#multimuse theme
Explore tagged Tumblr posts
Text

ONLY HUMAN — THEME 004
I've always wanted to be able to create a multi-muse theme with tabs for more information, and after a lot of trial and error, I've finally managed to do that. Everything is as customizable (and accessible!) as possible. But of course, if you come across any issues or have any questions, feel free to message me!
FEATURES
contained theme with 500px posts.
multi-muse tab with navigation.
accessible source link and scrollbars.
compatibility with beta posts.
GUIDELINES
do not claim as your own.
do not touch or remove any credits.
do not use as a base code or take parts of this code.
feel free to edit and have fun!
CREDITS
base code is made by octomoosey
text font is from google fonts
icons are cappuccicons by suiomi
tabs styling base & script is by valcntines
Click the SOURCE LINK to preview and get the code!
#indie theme#indie rp theme#multimuse theme#multi muse theme#rp theme#free theme#free rp theme#contained theme#rph#rpc#rpt#indie rp#supportcontentcreators#dearindies#theme
313 notes
·
View notes
Text





✶ HOLY GRAVES CARRD ✶ standard non-pro template .ᐟ (mobile friendly)
DEMO | GET IT HERE 𝗍𝗐𝖾𝖺𝗄 𝗁𝗈𝗐𝖾𝗏𝖾𝗋 𝗒𝗈𝗎 𝗌𝖾𝖾 𝖿𝗂𝗍 :)
#carrd template#rp carrd template#rp template#rp resources#carrd#free carrd template#free rp template#carrd stuff#aesthetic#carrd templates#carrd icons#carrd inspo#carrd theme#carrd material#carrd packs#carrd req#roleplay carrd#rp carrd#roleplay carrds#rp carrds#roleplay resources#twitter rp#tumblr rp#twitter roleplay#tumblr roleplay#multimuse rp#multi muse carrd#indie rp#horror rp#crime rp
2K notes
·
View notes
Text

TMF - MULTIMUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
The theme will adjust to all screen sizes, but with small mobile devices the sidebar will completely disappear.
All colors are easy editable. Not many colors are needed.
The code offers 2 main links (Home & Ask) but also 1-2 individual links.
Grayfilter available!
Background Pattern available.
The code comes in 2 versions (with and without filters)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits can be found in the code.
I will not be able help with customation of the theme. Editing help can be found in the theme itself as comments.
Click the SOURCE LINK to be redirected to the preview and the code!
228 notes
·
View notes
Text



CARRD TEMPLATE DEMO: #12—EXHIBITION. made for multimuse blogs with solo blog option. 6 USD+, buy here!
pages available: navigation, dossier template + verses, full page muse list option, guidelines, mains. palette comes pre-set.
require pro-lite plan. appearance stylisation is pre-set, easy to navigate for beginners, and if faced with issues please contact me and i will happily do further editing for you. please like and reblog if using to show support.
NOTE, do not remove or hide credit. can replace with your own graphics if you wish. feel free to use the pages as you see fit without requiring my permission. for customers outside of usa, eu, uk, aus: contact me for a fairer price conversion.
#rp templates#rp carrd#carrd theme#multimuse template#carrd resources#rp resources#carrd graphics#[randomly drops this and runs]
133 notes
·
View notes
Text

Alright, I've been mulling on this for most of the day, and unless a night's sleep changes my mind, I'll be working on returning (remaking) a very old multimuse of mine, that used to be over at iniziare. The blog will be entirely remade, and I'll post it here when it's done!
For those wondering, it will for now house: Guizhong, Yelan, Kafka and Arlecchino. Time to finish up that other WIP theme for this, I suppose! See you guys on the flip-side of this brighter future.
#[ ooc. ] don't try to make it logical or edit your soul according to the fashion. rather; follow your most intense obsessions mercilessly.#[ honestly-- it's just a wiser choice for me. i don't know why i didn't make it sooner. i ran a multimuse successfully for /years/ before.#[ i'm immensely organized to a point where a multimuse is perfectly easy to handle. and i'll return to my theme maker roots soon. ]#[ and add extra organization when i've found my apartment and everything and can spend the time on making something perfect... ]#[ for how i operate. but that'll be the future. i can work with something simpler in the meantime. ]#[ outside of that-- i think preconceived notions of multis are in the past and if they're not; i've never let that stop me. ]#[ i also will feel like i'm not leaving muses behind as much. i hate not logging onto the other blogs. i truly do. i hate it. ]#[ i feel like i'm neglecting them while i'm not. but this way i'll have them all grouped up. all together in one place. actively /there/. ]#[ and that makes me much happier. ]#[ and also; i tag so thoroughly for each muse that people can easily blacklist those they don't like to see. ]#[ but also i'm so picky with new muses; it'll be fine. ]
17 notes
·
View notes
Text
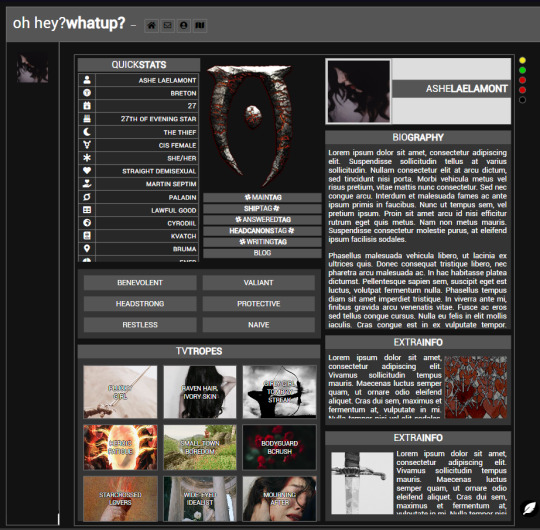
chaaostheory's oh hey? whatup? theme with my edits
Okay so to preface, I know fuck all about coding, but with a little help of W3Schools and Stack Overflow I was able to achieve what I wanted. If you have any issues, please don't hesitate to dm/ask me. All credits for this wonderful code goes to @chaaostheory

Features:
fontawesome 5.1 icons
hint.css tooltips
scrollable biography section along with two other small boxes
scrollable stat box
six links
a traits box with space for six traits
a tv tropes box with space for nine tropes
side statics for development, availability, etc.
My Edits:
locked the character selection tab to not follow when you scroll down the screen
allowed the character selection tab to scroll when you have many muses
changed the titles for the sorting hat and wand info boxes for personal preference.
dark version for people who have light sensitivity
hovering over the first character box has the pop up below instead of above
Stuff to Remember:
when adding new characters, be sure to change the number or else the code will break
when editing the bio and extra info boxes, be sure to use paragraph breaks
the side statics follow when you scroll down the scren, fixing it completely messed up the code
CODES: Dark version / Light version
THIS HAS JAVASCRIPT
#page theme#character page#muse page#muse theme#character theme#tumblr theme#multimuse page#roleplay#rp page
81 notes
·
View notes
Text


#STCRIES: an indie selective multifandom multimuse, penned by cola. currently featuring, KABRU from DUNGEON MESHI. blog is not spoiler free.
blog has a wide variety of muses from various animanga, video games, television series, original characters, and much more! you’ll surely find a muse here amongst the wreckage that you’ll recognize. rules and muse list are available via carrd. mun has let go of all self control, so expect new muses on the daily.
#SELF PROMO.#i wanted to make a kabru themed promo thanks to my brainrot but i couldn't think of anything fancy so uh#y'all get this instead LMAO#anime rp#manga rp#multimuse rp#dunmeshi rp#dungeon meshi rp#delicious in dungeon rp
14 notes
·
View notes
Text

"one last souvenir from my trip to your shores. now & then i reread the manuscript, but the story isn't mine anymore."
INDEPENDENT MULTIMUSE BLOG. adored deeply by andy.

#indie rp#horror indie rp#iwtv indie rp#iwtv rp#tvc indie rp#the vampire chronicles indie rp#sandman indie rp#good omens indie rp#twd indie rp#marvel indie rp#dc indie rp#comics indie rp#multimuse rp#dbd indie rp#soc indie rp#grishaverse indie rp#self promo#yes it was time for a new promo#similar theme/vibe for the last but !!!#love meee
9 notes
·
View notes
Text


ON MY YOUTH — THEME PAGE PACK
In the source link below, you will find three (3) various theme pages without javascript — for free! Almost everything can be adjusted (fonts, colors) with minimal editing and everything is labeled throughout. If you come across any issues or have any questions, feel free to message me!
FEATURES
gif pack page — a simple page to host your individual gif packs
multi-muse page — a page to show off all your muses in one place
gif pack masterlist page — a page to compile all of your gif projects
GUIDELINES
do not claim as your own
do not touch or remove any credits
do not use as a base code or take parts of this code
feel free to edit and have fun!
Please consider reblogging to help share my work!
#rpc#rph#rpt#indie rp#indie rp theme#gif pack#rp theme#free rp theme#theme#indie theme#free theme#page theme#gif page#masterlist page#multimuse page#dearindies#supportcontentcreators
487 notes
·
View notes
Text

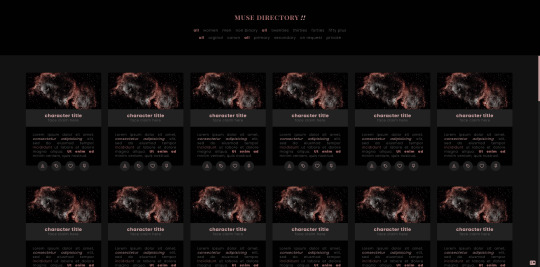
KITTEN !!
page forty six by sugar !!
JAVASCRIPT FREE - this is a muse directory page css filters, and a straightforward format, each muse panel features an image, title & subtitle, description and four customizable links.
special thanks to @eggdesign for their tutorial for css filtering !!
for help with troubleshooting, please contact me directly on my main blog.
PREVIEW CODE
get the code - ( free ; or pay what you want ) !!
join my discord ( members get a discount on premium themes ) !!
194 notes
·
View notes
Text

CULPA MIA - MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
This code comes in three versions: one with rules pop up and one without. one version is with filters.
Info on the filter version: For the sake of proper styling, the filters won't work on all browsers! A pic preview can be found here. Further explanations can be found in the code! Please read carefully.
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable. Not many colors are needed.
The code offers 2 main links (Home and Ask) but also two free individual links.
Muse boxes come in two versions (with and without text box).
Hover effect on the muse pictures that reveal individual links (the amount of links is up to you!). Links can be easily edited out to remove the hover effect.
Grayfilter & Colored overlay for Muse Pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview and the code!
#multimuse page theme#free theme#muse page#muse page theme#page theme#rp theme#theme#indie rp#rph#rpc
444 notes
·
View notes
Text


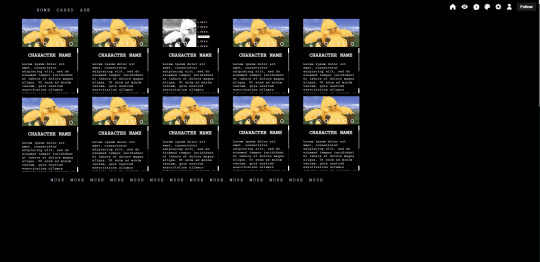
Character Page // Free Code
[ dark ] | [ light ] [ d.preview ] | [ l.preview ]
a free-to-use character page; applied by using the 'custom html' option after creating a new page - the code can be edited to adjust colours, fonts etc. recommended for use by those with some experience editing basic code as all adjustments (pictures, text etc) are managed within the code. any questions - never hesitate to shoot me a message :)
#free theme#character page#rp theme#indie rp#multimuse rp#(examplepage)#started doing pages! ive always done pop ups but i decided to experiment on my own blog and :eyes:#gonna see a few more of these soon i promise :)
31 notes
·
View notes
Text
Man....I got the multi up and running, got the promo done and all, but the fucking theme is so stupid and not even SORTA related to OP and im CRYING. Because i went so HARD into it 🤣🤣
#the true storyteller {ooc}#there is ZERO reason the theme is what it is other than i found a cool multimuse muse list/bio thingie and just RAN with it#send HELP its so SILLY
2 notes
·
View notes
Text
if i put benedick from much ado about nothing on here will i have to officially give up the ghost that this is strictly a hellblazer multimuse. or do i make him Wacky.
#OOC.#i Knew the second i made a multimuse the roster was gonna go on for a year and a half#but i was TRYING to stick to a THEME and i should have KNOWN BETTER#i miss my shakespeare guy :')
4 notes
·
View notes
Text
((I'm in the mood for being a little abstract today and I haven't written her in a while so like this if you want an interaction with Lady Gotham))
#ooc#if i wrote her more often id set up another sideblog for her or just throw her onto my multimuse#...actually... theres an idea~ Id have to redo the theme entirely but... its possible
3 notes
·
View notes
Text
;; HI! i got a question for you guys!
;; i have a really canon divergent vox who's pretty different from any of my other muses. i think he needs his own space that isn't on my main blog because of the sheer amount of muses i have there; he deserves a place that's more focused on him. that being said, making a new blog is a lotta work and i run the risk of potentially getting shadowbanned again, so i was thinking . . .
maybe i just add him here? and have two of the vees in one place? and since this blog already has dark themes, vox would fit right in with the current PSA and everything. so that being said:
5 notes
·
View notes