#nettside
Video
undefined
tumblr
Uken etter brief 4 gikk vi i grupper på 2 og 2 hvor vi nå skulle lage en nettside sammen.
Jeg jobbet sammen med Kim ,https://www.tumblr.com/nisju.
Hvor vi skulle lage en nettside basert på temaet “internett” eller som vi kalte det “internett arkeologi”
Jeg glemte å si det i forrige post, men under hele internett/ kode kurset brukte vi programmet Visual Studio Code til å kode nettsidene våre.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
GAME EMULATOR™
Dette er en Gameboy spillemulator på Windows 95 som vekker maksimal nostalgi! I samarbeid med Kim.
Laget i vscode med html, css (og 18 rader javascript.)
1 note
·
View note
Note
hva er favorittnettstedene dine?
hmm.
det jeg egentlig bruker nettet til mest er oppslagsverk, så da kommer jeg på
wikipedia.org (norsk og engelsk)
snl.no (inkl. sml.snl.no, og den biografiske)
Britannica.com
ellers, uhm.
archive.com (the internet archive). den er veldig flott. Jeg har lånt en bok der før lol
nb.no !! Nasjonalbiblioteket (norskt, så klart), det er masse gratise bøker og tidsskrifter der, tilgjengelige selv på nettet
bora.uib.no - åpent bibliotek av bachelor-, master - og doktorgradsoppgaver.
de er vel litt i samme sjanger fortsatt...
før likte jeg godt kizi.com - for å spille spill.
også er det noen jeg liker, selv om brukergrensesnittet er litt dårligere enn det helst burde vært
https://azejournal.com/ - aro (aromantisk), ace (aseksuell), agender (intetkjønn ?) journal. de har noen ganske kult formaterte ting der. sånn, jeg så en artikkel med
blikk.no - jeg har ikke lest så mye i den (fordi søkefunksjonen er like dårlig som om ikke værre enn Tumblr sin), men sånn, juhu, en skeiv tidsskrift som er norsk!
litt bedre, men kom på den nå siden den også er skeiv
aroworlds.com - nettsiden til forfatteren K A Cook. det er gratise bøker!! jeg har bare lest sånn en da. som du sikkert kan gjette fra tittelen er både forfatteren (ze/hir) og bøkene aromantiske. aroallo spesifikt, hvertfall vanligvis
vent jeg har faktisk noen forskjellige!
blank.page - en måte å skrive på der du starter med en blank side (tror ikke den har lagring). jeg har brukt den før også bare kopiert til notisblokken på maskinen.
alternativeto.com - praktisk nettside for å fine ting til å erstatte andre ting med.
tokipona.org - samleside for ting som handler om å lære toki pona.
musikk-greier (les: Spotify greier, sorry)
obscurifymusic.com - statistikk 😎
chosic.com - bra verktøy til å lage spillelister med. og i tillegg til å finne ut ting om spillelistene dine
jeg er også veldig glad i pixabay.com fordi det er trivelig å kunne skaffe bilder. for eksempel av tigre, det er viktig. svært viktig.
dette ble kanskje litt langt, og litt her og der, men det er forhåpentligvis bra da.
#på norsk#asks#du kan gjerne gjenblogge “reblogge” med dine favoritter bare så det er sagt#mutual asks#Norwegian asks#asks: turtlegarden
5 notes
·
View notes
Text
[meg, eier av en nettside som tjener penger ved å vise brukere posts]: hvordan kan jeg best begrense mengden posts brukere kan se
5 notes
·
View notes
Text
Kreativtinternett - Erik Skaug Ingebritsen
Denne uken skulle vi lære om koding!!
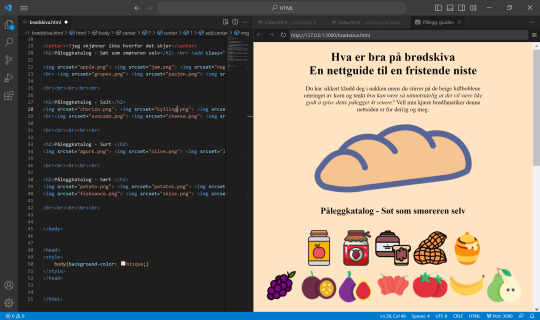
Den første oppgaven var å lage en nettside om hva nå enn, så jeg valgte tema pålegg. Tanken var å en nettside som viser ulike typer pålegg som en inspirasjonsskilde til den tørre brødskiva. Jeg delte kategoriene på pålegg i
Søt, Salt, Surt og Sært
Her får du en liten titt på min aller første nettside og en kode som faktisk fungerte woo.
link: http://127.0.0.1:3000/Br%C3%B8d/br%C3%B8dskiva.html

Videre lagde jeg en annen nettside med tema fisk; fordi hallo hvor søte er ikke de. På niste nettsiden var det mer for å lære grunnleggende koding som å sette inn bilder og tekst i html. For denne fiskenettsiden ville jeg ha fiskeanimasjoner, altså fisker som svømte over skjermen. Det var da jeg begynte å lære css.
link: http://127.0.0.1:3000/Fisk/fisk.html

For det siste prosjektet skulle jeg og Kip samarbeide om å lage en nettside som omhandlet internett. Vi bestemte oss for å lage en nettside der alt innholdet er lagd av AI istedenfor å ha en nettside delvis kodet av AI. Det var her html, css og paralax (altså alt vi hadde lært) skulle inn.
*sett inn bilde av nettsiden*
2 notes
·
View notes
Text





Eksperimentering med form fra logo og layout på nettside
3 notes
·
View notes
Text
Brief 4: Kreativt internett + Brief 5: Internettarkeologi
Brief 4: Kreativt internett
Jeg var syk hele uke 8 og fikk derfor ikke laget eller levert en egen nettside :-(
Brief 5: Internettarkeologi
Jeg var litt (ganske) stressa i starten av uka siden jeg var syk uken før og derfor ikke fikk lært noe særlig om koding i forkant, og alle jeg snakket med fra klassen sa at det var ganske vanskelig… Og det var det!! Det smeltet hjernen min litt, men heldigvis var jeg på gruppe med Chaumiya, som både er veldig flink og tok seg tiden til å lære meg en del ting også <3 Jeg fant også ut at det er mange gode ressurser på nett til når man skal gode, noe jeg fant mye hjelp i, som for eksempel ChatGPT, w3schools.com og stackoverflow.com. Vi endte opp med en ganske så kul nettside om verdens beste film aka The Room 🫶
2 notes
·
View notes
Text
Stemningsraport koding
Dag typen torsdag, stemning typ god!
koding uke 2

Vi har nå utviklet en nettside sammen, Jens og jeg har laget en 1990 talls side der vi har utforsket masssssse forskjellig! vi har brukt chat GPT, Javascript og masse av det vi lærte av Erik og seff YouTube forrige uke. men vi må ikke glemme vår nye bestevenn W3SCHOOLS, the MVP!
Alt I alt veldig morro uker, jens har kledd seg som Torres for anledningen, vi har møttes hver dag kl. 0845 og jobbet til 16+, samarbeidet har gått supert, selvom delingsfunskjonenen på VSC er ganske midt på treet.
4 notes
·
View notes
Text
Brief 8: Energiutstilling, før og etter
Energym er et læringsopplegg som skal forberede ungdomsskoleelever til et besøk på Teknisk Museum sin energiutstilling, som åpner i november 2023. Det består av to deler: et gymopplegg som skal gjennomføres før besøket, og oppgaver som skal løses etter besøket.
SNURR FILM!!!
youtube
Del 1: Energym
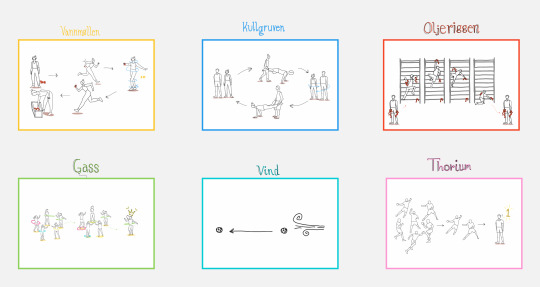
Energym er et gymopplegg med en storyline som skal gi elever en innføring i norsk energihistorie. Opplegget er ledet av et interaktivt lydspor, som forklarer aktiviteter som representerer ulike energikilder, og imiterer arbeidet som hører med på de ulike kraftverkene. Gymtimen ledes av den digitale hjelperen, Energine, som tar elevene med gjennom Norges energihistorie, med tilhørende musikk som setter stemningen.
Som en lydbok, bare at denne lydboken gir deg oppdrag som du skal gjennomføre underveis!
(Vi har faktisk laget et fullt 30 minutters lydspor, men det kunne ikke Tumblr takle)
Etter vi brukertestet med ungdomsskoleelever, ble det tydelig at konkurranse engasjerer. Elevene skal derfor konkurrere mot hverandre i grupper, og man vinner ved å gjennomføre flest runder av en aktivitet innen tiden er ute. Antall runder blir registrert i et skjema, og denne informasjonen skal brukes videre i del 2: "Fra bevegelse til strøm".

Oversikt over alle de forskjellige oppdragene

Her er et utdrag fra manus for å vise gangen i gymtimen. Energine introduserer først energitypen og historien, før hun så går videre til å forklare oppdraget. (Manuset er ikke oppdatert. Ignorer den delen om at hver gruppe skal ha en skritteller)
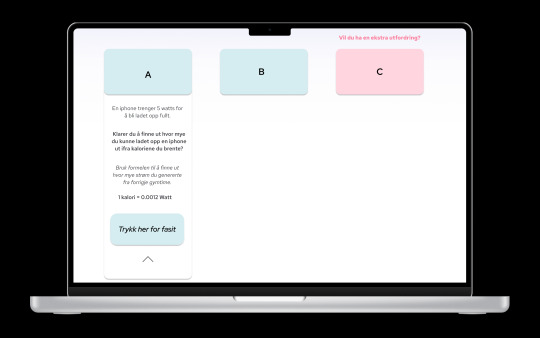
Del 2: Fra bevegelse til strøm
I del 2 skal elevene regne om sin egen aktivitet til watt. Utifra hvor mange runder elevene har gjennomført av hver oppgave i gymtimen, kan vi estimere hvor mange kalorier de har forbrent, og dette kan vi regne om til watt med denne formelen: 1 kalori = 0.0012 Watt. Videre vil de bli gitt noen oppgaver, der de skal finne ut av hvor langt denne energien rekker, hvis man for eksempel skal lade en iPhone. Målet med oppgavene er å gjøre elevene oppmerksomme på hvor mye energi som faktisk kreves for å drive produkter som de bruker daglig. Vi vil også at elevene skal forstå at det finnes mange forskjellige energikilder utover olje og vind, og at også vi mennesker er energiskapende.
Vi snakket med en naturfagslærer som fortalte oss at det er en tendens at ungdomsskoleelever i dag mangler basiskunnskaper på flere områder, og at disse oppgavene var en god måte å sette energiforbruk i perspektiv. Hun tipset oss også om å lage oppgaver med ulik vanskelighetsgrad, for å ta hensyn til forskjellige kompetansenivå.
Nettsiden
Vi har laget en Figmaprototype av en nettside, slik at man kan finne all nødvendig informasjon og materiale på ett og samme sted. Her finner man lydsporet til del 1, der man lett kan spole frem og tilbake mellom de forskjellige kapitelene, i tillegg til oppgavene til del 2. Vi ønsker at det skal være enklest mulig for lærere å bruke Energym, og vi kom fram til at en nettside er den mest oversiktlige og tilgjengelige måten å legge frem informasjonen.



Jeg synes at dette har vært et utrolig morsomt prosjekt! Det var spennende å få jobbe med Teknisk Museum som kunde, og jeg trivdes veldig godt med å få bruke såpass lang tid på prosjektet.
Takk til bestegruppen: Jens, Rebekka og William <3333
1 note
·
View note
Text
Enzo Maresca som hovedtrener for Chelsea
Chelseas rekord forrige sesong var ikke bra, og hovedtreneren fikk uunngåelig sparken. Et land kan ikke være uten en konge for en dag, og det samme gjelder for klubber. Hovedtreneren er den mest uunnværlige delen av laget. Etter at Chelsea sparket hovedtreneren, hvem trenger spillerne som har på seg billige fotballdrakter å lede? I følge den offisielle kunngjøringen fra Premier League-giganten Chelsea blir Enzo Maresca Chelseas nye trener. Enzo Maresca er 44 år gammel og var en gang midtbanespiller. I 2020 fungerte han som Manchester City U23-hovedtrener og oppnådde utmerkede resultater og kom inn i alles synsfelt. Enzo Maresca har også vært på flere lag. Forrige sesong ledet Enzo Maresca Leicester City tilbake til Premier League på bare ett år. Derfor så Chelsea verdien av denne treneren og signerte en 5-års kontrakt med ham med 1-års forlengelsesopsjon, som kan være opp til 2030. Her selger vår offisielle nettside Chelsea drakt, velkommen til å konsultere. Enzo Maresca signerte en langtidskontrakt med Chelsea og betalte også en utkjøpsklausul på 10 millioner euro, noe som er nok til å vise Chelseas tillit til Enzo Maresca.
0 notes
Text



Brief: Seksualitetsundervisning. Design et interaktivet verktøy for lærere på ungdomsskoletrinnet, med mål om å øke formidlingsevnen og kvaliteten på seksualunderviningen i fremtidens skolehverdag.
Løsning: UNDER DYNA. Et undervisningsverktøy som genererer et interaktivt og visuelt undervisningopplegg med quiz og fakta som gir konkret informasjon om seksuell helse på en leken og engasjerende måte og skal ufarrliggjøre seksualundervisningen for læreren.
Deles inn i tre deler:
1. En nettside som lærer bruker til å forberede seg
2. En undersøkelse som lar elevene velge temaer de er interessert i og stille spørsmål som brukes i undervisningen
3. Et undervisningsopplegg med quiz som skaper en trygg og engasjerende klasseromssituasjon.
Enten man har en halvtime til rådighet og aldri har holdt seksualitetsundervisning før, eller skal arrangere en hel dag med undervisning og er trygg på tematikken skal verktøyet kunne være et verdifullt supplement til undervisningen.
0 notes
Text
Brief 4 Nettside
Etter app-design gikk vi over til å lære koding. Spesifikt html og css.
I brief 4 fikk vi i oppgave å bare leke litt med html og css for å forstå hvordan det funket, og bare lage en morsom nettside om hva vi ville, eller en typ CV-/ Portefølje-nettside.
Jeg valgte å lage en liten nettside om the office som jeg så på i den perioden.
Den hadde litt forskjellige html og css triks som vi hadde lært, en hjemmside med kort informasjon om serien og noen av hoved-skuespillerene,
en link til første episode på Netflix og en liten ekstra side på nettsiden som anbefalte to serier som ligner litt, og man kanskje vil like om man synes the office er morsomt.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Først er html koden til nettsiden min:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket:
<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<Div class="dwight"></Div>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="shows.html">Similar shows</a></li>
</ul>
<div class="box">
<div class="tekst">
<h1> Hvorfor?</h1>
<p>
Korte episoder.
<br>
Jeg vil prokrastinere
</p>
</div>
</div>
</div>
</div>
<div class="gallery">
<p class="characters">
<h2>Some of the characters</h2>
<img src="Img/MichaelScott.png" alt="michael scot">
<br>
<b>Michael Scott</b> played by <span>Steve Carell</span>
<br>
<img src="Img/dwight.jpeg" alt="dwigt">
<br>
<b>Dwight Schrute</b> played by <span>Rainn Wilson</span>
<br>
<img src="Img/pam.jpeg" alt="pam">
<br>
<b>Pam Beesly</b> played by <span>Jenna Fischer</span>
<br>
<img src="Img/jim.png" alt="Jim">
<br>
<b>Jim Halpert</b> played by <span>John Krasinsky</span>
<br>
<img src="Img/stanley.webp" alt="stanley">
<br>
<b>Stanley Hudson</b> played by <span>Leslie David Baker</span>
<br>
<img src="Img/kevin.png" alt="Kevin">
<br>
<b>Kevin Malone</b> played by <span>Brian Baumgartner</span>
</p>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Deretter er det html dokumentet til side nr 2 på den lille nettsiden min om the office:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket: <link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="#">Similar shows</a></li>
</ul>
<div class="kasse">
<div class="skrift">
<p>
<ul>
<li> - WHAT WE DO IN THE SHADOWS</li>
<br>
<br>
<li>- BROOKLYN 99</li>
</ul>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Til slutt er det css dokumentet til html-dokumentene mine:
header p { background: rgba(255, 255, 255, 0.5); border: 1px; padding: 20px; margin: 50px 70px 40px 10%; display: inline-block; font-size: 50px; color: white;
}
body { background-image: url(http://lokagraph.com/wp-content/uploads/2018/05/dunder-Mifflin-building-the-office-where-location.jpg); font-family: roboto;
}
@keyframes dwightanimation{ 0% {padding-left: 0%;}50% {padding-left: 50%;}100% {padding-left: 0%;}}
.dwight{
width: 30px;
height: 30px;
background-image: url(Img/dwightpng.jpeg);
background-size: cover;
background-position:center;
animation-name: dwightanimation;
animation-duration: 8s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;}
.container{ height: auto; display: flex; padding-left: 8%; padding-right:8%; box-sizing: border-box;}
.nav ul { display:inline-block; background-color: rgba(255, 255, 255, 0.5); padding: 10px; list-style: none; }
.nav li { display: inline; list-style: none; font-size: 30px; margin-left: 50px; margin-right:50px;}
.nav li a { text-decoration: none; color:blue}
.box{ display: flex; height: 125%; align-items: center; }
.tekst{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
/* jeg prøver å få litt bakgrunnsfarge bak i hvertfall skrifteni gallery for å gjøre det mer leselig, men den dukker ikke opp :.( */
.gallery { align-items: center; text-align: center; font-size: larger; margin:5% 0 0 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.gallery span { color: blue;}
.gallery img{ height: 30%; width: 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.characters{ padding: 5px; color: aliceblue; background-color:rgba(255, 255, 255, 255, 0.5);}
.kasse{ display:inline-block; height: 125%; align-items: left; }
.skrift{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Her er de fleste bildene jeg brukte, ikke alle ville la seg laste opp her på tumblr, men de fleste vises under her:








1 note
·
View note













