#brief 4
Text
Brief 4: Kreativt Internett
"Lag en liten personlig nettside" aka PROGRAMMERING
Brukte eeeevigheter på å sette meg inn i html og CSS-koding, men absolutt et godt utgangspunkt for videre utvikling!


0 notes
Text
Brief 4: Kreativt internett
Endelig fikk jeg bruk for alle veranda bildene jeg har samlet opp. Koding var skikkelig vanskelig, og det var rart å skulle gjøre grafisk design også gjennom koding. Veldig gøy å prøve å forstå seg på hvordan nettsider er bygget opp, følte veldig på at nettsider jeg bruke på dag daglig basis ga mer mening, at jeg kunne se gjennom. Kul uke, vanskelig, men desto større mestringsfølelse. Skulle ønske vi hadde mer tid.
0 notes
Text
Brief 4
HTML/CSS-uke
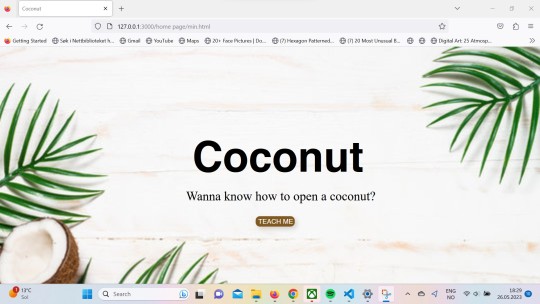
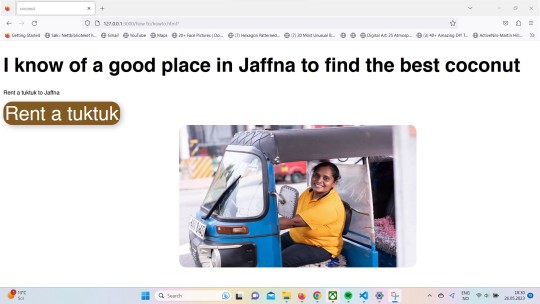
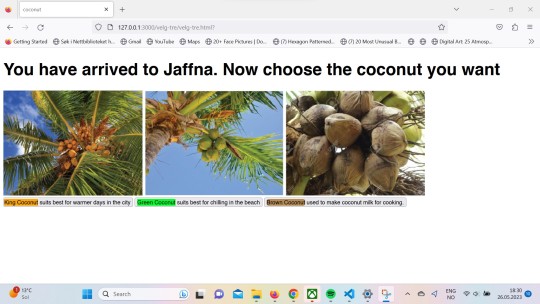
I introduksjonsuken til HTML/CSS skulle vi lage en nettside som "handler om noe vi liker eller noe som er meg". Jeg bestemte meg for å lage en interaktiv nettside kalt "Coconut". Nettsiden tar deg med på min reise for å finne en kokosnøtt, hvor du som bruker blir med på reisen og deltar i beslutningene underveis. Reisen handler om oss som drar rundt i Jaffna, en by nord på Sri Lanka, og forsøker å finne en kokosnøtt å nyte i solen.
Koden ble bugga og jeg har mistet noen delen av nettsiden. nettsiden er designet med 150% screen scale. da blir nettsiden rar på de fleste pcer. men her er linken til en halv fungerende nettside



http://127.0.0.1:3000/home%20page/min.html
0 notes
Text
første HTML nettside
youtube
carls brødblogg er mitt første forsøk på å kode med HTML. jeg valgte å lage en brødblogg fordi jeg bakte veldig mye på denne tiden.
jeg må innrømme at jeg syntes det var ganske frustrerende å holde på med. men det var gøy å teste å legge inn ulike animasjoner og hover effekter (når jeg fikk det til!).
er glad for å ha litt grunnkunnskaper om HTML, slik at jeg kan kode en litt spennende nettside til ulike prosjekter i fremtiden.
0 notes
Text
Brief 4 Nettside
Etter app-design gikk vi over til å lære koding. Spesifikt html og css.
I brief 4 fikk vi i oppgave å bare leke litt med html og css for å forstå hvordan det funket, og bare lage en morsom nettside om hva vi ville, eller en typ CV-/ Portefølje-nettside.
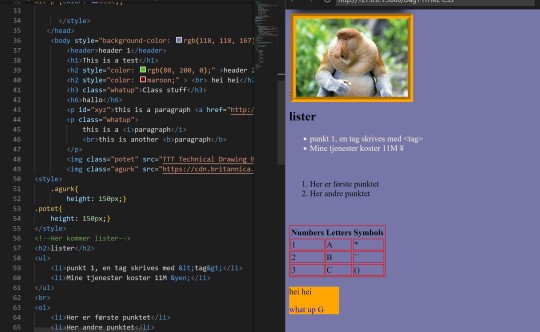
Jeg valgte å lage en liten nettside om the office som jeg så på i den perioden.
Den hadde litt forskjellige html og css triks som vi hadde lært, en hjemmside med kort informasjon om serien og noen av hoved-skuespillerene,
en link til første episode på Netflix og en liten ekstra side på nettsiden som anbefalte to serier som ligner litt, og man kanskje vil like om man synes the office er morsomt.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Først er html koden til nettsiden min:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket:
<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<Div class="dwight"></Div>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="shows.html">Similar shows</a></li>
</ul>
<div class="box">
<div class="tekst">
<h1> Hvorfor?</h1>
<p>
Korte episoder.
<br>
Jeg vil prokrastinere
</p>
</div>
</div>
</div>
</div>
<div class="gallery">
<p class="characters">
<h2>Some of the characters</h2>
<img src="Img/MichaelScott.png" alt="michael scot">
<br>
<b>Michael Scott</b> played by <span>Steve Carell</span>
<br>
<img src="Img/dwight.jpeg" alt="dwigt">
<br>
<b>Dwight Schrute</b> played by <span>Rainn Wilson</span>
<br>
<img src="Img/pam.jpeg" alt="pam">
<br>
<b>Pam Beesly</b> played by <span>Jenna Fischer</span>
<br>
<img src="Img/jim.png" alt="Jim">
<br>
<b>Jim Halpert</b> played by <span>John Krasinsky</span>
<br>
<img src="Img/stanley.webp" alt="stanley">
<br>
<b>Stanley Hudson</b> played by <span>Leslie David Baker</span>
<br>
<img src="Img/kevin.png" alt="Kevin">
<br>
<b>Kevin Malone</b> played by <span>Brian Baumgartner</span>
</p>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Deretter er det html dokumentet til side nr 2 på den lille nettsiden min om the office:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket: <link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="#">Similar shows</a></li>
</ul>
<div class="kasse">
<div class="skrift">
<p>
<ul>
<li> - WHAT WE DO IN THE SHADOWS</li>
<br>
<br>
<li>- BROOKLYN 99</li>
</ul>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Til slutt er det css dokumentet til html-dokumentene mine:
header p { background: rgba(255, 255, 255, 0.5); border: 1px; padding: 20px; margin: 50px 70px 40px 10%; display: inline-block; font-size: 50px; color: white;
}
body { background-image: url(http://lokagraph.com/wp-content/uploads/2018/05/dunder-Mifflin-building-the-office-where-location.jpg); font-family: roboto;
}
@keyframes dwightanimation{ 0% {padding-left: 0%;}50% {padding-left: 50%;}100% {padding-left: 0%;}}
.dwight{
width: 30px;
height: 30px;
background-image: url(Img/dwightpng.jpeg);
background-size: cover;
background-position:center;
animation-name: dwightanimation;
animation-duration: 8s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;}
.container{ height: auto; display: flex; padding-left: 8%; padding-right:8%; box-sizing: border-box;}
.nav ul { display:inline-block; background-color: rgba(255, 255, 255, 0.5); padding: 10px; list-style: none; }
.nav li { display: inline; list-style: none; font-size: 30px; margin-left: 50px; margin-right:50px;}
.nav li a { text-decoration: none; color:blue}
.box{ display: flex; height: 125%; align-items: center; }
.tekst{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
/* jeg prøver å få litt bakgrunnsfarge bak i hvertfall skrifteni gallery for å gjøre det mer leselig, men den dukker ikke opp :.( */
.gallery { align-items: center; text-align: center; font-size: larger; margin:5% 0 0 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.gallery span { color: blue;}
.gallery img{ height: 30%; width: 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.characters{ padding: 5px; color: aliceblue; background-color:rgba(255, 255, 255, 255, 0.5);}
.kasse{ display:inline-block; height: 125%; align-items: left; }
.skrift{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Her er de fleste bildene jeg brukte, ikke alle ville la seg laste opp her på tumblr, men de fleste vises under her:








1 note
·
View note
Text
Uke 1 i kreativt-internett
mitt første møte hvor jeg faktisk skriver koder var overraskende gøy. Jeg har alltid vært flue på veggen og sett andre kode og tok aldri et dypere dykk inn i det før nå. Takket være Erik med en morsom og lærerik kurs, samt mye W3school og Laaaaaaange youtube videoer og mange av de, fikk jeg frem en nettside galleri for prints som jeg lagde på illustrator. Litt lengre inn i uken skjønte jeg hvor mye energi det tar å lære seg et helt nytt språk på skjerm, hvor en sitter og skriver til en maskin som svarer deg ved å "flexe", "gridde ", .container, og styler seg frem til et visuelt svar på skjermen. Det har vært en eksponensiell lærings kurve. å begynne uken med kun en liten forståelse på at koding er å lage nettsider, til å faktisk lære seg å kode, og utforme en nettside.
Nettside: ATFE(A Tribute For Ellipses)
Her er HTML :




Her er CSS:



0 notes
Text
Brief 4: Kreativt internett 1
Slutt produktet for uke 1 av KreativtInternett kurset. Dette er en nettside om kakene jeg har laget, hvor nettsiden er laget i HTML og CSS.



Litt prosess bilder. Mye som kan gå og gikk galt her, men klarte til slutt å ordne opp i det.

Var litt vanskelig i begynnelsen, siden jeg har aldri prøvd å kode noe, men det var gøy å se hvordan html og css funker.


Dette var det vi gjorde første dagen hvor vi fulgte med på hva Erik gjorde. Her har vi en nydelig nettside.
0 notes
Text
Brief 4: Kreativt Internett
Første forsøk på Html og Css 🤪
0 notes
Text
Brief 4 - Creative internet
Week 1
This week, I delved into coding websites and discovered a newfound passion for it. Despite my interest in coding, I had never made the effort to learn it until now. However, the process was more challenging than I anticipated and required significant time and effort to comprehend the material. I sought guidance from my teacher and turned to YouTube for additional resources.
In the beginning, I felt unsure of what to create for my first project as the possibilities were endless. Due to my uncertainty and lack of direction, I procrastinated the project. Eventually, I conceived an idea for a website that reflected the difficulty of starting a project, which became the inspiration for my work.

1 note
·
View note
Text



☕️🥞 sketch dump
#she caught the goro disease....... itll be a long and painful death.....#guessss who finished playing througj 11/20 and the engine room hahahaha#imagine already being spoiled for what happens and still getting emotionally bodyslammed by the twists anyways. cant be me#(started sweating at engine room mention and straight up cried at the glove dialogue option ATLUS WHEN I FUCKING CATCH YIO)#man fuck these guys i hate this game#sorry i have literally nothing to post right now i have not been drawing (stuck to my pc on p5r 90% of my awake hours)#in my brief 2-4am window of drawing time ive been cranking out more shuake sketches but none of them are colored so like#i have around 4 lined up after i finish taking care of zine stuff though#akechi goro#goro akechi#kurusu akira#akira kurusu#amamiya ren#ren amamiya#shuake#akeshu#p5#p5r#persona 5#persona 5 royal#my art#ITS SO OVER 😂😂😂😂😂😂
708 notes
·
View notes
Text




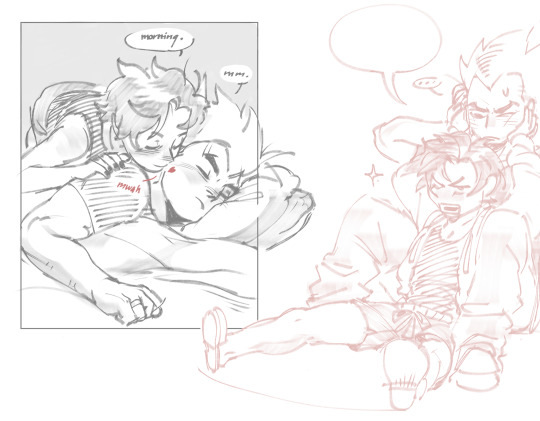
bulmaposting
#and vegebul as a treat#my art#fanart#digital art#sketch#dragon ball fanart#bulma briefs#son goku#vegeta#dragon ball z#dragon ball super#i have more art in my files but ill leave it 4 tomorrow. good night
411 notes
·
View notes
Text








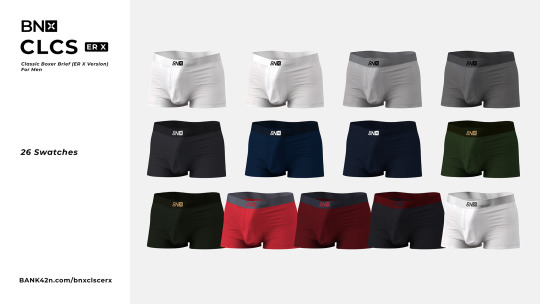
BNX CLSC ER X, The best of ER X from BNX!
Highlight:
• 26 Colors.
• Realistic P*nis Visible and Imprint.
• C*m Layer Add-on.
• 20 Translucent Maps Add-on, 2 Variant.
Now available in Early Access!
Download → https://bank42n.com/bnxclscerx
Public Access Sun, 14 April 2024
396 notes
·
View notes
Text

you know like nya
#kung fu panda#tai lung#kung fu panda 4#happy for his return although it might be brief ^_^ 👍#furry art
941 notes
·
View notes
Text
Kreativt-internett uke 2
The MINDSWEEPER.
Mindsweeper er en nettside hvor en kan se litt gjennom hva mine og Carine sine øyne har blitt eksponert for i det store internett. Så selve nettsiden er inspirert av en shady pop up ad som noen ganger bare dukker opp ved at du trykker på en litt shady link, men hovedsakelig er det en prototype på et spill som er lånt fra minesweeper spillet. det er samme opplegget, men i stedet for tall og rom som beskriver hvor bombene er, er det nostalgiske nettsider fra tidlig 2000-tallet. og i stedet for bomber er det PG-18 content. siden er fylt med shady screenshot av gamle pop up annonser.
her er bilder av nettsiden og meste parten av koden.





0 notes
Text
Brief explanation on my interpretation of these guys
Cait; an animal, when cornered, begins to roar. It puffs itself up, feathers and fur raised, teeth bared. An animal with its claws out is an animal afraid. Cait does not want to hurt—but she doesn't want to be hurt. A victor is not a victim—a predator, not prey. She had it beaten into her, and beat it into herself so she'd never forget. The claws are always out, teeth always bared, eyes always flicking across the room. But once she starts recovery, she's free to be herself. Cait slows down. She sleeps in when she feels like it. She eats when she has an appetite. She takes the time to bathe, to brush her hair and teeth. Once the loudest, brightest burning fire in the room, she mellows into a match—the potential of explosion is there, but for now, she's only a little light. Her eyes are no less sharp, but Cait only wants to be left with her friends, and enjoy the peace and quiet she can steal away for them. Her ambitions are small and unimpressive, and she appears more like a cat lazing in a sunbeam than any pit dog.
Curie; well meaning, and sweet, but too smart for her own good and she knows and acts like it. She wants the best for you, but she thinks she knows what that is. Sometimes she does, but Curie often forgets that people are more complicated than the biology that comprises them. Curie is bubbly, and social, but struggles with the idea that her perception of things is just that—her perception. It could be a result of her coding, her nature as a preprogrammed robot with set realities, or it could be a sign of her humanity. It's the critical flaw every human has, after all. Her sense of justice is too strong for her body. Her grief is too strong for her body. She examines each sensation—anger is in her cheeks and chest. Joy is a lightness in her head. Sorrow is a bitter lump in her throat, and cold hands. She wants to help everyone and everything. She knows she can't. She will try, anyway, and no one needs to know if it hurts. There is no other fate for someone so kind.
Danse; He once called the thing in his chest Wrath. Righteous connotations, implied justification and the promise of vengeance. Whatever brought this Wrath will meet it. The Wrath was provoked, summoned, and therefore, the summoner is the hand of their own undoing. Danse doesn't think about how this frees him of accountability. What he does is not his fault. The blood is not on his hands. He's a tool of Wrath—not one man of thousands, free to choose for himself. Danse doesn't respect himself enough to believe in his own judgement. He finds himself a stumbling fool, soft in the heart, fragile outside of his armor. Gentleness comes naturally to him. Such a huge man, and his heart is still too big for his body. He is equal parts intelligent and kind, but a soldier has no need for his own mind, and kindness has no place in war. Danse doesn't trust himself. He doesn't trust that his choices, his ideas for the world, are right. He leaves himself in the hands of the Brotherhood. The responsibility is no longer his.
Deacon; You can't change a soul, and Deacon seethes at this. He is the same man he was all those years ago. It's only his body that he can change. Even then, only by so much. His eyes are recognizable. Silvery blue, tired, and paradoxically, as sharp as they are dull. He never looks like he's fully there with you. Always a few steps into some other reality. Deacon wants to be good. He wants to clear his name. It really is Deacon, but no one needs to know. He is the same man. He lies about what he's done, the things he's seen, but he'll never lie about what matters. So, he will always be Deacon, because the important parts never change. He knows and hates this. The synths are what drive him now—people looking to be themselves, to wear their own face. He gets it more than any other human. Sometimes he wishes he was a synth, just so he didn't have to be Deacon. But he's stuck with himself. He keeps himself company through all the faces he wears, and leaves them when he feels to close to a life he could make for himself. A lie left to settle could grow into a truth. He loathes himself but fundamentally, there is a good man in there. Only a good man can want to be better. But he feels that good man isn't good, that being good is what he has to reach for first. He is stuck in a loop of trying, when he doesn't have to try. Deacon is Deacon, and he doesn't know. He isn't unsalvageable. Just buried so deep under attempts he doesn't need to make. The only forgiveness that can save him is his own.
Gage; if Cait is a pit dog, Gage is a bull. This creature is no gentle thing, those horns are not merely regal. But in other life, he could have sat with his field and his herd. He could have watched the clouds roll on by with the wind, and kept watch on the outskirts of his pasture. A gentle thing, lumbering and quiet, but on guard. Always waiting to gore. Even as he circles his farm, he has kept it this long because there is nothing more dangerous than he. But as it stands, he has found what he thinks is a calling in violence. It doesn't come as naturally to him as the stray dogs he runs with. Meat has no place in his flat teeth. But he runs with them nonetheless and keeps pace. He leads the charge whether they admit it or not. Gage is strength and sharpened bone, but they were never meant to initiate. He is meant to stand his ground. He was meant to protect. But no one saw it coming, the bull with the predators, and surprise is a deathblow. It's easier to hunt than be hunted. You eat what you can get even if it fits wrong in your jaws.
Hancock; There is a flavor found in the guilt of the privileged that you can't find anywhere else. He was raised wealthy, well off. When he was younger, he watched others starve, die, suffer, and knew it was an aspect of life. It was nothing to mourn. It was inevitable. Between the exile and his revival of Goodneighbor, Hancock feels his biggest crime is not finding his shame sooner. He will say he has no shame, no embarrassment. Hancock lies awake at night thinking of every meal he's eaten when there was enough to spare for everyone else, but they went hungry. He thinks of people beaten in streets and how quickly he turned around. He thinks of how his own survival is selfish when so many good people die. Hancock is anger given flesh. It's not like Cait's; his is a wailing misery, stalking the ruins and knowing what Graveyard he steps in. Hancock feels too much sympathy for him to handle. He has to numb himself or he will lose it. He'll break under the shame of not knowing better sooner. Hancock finds blood on his hands that isn't there. Most of all, he hates how bad it makes him feel. Hancock thinks he has no right to the shame or the pain. There is worse. His disgust at his inactions is not enough. It's isn't enough that he tries to help now. He didn't help then. Hancock doesn't forgive easily.
MacCready; A quiet boy raising a quiet boy of his own. MacCready seeks peace in a way most people can't. He finds sunbeams filtering through windows, plants creeping through concrete, birdsong on the wind. MacCready is the everyday wastelander; too young to see the things he's seen. But he's different. Robert finds enjoyment in the world around him. He entertains himself, takes pride in his skills, and takes pleasure in good company in such a simple way, he feels almost out of time. In other world, he could have been the one crawling out from a Vault. MacCready is haunted like anyone. His ghost doesn't terrify him. Her memory is a comfort. It hurts and always will, but MacCready wanders on. He finds toys for their child and takes interest in them as if he's still a little boy himself. He feels as much, most days. MacCready is often distrusted, but often very beloved, because he is himself. There is no character, no mask, nothing warping the man you speak to. He is a kid trying to take care of his kid, but he'll take a moment to crack jokes at you and talk about something he read in a magazine. For someone so materially greedy, on a personal level, all he wants from anyone is pleasant conversation. It's refreshingly human in a time where even humans seem more like monsters.
Nick; A painful period of one man's life, etched into hardware and frozen forever. The man dies but his pain lives, trapped in the agony of grief and betrayal. If Hancock is anger in flesh, Nick is disgust in a jar. Disgust at the injustice, at the trickery of a mastermind, the wasted life of a fine woman. Disgust at himself, fading away into a bitter old man who failed his city and his love. Valentine was a very good man who took a very dark turn after Jenny. Nick is the moment before he fell off that precipice. If Nick knew who Valentine hardened into, he'd have yet another crisis, another thing to brood over. Nick is so loved by Diamond city because he is an inhuman thing, but so capable of love and tenderness. He is all give, and incapable of take. You can't give him anything in return, and you don't need to. He's a robot very good at comforting. A robot doesn't need comfort. Nick convinces himself of this, as well. But people try. Humans get attached to the inhuman. A child hugs his leg and says they're glad he made it back. A guard throws an arm over his shoulder when he can't save someone and tells him he still did good. People hand him patches of fabric for Ellie to sew into his trench coat. Nick is loved. To be loved is to be known. Nick doesn't even know himself.
Piper; The plight of the angry woman rarely leads to a happy ending. The angry woman has her reasons. She is right. However, there are techniques to achieve results. A battering ram doesn't fix a door, it merely opens the path. Piper sees problems, but her solutions forget the complicated world around her. She wants to fix things. Some things can't be fixed, or the problem isn't actually what she thinks it is, or maybe it's just not the right time. Piper sees a problem, and the simplicity of knowing it has to change is enough for her. She barrels at the betterment of the world and doesn't think about it. She is angry that things are wrong. Piper is a young woman scared out of her mind, for herself, her sister, her community. The people around her beg her to be careful, to slow down, to not burn herself in the attempt to set the evils around her on fire. Piper doesn't realize how reckless she is. She doesn't realize that her life has value beyond fixing everything. A reporters job is to report. It is not to be a savior. Piper speaks the truth, but when nothing changes, she thinks her job isn't done. Her job is to spread the word. Piper thinks it is up to her to act on it. Her work will never be enough for her.
Preston; A good man hanging on by a thread. So close to being a monster to the people preying on him and his kin. Preston holds civilians in one arm, and a gun in the next. He has lost much of his mercy, and much of his patience. But he still acts on it. He knows right from wrong even if the wrong seems like it's the only thing that can soothe the fire in his gut. Preston lets people talk about him as if he is a gentle soul, still. As if he's merely a gentle lamb. Preston feels more like a guard dog who can still smell the bloodied wool of all the herds he's failed before. He won't even grace the next pack of wolves with a warning howl. This rage terrifies him, but Preston feels that being scared is how you stay alive, now. If you're not scared, you're not paying attention, you haven't noticed the torches on the hill. He is so angry it makes him sick. Gunshots from Quincy still ring in his ears. He still hears Hollis hit the ground dead. Preston wants to be a good person. He is one. But there is so much fury inside him, that he fears any chance of revenge that he gets will rip that away from him. He just needs one chance, and he'll be a monster like the Commonwealth has never seen before. He'll just be on its side.
X6-88; A robot with human traits, different from other synths. All of them have humanity they hide away, but X6 is exactly what he seems like. There is no internal softness, no tenderness or wanting. He doesn't stare at the sun and ponder his existence. He doesn't count the stars and think about what makes up a soul. Oddly, his disinterest in his humanity is rather human in itself. X6 is not concerned with his rights or his status as a living thing. This frustrates many in the Institute. Synths were made to be adaptable. In many ways, X6 isn't. He's the most inflexible motherfucker they've ever met. There is one way to do things. There is always an answer for a question and if you haven't found it, the question is pointless or you're stupid. Humanity doesn't seem efficient so he doesn't want it. He fascinates many. Most synths will give a long, careful answer about their existence, worded just so they don't get wiped. X6, when asked if he is human, will say no and look vaguely irritated that you could compare him to one. This is not intended. No one programmed in this lack of curiosity. He is so robotic, so one note, that he sticks out like a sore thumb from the other synths. X6 wears his inorganicness like a badge of honor. He is not human. He is better. The Institute argues about him constantly, whether he is an accidental success they didn't know they should strive for, or a black mark against everything they believe.
#did i say brief?#haha. ha.#fallout 4#fo4#paladin danse#nick valentine#preston garvey#x6-88#piper wright#porter gags#robert joseph maccready
185 notes
·
View notes
Text





they are still friends after all those years which is a damn miracle if you ask me
#little backstory in the tags#at first they were all really good good friends zoya june isaac and uriel#june and isaac dated for a brief moment when he was still questioning his sexuality#they broke up shortly after june gave birth to kiana#in the end isaac ended up with uriel and june met jesse so happy ending for everyone I guess??#poor zoya had to witness all this drama firsthand poor girl fr#the sims 4#ts4#simblr#sims#ts4 gameplay#sims community#sunsave
163 notes
·
View notes