#open a new canvas and draw again and the result makes me wanna throw up
Text

uhhhhhhh
#i really need to learn how to draw human body#i was drawing shaxx half stripped but the result makes me wanna hit my head with a rock#open a new canvas and draw again and the result makes me wanna throw up#so here you go#a robot#a f*cking robot#stripped by definition BUT no anatomy to study and no muscles to make me wanna kms#the tolerance level is so high i can literally f*ck around and it looks not making me vomit#no you're never gonna see that 2 shaxxes i will keep it for documentation purposes but they will never see the light of day#valorant#valorant kay/o#kay/o#my art
25 notes
·
View notes
Note
I'm sure you've been asked this hundreds of times but how did you develope your art style? I especially love the way you color your pieces. They're chefs kiss for sure lol
i think of art styles as just ways you view the world,, how you choose to emulate what you see from life. disregarding how skilled you are in art, how you draw rn is your style, it just develops over time.
if you follow artists on social media, you’re gonna see elements of their art style you enjoy and may want to include in your own art (you might copy the way one artist draws eyes, another on their noses, another for their coloring style, etc.)
(i answered a separate ask about my own inspirations that influence my style here!)
and the more you draw, you’ll slowly find out what works for you.
for example, if you copy the way one artist draws eyes and continue to use it in your own style, over time, how you draw eyes could develop into your own way. that artist was just the foundation to help pave the way for your own art style.
like, your art style isn’t just made up of your favorite artists’ styles, it’s also based on choices you make. your style can be made up of:
(1) things you find appealing! if you like sharp angles and geometric shapes, your style may be more angular because it’s something you like! it’s not necessarily because an artist you admire did it, it could just be because you like drawing things that way and like how they look.
personal example: i like drawing lines in hair! i find it really appealing and like the shapes they make when i do it. i took inspiration from a friend who drew in a geometric style, but i didn’t rip this exact hair technique from them or any specific person. i just happened to do it and liked how it looked. i find it appealing, so now it’s just part of my style.

(2) things you just have fun drawing! if art is your hobby and something you really like doing, of course you’re gonna wanna have fun as you do it! so find particular things that you really enjoy drawing out.
personal example: when i sketch, i really love little scribbles like these! it’s just so fun to taper off lines this way.


i’ve done them so much it’s practically become second nature when i sketch. i like to be loose with my lines and don’t like making them entirely clean cut. i like the freeing feeling of letting my lines go wherever, and often the result is just scribbles like these. they’re fun to do, so i keep ‘em!
(3) techniques done just for the sake of convenience. you may start to find shortcuts in drawing/coloring certain things, and over time that technique will just become implemented in your style.
personal example: as aforementioned, i like keeping my lines loose and sketchy. if you look at my lines, you’ll see that they’re not very clean; they go off the edges and are open ended sometimes.


it’s a mix of inspiration from ramonn90’s art, but also it was just convenient for me.
i’ll be honest: i’m lazy. sketchy lines are convenient because i can be lazy: i don’t have to spend time cleaning up my lines and i can leave in my mistakes.
additionally! y’know how some artists complain that their outlines look boring and less expressive than their initial sketches? i also felt that way about my art in the past, but i found a way to counteract that that worked for me:
nowadays whenever i sketch, i copy and paste it onto a new layer. i keep the parts i like, erase the ones i don’t, and then continue to outline everything else onto that layer.
for me, this is convenient because it helps maintain the expressiveness of my initial sketch, because i’m keeping parts of the sketch in the final outline.
another personal example: how i color backgrounds. again, i’m lazy. because i’m lazy, i don’t really draw out backgrounds—i don’t want to spend time drawing every little leaf and tree and detail in the back. instead, i throw a bunch of blobs of color onto the canvas and call it a day. let viewers interpret it for themselves.


this was all out of convenience because i’m lazy. but hey! it works, i like the way it looks, and i have fun doing it.
there are probably more factors that play into the development of your style, but that’s all i can think up atm.
also, if you’re curious about my coloring in general, i like impressionism and blocky coloring styles. i love traditional paintings where you can see each brushstroke and color. here’s a pinterest board of art with that kinda style that i like!
compare that to some instances of my coloring—



and you can see the influence.
i used to get so hung up on what my style was, but as i continued drawing, the development just became natural and not something i put as much thought into.
this is all just how i interpret art styles, so i hope that gave you some insight on my thought process!
#in my mind i always deem my art ‘pretty laziness’ lmao#casu asks#ask me more if you want or if you need me to clarify something#i hope this was comprehensible#sorry i’m not that great at explaining
549 notes
·
View notes
Text
Editing tips, I guess?
Hey uhhhhh, so I've gotten lots of new followers over the past few weeks and wanted to do some kind of thank you?? Also, I have seen a fair share of "omg HOW" in the tags on my edits (which??? always make my day?? my week??? my life????)
Anyway, I thought I'd share some of my ~techniques with y'all? So here goes:
(lmao this got really fuckin long so cuuuuuut)
1. Make EVERYTHING a Smart Object
Okay, maybe not EVERYTHING, but seriously. Do it. It will save ur editing life. You ever shrink something down and then an hour later change your mind and decide you want it bigger? If you're not using a smart object, it’ll get blurry when you scale it back up and you’ll be fuCKED!
To make a layer/group a smart object, just right click on it in the layers panel and select "convert to smart object". This makes Photoshop store the layer's original data in a separate space for safe keeping (an embedded .psb file, to be exact) -- so you can shrink it and enlarge it as many times as you want without any lossiness.
As soon as I paste/place a screencap, texture, or whatever into my document, the first thing I always, ALWAYS do is convert it to a smart object!!
Why, you might ask?? Continue to item No.2 :)))
2. Harness the POWER of Smart Objects!!
The reason I am obsessed with Smart Objects is because I am obsessed with making any edits as non-destructive as possible. If you use “Image > Adjustments > Levels/Selective Color/etc” on a regular layer, that’s a destructive edit. Same goes for any Filters (such as blur/sharpen) and transforms (Warp, distort, perspective). You lose the original data that was there and the only way it can be undone is with ctrl+z. Might not seem like a huge deal at first, but if you keep chugging along for an hour and decide, “hmm, maybe i went too hard on that levels adjustment after all...” your only options are deleting the layer and starting over, or uh... hoping it’s still in your history panel.
However, it's really easy to avoid destructive edits when you use smart objects!! Because all those adjustments, filters, and transforms become “Smart Filters”. Smart Filters have all the non-destructive advantages of performing these adjustments via adjustment layers, but have the added bonus of ONLY effecting the layer they’ve been applied to, instead of cascading down and effecting all the layers beneath. (Which can be a good thing sometimes, but that’s a whole other topic)
Smart filters are attached to their ‘parent layers’, and can be hidden, deleted, or modified (by double-clicking their names) at any time:

Can I hear a wahoo???
Other cool things about Smart Objects:
You can copy a Smart Filter with all its settings to another layer by alt+click+dragging it over
You can change the order in which Smart Filters are applied by clicking and dragging them around
You can edit a smart object independently/in a sort of 'isolated' mode by double-clicking on its thumbnail!! I like to use this for edits that are specific to a given screencap-- like cutting out the background and any initial adjustments, like levels and selective coloring. Once you’re done editing the contents of the smart object, hit ctrl+s and it will automatically update in the main document!
But really, the biggest thing for me here is psychological. I know I’m much more willing to try things and experiment when I know that I can easily go back and tweaks things at any time. Otherwise, I’d stick with adjustments I don’t really like all that much simply because it would take too much time/effort to redo them.
3. Don't even THINK ABOUT using the eraser tool or I will STOMP YOU to death with my hooves!!
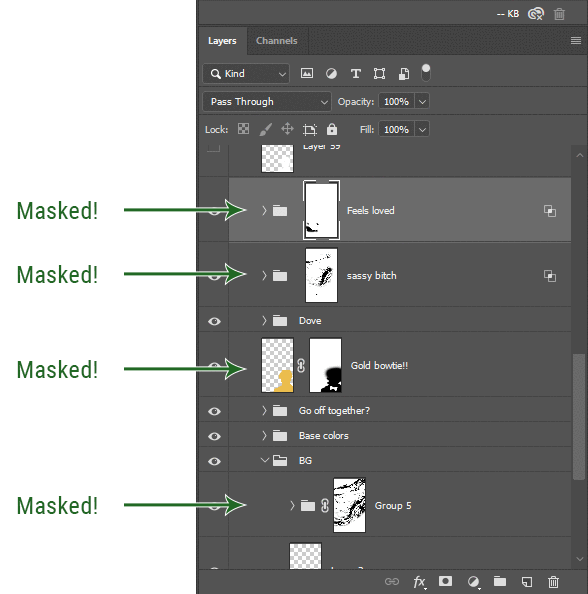
Use a layer mask instead. Please I am begging you. It all comes back to making your edits as non-destructive as possible. If you erase something, it's gone forever. When you mask something, you can make changes to which parts are visible/not visible as often as you want.
For the newbies or the otherwise unacquainted, a mask is a greyscale ‘map’ attached to a layer (or layer group) that controls its opacity. Black areas give the layer 0% opacity, white areas will give it 100% opacity, and you can use shades of grey to achieve partial transparency. You ‘draw’ on these layers with the your trusty brush and paint bucket tools.
You can create a mask by selecting a layer and then clicking the little mask icon at the bottom of the layers panel (it’s the one with the little circle inside the box). Draw black on the parts you want to hide, and if you erase too much on accident? Just paint back over it with white!

I love masks, and sometimes i will throw an already masked layer inside a layer group and apply a second mask to said group. This way I have two masks that can be edited independently from each other. Like layer mask-ception.
So anyway, yes. Eraser tool? Don’t know her.
4. Try using channels to create masks!
This is a technique that works REALLY well for cutting out complex shapes, such as wispy hair (or feathers!) -- provided there's strong contrast between the subject and the background, and the background isn't too busy.
This is also a fantastic method for capturing alpha transparency. For example: If you have a neato paint stroke/splatter/watercolor texture you want to use as a mask, but has a solid background that’s getting in the way of things. This method will capture all the semi-opaque areas flawlessly!!
While editing your image (which you had better have made into a Smart Object!!!) do the following:
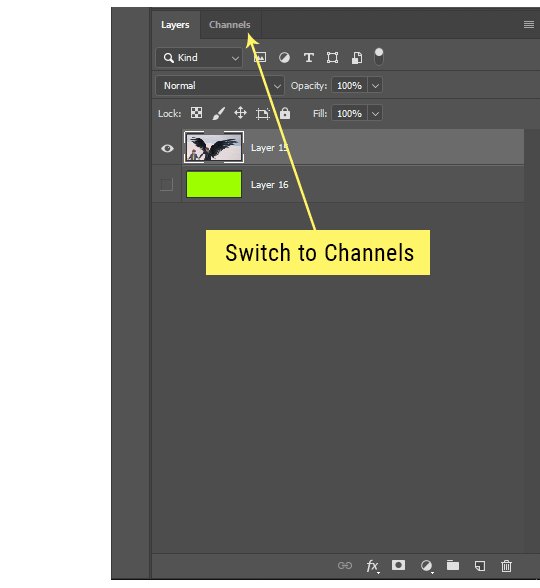
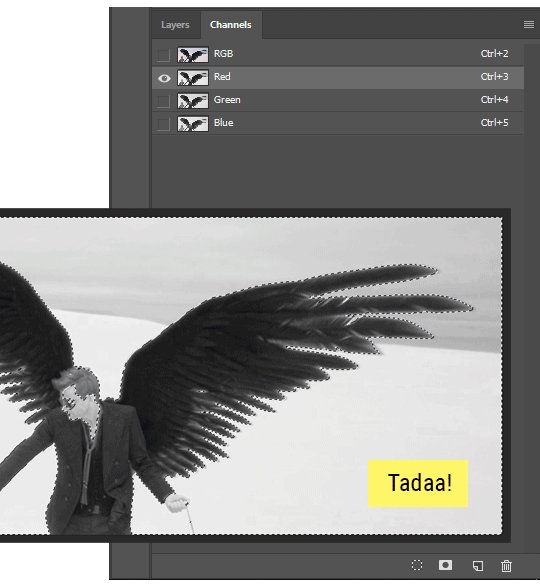
Switch from the "layers" panel to the "Channels" panel.
Toggle through the R, G, and B channels, and decide which one has the most contrast for the areas you are trying to mask.
Ctrl+Click that channel's thumbnail. This will create a selection marquee.
Switch back to the layers panel
Click on the target layer/group (the one you are trying to mask)
Click the mask icon at the bottom of the panel (the one with the circle inside a box)
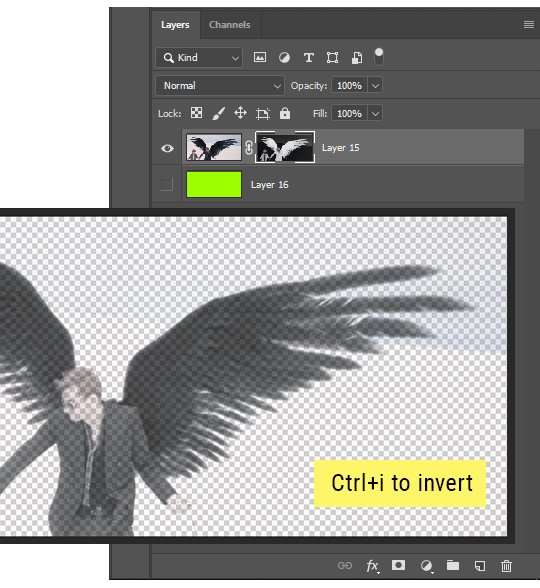
Release the selection and invert the mask if necessary
If you're using this method to cut out a subject from its background, you probably won't want alpha transparency. In this case, select the mask thumbnail and use a levels adjustment on the mask itself to bump the contrast until you have more of a cutout effect!
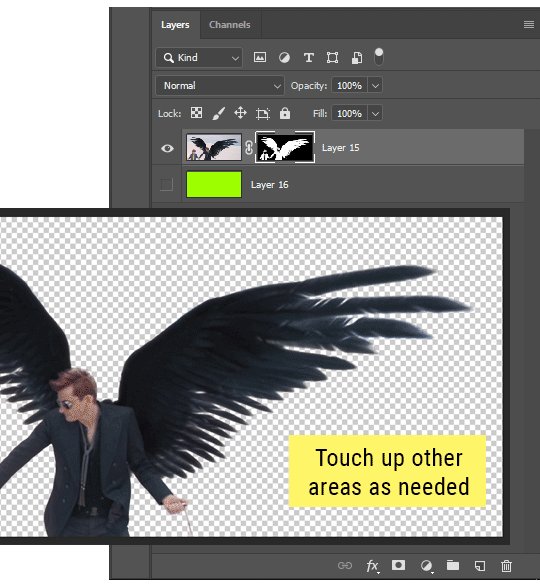
It sounds like a lot of steps, but it’s really simple! So I made this handy GIF: (click to view from beginning)

Sometimes you won’t want to use this method for the entire image, but just a specific part. For example, if you’ve cut out a character with some other method (magic wand, manual brushwork), but are having a hard time with their hair in particular. Use this method to create the selection, but instead of converting the whole selection into a mask, use the brush tool to apply the mask only where you need it! You can invert the selection itself with shift+ctrl+i.
5. Outlining text

The font I used here is Salomé, which is actually a solid typeface with no outlined version. But you can make virtually any font into an outlined version if you so desire!
There's two possible methods here, actually:
The Easy Way:
Add a stroke layer effect to the text layer (by selecting the layer, clicking the little “fx” button at the bottom of the layers panel, and choosing “Stroke...”)
As far as settings go, aligning the stroke to the inside usually yields the best result/maintains the integrity of the letterforms.
Make the color of the text itself match the background.
If necessary, use the lighten/darken blend modes to create the illusion of transparency.
If you need true transparency (which I didn't until I decided I wanted to apply a gradient over the text), you'll have to try something else-- The Also Easy But Less Than Ideal Way:
Right click the text layer in the layers panel and select "convert to shape".
Now you can edit the fill/stroke the same way you would any other vector shape.
Again, you’ll want to set the stroke alignment to ‘inside’. For vector shapes, those settings are a little hidden. You’ll wanna open up that little dropdown in the toolbar with the line in it, and click “More Options”.
This is semi-destructive, so if you're working with a lot of text you might have to edit later, consider duplicating and hiding those text layers first so you'll have a 'backup' of it.
And while I’m on the topic of text...
6. Try breaking up your text layers!
I know a lot of people like to draw a neat little text box to put their text in, and then they center it all nice and neat and probably use a small font size to make it subtle and stuff... and that’s cool. Everyone’s got their different styles and things they like to emphasize in their edits and there’s absolutely merit to that sort of thing (case and point: the bulk of my dear @herzdieb’s work), but. Listen.
I love typography. I love a good typeface. The stroke widths, the letterforms, the ligatures, the serifs... I get like, horny on main for a good typeface. I like to make the text on my edits BIG, so that those details can shine. I also like doing interesting things with the text. Jumbling words/letters around, distorting them, deconstructing them and just... letting the text really ~interact with the rest of the composition instead of just kinda politely floating on top of it.
I’m not saying you have to do that kinda stuff. Or that I think neat little floaty text boxes are boring, or lazy, or whatever. It’s just... personally, I get really inspired by type. Fun type treatments are one of those things I LIVE FOR, something of a ~signature of mine, and I encourage everyone to just... try it? To use text as more of an integral Design Element and less of a... idk. A caption?
So if you have a quote, or even just a word... put each word (or letter) on its own text layer. And then: make ‘em different sizes. Make the words so big they don’t fit on the canvas. Rotate each one at a fun angle. Scatter them around. Go nuts. Use masks to chop parts of the letterforms off. Make ‘em overlap. Just have at it. Or, as the kids these days are saying: go absolutely fuckin feral.
If that really just isn’t your style, or doesn’t work/make sense for the edit you’re doing, fine. Delete all the layers and just do a text box or whatever. But. I’m tellin u.
Give it a try.
At least once.
Just... a lil taste.
7. Understand the difference between lighten/darken vs screen/multiply
For a while in my photoshoppin' youth, my understanding of these blend modes basically amounted to "darken makes things darker, and multiply makes things really darker", and vice versa for lighten/screen. But there's an important difference between how these blend modes work, and if you understand them, you can use them more... strategically? I guess?
Darken and Lighten are kinda misnomers tbh, because they technically don't really darken or lighten anything. What they actually do is make it so that only the areas of the layer that are darker or lighter than the content of the layers beneath them are visible. This produces some pretty nifty layering effects that you can't achieve with screen and multiply.
Here’s an example: (if you’re reading this on a phone with the brightness dimmed down you probably won’t be able to see the differences)

Without any the texture applied, you can really see the noise/graininess of Crowley’s jacket in the screencap. You can also see the ‘seam’ where Crowley fades into the background-- the jacket is a green-ish black, while the background it’s fading into is more of a purple-black.
With the texture set to ‘Screen’, the whole image becomes lighter across the board. Crowley’s jacket gets lighter, and so does Aziraphale’s jacket and the pink cloud thing. This does little to nothing to obscure the poor image quality and disguise that ‘seam’.
But with the ‘Lighten’ blend mode, ONLY the dark parts of the image appear lightened, and not only do they appear lightened, but they get kinda equalized. Notice how the patchy jpeg artifacts on Crowley’s jacket disappear, how that color seam smooths out, and how the brightness of Aziraphale’s jacket and the pink cloud doesn’t change at all.
This isn’t to say that lighten/darken are better and that you shouldn’t use screen/multiply. They each have their uses. But most often, I find myself using lighten/darken because the way they work is honestly really helpful? And just cool af?
8. Masking individual frames on gifs
If you ever feel like torturing yourself by making a gif that has frame-by-frame masking, my advice is don't try to mask each frame from scratch. You'll get patchy/wobbly results from the masks being slightly different on each frame.
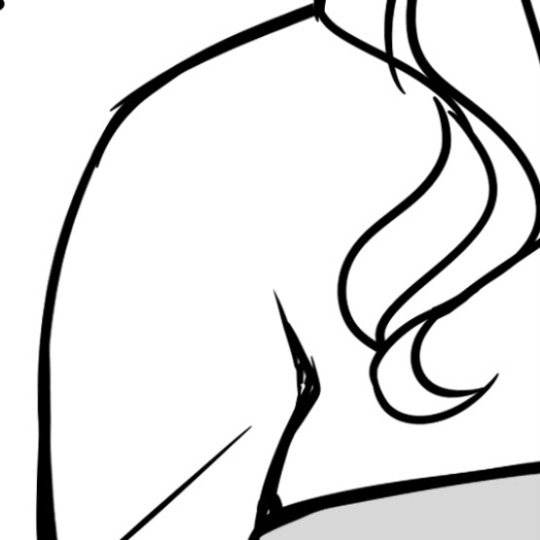
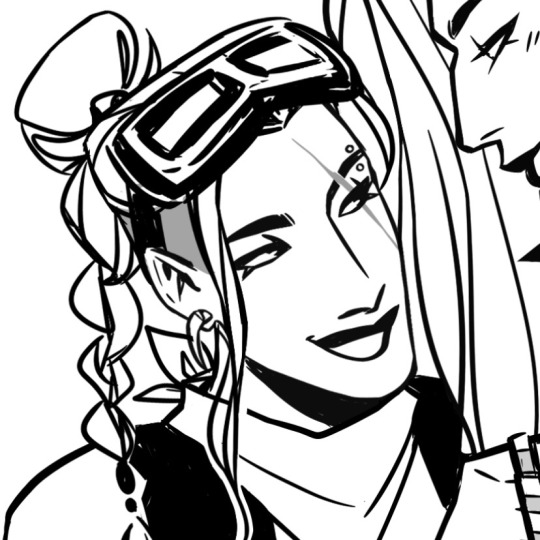
Instead, mask the first frame, then alt+click and drag that mask onto the next frame. Make any minor adjustments to the new mask as needed, and repeat for each frame. This saves time and more importantly, keeps the masking consistent on areas with little to no movement, which makes a HUGE difference in how smooth the final product will be.

If you look at the edges of the animation, they’re nice and steady and consistent. It’s only the parts that have a lot of movement (like the back of his neck) where you can see any ‘ghosting’/wobbly-ness happening.
Sometimes the mask will move when I copy it to the next frame. Like, for the whole document. It gets nudged 20 pixels down or to the left or s/t every time. I have yet to figure out why, but I’m betting it has something to do with shooting myself in the foot with the frame 1 propagation settings at some point during editing?? ANYWAY, when this happens, just unlock the mask from its layer (click the little chain icon between their thumbnails) and move it back into place.
In these cases, I also like to pick a spot with a hard edge (such as the shoulder in the above gif) as a reference point of where it needs to be moved to. It kinda sucks having to do this for every frame, but you already signed up for some suckage when u decided to mask every frame of a gif, so I mean... 👀
9. Don't be afraid/too intimidated to do manips as needed!
Manips can be tricky if you're really striving for realism. There's light sources and color grading and perspectives to reconcile!! But when you're doing an artsy Edit with a capital E, odds are those kinds of discrepancies will be thoroughly camouflaged by all the levels, black and white, etc adjustments you're doing!
Something I run into often is, "I like this screencap, but the top of their head/hair is chopped off :(" But if I go back through all the screencaps from the scene, there's usually another frame where the camera is planned/zoomed out enough that I can steal the rest of their head/limb from it! And since it's from the same scene/shot, the lighting and color grading should already be a perfect match!
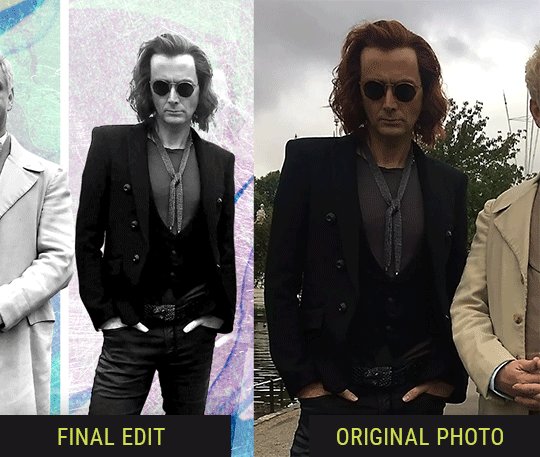
A super simple example:

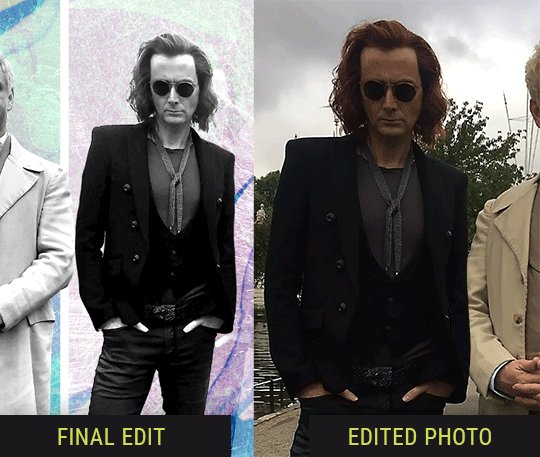
So I wanted to use this picture of David and Michael for this edit, but 1) They’re standing on the wrong sides for their characters, and 2) part of David’s arm is covered up by Michael’s.
Of course, the easiest course of action would be to just mirror the photo so they’re on the correct sides, but 1) mirroring faces tends to yield wonky results, and 2) that still wouldn’t give me a perfect, free-standing cutout of Crowley to place wherever I want in my composition (as opposed to being forced to awkwardly position him off the edge of the canvas to hide the fact that the other arm is missing)
Fortunately, it only took all of like, two (2) minutes to draw a crude selection around his good arm, copy and paste it into a new layer, flip it around, and add any necessary masking to get the shape right.
My point here isn’t to teach y’all how to do manips, or to pass this off as an impressive example of one. Because it’s really, REALLY not. My point here is to demonstrate that even something as tiny and simple as this can really open up your options for what you can actually do with an edit/composition.
So next time you’re feeling limited/inconvenienced by the crop of a screencap, just... you know. Consider whether or not it’s worth attempting a quick and dirty manip to fix it.
Another Example:

Sometimes you’re torn between two screencaps. You like one element from Screencap A but also want some other element from Screencap B. What to do? Just frankenstein ‘em together. Layer one on top of the other, get them lined up, and mask out the necessary parts.
It’s easy to get hung up on stuff like “Uh... should Crowley’s shoulder be doing that?” but let me assure you that like... the people looking at the final product are none the wiser to your butcherwork and will not notice. Especially if you’re going to add a bunch of contrast and color adjustments later on. (in fact, sometimes I’ll apply those adjustments first so I’m not distracted by any discrepancies that are going to come out in the wash anyway)

“I dunno... 🤔🤔 doesn’t seem anatomically correct... 🤔🤔🤔🤔” thought no one.
Point is... point is... dolphins you can get away with a LOT more than you think you can. Don’t let the desire to make these kinds of manips perfect get in the way of just... making them good enough. The bar isn’t that high, I promise.
10. Know what inspires you
What types of edits get you EXCITED? What kind of work do you see on your dash and go, "oh, I'm reblobbin' THAT!!1!"
I know for herzdieb, she's all about emotional pieces. She likes matching words/lyrics/poetry to on-screen moments and punching you in the feels with both. She hears a song, or reads a poem, and the lightbulbs go off for her, and she does her thing.
As for myself, I just live for the aesthetics of an edit. The colors, the fonts, the composition. I almost never know what text/screencaps I'm going to use when I start an edit. I just see a font I like, or a color palette, or a texture, and think, "I wanna use that!"
And once you know what inspires you, collect that inspo! I hoard textures and fonts. I have them organized into neat lil folders. When I wanna make an edit, that’s where I start. I just browse through them all until one or two start calling my name. Herzdieb collects songs and quotes and poems. Maybe your thing is color palettes, or aesthetic-y photos. Or whatever.
The point here is make the kinda stuff you like/want to see. Not the kinda stuff everyone else is making or the kinda stuff you notice gets the most notes.
11. Be able to let go of things that aren't working
I often begin an edit with a rough idea of the style, colors, or layout I'm going for. And I almost always end up doing... something totally different.
So don't get too fixated on what your initial ideas are. Be open to experimenting and just let the edit be what it wants to be. If something looks nice, do it. If it doesn't, don't try to force it just because, "well, I was inspired by this piece that did xyz and I wanna try it too".
When you see a certain effect that inspires you, just keep it in mind as a possible solution for the next time you make something-- don't make it into a benchmark, or some imaginary 'goal' you have to meet for This Edit You Are Working On Right This Moment. In fact, sometimes the elements I end up ditching are the very ones I started with, that initially sparked my inspiration. And that's okay. Inspiration can be a moving target, and if your vision for something changes, let it.
You wanna know what inspo reference I was looking at when I started that “Temptation Accomplished” edit?
Fucking this: https://search.muz.li/YTdiNjkwN2Rh
You might be thinking, “how the fUCK was that the inspiration??!! Your edit looks nothing like that at all!” ...and you would be 100% correct, and that is 100% my point. I spent a good hour or two trying to incorporate that cutout text layering effect before finally accepting the fact that it just wasn’t working for the edit I was making. And it wasn’t until then that it actually started to come together.
12. Be patient, and take the time to explore all your options!
I’m not gonna lie, y’all. I spend hours on my edits. I usually complete them over the course of 2-3 days/sittings. I rarely have a plan. 99% of the time I'm just throwing things at the wall and seeing what sticks. When I get stuck (when, not if), it helps to step away from it and come back later with a fresh perspective/set of eyes.
Every single edit I've posted, I have at some point felt like giving up on because I thought it looked like garbage (and not just because I was being self-deprecating/doubting myself, but because at those points, they simply weren't finished/something about the composition just wasn't working for me)
Work through those moments, and if necessary, take a break/sleep on it. It's always after I've exhausted my early ideas that the really good ones start to come to mind!
Here’s how the character poster edits I did progressed:

In Classic Me™ Fashion, I literally started off with just... textures I liked, and a font that I liked. Now, there were obviously a lot more ‘steps’ involved in both designs, but hopefully at the very least this gives a sense of how things get from point A to point B.
So uh... thanks 4 comin 2 my TED talk. I hope u learned at least one (1) cool new thing or maybe just feel vaguely inspired by this rambling mess?
158 notes
·
View notes