#react js developers
Explore tagged Tumblr posts
Text
REST API vs GraphQL: Which is Best for Your React.js App?

In modern React.js development, choosing the right data-fetching strategy is crucial for performance, scalability, and flexibility. REST API and GraphQL are two popular approaches, but which one is best for your React.js web development? Let’s compare them based on key factors.
1. Understanding REST API
REST (Representational State Transfer) is a traditional architecture for building APIs, using HTTP methods like GET, POST, PUT, and DELETE.
✅ Pros:
Simplicity and well-established standards.
Scalable for large applications.
Works well with caching mechanisms.
❌ Cons:
Over-fetching & under-fetching of data.
Multiple endpoints for different resources.
Less flexibility in complex queries.
2. Understanding GraphQL
GraphQL is a modern query language for APIs that allows clients to request exactly the data they need in a single request.
✅ Pros:
Fetch precise data with a single query.
Faster performance with reduced network requests.
Ideal for single page applications (SPAs) and mobile apps.
❌ Cons:
Learning curve for beginners.
Requires extra setup & tooling.
Caching can be complex.
3. REST API vs GraphQL: Key Differences
Data Fetching: REST API often leads to over-fetching and under-fetching of data, whereas GraphQL allows precise data fetching by letting clients request exactly what they need. Endpoints: REST API relies on multiple endpoints for different resources, while GraphQL operates with a single endpoint for all queries. Performance: REST API generally requires more network requests, whereas GraphQL reduces requests by fetching multiple resources in a single query. Flexibility: REST API is less flexible due to predefined response structures, whereas GraphQL is highly flexible, allowing dynamic queries. Learning Curve: REST API is easier for beginners, while GraphQL requires more knowledge due to its query-based structure. Use Case: REST API is best suited for simple applications with standard CRUD operations, whereas GraphQL is ideal for complex, data-driven apps that require real-time updates and optimized performance.
4. Which One is Best for Your React.js App?
If you’re building a simple React.jsweb development project with standard CRUD operations, REST API is sufficient.
If your app requires real-time data, complex queries, or optimized performance, GraphQL is the better choice.
Full stack developer often use a mix of both, depending on project requirements.
Final Thoughts
Both REST API and GraphQL have their strengths, but for modern Reactjs app development services, GraphQL provides more flexibility and efficiency. However, REST API remains a reliable option for simpler applications.
Looking to hire React js developers for your project? Choose a React.js web development company that understands both REST and GraphQL for the best results!
FAQs
1. What is the main difference between REST API and GraphQL?
REST API uses multiple endpoints and retrieves fixed data structures, while GraphQL allows customized queries from a single endpoint, reducing over-fetching and under-fetching of data.
2. Which is better for a React.js single-page application (SPA)?
GraphQL is better for SPAs because it fetches only the required data in a single request, reducing API calls and improving performance.
3. Is GraphQL more efficient than REST API?
GraphQL is generally more efficient because it minimizes network requests and reduces unnecessary data transfer, making it ideal for complex applications. However, REST can be more efficient for simpler applications with well-defined resources.
4. Can I use REST API and GraphQL together in a React.js project?
Yes! Many full stack developers use a hybrid approach, implementing GraphQL for dynamic data fetching and REST API for static resources like authentication and simple CRUD operations.
5. Which is better for SEO in a React.js application?
Both can be SEO-friendly when combined with server-side rendering (SSR) in frameworks like Next.js. However, REST API's caching capabilities may provide a slight advantage in some cases.
6. Do GraphQL APIs require more security measures than REST APIs?
Yes, GraphQL requires extra security considerations, such as query complexity analysis and rate limiting, to prevent performance issues and abuse.
7. How do I decide whether to use REST or GraphQL in my React.js project?
Use REST API if you need simplicity, caching, and compatibility with existing systems.
Choose GraphQL for real-time data, dynamic queries, and high-performance applications.
Read more : React.js vs Other Frontend Frameworks: Angular, Vue, and Svelte Compare
#hire react js developers#reactjs development company#react js developers#reactjs developers#react js development company
0 notes
Text
How to Choose the Right ReactJS Development Company in India 🇮🇳🚀
ReactJS has become one of the most popular JavaScript libraries for building dynamic, high-performance web applications. Businesses worldwide are leveraging its power to create seamless user experiences. If you're looking to build a robust web solution, hiring the right ReactJS development company in India can make all the difference. But with so many options, how do you choose the best one? 🤔
This guide will walk you through the key factors to consider when selecting a ReactJS development company that aligns with your business needs.

🎯 Why Hire a ReactJS Development Company in India?
India has become a global hub for software development, and for good reasons:
✅ Cost-Effectiveness – High-quality development at competitive prices. ✅ Skilled Talent Pool – Access to experienced React developers for hire with strong technical expertise. ✅ Time Zone Advantage – 24/7 development cycles for faster project delivery. ✅ Proven Track Record – Many Indian companies have successfully delivered global projects.
With these advantages, choosing a ReactJS development company in India can be a smart move for your business. Now, let’s look at the steps to pick the right one.
🏆 Step 1: Define Your Project Requirements
Before you start your search, clearly outline your project needs. Consider:
🔹 The type of application (eCommerce, SaaS, enterprise, etc.) 🔹 Core functionalities and features 🔹 Budget and timeline 🔹 The level of expertise required
Having a well-defined scope will help you filter out companies that don’t match your expectations.
🔍 Step 2: Research and Shortlist Companies
Once you know what you need, start looking for top ReactJS development companies in India. Use:
✔ Google Search & Directories – Platforms like Clutch, GoodFirms, and Upwork list verified companies. ✔ Company Websites – Check portfolios, services, and case studies. ✔ Client Reviews – Read testimonials on LinkedIn, Glassdoor, and review sites. ✔ Referrals – Ask for recommendations from industry peers.
Shortlist 3-5 companies that align with your requirements and have positive client feedback.
🏗️ Step 3: Evaluate Technical Expertise & Experience
Your ReactJS development partner should have a strong technical foundation. Assess their:
🎯 ReactJS Skills – Mastery of React components, Redux, hooks, and state management. 🎯 Full-Stack Expertise – Knowledge of Node.js, MongoDB, and APIs for end-to-end development. 🎯 UI/UX Proficiency – Ability to create user-friendly, responsive designs. 🎯 Performance Optimization – Techniques to ensure speed and efficiency. 🎯 Testing & Security – Familiarity with Jest, Cypress, and security best practices.
Check their GitHub repositories, open-source contributions, and previously developed projects.
💬 Step 4: Assess Communication & Project Management
Effective collaboration is key to a successful project. Make sure the company offers:
✅ Clear Communication – English proficiency and regular updates via email, Slack, or Zoom. ✅ Agile Development Approach – Sprint-based development for faster iterations. ✅ Project Management Tools – Use of Jira, Trello, or Asana to track progress. ✅ Dedicated Team Structure – Availability of project managers, developers, and testers.
A company with structured workflows will ensure smooth execution and timely delivery.
💰 Step 5: Compare Pricing & Engagement Models
Different companies offer various pricing models:
💵 Fixed Price Model – Best for small, well-defined projects. 💵 Time & Material Model – Suitable for projects with evolving requirements. 💵 Dedicated Team Model – Ideal for long-term collaboration and full-time engagement.
If you need ongoing support, hiring a dedicated React developer for hire might be the best option. Compare pricing structures and select the one that fits your budget.
✅ Step 6: Request a Trial Project
Before finalizing your choice, ask for a pilot project or paid trial. This helps you evaluate:
🔹 Code quality and best practices 🏗️ 🔹 Ability to meet deadlines ⏳ 🔹 Problem-solving skills 🧠 🔹 Communication and collaboration 🤝
If the company delivers a solid trial project, it’s a good indication of their capabilities.
🔥 Step 7: Check Post-Development Support
A reliable ReactJS development company in India should provide:
✔ Bug Fixes & Updates – Quick resolution of issues after deployment. ✔ Maintenance Services – Regular updates for security and performance. ✔ Scalability Options – Support for future enhancements and expansions.
Having a long-term tech partner ensures your web application remains up-to-date and optimized.
🚀 Final Thoughts
Choosing the right ReactJS development company in India requires careful research and evaluation. By following this step-by-step guide, you can find a trusted partner who understands your business needs and delivers high-quality ReactJS solutions.
💡 Need a React developer for hire or a dedicated team for your next project? Get in touch with the best experts today and build a high-performing ReactJS application!
#reactjs developer#react developers#react developer#reactjs development company in india#react.js developer#reactjs developers#react developer for hire#react development outsourcing#react js developers
0 notes
Text
Leverage advanced ReactJS web development services to build dynamic, high-performance web applications tailored to your business needs. Our custom solutions empower businesses with scalable, efficient, and user-friendly interfaces designed to enhance user experiences and drive growth. With expertise in ReactJS, we deliver seamless integrations, robust architecture, and innovative features that align with your goals. Get in touch to transform your digital presence with solutions that set you apart in a competitive landscape.
#reactjs developers#react developer for hire#react development outsourcing#react js developers#react js developers for hire#react js developer#reactjs developer for hire#react js development company in india#reactjs development company india#reactjs developer#react developers#what is a react developer#react js ui developer#reactjs web development services
0 notes
Text

Hire ReactJs Developers
Partner with Primathon to hire expert React.Js developers. Our certified and dedicated team ensures top-tier web solutions. Get remote React.js developers in India today!
#Hire React Js Developers#React Js Developers#Dedicated React Js Programmer#React Js Programmer#Primathon
1 note
·
View note
Text
Hiring React JS developers is your gateway to creating dynamic, responsive applications that resonate with modern users. Our experienced developers specialize in leveraging React’s powerful capabilities to deliver seamless user interfaces and high-performance applications. Whether you’re starting from scratch or enhancing an existing project, our team ensures your app meets the highest standards of interactivity and efficiency. Embrace React JS development to transform your ideas into engaging digital experiences that captivate and retain your audience.
0 notes
Text
What are the benefits of ReactJS for front-end development?
ReactJS is a fast, flexible, and highly reusable front-end development framework. Many Fortune 500 companies use it to build complex business apps. Businesses today hire dedicated React JS developers rather than outsourcing all the work to develop web apps. Here, we've shared the benefits of Reactjs for front-end development.
#hire dedicated React JS developers#hire React JS developers#React JS developers#best React JS developers
1 note
·
View note
Text
How To Create A Login Page In ReactJs - An Ultimate Guide
Websites have both public and private pages. A public page is available to anybody, but a private page requires a user login. Authentication can be used to control which users have access to which pages. When a user attempts to view a private page before logging in, our React application must handle it. We'll need to save the login credentials once they've properly authenticated.
We'll create a dummy API that returns a user token, a login page that retrieves the token and an authentication check that doesn't reroute the user. If a user is not authenticated, we will prompt them to check in before enabling them to progress without requiring them to visit a separate login page.
What Is ReactJS?
ReactJS is an open-source JavaScript library used for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React is often employed for creating single-page applications where data can change over time without requiring a full page refresh.
Key characteristics and features of ReactJS include:
Component-Based Architecture:
React follows a component-based approach, where the UI is divided into reusable, self-contained components. Each component encapsulates its own functionality, state and rendering logic, making it easier to build and maintain complex UIs.
Declarative:
React allows developers to describe the desired state of a UI and it automatically manages the updates when the underlying data changes. This leads to more predictable code.
Virtual DOM (Document Object Model):
React utilizes a virtual representation of the DOM, called the Virtual DOM. It creates a lightweight copy of the actual DOM, allowing React to efficiently update and render only the necessary components when there are changes. This approach results in improved performance and faster UI updates.
JSX (JavaScript XML):
React uses JSX, which is an extension to JavaScript. JSX allows developers to write HTML-like syntax within JavaScript code, making it easier to describe the structure and appearance of UI components. JSX is then transpiled into regular JavaScript by build tools like Babel.
Unidirectional Data Flow:
React follows a unidirectional data flow, which means data in a React application flows in a single direction, from parent components down to child components. This makes it easier to track and manage the state of your application.
Declarative Syntax:
React promotes a declarative approach to building UIs. Developers describe what the UI should look like based on the current state and React takes care of updating the actual UI to match the desired state. This declarative syntax allows for more straightforward code and reduces the risk of bugs caused by manual DOM manipulation.
React Ecosystem:
React has a vast ecosystem of libraries, tools and community support. It integrates well with other libraries and frameworks, such as React Router for routing, Redux for state management and Axios for handling HTTP requests. This rich ecosystem enables developers to extend React's capabilities and build robust applications.
Add The Container:
To add a container to your React application, you can create a new component that serves as a wrapper for your content. This container can help with layout and styling and it's a common practice in web development.
Let's assume you want to add a container around your `Login` component from the previous example. Here's how you can do it:
1. Create A Container Component:
In the `src` folder, create a new component named `Container.js`:
// src/Container.js
import React from 'react';
const Container = ({ children }) => {
return
{children}
;
};
export default Container;
```
In this example, the `Container` component is a simple wrapper that takes `children` as a prop and renders them inside a `
` element with a class of "container".
2. Use the Container Component in Your App:
In your `App.js`, import the `Container` component and wrap it around your `Login` component:
// src/App.js
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Container from './Container'; // Import the Container component
import Login from './Login';
const App = () => {
return (
{/* Render the Login component inside the Container */}
{/* Add other routes here */}
);
};
3. Add CSS for the Container:
You can create a CSS file to style the container. Create a new file named `Container.css` inside the `src` folder:
/ src/Container.css /
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
This CSS will give your container a maximum width of 800 pixels, center it on the page and provide some padding around the content.
4. Import the CSS in Your App :
In your `App.js`, import the CSS file:
// src/App.js
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Container from './Container';
import Login from './Login';
import './Container.css'; // Import the CSS file
const App = () => {
return (
{/ Add other routes here /}
);
};
Add the Route
To add a route to your React application, you can use the `react-router-dom` library. This allows you to navigate between different pages or components based on the URL.
Assuming you want to add a route to a hypothetical dashboard page, follow these steps:
1. Create a Dashboard Component :
In the `src` folder, create a new component named `Dashboard.js`:
// src/Dashboard.js
import React from 'react';
const Dashboard = () => {
return
Welcome to the Dashboard!
;
};
2. Update App.js with the New Route :
In your `App.js`, import the necessary components and create a new `Route` for the `Dashboard`:
// src/App.js
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Container from './Container';
import Login from './Login';
import Dashboard from './Dashboard'; // Import the Dashboard component
import './Container.css';
const App = () => {
return (
{/* Add a new Route */}
);
};
In this example, we've added a new `Route` with the path `/dashboard`, which renders the `Dashboard` component.
3. Update Navigation :
If you want to navigate to the dashboard, you'll need a link. You can create a link in your `Login` component:
// src/Login.js
// Import the necessary components
import React, { useState } from 'react';
import { Link } from 'react-router-dom';
const Login = () => {
// ...existing code...
return (
Login
{/* ...existing form inputs... */}
Login
Go to Dashboard {/* Add this link */}
);
};
The `Link` component from `react-router-dom` is used to create a link to the dashboard page.
4. Test the Application :
Start your React application and navigate to the login page. You should see a "Go to Dashboard" link. Clicking on it will take you to the dashboard page.
Prerequisites
Before you start working with ReactJS, it's important to have a basic understanding of certain web development technologies. Here are the key prerequisites you should be familiar with:
HTML/CSS: You should have a good grasp of HTML (HyperText Markup Language) for creating the structure of web pages and CSS (Cascading Style Sheets) for styling those pages.
JavaScript (ES6+): React is a JavaScript library, so a solid understanding of JavaScript is essential. Familiarize yourself with ES6+ features like arrow functions, destructuring, classes and modules.
Node.js and npm (Node Package Manager): React projects are typically managed with Node.js and npm. Make sure you have Node.js installed on your machine. You can download it from the official website: [Node.js](https://nodejs.org/). npm is included with Node.js.
Basic Command Line/Shell Usage: You'll need to be comfortable navigating and running commands in your terminal or command prompt.
Text Editor or IDE: Choose a text editor or Integrated Development Environment (IDE) for writing your code. Popular choices include Visual Studio Code, Sublime Text, Atom and others.
Basic Knowledge of JavaScript Frameworks/Libraries: While not strictly necessary, having some experience with other JavaScript libraries or frameworks (like Angular, Vue.js, or jQuery) can give you context for understanding React's approach to building user interfaces.
Conclusion:
In conclusion, ReactJS is a powerful JavaScript library for building dynamic and interactive user interfaces. Its component-based architecture, virtual DOM and efficient rendering make it a popular choice for web development projects.
TAGS: How To Create A Login Page In ReactJs - An Ultimate Guide, Looking for React Js Development Service, Connect Infosoft, Looking for React Js Development Company, Looking for React Js Developers, React Js Developers Team, React Js Developers Team in India
#reactjs#reactjs development company#reactjs developers#reactjs development services#react js development company#react js#react js development services#react js developers
1 note
·
View note
Text
A Complete Guide to Create SEO-Friendly React Web Applications

SEO plays a crucial role in the success of any web application today, like any other website. The quality and consistency of SEO determine not just the traffic to a business's website but also its overall success. However, owning a React website presents a range of SEO hurdles that require unique strategic solutions.
The main issue stems from many React JS developers and companies prioritizing client-side rendering, while Google emphasizes server-side rendering. This is a singular situation that poses significant hurdles for SEO in React. While this is a challenge to tackle, it is not impossible.
If you are a business looking to build a React SEO-friendly website, let us help you with how you can do that based on our years of experience as an expert React.js website developer.
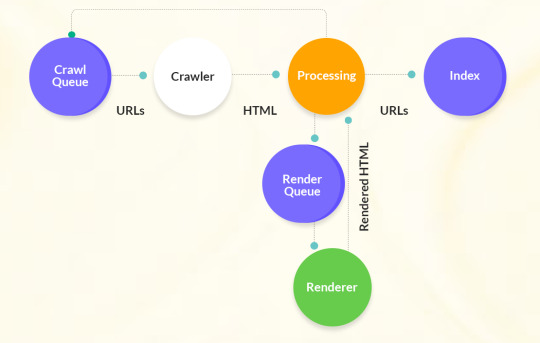
How Does the Google Bot Crawl Web Pages?
When developing a website, you need to consider SEO from the early stages of the development process. This will help you create a site optimized for search engines right from the beginning. To understand this better, let's explore the intricate crawling process of Google Bot..

This is essential for React JS developers to optimize React websites and boost their search engine visibility.
Although this is a rather complex process, a simple explanation is as follows:
Step#1: Finding URLs
This is the first step, where Googlebot sources URLs from various destinations. It could be from Google Search Console, XML sitemaps, links between sites, etc.
Step #2: Adding URLs to the queue
The URLs enter the queue where Googlebot will process them. Usually, the URLs stay in the queue for only a few seconds, but it can also take several days.
Step #3: HTTP request
Here, the crawler sends an HTTP request to gather the header and proceeds based on the response codes:
Code 200: Crawl and parse the HTML.
Code 30X: Follow the redirects.
Code 40X: Note the error and do not load the HTML
Code 50X: Come back later to check if the status code has changed.
Step #4: Render Queue
Here, the system processes and parses the content on the URL.
Step #5: Index
If the URL meets all the Googlebot criteria, it gets indexed.
We hope that you now have an idea of how the crawling and indexing process works at Google.
General SEO Challenges of Creating React Web Application
Some challenges can happen when creating a React-based website, like every other website. These general SEO challenges that React JS developers must address are:
Empty first-pass content
Regarding React applications, JavaScript dependency poses challenges for search engines. The app shell model used by React means that the initial HTML lacks meaningful content, requiring JavaScript execution for users and bots to access the page. This leads to Googlebot encountering empty pages during the initial pass and delays in indexing pages.
Page metadata
Meta tags are essential for displaying accurate page thumbnails, titles, and descriptions on social media sites and Google. However, React JS renders all content, including meta tags, without performing JavaScript on the landing page. As the app shell remains the same, it becomes difficult for individual pages to adapt their metadata accordingly.
Sitemap
Sitemaps are crucial for providing details about a site's videos, pages, and relationships. While Google relies on sitemaps for effective crawling, React JS lacks built-in support for creating sitemaps. If you are using React Router, you need to find additional tools to generate a sitemap, which means you need to work more.
User experience and loading time
JavaScript execution, fetching, and parsing consume significant time, impacting a site's user experience and loading speed. In some cases, JavaScript makes network calls to fetch content, causing users to wait for the requested details. As Google assesses user experience and load time as ranking criteria, extended loading times can negatively affect user experience and lead to lower rankings.
Other SEO considerations
You can use a CDN to bring static assets and reduce the loading time. Another area you must focus on is the proper use of Robot.txt on your site to ensure a React SE-friendly website.
Related Article: Key Factors That Can Affect Cost of Your eCommerce Mobile App
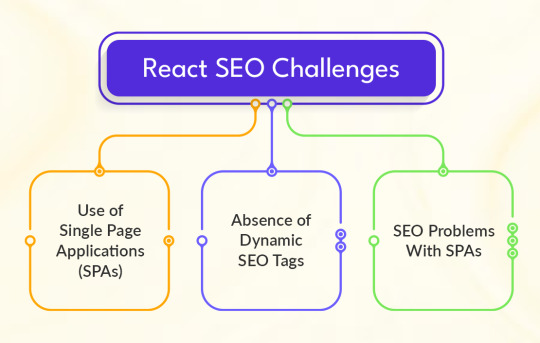
React SEO Challenges
Let us know and understand why making a React web application SEO-friendly is hard.

Use of Single Page Applications (SPAs)
Making a single-page application is a preferred way for React JS developers to reduce the site's loading time. What happens with this approach is that it only reloads some of the content. Instead, it refreshes the content, which has helped improve the SEO performance of the website considerably.
Absence of dynamic SEO tags
Single Page Applications load information dynamically. Therefore, when Googlebot accesses a specific link on the page, it completes the entire load cycle. This leads to the SPA getting indexed with an empty page. React JS developers can fix this issue by creating additional pages for Googlebot. However, it might give rise to another challenge in increasing expenditure for the business due to developing new pages.
SEO problems with SPAs
Single Page Applications also have a variety of other challenges when it comes to SEO. However, by optimizing the website thoroughly, these problems can be addressed by a React JS development company.
How to Make React Apps SEO-Friendly
In the previous sections of the blog, we discussed how SEO is challenging with React websites. Let’s try to understand how to make an SEO-friendly React web application.
The following approaches will help you with this.
Isomorphic React
Finding whether server-side JavaScript is enabled or not is challenging. However, using Isomorphic JavaScript Technology can help you in this regard. The technology can detect whether server-side JavaScript is enabled automatically.
When enabled, JavaScript acts dynamically, powering fast loading and delivering a smooth user experience in single-page apps (SPAs).
On the contrary, when JavaScript is disabled, it serves the final content to the client side, providing all necessary attributes upon page load.
Prerendering
Prerendering is a critical approach that many React developers use to optimize single-page and multi-page web apps for SEO. It tackles rendering issues for crawlers or search bots.
The prerenders, unique programs that limit requests to the website, send a cached static HTML version of your site if the request comes from a crawler. If the request comes from a user, the page loads normally.
Advantages of prerendering
Adept at executing diverse modern JavaScript and transferring them into static HTML.
Prerendering is easy to incorporate into your React websites.
It can support all the latest website features.
Disadvantages of prerendering
The services cost money to execute.
They are not suitable for pages that frequently change content.
It can lead to slow loading time if the site is vast.
Server-side rendering
A React development company must understand client-side rendering and server-side rendering to ensure better SEO when building a React web app. Client-side rendering initially provides empty HTML files, with the content downloaded via JavaScript code later. In contrast, server-side rendering delivers HTML files with complete content to browsers and Google bots. That’s why server-side rendering is preferred to ensure seamless indexing and higher rankings.
Related Article: How to Hire React Developer Cost-Effectively A Guide to Help You Choose Right
React SEO Best Practices
Now that you have understood the challenges associated with creating React SEO-friendly websites and how to tackle them let's try to understand the best SEO practices for React websites, as well, here.
Sticking to a few best practices can make your efforts more effective when you are looking to optimize your React website for search engines.
Choose between static and dynamic web apps.
When ranking your site, constantly evaluate the content your website offers your target market. Single-page applications (SPAs) can be challenging for Google to fetch for indexing and SEO.
However, server-side rendering in static or dynamic web apps helps Google crawl your site effectively. Hence, a static page is preferred for SEO unless your business needs dynamic to deliver your services on the page.
Mind your URL case
Ensure consistency by using lowercase URLs. Google treats URLs with different cases as separate pages. This can lead to indexing and ranking issues, such as indexing the same pages under two different URLs, which will compete with each other for ranking. This will bring your ranking down.
Handle 404 errors
Handling 404 errors is crucial for your React website's SEO. You must set up server.js and route.js files promptly to handle such page errors. Properly configuring these files improves the traffic flow to your web app or website.
Avoid hashed URLs
While not a significant concern, Googlebot doesn't process content after the hash in URLs. Stick to URLs like "https://domain.com/" without the hash for optimal crawling and indexing. Googlebot sees no difference between "https://domain.com/" and "https://domain.com/#/product."
Conclusion
As you have seen, making a React website SEO-friendly is challenging. Without SEO, getting rankings for your preferred keywords and bringing traffic to your website is a distant dream. That’s why you must always use all the possible techniques and approaches to make an SEO-friendly React website for your business. However, you must do it carefully as it can break your website if not done correctly. The best way to do that is to hire an experienced React JS development company to help develop your site and make it SEO-friendly.
If you want to hire React developers with experience, AddWeb Solution is one of the best names you must consider. We have worked as a React website app development agency for a few years. The experience has helped us become exceptionally skilled at developing React websites and making them optimized for search engines. As such, your website can benefit from our experience and industry insights to ensure better SEO performance.
0 notes
Text
Best React JS Developer Online Course | Technovids
React JS Developer Online Course React JS Developer Online Course covers all the essential topics of React JS.
#corporate training#educational course#online courses#react js development company#react js developers
0 notes
Text
What is New in ReactJs world 2023
Over the past few years, ReactJs has become one of the most popular JavaScript libraries for developing user interfaces. ReactJs was initially released in 2013 and has since grown to become the go-to library for developers looking to create interactive, web-based user interfaces.
ReactJs has come leaps and bounds since its initial release, with an ever-evolving set of features and improvements.
In this blog post, we will explore what's new in the ReactJs world in 2023, and the latest developments that make this library so sought after. We'll look at the latest advancements in the library, what new technologies it supports, and how it can help developers build efficient, high-performing user interfaces.
We'll also discuss how ReactJs has become a major player in the world of frontend development and how it is helping to shape the future of web development.
New in ReactJs World — 2023
1. Introduction of React Concurrent Mode 2. Enhanced Developer Tooling Support 3. Improved Accessibility Support 4. Intuitive Component-Based Architecture 5. React Hooks for State Management
1. Introduction of React Concurrent Mode
React Concurrent Mode is an experimental feature of the popular React JavaScript library. It provides developers with the ability to better manage their application’s data, rendering, and user interaction.
It is designed to offer improved user experience and performance through new features such as Suspense for data fetching, Time Slicing for better user experience, and Render Priority for controlling the rendering order in an app.
React Concurrent Mode works by utilizing new React features to help developers better manage the data and rendering in their application.
It works by splitting up the rendering process into multiple parts, allowing for more efficient use of resources by only rendering what's necessary. This helps to reduce the amount of work needed to be done.
2. Enhanced Developer Tooling Support
React has made significant advances in developer tooling support over its lifetime. This includes features such as the React DevTools, an extension for the Chrome browser that allows developers to inspect state and props of individual React components, as well as the profiling tools that help to track performance information.
These tools make it easier for developers to debug and optimize their React applications.
Additionally, many popular IDEs are now offering built-in support for React, such as Visual Studio Code, Atom, and WebStorm, which provides autocompletion, code linting, and other features. Visual Studio Code also provides a React Native extension to enable support for React Native development.
This enhanced support allows developers to write code more quickly and efficiently, as well as to debug and test their applications with ease. React has been designed to make development of complex UI components much simpler, and the improved developer tooling support helps to make this process even easier.
3. Improved Accessibility Support
ReactJS has always been focused on making web applications accessible to people with disabilities. Some of the improvements in accessibility support in ReactJS include: Improved handling of focus management and keyboard navigation.
Support for ARIA (Accessible Rich Internet Applications) attributes to provide additional information to assistive technologies.
Built-in support for WAI-ARIA roles, which define the purpose and structure of a web page to assistive technologies.
Improved support for screen readers through improved semantic HTML rendering.
Improved support for keyboard-only navigation, including better handling of keyboard events and focus management.
Increased support for custom accessibility implementations using React's React Hooks and Context API. These features help make ReactJS applications more accessible to users with disabilities, and improve the overall user experience for everyone.
4. Intuitive Component-Based Architecture
React is a powerful JavaScript library that is used for creating interactive user interfaces. One of its key features is its intuitive component-based architecture, which allows developers to create encapsulated components that manage their own state and can be easily reused and composed. This makes it possible to create complex user interfaces without having to write extensive code.
Its component-based architecture also makes it easier to maintain, debug, and test code, as it allows developers to easily identify and isolate issues with individual components. In addition, React is highly performant and offers a wide array of native APIs and tools to create fast and responsive web apps.
Reactjs is a popular JavaScript library that utilizes a component-based architecture for building user interfaces. This architecture allows developers to build applications using modular components, which are reusable and can be easily combined to form complex UI elements. The component-based architecture in Reactjs is intuitive as it enables developers to break down their application into smaller, reusable components. These components are then assembled to form a complete application, making it easier to manage and maintain the code. Reactjs components have a clear and well-defined interface, making it easy for developers to understand the structure and behavior of their applications. They also make it easy to isolate and test individual components, which helps to ensure the quality of the code and reduces the risk of bugs. Additionally, Reactjs components are stateful, meaning they can maintain their own data and change it over time. This makes it easier to build dynamic and interactive user interfaces, as components can respond to user actions and update the view accordingly. Overall, the component-based architecture in Reactjs provides a clean and organized way to build complex user interfaces, making it an ideal choice for many web development projects.
5. React Hooks for State Management
React Hooks have been widely adopted as a powerful tool for state management in React applications. They provide a cleaner and simpler way of managing state without the need for complex class-based components.
React Hooks allow developers to use functions within components to manage state and perform side effects. In addition, they help optimize performance by allowing developers to use the same logic across different components.
This has led to an increase in code reusability and a decrease in the amount of code needed to be written. React Hooks are an effective way of managing state in React applications, as they provide developers with a simple and intuitive way of working with state that is easy to understand and maintain.
dedicated reactjs developers in india
reactjs development india reactjs development company in uk
0 notes
Text
CumulativeApps offers professional React JS development services to build dynamic and responsive web applications. Our experienced developers leverage the latest technologies to deliver custom solutions that enhance user experience and drive business growth. Get in touch for a consultation!
#react js development agency in india#react js development company in india#react development services in india
2 notes
·
View notes
Text
#reactjs developers#react developer for hire#react development outsourcing#react js developers#react js developers for hire#react js developer#reactjs developer for hire#react js development company in india#reactjs development company india#reactjs developer
0 notes
Text
let today = new Date("12 December 2023");
Hey coders!
The past couple of months I've been a frontend developer intern at an e-sports company and it's been so amazing! I am realizing that yeah, this is exactly what I want to do! I feel super lucky.
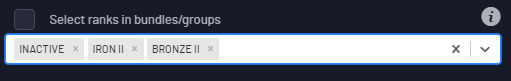
Anyway, today, and for the past like week, I have been struggling with implementing the multiselect from react-select in a form we are building in my team. It's a very complicated field, where you can choose from different lists, with values that need to be replaced and disabled depending on which list you are choosing from and what has already been chosen, so just getting the logic right was tough.
Today I got it working, only to realize I can't style it without all the functionality breaking. Feeling like I've tried everything, I was like: you know what? Fuck it, I'm just gonna make my own. Sooo here I am!
This is the inspo (from react-select):

And this is how far I've gotten(using our on-brand styles):

Anddd here's my (non funcitoning) code:

To break it down:
I have a div that contains a span (which will be rendered from an array of options, to be the yellow chip) and an invisible input field
The div is styled to look like an input field, but in reality it's just a div with spans and an invisible input field following the span (lol special thanks to this stack overflow thread)
When the user types, I am listening to what keys they are pressing with a function I am currently calling handleReturn
If the pressed key is "Enter", I will push the current value of the field to the options array
But! This does not do anything at the moment, since the options array does not tell the component to update itself in any way to display the newly added value! For that, I need to make the options array be a state using the useState() hook from React!
When a state is changed, react's useState can tell, and it will rerender (=update) the component, and then my new value will (...should) be shown as well, since it will be using the new array with new values!
Stay tuned for updates(:
#codeblr#react.js#react#reactjs#frontend#frontend developer#web development#compsci#stem#woman in stem#coding#programming#css#html#javascript#js#software engineering#typescript
17 notes
·
View notes
Text
so today i messed around with react and managed to get this navbar working:

i looked at a tutorial the other day and tried to actually apply it to today....idk how to properly style the navbar so gonna try to figure it out next time if possible!
#so yea now i gotta learn more stuff hahahaha#on the brightside react looks really easy to work with once u start to get the hang of it#at least in comparison to what i was doing before!#and also i dont need my site to be super fancy right off the back#so im gonna just try to fix the navbar for a short while and then move to the next thing#which ig is the login page#the reason i started using react in the first place#my only issue is that the tutorial i used was really good but only the first part of it was free#and i dont have 150 dollars for a tutorial so.....#idk ig i have to look for another tutorial and hope its the same level of quality and also in typescript#cause the tutorial i was doing it in had it in typescript#also apparently its easier to write in than js....#anyways thats my progress today#see my character development from being reluctant about react to now being like...this is really useful#web development#codeblr#if yall have a good react tutorial that uses typescript...pls send it my way#im thinking ill have to start using next.js after this cause i need the backend stuff later#and it would save time ig??
3 notes
·
View notes
Text
Today's mission...


Thursday 22nd February 2024
With all the designing I did, I'm too excited to wait into I have most of the pages done to code something so I decided to take just a small piece from one of the designs I did and just work on it!
I chose the (I don't even know what to call it) fanfic information card + the popup options menu to the side. I want to test myself to work on the popup menu's functionality because I already know I can replicate the design to the tip - not to toot my own horn thought...!
The target is to get it done by today!

#coding#programming#studyblr#codeblr#studying#comp sci#progblr#programmer#figma#web design#fanfiction#fanfic#web development#tech#react js
11 notes
·
View notes
Text
youtube
2 notes
·
View notes