#rulesascode
Explore tagged Tumblr posts
Text
Week 20: Learn& Test& Build& Repeat
Nov 4-8, 2019
Monday
The team was a bit slow to reconvene on Monday after a weekend together at CANUX. We did a NextGENTravel team-wide retrospective on last week’s Design Sprint.

Tuesday
Tuesday officially kicked off the FWD50 conference here in Ottawa.
According to the organizers, FWD50 is “more than an event. It’s a conversation between public and private sector about what we can be when we steer progress towards our better selves.” This three-day event featured a variety of speakers talking about digital transformation, particularly in the public sector.

A sampling of Tuesday sessions topics included:
Governing From The Edges: Digital Change, Inclusion And Impact In British Columbia
The Good, The Bad And The Ugly Of Government Of Canada Innovation Work
Technology, Trust And Talent For The Digital Age
Exploring Next Generation Citizen Experience
But for all the innovators onstage at Aberdeen Pavilion, we were most excited about what was queued up that evening at the Orange Art Gallery. Three of the four current Code for Canada cohorts presented project updates at a loosely-affiliated offsite Open House.

Working on the relatively short presentation (10ish minutes) was a great exercise for the team. What did we want to leave the audience with? We reflected on some of the powerful presentations we’d seen in the past, and tried to bring the audience on a journey (and not just b/c our challenge is travel-related). Giving presentations can sometimes be daunting, but this was a great opportunity to talk about our work in a safe, supportive environment. As we talked of some of the existing challenges travellers face, there were so many nodding faces in the crowd! It was a great reminder that the work we’re doing can really impact people’s abilities to do their work.
Also, Mike decided to step up our presentation style with coordinated t-shirts, which were a big hit! More than one person asked us where they were from, so if this whole tech thing doesn’t work out post-fellowship, we may have a new business idea to pursue 😎

Wednesday
With Tuesday night’s presentation behind us, we were able to settle in and focus a bit more on the conference itself.
The day kicked off with CDS’ Aaron Snow talking about The Art of the Possible. I basically retweeted the entire presentation :-) Later we got a chance to sit in on David Eaves’ session about Digital Transformation Strategies from across the world. As part of our Code for Canada onboarding, we’d had the chance to spend a day with David, so we were familiar with his rapid-fire presentation style. I still think I only really comprehend a portion of his material, but it keeps me thinking for a long time after.
I was really inspired by the presentations by Shu Yang Lin about the civic tech community in Taiwan, and blogged more extensively about it over on my medium blog: What can we learn from the civic tech community in Taiwan about public discourse and engagement?
Some of Wednesday’s great sessions included:
The PIA Review
Prototyping Future Democracy
Open Data For Justice: Tracking Down NYC's Worst Slumlords
Policy Making For Nobody
Digital Transformation Strategies from Around the World
Thursday
Things were a bit slower on Thursday morning for some of us. After the Code for Canada-hosted breakfast meetup, we gaggle of fellows and Code for Canada staff gathered and chatted on some of the comfortable couches around the space.
This was definitely the type of conference where you could see folks who didn’t attend any of the informational sessions, and just used the time to connect with other government innovators. Our track jackets made us noticeable in the crowd, and let us finally connect with some #GCDigital folks we only know off Twitter. (Hi Rob!)

A few of the sessions I managed to jump into were Failing FWD: Lessons In Building Digital Teams And Products with the Ontario Digital service team, and Digital Disruption: Fundamentals, Business, & Execution with CIOs from three departments within the federal government.

The MC for this session was Sagar from Code for Canada, and he pointed out that each of the three departments (PSC, PSPC and TC) have each hosted fellowship teams in the past. Coincidence?
The CIO session was pretty interesting, to see the leaders of these different departments at different stages along the journey. It was a nice wrap-up and reminder of the week: there’s a lot of ‘best practices’ being circulated and shared, but the gap between theory and practice can be huge.
Friday
Even though FWD50 officially wrapped up on Thursday, we managed to wrangle an invite to a “Rules as Code” working group session at the Canada School of Public Service. The speaker, Pia Andrews, participated in many sessions throughout the conference, and this was a relatively smaller audience as she went over some high-level topics and then answered open questions. Mike happened to pick the seat immediately next to Pia, and then the two Aussies chatted a bit after the session was over. Mike told her that he’d connected with the Code for Australia team that’d worked on Rules as Code, and it turns out it had been Pia who’d brought that team in. I suppose it is a small world! (Mike wrote about Rules as Code a few months ago)

Then in the afternoon we fellows congregated for a retro and offsite. It’s been a busy few weeks, and we wanted to recalibrate on how we were feeling about our team and our project. We really do get along well, and I value my teammates. It’s somewhat hard to believe that we’ve known each other for less than 6 months. There is a lot of mutual respect and care. I consider myself very fortunate to have Mike and Maddy on my team ❤️
3 notes
·
View notes
Text
Policy and Rules as Code
Policy is central to what governments do. It allows us to align on intention and make decisions based on principles and procedures.

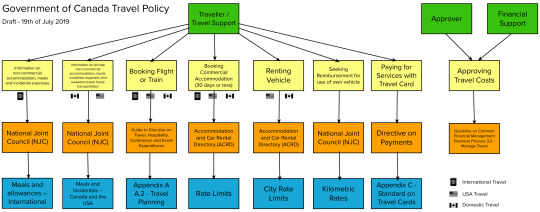
When researching travel policy, I found an overwhelming amount of information. There was so much information between policies, directives, standards and guidelines I found it difficult to know where to start.
Rules as Code
At this point, I was already thinking "Wow, wouldn't it be great if we could centralize all of this information and make it available as an API?"
As it turns out, there's a global movement already heading in this direction. In Ottawa, Scott McNaughton is leading an initiative to offer pilots as proof of concept on Rules as Code. Our friends at Code for Australia are also working on a project with the New South Wales government. The French Government are also implementing rules of code with OpenFisca.
What is Rules as Code?
Rules as Code is converting "prescriptive conditions found in legislation and policy" into logical rules. This means that decisions can be made in an 'if this, then that' fashion.
Instead of a human having to read and interpret rules, a computer will be able to determine if a policy requirement is met by considering parameters and responding with a true/false answer, at which time the system can act on that information.
Centralise & Standardise - One Source of Truth
Many current systems are designed to incorporate rules and can be configured to make decision based on policy. Rules as Code takes this one step further. We can centralise and standardise the format of policy via an API (application programming interface) and create 'one source of truth', meaning that any system that is integrated can be current, without requiring system-level updates.
What it Means for Travel
Processes involved in requesting, approving, and booking travel are entwined with policy, requiring users to reference and research.
Rules as Code introduces the possibility of querying policy as part of a system's workflow, automating policy decisions and taking the cognitive load off the user.
Adoption
Is Rules as Code an interpretation of existing policy or does it require drafting policy alongside French and English?

Expressing policy as code gives us the ability to think in an intermediate language, which is inherently based on decision making. By thinking in logical terms first, it forces us to consider an outcome. Natural language explaining it may become more concise and definitive.
The conversion of policies developed over hundreds of years is a mammoth task. The technical side of Rules as Code is relatively simple, but pushing through the bureaucracy surrounding policy and equipping policy makers with skills to think in code is an ambitious undertaking.
Thinking Big
Rules as Code has huge potential. If it reached the point of being a standard in government it would have a huge impact on how policy is used and perceived.
What do you think of Rules as Code? Is it the next big thing for policy?
-Mike, Software Development Fellow - Code for Canada
6 notes
·
View notes
Text
Week 10: Connecting outside, optimizing (research) within
Week 10 | August 26–30, 2019 | Team: Maddy (Product Manager / fellow), Andrea (UX Designer / fellow), Mike (Software Developer / fellow), Robyn (Sr. Product Manager / NextGen Travel), Daniela (UX Researcher / NextGen Travel)
Big themes this week were connecting with others outside of our core team through office hours and bringing our wider team into our process; and optimizing our research process by doubling down on research ops and preparing for our next round of research.
Monday
Monday was prep for office hours, and ensuring we had everything lined up – content, handouts, enough stickies and sharpies, agenda, attendees list, timbits, etc.
Mike was head’s down on building our first Rules as Code prototype.

This is how I picture Mike coding
I also stood up a wiki page (internal to PSPC within the government) with resources and our results.
Tuesday
We hosted our first office hours! I wrote about it here. It was great to share our diverse experiences using user research and testing methods with colleagues from all different backgrounds – comms, healthcare and regulation, human-computer interaction, engineering, music, etc. I learned about behavioural testing in tobacco branding, and dairy studies in drug testing.
Wednesday
Remote work day for most of the team. We’re getting into the grove of “work from home Wednesday’s” that we suggested at our last sprint retro.
Mike set up our Github team, to host open-source code and prototypes.
Andrea and Daniela moved our research plans along, preparing interview guides and outlining our research processes (Who do we talk to? How do we get in touch with them? Do we interview in person or over the phone? etc.)

Mike and I had our 1:1 at our local coffee shop in Ottawa
I also toured the GCworkplace Innovation Lab, where we may host future office hours, workshops, or events.

The beautiful, contemporary GCworkplace Innovation Lab in Gatineau
Thursday
Mike continued to move our user experience research intake mechanism forward, which will help us optimize the process of capturing interest from prospective user research participants. We’re taking a page out of Cohort 2′s PSC team to build an online form that we can easily share with people.
Friday
Andrea was off (on the first day of her well-deserved vacation), so the rest of us held down the fort.
We had our first “distributed” retro since I was working from Montreal. The team video called me in, and I used MURAL to share my virtual stickies.

The team in Ottawa called me in from Montreal – here they’re affinity mapping our retro reflections
Mike also shared his progress with the Rules as Code prototype. He took the section of the NJC (National Joint Council) Travel Directive on car insurance and codified it. The user interface accepts a number of binary values.
For example:
Is it your own vehicle? Yes / No
Are you travelling within Canada? Yes / No
Then it calculates whether you’re within or out of policy. SO COOL!

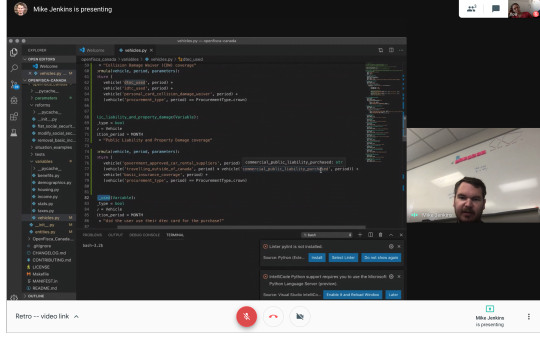
Mike sharing the code of the Rules as Code prototype
–Maddy, Product Management Fellow
#WorkingInTheOpen#Weeknotes#CodeForCanada#Code4CA#CodeForCA#ProductManager#GCDigital#GCWorkplace#RulesAsCode
1 note
·
View note
Text
Tweeted
The @OECDgov and @OPSIgov #RulesAsCode Primer: 🗺️ Explores what #RaC is 🧭 Provides context for its use in the public sector ➕ Details potential advantages and challenges 📚 Highlights several case studies Read the draft & share your input 🖌️ https://t.co/9Q9Qw3IcCa
— Observatory of Public Sector Innovation (@OPSIgov) June 2, 2020
0 notes
Text
Tweeted
Newsletter recap of a #innovative week: 🖌️ New #RulesAsCode Draft Primer 📺 Webinar on #portfolio approaches to #innovation 🕸️ Blog on #systemsthinking & #climate 🌏 Update on #covid19 innovations ⚒️ Testing #portfolio innovation tool Read more ⬇️https://t.co/VDYIEb0CSC
— Observatory of Public Sector Innovation (@OPSIgov) May 29, 2020
0 notes