Andrea Hill - 2019 UX Design Fellow with Code for Canada
Don't wanna be here? Send us removal request.
Text
Week 29: Improving Users, Not Products
Jan 6 - 10, 2020
This was the first week that everyone was back in the office after remote work over the holidays. We didn’t waste any time easing back into it, and kicked off a round of getting feedback from our pilot group right away.
This week we held 6 calls with travelers across Canada, from Vancouver, Edmonton, Winnipeg and Kanata, and talked to them about two separate concepts.
When we talk about travel, current travelers immediately start thinking of the current tools and processes they follow. But we’re not just here to re-skin the current tool, we’re here to imagine something different.
So when we talked to travelers this week, we had three main areas of investigation:
How might we minimize the time it takes for travelers to create cost estimates?
How might we minimize the likelihood of errors when travelers are creating cost estimates?
How might we minimize the likelihood of travelers making errors in booking and trip management in the absence of a centralized booking portal?
We have a few concepts we’ve been working on, so our engagement with users has been a combination of validating that these are legitimate problems to be addressing, and gauging the effectiveness of our proposed solutions.
Not a one size fits all solution
As we suspected from the outset, we can’t meet everyone’s needs with a single solution. Where, why and how people are traveling changes the trip, and they may need different support to help them be successful.
It’s helpful for us to speak with different types of users, because they recognize different problems. Frequent travel arrangers have figured out work-arounds and “know the rules”, and they also are great for identifying edge cases.
Infrequent or first-time travelers are fascinating to interact with because we can see all the blind-spots. Sometimes when we share the frustrations of a novice user with internal stakeholders, we’re met with a bit of defensiveness: ‘they should know that!” or “the system already lets them do that!”. The fact is, it doesn’t matter if the tool allows for the user to do something if they can’t figure it out. That’s a failure of the product or the design.
When we held a design sprint back in October, one of our goals was to “enable the user to book and expense travel without needing training to do so”. That still holds true. How can we support users, without forcing them to go through a lot of training?
We can
Make things intuitive: users can trust their intuition and don’t need to be trained
Provide guardrails/prevent errors from occurring
Offer support and an ability to undo if things do go wrong
Although “build a great product” may indeed come to mind when thinking about how to address the options above, it doesn’t have to. If we force people to rely on scaffolding, say in a system that suppresses options, they become dependent on the tool.
We’re not solely designing a product - we’re designing an experience that real people have to go through. It’s one thing to measure that yes, users can perform a certain task (booking a business trip). It’s quite another to recognize the impact we’re having on people as they perform that task. Do they feel trusted? Are they stressed and scared about making mistakes? Do they believe their time is valued and being well-spent?
And the only way we can really feel confident our product decisions are impacting people in positive ways, is to interact and learn from them. So, we’ll continue to build, and we’ll continue to talk to users and learn, through the remainder of our fellowship. - Andrea, UX Design fellow
2 notes
·
View notes
Text
Week 26: Merry Week-Before-Christmas!
December 16 - 20, 2019
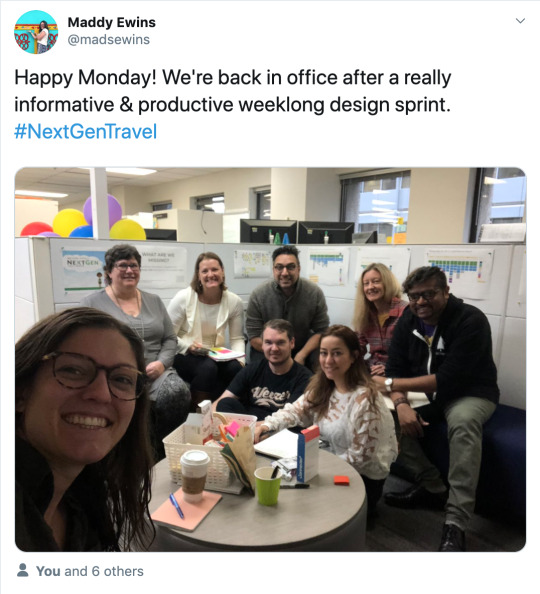
What a week to head into the holidays!

I think I summed it up pretty well with my tweet, but to give just a touch more detail-
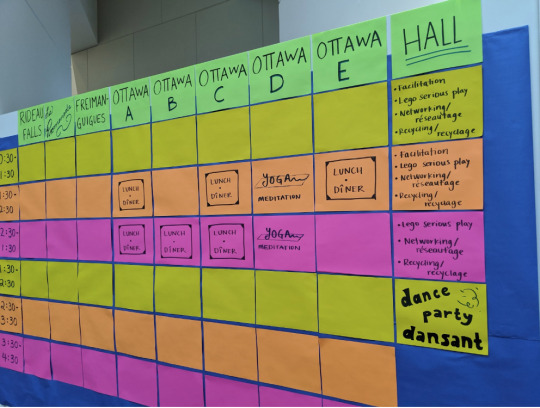
On Monday, we had a few team meetings and sync-ups, and then in the afternoon Maddy and I headed over to the Old City Hall to volunteer to help set-up for the OneTeamGov Unconference.
If you haven’t gleaned from some of our photos, Maddy has wonderful penmanship, so she was put to work on signage:

If you haven’t attended an UnConference before, there are no speakers or topics selected in advance. It’s generated by attendees on the day. After an initial collaborative activity, the agenda was populated with topics attendees wanted to discuss. This isn’t an event to sit back and doze off - I mean listen. Everyone is expected to participate.
Tuesday started bright and early for me as I was also volunteering for registration. After that, I was free to attend sessions through the day. Maddy volunteered to facilitate and note-take at sessions, as did others in our NextGen family: Robyn, Ali and Giselle.
It was pretty cool to see all the engaged, forward-thinking public servants at the event, and I was a bit surprised that I recognized so many of them!
There were some common themes across several of the sessions, and sometimes it was difficult to choose what to attend. There were quite a few on remote and flexible work arrangements. I chose to attend the following:
All teams across gov communicate in the open about their successes and failures on a centralized platform
Keep humans at the centre of design + delivery (in and out of government)
Lego Serious Play
Increase opportunities for generating, testing, implementing solutions, coming from the ground up/grassroots
It was an inspiring, albeit tiring, day!
Then on Wednesday, we fellows met in the GCCoworking space to retro (our first in close to 6 weeks - sorry Maddy!) and talk about our work.
I’ve been working on creating a service blueprint for a service that doesn’t have a centralized booking tool, so we talked through my design. This is in addition to the ux research and design we’re doing for our prototyping efforts, so I’ve been feeling some pressure of having a lot on my plate. As I was worried about it being refined enough for a group review later in the week, Mike gave me a helpful reminder. The purpose of the meeting was to gather feedback - I didn’t have to go crazy trying to make everything perfect and in a final state. Get things in a state to elicit feedback, and then spend more time refining it afterwards. Thanks, Mike!

The time away from the office was a nice chance for the three of us to re-connect and just make sure we’re still feeling positive about our direction and what we hope to achieve through our fellowship. Time is ticking, and we need to be sure we’re working on what’s most critical. #constraintsBreedCreativity
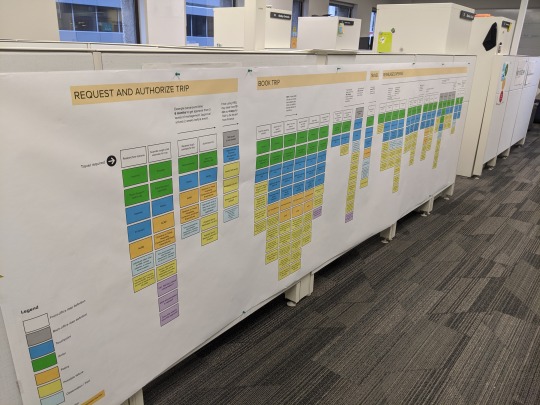
I also got a giant copy of the existing Service blueprint of the travel journey, to post up in our work area. If anything, just the sheer length of this is a clear sign we have plenty of opportunities to improve this experience!

On Thursday Maddy and I spent the morning over at Courts Administration Service, shadowing some of their financial folks to get a better sense of their current financial processes related to travel. It can be easy to think only of the traveller as we’re working on a solution, but we have to be sure that we are considering the other parties and processes involved. Getting a glimpse at what goes on behind the scenes can really change how we approach a problem.
Then we headed right to a Service Blueprint review with some members of the NextGen Travel team, as well as some other partners that are working on blueprints. It was a chance for us each to show our work, and some of the ideas we’re exploring. I wish we’d had more time to really dig in and poke at each others’ concepts, but there was just too much to go through! The meeting did help me feel like we have a solid concept and are on the right track. I’m glad I took Mike’s advice and didn’t worry about spending time making a perfectly polished deliverable.
Also! I published a mammoth blog post on the Code for Canada blog about prototyping. I appreciate Luke’s patience in reviewing and editing it!

Then came Friday..
We attended the Digital Services Branch Executive Committee to present our work. We talked about the design sprint that was held back in October, as well as some of the prototypes we’ve been working on. Despite the fact it was THREE O’CLOCK the FRIDAY before the HOLIDAYS, attendees were very engaged in our presentation. It helped that Chief Information Officer Tammy LaBelle framed our work and its importance, but I was pleasantly surprised at the thoughtful questions we received. It was a great wrap-up to lead us into the Christmas break.
But, we weren’t quite done - the bulk of the NextGen Travel team (who weren’t already off for the holidays) met for drinks at Queen St Fare to kick off the weekend and Christmas break.
After a drink or two, Mike leaned over and said to Maddy and I “you know, I think if this were the end of our fellowship, and that was our final presentation of what we’d done, our fellowship would have been a success”.
I still get goosebumps thinking of that a couple weeks later, and hope we can continue to feel that sense of accomplishment and impact through the remainder of our time.
-Andrea, UX Design Fellow
1 note
·
View note
Text
Week 23: Visualizing Information
Nov 25 - 29, 2019
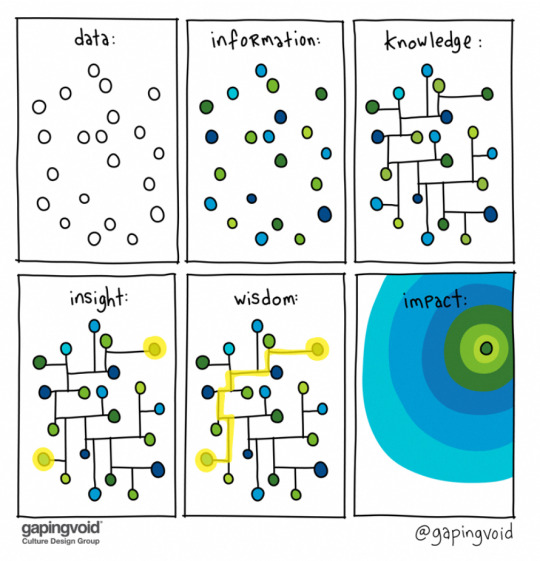
As Maddy mentioned, over the past couple weeks we’ve had a half-dozen interviews with public servants, so this week we took the time to regroup and look for patterns and opportunities.

Image credit: @gapingvoid-blog
As we talked with travellers and travel arrangers, we dug into their current processes and tools, and also gave the opportunity to offer feedback on some conceptual prototypes we’re working on.
We have been working on a current-state service blueprint for the travel experience. While we know the overall steps to the processes of creating a travel request, booking and expensing travel, we are finding that we’re uncovering different tools and workflows as we talk with more people.
This is rewarding and drives home the value of ‘getting outside the building’ to look beyond what we think people are or should be doing, to observing what they’re really doing. Practically every travel arranger we spoke with could point us to their own departmental training or reference materials. In some cases, this was because they had specific departmental needs, but in many cases it was because they couldn’t find or weren’t aware of any official materials, so they made their own.
Designing a service is much, much more than putting a product in place and telling people to use it.
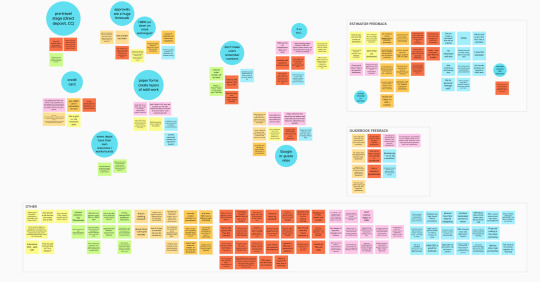
We gathered a lot of information from these interviews, and the product team gathered for a “What did we learn this week” synthesis session on Tuesday.
We identified topics that popped up across interviews, focusing primarily on areas that made the process time-consuming or error-prone. We used a unique sticky note colour for each interview so we could tell when issues applied to multiple participants, rather than just having one person who talked at length about an issue.

In case you’re wondering, yes we initially did this with hand-written sticky notes, though we brought them into MURAL so we could keep a digital copy to refer back to later.
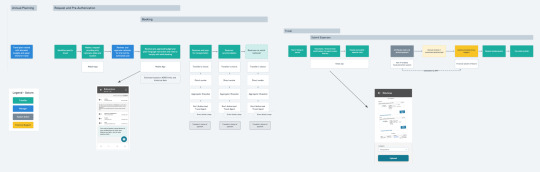
On Wednesday, we did another team exercise - this time including more of the broader NextGEN Travel team. In this case, it was a design critique-style meeting where I had prepared three different samples of ways to communicate the current-state service blueprint, and the team asked questions and offered feedback.

Mojgan, Maddy and George write questions and comments on sticky notes and post them next to three different displays of information.
This session gave us the chance to talk through questions about the level of fidelity and detail of the blueprint. One was better at showing the magnitude of systems and touchpoints at a given stage, and the other was better at showing foreground/background and time aspects of the service.
One of the participants said that he preferred the more content-rich design, and it took him seeing the other versions to understand why it appealed to him. Having multiple options to look at raised questions, and ultimately we decided to incorporate elements from several of the blueprints.
I realized afterwards that I had unintentionally used three different tools to create them: one each using mural, figma and whimsical. They each had their own strengths in helping me create the visualizations.

After a lot of synthesis, we were eager to get to work! Maddy and Mike met and created a prioritized backlog to continue to work on our estimator prototype, based on what we’d heard from our early testers.
Maddy has also been flexing her “stakeholder management/relationship” skills as our product manager, meeting with representatives from other departments to formalize working more closely as we continue to iterate on product ideas. As anyone who does UX Research knows, recruitment is a major painpoint, so having a group from a department commit to working with us will be a huge help as we roll into the last few months of our fellowship.
Coming up with this blueprint is interesting, to see the current state, but we want to actually design solutions that can make a real difference in improving the experience. The best way for us to do that is to actually try something, to identify the strengths and weaknesses, and then try again. This is what will allow us to have confidence in what we present: that we’ve worked with users to understand their barriers, and received feedback in the solution we’re proposing.
Andrea UX Fellow
3 notes
·
View notes
Text
Week 20: Learn& Test& Build& Repeat
Nov 4-8, 2019
Monday
The team was a bit slow to reconvene on Monday after a weekend together at CANUX. We did a NextGENTravel team-wide retrospective on last week’s Design Sprint.

Tuesday
Tuesday officially kicked off the FWD50 conference here in Ottawa.
According to the organizers, FWD50 is “more than an event. It’s a conversation between public and private sector about what we can be when we steer progress towards our better selves.” This three-day event featured a variety of speakers talking about digital transformation, particularly in the public sector.

A sampling of Tuesday sessions topics included:
Governing From The Edges: Digital Change, Inclusion And Impact In British Columbia
The Good, The Bad And The Ugly Of Government Of Canada Innovation Work
Technology, Trust And Talent For The Digital Age
Exploring Next Generation Citizen Experience
But for all the innovators onstage at Aberdeen Pavilion, we were most excited about what was queued up that evening at the Orange Art Gallery. Three of the four current Code for Canada cohorts presented project updates at a loosely-affiliated offsite Open House.

Working on the relatively short presentation (10ish minutes) was a great exercise for the team. What did we want to leave the audience with? We reflected on some of the powerful presentations we’d seen in the past, and tried to bring the audience on a journey (and not just b/c our challenge is travel-related). Giving presentations can sometimes be daunting, but this was a great opportunity to talk about our work in a safe, supportive environment. As we talked of some of the existing challenges travellers face, there were so many nodding faces in the crowd! It was a great reminder that the work we’re doing can really impact people’s abilities to do their work.
Also, Mike decided to step up our presentation style with coordinated t-shirts, which were a big hit! More than one person asked us where they were from, so if this whole tech thing doesn’t work out post-fellowship, we may have a new business idea to pursue 😎

Wednesday
With Tuesday night’s presentation behind us, we were able to settle in and focus a bit more on the conference itself.
The day kicked off with CDS’ Aaron Snow talking about The Art of the Possible. I basically retweeted the entire presentation :-) Later we got a chance to sit in on David Eaves’ session about Digital Transformation Strategies from across the world. As part of our Code for Canada onboarding, we’d had the chance to spend a day with David, so we were familiar with his rapid-fire presentation style. I still think I only really comprehend a portion of his material, but it keeps me thinking for a long time after.
I was really inspired by the presentations by Shu Yang Lin about the civic tech community in Taiwan, and blogged more extensively about it over on my medium blog: What can we learn from the civic tech community in Taiwan about public discourse and engagement?
Some of Wednesday’s great sessions included:
The PIA Review
Prototyping Future Democracy
Open Data For Justice: Tracking Down NYC's Worst Slumlords
Policy Making For Nobody
Digital Transformation Strategies from Around the World
Thursday
Things were a bit slower on Thursday morning for some of us. After the Code for Canada-hosted breakfast meetup, we gaggle of fellows and Code for Canada staff gathered and chatted on some of the comfortable couches around the space.
This was definitely the type of conference where you could see folks who didn’t attend any of the informational sessions, and just used the time to connect with other government innovators. Our track jackets made us noticeable in the crowd, and let us finally connect with some #GCDigital folks we only know off Twitter. (Hi Rob!)

A few of the sessions I managed to jump into were Failing FWD: Lessons In Building Digital Teams And Products with the Ontario Digital service team, and Digital Disruption: Fundamentals, Business, & Execution with CIOs from three departments within the federal government.

The MC for this session was Sagar from Code for Canada, and he pointed out that each of the three departments (PSC, PSPC and TC) have each hosted fellowship teams in the past. Coincidence?
The CIO session was pretty interesting, to see the leaders of these different departments at different stages along the journey. It was a nice wrap-up and reminder of the week: there’s a lot of ‘best practices’ being circulated and shared, but the gap between theory and practice can be huge.
Friday
Even though FWD50 officially wrapped up on Thursday, we managed to wrangle an invite to a “Rules as Code” working group session at the Canada School of Public Service. The speaker, Pia Andrews, participated in many sessions throughout the conference, and this was a relatively smaller audience as she went over some high-level topics and then answered open questions. Mike happened to pick the seat immediately next to Pia, and then the two Aussies chatted a bit after the session was over. Mike told her that he’d connected with the Code for Australia team that’d worked on Rules as Code, and it turns out it had been Pia who’d brought that team in. I suppose it is a small world! (Mike wrote about Rules as Code a few months ago)

Then in the afternoon we fellows congregated for a retro and offsite. It’s been a busy few weeks, and we wanted to recalibrate on how we were feeling about our team and our project. We really do get along well, and I value my teammates. It’s somewhat hard to believe that we’ve known each other for less than 6 months. There is a lot of mutual respect and care. I consider myself very fortunate to have Mike and Maddy on my team ❤️
3 notes
·
View notes
Link
During FWD50, Code for Canada held an open house. We gave a small update on our project!
Reach out for more info @madsewins @afhill @goosefuzz.
2 notes
·
View notes
Photo

From https://blog.wearefuturegov.com/a-design-state-of-mind-c0964f7fd6bc
1 note
·
View note
Photo

Spent the morning with the Associate Deputy Minister for Public Services and Procurement Canada. So great to get a chance to show him what we’ve been working on, and what’s to come!
2 notes
·
View notes
Text
Notes from CANUX 2019
Last weekend we fellows attended the CANUX conference across the river in Gatineau, QC.
Andrea did a writeup of the conference over on Medium: https://medium.com/@afhill/highlights-from-canux-2019-722e8285ac96

2 notes
·
View notes
Text
Had a great time at the Code for Canada open house on Tuesday at the Orange Art Gallery in Ottawa!

1 note
·
View note
Text
Week 16: Design With, Not For
Oct 7 - 11, 2019
When we're solving problems or designing solutions for people, it's essential we're not doing so without them. We want to 'design with, not for'. This week, we really lived that ethos.
Early in the week, we held a 'demo day' for the broader NextGEN Travel team. This is a great way for us to show the progress we’re making and get people excited and engaged in our way of working.

As well, Andrea paired up with the NextGEN Travel service design manager George to do some interviews with public servants.
We met with travellers and travel arrangers, who would walk us through a business trip they'd taken in the past. We walked through the different stages, from creating a travel estimate, to booking, travelling and then returning and completing an expense claim. We dug into the systems, tools and resources they consulted, and the challenges they encountered along the way.
In addition to gaining an overall better understanding of their experience, we sought to identify the opportunity, by digging into effort, time spent, and success or failure rate along the way. We’d then review the service blueprint we’d developed with them to ensure we were accurately capturing their experience.
These interviews were very in-depth; we spent over 90 minutes with each person we met with. Sometimes, that still wasn't enough! But it was important for us to attempt to map their entire experience, as decisions made early on had ripple effects throughout the chain.
In addition to these interviews (which we will be continuing in the future, and also expanding to other roles associated with travel), Maddy and Andrea had the opportunity to serve as notetakers at our second Inclusive Design Innovation Lab on Thursday, held at the Canadian War Museum.

This all-day event included several activities to gather insights and perspectives from public servants. The focus on "inclusive design" meant we were proactive in ensuring we could accommodate those with hearing, mobility and other impairments.
I was grateful for the opportunity to hear from our colleagues about their own experiences; their challenges, frustrations and concerns as it related to public safety, security and self-worth.
Of course we want to improve processes and policies, but we do all that in the service of people. People come first.
This was a great week to connect and learn, and we're excited to continue to design and test concepts and ideas with those we're here to serve.
2 notes
·
View notes
Text
Week 14: In the Open
Sept 23 - 27, 2019 Sometimes it’s easy to forget the great things you’re doing when you’re down in the weeds. It’s great to show your work to others to see it through their eyes.
Tuesday
As Maddy already wrote, we held office hours to be more open about our process and work.

Wednesday
Thankfully we have the space and time to explore different facets of the travel space. This Wednesday morning flew by as Mike, Daniela and I spent all morning at the whiteboard raising questions and ideas related to how travel expenses are paid for.

Although different departments may have different needs related to travel requests, bookings, or expensing things, they all need to be paid for. The question then becomes: are there ways for us to improve the payment process that can improve the overall service, regardless of the specific tools
This was also the week we finally embraced the idea we’re not a delivery-oriented product team. We were brought on to raise different questions and explore ideas, not to commit to regular deliveries. This gives us the freedom to dive into possible adjacent concepts, rather than being solely focused on ‘delivering an expense tool’ (for example). These days leave us feel energized, brimming with creativity and energy.
Thursday
Thursday was a day of reflection, of our team retro and then planning how we’d take on and manage our work moving forward. Rather than consider ourselves a single feature delivery team, we are going to be managing our activities more like a portfolio, with multiple projects moving at once. We decided to create one pagers for our different initiatives so that the rest of the broader team can be better informed of all we’re working on, and we can better track progress across initiatives.

Friday
On Friday, Maddy and Mike worked from the Code for Canada office in Toronto, and there happened to be fellows from the previous two cohorts there as well! It was a neat way to feel that we are part of a larger network, even after our term with our government partners.

Mike worked on a few technical prototypes/proofs of concept. These are always so fun to see, because he can pull together something in a few hours that sparks excitement in peoples’ eyes. As good as design tools are, things really become real when they can be interacted with, live. I don’t love the phrase ‘the art of the possible’, but it’s true. People start to see that content that is living on a static website now can be accessed in an interactive format. We don’t need to rely on people to interpret content, it can be done programmatically as well.
One of the concepts he’s been working on is posted up on our GitHub repository, and we even started using GitHub issues to track issues and bugs we noticed.
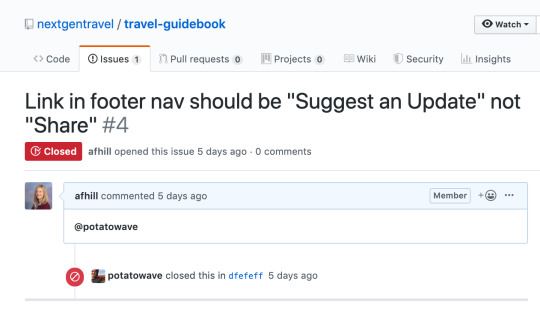
For people who aren’t familiar with GitHub issues, it’s a pretty neat tracking system that ties directly into your code repository. A simple example is that I requested Mike make a change to a link label (Issue #4).

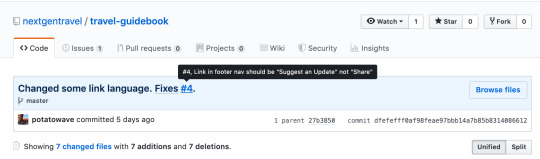
He made changes to his code, and when he checked it back in, he said “Fixes #4”. That automatically updated the issue I’d created, so he didn’t have to manually give me a status update. It’s a really simple thing, but those are the tiny automated workflow steps that can make things go so much more smoothly.

Having these up on GitHub is also a nice way to show our work. We’re doing a lot, but people are busy with their own work. They may not have the time to always be asking us what we’re working on (and we may not be able to drop everything to share). Blogging here, hosting office hours, posting on the PSPC Infowiki and sharing on GitHub are all ways for us to open our process to you, so you can come along this journey with us. After all, we aim to design and work with, not for, public servants.
2 notes
·
View notes
Photo

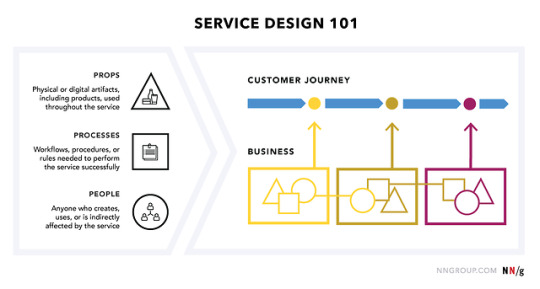
I’ve been thinking A LOT about service design, as it relates to NextGEN Travel. We’re not talking about ‘a product’. There are multiple props that a user may interact with as part of the travel experience, and dependencies across them. Fun, albeit complicated, stuff!
0 notes
Text
Lucky Week Thirteen!
Sept 16 - 20, 2019
We’ve settled into the fellowship, and this was certainly a week of reflection. Hard to believe we’re more than a third through our time here at PSPC.

Early in the week, Maddy led us through a Team Canvas activity as a product team. Mike, Maddy and I had done a canvas during our onboarding in Toronto, but we work as a larger product team so Maddy suggested we go through another team canvas activity with Daniela and Robyn as well.

[Alt: an image of a blank team canvas]
In an effort to move us out of formal boardrooms around our office, Maddy booked us some space in the GC Coworking space in L’Esplanade Laurier. This wasn’t “Business as usual” but some time we were carving out to invest in our working together.
Individually and then as a group, we shared our perspectives on team and personal goals, strengths, weaknesses and needs. It was a great time to share things we may have each been mulling over, and even uncover some beliefs and perceptions that we hadn’t yet verbalized.
We as a team are learning to work together, but some of us are here for a term, and others are here indefinitely. How does this affect how we approach things? Is this a marathon or a sprint?

[Alt: An image of a target, with the smallest circle in the middle labeled ‘why - why do you do what you do? what’s the purpose?’, the second ring labeled ‘how do you do what you do’ and the outermost ring labeled ‘what do you do’]
Impact
I think I can speak for Mike and Maddy as well as myself when I say that we joined Code for Canada to make a difference. And we’re only here for a limited time, so we want to be sure we’re having the highest impact we can in the time we have available to us. What will be left behind when we leave?
Our official mandate is to help “re-imagine the government travel experience”. Spoiler alert: the three of us (or the five of us on the extended product team) aren’t rebuilding the existing travel system within the next six months.
So what do we as a Code for Canada team have to offer that will be embraced when we leave, as well as beyond?

[Alt: Mike, Maddy, Robyn, Susan, Daniela and Andrea next to a Code for Canada banner]
Capabilities
At the core, we are all technical product people. We have the ability to understand peoples’ needs, and then design and develop technical products to serve those needs. We’re scrappy, and we get excited about things scrawled on whiteboards, and are willing to throw out ideas to have them challenged.

[Alt: Mike talking through an idea with Andrea and Robyn]
That’s not just about technical competency; it’s fundamentally a frame of mind.
Instead of trying to predict and avoid anything that *could* go wrong, we focus on how we can most quickly learn what’s right. And for us, that’s building things and talking to people outside our own walls.
Whoever learns the fastest, wins
So this week we’re standing up a lot of tech work. Mike has set us up with a Github team repository so we can work in the open. The prototypes and proofs of concept we develop will live on beyond our time. We’ve been establishing a process for standing up a user research participant pool that’ll also speed up our time to conduct design research and usability testing. This way we can teach by showing, even beyond our 10 months.

[Alt: At first they will ask why you’re doing it. Later they’ll ask how you did it]
One of the ways we’re doing this is through office hours: a dedicated time we’ve set aside to engage with others outside our core team. Hope to see you there!

1 note
·
View note
Text
Week 12: It Takes a Village
Sept 9 - 13, 2019 It's week 12!
Unfortunately, I haven't actually read this book, so I have no idea if we've accomplished a year's worth of work yet.

We get to do some pretty awesome stuff as Code for Canada fellows working in the Public Service and Procurement Canada Digital Services Branch, but we're not the only ones. Our broader team is pretty awesome too, so this week I wanted to point out some of the stuff happening around us.
On Tuesday the team held an "Inclusive Design" Innovation Lab. This all-day event was designed to reach beyond personas and job titles to dig at the real issues that government employees face during travel.

[alt: Tweet from Tammy Labelle “great turnout at the #NextGenTravel inclusive design innovation lab today! It’s so valuable to hear feedback and innovative ideas on how to make the next GCTravel solution agile, inclusive and barrier-free” with photos from the event]
Back in the office, Maddy, Mike and I regrouped as a Code for Canada team and reflected on what's important for us to contribute to during our fellowship, and where we can best apply our skills. We left the day feeling energized and excited!
The writ dropped on Wednesday! We'd been told there was a chance this could affect our work, but thankfully there's more and more information on what's ok to post on social media during this period. Otherwise, this post would be a lot shorter than it is!

[alt: picture of a whiteboard that says “its been 0 days since a writ was dropped]
Recently, George Salhani joined the NextGEN Travel team as a Service Design Manager, which has meant more puns and great conversations about value propositions, and showing off the work we've done so far. On Thursday we got a chance to walk him through some of the concepts we've explored so far, and talk about how that aligns with some of the work he'll be doing going forward.
Always fun to have more colleagues who drink the same kool-aid, and this is a huge relief. "Reimagining the government travel experience" is a pretty lofty mandate, so it's great to have more folks to share the load, and give us a chance to focus where our skills can be best used.
We wrapped up the week with Friday demos, retros and planning for Sprint 6! This was a chance for every member of the team to show off what they'd been working on. Since the meeting with Mike and Maddy on Tuesday, I'd been working on some designs for a concept for a travel checklist for first-time travelers. We'll continue to iterate on this and I look forward to doing more research on it going forward!
- Andrea, UX Design fellow
2 notes
·
View notes
Photo

There’d been some question about how actively we could post about our work once the writ had dropped, but don’t worry, we’ll be around!
1 note
·
View note
Text
Love that Mike and Maddy did this in ONE DAY!
The Traveller’s Checklist
Last Friday, Mike & I did a one-day micro-sprint, where we built a small prototype concept for a first-time or relatively new traveller’s checklist.
[You can also see this deck in Google Slides.]

Keep reading
5 notes
·
View notes
