#sitecore front end developers
Explore tagged Tumblr posts
Text
Delve into the world of Sitecore Certified Developers and discover how their expertise transforms businesses and digital experiences. Today call us at +91 77600 97778 to hire sitecore cms web developers.

#Sitecore developers#Sitecore certified developers#sitecore developers#sitecore cms developers#sitecore front end developers#sitecore web developers#biztechnosys
0 notes
Text
Sitecore Consulting | Sitecore Development Company
We help businesses create seamless digital experiences with tailored Sitecore solutions.
We specialize in Sitecore consulting and development to help businesses create powerful, scalable, and personalized digital experiences. From strategy to implementation, our expert team ensures seamless integration and optimized performance for your Sitecore solutions.
Custom Sitecore development and seamless integrations
Expert consulting for strategy and implementation
Scalable, secure, and optimized Sitecore solutions
24/7 support and maintenance services
Frequently Asked Questions
Why choose Dcrayons?
We specialize in real estate marketing with customized strategies, proven results, and expertise in lead generation and property showcasing.
Can SXA and JSS work together on the same project?
Yes, SXA and JSS can complement each other, combining rapid design implementation with advanced front-end capabilities.
What are the SEO benefits of using SXA and JSS?
SXA ensures SEO-friendly structures, while JSS enhances performance and interactivity, contributing to better search rankings and user engagement.
What is Sitecore JSS, and why is it important?
JSS allows developers to build headless, front-end applications using JavaScript frameworks like React, Angular, or Vue while seamlessly integrating with Sitecore’s backend.
0 notes
Text
Unlocking Your Business Potential: The Top .NET CMS Platforms For Dynamic Websites

Welcome to our comprehensive guide on the top .NET CMS platforms that can unlock the full potential of your business and help you build dynamic, engaging websites. In this rapidly evolving digital landscape, having a reliable content management system is crucial for staying ahead of the competition and providing an exceptional online experience to your customers. A well-chosen platform can offer you the tools and flexibility to create, manage, and optimize content effortlessly, empowering your team to focus on delivering high-quality, relevant content that resonates with your target audience. Whether you are a small business looking to establish your online presence or a large enterprise needing a scalable solution, these CMS platforms cater to various needs and provide a range of features to suit your requirements.
This guide will explore the most prominent platforms available today. By delving into their key features, scalability, ease of use, and support options, we aim to equip you with the knowledge to make an informed decision that aligns with your business goals. Join us in discovering the perfect .NET CMS platform to elevate your business to new heights and create a dynamic online presence through .NET Solutions that leave a lasting impression on your audience. Let's dive in!
Understanding the .NET CMS: Features and Benefits
A Content Management System (CMS) is advanced web software that empowers you to design, create, and publish various types of content on your website. This content is securely stored in a database and presented through customizable templates on the front end.
The CMS boasts remarkable features that streamline content creation and management:
1. Effortless Content Creation: With the CMS, you can easily create and format diverse types of content, ensuring it is visually appealing and engaging to your audience.
2. Centralized Content Storage: All your content is conveniently stored in a single location within the CMS, making it simple to manage and update without any hassle.
3. Seamless Publishing: When you're ready to make your content live, the CMS allows you to publish it instantly, ensuring your audience receives the most current information.
The CMS significantly simplifies maintaining and updating your website's content, enabling you to focus on delivering valuable information to your visitors efficiently. By incorporating Workflow Management, the CMS grants your organization the ability to assign rights and responsibilities to authors, ensuring a smooth and collaborative content creation process.
Here are some of the remarkable benefits that a CMS can provide to your organization:
1. User-Friendly Interface: The CMS offers a user-friendly interface that empowers you to change your website's information without needing developer assistance or coding expertise. Even with limited technical experience, you can efficiently update and modify the content.
2. Quick and Efficient Design Modifications: With the CMS, you can effortlessly and swiftly change the design of multiple pages. Utilizing templates further simplifies design changes, as adjustments to the template automatically apply to all relevant pages. This enhances the user experience for your visitors, providing a consistent and visually appealing website.
3. Unmatched Flexibility: The CMS streamlines website management by offering a single dashboard accessible from anywhere. This flexibility allows you to access and update your data from any location, ensuring your website remains up-to-date and relevant.
With Workflow Management and these outstanding benefits, the CMS becomes an invaluable tool, empowering your organization to deliver compelling content and provide an exceptional user experience for your audience.
Best .NET CMS platforms, along with their top features:

Below are some of the best .NET CMS platforms, along with their top features:
1. Sitecore:
Personalization: Sitecore offers robust personalization capabilities, allowing you to deliver tailored content to individual users based on their behavior, preferences, and demographic data.
Marketing Automation: The platform includes powerful tools that help you create and execute personalized marketing campaigns across various channels.
Multisite Management: Sitecore excels at managing multiple websites or microsites from a single platform, making it ideal for enterprises with diverse web properties.
Experience Editor: Its user-friendly Experience Editor enables content editors to make real-time changes to the website's content and layout without requiring technical expertise.
Analytics and Reporting: Sitecore provides comprehensive analytics and reporting features to measure website performance and user behavior, helping you make data-driven decisions.
2. Kentico CMS:
E-commerce: Kentico offers a robust e-commerce module that allows you to create and manage online stores with integrated shopping carts, product catalogs, and payment gateways.
Multilingual Support: It provides extensive multilingual capabilities, making it suitable for businesses with a global presence.
Customizable Workflow: Kentico allows you to define custom content approval workflows, ensuring content goes through appropriate review stages before publication.
Content Personalization: The platform enables personalized content delivery to target audiences based on their preferences and behavior.
Integration Options: Kentico offers seamless integration with various third-party systems, such as CRM, marketing automation, and email marketing tools.
3. Umbraco:
Open Source and Extensibility: Umbraco is open source, allowing flexibility and customization per your requirements.
Media Management: The platform provides excellent media management capabilities, making it easy to handle images, videos, and other digital assets.
Responsive Design: Umbraco supports responsive web design, ensuring your website looks great and functions well on various devices.
SEO-Friendly: Umbraco offers built-in SEO features, making optimizing your content for search engines easier.
Developer-Friendly: Developers appreciate the platform's simplicity and the ability to create custom data types and templates.
4. Orchard Core:
Modular Architecture: Orchard Core follows a modular approach, allowing you to add or remove features as needed, resulting in a lightweight and efficient system.
Custom Content Types: You can easily create custom content types and fields tailored to your needs.
Multi-tenancy Support: Orchard Core provides multi-tenancy capabilities, enabling you to manage multiple sites with a single installation.
Liquid Templates: The platform uses Liquid templates, a popular and user-friendly template language, making it easier for designers and developers to work together.
GraphQL Support: Orchard Core includes GraphQL support, enabling efficient querying and retrieving of data.
5. DNN (DotNetNuke):
Extensive Module Marketplace: DNN boasts a large marketplace with a wide range of modules and extensions, allowing you to add various functionalities to your site.
Role-Based Permissions: The platform offers granular role-based permissions, ensuring that the right users have the appropriate access to content and features.
Social Collaboration: DNN includes features like forums, blogs, and user profiles, fostering user engagement and community building.
Skin and Theme Support: You can customize the appearance of your website using skins and themes available within DNN.
Workflow Management: DNN provides workflow capabilities to streamline content approval processes and ensure content accuracy. Each of these .NET CMS platforms has strengths and caters to different business needs. Consider your specific requirements and evaluate these features to determine the best fit for your organization.
Conclusion:
The AddWeb Solution emerges as a trustworthy and competent partner in identifying the ideal CMS for your .NET development endeavors. Our seasoned team of professionals is well-versed in ASP.NET programming and equipped to provide invaluable guidance that aligns with your business goals and financial constraints. By collaborating with us, you gain access to the expertise required to embark on an exceptional project built from scratch and meticulously tailored to suit your specific needs.
Whether you are a startup seeking to establish a strong online presence or an established enterprise looking to enhance your digital landscape, Our skilled .NET developers are ready to spearhead your journey toward success. We are committed to empowering your business growth by harnessing the power of the right CMS, ensuring you make the most of your resources and stay ahead of the competition.
Embark on this transformative partnership with The AddWeb Solution today and witness your business flourish with cutting-edge .NET development, empowering you to reach new heights of excellence in the digital realm. Let us be your catalyst for growth and innovation as we pave the way for your continued success in the dynamic world of technology.
Source: https://www.addwebsolution.com/blog/unlocking-your-business-potential-top-net-cms-platforms-dynamic-websites
#asp net development company#asp net development services#net core development company#asp net application development#asp net application development services
0 notes
Text

#professional sitecore development#sitecore development company#sitecore cms development services#sitecore web content management#sitecore front end developer#sitecore development agency#sitecore content management system#sitecore ecommerce platform
0 notes
Text
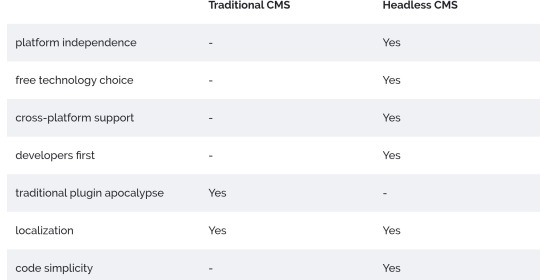
JAMstack, Headless CMS vs Traditional CMS
This article will cover the basics of what a headless CMS actually is. You will learn about the main differences between a headless CMS (eg. Storyblok, Contentful, Prismic, …) - and more traditional CMS like Adobe Experience Manager, Wordpress, and Sitecore.

What is a headless CMS?
A headless CMS is a back-end only content management system (CMS) built from the ground up as a content repository that makes content accessible via a RESTful API for display on any device.
The term “headless” comes from the concept of chopping the “head” (the front end, i.e. the website) off the “body” (the back end, i.e. the content repository). A headless CMS remains with an interface to add content and a RESTful API (JSON, XML) to deliver content wherever you need it. Due to this approach, a headless CMS does not care about how and where your content gets displayed. A headless CMS has only one focus: storing and delivering structured content.
The counterpart of a headless CMS is often called monolithic, regular or coupled CMS and we’re going to use those terms later on.

Let’s have a look at WordPress and their feature set:
A database for the content to read and write to.
An admin interface to let editors manage the content.
An integration of reading and writing.
The actual front-end that combines the data from the database with HTML.
To convert that into a headless CMS we simply remove the feature four from the stack. The head of that CMS - the actual website - was simply chopped off. What still stays is an application that allows content management (Admin UI) and reading (API: combined Integrations). Voila you now have got yourself a headless CMS.

Other than by using a regular/monolithic CMS, one website can’t be built only with a headless CMS. A headless CMS separated the head from its stack and therefore lacks this point by design. Therefore, the developer must craft the website by his- or herself and use the Content Delivery API of the headless CMS to load the content.
Creating the whole website on their own seems like a big task on the list, but by decoupling the CMS from the front-end a developer can choose any technology they are already familiar with and do not need to learn the technology for that specific CMS. Another big bonus is the fact that one developer can also focus on their own work without handling the bugs of an already existing stack of technology - therefore it is easier to optimize pages for googles pagespeed and even relaunch parts of the website without needing to care about the content.
Do I need a headless CMS?
The answer to this question is quite simple, but it won’t help you much: It depends on your requirements. There are use cases where one CMS outstands the other and vice versa. To help you decide, let’s have a look at the benefits really quick:

Use cases for Headless CMS
Build a website with a technology you are familiar with.
Websites, Web apps that use JavaScript frameworks (VueJs, React, Angular)
Websites created with static site generators (Jekyll, Middleman, …)
Native Mobile Apps (iOS, Android, Windows Phone)
Enrich product information on ecommerce sites.
Point is: It is not limited to websites
A headless CMS can deliver your content through an API directly to where you need it. Because of the headless approach the content can be used on an iOS app, Android app as well as any platform and technology you can think of (yes and even a Windows Phone App) and is therefore a powerful option for mobile and web developers.

Many believes JAMstack, PROGRESSIVE WEB APPS, Static Site Generators and Headless CMS are the future!
During the start of the age of the internet, static site were prevalent. You had to know how to write HTML to be called a Web Developer. Back then WordPress didn’t exist. All you had was HTML, CSS and JavaScript, eventually WordPress came and promised a clean interface, no coding skills need and a whole lot of themes/templates which you could edit by yourself through their interface. Since then wordpress has pretty much become an internet ruler along side Google. But now the tide is shifting, will you shift as well.
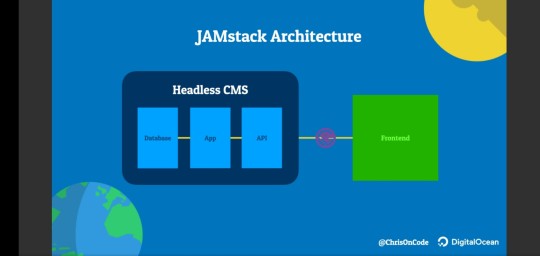
What is a JAMstack
You can also use JAMstack with headless CMS. The JAMstack allows people to create websites that are simpler, faster, and more secure than other web development methods. Sites created with the JAMstack are delivered by pre-rendering files that are served directly from a CDN, removing the requirement to manage or run web servers.

You may have already seen or worked on a JAMstack site! They do not have to include all attributes of JavaScript, APIs, and Markup. They might be built using by hand, or with Jekyll, Hugo, Nuxt, Next, Gatsby, or another static site generator…
The thing that they all have in common is that they don’t depend on a web server.
JAVASCRIPT
Any dynamic programming during the request/response cycle is handled by JavaScript, running entirely on the client. This could be any front end framework, library, or even vanilla JavaScript. eg Jekyll, Gatsby, Nuxtjs, Nextjs, Hugo, Hexo, Vuejs.
API
All server-side processes or database actions are abstracted into reusable APIs, accessed over HTTPS with JavaScript. These can be custom-built or leverage third-party services. eg GitHub API PI, Vero API, Google sheets API, YouTube API.
MARKUP
Templated markup should be pre-built at deploy time, usually using a site generator for content sites, or a build tool for web apps.
When is your site not built with the JAMstack?
Any project that relies on a tight coupling between client and server is not built with the JAMstack. This would include:
A single page app that uses isomorphic rendering to build views on the server at run time.
A monolithic server-run web app that relies on Ruby, Node, or another backend language.
A site built with a server-side CMS like WordPress, Drupal, Joomla, or Squarespace.
Why choose JAMstack?
Better performance – Why wait for pages to build on the fly when you can generate them at deploy time? When it comes to minimizing the time to first byte, nothing beats pre-built files served over a CDN.
Higher Security – With server-side processes abstracted into microservice APIs, surface areas for attacks are reduced. You can also leverage the domain expertise of specialist third-party services. And also with server side CMS you get a larger surface area prone to attack.
Affordable, Easier Scaling – When your deployment amounts to a stack of files that can be served anywhere, scaling is a matter of serving those files in more places. CDNs are perfect for this, and often include scaling in all of their plans.
Better Developer Experience – Loose coupling and separation of controls allow for more targeted development and debugging, and the expanding selection of CMS options for site generators remove the need to maintain a separate stack for content and marketing.
#references : StoryBlok https://www.storyblok.com/tp/headless-cms-explained?_ampify=1&__twitter_impression=true
1 note
·
View note
Text
Digital Experience Platform (DXP) and its Role in eCommerce

Growth in technology has been unparalleled, and as a result, most companies are moving toward digital transformations to increase their competitiveness. Businesses are finding it increasingly difficult to combine data across geographies due to the growth of digital channels and touchpoints. A digital experience platform changes this by centralising information from various channels and touchpoints.
Businesses of any size may gain a lot from implementing a digital experience platform, which allows them to provide customers with seamless, consistent, timely, and unique interactions across all channels. Now let us examine some of the different types of DXPs:
The Four Different Types Of DXPs
Some DXPs focus on the customer's experience before making a purchase, while others are experts in assisting customers after they've made a purchase. Here are some types:
1. CMS DXPs
The features of a CMS DXP, such as analytics and persona-based segmentation, expand on those of a standard CMS. Customer acquisition, lead nurturing, and this DXP together serve individualised promotion. CMS DXPs include systems like Sitecore DXP, Web Content Management and Adobe Digital Experience Manager.
2. Portal DXPs
Digital experience portals excel at post-sale customer care for a variety of reasons. A portal, like a microsite, collects user-specific information for self-service. They work wonderfully for mobile banking and other login-based monetary services.
Portals' back-end analytics allow businesses to monitor client loyalty, retention, and engagement. Customer satisfaction (CSAT) and Net Promoter Score (NPS) are just two of the indicators that may be calculated with these systems, which were developed largely for the financial technology and industrial industries (NPS).
Some portal DXPs put more emphasis on the front-end presentation than others. Still, they all have elements like a content management system, mobile compatibility, process automation, and mobile support.
3. Composable DXPs
The term "composable" describes a certain class of software architecture that lets end users piece together the greatest features and capabilities from several vendors' offerings. Rather than being a singular product, it describes a method of connecting microservices (small, specialised applications) that may be deployed and managed separately.
In comparison to a centralised system, this architecture makes it simpler for organisations to incorporate new features, such as voice search, into their content and digital experience delivery without disrupting the user experience.
4. Commercial DXPs
Services like shopping carts, checkout, online payments, order fulfilment, and inventory management are commonly handled by commercial DXPs in the retail industry. On the other hand, they also offer product content distribution on e-commerce websites.
DXP's Role In eCommerce
Though DXP research is still in its infancy, there are some characteristics shared by the majority of DXPs:
Improved Personalization & Automation - The DXP acts as a centralised repository for user information, allowing the analysis of user behaviour and first-party data to generate highly customised interactions for each user. Marketers may save time and increase efficiency by automating many individualised customer interactions.
Rich End-User Experience - Customer Relationship Management (CRM) capabilities are integral to the success of any business and provide a foundation for a satisfying user experience. Data collected by a DXP will be used to develop meaningful relationships with customers and tailor offerings to each individual.
Content Management - Since DXPs centre on providing users with engaging content, most also include CMS features. With a DXP, a company's content can be stored in a centralised location and then sent to any number of omnichannel touchpoints, such as a website, blog, mobile app, social network post, or even an IoT device at an event.
Asset Management - Digital asset management is a feature closely tied to content management. In the same way that content (usually text) serves as the central repository for material, DXPs serve as the central repository for digital assets such as photographs, videos, and audio files that can be used in many settings. DXPs leverage cloud computing to scale with the user's requirements.
Commerce - Business relies on the ability to transact with customers and suppliers, and DXPs facilitate this process by providing eCommerce features. All of the administrative tasks associated with opening a virtual storefront, processing payments, and keeping tabs on orders are taken care of by digital experience platforms.
Enhanced Digital Transformation ( Insights, analytics & intelligence ) - It is not enough for a DXP to merely hold the information; today's DXPs also give analytics and insight into user behaviour workflows, allowing for enhanced digital transformation. Digital experience platforms are equipped with tools like big data analysis and content intelligence, which allow them to monitor user activity in real-time and offer proactive suggestions for improving the user's overall experience.
Experimentation - Digital experimentation is a feature included in the most cutting-edge digital experience platforms, enabling users to easily conduct A/B tests on their content and experiences to optimise them and lessen the risk of making changes by employing statistical analysis and data-driven decision-making.
APIs and integrations - Despite the best efforts of developers everywhere, there is no silver bullet in software. The finest digital experience platforms (DXPs) have open architectures and flexible APIs, allowing developers to quickly integrate best-of-breed solutions for various parts of the DXP technological stack.
Key Benefits Of A Digital Experience Platform
Nowadays, it's the job of modern marketers to provide consistently tailored and engaging user experiences across various devices and platforms. The following are some of how enterprise digital experience platforms might assist marketers in this endeavour:
1. A Significant Boost To Business Productivity
Having satisfied consumers come back is every company's ultimate goal. To accomplish this goal, digital experience management must be implemented. It draws together relevant material and commerce aspects to create a positive one for the user.
Finally, DXP is an adaptable system that can seamlessly integrate with other corporate platforms through APIs. The finest aspect is about to arrive: the ability to add new services to the platform, which will inevitably lead to future innovations.
Last but not least, you'd be astonished at how a minor adjustment in your plans can lead to a fantastic reason to celebrate. All that is required is for your team to possess the technical know-how necessary to build a full DXP infrastructure.
2. Rich User Experience Through Touchpoint Optimization
Businesses' ability to communicate with consumers has improved greatly over time. DXP technology is a hero whether you communicate via mobile applications, emails, chatbots, websites, social media, or even face-to-face.
The ability to personalise the entire customer experience across all touchpoints is made possible by a digital experience platform. DXPs use data analytics and trend analysis to monitor consumer activity across all relevant touchpoints. This provides the most accurate client expectations.
Once a user's actions become more predictable, an effort is made to alleviate the customer's disappointment. If you want to achieve this goal, you need to provide material that is consistent, logical, and addresses the questions your target demographic may have.
3. AI Integration Reduces Market Entry Time
Gaining a deeper understanding of the customer's perspective and associated data is crucial in the current circumstances. To be more specific, businesses benefit from gaining access to client data such as contact details, preferences, social media activities, browsing time, purchase history, and communication data, from which actionable insights can be derived.
Implementing AI into DXPs simplifies the process. Artificial intelligence is especially useful for massive mining amounts of data relating to customers in order to unearth crucial insights. This further facilitates the quick and simple retrieval of relevant data whenever it's needed.
In conclusion, we can state that a digital experience platform enables us to work on reliable, up-to-date data regardless of where we happen to be. DevOps steps forward to reduce time-to-market bottlenecks through iterative delivery when all relevant data is at hand.
4. Greater Emphasis On Solving Customer Pain Points
It's a process that begins when a user first visits your digital platform and ends when that user becomes a dedicated patron of your business. A typical part of any effective marketing plan is keeping detailed records of all communication with customers.
With a DXP platform, businesses can monitor and assess consumers' activities across all touchpoints with the company's brand. As more quantifiable data becomes available, this helps remove possible customer pain points from a marketing viewpoint.
This wealth of client information can be used to pinpoint issues with digital platform interactions and develop an airtight customer journey mapping approach. Finally, you can anticipate gaining lifelong clients.
A digital experience platform enables you to build a number of user-facing experiences that are tailored to your users. As a result, your company will be able to provide customers with memorable interactions every time they interact with your brand, regardless of the channel or touchpoint via which they do so.
5. An Intelligent Architecture
The MACH (Microservices, API-first, Cloud-native, Headless) framework on which DXPs are constructed allows for nearly infinite combinations and integrations of microservices. Microservice design arranges an application as a collection of loosely connected services rather than a monolithic programme.
In contrast to a programme that manages order fulfilment from start to finish, microservices may offer individual components, such as a shopping cart, checkout, and logistics. By decoupling these functions, businesses are freed from the constraints of a single platform and can instead focus on creating sophisticated, highly scalable apps.
Conclusion
As content is the essence of every digital experience, it must be an integral part of any digital experience platform. Thus, DXPs are quickly becoming indispensable for companies that wish to secure their operations into the future, delight customers across digital channels, and stay at the forefront of technological developments.
Your brand's identity is the sum of all digital customer interactions. Here at Adapty, we've pioneered a connection between design principles and behavioural insights, which has allowed us to develop engaging experiences that result in lasting brand recognition.
Our team at Adapty is committed to creating incremental improvement that enhances the digital experience, speed, customisation, service availability, and extensibility for all users.
Find out how Adapty can help you prioritise your customers' needs. Get in touch today!
#digital experience platform#Sitecore Digital Experience#Adobe Digital Experience#Optimizely Digital Experience#Digital Experience#what is digital experience platform
0 notes
Text
Digital Marketing Agency in Melbourne
If you are looking for a Digital Marketing Agency in Melbourne, you may have many options. You can check out Luminary, Concept Marketing, Clearwater Agency, Rock Agency, or even look for an outsourced agency. If you want to hire a company that is dedicated to helping you grow your business online, these are the agencies to consider. Here are a few reasons why you should work with one of these companies. All of these firms are dedicated to delivering results-driven strategies that drive online success for their clients.

Luminary is a digital marketing agency in Melbourne
If you’re looking for a creative team to create digital solutions for your business, Luminary is the place to go. Founded in 1999, this award-winning digital marketing agency specializes in creating bespoke experiences. Their portfolio includes work for some of the country’s biggest brands, as well as nonprofits, corporate clients, and governments. The agency’s team is highly experienced in web design, e-commerce, and SEO.
Luminary has over 50 team members. This includes front-end developers, Kentico developers, digital strategists, content marketers, and support technicians. The Melbourne-based agency has a strong focus on technology, with the help of their Sitecore practice. They continue to stay ahead of the latest advancements in this technology by blending personalisation and optimisation. As a result, their services are tailored to support true digital transformation.
Concept Marketing is a digital marketing agency in Melbourne
The services of Concept Marketing include one-off month-long social media campaigns, industry-specific blog writing, and article marketing to boost SEO. Whether your company wants to launch an online store, create a social media presence, or rebrand an entire company, Concept Marketing has the experience to meet your needs. With offices in Melbourne and Perth, Concept Marketing has built a solid client base across various industries.
Concept Marketing focuses on innovation, quality, and service in all its work. It is dedicated to moving the needle for its clients by implementing proven digital marketing practices. The team at this agency is experienced in building websites and creating strategies that increase traffic, brand awareness, and sales. Its team of digital experts understands each client’s specific needs and develops a customized strategy based on those needs. Its team is dedicated to exceeding client expectations and meeting their business objectives.
Clearwater Agency is a digital marketing agency in Melbourne
As a full-service digital marketing agency in Melbourne, Clearwater Agency offers a wide range of services for clients. They use cutting-edge technologies and data-driven insights to develop customized marketing plans and digital strategies. One of their clients, a clothing retailer, experienced an increase of 200% in sales and 50% more store walk-ins after working with them. Their creative, innovative team produces compelling content for their clients’ websites, which is an excellent complement to Google optimization.
In addition to creating unique, branded content, Clearwater uses advanced techniques to improve website performance. They optimize websites for the most efficient results, focusing on actions and conversations, as opposed to focusing on keywords. They regularly monitor online content and make changes as Google’s algorithms change. They also use social media as a revenue generator and lead generation platform. Zib Digital specializes in creating effective social media campaigns.
Rock Agency is a digital marketing agency in Melbourne
Brands in Melbourne are looking for the best digital marketing agencies that can supercharge their campaign. With a thriving city scene, Melbourne digital marketing agencies know the most effective strategies for getting content in front of the right audience. Having the right agency in Melbourne will help you drive all your key performance indicators (KPIs) and grow your brand’s presence in the city. Let’s take a look at the services offered by the top digital marketing agencies in Melbourne.
Avenue provides high-performing web and mobile applications that increase conversion and strengthen online brand identity. Avenue has expertise in UX design and web and app development, and has created custom digital product solutions for a variety of brands. In addition to delivering excellent results, Rock Agency also creates engaging digital products that are aimed at building a brand’s personality and connecting with its audience. The agency fuses technology, media, content, and creativity to produce creative and effective solutions for its clients.
oacdigital is a digital marketing agency in Melbourne
The digital experts at OACdigital deliver strategic internet marketing campaigns and consultancy services for local, regional, and national businesses. The agency uses its resources to drive accelerated growth, and focuses on providing custom solutions to fit a client’s needs. In addition, they have an affiliate program and special deals to entice business owners to sign up for their newsletters. We’ve partnered with OACdigital to help you make the most of your digital marketing strategy.
One of the best things about OACdigital is that they have a proven track record of helping clients achieve their online marketing goals. Their team is comprised of experienced marketing strategists who know how to optimize every aspect of a campaign to drive business growth. Additionally, they offer a range of digital marketing services, including social media advertising. Their team has experience in a variety of industries and focuses on integrating various online marketing tactics.
Avenue is a digital marketing agency in Melbourne
If you’re looking for a digital marketing agency in Melbourne, Luminary is a great choice. Founded in 1999, Luminary is a full-service agency focused on UX/UI design and web development. With offices in Melbourne, Sydney, and Bali, this Melbourne-based agency offers a wide variety of services. The team at Luminary is comprised of complementary professionals and provides a variety of services.
With a large client base and an impressive portfolio, this Melbourne-based agency is a powerful choice. They’ve worked with many well-known brands and small companies alike. Some of their past clients include san pellegrino, intelligence bank, Frasers Property, and Kaiteki fresh. Avenue’s team has extensive experience working with small and large businesses and has worked with Fortune 500 companies like BMW Australia, KPMG, and Malthouse Theatre.
0 notes
Text
UI UX Design Agency in Toronto

A UI UX design company in Toronto is an agency that specializes in creating websites and apps that offer a high-quality user experience. Whether your site is a simple brochure or a complex enterprise website, the right UX/UI will set your product apart from the competition. Have found success in the Canadian market with the help of these talented designers.
A UI UX design agency in Toronto can provide world-class solutions to help you build the user experience you want for your products and services. They work closely with your team to understand your needs and deliver solutions that will delight your customers. If your business is looking to attract and retain customers, a UX/UI design firm is a great choice. There are many agencies in the city, so find one that fits your budget and delivers outstanding results.
If you're looking for a UI UX design company in Toronto, check out Nextbrain Technologies. This digital agency specializes in corporate web design and UI/UX design. It has an impressive client list and a diverse set of services, from user research to front-end development. Its talented team of professionals is ready to help you realize your goals. So, if you're in the market for a UI/UX designer, start looking today!
UI UX design companies in Toronto can help you get your business noticed and attract customers by creating attractive designs. The best ones have a wide range of capabilities and have proven themselves with successful projects. Some focus on implementing existing systems, while others concentrate on creating new ones. The goal of any UI/UX design company is to create a unified, consistent library of UI elements. Some companies specialize in only one type of project, while others focus on multiple projects.
An effective UI/UX design company should be able to deliver a product that meets the needs of both its users and the business. Choosing a UI/UX design company in Toronto can be a daunting task, but if you take the time to look for the right team, you're sure to find a solution that will work for your business. If you're unsure where to start, there are dozens of options.
UI UX design Toronto companies can help clients with their website design and branding needs. The best firms also offer mobile app development and website development. If you're looking for a top user experience design company in Toronto, you'll find many options to consider. Some of the best companies will have a team of 50 or more people. The best ones can handle any project and deliver a product that is both intuitive and effective.
Choosing a top UI/UX design company in Toronto can be a complicated task. The right firm can help you choose the right UI/UX design for your business. A great firm will not only give you the best-looking website, but it will also make you money. In addition to that, a good agency will also offer marketing and branding services to help your brand grow. It's a win-win situation. Whether you're looking for a UX design company in Toronto or a full-service advertising agency, you'll be pleased with the results.
A good UX design agency should be able to deliver high-quality work. The team should be able to create a great user interface for the target audience. You should also expect the best return of investment. If you are in need of a high-quality UI/UX design agency, you'll want to consider an agency that is both highly responsive and offers a variety of services. These firms should be able to provide services in all areas of website design, from logo and branding to sitecore CMS implementations to market research.
A good UI UX design firm should also have global reach. They can help your business grow by designing and developing web applications and mobile applications for clients across the globe. In Toronto, there are several UI/UX design companies. You can choose one of these companies based on the kind of services they provide. The right UI/UX design company can also ensure a seamless user experience. If you are looking for an UI UX design firm in Toronto, you should consider the following.
#user experience design#ux design agency#ui ux design agency#ui ux design services#ui ux design company#ux design company#ux design services
0 notes
Text
issuu
Are you looking for an experienced Sitecore developer in UK? Get in touch with biztechnosys today and hire a professional certified sitecore developer.

#sitecore developers#sitecore certified developer#site core developer#sitecore cms developer#sitecore front end developer#sitecore web developers#sitecore certified professional developer#top sitecore developers#cerified sitecore developers#sitecore website developers
1 note
·
View note
Photo

Suvrin Technologies has the experience of building great CMS-based applications to power your business. Complete solution for all content management systems development services.
Custom CMS Development We specialize in developing custom CMS for large websites. We start with expertly designed content management and delivery applications, including editors, indexing tools, asset managers, search engines, and version control modules. We can customize front-end and back-end development using frameworks, such as Ruby on Rails, to suit your specific content strategies.
Open Source CMS Development Although we create wonderfully customized content management systems, we have a lot of experience in building and implementing corporate websites by customizing and building additional plugins for popular CMS platforms such as Joomla, WordPress, Umbraco and Drupal. And as certified Magento partners, we specialize in setting up your e-commerce content management system and other applications.
Enterprise CMS Solutions Our custom enterprise content management systems (ECMS) are designed with the needs of your employees and existing workflows in mind. In addition to all the traditional Web CMS features, we design software that makes it easy to scan and index print content, designate user roles, collaborate with colleagues, schedule publications, and automate workflows. We can even configure popular third-party ECMSs like Confluence, Sitecore, and DocuShare.
For More : https://www.suvrin.com/cms
0 notes
Text
Web Content Management Software Market: Research Analysis, Strategies, Business Plan, Revenue & forecast | Corona-Virus Impact
Market Highlights
The global web content management software market can touch USD 12 billion at 15% CAGR till 2023. It stood at USD 4.6 billion in 2016. The shift to experience as a service (EaaS) model by corporations to ensure customer satisfaction is expected to drive market growth. The reliance on the software by organizations to attain customer preferences and insights on their likes and dislikes is predicted to fuel the market.
Web Content Management or WCM is a part of content management, wherein it aids in controlling, maintaining, reassembling, and changing the content on a particular webpage. Unlike content management, web content management specializes in managing content for the web. The contents on the webpage are kept mostly in a database and are assembled with the help of flexible language like .Net or XML. The user interacts with the system at the front through a normal web browser and makes changes, revisions, and additions to the particular web page.
The migration to cloud due to being able to offer subscription services at low expenses can be pivotal to the market. In addition, flexibility and scale offered by cloud can drive the adoption of the software and fuel market revenues. Integration of the software on websites for making it easy for users to write, edit, and publish relevant information will push software usage higher. In addition, mobile applications and rising use of smartphones can drive market growth.
Regional Analysis:
Geographically, the global web content management software market is segmented into Asia Pacific (APAC), North America, Europe, and Rest-of-the-World (RoW).
North America is projected to lead the market due to presence of major corporations and companies relying on content to gain business. Content strategies formulated by these companies in the U.S. and Canada require web content management solutions and can command market demand. Adoption of latest technologies can create growth opportunities.
The APAC region can exhibit a robust CAGR during the assessment period due to emergence of various companies in software development, electronics, and software solutions. On the other hand, Europe has reached maturity due to adoption of latest software and integration of latest updates. Demand for multi-channel customer experience amid the growth of the retail sector is likely to be fruitful for regional market growth.
Segmentation:
The global Web Content Management Software Market Size has been segmented in terms of deployment, vertical, organization size, and components.
By components, the market divides into services and solutions.
By deployment, the market segments into on-premises and cloud-based deployment. Among these, the cloud-based segment accounted for the largest share in the global market. This is due to benefits like speed of deployment and low-level of cost. However, the on-premise segment is anticipated to grow during the forecast period at the highest pace. This is due to the expanding number of large enterprises that require storage of content at a digital capacity.
By organization size, the market breaks down into medium, small, and large size.
By vertical, the market comprises Retail, BFSI, Education, Media and Entertainment, Hospitality, Healthcare, Manufacturing, Government, Hospitality, Others.
Competitive Dashboard:
The global Web Content Management Software Market comprises a host of key players. This includes names like Oracle Corporation (US), IBM Corporation (US), OpenText Corporation (Canada), Episerver, Inc. (US), Adobe Systems Incorporated (US), Acquia, Inc. (US), Sitecore Corporation A/S (Denmark), Microsoft Corporation (US), Crownpeak Technology (US), e-Spirit AG (US), SDL Plc (UK), Rackspace Hosting Inc., (US) and others.
Industry Buzz
July 2019, Sitecore, a leader in digital experience management software, announced today about the release of Sitecore Experience Platform and Sitecore Content Hub. It delivers a number of new features and comprises various product upgrades, thereby enabling marketers to easily deliver personalized and rich experiences to any digital touchpoint.
July 2019, Contentful announced the launch of an all new content infrastructure system. It is a CRM that drives online sales by enabling more management of content across channels for retailers.
Related Reports:
http://crweworld.com/india/maharashtra/pune/localnews/press-releases/1770447/facility-management-market-projections-opportunities-growth-factors-analyzed-until-2022-corona-virus-impact
http://crweworld.com/india/maharashtra/pune/localnews/press-releases/1770449/workforce-management-software-market-share-2018-global-industry-size-growth-demand-segment-statistics-forecast-to-2026-corona-virus-impact
http://crweworld.com/india/maharashtra/pune/localnews/press-releases/1770451/machine-learning-market-2018-global-analysis-opportunities-and-forecast-to-2024-corona-virus-impact
http://crweworld.com/india/maharashtra/pune/localnews/press-releases/1770453/global-identity-and-access-management-industry-2019-by-product-type-industry-challenges-development-innovation-verticals-research-trends-end-user-and-forecast-to-2022-corona-virus-impact
http://crweworld.com/india/maharashtra/pune/localnews/press-releases/1770455/public-safety-solution-for-smart-city-market-future-growth-development-revenue-top-key-players-analysis-and-growth-factors-up-to-2023-corona-virus-impact
0 notes
Text
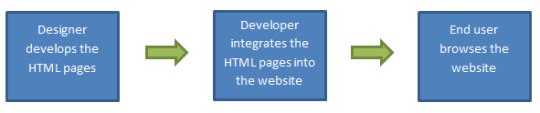
Sitecore Frontend Development Guidelines

This document discusses a few guidelines for frontend web designers, who are working on a Sitecore website.
Terminology
Some common terms used in this document.
CMS – Content Management System.
Author – The content author who will use the CMS to create & edit the page content.
Designer – The front end web designer who develops the HTMLs for the project.
Component – A single piece of data sourced…
View On WordPress
0 notes
Text
Using Modern JavaScript frameworks with Sitecore JSS
Sitecore’s JavaScript Services (JSS) is a complete SDK for running modern JavaScript applications within a Sitecore website.
https://jss.sitecore.com
The framework supports the major UI frameworks (React, Angular, Vue) and allows front end developers to work headless (i.e. without a running Sitecore instance).
There is a lot of flexibility with JSS, key features are:
Server-side rendering (for improved performance and SEO).
Command line interface for deploying changes and getting up and running quickly.
Import service for deploying templates, etc to Sitecore from code.
Headless rendering; develop and test your components without Sitecore running.
Uses a Watch to hot load changes.
Develop using standard front end developer tools such as Visual Studio Code, npm, webpack.
Full support for Sitecore fields and placeholders (including rendering in Experience Editor).
Command line tools have a production build option to optimise the JavaScript assets for you.
Create Sitecore items using YML (e.g. for testing).
Query Sitecore content using either the GraphQL or Rest API’s.
Before getting started you will need the following:
Install Node
Install websockets in IIS for GraphQL support
Install the JSS module in Sitecore https://dev.sitecore.net/Downloads/Sitecore_JavaScript_Services.aspx
I’m going to cover two different approaches to implement React and JSS in your Sitecore website.
Code First
This approach is used to create an entire website using JavaScript and JSS. All Sitecore content (templates, placeholders, renderings, pages, etc) are defined within your JS solution, and are deployed to your Sitecore instance. An instance of Node JS then serves this up to client machines.
This would be ideal for small, JavaScript heavy micro-sites (e.g. brochure style sites). This is especially true if the team is more comfortable with developing in React rather than Sitecore.
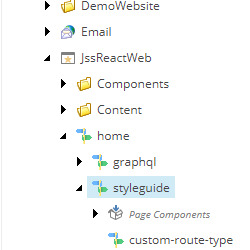
In this example “JssReactWeb” is a full website, built purely in React:

See here for a full example with instructions. This is a good boilerplate for starting your solution with:
https://github.com/Sitecore/jss/tree/dev/samples/react
JavaScript Renderings
This approach is used to implement a JSS component as a Rendering within an existing Sitecore MVC website.
This is ideal for existing Sitecore implementations that need a single custom JavaScript component rendered on the page (e.g. a graphically rich search function). Templates and Layouts are created in the traditional manner within Sitecore.
Many of the benefits of the code first approach still apply:
Supports testing the components without Sitecore running.
Can be setup with dummy test data in YML format.
Supports server-side rendering of JavaScript for improved performance and SEO support.
Sitecore Command Line Tool works the same way for build and deployment.
There are some caveats:
No code first implementation for creating the Sitecore templates/renderings, this must be done manually.
Performance may become an issue if you have many different JavaScript renderings on the same page. The recommendation is to keep it under 2 individual renderings.
Note that Sitecore are currently calling this mode experimental, read the documentation before rolling this out to a Production site.
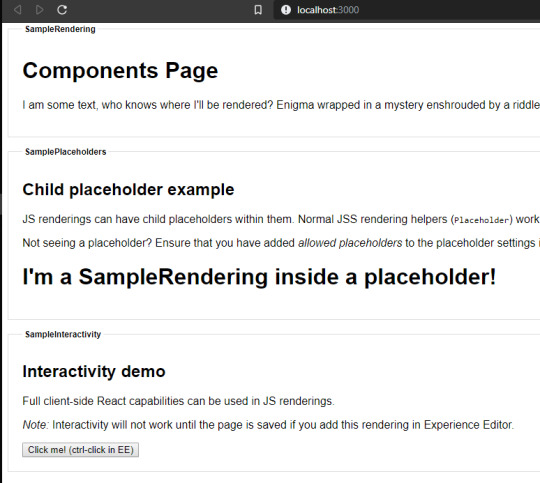
Here is test page for a Javascript Rendering project without Sitecore running; all JS components are rendered with test data from local YML files:

See these two links for a full example and instructions. This is a good boilerplate for starting your solution with:
https://github.com/Sitecore/jss/tree/dev/samples/sitecore-javascript-renderings
https://jss.sitecore.com/docs/techniques/mvc-integration/javascript-rendering
0 notes
Link
Web Applications Design & Development Company London
Web Development
We always remember that this is your website or web application and so we strive to build it just the way you want it, listening carefully to your ideas and requirements to deliver a highly professional Web application. Every time during web development phase, you are supported by a dedicated project manager. They will provide you with a regular progress report of web development and design samples to allow you to get a feel for your growing website or Web application. They are there to support you through every part of the web development process.
Our Specialization for Web Development
We have expertise in corporate web application development and website designing. For example, robust web platforms such as e-commerce web development that mainly use LAMP = Linux + Apache + MySQL + PHP. We have wide experience in web development on E-commerce and this makes it clear to us what would be the best approach to maximize our client’s profit on investment. We also have the expertise for the regulars, NodeJs etc.
Our Working Process for Web Development
Before starting any web development project, we need to dig out what needs to be done by using your project scope or by simply client interaction session. Based on their inputs during the session, we will carefully analyze and prepare a detailed proposal including all development phases, time and cost estimates. We are committed to making the best solution for the client.
Highlights of our approaches for Web Development/Software Developments
• Planning and Requirement Analysis.
• Defining Requirements
• Designing the product architecture
• Start Development for Web Application/Web Development
• Testing the Web application or Software
• Deployment in the Market and Maintenance
Technologies we used
For the web development, technologies are the key player in the development phase. In the development field, there are too many options for the technologies to be used in web development or software development.
We are enlisting few of technologies which we use during web development/ Software Development
Front end design :
Adobe Photoshop, Macromedia Flash, Macromedia Dreamweaver,
Programming :
.Net, Ajax, ASP, JAVA, Java Script, CSS, HTML, PHP, C#
DATABASE :
MS SQL, MY SQL, MS ACCESS, ORACLE
To More Visit:- www.magostech.com
#sitecore cms developer in uk#sitecore cms development#sitecore cms developer#sitecore cms development company#sitecore cms development companies#sitecore cms developers in uk#sitecore development companies#umbraco development companies#sitecore development in London#mobile application development in London#Software Development Companies in London#Sitecore CMS Development in UK#sitecore development partner in uk#sitecore development partner uk
1 note
·
View note
Photo

Start your more remarkable career with us! Come join our tribe!
We have lots of opportunities for you. We’re looking for a Sitecore Developer, Senior Ruby on Rails Engineer, Software Tester, UI/UX Application and Web Designer, Front End Developers, and more! Visit www.go-va.com.ph/home to discover your next and more remarkable career!
#Sitecore Developer#Senior Ruby on Rails Engineer#Software Tester#UI/UX Application#Web Designer#Front End Developers#jobs#hiring
0 notes
Text
Sitecore JavaScript Services - Sitecore Technology Partner

Sitecore JavaScript Services - Sitecore Technology Partner
Sitecore JavaScript Services
1) Sitecore JSS is a full Software Development Kit for developers.
2) With the help of Sitecore and JavaScript services, users can build full-fledged solutions.
Sitecore JavaScript Services:
1) Node.js development SDK – It is used for JS related websites and web applications.
2) Server-Side API – It is used to enable headless Sitecore CMS functionality.
3) JSS is made of loosely coupled pieces like server components, Sitecore Configuration items, Layout, and Node.js packages tooling.
Using JSS Advantages:
1) JSS supports multiple rendering modes and different typed of deployment stages.
2) Sitecore Experience Platform tools like AB testing, personalization, analytics are available on the front end.
3) Without Sitecore instance, developers are able to create JSS applications.
4) It is integrated with familiar front end libraries like Vue, React.
JSS Install:
1) Front – End developers used NodeJS and few CLI Commends without the Sitecore installation. With the use of this setup, JSS replicates Sitecore best logics, templates, component-based development.
2) Front end developers are able to deploy their application to Sitecore instance with advanced features. For example, Client management, Marketing tools, etc.
3) JSS server-side components are binaries, configuration files, Sitecore definition items. These components are installed with the use of the Standard Sitecore package and it requires a Sitecore license with JSS key enabled.
4) Sitecore License not at all required until we use JSS front end in disconnected mode.
5) License is only required when running applications using back end servers for Sitecore integration and content management techniques.
6) Sitecore license should have the JSS feature enabled to use it to serve the applications.
Workflow for developers:
1) Developers will be able to create JSS based applications in many ways.
2) Code First approach is allowing frontend developer to create renderings, layouts, routing placeholders and etc. in Sitecore.
3) JSS serves the content with an API to JSS client-side app when instead of HTML rendering layers.
Application Modes in JSS:
1) Application modes are very important for back end developers to understand and this very important concept.
2) With the use of these modes will be able to determine architecture and runtime of JSS.
JSS Application Modes:
1) Disconnected Mode: No Sitecore instance needed, we can use local content inside JSS app, we used dev only environment.
2) Connected Mode: With the use of this mode Sitecore serves control to local JSS application in Dev only.
3) Integrated Mode: For this mode, Sitecore serves content to JSS applications and its required server Node. Experience editor support also need for this mode. We can use Dev/Prod.
4) API only Mode: Sitecore server’s data between raw and presentation data with JSON. We can use Dev/Prod.
5) Headless SSR (Server Side Rendering): Sitecore renders data via server-side node process and serves to JSS application.
Frequently used JSS scripts:
1) JSS Setup
2) JSS Start
3) JSS Start: Connected
4) JSS deploy config
5) JSS deploy app
6) JSS deploy files
7) JSS deploy Component
Sitecore JavaScript Services – Sitecore Technology Partner
#Sitecore#sitecore development#sitecore developer#web development#web developing company#website development
0 notes