#sketch swap render challenge
Explore tagged Tumblr posts
Text

Sketch swap and render challenge with ‘https_peeps’ on TikTok !! Check out their acc to see the finished version of my sketch!!!
#artists on tumblr#art#artwork#digital art#digital drawing#digital painting#illustration#illustrator#イラスト好きな人と繋がりたい#art challenge#sketch swap render challenge#art collab#collaboration#artistsoninstagram#digital arwork#絵を描く暮らし#絵師さんと繋がりたい#デジタル絵#デジタルイラスト#イラスト好きな人とつながりたい#イラスト好きさんと繋がりたい
25 notes
·
View notes
Text
Day 6 of drawing COTL unholy alliance stuff until the update comes out

Coloured sketch of swapped Shamura/the Goat's Shamura
I want to fully render this sometime just like yesterday's comic - so Ill possibly make a post on the 12th day or so where I post all of the drawings I did for this challenge but fully rendered.
Mind you, chains will be added when rendering. So there are currently invisible chains present.
(Just the sketch under the cut)
Meow

#cult of the lamb#cotl#cult of the lamb fanart#cotl fanart#unholy alliance challenge#cotl shamura#cotl au#wip#furry art
672 notes
·
View notes
Text


@arom-antix and I did another art swap! This one was foreshortening themed! We each sent a sketch and a color palette and the other had to render using only the six hues provided.


This was such a challenge but it was so fun, thanks so much Arrow! And be sure to check out his piece he did with my sketch and palette!
69 notes
·
View notes
Text

Mafia Boss Mysta and Detective Luca for Niji Role Swap Challenge from Twitter! The challenge is to draw your two niji oshi with their role swapped. My niji oshis are Mysta and Luca, so for me detective mysta -> mafia boss mysta, mafia boss luca -> detective luca. I'm loving how this turned out, especially mafiaboss!mysta :D Proper render and more polished art in indefinite time bcs I'm just trying to post this in twt before mysta graduated lmao I'm in a process of finishing all my sketches as a tribute to him since I didn't get to finish it in time (before graduation)
59 notes
·
View notes
Text

CRYSTALLIS MISSION 009: DESIGNING FOR MLB word count: 332
SWEATSHIRT VS VARISTY JACKET: jaehwa has a preference for sweatshirts over varsity jackets. while a varsity jacket typically come in two or three colors, making them challenging to match, she finds sweatshirts to be more versatile and easier to pair with various outfits. in her opinion, they are suitable for any occasion, whether it's a casual outing to the movies, attending classes, or practicing in the dance studio. when styled with a skirt and knee-high boots, a sweatshirt can create a cute spring or autumn look. alternatively, swapping the skirt for skinny jeans can give the outfit a cooler and cozier vibe.
BASE COLOR: choosing the base color for the sweatshirt proved to be a dilemma for jaehwa. she was torn between three options: black, light taupe, and an off-white shade with a hint of yellow. while black and light taupe were classic neutral colors essential for any wardrobe, the off-white shade had a cute appeal that resonated with her personal color.
DESIGN: in jaehwa's opinion, the colour of a sweatshirt was easier to determine when a design was given. leveraging her newfound hobby, jaehwa hand-drew a small crystallis logo intended for the upper left corner of the garment. it was later revealed that it will be hand-stitched instead of printed. on the back, she sketched the mlb logo and added a colorful gradient using each member's individual colors. to inject a touch of fun and uniqueness, she incorporated emojis that represent all the members inside the logo.
FINAL RESULT: after comparing her drawing against each base color, jaehwa ultimately opted for black. light taupe failed to achieve the desired effect, while the off-white shade rendered her design slightly too bright for her liking. the pastel colors of her design stood out most vividly against the dark backdrop, enhancing its overall appeal. in addition to its design and color, the sweatshirt boasts an oversized fit, featuring long sleeves and a slightly snug band at the end, giving it a snug, thigh-hugging appearance.
2 notes
·
View notes
Text
V+V Final blog reflection
Although this class did not have many projects this semester, I found it to be a very difficult but rewarding course. My crafting skills were truly challenged, as well as my creativity.
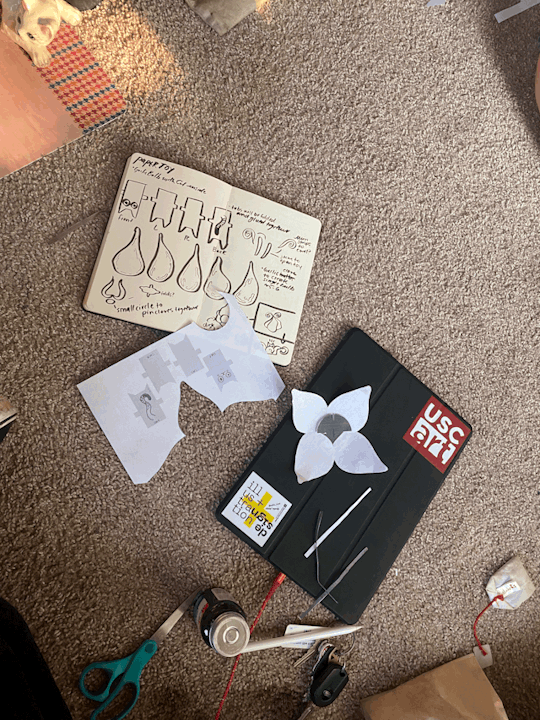
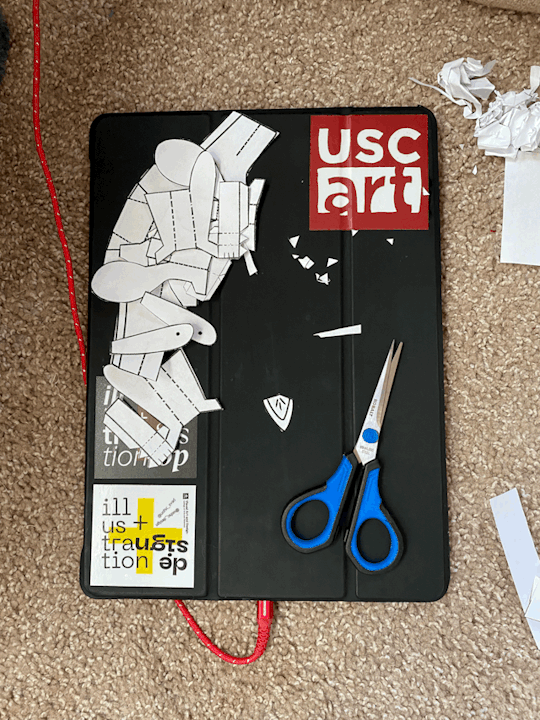
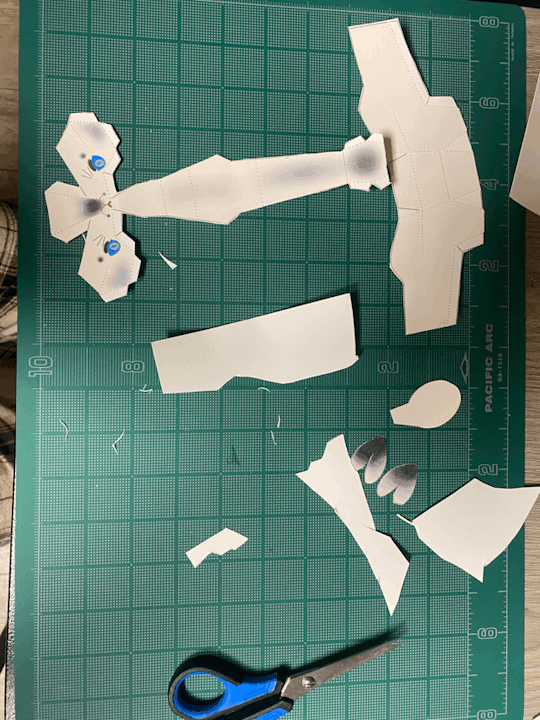
PAPER TOY
For our first project we were assigned to create a paper doll. I had never folded anything like the examples in class, and am use to creating in a 2D workspace, so I felt quite lost. My original idea was to create a small paper cat inside a large folded paper head of garlic, to symbolize my own cat, whose name is Ajo. (Ajo is the Spanish word for garlic). The prototyping for this idea was quite easy. I was able to draw a few ideas that looked foldable. I would print them, cut them, and fold them, but was never able to get the shape I wanted for the garlic head. My most successful attempt was a box-character cat around 1 inch tall and a quadrant petal cut out that folded together to create a structure around the cat. It held together by tabs cut into two petals.
I liked the idea, but didn't think it was very fun. I started over and started focusing on just the cat. I sketched multiple body parts, printed them, and folded. I failed a lot at this stage, but was finally able to get something that resembled what I was after. I made final tweaks and started working on the final result. I digitally rendered my working sketches, added a few touchups, color, and fit the pieces onto two sheets. I printed the cat onto thick paper, which was a struggle to cut and fold. I had to use glue, which interfered with the look of my project. If I had to redo the toy, I would make sure to use thinner paper, be more careful with adhesive application, and not include dotted lines in my final design.




MAGAZINE
I chose to do a magazine about tattoos. I enjoyed my topic from start to finish, but had a hard time getting inspired for content and design. I began with the idea of an 8x8 square magazine with heavy black and white imagery. However, I had a hard time working from this idea, and got "stuck" while trying to think of ways to make the magazine experimental. In the meantime, I traveled to take pictures of a tattoo shop my friend works out. I knew that I wanted to incorporate a lot of photography into my magazine, and figured that taking pictures would put me in a better position to get ideas than continuing with content layout. At the shop, I got a lot of good pictures, and was also able to pick up some tattoo stencils to serve as my found object. I would later scan these stencils and overlay color on photoshop so that they could serve as my end pages. (The ink on the stencils transfers very easily and has a hard time coming off, and I didn't want to risk loosing my final product).
After getting photographs, I worked on illustrations. I started working on a tattoo flash page of multiple designs to go in my magazine. I had wanted to make a usable tattoo sheet, but abandoned this idea pretty quickly. I also did content research and designed a few spreads. Things still were not looking right.
My PC died and never recovered a few days before the magazine's due date. Luckily, I was able to access a PDF file of my magazine to look at as reference, but decided to start anew and untether myself to my existing ideas.
I spoke to a professor who told me my 8x8 looked like "a museum dedicated to tattoos" and I didn't want it to be seen that way. Adopting new font choices, trading all-black backgrounds to white, cutting down on text, and changing the size of my magazine made all of the difference I needed. My photo spreads looked much more impressive, and content pages looked generally cleaner with more breathing room. The size change also gave me the opportunity to work with hand-rendered font which was something I had wanted to create with my process book last spring. I swapped out the flash page with playful illustrations to contrast the quite serious photographs. I think tattooing as an artform is quite diverse in the first place, as pieces can range from silly and playful, to serious and detailed; it's not limited to just one perspective. I found I wanted my magazine to reflect that, so that it is more susceptible to a variety of audiences who have an interest in tattoos.
After getting over the hurdle of printing, I was very pleased with how the magazine turned out. Crafting it was terrible on the first one, but much better on the second. Cutting bottom to left corner and scoring before folding is the way to go.
This is the first project that I have an interest in revisiting. Here is what I would change:
add a statement of intention that shares my interest with the audience.
be more conscious of word spacing, and font size (could go a hair smaller)
utilize photoshop to enhance images for more drama
explore different binding options
be more conscious of gutter size for binding
making the cover a different paper type would be intresting
not leave it out where my cat can take a bite out of the good copy (It was double wrapped in a bag, so I thought it would be fine).



POSTCARDS
I really enjoyed using the RISO machine! It was difficult at first to figure out, but I loved the look of my end result. I got a lot of compliments. I would like to use it in the future for some of my projects.

0 notes
Text






sketch > swap > render challenge w my bbs <3 (top is my sketch + last is my render)
be sure to follow the other two on instagram:
@/kitkomi
@/dysiswitch
1 note
·
View note
Note
it is mostly for background noises tho hahahha since music ends up stuck in my head most of the time if i were to listen to it haha
nonono it’s sketching, lineart and rendering. i forgot what the challenge whiny thing was called so i can’t find an example, but it’s like you have three people each doing one of it and then you swap it around until everyone did the sketch, the lineart and the rendering for each other’s piece, if that makes sense uwu
but i get you in the composition thing!! it’s hard thinking about it tbh, so sometimes i yeet it to simply draw. i only do composition when it’s something big and there are too many characters snakja cause that is always hard to like figure out how to pose and place them without looking weird
OOOOOO that sounds really interesting ngl 👁️👁️ !!!! and yess I get you!! eveytime I plan out sumn, the finished artwork always ends up disappointinh me or like not living up to my expectations?! so I just go along w the flow yknow? 😭👍🏻
#and mahhnn I wish someday I can do detailed artworks with bg and all 🧎🏻♀️#chats with fir ☕︎#guest: minnie
1 note
·
View note
Text
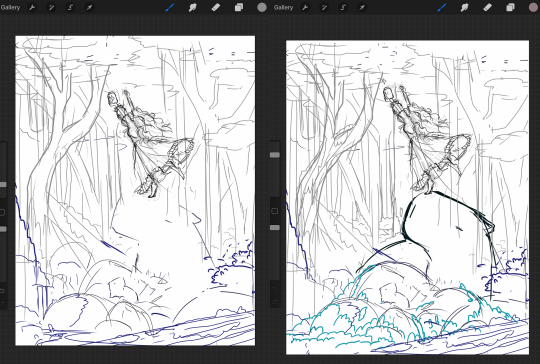
Process Breakdown: Starfall
Since I got some positive responses to my question on process stuff I’m gonna do a behind the scenes breakdown for my most recent piece to help people see the process I use and how I problem solve. I didn’t plan to do this initially so I won’t have a ton of process shots but I did save a handful. There’s a few scattered hyperlinks to other pieces I reference too. Just a warning this is mostly train of thought so it’s super verbose.

So base sketches were mostly focused around me defining the shape of the girl since she was the focal point and building the environment around her. Going in the things I knew I wanted were a girl precariously balanced on top of a massive capybara catching a falling star, while surrounded by smaller sleeping capybaras on rocks. I layered out a general forest scene surrounding it but didn’t really commit to much in the sketches. Messed with the angles of the large capybara a few times to make it feel less flat and more 3D in the space, used a lot of reference photos of capybaras and sorta simplified them to what I thought was cute/ what stood out to me as their defining features.

Skipping ahead a solid amount is midway through the initial lineart, with some areas just colored in to define them as separate. Initially this piece was supposed to be in a similar style as my “Stratosphere Dreaming” art, with a single uniform line thickness, bright colors, and no gradient shading at all, but I realized pretty soon after I finished the lineart and started coloring that I had done what I tend to do a lot and made it too complex to pull off successfully in that style so I had to pivot to using gradient shading and other non-cell style techniques (though you can see a lot of those methods still in the coloring of the girl). This caused an even bigger challenge as I was drawing on a large canvas with high DPI in Procreate which resulted in me having a cumulative 50 layers to work with at any given time (hell).

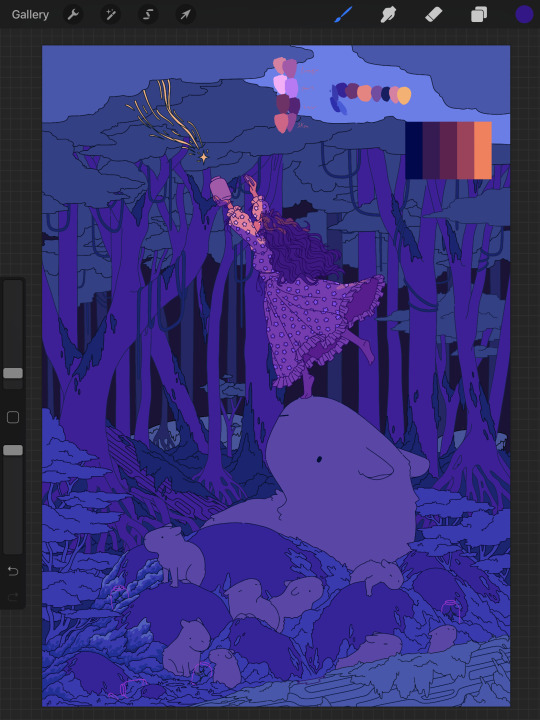
Now once I made that rendering style pivot is when the really hard part began, and why on top of my persistent arm injuries this took me about two months to finally finish.
1.) I had an extremely difficult time trying to figure out the color pallet for the piece. I had an idea of the values and general colors I wanted (you can see some pallets and random base color tests in the image above) but I just couldn’t get them to look right and I became extremely more aggravated as I kept trying new and different things. My biggest mental block was feeling like I was stuck trying to make the initial pallet idea work, but eventually I was able to bump it to a slightly adjacent pallet and it worked far better. Essentially a lot of angry experimenting and testing.
2.) I made the piece too complex for its own good when it came to the foliage and scene. After finding success with a very specific way to render foliage in one of my favorite pieces I started to use it as my standard, but that standard started to show cracks when I had foliage heavy scenes like in my Hollow Knight piece from last year. The rendering style became insanely too time consuming, and incredibly distracting when used in abundance, taking away from the focal point. I knew this but I still attempted to use the same style to render the foreground foliage MULTIPLE times in increasing states of frustration until I stepped back, evaluated it wasn’t working, and tested out a very similar style with the same effect but that I could throw together twice as fast without the aggressive distraction and minuscule details that were irrelevant in the scheme of the art. This frustration in the rendering not working was only exacerbated by the color pallet indecision making a lot of the attempts just look bad both color and style wise.

Due to the limited layers I had to finish rendering out the girl very early and merge her together to free up layer space, and couldn’t keep my lineart layers as separate as I would have liked to allow for quick line color swaps. She ended up being a key point in defining the rest of the color pallet of the piece. The dress shape was indeed inspired by the Lirika Matoshi strawberry dress, but with my own twist.
Once I got a more solid color pallet down the rest started to come a lot easier and I was able to begin filling stuff in and doing general color adjustments to make the backgrounds darker and give it more depth. I don’t have any more process shots beyond the initial color pallet exploration unfortunately, but the last hurdle I hit was at the very end once I was doing final touch ups. I found that with the only light source/ lighter color being the falling star that it washed out a lot of the rest of the pieces and made the details I spend so much time on feel unnoticed. I found though that adding the bright orange stardust specks into the trees, the girls hair, and falling from the star itself gave the last bit of color I think it needed without completely destroying the atmosphere. Originally (you may see it in some of the process shots) there were going to be jars with stars already in them illuminating the bottom of the piece, but after multiple trial and error iterations it just didn’t work out and ended up taking the focal point away from the girl and the star too much so I scrapped it.
Finally once I got everything done I made a copy of the entire art file to save as a backup, then with one of the copies merged all the layers together. Once all merged I made a copy of the fully merged layer, and went and adjusted the entire layer copy using a Gaussian Blur, reduced the opacity of the blurred layer to a super low percent, and put it on top of the original merged layer. This gave it that ethereal sort of feel that is difficult to notice unless you zoom in but really helps soften the piece and make it more dreamlike overall. Then I merged that blur layer down, and turned on about a 3% noise layer on it all to give it a bit of texture.

But that’s enough rambling from me, hope this helps give a bit of background to my process and decision making and it wasn’t just a wall of random musings.
My last piece of advice is if you’re looking to do art professionally, do commissions, or make a lot of pieces in a short period of time I would highly advise against directly copying techniques I use. Because while I’m always working to improve I do only do this as a hobby rn so I have the luxury of being able to invest a lot of time, energy, and details into higher complexity pieces that would take way too long in a professional environment. I can put a lot of time into making a single piece exactly as I want it since I’m not reliant on art as my sole income. As I improve I can make things faster, but it’s still an overall slow process and I just end up moving my quality standards up with any level of improvement anyway. Use stuff I do as inspiration but I cannot stress enough to learn as many shortcuts as possible (I’m still struggling with this myself).
If y’all have any questions about bits feel free to dm, if I do something like this again I’ll try to get better screenshots during the process n try to be less verbose.
52 notes
·
View notes
Text
The Addams Family 2 Sets 2021 Release Date with Teaser Trailer
https://ift.tt/eA8V8J
The Addams Family 2 is officially set to bring its wholesomely horrifying brand of animated dread back to the big screen for the 2021 Halloween season.
The sequel, arriving via MGM’s United Artists banner, follows up the 2019 sleeper animated iteration of the often-adapted iconic 1960s spooky snap-happy sitcom, which went on to gross $203 million worldwide against a $24 million budget. Indeed, The Addams Family 2 was reportedly in the works less than a week after the first film’s October 11, 2019 bow, and signaled an October release date of its own for 2021. While the woeful year of 2020 obviously changed the trajectory of the entire entertainment industry, it appears that, in true Addams fashion, the rules didn’t apply to this sequel, which now remains on its original pre-pandemic course for Halloween 2021. Check out the teaser trailer announcing the sequel just below.
Greg Tiernan (Thomas & Friends), who co-directed the first film with his Sausage Party co-director, Conrad Vernon, is confirmed to return for this sequel, with frequent collaborators of his, Laura Brousseau and Kevin Pavlovic, serving as co-directors this time around. He’ll have most of the voice cast of Oscar Isaac, Charlize Theron, Chloë Grace Moretz and Nick Kroll returning, joined by notable newcomers. As Tiernan lauds of the sequel (and said newcomers) in a statement:
“The success of last year’s animated film was proof of the enduring legacy of The Addams Family and its ability to transcend popular culture. This second film will be every bit as fun as the original. We are thrilled to welcome Bill Hader and Javon Walton, and to welcome back our incredible original cast for this exciting next chapter in the Addams’s journey.”
No details were divulged about the plot of The Addams Family 2, but there is the vague promise of the Addams’ getting “tangled up in wacky adventures and find themselves involved in hilarious run-ins with all sorts of unsuspecting characters.” Indeed, one such new character will be “Cyrus,” who will be voiced by comedy star Bill Hader, the SNL alumnus who went on to star on HBO series Barry, horror sequel It: Chapter Two and will soon reprise his MacGyver-parodying SNL sketch-turned 2010 movie MacGruber as a television series for NBC streaming platform Peacock.
Additionally, the sequel will see a casting swap for the youngest Addams child, Pugsley, with Javon “Wanna” Walton taking over the role fielded by Finn Wolfhard in the first film. Walton has been making waves from his recurring role on HBO’s Euphoria and can be seen on Amazon Prime Video’s recently-premiered adaptation of popular British series Utopia. He will join the rest of the returning family voice cast, which consists of Charlize Theron (Morticia), Oscar Isaac (Gomez), Chloë Grace Moretz (Wednesday), Nick Kroll (Fester), Bette Midler (Grandma) and Snoop Dogg (It). However, the cast will see yet another addition: a soon-to-be-selected fan, via a contest titled “The Addams Family Voice Challenge,” which runs in select markets from October 8 to November 4.
Director Greg Tiernan will be joined in the sequel’s creative coalition by producers Gail Berman, Danielle Sterling, Alison O’Brien and the first film’s co-director, Conrad Vernon. Also onboard are executive producers Jonathan Glickman, Cassidy Lange and Andrew Mittman.
The Addams Family 2 Release Date
cnx.cmd.push(function() { cnx({ playerId: "106e33c0-3911-473c-b599-b1426db57530", }).render("0270c398a82f44f49c23c16122516796"); });
The Addams Family 2 announcement did not come with the confirmation of a specific Halloween 2021 release date. The film was initially eyed for October 22, 2021.
The post The Addams Family 2 Sets 2021 Release Date with Teaser Trailer appeared first on Den of Geek.
from Den of Geek https://ift.tt/30O7nAK
0 notes
Link
AWS is just too hard to use, and it's not your fault. Today I'm joining to help AWS build for App Developers, and to grow the Amplify Community with people who Learn AWS in Public.
Muck
When AWS officially relaunched in 2006, Jeff Bezos famously pitched it with eight words: "We Build Muck, So You Don’t Have To". And a lot of Muck was built. The 2006 launch included 3 services (S3 for distributed storage, SQS for message queues, EC2 for virtual servers). As of Jan 2020, there were 283. Today, one can get decision fatigue just trying to decide which of the 7 ways to do async message processing in AWS to choose.
The sheer number of AWS services is a punchline, but is also testament to principled customer obsession. With rare exceptions, AWS builds things customers ask for, never deprecates them (even the failures), and only lowers prices. Do this for two decades, and multiply by the growth of the Internet, and it's frankly amazing there aren't more. But the upshot of this is that everyone understands that they can trust AWS never to "move their cheese". Brand AWS is therefore more valuable than any service, because it cannot be copied, it has to be earned. Almost to a fault, AWS prioritizes stability of their Infrastructure as a Service, and in exchange, businesses know that they can give it their most critical workloads.
The tradeoff was beginner friendliness. The AWS Console has improved by leaps and bounds over the years, but it is virtually impossible to make it fit the diverse usecases and experience levels of over one million customers. This was especially true for app developers. AWS was a godsend for backend/IT budgets, taking relative cost of infrastructure from 70% to 30% and solving underutilization by providing virtual servers and elastic capacity. But there was no net reduction in complexity for developers working at the application level. We simply swapped one set of hardware based computing primitives for an on-demand, cheaper (in terms of TCO), unfamiliar, proprietary set of software-defined computing primitives.
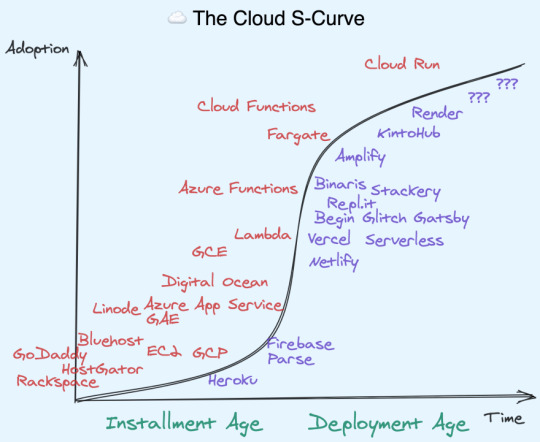
In the spectrum of IaaS vs PaaS, App developers just want an opinionated platform with good primitives to build on, rather than having to build their own platform from scratch:

That is where Cloud Distros come in.
Cloud Distros Recap
I've written before about the concept of Cloud Distros, but I'll recap the main points here:
From inception, AWS was conceived as an "Operating System for the Internet" (an analogy echoed by Dave Cutler and Amitabh Srivasta in creating Azure).
Linux operating systems often ship with user friendly customizations, called "distributions" or "distros" for short.
In the same way, there proved to be good (but ultimately not huge) demand for "Platforms as a Service" - with 2007's Heroku as a PaaS for Rails developers, and 2011's Parse and Firebase as a PaaS for Mobile developers atop AWS and Google respectively.
The PaaS idea proved early rather than wrong – the arrival of Kubernetes and AWS Lambda in 2014 presaged the modern crop of cloud startups, from JAMstack CDNs like Netlify and Vercel, to Cloud IDEs like Repl.it and Glitch, to managed clusters like Render and KintoHub, even to moonshot experiments like Darklang. The wild diversity of these approaches to improving App Developer experience, all built atop of AWS/GCP, lead me to christen these "Cloud Distros" rather than the dated PaaS terminology.

Amplify
Amplify is the first truly first-party "Cloud Distro", if you don't count Google-acquired Firebase. This does not make it automatically superior. Far from it! AWS has a lot of non-negotiable requirements to get started (from requiring a credit card upfront to requiring IAM setup for a basic demo). And let's face it, its UI will never win design awards. That just categorically rules it out for many App Devs. In the battle for developer experience, AWS is not the mighty incumbent, it is the underdog.
But Amplify has at least two killer unique attributes that make it compelling to some, and at least worth considering for most:
It scales like AWS scales. All Amplify features are built atop existing AWS services like S3, DynamoDB, and Cognito. If you want to eject to underlying services, you can. The same isn't true of third party Cloud Distros (Begin is a notable exception). This also means you are paying the theoretical low end of costs, since third party Cloud Distros must either charge cost-plus on their users or subsidize with VC money (unsustainable long term). AWS Scale doesn't just mean raw ability to handle throughput, it also means edge cases, security, compliance, monitoring, and advanced functionality have been fully battle tested by others who came before you.
It has a crack team of AWS insiders. I don't know them well yet, but it stands to reason that working on a Cloud Distro from within offers unfair advantages to working on one from without. (It also offers the standard disadvantages of a bigco vs the agility of a startup) If you were to start a company and needed to hire a platform team, you probably couldn't afford this team. If you fit Amplify's target audience, you get this team for free.
Simplification requires opinionation, and on that Amplify makes its biggest bets of all - curating the "best of" other AWS services. Instead of using one of the myriad ways to setup AWS Lambda and configure API Gateway, you can just type amplify add api and the appropriate GraphQL or REST resources are set up for you, with your infrastructure fully described as code. Storage? amplify add storage. Auth? amplify add auth. There's a half dozen more I haven't even got to yet. But all these dedicated services coming together means you don't need to manage servers to do everything you need in an app.
Amplify enables the "fullstack serverless" future. AWS makes the bulk of its money on providing virtual servers today, but from both internal and external metrics, it is clear the future is serverless. A bet on Amplify is a bet on the future of AWS.
Note: there will forever be a place for traditional VPSes and even on-premises data centers - the serverless movement is additive rather than destructive.
For a company famous for having every team operate as separately moving parts, Amplify runs the opposite direction. It normalizes the workflows of its disparate constituents in a single toolchain, from the hosted Amplify Console, to the CLI on your machine, to the Libraries/SDKs that run on your users' devices. And this works the exact same way whether you are working on an iOS, Android, React Native, or JS (React, Vue, Svelte, etc) Web App.
Lastly, it is just abundantly clear that Amplify represents a different kind of AWS than you or I are used to. Unlike most AWS products, Amplify is fully open source. They write integrations for all popular JS frameworks (React, React Native, Angular, Ionic, and Vue) and Swift for iOS and Java/Kotlin for Android. They do support on GitHub and chat on Discord. They even advertise on podcasts you and I listen to, like ShopTalk Show and Ladybug. In short, they're meeting us where we are.
This is, as far as I know, unprecedented in AWS' approach to App Developers. I think it is paying off. Anecdotally, Amplify is growing three times faster than the rest of AWS.
Note: If you'd like to learn more about Amplify, join the free Virtual Amplify Days event from Jun 10-11th to hear customer stories from people who have put every part of Amplify in production. I'll be right there with you taking this all in!
Personal Note
I am joining AWS Mobile today as a Senior Developer Advocate. AWS Mobile houses Amplify, Amplify Console (One stop CI/CD + CDN + DNS), AWS Device Farm (Run tests on real phones), and AppSync (GraphQL Gateway and Realtime/Offline Syncing), and is closely connected to API Gateway (Public API Endpoints) and Amazon Pinpoint (Analytics & Engagement). AppSync is worth a special mention because it is what first put the idea of joining AWS in my head.
A year ago I wrote Optimistic, Offline-first apps using serverless functions and GraphQL sketching out a set of integrated technologies. They would have the net effect of making apps feel a lot faster and more reliable (because optimistic and offline-first), while making it a lot easier to develop this table-stakes experience (because the GraphQL schema lets us establish an eventually consistent client-server contract).
9 months later, the Amplify DataStore was announced at Re:Invent (which addressed most of the things I wanted). I didn't get everything right, but it was clear that I was thinking on the same wavelength as someone at AWS (it turned out to be Richard Threlkeld, but clearly he was supported by others). AWS believed in this wacky idea enough to resource its development over 2 years. I don't think I've ever worked at a place that could do something like that.
I spoke to a variety of companies, large and small, to explore what I wanted to do and figure out my market value. (As an aside: It is TRICKY for developer advocates to put themselves on the market while still employed!) But far and away the smoothest process where I was "on the same page" with everyone was the ~1 month I spent interviewing with AWS. It helped a lot that I'd known my hiring manager, Nader for ~2yrs at this point so there really wasn't a whole lot he didn't already know about me (a huge benefit of Learning in Public btw) nor I him. The final "super day" on-site was challenging and actually had me worried I failed 1-2 of the interviews. But I was pleasantly surprised to hear that I had received unanimous yeses!
Nader is an industry legend and personal inspiration. When I completed my first solo project at my bootcamp, I made a crappy React Native boilerplate that used the best UI Toolkit I could find, React Native Elements. I didn't know it was Nader's. When I applied for my first conference talk, Nader helped review my CFP. When I decided to get better at CSS, Nader encouraged and retweeted me. He is constantly helping out developers, from sharing invaluable advice on being a prosperous consultant, to helping developers find jobs during this crisis, to using his platform to help others get their start. He doesn't just lift others up, he also puts the "heavy lifting" in "undifferentiated heavy lifting"! I am excited he is leading the team, and nervous how our friendship will change now he is my manager.
With this move, I have just gone from bootcamp grad in 2017 to getting hired at a BigCo L6 level in 3 years. My friends say I don't need the validation, but I gotta tell you, it does feel nice.
The coronavirus shutdowns happened almost immediately after I left Netlify, which caused complications in my visa situation (I am not American). I was supposed to start as a US Remote employee in April; instead I'm starting in Singapore today. It's taken a financial toll - I estimate that this coronavirus delay and change in employment situation will cost me about $70k in foregone earnings. This hurts more because I am now the primary earner for my family of 4. I've been writing a book to make up some of that; but all things considered I'm glad to still have a stable job again.
I have never considered myself a "big company" guy. I value autonomy and flexibility, doing the right thing over the done thing. But AWS is not a typical BigCo - it famously runs on "two pizza teams" (not literally true - Amplify is more like 20 pizzas - but still, not huge). I've quoted Bezos since my second ever meetup talk, and have always admired AWS practices from afar, from the 6-pagers right down to the anecdote told in Steve Yegge's Platforms Rant. Time to see this modern colossus from the inside.
0 notes
Text
Evaluation: Moving Image
A moving image project it is quite challenging work. To begin with I had to choose a story, in my case I chose ‘Chinese Creation Story’ which talks about how the world was made from the beginning to the end, besides of how the roll of yin and yang works in the story of the Universe. Next, I made a few sketches of possible scenes for my clip. In the end, I think I achieved my main goal in this project which was how to use After Effects.
I was delighted about the outcomes of my backgrounds for the moving image, I felt so challenged by having to go through YouTube tutorials to develop the images that were in my mind.
At first, I was annoyed when I swapped to After Effects as I spent three hours trying to set up the document. Also I could not remember how to do it, or little things started to go ‘wrong’. However, it was not wrong, it was only that I did not know the different tools of that software and for what they are used; so, sometimes I got frustrated over the development overall. I thought I would feel disappointed of my outcome but in fact I am in general quite pleased.
On one hand, I was extremely pleased with some of my achievements. I felt so proud when I made the sky background with different clouds; also the galaxy I created. Although I had some issues to create some of the stars as not all of them were made by the same process; however, I managed to make it look nice.
In addition, it was very enjoyable seeing the development in After Effects. As I said before I did not know how to use the software properly and I also went through my notes that I have been taking in this course at Uni. Like this I could use some of the tips I was given during this year.
On the other hand, I was not very satisfied with some of the illustrations such as the person and the angel; it looks unprofessional. Moreover, I had a couple of obstacles such as pixelated illustrations, then I could not play the video in After Effects. Resulting in me not being able to see what I was doing when I made some changes, however the lucky part was that I had almost all finished.
Because of this, I had to research how to fix it as I wanted to do some changes in my project. I only had to make the ending slower as it finished quite rapid, so the audience could not appreciate it. This concluded annoyingly to delete some of my backgrounds. However, after many attempts, I managed to put them back on right place.
In addition, after all those problems I was highly disappointed when I went to render the file and it just rendered one second. I thought that was caused by the playing issue I had as it happened the same day.
Because of this, I felt so frustrated and angry at the same time as it was only causing me issues that day. Then after I calmed down, I read articles about rendering problems and finally I found one that had the solution.
The aim was to make this project as professional as I could, but I mostly focused on the technical development more than the design as I felt my stronger point was in the design, so it became secondary. Therefore, I am not as satisfied as I would want to be. Owing to the fact that I had some obstacles to develop this task. I feel like I have learned more by solving problems than if I did not have any, by finding other ways I believe that our brain retains more the information thanks to the process of failing.
Thinking back, when I started this project I could barely import a file. For that, I think my knowledge of After Effects software has improved a lot. Therefore, I am happy to see what I have been able to develop so far. It would have been better to have physical tech sessions to obtain assistance for any questions/issues immediately, however, our tech assistant was quite fast on replying and solved the problems. I am not yet sufficiently proficient in the relation between the design and the technical aspect. I need to expand my learning in different styles of illustrations; besides I need to let up thinking inside the box and let my imagination flow.
It’s my intention to do another moving image from the list I have been given for this project. Therefore, I can develop it differently in terms of structuring the timing better. The illustrations made them look more professional and try to give a bigger touch of mystery.
0 notes
Photo



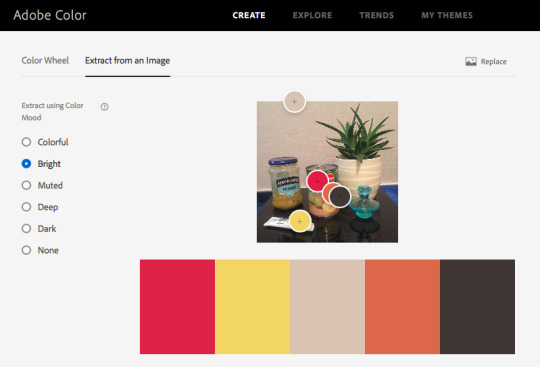
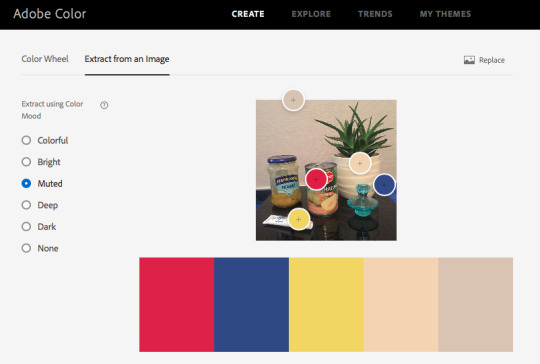
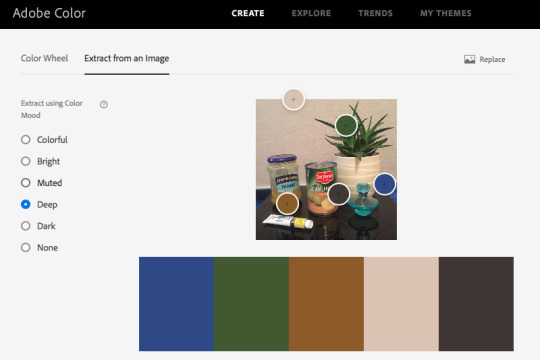
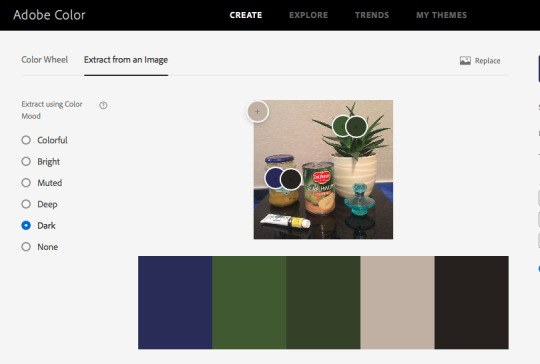
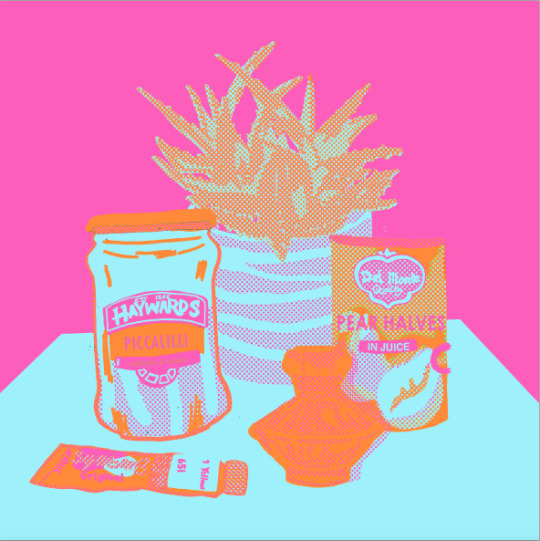
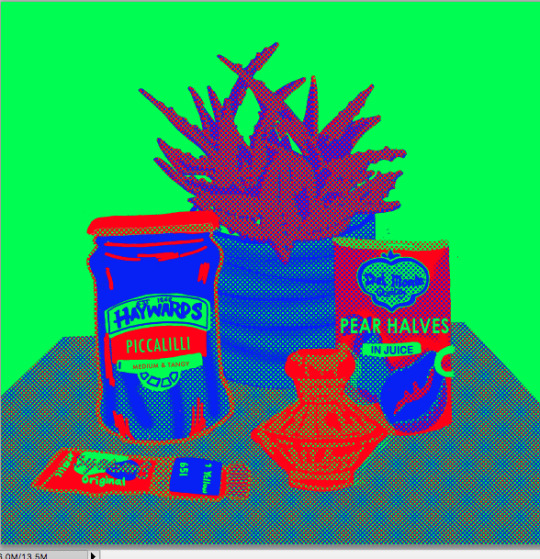
Exercise: Less is more
Task: Identify a palette of no more than three colours that could work in combination. Remember that black and white are also colours. Pick colours that work well together, provide some contrast and can be used as dark, mid and light tones.
Use this palette to illustrate five domestic items beginning with the same letter of the alphabet. Try the same exercise again using only two colours.
I started by brainstorming household items that began with the letter P.

I then went around my house and selected:
Paint
Plant
Piccalilli
Perfume
Pears
I photographed each item both individually and as a composition. As I like to work digitally I like to have each item as a movable object however it is helpful to have both composition ideas and reference to ensure all items are accurately in scale.









Colour
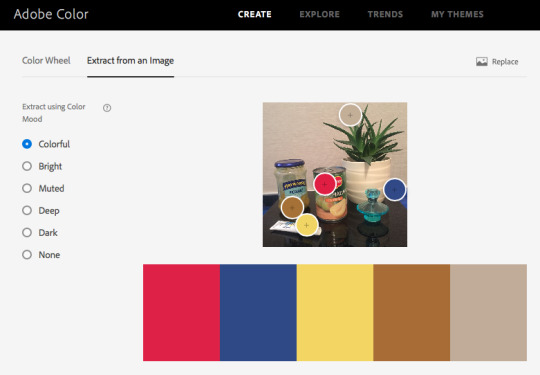
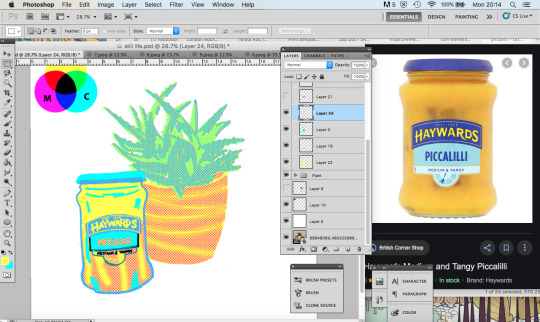
I uploaded the one of the photos to adobe colour to extract some of the colours. This I felt was a good starting point to start thinking about colour.





Based on the photos and colours in the photos alone, I knew I wanted to include yellow and blue. Yellow of the paint, piccalilli, pears and the blue of the branding and bottle.
This got me thinking about a CYMK colour palette which is something I experimented with a lot in my last unit.


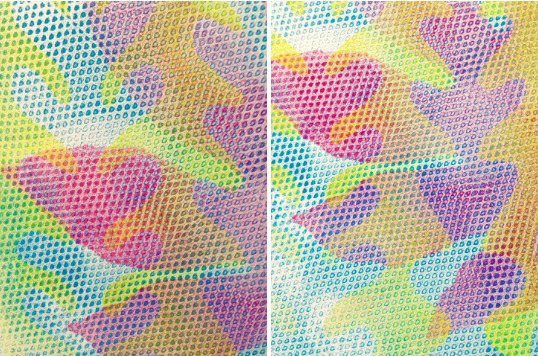
I wondered what effect I would be able to create by using Cyan, yellow and magenta if I were to include a pointalised texture. Would this be cheating or simply bending the rules? Taking advantage of how humans see colour maybe?
I decided I wanted to experiment with this. As it I would be rendering the image digitally I could easily change the colours should I wish to.

Initial Sketches



Pen Line work









Work in Progress


vimeo
Colour Experimentation


Although I liked the CYM colours I wanted to experiment with other colours. Using the magic wand tool on photoshop I was able to change the individual colours and swap them for others. I used images from my visual reference as inspiration of colour ideas. I also inverted the colours to see choices I wouldn’t have thought of.



















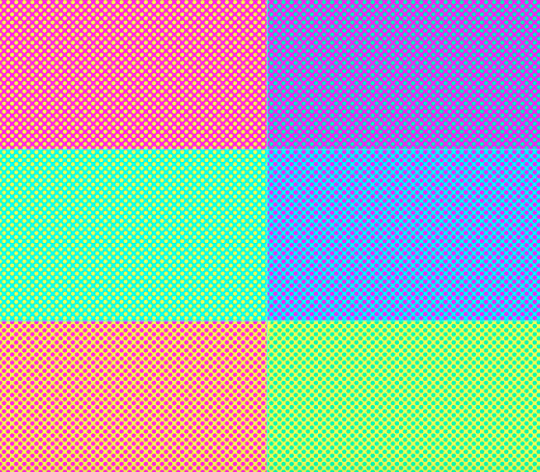
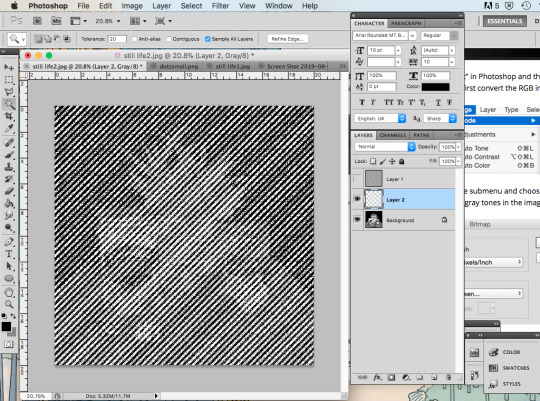
Two Colours
Before experimenting with more colours I converted the image into black and white to see how it would read. Based on the results I made changes to the perfume bottle and paint, making the base colour one tone rather than having tone as it was difficult to read visually.






I found this experimentation process interesting and am pleased with the overall images generated. I enjoy using limited colour pallets but generally of four to five colours or more. The challenge of creating a readable image with such a small pallet was beneficial and something I would like to explore further. My most successful images are at the top of this post.
0 notes
Text
How to Create an Awesome Instagram Video About home interior paintings
youtube
RoomSketcher is an on-line ground prepare and interior design Device that’s also absolutely free. What I like about RoomSketcher is they have Completely ready made templates, consumer designs or design from scratch choices.
Whether you’re reworking, renovating, or designing your desire home, Planner 5D has you covered! Make thorough second & 3D ground options, search a 3000+ product catalog, and build Image-reasonable visuals of your respective jobs. With over 800K downloads inside the app store, Planner 5D makes interior design easier than previously! Characteristics: • Immersive second & 3D design • “Snapshot” function to produce Picture-practical visuals within your jobs with realistic lighting, textures, and shadows • Make “Snapshots” directly from your device, on the internet or offline • Search a 3000+ item catalog to personalize and decorate your initiatives with • Swap involving Metric and Imperial techniques of measurement • Conserve and share your initiatives • Offline ability • Completely Advertisement-cost-free • Multi-language Totally free Version: • second and 3D editor • one hundred fifty+ item catalog • Unrestricted quantity of tasks • 600+ texture catalog Premium Model: • Access to entire 3000+ item catalog • Power to alter sizing and overall look of all household furniture Other characteristics: • Follows Home windows Design Tips Perfect for: •All those seeking to redesign or refurbish their home, apartment, or flat •Mother and father eager to redesign a grasp bedroom, Young ones area, rest room, or closet space •Entrepreneurs aiming to design an Office environment, kitchen, cafe, or dining home •People planning to design a back garden, garden or garage for his or her summer home •Any person planning to do an interior or exterior Do it yourself challenge When you have any thoughts, Be happy to Speak to us at: hi@planner5d.
“Bo rescued us from a Terrible predicament by using a preceding builder. He has actually been excellent to deal with, and very comprehending throughout the whole course of action. We couldn’t be happier!”
Working day bed couch ideas for time 2019 / 2020 daybed front room household furniture sofa furnishing designs contemporary daybed couch most comfy sleeper sofas daybed couch couch inexpensive yard home furnishings very best outdoor daybed outdoor backyard couch simple Do-it-yourself daybed home household furniture design… Keep on Reading →Read through Additional »
One particular attribute I really like is that you could view the 3D Model in authentic time even though developing your design. You don’t need to render it. This helps accelerate the design system.
share: Where can i find the retired image Mr Wiskers from home interiors? ano ang tawag sa nota ng musika
A Gift for Advertising Mary C. Crowley founded Home Interiors & Gifts immediately after several years of battling to create finishes meet as only one mom of two kids. She was born in 1915 and grew up primarily on her grandparents' Missouri wheat farm right after her mom died when Crowley was an infant. When Crowley was more mature she went back and forth in between her grandparents' home and that of her father, who had remarried, but she was unhappy underneath the routine of her stepmother. She married in 1932, whilst she was continue to a teen, and lived along with her partner in Sherman, Texas. She bore a son, Don, another year, as well as a daughter, Ruthie, in 1935. Crowley's marriage, on the other hand, was strained. By the time she was 21, Crowley had divided from her spouse and was on her very own economically.
If you’re like me and like messing all over with design on a computer for enjoyable or you've got a job to design and entire, a terrific place to begin following testing photos and open up houses for inspiration should be to sketch out ideas with design software.
Fabrics Toss pillows or upholstered pads soften the feel and appear of wood chairs and window seats. Fabrics are abundant and combined, from upholstered sofas to table skirts.
share: How would you find cost of home interior products? In the event you go to a store website that sells the sort of products you are searching for that is certainly one way. But also you may search for home interior products on e-Bay or Amazon:) Hope that helped!
Actually, my girlfriend did the furnishing Using the interior and based from it, I'm able to claim that she did really very good. The design plus the arrangement is satisfying to your eyes.
There’s almost nothing to download or put in – it’s carried out solely about the Olympic website listed here. See a lot more paint color software solutions here and check out our cost-free on the web paint software which allows you to add your very own photos.
share: Are retired webkinz impossible to seek out in stores? Retired webkinz usually are not sold in stores Unless of course they are lately retired and still have stock. You usually really have to acquire them on the web.
Slipcovers for sofas and chairs are a simple method to deliver English state model patterns and color to the space without the need of buying new household furniture. The slipcovers may be personalized-created, but major-box retail stores promote slipcovers to suit regular loveseats, sofas, and chairs.
0 notes
Text
Top Technology Trends
Blueprints, mechanical time clocks, two-way radios and messy stacks of paper reports — these are just some of the exhibits one may find in the Green Industry History Museum if we constructed one. While it’s fun to reflect in jest, the technological landscape has changed rapidly over the past couple decades, and the alarming rate of technologies being swapped for newer counterparts seems to increase as time presses on. To run a successful company in the lawn and landscape industry requires being able to change over and over again. Legislation, technological advances, consumer behaviors and culture itself are shifting, progressing and refining every day. We must not only be OK with change, we must be excited about it. Our businesses depend on it. These shifts and developments are often met with new technological solutions to meet the demands. What worked just a year or two ago may be becoming obsolete, and it’s important to keep tabs on what leaders in our industry are finding to be the top technology trends to follow.
New trends
While individual technological advances may lead to an exhaustive list, industry experts and savvy company owners are seeing these main trends being adopted and used widely.
1. Virtual and interactive landscape design software.
The majority of landscape companies utilize some sort of drafting program to create scale landscape plans via a computer. While the blueprints of just 10 to 15 years ago have been traded in for newer technology producing full-color renderings and 3-D sketches, that common method is now becoming a passing trend.
Noah Nehlich, founder of Structure Studios, a professional pool and landscape design software solution, is excited about not what just the past two years have brought to the design world, he’s also enthusiastically embracing the very near future. His clients are not only using 3-D video for presentations, they’re moving to virtual reality (VR).
“Not only can the designer sell more with VR, customers are demanding it.” With VR sets becoming mainstream for recreational purposes, pioneers in the landscape industry are getting their prospects to strap on a headset and take a peek at their new outdoor space.
But Nehlich says an even more exciting future is not as far away as we may think. Virtual reality has led to rapid development to augmented reality (AR). “In the next 9-12 months, expect to see AR.” Using augmented reality takes elements from the real world and puts them directly into a phone or tablet. Looking through a device, a prospect will be able to turn and move about outdoors, virtually seeing a design in their own space as it existed in real life. “Today they are just novelty items, but by end of next year (2018) they will be incredibly useful.”
2. Automated marketing and sales software.
“I feel that we are ahead of our time compared to most of our competitors,” states Claude Kershner IV, president of Reef Tropical Pool & Landscape in Key Largo, Florida. The company offers not only a cutting-edge portfolio of high-end design projects but uses the latest technology to automate much of their sales and marketing processes.
“Customers want information now. They don’t want to wait or meet, they want descriptions, pictures, graphics, and have user-friendly proposals to sign and send back.” The increasing speed of buyer behaviors has led Reef Tropical to utilize an inbound marketing approach that uses their website to deliver a robust array of useful content to prospects and integrates with their CRM to continue to nurture lukewarm leads into closed deals. Kershner says that it allows his sales team to “step back and have opportunities to come to when the prospect is ready.”
Smart marketing and sales automation tools such as these help green industry companies prioritize their efforts and close a greater percentage of jobs.
3. Interconnected landscape business software.
Green industry companies who remain competitive in their markets, maximize the most profit, and minimize the most internal headaches are relying on software to help them run the many processes of their business from sales to operations to billing to financial reporting.
Crew leaders and technicians who use devices to video call their teams and access vital information in their companies’ databases are the present reality. They’re part of the present reality. Buddy DeLong, vice president of Bluegrass Landscaping & Maintenance in Bridgeton, Missouri, is continually finding new ways for technology to improve his business.
From mobile technology that instantly imports data into a united landscape business software program, DeLong keeps tabs on what is valuable to his business. “At the end of the year, you’re able to see how many hours were spent on each job, which ones weren’t estimated high enough, and which ones made us money.”
“We used to never know how much we used in materials and now finally we have exact figures on how much we used. Thanks to technology we saved a ton of money because we audit estimates and red flag certain quantity issues. Those kinds of errors mean a lot of time and money. The bigger you get, the more things you need to keep track of this stuff. Everyone sees the data coming out off the software.”
Using technology such as an integrated business software solution allows company owners like DeLong to make educated decisions versus relying on gut instincts.
Researching and adopting new technology
In the admirable pursuit of improving your company, it’s important not to hang your profit-generating hats on any one piece of technology. “We find people are buying software in hopes it will solve their process problems. It won’t fix it, they need to fix their processes first,” warns Ken Thomas from Envisor Consulting. Over the past 30 years in the green industry, Thomas has helped grow successful landscaping companies.
Thomas always puts process improvement before technology adoption, but he suggests green industry companies need to keep advancing. “In 10 years, we are going to be in a different world. Our industry needs to evolve because it will limit the size of their business if they don’t adopt technology.”
Our industry as a whole is categorized by outsiders as late adopters to many technological trends. However, times are changing. Nanette Seven, vice president of Include Software, which offers a landscape business software solution, is hopeful because of what she’s seen in the past couple years.
“With the millennials entering the workforce, the next generation is very open to new technology,” she says, adding that technology is even being easily adopted by Spanish-speaking H-2B workers in the industry at a surprising rate.
With so many new technological options, it’s important to research solutions extensively as you incorporate tools into your improved processes. “Do your homework and research” Seven adds. “Go online and research software and other technology.
Talk to industry peers, people you respect. Ask them what challenges they faced, and what has worked for them.”
When it comes to moving your company onward and upward, facing forward to the future is the key. Use your past experiences, but utilize new technology to move you past the age of blueprints and two-way radios. It takes some guts, but with the right resources, you can make more money, provide better services and stand out among your competitors. As Seven says, “You have some risk involved in adding technology to your company, but you have to be a forward thinker and take a chance to propel your business.”
The post Top Technology Trends appeared first on Turf.
from RSSMix.com Mix ID 8230377 http://ift.tt/2yYnEm2 via IFTTT
0 notes
Link
Smashing Magazine Feed http://j.mp/2A3cz7B
If you ever wanted a reliable source for useful and valuable content, look no further. Our Smashing eBook Library has everything you need to start crafting well-designed and well-built websites today. The Library includes 51 valuable Smashing eBooks (including Smashing Books 1-5) as well as 4 third-party eBooks — Brad Frost’s “Atomic Design”, Paul Boag’s “Client Centric Web Design”, Jonathan Snook’s “Smacss”, and Jonathan Kohl’s “Tap Into Mobile Application Testing”. The eBooks work on all eBook readers and each is available in PDF, ePUB and Kindle formats.
Design Systems (eBook) +
As the web continues to become more complex, designing static pages has become untenable, so that many of us have started to approach design in a more systematic way. In this book, Alla Kholmatova sets out to identify what makes an effective design system that can empower teams to create great digital products.
There isn’t a standard definition of “design system” within the web community and people use the term in different ways. In this chapter, we’ll define what a design system is and what it consists of. Design Systems
Solid principles are the foundation for any well-functioning system. In this chapter we’ll discuss the qualities of effective design principles and look at some of the ways of defining them. Design Principles
In this chapter we’ll discuss the role of functional patterns and why they should be defined early in the design process. Functional Patterns
In this chapter we’ll discuss how perceptual patterns work and their role in a design system. Perceptual Patterns
This chapter describes how to establish a shared language, which allows a group of people to create and use patterns cohesively for a particular product. Shared Language
This chapter introduces some of the qualities a design system can have, and the ways in which risks and downsides can be managed. Parameters of Your System
In this chapter we’ll look at finding support for establishing a design system in your organization, and planning and starting the work. Planning And Practicalities
The exercise in this chapter describes an approach to systemizing functional patterns, starting with a product’s purpose. Systemizing Functional Patterns
The exercise in this chapter describes how to conduct an inventory of styles, define perceptual patterns, and integrate them into the system. Systemizing Perceptual Patterns
In this chapter we’ll look at some of the practical techniques to set up a simple, useful, and multidisciplinary pattern library. Pattern Libraries
Digital Adaptation (eBook) +
Nothing is more frustrating than stubborn management entangled in dated workflows and inefficient processes. That’s why we created “Digital Adaptation”, a new practical book on how to help senior management understand the Web and adapt the business, culture, team structure and workflows accordingly.
A Message for Web Professionals
The Digital Divide
Setting Your Digital Direction
Adopting A Digital Culture
Digital Teams: Agents Of Change
Digital Demands A Different Way Of Working
Grassroots Change
Inclusive Design Patterns (eBook) +
We make inaccessible and unusable websites and apps all the time, but it’s not for lack of skill or talent. It’s just a case of doing things the wrong way. We try to build the best experiences we can, but we only make them for ourselves and for people like us.
Introduction
The Document
A Paragraph
A Blog Post
Navigation
A Menu Button
Inclusive Prototyping
A List Of Products
A Filter Widget
A Registration Form
Test-Driven Markup
Making It Right: Product Management For A Startup World +
This eBook will empower product managers who work in digital and help them to build better products that make their companies and users more successful.
Roles And Responsibilities Of The Product Manager
Uncovering Needs
Product Discovery
The User Experience Of kalahari.com
Product Roadmaps
Defining A Product
User-Centered Design And Workflows
What About Responsive Design?
Specifications
Build And Release
Assess And Iterate
Product Management In Agile Methodologies
Getting Started
Smashing Book #5: Real-Life Responsive Web Design (eBook) +
Responsive design is a default these days, but we are all still figuring out just the right process and techniques to better craft responsive websites. That’s why we created a new book — to gather practical techniques and strategies from people who have learned how to get things done right, in actual projects with actual real-world challenges.
Front-end techniques. Scalability. Design systems. Bullet-proof solutions. Real-world challenges. Preface
Responsive workflow. Element collage. Style tiles. Tools. Deliverables. Performance budget. Interface inventory. Sketching. Planning. Manifestos. Hypothesis. Atomic design. Designing in the browser. Photoshop. Responsive Designer's Workflow
Design patterns. Navigation. Smart front-end techniques. Priority+ pattern. Improved off-canvas. Lazy loading. Autocomplete. Filters. Responsive PDF. Portrait/landscape mode. Sliders. Country selector. Responsive iconography. Responsive Design Patterns & Components
Structured content. Content consistency. Content models. Structural audit. Editorial content. Content types. Content relationships. Data-driven gaps. Feature-driven gaps. Authors and editors. CMS. Content maintenance. Structured Content for RWD
SVG. Syntax. Accessibility. Viewport. ViewBox. Exporting. Embedding. Sprites. Icon systems. Data URIs. Performance. Smart SVG techniques. Responsive iconography. Cross-browser fallbacks. Mastering SVG For RWD And Beyond
Syntax variants. Flex container. Orientation. Wrapping. Sizing boxes. Flex property. Forms with Flexbox. Advanced alignment. Magical margins. Reordering boxes. Order property. Flexbox as progressive enhancement. Building Responsive Components With Flexbox
Font formats. Font loading. Font-rendering. FOIT and FOUT. Font Loading API. Fallback fonts. Inlining fonts. Simulating swapping. Promises. Asynchronous loading and caching. Prioritized loading. Web Fonts Performance
CSS pixel and DPR. Retina displays. Fixed-width images. Variable-width images. Srcset and sizes. Art direction. <picture> element. Separation of concerns. Image format fallback. Accessibility. Background images. Image optimization. WebP and JPEG-XR. Compressive images. Deployment. Common pitfalls. Using Responsive Images, Today
Email landscape. CSS in email. Market share. Navigation and CTA buttons. Foundational markup. Reset and client-specific CSS. Fluid containers. Pattern-based development. Layout techniques. Microsoft Outlook. Windows Live Mail. Apple Mail. Mozilla Thunderbird. Outlook.com. Yahoo! Mail. AOL. iOS Mail. Gmail. The Dark Side Of Responsive HTML Email
“Cutting the mustard”. Predictable, simple CSS. Naming conventions. BEM and class names. Sass organization. Debugging media queries. Lazy loading. Content-out media queries. Separation of concerns. Exploratory testing. Functional testing. Visual regression testing. Automated testing. Dealing with false positives. Common dependencies. Troubleshooting bugs on mobile. Testing, Maintaining And Debugging RWD
Advertising. User experience design. Creative hijinks. Allergic to research. Process and predictability. Building blocks of creativity. Intoxicated by process. Platform for creativity. Creative brief. Line between control and chaos. Buying creativity. copywriting. Creative teams. Creative direction Counting Stars: Creativity Over Predictability In RWD
navigator.onLine. Online and offline events. HTML5 Application Cache. Cache manifest. Fallbacks. AppCache gotchas. Web Storage. localStorage. Service Workers. Beyond Responsive: Optimizing For Offline
Collaboration. Estimates. Spiraling. “One-deliverable” workflow. Efficiency. Content priority guide. Style comparisons. Testing the aggregate. Content prototype. Wireframes. Style prototypes. Pattern libraries. Happy teams. Efficient Responsive Process With Clients
Mobile first. jQuery dependence. Dealing with IE8. Advertising. Refactoring. Code inventory. Front-end optimization. Performance budget. SpeedIndex. Deferring web fonts. Critical CSS. Smart font fallback. Dealing with JavaScript. Asynchronous loading. SPDY/HTTP 2.0. Core content/functionality priority lists. Responsive images. Performance Optimization Roadmap
The Sketch Handbook (eBook) +
If you’re designing for the web today, you are probably using Sketch. We do, too, so we created “The Sketch Handbook”, filled with many practical examples and tutorials in 12 jam-packed chapters.
An Introduction To Sketch
Designing An App
The Power Of Iterations And Artboards
Creating A Logo For The App
Creating The Overview Page
Exporting
Design The Article Page
Going Responsive
The Final Breakpoint: Desktop Widescreen
Designing The Category Icons
Export The Category Icons
Mini Projects
User Experience Revolution (eBook) +
Many companies try to create a great experience for customers. But few are willing to make the changes required to deliver on that promise. In fact most don’t even realize just how bad their experience can be.
Getting Real About User Experience Design
How To Sell The Benefits Of User Experience Design
Create Customer Experience Evangelists
Raise The Profile Of The Customer
Get Managerial Support
Develop A Proof Of Concept
Establish Better Working Practices
A Career On The Web: Assuming Leadership +
Fresh ideas and practical advice to help you improve your leadership skills and foster a passionate and agile team.
Assuming Leadership In Your Design Agency
Lessons Learned From Leading New Web Professionals
How And Why To Make Side Projects Work At A Digital Agency
Internal Developer Training: Doing It Right
How To Build An Agile UX Team: The Culture
How To Build An Agile UX Team: Hiring
How To Build An Agile UX Team: Integration
How To Recruit A UX Designer
A Career On The Web: On The Road To Success +
There comes a time in everyone’s career when changing jobs is the natural next step. But how can you make the most of this situation and find a job you’ll love?
How A Designer Can Find A Job They Will Truly Love
The Difference Between Good And Bad Job Requirements
Preparing For A Front-End Job Interview
Land Your Next Web Development Job: The Interview Process
Career Advice For Graduating Web Design Students
The Habits Of Successful New Web Professionals
How To Maintain Your Brand As A Corporate Employee
A Field Guide To Usability Testing +
Testing usability is vital to creating a successful website — even more so if it’s an e-commerce website, a complex app or any other complicated project.
The Ultimate Guide to A/B Testing
Multivariate Testing in Action: Five Simple Steps To Increase Conversion Rates
15 Essential Checks Before Launching Your Website
Test Usability By Embracing Other Viewpoints
Multivariate Testing 101: A Scientific Method Of Optimizing Design
Comprehensive Review Of Usability And User Experience Testing Tools
A Field Guide To User Research +
With this eBook, you will learn to take the guesswork out of your design decisions and base them on real-life experiences and user needs instead.
A Five-Step Process For Conducting User Research
A Closer Look At Personas: What They Are And How They Work
A Closer Look At Personas: A Guide To Developing The Right Ones
All You Need To Know About Customer Journey Mapping
Facing Your Fears: Approaching People For Research
Considerations When Conducting User Research In Other Countries: A Brazilian Case Study
How To Run User Tests At A Conference
Apps For All: Coding Accessible Web Applications +
Accessibility is not just about addressing specific disabilities, but making sure as many people as possible have access to the same information.
This Is For Everyone
It’s All About Buttons
The WAI Forward
Getting Around
Peekaboo
It’s Alive!
Welcome To The Community
Behind The Scenes Of Real-Life Projects +
The eBook “Behind the Scenes of Real-Life Projects” takes a closer look at the techniques and stories of some folks behind real-life Web projects.
Building The New Financial Times Web App
Bringing Angry Birds To Facebook
Behind The Scenes Of Nike Better World
Behind The Scenes Of Tourism New Zealand
Tale Of A Top-10 App, Part 1: Idea And Design
Tale Of A Top-10 App, Part 2: Marketing And Launch
Gone In 60 Frames Per Second: A Pinterest Paint Performance Case Study
Inside Google’s User Experience Lab: An Interview With Google’s Marcin Wichary
Mistakes I’ve Made (And Lessons Learned Along The Way)
Clients: Friends You Never Had +
The eBook “Clients: Friends You Never Had” provides valuable advice to foster stable relationships and a fruitful cooperation with your clients.
Getting Engaged
How To Build Long-Term Client Relationships
Keys To Better Communication With Clients
Guidelines For Successful Communication With Clients
Effective User Research And Transforming The Minds Of Clients
Why Account Managers Shouldn't Prevent Designers From Speaking To Clients
How Do You Deal With Overstressed, Irrational Clients? An Entrepreneur's View
How To Sell The Value Of Mobile To Clients
Encouraging Better Client Participation In Responsive Design Projects
Content Strategy +
This eBook delves into the world of content, providing beginners as well as communications pros with a fundamental understanding of how content strategy works.
The Immersive Web And Design Writing
Content: A Blessing, A Bubble, A Burden
Make Your Content Make a Difference
Content Strategy Within The Design Process
Content Strategy: Optimizing Your Efforts For Success
Finding Your Tone Of Voice
Fluidity Of Content And Design: Learning From Where The Wild Things Are
The Role Of Design In The Kingdom Of Content
How Disregarding Design Limits The Power Of Content
Content Strategy, Vol. 2: Planning, Producing And Maintaining Quality Content +
This eBook is your guide through the critical phases of content planning, production and maintenance, your partner in crime to develop a sound content strategy.
Editing Tips For Business Web Content
Framing Effective Messages To Motivate Your Users
Ways To Avoid Overwhelming Users: Lessons Learned From My High-School Teachers
How To Run A Content-Planning Workshop
Help Your Content Go Anywhere With A Mobile Content Strategy
Improving Your Information Architecture With Card-Sorting: A Beginner’s Guide
Content Knowledge Is Power
Dealing With Redundant, Out-Of-Date And Trivial (ROT) Content
Creating Meaningful Websites +
What is it that makes a website stand out from the crowd? What makes it memorable and meaningful? This eBook wants to explore these questions.
A Comprehensive Website Planning Guide
A Fun Approach To Creating More Successful Websites
Defending The Generalists In The Web Design Industry
Breaking Down Silos: The Consequences Of Working In Isolation
MUD: Minimum Usable Design
A Craft Of Consequences: Reader, Writer And Emotional Design
Easier Is Better Than Better
Designing Engaging And Enjoyable Long-Form Reading Experiences
Symptoms Of An Epidemic: Web Design Trends
Creativity Lessons For Web Designers +
The infamous creative spark isn’t as random as we might think. The creativity lessons in this eBook may help you overcome a creative trough.
The Process Of Creativity
Work, Life And Side Projects
“I Draw Pictures All Day”
Ignorance Is Bliss For A Creative Mind
The Big Think: Breaking The Deliverables Habit
Changing Perspective: A New Look At Old Problems
Collaging: Getting Answers To The Questions You Don't Know To Ask
Creating A Lasting Impression
Customizing WordPress +
If WordPress got you hooked, and you want to tailor your site more to your needs and ideas, then this eBook is for you.
A Detailed Guide To WordPress Custom Page Templates
Extending WordPress With Custom Content Types
Building A Custom Archive Page For WordPress
Customizing Tree-Like Data Structures In WordPress With The Walker Class
Extending Advanced Custom Fields With Your Own Controls
Building An Advanced Notification System For WordPress
How To Use Autoloading And A Plugin Container In WordPress Plugins
How To Deploy WordPress Plugins With GitHub Using Transients
Designing Better UX +
“Designing Better UX” raises awareness for those little things that add up to an ideal user experience. A valuable resource for your daily UX routine.
When You Shouldn’t Use Fitt’s Law To Measure User Experience
Five Ways To Prevent Bad Microcopy
Infinite Scrolling: Let's Get To The Bottom Of This
Designing Great Feedback Loops
Sketching For Better Mobile Experiences
Converting Our Stories Into Multi-Screen Experiences
Creating An Adaptive System To Enhance UX
Designing For Email +
“Designing For Email” offers practical advice to cater for a flawless and engaging experience on web, desktop, and mobile email clients.
What 22 Billion Email Newsletters Tell Us About Designing For Email
From Monitor To Mobile: Optimizing Email Newsletters With CSS
Improve Your Email Workflow With Modular Design
Size Matters: Balancing Line Length And Font Size In Responsive Web Design
How To Raise Your Email Above Inbox Noise
Designing The Words: Why Copy Is A Design Issue
How To Use Email To Alienate Your Users
Email Marketing For Mobile App Creators
How To Create A Self-Paced Email Course
Effective Copywriting +
From avoiding pitfalls to optimizing content and turning words into marketing tools, this eBook highlights the real-word copywriting experiences of Smashing’s authors.
Quick Course On Effective Website Copywriting
Five Copywriting Errors That Can Ruin A Company’s Website
Design With Dissonance
How Content Creators Benefit From The New SEO
How To Improve Your Branding With Your Content
The Art Of Content Marketing
Content Meaning
10 Ways To Put Your Content In Front Of More People
Emotional Design Elements +
Find out how to integrate emotional appeal into your website — a personal touch can make all the difference, if you know how to design it.
Inclusive Design
The Personality Layer
Give Your Website Soul With Emotionally Intelligent Interactions
Not Just Pretty: Building Emotion Into Your Websites
Playful UX Design: Building A Better Game
Gamification And UX: Where Users Win Or Lose
Adding A Personal Touch To Your Web Design
HTML Semantics +
You won’t get far without the foundational understanding of HTML semantics. This eBook addresses the importance of semantics in our code.
HTML5 Semantics
When One Word Is More Meaningful Than A Thousand
HTML5 And The Document Outlining Algorithm
Our Pointless Pursuit Of Semantic Value
Pursuing Semantic Value
The Semantic Grid System: Page Layout For Tomorrow
How To Create Selling E-Commerce Websites, Vol. 2 +
This eBook takes a look at the challenges that crafting online shopping experiences bring along, and equips you with the necessary know-how on how to deal with them effectively.
How To Plan Your Next Mobile E-Commerce Website
Exploring Ten Fundamental Aspects Of M-Commerce Usability
An E-Commerce Study: Guidelines For Better Navigation And Categories
The Current State Of E-Commerce Search
Better Product Pages: Turn Visitors Into Customers
Designing A Better Mobile Checkout Process
Creating A Client-Side Shopping Cart
Reducing Abandoned Shopping Carts In E-Commerce
Inside Creative Minds: Workflows, Habits And Strategies +
In “Inside Creative Minds” experienced influencers and successful designers provide first-hand insights into their workflows, habits and strategies.
How I Work: Doug Crockford on JavaScript
How I Work: IDEO's Duane Bray On Creating Great Digital Experiences
How I Work: Meetup's Andres Glusman On The Power Of UX And Lean Startup Methods
Copying Others Is Not The Answer
“Be Careful: Trends Come And Go”
“Be Humble, Be Honest, Don't Be Afraid To Fail”
WordPress: How It Came To Be And Where It’s Heading
Interview With Nadine Chahine: The Art And Craft Of Arabic Type Design
Ask The Expert — A Chat About Art, Design, Computers And Education With Milton Glaser
Legacy Of Typography +
Typography is everywhere. This eBook introduces historical and cultural aspects of type and how they relate to the web industry.
Japanese, A Beautifully Complex Writing System
Respect Thy Typography
Typography Carved In Stone
Industrial-Strength Types
Legitima Typeface: An Experience Of Fossils And Revivals
When Typography Speaks Louder Than Words
Weird And Wonderful, Yet Still Illegible
Font Wars: A Story On Rivalry Between Type Foundries
Hands-On Experience: The Rehabilitation Of The Script
Marketing Secrets For Web Designers +
Marketing is an essential part of web design and knowing its 101 helps you see your design decisions in a broader context.
Stop Shouting. Start Teaching
If You Love Your Brand, Set It Free
What Successful Products Teach Us About Web Design
Social Media Is A Part Of The User Experience
How To Use Email To Alienate Your Users
How Metrics Can Make You A Better Designer
Keep Your Analytics Data Safe And Clean
It Works For “You”: A User-Centric Guideline To Product Pages
How To Launch Anything
Navigation & Interaction +
The foundations of good UX design lie in transparent navigation and interaction patterns and systems. A solid understanding of the rules is as important as knowing when to break them.
The Elements Of Navigation
Sticky Menus Are Quicker To Navigate
Design Patterns: When Breaking The Rules Is OK
Navigation Patterns: Exploration Of Single-Page Websites
Redefining Hick’s Law
What Web Designers Can Learn From Video Games
Motion & Animation: A New Mobile UX Design Material
Mission Transition
Designing With Audio: What Is Sound Good For?
Navigation & Interaction, Vol. 2 +
The foundation of a solid, frustration-free user experience lies in a well-considered navigation system. But which design decisions have proven themselves in practice?
The Line Of Least Resistance
Efficiently Simplifying Navigation, Part 1: Information Architecture
Efficiently Simplifying Navigation, Part 2: Navigation Systems
Navigation For Mega-Sites
Responsive Navigation On Complex Websites
Off The Beaten Canvas: Exploring The Potential Of The Off-Canvas Pattern
Smart Transitions In User Experience Design
How Do You Design Interaction?
Performance Optimization: Techniques And Strategies +
Tracking down performance bottlenecks does not only improve loading times but also results in a much snappier experience and a higher user engagement.
Improving Smashing Magazine’s Performance: A Case Study
How To Speed Up Your WordPress Website
You May Be Losing Users If Responsive Web Design Is Your Only Mobile Strategy
How To Make Your Websites Faster On Mobile Devices
Creating High-Performance Mobile Websites
Don’t Get Crushed By The Load: Optimization Techniques And Strategies
Speed Up Your Mobile Website With Varnish
Cache Invalidation Strategies With Varnish Cache
Gone In 60 Frames Per Second: A Pinterest Paint Performance Case Study
Practical Approaches For Designing Accessible Websites +
With the help of this eBook, you will gain a deeper understanding of common accessibility pitfalls and learn to circumvent them to create a better experience for everyone.
Accessibility APIs: A Key To Web Accessibility
Accessibility Originates With UX: A BBC iPlayer Case Study
Mobile And Accessibility: Why You Should Care And What You Can Do About It
Making Modal Windows Better For Everyone
Notes On Client-Rendered Accessibility
Design Accessibly, See Differently: Color Contrast Tips And Tools
Designing For The Elderly: Ways Older People Use Digital Technology Differently
Practical Approaches For Designing Usable Websites +
Put your users in the focus and learn about designing flows, optimizing emotional engagement and performing heuristic website reviews.
Evolve Your User Interface To Educate Your Users
Optimizing Emotional Engagement In Web Design Through Metrics
Enhancing User Interaction With First Person User Interface
A Guide To Heuristic Website Reviews
Stop Designing Pages And Start Designing Flows
The Data-Pixel Approach To Improving User Experience
Psychology Of Web Design +
“Psychology Of Web Design” gives you insights on how the human brain deals with different elements, colors, contrast, symmetry and balance.
Designing For The Mind
Persuasion Triggers In Web Design
Designing For A Hierarchy Of Needs
10 Useful Usability Findings And Guidelines
30 Usability Issues To Be Aware Of
Designing For Start-Ups: How To Deliver The Message Across
Color Teory For Designers, Part 1: The Meaning Of Color
Color Theory For Designers, Part 2: Understanding Concepts And Terminology
Color Theory For Designer, Part 3: Creating Your Own Color Palettes
Rethinking UX +
Rethinking UX is a springboard for developing a new perspective and for creating future-proof user experiences.
Thirteen Tenets Of User Experience Design
Improving Your Website Usability Test
Designing For The Multifaceted User
50 Design Problems In 50 Days: Real Empathy For Innovation
Beyond The Button: Embracing The Gesture-Driven Interface
What Leap Motion And Google Glass Mean For Future User Experience
Successful Freelancing For Web Designers +
Read up on how to pitch like a pro and handle your finances properly and get precious tips on communicating with clients and partners.
Basic Skills Of Freelance Web Designers
Communication With Clients & Partners
Marketing — Convincing Strategies For Freelancers
Contracts & Pricing
The New Hardboiled Web Design +
If you’re hungry to learn about how the latest techniques will make your websites more creative, flexible and adaptable, then “Harboiled Web Design” is for you.
You’ll discover what it means to be hardboiled for you, your designs and your workflow. Think again about what we can do instead of what we couldn’t. Embrace the possible, instead of complaining about limitations. What The Hell Is Hardboiled?
You’ll discover why it’s important to constantly re-evaluate concepts such as progressive enhancement and graceful degradation. Learn about the basics of how a page should work in first place, not necessarily how a design should look. Get away from limiting your creativity to the capabilities of a lowest common denominator browser. (Give Me That) Ol’ Time Religion
You’ll find out the cold, hard truth about how standards are really developed. Learn about ten CSS modules that are most relevant to the work we do, its vendor-specific prefixes, and how to manage them with your favorite tools effectively. The Way Standards Develop
You’ll learn that responsive web design is an opportunity to make fabulous creative work, an opportunity that you should grab with both mitts. Embrace that not all browsers should render websites in the same way and focus on providing the most appropriate experience for the capabilities of a browser or device. All that without anyone being left unable to access content or features. It Doesn’t Have To Look The Same
You’ll learn about designing atoms and elements and how web design style guides help you presenting designs in a more effective way. Learn how to present the atmosphere of a design while designing components separate from layout with Style Guides. Atoms And Elements
You’ll find out how to design a great atmosphere by starting with typographic elements, how to select the right typeface, weight, line-height, and more. Learn how to use type proofs for presentation, how to balance them the right way and how to make them legible and readable on many different screens. Last but not least, you’ll dig into color accessibility and add decorative aspects that help give a design its personality. Designing Atmosphere
You’ll learn how to use HTML’s semantic elements alongside the BEM naming system. You’ll repeat the widely supported contemporary HTML5 standards such as section, article, aside, header, footer, and nav. You’ll learn how to make your markup faster, more responsive and, of course, hardboiled. Destination HTML5
Because your SEO ranking matters, you’ll discover the updated microformats2 — simple markup patterns for making your data machine-readable and therefore search engine friendly. Hardboiled Microformats2
While microformats2 are dedicated to make you website machine-readable, WAI-ARIA roles have different but complementary goals. You’ll learn how to make your web content easier to use by people who use assistive technologies such as navigation menus, sliders, progress meters, properties that define dynamically updated sections of a page, ways to enable keyboard navigation and roles to describe the structure of a page, including headings, regions, and tables (grids). WAI-ARIA Roles
In this chapter, you’ll dive deep into CSS Media Queries. By organizing it into six groups of elements that consider site-wide page styles, typography, form elements, tables, and images, you’ll learn how to style small screens first and how to choose breakpoints that are based on content rather than devices. Hardboiled Foundations
You’ll investigate new Flexible Box layouts and how to visually reorder content without laying a hand on your markup, how to overcome common frustrations such as equal height backgrounds on unequal height columns, and more. Flexible Box Layout
Much of the web content we consume every day consists of the written word. Learn about the different web font formats and how to implement them properly, with fallback fonts and website performance in mind. You’ll learn how to specify the web fonts to low-resolution and high-resolution display, and how to test them on different resolution screens. Responsive Typography
With your hardboiled HTML all set and your smaller screen styling in place, you’ll now give your design an extra level of fidelity and interaction that makes the most of the space available on larger screens. You’ll redevelop our vertical list into a grid of eight magazine covers that reveal their descriptions when we press on them. You’ll do this by applying relative positioning but without any horizontal or vertical offsets. RGBa And Opacity
CSS borders can be exciting because they include properties that open up a wealth of creative opportunities. You’ll investigate new design possibilites with properties such as border-radius (that our clients love so much) and border-image for using images inside those borders. Borders
Since we’re also able use multiple background images and to change their origin point and size, there’s a vast variety new creative opportunities. You’ll get started by making a design using multiple background images. Background properties give us precise control over the size of our background images and how they’re rendered behind our elements. Background Images
Flat design aesthetic has become the norm. Almost every site you see these days include large, flat areas of colour, often laid out across horizontal bands, almost always the full width of our screens, with flat or outlined buttons, and icon graphics that are also flat. You’ll learn how to move on from the mediocrity this flat aesthetic epitomises and you’ll see web design that’s rich and full of life. Whether you like linear gradients, radial, repeating or with multiple background images — you’ll need to know how to handle them. Gradients
The rapidly increasing pace of change is a good thing for designers and developers, businesses and brands, and the internet in general. New technologies like CSS filters and background blends are not only being introduced faster, but they’re being implemented in browsers and turned into standards faster, too. Now’s not a time to kick back — it’s a time to use these exciting new tools to make creative work with depth and subtlety, work that’s hardboiled. Background Blends And Filters
CSS layouts can sometimes be a little strait-laced. You’ll learn how two-dimensional and three-dimensional transforms can help your designs break out of the box. Transforms
In web pages and applications, changes in state can have a huge impact on how it feels to use an interface. Make a change too fast and an interaction can feel unnatural. Make it too slow, even by a few milliseconds, and an interface will feel sluggish. You’ll learn how to make state changes smoother with a host of CSS transitions. Transitions
You might be surprised how unimaginative most website layouts are today, particularly since the responsive web design came up. But there’s so much to learn from print design that should inspire your work on the web. The different ways that magazine designers use columns of text to make their publications individual are an enormous inspiration. In this chapter, we’ll learn how to use CSS multicolumn layout and how to use it for today’s responsive designs. Multi-column Layout
Typography Best Practices +
Web design is not just about a flamboyant or simply beautiful website appearance. This eBook is about small — but crucial — typographic details.
The Perfect Paragraph
Mind Your En And Em Dashes: Typographic Etiquette
How To Choose The Right Face For A Beautiful Body
Why Subtle Typographic Choices Make All The Difference
The Creative Way To Maximize Design Ideas With Type
Applying Macrotypography For A More Readable Web Page
Avoiding Faux Weights And Styles With Google Web Fonts
Setting Weights And Styles With The @font-face Declaration
Typography: Practical Considerations And Design Patterns +
Learn how to train and sharpen your eyes to recognize specific typographic details which will be sure to guide you in your own projects.
Understanding The Difference Between Type And Lettering
Making Sense Of Type Classification, Part 1
Making Sense Of Type Classification, Part 2
A Critical Approach To Typefaces
Taking A Second Look At Free Fonts
Dear Web Font Providers
Typographic Design Patterns And Current Practices (2013 Edition)
Creating Exciting And Unusual Visual Hierarchies
Type Makes A Difference: An Exploration Of Type-Focused Websites
UX Design Process +
User Experience design isn’t a new field. But sometimes new approaches lead to new perspectives.
Interaction Design In The Cloud
Lean Startup Is Great UX Packaging
Fitting Big-Picture UX Into Agile Development
You Already Know How To Use It
Fixing A Broken User Experience
Beyond Wireframing: The Real-Life UX Design Process
Stop Redesigning And Start Tuning Your Site Instead
Designer Myopia: How To Stop Designing For Ourselves
The UX Research Plan That Stakeholders Love
Unlocking Innovation: How To Generate And Realize Great Ideas +
“Unlocking Innovation” goes beyond the mere process of generating ideas and looks at how we can actually bring them to life.
On Creative Leadership
Examining The Design Process: Clichés And Idea Generation
Using Brainwriting For Rapid Ideas Generation
Up On The Wall: How Working Walls Unlock Creative Insight
Design Better And Faster With Rapid Prototyping
The Skeptic’s Guide To Low-Fidelity Prototyping
Five Tips For Making Ideas Happen
How To Make Innovative Ideas Happen
User Experience Design +
“User Experience Design” provides you with insights on how to improve your website based on the most important UX principles.
A Design Is Only As Deep As It Is Usable
Why User Experience Cannot Be Designed
Design Is About Solving Problems
Designing The Well-Tempered Web
Better User Experience With Storytelling – Part I
Better User Experience With Storytelling – Part II
Taking A Customer From Like To Love: The UX Of Long-Term Relationships
Idiots, Drama Queens And Scammers: Improving Customer Service With UX
Relationship Engineering: Designing Attraction – Part I
Relationship Engineering: Designing The Happily Ever After – Part II
Work Smart, Live Healthy +
Web design is more than a job. It’s a passion. This eBook focuses on practical tips and strategies to foster a balanced lifestyle so that you can tackle the job you love with more energy.
Maximize Your Creative Energy
Feeling Stuck? Design What You Don’t Know
Be A Better Designer By Eating An Elephant
Dealing With Workaholism On Web Teams
When 24/7/365 Fails: Turning Off Work On Weekends
Fostering Healthy Non-Professional Relationships
You Are Not A Machine. You Are Not Alone.
Let’s Talk About It
http://j.mp/2hPgBGi via Smashing Magazine Feed URL : http://j.mp/2A1ulbf
0 notes