#skinforoactivo
Text






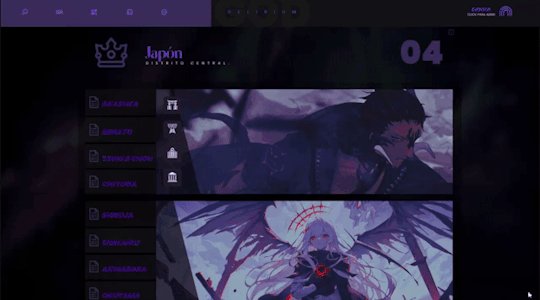
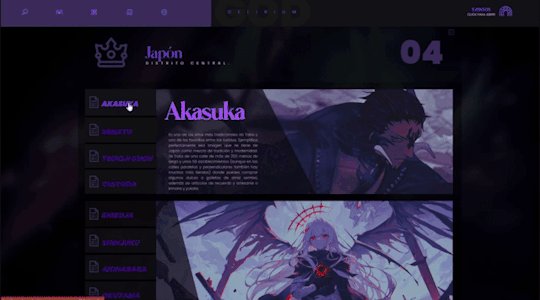
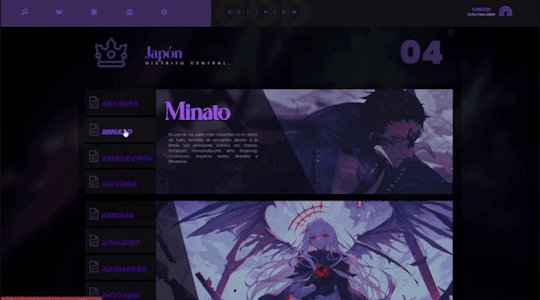
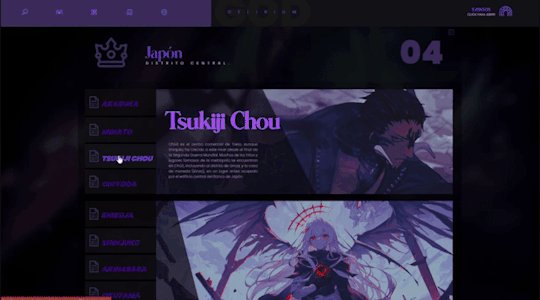
Goddess of Delirium
Quiero agradecer enormemente al staff de @goddessofdeliriumrp por haberme elegido para realizar este hermoso skin, muchas gracias por su confianza y por darme rienda suelta en cuanto a creatividad para trabajar en su preciosísimo foro. ♥ El resultado me llena de satisfacción y de orgullo de saber que pude cumplir más allá de lo que esperaban, ¡disfruten muchísimo el skin! — 𝓡𝓸𝓼𝓼
#entouragethemes#skin foroactivo#skinentourage#skinfa#rpgforum#foroactivo#entourage themes#skin#skinforoactivo#coders#goddessofdelirium
34 notes
·
View notes
Text
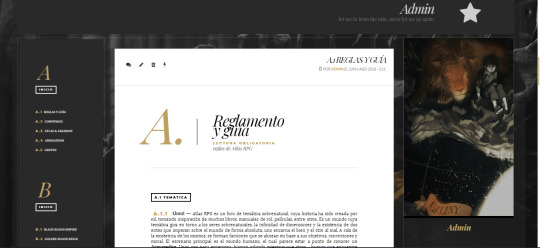
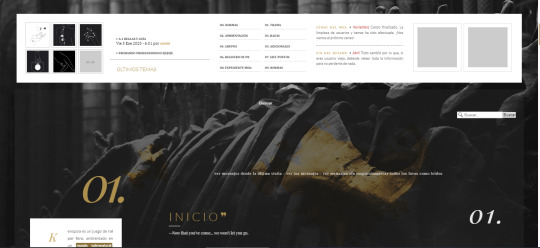
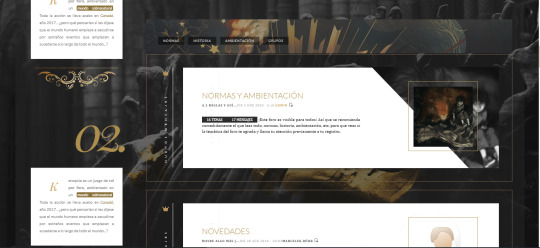
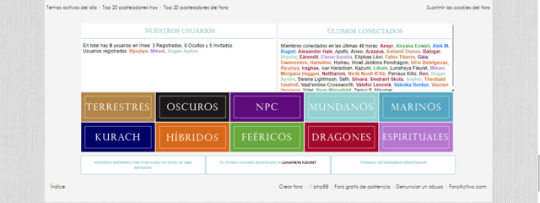
Proyecto personal: Atlas RPG (Skin en venta).












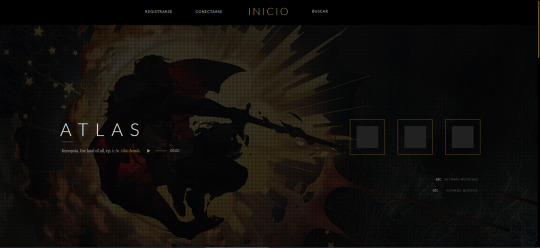
Atlas SKIN.
Proyecto personal que nunca llegué a publicar. Con el tiempo, decidí que era mejor poner la skin en venta para cualquiera que vaya a darle buen uso y todo el cariño que yo le hubiera dado.
Este proyecto me llevó mucho tiempo, de hacerlo en mis ratos libres porque era para mí. Pero entre pe y pa, la trama de mi foro fue yéndose para otro lado y ese skin, aunque quería fuera el mejor de todos los que hice, ya no se apegaba a la temática simple que buscaba para mi proyecto personal.
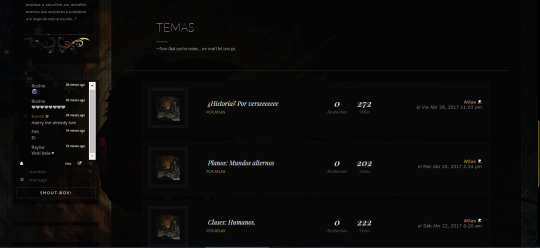
Es una skin diseñada para la complejidad de una trama con mucha información. Los perfiles y página de perfil y otras secciones del foro están inacabadas, pero ya se puede ver el estilo de cómo quedaría.
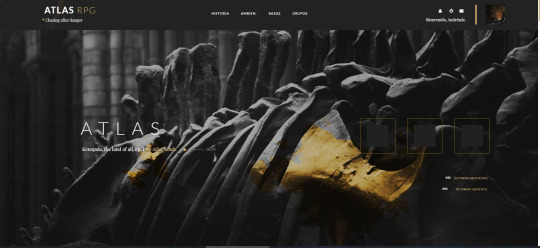
La skin, inició siendo oscura, y se tornó clara. De modo que el comprador podrá optar entre una u otra.
Algunas características a resaltar:
Posee navbar tipo móvil, que se esconde al scrollear hacia abajo y reaparece scrolleando hacia arriba.
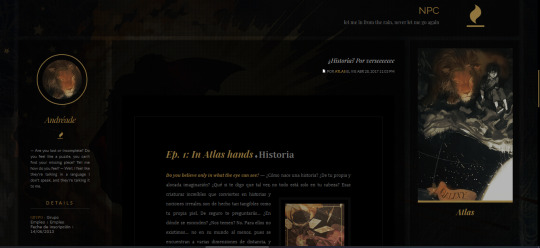
Los posts poseen avatar fijo a un lado, de modo que cuando se scrollea el avatar acompaña.
Perfiles en los posts dobles, una barra a la izquierda con info del personaje y un hover en el avatar con info del usuario o a elección.
El listado de temas importantes, como normas, libro de firmas, lore y etc, poseen su propio estilo, diferente a los demás listados de temas.
Anuncios y frases que van cambiando automáticamente pasados x segundos.
Los tres íconos del header para poner pop ups con información importante o ideas generales para los interesados en ingresar a tu foro.
El tablón, los íconos también serán pop ups para el staff. Dos imágenes al final con hovers para tramas o eventos.
Y nada. Desde ya agradecida con cualquier interesado en esta skin que con tanto amor hice. Saludos, y recuerden contactarnos por Discord:
Zella.#2194
108 notes
·
View notes
Text
Tutorial 1: Skin básica.
Buenas querido usuario, este es un tutorial para todo aquel que no conoce absolutamente nada y recién esta iniciando en la edición de skins. Por ello es que les traigo esta semana algo sumamente sencillo.
Algo que me sucedió al iniciar mi primer skin, fue preguntarme al ver la parte del css en blanco, ¿Y ahora qué?. Ooooh... ¿Cómo inicio?.
Aquí lo que te daré es eso... el inicio: En mi caso, suelo primero pensar en la idea de qué quiero hacer (escuchar música, ver una película, leer un libro, cualquier cosa que te inspire sirve), para ello debo ponerme una base sobre la que trabajar, lo que leerán es como hacer una base para esa hoja en blanco.
Como algunos sabrán y otros quizás ahorita les dió curiosidad por hacer su propio skin la base se llama #wrap, (les recuerdo siempre luego de cada sección abrir una llave y al finalizar con su contenido total cerrarla { }):
/***Foro básico también llamado wrap***/
#wrap {
}
/***¿Qué propiedades van dentro de esto?.***/
* Width: xxxpx;
Es el ancho del foro: ¿De cuánto lo queremos?. ¿Quieres que sea angosto o más ancho?.
Aquí pondremos primero un número que les recomiendo este entre 900px a 1000px; un poco más o un poco menos esto depende de gustos. También existe la propiedad max-width y min-width que sirven para determinar el mínimo y máximo para pantallas con distinta resolución por ejemplo.
* Height: xxxxpx;
Largo del foro: Esto en general no lo agrego pero a veces puede resultar útil depende el diseño que tengas planeado.
* Background: #xxxxxx;
Color de base o imagen: Aquí podrás agregar una imagen o un color sobre el que irá el foro (no es lo mismo que la imagen de fondo). Esto determinará sí tu foro es claro u oscuro por ejemplo, una manera sencillo de hacerlo es colocarle un color hexadecimal, los invitó a probar con distintos tonos partiendo como base que: #000 es negro, #fff es blanco, y a jugar.
* Border: xxpx solid #xxxxxx;
Bordes: ¿Quieres que el foro tenga bordes a los costados o totalmente o nada?. Esto es totalmente opcional. Recuerda que para usarlo debes poner el tamaño del borde, el tipo y luego el color. Además puedes hacer que solamente esté en un sitio o dos agregando la palabra de ubicación usando en vez de border, border-left (para izquierda), border-right (para derecha), border-top (para arriba) y border-bottom (para abajo).
* Margin: xxpx;
Margen: ¿Deseas dejar un espacio para colocar widgets o una imagen de fondo?, Incluso porque quieres que la barra de navegación se vea arriba.
Entonces un ejemplo de base sería así:
/*Cuerpo del Foro*/
#wrap {
width: 1000px;
margin-top: 10px;
background: #151515;
border: 30px solid #000;
}
Espero no haberlos mareado mucho y que se entendiera, hay más opciones de cosas que se pueden poner aquí, pero no los quería cansar con un tutorial interminable. ¡Tengan bonito día y ojala les salga!.
20 notes
·
View notes
Photo








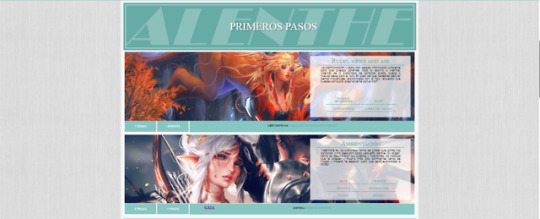
Skin realizado para el foro http://alenthe.foroactivo.com/ , en breves subiré las tablillas realizadas a juego para dicho foro.
El avatar tiene un hover en el que la imagen se mueve hacía la izquierda para dejar ver la parte de abajo.
#foro#Foro de Rol#foroderol#skin#skinforo#skincode#codeskin#foroactivo#codes#codigos#kiara'scode#kiara's code#codigodeskin#skinparaforo#foroskin#foroactivoskin#skinforoactivo
9 notes
·
View notes
Text
A esos que me dejaron lindas palabras en la skin de Atlas, MUCHAS GRACIAS. No sé responder a eso, Tumblr es medio problema para mí. Pero gracias de verdad, ya que dejen un corazoncito se aprecia enormemente.
Aprovecho para decir que estaré más atenta a este tumblr, pero los que no sepan, trabajo en conjunto con Ross también en @entourage-themes 💜

5 notes
·
View notes