#codigos
Text
symbols for twitter/others.
ਏਓ ʚ ї ɞ ꒰ ꒱ .゚ 𓆩♡𓆪 ꒰ ა ♡ ໒ ꒱ ᓚᘏᗢ ꙳⸌♡⸍꙳ ༺☆༻ 𓍊𓋼𓍊𓋼𓍊
꒰ఎ ★ ໒꒱ ᘛ⁐̤ᕐᐷ ᡕᠵ᠊ᡃ࡚ࠢ࠘ ⸝່ࠡࠣ᠊߯᠆ࠣ࠘ᡁࠣ࠘᠊᠊ࠢ࠘𐡏 ✧・゚: ✧・゚ ✮ 𖥻 ʕ •ᴥ• ʔ ⌖ ⫘⫘
(×_×)⌒☆ ✧ ✿ ⨳⤳ 𖦹𓈒 ⊹ ♰ 𝆹𝅥 ꒷꒥꒷꒥ ⸙ ✩₊ \(^ヮ^)/ 𓆜 𓆝 •᷄ࡇ•᷅ ∞ ᵕ̈ ٠⭒
૮₍˶• . • ⑅₎ა ૮ • ﻌ - ა. ʕ•ᴥ•ʔ ᜊ( ' ⩊ '𖦹)ᜊ (˵ ⸍ ᯅ ⸌ ˵)ㅤ(˵ˊᯅˋ˵) ૮˃֊ ˂ ა ฅ՞•ﻌ•՞ฅ
#uzzlang symbols#uzzlang messy icons#uzzlang lq#uzzlang icons#random twitter users#random user#random users#random icons#kpop symbols#transparent symbols#símbolos twitter#symbols twitter#symbols#simbolos transparentes#random simbols#messy simbols#arrumar fc#simbolos para fc#instagram#codigos#soft bios#textual bios#simbolos pack#twitter bios#cute bios#kpop#random bios#bts long bios#long bios#uzzlang bios
683 notes
·
View notes
Text


✦ Uso libre.
✦ No retirar créditos.
✦ Código celular (es uno de mis primeros diseños y le tengo mucho cariño, lo volví a hacer y wow vi mucho cambio y mejora en mis códigos, me siento feliz.)
✦ Iconos de Fontawesome, editables.
✦ Todas las imágenes se acomodan.
✦ Tiene dos fondos en variables:
--fcoldrain-bloqq: bloqueo.
--fcoldrain-bsss: fondo.
✦ Dos colores de transparencia:
--transp: colorcito de pantalla de bloqueo.
--transp2: colorcito de pantalla normal.
✦ También tiene la variable --letra para el color de la letra.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#cellphone#celular#movil#colors#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
32 notes
·
View notes
Text


[ Post de Rol ] For my beloved Izq + Dcho
¡He vuelto de mi hiatus y para celebrarlo les traigo un juego de tablillas de post!
Este post de rol te permite colocar todo el texto que desees sin cambiar su tamaño, ya que cuenta con un scroll. También posee un título y un subtítulo para poner la información deseada.
¡Favor de no quitar los créditos!
Nota especial: Las comisiones están abiertas para tablillas. También están a la venta todas las skins compartidas.
Código: Izquierdo / Derecho.
Créditos. La imagen utilizada no es de mi autoría. Las tipografías utilizadas son Playfair Display, Play y Hugiller.
85 notes
·
View notes
Text
👁🗨👨💻 The King 👁🗨👨💻

#qsmp#qsmp fanart#artists on tumblr#art#qsmp maximus#qsmp maxo#maximus fanart#maximus3blog#maxo#codigos#qsmp code entity#qsmp code monster
90 notes
·
View notes
Text



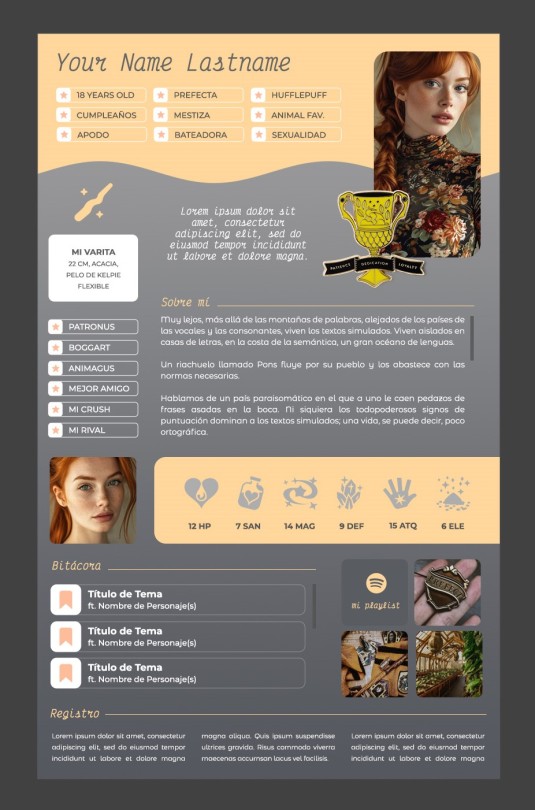
¡Muchas gracias Ro por comisionarme esta tablillina! (˶ᵔ ᵕ ᵔ˶)
Me encanta Harry Potter como no tienes idea, y me encanto poder trabajar este expediente para ti ♥ ¡disfrutalo muchísimo nena!
— 𝓡𝓸𝓼𝓼
23 notes
·
View notes
Photo



42 — Calm Down
Preview & Download
~~~~
ES:
No quitar los créditos.
Para añadir más bloques añaden un número en las etiquetas tanto del HTML como CSS: Azul: color:var(--TCurs-clrb) // Amarillo: color:var(--TCurs-clrb2) // Magenta: color:var(--TCurs-clrb3). Y así sucesivamente.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
To add more blocks, add a number in both the HTML and CSS tags: Blue: color:var(--TCurs-clrb) // Yellow: color:var(--TCurs-clrb2) // Magenta: color:var( --TCurs-clrb3). And so on.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
32 notes
·
View notes
Photo


08. Steam VII — Relaciones
Código: Pastebin
Información sobre la tablilla: Se puede modificar tanto los colores como las tipografías. También se pueden añadir todos los apartados que se deseen.
➞ IMG: (75 x 75 px)
➞ Tipografías: Montserrat Alternates y Fjalla One (ambas de Google Fonts).
➞ Colores del degradado: –co1: #6F3220; –co2: #2F9E93; –co3: #B3601C;
➞ Iconos: fontawesome (el enlace de referencia viene al final del código).
► Por favor, no quites los créditos ni la uses de base </3
► Se agradece todo like y reblog si te gusta o la usas ♡
► Si hay algún problema con el código o necesitas ayuda, mándame un ask y responderé lo más rápido que me sea posible.
♡ ♡ ♡
#rol#rpg#WSDreams#codigos#post#foroactivo#HTML#Steam#tablilla#relaciones#relaciones personaje#relaciones rol#tablilla html
44 notes
·
View notes
Text

Este vestido del siglo XIX fue comprado en 2013 por una coleccionista, quien encontró un código escondido en un bolsillo secreto. Diez años más tarde y después de ser considerado uno de los 50 códigos sin solución más importantes, ha sido resuelto. 👇
Conoce la respuesta aquí:
3 notes
·
View notes
Text
A cada corte um alívio, mas mais um arrependimento.
19 notes
·
View notes
Text
youtube
UNDER THE SILVER LAKE decodificado: Só eu conheço os segredos e vou revelá-los
Under The Silver Lake (intitulado no Brasil de O Mistério de Silver Lake), é um filme neo-noir intrigante e instigante carregado de mensagens codificadas, significados ocultos e quebra-cabeças para resolver. Agora você finalmente poderá entender o filme de David Robert Mitchell da primeira à última cena e acessar a "chave mestra" que irá abrir as portas para os subterrâneos de Hollywood e da cultura pop.
"Não há rebelião. Só eu ganhando um salário." (O Compositor)
Torne-se meu patrono no Patreon e tenha acesso a esta matéria completa, bem como a centenas de conteúdos exclusivos: https://www.patreon.com/posts/94590750
Ou torne-se membro de minha comunidade no Patreon e tenha acesso a todos os meus posts públicos sem pagar nada por isso: https://www.patreon.com/suenaga
🎬 Seja membro de meu Canal no YouTube e receba benefícios:
https://www.youtube.com/ClaudioSuenaga/join
🎬 Inscreva-se no Rumble e não perca mais nenhum vídeo: https://rumble.com/register/suenaga/
➡️ Acesse toda a minha rede aqui: https://linktr.ee/suenaga
➡️ Site Oficial: https://claudiosuenaga.yolasite.com
➡️ Leia e baixe aqui todos os meus trabalhos gratuitamente: https://suenagadownloads.yolasite.com/
➡️ Blog Oficial: https://www.claudiosuenaga.com.br/
ou https://lastdrinkinthedesertofthereal.tumblr.com/
➡️ Medium: https://medium.com/@helpsuenaga
➡️ Facebook (perfil): https://www.facebook.com/ctsuenaga
➡️ Facebook (página Expondo a Matrix): https://www.facebook.com/clasuenaga
➡️ Instagram: https://www.instagram.com/claudiosuenaga
➡️ Pinterest: https://br.pinterest.com/claudiosuenaga
➡️ Twitter: https://twitter.com/suenaga_claudio
➡️ GETTR: https://gettr.com/user/suenaga
➡️ Telegram: https://t.me/clasuenaga
➡️ E-mail: [email protected]
✅ Adquira "Encuentros cercanos de todo tipo. El caso Villas Boas y otras abducciones íntimas", meu primeiro livro traduzido em espanhol, na Amazon:
Amazon.com (envios a todo o mundo desde os EUA): https://amzn.to/3Lh93Lb
Amazon.es (envios a todo o mundo desde a Espanha): https://amzn.to/3LlMtBn
Amazon.co.uk (envios dentro do Reino Unido): https://www.amazon.co.uk/-/es/Cl%C3%A1udio-Tsuyoshi-Suenaga/dp/B0BW344XF1/
Amazon.de (envios dentro da Alemanha): https://www.amazon.de/-/es/Cl%C3%A1udio-Tsuyoshi-Suenaga/dp/B0BW344XF1/
Amazon.fr (envios dentro da França): https://www.amazon.fr/-/es/Cl%C3%A1udio-Tsuyoshi-Suenaga/dp/B0BW344XF1/
Amazon.it (envios dentro da Itália): https://www.amazon.it/-/es/Cl%C3%A1udio-Tsuyoshi-Suenaga/dp/B0BW344XF1/
Amazon.co.jp (envios dentro do Japão): https://www.amazon.co.jp/-/es/Cl%C3%A1udio-Tsuyoshi-Suenaga/dp/B0BW344XF1/
✅ Adquira aqui meu livro "As Raízes Hebraicas da Terra do Sol Nascente: O Povo Japonês Seria uma das Dez Tribos Perdidas de Israel?"
https://www.lojaenigmas.com.br/pre-venda-as-raizes-hebraicas-da-terra-do-sol-nascente-o-povo-japones-seria-uma-das-dez-tribos-perdidas-de-israel
✅ Adquira “Illuminati: A Genealogia do Mal”, bem como meus dois primeiros livros, "Contatados: Emissários das Estrelas, Arautos de uma Nova Era ou a Quinta Coluna da Invasão Extraterrestre?" e "50 Tons de Greys: Casos de Abduções Alienígenas com Relações Sexuais - Experiências Genéticas, Rituais de Fertilidade ou Cultos Satânicos?", diretamente com o editor Bira Câmara pelo e-mail [email protected]
✅ Adquira os meus livros em formato e-book em minha loja no Patreon: https://www.patreon.com/suenaga/shop
#under the silver lake#silver lake#los angeles#california#hollywood#david robert mitchell#andrew garfield#codigos#subliminals#mensagens#cifras#cinema#youtube#secret societies#conspirações#conspiracies#illuminati#Youtube
3 notes
·
View notes
Text
Dicas e Recomendações p/ iniciantes em Programação
Tenho me deparado constantemente com os questionamento, de colegas e amigos, sobre: como começar a programar ou para alguns, "codar" ?
Apesar de não ser a minha especialização e muito longe área de interesse, pensei em uma maneira de construir um fluxograma de processo e recomendação de conteúdo para estudar e aprender a programar.
Mas de antemão, deixarei um adendo e recorte de um comentário que li num vídeo do YouTube, tratando justamente sobre o assunto, de Waldeck Vieira.
"Sou desenvolvedor com anos de experiência e vou dar as minhas dicas, principalmente com tantas promessas absurdas que tem hoje de cursos que fazem você virar desenvolvedor em um mês!
Curso é importante sim, mas não vai te fazer virar um desenvolvedor bom em poucos meses!
Estudar é importante sim, mas o que vai fazer você ficar bom, é o treino! Treinar, treinar e treinar muito todos os itens que vou destacar abaixo. É igual aprender a tocar um piano bem, vc nunca vai ser um bom pianista em poucos meses e só estudando teoria, o que vai fazer vc ficar bom é o treino diário!
Não se preocupe em decorar nada, o importante é treinar e entender! Decorar só serve para fazer prova de colégio ou prova de emprego. Mas não mede sua capacidade! Os comandos vc decora praticando!
Já vi muito youtuber bom dizendo que precisa decorar as coisas! Isso é um absurdo, ainda mais hoje que tudo muda toda hora! E cada linguagem vc tem uma forma de escrever os comandos(sintaxe), então não precisa decorar tudo! Ninguém, nem o melhor dev do mundo sabe tudo decorado! O que ele sabe é resolver e entende muita coisa, quando esquece a sintaxe de algo, ele simplesmente consulta na documentação ou na net!
Você só começa a ser um bom desenvolvedor a partir de pelo menos, no mínimo, uns 6 meses de muita prática! Agora ser um dos melhores só fazendo projetos reais e tendo um emprego! Então, mesmo que vc pense em trabalhar com a programação, tenha um emprego, por pelo menos 1 ano! Vc vai ver como vc vai evoluir!
Não precisa começar a estudar só no caderno, escolha uma linguagem, como Python ou JavaScript e pratique nela todos os conceitos!
Itens mais importante para começar e eu iria nessa sequencia. Pratique por pelo menos duas semanas cada item, e tente entender muito bem, e já use uma linguagem, tipo Python ou JavaScript:
Variáveis e seus tipos, case sensitive, constantes, identação do código, condicionais (o famoso if), loops (os famosos for e while), procedures, funções, algoritmos para tratamento de strings, arrays, estrutura de dados aplicada na linguagem escolhida(Essa realmente é uma parte muito importante), conceitos de orientação a objeto. Esse para mim é o básico.
Treine pelo menos uns 5 meses tudo isso! Depois você precisa estudar e praticar, HTML, CSS combinado com JavaScript, mesmo que vc não vá desenvolver para a web, mas vc pode precisar criar um serviço na web para um sistema que vc desenvolveu! Depois estude linguagem SQL para banco de dados, usando uma IDE de desenvolvimento para banco (SQL Server ou MySQL), eu indico!
E uma dica, banco de dados é um mundo a parte, e vc precisa dominar muito a linguagem SQL, dos bancos relacionais (SQL Server, MySQL, Oracle e etc), que é comum em todos os bancos de dados, pois é com ela que vc manipulas os dados, e corrige erros, aumenta a performance de uma consulta e etc!
Então depois de pelo menos mais de 6 meses a 1 ano, estudando e praticando muito tudo isso que coloquei. Desenvolva projetos reais, usando uma linguagem e um banco de dados. E a partir dai, se possível arrume um emprego, e sempre estude e pratique muito em qualquer linguagem e nas novidades do mercado! É isso!".
Portanto, repassado todos os alertas que já venho feito, passarei indicações de conteúdo e ferramentas.
Começaremos pela IDE, mas o que é isso? é um Ambiente de Desenvolvimento no qual utilizamos para programar ou codificar.
Vale ressaltar que a IDE pode variar de linguagem para linguagem no qual ira programar. Citarei alguns a seguir, gratuitos:
JavaScript, recomendo o Visual Studio Code. Pois o VS Code, é uma ferramenta simples, esta sendo constantemente tendo correção de bugs, disponível em diversos idiomas, inclusive PT-Br, compatível com os sistemas: Windows, Linux e Mac. E é possível compilar nas mais diversas linguagens de programação, além de muitas outras funcionalidades, que deixarei vocês conhecerem por si mesmos;
Python, indico o PyCharm e Jupyter Notebook. O VS Code também é uma boa, porém um pouco mais trabalhoso para desenvolver. Mas porque, o python se utiliza de uma IDE especifica ? Por causa, da necessidade de invocar Bibliotecas (coleção de subprogramas usados no desenvolvimento de softwares). Quando trabalhamos com o VS Code por exemplo, toda biblioteca que for utilizar, ira ter que realizar a instalação através do Prompt de comando, ou Terminal, se seu sistema for Linux. Já se vc utilizar IDEs como: Pycharm e Jupyter Notebook, não terá a dor de cabeça de pensar nesse aspecto. E o fato de que não tem a necessidade de criar ou ajustar um venv e outros;
SQL, destaco o MySQL Workbench, Oracle SQL e SQL Server Management Studio (SSMS). O SQL, é uma linguagem que geralmente se organiza em planilha ou tabelas de larga escala, que para quem deseja programar nesta linguagem se faz necessário uma ferramenta que trabalhe especificamente com isso e proporcione uma visualização clara e precisa dos dados, para assim poder fazer a estruturação.
Por se tratar de guia para programadores iniciantes, ficaremos apenas nesses linguagens.
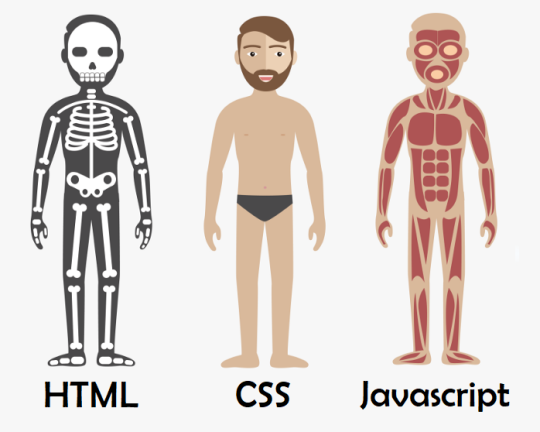
Acrescento que ao contrário do que muitos pensam, HTML e CSS, NÃO SÃO LINGUAGENS DE PROGRAMAÇÃO!
São apenas Linguagens de Marcação e Formatação de Texto e Estilo.
HTML: linguagem de marcação utilizada para estruturar os elementos da página, como parágrafos, links, títulos, tabelas, imagens e até vídeos.
CSS: linguagem de estilos utilizada para definir cores, fontes, tamanhos, posicionamento e qualquer outro valor estético para os elementos da página.
JavaScript: linguagem de programação utilizada para deixar a página com mais movimento, podendo atualizar elementos dinamicamente e lidar melhor com dados enviados e recebidos na página.
Exemplo dessa combinação:

Explicação simples e didática que emprestei da Alura.
Já recomendado IDEs, esclarecido algumas confusões que ocorrem, darei prosseguimento para a indicação de conteúdos para estudo.
Eu particularmente, comecei a ter noção de lógica de programação e a saber a programar jogando os APPs, que foram desenvolvidos especificamente para isso:
Grasshopper, é o aplicativo desenvolvido pela Google, que tem o objetivo de ensinar a linguagem JavaScript, Recursos: quebra-cabeças visuais desenvolvem suas habilidades de resolução de problemas e solidificam os conceitos de programação; feedback em tempo real te orienta como um professor; coleciona conquistas à medida que aprende novas habilidades e ganha certificado.
O aplicativo está disponível para Android e iOS.
Mimo, o aplicativo te instruí a desenvolver em: HTML, JavaScript, CSS, Python e SQL. Além do que já destaquei no app anterior e a possibilidade de dialogar e competir com outra pessoas que também o utilizam para aprender a programar.
O aplicativo está disponível para Android e iOS.
Meoweb: Jogo de programação, a ideia do jogo é que você precisa ajudar Agatha a resgatar os gatinhos perdidos. Você precisa resolver os quebra-cabeças que estão nas plataformas para ajudá-la. Você receberá diferentes desafios que precisa resolver para chegar ao próximo nível. Que consiste em comandos em CSS, é muito fofo e divertido.
Disponível apenas para Android.
Code Combat, é jogo apenas na versão web, onde vocês podem aprender a desenvolver em Python, JavaScript, CoffeeScript e Lua. A curva de aprendizado é bastante suave, começando com comandos básicos de lógica em um universo agradável e colorido. Tudo isso é possível graças à ação de colaboradores do mundo todo, em um projeto aberto, com página no Github.
Disponível em diversos idiomas, incluindo português.
E a vídeos aulas:
Canal Curso em Vídeo :
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
Vale ressaltar que uma coisa importantíssima é tornar disponível e visível os seus trabalhos, e uma ótima plataforma para isso, com uma ampla comunidade é o GitHub.
Mas o que é o GitHub ?
É uma plataforma de hospedagem de código-fonte e arquivos com controle de versão usando o Git. Ele permite que programadores, utilitários ou qualquer usuário cadastrado na plataforma contribuam em projetos privados e/ou Open Source de qualquer lugar do mundo. - Wikipédia.
Por ser uma plataforma que será importante para o desenvolvimento de seus projetos e trabalhos, e portfólio futuro, deixarei vídeos que te auxiliaram a adquirir o conhecimento pleno das funcionalidades da plataforma.
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
Ademais, acredito que isso é tudo pessoal, o vídeo que me inspirou em escrever esse post na tentativa de auxiliar, desfazer desentendidos e indica conteúdo, foi o casal do canal Código Fonte TV: O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!.
No qual desmitifica e apoia toda a argumentação e pontos que destaquei até aqui e é claro recomenda mais conteúdo teórico, além do que já escrevi.
Espero ter ajudado em alguma coisa ou mesmo tirado a dúvida de vocês, sintam-se a vontade de curtir, compartilhar e comentar nestes post e outros.
Desde já agradeço pelo seu tempo e atenção, e até um próximo post.
Referências Bibliográficas do que foi abordado:
HTML, CSS e Javascript, quais as diferenças? ;
IDE PARA PYTHON: O QUE É, COMO ESCOLHER E LISTA DAS MELHORES;
Link das IDEs:
Jupyter Notebook;
MySQL Workbench;
Oracle SQL;
PyCharm;
SQL Server Management Studio (SSMS);
Visual Studio Code.
Vídeo Aulas recomendadas:
Algoritmos e Lógica de Programação;
Banco de Dados com MySQL;
Curso de Git e GitHub.
Como personalizar o seu perfil no GitHub.
HTML5 + CSS3 + JavaScript;
HTML + CSS (módulo 1);
HTML + CSS (módulo 2);
HTML + CSS (módulo 3);
HTML + CSS (módulo 4);
JavaScript e ECMAScript;
Python 1 (princípios básicos);
Python 2 (Estrutura de Controle);
Python 3 (Estrutura Composta).
O MÍNIMO QUE VOCÊ PRECISA SABER ANTES DE PROGRAMAR!
Aplicativos recomendados:
Code Combat;
Grasshopper;
Meoweb: Jogo de programação;
Mimo.
9 notes
·
View notes
Text
01010100 01101000 01100101 00100000 01000101 01101110 01100100 00100000 01101001 01110011 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100010 01100101 01100111 01101001 01101110 01101110 01101001 01101110 01100111 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00100000 01100101 01101110 01100100 00100000 01101111 01100110 00100000 01110100 01101000 01100101 00101110 00101110 00101110
2 notes
·
View notes
Text


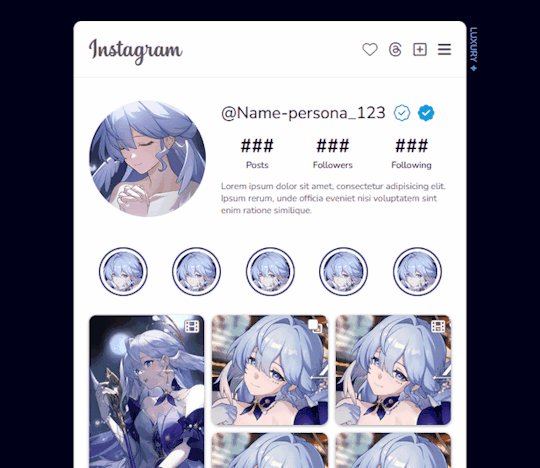
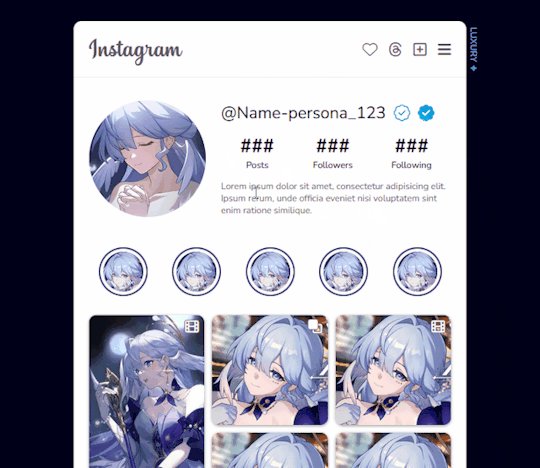
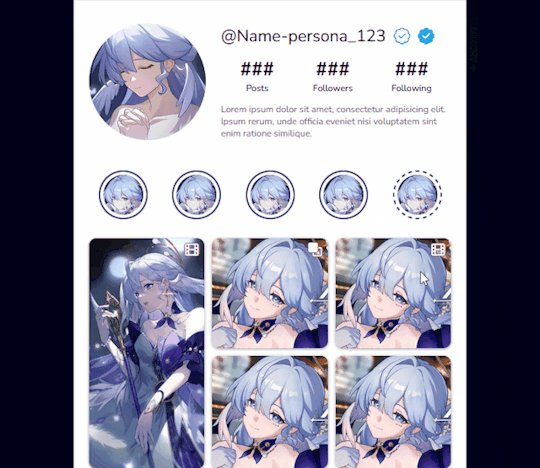
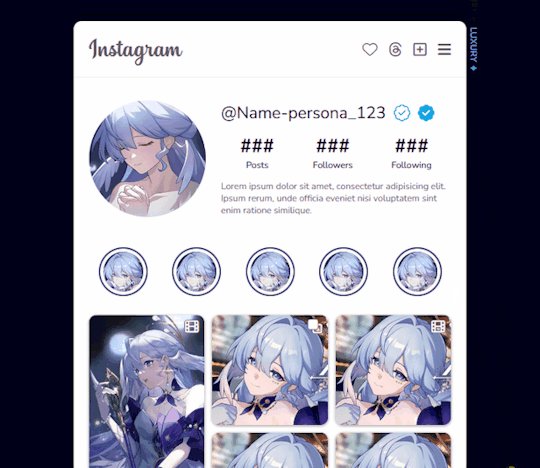
La amo es tan bonita!
✦ Uso libre, no retirar créditos.
✦ Instagram.
✦ Iconos de Fontawesome, editables si lo desean solo los de la parte superior.
✦ Todas las imágenes se acomodan, ideal colocar de 5 en 5, las imágenes 1 y la 10 siempre se verán más largas.
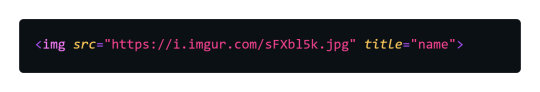
✦ Para modificar el icono superior de la derecha de las fotos debe verse así:
Imagen normal:

Imagen con el icono:

* Adicionar el span y remplazar el valor video por foto, y el name para colocarle un titulo bonito, no tan largo.
✦ Colores solo el del borde de las historias modificable, llamado --col-prin.
✦ En la parte de las historias ideal no colocar tantas.
✦ El texto tan extenso como se quiera se acomodará.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#instagram#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
37 notes
·
View notes
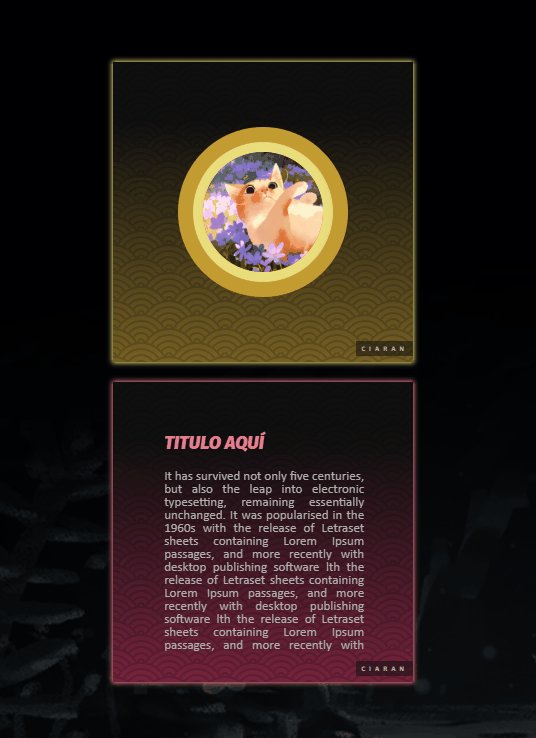
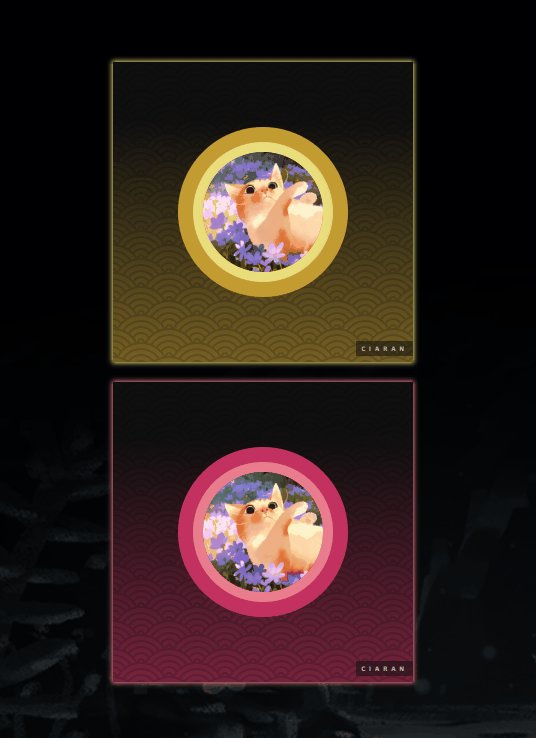
Text

[ Cronología ] Aurora de Ates
He regresado después de mucho tiempo y traigo para ustedes un codecito mágico como ofrenda(?).
Esta cronología te permite poner la cantidad de temas que desees. Después de los cinco temas, los demás estarán en un scroll, así que podrás poner todos los posts que quieras y la tablilla no cambiará de tamaño. Cada uno de los temas numerados cuenta con una sección de avatares donde puedes poner los avatares de máximo tres participantes por tema, así como el link de su perfil. De este modo cuando pases el mouse puedes acceder a ellos de forma directa.
PD: Si de casualidad al utilizar el post llegan a tener problemas con la línea que aparece en hover abajo del nombre de la cronología, intenten buscar en el css ".ps-linita" y ahí cambien el top: 25px; por un top: 15px;.
Aún así espero que funcione bien desde el principio <3.
¡Espero que les guste mucho! ¡Favor de no quitar los créditos!
Código aquí.
Nota especial: Comisiones están abiertas para tablillas. También están a la venta todas las skins compartidas.
Créditos. La imagen utilizada no es de mi autoría. Las tipografías utilizadas son Playfair Display, Roboto Condensed y Rozha One.
46 notes
·
View notes
Text
i just made this diandian guard doodle
10 notes
·
View notes
Text




¡Muchas gracias Ro por comisionarme más tablillas! ♥ Me siento muy honraday feliz de que te guste mi trabajo ;w; ¡Espero que la disfrutes mucho! Un abrazo fuerte para ti.
— 𝓡𝓸𝓼𝓼
#entouragethemes#foroactivo#comisiones#comisionwork#rpgforum#entourage themes#tablillas#codigos#mockups
9 notes
·
View notes