#the gifmaker that u are ✨
Explore tagged Tumblr posts
Note
in love with your novels in the tags, they're so much fun to read - @softvikings

thank you!!! i have so much fun writing them and i love hearing that they bring other people joy as well, these are Our Tag Novels now 🥹💕🥰
#you GUYS cannot keep getting away with this. you’re gonna make my heart explode 💗💗💗#keyboard WHEN can i have a butterfly hearts emoji. please!!! 🦋🫧💖✨#i am gonna wax poetic a little bit about community and joy and also this is your standard personal update in the tags so skip if ur want#but i have been in the process of a really big change in my life!! kinda struggling!! feeling a little scared and lonely!!!#and then i get to come here and hang out with all of you who left me such lovely messages and i get to share in the collaborative joy#of creation and interaction in so many ways#(case in point!! you reblogged a post i rambled about with something that just set me off in a WHOLE new fun direction [that post is on its#way lol] and it’s just so fun to see everyone build off of each other and share and make such beautiful work. as always i love you gifmakers#i love you writers I love you artists I love you archivists I love you video transcribers and article translators and readers & commenters#& all the infinite ways that you can share and be creative with each other!! I love you human connection and love.) anyway. sappy as all#get out and i AM about to put my ass to bed and wake up and answer everything else and post everything else tomorrow but i had to get it#out into the world hanif abdurraqib style that i love you and i love y’all#liv in the replies#softvikings#do NOT let me forget to come here tomorrow. i have a post that’s been waiting a week because i missed wip Wednesday i can’t do it again 😭😭#dear nosy anon i did not forget you i promise i just wanted to abide by the tumblr days of the week schedule 😭😭 i see you i love you bestie#anyway again good night sleep tight i will be tucked up snug as a bug and cozy replaying all the messages in my head.#if you have a favorite Novel tell me!!! i want to know and odds are so good i want to daydream about it with you!! that’s how i met laura 💕#& also how i started talking to c &songs&swords &tofumilanesa &alexandra &everyone lol. as mentioned i will Yap &I love listening to u too
0 notes
Text
tag game ✨
i was tagged by my beloved esme @itsallaboutbl, thank you!!
1. why did you choose your url?
i'm in love with him HAHAHAH he's the best
2. any sideblogs? if you have them, name them and why you have them.
i have two kpop blogs @kimjaehan and @joyirene, and a cottage blog for comfort etc @rinscottage <3
3. how long have you been on tumblr?
since i was 12 which was 2008. omg.
4. do you have a queue tag?
not a special one, just #q.
5. why did you start your blog in the first place?
this one is a space for me to be crazy on main about my gay little blorbos :D
6. why did you choose your icon/pfp?
bc he is everything to me genuinely one of the characters of all time
7. why did you choose your header?
every day i think about 'i cannot reach you' rooftop scene so that's my header bc i want to look at their hands forever and ever
8. what is your post with the most notes?
it's from my old blog but it's a gifset of king from bed friend getting railed :D
9. how many mutuals do you have?
idk how to find that out dkfhds
10. how many followers do you have?
on this blog i just hit 350! which is bonkers bc i'm the worst most inconsistent irritating little fucker known to man dfkjhd also it's a newish blog so wow, i sincerely appreciate u guys though <3
11. how many people do you follow?
200 i think ksjfk last time i checked!!
12. have you ever made a shitpost?
i think in all my time on tumblr i probably have but i don't remember
13. how often do you use tumblr each day?
literally all day skdfhks i check it so much
14. did you have a fight/argument with another blog once?
no omg i'm too shy but my sister did call someone a cunt on my behalf one time bc they were harrassing me omg that was a while ago now
15. how do you feel about 'you need to reblog this' posts?
i don't like being pressured into reblogging things but i understand why people create them, i just reblog the things i want to.
16. do you like tag games?
i LIVE for them they're so much fun omg when i get tagged in games i get so happy
17. do you like ask games?
they're fine but i'm shy so it takes me a while to answer bc i get nervous about saying smth dumb
18. which of your mutuals do you think is tumblr famous?
omg mona @thitiponqs, which is so well deserved bc she makes fantastic content and is inspo for a lot of other gifmakers on tumblr <3
19. do you have a crush on a mutual?
all of them omg but notably @sanvees, @benzatthanin, @cankersoregirl, @zhouxiangs, @itsallaboutbl, @patchanons, @sherrymagic, @chersoyei, @bibimbinge, @pharawee, @blmpff, @puppy-phum.. the list goes on and on like i genuinely love everyone so much i could list my entire following list sjhfkds
20. tags?
everyone i mentioned in question 19, consider yourselves tagged <3
12 notes
·
View notes
Note
seungsol gay ❤️✨—
YOU MADE A TAG FOR ME I 😭😭😭 /positive
but I said “why do they do that” in accordance with when idols all of a sudden look 👀👀 scrumptious, gifmakers will snatch the videos like their fingers will fall off if they don’t make a gifset [when you talked about the sleeveless seungcheol content]
MEEEEE bc u should have seen the speed i was moving at when the concert videos started dropping

0 notes
Note
ASHLEY!!!! happy birthday my dear!!!!! ur such a wonderful gifmaker, tumblr is so blessed to have u <33
Aww thank you so much, Kai!!! I’m blessed to have you ✨💖✨
1 note
·
View note
Text
i have been trying for EONS to add a gif overlay to an edit and like.. it looks good on one layer and then when i click to the animation the layers go transparent and like? how do i make it not do that? i went to merge across all layers and it’s like……. not doing it ajjzjzjx IF ANYONE KNOWS HOW TO FIX THIS ILL BE FOREVER GRATEFUL.. like the edit is technically DONE but bc im ambitious i wanted to add a gif overlay ✨🥴
#p*hotoshop my beloved AND detested#gifmaker mutuals if you know how to fix this i will be in your DEPT#*DEBT#leg brain is not working as proficiently atm skxjjxjxj#i hope i make sense too snjzjxjx ✨😵💫💞🥴 i praise all of u that can do this bc i know it’ll be lovely when i figure it out but! ahh!#leg.txt#will absolutely be deleting this later skjzjxjx im just like.. stumped on how to fix this ✨🥴#like im going to cry sjjzjxjx i may just post it without the gif bc.. ITS SO PRETTY im in LOVE with it ✨🥺#OH i should also note that the gif overlay is from a pack from deviant art?
5 notes
·
View notes
Photo

hello and welcome! this is my spin on a comprehensive giffing tutorial that not only covers the basic mechanics of how to gif, but also goes into the tips, tricks, and general photoshop information i’ve learned since i started giffing and now wish i could beam into my past self’s brain. this tutorial will walk you through everything from start to finish, help explain what not to do and why, and hopefully give even experienced gifmakers some new information!
note: this tutorial is very long and image-heavy, and is best viewed on dash
WHAT YOU’LL FIND IN THIS GUIDE
software needed
sourcing + storing footage
giffing: methods + step by step process
actions
coloring
text: subtitles, fonts, etc.
saving: timing, settings, exporting
posting: captions, tags, scheduling
resources
✨ NOTE: CURRENT AS OF 05/25 ✨
1. SOFTWARE
photoshop
there are tons of programs out there you can use to make gifs, including photoshop dupes like photopea and gimp, but this tutorial is going to focus solely on photoshop
i run photoshop 2025 on a macbook pro, but any ps version recent enough to have the video timeline will work. windows users will be able to follow along as well
you can snag photoshop (and lightroom) for $10 USD/month directly from adobe
adobe also offers discounts/free programs through universities, so be sure to look into that if you’re a student
or you can check here and here for other ways to snag it
vpn
just get one. seriously.
most reliable vpns (nordvpn, proton, mullvad, etc.) regularly have sales to make them more affordable
if you really can’t afford one, there are some free options; just be extra careful about which one you pick
if you don’t have a vpn, your internet service provider will be able to see what you’re t*rrenting/downloading and may take action against you— anything from cease and desist notices to throttling your internet speed or even terminating your contract with them
note: make sure your vpn is active and working correctly before you start t*rrenting or downloading anything
qbittorrent
safe, reliable free t*rrent client with a clean interface that is fairly intuitive
note: make sure you bind your client to your vpn to prevent any accidental data leaks; not all clients let you do this, but qbittorrent does
jdownloader
a download manager that is super useful for direct downloads (ddls)
keka
mac archive/extraction program you can use to open ddls acquired through jdownloader
winrar
windows archive/extraction program you can us to open ddls acquired through jdownloader
4k video downloader
free application for downloading hq youtube videos
mpv
free video player that takes sequential screenshots
capable of playing .mkv files (most large t*rrent and ddl files use this format)
cheat sheet of mpv keyboard shortcuts
works with both mac and windows
installation guides (courtesy of @kylos): mac and windows
note: install builds specified below for best results
mpv on mac
different builds allow it to work with 1080p, 2160p, sdr, and hdr files
1080p sdr build list
note: older mpv builds (ex: 0.29.0) no longer work on apple silicon macs that have updated to the sonoma operating system and beyond. if you have updated, delete your old sdr mpv build, download the latest build, and update your config file to match the example below. mpv will duplicate caps the first cap at the beginning of your screenshot sequence, but the rest of your caps should be fine

if you have an intel mac and have upgraded to sonoma, because of backend gpu issues, you will experience significant issue capping with mpv; using a duplicate finder (tutorial by @laurabenanti here) works as a partial fix, but there will still be some skipped frame/choppiness issues. i recommend looking into vlc or gomplayer as an alternative to mpv
2160p hdr build
note: the hdr build will not work for 1080p files— it will take duplicate screencaps. it also takes duplicate screencaps of your first cap only when used with 2160p files, so be aware of that
i recommend naming your builds so you don’t accidentally open a file with the wrong build

mpv on pc
assuming your computer can handle hdr, the standard build should work with all files
available for 64-bit and 32-bit systems (see windows installation guide linked above)
note: be sure you watch out for duplicate frames at the beginning of your screenshot sequence
a big shoutout to @jacksamiras for helping my mac-only ass make sure i had all the facts straight for pc users!
2. FOOTAGE
how to acquire files
a current and comprehensive guide; updated regularly
where to acquire files
ext.to: well-organized t*rrent site with a wide selection of files
1337x: t*rrent site with a solid variety of files
watchsomuch: t*rrent site (minion-themed, unfortunately) with a huge selection of movies and shows, though many of the links are old and/or underseeded
hdencode: ddl site with a excellent array of hq movies and shows
nima4k: german ddl site with ultra hq file options
yts: t*rrent site that specializes in extremely small file sizes; generally not ideal for giffing, but it can be a good way to find files you really can’t find anywhere else
digital-digest: a great place to find lossless hd trailers
thedigitaltheater: another place to find lossless hd trailer
storing your footage
external hard drives are the most practical option; for ease of use make sure you get a drive that is compatible with your computer (mac vs. pc) and has decent reviews— you want to make sure it’s not going to crap out on you in six months or something
shared drives/cloud storage (guide by @usergif) also work if you can’t afford hard drives or don’t want to bother with them
quality
⚠️ ALWAYS GIF FROM 1080p AND UP ⚠️
anything below 1080p (720, 480, 360) is going to be noticeably fuzzier and lower quality
sometimes things like older music videos only exist in low quality, but for movies and tv shows, it’s always going to be worth it to find a file that 1080p or better
in most cases, the higher the file size, the better. a 2 gb file is going to be significantly less hq than a 10 gb file. for example:


2160p isn’t necessary, but if you know you’re going to be making really big gifs (540x450 and up) or doing a lot of intense blending or coloring, the extra size and quality will really help
sdr vs. hdr
sdr is standard dynamic range, while hdr is high dynamic range
note: not all computers are capable of displaying hdr files correctly
most newer computers (ex: all macs from 2018 onwards) have native support for hdr files, but do some googling to make sure your machine can play them before you download any
below is an sdr screencap (left) next to an hdr screencap (right) that is not being displayed correctly

[source]
the washout that occurs with hdr files isn’t always a machine issue; it can also occur if you cap hdr files with an incompatible screencapping setup
using the correct build in mpv (2160p build for macs, the standard build for pcs, both linked above) will allow you to capture hdr screenshots while preserving the original color profile — no washout!
upscaling
what is upscaling? upscaling is the process of increasing the size and detail of a digital image, making it sharper and clearer with (in theory) little to no loss in visual integrity
many older movies are now upscaled into 4k, and while it can be tempting to grab a large upscaled file, be aware that upscaling can drastically affect a film’s color profile
for example, each of the following gifs have been sharpened using the same settings, and have no coloring on them:



as you can see, the upscaled 2160p and 1080p gifs have areas of extreme contrast, and are very yellow. the non-upscaled 1080p file, despite its lower quality, maintains the original color profile and contrast balance
how you feel about upscaling and the resulting quality vs. color tradeoff ultimately comes down to personal preference, but it’s definitely something to keep in mind as you’re selecting a file
3. GIFFING PROCESS
methods
there are four main methods for giffing: screenrecording, video extraction, files into stack, and DICOM files. both files into stack and DICOM files involve taking consecutive screencaps to load into photoshop rather than importing the video or opening it directly in photoshop, which is how screenrecording and video extraction work
there are pros and cons to each method, and all of them work at the end of the day, but i think there’s a clear winner in terms of both ease and quality. here’s a quick run down of each method
screenrecording
pros: least intimidating method, fairly quick
cons: huge loss in quality, it’s becoming increasingly difficult to record footage from sites like netflix, hulu, etc. as they get better about detecting recording programs like quicktime player and giphy capture (i.e. you end up with a black screen when you try), higher fps rate of screenrecording compared to footage fps creates issue with gif playback
fps issue: to get the smoothest playthrough, you need to load in every frame. however, if you do that, you end up with a gif that lags dramatically due to the frame rate difference. to combat this lag, you have to manually sort through and delete every duplicate frame created from the fps difference. if you don’t load in every frame (ex: every other frame), you won’t have to manually delete anything, but your gif will be noticeably choppy
video extraction
pros: takes less time/computing power than opening an entire movie/episode in photoshop
cons: some quality is still lost, extraction programs like handbrake can be difficult to use, rendering extractions still takes much longer than screencapping
files into stack
pros: no quality loss, much faster than extraction method
cons: caps load into photoshop in reverse order, 2160p caps take a very long time to load compared to 1080p caps
DICOM files
pros: no quality loss, caps load in correct order, load times significantly reduced from files into stack method (1080p caps load instantaneously and 2160p caps load in seconds)
cons: photoshop actions designed for use with files into stack must be tweaked for use with DICOM method
to illustrate the difference in quality, each gif below has been sharpened with the same settings, set to the same frame delay, and has no coloring on it




as you can see, the choppiness/lag in the screenrecorded gifs is very evident when compared with the screencapped gif. the screencapped gif is also smoother and crisper, with truer color and no artifacts or blockiness. the video extraction gif is a closer match in terms of quality, but it still has banding and blockiness in some areas, and a slight blur compared to the screencapped gif
now that you’ve seen the differences, on to screencapping! as you may have guessed from the pros and cons lists above, “load files into stack” and “load multiple DICOM files” are almost identical processes, but crucially, DICOM files* load much more quickly into photoshop, and they don’t load in reverse order. the speed difference is especially nice when you’re working with 2160p caps, which take absolutely forever to load in the with files into stack method
* .dcm files; designed for medical imaging, they store information differently than .png or .jpeg files and are used to transmit large images and associated data quickly and losslessly
i recently switched to working with DICOM files, so that’s what i’ll be showing you how to use below!
process
1. open file in mpv + stake screencaps
i like to take a lot of caps so that i can be super picky about choosing exactly what i want to have in the gif, but my computer has the horsepower to handle that. if you don’t think yours does, consider being more precise in your initial scene selection and/or stopping at 50-55 total caps
note: how to take screencaps with mpv player is covered in the installation guides linked above


2. trim caps + rename from .png to .dcm
if i’m using the hdr build (like i am here), i remove any duplicate caps from the beginning. then, regardless of which build i’m using, i trim any extra caps from the end to ensure that only caps from the scene i want to gif are left in the folder before i turn them from .png to .dcm files. it’s a simple process on mac: select all > right click > rename
see here for a guide to batch renaming extensions on windows



3. open photoshop + load multiple DICOM files
unlike “load files into stack” you’re loading you entire screencaps folder in for “load multiple DICOM files”; this is why it’s a good idea to trim your caps before you load the files in


4. crop

click on the crop symbol in your toolbar, then select w x h x resolution in the drop down menu and enter the dimensions you want for your gif

basic tumblr dimensions for width (height is up to you)
one gif: 540px
two gifs in a row: 268px each
three gifs in a row: 177px, 178px, 177px

note: it’s worth it to leave a gutter of extra pixels (i leave 5px for both width and height) in your cropping dimensions to prevent edge lines from showing around the perimeter of your gifs
i’m making a 540x350 gif for this tutorial, so the dimensions for my crop are 545x355; i’ll size the canvas itself to 540x350 after i’ve made the gif
additionally, make sure “delete cropped pixels” is unchecked so that you can move the gif around on the canvas if you need to
feel free to adjust the crop box as much as you want before you actually hit the checkmark to finalize it, but make sure you crop once and only once. resizing after you have already cropped will wreck the quality and introduce a lot of fuzziness to your gif. if you don’t like the way the crop turned out, undo it and try again

after you’ve cropped, go ahead and zoom in so you can get a better sense of what you’re doing. i tend to work at 200%, since that’s the best approximation of how the gif will display on tumblr
5. create video timeline
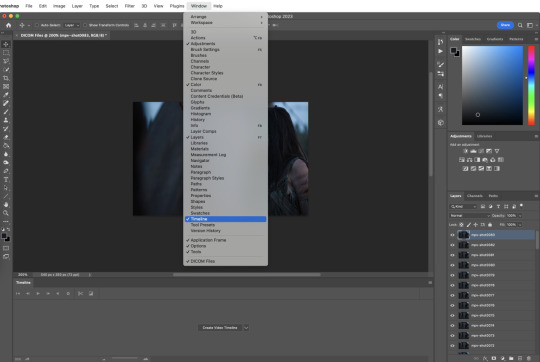
make sure you have the video timeline pulled up in your workspace. if yours isn’t visible, go to window > timeline to add it to the space

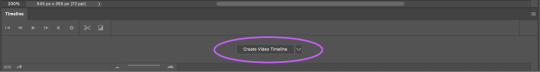
click “create” video timeline in the timeline bar


this will convert your caps to static video layers; we have to do some more work to get a playable animation
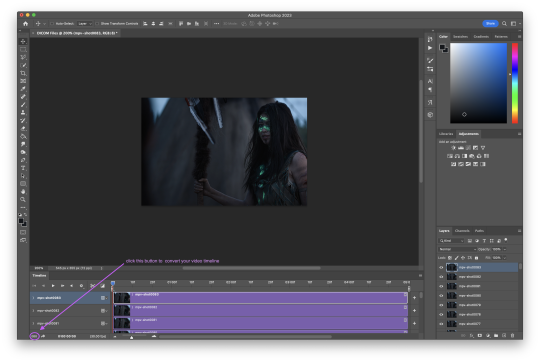
6. convert video timeline
click the frame animation in the lower left hand corner of the timeline bar. this will convert your video layers to a frame animation

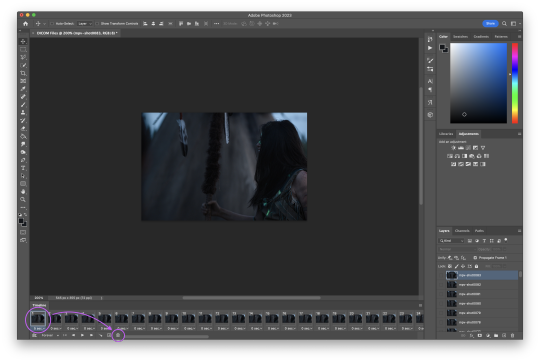
7. make frames from layers
now click the menu button in the upper right hand corner of the timeline bar and select “make frames from layers”; be sure to leave “new layers visible in all frames” checked


now all your frames are visible in the timeline
8. delete frame
with all the frames visible, you can see that the first frame is 5 seconds while all the other frames are 0 seconds. delete that 5 second frame using the trash can icon in the timeline bar. if you don’t delete this frame, your gif will have a ton of lag at the beginning and/or end up with duplicate frames when you export it

9. convert frame animation
click the video layer symbol in the bottom left hand corner of the timeline bar (where the frame animation button was in step six) to convert your frames back to video layers


they move now! but we want to be able to edit the gif as a whole instead of in individual layers
10. select all layers

11. convert to smart object
so we’re going to turn those video layers into a smart object; the smart object will act as a container that keeps everything neat and tidy while we sharpen and color, and will also preserve the original image, allowing us to edit non-destructively
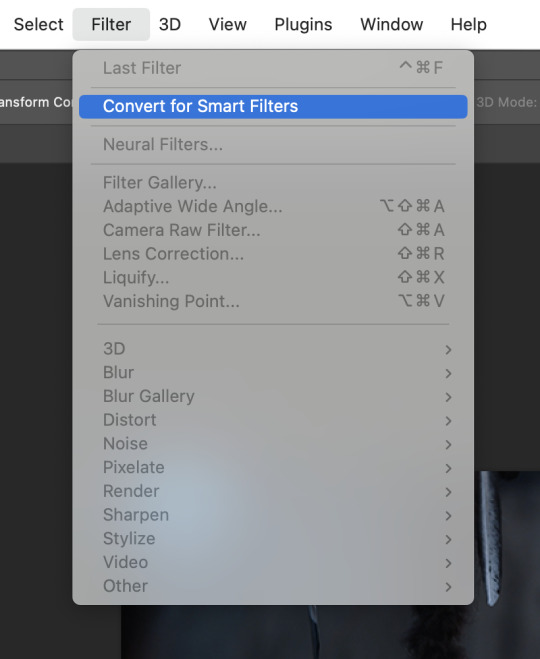
hit filter > convert for smart filters

if this is the first time you’ve made a gif, this is a good place to stop and check that everything is working the way it should. play your gif to make sure there’s no lag or any other issues

if your gif only plays once and then stops, go to the timeline menu and select “loop playback”

if there’s some other issue, go back through steps 5-11 and make sure you’ve followed them exactly
12. smart sharpen
sharpening adds back in that nice, crisp clarity that’s lost when the screencaps are cropped and resized to fit tumblr dimensions. there are a ton of different sharpening settings out there, but people generally sharpen in two distinct steps using “smart sharpen”
here is my process:
for the first step, go to filter > sharpen. select “custom” from the preset dropdown. click the gear icon and make sure “use legacy” and “more accurate” are both checked, and then select “gaussian blur” in the “remove” dropdown. finally, set the following values for amount and radius:

13. smart sharpen
my second smart sharpen follows the exact same process as the first—“use legacy” and “more accurate” are both checked—but with different values entered in for amount and radius:

note: like a lot of giffing, sharpening settings come down to personal preference, but be aware that oversharpening can lead to areas of extreme contrast in your gif, and an overall sort of staticky, almost crunchy effect
14. resize canvas + check playback
finally, resize the canvas to remove the 5px gutter we left back when we cropped


you can adjust how long the gif is using the sliders on the video timeline

now look at that! you’ve got a basic gif that’s ready for coloring and text!
note: you might have noticed that i haven’t talked about timing yet, and that the gif is playing way more quickly than the original footage was— don’t worry, we’ll deal with that later, and for good reason
4. ACTIONS
so fourteen individual steps for a gif sounds like a lot, right? but photoshop has a function that takes those steps and runs them for you. behold: actions!
actions are automated processes in photoshop that can drastically speed up certain tasks. steps 5-13 in the giffing process i just outlined are automated in this action*, which means you can load your files into photoshop and have a basic gif ready to go in just a couple seconds
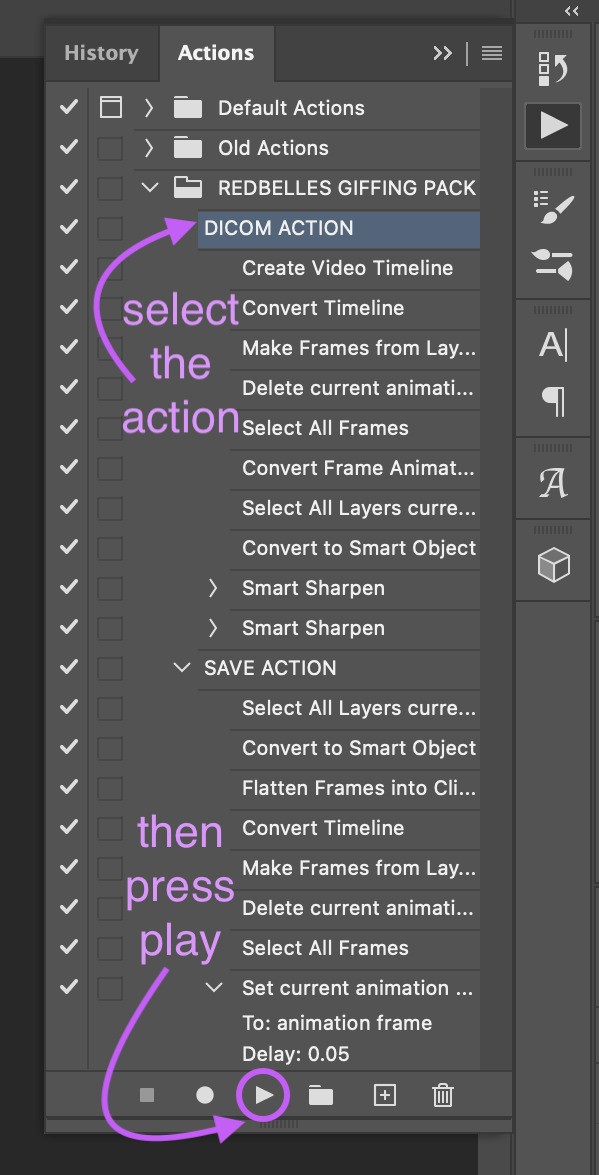
all you need to do is download the action and open it in photoshop, where it will automatically be added to the actions panel. select the one labeled “DICOM ACTION,” press play, and voilà!

*my action is a modified version of this life-changing action by the one and only rizz (@anyataylorjoy) updated for use with DICOM files and shared with her permission! rizz’s genius save action is also in both of the links above; we’ll discuss that more later
actions aren’t just limited to the actual process of animating a gif, though. you can create custom actions for excruciating fun things like frame by frame coloring (tutorial coming... idk, someday. maybe.) or creating glitch effects
if that sounds like something you’re interested in, here’s a handy official guide on how to create your own actions and some others on how to managing/saving actions if you decide you want to share one
5. COLORING
after nearly four five six years of giffing, i can say with 100% total confidence that there are a million different ways to go about coloring. whether you’re just starting out or you’ve been relying on psds, the best advice i can give you if you want to develop your own style is honestly just to play around with the different adjustment options in photoshop and see what you like and what works for you
of course, that’s easier to do if you have a basic understanding of what each adjustment layer does, so to that end:

brightness/contrast
adjusts the tonal range (the levels between an image’s darkest and lightest points) of an image. brightness slider affects highlights and contrast slider affects shadows
levels
adjusts the tonal values of an image by modifying the level of highlights, midtones, and shadows
curves
adjusts as many values for brightness and/or color as you want across the entire tonal range of an image
note: curves can be used to impact the entire rgb spectrum, or can be used to change r/g/b in isolation
see here for a more in-depth explanation of the curves tool
exposure
adjusts exposure levels across exposure, offset, and gamma. exposure controls highlights, offset controls midtones, and gamma controls shadows
vibrance
adjusts the color intensity of an image via two different options: vibrance and saturation. saturation evenly increases the saturation of all colors in the image. vibrance adjusts the level of saturation of all colors but in a more selective manner, focusing on colors with the lowest base saturation
note: vibrance is less like to oversaturate skin tones than saturation
hue/saturation
allows the adjustment of hue, saturation, and lightness of either the entire image or a specific range(s) of color in an image
note: using saturation across the entire image (the “master” slider) will reduce the overall tonal range of an image and can result in dullness
color balance
adjusts the mixture of colors in an image across either highlights, midtones, or shadows
black and white
adjusts color values to produce grayscale images, with both preset and custom value options
note: using a black and white gradient map instead of the black and white adjustment tool itself often results in a smoother gif
photo filter
adds a single color filter to the image
channel mixer
adjustment option that modifies a targeted (output) color channel using a mix of the existing (source) color channels in the image. color channels are grayscale images representing the tonal values of the color components in an image (rgb or cymk)
note: when you use the channel mixer, you are not adding or subtracting colors to/from a specific color component (see: selective color). instead, you are adding or subtracting grayscale data from a source channel to the targeted channel
color lookup
a set of premade filters/styles to apply to an image
invert
inverts the colors of an image to create a photo negative effect
posterize
reduces the number of brightness values in an image to create a flat, poster-like appearance
note: not typically used in gif making
threshold
adjusts grayscale or color images and converts them to a high contrast black and white images via a specified level as a threshold. all pixels lighter than the threshold are converted to white, while all pixels darker than the threshold are converted to black
note: not typically used in gif making
selective color
adjusts the amount of a primary color in an image without modifying the other primary colors in the image
note: the “absolute” option adjusts the color in absolute values, while the “relative” option adjusts the existing amount of a given color by its percentage in total
gradient map
converts the grayscale range of an image to a gradient color fill, with both preset and custom gradient options available
note: gradients can be manually adjusted, and checking the “reverse” option inverts the colors of the gradient
okay! now that that’s out of the way, here are three narrated examples of how i color:
1. prey (2160p sdr)

[video link]
2. the punisher (1080p)

[video link]
3. house of the dragon (2160p hdr)

[video link]
my general coloring process
step one: lighten
i start with one or two curves layers to see if i like what the rgb “auto” option gives me; if i don’t, i switch to lightening via exposure
if i know from the outset that a scene will need aggressive color correction, i’ll use a curve layer set with the white point eyedropper instead of the auto option; this brightens and color corrects the entire gif based on a selected pixel
step two: darken blacks
it sounds counterintuitive, but as you lighten the scene, you need to make sure you’re not washing it out
i start adding contrast back in by adding +1 black in blacks in a selective color layer below my lightening layer(s)
i often follow that up with a levels layer set to “increase contrast +1” above my lightening layer(s)
if you feel that the “increase contrast +1” layers has made the blacks too intense, you can try a black point layer in levels instead
note: the above/below method is a personal preference based on how the adjustment layers interact with each other
step three: lighten
adding contrast back in can make the gif a bit darker than i’d like, so i typically add another lightening layer after i’ve adjusted the contrast
i generally use the curves “auto” option to balance things back out
i will sometimes use the white point method here (seen in the videos when i zoom to 3000%) either alone or in conjunction with auto curves layers
step four: color adjustments
this step varies the most: in the videos, you’ll see me adjust cyan (prey), take out yellow (the punisher), and amplify red while removing yellow and green (hotd)
if very aggressive color correction is needed, i tend to use channel mixer. otherwise, i use selective color first and then hue/saturation if needed. i do not tend to use color balance
update: explanation of why i avoid color balance here
step five: final tweaks
if a gif seems flat: i increase the blacks in neutrals using selective color to add extra depth
if a gif seems dull: i increase vibrance, or in extreme cases, vibrance and saturation
note: be very careful when using saturation— it can wreak havoc on skin tones
psds
if you don’t want to color manually for whatever reason (don’t have time, struggling with the scene, want to experiment, etc.) psds that others have shared are always an option
psds are adjustment layers that other gifmakers have put together and shared so you can apply them to your own gifs
note: psds are almost always scene-specific (and often file-specific), so you’ll likely have to tweak them to make them work for your gifs
check the resources section at the end of this guide for some places to find psds
6. TEXT
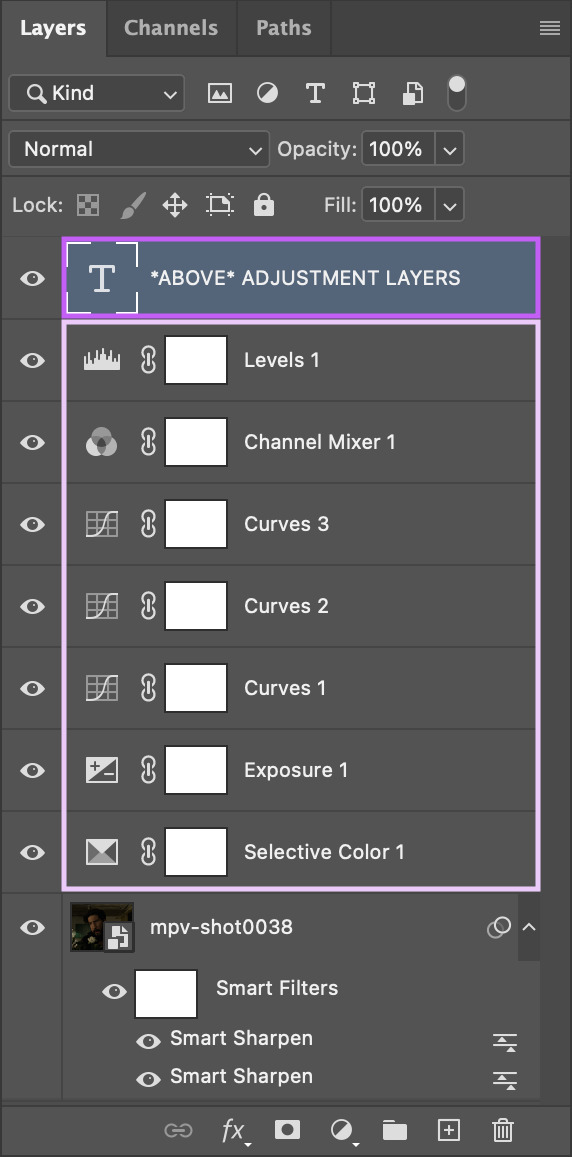
the most important thing about any text layer is to make sure that is above all of your adjustment layers. if your text is below any adjustment layers, it will end up looking wonky and distorted

subtitles
first things first: pick a font that is easy to read. i use arial rounded mt bold, but alte haask grotesk, arial, myriad pro, etc. are all good options as well. for subtitles, sans serif fonts are almost always much easier to read than serif fonts
after you’ve chosen a font and loaded it into photoshop, select the text tool and click and drag to create a text box instead of just clicking once to create a text layer. this will help you keep your subtitles perfectly aligned across multiple gifs

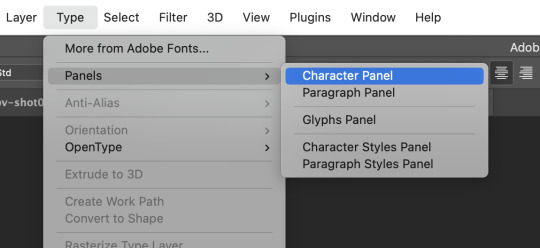
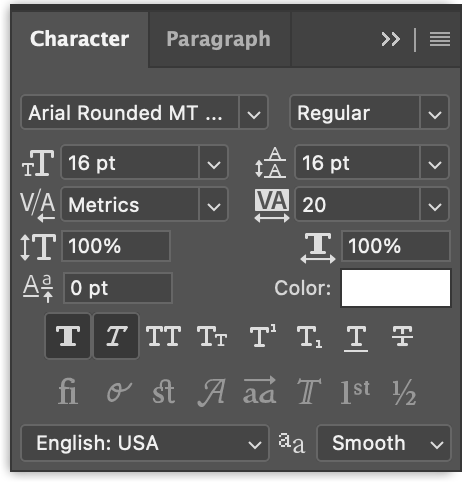
type out your text, then click the character option to adjust your type settings. if you can’t see the character option, from the main menu bar go to type > panels > character panel. this will also work to bring up the paragraph panel

these are the character settings i currently use for my subtitles:

note: the text size can vary from set to set. if you end up changing it, be sure you change the line spacing (the little vertically stacked As directly to the right of the text size dropdown) to match
using either the top text bar or the paragraph panel, make sure your text alignment is set to “center” instead of “left” or “right”
now we need to make the text stand out against the gif. we’ll do this by adjusting the blend options. with your text layer selected in the layer panel, go to layer > layer style > blending options

i personally use drop shadow, stroke, and outer glow for my subtitles:



after you’ve got your text settings the way you want them, press v to select the move tool, then click the three dots in the top toolbar to pull up the “align” menu
select “canvas” from the “align to” dropdown in the menu, then use the center and bottom buttons to center your text at the bottom edge of your gif. the extra space in your text box may provide enough of a buffer to separate your text from the edge of the gif, but if not, simply move the box upwards until you’re happy with the placement

note: if you’ve used a text layer here instead of a text box, the position of your text will be based on individual glyphs instead of the uniform edge of the text box. this means that lines with the letters g, j, p, q, or y will be positioned differently than lines without those letters, which can ultimately mess up the placement of your subtitles across your gifs. save yourself some hassle and use a text box

to make sure the text box ends up in the same place on all your gifs, go to layer > duplicate layer to copy them exactly on to your other gifs


note: be sure to double check the drop shadow on any duplicated layers, since photoshop sometimes changes the angle of the drop shadow to 90° on the new duplicated layers
additionally, if you’re working with multiple speakers, make sure whatever colors you pick for them don’t make the text difficult to read
you can download a base version of my subtitle settings here
other text
you have a lot more options for non-subtitle text: crazy fonts, cool coloring, effects, etc. don’t be afraid to experiment! a good place to start is the layer style tab. go to layer > layer style and you’ll see these options:

we used a few blending options for subtitles (drop shadow, stroke, outer glow) but now you can play with color overlays, gradients, and even patterns
check out the resources section at the end of this guide for font websites, fancy text tutorials, and more
7. SAVING + EXPORTING
timing
now we’re (finally) ready to talk about timing. the frame delay you want to use is 0.05. this timing most closely matches the natural playback speed of (non-animated) footage. anything else is going to be noticeably too fast (0.04) or too slow (0.07). witness:



there are really only two exceptions to this:
animated footage, which can run at a faster frame rate than non-animated footage and may work with 0.04 timing
gifs that have < 15 frames (ex: trailer footage)— you might be able to get away with something like 0.06 in that case, but it will still look a litle slow
most other tutorials have you set your timing as part of the process of animating your gif, but i didn’t. why not? because photoshop absolutely loses its goddamn mind when it comes to gif timing
it will create duplicate buffer frames if you change the default frame timing at all at literally any point except as the very last step before you export your gif. this means that if you change it as part of your process before the “convert to smart object” step, you’ll get those duplicate frames and end up with lag in your gif. it will also automatically reset your timing to 0.07 if you export from a video timeline state. gee, thanks photoshop!
the way most people deal with this 0.07 bug is by exporting the gif, opening the exported .gif file in photoshop, and manually resetting the frame timing to 0.05 before exporting again. however, that’s a lot of work, so aforementioned giffing queen rizz @anyataylorjoy did us all a solid and created an action that will convert your gif back to frames and set your timing to 0.05 with a single click. her save action is bundled together with my DICOM action in the link back in the “actions” section
note: managing your timing like this does mean that when you’re working with your gif photoshop before you run the save action, it will play much faster than it will once you’ve exported it
to export your gif, go to file > export > save for web (legacy)

before you jump in to exporting your gif just yet though, there are some things to consider
upload limits
the current tumblr upload limit is 10mb, which is great for gifmakers— it leaves plenty of space for experimenting with big gifs, crazy colors, and fancy effects like blending and transition
and yet: it’s ridiculously easy to go over that limit! make sure to check your file size before you export your gif to confirm that you’re below 10mb so you don’t run into any upload issues

if your gif is over the limit, try shortening the length of the gif. that’s hands down the best way to decrease the size, but you can also try adjusting your coloring. the brighter and more vibrant a gif is, the larger the file size generally is, so those are good areas to try tweaking if you really don’t want to cut the gif down. high contrast, especially in black and white gifs, can produce large file sizes as well
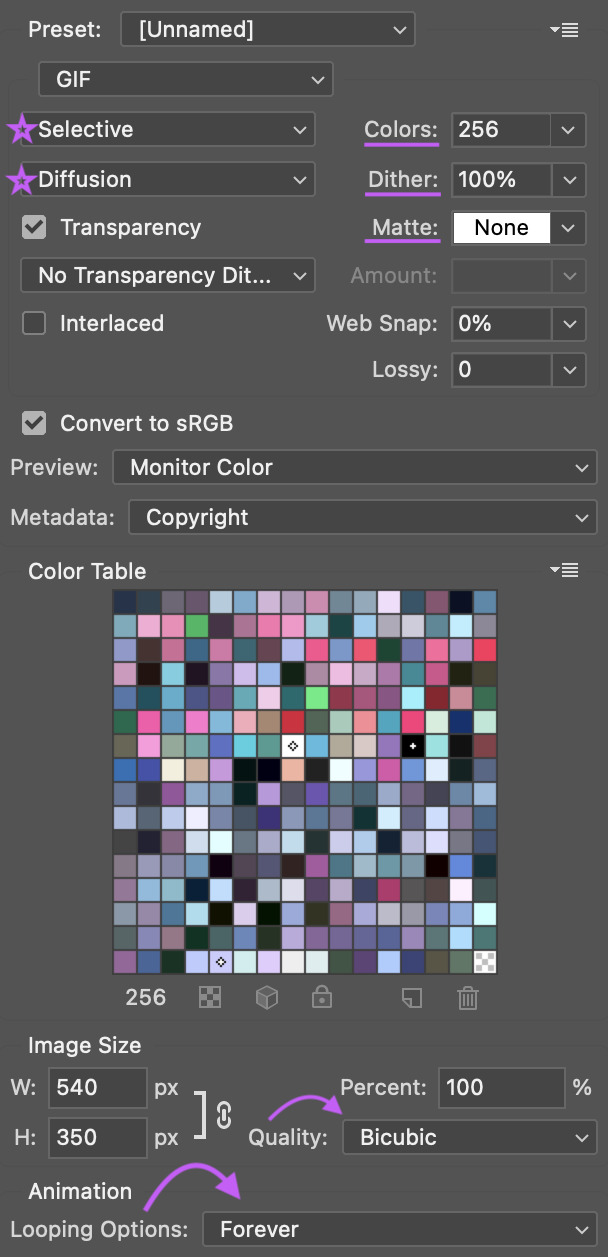
save settings
your save settings will affect how your gif appears when it’s exported and posted outside of photoshop. there are basic settings everyone has to use (ex: loop forever), but some will ultimately come down to personal preference, so it’s worth knowing what the differences between the settings actually amount to
selective vs. adaptive
selective: creates a color table favoring broad areas of color and the preservation of web colors. this color table usually produces images with the greatest color integrity. selective is the default option
adaptive: creates a custom color table by sampling colors from the predominant spectrum in the image. for example, an image with only the color green and blue produces a color table made primarily of greens and blues. most images concentrate colors in particular areas of the spectrum
dither: diffusion vs. pattern
diffusion: applies a random pattern that is usually less noticeable than pattern dither. the dither effects are used across adjacent pixels
pattern: applies a halftone-like square pattern to simulate any colors not in the color table
note: using “adaptive” instead of “selective” and/or “pattern” instead of “diffusion” will result in larger file sizes
i personally use selective + diffusion for nearly every gif i make, not only because the file sizes are consistently smaller, but also because i think that combo produces the cleanest results. i find that the grid pattern creates is very noticeable/distracting, and that the color clarity from selection almost always beats out the custom tables from adaptive
bicubic vs. bicubic sharper
bicubic: slower but more precise method based on an examination of the values of surrounding pixels
bicubic sharper: a good method for reducing the file size of an image based on bicubic interpolation with enhanced sharpening. this method maintains the detail in a resampled image. if bicubic sharper oversharpens some ares of an image, trying using bicubic
i really don’t like oversharpened gifs, so i exclusively use bicubic
lossy
lossy reduces file size by permanently removing some of the original data
lossy used to be a viable way to decrease the size of gifs before tumblr changed the upload limit to 10mb; now gifs with lossy are visibly fuzzy, making them look lower quality no matter what kind of footage was actually used
if you are using lossy to add a film grain effect to your gifs, use the filter > noise > add noise option instead
note: the best way to achieve a grain effect is simply to use hq footage; larger hq files often have a grain to them that is lost as the files are compressed to smaller sizes
here are the rest of my save settings:

note: the default option under “metadata” includes contact info, so i highly recommend changing that
you can see how a gif will play directly in the export panel, but you can also view it a new browser tab by clicking “preview”; this will open the gif in a new tab in your default browser
when you’re happy with how the gif looks outside of photoshop and have checked that it’s under the 10mb upload limit, go ahead and export the gif
8. POSTING
basics
before we talk about anything else: make sure you are putting your gifs in a photo post. the new editor we’re all forced to use now does a whole bunch of behind the scenes bullshit to gifs (rip legacy editor 💀) and you definitely don’t want to make things any worse by using the wrong post format
if you find yourself struggling with the new editor @wolfes has your back: they’ve put together a comprehensive guide to using/troubleshooting the new editor for gifmakers. everyone say thank you, v!
save in + post from drafts
alright, so you’re ready to post your gifset— while it’s temping to just slap the gifs on a new post and publish immediately, it’s actually a really good idea to save the set as a draft first and make sure the gifs look good once they’re uploaded. sometimes tumblr makes the colors look wonky or wrecks the quality or does other stupid tumblr things, and it’s so much less frustrating to notice that before a set is posted than to see something you want to fix after it’s already out in the wild
if you want some feedback on a draft before you post it, you can click the three dots in the upper right hand corner of the post to open a private preview you can share with others

note: the link will work as long as you have the preview open
once you’re sure tumblr hasn’t messed with anything, it’s time to format the rest of the post
captions
the finishing touch on a set, captions can be anything from basic film/show info to relevant quotes to straight up memes. here’s some general info to help you figure out how you want to format yours
html symbols
edit tumblr posts using html by @hayaosmiyazaki
tumblr html text primer by @gustavlindstrom
gradient text: generate your gradient here, copy the html code here and remove “;” from your text, then paste the semicolon-free text into the html editor on tumblr
note: be aware that the new editor has radically changed how gradient text is processed and displayed. sometimes it works, sometimes it doesn’t. sometimes you can see it on dash but not on individual blogs, and sometimes only the first letter is in color and everything else is black
inspiration credit
if your set was inspired by someone else’s, credit your insp. source(s)
it’s a really basic part of tumblr/gifmaker etiquette that gets ignored way more than it should
there’s obviously a lot of creative drift on a site as big as tumblr and it’s not always possible to pinpoint an exact inspiration source (especially for more popular gif trends), but as a creator it can be really disheartening to see someone swipe something directly from you without saying anything
tl;dr shout out what inspires you!
not sure how to go about crediting someone? here’s a handy guide on inspiration credits from @usergif
tagging
it’s super important to remember that only the first twenty tags on your set will be used in tumblr’s search/tag algorithms!
if you’re not sure where to start, go ahead and check out some popular sets in the fandom(s) you’re creating for and see what tags are on those sets— that’s a great way to figure out which tags are active and what kinds of things you’ll see in them
here are some typical tag categories for fandom sets:
— general tags
media/fandom name: #hotd, #stranger things, #disney
character names: #yennefer of vengerberg, #alina starkov, #ginny baker
ship names: #zutara, #kanthony, #buckynat
— edit tags
#filmedit or #tvedit
#[fandom/media]edit - #swedit (star wars), #nmcuedit (marvel netflix), #tlouedit (the last of us)
#[character name]edit - #rhaenyraedit, #karenpageedit, #batmanedit
#[ship name]edit - #literatiedit, #joenickyedit, #kastleedit
#[actor name]edit - #austinbutleredit, #emmadarcyedit, #pedropascaledit
— source blogs
these are blogs that focus on reblogging a specific type of content (old films, pop culture, etc.) and they’re a great way to get your gifset seen by more people
typically track a specific tag in order to find relevant content
general rule: make your set is the kind of thing a source blog is interested in before tagging them
your set may be reblogged immediately, may go into a queue, or may not be reblogged at all (the members didn’t see it, think it doesn’t fit the blog’s theme, etc.) — just be patient and try to find source blogs that align with what you’re making
examples: chewbacca (#chewieblog), junkfoodcinemas (#junkfooddaily), classicfilmblr (#classicfilmblr), dailywoc (#dailywoc), bob-belcher (#userbbelcher), optional (#useroptional)
— user tags
user tags are unique tracked tags for individuals rather than source blogs!
gifmakers will often have their tracked tag (if they have one) in their blog description/about page
ex: i track #userbells

general rules: you don’t have to be mutuals with someone to tag them, but it’s good etiquette to be following them, and to only tag them in things they seem interested in
after you’ve tagged for exposure, there are a couple more things to consider:
— content warnings
it’s generally considered polite to tag for major content/eyestrain warnings
ex: tw flashing, tw blood, etc.
there are a variety of ways to tag for content warnings - #cw blood, #blood tw, # // blood - just pick one style and be consistent with it
warnings don’t have to be in your first twenty tags (since these tags are used to filter out posts instead of find them) but just having them on the post is helpful for anyone who happens to have a content warning blacklisted
— a tag for organizational use
i typically save the last of my twenty tags for my personal “creations” tag so that i (and anyone searching my blog) can easily see everything i’ve giffed
i use * as my tag and have it as one of my sidebar links for easy access
other examples i’ve seen include “mine: gifs”, “my edit”, etc.
best times to post
despite the ongoing tiktokification of tumblr, the hellsite still doesn’t have the kind of dashboard/feed algorithms that other social media sites do. that said, it can still be helpful to post at specific times to boost how many people see your gifsets
according to union metrics, most reblog activity on tumblr happens between 7pm and 10pm eastern time
however, if you’re giffing something that’s just been released—a new trailer/episode/season/movie—then the best time to post is as soon as you possibly can. tumblr users these days unfortunately prioritize reblogging whatever sets get out there first. that’s great if you can get those sets made quickly, but it can seriously suck if that’s not the case
if you want to hustle and make “new content just dropped” sets as soon as the footage is out there, go for it. if not, don’t put any pressure on yourself to do that; it’s totally fine to gif at your own pace
verify that your set is visible on your dash
as soon as you post, go to your dash and make sure that you can actually see your set on your dash— sometimes tumblr just straight up eats posts, and if you can’t see your set, no one else can either
if your set isn’t visible on your dash, it’s likely either gotten caught in the (terrible and useless) nsfw filter or tumblr is just being stupid
to fix this:
check the post by loading/posting each gif individually to see if one (or more) of them is causing the set to break
change the gif(s) responsible by adding/removing frames, tweaking coloring, etc.
if the gif(s) are still breaking the set, you might have to wholesale replace the gifs with different scenes or post the set without them
verify that your set is in the tags
the other thing you need to check is whether or not your set is showing up in the tags
sometimes a set will be visible on your dash but won’t actually appear in any of them tags. to make sure your set is showing up, check one of the tags by going to the /tagged/[tag] page
if it doesn’t show up, here are some general tips:
wait 5-10 minutes: sometimes tumblr just takes a minute to register the set
edit/remove any links: tumblr doesn’t place nice with links general, and with external links in particular. removing the “s” from https in your links can often fix things, but if that doesn’t work, remove the link entirely
try deleting and retyping the tags
try this image trick from @yellenabelova
delete the set and repost from scratch
for a much more comprehensive guide on what to do if your set isn’t in the tags, check out this very extensive solutions flowchart by @momentofmemory
9. RESOURCES + GENERAL TIPS
giffing communities
find some buddies to gif with! giffing is super fun, but it can also be finicky and frustrating, and having people to brainstorm/complain/share things with is honestly so helpful. some of the most fun i’ve had giffing has been sitting around commiserating on a call with rizz or lia or m, or whining at kumi or neve over text chat
some places to start if you’re looking for communities to join:
creatorhub*
@villainelle’s giffing discord (send an ask for a new link if expired!)
the gifmakerhub discord, run by @wolfes
*the creatorhub link is best accessed on desktop, as it will take you to a submission box:

reblog yourself
this is a big one! time zones are a thing, and on top of that, it’s almost impossible to get a reblog in this economy. boosting your own sets is a really good way to make sure more people see them, and also to just take a minute and be proud of what you’ve made!
resources
general photoshop resources
@chaoticresources
@completeresources
@rresources + bonus beginner’s guide
@hisources
@evansyhelp
tutorials
anti white-washing by @haldi-archived
anti red/orange-washing by @aubrey-plaza
channel mixer by @aubrey-plaza
multiple gifs on one canvas by @nataliescatorccio
blending by @nataliescatorccio
fade transition by @anyataylorjoy
coloring dark scenes by @sluttyhenley
transition tutorial by @wolfes
glitch effect by @sarah-snook
gif overlays by @ezrabridgerr
general coloring by @the-borgias
general coloring by @magnusedom
rainbow coloring by @rhodeys
text effects by @unadulteratedloathings
shuffle texts by @cal-kestis
animated handwritten text by @mxrisacoulter
comprehensive subtitle guide by @clubgif
fonts
— where to get fonts
dafont
befonts
ifonts
dafont free
google fonts
— identifying fonts
what the font
what font is
font squirrel
identifont
— font recommendations
@yourfonts
font tag from @anya-chalotra
favorite font combinations from @usergif
font packs from @liohnelmessi
font tag from @itsphotoshop
typography and font pairing guides from @momentofmemory
how to pair fonts by @awildling
psds
@dailypsd
@colour-source
@psdland
+ bonus anti white-washing psd by @evansyhelp
sharpening settings
action pack by @throwing-psds
action pack by @maziekeen
action pack by @daenerys-stormborn
settings from @anya-chalotra
and finally:
don’t stress
that is honestly my most important piece of advice. if you find yourself chasing notes, getting frustrated with low engagement or terrible like-to-reblog ratios, frazzled trying to make sets for new content as quickly as possible— just take a breath. take a step back if you need to. gif what you want to when you want to
giffing is a hobby! it should be fun! don’t let the numbers ruin it for you <3

feel free to send me an ask if you have any questions! previously answered questions are in my giffing help tag
i hope this tutorial helps! if it did: please reblog it!
(and if it really helped, consider throwing me a bone on ko-fi or commissioning something from me? area woman unfortunately very broke)
happy giffing ✨
#completeresources#rresources#usergif#userrizz#userpayton#userkd#jokerous#userriah#userchelsea#userneve#resources#tutorials#gif tutorial#re: gif tutorial#*#@tumblr formatting gremlins let me live challenge#please i am begging#anyway if you see a typo no you don't
3K notes
·
View notes
Text

the beginning of the final month of the year but today is an angel’s birthday so réka @yooboobies my sweet honey, the happiest of birthdays to u !! if u thought last year’s letter was emotional, then this one’s even more so 💜
where to begin? over a year has passed since we’ve, well i’ve, had the pleasure of meeting u and being allowed into ur space 💖 and it’s something i cherish and hold v v dear to my heart bc coming into a fandom such as k-pop, i never expected to make close friends and then have friends of friends but u were one of the first and the fact we’re still here, months later, is magical ✨ we may have been introduced to each other in a different gc, fond memories there, and then u made ur own, the boongie base, and were kind enough to send me the invite 🥹 to which now is a place i’m so grateful for and couldn’t imagine my life without 🥹 the amount of love that’s spread, the silly shenanigans, the delulu convos, and the loveliest of souls, i do not think myself worthy of being a part of something so delightful but it’s all thanks to u so truly thank u for inviting me into this warm space of light and joy, it cheers up my dark days and makes the good ones even brighter 💕
we may live thousands of miles apart but i can honestly say u are one of the most special people i have met, not just from being in a fandom but life in general 🫶🏻 i wish u could see urself how i see u, how so many people see u, a beautiful heartwarming darling who would give the shirt off her back if it would help someone else, ur that kind of selfless person and it’s so hard and rare to find, ur like a diamond in the ruff and deserved to be loved upon as such 💎 not to mention ur INSANE talent !! whether it be sketching or gifmaking, creating sims or teaching lil kids, u should give urself way more credit darling, oh how i would love to have a sliver of how talented u are, both envious and completely in awe of u ajksjksjds 🥰 and another bonding factor: being cat moms and our fur babies looking like precious twins it melts my heart and simply hearing from u, seeing ur gorgeous cute sexy selfies, are blessing themselves and i consider myself v fortunate to be in ur company almost daily ❤️🔥
i wish i could do more than post just a silly lil letter, for it’s only a fraction of the love and adoration i have for u 😭 but until we meet (🤞🏻🤞🏻), it’ll have to do tho be forewarned, an in-person celebration will be far more than simply words from me, as u deserve to be showered with gifts and endless amounts of love, so that’ll be crammed in more and more as the years and birthdays go by 🥳 to draw this to a close, i just want to say how thankful i am for being a part of ur life and u in mine, it’s crazy to think there was a time we didn’t know each other but i’m so glad we’re in THIS time when we DO know each other and i count u as a wife, best friend and drinking buddy all in one 🥂 never change, never stop being urself and thank u for bringing the boongie base wives together in the most wonderful polyamorous relationship ever 🥺 never stop loving yoongi, hoseok, sope, bts, for u have one of the biggest hearts i’ve ever known, and please remember how cherished and treasured u are, by all of us 🤍 also, have fun seeing louis next year !! ur going to have the most amazing time !! and of course, enjoy ur special day, it’s all about u my girl sweet loml, stay safe and celebrate this beautiful time 🫰🏻 I LOVE U SO MUCH ENDLESSLY AND ALWAYS 😍🎂👩❤️💋👩🎉💛
#hi hi i cried while writing this but u already know i'm an emotional wreck all the time so-#happy birthday beautiful baby i adore u always and i hope u like this letter as much as last year's i lob u xxx#réka 💜#moots 🍝
10 notes
·
View notes
Note
tumblr user swiftiebuck I just want to say ur 911 gifs (not sure if u gif other shows/movies) are so so gorgeous 💗 I don't know shit about gifmaking but in my humble layperson opinion they are top tier.
the quality is soooo crisp and clear. the coloring looks Exquisite—vibrant but not over saturated and not too low contrast either ✨ no idea what type of magic u work but sometimes the images look better to me on ur gifs than on the actual mp4 show lmaooo.
idk if u adjust the speed, but I like the setting you use. I appreciate a good slowed down gif which gives more time to see the expressions the characters are making, etc. but sometimes when they’re a little too slowed down it changes the vibe or tone, makes things look more dramatic or romantic than they are in the actual scene. which isn’t a bad thing!! but I feel like ur style is the type that’s most faithful to the source material, if that makes sense.
also the text? sublime. I love the font you use, the size is just right—not too big that it becomes distracting or too small that it’s hard to read. it bothers me when there are typos or weird punctuation/capitalization in the text on gifs but I’ve never noticed any of those on ur work.
I see ur gifs and I just want to stare at them all day and bask in the artistry like a museum goer on a lazy sunday. just all around excellence. no notes 😚👌🏼
this is so nice ohhhh my god im genuinely about to cry thank u😭😭
#and when i print this out and pin it to my bulletin board then what#also i do gif other stuff mostly film/random tv stuff on my main and then teen wolf on swiftiestiles lmao#but again holy shit this is so nice im fr fr abt to cry#anon
3 notes
·
View notes
Note
hihiii 💞
first of all thank u so so much for your super kind words on my gifsets, esp when your own are so beautiful!!!! i havent been active in giffing for aaaages so it made me rly happy to see how supportive everyone is 😭 we may be new moots but i can already tell you're gonna be one of my absolute favourite people on here just bc you exude this like? aura?? completely made up of warmth and love and sunshine !! like the feeling of wearing a rly comfy oversized jumper or like when you're hugging someone and they squeeze you to hold on tighter ! it makes me feel so so safe, and i rly hope you get that in return too from your friends bc you deserve it!!!!
this got kinda long but yeah!!! i just wanted to say hi!! and it's lovely to meet you!!!!
💜💜💜
jazz darling hi!! ✨
so sorry this is a bit late!!
you’re so so welcome!!! i hope you know your sets are truly so so stunning and that they deserve all the love!!! and i am still very much a baby gifmaker so thank you so much for calling my sets beautiful!! really really means a lot 🥺
and ohmygod you’re so sweet idk what to say honestly. thank you thank you thank you for thinking of me like that! honored i make you feel like that darling. like you said we’re quite new moots but i just know you’re going to be one of my fave people here as well. i mean you sending this ask? i can already tell you’re the loveliest human ever! i am sending you all the hugs (((hugs tightly))) and here *smooches your forehead* 💖💞💘💕💗💓
hope you have a lovely lovely week darling 🥰❣️
#nini’s notes#jazz 🎵#yes i gave you a note emoji because of your name don’t judge me pls ashakfkdk#thanks so so much for sending this!! we may not know each other very well yet. but know that i adore you already 🥺🥰❣️
2 notes
·
View notes
Note
OMG🥺🥺🥺🥺 ur literally the sweetest ever i was so happy to see how much u liked that gifset like truly could you be any cuter and have anything other than the absolute kindest words to say?????🥺💖💔💔❤️🩹💓💘 it made me so happy it made the struggle of that coloring completely totally worth it!!!!!!!!😣🥺😭🥺 thank u thank u ilusm you are absolutely too kind i will hold all of your lovely words in my little gifmaker heart forever :(((( i am sending u back all the love and appreciation your words made me feel (so so much!!!) i hope u are doing well and that only good things come to u💗💗💗💗
can we please pretend you didn't just say all that because i don't think i can handle this rain shower of goodness in addition to your gorgeous art?? sfsfhj my honey!!!!!!!!!!! this is such a joy to read i !!!!!!!!!! tysm tysm tysm there aren't enough kind words in the dictionary to tell you what this means to me 💔 honestly think you are a master of the game (how fitting for a hobi simp to ace whatever field they're on just like he rules and lead each and every road he steps on :o) like each and every post is a museum worthy piece ! thank you :( im taking this 💌 and putting your sweet wishes in a heart shaped locket to carry with me always 💗🐿️💞💖🦋💕🌸✨
1 note
·
View note
Note
nooo omg ur gifs are pretty and u have such nice colouring!! they have ✨dimension✨ and yes we all make stuff we are not 100% proud of or it turns out bad rip my endless unposted gifsets 💔💔 but it's just cc life... also i think about that purple not too late yeosang gifset DAILY im not kidding 😭😭😭 also i need all the yeotent i can get but this is not about me abdhdbdnsb ~ kangyeosaang
:(((((((((( @kangyeosaang
honestly like tbh tbh ur one of my fav gifmakers and the fact that u make so much amazing yeotent makes me rly happy and im a tiny bit jealous of ur skill. so like. to get a message like this from u is making me cry once again bc im a little bitch like i'm so touched that you'd go out of ur way to send encouragement like this <33
and fuck yeah, lets continue churning out both half assed and beautiful yeosang content for the world <3 <3
4 notes
·
View notes
Note
do u know any giffers with open requests who can gif this adorable vmin moment??🥺 thank u so much sae💕✨
oh :O tbh i'm not sure which gifmaker blogs have their requests open rn but i say u ask them about it! i'm sure no one will say no 🥺
#sorry i cant be of help :( im not sure about whoch blogs take requests so i cant say anything:(#IF ANY GIFMAKER SEES THIS PLS MAKE IT FOR ANON PLS 🥺💖#ask sae#ask taechnological
1 note
·
View note
Note
BREAKING OUT OF MY INACTIVE STATUS BECAUSE I REMEMBERED IT WAS YOUR BIRTHDAY !!! happy birthday ness ilysm 🥺❤️ur one of the best gifmakers here & thank u for always helping me with any queries i have. u have so much taste ✨ and i hope u have a gr8 day today u deserve it <333333333
ARCHI, YOU PRECIOUS ANGEL!!!! Thank you so so much!!!!! I adore you and your gifs/edits and I’m always happy to help you with anything! Lysm 😊💖😊💖
1 note
·
View note
Note
HAPPY BIRTHDAY LULU 🥳 🎂 ✨💃🏽
sorry if this is too late, but i wish the best and so much good vibes and health to come ur way 🥰💕💖 thank u so much for ur support when i got into gifmaking for the first time! i remember i followed ur blog from one main and i was so happy i got noticed by u. kdskdk 💕 since then i’m always grateful to have u on my dash and as a mutual! thank u for existing, and i’m sending u lots of love 💕💖💞
awww montse 🥺🧡 thank YOU so much 🥺🧡 for the support for my content and also just . being such a great person :(( im so happy to have u around honestly AND to be able to see the start of ur gifmaking !! youve just been AMAZING since day one tbfh 😚 AND that it makes u that happy that i like. Noticed u difkdjdkfjdj pls stop ure giving me such a huge ego boost 😳🤚🏽 thank you for this message im 🥺🥺🥺🥺🧡🧡🧡🧡🧡🧡🧡🧡
1 note
·
View note
Note
hi kep my dear💕💘💖💓💞💗
✨here 🥰
hihi dreamy !!! i hope you're well 🥺💗 these aren't in any order jsyk !!
THIS one .... oh my god i remember this set so clearly and had to find it. it was the first set of yours i remember seeing that made me realize how insane your gifmaking style is ... i don't know how u do it but they're always on another level
this jeong set !! i know chan is your Brand but i love when you gif vocal line in particular 🥺🥺 they look magical in your gifs and i love the colors in this one
vamp chan !!! you did these so quickly i was like 0__0 ADN THEY'RE SO NICE !!! they're so pretty and crisp 😞💘 vampire chan i love youuuou
this kd set !! i love your sharpening here and the clips are so cute and sweet :((
this thunderous chan !! i loved the stylings for this stage and your coloring for it is incredible 💘💞
runner ups include this seungchan set bc again your vocal line ones are 🥰🥰 and this was such a sweet moment 🥺💗 and this hell talker one . idk how you colored it like this but you're a wizard ! point blank !
1 note
·
View note
Note
1 & 12 💕
1. What are your top 3 favorite sets you’ve made
- this oberyn martell set, my man deserved better, loving the novel and the tv (not s8 ew) he was one of my fav characters and seeing how pedro portrayed him, my heart is full of joy 💛 - descend into madness i think i’ve already talked somewhere of my interest in psychos? it’s fascinating how complex are these characters and how much they have in common - the movies jam set, i don’t know how i’ll live without music, and the movies sountracks are what i love for 💃
12. What is the most embarrassing thing you’ve ever giffed
OMG HOW DARE U this one, I hate the 0.0002 seconds clips of the trailer and the quality is awful. BUT NOW my beloved, I want you to link me yours in the comment 😏
✨ send me your questions for gifmakers ✨
3 notes
·
View notes