#webflowdeveloper
Text
Webflow Alternatives

Are you tired of using the same old tools for your website design? We've compiled a list of the best alternatives out there, whether you're looking for an open-source platform, a more affordable option, or a tool with advanced features. With our expert analysis, you can find the perfect fit for your needs and take your website to the next level. Don't settle for less than the best - check out our list now!
1 note
·
View note
Text
Common Webflow Development Mistakes and How to Avoid Them

Webflow has revolutionised the way we build websites, offering powerful features that blend the flexibility of a visual builder with the capabilities of code. However, like any robust tool, it's easy to make mistakes that can hinder the performance, usability, and aesthetics of your website. In this comprehensive guide, we will explore the common Webflow development mistakes and provide actionable strategies to avoid them.
1. Neglecting Mobile Responsiveness
In today's digital landscape, mobile responsiveness is crucial. Your website may have a worse user experience and rank lower in search results if it is not mobile-friendly.
How to Avoid It:
Use Webflow’s built-in responsive design tools: Start by designing your site for the smallest screen size and progressively enhance for larger screens.
Test on multiple devices: Regularly preview your site on different devices and browsers to ensure consistency.
Utilize Flexbox and Grid Layouts: These layouts help maintain structure across various screen sizes without breaking the design.
2. Overcomplicating Animations and Interactions
While animations and interactions can enhance user experience, overcomplicating them can lead to slow load times and a cluttered interface.
How to Avoid It:
Prioritize simplicity: Use animations to enhance user experience, not distract from content.
Optimize for performance: Limit the number of animated elements and ensure they are optimized for fast loading.
Test loading times: Use Webflow's performance tools to test and refine your animations.
3. Poor SEO Practices
Ignoring SEO can severely limit your site's visibility. Common mistakes include not using proper heading tags, lacking meta descriptions, and not optimizing images.
How to Avoid It:
Use proper heading hierarchy: Ensure H1 tags are used for main titles, H2 for subheadings, and so on.
Optimize meta descriptions and title tags: Craft descriptive and keyword-rich meta descriptions and titles.
Image optimization: Use descriptive alt text for images and ensure they are properly compressed to improve load times.
4. Inefficient Content Management
Poor content management can lead to inconsistencies and difficulty in updating the site.
How to Avoid It:
Leverage Webflow CMS: Utilize collections and templates to manage content efficiently.
Maintain consistency: Establish style guides and templates to ensure a cohesive look and feel across all pages.
Regular updates: Keep content fresh and relevant by regularly updating your CMS.
5. Ignoring Accessibility Standards
Ensuring online accessibility guarantees that your website is accessible to and navigable by all users, including those with disabilities.Neglecting this can limit your audience and lead to legal issues.
How to Avoid It:
Follow WCAG guidelines: Implement Web Content Accessibility Guidelines (WCAG) to ensure your site is accessible.
Use semantic HTML: Properly structure your HTML with appropriate tags to aid screen readers.
Test accessibility: Use tools like WAVE and Webflow's accessibility checker to identify and fix accessibility issues.
6. Inconsistent Branding and Design Elements
Establishing a unified brand identity is essential for increasing recognition and trust.Inconsistent use of design elements can confuse visitors and dilute your brand message.
How to Avoid It:
Create a style guide: Develop a comprehensive style guide that outlines the use of colors, fonts, and design elements.
Consistent templates: Use consistent templates across your site to maintain a unified appearance.
Regular audits: Conduct regular design audits to ensure consistency in branding elements.
7. Overloading with Third-Party Integrations
While third-party integrations can enhance functionality, overloading your site with too many can slow down performance and complicate maintenance.
How to Avoid It:
Prioritize essential integrations: Only use third-party integrations that are necessary for your site's functionality.
Optimize and manage: Regularly review and update integrations to ensure they are optimized and do not conflict with each other.
Monitor performance: Use Webflow's performance tools to track the impact of integrations on load times and site speed.
8. Not Utilizing Webflow's SEO Settings
Webflow offers robust SEO settings, but many developers fail to take full advantage of them, resulting in missed opportunities for optimization.
How to Avoid It:
Utilize SEO settings: Ensure you are using Webflow's built-in SEO settings, including meta tags, alt text, and canonical URLs.
Generate sitemaps: Regularly update and submit your sitemap to search engines to improve indexing.
Monitor and update: Continuously monitor your SEO performance and make necessary adjustments based on analytics.
9. Poor Use of Collections and Symbols
Webflow's collections and symbols are powerful tools for managing recurring content and design elements. Poor usage can lead to inefficiencies and inconsistencies.
How to Avoid It:
Plan collections carefully: Structure your collections to make content management easy and efficient.
Use symbols for recurring elements: Utilize symbols for design elements that appear across multiple pages to maintain consistency and simplify updates.
Regularly update symbols: Ensure that symbols are up-to-date and reflect any changes in design or content.
10. Not Testing Interactivity and User Experience
A successful website must prioritize the user experience.Failing to test interactivity and user flows can result in a frustrating experience for visitors.
How to Avoid It:
Conduct user testing: Regularly test your site with real users to gather feedback on usability and interactivity.
Iterate based on feedback: Use the feedback to make informed improvements to your site's design and functionality.
Monitor user behavior: Utilize analytics tools to track how users interact with your site and identify areas for improvement.
By being aware of these common Webflow development mistakes and implementing the strategies outlined above, you can create a website that is not only visually appealing but also performs well in search rankings and provides a great user experience.
Website Here:- https://intorque.com/webflow-development/
#Webflow#WebDesign#SEO#WebDevelopment#DigitalMarketing#UserExperience#WebAccessibility#ResponsiveDesign#ContentManagement#WebsiteOptimization#Branding#WebflowTips#WebflowCMS#WebAnimation#WebPerformance#WebDesignMistakes#WebflowDevelopment#WebflowSEO#WebDev#WebflowCommunity
0 notes
Text

Hiring the Right Webflow Developers: A Practical Guide
Learn how to hire the right Webflow developers for your website project with this practical guide. Understand the benefits of Webflow, identify your needs, and evaluate candidates effectively. Ensure a successful collaboration with expert Webflow developers.
Read more - https://www.yesitlabs.com/how-to-find-and-hire-the-best-webflow-developers-for-your-perfect-website-development/
#dedicatedWebflowexperts#hirewebflowdevelopers#skilledWebflowdevelopers#WebDevelopmentcompany#webdevelopmentservices#Webflowdevelopment
0 notes
Text
Looking for a top-notch Webflow development agency? Our expert team offers comprehensive Webflow development services to create stunning, responsive websites. As a leading Webflow design agency, we specialize in crafting unique and user-friendly designs tailored to your business needs.
0 notes
Text

Discover effective strategies and resources to hire trustworthy Webflow developers for your project. Whether you're searching online platforms, attending networking events, or seeking recommendations from industry peers, this guide offers practical tips for finding developers with a proven track record. Learn how to evaluate developer profiles, review client feedback, and verify credentials to make informed decisions and hire developers who deliver quality results.
#hirewebflowdevelopers#skilledwebflowdevelopers#webdevelopmentservices#webdevelopmentcompany#dedicatedwebflowexperts#webflowdevelopment
0 notes
Text
Why Choose Webflow for Your Next Website Project

In the ever-evolving world of web design, choosing the right platform for your next project is crucial. With numerous options available, it can be challenging to determine which one best fits your needs. One platform that has been gaining significant traction is Webflow. Known for its powerful design capabilities and ease of use, Webflow is quickly becoming a favorite among designers and developers alike. In this guest blog, we’ll explore the key reasons why Webflow might be the perfect choice for your next website project and how partnering with a Webflow Development Company can maximize your site's potential.
What is Webflow?
Webflow is a cloud-based website builder and content management system (CMS) that enables users to design, build, and launch responsive websites visually. It combines the flexibility of custom code with the simplicity of a drag-and-drop editor, making it a versatile tool for both beginners and experienced developers.
Key Benefits of Using Webflow
1. Intuitive Visual Design Interface
One of Webflow’s standout features is its intuitive visual design interface. This allows users to create websites by dragging and dropping elements into place, with real-time previews of the changes. This WYSIWYG (What You See Is What You Get) approach makes it easier for designers to bring their visions to life without needing to write code from scratch.
2. Responsive Design Made Easy
In today’s mobile-first world, having a responsive website is essential. Webflow simplifies the process of creating responsive designs by allowing users to see and adjust how their site will look on various devices. This ensures that your website will provide an optimal user experience on desktops, tablets, and smartphones.
3. Built-In Hosting and Security
Webflow provides fast, reliable, and secure hosting as part of its service. This means you don’t need to worry about finding a separate hosting provider or dealing with the complexities of managing server security. Webflow takes care of it all, allowing you to focus on design and content.
4. SEO Optimization
Webflow includes built-in SEO tools that make it easy to optimize your site for search engines. From clean, semantic code to customizable meta tags and alt attributes, Webflow helps ensure that your site is search-engine friendly right from the start.
5. Custom Code Integration
While Webflow’s visual editor is powerful, there are times when custom code is necessary to achieve a specific functionality or design. Webflow allows for easy integration of custom HTML, CSS, and JavaScript, giving developers the flexibility they need to create highly customized sites.
6. E-commerce Capabilities
Webflow’s e-commerce features enable users to create and manage online stores with ease. Its flexible design options and integrated payment processing make it a strong contender for businesses looking to sell products or services online.
The Role of a Webflow Development Company
While Webflow is user-friendly and accessible, working with a professional Webflow development company can significantly enhance your project. Here’s how:
1. Expertise and Experience
A Webflow development company brings expertise and experience to the table. These professionals are well-versed in the intricacies of Webflow and can leverage its full potential to create a website that meets your specific needs and goals.
2. Custom Solutions
Whether you need a unique design, advanced functionality, or complex integrations, a Webflow development company can deliver custom solutions that are tailored to your requirements. Their ability to integrate custom code and utilize Webflow’s robust features ensures that your site stands out.
3. Efficiency and Speed
Building a website can be a time-consuming process, especially if you’re unfamiliar with the platform. A Webflow development company can streamline the process, delivering a high-quality site more quickly and efficiently than if you were to tackle it on your own.
4. Ongoing Support and Maintenance
Websites require ongoing maintenance to stay updated and secure. A Webflow development company can provide ongoing support and maintenance, ensuring that your site remains functional and up-to-date long after the initial launch.
Conclusion
Webflow offers a powerful, flexible, and user-friendly platform for building modern websites. Its combination of visual design tools, responsive capabilities, built-in hosting, SEO optimization, and e-commerce features make it an excellent choice for a wide range of projects. By partnering with a Webflow development company, you can maximize the platform’s potential, ensuring that your website is not only visually stunning but also highly functional and optimized for success.
Whether you’re a business owner looking to establish an online presence, a designer seeking a robust tool for client projects, or a developer needing a flexible platform with custom code integration, Webflow, supported by a Webflow Development Company, provides the ideal solution. Embrace the future of web design with Webflow and see the difference it can make for your next project.
0 notes
Text
Team On Time: Masters of Precision in Web Development and Marketing
Best Remote Developers available for us. Team On Time boasts a track record of delivering projects punctually without compromising on quality. Their forte lies in crafting bespoke websites and comprehensive digital marketing campaigns that align perfectly with client goals. Their approach revolves around efficiency and reliability, ensuring timely delivery without sacrificing excellence.
Top Developers are available. Their prowess spans across various industries, showcasing adaptability and expertise in catering to diverse client needs. With a focus on meeting deadlines while maintaining exceptional standards, Team On Time is a trusted name in the web design and digital marketing sphere.
These companies exemplify the pinnacle of web design and digital marketing expertise, each bringing unique strengths to the table. Whether it's innovative design, strategic marketing, or reliable execution, these industry leaders are reshaping the digital landscape, one project at a time. We provide different services like, Shopify Developer, Wordpress Developer, Flutter Developer, Webflow Developers, Python App Development, Hire Remote Developers.
#BestRemoteDevelopers#TopDevelopers#ShopifyDeveloper#WordpressDeveloper#FlutterDeveloper#WebflowDevelopers#PythonAppDevelopment#HireRemoteDevelopers
0 notes
Text
SolGuruz - Best Webflow development agency in India, renowned for delivering top-tier Webflow development services. Our dedicated team of skilled Webflow developers brings professionalism and expertise to every project. With a commitment to excellence, we take pride in being a trusted partner for businesses seeking high-quality Webflow solutions.
#webflowdevelopment#webflowdevelopmentcompany#SolGuruz#webflowdevelopmentagency#webflowdevelopmentservices#bestwebflowdevelopmentagencyinIndia
0 notes
Text

Transform your online presence with captivating Webflow/WordPress websites that drive results. Collaborate with me to elevate your brand's unique identity #webdesign #webflowdeveloper #wordpress #onlineshopping #onlinebusiness #shopping #marketing
#free money#web series#website#earn money online#webflow#wordpress#web developers#developers & startups#web development#software development
0 notes
Text
Webflow : Design Freedom Meets Development Power
Webflow Overview:
Webflow enables both designers and developers to explore new possibilities in web design by combining visual design with strong development features.
Visit Here : https://phptutorialpoints.in/webflow-overview/
#webflow #webflowtutorial #webflowdevelopment #whatiswebflow #webdevelopmenttutorial #webtechnologies #phptutorialpoints #webdevelopment
In this article, we’ll learn about overview of Webflow. Creativity is essential in today’s ever-evolving web development environment. Websites aren’t just digital add-ons anymore; they’re immersive experiences that represent brands, communicate messages, and captivate audiences.
But bringing these ideas to life often necessitates a fine-tuned blend of design and development skills. That’s where…

View On WordPress
0 notes
Text
Elevate Your Online Store with Webflow E-commerce
With Webflow E-commerce, you can design, build, and launch a custom online website without writing any code.
Ready to upgrade your e-commerce experience?
Start creating with Webflow today:- https://bit.ly/3L5dwPG!

0 notes
Text
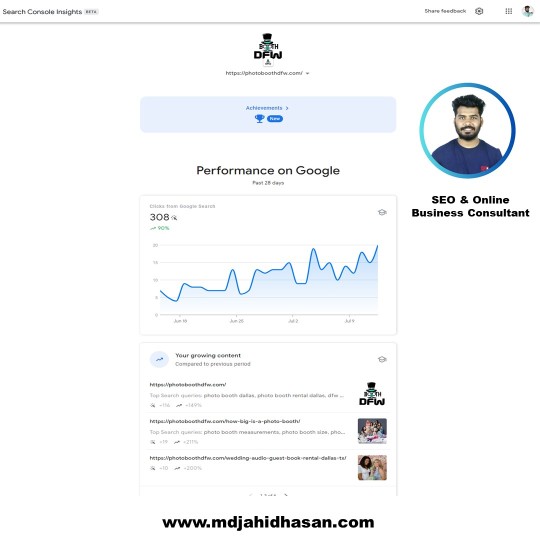
Organic SEO Cuse Study | Local SEO Performance On Google| Jahid Hasan

🔍 Exciting Update! 📈
Hey there, friends! 👋 Just wanted to share some amazing news with all of you. 🌟 I've been working tirelessly on optimizing my website's performance, and I'm thrilled to announce some outstanding results! 🚀✨
Free consultation here:
https://www.upwork.com/freelancers/mdjahidhasanseo
🔎 Search Console:
I've been closely monitoring my website's performance using Google Search Console, and it has been a game-changer! 📊 The valuable insights and data it provides have helped me fine-tune my SEO strategy and make impactful improvements.
🌍 Local SEO:
By leveraging the power of local SEO techniques, my website is now enjoying increased visibility within my target area. 🌆 It's fantastic to see my local audience discovering and engaging with my content. 🙌
📝 On-Page SEO:
Crafting high-quality, optimized content has been key to attracting more organic traffic. 📝 With thorough keyword research and strategic placement, my website is now climbing the ranks on search engine result pages. 📈
⚙️ Technical SEO:
I've put in the effort to optimize the technical aspects of my website, ensuring fast load times, mobile responsiveness, and smooth navigation. 🛠️ These optimizations have significantly improved the user experience and overall site performance. ⚡️
I'm truly grateful for all the invaluable resources available out there, as well as the support and encouragement from this incredible community. 🤗 Your advice, insights, and inspiration have been instrumental in achieving these results.
If you're looking to boost your website's performance, I highly recommend exploring Search Console, diving into local SEO strategies, mastering on-page SEO, and optimizing the technical aspects. Trust me, it's worth every second! ⏰
Feel free to reach out if you have any questions or need some tips on enhancing your website's performance. Let's all keep growing together! 🌱💪
Book your free consultation here: https://mdjahidhasan.com/consultancy/
WebsitePerformance #SEOStrategy #SearchConsole #LocalSEO #OnPageSEO #TechnicalSEO #Optimization #GrowthMindset #webdesign #webflow #webdesignservices #organicetraffice #webflowdesign #webflowebsite #webflowdevelopment #wix #webdesignagency
0 notes
Text
Many small-scale companies find intimidating to outsource software development services from a different software development company. Read More : - https://tinyurl.com/2p9e9hze
#hirededicatedlaraveldeveloper #hirecodeigniterdeveloper #webflowdeveloper #androidappdeveloperforhire
#hiresharepointdeveloper #hiresalesforcedeveloper #hirereactjsdeveloper #hirereactnativedeveloper
0 notes
Link
Free resource for web designers. Please share it.
#webdesign#socialectric#websitedesign#webresources#websitedevelopment#webdesigner#webdesigners#wix#webflow#editorx#shopify#squarespace#webflowdeveloper#wixexpert#squarespaceexpert
1 note
·
View note
Photo

🔹As Web Developer you need many things and you can't install or keep searching for everything so we bring quick easy way to have those thing's with you 🔹If you're Google Chrome User please keep this installed so you can save your time 🔹If you like our Post's please follow us @webstarinfotech & like it 👍 . . . . . . . . #webstarinfotech #webstarinfotechmumbai #coding #webdeveloper #programmer #php #websitedeveloper #codinglife #programmers #programmerlife #webdevelopers #codingbootcamp #creativecoding #developerweb #webappdeveloper #webflowdeveloper #phpagency #phptography #phpdeveloper #iosdev #webdesigncompany #htmlcss #htmlcoding #kotlin #javadeveloper #webdesigntrends #uidesigner #appdesign #angular #websitebuilder (at Webstar Infotech) https://www.instagram.com/p/CO4VKcYjeaM/?utm_medium=tumblr
#webstarinfotech#webstarinfotechmumbai#coding#webdeveloper#programmer#php#websitedeveloper#codinglife#programmers#programmerlife#webdevelopers#codingbootcamp#creativecoding#developerweb#webappdeveloper#webflowdeveloper#phpagency#phptography#phpdeveloper#iosdev#webdesigncompany#htmlcss#htmlcoding#kotlin#javadeveloper#webdesigntrends#uidesigner#appdesign#angular#websitebuilder
0 notes
Photo

The reason why you don't need computer science degree to be a successful developer🤟 #developerweb #webdeveloperslife #webappdeveloper #webflowdeveloper #webapplicationdeveloper #websitedevelopers #webdeveloperproblems #webdevelopers #websitedeveloper #webdeveloperlife #frontendwebdeveloper #webdeveloper #webdeveloperchronicles #webdeveloperhumor #webdeveloperjakarta #fullstackwebdeveloper #freelancewebdeveloper #webdeveloperindonesia #webdeveloperjobs #developerwebsite #webtechnology #html #css #python #javascript #ruby #bootstrap #phpdeveloper #coder_rna (at Bangalore, India) https://www.instagram.com/p/CKg5U8Yg2fC/?igshid=irb1x5ahqycz
#developerweb#webdeveloperslife#webappdeveloper#webflowdeveloper#webapplicationdeveloper#websitedevelopers#webdeveloperproblems#webdevelopers#websitedeveloper#webdeveloperlife#frontendwebdeveloper#webdeveloper#webdeveloperchronicles#webdeveloperhumor#webdeveloperjakarta#fullstackwebdeveloper#freelancewebdeveloper#webdeveloperindonesia#webdeveloperjobs#developerwebsite#webtechnology#html#css#python#javascript#ruby#bootstrap#phpdeveloper#coder_rna
0 notes