#wormwerds
Text
MUTUALS. anyone wanna do an art trade/have requests.
1 note
·
View note
Note
you probably get this all the time but your neocities site is so amazing, do you have any advice/resources for people who are new to html/css or just coding in general, i eventually really want to achieve the same sort of perfectly cluttered vibes but I don't know where to start 😵💫 your site is seriously impressive!
aw thank you!!!
main html/css advice would be if you don't know how to do something/something breaks, search it on the internet! w3 schools and stack exchange are your best friends. also like everyone on neocities im gonna point you towards sadgrl, who has a ton of resources for this kind of stuff. my in general coding advice would be to start with a relatively easy language, but imo html is a PERFECT starting point so you're already on the right track.
AS FOR WEBSITE SPECIFIC ADVICE.... I have a few things :)
1. GO INTO IT KNOWING WHAT YOU WANT TO MAKE AND HOW YOU WANT IT TO LOOK!! this saves SO much time and heartache. I spent maybe a good 4 months debating what I wanted my site to look like before I actually started coding, and I'm glad I did. which brings me to my next point..
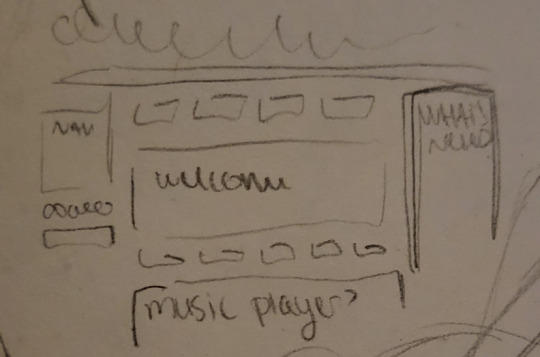
2. draw out a thumbnail of what you want your site to look like! try drawing a few different ideas too, it'll save you time if you draw them instead of code them in.


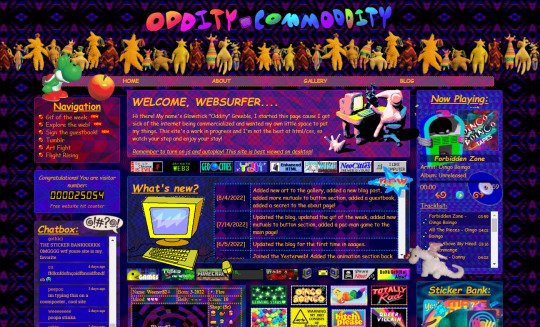
[Image description: A pencil and paper thumbnail for the site on the left, and the finished site on the right. The overall layout is the same for both.]
3. i highly recommend learning how to use iframes if you plan on doing a container-based layout! this is especially useful for graphic heavy sites like mine since it helps cut down on loading times
4. position: absolute and left:...px/top:...px are your besties. this positions a div wherever you want on the page (relative to the dimensions of whatever div its in) and keeps it there. great for positioning images like stickers!
5. this might just be a me thing but REUSE YOUR CSS CLASSES AS MUCH AS POSSIBLE AND CUSTOMIZE THEM WITH HTML... if it's like 1-3 properties difference I don't like to make a new class because after a while the stylesheet gets rather lengthy. my stylesheet on odditycommoddity is so fucking messy because I didn't know i could do this starting out lmao
6. last one and most important imo.... USE AND EXTERNAL CODE EDITOR!!!!!! WHY DOES EVERYONE USE THE NEOCITIES EDITOR IT SUCKS ASS.. check out BRACKETS, it's open source and free and very sexy. if you're on a chrome book check out PHEONIX, which is web-based and by the same people. using an external editor makes it easier to jump between files, and it keeps your site from updating while it's half baked.
in terms of stylization advice/"How To Make Shit Cluttered", treat your web page like a scrapbook! hoard transparent pngs! put them all over your site like stickers! use patterns for the backgrounds instead of solid colors! whenever I make a new page on the site, i think of it as "digital scrapbooking" since it's basically the same thing as doing a physical collage.
some good resources for that would be gifcities, transparentstickers, other people's graphics pages, but you can also find some good stuff in just the "transparent" tag here on Tumblr. the only thing is I would advise against taking an artist's transparents on here + follow usage rules for transparents if theyre there, obviously regular nettiquette applies.
uhh that’s all i can really think of! have fun and good luck webmastering!!

[Image description: A divider gif of a worm wriggling across the screen. End ID]
#SORREY this took me so long i remember seeing it and being like ohoho!! and then writing everything out and being like ok ill add links#later. and then forgot#hope this was helpful at least a little bit!! i have a habit of being disorganized in my advice-giving lol#wormwerds#neocities#magic 8 ball
84 notes
·
View notes
Note
hi there!!! i was looking at your neocities site (odditycommodity) and i love it so much!! how on earth did you do the jukebox thing??? it's so cool!!! i would love to use something like that for my own website, if you're ok with sharing code/how you did it :D
thank you!!! the jukebox is a combination of JSON and Javascript. I actually just helped someone else set it up on their own site lol, now that I've got all the files put together ill try and put together a page on the site for it sometime this week!
#the sites in need of an update anyways lol. i gotta do a BLOG POST ive gotta make my H2G2 MEDIA PAGE!!!#magic 8 ball#neocities#wormwerds#also like. i looked at the index code for the first time in a while and there is SO MUCH residual code#from when i tried to do certain things lol. gotta get that OUTAA THERE!!
27 notes
·
View notes
Text
the snailgirl sailor when the water is calm: it’s smooth snailing from here!
26 notes
·
View notes
Note
HI HELLOOOO NEOCITIES USER HERE (teensofdenial). i absolutely ADORE your site but i cannot for the life of me figure out how you were able to implement transparent elements over your content boxes. if you were able to give me a nudge in the right direction i would be forever in yr debt
I'm not necessarily sure what you mean-- are you talking about the main iframe? the pages meant to go into the iframe have page backgrounds of rgba(0,0,0,0), with the last 0 referring to the alpha level so the bg is transparent. if that's not what ure talking about tho feel free to take a screenshot and draw an arrow pointing to what you mean n I can explain that :)
8 notes
·
View notes
Text
OH MY GOD STAFF PROMOED THE WEEZERS. WHAT THE FUCK.
#IM SITTING HERE LIKE **WHOHOLY SHIT** WHY DID 8 PEOPLE FOLLOW ME IN THE LAST THIRTY MINUTES. THIS IS WHY APPARENTLY.#HI I GUESS??? UM. ILL POST ART SOON I JUST GOTTA GET OUT OF EXAM HELL#wormwerds
11 notes
·
View notes
Text
seeing all these brand new neocities sites following the ppl i listed in that reblog..... having a tangible effect on people i dont even know is exhilarating
#IM SOOOO HAPPY ABT THIS BTW. i see all these new sites showing up and im like yes!!!!!! welcome!!!!!!!!#seeing my neocities mutuals get more followers like YES >:))) FLOURISH!!#neocities#wormwerds
12 notes
·
View notes
Text
people are reblogging the weezers again but only the version without the one fortnite dancing.... SAD!
3 notes
·
View notes
Note
found u from your neocities page and i just hopw u know that you have the vibes EVER. also i have great respect for a consistent aesthetic. like its not the exact vibes i would personally go for but u pull it off so well that it makes me want to
hehe thank you!! i got a comment from my roommate yesterday about how inconsistent my vibe was bc of how i dress irl so this is kinda funny lmao
#*hands you a kandi bracelet btw* now you can ALSO... have a little taste of the aesthetic :) for to try!#magic 8 ball#wormwerds
3 notes
·
View notes
Text
this is a little overdue but wowza i just hit 200 followers.. i have a few days of peace before i have a bunch of work again so if any of yall wanna send in some drawing requests im lookin 👀
#ty gang!!#they will PROBABLY just b flats/sketches but ya :))) no real limits on what the reqs can be just keep in mind that im a minor <3#other than that go crazy#wormwerds#OH ALSO mutuals feel free to request ur ocs !! wuld love to doodle em <3
8 notes
·
View notes
Note
Y6yyy6y66666u8u7yh
yea you said it brother
2 notes
·
View notes
Note
Do you sell weezers?
nope i dont! theyre a shared species type deal with me and a friend so theyre super personal, it wouldnt feel right to sell em :/ plus theyre super fragile and i think some of the fabric i used for them has like. fiberglass in it.
#faq#cause i get this ALOT. glad u guys like em but selling them is a bad idea for me personally<3#i wanna make more weird plushies over the summer so maybe ill sell some of those! stay tuned lol#weezers#magic 8 ball#ALSO BTW. U GUYS MISUNDERSTAND THE WEEZERS THEY ARE VICIOUS BLOODTHIRSTY CREATURES. them shedding fiberglass particles is soooo fitting <3#wormwerds
2 notes
·
View notes
Note
what does id in alt text mean? i see it everywhere but i have no idea how to actually SEE the alt text...
so in html there's a fun thing called alt text, or alternative text, and its basically hardcoding into the website what text should be displayed in case the image doesn't load, or what text should be read out if the person is using a screen reader.
IF you have xkit there's a feature in the accessibility add-on that automatically displays alt text below an image (which is such a good solution to the alt text v img description in plain text v people who dont want to see descriptions at all imo, i just wish it came with tumblr out of the box). OTHERWISE you can right click an image and hit "view accessibility properties", and in the html it should say alt="whatever the alt text is".
HOWEVER a lot of people are saying that we should just put ids in the plaintext of posts since tumblr will often delete alt text from posts even after they're posted. I can confirm that it does this, it's very frustrating. plus putting ids in the description of posts is better for people who are visually impaired/have a hard time interpreting images and don't use a screen reader, so added accessibility. i've switched to doing that with my art now (and i recommend others do too), but not very many of my posts have it since i haven't been able to post lately :/
#idr if the weezer's id got deleted or not but since that post is going around like crazy again im gonna go add a plaintext id in a sec#wormwerds#accessibility#magic 8 ball#maybe someday ill go back and move the descriptions for all my art on here#but as of right now my website is (i think) the most accessible place to view my art#i wanna add a few more accessibility tools to it but i havent had the time to learn the html/css/js i need to make it work yet#i was thinking ill include that in the next update so hopefully it gets done soon
3 notes
·
View notes
Note
how did you make that vtuber model, it's so cool!!!!!!!
THANK YOU!! i modeled, textured, and rigged the whole thing in blender, put the vrm together in unity, and used vseeface for tracking!
honestly im not ENTIRELY sure what/how much to tell you because it's a very very long process, BUT i will say im hoping to make a few videos on it! because at the time i was making that model there wasn't a full tutorial and a lot of it i had to figure out as i go along (which cost me a lot of time) , plus i love this stuff and i would LOVE to infodump abt it :)c
i could never find resources for making vrms in non-anime/unconventional art styles and furries??? and also how you should rig faces?? which is both amazing and slightly infuriating. so whatever video i make will probably talk about that stuff specifically
#im typing this while listening to whats new pussycat on loop in a vc so i hope this makes sense#sorry if this is like. a nonanswer nbjdfgk i have no idea how to make it short enough for a tumblr post but in depth enough to explain the#process#IF i think of a better answer ill come back to this when im not listening to tom jone's whats new pussycat for the 325848782th time at 3am#wormwerds#magic 8 ball#anon
2 notes
·
View notes