Text
15+ Figma Plugins to Help You Design Better
Figma, the second most-used tool for designing user interfaces (and the first most-used tool when counting only Windows OS), has really taken the digital design industry by storm lately, with even Adobe XD shipping their own version of Figma’s multiplayer feature (naming it “coediting”).
However, the hot topic at Figma right now is the release of plugins — extensions that Figma users can install on Figma to allow for extra functionality or to improve their design workflow.
Let’s take a look at some of the best Figma plugins so far.
1. Arrow Auto (create user flows)

Arrow Auto adds flowchart functionality to Figma, which is useful for creating user flow maps. Select any two objects on the canvas and Arrow Auto will enable you to draw a connector between them. You can also hide and show the flows on demand.
Autoflow is a decent (and maybe nicer looking) alternative, but Arrow Auto has more features, including the ability to switch connector directions and also move connected objects around while keeping connectors intact.
2. Angle (utilize device mockups)

Angle allows you to display your screens (i.e. artboards) from within a number of realistic or matte-effect device frames that each come with a variety of angle options and shadow styles.
Impressively, they’re 100% vector as well.
Artboard Studio isn’t quite the same thing, as it allows for inserting a whole bunch of random 3D objects onto the canvas (like a kiwi, for example). If you only care about device mockups, I’d install Angle. Vectory 3D is similar to Artboard Studio, but it outputs actual 3D assets.
3. Master (manage components more easily)

Master offers a better way to manage components, such as the ability to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.
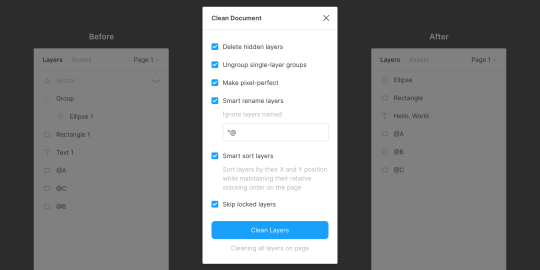
4. Clean Document (auto-clean documents)

Clean Document, well … cleans your document! It deletes hidden layers, sorts them intelligently, renames them according to your liking, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. A terrific tool for obsessive neat freaks!
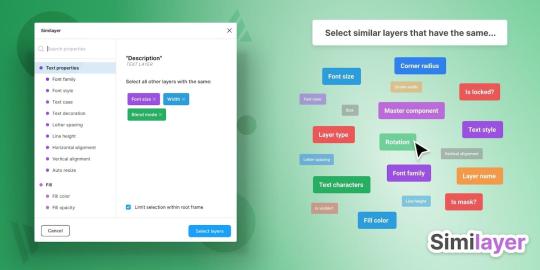
5. Similayer (select similar layers)

Quite simply, Similayer allows you to select layers based on their similarity to the layer that’s currently selected. Let’s say that you wanted to change a shadow style that’s being used on a number of different elements: Similayer could do that.
You could also use it to batch-reassign multiple components.
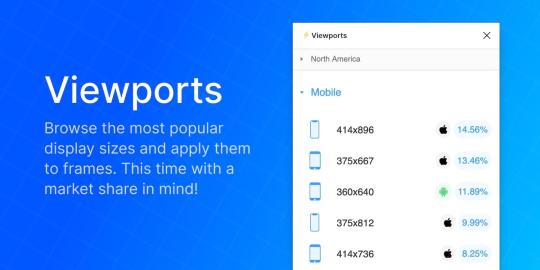
6. Viewports (change the viewport)

Find out the correct market share of all viewport dimensions, then apply them to frames. It’s insane how useful this is!
Viewport data is live-sourced from StatCounter.
7. Todo (create todo lists)

There are dozens of terrific todo lists, but this one exists within Figma. It’s not designed to replace your everyday todo list, but it’s a more convenient way of keeping track of your design-specific todos without needing to leave Figma. Have a list of changes to make? Need to establish priorities?
If so, install Todo.
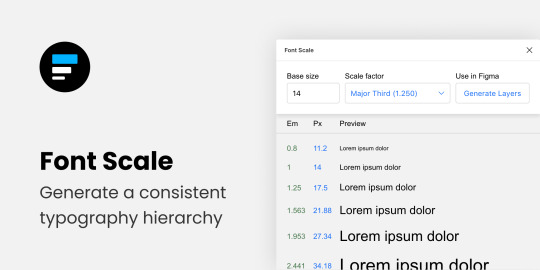
8. Font Scale (establish a font scale)

Establish a visually consistent/hierarchical font scale by choosing a base size and scale factor, then save the results to your document for continuous reference (as either em or px).
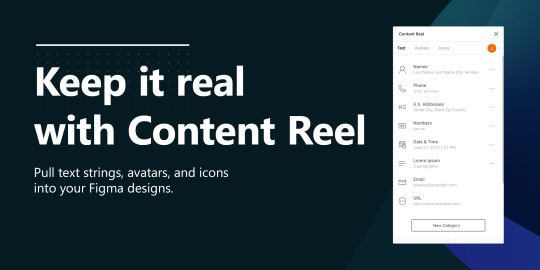
9. Content Reel (insert better-than-lorem-ipsum content)

Content Reel inserts “real” content into your design. Need a quick address? Or an avatar? For some reason can’t think of a single name when you need one? Content Reel has your back.
Designing with real data ensures that the design doesn’t look odd once developed, and also helps us to design for edge cases.
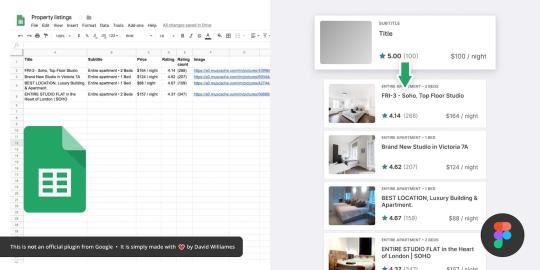
10. Google Sheets Sync (sync data from Google Sheets)

Whether your app has an API or you just want to create a table of data manually, Google Sheets Sync will basically allow you to sync this data directly into Figma. It’s like Content Reel, but instead you define the data yourself. It’s useful for designers that want to build ultra-realistic mockups with data from their actual niche (or live application), and it’s especially useful for teams that want to design using the same library of data.
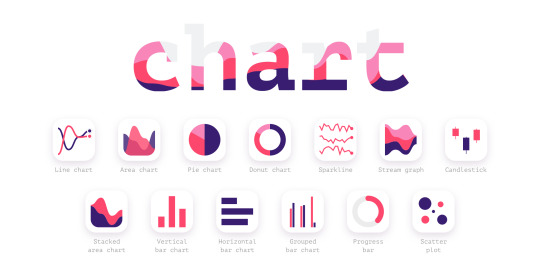
11. Chart (create “real data” charts)

Create stunning, customizable charts with data from Excel, Numbers, Google Sheets, or simply import a local CSV or JSON file. Datavizer is suitable alternative, but Chart can also sync with live JSON (i.e. you can connect Chart to a REST API).
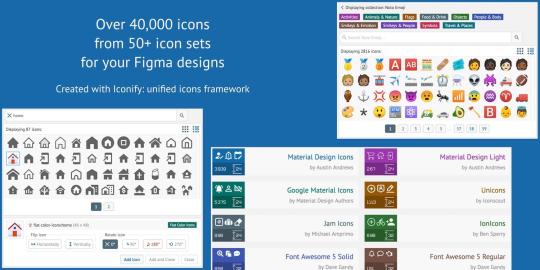
12. Iconify (utilize icon fonts)

All icon fonts, right inside Figma. Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji — you name it.
Pretty iconic, really.
13. Figmotion (create animations)

If the thought of exploring animation scares you, or you dread switching tools to access advanced animation features, Figmotion makes animation a lot less anxiety-inducing. The animations are also easy to hand off, since they’re based on web technologies.
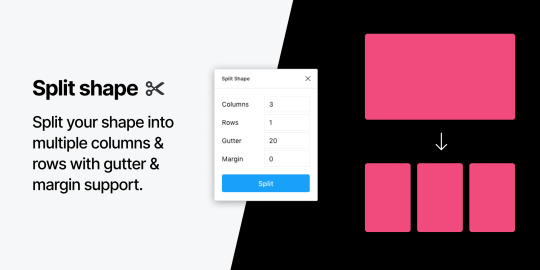
14. Split Shape (make columns … and stuff)

An interesting method of creating columns, Split Shape splits, say, a rectangle into multiple rectangles from which you can then create columns (or rows, or whatever). Split Shape can be used for various things if one thinks outside the box! 😁
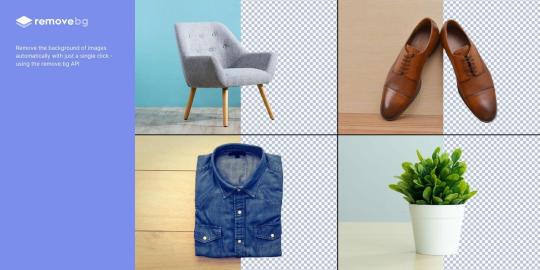
15. Remove BG (create transparent bitmaps)

Remove BG is a web tool that removes the background of bitmap images, effectively turning them into transparent PNGs. Remove BG for Figma essentially does the same thing, but within Figma.
If you’ve been hoarding Adobe Photoshop only so that you can remove backgrounds, you can now delete it and probably free up approximately 80 thousand million GBs of space on your SSD 😌.
Popular Figma Plugins
There are a few Figma Plugins that I didn’t mention because they’re already super well-known to users of other UI design tools such as Sketch. You probably have these ones already:
Confetti (create dispersions)
Unsplash (insert stock images)
Rename It (rename layers more efficiently)
Humaaans (insert mix-n-match illustrations)
Stark or A11y – Color Contrast Checker (measure color contrast)
Bonus Figma Plugins
These Figma Plugins are awesome, but you might not need them often (if at all). It’s nice to know they’re there, though.
Arc (arch text)
Roto (rotate-extrude shapes)
Table Generator (create tables)
To Path (create text on a path)
Brandfetch (source brand assets)
Isometric (make objects isometric)
Mapsicle or Map Maker (create maps)
Skew (create simple isometric mockups)
Image Tracer (convert bitmaps to vectors)
Shadow Picker (intelligently create shadows)
Metaball/Blobs/Waves (create abstract shapes)
And finally, all Figma Plugins (in case you just can’t get enough of ’em! 😉).
Keen to learn the ins and outs of developing your own plugins, either to improve your workflow or the workflow of others? Check out Figma’s Plugin Docs.
14 notes
·
View notes
Text
6+ Best Websites for Free Fonts in 2020
You need your website or application to look amazing, and typography is a key factor in design that can’t be overlooked. So where can you find free fonts online in 2020 that uphold a high standard of quality?
I firmly believe that, in order to strike the optimal balance between minimalism and visual appeal, a user interface should display no more than what’s absolutely necessary while making those necessary elements look visually appealing.
Keep it simple, but make the simple look amazing.
But, what does simple look like exactly?
Well, strip away all of the over-the-top marketing gimmicks, redundant features, and cluttering visuals, and most of what’s left is the UI copy and text content. As boring as this sounds, let’s be honest: this is the most important aspect of any app or website. Information and the ability to navigate it is the entire reason users are using our app or website.
So with the right typeface coupled with the right font styles (see “Font vs typeface: the ultimate guide”), we can create designs that are quite simple and yet visually appealing at the same time. This emphasizes the most important aspects of the design while using fewer resources and also inducing the least amount of unwanted cognitive load.
Typography can be very powerful.
But what are the best free font websites?
Where not to look for free fonts
Dribbble, Behance, Gumroad, and so on are home to a ton of hidden gems, but this involves sieving through a lot of digital resources, some of which are incomplete side ventures and “lite” versions. That being said, make sure that you bookmark awesome resources if you do happen to come across any. Even Instagram might surprise you, and Twitter shouldn’t be overlooked either.
That aside, let’s take a look as the best free font websites.
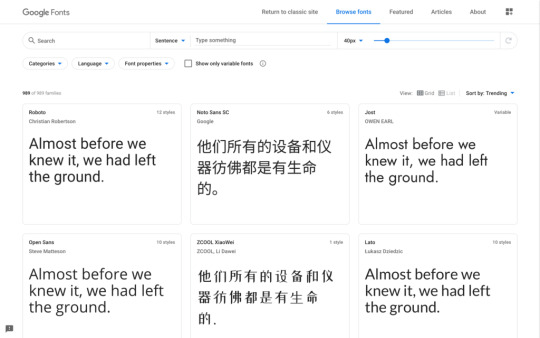
1. Google Fonts
Number one on this “best free fonts” list is obviously Google Fonts, which goes above and beyond what most free font websites offer. First of all, Google Fonts offers a fast and convenient CDN (content delivery network), making it super easy to embed webfonts into websites without having to actually host them.
Google fonts can be subsetted by script and weight, and we can also control how they’re loaded on the Web by setting the font-display CSS property from the embed code’s query string, which improves website loading times. (The CSS-Tricks article on “Google Fonts and font-display” explains how.)
Mind you, self-hosting fonts is better for privacy (because it’s cookieless) and speed (because it offers developers more control). Either way, Google Fonts has a humungous repertoire.

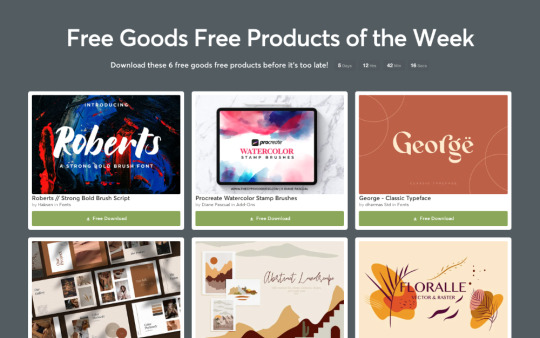
2. Creative Market
I know what you’re thinking: “Creative Market isn’t free, Daniel!”
Ahhh, but what about the Free Goods section? What’s interesting about Free Goods is that these are actually premium fonts that are temporarily free. While the section isn’t that huge, and isn’t guaranteed to include fonts specifically, each and every week it’s refreshed with six new design assets (plus three more if you sign up and another three if you spend X amount on assets).
I’ve been checking the Free Goods section on Creative Market every week for years, and I’ve built up a large repository of high-quality fonts that cost literally nothing. Font Bundles runs a similar deal.

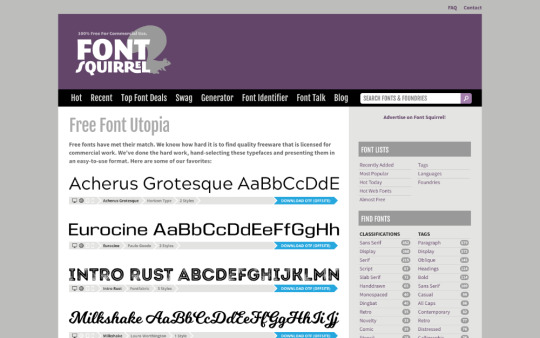
3. Font Squirrel
Font Squirrel is like Unsplash but for fonts, although considering how long it’s been around (a really long time!) maybe saying that Unsplash is like Font Squirrel but for stock images is more accurate! It’s one of the veteran free font websites alongside Dafont, 1001 Free Fonts, and Urban Fonts, although “squirrel” is better.
Although many of the veteran free font websites look a little outdated, Font Squirrel has kept its website somewhat modern compared to the rest. It also has a couple of very useful tools:
Webfont Generator (converts TrueType/OpenType fonts into webfonts)
Font Identifier (for finding out the name a font from an uploaded image/screenshot)

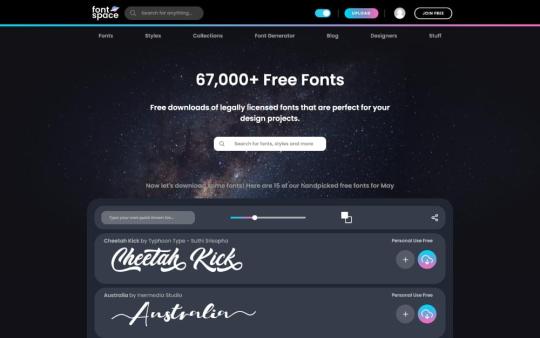
4. FontSpace
FontSpace is one of the nicer-looking websites for free fonts, although it only offers fonts that are free for personal use, whereas Font Squirrel confirms that all of their fonts are free for commercial use too. FontSpace might not always be suitable.

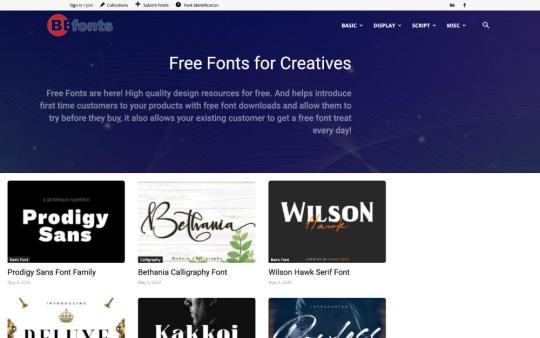
5. Befonts
What sets Befonts apart is its focus on display fonts.
Although some of the fonts only offer lite/demo versions and often enough only come in TTF/OTF format (meaning they’re less suitable for the Web), Befonts is one of the very few websites that doesn’t take the “we have everything” approach (which can be overwhelming sometimes). Besides, you can always convert TTF and OTF fonts into webfonts.

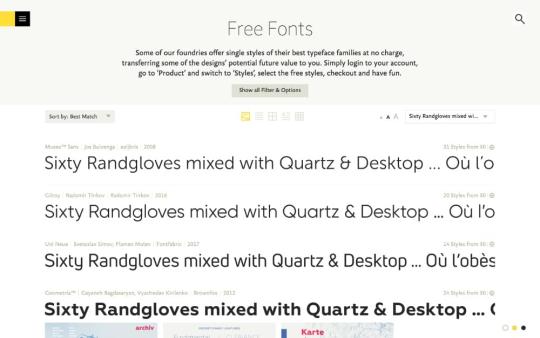
6. Font Shop
Font Shop doesn’t focus completely on free fonts like Font Squirrel and FontSpace, but it’s still a rather decent alternative if options one to four didn’t have what you were looking for. I find it to be the least user-friendly of the options, but the fonts are relatively high-quality.

Honorable Mentions
The following free font websites look a little outdated, and truthfully some of the fonts do as well, but they’re arguably some of the largest databases of free fonts out there today:
Dafont
Urban Fonts
1001 Free Fonts
Fontsly
Which font format do I need?
OpenType (OTF) and TrueType (TTF) font formats have been the standard for a really long time, and they’re still used heavily in graphic design today. But that being said, WOFF formats have better compression on the Web (especially WOFF2, which is now supported in 94.49% of web browsers according to caniuse.com). In fact, the new Google Fonts embed code only offers the WOFF2 format now.
So, in short:
WOFF2 for web embeds
TTF/OTF for everything else
Which font style do I need?
Nowadays, it doesn’t really matter all that much because the norms have been thrown out the window a little bit. As an example, Serif fonts can have a modern feel now (think Medium).
Instead, we should focus more on clarity:
Legibility (how easy it is to tell characters apart)
Readability (how easy it is to read sentences as a whole)
Some of this comes down to the font itself, so one should be observant when deciding which fonts to use, but other times it comes down to how the font is styling (in terms of size, weight, and so on).
When in doubt, the WCAG 2.0/2.1 (Web Content Accessibility Guidelines) have everything you need to know about typography and its many attributes, such as line spacing, line width, line height, font sizing, and so on.
Conclusion
Fonts are super useful, and they’re often all that’s needed to achieve the right amount of visual and emotional appeal without laying on more and more visual clutter. Your design needs text anyway, so why not make it the most outstanding aspect of it?
4 notes
·
View notes
Photo

Pull Down by Yup Nguyen — The Best iPhone Device Mockups → store.ramotion.com
228 notes
·
View notes
Photo

Free Mobile Game GUI
Download here: http://graphicburger.com/mobile-game-gui/
6 notes
·
View notes
Photo

iOS 7 iPhone app UI Design
27 notes
·
View notes
Photo

Image Feed on iPad
7 notes
·
View notes
Photo

Legend - Free Responsive One Page HTML Template
14 notes
·
View notes
Text
"Thiết kế phẳng" là gì?
Ngày ra mắt của iOS 7 đã gần kề v�� tin đồn về các thay đổi mà Jony Ive (trưởng bộ phận thiết kế của Apple) sẽ mang tới đều nói rằng iOS 7 sẽ "phẳng" hơn các phiên bản trước. Nhưng "thiết kế phẳng" là gì?
Bài viết của trang công nghệ Gizmodo được VnReview chuyển ngữ dưới đây sẽ giúp bạn có thể hiểu sơ bộ khái niệm "thiết kế phẳng" (Flat Design).

"Thiết kế phẳng" là một triết lý thiết kế...

Giao diện ứng dụng Newsstand trên iPad
Hãy nghĩ về ứng dụng máy t��nh (calculator) trên chiếc iPhone của bạn. Hoặc hãy thử ứng dụng Newsstand (quầy báo) trên iPad. Các ứng dụng này đều được thiết kế để trông giống với vật dụng mà chúng được đặt tên theo. Nhưng liệu chúng ta có cần những chi tiết nhỏ và những dấu hiệu về mặt hình ảnh đó không? Theo các nhà thiết kế thuộc trường phái thiết kế phẳng, câu trả lời là không.
... đòi hỏi giao diện người dùng phải đơn giản, rõ ràng và sử dụng các chất liệu "trung thực"...
Theo các nhà thiết kế này, GUI – giao diện người dùng trực quan – phải đặt tính năng lên trên phong cách. Điều đó có nghĩa rằng GUI không nên có viền cong và không nên bóng bẩy, nhằm tạo ra một trải nghiệm người dùng có trọng tâm là sức mạnh của giao diện số, thay vì cố gắng bắt chước theo thế giới thực. Trong thiết kế web, các trang web "phẳng" ít khi sử dụng thiết kế đa chiều, đổ bóng hoặc chất liệu vân bề mặt. Thay vào đó, chúng đều hết sức đơn giản và rõ ràng về mặt đồ họa.

Giao diện ứng dụng Google Now
Ví dụ rõ ràng nhất về thiết kế "phẳng" là Google Now: ứng dụng này sử dụng nhiều "thẻ" khác nhau để hiển thị thông tin cho người dùng. Thay vì nhồi nhét thông tin vào các biểu tượng tĩnh, Google Now hiển thị thông tin lên các thẻ có kích cỡ thông thường, dễ đọc. Người dùng có thể sử dụng cử chỉ trượt một cách dễ dàng để lướt qua các thẻ này.
Một ví dụ tuyệt vời khác là Windows 8, với ngôn ngữ thiết kế "Metro" của Microsoft. Ngôn ngữ này ưu tiên "typography" – việc đưa thông tin tới người dùng – thay vì đồ họa, giúp cho người dùng dễ dàng nhận biết được họ đang đọc loại ("type") thông tin nào.

... và là một cách phản kháng lại phong cách thiết kế "giả chất liệu"...

Để hiểu được thiết kế phẳng, bạn phải hiểu rằng phong cách này là một cách phản kháng lại phong cách thiết kế "giả chất liệu" (Skeuomorph). Phong cách thiết kế "giả chất liệu" về bản chất là một cách đánh lừa thị giác, sử dụng các chi tiết và các vật trang trí nhỏ nhằm giúp cho một vật thể/giao diện nào đó trông giống với một vật thể khác.
Ví dụ, một số mẫu xe có thể sử dụng sơn có vân gỗ. Trong lập trình, phong cách "giả chất liệu" giúp cho giao diện phần mềm trông giống như một vật nào đó từ thế giới thật. Ví dụ, chúng ta có thể kể đến bảng ghim trên Interest hoặc giá sách trong iBooks.
... vốn sử dụng bề mặt cong, vân bề mặt và các chi tiết khác để làm các vật thể số trông giống "thật" hơn.
Phong cách "giả chất liệu" trong thế giới số bắt nguồn từ năm 1980. Ví dụ, giao diện người dùng đầu tiên của Apple, ra mắt vào năm 1984, giới thiệu khái niệm "desktop" (bề mặt bàn làm việc) với rất nhiều biểu tượng trông giống như các tập hồ sơ và các tờ giấy.
Vào thời điểm đó, giao diện máy vi tính là một khái niệm xa lạ với phần lớn người dùng, và phong cách "giả chất liệu" là một công cụ hữu hiệu. Phong cách này cho phép các nhà thiết kế tạo ra sự liên kết giữa các vật liệu cũ, quen thuộc và một thứ hoàn toàn mới và khó dùng (file số). Phong cách "giả chất liệu" đã giúp chúng ta làm quen với máy vi tính.

Nhưng khi máy vi tính ngày càng trở nên phổ biến hơn, số lượng người cần có sự liên kết nói trên để làm quen với thế giới số cũng trở nên ít hơn. Phong cách thiết kế "giả chất liệu" trở thành một phong cách bị tận dụng quá mức – nó làm cho giao diện máy vi tính trở nên rối loạn với quá nhiều chi tiết. Do đó, phong cách này sớm trở thành một "lời nguyền" dành cho thế hệ các nhà thiết kế hiện đại – những người không hề biết tới một thế giới không có máy vi tính.
Thật ra, các nghệ sĩ theo phong trào cách tân (Modernism) đã kêu gọi thực hiện triết lý này từ đầu thế kỷ trước: đừng thêm vào các chi tiết không hỗ trợ cho tính năng của sản phẩm. Hãy sử dụng các vật liệu và cấu trúc "trung thực", đừng tạo ra một hàng rào giả để tạo cảm giác an toàn cho người dùng. Thực tế, phong cách thiết kế phẳng chỉ là Modernism của thế kỷ 20.
Sau thiết kế phẳng là gì?
Cả thế giới đang đi theo phong cách thiết kế phẳng, song phong cách này sẽ không tồn tại mãi mãi. Thực tế, mỗi phong trào cách tân đều sớm trở nên "cũ kỹ", và một phong trào cách tân mới sẽ lại xuất hiện để chống lại những gì đã hết thời. Với giao diện đồ họa, mọi thứ cũng vậy. Trong tương lai, sau khi thiết kế phẳng lên ngôi, có thể ở một thời điểm nào đó các nhà thiết kế sẽ trở lại với thiết kế bóng bẩy, đa chiều – khi mà chúng ta thực sự cần đến nó.
Nhưng thời điểm đó còn rất lâu nữa mới tới. Bây giờ, chúng ta chỉ cần chờ xem Jony Ive sẽ làm được những gì với cuộc cách mạng "thiết kế phẳng" của mình.
0 notes
Text
5 đặc điểm về UI của một trang thương mại điện tử tiên tiến
Những tính năng như: phân loại sản phẩm, thêm vào giỏ hàng, thực hiện thanh toán, theo dõi đơn đặt hàng.. là những tính năng cơ bản tạo nên nền tảng của một trang thương mại điện tử. Ngoài ra những trang e-commerce tiên tiến còn phát triển thêm một số tính năng để tăng trải nghiệm người dùng.

5 tính năng dưới đây chính là dấu hiệu chứng tỏ một trang thương mại điện tử đã "trưởng thành"
1. Gợi ý kết quả tìm kiếm
Việc gợi ý vài từ khóa hoàn chỉnh khi người dùng gõ vào ô tìm kiếm là khá hay. Tuy nhiên, sẽ hay hơn rất nhiều nếu người dùng có thể thấy vài kết quả tiềm năng ngay lúc đó. Nhờ vậy, họ không cần phải click đến trang kết quả tìm kiếm mà vẫn có thể thấy được mẫu mã, chủng loại, chi tiết và giá cả sản phẩm.
Altrec.com làm điều này khá tốt. Họ đã kết hợp chức năng autocomplete ( tự động hoàn chỉnh từ khóa) với chức năng gợi ý kết quả. Với chức năng autocomplete, người dùng có thể biết là họ còn có các lựa chọn khác ngoài các kết quả được gợi ý đang hiển thị. Nhờ suggested result, người dùng hiểu rằng, nếu họ gõ những gì họ cần thì sẽ tìm được kết quả ngay,ko cần 'enter' vào trang tìm kiếm và chọn kết quả mình cần.

2. Xác nhận thông tin tức thì
Sự chán nản của người dùng trong quá trình checkout (kiểm tra giỏ hàng và thanh toán) rất dễ dẫn tới việc mất khách hàng. Thật bực mình khi bạn nhấn nút “submit” và nhận được thông báo là một ô trong đơn đã được điền không hợp lệ. Với chức năng xác nhận thông tin tức thì, việc checkout đã tiến một bước lớn trong việc loại bỏ sự phiền nhiễu đối với dữ liệu không hợp lệ.
Xác nhận thông tin giúp giảm tỉ lệ lỗi và bỏ qua checkout. Một lợi ích khác của nó là tạo cơ hội để xây dựng mối tương tác tốt với người dùng thông qua các thông báo trong cả những ô thông tin hợp lệ và không hợp lệ. Như đã được đề cập trong bài “ The State Of E-Commerce Checkout Design 2012 ,” trên tạp chí Smashing, hợp lệ hóa địa chỉ không phải là một giải pháp hay. Những trang không cho phép người dùng thực hiện đặt hàng nếu hệ thống thông báo rằng địa chỉ không hợp lệ sẽ nhanh chóng mất khách hàng.
Hãy xác nhận những thông tin mà có thể được thực sự xác nhận như email, số thẻ tín dụng, mã vùng... Dưới đây là ví dụ của Target

3. Giỏ hàng trực quan
Một số trang thương mại điện tử cho rằng việc làm khách hàng tiếp tục hứng thú với shopping có thể làm tăng doanh thu trên mỗi giao dịch hơn là đưa họ thẳng đến khâu thanh toán mỗi khi một mặt hàng được thêm vào giỏ. Chính vì lẽ này mà việc thiết kế các giỏ hàng trực quan đã ra đời. Đó là một cách hiệu quả để đảm bảo với khách hàng rằng sản phẩm họ chọn đã được thêm vào giỏ và họ có thể dễ dàng thanh toán nếu muốn. Khách hàng cũng không cần phải làm gì thêm nếu muốn tiếp tục mua sắm.
Như ảnh minh họa dưới đây, giỏ hàng trên trang American Eagle hiển thị ngay dưới màn hình với các thông tin về giao dịch và một nút “checkout” ngay cạnh.

Crate & Barrel thì hiển thị giỏ hàng cùng với một số mặt hàng gợi ý khác trên cửa sổ pop-up.

4. Cập nhật tình trạng hàng hóa
Một phiền hà nữa cho người dùng khi mua sắm online là khi phát hiện ra size áo họ định mua đã hết hàng. Một cách để thông báo cho khách hàng là hiển thị thông tin ngay trên trang sản phẩm. Và nếu có thể, hãy thông báo thêm rằng khi nào bạn có thể tiếp tục cung cấp mặt hàng đó. Việc này sẽ giúp tăng tỉ lệ khách hàng đặt hàng trước hoặc đăng kí để theo dõi thông tin về sản phẩm.
Dưới đây là cách Threadless xử lý thông tin về tình trạng hàng hóa của họ, mọi thông tin được đưa chính xác đến từng số áo:

5. Video demo về sản phẩm
Nếu thực hiện tốt, việc này có thể đưa trải nghiệm mua sắm online lên một mức mới. Người dùng sẽ cảm giác tự tin hơn khi đưa ra quyết định mua hàng.
Zappo cũng dùng hình thức này đối với các sản phẩm của họ.

Chỉ vài tính năng nhỏ cũng có thể cải thiện trải nghiệm của người dùng và tăng tỉ lệ chuyển đổi. Chúng cũng đem đến cảm giác được quan tâm cho khách hàng và thôi thúc họ làm gì đó để đáp lại sự quan tâm ấy.Tất cả tính năng trên đây đều áp dụng những công nghệ có sẵn và cũng không hề quá khó khăn để thực hiện. Vì thế, nếu bạn đang tìm kiếm thành công cho trang thương mại điện tử của mình, không có lý do gì để không áp dụng chúng.
1 note
·
View note
Text
Facebook thiết kế lại Timeline - thử nghiệm tính năng kéo thả để tải lên nhiều ảnh một lúc
Hộp soạn thảo trên Facebook bắt đầu cho phép người dùng tải nhiều ảnh một lúc chỉ thông qua thao tác kéo, thả ảnh.

Sự thay đổi này sẽ giúp người dùng tạo mới album ảnh dễ dàng hơn. Trước đây, bạn phải chọn tab Photo, chọn Album, lựa chọn New Album để tạo album ảnh mới. Để đăng một tấm ảnh, bạn phải mất tới 6 lần click chuột và yêu cầu truy cập vào hệ thống tệp tin trên máy tính, vì thế giao diện mới đượng nâng cấp được kì vọng sẽ khiến người dùng lâu năm hài lòng. Hiện tại, cập nhật vẫn chưa xuất hiện trên tài khoản của đại đa số người dùng, song trang Inside Facebook đưa tin giao diện mới sẽ áp dụng cho cả ảnh cover Timeline và tin nhắn trong tương lai gần.
Còn theo hãng tin ABCNews, mạng xã hội cũng đang thử nghiệm giao diện theo một cách khác: đặt tab About, Friends, Photos trên cùng một hàng và chia ô. Kết quả là người dùng có thể nhấp chuột một lần để di chuyển từ qua About – Friends – Photos thay vì phải “nhảy” qua từng trang một. Các bài đăng trên Timeline cũng được đơn giản hóa: thay vì phân tách giữa hai bên trái – phải màn hình, thiết kế mới đặt mọi bài đăng trên một dòng duy nhất. Tuy nhiên, không giống như giao diện kéo – thả ở trên, Facebook cho biết thiết kế Timeline mới chỉ áp dụng cho một bộ phận nhỏ thành viên.

0 notes
Text
Khi vấn đề không phải Công nghệ, mà ở Tâm lý người dùng
Tìm hiểu và nắm bắt hành vi người dùng là một phần không thể thiếu với một công ty thành công

Mỗi khi nhắc đến trường Stanford, chúng ta thường nghĩ về nơi đào tạo ra nhiều thiên tài toán học và khoa học máy tính. Những người mà khi ra trường có thể kiếm được hàng tỷ đôla, sáng lập hay làm việc cho những công ty hàng đầu như Google hay Apple. Nhưng không chỉ có vậy, Stanfrod còn có chương trình nghiên cứu về thiết kế (design) cho tất cả các ứng dụng công nghệ của các công ty danh tiếng. Thiết kế sản phẩm (hay ứng dụng) ngày càng đóng vai trò quan trọng khi nó thể hiện cho năng lực phục vụ khách hàng của sản phẩm đó.
Có lẽ không ai có tầm ảnh hưởng đến những người thiết kế UX (user experience) lớn như BJ Fogg – một nhà nghiên cứu tại Stanford. Là người sáng lập Persuasive Technology Lab tại Stanford, ông tập trung vào nghiên cứu “những phương pháp tạo thói quen, những nguyên nhân tạo nên hành vi, tự động thay đổi hành vi và cách thuyết phục mọi người qua điện thoại di động”. Ngoài việc chính là nguyên cứu, Fogg cũng đặc biệt quan tâm đến sự phát triển sức khỏe con người.
Tại hội nghị thiết kế Warm Gun ở San Francisco mới đây, Fogg đã chắt lọc những gì tốt nhất từ những nghiên cứu, bài giảng ở Stanford và hai ngày ở Persuation Boot Camps của mình thành một cuộc nói chuyện cực kỳ bổ ích trong vòng nửa giờ đồng hồ. Tuy phần của Mike Krieger, đồng sáng lập Instagram và cựu học sinh của Fogg hơi khó hiểu một chút nhưng nhìn chung, cuộc nói chuyện với nội dung “Mô hình Hành vi của Fogg” đã làm “ngất ngây” 500 nhà thiết kế và phát triển.
Nói một cách dễ hiểu, mô hình của Fogg có sự tính rõ ràng của thuyết tương đối. Mô hình này được thể hiện bằng công thức b=mat. Trong đó, hành vi người dùng (b: behavior) là kết quả của ba yếu tố: động lực (m: motivation), năng lực thực hiện công việc của người dùng (a: ability) và một ngòi nổ (t: trigger), tất cả các yếu tố trên phải được xuất hiện cùng lúc. Nói thêm về “ngòi nổ t”, nếu bạn có ngòi nổ nhưng nó…không nổ, hay nói cách khác là nó chẳng tác động gì đến người dùng, thì đó là “ngòi nổ lạnh” (cold trigger), và tất nhiên là bạn không muốn nó. Thứ bạn muốn là một “ngòi nổ nóng” (hot trigger), thứ có thể dễ dàng tác động đến người dùng. Những loại hành vi khác nhau (Fogg có tận 15 loại!) được cấu thành từ ba yếu tố trên nhưng với “liều lượng” khác nhau. Tuy vậy về cơ bản, nguyên lý hoạt động của chúng là nếu động lực của người dùng đủ lớn (m đủ lớn), họ sẽ sẵn lòng làm thứ gì đó khó hơn và vượt quá khả năng của họ (a nhỏ), tất nhiên là kèm theo một ngòi nổt hiệu quả nữa. Tương tự như vậy, nếu công việc đó dễ dàng(b nhỏ)và người dùng giỏi (a lớn) thì động lực cho họ làm công việc đó chẳng cần nhiều, với điều kiện là phải có “ngòi nổ” hiệu quả.
Những điều này rất giống với khái niệm “Quy luật vàng UX” của Scott Jenson. Ông cho rằng Giá trị > Hình phạt (Value > Pain) và có thể được thể hiện qua biểu đồ dưới đây:

Có hai điều quan trọng mà Fogg chia sẻ. Thứ nhất, như bạn thấy ở biểu đồ, một “ngòi nổ” phải nằm phía trên “Action line” thì mới có thể coi là hiệu quả. Làm cho ai đó làm một việc vượt quá khả năng của họ là cực kỳ khó và cứ cố thúc ai đó làm điều họ không muốn thì chỉ có làm họ thấy phiền phức. Thứ hai, biểu đồ không thể hiện một sự thật về bản chất con người: sẽ hiệu quả hơn rất nhiều nếu như bạn làm công việc đó dễ đi (tăng a) hơn là cứ cố tạo động lực cho ai đó.
Ý nghĩa của điều thứ hai đề cập phía trên là cách làm gặp ít khó khăn nhất là làm công việc trở nên dễ thực hiện hơn. Phần lớn những app thành công đều tạo thói quen mới cho người dùng bằng cách biến điều họ muốn làm (hoặc đang làm) trở nên dễ dàng hơn. Fogg chia bảng hành vi của mình thành 3 hàng: các chấm (dot) hành vi, các đoạn hành vi (span) và các đường (path) hành vi. Những chấm hành vi là những hoạt động chỉ làm một lần, các đoạn hành vi xảy ra trong thời gian dài và đường hành vi là thói quen mới mà người dùng sẽ có từ giờ trở đi. Bảng này có 5 cột: Hành vi mới (xanh lá cây), hành vi đang có (xanh nước biển), hành vi bạn muốn tăng cường (tím), hành vi bạn muốn giảm (xám) và những hành vi bạn muốn ngăn chặn (đen).

Những app thành công nhất, ví dụ như Instagram, khai thác cái Fogg gọi là những hành vi “đường xanh nước biển” (“blue path” behaviors). Người dùng đã chia sẻ ảnh trực tuyến, nhưng Instagram đã làm công việc đó trở nên dễ dàng hơn (tăng a), thú vị hơn (tăng m) và khéo lé đưa “ngòi nổ t” – các yếu tố xã hội vào (xem được ảnh của bạn bè trên Facebook chẳng hạn) nhằm làm tăng sự gắn kết với người dùng. Khi một app trở nên cực kỳ thành công, công ty sẽ chú ý tới hành vi “đường màu tím” (“purple path” behaviors) với mục đích tương tác nhiều hơn với khách hàng. Trong cuốn sách Behavior Wizard (tạm dịch là Phù thủy Hành vi), Fogg chỉ ra cách bạn đạt được hành vi “đường màu tím” như sau:
Tăng số lượng ngòi nổ (t) dẫn tới hành vi bạn mong muốn
Tăng khả năng (a) thực hiện hành vi của khách hàng (làm công việc trở nên dễ dàng hơn)
Tăng cường động lực (m) để thực hiện hành vi với các động lực bên trong (khích lệ người dùng bằng lời khen, danh hiệu, v.v..) hay bề ngoài (phần thưởng thực).
Và nếu bạn nhìn cách mà Instagram dần dần thêm các tính năng cho sản phẩm, bạn sẽ thấy rằng họ đều trả lời các câu hỏi sau: liệu tính năng này có làm người dùng chụp và chia sẻ nhiều ảnh hơn không? Nó có giúp quá trình ấy dễ dàng hơn hay nhanh hơn không? Nó có làm người dùng và bạn bè họ thấy thú vị hay không?
Dưới đây là một video của Lily Cheng – một cộng sự của Fogg tại Stanford. Cô miêu tả cách newsfeed của Facebook đưa những “ngòi nổ nóng” tới những người dùng một cách hiệu quả (khuyến khích được người dùng tương tác với “ngòi nổ” này). Đây là một việc rất quan trọng vì nó s�� tạo ra những thói quen cho người dùng.
Phương pháp này rõ ràng đã chứng minh được tính hiệu quả. Như Fogg đã nói: “Facebook, Twitter, Google, những công tu này đang sử dụng máy tính để tác động tới hành vi của chúng ta”. Nhưng cách họ thực hiện điều đó lại chẳng liên quan gì đến máy tính. “Mảnh ghép còn thiếu không phải về mặt công nghệ, đó là tâm lý học” – Fogg nói. “Chúng ta đang thiếu hiểu biết về hành vi con người”. Câu hỏi đặt ra cho Fogg là chúng ta sẽ làm gì khi có trong tay những hiểu biết này?
Mối quan tâm của tôi là làm thế nào để kết nối việc chúng ta ngày càng hiểu biết hơn về những công cụ thay đổi hành vi với những khoản đầu tư ngắn hạn (thường từ 6 tháng đến 1 năm) của các nhà đầu tư. Thường những nhà đầu tư sẽ chọn những công ty xác định được những vấn đề dễ dàng (ví dụ như làm sao để người dùng chia sẻ ảnh nhiều hơn), và giải quyết các vấn đề đó theo cách hiệu quả, thú vị (như Instagram) và giảm thiểu những phần thật sự khó trong cách giải quyết đó – Frogg chia sẻ. Ông cũng nói rằng để làm một app thành công, bạn nên bắt đầu từ việc phát triển và tăng cường số lượng các ngòi nổ (tăng t), sau đó tăng khả năng thực hiện (tăng a) bằng cách biến công việc đó trở nên dễ dàng hơn và nhanh hơn. Bạn chỉ nên cố tăng động lực (tăng m) khi không thể làm gì khác nữa – bởi đó sẽ là điều khó nhất bạn làm.
Nhưng nếu bạn theo cách suy nghĩ của CodeAcademy (với 2 đồng sáng lập Zach Sims và Ryan là cựu sinh viên trường Columbia, không phải Stanford) bạn sẽ thấy việc tăng động lực (m) là chìa khóa để người dùng tiếp nhận những thói quen mới một cách tự nhiên bởi vì sẽ rất khó làm thay đổi các hành vi loại này. Những nhà đầu tư ở các công ty công nghệ cần biết rằng những người phát triển sản phẩm đang phản ứng lại các ngòi nổ của họ và cố gắng thúc đẩy sự đầu tư từ bên ngoài bằng cách làm vấn đề trở nên dễ dàng hơn. Phương pháp của Fogg có thể dùng cho những mục đích bền vững hơn là đơn thuần để tăng traffic, nhưng những nhà phát triển, và cả những nhà đầu tư, họ cần động lực đủ lớn để thay đổi hành vi của mình.
Lời người viết:
Trước hết, để thay đổi hành vi của developer trong nội tại công ty, bạn phải có động lực đủ mạnh (theo CodeAcademy). Sau đó, để thay đổi hành vi của người dùng và hướng đến những mục tiêu bền vững hơn, bạn hay theo phương pháp của Fogg. Sự kết hợp này có thể sẽ giúp công ty bạn phát triển theo hướng tích cực và lâu dài.
Theo gik
0 notes





