Text
Design for delight with the Kano Model
Why settle for user satisfaction when you could be designing for user ecstasy? Developed by a Japanese economist, the two-decades old Kano Model maps your users’ path from frustration to delight — and shows you how to keep them there.
Prune unused features to avoid experience rot.
Look out for missed or failed expectations.
Use pleasure, flow, and meaning to identify what delights your users.
Remember, today’s “omg” is tomorrow’s “same old, same old.”
Innovate your way to the aspirational experience, one baby step at a time.
Follow these five steps and you’ll be on your way to a winning UX strategy.
adapted from “Building a Winning UX Strategy Using the Kano Model,” a talk by Jared M. Spool
4 notes
·
View notes
Photo






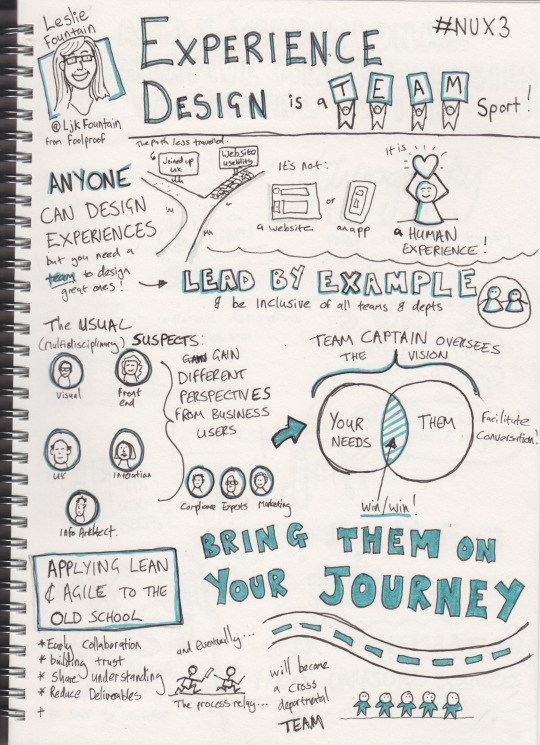
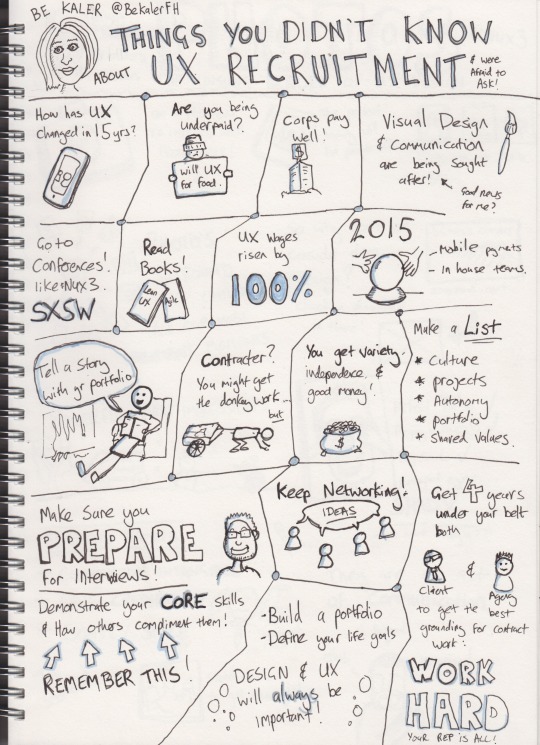
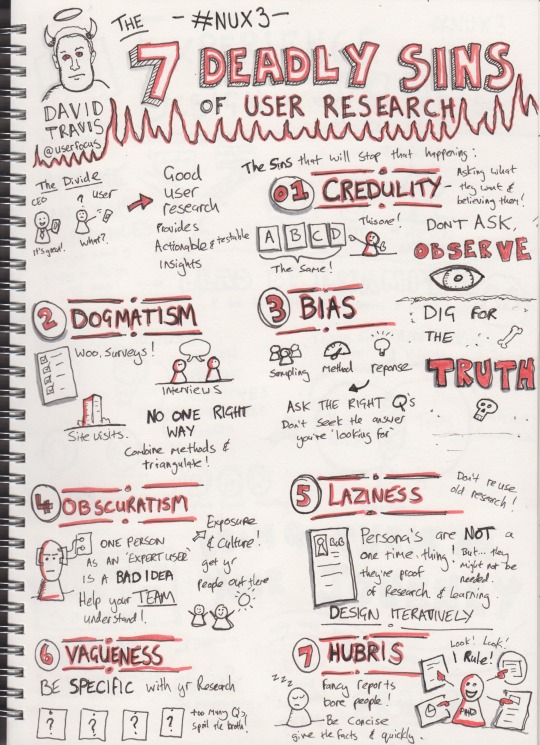
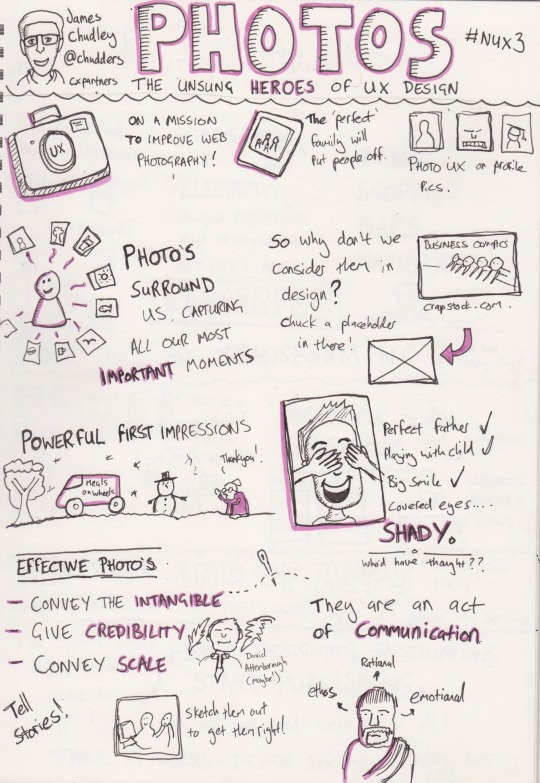
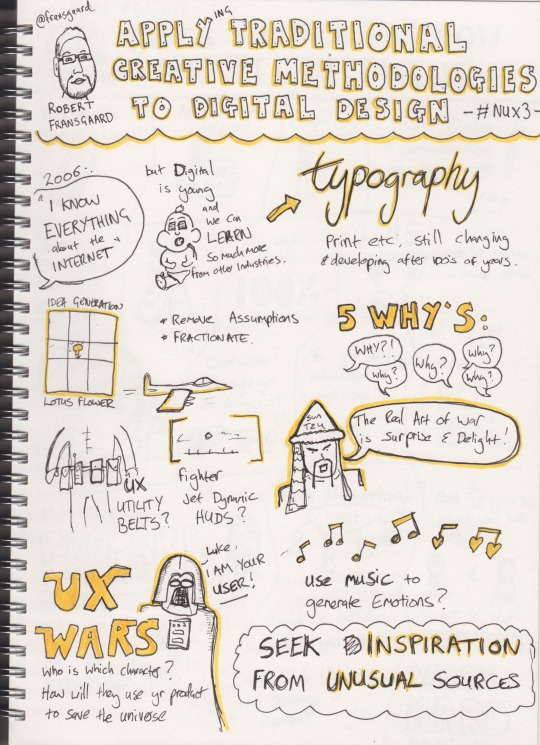
(nearly) Full set of #NUX3 sketchnote scans, featuring @benholliday @chudders @userfocus @LJKFountain @fransgaard @BeKalerFH
3 notes
·
View notes
Photo

ok everyone, open the program with the ‘p’ icon
which one?
the green one
which green one?
the one with the open folder icon thingy
which one?
actually I’m not sure, lemme check
(double points for colorblindedness)
6 notes
·
View notes
Link
Thanks for the mention, squirrelsllc :)
Barry Briggs, user experience consultant, featured Reflector on his UX Blog earlier this month.
In three separate mobile usability tests, Briggs used Reflector for iOS screen mirroring to send video to his Mac.
He incorporated other software for added functionality:
...
3 notes
·
View notes
Photo

Mobile Usability Testing
I’ve been doing some investigation into various combinations of simple, lightweight guerrilla mobile device testing hardware & software, listing their pros and cons.
I have also tried various pieces of iOS software that do this (including UX Recorder and Magi Test) but on my iPhone5 the experience of browsing a website while running recording software in the background was incredibly laggy and damaged the browsing experience sufficiently to invalidate the test.
The below methods, while not ideal, show that by combining a few pieces of technology together it is possible to come up with a solution which is unobtrusive to users, while providing footage that is of a high enough quality to serve as a client deliverable.
I ran the tests sequentially, adding additional hardware or software to the solution as I identified gaps in the footage.
It's not perfect, but I think it is good enough.
Test 1: Using Reflector to record the phone’s screen
Test recording using the Reflector app for iOS device screen mirroring, while using the Bellroy website.
http://youtu.be/C48GSYSCRsk
Conclusions:
Video footage is of high quality with little lag
Video footage does not indicate where user is tapping on the screen
Video footage does not capture user's face, hands or voice
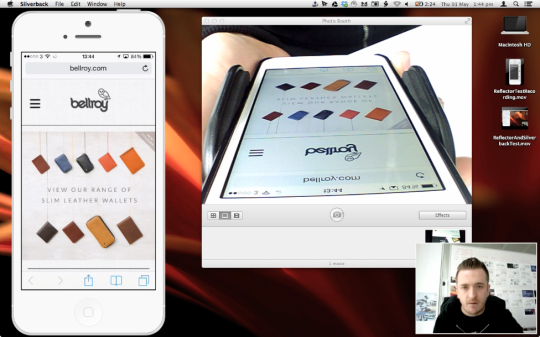
Test 2: Using Silverback and Reflector to record the phone’s screen and the user’s face & voice
Test recording using the Reflector app for iOS device screen mirroring to send video to the Mac desktop, while using Silverback to capture the desktop, incorporating iSight audio and video, while using the Amaze website.
http://youtu.be/WUsGMURlp6M
Conclusions:
Video footage is of high quality with little lag
Video footage does not indicate where user is tapping on the screen
Video footage captures user's face and voice
Video footage does not capture user's hands or voice
Test 3: Using Silverback and Reflector to record the phone’s screen and the user’s face & voice, and a webcam to record the user’s interactions
Test recording using the Reflector app for iOS device screen mirroring to send video to the Mac desktop, while using Silverback to capture the desktop, incorporating iSight audio and video, and a device-mounted webcam to capture the user’s hands and screen interactions, while using the Bellroy website. The device-mounted webcam is a basic usb webcam attached to an iPhone car caddy which transmits video to the Mac. The Photo Booth app is then used to display video on the screen for Silverback to capture.
http://youtu.be/W9B3dPZXKso
Conclusions:
Video footage is of high quality with little lag
Video footage does not indicate where user is tapping on the screen
Video footage captures user's face, voice and hands
Video footage of hands is backwards (this is due to the webcam and missing Mac drivers)
Links for reference:
Reflector - Wirelessly mirror your iPad, iPhone or iPod Touch screen to any Mac or PC. - $12.99 http://www.airsquirrels.com/reflector/
Silverback - Guerrilla usability testing software for designers and developers (Mac only) - $69.95 http://silverbackapp.com
Thanks to psychologyfordesigners for the Reflector tipoff, and Rob Whiting (@whitingx) and Chris Bush (@suthen) for other advice and tips.
1 note
·
View note
Photo

Amazon - Uses faux 3D animations to guide the user to view the back and internal book details.
103 notes
·
View notes
Video
youtube
Great way of presenting findings from a UX Research piece, from Manchester Metropolitan Uni student Matt Harney
0 notes
Quote
Social media doesn’t fix anything. It just amplifies things. If your restaurant sucks, it just sucks harder in social media. It doesn’t make your chicken fingers taste better or your beer taste bolder. Social media is not a good place to go if you’re terrible at what you do.
Scott Stratton
@unmarketing (via thehipperelement)
27 notes
·
View notes
Text
These guys should drop @nuxuk a note on Twitter. We might be able to help PR the event...
UXTraining goes to Manchester, May 2014
By Colman Walsh

We’re delighted to announce our first training course in Manchester. It takes place in the stellar Museum of Science and Industry on May 6-7, 2014.
We love Manchester. It bristles with character and charm. And it has an exciting tech and design scene. Hope to see you while we’re there.
For more details, see UXTraining Manchester.
—-
UXTraining is Europe’s only dedicated provider of user experience training courses. Find out more about us.
1 note
·
View note
Text
Wireless and painless mobile user testing
By Colman Walsh

During our training events, we always get a great response when we show attendees how to test a mobile app - wirelessly - using Reflector.
Read More
1 note
·
View note
Text
A designer imagines the worst ever user experience
Katerina Kamprani appropriately named this project “The Uncomfortable”. She took some every day life objects and turned them into strange unusable things. bit.ly/1fLiCt0
Curated by User Experience - UX - Mobile - Design - Jerry Lieveld
Related posts:
Walt Disney, the world’s first user experience designer
Two Ways Artificial Intelligence Contributes to Great User Experience
Augmented Reality and a Better User Experience
http://bit.ly/Pf7jD5
3 notes
·
View notes
Photo

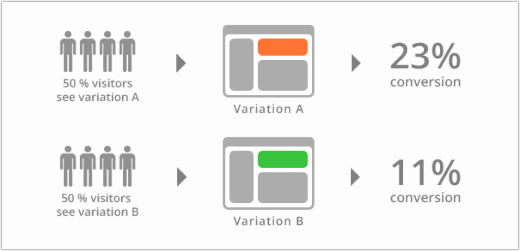
The guide to effectively A/B test your email creative
http://thenextweb.com/dd/2014/03/31/ab-test-email-creative/
0 notes
Text
Future Everything - UX resource crib sheet
The following is a list of UX techniques, tools and resources which I collated for a series of UX workshops I ran at the Future Everything event in Manchester Town Hall on 31st March 2014.
The list is intended to act as a kickstarter (not THAT kind of kickstarter) to those new to the world of User Experience. It's not an exhaustive list, and there's probably some glaring omissions, but hopefully it will be useful for people.
Feel free to share
1) User research tools & techniques
Online surveys & polls - Surveymonkey, Polldaddy
1-to-1 interviews
Focus groups
Market & industry research & whitepapers - Global Web Index, Forrester, Gartner, eMarketer, Econsultancy, Neilson Norman group, Think with Google, comScore, Accenture, Cap Gemini, KPMG
Analytics - Google Analytics, Webtrends, Adobe Sitecatalyst, Clicktale, Crazyegg, MixPanel
2) Designing/prototyping tools & techniques
Gamestorming cheat sheet
Wireframing - Pen & Paper, Axure, Balsamiq, Wireframe.cc, UX Pin
RWD Frameworks - Twitter Bootstrap, Zurb Foundation, Sculpt
Mobile prototyping tools - Pen & Paper, Proto.io, POP App, Marvel app, Prototyper, Codiqa, Fluid UI, Solidify app, Giveabrief, Flinto, Blueprint, Reflow, Framer
UI pattern libraries - Pattern Tap, pttrns, Patternry, YPatterns, Mailchimp
3) Usability Test & Validation tools & techniques
Guerrilla testing - My Slideshare prez
Moderated lab testing - Morae, Silverback, lookback.io
Eye tracking - Tobii, EyeTribe
Remote testing - What Users Do, UserTesting.com, Loop11, User Zoom, Usabilla, Optimal Workshop (suite of tools)
Other useful resources:
http://uxmastery.com/resources/tools/
http://usability.com/ux-tools/
http://www.webdesignerdepot.com/2013/08/30-essential-ux-tools/
http://uxdesign.cc/ux-tools/
http://uxmovement.com/resources/4-best-design-pattern-libraries/
http://www.smashingmagazine.com/2009/06/15/40-helpful-resources-on-user-interface-design-patterns/
http://remoteresear.ch/tools/
http://www.usefulusability.com/24-usability-testing-tools/
https://docs.google.com/spreadsheet/ccc?key=0AiUefdff4crxcGMtTkFlRExtWUZ2ZUNSbEllak51RkE&hl=en#gid=0
http://www.awwwards.com/what-are-frameworks-22-best-responsive-css-frameworks-for-web-design.html
5 notes
·
View notes
Video
youtube
Presentation from last year's #CampDigital discussing the accessibility features of iOS, and the implications for responsive design.
1 note
·
View note
Photo

Make Sense: Information Architecture for Everybody
http://www.slideshare.net/AbbyCovert/make-sense-information-architecture-for-everybody
Why is it so hard to make things make sense when making something for others? In a world where everything is getting more complex and we are all overwhelmed by the amount of information we encounter daily, there is a growing understanding of the tools and processes that are used to make sense of complex subjects and situations. These tools aren't hard to learn or even tough to implement but they are also not part of many people's education.
Information Architecture is a practice of making sense. A set of principles, lessons and tools to help anyone make sense of any thing. Whether you are - a student or professional, a designer, technologist or small business owner, an intern or executive - learn how information architecture can help you make sense of your next endeavor.
This talk premiered at Pratt on Feb 24, 2014.
http://www.slideshare.net/AbbyCovert/make-sense-information-architecture-for-everybody
0 notes