#Website Navigation
Explore tagged Tumblr posts
Text
Why Website Structure Matters: SEO & Usability Guide 2025
Learn why having a well-defined website structure is crucial for SEO and user experience. Discover tips on site architecture, internal linking, cornerstone content, and how to keep your site organized. Why Your Website Needs a Defined Structure: The Ultimate Guide to Site Architecture, SEO, and Usability A website without structure is like a library without a catalog: chaotic, confusing, and…
#breadcrumbs#content organization#content strategy#contextual links#cornerstone content#internal linking#landing pages#SEO best practices#SEO optimization#SEO site structure#site architecture#site hierarchy#structured website#taxonomies#user-friendly website#website layout#website navigation#website structure#website usability#Yoast SEO
0 notes
Text
Improve Your User Experience: Tips and Strategies
In today’s digital landscape, creating a positive interaction with your product or service is crucial. As Don Norman, the pioneer of user experience (UX) design, once emphasized, UX encompasses all aspects of a user’s interaction with a company, its services, and products. A well-designed product not only looks appealing but also provides an intuitive and seamless interaction, leading to…
#A/B Testing#Content Hierarchy#Conversion Rate Optimization#Interaction Design#Mobile Responsiveness#Performance Optimization#Usability Testing#User Interface Design#Website Navigation
0 notes
Text
Elevate Your Website with These SEO-Friendly Web Design Tips
Creating a website that stands out in search engine results requires more than just aesthetics. It’s about blending technical precision with user-focused design. When done right, this approach can significantly boost your site’s visibility and performance. Search engines prioritize websites that load quickly and offer a seamless experience. For instance, pages that load within 2 seconds have a…
#Content hierarchy#Internal linking strategy#Meta tags optimization#Mobile-friendly design#On-page SEO#Search engine optimization strategies#SEO-friendly design#User experience optimization#Web design tips#Website navigation
0 notes
Text
Discover how to optimise exit navigation for seamless user experience on your website. Learn effective strategies today
0 notes
Text
Important Tips to Improve Your Website Navigation
Having an easy-to-use and smooth site navigation plays a significant role in maintaining high retention rates and low bounce rates. The overall user experience is most impactful on conversion rates, so make sure that you pay attention to the website navigation structure.
Most website owners, however, are concerned with the aesthetics and multimedia of their sites and ignore the fact that even well-designed sites can lose up to 55% of visits because of poor navigation. Users prefer to switch to another resource instead of spending time on a page to find the information they need.
However, there are various other aspects of a website design that facilitate a seamless user experience and many of them can ruin it if overlooked. Good aesthetics and good functionality are all critical to a high-performance website, from its layout. Text style and size must be flexible enough to accommodate different browser sizes and resolutions.
Well, in this article, we will discuss the top 12 important tips to improve your website navigation and explain to you why website navigation is important to creating a seamless user experience on the site.
Let’s start with the basics!

What Is Website Navigation?
Website navigation is the menu that includes the top menu bar, sidebar menus, and links in the footer of a website, which allows users to browse different internal pages on that site. Designing website navigation is much more than anything that makes your site easy to use and user-friendly.
Website navigation helps manage a website for users and allows search engines to crawl it through internal link architecture. Links within an internal link architecture indicate how pages are related to one another.
The most significant information appears at the top and leads to more detailed information toward the bottom. With the layout, the information is presented in a hierarchy of importance, adding context and adding context to subsequent pages.
What’s Good Website Navigation?
In other words, good website navigation allows users to quickly find the information they are looking for without redirecting them from one page to another page. It should be the same across all pages on the entire site and consistently deliver the best experience to visitors regardless of what devices and platforms they are using.
Why Is Website Navigation Important?
Navigation is crucial to keep your website easy to access and usable for all visitors. Visitors will be more comfortable browsing your website if your navigation is excellent, allowing them to spend more time looking around.
Good website navigation should allow users to search with ease and more conveniently. Clear, smooth, and intuitive website navigation is quite beneficial to your site and business as it helps to:
Find the information users are looking for
Boost customer retention rates and conversions
Enhance customer satisfaction
Encourage users to stay longer on a site thus reducing bounce rates
Guide users through the entire website
Display more options to help users
Optimize SEO on the site
Now that you have understood what website navigation is and its importance for your website and business, let’s take a look at the following tips to improve your website navigation.
Top 12 Important Tips To Improve Website Navigation
Follow the below tips and tricks to improve your website navigation:
1. Select the Menu Order Strategically
Make sure that your navigation menu is more precise and perfectly aligned with the goals of your website. Ask yourself a few questions; are you looking for users to place an order, or do you want someone to reach out to you? You may probably need to customize your navigation bar to tailor to those specific needs based on what you are looking for.
It's a good idea to start working on your website before you start writing your content. Statistical studies show that people are more likely to remember what comes at the start and the end of all of the other information.
2. Be Specific With Your Menu Items
Help your website visitors understand where they are on your site by making it easy to locate them. As a result, great website navigation is not only easy to use but provides users with what they are looking for and encourages them to return.
Furthermore, context plays a role in attracting visitors. It is essential to provide some description with buttons, icons, images, or text content to other pages. By doing this, your website visitors will know what to expect on the different pages of your website since they know what the menus and navigation look like.
3. Keep in Mind the website architecture process
Structured websites include categorization, labeling, and content organization- referred to as web architecture. The main objective of website architecture is to achieve your business goals through your website by transforming first-time visitors into loyal customers through an excellent user experience.
With Treejack, you can measure the effectiveness of your website content structure. You can also learn how users navigate your website to reach specific pages and make recommendations to improve your website design.
4. Make Responsive Navigation for Mobile
With the growing use of mobile devices, having a responsive website is crucial to ensure smooth and seamless user experiences across all devices and platforms. The hamburger menu is one of the best examples of mobile responsive navigation that delivers the best experiences to visitors on desktops, mobiles, and tablets. This type of menu often comes in a compact size that works best on all mobile devices without causing any distortion to other buttons.
Some Interesting Stats About Mobile Internet Traffic
More than 83% of mobile users expect a seamless experience while browsing a website using their smartphones.
Google is largely responsible for 96% of search engine traffic that comes from mobile devices.
More than 70% of web traffic derives from mobile devices.
We may all be addicted to our mobile devices, but aside, it is paramount to ensure your site is mobile-friendly and responsive to any device or screen size. Therefore, a mobile-first design is imperative to ensure business success.
5. SEO and Search Engine Rankings
Website navigation affects SEO and Search Engine Rankings dramatically. Many factors have been shown to affect search engine ranking, but navigation systems can help provide some relief in rankings.
It helps identify pages seen by search engines and how they are ranked in search results for specific keywords or phrases. Having a good navigation system will also make your website users find what they're looking for much easier than ever, so your site will have a better user experience, and visitors will come back again and again!
6. Linking Back to the Home Page with Your Logo
Linking your logo at the top of the page to the home page is a simple step many people overlook. Using this feature, users can find their starting point with their IDs. Therefore, the logo has to represent your brand, something that your target audience will be familiar with.
7. Make Primary Navigation Standout
Make sure you do not hide your main navigation and should be visible. It must be visible to your website users to grab their attention immediately. Generally speaking, you can easily find website navigation at the top of every page or position on either the left or the right. In addition to this, try to make it stand out from the rest of your page.
8. Keep Menu Item Options to a Minimum
Keep your drop-down menu short and your main menu as minimal as possible, giving it no more than seven items. Having fewer items in your main navigation will help your website visitors find what they are looking for quickly since this is the maximum amount of information that the human short-term memory can hold at a time.
9. Add a Search Bar
It doesn't matter if your website contains lots of information, having a search bar is essential. It allows website visitors to quickly find the page they are looking for without further requirements to scroll through the website. In addition to this, using a visible sticky search bar will help users navigate through the site very easily.
10. Fix internal-broken links & provide 404 page
Linking within your website saves time and effort when browsing different sections and pages, as internal links provide a linkable structure for your website. It is more likely that users will leave your website because of broken internal links as they will lead users to unavailable pages.
It will improve the user experience and increase the duration of the visitor's session on your website if you replace broken links with the new page URL or 404 (not found) page.
11. Adding a Fat Footer
Those who limit footers to contact information and social media links are going out of style. There are lots of websites with fat footers that provide links to the key pages with contact information and links to social media pages. Generally, a fat footer includes the header navigation bar with fewer links to other specific pages, including the privacy policy. In the case of scrolling down and remembering something or looking it up, fat footers can be very useful.
It is possible to evaluate the user experience of website navigation by using Google Analytics before and after applying changes.
12. Google Analytics to track user experience
You can use metrics -such as page load speed, bounce rate, average session duration, number of pages visited during each session, and conversion rate based on traffic volume to evaluate user experience. Identifying how users responded to changes in your navigation system of the website and how they altered their experience navigating the site will help you make better decisions on how to improve the system.
For a complete overview of the performance of your website, you can compare data for any period by adding the Google Analytics tracking code to your website.
Final Words
To satisfy the user's intention while visiting your website, you must optimize many aspects of the user navigation experience. You can start by improving your website navigation experience using the previous tips and insights. It is essential to have easy navigation on a website to lead visitors through the buyer journey and increase conversions.
Business owners should align their navigation strategy with their business goals. If your menus are overly complicated, certain features are difficult to find. And when you use misleading words, you are more likely to lose visitors. It will cost you some precious conversions! This is because it directly influences how long users spend on your site, how they feel about your company, and whether they are willing to make a purchase.
Following the above best practices for creating a seamless navigation experience on your website. If you are non-technical and have no idea how to improve your website navigation, I recommend you speak to an expert web strategist from a leading website design and development company for better assistance.
0 notes
Text
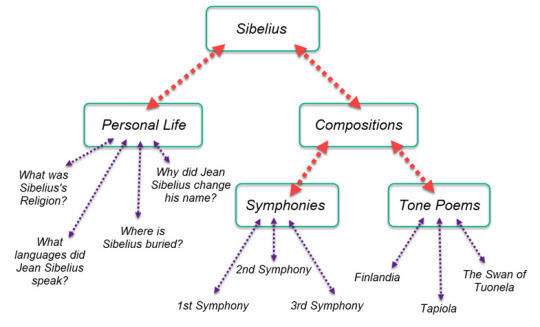
Understanding Topical Maps of Websites
Navigating the Digital Landscape In the vast expanse of the digital world, websites serve as virtual domains where information, services, and experiences are exchanged. To help callers travel this expansive digital terrain, introducers constantly employ an important tool known as a” Topical Map.” This informative composition delves into the idea of Topical Maps of websites, exploring their…

View On WordPress
#Accessible Navigation#Content Categorization#content strategy#Digital Architecture#Inclusive Web Design#seo optimization#Site Mapping#sitemap#topical authority#topical map#topical mapping#topical maps#User Experience#website navigation
0 notes
Text
"In an unprecedented step to preserve and maintain the most carbon-rich elements of U.S. forests in an era of climate change, President Joe Biden’s administration last week proposed to end commercially driven logging of old-growth trees in National Forests.
Secretary of Agriculture Tom Vilsack, who oversees the U.S. Forest Service, issued a Notice of Intent to amend the land management plans of all 128 National Forests to prioritize old-growth conservation and recognize the oldest trees’ unique role in carbon storage.
It would be the first nationwide amendment to forest plans in the 118-year history of the Forest Service, where local rangers typically have the final word on how to balance forests’ role in watershed, wildlife and recreation with the agency’s mandate to maintain a “sustained yield” of timber.
“Old-growth forests are a vital part of our ecosystems and a special cultural resource,” Vilsack said in a statement accompanying the notice. “This clear direction will help our old-growth forests thrive across our shared landscape.”
But initial responses from both environmentalists and the logging industry suggest that the plan does not resolve the conflict between the Forest Service’s traditional role of administering the “products and services” of public lands—especially timber—and the challenges the agency now faces due to climate change. National Forests hold most of the nation’s mature and old-growth trees, and therefore, its greatest stores of forest carbon, but that resource is under growing pressure from wildfire, insects, disease and other impacts of warming.
Views could not be more polarized on how the National Forests should be managed in light of the growing risks.
National and local environmental advocates have been urging the Biden administration to adopt a new policy emphasizing preservation in National Forests, treating them as a strategic reserve of carbon. Although they praised the old-growth proposal as an “historic” step, they want to see protection extended to “mature” forests, those dominated by trees roughly 80 to 150 years old, which are a far larger portion of the National Forests. As old-growth trees are lost, which can happen rapidly due to megafires and other assaults, they argue that the Forest Service should be ensuring there are fully developed trees on the landscape to take their place...
The Biden administration’s new proposal seeks to take a middle ground, establishing protection for the oldest trees under its stewardship while allowing exceptions to reduce fuel hazards, protect public health and safety and other purposes. And the Forest Service is seeking public comment through Feb. 2 (Note: That's the official page for the proposed rule, but for some reason you can only submit comments through the forest service website - so do that here!) on the proposal as well as other steps needed to manage its lands to retain mature and old-growth forests over time, particularly in light of climate change.
If the Forest Service were to put in place nationwide protections for both mature and old-growth forests, it would close off most of the National Forests to logging. In an inventory concluded earlier this year in response to a Biden executive order, the Forest Service found that 24.7 million acres, or 17 percent, of its 144.3 million acres of forest are old-growth, while 68.1 million acres, or 47 percent, are mature."
-via Inside Climate News, December 20, 2023
-
Note: This proposed rule is current up for public comment! If you're in the US, you can go here to file an official comment telling the Biden administration how much you support this proposal - and that you think it should be extended to mature forests!
Official public comments really DO matter. You can leave a comment on this proposal here until February 2nd.
#united states#us politics#conservation#climate change#sustainability#forests#old growth forest#national forest#carbon emissions#climate action#climate crisis#forest service#biden#biden administration#public comment#good news#hope#it took me soooo long to hunt down the actual public comment link#by which I mean like 10 minutes but like#that's too long! especially considering I am way better at navigating language and bureaucratic websites like this#than A LOT of people#why tf can't you just comment on the Official Website For Public Commenting?#aka regulations.gov#baffling#anyway the good news is I did find it so pls do go ahead and submit a comment if you can
3K notes
·
View notes
Text
BOTH THE SIMS 1 AND THE SIMS 2 LEGACY COLLECTIONS HAVE BEEN CRACKED
you can find them at cs.rin.ru
#the sims#the sims 1#the sims 2#ts1#ts2#the sims 1 legacy collection#the sims 2 legacy collection#ts1lc#ts2lc#you may need an account depending on how the link was shared#if u struggle to navigate the website lmk and i can help more#im a bit late to the sims 2 announcement cuz i was asleep haha
222 notes
·
View notes
Text
the librarians episode where they try to go to human resources but end up in a labyrinth is so real. companies WILL make you fight the minotaur instead of letting you go to hr.
#the time i needed help with benefits and my manager told me there was no general hr number i could call and also i wasn't eligible....#well. i AM eligible and there IS a number i just had to spend an hour navigating the poorly designed intranet site to find it#ALSO. he told me the 401k website listed on the info board was fake..... it isn't.#the librarians
330 notes
·
View notes
Text


^_^
#saved up good commission money for this#i don’t ever post photos of myself or my own things#rare viewing experience…………..#i feel slightly confident#for those asking i got it off of etsy#there’s a pretty big selection and all the sellers i talked to were very nice#i would’ve gotten it off of another website but they were a bit difficult to navigate#it/he
571 notes
·
View notes
Text
this is a reminder that these wonderful websites exist:
aroworlds.org - aromantic stories and stuff, mostly by K A Cook. aroworlds is also on tumblr
digitaltransarchive.com - well, digital trans archives. yeah. you can read old documents, look at pictures of trans people from before. all the way to like 1700s. For example browsing by topic (they have a long list of them)
azejournal.com - aro/ace/agender multimedia journal. there are some interesting formats. but above all it's a nice way to read reflections about aspec people (do agender people usually get included in aspec? Uhm now they do I suppose).
alternativeto.com - it's just kinda neat. a useful website for finding alternatives to whatever website or app
and a decent list of Norwegian websites and apps. which yeah, send an ask or something.
#ink.post#websites#ablogging#aspec#aromatic#trans#asexual#archives#aromantic#ink navigates the interwebs#100#150#200#250#300#500#600#400
724 notes
·
View notes
Text
made the mistake of briefly getting on non-tumblr social media and holy shit lmao no wonder oliver stark bailed on this fandom, yikes yikes yikes yikes yikes
#i'm gonna keep nesting in the fucking that old man daddy kink website thanks#bucktommy#911 abc#911 spoilers#ngl a lot of comments made me DEEPLY sad#i found the scene v tender and vulnerable w levity typical of a healthy couple navigating a hard topic#as if buck isn't setting up tommy for the daddy comment like it isn't a long standing inside joke between the two of them already#can't believe i'm taking refuge in the piss on the poor website
151 notes
·
View notes
Text

I have realised you'll probably all enjoy the presentation I gave at the PowerPoint Party we had for my husband's birthday.
It was VERY detailed.
#to clarify i am not yucking mpreg necessarily#this was a guide to how to navigate fanfic websites and tags go watch out for#like i had to go back to 'what does “smut” mean' and go from there#mpreg#ao3#fanfic#ao3 fanfic#dramione#drarry#good omens#ineffable husbands#ineffable idiots#yuri on ice#destiel#ao3 stuff#omegaverse#fan fic#harry potter fanfiction#marauders#jegulus#wolfstar
966 notes
·
View notes
Text







KIM LIP Behind the NOBLESSE MEN KOREA, October 2023
#loona#kim lip#femaleidolsedit#loonaedit#femaleidol#femadolsedit#kgoddesses#ggnet#kpopedit#odd eye circle#artms#99#09#edits#*e#*#im waiting for noblesse to post the article on their website#but the website is so hard to navigate...
530 notes
·
View notes
Text



arcane agere fandom i have terrible news,,, there's official plushies on the riotgames website,,, /s

#PLEASE BE CAREFUL NAVIGATING THE WEBSITE THERE ARE SPOILERS!!! THE NOTORIOUS SHIRT IN PARTICULAR!!!#i'm planning on getting rio i've been wanting a plushie of her for YEARS. /lh#i'm on the fence about heimerdinger so gonna wait to see what they do with heimerdinger's character in season 2 first#he is adorable though#poro plush when???#arcane agere#fandom agere#agere fandom#ember rambles#plushblr#agere#age regression#sfw agere#sfw age regression#sfw agere blog#sfw age regression blog#queue've got to see this
63 notes
·
View notes
Note
I HAD TO READ YOUR BIO ROUGHLY 5 TIMES TO REALIZE YOU DID INFACT SELF IDENTIFY AS A MONSTERFUCKER
CARE TO ELABORATE?
There is nothing to elaborate on. You simply lack an understanding of the lengths I am willing to go for the sake of scientific discovery.
#gravity falls#ask#Bill if I knew how to navigate this website properly I would have blocked you already
30 notes
·
View notes