#dashboard html clean responsive template
Explore tagged Tumblr posts
Text
Boost Your Workflow with Purple Admin – A Stunning Free Bootstrap 5 Admin Dashboard Template
Why You Need a Professional Admin Dashboard Template Managing web applications efficiently requires more than just raw coding power — it demands a powerful interface to control, analyze, and operate your project’s backend seamlessly. That’s where admin dashboard templates come into play. Developers often waste valuable time building dashboards from scratch, struggling with consistency,…
#Admin Dashboard Template#admin dashboard UI#Art Studio Bootstrap template#Bootstrap 5 Admin Template#Bootstrap 5 pest control HTML template#Clean#Datatables#developer-friendly HTML5#Dropdown#free admin templates#Free Web Templates#Left Sidebar#Login Form#On hover effect#Purple Admin Bootstrap Template#Responsive Admin Dashboard#SCSS#Slide Out Menu
0 notes
Text
Documentise: a neat, effective webflow website template for knowledge base websites and documentation
Any good, service, or tool requires unambiguous, orderly written documentation. Whether you are endorsing a CMS tool, digital product, app, or online service, your user experience will be much improved by a visually appealing help center. Documentise is here — a potent and adaptable Webflow Website Template meant for knowledge bases, FAQs, documentation websites, and help centers.

Get Started Now: https://tncflow.com/template/documentise/
Documentise enables teams to provide support material in the simplest, most user-friendly manner possible with a clean layout, search-friendly design, and easily managed CMS system.
Documentise what you mean?
Designed for technical documentation, product manuals, internal wikis, and client support portals, Documentise is a modern, totally responsive Webflow Website Template. For startups, CMS companies, software developers, and tech support teams looking to give their customers quick responses — without creating a custom system from scratch — this is perfect.
Documentise provides the tools you need to make documentation of features, tutorials, or a thorough FAQ section simple.
Why Documentize for Your Help Center? Teams love Documentise for the following reasons when developing or enhancing their support and knowledge platforms:
Features Fully Highlighted: This webflow template highlights the features of your documentation website in a way that the visitors can learn the usage and every detail perfectly about your documentation service.
Sleek & Premium Design: Documentise template has a clean and minimal yet modern design style. It follows the latest design trends, so your website will have a modern and premium website design.
CMS Functionality: Documentise is built using webflow CMS functionality. It allows you to publish informative blog posts, news and testimonials with powerful CMS integration.
Impressive Topics Dashboard: Streamline your documentation workflow with this user-friendly Topics page dashboard. You can easily organize content, track updates, and control publication, all in one place. Save time and improve efficiency.
Contact details: You can clearly display your information, including address, phone number and an interactive map. So, everyone can easily find and reach you.
FAQ Showcase: Our FAQ page fully highlights every detail answers the most common questions and provides valuable information.
Perfect for tech companies and CMS providers
New product startups starting from nothing
Developers of apps need user guides
Support teams and customer success programs
Internal records and onboarding manual for
Base of knowledge or FAQ systems
Dedicated Customer Support: You get exceptional support from the TNCFlow support team. Our dedicated professionals can answer your questions and ensure your online presence.
Thoughts on Final Matters Good support materials improve customer satisfaction and build confidence, not only by providing answers to questions. Building a smart, scalable, easily managed help center or knowledge base is simple with Documentise.
Join Now: https://webflow.com/templates/html/documentise-website-template
#documentales#documentation#documentário#documentary#document journal#complete#technology#tech#technique#smart tech#technoblade#techinnovation#web design#webflow#business#digital marketing agency#small business#startup#website
0 notes
Text
Boost Your Web App with a Responsive Dashboard HTML Template | MG Technologies
A well-designed dashboard HTML template can completely transform how users interact with your web application. Whether you're building an admin panel, data analytics tool, SaaS platform, or internal system, having a clean, user-friendly dashboard is essential for delivering a seamless experience.
At MG Technologies, we offer a wide range of premium dashboard HTML templates that are fully responsive, customizable, and built with modern UI/UX standards. Our templates are designed to help developers save time while maintaining design consistency across complex interfaces. From light and dark modes to charts, tables, and notification systems — every element is crafted to enhance functionality and usability.
Why start from scratch when you can launch faster with a template that looks great and works even better?
All our templates are built with clean code, Bootstrap framework compatibility, and easy integration support, making them ideal for both beginners and seasoned developers.
Upgrade your web app today with a dashboard HTML template from MG Technologies and give your users the experience they deserve!
0 notes
Text
Top Benefits of Custom WordPress Development for Businesses

In today’s digital-first world, having a basic website is not enough. Businesses that want to stand out need custom-built digital experiences tailored to their goals, audience, and branding.
That’s where custom WordPress development shines.
While WordPress offers a range of free and premium themes, going the custom route allows for greater control, performance, and long-term flexibility. Whether you're a startup, service provider, or enterprise brand, a custom site offers a professional edge you simply can't get with generic templates.
In this blog, we’ll explore the top benefits of custom WordPress development, and why many businesses trust a reliable web design company in Udaipur to bring their unique vision to life.
1. Unique Design That Matches Your Brand
Custom development means no templates, no cookie-cutter layouts—just a site that perfectly reflects your business identity.
Benefits:
Aligns with your logo, colors, and voice
Builds brand recognition and trust
Offers personalized user experiences
Differentiates you from competitors using the same themes
A custom site makes your first impression count.
2. Better Site Performance and Speed
Templates are often bloated with features you don’t need, which slows down your site. A custom-built theme includes only what’s necessary.
Why it matters:
Faster loading = lower bounce rates
Improves user experience
Enhances Core Web Vitals (a Google ranking factor)
Optimized code means better browser rendering
A speed-optimized site not only loads quicker but also ranks higher in search engines.
3. Improved SEO Structure
Search engines love clean, semantic, and well-structured websites. Custom WordPress development allows you to build SEO directly into the site architecture.
Key SEO advantages:
Custom schema markup
Proper heading hierarchy
Lightweight HTML/CSS
No excess plugin dependencies
Optimized URLs and permalinks
An experienced WordPress Development Company in Udaipur will ensure your site is SEO-ready from day one.
4. Tailored Functionality
Need a custom booking engine? Want a dynamic pricing calculator? Or perhaps a multi-vendor store? With custom development, anything is possible.
You can build:
Custom post types
Advanced contact forms
Interactive product filters
Secure client portals
Role-based dashboards for teams
You're not limited by plugin capabilities—you get exactly what your business needs.
5. Scalable for Future Growth
Template-based sites may work for startups, but as your business grows, limitations begin to show. Custom-built websites are designed with scalability in mind.
Grow without restrictions:
Add new sections or features easily
Handle high traffic loads
Integrate third-party APIs smoothly
Expand into multilingual or multisite setups
This makes custom development a long-term investment, not a short-term fix.
6. Enhanced Security Measures
Pre-made themes often include code from multiple sources, increasing security risks. A custom site has fewer third-party dependencies, meaning a smaller attack surface.
Security benefits:
Clean, minimal code base
Built with WordPress best practices
Easy to monitor and update
Custom login security and access rules
Compatible with advanced firewalls
Protect your data, users, and online reputation with a secure foundation.
7. Better Plugin Management
Generic sites tend to over-rely on plugins. Custom development reduces that dependency by building critical features directly into the theme or custom modules.
Fewer plugins = fewer problems:
Less chance of conflicts
Reduced maintenance load
Improved site speed
Lower vulnerability risks
You’ll still use high-quality plugins (like SEO tools or payment gateways), but only when necessary.
8. Mobile-First, Responsive Design
In 2025, over 70% of website traffic comes from mobile. With a custom build, your site is tailored for mobile-first design, not just adapted to it.
Features include:
Custom breakpoints for every screen size
Touch-optimized navigation
Fluid grids and typography
Fast mobile load times
This ensures you deliver a seamless experience—whether on desktop, tablet, or phone.
9. Easier Content Management
Custom WordPress development can include bespoke admin panels that make content updates easier, even for non-tech users.
Custom admin benefits:
Clean interface (no clutter)
Simplified content fields
Custom fields and blocks for your needs
Role-based permissions for teams
You stay in control of your content—without worrying about breaking the layout.
10. Dedicated Support and Maintenance
When your site is built from scratch, the developer knows every inch of its code. This makes troubleshooting, scaling, and updating far easier than with unknown third-party codebases.
Working with a dedicated web design company in Udaipur ensures:
Ongoing technical support
Regular updates and backups
Performance monitoring
Quick fixes if anything breaks
Strategic enhancements as you grow
It’s like having a tech partner—not just a vendor.
Final Thoughts
While free themes and page builders offer convenience, custom WordPress development gives your business the tools to truly stand out, grow, and perform better online. From SEO and security to branding and scalability, the advantages are hard to ignore.
0 notes
Text
Chatbot TNC Webflow SaaS Website Template
The Chatbot TNC Webflow SaaS Website Template is a sleek and high-performance design created for AI-powered SaaS products, chatbot startups, and automation platforms. It offers a blend of functionality and simplicity, helping businesses present their smart tools with confidence, clarity, and conversion-focused design across all devices.

💼 Who Uses Chatbot TNC?
🤖 AI & Chatbot Startups Startups launching chatbot technologies love Chatbot TNC for its modern look and lead-driven layouts. It enables rapid branding and storytelling for AI-driven services with seamless ease and scalability.
📲 SaaS Product Companies SaaS providers use this template to showcase software capabilities through dynamic UI blocks, pricing sections, and client testimonials—perfect for lead generation and customer onboarding.
🧠 Automation Tool Creators Teams building automation and machine learning tools use Chatbot TNC to position their products as innovative, scalable, and reliable—establishing instant authority in a competitive market.
💻 Tech Consulting Firms Consulting firms offering chatbot integration or AI advisory services use the template to promote expertise, list offerings, and highlight client results through engaging, professional design elements.
📊 Data-Driven Platforms Platforms that process and visualize data use Chatbot TNC for its intuitive layout, enabling them to highlight real-time insights, dashboards, and product functionalities that resonate with B2B buyers.
🌍 API-Based Services API-first SaaS tools find Chatbot TNC ideal for promoting endpoints, developer docs, use cases, and integration examples through clean sections, CTAs, and flexible component blocks.
🚀 Key Features
Responsive and Adaptive Design Chatbot TNC is 100% responsive, adapting beautifully to mobile, tablet, and desktop devices—ensuring your visitors get a seamless experience no matter how they access your site.
Pre-Built CMS Pages It includes CMS-powered blog, careers, and testimonial pages—making it easy to keep content fresh and optimized for SEO without needing extra plugins or manual updates.
Modern Hero and CTA Sections The template features high-converting hero areas and CTA blocks designed to drive demos, trials, and sign-ups with clarity, smart iconography, and persuasive messaging.
Clean UI Components With modular, reusable components like pricing tables, FAQs, testimonials, and feature grids, you can build new pages or update old ones in minutes—no coding needed.
SEO-Optimized Structure Built with Webflow best practices, Chatbot TNC ensures fast load speeds, semantic HTML, and accessibility—making your SaaS site discoverable by search engines from day one.
Easy Customization Easily update branding, colors, fonts, and structure with Webflow’s visual editor—whether you’re a designer or founder, customization feels natural and fast.

🎯 Benefits of Using Chatbot TNC
🔥 Launch Faster With ready-to-go pages, pre-built layouts, and reusable sections, you can launch your SaaS site within days instead of weeks—perfect for startups that need speed.
🎨 Look Professional Instantly Chatbot TNC gives your brand a credible, enterprise-ready design from day one—building trust with potential clients, investors, and partners without hiring a designer.
🧩 Modular for Growth The template scales with you. Add case studies, new services, integrations, or documentation as your business grows—without breaking your site’s flow or design.
📈 Drive More Conversions Strategically placed CTAs, trust indicators, and value messaging help convert visitors into users—turning your site into a growth engine, not just a brochure.
⚙️ Save on Dev Costs No need to hire developers for simple changes—use Webflow’s editor to update content, launch pages, or tweak layouts with drag-and-drop ease.
💡 Stay Ahead in AI Market With AI and chatbot industries moving fast, Chatbot TNC helps you present your offering as cutting-edge, relevant, and competitive—perfect for staying top-of-mind.
🧠 Final Word
The Chatbot TNC Webflow SaaS Website Template is your all-in-one launchpad for creating a high-performing, modern AI SaaS website. Whether you're a startup or scaling product, it empowers you to present clearly, convert effectively, and evolve rapidly—no design or code bottlenecks, just fast-forward SaaS success.
📊 Explore the live preview now!
1 note
·
View note
Text
A Comprehensive Guide for AngularJS Web Application Developers
In the ever-evolving landscape of web development, businesses and developers continuously seek technologies that offer flexibility and performance. AngularJS stands out as one such powerful framework, especially when it comes to building single-page applications (SPAs) with rich user interfaces and seamless experiences.
This comprehensive guide aims to serve AngularJS web application developers, business owners, and tech enthusiasts by offering a deep dive into the essentials of AngularJS development, its benefits, best practices, and why partnering with a reliable AngularJS Development Company or a custom software development company in Indore can lead to success in digital ventures.

What is AngularJS?
AngularJS is an open-source JavaScript framework developed and maintained by Google. It is designed to make front-end development more intuitive and structured. With features such as two-way data binding, dependency injection, and MVC (Model-View-Controller) architecture, AngularJS simplifies complex coding tasks and enables developers to build responsive and interactive web applications.
From e-commerce platforms to enterprise dashboards, AngularJS is used by thousands of companies around the world. It remains popular in many markets, particularly among startups and medium-sized enterprises looking for Custom Mobile App Development.
Why AngularJS is Still Relevant in 2025
Despite the emergence of newer frameworks like Angular (the successor of AngularJS), React, and Vue, AngularJS still holds relevance in many ongoing projects. Here's why:
Legacy System Maintenance Many businesses still run critical applications built on AngularJS. Maintaining or upgrading these apps requires skilled AngularJS web application developers.
Cost-Effective for Small Projects For businesses with limited budgets, AngularJS offers a lightweight, quick-to-deploy framework with plenty of built-in functionalities.
Strong Community and Support AngularJS continues to have a large and active developer community that contributes to plugins, documentation, and forums.
Perfect for Prototyping and MVPs Startups looking for custom app developers often use AngularJS to rapidly prototype their ideas before scaling to larger frameworks.
Core Skills Required for AngularJS Web Application Developers
To become a proficient AngularJS developer, mastering certain technical and soft skills is essential. Here are some of the core competencies:
Technical Skills:
Proficiency in JavaScript, HTML, and CSS: Foundational for building any frontend application. Understanding of MVC Pattern: AngularJS heavily relies on this architecture for clean code separation.
RESTful APIs and AJAX: To enable server communication and dynamic content rendering.
Custom Directives and Services: Useful for creating reusable components and maintaining modularity.
Testing Frameworks: Familiarity with tools like Jasmine and Karma for unit testing.
Soft Skills:
Problem-solving and debugging
Effective communication for team collaboration
Time management and project handling
When you hire from a reputed AngularJS Development Company, you can expect developers to already possess these skill sets, ensuring high project quality and fast turnaround times.
Key Features of AngularJS
Here are some of the top features that make AngularJS a reliable choice for web application development:
1. Two-Way Data Binding
Changes in the UI automatically reflect in the underlying data model and vice versa. This reduces the boilerplate code developers have to write.
2. Dependency Injection
Services and dependencies are injected automatically by AngularJS, making the application more modular and testable.
3. Directives
Custom HTML elements and attributes can be created to add new functionality or manipulate the DOM easily.
4. Routing
With ngRoute or UI-Router, AngularJS allows developers to build single-page applications with multiple views.
5. Templates and Expressions
AngularJS extends HTML with dynamic template capabilities and powerful expressions for binding data to UI components.
Best Practices for AngularJS Web Development
For developers and companies offering custom software development in Indore, following best practices is essential to ensure efficiency and scalability. Here are some tips:
1. Keep Code Modular
Divide applications into small, manageable modules. This enhances code readability, reusability, and maintainability.
2. Use Component-Based Architecture
While AngularJS does not enforce components like newer frameworks, using directives and services smartly can mimic component-based design.
3. Optimize Performance
Minify JavaScript, remove unused dependencies, and use lazy loading to boost application performance.
4. Secure the Application
Use $sanitize for input sanitization, avoid direct DOM manipulations, and configure CORS policies properly.
5. Proper Documentation
Maintain clear documentation of modules, functions, and services, especially when working with teams or handing over projects.
The Role of AngularJS in Custom App Development in India
India has emerged as a global hub for software development, especially for startups and SMEs looking to outsource their development tasks. One of the key services offered is custom app development in India, which includes tailored AngularJS applications for diverse industries.
Whether it's fintech, e-commerce, healthcare, or education, AngularJS serves as a flexible framework that can adapt to different business requirements.
Here are some reasons businesses choose India:
Cost-effective services
Highly skilled developer pool
English-speaking teams
Strong IT infrastructure
Proven project delivery track records
Many Indian development companies specialize in AngularJS and offer full-stack development, UI/UX design services, testing, and post-launch support.
Why Hire a Custom Software Development Company in Indore?
Indore, a growing IT hub in Central India, is quickly becoming a go-to destination for outsourcing software projects. Here's why choosing a custom software development company in Indore is a strategic decision:
Talent Availability: Indore is home to several engineering and IT institutions, producing skilled AngularJS developers.
Affordable Pricing: Compared to metro cities, Indore offers more competitive pricing without compromising quality.
Growing IT Ecosystem: Many startups and established firms now operate in Indore, creating a thriving tech ecosystem.
High Client Retention Rate: Indore-based companies are known for strong customer relationships and timely project delivery.
If you’re seeking a partner for custom app development in the USA & India, collaborating with Indore-US-based firms can give you access to reliable talent and scalable services.
Future of AngularJS Development
While AngularJS itself is no longer receiving active updates from Google, it continues to be supported by many third-party developers and companies. For legacy systems or low-budget projects, AngularJS remains a practical choice. However, developers are also encouraged to learn Angular (2+) or other modern frameworks to stay ahead in the market.
Companies focusing on modernization often transition from AngularJS to newer stacks, but the expertise of AngularJS web application developers is still highly relevant for maintenance, support, and gradual migration strategies.
Conclusion
AngularJS is a time-tested framework that continues to play an important role in the development of responsive and robust web applications. Whether you are a business owner, a developer, or someone interested in web technology, understanding AngularJS fundamentals and industry best practices is vital.
For high-quality solutions, consider working with an experienced Brain Inventory or a custom software development company in the USA & Indore. They bring the expertise, resources, and cost-efficiency needed to turn your ideas into functional digital products.
If you are planning your next project and looking for reliable custom web & app development in India, AngularJS might still be the right tool in your tech stack, especially when paired with the right development team.
#AngularJS Development Company#AngularJS Web Development Company#AngularJS Development Services#Angularjs Web App Development
0 notes
Text

Live preview must check
eCommUIUX Ecommerce & Inventory Admin Dashboard Bootstrap 5 HTML Temaplate
Start eCommerce and Inventory Management Platform with our eCommUIUX a Premium Bootstrap 5 Admin HTML Template
Designed specifically for eCommerce and Inventory Management Admin – web – dashboard applications, our eCommUIUX admin UI kit template offers a sleek, clean, trending design, and fully multipurpose responsive solution. This powerful admin ui template, built on the latest Bootstrap 5 framework, ensures a seamless user experience across major devices, from tablet and smartphones.
Clean and Professional Aesthetic: A visually appealing design that enhances brand credibility.
Flexible and Customizable: Easily tailor the template to your specific needs.
Webpack-Powered: Streamlined development workflow for efficient project management.
Partial View Codes: Reusable components for faster development and maintenance.
Ideal for: eCommerce Platforms, Online Product Selling Admin, Inventory Management Software, Virtual Multi user Store handling.Take your eCommerce platform to the next level with eCommUIUX.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Live preview must check
#ecommerce#bootstrap5#htmltemplates#inventorymanagement#adminuiux#admin#dashboard HTML#bootstrapthemes#ordermanagement#bootstra#css#trending#vira
0 notes
Text
Using Bootstrap to Improve Medical Software Development
Overview: The Function of Bootstrap Technology in the Creation of Medical Software
There has never been a greater need for sophisticated medical software that is effective, user-friendly, and scalable in the rapidly changing healthcare sector. Developers are looking for solutions that not only improve functionality but also expedite the development process as technology continues to progress. With its open-source framework that makes it easier to build and implement flexible web apps, Bootstrap software has become a potent tool for medical software development.
What is Bootstrap and Why is It Crucial for Medical Software?
Defining Bootstrap Software
Bootstrap is a front-end development framework that simplifies web application development by providing pre-built HTML, CSS, and JavaScript components. It is widely recognized for its responsive grid system, which allows developers to design applications that adapt seamlessly to different screen sizes, from desktops to mobile device, bootstrap software is particularly beneficial in the medical field, where accessibility, responsiveness, and scalability are paramount.
How Bootstrap Improves Medical Software Development
Medical software often demands highly sophisticated functionality, including real-time data processing, patient interaction, and secure communication. Bootstrap software helps streamline this process by offering flexible components and templates that enable developers to focus on functionality while ensuring a consistent and professional design. The responsiveness of Bootstrap ensures that medical applications are accessible on various devices, crucial for healthcare environments where professionals need to access data from different platforms.
The Rise of Wearable Health Monitors
Integration of Bootstrap in Wearable Health Devices
Wearable health monitors, such as fitness trackers and smartwatches, are revolutionizing healthcare by providing continuous, real-time monitoring of patients' vital signs. These devices collect data such as heart rate, blood pressure, and oxygen levels, which are crucial for proactive healthcare management. By integrating bootstrap software into these devices' user interfaces, developers ensure a smooth, adaptive experience across various screen sizes, enabling healthcare professionals to access vital patient data efficiently, whether on a desktop or mobile device.
Benefits for Medical Software
The integration of Bootstrap software into wearable health monitors enhances the user interface, making it more intuitive and accessible. Healthcare providers benefit from clean, consistent layouts that improve patient data visualization, while patients enjoy an easy-to-read interface on their wearable devices. Additionally, the speed and efficiency of Bootstrap software ensure that data from these monitors is displayed in real-time, allowing for timely interventions.
Patient Monitoring Devices and Bootstrap Software
Bootstrap’s Role in Real-Time Data Visualization
Patient monitoring devices play a crucial role in tracking patients’ conditions in hospitals and healthcare facilities. These devices collect vital signs like heart rate, respiratory rate, and blood pressure, which are continuously monitored by healthcare professionals. Bootstrap software allows developers to create intuitive dashboards that display real-time data in a user-friendly format. With Bootstrap, the layout is flexible, and the design automatically adjusts to fit the device's screen, whether it’s a computer or tablet, providing healthcare providers with accurate and accessible information in an easily digestible format.
Enhancing User Experience with Bootstrap in Patient Monitoring Devices
An essential aspect of patient monitoring is the ability to interpret complex data quickly. With bootstrap software, the complexity of medical data can be simplified, allowing healthcare providers to focus on patient care rather than navigating complicated software. The responsiveness of Bootstrap ensures that the user interface remains functional across a variety of devices, increasing the speed at which healthcare professionals can act on critical information.
Telemedicine Devices: Transforming Remote Healthcare with Bootstrap
How Bootstrap Software Supports Telemedicine Integration
Telemedicine is a growing field that allows patients and healthcare providers to communicate remotely, making healthcare more accessible, particularly in underserved regions. Bootstrap software enhances the development of telemedicine applications by providing a responsive and flexible framework that ensures seamless video calls, messaging, and real-time data sharing between healthcare providers and patients. The user-friendly nature of Bootstrap ensures that telemedicine platforms are easy to navigate, even for users with limited technical expertise.
Improving Communication and Data Sharing in Telemedicine
With Bootstrap software, telemedicine platforms can integrate features such as live chat, video consultations, and file sharing in a cohesive, unified interface. These tools allow patients and doctors to share medical records, test results, and prescriptions quickly and efficiently. The responsive nature of Bootstrap ensures that telemedicine applications work flawlessly on a wide range of devices, making remote healthcare accessible to patients on the go.
The Role of Medical IoT Devices in Modern Healthcare
Bootstrap Software and IoT Device Management
The Internet of Things (IoT) has revolutionized healthcare by connecting devices such as sensors, monitors, and diagnostic equipment. These devices collect and share patient data in real time, improving patient care and enabling healthcare providers to make informed decisions. By integrating Bootstrap software into IoT device management systems, developers can create intuitive, responsive dashboards that provide real-time updates on patient health metrics, making it easier for healthcare professionals to monitor patients remotely and respond to changes in their condition.
Streamlining Communication Between Medical IoT Devices
The integration of Bootstrap software into medical IoT devices ensures that these devices communicate efficiently, sharing data seamlessly across different platforms. With Bootstrap, the design of these devices' software interfaces can be standardized, improving data consistency and accessibility. This streamlines the process for healthcare professionals, enabling them to monitor patients more effectively and intervene as necessary, whether on-site or remotely.
In conclusion
By improving applications' usability, scalability, and usefulness, the use of Bootstrap in medical software development is revolutionizing the healthcare sector. Bootstrap software provides a robust solution that enhances the user experience and the effectiveness of healthcare delivery, whether it is for medical IoT devices, telemedicine systems, wearable health monitors, or patient monitoring devices. Bootstrap software is a vital instrument in the construction of contemporary medical apps that satisfy the needs of patients and healthcare providers by expediting the development process, enhancing accessibility, and guaranteeing security.
For more details click the link below
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
From Code to Content: How to Convert Your HTML Website into a WordPress Blog
Are you tired of your static HTML website? It can feel like a digital relic in today’s fast-paced online world. If you're looking to breathe new life into your site, converting it to WordPress could be the answer you've been searching for. With its user-friendly interface and powerful features, WordPress offers an incredible platform for creating dynamic content and engaging with your audience. Imagine having the ability to easily add blog posts, customize designs, and enhance functionality without needing extensive coding knowledge. The good news is that transitioning from HTML to WordPress doesn’t have to be daunting. In fact, it's a straightforward process that opens up endless possibilities for growth and creativity. Let’s explore the benefits of making this switch and guide you through each step in transforming your static website into a vibrant WordPress blog!
Understanding the Benefits of Converting to WordPress
Converting to WordPress unlocks a world of flexibility. Unlike static HTML sites, WordPress allows you to easily update content without any coding skills. This means you can focus on what really matters—your message. The extensive library of themes and plugins enhances your website’s functionality effortlessly. Whether it's adding social media sharing buttons or optimizing for search engines, there’s a tool for every need. User engagement soars with features like comments and forums, allowing your audience to interact directly. Building a community around your blog becomes much simpler. Moreover, the SEO capabilities of WordPress are robust. With built-in tools and plugins designed for optimization, reaching your target audience becomes more achievable than ever before. Regular updates from the WordPress team ensure security and performance improvements over time. You’ll have peace of mind knowing that you’re using one of the most secure platforms available today.
Step-by-Step Guide to Converting HTML to WordPress
Converting your HTML website to WordPress might sound daunting, but it's easier than you think. Start by backing up your current site. This ensures that all of your hard work is safe. Next, set up a fresh WordPress installation. Many hosting providers offer one-click installations, making this step seamless. Once WordPress is ready, it’s time to create a custom theme. You can either build one from scratch or modify an existing template to suit your needs. After designing the theme, upload the necessary files via FTP or through the WordPress dashboard. Remember to include stylesheets and scripts for proper functionality. Now comes content migration. Copy and paste text from your HTML pages into new posts or pages in WordPress. Don’t forget about images; upload them directly within the media library for easy access. Tweak settings like permalinks and menus so everything flows smoothly on your new platform.
Choosing a Theme and Customizing Your Blog Design
Selecting a theme is one of the most exciting parts of transitioning to WordPress. With thousands of options available, you can find a design that aligns perfectly with your brand and vision. Look for themes that are responsive, ensuring they look great on all devices. A clean layout enhances user experience and keeps visitors engaged. Customization is where you can truly make the theme your own. Use the built-in customizer to adjust colors, fonts, and layouts easily. Incorporate your logo for brand consistency. Don’t forget about functionality! Choose plugins that enhance usability without cluttering your site. Simple navigation helps guide visitors seamlessly through your content. Consider accessibility features in your design choices. An inclusive site welcomes a broader audience while improving overall engagement levels.
Importing Content from Your HTML Site to WordPress
Transferring content from your HTML website to WordPress can seem daunting. However, it doesn't have to be an overwhelming task. Start by manually copying and pasting text from your old site into the WordPress editor. This method allows you to clean up any formatting issues as you go along. For larger sites, consider using plugins like “HTML Import 2.” These tools can automate the process, importing multiple pages at once while preserving elements such as images and links. Make sure to optimize each post for SEO during this transition. Update meta descriptions and titles for better visibility in search results. Don’t forget about media files! Upload images separately through the WordPress media library for optimal performance. As you import, take time to review your content strategy too. Ensure that everything aligns with your new goals on the platform.
SEO Considerations for the Conversion Process
When converting your HTML website to WordPress, SEO should be at the forefront of your strategy. Start by setting up 301 redirects from your old URLs to the new ones. This helps maintain search engine rankings and ensures visitors find their way to the right content. Next, optimize metadata during the transition. Titles, descriptions, and alt tags are essential for both user experience and search visibility. Make sure each post retains its relevant keywords. Utilizing SEO plugins like Yoast or All in One SEO can streamline this process significantly. They offer tools that guide you through optimizing every aspect of your site. Don't forget about mobile responsiveness too; a significant factor in ranking well on Google today is ensuring that your site looks great on all devices. Implementing these considerations will set a solid foundation for better online performance as you make the switch.
Best Practices for Maintaining and Updating Your WordPress Blog
Regular updates are crucial for your WordPress blog. This includes the core software, themes, and plugins. Keeping everything updated helps maintain security and performance. Back up your content frequently. Use reliable backup solutions to ensure that you can restore your site if something goes wrong. A little preparation can save a lot of headaches. Engage with your audience by responding to comments promptly. Building a community fosters loyalty and encourages more interaction on your posts. Monitor website speed using tools like Google PageSpeed Insights or GTmetrix. Slow loading times can turn visitors away, so optimizing images and minimizing code is essential. Analyze traffic regularly through Google Analytics or similar platforms. Understanding visitor behavior helps in refining content strategy and improving user experience over time.
Conclusion
Transitioning from an HTML website to a WordPress blog can seem daunting at first, but the rewards are plentiful. You gain improved user experience, easier content management, and enhanced SEO capabilities. By following the outlined steps—understanding benefits, executing a thorough conversion plan, choosing an appealing theme, importing your existing content smoothly, and considering SEO—you set yourself up for success. Maintaining your new WordPress blog is equally important. Regular updates keep both security measures strong and content fresh. Engage with your audience through comments and social media integration while keeping an eye on analytics to refine your strategy over time. Your journey from code to content opens doors to creativity and connection in ways that static HTML simply can't match. Embrace this change as you build a vibrant online presence that resonates with visitors and fuels growth for years to come.
0 notes
Text
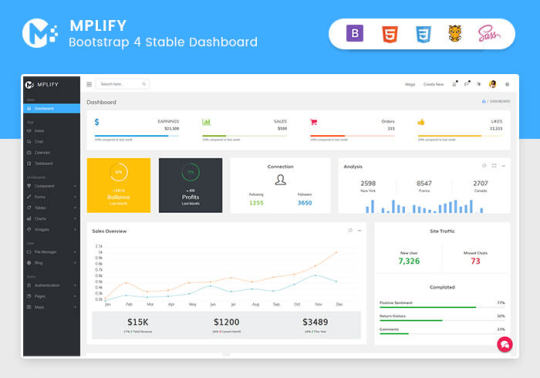
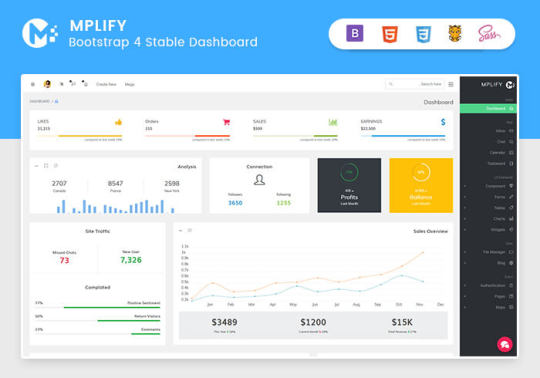
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
Simplify Your Web Projects with the Right HTML Bootstrap Dashboard Template
In the world of modern web development, time is of the essence. Whether you're building an admin panel, analytics dashboard, or internal system interface, having the right tools can make all the difference. One such essential tool is an HTML Bootstrap dashboard template. These templates not only speed up the development process but also ensure your dashboards are responsive, well-structured, and aesthetically pleasing.
Why Choose HTML Bootstrap Dashboard Templates?
Bootstrap is a front-end framework known for its flexibility and responsiveness. When combined with an HTML dashboard layout, it creates a powerful solution that caters to both beginners and experienced developers. Here are a few reasons why developers love using them:
Time-saving: Templates come pre-built with core UI components, so you can skip the groundwork and jump right into customizing.
Responsive design: Most Bootstrap-based templates are mobile-friendly out of the box.
Clean codebase: These templates follow best coding practices, making them easy to maintain and scale.
Extensive components: From charts and graphs to tables and forms, everything you need is already included.
Where to Find Quality Templates
If you’re looking for a variety of professional-grade dashboard designs, MG Technologies offers a rich collection tailored for various needs. Whether you're building a CRM system, eCommerce admin panel, or custom analytics platform, you’ll find something that fits your requirements.
Explore their collection of HTML Bootstrap dashboard templates here.
Final Thoughts
Using a dashboard template can drastically reduce your development time and give your project a polished, professional look. With the right foundation, you can focus on what truly matters—building features and delivering value to your users.
0 notes
Text


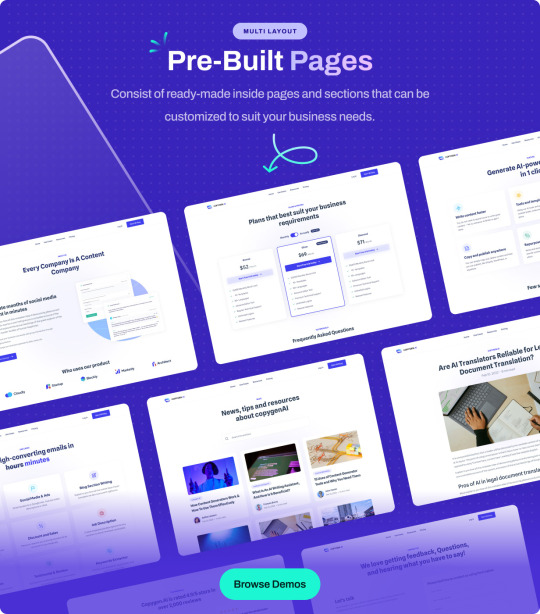
CopyGen – is a responsive website template for AI Content Writing/Generator website. We have designed this template for your new AI Content Writing website just how you like it. So, if you want to create a website for AI Writer, Copywriting, OpenAI Content Generator or AI Content Writing website then CopyGen template will best choice to build your own website.
CopyGen Template is fully flexible, user-friendly and responsive that looks great on every devices as desktops, tablets, and mobiles. This template built with Boostrap 5, HTML5, CSS3, Vanilla JS, SASS and Gulp. It includes 5 Homepage/Landing page, and 20+ pre-built inner pages. It built with well organized folder structure, clean & commented code. We have used gulp-based build tools and stylesheet based on scss variables so you can quickly change the colors, font sizes in variable file.
CopyGen HTML Template Features
4+ Homepages
20+ Prebuilt Pages
Pricing & Use cases Pages
Various Component Ready
Working Contact Form
Clean & Modern Design
Fully Responsive
Mobile first approach design
W3 validated Codes
Cross Browser Compatibility
Bootstrap 5, Vanilla JS, SASS
6 Months Free Support
And many more…
What do you get?
Landing Page HTML Template Files
Stand-alone User Dashboard Template Files
Source of Package (Gulp require to build)
Documentation
Caution: Some images are for preview purposes only and images cannot be supplied due to licensing reasons and have been blurred heavily.
0 notes
Text
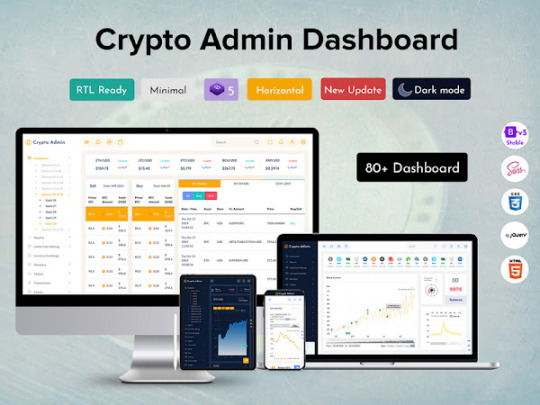
Reasons on why Cryptocurrency Dashboard Admin Template are important

Crypto Admin Templates dashboards are tools for data analysis that combine information management and data visualization. For quick overviews, content producers may integrate charts, graphs, and reports on a single page using interactive components like filters and actions. Because they display simply understood data analysis, let you choose which information to examine, and give you a method to share the findings of your study with others, dashboards are one of the most well-liked features of crypto analyzing systems. You can use a Cryptocurrency Dashboard Admin Template and create your own dashboard.

Read More: Bootstrap 5 Admin Template
Like Us




#Cryptocurrency Dashboard Admin Template#Bitcoin dashboard theme#Bootstrap 5#bootstrap 5 admin dashboard#Bootstrap Templates#Bootstrap HTML Template#dark mode#Dashboard Admin Templates#Dashboard Design#dashboard html clean responsive template#Ethereum Admin Template#Ethereum admin templates#Ethereum Dashboard#multipurpose themes#premium admin dashboard template#Premium Admin Template#Responsive Bootstrap 5 Admin#Responsive Web Application Kit#responsive dashboard#simple bootstrap admin template#Responsive Admin Dashboard Template#Responsive Admin Template#bootstrap#ux#design#ux-ui#web app#web application#web dashboard demo#bootstrap admin template horizontal
0 notes
Text
Bootstrap Admin Web App Template Dashboard – Fab

Fab Bootstrap Admin Web App Template is a fully responsive admin dashboard template for job analytical data. You can track and analyze your job statistics from our HTML template plugins and widgets. Modern-looking HTML Template on Bootstrap 4 Stable platform.
Fab Bootstrap Admin Template comes with UI Kit in Badges, Buttons, Floating Action Buttons, Carousel, Modal, Dropdown, Dropdown menu, Sortable, Nav, Breadcrumbs, Pagination, Alert, Callout, Tooltip, Accordion, Tab, Process, Progress bar, Spinner, Timeline, Timeline activity, User Cards, Sweet Alert, Notification, Advanced Media, Badges, Dropdown grid, Dropdown menu, Dropdown, border, color, Draggable Portlet, Bootstrap Switch, Date Paginator, Horizontal Timeline, Nestable, Ribbons.
MORE INFO / BUY NOW DEMO
Like Us




#Bootstrap Templates#Bootstrap UI Kit#Premium Admin Template#premium admin templates#Premium Admin Templates responsive#premium bootstrap templates#product design#Bootstrap 5Admin Templates#Bootstrap Admin Dashboard#Bootstrap Admin HTML#Bootstrap Admin Template#Bootstrap Admin Templates#bootstrap admin theme#Bootstrap Admin Web App#dashboard html clean responsive template#dashboard html template#dashboard template#Admin Dashboard responsive template#admin dashboard template#admin dashboard templates#admin dashboard ui#Admin Dashboard UI Kit#admin panel#admin panel admin dashboard#admin template#admin templates#Admin Templates Bootstrap#Bootstrap Admin Web App Template Dashboard#web app#web application design
0 notes