#webs speaks
Explore tagged Tumblr posts
Note
HI RANDOM UHHH THANK YOU THANK YOU THANK YOU FOR YOUR BFDIA PIN REDUX. AS SOMEONE WHO HAS DEDICATED A LOT TO HER STORY AND COMPLEXITY THE EPISODE WAS SUCH A LETDOWN AND SEEING OTHER NOT ONKY RECOGNIZING IT BUT KNOW HOW TO MAKE IT BETTER??? ??????? ??? YOU HAVE MY FULL SUPPORT SORRY UH THANK YOU FOR REDUXING BFDIA PIN'S ARC AND UNDERSTANDING HER FULLY THATS MY DREAM THANK YOU
i have a little series thing dedicated to explaining and expanding her character..,.. i took some inspiration from what you do because its all so cool. i love your reduxes thank you for all you do ‼️💥‼️💥‼️‼️💥💥‼️💥‼️‼️💥‼️💥💥‼️‼️
AWWUUAJSHHFDHHSHW 🥹 THIS MEANS A LOT, #1 PINTHUSIAST! It is so cool to see others taking inspiration from the blog I ,. Am exploding with JOY!!!! And will check out that series
BFDIA 21 gave me whiplash,! Funny and joyous as it was it just,, made poor pin's arc feel rushed in the end 😭 like. Pinm. You were full on defensive earlier that day . You and Coiny where just at each other's throats and as nice as it is to see best friends who make up so. Easily it just... Didnt feel proper for Pin and Coiny
26 notes
·
View notes
Text











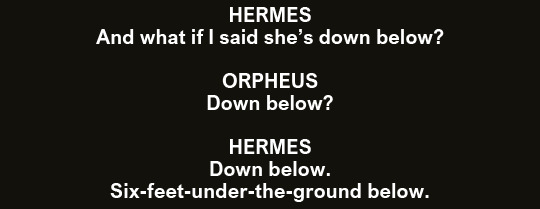
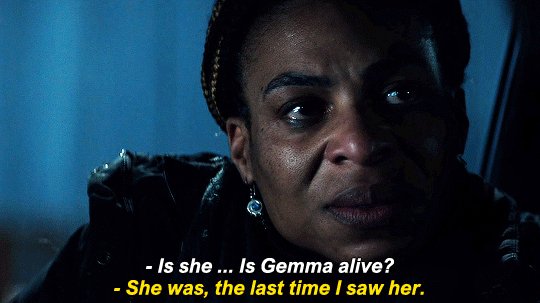
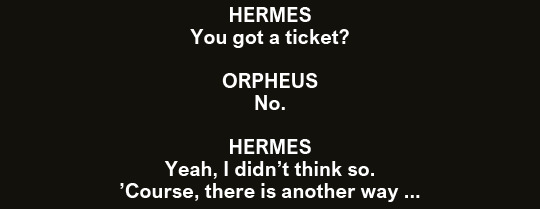
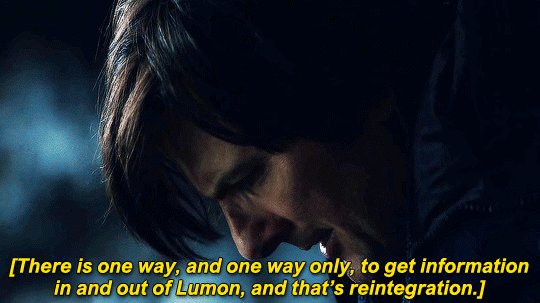
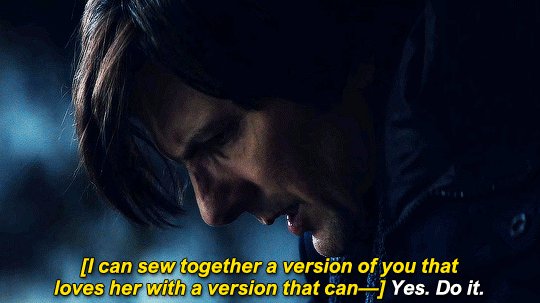
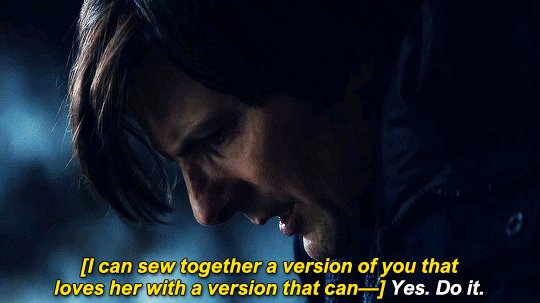
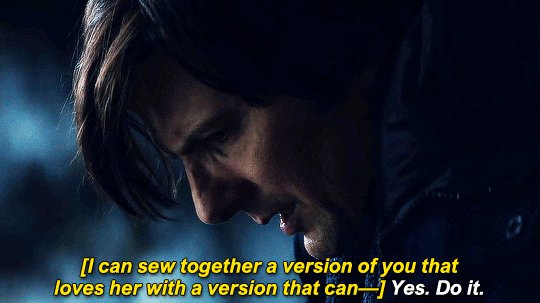
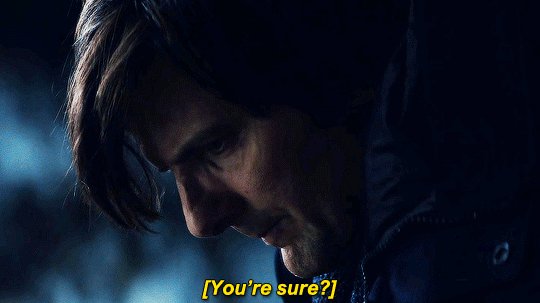
Hadestown // Severance, 2x03 “Who Is Alive?”
#severance#severanceedit#severance spoilers#mark scout#asal reghabi#mark x gemma#*#i have been Thinking About This (severance + hadestown) for so long but waiting to make any gifsets and WELL. can't wait anymore#a web weave rather than something artsy but i have many plans for better stuff#tbh although i'm a tumblr vet i've never been crazy about the myth of orpheus and eurydice; it's fine but it just doesn't Speak to me#(though i do think hadestown is a beautiful and excellently-written musical)#however. if this show can pull it off i may be fundamentally altered#and if it doesn't ... well. i will accept my place in the clown car
4K notes
·
View notes
Text





trigunned the hades or hadesed the trigun (id in alt)
#trigun#trigun maximum#nicholas d wolfwood#vash the stampede#meryl stryfe#milly thompson#millions knives#ruporas art#type of shit ive been on lately bc ive been playing an obsessive amount of hades 2 lmfao… ofc imstead of drawing fansrt for hades#i channel that energy into trigun?😭 SEE.. the thing is. i am ALWAYS thinking about a trigun game… like an action story game#it is rotating in my brain 24/7 and now after 7billion years i finally pick up a video game#and the inspiration sparked. obviously this is just a mere mimic of an existing media... but im thinking about the plot of max now#executed differently between mediums… webbing a new retelling of the original story as game mechanics allows you - thinking of the#new roles the characters would take. like wolfwood here is not Constantly by vash’s side but he will show up once a run to clear out an#encounter. shows up seldomly at home base to make gifting difficult... an existing companion and still journeys on his own. for more#relations options merylmilly will also have occasions where they separate so vash can speak to them individually - the gungho are not bosse#most of them get the roles of giving “boons” i think.. BUT ANYWAY thats me reimagining trigun into hades. now imagining trigun into an#ORIGINAL video game.... ough... ohhh....guhh... I WANT IT SO BAD!!!!!!!!#this was just a fun exercise... im thinking about doing more but i think i shouldactually draw some hades 2 fanart first
8K notes
·
View notes
Text










POV : you grew up without cable - F2U
#dividers#page decor#stamps#web graphics#aesthetic#nostalgia#early 2000s#2000s#2010s#pbs kids#word girl#dragon tales#sesame street#Martha speaks#wild kratts#Barney#clifford the big red dog#cyberchase#Arthur#this scene from Arthur cracks me up#Kidcore
1K notes
·
View notes
Text
I love how instead of the Bad Kids getting into a tangled mess of relationships it’s their parents who are all dating each other
#cuz you have jawbone who’s dating sandra lynn who slept with and had a kid with gorthalax and who also was married to gilear m#who is dating and having a kid with hallariel who used to be married to bill who killed gilear and who is also maybe interested in pok#who used to be married to sklonda who is dating gorthalax#is that correct. I think that’s it#also digby and wilma are sex machines and swingers but they’re not part of the web#autism (mads) speaks#fantasy high#fhjy#d20 fantasy high#dimension 20 fantasy high#the bad kids
2K notes
·
View notes
Text

We need to stop devaluing non-speaking communication.
I honestly believe that sign language should be taught in school. Non-speaking people aren't the only ones who benefit from it. Making the world a more accessible place helps all of us.
#autiebiographical#autie-biographical#non speaking#asl#aac#actually autistic#autistic#autism#web comic#comic strip#comic
3K notes
·
View notes
Text


























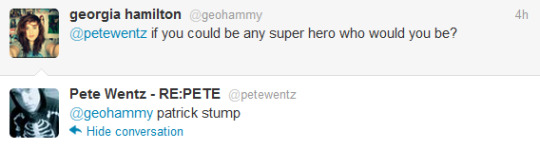
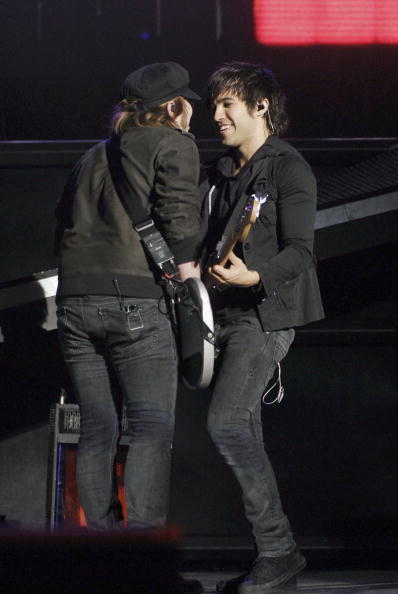
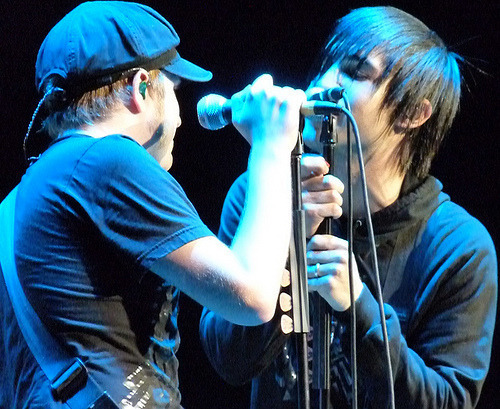
Pete and I attacked the laws of Astoria with promise and precision, a mess of youthful innocence...
@/elytrians // Patrick in 2005 // Pete on Twitter (iirc during the hiatus) // Disloyal Order Of Water Buffaloes // @/killingmyselfbutnotdying // The Kids Aren't Alright // Pete on Instagram // @/planetgraves on Twitter // Pete in 2007 // @/b1uejean on Tumblr // G.I.N.A.S.F.S.
#listen I don't have the energy to link sources for everything right now but it all basically came from stuff I've rbed#I just. had feelings#she speaks!#fob#fall out boy#pete wentz#patrick stump#p2#peterick#screw it yeah I'll maintag#ww#two halves of a whole member of fall out boy#saw that friendship web weaving post earlier and had a breakdown and now here we are
2K notes
·
View notes
Text
the best writing experience is when you're going and then something organically manifests out of subtext or brief asides that you weren't even expecting in the first place. woah i didn't know we were doing that but alright guys let's see where we can take it
#the nemesis speaks#messing around with some mv/tma scenes and actually putting dialogue to paper is like#arthur's just saying normal (for arthur) shit and the lonely is hovering in the background like a slowly approaching jaws theme#''good thing there's no threat of you being taken from me in this world :) don't worry we'll be ok bc we're together :) ''#BRO LOOK OUT. THE FOG.#it wasn't even supposed to be here this was supposed to be web/deso time but oh god it does want him so bad doesn't it
434 notes
·
View notes
Text
"babe you better not be elijah wood cuntily turning on the tv when i get home"
my goofy ass:
#edit: this post is now part of my legacy#this is for me and no one else#had to go through the dark web to find his snl ep (i went to internetarchives and searched it)#video#mads speaks#elijah wood#lij
3K notes
·
View notes
Note
literally how are you doing the gradient text thing. i need to know.
✨ Snappy's Gradient Text Tutorial
You might have seen me use gradient text in a few of my artworks, and it is a great tool to make a posts tand out! I learned from this post, but find some of the information outdated, so I am making a tutorial of my own!
To my knowledge, this is only possible via desktop mode* (mobile method at end), but not the app, as access to the HTML function is necessary. Alongside that, you need access to a text color fader! There's a few options out there, but I use:
Patorjik's Text Color Fader
Let's get to the tutorial!
Have the text you want to turn into a gradient ready and copy it to your clipboard.

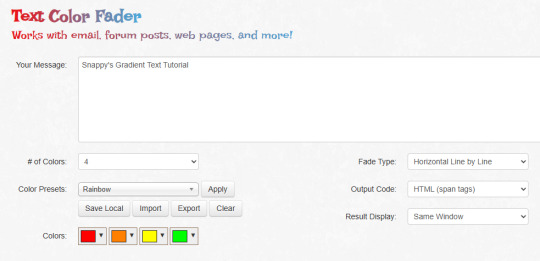
2. Open the text color fader and paste your text into the box labeled "your message".

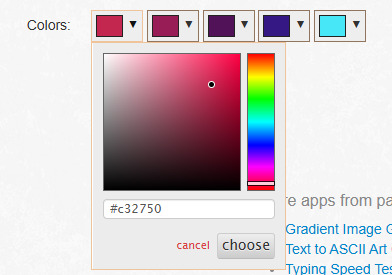
3. For the most basic gradients, you may ignore the boxes on the right. The leftmost boxes allow you to choose between preset colors or making your own colors.
Tip: if you are making a gradient for something such as art, I reccoment grabbing a few hex codes from the image to use for your gradient. This allows you to have control over your colors. You may also save a pallet if you want to use it again



4. When you are happy with your colors, generate your text.

5. You will be brought to this page. If you are happy with the colors, click "select all" and copy the HTML to your clipboard.
TIP: check your text against both a dark and light background to ensure it will be readable to viewers on dark and light mode. If it is not you can tweak the colors by choosing "create new fade".

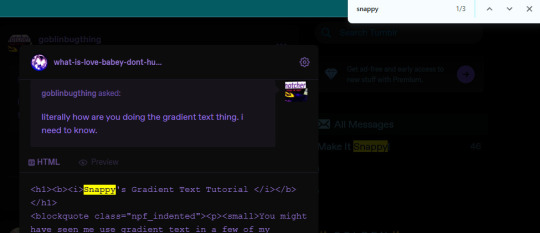
6. Open Tumblr again and open your post. At the top right there is a grear icon. Click the icon and scroll down to the text editor. Change the setting from "rich text" to "HTML"


7. When you move to HTML, your post will look very different! In the HTML, your goal is to find the text you want to replace in the code.
TIP: If you can't find it, use "Ctrl + F" to open the keword search function and it will highlight your word.

8. Highlight your plain text, right click it, and paste your HTML from Patorjik into the space.
TIP: The HTML is a confusing mess to look at. Click the "preview" tab to check if your code worked


9. You should see a gradient when you swicth modes!

If the HTML broke your formatting, you can edit it in the preview mode. Once you have done a gradient a couple of times this process is very easy and takes LESS than two minutes. It looks intimidating but after you get the hang it is very achievable! I believe in you guys being able to do it. Happy gradient texting for you guys!
*EDIT: It is possible via mobile through the method of entering your account on a web browser and putting it on computer mode, then following the same process. Reportedly it is less comfortable but it works, thank you to chocokeyboard for letting me know!
#sent to snappy#asks#snappy speaks#web resources#tumblr resources#gradient text#tumblr tutorial#gradient text tutorial#loveee doing this for my posts it adds so much#if anyone DOES know if it can be done on mobile let me know! I will edit this post to include it#EDIT: mobile method found! to my knowledge not app compatable but if anyone knows how to do it via app let me know and I will include it!
273 notes
·
View notes
Note
Since tpot 19 killed my grandma/j and the tonal whiplash into bfdia 21 killed my grandpa/alsoj
I'm curious to see what Redux!TPOT 19 and Redux!BFDIA 21 would be(if u redux episodes)
Hello hello! I do indeed redux episodes! I'm currently drafting season 1 still, as well as fleshing out the whole cast x-x
Redux!BFDIA 21 will be a challenge episode. Canon!BFDIA 21 and 22 will be merged here. (I have not seen BFDIA 22 yet), so the host and elimination will be revealed during Cake at Stake.
No matter who gets eliminated, there will be an emotional Pin moment. Pin and Coiny do not make up that easily as Pin has been sitting on a mountain of negativity and built incredibly high walls around herself. Coiny doesn't know how to get through those walls yet. Leafy will be hanging out with Pin some, whether it's by checking in on her during the challenge or dipping from hosting to hang out with her.
TPOT 19 raises one in my head for the redux. Why is Two responsive now, after months of nothing?
Simple answer: They've been projecting themself somewhere in their domain, somewhere the eliminated contestants can't reach. They've been leaving only to collect whatever food and drinks X has dropped off for them-- but sometimes they just. Don't bother.
Four taking Two's power like that... I'm iffy. Two is the most powerful algebralien(outside of 2763). It could be plausible, as Two hasn't been taking good care of themself, and thus their power drains enough for Four to take the rest or borrow it. The other option is Four catching Two the one time they're not projecting and asking Two for permission to have access to their domain because Two won't host-- and someone has to.
Two complies, so Four can do that. And project himself into Two's domain to get them to come OUT. Cue their talk as Four realizes One is lingering. Four may also try to get Two to fix the crack in the sky and Two will just. Kinda roll away sadly. Four asks Two for their power, Two questions why, Four snaps about the crack, and Two gives in. The rest of the episode may go similar to canon.
I've got a lot of work to do before I get to either episode 😅
#bfdi#object shows#osc#tpot#bfdi tpot#bfdia#tpot 19#bfdia 21#redux!BFDIA 21#redux!TPOT 19#redux!BFDIA#redux!TPOT#undead-crackhead#I've got a bunch of character proposal request in so ua#take this ramble until then#webs speaks
12 notes
·
View notes
Text

Okay fine I made a SpamTenna fankid. I like to think she’s just slighter taller than Spamton, which I guess isn’t very tall at all. She’s shorter than Kris at least.
[Text:
Nettie: Spamton and Tenna’s Daughter
- Likes to dress like her dads (got Tenna’s old coat wayyy tailored)
- Pantsless like Spamton
- Completely covered in feathers! :)
- Runs a web show a la iCarly -> “The Inter-Nettie of Things”
- Tenna got full custody in the divorce
- When she’s a teenager she does that thing where she’s like “I’m gonna go live with my other dad!!” and spends a shitty day in a dumpster with Spamton before going home]
#deltarune#my art#spamtenna#spamtenna fankid#deltarune oc#btw her web show is NOT successful she’s just as much of a loser as her parents#feel like she needs some kind of speaking quirk. hm.#maybe sound effects. like I dunno if she runs a goofy web show maybe all her sentences get punctuated by splat noises and air horns.#< half the time it is NOT on purpose and she gets annoyed#very early 2000s personality so she says things like ROFL-copter and ‘you sir have won the internet’#and she probably uses XD and XP and stuff all the time#Tenna calls her Bug#Spamton calls her [Child Tax Credit]#I think her resemblance to Kris is due to Tenna’s parental attachment to them.#I dunno how darkner genetics work who cares
264 notes
·
View notes
Text
"my daughter turned out just fine!" your SON is looking at images of puppies on pinterest going ^_^ litrlly me :333
#my parents aren't like this im using hyperbolic meme language i just thought this could speak to people on this webbed site#just me rambling again#dog boy#dogboy#puppyposting#dogboy posting on main again sorry chat it will happen again
267 notes
·
View notes
Text










jeremy knox – the golden raven
#jeremy knox#the golden raven#tgr#aftg#all for the game#the sunshine court#nora sakavic#orpheus speaks#web weaving#the golden raven spoilers#tgr spoilers
291 notes
·
View notes
Text









CASH APP | KOFI
#stamps that speak to my inner faggot freak anyways hope you all enjoy#rentry decor#rentry graphics#rentry resources#rentry#rentry gif#gif#gifs#graphics#rentry stamps#da stamps#stamps#y2k web#2000s web#web assets#web graphics#webcore#old web#my graphics#neocities graphics#neocities#boy blogger#boyblogging#this is a boyblog#coquette angel#coquette#girlblogging#gay#queer#lgbt
361 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
430 notes
·
View notes