26 | Fullstack developer in the making Sharing my coding journey to be better and help encourage others!
Don't wanna be here? Send us removal request.
Text
1st January 2024

It's going to be a review kind of week.
Decided to ease in the year soft lol and build simple html projects with minimal to no CSS. It's just so I can get a feel back into coding before I jump back into where I last left off.

What I did today:
managed to start my day with a light review by following a video on YouTube
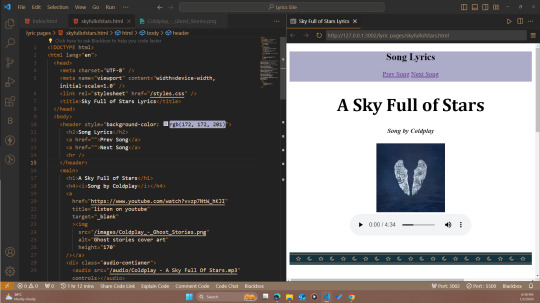
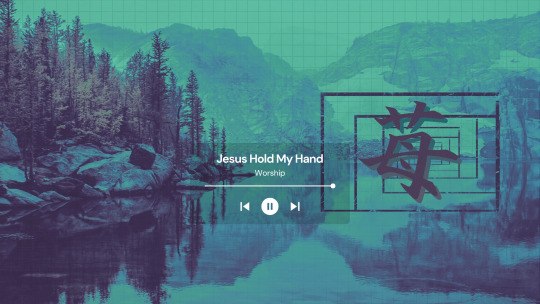
decided to build a simple site that will display the lyrics of ten of my favorite songs
so above is a preview of one of the pages
I've never worked with the audio tag before so this new for me
tomorrow I would like to add a couple more pages

I hope everyone had a blessed day and didn't overworked themselves because it is just the first day after all of 2024.😊
17 notes
·
View notes
Text
HAPPY NEW YEAR!!

We are in a new year guys, which means awesome things are before us, truly can't wait.
I was originally planning on doing 100 days of code or 100 days of productive, something along those lines but my life can get unpredictable from time to time so I would sadly break the streak so I just decided to do a 'how much days can I stay consistent before life happens' lol. But one of my main goals is to post more often this year.
I hope everyone had a great first day of 2024 so far, and that this year everyone receives the blessings they deserve and worked so hard for. Here is to 2024!!

9 notes
·
View notes
Text
18th November, 2023

After a while away lifeing(that is a word, just don't look it up) and surviving, I can get back into the flow of things and return to my studies!!

What I did today:
- Took it easy on myself and reviews the last topics I studied to make sure they're still there before moving on
- Started a new crochet project and not being able to complete because I ran out of that colour wool, sigh
- corrected some grammatical errors on a personal website

I hope everyone had an amazing and productive day and enjoyable weekend!!! 😊😊
6 notes
·
View notes
Text
New Computer Theme Alert!
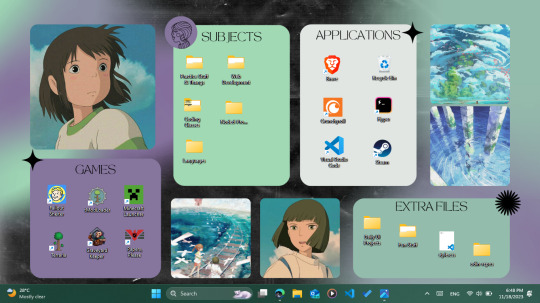
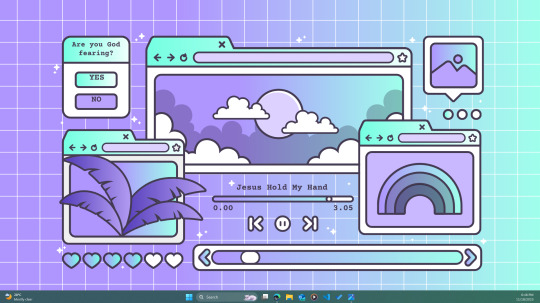
I felt like switching it up from Scorpion from MK to something completely different and I was feeling the colours purple and teal, so that's the direction I went.

~ Lockscreen ~

~ Laptop ~

~ Second Monitor ~

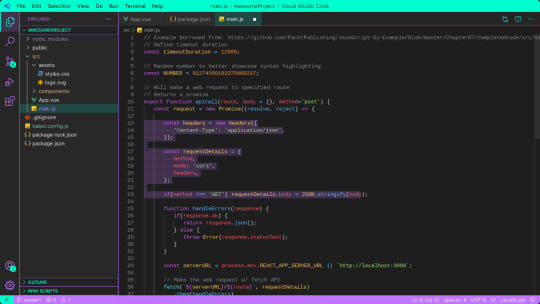
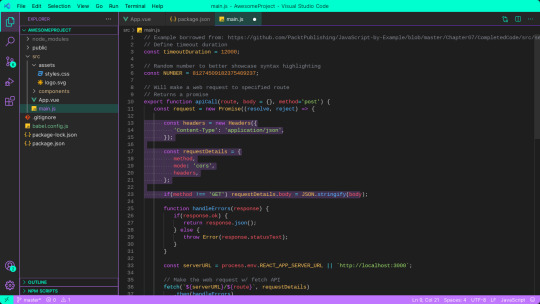
~ Visual Studio Code ~


Definitely love the new look ^_^ !!
76 notes
·
View notes
Text
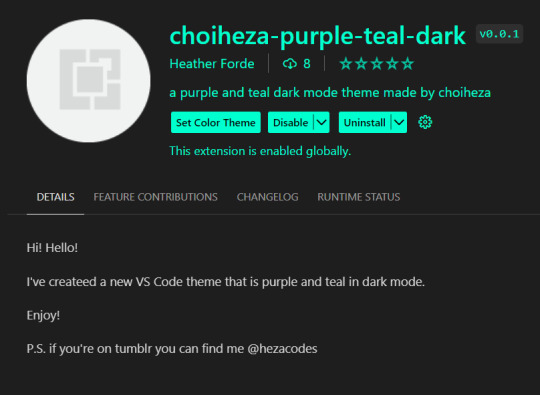
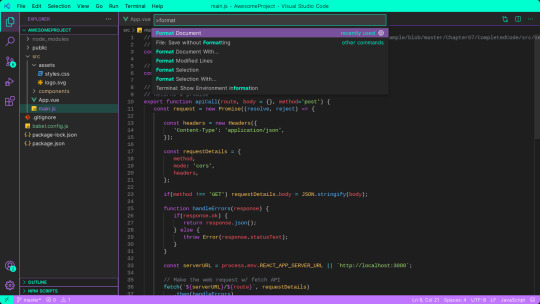
New VS Code Theme Alert!
I have done it again. I've created a new VS Code theme!! I changed the theme of my computer and wanted my coding editor to match back so I decided to take up the challenge again and create a theme that fits to the standards I want.

And as always it is available to everyone, for whoever wants to use it.

~The theme preview ~



Enjoy!
Happy Coding! ^_^
#codeblr#coding#studyblr#studying#progblr#programmer#programming#coder#vscode#vscode theme#purple and teal theme
136 notes
·
View notes
Text
I need to get back into the flow of things
Sigh...
10 notes
·
View notes
Text
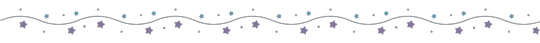
My Pink + Grey Google Sheet



Hiya! (๑˃̵ ᴗ ˂̵)و
I wanted to share the Google sheets I made earlier that shared and I got messages from people that wanted it as well so they could add their own new years resolution list in it! I added more elements to it than the original so it wasn't just plain basic!
I have made a lot of spreadsheets in the past for myself but I think as one person messaged me saying, I should "release them to the wild", especially the trackers I make for myself!
I really enjoyed making this, got to play around the formulas and learnt some new ones as well! And I got to design the promo pictures because for the dramatics~! (it looks super professional, shoutout to the pins that I saved to my board 2 years ago, finally have some use~!). The mini designer in me is pleased!
Anyhoo, if you want you can download it and check it out: Link to the Pink & Grey New Year Resolution Tracker!

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
95 notes
·
View notes
Text
☕ JavaScript Development Resources
I put together some links to various JavaScript resources, including a couple of books, beginner tutorials and guides, as well as more advanced topics such as clean code and design patterns.
You Don't Know JS Yet (book series) - 2nd Edition.
Clean Code concepts adapted for JavaScript
Eloquent JavaScript (book)
masterJS - All-In-One, free resources and collections related to JavaScript
Modern JavaScript Cheatsheet
Patterns.dev - Modern Web App Design Patterns
The Modern JavaScript Tutorial
As I find more resources worthy of adding to the list I will be sure to update it.
Enjoy! 🤓
115 notes
·
View notes
Text
5th October, 2023

Was once again a very rainy day, which is absolutely perfect weather when you don't have to leave home.

What I did today:
- Woke up this morning with the motivation to study JavaScript
- So that's just what I did, found a course on Udemy and it seems to be going pretty good so far because JS has been a struggle for me so I'm making sure that I grasp it this time
- put into practice what I went over in the course (most of the basics I know already but I'm just doing this as a refresher instead of just jumping right it and I want to study it right this time)
- crocheted a cute little mushroom guy keyring that I found online
- corrected some grammatical errors on a personal website

I hope everyone had an amazing and productive day today!! 😊
19 notes
·
View notes
Note
Hiya!
Hope your day is going great! Just wanted to ask a quick question:
📉 What was your least favorite course/a course you did poorly in?
Thank you!!

Hey hey @xiabablog!
This is a pretty interesting question because no one has every asked me anything like this before...
I actually have an associate's degree in Sport Management and that was my least favourite course that I've done and I sometimes regret not finding out about coding earlier and realizing how much I love it. But there isn't full regret when I took that course because I met amazing people along the way and I picked up a new sport to play, squash, which is really fun and quit a workout. But besides all of that, I did learn alot of new things within the course(and I'm a big fan of learning new things) so it wasn't all that bad but still my least favourite.
What about you, any least favourite courses?
4 notes
·
View notes
Text
But it's all so worth it in the end

Me looking at all the coding I have to do in order to get a cute theme
41 notes
·
View notes
Text
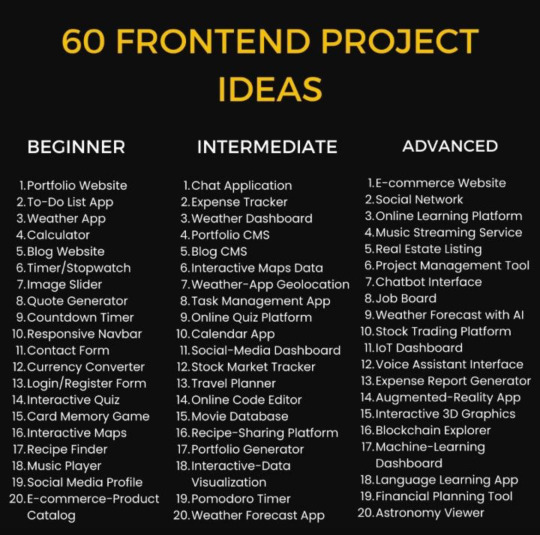
Frontend Project Ideas | Resources ✨

If you ever feel like you can’t think of a project idea or you’re bored but still want to code something up, you can try any of these!!
Best of luck! 🙌🏾💗
600 notes
·
View notes
Text
2nd October 2023


Today was such an amazing day, weather wise, the rain poured and there was thunder and lightning, it was just perfect.

What I got done today:
- Completed my css grid review
- got in some pratice on grid by recreating an art piece
- put in extra practice on free code camp as well
- corrected grammatical errors on a personal website

I hope everyone had an amazing and productive day today.
6 notes
·
View notes
Text
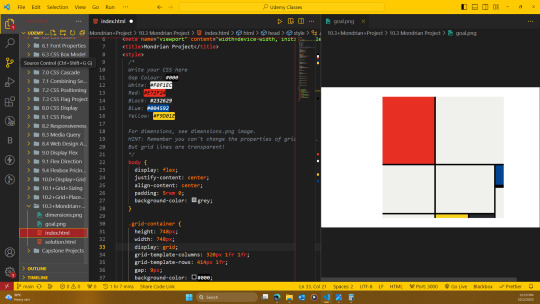
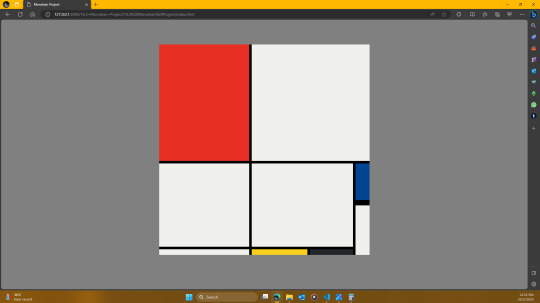
Grids Review
From a course I've been following along to on Udemy, I continued my grids review today and as practice, there was an exercise to recreate a famous painting with the use of grid and below is my following result...

This was truly pretty fun to execute, and I do recommend trying to recreate this to get practice in CSS grids.
16 notes
·
View notes
Text
Hello, Jack O'Lantern October!

0 notes
Text

Oh sweet September, until we meet again. . .
6 notes
·
View notes
Text
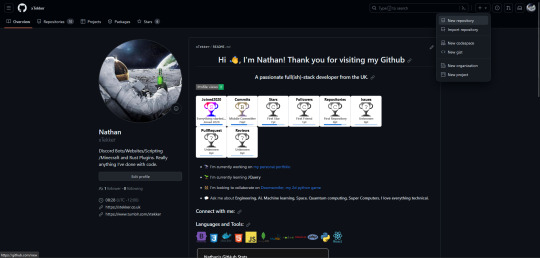
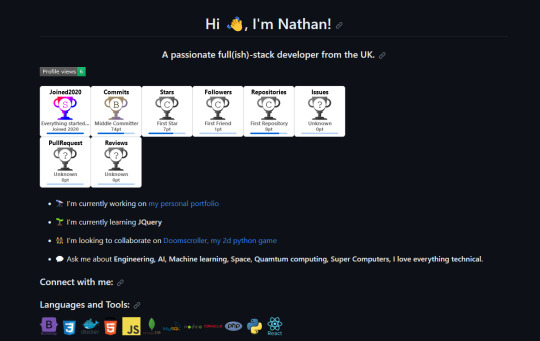
Github Profile pages

so, today I found out you can create special repo's on Github and the readme basically acts as a profile page! I think they look quite neat. Follow below to find out how I did it
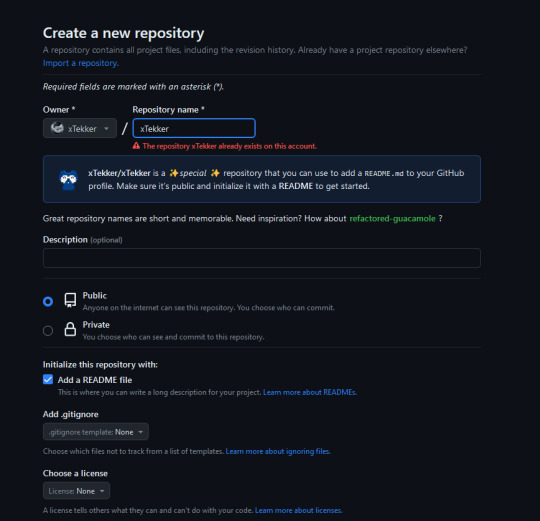
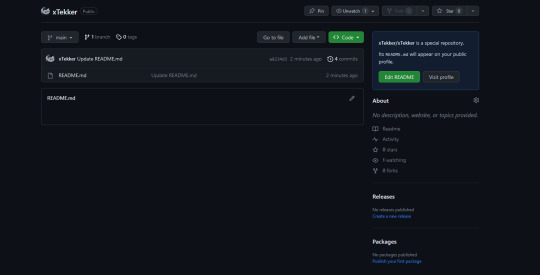
First, go to your Github page and create a new Repo:


Name the new repo your account name, for example, my Github name is xTekker, so the repo is called xTekker, Choose to add a readme and make it public.

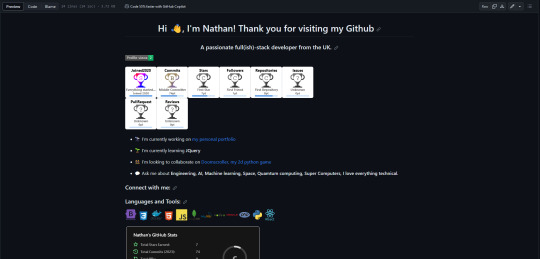
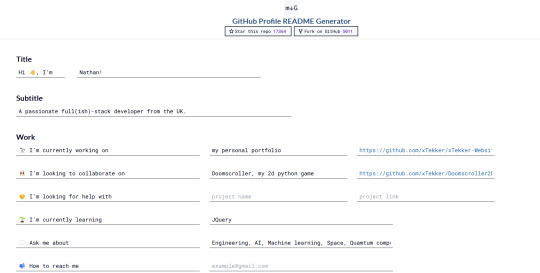
Once here, you can then edit the readme, I used a readme generator I found here https://rahuldkjain.github.io/gh-profile-readme-generator/

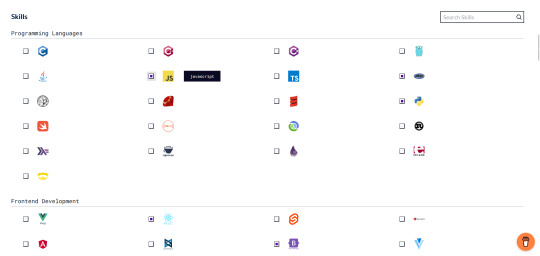
They even have language badges

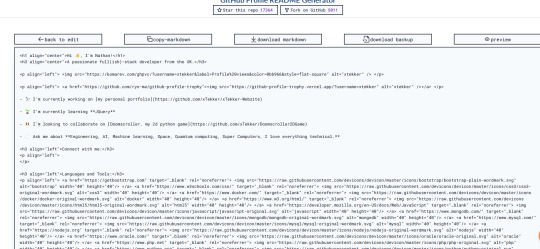
Once you've input everything to your liking, scroll all the way down and press "Generate Readme", this will bring up the makedown for it like so

and you can just copy and paste this into the readme file on Github for that username repo we created eariler and Taa-daa!

Enjoy!
72 notes
·
View notes