#vscode
Explore tagged Tumblr posts
Text
"新しい学校" 🇯🇵🇯🇵🇯🇵驚くべきダンスショー wowww ♥️🌟😁
dailymotion
#vine#vibe#friday#art#vscgoog#vscogood#vsco girl#vscode#blog#vlog#vlogger#artists on tumblr#arcane#cats of tumblr#formula 1#free palestine#japan#jujutsu kaisen#severance#sonic the hedgehog#atarashii gakko#japan travel#new japan pro wrestling#japan girl#japanese#girlblogging#bikni girls#beauttiful girls#hell is a teenage girl#girlhood
25 notes
·
View notes
Text

#vim#emacs#vscode#sysadmin#IT#devlife#compsci#linux memes#programmers humor#oppenheimer#oppenheimer 2023
354 notes
·
View notes
Text
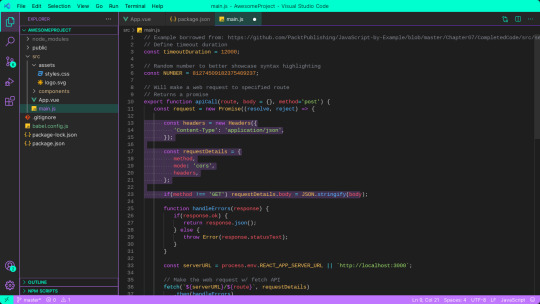
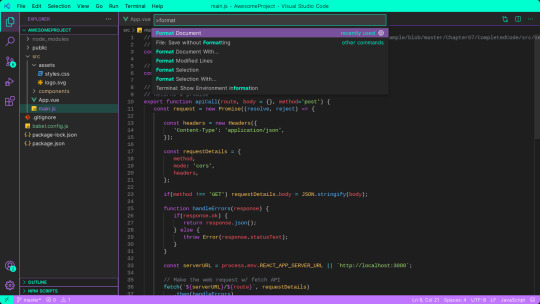
New VS Code Theme Alert!
I have done it again. I've created a new VS Code theme!! I changed the theme of my computer and wanted my coding editor to match back so I decided to take up the challenge again and create a theme that fits to the standards I want.

And as always it is available to everyone, for whoever wants to use it.

~The theme preview ~



Enjoy!
Happy Coding! ^_^
#codeblr#coding#studyblr#studying#progblr#programmer#programming#coder#vscode#vscode theme#purple and teal theme
136 notes
·
View notes
Text
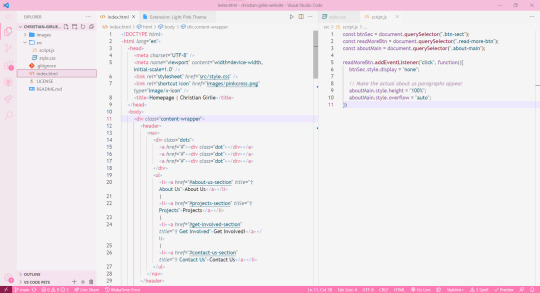
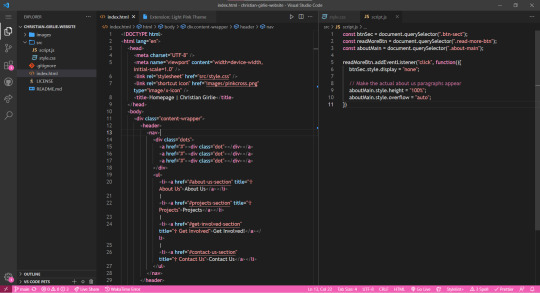
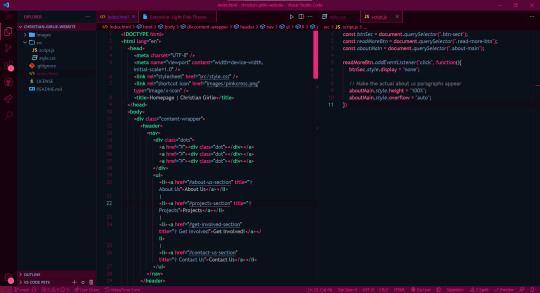
How I pinkify my code editor/IDE!

Continuing on posting about how I making my coding experience more fun, I'll be going to show you what I did to pinkify my:
code editor (VSCode)
IDE (Visual Studio)

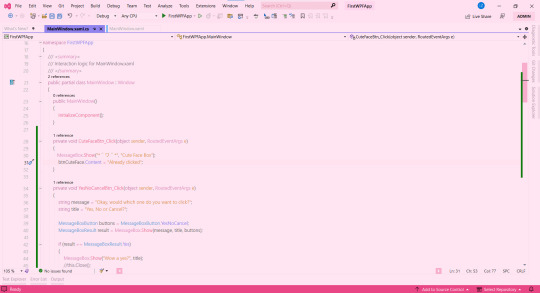
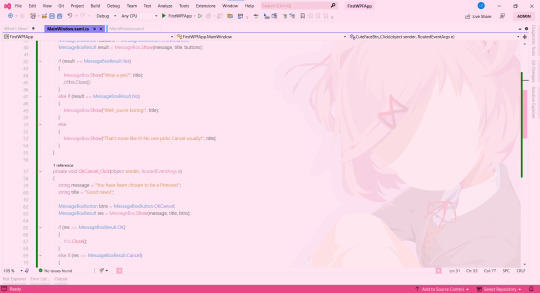
Visual Studio
Theme
So, let's start with Visual Studio because I use that the most because of work! I installed themes to it (here is a post I made on how to install the exact ones I have (install once, comes with lots of themes)) and I changed the fonts!
Best you follow my installation post, as the themes I will list now will be from that exact theme set I installed (called "The Doki Theme"). I'm a fan of Light themes more than the Dark ones for VS:


♡ Natsuki Light (the theme in the pictures + my favourite) ♡ Beatrice ♡ Mai Light ♡ Miia ♡ Mioda Ibuki Light ♡ Nakano Itsuki ♡ Nakano Nino ♡ Ram
Themes 'Beatrice' to 'Ram' have pink in the themes but it's not the main colour of the theme, if that makes sense, but still cool to me so I switch to them every so often! ヾ(^-^)ノ
Fonts
Sometimes I get tired of the monospace font on my code editor. I know it's almost a crime to change the font of your code editor/IDE but I get bored so easily, a well-known trait of mine, and want to spice things up again so I change the font! As well as that, my eyes have a hard time reading the code after a while because of the monospace font! I still sometimes use it though~! (´;ω;`)
But first, for those who don't know how to change the font + font size (if you want also) in Visual Studio:
♡ Toolbar > Tools > Options > Environment > Fonts and Colors > Font
Okay, so I split my chosen fonts so you can pick according to your font style taste~! :
Sans Serif
♡ Bahnschrift SemiLight ♡ Calibri ♡ Gadugi ♡ Segoe UI Semilight ♡ Segoe UI Historic ♡ Yu Gothic
Serif
♡ SimSun
Monospace
♡ Modern ♡ Terminal
That's it for Visual Studio!

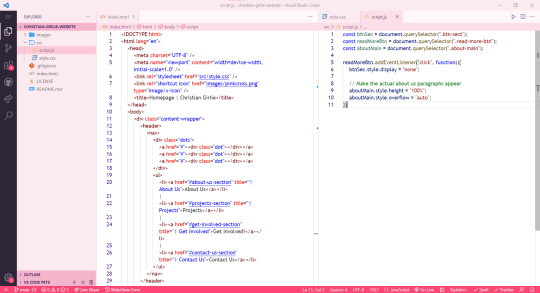
Visual Studio Code
Theme
These are my favourite themes and the first one is the one I am currently using! To learn how to change the theme on VSCode: here. Now my chosen themes:




♡ Cute (no. 1 shown) ♡ Fluffy Theme ♡ Huacat Pink Theme ♡ Light Pink (no. 2 shown) ♡ PinkyBoo ♡ Tinacious Design (Light) from Tinacious Design theme ♡ Dark Pink from Light Pink Theme (no. 4 shown) ♡ Her. ♡ Kawaine Theme ♡ Pink Cat Boo ♡ PinkBlue from PinkBlue Theme ♡ Robot Light Pink (no. 4 shown)
Fonts
The current font I have on VSCode is Trebuchet MS. But the font mentioned before are the ones I used in VSCode as well! To change the font in VSCode:
♡ Settings > type in the search bar 'Font' > Editor: Font Family
That's all!

I hope this was a fun read and helps someone! Make you're coding environment fun! (and pink) 🥰💗
#codeblr#coding#progblr#programming#studying#studyblr#comp sci#codeblr pink girl#codeblr girl goals#pink#pink aesthetic#pinkcore#visual studio code#visual studio#vscode#my resources
216 notes
·
View notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
80 notes
·
View notes
Text

first few lines of pygame 𖹭 16/03/2025
i have a friend who's helping me learn how to code, specifically in pygame and last night we played around a bit with the very basics and this is what he helped me write. it's not much but it's better than not having created anything. i'm still a long way to go but i am proud of myself for taking the initiative into creating more.
7 notes
·
View notes
Text


hi!! i coded an interactive meet the artist ♡
mobile & desktop compatible
#meet the artist#digital art#artists on tumblr#small artist#vscode#interactive art#queer artist#my art
23 notes
·
View notes
Text
#cosmickittytalk#codeblr#girls who code#programming#coding#csharp programming#csharp#ide#.net framework#.net developers#.net core#.net#.net maui#avalonia#rider ide#Jetbrains#vscode#visual studio code#visual studio#notepad++#vim#sublime text#coding environment
6 notes
·
View notes
Text
i am once again asking if anyone knows how to make vscode or visual studio 2022 work with c++. especially with files that already exist
#what do you MEAN the file doesnt exist it is OPEN#pathetic piece of shit. anyway#i will actually fail the year if i cant get this sorted by the weekend so please if anyone has ever used it before 🙏#vscode#programming#visual studio#visual studio code#visual studio 2022#c++#please ive been at this for over a week i have so many other things to worry about i just want to be able to get this FUCKING code compiling
12 notes
·
View notes
Text
PLS IM DECORATING MY THEME SM 😭😭😭 WHY AM I NOT GIVING MY MAIN WEBSITE THIS MUCH LOVE 💔💔💔💔
<- Tumblr Theme || Main Website ->


like atp the ONLY thing my main site has over my tumblr blog rn is the background image, AND I WAS GONNA ADD ONE TO MY THEME 😭😭 I'm gonna go give my main website some attention now and see if I can add in some fun stuff :3
#⋆˚ my posts ˖°#⋆˚ my websites ˖°#tumblr themes#themes#blog theme#html css#vscode#htmlcoding#web design#indie web#web revival#personal website#neocities
11 notes
·
View notes
Text

installed VSCodium, and i made a simple little thingy that gives you a random six digit integer, and other than having to look up how to wait for a key press on Linux, its nice to see i have not entirely forgotten what i learned during my GCSEs :D
6 notes
·
View notes
Text
do any programmers know any vscode themes that are not dark enough to put me to sleep but also are high enough contrast that the icons are easily distinguishable and also preferably nice colors like perhaps pastels.
#i already asked my friends but they weren’t sure#i figure this is the best place for people with this exact problem#coding#vscode#visual studio#visual studio code#c++#python#programming
5 notes
·
View notes
Text
need to start honing up my progamming skills bcuz thats what im somehwat capabale of 😢
i want to make a farm game
#game development
2 notes
·
View notes
Text
i have decided i will use vscode in white mode from now on
39 notes
·
View notes
Text
love when you open a bracket or brace and all of your code after it immediately withers, all text highlighting sucked out like a vampire victim, and then you close it and it's as if everything breathes a sigh of relief, panic over
32 notes
·
View notes
Text
VS Codeで仮想環境が効かない!?Django開発環境構築でハマったエラーの全記録
この記事は、Windows環境でPythonとDjangoを使って開発を始めた際、Visual Studio Code(VS Code)上で仮想環境の設定に関して発生した複数のトラブルについて記録したものです。仮想環境を有効にしたはずなのにPythonが見つからない、Djangoサーバが起動しない、ライブラリが入っていない、など……。その一つ一つが地味に時間を削るものばかりで、この記事が誰かの参考になればと思って残しておきます。
PowerShellで仮想環境に入れない
最初のつまずきは「仮想環境のアクティベート」でした。私は PowerShell を使って以下のコマンドを実行しました。
venv\Scripts\activate
すると、以下のようなメッセージが返ってきました:
モジュール 'venv' を読み込むことができませんでした。
これは PowerShell では activate ではなく、Activate.ps1 を使う必要があるためです。
.\venv\Scripts\Activate.ps1
この修正で無事仮想環境に入ることができましたが、これはまだ始まりに過ぎませんでした。
仮想環境に入ったのにPythonが使えない
仮想環境に入った状態で Django の開発サーバーを起動しようとしました:
python manage.py runserver
しかし、なんと返ってきたエラーはこれ:
No Python at '"/usr/bin\python.exe'
WindowsでなぜUnix風のパス?しかも usr/bin の後に python.exe が混ざっているという奇妙な状態でした。
実はこれ、仮想環境が正しくアクティベートされているように見えて、VS Code が別の仮想環境(C:\Python\.venv)を参照していたことが原因でした。プロジェクト直下の .venv を使いたいのに、VS Code の設定が上位のグローバル仮想環境を見に行っていたのです。
where python が効かない
仮想環境内で where python を実行しても何も返ってきませんでした。そこで外部の cmd.exe を使って同じコマンドを打つと、次のように表示されました:
C:\Python\WonderPasNavi\.venv\Scripts\python.exe C:\Users\user\AppData\Local\Programs\Python\Python39-32\python.exe
この結果から、PowerShell 内での仮想環境のパスが正常に反映されていないことが分かりました。どうやら VS Code の PowerShell ターミナルでは環境変数 PATH の更新がうまく行われていなかったようです。
見えない .vscode と仮想環境指定
VS Code の仮想環境設定は通常、プロジェクト直下の .vscode/settings.json に保存されます。しかしこのフォルダが作成されていなければ、VS Code がどの Python を使うべきか迷ってしまいます。今回は .vscode フォルダが存在しておらず、設定ファイルもない状態でした。結果、Python拡張機能が以前の仮想環境を優先してしまっていたわけです。
Djangoサーバは起動したが…
仮想環境を再度正しくアクティベートして、python manage.py runserver を実行。すると、今度は次のエラーが表示されました:
ModuleNotFoundError: No module named 'django_bootstrap5'
そうです、ライブラリが入ってなかったんです。プロジェクトの settings.py に 'django_bootstrap5' が記述されているにも関わらず、依存パッケージが仮想環境にインストールされていませんでした。
対処法は単純です。
pip install django-bootstrap5
これでエラーは解消され、ついにサーバが起動しました。ここまでくるのに何時間かかったことか……。
まとめ:「この苦労を…」
VS Code + Python + Django の仮想環境構築は、一見簡単そうに見えて、罠が多いです。
仮想環境の activate の方法は PowerShell / CMD で異なる
VS Code の Python拡張は過去の設定を引きずることがある
ターミナルごとに仮想環境の有効化状態が違う可能性がある
仮想環境の python.exe が本当に使われているか確認するには where python が超重要
この苦労を、未来の自分や他の誰かが繰り返さないように、この記事を残します。
「仮想環境、ちゃんと動いてる?」って思ったら、まずは where python で確認しよう。
タグ: #Python #Django #VSCode #仮想環境 #トラブルシューティング #初心者向け
2 notes
·
View notes