#vscode theme
Explore tagged Tumblr posts
Text
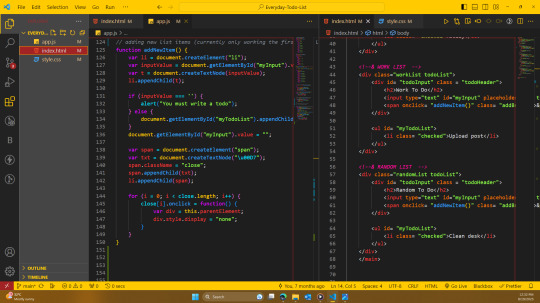
New VS Code Theme Alert!
I have done it again. I've created a new VS Code theme!! I changed the theme of my computer and wanted my coding editor to match back so I decided to take up the challenge again and create a theme that fits to the standards I want.

And as always it is available to everyone, for whoever wants to use it.

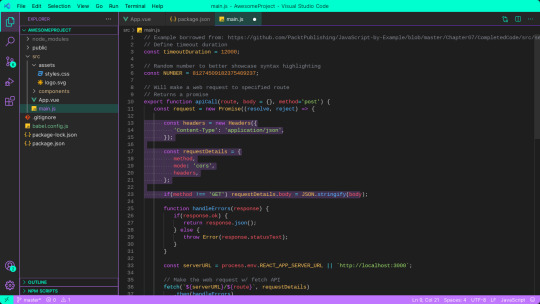
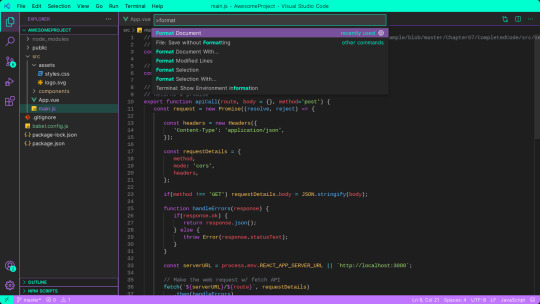
~The theme preview ~



Enjoy!
Happy Coding! ^_^
#codeblr#coding#studyblr#studying#progblr#programmer#programming#coder#vscode#vscode theme#purple and teal theme
136 notes
·
View notes
Text
I think I found the best extension in the world
1 note
·
View note
Text
PLS IM DECORATING MY THEME SM 😭😭😭 WHY AM I NOT GIVING MY MAIN WEBSITE THIS MUCH LOVE 💔💔💔💔
<- Tumblr Theme || Main Website ->


like atp the ONLY thing my main site has over my tumblr blog rn is the background image, AND I WAS GONNA ADD ONE TO MY THEME 😭😭 I'm gonna go give my main website some attention now and see if I can add in some fun stuff :3
#⋆˚ my posts ˖°#⋆˚ my websites ˖°#tumblr themes#themes#blog theme#html css#vscode#htmlcoding#web design#indie web#web revival#personal website#neocities
11 notes
·
View notes
Text

I love web development (<- In agony)
Anyways check out my bare bones, work in progress Neocities website
#scribble tag#sona tag: astra#my carrd was borked bc i didn't want to pay for pro anymore and also just out dated#so i finally dragged myself by the ankles onto vscode and moved + updated my comm info to my neocities websites#with great agony because i keep forgetting i need to clear my website cache when updating my css#every time i go to update my css i panic a little when it seemingly doesn't work (it works fine)#true to the theme origins my code is highkey spaghetti but it's ok i get it (mostly) (it's mostly my css that's a mess)#so many of my commission examples are outdated but i don't wanna draw :AAARGH:#that's a problem for future me i think
5 notes
·
View notes
Text
Throwback to the time a gal in my (Zoom) class showed her screen + her code, and her VS Code theme was All Red
The teacher was silent for a second before answering her question, and my group chat went WILD
#you think a sign of a fellow coder being fucking weird is a light theme#and then you meet the red theme woman#mogologue#coding#vscode#programming
1 note
·
View note
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
471 notes
·
View notes
Text
unstable universe spoilers !!
anyways i love my vscode themes and stuff

56 notes
·
View notes
Text
Pinkify your programming! 💗

As a fellow programmer and self-proclaimed ‘aesthetic pink coding’ girl (inspo from @bluehairedphase's post), I wanted to create a post about how you can add pink to your programming experience~!
In my previous post, I talked about the significance of not feeling ashamed of loving pink and cute things, but rather, embracing them wholeheartedly. There's no better feeling than being true to yourself and showing the world that programming can be both powerful and hella pretty!

Choose a pink-themed code editor: tutorials for Visual Studio Code and Visual Studio
Set a pink wallpaper on the computer: why not?
Customize your code syntax highlighting with pink colours: I especially do this on VSCode and Replit!
Wear pink-themed clothing or accessories: This is more targeted to me because I wear pink to work!
Create pink-themed coding projects! Well... of course?
Share your pink coding projects with others: so we can also get some inspiration!
Use pink coding stickers on your laptop/desktop: My fiance bought my laptop stickers and I love them!
Decorate your coding workspace with pink elements: I have a lot of my plushies, my water bottle, stationery etc on my desk at home and at work!
Write cute code comments to add flair: I use heart symbols and cute text faces in my personal projects’ code!
Use pink labels for your coding files and folders: I use custom folder icons that are pink-themed!

Since when did you care about what people think about you on something like this? Have fun programming, and do it in style! (ෆ˙ᵕ˙ෆ)♡
You're not doing too much, you're being you and making yourself happy! This is all fun and just makes programming more enjoyable, in my experience! I hope this helps other ‘aesthetic pink coding’ girlies on here! 😋🙌🏾💗
#codeblr#coding#programming#progblr#studyblr#studying#comp sci#tech#programmer#coding tips#codeblr girl goals#codeblr pink girl
318 notes
·
View notes
Text
positive self affirmations !! ᰔᩚ *, ⏤͟͟͞͞ ☆٭;;
☘︎ i am capable of algorithmic thinking and understand my computer so well
☘︎ it's so so okk to need Ten Millions Years to even understand what im trying to code here. let alone do it
☘︎ if i need to break my puter into pieces and burn them GLaDOS style that's ok and valid
☘︎ changing the vscode theme is going to help me
☘︎ python ain't SHIT
#in case you couldn't particularly tell i will soon end up on the news.#(obnoxious laugh track and sitcom intro music) hi my name is celine crescentmp3#and IM trying to figure out my CS50P final project. (crosses my arms over my chest as the ytp zooms and zooms in on me)#🌙rambling#🌙nightblogging#q
10 notes
·
View notes
Text
7 notes
·
View notes
Text
I made a VS Code theme!!
Backstory time . . . I am a big Mortal Kombat fan, and most importantly, an even bigger Scorpion fan, so, this was a theme I created a couple months back with Create VS Code Themes Easily - Theme Studio - The VS Code Theme Editor, <- this website and I haven't been able to publish it or use it for myself and that was until . . . a coder I follow on YouTube, agenomicsphd <- her, uploaded a tutorial on how to create and publish your own vs code theme. With the help of her video. . .
youtube
^ This one, I created the theme and was able to publish it to the market place.

*Insert happy noises* As it being my first published theme, the preview page isn't set up but, the theme, I love it as a big Scorpion fan.

~ This was the inspiration ~

So, I built the theme based on the colours of his outfit.
~ The theme preview~


If you do plan on following her video and creating your own theme and reach the colours section for the JSON file, you can use the same VS Code Theme Studio and create your theme there, then download the JSON file it gives you and use that and in my opinion that's so much simpler because you're seeing the colours go where you want them and how you want them.
And I've managed to create this just in time for the new Mortal Kombat game release. *happy noises once again*

Happy Coding! ^_^
#codeblr#coding#progblr#programmer#programming#coder#vscode#vscode theme#mortal kombat#scorpion mk#Youtube
29 notes
·
View notes
Note
Hi! Been using your color schemes for github, vscode and tumblr (dashboard) and I'm loving it. I was wondering if you had an official Stylus theme for the tumblr code editor? If not, would you be okay with it if I wrote one based on your colors? 🙏
hey, just so you know, i am not affiliated at all with catppuccin. i am just a gimmick blog run by a person that loves pastel color schemes :3
as far as i am aware there is no official theme for the tumblr code editor. of course you can just write a theme with the catppuccin colors. you do not need any permission to do so
9 notes
·
View notes
Text
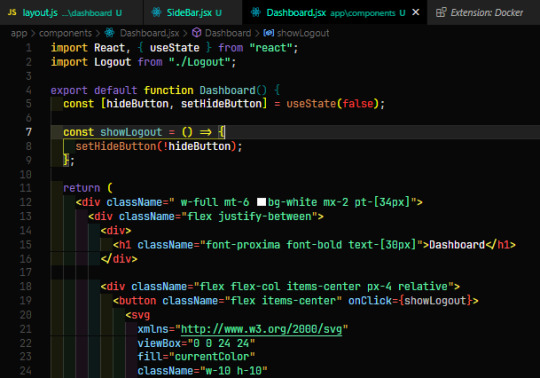
I like how my theme's looking, and I set it up so I can change the color in the theme editor if I need to ^-^
I'm gonna keep editing it and trying to make it better, but I like how it's coming out hehe
I wish I could test it easier in vscode tho ;-; the tumblr variables don't do what they're supposed to so I have to keep going back and forth to figure it out bc I don't wanna mess up what's already there😭

still, it's pretty fun so far, and I'm liking how it looks!! Simple but still fun :D
#⋆˚ my posts ˖°#tumblr themes#vscode#from this post I am finding that the image resizing is a little weird#I'll leave it alone for now though lol
1 note
·
View note
Text
What are your favorite fonts for your browser? 👩🏾💻
I don't know what the font of my browser is, but it should be Arial or something of that sort. Do you guys care about that stuff and if yes, what font do you use? I recently noticed that changing a little thing like a font, wallpaper, or theme could spark the joy of using an application or a device. I changed the font of my VSCode after using it for years without ever tweaking it and every time I code I feel excited, my new font has ligatures, etc.

Font Name: JetBrains Mono
40 notes
·
View notes
Note
What's the VS Code theme you're using there? Looks pretty slick.
the red one I used to use for a bit is just the vscode's default "Red" (bc I think red was actually better for my eyes; seems like it'd not be, but it's actually the blue tint that gets you). Rn tho I've switched back to a more normal dark theme and it's the Default Dark+. (switched back from red bc I know red seems like a psychopath unhinged insane person thing, but idk, might switch back; this made me miss it and my eyes are tired enough as is)
I just use the ones that are bundled in vscode bc once I did download a theme, but I think it ended up crashing my entire vscode & had to do the annoying uninstall & install hassle (can't be sure if that theme was the reason it crashed, but it happened like a week or two after I downloaded it and hasn't happened again after now that I don't have that installed, so I'm not taking any chances)
10 notes
·
View notes