I'm a theme maker with a deep love of accessible web design and urban/neon-inspired aesthetics. My themes are best viewed in Google Chrome or Opera. Please note: I'm working on updating my most used themes to display the new post types correctly. Thank you for stopping by, and please be sure to check the FAQ before sending in any questions! Ko-Fi | PayPal
Don't wanna be here? Send us removal request.
Note
(not sure if this sent first time, tumblr gave me an error message) - I'm using your Circadium theme atm, which I adore, but it has an issue where as far as I can tell photos/videos that have been added to text posts rather made as photo posts don't adapt to the post formatting size and get cut off. I've looked at the code myself, but I'll freely admit I'm not a coder!! Everything else has run incredibly smoothly, especially links, so I'm hoping it's a relatively easy fix!
if you add this to the custom CSS that should fix the issue:
.tmblr-full > * { width:calc(100% + 40px); }
i'm also going to update the code to fix this in a hot second
6 notes
·
View notes
Note
Hi! I recently decided to use your 'Parenthetique' theme. I was looking at the HTML code, and because I know nothing about it, I was wondering about the 'audholder', 'song', and 'track name' bits. Is there a way to play music in this theme?
ah those are for displaying audio posts that you might reblog. the theme doesn't have built-in music player support; i don't have that on any of my themes as a general rule
#part of design work is gatekeeping. and in this instance gatekeeping means you don't enable bad autoplay practices#(full disclosure i used to have autoplay myself way back in the day LOL so i'm always like 'autoplay (derogatory) (affectionate)'#but! u know!#asks
9 notes
·
View notes
Note
hello!! love your themes sm - i started using rgba(3) recently and i just was wondering if it's possible to change the title font so that it doesn't automatically capitalize everything? thank you so much and have a nice day :))
hi! thank you! and yes just paste this into the custom CSS field in advanced customization options
#title { text-transform: initial; }
or search for “#title {” in the code itself and look for “text-transform:uppercase;” in that code block and delete just that line.
1 note
·
View note
Text
i won’t mention this terribly often but i also have an art blog! if that’s your thing
4 notes
·
View notes
Note
hi there! its been a while since ive used tumblr on desktop so i havent had much reason to pay attention to my theme, but now that im trying to be a bit more active i wanted to start over and i immediately thought of your themes! to this day youre still my favourite theme maker and part of why i enjoy customizing my theme so much.
haha aw that means a lot to me ;_; hope you’re liking my more up to date stuff as well! (although there isn’t too much rn lol)
1 note
·
View note
Note
is there a way to make the default state on the Circadium 2.0 dusk?
technically there is, but because of the way i’ve set up the code for 2.0 it’s more complicated than just flipping the day/night switch, which is why i didn’t include it as a fixed state in the options.
the simplest way to do it would be to go to the javascript section of the code (enclosed in the <script></script> tags) and look for the variables day_quarter and quarter_progress in the function change_colors() block. if the time cycle is enabled, then every time the page is loaded the browser requests the time from the computer’s clock and calculates the values of those variables, which it then uses to figure out what the sky should look like at that time. you can simply override the calculation and manually insert values for the precise time you’d like to make the default.
for example, you can set day_quarter to 4 (meaning it’s literally the fourth quarter of the day, i.e. progressing from 6 pm to midnight) and quarter_progress to 0.5, which means it’s halfway between its start and end state, aka 9 pm.

(i suggest leaving the original code alone and simply inserting your chosen values below them, as i’ve done above, since that way you can just delete your changes later on - or comment them with a double slash at the beginning of the line, so the browser ignores them - if you want a dynamic time cycle again.)
you can play around with the variables to get whatever result you like the most - just remember day_quarter has to be between 1 and 4 and quarter_progress between 0 and 1. and remember to keep the time cycle option enabled or the code won’t run at all.
hope this helps!
0 notes
Photo

THEME 001: NIGHTMARE BY PANOPTICONISM
developer’s note
this is my first actual theme and i have no doubt whatsoever that some details might be missing, even more so, since i created my own base code. with that being said, special appreciation to @eggdesign for the kickass base code, which did help a lot when i couldn’t understand some things.
the preview link can be found nestled in the source at the bottom of this post and the pastebin, ergo code, can be found on the top left corner of said preview.
i tried to make it as uncomplicated as possible and very user friendly, with enough notes across the code so you change it easily but the bigger/about everything can be adapted right from the appearance panel, no coding knowledge necessary. if you have any questions, message me and i’ll try to help asap. cheers!
the features
two popup pages ― one page for the navigation and another for the characters
the sidebar image needs to be 250 x 330
the image in the navigation popup needs to be 180 x 320
each character’s image needs to be 160 x 100
the colour-palette can be changed according to taste without having to go into the code ― e. g. background, container, links, hover, frames and titles
font size and navigation links can also be changed right on tumblr’s appearance panel
there are three links at the bottom of a post - one displaying the post’s number notes and two more holding the reblog button and the source code ― however, if the notes number equals to zero or there’s no source code to be found, these two won’t display
the possibility of toggling the characters’s page on or off / if off, an extra link will appear
lastly, the pinned function has also been added
the conditions
don’t claim it as your own, don’t redistribute and much less steal parts of the code and use it elsewhere
the credits are non-negotiable, ergo, don’t touch my credits unless it is to fit with your colour-palette
appreciate the hours spent on this free theme by pressing the ♡ button, giving this post a reblog or by following the link right under to my ko-fi page
BUY ME A COFFEE FOR EXTRA SUPPORT
60 notes
·
View notes
Text
by the way, in the interest of keeping this hellsite somewhat functional - if you have code questions and such about themes from creators that are defunct/inactive for years/otherwise unable to help then you can ask me about 'em, it doesn't have to be related strictly to my own work
#assuming ofc that I... understand the code lmao i'm no genius with JS#but i sjould be good for most things!#.post
7 notes
·
View notes
Text
i won’t mention this terribly often but i also have an art blog! if that’s your thing
#.post#i just think my art is neat too v.v#i'm also working on a uh Big Project but that's highly TBA so
4 notes
·
View notes
Photo


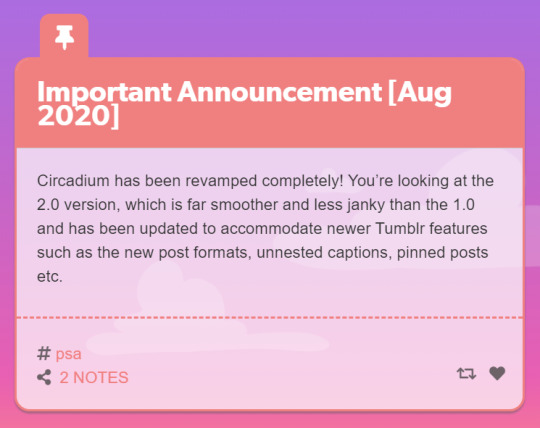
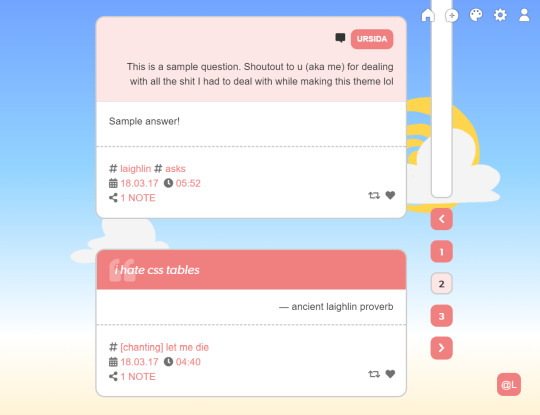
[THEME 30] Papercrush
My first time submitting something to the theme garden, haha. This theme experiments with neumorphism - a modern response to the skeuomorphic UI styles of the 2000s, when designers tended to make elements look realistic and not just like flat objects on a screen. By nature this is a very low-key, low-contrast sort of style, which in my experience has a soothing effect - but a “flat mode” does exist too, with the drop shadows replaced by borders, for those who prefer the 2010s look.
Layout-wise, this was inspired by and named after Peter Vidani’s Papercut theme, the first I ever used on Tumblr. I thought the single column look and cute post info “bubbles” had aged well and wanted to create a more up-to-date version that supported NPF posts.
Live preview | Install [Theme garden]
Features
Fully responsive posts, max width 500px or 700px
Unlimited custom links
Optional “sticky” navigation bar with links and pagination
Supports new post types and unnested captions
6 color options
Custom fonts and sizes
Flat mode available if you don’t care for the neumorphism aspect
Jump pagination
Reblogs are always appreciated if using, or just if you think my work is neat :>
418 notes
·
View notes
Note
Your revamped Circadium theme looks so cute and pretty! Thanks for taking the time to remake it!
🥰 tysm!
3 notes
·
View notes
Text
god help me i went to the FontAwesome request leaderboards to see what icons people are demanding the most and

#it's.... the top request...#then of course i made the mistake of going to the actual github thread and people somehow managed to start arguing over gender there?#dwc -_-#.post
7 notes
·
View notes
Note
Hi! I love your themes! I've seen that your new circadium supports pinned posts and gives them a little extra with that pin-symbol! Is there any tip you can give on how I could modify how a pinned posts looks? I could search through the code of your theme too but there's probably multiple things and in a way it would feel like stealing to simply take parts! I've been mainly thinking/hoping to maybe remove the date of the post from how it's usually displayed on my themes, just on the pinned one.
hi! yes that’s pretty straightforward to do, although there’s a few steps involved if your code isn’t properly factored - luckily HTML/CSS is easy to change in that way. (also for the record i don’t really mind if people take chunks of my code, as long as it’s not the actual design that’s being copied! looking at other theme makers’ code in order to understand why they do certain things is a crucial part of my own learning process too)
this got kinda long so i’ll put it under a cut. i first explain how to do it in circadium specifically, and then how to add the functionality to any theme.
the way my code is set up, to hide the date you’d just need to add this line into the CSS:
.is-pinned .timestamp { display:none; }
and you’re set. the result looks like this:

you can add other special styling to pinned posts as well in the is-pinned { } CSS block, of course.
that’s the short answer. the long answer might be a bit too long if you’re already familiar with how Tumblr’s variables and such work, but I figured I’d explain in detail to be safe:
so when Tumblr added the pinned post feature, they also added some new variables to the documentation. specifically the block variable {block:PinnedPostLabel} {/block:PinnedPostLabel}, which will only render the code within it if it’s used on a pinned post, and the regular variable {PinnedPostLabel}, which is just a string (=line of text) explaining that the post is pinned. you can technically just use plain English/your language of choice instead of the {PinnedPostLabel} variable, but it’s better to use the variable because Tumblr will automatically translate it where required.
(pinned posts will automatically appear at the top of the blog without theme makers having to do anything to the code - this is just explaining how to make them look pinned, since there’s nothing to indicate they are by default.)
Tumblr does have a habit of not naming its variables very intuitively, so when you see a block called “pinned post label” you might think that it can only be used to render the actual label. but conveniently for us it will render just about anything, provided the post in question is pinned. so what I do is use these blocks to add a special HTML class only to pinned posts in the code, like so:
<article class=“post {block:PinnedPostLabel} is-pinned {/block:PinnedPostLabel}”> [other code for the contents of the posts] </article>
now you can go to the CSS and add the special styling you want in a new section like this:
.is-pinned { background: black; border:1px solid red; }
(or whatever, you get the idea)
in order to control the timestamps after this, the easiest method is to wrap the timestamp code in some sort of labelled container - Circadium just used <div class=“timestamp”>...</div>. now you can ensure that the “timestamp” class will behave in a certain way only if it’s inside a post belonging to the “is-pinned” class, like this:
.is-pinned .timestamp { [whatever behavior you want] }
as seen above, if you just want to hide the timestamps you’d set the styling to display:none. just remember to leave that space in between .is-pinned and .timestamp, because having no space in between two classes means something else to the browser and it won’t work the same way.
hope this was helpful! feel free to send more asks if i didn’t explain some part of it clearly or you’d like to know more
#anon#asks#tuts#i'm assuming you're also in the theme making business from the phrasing of your ask so this might be too hand-holdy#but it should be useful to anyone else who'd like to know too i hope!
9 notes
·
View notes
Photo


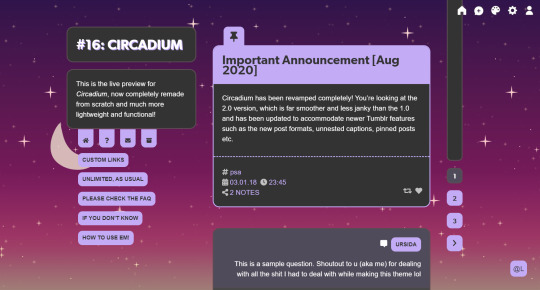
[THEME 28] Circadium 2.0
Yes! Sweet baby Jesus it’s finally here, and boy does it look great and run smooth as silk! This is a revisitation of Theme 16, Circadium, which boasted a complete day/night cycle based on the user’s system clock, but used some horribly inefficient code to do so since I was still getting a feel for JavaScript at the time. 2.0 gets rid of most of the backbreaking overhead, is much easier to use and customize, and has hand-drawn celestial bodies in the background for a little extra personality :]
Hit me up as always if there’s any issues with the theme; I’ve been away from the Tumblr theme making scene for a while so I might be rusty, haha. There’s a lot of old work that needs updating…
Live Preview; looks different depending on the time
Features
Fluid day/night cycle that transitions between three end states (noon/twilight/dusk)
The sun and moon in the background also change position based on time to simulate rising and setting
Responsive sidebar!
500px posts
Like and reblog buttons
Unlimited custom links
Five color options for day and night mode, totaling 10 colors
Custom fonts
Unnested captions
Supports new post types and pinned posts
Lots of options for post transparency levels, borders, shadows etc
idk what else it’s just lit
Install: [Pastebin]
771 notes
·
View notes
Note
your newest theme (29) doesn't seem to be tagged "thm" so it isn't showing up in your "all themes" link!
oh fml thank u for letting me know!
#i'd say i've just forgotten all my tags but honestly even at my most active i forget the thm tag specifically#anon#asks
3 notes
·
View notes
Photo



#29: Leafless
Just a simple lightweight no-JS portfolio theme! The non-home pages are very stripped down to allow the user to focus solely on the content (see images above) and the home page offers a lot of control over just how much embellishment you want, whether you prefer your ‘folios a little spicy or as plain as possible.
Reblogs are always appreciated if using or just if you think it’s neat :> Shoot me an ask with comments/questions any time.
Note: this version only supports text posts, photos, and photosets!
Static previews: [Home page] [Tag page]
Features:
Fully responsive; posts expand up to 700px
Entries sorted by custom categories on the home page - there’s four categories by default but the code can be easily modified to increase or decrease the amount (I’ve left instructions as comments)
Five avatar shape options
Unlimited custom links below the description using Tumblr pages
The fonts, header image, and avatar (and visibility thereof) sync with the mobile theme
Captions hidden on the tag page, but visible at the permalink via an optional click-through button below each post
Some nice interactive flourishes like ripple effects on important labels and zooming thumbnails for the content categories
Install: [Pastebin]
#themes#tumblr themes#tumblr theme#portfolio#responsive#is that all the tags? god idr anything#2020#nlink#ok that's all the tags#i still wanna make the proper blog version of this but. if i don't release this now i will forget about it#im working on the papercut inspired theme atm so i just wanna publish this so it's off my plate#thm
82 notes
·
View notes
Text
virgin discreet little logos in the corner vs chad massive card in the footer with your full name and theme name on it

4 notes
·
View notes