I'm researching translocal / virtual places, communities and relationship practices - how people connect across space and time through networked technologies. I will post about my research here sometimes.Banner: A schematic diagram I created of a five-storey house that two study participants built in the video game Terraria.
Don't wanna be here? Send us removal request.
Text
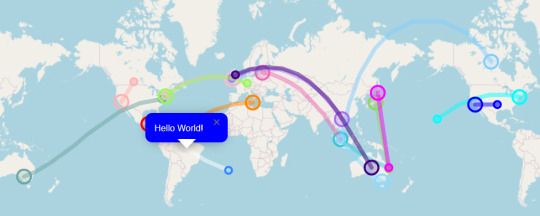
Geotagged message app!
Come write messages here so I can put a nice colourful screencap on my PhD final seminar slides. Boosts are also appreciated!

8 notes
·
View notes
Text
Call for Participants: Workshop study
Hey there! Are you an international student, a migrant, or do you keep in contact with loved ones living in a different country? As part of my PhD research project, I'm conducting a creative workshop study to collaboratively map the current trends in how families and partners inhabit shared virtual spaces together.
The workshop will be held from 11th to 21st January in an asynchronous format, coordinated via email and optionally Discord, and will take at least 10 minutes per day throughout the workshop period. In the workshop, participants will collaboratively map their long-distance relationship practices on a collaborative virtual whiteboard, alongside others with similar experiences. We aim to support a playful and informal experience.
The results will be re-presented as an interactive artwork in an online exhibit.
If you’re interested to participate, fill out the form below! If/when we call you in to participate, you’ll be emailed with induction instructions, the Participant Information Sheet, and consent forms.
https://qsurvey.qut.edu.au/jfe/form/SV_1IaQMayADkLaQZ0
If you know of anyone else who may have interesting insights and may be interested to participate, do forward this post to them.
If you have any questions or concerns, feel free to email me at [email protected]. Thanks for your time!
(QUT ethics approval number: 7088)
11 notes
·
View notes
Text
Tangling the web: an upcoming post series (?)
Hey all! Amari here. I'll be starting a post series about web design traits and trends that have become inescapable across the internet, and whether we can internet without them—as users, developers, and designers.

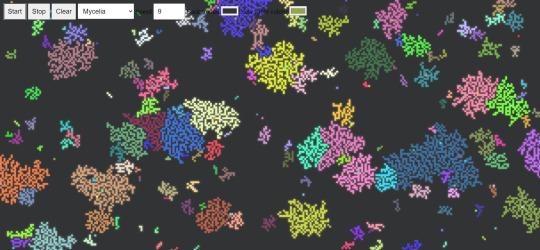
Petri Dish - a weird web experience thing I made.
So, I'm a web developer who's had brief stints in graphic design, and my current PhD research orbits around the theme of virtual spaces and places. I've made websites, I've taught people how to make websites, and I'm something of an avid user of websites myself.
And…well…I'm bored! I'm bored of SEO-driven design. I'm bored of single-flow webpages that start with a giant hero image and end in a shiny call to action button—all designed to channel you as quickly as possible to the part where you subscribe or enter your card details.
(Even this post is formatted like one of them! It wasn't even intentional! It's become ingrained in the way I structure and present my ideas, and that's just a little disturbing.)
These templates are sweeping the landscape like invasive trees. And at the heart of this scourge is the vaunted axiom of "Predictability," which gets peddled in every UI/UX class that is "future-oriented" enough to use that acronym. Predictability lets users learn a new site quickly so they spend money sooner, fosters comfort and familiarity with the idea of spending money, and allows for the development of usage patterns where money is spent.
I get the merits of that axiom; I get that it has a time and place. But when game and webcomic sites look and feel and interact like that, I think we have to ask: Can we imagine something different? Can we slow the takeover of the smooth corpo aesthetic? Can we avert a future where the effective geography of the web, with all its varied terrain and endemic textures, is bulldozed into featureless oblivion?
I think it would be presumptuous to suggest that they're some mythic species of the past that slowly died out, too. A lot of the web experiences we loved well as kids are still right there, or have successors that are! They've just gotten so crowded out, by the combination of corporate sites and corporate-driven search algorithms, that one wonders if they will someday become impossible to stumble upon.
Anyway, the intended post series is born out of these provocations. I'd like to tackle elements of the current schema of "good web design" and contemplate a web without them (hopefully with examples if I can find them):
Predictable layouts, the "F" scan pattern, and calls to action
Discoverability / SEO
Well-formed HTML and well-maintained linkage
Responsive web design
Identity and device tracking
Socially engineering higher engagement through design
Statefulness and timelines
Visually communicating functionality
And I know, all of these things sound like good traits for a site to have. And yes, in most contexts, they are! But I think imagining the web without them is a highly worthwhile exercise anyway.
Anyway, stay tuned if that interests you—I will be posting them to this blog and tagging them with #tangling the web. Alas, my Call to Action reflex could not be denied, and I had to give you an easily actionable instruction at the end of the post.
7 notes
·
View notes
Photo

home is not a person, but it’s also not a place - maddie s.
380 notes
·
View notes
Text
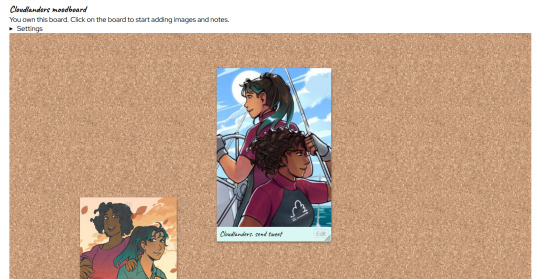
Experiment 3: Corkboards
Now you, too, can make a corkboard and fill it with pictures and notes! It's also collaborative and real-time - you can share a link to your board and edit it together with others.

0 notes
Text
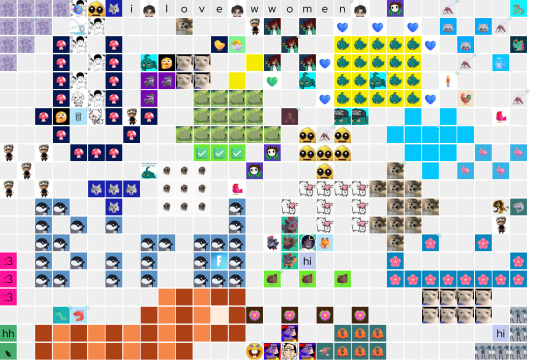
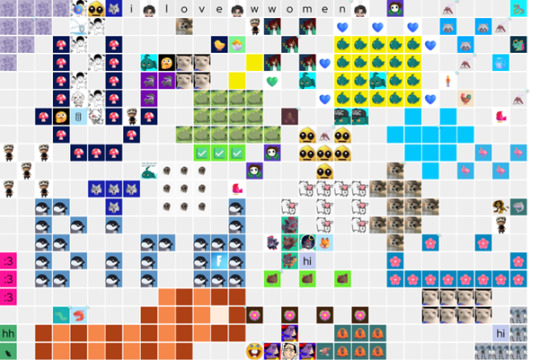
Experiment 2: Tiles
Create a tile room, share it with whoever you want, fill the tile board with images and emojis.
This one is Room 1:

0 notes
Text
Making an app feel like a place: real-time, persistence, pictures and words

The first room in Experiment 2.
I've always been fascinated with apps that convey a sense of things happening "in the same place." From Minecraft servers to shared Google documents, many virtual platforms seem to foster a sense of shared geography by virtue of their design.
Ever since the research survey, I feel like I'm approaching a sense of what makes a virtual platform feel like a place, and the most succinct way to state those insights thus far is that it's a combination of:
Real-time
Persistence
Pictures, and
Words.
To break this down a little: the platform should support a back and forth of interactions between users who are present at the same time. This makes up what some refer to as co-presence (Schroeder, 2002). It should also support scattered, accumulative interactions between users who are not present at the same time. Changes made by one person should alter the app's state for everyone else, but also remain in place for subsequent users to see and engage with.
As for what media actually gets sent/placed in an app like this, this varies massively across platforms with different aims, but for something to feel like a place, it seems that the minimum is a combination of both spatial (i.e. visual or positional) and precise (textual) communication. (While media types aren't the focus of this post, it's a curious hunch that I will explore later.)
All of these traits would ideally be woven together into a single continuous interaction experience (rather than separate texting, drawing and streaming features, for example). The user does the rest of the work: the feeling of place emerges from what they do with the platform.
And it largely cannot be forced. But when it happens, it can be exciting.
---
So, let's start designing a place-like app from first principles!
It's easy to take for granted all the design elements needed to project an app's capabilities. People don't automatically "buy into" the synchronicity and asynchronicity of an app: it must be built to telegraph these features. They must be made aware that:
There are others are "present" on the same platform,
Their actions are being broadcast to all concurrent users as they happen, and,
Their changes won't simply vanish after the browser is closed.
#3 seems complex to telegraph, but it is actually the easiest solved. New users should be introduced to the app via an instance (document, room, world, whatever) that is not blank. Ideally, it would already been altered in deliberate ways.
Oftentimes, having something already there is simply the natural result of a user bringing a friend into the experience, but if you're the one launching it, you might want to put something clearly hand-made in the very first instance you publish, an exemplar to "seed" the possibilities of the app. Approach it playfully.
Now for the pricklier part. We would like our place-like app to feel synchronous, so it should update in real time. What are some ways to do this?
While I don't want to bring too much jargon into this, we can't really discuss this in abstract without at least touching on what technologies are available to us.
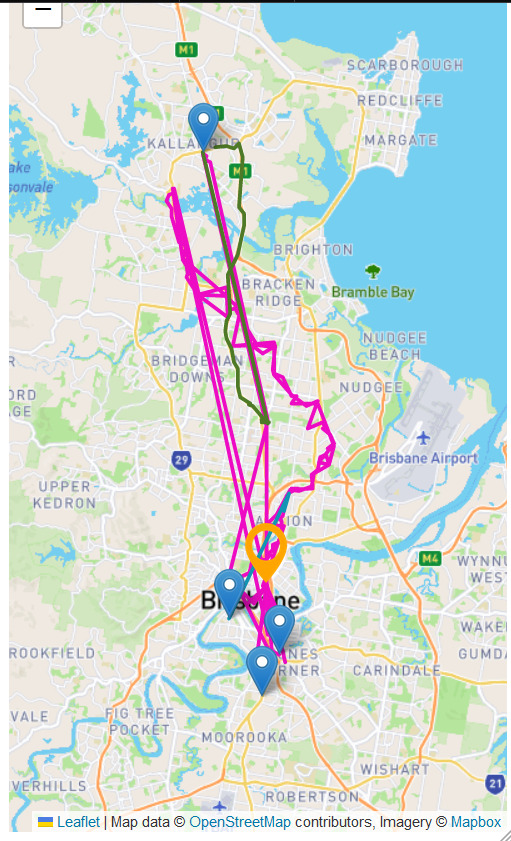
Before the PhD, all my synchronous apps worked by polling a server. For lightweight apps without much of a userbase, it does the job. It's how my first PhD related web project, Two Map, works, actually. An app that tacitly plots movement on a map, it sends your location data back to a server and retrieves any updates since the last call.

(My supervisor called this a "stalker app," which isn't wrong! I figured that any location-based app I made would have to explicitly request consent from the user before starting, or give the option to pick a location. But that for another post.)
But polling a server becomes a problem if more people are using an app and too many simultaneous updates emerge as a real concern.
The most accessible solution for web development is websockets, and for ease I went with Pusher, which lets you set up a websocket server with a free plan + paid tiers scaling to number of messages a day. Most programming languages/libraries that interface with the internet support TCP or UDP sockets in some form and one can pick based on needs and resources.
Whatever the protocol used, these are low-overhead connections that are kept open between app instances to relay very short segments of data - enough, usually, for you to convey and update positioning, URL pointers, and text content, or to signal for an app to refresh.
Pretty cool! But beyond the technicalities, we also need to think about how to show users that this open connection exists. The easiest and perhaps most obvious is real-time visual updates. A user adds something to the page, that thing shows up on everyone's page.
But what happens for a user who's using the app at a time when no one else is online?
That seems little outside of one's control, but there actually is a way to telegraph synchronicity even then: by letting past concurrent users record their synchronous interactions in a clear, textual way.

From the first board in Experiment 3.
This is where the persistence of communicative features is paramount: if a user sees something pop up, they can react immediately with text or an image, and said reaction is preserved on the canvas. This demonstrates to fellow users, present and future, that the interaction happened as a back and forth!
Future users may not necessarily come to this conclusion from seeing past interactions, but it certainly doesn't hurt to support it.
Finally, there are more explicit ways to show that there are other people around, from user icons in a corner, to a "N users online" slug, to cursors or avatars on the page. These are often collectively called presence indicators in corporate speak.
I like to employ spatialised presence indicators (like cursors that show "where" other users' cursors are), but implementing realtime cursor indicators can be heavy on the TCP/UDP server, so since I am lacking a budget, I settle for an indicator that updates when the user makes a significant interaction (e.g. clicking the canvas to open a form).

As with everything else, this requires buy-in from the users. They need to want to play with it! There are ways to invite play, and that could be the subject of another post. But set up the platform right, and you're at least delivering an open invitation for such interactions.
That's all for today - thanks for reading! I'm excited to delve into each of the experiments in more detail next.
3 notes
·
View notes
Text
Probing into online probes

(obligatory attention-grabbing stock photo)
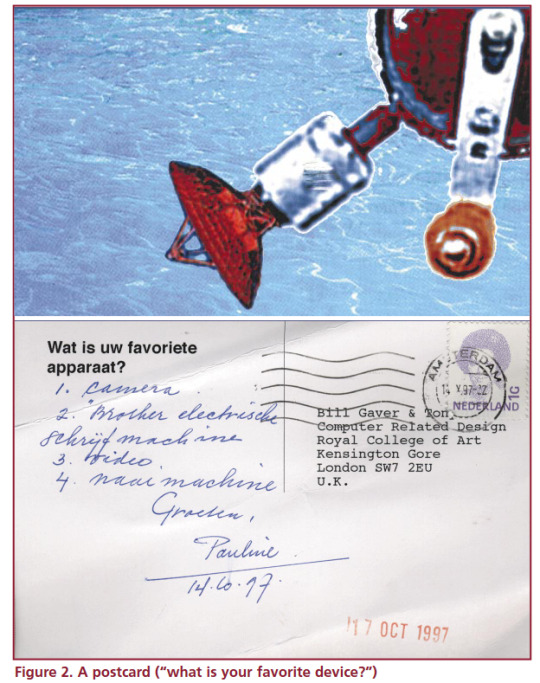
What are Cultural Probes? Invented in 1999 by Gaver, Dunn and Pacenti, cultural probes are a category of research instruments, usually consisting of (i) a package of "craft-worthy" materials and tools (e.g. stickers, sticky notes, maps, cameras, voice recorders); and (ii) a collection of prompts Participants respond to the prompts by creating with, or remixing, the provided materials, and return the created/altered materials to the researchers for analysis.
Insights are opened up by this alternative approach to knowledge construction - knowledge by doing - which traditional research can sometimes struggle to reveal.

Photo by Gaver et al. (1999)
Two probe studies can have needs as different as night and day, so there isn't a single right way to do a probe. But as Gaver et al. suggest, and this article summarises, probes aim to elicit interesting, surprising, and inspiring responses, and seek to guide the participant's engagement without dominating it.
Cultural probes do not have to inquire about facts alone (and usually don't!), but also delve into the speculative (what could be and what one desires), and the procedural (how one does life - the very act of making something can often capture ways of doing). This is effective for painting a portrait of social phenomena which can't be measured on a scale but can be mapped in a collage of lives and practices.
They primarily serve design research, where it is common for studies to take methods, ideas, and tools in novel, inventive directions, and in sociological research which similarly embraces knowledge as subjective and constructed.
-
Cultural probes (in their traditional form) are somewhat married to the physical instruments that they are associated with. Due to the limitations imposed by pandemic lockdowns, many researchers looked into adapting methods to online channels - including cultural probes.
This research continues to be useful to us, since our research is about people who still cannot meet and still connecting virtually, even as the rest of the world resumes their pre-pandemic lives.
Within this context, Golmohammadi and Perchard propose online probes as an adaptation of the cultural probe, wherein researchers supply prompts and instructions, but not materials. Alternatively, the tools/materials are wholly virtual and participant responses are returned digitally (as audio, video, images and/or text).
Participants may still engage with physical tools in their vicinity, but translation to digitally deliverable formats makes this method distinct enough from the cultural probe to have its own name. Moreso than with cultural probes, online probes require careful design of the instruments and their delivery.
Like cultural probes, online probes entail limitations on who can access the tools. This is in exchange for online probes being excellent (ideal, even) for delivery across a highly distributed cohort.
The last of these is what makes the online probe method especially applicable to my research. More posts are pending as I progress with ideation on what form the probe will take.
0 notes
Text
What's next? A creative probe? A workshop?
The question of what I'll be doing for my creative phase has been one that has haunted me since I began my PhD. At long last, it's time for me to figure out the answer to that question.
The supervisors made an excellent point that what I'm seeking to do, effectively, is not to solve or eliminate a problem. Rather, the subject of translocal mediated connection is an opportunity space! I seek to design a response that “augment[s] and enhance[s] practice in new ways” (Hornecker et al., 2006).
Within that frame, it'll almost definitely be a creative probe or a workshop—one where I will be making things with other people. I will also be leveraging my skills as a web developer, interaction designer, and creative generalist in some manner.
So, some design ideas did surface from the survey data, and I've been keeping a running log of all these ideas:
An annotatable map where participants can mark emplaced experiences and send them to each other. There could be a creative element such as the ability to upload one’s own images, draw directly on the map, or place stickers on the map.
Google Maps tours, docs - a way to see where the other person is on Google Maps...but this runs into the issue of privacy
A platform for people to "design" a village together and add their own accents cumulatively - things don't disappear every session. But with temporal limitations, lest it becomes unreadably chaotic too quickly.
An accumulative platform in which users participants may decorate a virtual page or canvas, write messages to each other, and perform actions within the space (rather than simply a collaborative whiteboard, but it can be inspired by a collaborative whiteboard). Possible features could include stickers, drawing, and varied artefacts that behave differently. Build a drag/drop site together? [One possible manifestation that I've done - Animal Forum]
A collaborative storytelling toolkit, TTRPG, or something, that's designed specifically to be used online. Fun, but potentially time consuming.
And more...
0 notes
Text
Research findings: How are people creating a sense of togetherness online?
The everyday inventiveness of translocal relationship maintenance
I'm excited to share some early insights from our latest study. Some of you may remember it from when it was distributed: a survey about how people who sustain relationships online create a sense of being in the same place, even at a distance.
Even now, online platforms are marching towards a future of standardised, formless, and profoundly placeless design. But relationships need place (Tuan, 1979), and people will continue to fashion new tactics to address their everyday needs. So, how do people in translocal relationships play with/around these technological limitations? How do they foster shared places on platforms that aren't designed for it?
That's what our study sought to uncover, and here's what we found...
---
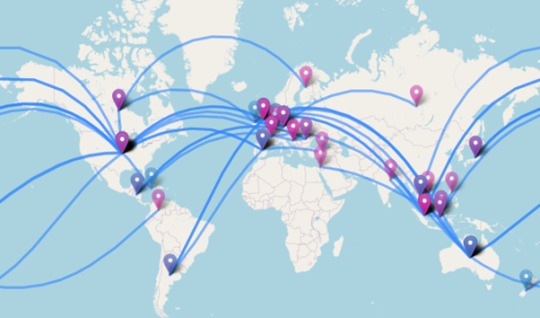
Our deepest thanks to all who participated in the survey! We had 44 respondents—almost twice as many as we were hoping for—and more importantly, we got a pretty broad slice of translocal connections across the world:

Our original focus was on long-distance families and romantic relationships, mainly because people conventionally assume physical closeness and cohabitation in those relationships. But in practice, the data we gathered contained accounts of all kinds of relationships, so we expect the findings to be relevant (in varying degrees) to many kinds of online connection as well.
Across the data, a few themes showed up repeatedly, and through an extensive process of coding and clustering, we've distilled it into five themes, or key drivers of practices in virtual placemaking:
1. Synchronicity ⌚
People seek to act in concert and in temporal proximity, to feel a sense of relatedness—be that by experiencing media together, collaborating on a project, or just feeling collocated via a background voice call. Voice calls often scaffolded these kinds of synchronous activities—sound is a great vector for conveying simultaneity/"at the same time."
2. Persistence 📌
We talked about synchronous interactions above. Asynchronous interactions, on the other hand, assert the "being in the same space." This requires virtual spaces to not simply disappear or refresh when the session is closed: you're able to leave artefacts for others to discover even when you're offline or "in the background," and they accumulate over time. That's a core trait of a real place (as discussed in past research).
3. Emotional connection/depth 🫂
We know from other research that long-distance couples favour text messaging. Verbal communication is paramount in relationship deepening because it supports precise expressions of care and affirmation. But it can be asserted by other expressions too, like offers of help, favours and gifts—implicitly or explicitly indicating that one has the other person in one's thoughts, as well as their interests, well-being, and goings-on.
4. Physical linkage 🔗
Despite the focus on virtual spaces, many respondents saw great importance in anchoring their bonds in physical space, and used technologies as windows, or bridges, linking those spaces together. Using video calls as "windows" to have meals together, virtual house tours where the smartphone acts as a surrogate for the person on the other end, buying the same game board and playing against each other by replicating each other's moves...our data was replete with creative ways of bridging physical divides.
5. Co-creation 🖼️📝
Collaborative narratives and creation uniquely allow for interactors to explore and cohabit a shared mental place, in which they have an equal stake and are emotionally engaged. It's a way of being psychically co-present through roleplay and active imagination. Our data was full of mentions of collaborative creative work and narratives, from Dungeons and Dragons to building worlds together to making art of imagined alternate realities.
---
Other neat insights:
Rather than ever being confined to a single platform, almost everyone inhabited and interwove practices across different platforms/media types, each with its own utility, affect, and meaning: this is what Madianou calls "polymedia life." Think playing games on a virtual board while discussing it in a text chat, watching a show together on a streaming website while discussing it in a call, playing Wordle independently and checking in with the group chat to see what others thought, etc. This was almost universal across the dataset!
There were a lot of unique practices described in the dataset (i.e. instances where one respondent was the only person in the dataset who did that thing) - and yet it was never described as a practice we deliberately designed to solve a problem. This everyday inventiveness among people in translocal/transnational relationships has become the core of our research interest.
Lots of intergenerational connection (parent/child, grandparent/grandchild, aunt/uncle/niece) was evidenced - and a strong skew towards text chat, video calls, and voice calls for these. Video games are far more common among romantic relationships.
---
That's all for this post—I'll be back soon (very soon) to talk about what comes next.
66 notes
·
View notes
Text

Place Experiment 1...feel free to poke around! Now you, too, can share what animals think of Kipling's Just So Stories.
This is a test run/learning project for web sockets, simple interfaces and presence indicators - the page itself is quite simple, the underlying code is somewhat more complex than my usual projects.
3 notes
·
View notes
Text
Hello all!
Circlejourney / Amari here. I have repurposed an old blog from my bachelor's days as a general-purpose PhD research blog.
As mentioned in my blog description, my research is about the places, communities and relationships that live on the internet, transcending localities and borders - and how people connect across space and time through networked technologies.
I started out looking at migrant communities' online relationship practices, but my scope has broadened based on my survey findings - there are a lot of people under the umbrella of people who live translocal lives and connect primarily online, and they're all relevant to my thesis!
For those reading this post in my archive, everything past this post is from 2013 and not necessarily representative of my current interests (and writing quality), but I will keep most of it for sentimental reasons.
Feel free to follow if you're interested in my goings-on. Thanks for joining me here!
8 notes
·
View notes
Text
Peace Can Be Realised Even Without Order
We visited the Singapore Biennale today, and I would like to write about my favourite piece, both for class and because I would like a record.
"Peace Can Be Realised Even Without Order
2013 Interactive digital installation Dimensions: Variable Sound: Hideaki Takahashi Voice: Yutaka Fukuoka, Yumiko Tanaka Collection of the Artist Singapore Biennale 2013 Commission
In this interactive, animated diorama, the cut-out figures interact with one another and also react to the viewer’s presence. Depending on how viewers navigate around the space, motion sensors are set off to create an organic response – a symphony of sound and movement. The artist collective teamLab is interested in societal mechanisms that establish peace and order, and believes that peaceful co-existence can be realised without top-down instruction and the presence of rules and regulations. Referencing the transcendental experiences of primitive dance and indigenous festivals in Japan, where an entire symphony of music and dance can be orchestrated without a conductor, teamLab re-imagines an alternative world where individuals can similarly co-exist without prohibition. With support from: Intel, Sony and Taisei Construction Company"
I did some extra reading about the installation online and found this additional discussion of the piece:
'Society so far has been organized through “suppression” that represents “order” and “peace” and solves problems by “destroying the foreign matter”. As a result, the prohibition increases and happiness is limited or may even not exist anymore. In the New Age, people are connected by network and peace may be appreciated in a different way. Not by prohibiting bad things, but by looking for better ways of coexisting. Since long time ago, people have had transcendental experiences of primitive dance and indigenous festivals. During those times order was suspended, people experienced peace and happiness.'
This work of art struck me in a way no other installation work in any museum ever has before. I came to the door of the gallery and the first things I noticed were the digital display on the wall and the strange sound of music coming from behind the door. The digital grid introduced itself as a graphic representation of viewer interaction with whatever it was inside the room.This intrigued me, but didn't particularly interest me; nevertheless I gave it a spin.
The description could hardly have prepared me for the all-encompassing sensory feast it was. I immediately found myself faced with rows and rows of glowing holographic performers. A room that was perfectly dark save for the figures masked the imperfections of the original gallery room in a nocturnal mystique. The clever use of mirrors made the ranks and files seem to stretch on into eternity. They danced, sang and played various instruments in a messy, somewhat asynchronous manner, and somehow managed to achieve a harmonious, raw sound that I can only describe as divine. To stand in an endless crowd of characters, listening to their music fall in and out of synchrony, was absolutely mesmerising, overwhelmingly so.
I had never had a constructed sensory experience so immersive. The exhibit was structured such that viewers weren't merely viewing it, they were living in it, and walking among the holographic performers as if through a crowd. And it gave my imagination something to feast on, combined with my interest in Japanese culture and the romanticisation it has undergone in exported Japanese media. All at once I was no longer in an art gallery; I could almost picture the festival stalls and the night sky spanning overhead as I walked. I cannot remember the last time any work of any art form immersed me so entirely.
I think that, outside of the obviously superior musical planning--arranging the music such that it remained harmonious even in asynchrony--the stroke of genius in this installation was introducing an element of chaos. Chaos makes a digital setup organic. Having individual holographic instrumentalists play in response to viewer interaction made their music fall in and out of sync, and the imperfection this resulted in only made the experience more similar to that which inspired it: live improvised performance without a conductor. And I found it divinely beautiful. A system of mechanical input and output, creating an experience vivid and real. There was appeal beyond just the interactive element. The installation was obviously meticulously-designed: every hologram had its own unique costume, some weren't even recognisable as costumes, and it wasn't hard to imagine each was a reimagining of a Shinto god. Some did not ever turn to face me; others glanced left and right at random. As a character conceptualiser and designer this attention to detail elevated this exhibition further than it had already been. Passing the holograms, I felt like each one was an independent being with its own thoughts and desires, its own reason for joining in this celebration. The imprint of traditional Japanese culture on the design was strong, and I am grateful that that design aesthetic was chosen instead of a more modern variety. It added that much authenticity to an installation that is--based on the artists' ethnicities--patently Japanese to begin with.
The best part, perhaps, was actually standing amongst them, and this is something I cannot possibly describe in full. No photograph I took could tell it like it was. Like being in the midst of an orchestra, the music did not come from a single speaker but from all around, as if I were enveloped in music-makers; it was almost as organic an experience as watching a live performance even though everything, I knew, was computer-controlled.
I think the installation has done superbly in portraying what it seeks to: that peace and beauty does not have to be structured or controlled, that chaos in itself gives rise to the most affecting sort of beauty, a natural sort of beauty.
0 notes
Video
youtube
(Original Flash: https://dl.dropboxusercontent.com/u/16572165/videofinal.swf
Original video: https://dl.dropboxusercontent.com/u/16572165/video%20final.wmv)
This video was inspired by Glimpses of the USA. Here, instead of showcasing the US to the world by displaying it in a glorifying light--like a long establishing shot of a country featuring its most attractive sights--I wish to showcase the world of Japanese animation to those who have yet to venture into it, as well as--perhaps--the world of fiction to people in reality.
What was most interesting about Glimpses was the lack of movement in every scene used, so all information in each scene was delivered within a single photograph; the full narrative and meaning came from encouraging the viewer to draw closure between various related, still scenes, rather than dumping all the information within a single scene. Here I have the benefit (or disadvantage) of movement, but I wanted to maintain that economy of meaning within individual scenes and instead draw meaning from the combination of images, so I chose to use looping gifs featuring scenery or still objects rather than people and movement.
Something I realised, while I was considering this concept, that one place where I have seen scenic, economical and tranquil scenes is on Tumblr. A common practice on Tumblr is that of of taking atmospheric setting-establishment scenes from shows and movies and making perfect looping gifs out of them. They display a simplicity and effectiveness that I chose to make use of.
The choice and sequencing of scenes is not random: following the Theory of Gestalt, I have grouped seemingly unconnected images together in each screen, such that the viewer interprets all the scenes together, forming closure between them. Instead of individual scenes, the viewer takes away a complete experience independent of anyone scene. As the video progresses, scenes shift from cold to warm to wet, and at the same time scenes progress sequentially through the times of the day, from morning to night in two cycles. This is to smooth the transitions from scene to scene and create a more natural, seamless experience that would otherwise be disjointed.
The scenes in the video were chosen for their breathtaking beauty, each faithfully reproducing--and sometimes even surpassing--the beauty of real life. Every scene is hand-drawn, which is perhaps the most astounding thing about them. Through this I hope to showcase anime art in all its glory, similar to how Glimpses meant to showcase the US in an adulatory light.
In this version, I experimented even more with the placement and sequencing of images, sometimes having them appear one after another rather than all at once. I also experimented with fading between images/fading to white, whenever the music called for it (cymbal crashes and harp glissandos). To solve the gif looping problem, I tried two solutions: slowing the gifs by half, and making them reverse instead of looping after completing a cycle, such that movements remain fluid. This might look odd if noticed, but I am hoping that people are not focusing on any particular image.
Music is Summer by Joe Hisaishi.
Scenes were taken from:
The Place Promised In Our Early Days
5 Centimeters Per Second
Children Who Chase Lost Voices
The Garden of Words
Howl's Moving Castle
Attack on Titan
The Melancholy of Haruhi Suzumiya
A Certain Scientific Railgun
All scenes used were taken from fanmade gifs on Tumblr and put together with Flash 8.
0 notes
Video
youtube
YouTube version of the third draft of my final project.
0 notes
Text
Final Project: Third Draft
https://dl.dropboxusercontent.com/u/16572165/video2.swf
In this draft, I tried to get it to sync with the music. I think the video definitely benefits from it.
I also tried to soften the transitions by having scenes fade into each other. This didn't work as well as I hoped, particularly because the video currently has a very low frame rate and fading is jerky.
However, the fade transitions do seem to work for some of the scenes, particularly when the image sizes change, or when it matches the music. This eases the eye into the new scene layout, I suppose. I will experiment.
0 notes
