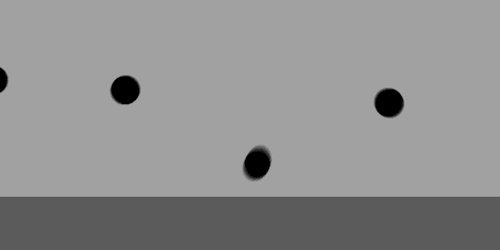
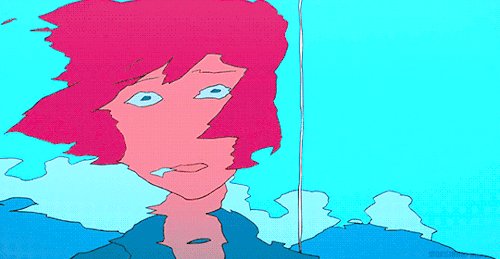
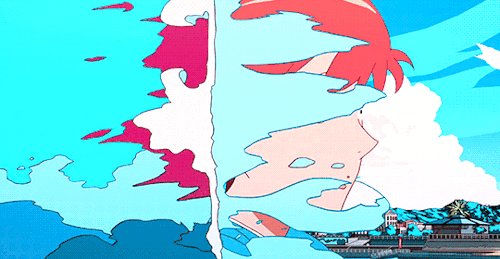
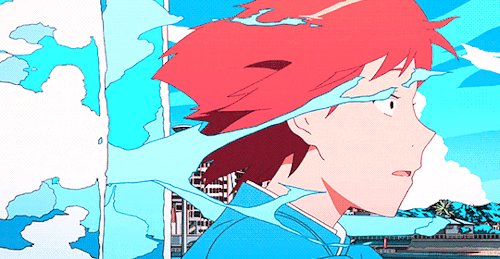
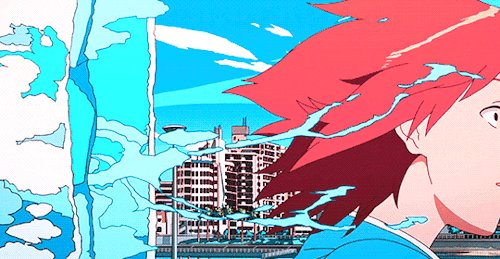
#'stop drawing characters in this exact pose and composition' NO
Photo

please at least try to remember
#kingdom hearts#kh#kingdom hearts union χ#khux#ephemer#player kh#xehanort#young xehanort#'stop drawing characters in this exact pose and composition' NO#i've been going through player's story again and it's so much. it's so much. it's so much#ephemer and player only knew each other for a day#but it was enough for them to decide they were willing to fight and die for him#then they reunite but he becomes a union leader#so he doesn't really have time for them unless he needs something from them#but their feelings don't change at all#and then they DO fight and die for him#then there's the incredibly poignant tragedy of player dying believing (rightly) that they've saved ...#... not just ephemer and skuld but also all of the worlds that darkness would seek to infect ...#... only to become (?) someone who would go on to cause great suffering and spread an incredible amount of darkness throughout the worlds ..#... with only a shadow of his/their former memories left#my art#kh art
1K notes
·
View notes
Text
52 Week - Art Challenge
This will be my own 52 week art challenge.
At each end of the week I want to give something like a status report. What went good, what was bad, where did I have incidents and what could I do better for the next week.
If you want to hop on make sure to use the tag #52WAC or #52W-AC
I listed the different topics under the cut. I didn’t want to spam your whole tumblr page with the challenge.
Me and my brother @balko37 will start the challenge on 02.07.2018 and will see this as our first week of the challenge. I wonder if I can make it through. But I don't want to give up.
Draw at least one picture of your choice (doesn’t matter if traditional or digital)
Save the picture until the end of the challenge
Recap and Time management for the challenge
If you really want to do this 52 W-AC you’ll need time! So write down your general appointments throughout the week. Try to consider everything. Going to school or working? Having other hobbies or weekly meetings? After you wrote down all your appointments, you’ll see where you have free time to devote to the challenge. Try to reserve at least 1 hour a day.
Information: Material Study
Get to know the medium you’ll be using for this challenge. Search for information on how to use it (When should you use which pencil? What kind of settings does your digital program provide? Or are you using something absolutely different?)
Information and Train: Composition
Gather information about compositions and draw different compositions for different scenes.
Practice: Make it simple
Choose an animal/human/objekt and make it simple. Break it down to its basic shapes like squares, cubes, pyramids, triangles, etc. or just lines.
Practice: Scenes with simplicity
Think of different scenes and break them down into their basic shapes. Include your knowledge about composition.
Information: Light Study
Gather information on different light and shadow techniques without using colors (only black/white/grayscale).
Train: Light Study
Now it’s time to use your new knowledge and try them out. Which technique do you like most and why?
Information: Color Study
You probably heard something about a color wheel and how some colors mix better together than others? But is that really all to it? Collect information on it. Was there something new you didn’t know?
Train: Color Study
Try out your collected knowledge. From now on try to use it as often as you can in this challenge.
Information: Light Study with Color
You know the basics of light study but how do light and shadow react with color?
Train: Light Study with Color
Train your light study with different colors. Remember your color study!
Information and Train: Shading
Search for different shading techniques. Try them out. Which is the one you prefer most and why?
Train: Preferred Shading technique
Train your preferred shading technique a little bit more. From on try to use it as often as you can in this challenge.
Information and Train: Faces and heads
Get information on how to draw faces and try them out. Remember every face looks different. Try to draw a variety on head and face forms.
Information and Train: Hair styles
Collect information on how to draw different hair styles. Do you like it more to draw hair styles with hairlines or without? What kind of hair style do you prefer?
Information and Train: Facial Expressions
Try to get to draw different facial expressions. Use yourself as a model if you want to or search for references on the internet.
Information and Train: Hands
Hands are hard. At least for me.
Find references and tutorials on how to draw them. And practice them for this week.
Information and Train: Gestures
Hands are actually pretty expressive. Find different gestures and practice them. Use an appropriate facial expression to express the emotion even better
Information and Train: Feet
Now it’s time for practicing some feet. What kind of positions can they take?
Information and Train: The human body
In this week we are dealing with the human body. And I’m not just talking about the ideal body. Some poeple have long legs, other a longer torso. Try to experiment with the body shapes.
Information and Train: Body language
Time to put everything together. Body language includes everything you trained in the previous weeks. Search for different body language poses and draw them in different body shapes with hands, feet and facial expressions
Information and Train: Body language
Deepen your knowledge of the body language and practice it more.
Train: Clothes
Now it’s time to get some clothes down. Search for references and draw different clothing articles. Maybe look into your own closet and draw your favorite outfit.
Train: Wrinkles
Don’t forget the sweet sweet wrinkles in clothes when they are worn. Wrinkles can be pretty tricky, that’s why we’ll be doing a little bit more of clothes with the focus on wrinkles.
Train: Shoes
Did you know there are a lot of different types of shoes? Draw some of them. We associate a lot with different kind of shoes. To give your characters variety you’ll need a selection of them.
Train: Different accessories for a character
Search for different possible accessories for a character and draw them. Maybe they’ll always carry an umbrella or technology with themselves.
Information: Character Design
Now that we have the basics it’s time to create some new characters. But before we can start it’s important to have some information on how to create a good character. So gather as much information as you can.
Train: Character Design
With the gathered information create some new characters.
Information: Perspective
To bring the right perspectives into a drawing can be very tricky. That’s why we’ll concentrate on collecting information on how to create different perspectives. Are there easy tricks you can use?
Train: Perspective
Practice your new information with different perspectives in your drawings/sketches.
Train: Perspective
Train your perspectives more!
Information and Train: Characters interacting with other Characters
Now that you have a few different Characters and the basics of perspective down it’s time to let your characters interact with each other. Do they talk/fight a lot or have a healthy relationship with each other?
Information and Train: Characters interacting with other Characters
Let your characters interact a little bit more with each other and maybe with completely others too. Maybe they meet their famous fictional or real live crush.
Information and Train: Characters interacting with their environment
Gather Information and practice your characters interacting with their environment. Sometimes they’ll probably open the door, drink a glass of water or are sitting and enjoying the sun. How are you interacting with your environment?
Information and Train: Water
Water is the most important element on our blue planet. That is why this week we will deal with this particular element. Gather information on it and draw a river, the ocean, a sea or maybe rain.
Train: Flora
Our Flora has so much variety to offer. Besides all the different trees, there are a lot of flowers, weeds, parasitic plants and even carnivorous plants. Research some of them and practice their designs and textures.
Train: Landscapes
Time to look for some landscapes to practice. I love landscapes. They can set a beautiful atmosphere for a drawing. So train a lot of different landscapes in this week.
Train: Buildings
Drawing buildings seems to be pretty boring in the beginning. But if you drawing or story plays in a city and not completely in the wild you’ll need to draw a house or a building eventually. So search for references and draw some buildings. Maybe you can use pictures from your neighborhood?
Train: Vehicles
Vehicles are important for transportation. That includes logistic, public transportation, road traffic and so on. Look for references and draw different vehicles. You could design a futuristic car or an old carriage.
Train: Furniture
Furniture is important and can tell a lot about a drawing. Is the table well taken care of or does it show a lot of sings of usage? Is the kitchen clean or dirty? Draw a lot of different furniture and experiment with it.
Train: Real Animals
Search for references and draw a few animals. But remember that there are not only mammals, but also insects, fish, reptiles, etc. The world has much to offer
Train: Fantasy Animals
Now it’s time to draw some fantasy animals. But don’t just create unicorns or dragons. Try to create a few completely new ones.
Information and Train: Backgrounds
Backgrounds are a sore subject for some artists. But it is important to set your character in an interesting environment. Is there something in the background, that could catch the viewers attention at second glance?
Train: Backgrounds
Practice your backgrounds more. Don’t forget it makes your drawing more interesting.
Train: Set yourself a time frame
Set yourself a time frame in which you want to finish a drawing. After that exact time you have to stop and look at your result. Were you able to finish it? If not, think about where you wasted time and try again.
Information and train: Field trip
Get out and try to find inspiration from outdoors. Maybe there’s a place in your town you always wanted to visit. Sit down and sketch the scene before you. What does the composition look like?
Information and Train: Field trip
Same task as last week, but visit other places. Maybe a zoo for differences?
Practice: Draw to the lyrics of a song
Take a lyric line from your current favorite song and create art for it. Try to use every information and knowledge you collected so far.
Practice: Draw whatever you like
Draw whatever you like. Where do you still have potential to grow? Which topic do you need to look into again?
Information: Recap what you learned
Check over your collected knowledge and refresh everything for the great finale. Look more detailed into the topics you have the most potential of growing in. Try to rest your mind and hands :)
Draw the this again
Draw the picture form the first week again. Try to use all your different collected knowledge form this challenge. Congratulations! You did it!
#52wac#art challenge#52W-AC#my own art challenge#improve challenge#self improvement#improve art challenge#52 W-AC#determined to finish
4 notes
·
View notes
Text
"Portraits: Chapter Four, VERACITY"
Blog #218 8/15/17

Colin Firth responded like this when I asked him to not communicate anything for the camera.
Any facial expression results from the contraction or relaxation of the many muscles (43 to be exact) under the skin in the face. This flexing and relaxing of the facial muscles, and the resulting “face” that is made, allows feelings to be expressed. The intricate facial musculature has the potential to project thousand's of feelings, emotional messages. The changes that can occur in one's face can be infinitely subtle yet at the same time inexpressibly powerful.
That active contraction or relaxation of any combination of facial musculature results in any one person's desire, conscious or subconscious, to communicate something, an attitude, a feeling, a defense, a message. In the making of a serious portrait, any such effort on the part of the subject to influence the result creates a barrier to truth; a lie is made.
When we make facial expressions, we're essentially transmitting a packet of information that can be received, read and interpreted by others. We can produce a myriad of variable messages that provide cues to our overall emotional state, our short-term feelings, about our immediate environment, our mental well-being, our personality and mood, our physical health, our credibility and whether or not we view others as being credible.
Often a photographer, with camera and lights at the ready, directs the subject to do something. “Say cheese,” or any one of a thousand possible directions. The subject responds but this response is shaped by the subject’s interpretation of what the photographer meant or by the subject’s determination to project what he wants regardless of the photographer’s direction.
In our contemporary world this response is usually a smile or something similar. The photographer wishes to heighten the energy, brighten up the subject and create something entertaining or fun. The result is a fairy tale, a falsehood; it is anything but the truth.
For the purpose of most "snaps," that's OK. People want to “look good” or happy or something that may well be far from what they are actually feeling at the time. The photograph becomes the proverbial "spoonful of sugar” or frosting on a cake, or a perfect tuxedo or beautiful gown. But it does not convey anything significant beyond that.
It is my opinion that if a portrait is to communicate something real, human, truthful, powerful, compelling, if it is to become an image that draws one in to study, wonder and virtually interact, it needs veracity as well as many other things (e,g, pose, lighting, composition, perspective, etc) that work together in a kind of magical harmony.
This entire note regards the making of any portrait for the photographer, for the artist who has something to say, to share with the world. The making of such an image is not for the subject, or anyone else. There is no one else to please with vanity, "looking good," "fits the message" or for any other purpose. I made the images in this Blog for me.
How to achieve veracity? How to relieve the subject of any responsibility to look or appear a certain way? How to help the subject let go of his normal defensive manner of interest with the world, to let go of his guard? How to do THAT!?!?
One way is to live with the subject for a sufficient amount of time so that he or she is so completely comfortable and trusting that you, the portraitist can become invisible, can be ignored. A number of photographer's have done just that. Sally Mann with her own family, Diane Arbus with her family of unusuals, Annie Liebovitz, early in her career hanging out and traveling with her musician subjects.
Short of that, what can a photographer do in the limited time allotted for making a portrait? I will discuss a few things that seem to have worked for me: none works every time but one or another does at least most of the time.
A relaxed conversation prior to a photo-shoot helps a lot especially if it is a gentle (not aggressively probing) interview about the subject. The subject might get the idea that I am not about to make them look awful, that I am interested sincerely in learning about them and that I am gentle and easy, not nervous, in a hurry, domineering or unkind.
I tell most subjects that I plan to make a lot of photographs and, like a treasure hunt, am looking for something wonderful. I inform them that there are no mistakes…anything goes, it just may work or not and won't matter for the single image selected. I explain that no image matters, that except for one all will be thrown out. They are all "rough drafts."
I avoid using the word “no,” as in “no, don’t do that, or turn to the right not the left, or no, not your hand there,” etc. I try to guide gently in a positive way or say something like, "excellent. Let's try this...." I want the subject to be free, not frozen.
I sometimes suggest a scenario where the subject is not the center of attention, where they are just one of many in a room and where someone one else is speaking and the subject, just one of many, is just listening.
I might explain that what the person is talking about holds their interest, but the subject matter is neither happy or sad, nor difficult to understand, i.e. no facial response is called for. I will ask the subject to either look at the camera as if that is where the person talking is located or look away. There are many scenarios like this that help the subject imagine himself elsewhere, and away from the world of people for whom they need to be “on guard.”
I fully realize that with busy and very important people there may be hardly any time to do these things. A president or multimillion dollar athlete might "sit" for a minute and then get up and walk out. It is self-defeating of course not to give the portraitist time to do something wonderful and I find it remarkable that occasionally, some actually have made ample time.
When I can manage to guide the subject to let go of every attempt to control and communicate, veracity will permeate the space. Many other things need to work perfectly together, but at least there is a chance of making an original meaningful piece of art.
The following are some successes as well as failures.

The Late Morley Safer: A famous journalist, he understood about "listening."

Nancy Pelosi (a photo taken 20 years ago) trusted me to make an image that was not about vanity.

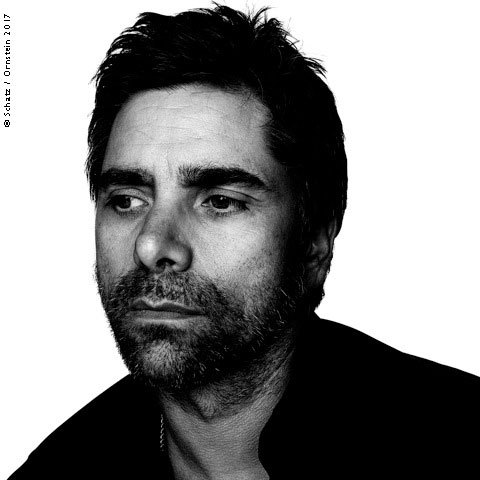
John Stamos; eyes off the camera--in his own place--allows the viewer to wonder about him. It is always worth asking the subject to look away from the camera--you never know what might happen.

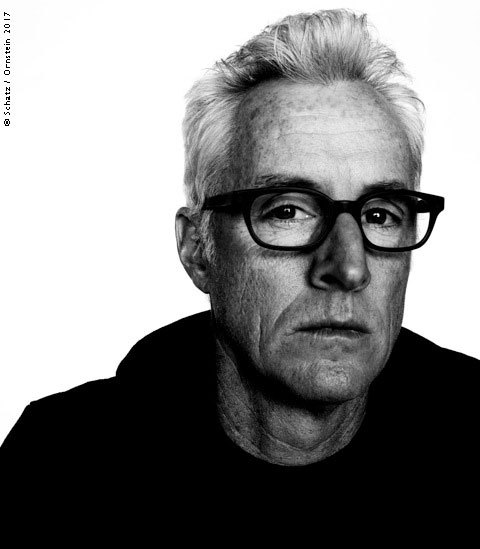
John Slattery, as himself, out of his "Mad Men" character.

Amy Poehler; She came to the studio for a Vanity Fair “IN CHARACTER" photo shoot. She was delightful, a dream to work with. When it was time to make her portrait I could not get her to stop "performing." She understood fully about veracity but refused to let me really see......This image was my default. It happens, sometimes. I know it is sweet, pretty and delightful. But I was after truth.

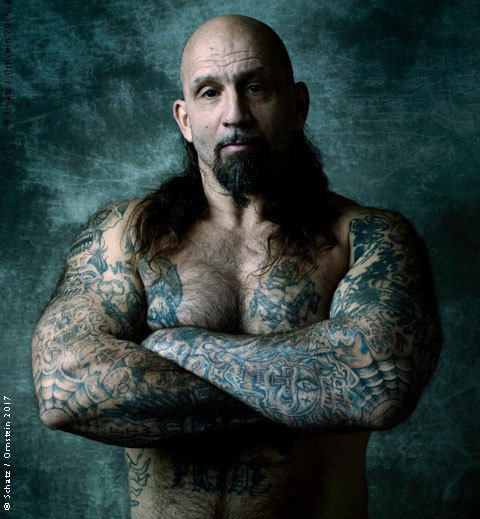
With this prisoner, I couldn’t find a way to get him to shed his attitude which almost certainly comes from his need to survive the life he's living. I have no idea what is under this facial projection, who he really is. He let me know with certainty that he was not someone to be taken lightly. Subjects will often use a gesture, but a gesture is a singular communication. Sometimes there is a minuscule of truth, often not. Gesture (the subject of an upcoming Blog) is NOT veracity.

Another prisoner, determined to pose. Is this the “truth"? Sometimes it’s tough to know, especially when the photo session is short and the circumstances are hard to control.

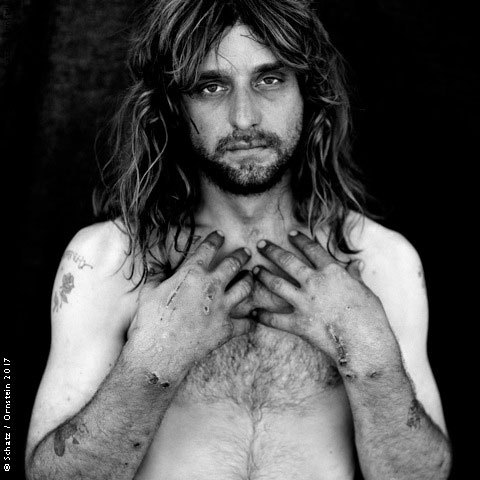
Whereas for this young prisoner, far less guarded, this portrait seems to bring so many questions and ideas to mind--which is one of the "goals" of attempting to make an image that has veracity.

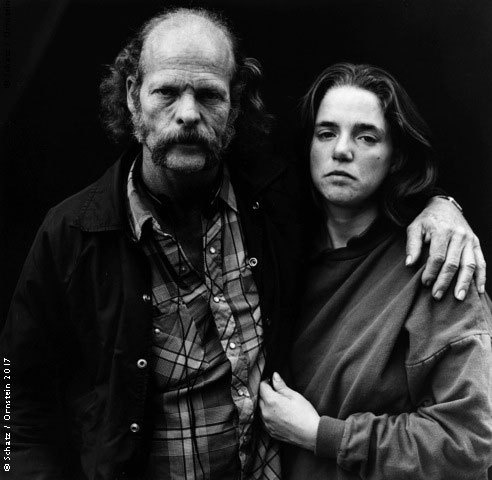
Homeless, vulnerable---there has been so much living and life that have made this person who he is, clearly shown for the camera.

This homeless couple makes one look, wonder and think, “What have they lived? How do they survive?” I happen to know from the interview that he offered her to strangers in exchange for drug money.

The actor Sean Hayes, shedding his comic persona.

Ricky Gervais, not as we are accustomed to see him.

Mario Cantone, again, out of character; himself.

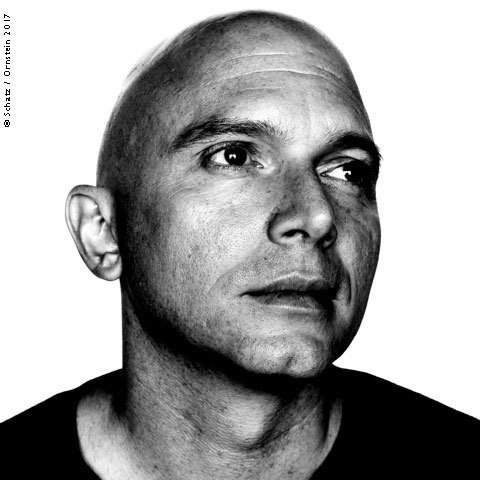
Michael Cerveris, a transformation brought by asking the subject to look away from the camera and imagine an “out of studio” scenario where he is not the center of attention.

Michael Emerson

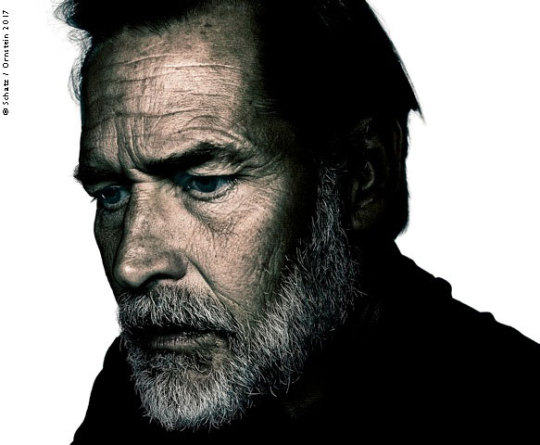
Ian McShane: I think each image has veracity, i.e. is "truthful." The difference
among them is simply the lighting. There is much to "read" in his wonderful face.

James Remar; not acting -- a lifetime of experience becomes manifest in his face.

Michael Imperioli, leaving his Sopranos persona behind.

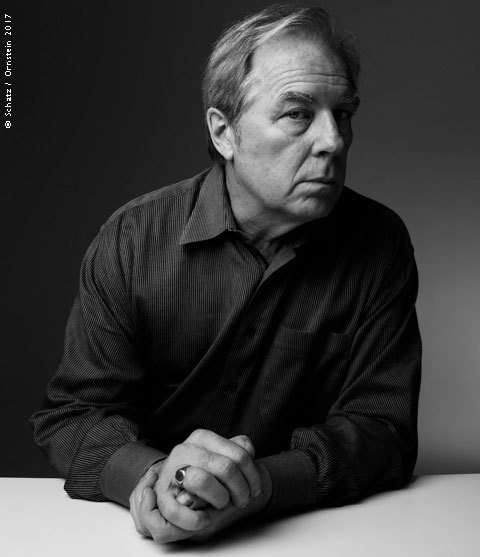
Michael McKean, also dropping his usual comedic characters.

Ruben. I will discuss children in another Blog but suffice it to say---
they have not lived much of a life, yet, so, there is only a little to "read” on their faces.

Models do not make their livings by showing a lot of information about their inner lives, so finding any particular truth about them can be rather difficult.

And finally, Melissa Leo, one of the great actresses of our time, allowing me to really see.
#Colin Firth#Morley Safer#Nancy Pelosi#John Stamos#John Slattery#Mad Men#full house#Amy Poehler#Vanity Fair#portrait#portraiture#howard schatz#Sean Hayes#Ricky Gervais#Mario Cantone#Michael Cerveris#Michael Emerson#Ian McShane#James Remar#Michael Imperioli#Michael McKean#Melissa Leo
154 notes
·
View notes
Text
Rohan Art Museum Date
((Like the Jotaro fic, this is based off a trip I took recently (Dallas Museum of Art and Baltimore Museum of Art) and this is dedicated to @brandosimagine. I personally don’t like Rohan but who else would go to a freaking art museum and I had some harsh ideas on some of the more contemporary pieces, much like the fandom’s favorite mangaka. Also under the cut cuz it’s 2.1K words))
You were damn near close to crying and silent laughter shook your entire frame as you eyed the man next to you. An elegant hand cupped his chin and mouth while the other tapped on the hip he had jutted out as he took in the piece before him. One foot tapped ferociously and the rest of his face was contorted in the most disgusted grimace you had ever seen and you waited excitedly for his verdict.
“What the fuck is this?” laughter threatened to bubble over as you waited for the rest of his verdict. “The color scheme is atrocious, the composition, nauseating, and what does this have to do with ancient cultural pieces? This is contemporary! What is wrong with the placement of these pieces?!” He looked at you out of the corner of his eye, his hand hiding his amused smirk as you tried to keep quiet despite the fact you were laughing so hard. Honestly, other than finding inspiration for his art, he knows that his harsh words brings a light to your eyes that he’d give anything to see again. “I can’t stand to look at this anymore. Let’s go.” The sketchbook in his hand was still surprisingly blank even though the two of you have been through the entire contemporary exhibit.
“Nothing caught your eye?” you ask jokingly, still breathless from your laughing fit. His scowl returned, though not as harsh, and the sassiness of his walk only sharpened as his agitation rose.
“Please. I trust my reader’s intelligence to understand such a complex story but whatever inspiration I get from these pieces will give them whiplash. Now, here's something intriguing."
You watched as he sat before a collection of renaissance paintings and started sketching. Even though he sketched pretty fast there was still an entire collection before him and that prompted you to look around. You didn't have the same critical eye as Rohan but that didn’t stop you from criticizing the art the same way the mangaka would. Just the thought of doing so made you smile fondly as you shook your head. In all honesty, the pieces weren't as bad as Rohan made them out to be. It was probably because he has such high standards but the art was truly amazing. Sure, the layout was a little wonky (I mean, maybe, who goes to the art gallery often enough to figure that out) but it was nice to see the stark difference between the exhibits. Contemporary next to ancient culture, ancient culture next to abstract sculptures, sculptures next to religious pieces and so forth.
After staring at the pieces for a while, you figured it was time for you to go back to where you left Rohan. It wasn't until you turned and saw him quickly tapping his foot did you realize that he'd probably been standing there for a while. As earlier stated, he draws fairly fast and could've sketched the entire collection in just a handful of minutes instead of an hour or two like a normal person. A hand on one cocked hip and gracefully arched eyebrow meant that you were in for an earful. Ducking your head in shame, you shuffled to the tall man and looked up at him through your eyelashes, hoping this would soften him up a bit. If anything, his brow arched higher and he sneered at you down his nose. 'Here we go.' you thought mentally rolling your eyes.
"Do not go on without me again. You were the one who dragged me here-"
"You're the one who asked me…."
"-to get my verdict on these pieces." he said moving on as if there was no interruption. "Being here happened to be of interest for reference. And you wouldn't have been able to get into the private sections without me. Don't get it confused." turning sharply on his heel, he walked toward the next exhibit and tossed an arrogant "Try to keep up." over his shoulder.
Grumbling, you hustled a few steps to catch up and made sure to, if not match his steps just to annoy him, then keep up.
Lengthening his stride for the sake of being awful, Rohan nearly walked right past the next exhibit. When the mangaka was sketching and looked up to realize you weren't there beside him, it didn't worry him too much at first but the anxiety of possibly losing you in a huge building after a few fruitless minutes of searching caught up with him. He didn't necessarily ask you to go to the art gallery with him per say, he just planted the idea in your head. He wasn't exactly sure how to say "Can you go to the art gallery with me? I would rather be alone but I really enjoy your company and I know my criticism will make you laugh, which I love, by the way," without being out of character. It was true that he wasn't fond of contemporary art but he laid an extra thick layer of venom to his words just to hear you laugh at them. Seeing you not there when he was sketching hurt him more than he cares to admit for whatever reason. He usually knows what he wants and is proud to say that there's not a single thing that he doesn't know about himself but emotions are much too slick to grasp, especially when it comes to you.
"Rohan! Slow down! You'll miss the exhibit." he heard you huff behind him. Realizing that you were right, he stopped but because he wanted to, not because you told him.
Next were the sculptures. Rohan made poses from the sculpture's shapes but his sketches were coming out messy from his frustration. Slamming down his pencil with a dramatic sigh, he looked up at the sculpture as though it insulted him. He suddenly swung back to look at you, startling you in the process. A sharp catwalk to you ended with another dramatic sigh. You didn't even bother to hold back your eye roll.
"I wanted to apologize for how I acted earlier." your eyes widen in shock as a smile crept its way onto your face at the man. He was actually apologizing and being a nice person for once- "I'm glad I got that off my chest. Now I can sketch again in peace." Wow. Just as you were complementing him. You can't say that you're surprised but he actually said sorry no matter how passive aggressive it was.
He went back to sketching, not even bothering to sit down as he walked from piece to piece in rapid succession. You could tell by the way he was hunched over his sketchbook that he wasn't taking in the meaning of the art. After jumping to the tenth piece in a matter of two minutes, you walked up to him and laid a hand on his arm. The sudden jolt made him misplace a line and he looked up ready to yell but whatever he was about to say died on his tongue when he saw your expression. You looked up at him with such sadness in your eyes that made him take a sharp inhale. The initial goal of this trip was to spend time together since you were the only person he likes other than Koichi. He sighs again, this time a quiet and very real sigh escaped his lips as he closed his sketchbook. He didn't want to admit that it actually pained him to see you this way but he also didn’t want to keep staring at those sad eyes. He sent a quick glance to the hand on his arm, which you removed. The great Rohan could only be so nice at one time.
The two of you walked through the other exhibits side by side as Rohan took time to examine the pieces instead of draw the first thing he thought of. A cold glare whenever he reached for his sketchbook made the man grit his teeth in frustration but he obeyed nonetheless, begrudgingly, of course. That didn't stop him from taking pictures, though, and he took plenty to make up for the fact that he couldn't use his sketchbook. Out of sheer pettiness, Rohan had kept quiet and didn't disclose his opinion on the artworks. He realized this was worsening your mood and decided it was time to enact his second act of kindness of the day.
The two of you stood before a collection of fanged stone masks when Rohan let out a theater scoff.
" 'The Stone Masks were found in a rainforest in Mexico in the early 1900s. The exact use of the masks are unknown as are the creators but urban legend states that once dowsed in blood and worn, the wearer becomes a vampire.' What kind of half-assed backstory is this? This sounds like something from a D-list 80s Halloween movie, not something that belongs in an art gallery." he hums and smirks evilly as he heard you start to laugh. He could tell you were trying to hold back to not give him the satisfaction of winning but it was a challenge.
"Well, considering some of the other pieces here, this fits right in." he sneaks a glance at you and sees that your lips were pursed in a tight line, trying to hold back any reaction.
" 'The Red Stone of Aja is said to be an amplifier to the masks. With the mask on and the Stone inserted, it turns its wearer into the Ultimate Lifeform.' Putting rock into more rock turns its wearer into the ultimate lifeform? Sure, okay. 'Some speculation is thought that its creators were the Pillar Men. Many died out but those left were-' Kars, Whamuu, and Esidesi? AC/DC like the band? Were they all named after bands?! Goodness this writing is lazy! Names should have substance, not be named after bands!"
Your soft chortles rose to full out snorts as you were unable to hold back the laughter anymore. Tears leaked from tightly closed eyes and laughter overtook your entire body. It was one thing for Rohan to pick at certain aspects of a piece but it was something else when he shredded its entire history. There was no story greater than whatever he came up with himself and Rohan's not afraid to let someone know when their writing is as interesting as watching paint dry. He also knew there was a strange emotion eating away at him when he saw how upset you were with him and he had to change it. The great Rohan Kishibe was perfect in every aspect and nobody in their right mind had any reason to hate him and he definitely wasn't going to give one to one of the few people he cared about. As much as Rohan could care, of course. A triumphant smile played on the mangaka's face and he reveled at the fact that he was the one to reduce you to such a state with a few harsh words.
"Okay, calm down. This is starting to get embarrassing."
"Shut up and let me have this. I haven't laughed this hard in so long…hahahaha~." even so, you calmed but your eyes shone with happiness.
Rohan inwardly grinned at your change of mood as he didn't want to you to be mad at him anymore. The two of you went through the rest of the museum much of the same way, he would criticize the art and you would laugh at his remarks. Ready to finally leave, the two of you walked out and idled on the front steps of the building.
"Today was fun. We should do it again sometime." you told the mangaka.
Fighting down a blush with a shit-eating grin, Rohan responded, "Of course who had fun. You were with me aftera-"
"But don't think I forgave you for earlier. It's one thing to be upset but another to offend me. Next time I see you, I'm kicking your ass." smiling at his pale face, you turned to walk back home. "See you later! I won't go easy on you either!" throwing a wave over your shoulder, you bounded down the stairs with a skip in your step.
Rohan didn't even bother to try to mask his surprise and fear as you could very well kick his ass. Walking down the stairs at a slower pace he made his way home, thankfully in the opposite direction. Another genuine smile made his way onto his face at the thought of you. He really was in deep, wasn't he?
#jjba#rohan kishibe#for a new friend!!!!!#brandosimagine#diamond is unbreakable#this is 2.1K words wtf
20 notes
·
View notes
Text
EPISODE 2:
Aloha, fellow Sakuga Seedlings!
Welcome to my case study series, Brain Vomit.
Name’s
Tuchimuchi Yoshinori – or just Tuchi…
And I enjoy animation. Especially animation from the eastern archipelago of Japan, also called “Anime”
In this series, right here, I’ll be exploring Japanese Animation Production and enlightening this growing community and myself to the power they have in this expansive animated medium.
Today’s Lesson is on Animation Principles!!
So, you want to learn the basics of animation--which are completely universal, so this may be our most accessible… Maybe, I should have made this the first episode instead.
Oh well, my show, my rules…
Back onto topic--
Q: What is animation?
A: Animation (n): the technique of photographing successive drawings or positions of puppets or models to create an illusion of movement when the movie is shown as a sequence.
“I GET SO EMOTIONAL BABY!! EVERY TIME I THINK OF ANIMATION!!!”

Or basically, moving pictures one after the other in sequence.
But you can’t just go in and animate all willy-nilly, yet. Not until you’ve learned the basics of Animation.
Think of them as analogous to the Art Elements of Line, Color, Form, Value and Texture.
But since there are far better sources to give you a more in-depth analysis of each principle -- I’ll take a rudimentary approach to save myself time because it’s Saturday and I have like a billion other things to do...

I’m a human, damnit! Fight me!!
So let’s break them down, shall we:
-- Squash and Stretch: My favorite principle, and in short, exaggerating proportions in movement to allow for stronger illusions of motion. A great example of this from both an animation and writing standpoint is Monkey D. Luffy from One Piece, who is written completely around this principle.
But how can I use this in my own animation?
Well, it can be used for a myriad of things, from effects to specific character motions. However, due to the limitations of frames, these stretches and squashes have to be calculated and takes a lot of experiments to get it right!
-- Anticipation: As it sounds, setting up actions between other actions. Be it holding a motion back, extending a keyframe to a longer period or slowing down/adding more frames to a specific action. Like in horror, anticipation is about slowing things down and snapping when necessary. Snaps without anticipation look choppy and anticipation with no pay off is unfulfilling. Unless you’re like horror movies and trying to troll your audience into a false sense of security.
In this example, the Obari Punch method is literally an exaggeration of Anticipation. A build up to an action -- thus anticipation for the punch itself. Take it away, Saitama:

-- Staging: While one of the more vague. Staging is both literally and metaphorical. Staging a set or scene, is knowing your layout, your characters and the context.
But staging in this sense is more about clarity.
Is the idea of your action, scene or emotion being delivered clearly? That’s the most important question.
The start of a Pokemon batlle is just a style of staging. You know the scene, two trainers, two monsters, battle. Stage set.
Bonus: JEDI LUNGE!!!

-- Straight Ahead Action and Pose to Pose: While less of a type of animation and more a method of animation, these two together are different ways of animating and both are integral to understanding animation.
SAA (Straight Ahead Action) is when you draw each frame and in-between one after the other, letting the outcome from the action’s flowing.
P2P (Pose to Pose) is drawing each pose and filling the transition between them in. This is most commonly seen in limited animation as Keyframe Animators draw Keys which are main poses, and In-between Animators fill in the rest with--in-betweens.
Both are integral, but I find using a mix of the two depending on the situation and direction to be the most successful. Better tool sets.
Here is an example of more clear straight ahead animation...

And my Animator Husbando, Imaishi is an obvious lover of pose-to-pose animation.

Both have merits in different situations, ya see.
-- Follow Through and Overlapping Action: Probably the most literal of the components, Follow Through is literally following through the action, making sure motions stop when they are supposed to and Overlapping Action follows, setting up the next action. Like people, characters never stop existing and Overlapping Action and Follow Through keep that sense to never be lost. A great example of this is imagine a jump, when you land, you impact (possibly stumble or roll), Follow-through and Overlapping Action.
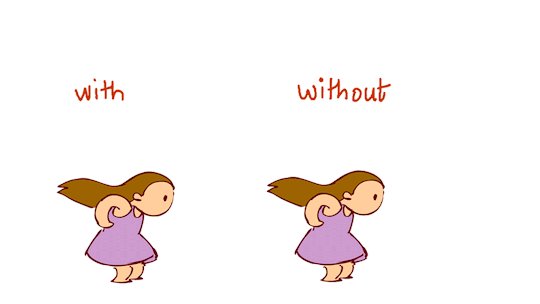
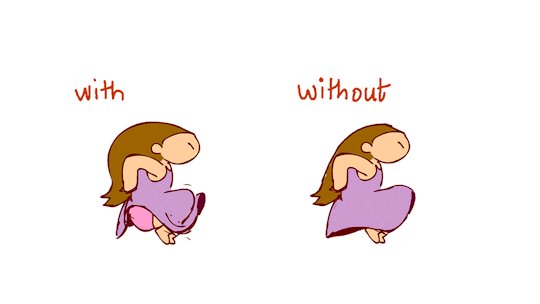
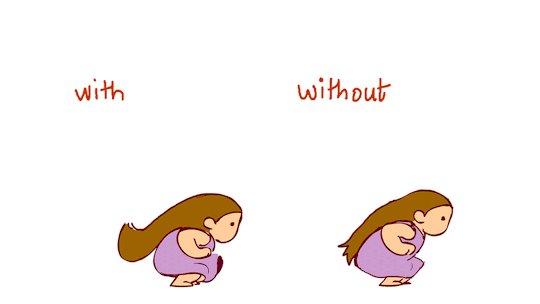
All of these Rolling Girl animations, while traced from an original base, are full of follow-through and overlapping actions. Each movements flow and adapt to one another.
youtube
Knowing how weight works in reality is one of the many facets needed to master FT and OA.
In my opinion, anime can be very -- flaky to weight and overlapping action in general anime. But then there is Mitsuo Iso.

An animation is worth 24,000 words per second.
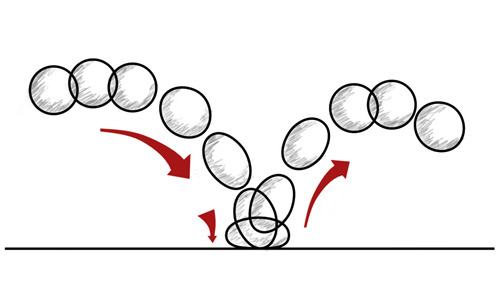
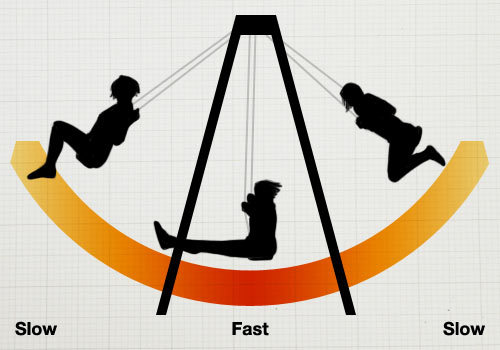
-- Slow In and Slow Out: Or more commonly known as Ease On and Ease Out, is the natural acceleration and deceleration of an action beginning and ending. When a ball rolls, it doesn’t just start at top speed or stop on a dime. It starts slow and gains speed, then tops off and comes to a stop.
See how a bouncing ball steadies as it reaches the apex and accelerates as it bounces?
Slow in and Slow Out.

-- Arcs: Curves. Real life is about curves. This is one principle that can have several different meanings.
Curves as in curvature motion is one. All human motion is done through curves, angular motion is often more attributed with mechanical systems.
Curves can also mean line of action, or a character’s basic motion can be broken down into a series of curves.
It’s also a meaning for the fact the visual path is in arcs. As in how you see and perceive motion. This principle is all about knowing how the human eyes work and acclimating that to extend to the illusion of movement.

Bouncing Ball is the best animation study subject. It can hit most everything. Just draw the arcs in animation, it’ll make more sense and will become handy as I hit more topics and animators down the road.
-- Secondary Action: As we know, all moving parts are not created equal. This is that principle, animation is the exact same idea, If you have a character with a long flowing tail, it will animate far differently and at a different pace than the rest of the body and clothing. Secondary Actions are the motions created by the actions of another. Such as moving cloth, the smoke leaving the character’s mouth or water splashing from a character taking a dive.

A scarf or hair is a great way to practice Secondary Action.
-- Timing and Spacing: Arguably the most important principle, understanding what time actions occur and how to space the drawings to be believable. The best way to practice and understand Timing and Spacing is to research, research, research and then experiment.
What movement speed feels right for the actions I’m working with?
Now how do I space the drawings to emulate that timing?
In limited animation, am I using the same frames or all new ones?
Am I animating on the ones, twos, or threes?
These are important things to remember and ask yourself. On the ones, twos and threes is merely how long each frame is held, often messing with the natural times.
Experimenting with timing and spacing can lead to strong impacts and more believeable formats.

I know this was in one of my last posts, but this GDC conference about Skullgirls animation goes into timing manipulation to add to fighting game impact. I’m putting it here again because it’s truly worth watching.
youtube
-- Exaggeration: How far can your character’s proportions be warped for the sake of movement? Knowledge of this is omni-important.

Exaggeration can be both in art, as well as a specfic metaphor or motion. Tsuritama does a really good job at both metaphorical and artistic exaggeration. But that’s just one example.
Other anime that do a great job are anything directed by Akiyuki Shinbou,

This -- just this... Everything about the facial expression, the wind, the camera, the shot composition and negative white space... It leads to an exaggerated sadness and feeling of loneliness -- hell, it could even see as a loss of innocence in an imperfect world, when you see the weight of the left side of the frame breaking the of subtly overpowering the white purity on the left and her intense motion breaking the balance even further...
It’s Monogatari so probably both and more, because this series is all about visual metaphors and exaggeration of emotions. But I digress, I didn’t come here to become the next Mother’s Basement or Digibro -- I love them both, so don’t flame me.

Moving on...
-- Solid Drawing: Simply defined, difficult to master. Solid Drawing is the ability to draw your character from ANY POSSIBLE angle in any pose and make it look accurate. This comes with knowledge of both manipulating a metaphorical camera, knowing your character’s design and body and form. The best advice I can give is to practice.
Model sheets are a must-need for solid drawing, especially with a team of animators from different backgrounds and styles.

-- Appeal: Simple and conclusive, draw something that is satisfying to the audience’s eyes. Make it feel authentic, whether it’s horror or action, it has to come across that way to the audience. Appeal is a broad spectrum as not everyone can be satisfied by one thing. So know your audiences well and appeal to them. However, my best piece of advice and in my honest opinion in amateur animation is to appeal to yourself and enjoy what you are making.
If you don’t enjoy it, you wouldn’t do it, right?

Goddamnit, Pusheen... You’re too appealing that I cannot...
And this is a great segue into our topic for Episode 3, where Appeal matters most: Character Design.
I’ll see you all next time!!
ON THE NEXT BRAIN VOMIT!!
EPISODE 3: CHARACTER DESIGN, THE LIFE FIBER 100% SYNCHRONIZE -- KAMUI SENKETSU!!!
STAY TUNED NEXT SATURDAY AT 7PM EST FOR NEXT EXPEDITION INTO SAKUGA GOODNESS!!
DON’T MISS IT, OR I’LL HAVE TO PUNISH YOU!!
Remember: Always bloom proudly,
– TUCHI OUT!!!

#brain vomit#sakuga#case study#anime#animation#art#principles#mahoromatic#one punch man#pokemon#blazblue#rick and morty#new blog#new project#anime gif#hatsune miku#essay#skullgirls#seriously go check out GDC animation videos
18 notes
·
View notes
Text
12 Principles of Animation
Squash and Stretch:
The purpose of squashing and stretching in animation is to give a sense of weight and flexibility to the drawn object or character.

Anticipation:
The purpose of anticipation within an animation is to prepare the audience for an action and to make the animation more realistic.

Staging:
The purpose of staging is to make it abundantly clear what is to be the focus and point of the shot, this can be done through: facial expressions, placement of a character in a frame, use of lighting, or the angle and position of the camera.

Straight Ahead Action and Pose to Pose:
Straight ahead action is where you draw out an animation frame by frame from beginning to end. This creates more fluid and realistic movement within an animation, but it also makes it harder to maintain proportions and to create exact convincing poses along the way.
Pose to pose is where you draw key frames and then fill in the intervals later on. Pose to pose works better for dramatic or emotional scenes, where composition and relation to the surroundings are of greater importance.

Follow Through and Overlapping Action:
Follow through is where loosely tied parts of a body continues to move after a character has stopped moving only for the loosely tied parts to start gravitating back towards to centre of mass.
Overlapping action is where the body parts of a character move at different rates than other appendages on the body.

Slow In and Slow Out:
Slow in and slow out is used to make animations look more realistic in terms of changing poses like going from sitting down to standing up. The realistic effect comes from more frames being drawn at the start and end of the change in poses.

Arc:
Arc is the line that an animation tends to follow, whether it be the rotation of an arm or the arc line that a ball follows when thrown in an animation.

Secondary Action:
Secondary action is used to give an animation more life, such as the movement of arms as someone is walking or maybe the movement of the hair. An important element to consider is that the secondary action is subtle so it doesn’t draw attention away from the main action.

Timing:
Timing refers to the number of drawings or frames for a given action which demonstrates the speed of the action. Timing is essential to make objects appear to obey the laws of physics, for example, the weight of a ball could determine how fast it needs to fall to the floor, therefore differentiating the number of frames or drawings given for that action.

Exaggeration:
Exaggeration is often used to make characters and actions seem more wild and exciting than a perfect imitation of real life’s appearances. Although, the amount of exaggeration that is used depends on the style of animation you are going for.

Solid Drawing:
Solid drawing means understanding the basics of 3D shapes, their anatomy, weight and balance and light and shadows. This helps create more life like animations and gives them more expression in their entire body.

Appeal:
Appeal in animation comes from the realism and expressiveness in a character, making them interesting to watch when animated.

1 note
·
View note
Video
youtube
Character Design is an important part of any movie, but few use it to map out character design as well as Howl's Moving Castle
Closed Captions available.
Full Transcript below
Character design is a funny thing. It is an integral part of visual storytelling, but most viewers don’t pay it a whole lot of attention. I want to focus on character design in Hayao Miyazaki’s Howl’s Moving Castle, and how it helps establish character development, but first let’s look at some of the basic philosophy behind character design.
Beyond “This character looks like a badass” or “holy crap, I want to cosplay her” most people don’t consider the design of a character too closely. But it’s a really very important part of developing a story. Good character design has to not only be nice to look at, but also convey information to a viewer. How a character looks- their clothes, their hair, the shape of their eyes and face and body types, convey a lot of information about them. Personality, profession, stuff like that.
-
So, Let’s Look at Naruto, for example.
Never mind that orange is, logically speaking, probably the worst color a ninja could wear. This is actually some really solid character design. Bright colors, exaggerated posing, and that spiky spiky hair- one glance and you can sum up his core personality. Naruto is energetic, outgoing, and a young hero. The colors and shape of his composition are able to convey an effective first impression. While the story itself will introduce more nuance to his character, this initial impression primes us for his outlandish, even prankster attitude in the early chapters.
And bright colors + spiky hair is a really good character design for shounen heroes.
Look at Izuku in My Hero Academia
Bright colors and spiky hair. His design is more subdued than Naruto’s, but then, so is his personality- more shy and nervous than Naruto, but still young and heroic.
Bright colors and spiky hair are a main stay for your energetic, young, friendly shounen hero.
And This even holds true for the ultimate shounen hero of our time:
Goku has super bright colors and super spiky hair, and never a hero more bright and energetic and pure hearted have you seen. Aspects of his design- like the tail and the power pole, are a nod towards his origin as Son Goku of The Journey West legend. His fighting gi instantly let’s us know that not only is this a fighting, action show, but one with action based in martial arts specifically. It’s a very effective design
-
But not only does character design help establish character traits with a first impression. It can also be used to draw a contrast between characters.
Compare little Goku to little Gohan.
Gohan is still in bright colors, and his hair is even a little spiky. But instead of a fighting gi, he’s dressed in traditional looking Chinese clothes, much like his mother, ChiChi. Little Gohan isn’t a fighter (yet), and his outfit clearly reflects that. Also, his hat and the dragonball on top are much rounder and more contained that Goku’s wild mop of hair, hinting that Gohan will be milder and less outgoing as well.
Character design can also be used to draw a connection between two characters. Look at Sukeroku and Yotaro from Showa Genroku Rakugo. If you’ve seen this anime, it’s fantastic. Everyone should watch it.
They both have that same little curly loop on their nose. It’s a subtle thing, one that’s easy to miss, but it gives the characters an implicit connection even though they have never and will never meet. Their personalities, their style of performance, and their roles in the story are hinted to parallel each other with this simple visual cue though.
-
So let’s look at Howl’s Moving Castle. Howl’s Moving Castle came out in 2004, and is based on the book of the same name by Dianna Wayne Jones. It’s apparently pretty different from the book, but since I’ve never read it, I can’t speak on that too much. It’s a film that deals a lot with war and pacifism, emotional honesty and responsibility, and even the question of identity.
Note: lots of spoilers moving forward. So if you haven't seen the movie, be careful.
Between the missing Prince being disguised as a turnip headed scarecrow, Markl disguising himself as an old man, and the state magicians slowly losing their human forms forever, the question of appearance and identity is a recurring motif.
So character design becomes particularly important in Howl’s, not only to help in our initial impression of the characters, but also to help us understand their character growth. We see this very clearly with the Witch of the Waste, Sophie, and Howl himself.
-
Let’s start with the Witch of the Waste. When we first meet her, she looks like this.
She’s used magic to glamour herself, and the result is...kind of alarming. She’s this big formless shape in bright make-up and jewelry, menacing and obsessed with outer appearance. It tells us an awful lot about her- she puts us on edge. She’s dangerous, kind of inhuman. She could not be more different than the rather plain Sophie.
And then, she gets her magic taken away. Deprived of all her magic, she reverts to this tiny, rather sweet, kind of senile old lady, totally human and almost helpless. It’s a startling difference. It also happens at the exact same time that the much larger threat, the looming war and the war mongering government, appears center stage in the movie, and the witch goes from the main antagonist to a lovable side character. Her character development happens narratively at the same time it happens visually.
-
Sophie is a much more complicated case. Her character design shifts are a major plot point. At the beginning of the movie, Sophie is a bit of a shut in. Mature to a fault, she has dedicated her whole life to work and has eschewed fun. And her character design reflects that. She wears a plain dress, her hair is in an unassuming braid. Despite working in and owning a fancy hat shop and making beautiful, intricate hats all day, her own hat is very simple and plain. She keeps her emotions totally subdued and comes across as rather lonely and unhappy with low self esteem. Especially when she is compared to her younger sister- friendly, and outgoing, and in big bright outfits.
After a bad encounter with the Witch of the Waste, she is cursed for her outer appearance to reflect her inner emotional state. And Sophie takes on the appearance of an old woman. So now Sophie’s appearance literally reflects her emotional state and growth. In moments of emotional vulnerability, when she lets herself be honest about how she feels or acts more spontaneously, she grows younger to reflect that, but fear and self doubt make her revert to old age.
By the end of the film, she has broken the curse on her own, and her appearance is far more youthful and open, a bright dress, her short hair, and she herself has grown more open and confident.
-
While Sophie’s character development and character design is a major plot point, Howl’s is a bit more subtle. When we first meet Howl, he has bright blond hair, a bright pink and grey jacket cape thing, tons of sparkling jewelry and a real habit of showing off. He is as flashy and flamboyant as his outfit- shallow and dazzling, truly a man who would eat a woman’s heart. When Sophie, now an old woman, because of the curse, shows up at his house, he pays her no real mind at all. He doesnt even have much to say about it. He just continues on as normal.
Howl’s big design change happens after Sophie has shown up and moved into the castle. She buckles down one day while he is out and cleans the entire castle, top to bottom, scrubbing and sweeping. This is one of my favorite scenes in the film, because only god damn Miyazaki knows how to make cleaning look like so much fun. This is the scene that really cements Sophie’s place in the castle- she isn’t just a stowaway. She takes charge, gets things done, and carves out a place in Howl and Markl and Calcifer’s lives. Howl comes home, sees the change in the castle and the good Sophie has done, is ok with it, takes a bath, and boom-
Character design change. He lets Sophie into his life in a meaningful way, and his entire hair color and wardrobe change. After this moment in the movie, the entire dynamic of their relationship alters. Howl asks Sophie for help, Howl gives her the flower field, Howl stops running and takes a stand.
And look at his character design! All the pomp and poshness has been stripped away- his hair a plain black, shirt a plain white, plain black pants. It is a drastic change from what we saw in the opening act. He never wears the bright pink diamond coat cape thing again. Even in the final shot of the movie, when he’s in a pink shirt, his hair stays that more subdued black.
And here’s the sign of really effective character designs: If you had never watched the movie, and I showed you a picture of Sophie and Howl from the beginning of the film and then the end of the film and asked you to guess how their characters had changed, you could probably ballpark it. Sophie looks happier and more confident. Howl looks more genuine and content.
And that’s the joy of visual media. Movies and tv shows and comics have ways of giving and reinforcing information that other forms of storytelling just don’t. And it’s always a joy to see it done so well. So I guess what I’m saying is take a minute to appreciate the good character designs around us. And take a minute to grieve the terrible ones.
555 notes
·
View notes
Text
12 Principles of Disney Animation

SQUASH AND STRETCH
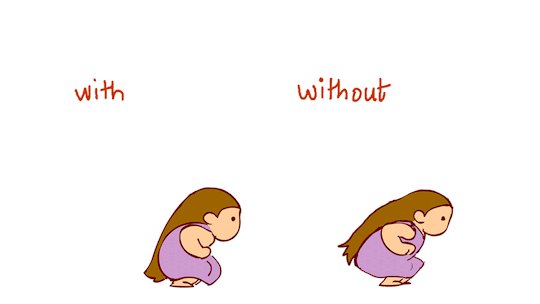
This is the most important principle which gives a sense of the weight and flexibility to drawn objects or characters. This can be applied to very simple objects to more complex constructions. In realistic animation, however, the most important aspect of this principle is the fact that an object’s volume does not change when squashed or stretched.

ANTICIPATION
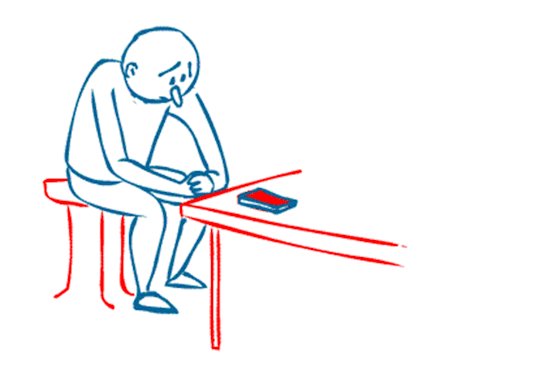
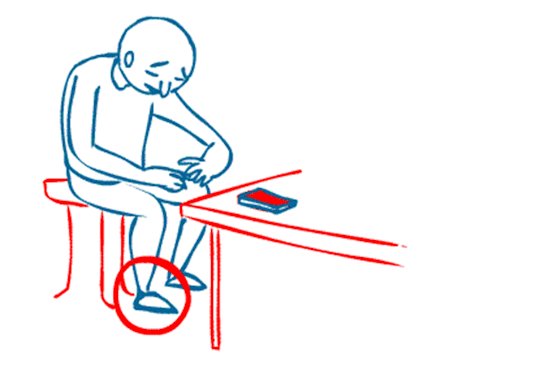
It’s used to prepare the audience for an action, and to make the action appear more realistic. The technique can also be used for less physical actions, such as a character looking off-screen to anticipate someone’s arrival., or attention focusing on an object that a character is about to pick up.

STAGING
This principle is akin to ‘staging in theatre’, as it is known in theatre and film. Its purpose is to direct the audience’s attention, and make it clear what is of greatest importance in a scene; Johnston and Thomas defined it as “the presentation of any idea so that it is completely and unmistakably clear”, whether that idea is an action, a personality, an expression, or a mood. This can be done in various means, such as the placement of a character in the frame, the use of light and shadow, or the angle and position of the camera. The essence of this principle is keeping focus on what is relevant, and avoiding unnecessary detail.

STRAIGHT HEAD ACTION AND POSE TO POSE
These are two different approaches to the actual drawing process. Straight ahead action scenes are animated frame by frame beginning to end, while “pose to pose” involve starting with drawing a few key frames, and then filling in the interval later. “Straight ahead action” creates a more fluid, dynamic illusion of movement, and is better for producing realistic action sequences. On the other hand, it is hard to maintain proportions, and to create exact, convincing poses along the way. “Pose to pose” works better for dramatic or emotional scenes, where composition and relation to the surroundings are of greater importance. A combination of the two techniques is often used.

FOLLOW THROUGH AND OVERLAPPING ACTION
Follow and overlapping action is a general heading for two closely related techniques which help to render movement more realistically, and help to give the impression that characters follow the laws of physics, including the principle of inertia. “Follow through” means that loosely tied parts of a body should continue moving after the character has stopped and the parts should continue moving beyond the point where the character stopped only to be subsequently “pulled back” towards the centre of mass and/or exhibiting various degrees of oscillation damping. “Overlapping action” is the tendency for parts of the body to move at different rates (an arm will move on different timing of the head and so on). A third, related technique is “drag”, where a character starts to move and parts of him take a few frames to catch up. These parts can be inanimate objects like clothing or the antenna on a car, or parts of the body, such as arms or hair.

SLOW IN AND SLOW OUT
The movement of the human body, and most other objects, needs time to accelerate and slow down. For this reason, animation looks more realistic if it has more drawings near the beginning and end of an action, emphasizing the extreme poses, and fewer in the middle.

ARC
Most natural action tends to follow an arched trajectory, and animation should adhere to this principle by following implied “arcs” for greater realism. This technique can be applied to a mobbing limb by rotating a joint, or a thrown object moving along a parabolic trajectory. The exception is mechanical movement, which typically moves in straight lines.
An object in motion that moves out of its natural arc for no apparent reason will appear erratic rather than fluid.

SECONDARY ACTION
Adding secondary actions to the main action gives a scene more life, and can help to support the main action. A person walking can simultaneously swing their arms or keep them in their pockets, speak or whistle, or express emotions through facial expressions. The important thing about secondary actions is that they emphasize rather than take attention away from the main action. If the latter is the case, those actions are better left out.

TIMING
Timing refers to the number of drawings or frames for a given action, which translates to the speed of the action on film. On a purely physical level, correct timing makes objects appear to obey the laws of physics; for instance, an object’s weight determines how it reacts to an impetus, like a push. Timing is critical or establishing a character’s mood,emotion, and reaction. It can also be a device to communicate aspects of a character’s personality.

EXAGGERATION
IT's an effect especially useful for animation, as animated motions that strive for a perfect imitation of reality can look static and dull. The level of exaggeration depends on whether one seeks realism or a particular style of a specific artist. The classical definition of exaggeration, employed by Disney, was to remain true to reality, just presenting it in a wilder, more extreme form. Other forms of restraint when using exaggeration. If a scene contains several elements, there should be a balance in how those elements are exaggerated in relation to each other, to avoid confusing or overawing the viewer.

SOLID DRAWING
The principle of soild drawing means taking into account forms in three-dimensional space, or giving them volume and weight. The animator needs to be a skilled artist and has to understand the basics of three-dimensional shapes, anatomy, weight, balance, light and shadow, etc. Modern-day computer animators draw less because of the facilities computers give them, yet their work benefits greatly from a basic understanding of animation principles, and their additions to basic computer animation.

APPEAL
Appeal in a cartoon character corresponds to what would be called charisma in an actor. A character who is appealing is not necessarily sympathetic - villains or monsters can also be appealing - the important thing is that the viewer feels the character is real and interesting. The most likeable characters for audience, a symmetrical or particularly baby-like face tends to be effective. A complicated or hard to read face will lack appeal, it may more accurately be described as 'captivation' in the composition of the pose, or the character design.
0 notes
Text
12 Principles of Animation - Bonnie’s Unfortunate Journey
Squash and Stretch:
The purpose of squashing and stretching in animation is to give a sense of weight and flexibility to the drawn object or character.
I have used squash and stretching for the ears of my character in my animation when she is moving to give her ears fluent movement.
Anticipation:
The purpose of anticipation within an animation is to prepare the audience for an action and to make the animation more realistic.
I use anticipation at the beginning of my animation for when my character bends her right knee to take off from the ground to play hopscotch.
Staging:
The purpose of staging is to make it abundantly clear what is to be the focus and point of the shot, this can be done through: facial expressions, placement of a character in a frame, use of lighting, or the angle and position of the camera.
I did not use staging in my animation properly, but what I could do to improve is have a zoomed in shot on my character and have her doing hopscotch with the background moving in time with her hops.
Straight Ahead Action and Pose to Pose:
Straight ahead action is where you draw out an animation frame by frame from beginning to end. This creates more fluid and realistic movement within an animation, but it also makes it harder to maintain proportions and to create exact convincing poses along the way.
Pose to pose is where you draw key frames and then fill in the intervals later on. Pose to pose works better for dramatic or emotional scenes, where composition and relation to the surroundings are of greater importance.
For my animation, I used the straight ahead action animation style, it was very useful in terms as of fluent animation, but unfortunately made timing quite difficult, screwing up the timing of my animation and making it very short.
Follow Through and Overlapping Action:
Follow through is where loosely tied parts of a body continues to move after a character has stopped moving only for the loosely tied parts to start gravitating back towards to centre of mass.
Overlapping action is where the body parts of a character move at different rates than other appendages on the body.
I used both follow through and overlapping action as I moved the arms of my character towards the the centre of mass to give my character a feeling of weight to it. I also moved the arms at different rates to show that they’re not moving in the exact same time to give my character’s movement a more realistic effect.
Slow In and Slow Out:
Slow in and slow out is used to make animations look more realistic in terms of changing poses like going from sitting down to standing up. The realistic effect comes from more frames being drawn at the start and end of the change in poses.
I did not use slow in and slow out in my animation and this made my animation seem a little bland in it’s change of the posing of the characters.
Arc:
Arc is the line that an animation tends to follow, whether it be the rotation of an arm or the arc line that a ball follows when thrown in an animation.
I used arc for the swing of the arms as my characters hopped and ran, I also used the arc for the fluent movement of legs during these actions also.
Secondary Action:
Secondary action is used to give an animation more life, such as the movement of arms as someone is walking or maybe the movement of the hair. An important element to consider is that the secondary action is subtle so it doesn’t draw attention away from the min action.
I have used plenty of secondary actions in my animation which is part of the reason why it took so long to animate. I made the ears of my bunny characters move as they were being dragged along the floor and having sudden stops to make the ears dynamic in movement. I also made the arms of all my characters swing back and forth as they ran and hopped.
Timing:
Timing refers to the number of drawings or frames for a given action which demonstrates the speed of the action. Timing is essential to make objects appear to obey the laws of physics, for example, the weight of a ball could determine how fast it needs to fall to the floor, therefore differentiating the number of frames or drawings given for that action.
I screwed up the timing of my animation completely as everything moves way too quickly, the cause of this was the fact I used the straight ahead action technique whilst animating. I drew each individual movement frame by frame but only gave one frame for these movements when they could’ve had 2 or more frames.
Exaggeration:
Exaggeration is often used to make characters and actions seem more wild and exciting than a perfect imitation of real life’s appearances. Although, the amount of exaggeration that is used depends on the style of animation you are going for.
I used exaggeration in my character’s facial expressions but I could’ve made the facial expressions more dynamic throughout the animation.
Solid Drawing:
Solid drawing means understanding the basics of 3D shapes, their anatomy, weight and balance and light and shadows. This helps create more life like animations and gives them more expression in their entire body.
I did not fully take into consideration solid drawing as I did not add any light nor shadows in my animation, however, I did use weight in the movement of my characters and I took into consideration what they would look like in a 3D perspective.
Appeal:
Appeal in animation comes from the realism and expressiveness in a character, making them interesting to watch when animated.
My main bunny character, Bonnie, that you first see has appeal as she has more than one facial expression within the animation and the cute look of the Bonnie makes you feel sorry for her if she looks sad.
0 notes
Text
The 12 Principles of Animation
Squash and Stretch:
The purpose of squashing and stretching in animation is to give a sense of weight and flexibility to the drawn object or character. I have not used squashing or stretching for my robot but what I could’ve done is make my robot move quickly around it’s environment and come to a sudden stop to show the force used to stop it’s momentum.
Anticipation:
The purpose of anticipation within an animation is to prepare the audience for an action and to make the animation more realistic. I have not used anticipation within my animation, but to include anticipation, I could’ve made my character look in a certain direction at something in the background or at an object on that layer of animation.
Staging:
The purpose of staging is to make it abundantly clear what is to be the focus and point of the shot, this can be done through: facial expressions, placement of a character in a frame, use of lighting, or the angle and position of the camera.
I have used staging as I have made the pupils of the eyes of my robot enlarge to show that the robot’s face is the focus of the shot. I have also made the viewer focus on the face of my robot by having the robot’s face close up to the camera to block out most of the background.
Straight Ahead Action and Pose to Pose:
Straight ahead action is where you draw out an animation frame by frame from beginning to end. This creates more fluid and realistic movement within an animation, but it also makes it harder to maintain proportions and to create exact convincing poses along the way.
Pose to pose is where you draw key frames and then fill in the intervals later on. Pose to pose works better for dramatic or emotional scenes, where composition and relation to the surroundings are of greater importance.
For my animations, I used the pose to pose method, using my storyboard frames as the key frame intervals.
Follow Through and Overlapping Action:
Follow through is where loosely tied parts of a body continues to move after a character has stopped moving only for the loosely tied parts to start gravitating back towards to centre of mass.
Overlapping action is where the body parts of a character move at different rates than other appendages on the body.
Slow In and Slow Out:
Slow in and slow out is used to make animations look more realistic in terms of changing poses like going from sitting down to standing up. The realistic effect comes from more frames being drawn at the start and end of the change in poses.
Arc:
Arc is the line that an animation tends to follow, whether it be the rotation of an arm or the arc line that a ball follows when thrown in an animation.
Secondary Action:
Secondary action is used to give an animation more life, such as the movement of arms as someone is walking or maybe the movement of the hair. An important element to consider is that the secondary action is subtle so it doesn’t draw attention away from the min action.
Timing:
Timing refers to the number of drawings or frames for a given action which demonstrates the speed of the action. Timing is essential to make objects appear to obey the laws of physics, for example, the weight of a ball could determine how fast it needs to fall to the floor, therefore differentiating the number of frames or drawings given for that action.
Exaggeration:
Exaggeration is often used to make characters and actions seem more wild and exciting than a perfect imitation of real life’s appearances. Although, the amount of exaggeration that is used depends on the style of animation you are going for.
Solid Drawing:
Solid drawing means understanding the basics of 3D shapes, their anatomy, weight and balance and light and shadows. This helps create more life like animations and gives them more expression in their entire body.
Appeal:
Appeal in animation comes from the realism and expressiveness in a character, making them interesting to watch when being animated.
0 notes
Text
The 12 Principles of Animation- according to Disney
1. Squash and Stretch - The most important principle is "squash and stretch", the purpose of which is to give a sense of weight and flexibility to drawn objects. It can be applied to simple objects, like a bouncing ball, or more complex constructions, like the musculature of a human face. Taken to an extreme point, a figure stretched or squashed to an exaggerated degree can have a comical effect. In realistic animation, however, the most important aspect of this principle is the fact that an object's volume does not change when squashed or stretched. If the length of a ball is stretched vertically, its width (in three dimensions, also its depth) needs to contract correspondingly horizontally.
2. Anticipation - Anticipation is used to prepare the audience for an action, and to make the action appear more realistic. A dancer jumping off the floor has to bend his knees first; a golfer making a swing has to swing the club back first. The technique can also be used for less physical actions, such as a character looking off-screen to anticipate someone's arrival, or attention focusing on an object that a character is about to pick up.
3. Staging - This principle is akin to staging in theatre, as it is known in theatre and film. Its purpose is to direct the audience's attention, and make it clear what is of greatest importance in a scene; Johnston and Thomas defined it as "the presentation of any idea so that it is completely and unmistakably clear", whether that idea is an action, a personality, an expression, or a mood. This can be done by various means, such as the placement of a character in the frame, the use of light and shadow, or the angle and position of the camera. The essence of this principle is keeping focus on what is relevant, and avoiding unnecessary detail.
4. Straight Ahead Action and Pose to Pose - These are two different approaches to the actual drawing process. "Straight ahead action" means drawing out a scene frame by frame from beginning to end, while "pose to pose" involves starting with drawing a few key frames, and then filling in the intervals later. "Straight ahead action" creates a more fluid, dynamic illusion of movement, and is better for producing realistic action sequences. On the other hand, it is hard to maintain proportions, and to create exact, convincing poses along the way. "Pose to pose" works better for dramatic or emotional scenes, where composition and relation to the surroundings are of greater importance. A combination of the two techniques is often used.
Computer animation removes the problems of proportion related to "straight ahead action" drawing; however, "pose to pose" is still used for computer animation, because of the advantages it brings in composition. The use of computers facilitates this method, and can fill in the missing sequences in between poses automatically.
5. Follow Through and Overlapping Action - "Follow through" means that loosely tied parts of a body should continue moving after the character has stopped and the parts should keep moving beyond the point where the character stopped to be "pulled back" only subsequently towards the center of mass and/or exhibiting various degrees of oscillation damping.
"Overlapping action" is the tendency for parts of the body to move at different rates (an arm will move on different timing of the head and so on). A third, related technique is "drag", where a character starts to move and parts of him take a few frames to catch up. These parts can be inanimate objects like clothing or the antenna on a car, or parts of the body, such as arms or hair. On the human body, the torso is the core, with arms, legs, head and hair appendices that normally follow the torso's movement.
6. Slow In and Slow Out - The movement of the human body, and most other objects, needs time to accelerate and slow down. For this reason, animation looks more realistic if it has more drawings near the beginning and end of an action, emphasizing the extreme poses, and fewer in the middle. This principle goes for characters moving between two extreme poses, such as sitting down and standing up, but also for inanimate, moving objects.
7. Arc - Most natural action tends to follow an arched trajectory, and animation should adhere to this principle by following implied "arcs" for greater realism. This technique can be applied to a moving limb by rotating a joint, or a thrown object moving along a parabolic trajectory. The exception is mechanical movement, which typically moves in straight lines. As an object's speed or momentum increases, arcs tend to flatten out in moving ahead and broaden in turns. In baseball, a fastball would tend to move in a straighter line than other pitches; while a figure skater moving at top speed would be unable to turn as sharply as a slower skater, and would need to cover more ground to complete the turn.An object in motion that moves out of its natural arc for no apparent reason will appear erratic rather than fluid. For example, when animating a pointing finger, the animator should be certain that in all drawings in between the two extreme poses, the fingertip follows a logical arc from one extreme to the next. Traditional animators tend to draw the arc in lightly on the paper for reference, to be erased later.
8. Secondary Action - Adding secondary actions to the main action gives a scene more life, and can help to support the main action. A person walking can simultaneously swing his arms or keep them in his pockets, speak or whistle, or express emotions through facial expressions. The important thing about secondary actions is that they emphasize, rather than take attention away from the main action. If the latter is the case, those actions are better left out. For example, during a dramatic movement, facial expressions will often go unnoticed. In these cases it is better to include them at the beginning and the end of the movement, rather than during
9. Timing - Timing refers to the number of drawings or frames for a given action, which translates to the speed of the action on film. On a purely physical level, correct timing makes objects appear to obey the laws of physics; for instance, an object's weight determines how it reacts to an impetus, like a push. Timing is critical for establishing a character's mood, emotion, and reaction. It can also be a device to communicate aspects of a character's personality.
10. Exaggeration - Exaggeration is an effect especially useful for animation, as perfect imitation of reality can look static and dull in cartoons. The level of exaggeration depends on whether one seeks realism or a particular style, like a caricature or the style of a specific artist. The classical definition of exaggeration, employed by Disney, was to remain true to reality, just presenting it in a wilder, more extreme form. Other forms of exaggeration can involve the supernatural or surreal, alterations in the physical features of a character; or elements in the storyline itself. It is important to employ a certain level of restraint when using exaggeration. If a scene contains several elements, there should be a balance in how those elements are exaggerated in relation to each other, to avoid confusing or overawing the viewer.
11. Solid drawing - The principle of solid drawing means taking into account forms in three-dimensional space, or giving them volume and weight. The animator needs to be a skilled artist and has to understand the basics of three-dimensional shapes, anatomy, weight, balance, light and shadow, etc.
12. Appeal - Appeal in a cartoon character corresponds to what would be called charisma in an actor. A character who is appealing is not necessarily sympathetic – villains or monsters can also be appealing – the important thing is that the viewer feels the character is real and interesting. There are several tricks for making a character connect better with the audience; for likable characters a symmetrical or particularly baby-like face tends to be effective. A complicated or hard to read face will lack appeal, it may more accurately be described as 'captivation' in the composition of the pose, or the character design.
source: https://en.wikipedia.org/wiki/12_basic_principles_of_animation
https://en.wikipedia.org/wiki/Disney_Animation:_The_Illusion_of_Life
0 notes