#principles of animation
Explore tagged Tumblr posts
Note
Hi!! I was wondering how you get your animation so smooth, like butter.
Especially on that lineart, I’m always having trouble but your looks very effortless and consistent, what are your secrets?
-thank you
[sorry if asked before, also hi from TikTok! Thank you for the kind words, I admire your work and its always a treat to see it in my dash (^_^)]
Hello! Thank you <3 honestly there’s a few reasons it’s so smooth. (Get ready for the ramble I love talking about animation)
First on the lineart I use Toonboom to animate and it’s a vector based program. That means I can edit a line’s curves once I draw it. I don’t have to erase it to change it. I can grab a point on the line and stretch it where I want. So that’s why the lines themselves are pretty smooth, I have a lot of control over them.
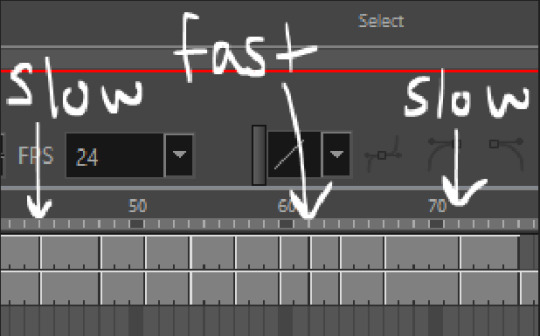
As for the motions themselves people can think that frame rates equates to smoothness and while having a lot of frames and inbetweens can do that, it’s way more about the movement that makes something smooth. I tend to work on twos, threes, and even fours. This means you see a frame at 12 frames per second, 8fps or even 6fps. But it depends on the timing of the motion. When I animate the fps isn’t consistent. Faster motions tend to get a higher fps meaning you see it for a shorter amount of time. While slower subtle movements I tend to put on 8 or 6 fps which means you see them longer. Easing of the timing of the frames as well as easing of the motions themselves leads to smoother animation.

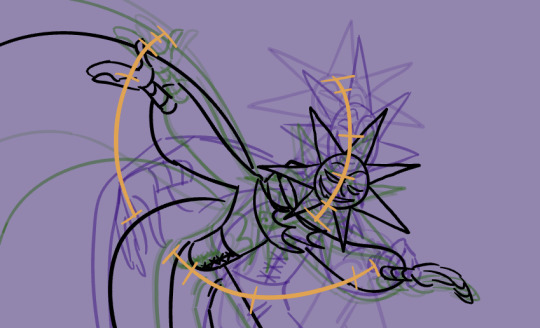
Another key point is that objects travel in arcs, always. Unless they are stopped by something. When I animate, I use onion skin religiously. (Onion skin allows me to see previous or future frames on a low opacity) that way I can check my motions and arcs. here I've marked the path of travel for his hand, hips and head ad he bows.

My method for animation tends to be pose to pose. Meaning I’ll draw all the key frames (the important poses that tell the story) before I fill out the inbetweens. Now inbetweens doesn’t always mean you draw a frame that’s exactly between pose a to pose b. You still have to think about the motion you want to achieve and keep in mind your arcs. Additionally you can add secondary movements or actions to help with believability in actions. Animation is all about performance and exaggeration.
But another technique is to animate frame by frame instead of pose to pose. People tend to use this method for effect such as water flowing, fire, or in my case I used it when I animated the capes. Since the cape drags behind the animation and is influenced by what the character does. I animated the cape after I animated the character. I went frame after frame thinking about how the cape would move both with gravity in play, and being moved by the character’s actions.
Using reference is a big help when animating. I had to act out actions to make sure I got things right when making it. I even got a towel and threw and shook it around to see how it fell.
Another thing about getting it smooth is I use a lot of easing in and out of my motions. If you are about to punch something, you don’t just move your arm towards what you need to punch, you’ll draw it back first to build up the punch. That’s easing into a motion. When you stop moving your arm you’ll either overshoot and draw it back a little if you moved it fast and stopped abruptly or it slows down to a stop. Things don’t stop abruptly. Think about a car. When a car stops you have to slow down considerably, it’s not immediate. So same with your motions. I always ease into a motion when it starts or ease out. It can definitely make the actions more believable and smooth.
Again, because Toonboom allows me such fine control over my lines. to ease in and out of a motion I will copy and paste the last frame and adjust it slightly, continuing the previous motion so that everything settles nicely. This shows only the previous two frames. you can see I didn't draw any new lines (except for the cape) I just adjusted his pose. This helps me stay away from lines being shaky because I didn't redraw them.

This last thing I’ll talk about is more subtle. But follow through and secondary actions are so important. In my animation for example, when sun bends down, his body starts moving a lot faster than his head. Sort of like the body goes first and then his head slightly lags behind. It follows the movement of the body. Another example of a secondary action that follows through would be the movement of the little wings of the cape on their chests.
Ok I lied there's something else. SMEARS, I love smear frames. those are great at making things smooth. Usually smears don't stay in view very long and need to show rapid motion so you can stretch a character or pose or show multiple limbs to make motions appear faster. Here I added a ton of arms to show he was wind-milling them around as he fell, and he has a third foot to show the rapid motion of his leg as it swings upwards. Smears can be fun because you can get away with a lot. Be loose with them! I didn't even draw his face here.

Or this one that's a couple frames before that leads into the fast motion.

Once you learn and practice all these things (and more, there's more principles of animation!) your stuff will get smoother. I don't always think about all of these every time I animate, I've done it for years so its ingrained into me. Sometimes I'll think about it to make sure I'm getting motion right, but usually its just second nature. it just takes practice and getting used to it.
Hope this helps!
You can also try watching animation analysis videos and I recommend looking at old 2d animated Disney movies. Or go frame by frame on any animation you like. I've analyzed so many animations that I love and just absorbed their techniques.
#ask response#animation tips#principles of animation#art tips#art help#bean art#sorry i went a little crazy#like i said i love talking about animation#you activated a neuron#sun fnaf#moon fnaf
183 notes
·
View notes
Text

12 Principles of Animation: 1- Squash and Stretch Currently teaching some friends about the animation principles and thought I'd share here too ^^/ It's great practice to teach others what you've learned and brush up on the basics.
18 notes
·
View notes
Text

Collaborative project! I drew the phoenix and did the morph animation
1 note
·
View note
Text
Oh morties~ 💜v💚

Behold what we have wrought thus far~!!
We're playing league now though, making the ribbon follow the bells is gonna be tough, so I'll need to study before I want to spend any time on it
(click/tap the gif to get to the stream plsktnx)
#gaming#indie vtuber#vtuber#english vtuber#vtubers of tumblr#vtuber uprising#vtubers on tumblr#pixelart#pixel animation#2danimation#12 principles of animation#twelve principles of animation#principles of animation#animation practice#animation project#league of legends#ranked#ironie#climbing ranked
0 notes
Text

hehee ty for all the love on my redesigns post :3, heres a full ref of all of them!
#tfa#transformers animated#optimus prime#bulkhead#bumblebee#ratchet#prowl#i was able to use the original as bases for the redesigns#and then i had to entirely reconstruct a new bumblebee from scratch LOOOL#i hope he looks ok#i thought about making him look more related to sari bcs i thought itd be so cute..#i like to think shes taller than him LOOL#older sibling curse of being shorter than ur younger sib#if they werent in a war and miserable i like to think bulkhead and bee go to highschool together#dumb and dumber dynamic#really annoying small kid that u cant even bully because his best friend is 6'4 and extremely huge#ratchet come pick us up from school bee got in trouble and got sent to the principles office#auwuwuuuu now wanna draw them going to school#my stupid kids that i hate#i hate them i hate them i dont care im putting bumblebee in the torture machine whatever
2K notes
·
View notes
Text
Anticipation, The second principle of Animation.
In a nutshell, anticipation is the persistent sense that something "new" is soon going to happen. You need to keep watching to find out what that is. The 12 principles of animation depend heavily on anticipation because of this. If anticipation is not applied, the item may move in an abnormal way. The item will move in advance as a preliminary action before traveling at all (often quick or decisive movements). The anticipation phase serves to reserve energy for boosting movement.

A very simple yet effective technique for letting your audience know that something is about to happen is to create anticipation. This can enhance the enjoyment of watching animation.
However, expectation serves to enhance movement interest rather than undermine the movement's "surprise" in any way. It might be viewed as a means of heightening the tension (for the impending action). Because of this, viewers of the animation will focus more on the action and not miss it.
Moving first in the opposite direction is the traditional strategy for anticipation. It will be a natural movement for the character to first lean slightly to the right if they are about to move to the left.
Physically, the idea of anticipation can be used to describe how an item prepares for motion and stores kinetic energy before it begins to move (as in the aforementioned cases).
However, timing, dynamics, velocity/acceleration, and the contour of the movement are some of the crucial elements animators need to focus on while using anticipation. In order for the movement to appear realistic to the spectator, the expectation and movement must coincide.
Many animated films, particularly superhero flicks, have this animation problem that may be pointed out. Animators frequently want superheroes to be "faster" and "stronger" to give the impression that they possess abilities. This is entirely comprehensible. However, if we overuse anticipation during the animation process, the character's movement will lose its organic logic. This frequently occurs in cartoons where the buildup is too brief or unimportant.
This flaw in animation can be pointed out in many animated films, especially superhero movies. To make superheroes look like they have superpowers, animators often want them to be "faster" and "stronger". This is completely understandable. However, during the animation process, if we use anticipation unreasonably, the character's movement will lose its natural logic. This often happens when the anticipation is too short or insignificant in the cartoons.
0 notes
Text




tarpit site.
#personal#delete later#for context a tweet i made in the middle of the night blew the fuck up and brought the attention of anime fans who've been#harassing and hassling me about my big factual blunder for an entire day straight#“ok i'll apologize” “bro it's not that serious.”#“you're right it's not that serious“ ”why won't you just admit that you're wrong and apologize!“#i'm not going crazy right. i feel like i'm getting manipulated into thinking i must've been wrong#it's crazy how twitter hate will trick you into believing saying something someone else disagrees with is a moral failing#sorry i haven't seen frieren i guess but what's it to you. i wasn't making a claim or statement#also because nobody has gotten this in the original post i wasn't talking about the quality of animation i'm talking about solid drawing#which is a very specific principle of animation. dandandan has really good solid drawing wherein all the characters are animated#with realistic and proportional 3d depth. newsflash but trigger doesn't prioritize solid drawing in their animation and that's fine#it's an aesthetic choice and has ties to production limits. none of this is a big deal. this is all so stupid lol#i've dealt with worse and more annoying weebs though it's fine i'll put on my clown nose twitter needs their stupid guy for the day#oh btw at the end of the day this doesn't matter. it'll be over by tomorrow. all that's happening is petty angry emotions.#so please don't involve yourself by jumping into the argument and prolonging this shit#i'm about to go on a date with tulli after being apart for a month this is the furtherest thing from my mind rn
1K notes
·
View notes
Text

Chapter 4: I know you.
The Elite Guard arrives on Earth and slowly everything becomes known- As well as the reason Sentinel is acting so odd.
#my art#fanart#fanfic#Transformers#Maccadam#Tfa#Bumblebee#Wasp#Soundwave#Ratbat#Sentinel Prime#Shockwave#IN THE MIDDLE OF THIS I THOUGHT I'D CRASH BUT SOMEHOW I MADE IT THROUGH IT#Evil shockdad au#I also had cool ideas for this chapter's artwork however all of it included perspective and I just Couldn't Make It Work so#Following the Keep It Simple Stupid principle to not go insane <3#transformers animated#fic: Calculated Love
238 notes
·
View notes
Text

Save me yi nine sols
(You should play nine sols it’s very very fun)
#nine sols#a break from your regularly scheduled op stuff to bring you this doodle#catboy brainrot hours. yi is such a guy#absolutely obsessed with his design and animations ngl#I’m not very good at the game lmao.#but hey that’s what story mode is for!#honestly so in love with the aesthetic of the game in general…..#I have a lot of thoughts on how modernization of Chinese and other East Asian cultures in design usually just means westernization#this is why I just. on principle. have not watched legend of Korra yet#this game just combines science fiction aesthetic with Chinese design patterns so incredibly well
1K notes
·
View notes
Text
RESOURCES FOR ANIMATION
Book Disney Animation: The Illusion of Life by Frank Thomas & Ollie Johnston

Book The Animator's Survival Kit by Richard Williams

Book Drawing Lessons from the Great Masters by Robert Beverly Hale

Book Character Animation Crash Course! by Eric Goldberg

TUTORIAL VIDEOS:
youtube
youtube
youtube
youtube
#reference#tutorial#art reference#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#animation#2d animation#3d animation#courses#12 principles of animation#youtube#video#pdf#book
244 notes
·
View notes
Text



ok. getting closer
#ibis art#wrestling#mjf#maxwell jacob friedman#THIS i will tag. bc i am happy with it.#i have to chew on him like a dog toy#he has a very particular thing going on with his eyes. theyre very good. i am Working on capturing it#really wanted to do something with the way he sells but it's so hard to do in a still image you'd really have to animate it#he fuckin . incorporates the principles of animation when he sells i swear to god
106 notes
·
View notes
Text
Tadpole
1 note
·
View note
Text

#where she going lads?#mmm my animation skills so bad i just sharted this out fast#art#my art#who wants to fix this for me... slap some animation principles on it or something idk#im so stressed i dipped back into another stressor (animation)#threshold au
191 notes
·
View notes
Text
Silly angry boy
#wanted to practice more animation#i am really not good at it i know the principles and practiced it but i still just#improvise when i do animation its mostly about how i feel ehhhh#TERUUUU#nothingbizzare art#mp100#artist on tumblr#mob psycho 100#mp100 fanart#mob psycho fanart#teruki hanazawa#hanazawa teruki
139 notes
·
View notes
Text
I think Arty should have a little white stripe in his hair… to hell with realism it’d be cute and novel…
#artemis fowl#i operate on warrior cats and slightly-anime principles of character design. realism be damned the more fun the merrier.#and glasses! arty needs glasses. idk something *fun* I love him but his little suit isn’t visually interesting like it used to be…
83 notes
·
View notes