#Angular 14 Release Date
Explore tagged Tumblr posts
Text

Insineratehymn - Irreverence of the Divine
Death Metal from Los Angeles, California, U.S.
Hailing from Los Angeles, Insineratehymn have managed to position themselves in the taste of underground extreme Metal fans with their powerful Death Metal clearly influenced by classic bands, giving a masterclass in 90’s Death Metal, from the spiraling vortexes of early Tampa to the sewage to come from New York, through to eerie emanations from Europe and the dissonance at the dawn of the new millennium. Naturally, the band bend those classic tropes in a variety of ways, all of which bespeak their own identity. Scuzzy, slicing, clanging, angular, brutal beatdown, ignorant stomp, or just straightforward killshot: no weapon is left aside. Simply, Insineratehymn are Death Metal for Death Metal maniacs, by Death Metal maniacs who understand and appreciate the rich-yet-codified history of the genre.
1. Revelations... 01:02 2. Irreverence of the Divine 04:07 3. Cosmic Abominations 04:29 4. Delusive Omniscience 05:47 5. Sempiternal Suicide 04:14 6. Mephitic Anamnesis 03:21 7. Covenant of the Virtuous 04:37 8. Visage of the Infinite 06:29 9. Acolytes of God’s Disease 03:57 10. Empyrean Desolation 01:07
Release date: April 21st, 2025 via @memento.mori.label@rottedliferecords@ancient_urn_records
@insineratehymnofficial
#usdeathmetal#insineratehymn#deathmetal#deathmetalband#oldschooldeathmetal#osdm#deathmetaloldschool#mementomorilabel#newdeathmetalsongs#brutaldeathmetal#extremedeathmetal#blackdeath#blackdeathmetal#blackeneddeathmetal#deathmetalpromotion#thrashmetal#deaththrash#thrashdeath#extrememetal#deathcore#grindcore#supporttheunderground#newalbum#2025release#rottedliferecords#albumcover#bandcamp#irreverenceofthedivine#Bandcamp
4 notes
·
View notes
Text
Henry Threadgill — The Other One (Pi)

The Other One by Henry Threadgill
Over the last five decades, Henry Threadgill has been creating a singular body of work, as both a distinguished reed players and an inimitable ensemble leader. Early on, Threadgill cultivated his sense of ensemble arranging and playing as member of AACM in the trio Air and in groups lead by Muhal Richard Abrams, Anthony Braxton and Roscoe Mitchell. But from X-75 Volume 1, his first recording under his own name released in 1979 with a group comprised of four woodwind players, three bassists, piccolo bass and vocals, he revealed a penchant for creating improvisational frameworks around distinctive voicings. Since that time, he’s honed his approach with long-standing ensembles, each building on his ear for angular, contrapuntal themes extended through open group interplay.
First up was The Henry Threadgill Sextet (a seven-piece group designated as a sextet because he saw the two drummers as a single percussion unit) featuring his alto sax along with trumpet, the low-end double bass/cello/trombone, and a percussion duo. A foray into social dance music, his Society Situation Dance Band, went unrecorded but his next ensemble, Very Very Circus, with sax, two tubas, two electric guitars, French horn, and drums added a pulsing groove while expanding on his multifaceted ear toward hocketed lines and intricate, stratified voicings. Make a Move and Zooid pared things back a bit in the size of the ensemble while still incorporating intriguing instrumental choices like paired acoustic guitars and cellos, accordion, oud and tuba. Then, with Double Up, Threadgill mixed in paired reeds, paired pianos, cello, tuba and drums, expanded even further with 14 Or 15 Kestra: Agg. With each of these ensembles, he extended his compositional approach, diving in to the timbral and dynamic opportunities afforded by an increasingly orchestral instrumental palette. All of this doesn’t even touch on the various commissions for orchestra, string quartet, and chamber ensembles he undertook.
In May 2022, Threadgill presented one of his most ambitious projects to date at Roulette Intermedium in Brooklyn, New York. The composer prepared a three-movement composition entitled “Of Valence” for a twelve-piece ensemble made up of three saxophones, violin, viola, two cellos, tuba, percussion, piano and two bassoons. The piece, inspired by Milford Graves and his integration of the human heartbeat as a source of rhythmic understanding, is a meditation on human transience based on his observations of the exodus of people from New York City during the Covid pandemic. The performance incorporated an array of multimedia components including video, projections of paintings and photographs, electronics and recordings. Each performances was split in to two sets providing varying takes on the composition, the first set titled “One” and the second titled “The Other One.” This release, Threadgill’s eleventh for the Pi Recordings label, captures the second set of one of the performances in scintillating fidelity.
The three-movement piece begins with spare, stabbing notes and rumbling open chords on piano, intently traversing the foundational angular motifs. The reeds join in setting up the entrance of the full ensemble. Threadgill maximizes the sonic breadth provided by the full range of strings and a broadened reed section. His conducting is supported by tubist Jose Davila, cellist Christopher Hoffman, pianist David Virelles and drummer Craig Weinrib, all veterans of the leader’s groups who collectively help helm the ensemble through the intricately evolving piece. Themes are introduced, fragmented, inverted, and hocketed as sections elastically play off of each other and branch off into sub-groupings as the densities of the piece ebb and flow. Threadgill’s proclivity for utilizing underlying galvanic pulse is an anchoring element, buoyed in particular by tuba, cellos and drums as the music bobs and weaves along with the countervailing, keening melodic threads.
Threadgill’s pieces demand exacting execution, and the group fully embraces the compositional form while each displaying adroit capabilities exploring the inherent opportunities for improvisation. While Threadgill sticks to conducting here, the influence of his instrumental voice is readily apparent throughout. Milford Graves’ influence is heard most overtly at the start of the second movement where violinist Sarah Caswell, violist Stephanie Griffin and cellist Mariel Roberts each play their parts while listening to a playback of their own heartbeats as recorded previously by a cardiologist. The result is that the pulse of each individual players’ lines intertwine, mutably moving in and out of synch while maintaining an unwavering, galvanizing flow. One third of the way through the 16-minute section, lissome sax lines are introduced segueing to the entrance of the full ensemble. While density builds, there is a transparency to the orchestration as lines and instruments come to the fore and then recede. Midway through, sizzling transducer-activated cymbals play off of abraded cello overtones setting the stage for a freely lyrical tenor solo which wends to a closing section with percolating pizzicato strings and pattering percussion.
The final movement kicks off with a short interlude for strings and drums, leading in to a section of abstracted melody, with alto and bassoon lines snaking around the ensemble voicings. Interludes for solos are woven through as the pacing constantly morphs. Here, sections are clear successors to the approaches that Threadgill worked through with Zooid and Double Up, inheriting the underlying coursing flow and arcing lyricism but shading and extending it with timbral orchestration, the bassoons being a particularly astute addition. In the final section, intertwined piano and tuba and the shifting shuffle of cellos and drums set the stage for an all-in re-statement of one of the central themes, leading to the finale of the piece for the full ensemble, crescendoing to dramatic intensity. Listeners have benefited from Pi Recordings’ dedication to Threadgill’s evolving and burgeoning oeuvre. The release of The Other One is a significant addition to these efforts and essential listening for those interested in Threadgill’s music.
Michael Rosenstein
#henry threadgill#the other one#pi#michael rosenstein#albumreview#dusted magazine#jazz#AACM#air#improvisation#composition
4 notes
·
View notes
Text
Palace Of The King - Friends In Low Places
Release Date: 14 Dec 2023

Australian hard rockers Palace Of The King have a new album out called “Friends in Low places”, and it's sure to get your heart and fists pumping.
Palace Of The King is known for high-octane performances and a unique blend of classic and modern rock influences. With a string of acclaimed releases and a reputation for captivating live shows, the band has firmly established themselves as one of the Australia's most exciting rock acts.
The past decade has been triumphant for this band. They have toured Europe as headliners and guests with the mighty Airbourne, three visits to the USA, and relentless touring across Australia as headliners and alongside iconic acts such as Rose Tattoo, The Angels, The Screaming Jets, Baby Animals, Tea Party, Endless Boogie, Kingswood, Quireboys, and many more.
They have released two EPs, three albums, a live EP ('Live In Espana'), and a string of powerful singles, including collaborations with Rusty Brown of Electric Mary ('Space Truckin’), Mahalia Barnes ('Black Cloud'), and Angry Anderson of Rose Tattoo ('Legalise').
Their latest offering, 'Friends In Low Places,' is packed with powerful riffs, fuzz-filled hooks, and blazing performances. The album showcases everything from head-banging riff monsters like 'Tear It Down' and 'Children Of The Evolution' to soulful grooves on 'Down On Your Luck,' 'Get Right With Your Maker,' and 'A Run For Your Money.'
The album also introduces new elements with fuzz monsters like 'Dead End Blues' and the angular 'I’m Sorry Blues,' bravely propelling the band into the future.
0 notes
Text
Top 10 Angular 14 Features And Updates
https://www.zenesys.com/blog/angular-14-featuresStriking news for Angular Developers! Angular 14, the latest version of the TypeScript-based free and open-source web app framework was launched on 2nd June 2022. Considering all the releases before, Angular 14 is one of Angular's most methodical pre-planned upgrades. If you are interested in a bird-eye view of what's fresh in Angular 14, then here's a quick sneak at latest Angular 14 features and updates.

Latest Angular 14 Features and Updates
1. Standalone Components
Now with Angular 14, modules are categorized as optional and standalone components will be possible. However, the purpose of Angular is to move away from the current state of affairs by creating artifacts like pipes, components, and directives, the main focus of the TypeScript-based Angular framework. To make the NgModules optional, Angular has issued an RFC, i.e., Request for Comments on standalone components. The modules will not be retired fully in the latest update; rather, they will become optional to maintain compatibility with the existing Angular-based apps and libraries ecosystem. In the previous versions of Angular, every component needed a module association. Therefore, each component must be there in the declarations array of a parent module. Or else this will result in application failure.
2. Strictly Typed Forms
Angular 14 shuts Angular's main GitHub issue, i.e., implementing strict typing for the Angular Reactive Forms Package. It will improve the modern-driven approach of Angular to work smoothly with forms. The FormControl now accepts a generic type that tells a certain value it carries. However, the Angular team has added an Auto migration in v14 to guarantee that the prevailing applications will not be broken during the upgrade. API complexity is checked regularly, so the changes must be handled smoothly, and the ecosystem must not be split apart. Furthermore, the latest updates will not impact the template-based forms.
3. Angular CLI Auto-Completion
If your Angular CLI game is strong, you can settle on how to enhance productivity by delivering the needed commands to make artifacts like components, modules, and directives for your project. However, there are a plethora of commands at your disposal, yet many times you have to visit the official guide to scrutinize the commands and the commands options. With the launch of Angular 14, this is no longer needed. Angular v14 is delivering the latest feature in the CLI, permitting real-time type ahead auto-completion in the terminal. Initially, you must run the ng completion command in your terminal. After that, you just need to type the ng command, then press Tab to look for all the possible options for you, and Enter to opt for one of them. Furthermore, if you are working on the Angular 14 project, more auto-completion options, like the ng create command options, are available. The first time you must execute the ng completion command in your terminal.
4. Enhanced Template Diagnostics
Angular 14 came with improved templated diagnostics to protect the developers from basic mistakes by compiler matching to typescript code. Now, in Angular 13 and the previous Angular versions, there is no warning generated by the compiler, and it fails to develop if there comes an issue that would restrict it from doing so. Warnings may be easily developed for basic issues, like incorrect two-way binding syntax or the use of unnecessary operators when the variable is not nullable. In addition, diagnostic tests are permitted with the expansion of a new private compiler that would give certain warnings or information diagnostics for user templates that are not precisely deadly.
5. Streamlined Page Title Accessibility
Your page title differently shows the content of your page when you are developing applications. In Angular 13, the entire process of adding titles was streamlined with the fresh Route.title property in the Angular router. However, Angular 14 doesn't have more additional imports needed when you are adding a title to your page.
6. Latest Primitives in the Angular CDK
The Angular CDK, i.e., Component Dev Kit, offers a detailed set of tools for developing Angular components. Now, the Dialog and the CDK Menu have been pushed to a stable version in Angular 14. However, the new CDK primitives permit the making of more accessible custom components.
7. Angular DevTools is now present online.
You can also employ the Angular DevTools debugging extension in offline mode. The extension is present under Mozilla's Add-ons for Firefox users.
8. Optional Injectors
You can now mention an optional injector via ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView when developing an embedding view in Angularv14.
9. Built-in Enhancements
Angular 14 backs TypeScript 4.7 also targeting ES2020 by default. It permits the CLI to deploy small code without devaluing it. One more Angular 14 meaningful feature helps you to link to protected component members directly from our templates. You get more control over the public API surface of the reusable components.
10. Extended Developer Diagnostics
This feature from Angular v14 delivers an extendable framework that assists better insights into your templates and offers suggestions for potential boosts.
How to Install Angular 14?
You can simply install Angular v14 via npm by employing the next flag. Then, head forward with opening a new command-line interface and run the following command to install the new version of Angular. npm install --global @angular/cli@next Using this command, you can easily install the version of Angular CLI globally on your development machine.
How to Upgrade to Angular 14?
To upgrade from Angular 13 to 14, you must visit this link https://update.angular.io/
To Sum Up
Developing Angular applications is now made easier, beginning with Angular 14, thanks to the debut of standalone components. The Angular developer community aims to ensure that web developers obtain better versions of the TypeScript-based framework, permitting them to stay updated with the other online ecosystem and users' needs. Now that you are conscious of the latest Angular 14 features and upgrades, it's time to move to Angular 14!
Source: https://www.zenesys.com/blog/angular-14-features
0 notes
Text
Name of Post:
SBI Specialist Officers Cadre SCO Recruitment Online Form 2023
Post Date:29/04/2023Short Information :State Bank of India (SBI) has Recently Invited to the Online Application Form for the PostRecruitment 2023.
State Bank of India (SBI)
SBI SCO Recruitment 2023.
Advt.No- CRPD/SCO/2023-24/001
Important Dates
Application Start : 29/04/2023.
Last Date : 19/05/2023
Exam Date : June 2023
Admit Card : Notify Soon
Application Fee
General / OBC / EWS : 750/-
SC / ST / PH: 0/-
Pay the Examination Fee Through Online Fee Mode Debit Card, Credit Card, Net Banking Only.
Age On 31/03/2023
Minimum Age : NA
Maximum Age : 1-42 Years (Post Wise)
Age Relaxation Extra as per National Council of Educational Research and Training Non Teaching Recruitment 2023 Rules.
Total : 217 Post
Type
Total Post
SBI Specialist Officer Eligibility
SCO Regular Post
182
BE/BTech in (Computer Science/ Computer Science & Engineering/ Information Technology/ Software Engineering/ Electronics & Communications Engineering or equivalent degree in relevant discipline) or MCA or MTech/ MSc in (Computer Science/ Information Technology/ Electronic & Communications Engineering) from recognized University/ Institute.
For Post Wise Eligibility Details Read the Notification.
SCO Contractual
35
Post Wise Details
SBI SO Details 2023
Post Name
Total Post
Post Name
Total Post
Manager (Development Lead)
1
Deputy Manager (Developer-OFSAA)
2
Manager (Infra Architect)
1
Deputy Manager (Informatica/ ETL Developer)
2
Deputy Manager (Database Administrator)
7
Deputy Manager (Treasury Support)
2
Deputy Manager (IT Treasury)
5
Deputy Manager (Microsoft Active Directory Services)
2
Deputy Manager (Software Developer)
5
Deputy Manager (DevOps)
1
Deputy Manager (Java Developer)
3
Deputy Manager (Middleware Administrator WebLogic)
1
Deputy Manager (Network Engineer)
3
Deputy Manager (System Administrator Linux)
1
Deputy Manager (CRM Developer)
3
Assistant Manager (Java Developer)
64
Deputy Manager (Production Deployment & Support)
3
Assistant Manager (Full Stack Developer)
14
Deputy Manager (Infrastructure Engineer)
2
Assistant Manager (.Net Developer)
6
Deputy Manager (Middleware Engineer)
2
Assistant Manager (Angular Developer)
4
Assistant Manager (IIB Developer)
4
Assistant Manager (Software Developer)
10
Assistant Manager (BMC/SANOVI Support)
4
Assistant Manager (Endpoint Security Support)
6
Assistant Manager (Android Developer)
4
Assistant Manager (Developer - OFSAA)
5
Assistant Manager (iOS Developer)
4
Assistant Manager (Microsoft Active Directory Services
5
Assistant Manager (Pl/Sql Developer)
3
Assistant Manager (Platform Engineer)
2
Assistant Manager (Devops Admin)
1
Total
182 Post
SBI SO Contractual Vacancy Details 2023
Post Name
Total Post
Post Name
Total Post
Assistant VP (Technology Architect)
2
Assistant VP (Integration Architect)
1
Assistant VP (DevOps Architect)
2
Assistant VP (Performance Architect)
2
Assistant VP (API Architect)
2
Senior Special Executive (Middleware Architect)
1
Assistant VP (Infrastructure Architect)
2
Senior Executive (API Designer)
2
Assistant VP (Program Manager)
1
Senior Executive (API Developer)
6
Assistant VP (Application Architect)
2
Senior Executive (API Performance Tester)
1
Assistant VP (Security Architect)
1
Senior Executive (Dev-Sec-Ops-Developer)
2
Assistant VP (Data Architect)
2
Senior Executive (API Security Architect)
2
Assistant VP (Cloud Architect)
2
Senior Executive (Microsoft Active Directory Services)
1
Senior Executive (Endpoint Security Support)
More....
0 notes
Text
SBI Specialist Cadre Officer Recruitment 2023: 217 Posts
SBI Specialist Cadre Officer Recruitment 2023: State Bank of India has released an employment notification for the recruitment of Specialist Cadre Officer Posts on a Regular and Contractual Basis. The last date for submission of the application is 19.05.2023. Post Name:- Specialist Cadre Officer - No of posts:- 217 Posts - Regular Positions:- 1. Manager (Development Lead): 1 Post 2. Manager (Infra Architect): 1 Post 3. Deputy Manager (Database Administrator): 7 Posts 4. Deputy Manager (IT Treasury): 5 Posts 5. Deputy Manager (Software Developer): 5 Posts 6. Deputy Manager (Java Developer): 3 Posts 7. Deputy Manager (Network Engineer): 3 Posts 8. Deputy Manager (CRM Developer): 3 Posts 9. Deputy Manager (Production Deployment & Support): 2 Posts 10. Deputy Manager (Infrastructure Engineer): 3 Posts 11. Deputy Manager (Middleware Engineer): 2 Posts 12. Deputy Manager (Developer-OFSAA): 2 Posts 13. Deputy Manager (Informatica/ ETL Developer): 2 Posts 14. Deputy Manager (Treasury Support): 2 Posts 15. Deputy Manager (Microsoft Active Directory Services): 2 Posts 16. Deputy Manager (DevOps): 2 Posts 17. Deputy Manager (Middleware Administrator WebLogic): 1 Post 18. Deputy Manager (System Administrator Linux): 1 Post 19. Assistant Manager (Java Developer): 64 Posts 20. Assistant Manager (Full Stack Developer): 14 Posts 21. Assistant Manager (.Net Developer): 6 Posts 22. Assistant Manager (Angular Developer): 4 Posts 23. Assistant Manager (Software Developer): 10 Posts 24. Assistant Manager (Endpoint Security Support): 6 Posts 25. Assistant Manager (Developer – OFSAA): 5 Posts 26. Assistant Manager (Microsoft Active Directory Services): 5 Posts 27. Assistant Manager (IIB Developer): 4 Posts 28. Assistant Manager (BMC/SANOVI Support): 4 Posts 29. Assistant Manager (Android Developer): 4 Posts 30. Assistant Manager (iOS Developer): 4 Posts 31. Assistant Manager (Pl/SQL Developer): 3 Posts 32. Assistant Manager (Platform Engineer): 2 Posts 33. Assistant Manager (DevOps Admin): 1 Post - Contractual Positions:- 34. Assistant VP (Technology Architect): 2 Posts 35. Assistant VP (DevOps Architect): 2 Posts 36. Assistant VP (API Architect): 2 Posts 37. Assistant VP (Infrastructure Architect): 2 Posts 38. Assistant VP (Program Manager): 1 Post 39. Assistant VP (Application Architect): 2 Posts 40. Assistant VP (Security Architect): 1 Post 41. Assistant VP (Data Architect): 2 Posts 42. Assistant VP (Cloud Architect): 2 Posts 43. Assistant VP (Integration Architect): 1 Post 44. Assistant VP (Performance Architect): 2 Posts 45. Senior Special Executive (Middleware Architect): 1 Post 46. Senior Executive (API Designer): 2 Posts 47. Senior Executive (API Developer): 6 Posts 48. Senior Executive (API Performance Tester): 1 Post 49. Senior Executive (Dev-Sec-Ops-Developer): 2 Posts 50 Senior Executive (API Security Architect): 2 Posts 51. Senior Executive (Microsoft Active Directory Services): 1 Post 52. Senior Executive (Endpoint Security Support): 1 Post - SBI Special Cadre Officer Salary:- # Post Sr No 1 & 2: Basic Pay: 63840-1990/5-73790- 2220/2-78230 # Post Sr No 3 & 18: Basic Pay: 48170-1740/1- 49910-1990/ 10-69810 # Post Sr No 19 to 33: Basic Pay: 36000-1490/ 7-46430-1740/2-49910-1990/7/- 63840 # Post Sr No 34 to 44: CTC range -From Rs.28.00 lacs to Rs. 31.00 Lacs # Post Sr No 45: CTC range -From Rs.23.00 lacs to Rs. 26.00 Lac # Post Sr No 46 to 52: CTC range -From Rs.19.00 lacs to Rs. 22.00 Lacs - Essential Education Qualification or All Posts (as of 31.03.2023): BE/BTech in (Computer Science/ Computer Science & Engineering/ Information Technology/ Software Engineering/ Electronics & Communications Engineering or equivalent degree in relevant discipline) or MCA or MTech/ MSc in (Computer Science/ Information Technology/ Electronic & Communications Engineering) from recognized University/Institute. - Experience & other criteria:– Please go through the official notification. How to apply for SBI Specialist Cadre Officer Recruitment 2023? Interested and eligible candidates may apply online for the recruitment of specialist cadre officers in SBI through the link available on SBI website https://bank.sbi/web/careers OR https://www.sbi.co.in/web/careers and pay the application fee using Internet Banking/ Debit Card/ Credit Card etc from 29.04.2023 To 19.05.2023. Important Dates for SBI Recruitment 2023 - Online Registration of Application and Online Payment of Fee: From 29.04.2023 To 19.05.2023. - Date of Online Test (Tentative): In June 2023 - Tentative Date of Downloading Call Letter for Online Test: 10 Days before the exam Advertisement No. CRPD/SCO/2023-24/001 Those who wish to apply are advised to go through the below official notification in detail before submitting applications. Online Application Link Click Here Download Official Notification Click Here Job Updates on Telegram Click Here Read the full article
0 notes
Text
Spontaneous Attraction Ch. 9
Pairings: Kyungsoo x You, Past Chanyeol x You
Genre: Fluff/Angst/Future Smut | Ambiguous AU
Warnings: None
Word Count: 4k
Description: Caution: secrets spilled, beans everywhere.
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
The morning after was possibly the most at peace you'd ever been. You woke up to his phone alarm, arm slung across his stomach, head on his chest. His deep, sharp intake of air waking up forced you to move, but as soon as he silenced his phone he had pulled you back, shifting to his side. He peppered feather light kisses across your face making you laugh and capture his lips in yours to still them. You were safe with him. You were comfortable. It was the first time in a very, very long time where you didn't feel lonely at all. Not one ounce of negativity existed. And you were happy. Content.
Your own alarm went off not too long after so you both reluctantly got ready for the day. You drove him back to his apartment to change before work, and you left to go meet a new student. They had requested an early morning lesson.
Not wanting to disturb your roommate who slept in the daytime you taught lessons through a music store. They were rather large, and you'd been teaching there for a few years, so you had keys to go in early and use the studio rooms they kept in the back of the building. One of the soundproof rooms had become an overflow for inventory storage at some point, so there were five to choose from. Since the new student wanted piano lessons, you really had a choice of three.
Having explained the situation out over the phone, you waited outside the front door for him to arrive. He showed up right on time. Tapping your shoulder, you turned on your heels to be met by a man around your height. He had a mop of chesnut hair on his head, but a mask covered most of his face. The rest of his attire seemed like normal clothes, a large hoodie pulled over his shirt to block out the morning chill. His eyes scrunched as he held out his hand, assuming he was smiling under the mask.
"I'm excited to meet you, ma'am. My name is Baekhyun." You shook his hand gladly.
"It's good to meet you, too. Please, just call me Y/N. Shall we?" You released his hand to lead him inside, re-locking the door behind you so when the owner came in he wouldn't nag you about leaving the front unattended with the door not locked. He followed you back into one of the soundproof practice rooms. There was a few music stands and a stand-up wooden piano against the wall. You sat on a chair beside the piano where you had previously set your bag of teaching supplies. Baekhyun stuffed the mask he wore in his pocket and draped the hoodie over the bench next to where he sat at the piano. He turned toward you expectantly.
He was younger looking than you thought with an angular jaw and soft features. Very cute looking. You suspected he was around your age, though. You grinned and started.
"So, Baekhyun, you said over the phone you have some previous experience with piano. How many years did you play?" His smile widened a fraction.
"I quit in middle school, but tried picking it back up later. I wouldn't say I'm a beginner, but I'm sure I can benefit from formal lessons."
"That's fantastic," you replied genuinely. "What made you want to start music again? I'm just trying to determine where to start you so you're not bored."
"Well I sing so I figured I should be able to play better to help with composing."
"A singer/songwriter whose so young?" you gaped. "That's amazing. Honestly. I always wished I had a prettier voice. I wish you the best. The music industry can be hard. I hope you never feel discouraged. You seem like a sweet person."
"Thank you," the man chuckled.
"What's your favorite type of music to sing?"
"New music," he answered with a smirk. "I like following idol groups. Do you?"
"Haven't tried. Maybe you can recommend me some good bands later. I have a lesson book in mind, but I'd like to get a feel of your technique first to see if there's any bad habits we should be concerned with."
"Anything you say, Y/N." This boy certainly was chipper. It cheered you up, his energy infecting you.
"How good are you at sight-reading?"
"Not at all."
"That's fine. You pick a song you already know and I'll watch. Don't feel any pressure to be perfect. This is just a warm-up. Play how you normally would." Baekhyun nodded and hovered his delicate fingers over the keys. You already needed to stop him. "Try not to hunch over the keys. You should be able to play without looking down."
"I've never been able to do that," he told you, his smirk flattening.
"Oh, then I'm sorry. We'll work on it together. It's not wrong per se, but it hinders you when you get more advanced so it's better to start learning now."
"Got it." He reset and began playing a slower song. You couldn't place it so you assumed it was an original work of his or from one of those idol groups he said he enjoyed. You took mental notes and waited for him to finish. You shifted your chair to be closer to the bench and put a hand over the keys.
"The first thing I noticed is how tense you got," you told him plainly. "Put your hand next to mine and mimick the position." He did so, but it looked forced, knuckles protruding more like his fingers were stuck. "Relax your hand," you instructed gently. "The only part of you that should be stiff when playing is your posture, and even then most professionals develop their own style. No matter how intense the music gets you should feel like your fingers are gliding across the keys. It lends itself to a more cohesive sound. Does that make sense?" You played a simple chord. Baekhyun let his hand loosen up and copied you. You smiled at him and sat back. "Perfect. You're a fast learner."
"You're very nice," the boy commented. You chuckled and thanked him, digging in your bag for the right lesson book. "And beautiful. Do you have a boyfriend?" You kept your smile and set the book up on the piano for him to look at.
"That's very flattering, and you're handsome, but yes I have a boyfriend already, and I don't date students."
"What's his name? If you don't mind me asking."
"I do mind, actually. This has nothing to do with piano."
"I bet he's not as charming as me," Baekhyun grinned. You could hear the teasing in his tone. Meeting his gaze, he wiggled his eyebrows, making you giggle. He pouted. "Oh come on, pretty please."
"Why do you care so much?"
"I want to know why you like this guy so much."
"Frankly I find this innappropriate and I would appreciate if you focused on the lesson." He shrunk away, smile sagging.
"I'm sorry." You hadn't meant to sound snappy. You sighed.
"That's alright. You didn't mean any harm. Why don't you open that book and we'll start."
"You actually think I'm here for piano lessons, don't you?"
"Excuse me?" You cocked an eyebrow, watching him warily. He scoffed and smirked.
"Stop playing dumb, I know you're dating Kyungsoo so you know who I am."
"I...don't know how you know my boyfriends name, but I don't know you. I think maybe you should go."
"Seriously? Byun Baekhyun, main vocalist for Exo?"
"Like hugs and kisses?"
"E-x-o. Exo. The male idol group? Come on. Tell me you at least know that."
"I told you I don't follow idol groups. I'm sorry. I'm very confused right now." Baekhyun sighed.
"Look." He pulled out his phone and showed you a photo. Baekhyun, Chanyeol and Kyungsoo were together with a few other guys on some sort of red carpet event. Your mouth gaped open. "This is our band. Kyungsoo also sings. You really didn't know?" You shook your head, shutting your mouth so you wouldn't look like a total idiot. "Work never came up? What did he tell you he did?" You forced your gaze to Baekhyun when he lowered his phone.
"Music production. You're telling the truth?"
"Search his name on the internet if you don't believe me." You took out your phone, fingers typing and sitting back in your chair stunned at the results. After scrolling through the first few results you felt your eyes watering. "What's wrong?" Baekhyun question worridly. "Shouldn't you be happy?"
"You think I'm happy learning this?" you chuckled bitterly, stuffing your phone in your pocket. You swiped at your eyes to keep the tears from falling. "I just learned the guy I've been dating for three months has been lying to face."
"I fucked up, didn't I?" the boy replied softly. "Kyungsoo's going to kill me."
"No no no sweetheart," you consoled, calming yourself in the process. "Thank you for telling me. You were probably trying to be a good friend and make sure I wasn't taking advantage of him or something. I'm the idiot. Please don't feel bad." You took a moment to gather your thoughts. "So your group; do you all live together?" He nodded. "What does Chanyeol do?" His nose scrunched as he asked,
"How do you know Chanyeol?"
"We're old friends," you answered absently. "I hadn't talked to him in years until I met Kyungsoo."
"Oh wait, I think I remember now. You're Y/N right? The ex girlfriend from high school?" Another nod. His boxy smile returned. "Then I'm sure they had a good reason for not telling you about us. Chanyeol's horrible at keeping secrets from his friends. Don't even think about it. Do you have some free time?"
"I have a few more lessons this afternoon."
"You should come with me to the studio and meet everyone. You can talk to Kyungsoo, too."
"Right now?" He nodded enthusiastically.
"It'll be fun! I'm sure everyone will love to meet you. Kyungsoo hardly ever tells us about his personal life unless we nag him."
"Sorry I'm kind of the same way, and I just met you. I don't really feel comfortable following you anywhere."
"That's a very smart attitude to have." This boy did not quit, did he? Nothing was discouraging him. "What if I told you some things about our group? Would you feel safer then?"
"Sure," you answered hesitantly. Baekhyun swivled on the bench to face you fully and grinned.
"We've been together since 2012. We work for SM Entertainment. We're currently in our off season, but I know we have some concerts in Japan coming up soon. There are nine of us. I'm the charismatic, funny, sexy member with the voice of an angel." You had to hold back your laughter. "Half of our vocals were recording yesterday so you won't be able to meet all of us since the other half is recording today. The others are probably just practicing so it's not a big deal if you visit for a few minutes."
"You really want me to meet your friends, don't you?"
"It'll be so much fun! Come on, please. I'll even buy you lunch." You put away the shock you were feeling to the side of your brain. If nothing else you would get answers from Kyungsoo and maybe an entertaining story. Especially if they were all as hyper as Baekhyun appeared to be.
"Alright. As long as I won't be bothering anyone."
"You won't, I swear. You are so awesome. Let's go." He adorned his hoodie and mask while you got your bag, and started following him.
"Hey, we can take my car if you want."
"Really? That sounds great." He switched roles and followed you to your car and gave you the address.
Sitting beside Baekhyun, you were beginning to understand why Kyungsoo seemed so wary when you were out. If he really was an idol he would want to stay under the radar. Knowing him he wanted to keep his relationship status hidden as well which you could understand. It was hard to imagine living a life where almost nothing about you is private. A small smile worked its way onto your features. It reminded you of when he said he enjoyed being your secret stranger.
"After you." You had arrived at a large building and Baekhyun held open the door for you to enter. After going up the elevator a bit he put his mask away again. He had been chattering next to you the entire way, but you only caught fragments, distracted. You think he was telling you about their last concert.
Entering what appeared to be a dance practice studio, loud music played while three guys went through some moves. You recodnized one of them as Chanyeol. You walked closer, sticking behind Baekhyun. He paused the music and got everyones attention. Chanyeol whirled around and stared at you in shock.
"Y/N? What are you doing here?" His face had a sheen of sweat. So did the other two. One wasn't much shorter than Chanyeol with sharp features and bright bleached hair. The third looked younger with a splash of jet black hair falling around his face. Baekhyun gestured to you and announced,
"Guys, this is Y/N. Y/N, you know Chanyeol." He pointed to the blonde. "That's Sehun, and that," moving to the third guy. "Is Minseok." You waved awkwardly and smiled so you could greet them properly.
"Hello, it's nice to meet you. I'm--"
"She's Kyungsoos girlfriend," Baekhyun interrupted, bouncing up and down excitedly. "Sorry," he quickly apologized. "I couldn't wait."
"Whoa really?" The man he called Sehun chuckled and sauntered closer. He had a friendly smile. "How long have you been going out?"
"Three months," you answered. The third man approached you and held out his hand. You shook it gladly. The smile he returned made the apples of his cheeks squish, gummy and bright.
"Excuse the members if they ogle a bit. We don't meet Kyungsoo's partners usually. How did you figure it out, Baek?"
"I blackmailed Jongin for her name and he told me she taught private music lessons. She's a musician. How cool is that?" Their joy at learning these simple things about their bandmate fascinated you. It calmed your nerves. Chanyeol called your name, coming up to your side.
"You um...I guess you know what I do now."
"Yup."
"I wanted to tell you sooner, but Kyungsoo made me promise. I'm sorry."
"Seems like that's all you can say these days is say sorry," you mumbled. Only he heard you because his face dropped. A pang of guilt hit you for even thinking those words, but you didn't want to cause a scene. Baekhyun draped his arm around your shoulders.
"So are you gonna give us the details?"
"What details?" Minseok slung a barrage of questions at you.
"How did you meet? What made you like him? Did he tell you he didn't want you to meet us? Why does Chanyeol know you already?"
"Okay, um, Chanyeol and I were friends growing up so when I met Kyungsoo we started talking again. He never said he didn't want me to meet you, but until this morning I didn't really know you existed."
"Wait what?" Baekhyun cut in for you by saying,
"She didn't know who Exo was. Kyungsoo never told her what he did for work." Minseok shaped an 'o' with his lips and nodded. You continued.
"How we met is actually pretty funny."
"Is it embarressing?" Sehun asked. Instead of answering him directly you told the story.
"Some weekends I work as a driver and Kyungsoo was one of the people I picked up. I believe it was his birthday and he desperately wanted to leave a club he was dragged to by, well now I'm guessing y'all. Except he didn't remember his address because he was so drunk. I couldn't get him to go ask one of his friends he said was inside and he seemed like a decent person who was having a shitty night. I couldn't just leave him somewhere so I let him sleep at my apartment." You paused while Sehun burst out laughing. Baekhyun chuckled, but had almost the same disbelieving look as Minseok.
"Are you serious?" The dark-haired boy said. You couldn't hold back your smile.
"Yeah, I know it's kind of crazy, but he didn't seem dangerous. When he woke up the next morning he didn't remember much so I explained everything." You shrugged. "He was quiet, but really nice and kind of mysterious so I asked for his number. Fast forward, now I'm here."
"He gave his phone number to a total stranger? That is so unlike Kyungsoo," Minseok commented. Sehun hit Minseok's chest with the back of his hand.
"Hey, maybe because she didn't recodnize him he figured she actually liked him instead of his status. I'd do the same thing."
"Is it really that hard for you guys to find someone who cares about you instead of your looks and job?" Baekhyun ruffled your hair and replied,
"Oh you sweet, cute, naive child." You knew he was mostly joking, but you pushed his arm away anyway.
"Excuse me for believing most people have good hearts and are decent human beings. That stuff is so shallow."
"I wish I knew more women like you, Y/N," Sehun chuckled. Your heart sank slightly. All of them had probably been through similar situations to what Kyungsoo had described to you about his ex girlfriend. Which looking back made more sense. She only liked him because he was an idol. How could you be mad at him for being scared of that happening with you if he told you the truth? You made a mental note to assure him learning about his work didn't change anything. Chanyeol stayed quiet, observing the conversation over Sehuns shoulder.
"Then what made you attracted to Kyungsoo?" It was Minseok again. You folded your hands in front of yourself.
"Yeah, he's so shy I'd be surprised if he said more than five sentences on your first date," Baekhyun commented before you could answer. "It's good he found someone who can handle that awkwardness." You were going to be more vague, but appearently they didn't think he was charming enough to get your attention from one meeting.
"He was kind and funny and a little weird. It was cute. I...I don't know," you glanced away. "There was something about him that intrigued me. I liked talking to him. Yeah he's handsome obviously, but I wanted to get to know him more. It was more like I had a good feeling about his personality and thought it would be fun."
"That sounds like something you'd do," Chanyeol piped up. "Leap into something head first without thinking because it could be an adventure."
"Hey, but I was right this time," you grinned and chuckled.
"Sounds like you really like him," Sehun said with a warm smile. You felt your face heating. You saw Chanyeol's smile take on a sad note. He was letting you go without a fight, and you knew it. He really cared about his friends being happy. So he was backing off, and even encouraged Kyungsoo to hold on to you the night before. You would always be grateful for that. It was just telling him you forgive him that was the hard part. You'd need to be alone first. You returned the warm smile to Sehun and shrugged to make your next statement carry less weight.
"He makes me happy." Sehun's eyes flickered behind you so you turned on your heels. Kyungsoo was stepping hesitantly through the studio doorway with a water bottle in hand.
"Y/N," he breathed out in shock. His eyes darted to each person in the room as he got closer. "How are you here? Chanyeol?"
"Wasn't me," the tall boy defended quickly and pointed. "Baekhyun brought her."
"Hey man, she deserved to know who we are," Baekhyun shot over. It was almost like they were afraid of his reaction.
"Kyungsoo, it's okay," you smiled. He stopped in front of you. "I get why you didn't want me to know what you do, and I'm still a little bit in shock, but you wouldn't have been able to keep this a secret forever. Baekhyun seemed really determined if nothing else."
"Baekhyun's going to be missing in a minute," he glared over at the boy. You gently pressed your fingers to his jaw, turning him to face you.
"He didn't do anything wrong. I'm glad he told me. I don't know much about idols and record companies and everything, but it's really amazing that you're a singer. I have nothing but respect for anyone who's willing to go through all that hard training for something they love." You traced his cheekbone with your thumb. "You should be proud of what you do."
"You aren't mad that I lied to you?"
"Honestly, I am a little upset, but I know you meant well. I'll get over it." You lowered your voice in hopes the others wouldn't overhear. "I also know that everything you told me last night was sincere, and I'd have to be really petty and immature to make a big deal out of this."
"I'm sorry for not telling you sooner." Kyungsoo wrapped his fingers around your hand.
"Apology accepted, idiot," you replied softly. Kyungsoo chuckled and pressed a kiss to your knuckles. "After all, you are my favorite stranger."
"So," Baekhyun spoke up. "I'm not in trouble?" Kyungsoo smirked and released your hand so you could face the others again.
"You can thank Y/N for that."
"You're the best. Seriously," he told you. Kyungsoo got your attention.
"Would you like to eat lunch while you're here? Or do you have lessons?"
"I have three lessons in a few hours and rehearsal this afternoon. Baekhyun was kind enough to offer to pay for my lunch. Can he join us?"
"Can I come too?" Sehun chimed in. "I'd like to get to know Y/N more."
"I think everyone will," Minseok said.
"Well Kyungsoo told me he's not working too late tonight. Would you all be able to come over for dinner maybe?" you offered. "Then I won't feel like I'm intruding on your work."
"I don't know about everyone, but--"
"Yes!" Baekhyun shouted with a giant grin. "Hell to the yes. We are so there. What are you cooking?"
"Y/N doesn't cook often," Chanyeol told the group. "She's pretty shit at it."
"Guilty. It's whatever takeout you want, though. I promise to make a proper effort next time."
"Are you sure your roommate won't mind?"
"She's gone by eight. Don't worry."
"Why is your roommate leaving at eight?" Sehun questioned.
"She works nights as a nurse."
"Sounds nice and conveniant for you to spend some alone time with Y/N," Baekhyun teased. You chuckled,
"You just speak your mind don't you?"
"Constantly."
"It's so annoying," the others complained at once.
"I like it."
"I knew you were my favorite. Are you guys coming for lunch?"
"I need to stay and practice," Chanyeol responded.
"I'm the one helping Chanyeol," Minseok added. "But I'll definitely see you tonight. I'll let the others know they're invited."
"Thank you so much. That's very helpful. Chanyeol can tell you the address. I look forward to meeting the rest of your group, especially if they're all as polite and wonderful as you three have been to me so far."
"Keep a sharp eye on her, Kyungsoo," Baekhyun winked at you. "She's a charmer."
"I'm not worried," he said cooly. You bit your lip and turned away to deflect the conversation.
"Where do you want to eat?"
"There's a cafeteria downstairs."
"No, we're not eating at work," Baekhyun insisted. Sehun fell in behind you as the four of you began walking to the elevator.
"There's a cheap pasta shop close to the dorms," the blonde suggested.
"How far away is that?"
"Like ten minutes of walking."
"Sounds great."
#exo#exo fanfiction#exo scenario#exo scenarios#exo fluff#kyungsoo#kyungsoo x reader#kyungsoo fluff#d.o#chanyeol#baekhyun#minseok#xiumin#sehun#angst#fluff
92 notes
·
View notes
Text
Jealousy
Shklance Gym AU (Modern AU) Drabble 21 Obligatory tags: @puppybek, @starchildkeith, and @francowitch Parts 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 Link to Master Post - Also available on AO3.
Another request on AO3~
Shiro was used to Lance’s business-flirting. Even Keith, who tended to suffer from the green-eyed monster on occasion, had grown accustomed to their boyfriend’s – admittedly successful – tactic for recruiting new gym members.
So, they were completely unfazed when they’d see him batting his eyelashes at the young girls in his yoga class or playfully winking at the middle-aged women who ranted and raved about his flawless Zumba skills.
It was second nature. And both Shiro and Keith found it adorable. Just one more thing they loved about Lance.
However, tonight was an exception.
Lance was late and, although it wasn’t the first time he’d stayed after class, he’d somehow been held back long enough to miss the entirety of their cooldown and stretch.
“What’s taking him so long?” Keith muttered, brows drawn down and a pout on his lips. As much as Keith pretended he didn’t, Shiro knew he enjoyed finishing their trip to the gym with Lance. Especially when they were exercising in different areas the whole time.
“Maybe he’s working on a new routine?” he offered, figuring that was the case. “Or talking to one of his regulars?” Which wasn’t uncommon.
“Well, his ass is late.” Keith crossed his arms over his chest. “If he doesn’t hurry up, we’re leaving without him.”
Shiro knew Keith didn’t mean it, considering the way the younger man kept glancing to the side, as if hoping Lance would appear at any moment.
“Why don’t we go and get him?” Shiro suggested, standing up and holding his hand out for Keith.
“Fine,” Keith replied with a roll of his eyes, but took the offered hand and stood up, slinging his towel around his neck.
(for mobile, continue reading here)
It was a short walk from the weight area to Lance’s Zumba classroom. When they arrived, the door was open, but there was no music drifting out into the hallway. Guess that answered that question.
“Regular it is,” Shiro chuckled, but Keith wasn’t nearly as amused.
“Well, let’s get him to say goodnight to the lady so we can go home.” He grabbed a hold of Shiro’s arm and half-dragged him into the room. Clearly, someone was cranky. Maybe Shiro would offer Keith a nice massage when they got home. Or Lance could give him one of those stress-relieving bath bombs he’d been practically begging Keith to try for months.
But all thoughts of plans for the evening fled from his mind when Shiro saw just who Lance was talking to.
It wasn’t one of his regulars. In fact, it wasn’t anyone Shiro had seen at the gym before. He was tall, with long, platinum hair and an angular face. He looked more like a model stepping off set than someone who’d just finished a Zumba class. Especially with how hard Lance pushed them with his choreography.
But what bugged Shiro was how close the man was standing to his boyfriend. He was leaning down, as if making up for their difference in height, and laughing at something Lance had just said, throwing his head back and causing his flawless hair to sweep from side to side.
However, Shiro snapped out of his jealous fog when he spotted Keith stomping forward, his hands clenched into fists. He reached out and grabbed his shoulder, but released him immediately when Keith whipped around and shot him a fiery glare.
Okay. Lance was on his own.
“You’re late,” Keith spat as he approached them, finally getting their attention.
“Oh. Hey, babe,” Lance greeted with a smile before wiping some of the remaining sweat from his brow. “You guys done stretching already?”
“Yeah, for like fifteen minutes,” Keith exaggerated. “I see you were distracted.” He folded his arms over his chest and looked to the taller man with the smooth skin and perfectly straight teeth, visible because he was flashing Keith a brilliant grin.
“Another fitness instructor?” he asked, his voice smooth and accented.
“Who, Keith?” Lance snorted. “Nah, he’s run a few events, but he’s just your basic gym rat.”
Keith seethed and Shiro took the opportunity to step up and introduce himself. “Takashi Shirogane,” he said, holding his hand out. “I’m one of the personal trainers.”
“A pleasure,” the man said, shaking Shiro’s hand. “Lotor Sincline.”
“You in town on business?” Keith asked, eyes still narrowed, but focused on just how close Lotor was standing to Lance.
“Just moved here, actually,” he replied. “My office isn’t too far from here and one of my assistants told me about this place.” He smiled and turned toward Lance. “And the best Zumba instructor in the city.” He gently elbowed Lance in the ribs and the other retaliated by swatting playfully at his chest.
“Flatterer.” Lance giggled and Shiro cleared his throat, the beginnings of a headache building between his eyes. Completely oblivious, Lance continued. “He’s just saying that because he’s never taken a class before.”
“Oh, I’ve participated in my fair share of physical activity,” Lotor began, leaning even closer to Lance. “But none has ever been so…satisfying.”
“Are you two done?” Keith interrupted. “I want to go home.”
Lotor turned toward him, raising a delicate brow. “Do you three commute together?”
“Live together,” Keith corrected with a frown.
A slow smile spread on Lotor’s lips before he drew closer to Lance, speaking in a stage whisper. “You were right.”
“I told you so,” Lance replied with a snort.
“Right about what?” Keith growled and Shiro, despite his best efforts, was starting to get annoyed as well. Lotor was being far too familiar with their boyfriend. He trusted Lance more than anything. They both did. But this was getting…bothersome.
“Well, I should head to the showers,” Lotor said, interrupting Shiro’s thoughts. “Thanks again for the class, Lance.” He placed a hand on his shoulder, his thumb just brushing Lance’s neck. “I’m going to be feeling that in my ass for days.” And then he was gone, breezing by Shiro and Keith and heading out the door.
They watched him go before turning wide, incredulous eyes on Lance.
“What?” he asked innocently. “Tonight was squat-heavy.”
“Lance…” Keith threatened.
“Oh, stop it, you big baby.” Lance rolled his eyes. “I just sold him the Premium Gold Package with automatic monthly payments and renewals.” He beamed. “Now, to celebrate what will surely be a nice little bonus on my next paycheck – thank you, commissions,” he paused, walking forward and looping his arms in theirs. “Let’s go out tonight.” He began leading them back toward the hallway. “I’m feeling sushi.”
“Lance, he was-” Keith started, but Lance cut him off.
“All over me, I know.” He gently butted Keith’s temple with his forehead. “But that last bit was just to tease you,” he promised. “I told him how jealous my boyfriends can get.”
Shiro stopped in his tracks, inadvertently yanking Lance and Keith back with him. Now he knew what Lotor meant when he’d said Lance had been right. They’d fallen for it. Completely.
“You think you’re pretty clever, don’t you?” Shiro asked, trying to keep from cracking a smile. Lance had gotten them good.
“Yup,” Lance chirped. “But you can punish me later.” He danced out of their hold and skipped down the hall. “First a shower and sushi.” He stopped, twirling around and bringing a finger to his lips. “Think Lotor is still in there?”
“You’re pushing it…” Keith ground out and then sprinted toward him. Lance squeaked, but let out a victorious cheer as he dodged Keith’s grasp and took off toward the showers, the other following in hot pursuit.
Shiro sighed and shook his head, but jogged after them.
The sushi sounded pretty good, at least.
Poor Shiro XD (and Keith...though, he's probably in the showers getting his revenge as I type this)
Keith has gotten a lot better about jealousy since they first started dating. This relapse was probably due to a combination of impatience and hunger (and one hot, long-haired guy)
21 notes
·
View notes
Photo

iPhone 13 leak - Rumors and Everything We Know So Far
iPhone 13 leak: Apple fans want name change because of number 13
While Apple is expected to launch its next series of iPhone 13 later this year. Some users who describe themselves as triskaïdekaphobes, therefore afraid of the number 13. Would prefer the name iPhone (2021) to that of iPhone 13.
Apple is expected to launch 7 models this year. Among them, the iPhone 13. This is expected to hit the market in September and will be offered in four variants: the iPhone 13 mini, a standard model, the iPhone 13 Pro, and the 13 Pro Max. But the arrival of the new range raises a question related to its name, which puts off some of the users.
A survey conducted by Sellcells shows that 18.3% of iPhone users would like Apple to rename the future iPhone 13 to iPhone (2021). These users are Triskaïdékaphobes, they are afraid of the number 13.
And they consider this number to be unlucky. Faced with this number, 81.7% of users said that the nickname “iPhone 13” did not affect their purchasing choice.

image credit unsplash - iphone 13 leak
Will Apple have to skip the iPhone 13? - iPhone 13 leak
It wouldn't be the first time that a tech giant has changed numbers out of superstition. Apple could also make the choice to skip number 13. It had done with number 9.
Microsoft had also done the same with Windows, which has never known version 9. (The editor of Redmond went from Windows 8.1 to Windows 10).
If we do not yet know what will be the official name of the next iPhone. We already know most of its specificities and novelties.
Even though Apple is doing everything to prevent leaks. We have a lot of information about the new generation of its smartphones.
On the design side, we already know that the iPhone 13 will have a smaller notch. A 120 Hz panel and could offer an Always-on screen thanks to LTPO. (Low-temperature polycrystalline oxide thin-film transistor) technology.
Regarding connectivity, all iPhone 13s will of course be 5G compatible. Thanks to the presence of a Qualcomm Snapdragon X60 modem.
Autonomy should be better because Apple would have managed to free up space to integrate larger batteries. Finally, the new version of the iOS 15 mobile operating system will be there. Bringing with it innovative functions.
Such as the possibility of storing identity papers thanks to the Wallet application, or the Digital option. The digital inheritance allows you to designate an heir to access your iCloud data in the event of death.

image credit phonandroid - iphone 13 leak
iPhone 13: 512 GB not a 1TB storage - iPhone 13 leak
The iPhone 13 Pro and 13 Pro Max would ultimately not carry 1 TB of internal storage. According to TrendForce analysts. Apple will offer the same storage capacities as last year on the iPhone 12.
Several leaks prophesied the arrival of an iPhone 13 with 1 TB of internal storage. According to the leaks. Apple's decision to increase the available storage space comes.
From the integration of a special anamorphic lens capable of filming in 8K up to 45 frames per second. To store the recorded sequences. Apple would therefore have decided to offer iPhone 13 Pro and 13 Pro Max with 1 TB of storage.
In a report published on June 21, 2021. TrendForce analysts are swimming against the grain. And claim that Apple will not offer more internal storage on the iPhone 13s.

image credit concept creator - iphone 13 leak
iPhone 13 is very similar to iPhone 12 - iPhone 13 leak
The iPhone 13 promises to be very similar to the iPhone 12. For experts, it would be a transitional generation for Apple smartphones. The brand would take the fundamentals introduced last year.
Such as the Lidar scanner, angular edges, and a general design reminiscent of old iPhones. Moreover, the report repeatedly mentions the range under the name iPhone 12s.
Rather than launching new features. Apple will be content to improve already existing features.
TrendForce cannot imagine Apple revising upwards the storage capacity built into its high-end phones. The Californian brand should decline the Pro models in the following configurations: 128, 256, or 512 GB.
Unsurprisingly, the iPhone 13 should be offered at the same price as the iPhone 12 . Apple will take last year's price list literally.
Which ranges from 809 euros to 1259 euros, notes TrendForce. As a reminder, the new iPhones will not be announced before the September 2021 keynote.

image credit unsplash - iphone 13 leak
iPhone 13 leak: we know the price of the next Apple smartphones before their presentation
The Taiwanese research firm TrendForce released a report earlier this week in which it announced. That sales of iPhone 12 mini were catastrophic.
Which led Apple to stop production. The report also unveils pricing information for the next generation. That will unveil later this year.
TrendForce refers to the new range with the number "12S" rather than "13". but it will probably be necessary to wait for the official presentation to know this information.

image credit phonandroid - iphone 13 leak
Price will be the same as the current generation of iPhones - - iPhone 13 leak
The price of components would have exploded. But Apple would have decided to keep the same prices as for its current iPhone 12.
Therefore, at the end of the year. We should find the iPhone 13 mini for 809 euros. The iPhone 13 from 909 euros. The 13 Pro for 1,159 euros. And the 13 Pro Max from 1,259 euros. The price of the iPhone 12 Pro Max with 512 GB soars to 1,609 euros in France.
This new generation should be more interesting than the previous one. In particular thanks to the new A15 chip engraved in 5 nm or the 120 Hz OLED screen on the Pro models.
All iPhones will benefit from new photosensors this year. We expect better stabilization and to perform better in low light.

iphone 13 leak
iPhone 13 Pro: thinner notch, Touch ID under the screen. This video reveals the design of Apple's smartphone - iPhone 13 leak
In collaboration with the Dutch media LetsGoDigital, Jermaine Smit. The talented graphic designer behind the Concept Creator YouTube channel. It has developed sublime renderings showing the iPhone 13 Pro.
One of the two premium models in the iPhone 13 range. iPhone 13, an iPhone 13 mini, an iPhone 13 Pro, and an iPhone 13 Pro Max.
The graphic designer relied on the various rumors that appeared on the web in recent months to develop the renderings. It is not uncommon for Apple to manage to keep certain elements a secret until the keynote.

iPhone 13 leak
No revolution this year in iPhone - iPhone 13 leak
It will notice the iPhone 13 Pro is not much different from the iPhone 12 Pro.
In addition to Face ID, Apple includes a Touch ID fingerprint reader. For the very first time, this sensor is slipped under the screen. It is also the first time that Apple offers two methods of biometric authentication. The widespread use of masks has forced Apple to review its plans.

iPhone 13 leak
IPhone 13 sales will explode, what's new in Windows 11 is the recap - iPhone 13 leak
The demand for iPhone 13 will be exceptionally strong this year. Microsoft officially announces Windows 11, Top of the worst passwords 2020.
On this day after the full moon and as the weekend approaches. We tell you everything in the last recap of the week before the weekend!
The renowned analyst Ming-Chi Kuo believes. That Apple will capture a large part of the demand of the high-end segment. Thanks to new products and a better technical sheet, but also thanks to the “Huawei ban.
A large part of consumers tempted by high-end smartphones were previously Huawei customers. Before the manufacturer suffered heavy retaliation from the United States. causing him to lose his Android license.
Deprived of the Play Store. Its alternative App Gallery does not meet the expectations of consumers. And the iPhone 13 thus arrives at the right time to capture the demand of the disappointing. Chinese society in the very high-end segment.

iPhone 13 leak
The iPhone 13 will be released on September 24, 2021, no delay this year! - iPhone 13 leak
The release date of the iPhone 13 and all its variations would be scheduled for September 24, 2021. There would therefore be no delay this year for Apple's new smartphones.
In 2020, iPhones were announced in October, much later than usual. If the iPhones are released on September 24. The keynote should take place on September 14.
In 2020, Apple did not "respect" its usual schedule for smartphone releases. The Cupertino company did not present it's iPhone 12 in September but in October. And, like the iPhone X, not all models hit the market 10 days after their announcement.
This was the case for two of them, the iPhone 12 and the iPhone 12 Pro. The iPhone 12 Mini and iPhone 12 Pro Max had to wait several more weeks before arriving on the store shelves.
This delay was obviously a consequence of the global coronavirus epidemic. A complicated health situation to which is added the shortage of components. Which currently affects all segments of high-tech products.
We talk about it regularly in our columns. It particularly affects game consoles and graphics cards. But smartphones are also affected. According to Qualcomm. Will the iPhone 13s expected this fall to be late? It seems not.

iPhone 12 leak
Apple will produce iPhone 13 for maybe in a September launch - iPhone 13 leak
A financial analyst from US investment bank Wedbush Securities released a note saying. The iPhone 13s will be unveiled in September. He even goes a little further. Since he says that the start of the marketing of smartphones will take place on Friday, September 24, 2021.
To explain this hypothesis, it relies on information gleaned from the firm's Asian subcontractors. The firm is said to have planned to produce between 130 and 150 million units. Before the end of 2021. And between 35% and 45% of its phones will be assembled in the third quarter. Ie between July and September.
The hypothesis of September 24 for the commercial launch of the iPhone 13. It is also responds to the habits of the firm whose iPhones are always available on a Friday. If we rely on this hypothesis.
We can derive the date of Apple's keynote: it would take place 10 days before, i.e. September 14, 2021. And pre-orders would start on September 17th. It remains to be seen whether all the planned models will be available at the same time.

iPhone 12
IPhone 13: Apple threatens to file a complaint against the leakers - iPhone 13 leak
Apple has decided to show its teeth in the face of the many leaks around the iPhone 13. The manufacturer has started to send several threat letters to the most influential leakers in the Apple community. The objective is clear, to limit as much as possible in the future the leaks linked to future products of the Apple brand.
As you may know, the leaks concerning the iPhone 13 have been increasing on the web in recent weeks. For example, we were able to discover photos of a prototype of the iPhone 13 mini.
The prices of the entire iPhone 13 range were disclosed several months before the official presentation. In April 2021, a leaker revealed that the TouchID fingerprint reader under the screen would indeed be present on the iPhone 13.
Unsurprisingly, these numerous leaks are quite annoying Apple. Which has decided to remedy the problem. The Apple brand has asked its lawyers to send warning letters to leakers. Who has shared information about the iPhone 13 on the web? This is in any case what says, Kang. One of the most famous informants and listened to in the Apple community.

iPhone 12
Apple also claims that all the leaks affect the Company - iPhone 13 leak
Indeed, the insider says he received a letter from the legal department of the Cupertino company.
As Kang points out, Apple included in this letter several screenshots of its recent revelations posted on Weibo. Which included potential release dates for the iPhone 13 and some purchase suggestions.
Kang, who also runs a shop dedicated to repairing and selling iPhone accessories. Has announced that he will no longer be posting information about upcoming Apple products. Either in the form of puzzles or in the form of puzzles. more explicit.
The informant had for example unveiled all the models of the iPhone 12 shortly before their presentation. As well as, the integration of the MagSafe charger.

Credit : EverythingApplePro
We are here to hear from you
Of course, you can contact us to let us know if we are missing something on our stepphase.com page. I hope you like it and by the way, thank you for your visit.
#Stepphase #technologies #technology #tech #technews #techworld #techtrends #smartphone #apple #techupdates #futuretechnology #newtech #techgeek #technologynews #technologythesedays #smarttechnology #technologylover #technologytrends #technologyblog #gadgets #smartphone #gadget #marketing #digital #india #technologyisawesome #amazing #repost
0 notes
Photo

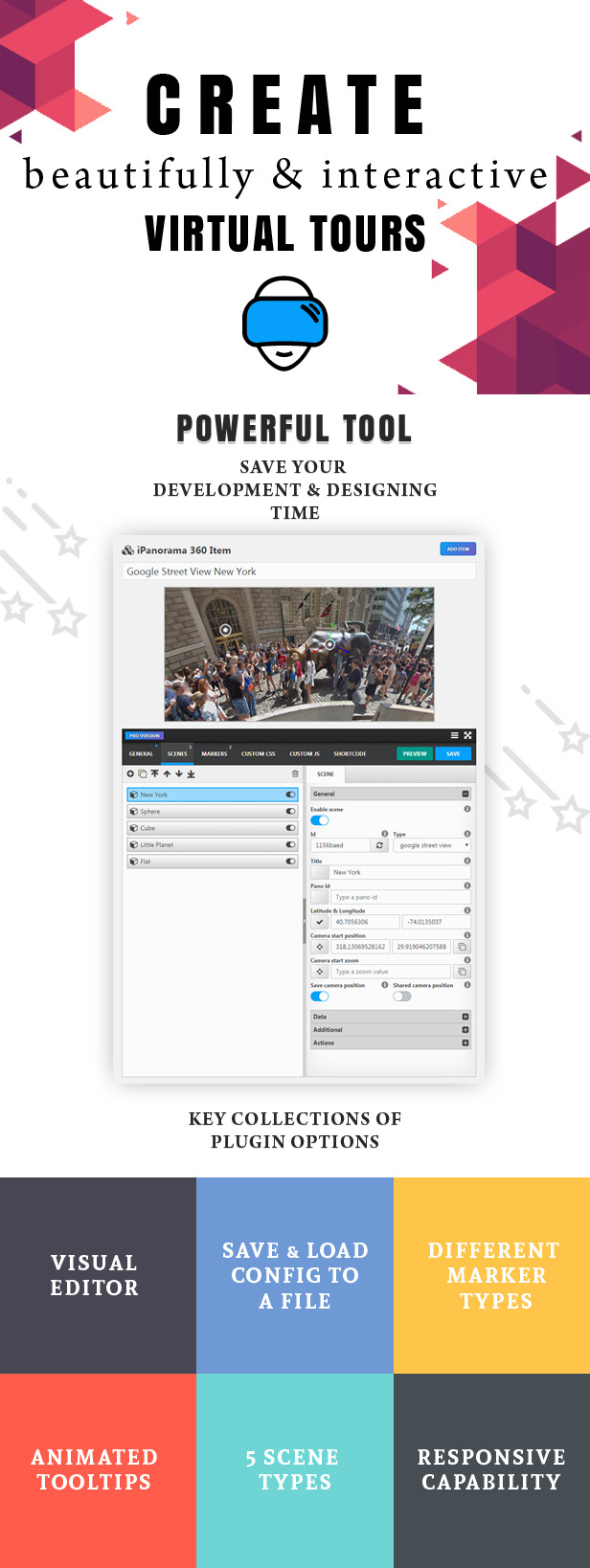
Download iPanorama 360° - Virtual Tour Builder for WordPress on Codecanyon
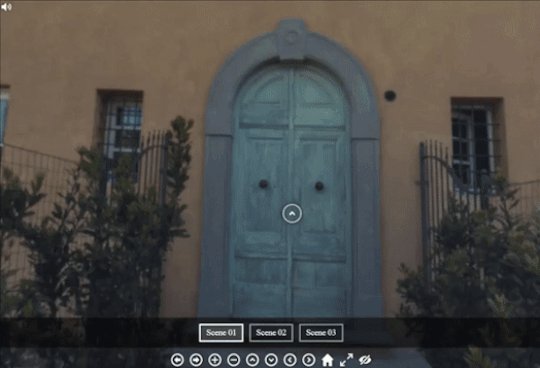
Description iPanorama 360° - Virtual Tour Builder for WordPress :
Download iPanorama 360° - Virtual Tour Builder for WordPress. The theme releases on Wednesday 13th July 2016 By The author Avirtum on Codecanyon. It’s uses with 360 panorama,360 viewer,360 virtual tour,elementor,hotspots & popovers,interactive tours,panorama viewer,panoramic view,photo tour,photosphere,real estate tour,responsive,thumbnails,virtual tour,visual composer. Item Title: iPanorama 360° - Virtual Tour Builder for WordPress Category: wordpress/media Price: $39 Author: Avirtum Published Date: Wednesday 13th July 2016 09:36:25 AM More Info / DownloadDemo


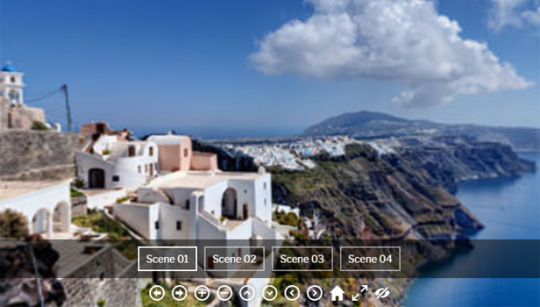
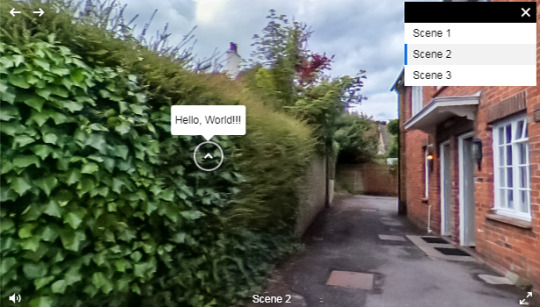
iPanorama 360 Virtual Tour Builder is the WordPress plugin that lets you create awesome virtual tours for your customers without advanced programming knowledge. Using the built-in builder you can easily upload your panoramic photos, add hotspots that allow the user to navigate from one scene to another, add popover windows to point out important information about any part of the scene. You can enrich a hotspot or popover window with text, images, video and other online media. This panorama plugin is responsive and works on all modern browsers and mobile devices. Use this plugin to create interactive tours, maps and presentations.

Example. Widget “Modern”

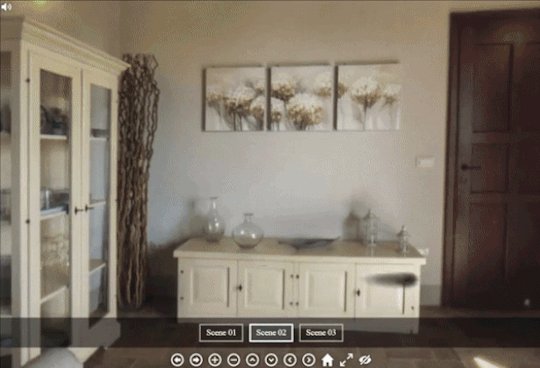
Example. Widget “Civic”

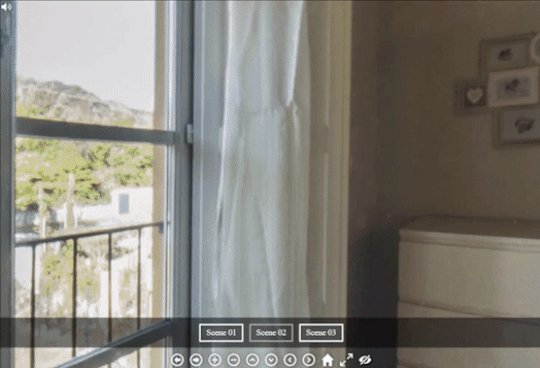
Example. Widget “List”

Little planet type scene

Perlin Transition Scene Effect and plus over 20 above

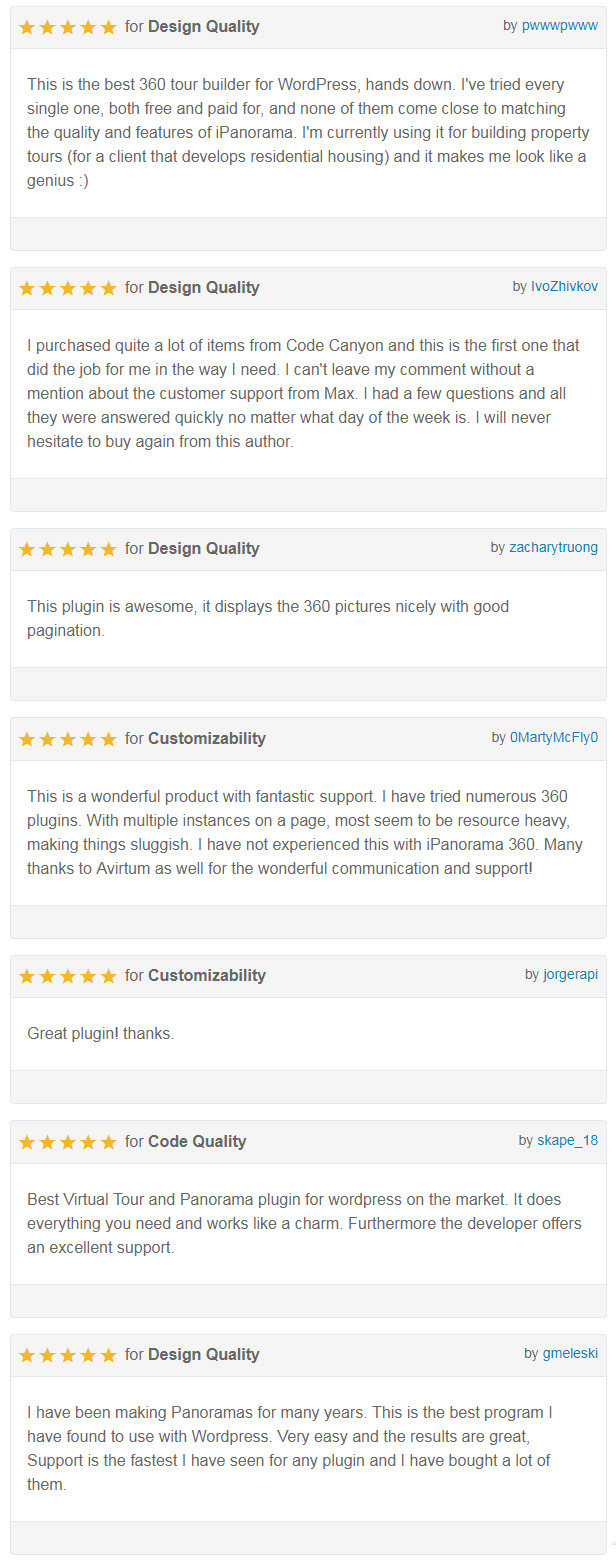
What Buyers Are Saying

Feature List
5 Scene Types – sphere, cube, little planet, flat and google street view
Markers – allows you to mark different areas that you want to point out
Virtual Tour – travel from one to another scene by clicking on special markers
Tooltip System – the plugin has a build-in powerful tooltip system
Popover System – show massive information inside the lightbox
Marker Style Creator – create your own marker view
Tooltips Show & Hide Animations – select from 50+ types
Popover Show & Hide Animations – select from 50+ types
Scene Transition Effects – select from 20+ types (zoom, fade, swirl and etc)
Thumbnails – let people see a quick snapshot of your scene
Preview Image – you can set an image that will show as a preview
Fullscreen – you can toggle from the normal state to fullscreen and back
Mouse Wheel – zoom with mouse wheel scrolling
Keyboard – arrows can be used for navigation through the scene
Compass – allow a compass to be displayed
Touch – touch was used for navigation tasks
Gyroscope – navigation with mobile device orientation
Autoplay – the scene autorotate around axises
Audio Background – set background music for a scene
Embed – publish pano on different sites with the iframe
Awesome Looks – 2 predefined themes (light & dark)
Responsive Design
Export & Import Config – save virtual tour to a file
Powerful API – over 45 options
Help via Email
and so more..

Sources and Credits
jQuery – http://www.jquery.com
Three.js – https://github.com/mrdoob/three.js
Angular Light – https://github.com/lega911/angular-light
Version 1.6.8 14/03/2021 ====================================== * New: compass support * New: tooltip show trigger "enter" Version 1.6.7 27/02/2021 ====================================== * Fix: the 'civic' widget home button * Mod: tooltip show/hide actions after the hover event * New: load a scene from the URL param 'sceneid' * New: support Emoji Version 1.6.6 22/02/2021 ====================================== * Fix: markers from the previous scenes are accessible even though they are invisible * Fix: can't navigate to a google street scene type * Fix: the builder improperly adds a marker to the center of the scene Version 1.6.5 23/11/2020 ====================================== * Fix: marker "go to a scene" option not shown * Fix: virtual tour doesn't work on some Mac, empty scene Version 1.6.4 12/09/2020 ====================================== * Fix: save & load an item from a config file Version 1.6.3 10/09/2020 ====================================== * New: preload images to get faster pano loading experience * New: shortcode attribute 'width', 'height' Version 1.6.2 29/07/2020 ====================================== * Fix: camera save option doesn't work (cause black screen) * Fix: look at a shape * Mod: add the core plugin versioning to the loader Version 1.6.1 29/07/2020 ====================================== * Fix: loader can't load old items Version 1.6.0 29/07/2020 ====================================== * New: scene transition effects (fade, zoom, swirl and etc) Version 1.5.25 24/07/2020 ====================================== * Fix: compatibly with old items (resave item) Version 1.5.24 24/07/2020 ====================================== * Fix: marker positions for the flat scene type * Fix: widget styles Version 1.5.23 20/07/2020 ====================================== * Fix: disabled the marker autoFocus & go to a new scene * Mod: sets the camera lookAt position via yaw & pitch values * New: sets the marker position via yaw & pitch values * New: DB field 'editor' Version 1.5.22 17/06/2020 ====================================== * Fix: super admin can't see menu items * Fix: on IE is no vertical scroll bar (lightbox & inbox) Version 1.5.21 02/06/2020 ====================================== * New: item slug (URL valid name) * Mod: file system operations Version 1.5.20 21/05/2020 ====================================== * New: options for preview & iframe embed page * New: image for a marker * New: auto focus on a marker after the click event * Mod: light & dark themes, the 'civic' widget * Fix: FontAwesome i2svg breaks the admin frontend Version 1.5.19 14/05/2020 ====================================== * New: edit roles with access to the plugin Version 1.5.18 05/05/2020 ====================================== * Fix: loader is called only once on a page Version 1.5.17 24/04/2020 ====================================== * Mod: user can view & edit only their items Version 1.5.16 21/04/2020 ====================================== * Fix: audio options (stop previous) * Fix: popovers in the fullscreen mode * Mod: items pagination view Version 1.5.15 29/03/2020 ====================================== * Fix: pinch zoom for scene types: 'sphere', 'cube', 'flat', 'gsv' Version 1.5.14 20/03/2020 ====================================== * Fix: undefined variable timestamp Version 1.5.13 12/03/2020 ====================================== * New: widget - 'List' with the scene list control * Fix: base css styles Version 1.5.12 08/03/2020 ====================================== * Fix: marker creation for the flat scene type * Mod: fullscreen mode for widgets: 'Civic', 'Modern' * Mod: preview & iframe embed feature out of the box Version 1.5.11 16/01/2020 ====================================== * Fix: marker mouse pointer still appears after a scene is changed * Fix: markers scrolling for the flat scene type * Fix: scenes navigation for the civic widget Version 1.5.10 06/01/2020 ====================================== * New: edit permissions for roles: administrator, editor, author, contributor * Fix: warnings with framebuffer is incomplete Version 1.5.9 26/11/2019 ====================================== * New: shapes (planes with texture) * New: container background styles can be inline or not * New: shortcode attribute 'sceneid' Version 1.5.8 28/10/2019 ====================================== * New: popover feature (inbox or lightbox) Version 1.5.7 09/10/2019 ====================================== * New: New theme 'bubbles' * Fix: Update widgets Version 1.5.6 10/09/2019 ====================================== * Fix: Bug with the browser cache, don't see updates after changes Version 1.5.5 03/09/2019 ====================================== * New: New widget 'Civic' * New: Embed & preview is independent of WordPress themes and third-party plugins Version 1.5.4 ====================================== * Fix: Lost details in the fullscreen mode Version 1.5.3 ====================================== * Fix: Cubemap scene, front & bottom images issue Version 1.5.2 ====================================== * Fix: Preview & Embed URL generation Version 1.5.1 20/07/2019 ====================================== * Fix: Save & load config to and from a file * New: Interactive preview image builder Version 1.5.0 18/07/2019 ====================================== The fully new version, incompatible with old one Version 1.3.9 26/11/2018 ====================================== - Fix: Black screen issue in Chrome with zooming - Fix: Fullscreen toggle Version 1.3.8 18/06/2018 ====================================== - Fix: Compatible with Smart Product Viewer - Fix: Exit full screen mode in IE Version 1.3.7 30/04/2018 ====================================== - New: Save or not the camera lookat vector if you move between scenes - New: Top and bottom pitch limits for each scene - New: Left and right yaw limits for each scene - New: Hotspot titles - Fix: Scene images background load - Fix: Fullscreen on iOS Version 1.3.6 08/08/2017 ====================================== - Fix: Bug with a short touch on a link hotspot - Fix: Bug with a sceneId parameter in frontend Version 1.3.5 24/05/2017 ====================================== - Fix: Bug with multiple instances on one page Version 1.3.4 19/05/2017 ====================================== - Fix: Works better with touch events - Fix: Sometimes lost webgl context in FF - Fix: Bug with fullscreen on IE11 Version 1.3.3 06/05/2017 ====================================== - New: Global settings - New: Zoom by pinch gestures - New: The cube scene type can have one single texture or six separated - Fix: Bug with fullscreen on iOS (leave only standard fullscreen API) Version 1.3.2 27/02/2017 ====================================== - New: Top and bottom pitch limits - New: Specifying a custom onload callback javascript code - New: Enable/disable the prevention for default behavior on the mouseWheel event - Fix: Bug with loading a saved config - Fix: Bug with appearing hotspot images in the upper left corner Version 1.3.1 06/02/2017 ====================================== - Fix: Bug with scene distortion and quality Version 1.3.0 01/02/2017 ====================================== - Fix: Bug with char encoding, problems with item update - New: Image url can be local relative to the upload folder or full - New: Easy hotspot customization Version 1.2.1 02/09/2016 ====================================== - Improvement: Loading progress bar for the builder - Fix: Support multiple angular.js versions on the same page - Fix: Warning about array_map() after the item has been updated Version 1.2.0 22/08/2016 ====================================== - New: New dark theme - New: Thumbnails (vertical & horizontal) - New: Thumbnails toggle control - New: Next & Prev scene controls - New: Show a popover when the scene's loaded - New: Save & Load a config from file - New: Allow shortcodes within a popover content - Fix: Default width and height settings if this parameters are not set - Fix: When special characters are used in popovers and titles, the plugin doesn't work Version 1.1.0 20/07/2016 ====================================== - New: Updated the jQuery plugin Version 1.0.0 10/07/2016 ====================================== - First release
More Info / DownloadDemo #iPanorama #Virtual #Tour #Builder #WordPress
#360_panorama#360_viewer#360_virtual_tour#All_Code_amp_plugin#Code_amp_plugin_New_releases#elementor#hotspots_amp_popovers#interactive_tours#New_releases#panorama_viewer#panoramic_view#photo_tour#photosphere#plugin#real_estate_tour#responsive#thumbnails#virtual_tour#visual_composer#Wordpress_New_releases#Wordpress_plugin
0 notes
Text
Angular11: Exciting New Features and Updates

“The Angular framework is used by 25.1% of developers across the globe” – states a survey report published by the renowned portal Statista in 2020. As per this report, Angular is the third most favorite choice of developers worldwide. This framework is known for its technical goodies and frequent updates. Each updated version intends to harness the latest technological innovations and improving the Angular experience. The proactive Angular team recently released yet another updated version, Angular11. The Angular11 release date is November 14, 2020, and this release has strengthened Angular app development further.
Angular11 aims at addressing the bug-issues that have been raised by the community which ultimately intend to improve the developers’ experience. Furthermore, Angular11 ushers in a plethora of improvements, modifications, and deprecations for simplifying the developmental process. As such, every Angular App Development Company should be well versed with the prominent updates in Angular11.
This article will enlighten you about the new updates introduced in Angular11. So, get ready to embark on a journey into the world of Angular11.
The Notable Updates, Add-ons, Deprecations, and Modifications introduced in Angular11
Enhancements in Component Test Harnesses
Component test harnesses were initially introduced in the 9th update of Angular. It offered a sturdy and legible API surface that facilitated testing of Angular material. It enabled developers to interact with the components of Angular Material by making use of supported API during testing. However, this feature was only available for Angular Material so far. Angular11 has added harnesses for all the components. As a result, testing became much easier, and the developers now create sturdier test suites. Besides, Angular11 also introduces parallel functions, new APIs, and performance enhancements. The parallel function feature works with asynchronous actions during testing, as it allows developers to carry out several asynchronous interactions with components simultaneously. The manual change detection feature allows developers to disable the auto change detection mode while unit testing and gain a finer-grained access control of change detection.
Refurbished Hot Module Replacement (HMR) Mechanism
The existing mechanism of HMR (Hot Module Replacement), which enables Angular developers to replace modules without having to refresh the full browser, is refurbished in Angular11. Now, a CLI command is introduced so that the developers have to put so much lesser effort to configure HMR. To enable HMR, one simply needs to employ the ng serve command along with an hmr tag.
Operation Byelog Updates
Operation Byelog was one of the items when the Angular’s Roadmap was shared by the Angular team. The team’s objective was to put in lots of engineering efforts for triaging PRs and issues till they could clearly understand the needs of the huge community. Their initial intention of this goal was fulfilled with the release of Angular11. The reason is all issues have been triaged successfully in each one of the three existing monorepos. This will go on as a continual effort as new issues are reported. Moreover, all new issues that are reported will be triaged within a period of two weeks. This has minimized the size of the Angular backlog considerably. Additionally, this update has resolved some common concerns related to the router and forms.
Updates in Language Service Preview
The language service feature in Angular offers tools that ease out development and boost productivity as well. The erstwhile Language Service was based on View Engine. With Angular11, the Language Service is based on Ivy which is more robust and accurate as compared to the View Engine. After this update, the Language Service can accurately infer the generic sin templates as done by a TypeScript compiler.
Automatic Font-Inlining
Angular11 also introduces auto-inlining of fonts. This feature converts the icons and Google fonts to inline in the index HTML, each time the flag is set in angular.json under the build option. The fonts that are being linked and used with the app will be downloaded and inlined by the Angular CLI during compilation. For leveraging this update, you need to ensure the availability of connectivity while the build is running on CI. So, upgrade your apps to Angular11 for receiving this feature by default.
Faster Builds
Support for TypeScript 3.9 has been dropped and Angular11 supports only TypeScript 4.0. This deprecation intends to accelerate builds.
The ngcc update procedure has become two to four times faster than before when dependencies are being installed.
Experimental Support for Webpack 5
Webpack is employed for compiling numerous files into one single file or bundle. Webpack5 is the most recent version, though not fully stable yet. But Angular11 offers experimental support for Webpack5 so that they can be used together for trying out new things. As per Angular11 release notes the Angular team intends to expand this experimental support once Webpack5 is stable, for achieving smaller bundles and speedier builds.
Migrating to ESLint
With Angular11, the use of the popular Angular linting tool TSLint and Codelyzer has been deprecated and TSLint is replaced by ESLint. The future versions won’t be providing default implementation to lint Angular projects and hence the Angular team advises migrating to ESLint. The team has devised a three-step migration process for moving to ESLint from TSLint. The steps are:
Adding relevant dependencies
Running the schematic convert-tslint-to-eslint on a project
Removing TSLint configuration and using only ESLint.
Other noteworthy Updates
The Angular roadmap is updated to keep the users informed about the on-going priorities. The team intends to put more effort so that developers can provide early feedback that can be included in the final release.
Modifications have been made in the builder phase reporting to enhance its usability.
The new CLI output updates, simplify creating logs and reading reports.
Angular11 introduces lazy loading with the help of named outlets which was not possible earlier.
Final Takeaway
Angular11 is loaded with groundbreaking enhancements and profitable add-ons. To reap its benefits all you need to do is update to this most recent version.
Would like to leverage the goodies of Angular? Well then, reach out to the highly experienced and adept Angular app developers of Biz4Solutions, a distinguished mobile app development company that provides top-notch services to clients around the globe.
To know more about our other core technologies, refer to links below
React Native App Development Company
Ionic App Development Company
Blockchain App Development
#angular app development#angular app development company#Angular 11 Features#Angular 11 updates#Angular 11 new features
0 notes
Text
PREMIER: Playboy Manbaby – Lobotomobile
After a show-stopping set at October’s Lost Lake Music Festival space-cadet thunder-punk six-piece, Playboy Manbaby announced earlier this month that they would be releasing a brand new album. Lobotomobile is due out April,6 but to peak, the appetite of their ravenous fanbase the Phoenix natives are premiering 3- songs today.
College is a Scam, Strange Plastic Surgery, and I’m Impatient are the first new tunes out of the Phoenix indie darlings since February of 2017’s Don’t Let it Be. and they haven’t lost a thing in that year. In fact, the group added a lot to their repertoire and perhaps their newest horn and background vocalist saxophone player Dallas Austin Ricky Smash Lavender Rickert who can be heard loud on clear on “College is a Scam” shouting “College is a goddam scam” along with frontman Robbie Pfeffer.
Photo by Jeff Schaer Moses Photography Left to right David Cosme, Austin Rickert, and Robbie Pfeffer of Playboy Manbaby on the Piestewa Stage at Lost Lake Music Festiva Friday, Oct. 18.
Pfeffer’s off the wall lyrics take center stage in the album’s third track Strange Plastic Surgery, and are backed up heavily by the heavy-handed drummer Chad B. Dennis. Track 4 I’m impatient features some angular guitars by T.J. Friga a sound not often heard in the tunes of Playboy Manbaby, but a welcome deviation from their previous Work. Along with the stellar contributions by Chris Hudson on bass and David Cosme on trumpet, vocals, and auxiliary percussion Lobotomobile seems like it is going to blow Playboy’s previous work out of the water.
To go along with releasing the new tracks Playboy Manbaby is also opening up pre-sales for the new record in all formats including Digital, CD, Cassette, and Vinyl, as well as releasing West Coast tour dates for April to go along with a May, 18 date in Brooklyn at The Gutter for Pizzafest.
If you’re in Arizona, click HERE to get tickets for their full-length, album release show on April 6th.
Lobotomobile by Playboy Manbaby
Lobotomobile by Playboy Manbaby
Lobotomobile by Playboy Manbaby
Playboy Manbaby April 2018 Tourdates
6- Phoenix AZ @ The Rebel Lounge
12- Fullerton CA @ Programme Skate & Sound
13- Oceanside CA @ Pour House
14- Los Angeles CA @ Girl Party 3
16- Astoria OR @ Labor Temple
17- Seattle WA @ Tacoma Dome
18- Seattle WA @ The Kraken
19- Coos Bay OR @ Egyptian Theatre
20- Chico CA @ Valley Fever
The post PREMIER: Playboy Manbaby – Lobotomobile appeared first on rBeatz Radio.
from rBeatz Radio https://ift.tt/2IgBkh5
1 note
·
View note
Photo

Highlight.js 10, Node 14, and modern React in 20 minutes
#485 — April 24, 2020
Unsubscribe : Read on the Web
JavaScript Weekly

Introducing Crank.js: A New JSX-Driven Framework — A new framework for creating JSX-driven components with functions, promises and generators. If you haven’t got time to read the creator’s lengthy (but well worth reading!) rationale for creating another framework, check out the GitHub repo or jump straight into a CodeSandbox example. I hope to see a lot more about this in the near future.
Brian Kim
The Cost of JavaScript Frameworks — Using data from the HTTP Archive, Tim explores the performance cost of using various popular frameworks as a starting point. Some good analysis here.
Tim Kadlec
You Hacked the Gibson? Yeah, They Built Their Own Login — Don't let Crash Override pwn your app. FusionAuth adds secure login, registration and user management to your app in minutes not months. Download our community edition for free.
FusionAuth sponsor
Node.js 14 Released — v14 now becomes the current ‘release’ line with it becoming a LTS (Long Term Support) release in October. Diagnostic reports are now a stable feature, it now uses V8 8.1, there's an experimental Async Local Storage API, and more.
Michael Dawson and Bethany Griggs
Vidact: A Compiler to Convert React-like Apps to Vanilla JS — Compiles pure React-compatible JavaScript (JSX) to vanilla JavaScript with no virtual DOM.. think similar to Svelte, but without introducing a new syntax. A curious idea.
Mohamad Mohebifar
Highlight.js 10.0: The Web Syntax Highlighter Library — I always laugh when I see a big release of a popular library and saw we last linked it 5 years ago 😄 Nonetheless, this is a big release and Highlight.js continues to be a fantastic library for syntax highlighting code.
highlight.js
💻 Jobs
Senior Full-stack Developer (Malmö/Sweden) — Every day is different from the next. Join our upbeat Team and work on exciting, major projects using a modern JavaScript stack.
Ortelius AB
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📚 Tutorials
▶ React: The Basics in 20 Minutes — A well presented, up to date (yep, it covers hooks) tutorial that doesn’t hang around, whether you’re new to React or just want a refresher.
Devistry
Creating Web Apps via TypeScript and webpack — The example app doesn’t use any front-end framework, just vanilla DOM APIs. Some knowledge of TypeScript, webpack, and npm are required, but this is a neat way to bring together a bunch of tools.
Axel Rauschmayer
What Is The toJSON() Function? — If an object has a toJSON function, JSON.stringify() calls toJSON() and serializes the return value from toJSON() instead.
Valeri Karpov
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Move forward and backwards through your code to understand what led to a specific bug, view runtime values, edit-and-continue, and more.
Wallaby.js sponsor
How Does TypeScript Work? A Bird’s Eye View — Dr. Axel goes into depth on the structure of a typical TypeScript project, what gets compiled, and how can an IDE be used to write TypeScript. Aimed at people who haven’t yet picked TypeScript up.
Axel Rauschmayer
10 Lesser Known Angular Features You've Probably Never Used
W3Radar
You Might Not Need switch — Using an object of outcomes instead of switch suits many use cases, though take care over readability.
Valentino Gagliardi
🗓 Upcoming Online Events
Pick JS (May 8) — Aimed at intermediate to expert JS developers rather than beginners.
JavaScript Remote Conf 2020 (May 14-15) — Speakers lined up already include Douglas Crockford, Aimee Knight and Christian Heilmann.
ESNEXT CONF 2020 (May 18-22) — From the Pika folks (of Snowpack fame). 12 speakers over 5 days so it's a gradual pace.
ForwardJS (May 26-29) — A real world event (ForwardJS Ottawa) that has now become a virtual event.
CascadiaJS 2020 (September 1-2) — This upcoming online conference is set to take place in September, and the CFP is open now through May 15.
🔧 Code & Tools

Phelia: A Reactive Slack Application Framework — If you think Slack apps were all about text bots, think again.. you can now create apps complete with in-app UIs. Phelia brings the React approach to the task.
Max Chehab
Marked.js 1.0: A Fast Markdown Parser and Compiler — Got Markdown to render? Marked.js to the rescue. While the project is years old, 1.0 has dropped just this week. Here’s a live demo.
Christopher Jeffrey
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure.
Stream sponsor
Alpine.js: A Minimal Framework for Composing JS Behavior in Your Markup — We only gave Alpine a brief link when it first dropped but with new versions coming out thick and fast, we think it’s well worth a look. Billed as “like Tailwind for JavaScript”, Alpine lets you keep the HTML you know and love and just pepper it with JavaScript as and where appropriate.
Alpine.js
enroute: A React Router with a Small Footprint for Modern Browsers
TJ Holowaychuk
Rosetta: A General Purpose Internationalization Library in 292 Bytes — Less than 300 bytes, but does have a few dependencies. Aims to be very simple and is targeted at basic string use cases.
Luke Edwards
NAB 2020 May Be Canceled, But The Full Bitmovin Experience Is Not
Bitmovin Inc. sponsor
Hotkey 1.4: Trigger an Action on an Element When a 'Hotkey' is Pressed — Use Hotkey, set the data-hotkey attribute on your elements, and you get keyboard shortcuts. GitHub built and uses it (look for the data-hotkey attributes on their pages).
GitHub
web-worker: Consistent Web Workers for the Browser and Node — In Node it works as a web-compatible Worker implementation atop worker_threads. In the browser it’s an alias for Worker.
Jason Miller
by via JavaScript Weekly https://ift.tt/2yIinEA
0 notes
Text
Top 10 Angular 14 Features And Updates
Striking news for Angular Developers! Angular 14, the latest version of the TypeScript-based free and open-source web app framework was launched on 2nd June 2022. Considering all the releases before, Angular 14 is one of Angular's most methodical pre-planned upgrades. If you are interested in a bird-eye view of what's fresh in Angular 14, then here's a quick sneak at latest Angular 14 features and updates.
Latest Angular 14 Features and Updates
1. Standalone Components
Now with Angular 14, modules are categorized as optional and standalone components will be possible. However, the purpose of Angular is to move away from the current state of affairs by creating artifacts like pipes, components, and directives, the main focus of the TypeScript-based Angular framework.
2. Strictly Typed Forms
Angular 14 shuts Angular's main GitHub issue, i.e., implementing strict typing for the Angular Reactive Forms Package. It will improve the modern-driven approach of Angular to work smoothly with forms.
3. Angular CLI Auto-Completion
If your Angular CLI game is strong, you can settle on how to enhance productivity by delivering the needed commands to make artifacts like components, modules, and directives for your project. However, there are a plethora of commands at your disposal, yet many times you have to visit the official guide to scrutinize the commands and the commands options.
4. Enhanced Template Diagnostics
Angular 14 came with improved templated diagnostics to protect the developers from basic mistakes by compiler matching to typescript code. Now, in Angular 13 and the previous Angular versions, there is no warning generated by the compiler, and it fails to develop if there comes an issue that would restrict it from doing so.
5. Streamlined Page Title Accessibility
Your page title differently shows the content of your page when you are developing applications. In Angular 13, the entire process of adding titles was streamlined with the fresh Route.title property in the Angular router. However, Angular 14 doesn't have more additional imports needed when you are adding a title to your page.
6. Latest Primitives in the Angular CDK
The Angular CDK, i.e., Component Dev Kit, offers a detailed set of tools for developing Angular components. Now, the Dialog and the CDK Menu have been pushed to a stable version in Angular 14. However, the new CDK primitives permit the making of more accessible custom components.
7. Angular DevTools is now present online.
You can also employ the Angular DevTools debugging extension in offline mode. The extension is present under Mozilla's Add-ons for Firefox users.
8. Optional Injectors
You can now mention an optional injector via ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView when developing an embedding view in Angularv14.
9. Built-in Enhancements
Angular 14 backs TypeScript 4.7 also targeting ES2020 by default. It permits the CLI to deploy small code without devaluing it. One more Angular 14 meaningful feature helps you to link to protected component members directly from our templates. You get more control over the public API surface of the reusable components.
10. Extended Developer Diagnostics
This feature from Angular v14 delivers an extendable framework that assists better insights into your templates and offers suggestions for potential boosts.
Read more How to Install Upgrade to Angular 14?
#Angular 13 to 14#angular14 features#Angular 14 new features#Angular 14 Release Date#angular latest version
0 notes
Text
The Falcons’ new jerseys made all the mistakes the Bucs didn’t

Tampa went clean and classic. Atlanta went modern and busy. Advantage: Bucs
The Buccaneers unveiled a lineup of new uniforms they got mostly right. One day later, the Falcons revealed the “we tried too hard” scenario Tampa avoided.
Atlanta, home to one of the cleanest throwback looks in the NFL, eschewed that rich sartorial past in favor of chunky letters, edgy fonts, and day one Photoshop gradients. The look is, at best, underwhelming.
For our team. Our fans. ⁰Our city. pic.twitter.com/15e5ZX6EtE
— Atlanta Falcons (@AtlantaFalcons) April 8, 2020

What was supposed to be an April 14 reveal became official six days earlier than planned when the jerseys leaked and the internet dunked all over them. Now we have official photos of Atlanta’s 2020 home, away, and Color Rush kits and can officially say they’re a solid “B+” project for a high school graphic design class.
The Falcons’ new jerseys, highlighted by bold, angular numbers and a big “ATL” across the front, are the latest round of uniform changes across the NFL. While the team wasn’t planning to release its new look just one day after its NFC South rival, outside forces means the two re-designed kits will be forever attached moving forward.
So where did the Buccaneers go right while the Falcons paddled frantically in the other direction?
Numbers

Tampa opted for a throwback to the simplicity of block numbers. No one is ever going to complain about simple, legible, well-sized digits, especially when their previous jerseys looked like dayglo solar calculators. There’s a black or red outline to help them pop off the jersey, and whether you like or hate the sliver of creamsicle orange left intact as a tribute to the team’s past, there’s a reason for it to be there. The red outline is a little jarring on the pewter, but the black remains an unbeaten combo.
Then there’s Atlanta’s thicc numbers. The barbs on the “2” make these look like they were peeled off unsold stock of this spring’s Jostens yearbooks. The other numbers don’t seem to have that problem, but they’re all smashed up against the giant “ATL” roughly half an inch above them.
Rather than outline the numbers like their throwback and most recent jerseys do, the Falcons opted for a drop shadow instead. It sort of adds a third dimension to the sewn-on digits, but *also* makes them look like the old MTV logo. It’s all a bit clunky. These numbers are less than a day old and already feel dated.
Advantage: Bucs
Piping

The Buccaneers’ jerseys have none, because you don’t need a racing stripe to separate a player’s front from his back. The Falcons disagree with that theory. Piping can work on simple designs, but there’s not much space for the tapered stripe, the massive numbers, and the all-caps ATL on the Atlanta uniform.
Advantage: Bucs
Shoulders

An underrated piece of the jersey game is what goes on from the neck out to the sleeves. The Buccaneers ditched the silver/gray panels that stretched from their collars out to the bicep in favor of a single steadfast color throughout each of their new jerseys. Each sleeve is ringed with either black or red to match the outline of their numbers.
The previous iteration of Falcon jerseys had extremely busy shoulders — big numbers, piping, different-colored panels, the works. The 2020 editions simplify that to a logo and a number. It’s a big improvement.
Advantage: Tie. They’re basically the same.
Color Rush

The Buccaneers went with an all-pewter kit that serves as homage to the only Super Bowl-winning squad in team history. It’s not my cup of tea, but it’s been well received and is an original NFL look — a tenet that has led to some truly disastrous Color Rush kits in the past.
The Falcons picked their red top, black pants combo, hit the gradient button in Photoshop as a placeholder, then forgot to take that goof out before sending their designs out to the tailor.
For whatever reason, the gradient doesn’t apply to the side piping. This had limited potential to be good if Atlanta went all out with the blending and weirdness. Instead, the club just half-assed two of its jerseys to create a third. The Falcons may as well have just added a horizontal silver stripe to represent where they duct-taped their red and black uniforms together.
Advantage: Bucs, by a mile
Overall verdict
Tampa didn’t go back to its orange-and-white roots, but it embraced the franchise’s turn of the millennium supernova of success by combining classic NFL looks with uniquely Buccaneer colors. Atlanta was similarly inattentive to a stellar throwback kit, but opted to generate a more current look that threatens to look dated by the end of the year.
There’s a chance the Falcons’ uniforms just need a little motion and sweat to pop on camera, but as of April they’ve lost the NFC South jersey race. Atlanta did too much in some phases and not enough in others, and the result was a jumbled mess that’s inoffensive in its best looks and Jaguars-level laughable at worst.
The new Falcons' jerseys have a built in fan base. pic.twitter.com/NQ8TRG7wud
— James Dator (@James_Dator) April 8, 2020
But hey, if they sell a bunch of new Julio Jones jerseys, it’ll all be worth it.
0 notes
Text
USA: Wolfgang Muthspiel Trio Feat. Scott Colley, Brian Blade - ECM Release and US Tour Upcoming!

Wolfgang Muthspiel, whom The New Yorker has called "a shining light" among today's jazz guitarists, returns to the trio format with Angular Blues, his fourth ECM album as a leader, following two acclaimed quintet releases and his trio debut. Like Driftwood - the 2014 trio disc that JazzTimes dubbed "cinematic" and "haunting" - Angular Blues finds the Austrian guitarist paired with long-time collaborator Brian Blade on drums; but instead of Larry Grenadier on bass, this time it's Scott Colley, whose especially earthy sound helps imbue this trio with its own dynamic. Muthspiel plays acoustic guitar on three of the album's tracks and electric on six more. Along with his characteristically melodic originals - including such highlights as the bucolic "Hüttengriffe" and pensive "Camino" - he essays the first standards of his ECM tenure ("Everything I Love" and "I'll Remember April"), as well as his first-ever bebop rhythm-changes tune on record ("Ride"). Angular Blues also features a single guitar-only track, "Solo Kanon in 5/4," with Muthspiel's electronic delay imbuing the baroque-like rounds with a hypnotic glow. Muthspiel, Colley and Blade recorded Angular Blues in Tokyo's Studio Dede after a three-night run at the city's Cotton Club. The album was mixed with Manfred Eicher in the South of France at Studios La Buissonne, where Muthspiel had recorded his two previous ECM albums, Rising Grace and Where the River Goes (both of which featured pianist Brad Mehldau and trumpeter Ambrose Akinmusire). Each of the groups that Muthspiel has put together for his ECM recordings has had a special rapport. About his new trio, the guitarist says: "Scott and Brian share my love of song, while at the same time there is constant musical conversation about these songs." The Louisiana-born Blade has been a member of the Wayne Shorter Quartet since 2000, along with recording with artists from Bob Dylan, Joni Mitchell, Daniel Lanois and Norah Jones to Charlie Haden, Herbie Hancock, Chick Corea and Joshua Redman. Since the mid-'90s, Blade has also co-led the gospel-infused Fellowship Band. Regarding the subtly virtuoso drummer, Muthspiel says: "Brian is famous for his sound and touch, that floating way of playing, how he creates intensity with relatively low volume. It's also a great pleasure for me to witness how sensitively Brian reacts in his playing to whether I play acoustic or electric guitar. I've done a lot of concerts and productions with him over the years, including in our guitar-drums duo, Friendly Travelers, as well as on Driftwood and Rising Grace. He always offers complete interaction and initiative, as well as his individual sound. To play uptempo swing on something like ‘Ride' with Brian was really luxurious, a gift." After being mentored by Charlie Haden, Colley was the bassist of choice for such jazz legends as Jim Hall, Andrew Hill, Michael Brecker, Carmen McRae and Bobby Hutcherson, along with appearing on albums by Herbie Hancock, Gary Burton, Pat Metheny, John Scofield, Chris Potter and Julian Lage. Colley, a native of Los Angeles, has released eight albums as a leader. "Scott and Brian have also played a lot together over the past few years, so they know each other well," Muthspiel notes. "I performed with Scott in New York in the '90s, and I've always felt that he was an extremely giving musician, who - with his warm tone and his flexible, dancing rhythm - simultaneously animated and supported the music. I wrote the bass melody of the new album's first tune, ‘Wondering,' especially for him. His sound develops a flow and harmonic movement that is inviting to play on." After "Wondering" - which includes extended soloing by Colley that embroiders on Muthspiel's melody beautifully - comes the album's title song, the highly trio-interactive "Angular Blues," so titled for its "rhythmic modulations and strange breaks," the guitarist explains. "Somehow Chick Corea's album Three Quartets was an association, but so was Thelonious Monk." Those first two tracks, as well as the album's third, "Hüttengriffe," feature Muthspiel on acoustic guitar, his sound on the instrument both warm and extraordinarily fluent. After that - on "Camino," "Ride," "Everything I Love," "Kanon in 6/8," "Solo Kanon in 5/4" and "I'll Remember April" - he plays electric. Muthspiel's ever-liquid electric phrasing buoys both an emotionally rich original such as "Camino" and the two different turns on his kaleidoscopic "Kanon," the trio version in 6/8 and the solo, mostly improvised rendition in 5/4. About his first-time inclusion of jazz standards on one of his ECM albums, Muthspiel says: "I was inspired to record standards with this trio because everything about the way the group plays feels so free, open and far from preconceived ideas, but at the crucial moment a jazz language is spoken, what we do does justice to these tunes. I learned ‘Everything I Love,' the Cole Porter song, from an early Keith Jarrett album, and I first came to know ‘I'll Remember April' from a Frank Sinatra recording. In that latter song, I hardly play solo. It's more about the head and the vamp-like atmosphere that prevails from the start and is savored again in the end. As in many moments with this trio, it's about playing with space: leaving it, creating it, filling it." TRACKS 1. Wondering 7:20 2. Angular Blues 5:55 3. Hüttengriffe 5:15 4. Camino 7:42 5. Ride 3:50 6. Everything I Love 6:52 7. Kanon in 6/8 7:41 8. Solo Kanon in 5/4 3:34 9. I'll Remember April 5:40 PERSONNEL Wolfgang Muthspiel - guitar Scott Colley - double bass Brian Blade - drums Wolfgang Muthspiel, Scott Colley and Brian Blade on tour: April 14-15 New York, NY Jazz Standard April 16 Cambridge, MA Regattabar April 17-18 Los Angeles, CA Blue Whale April 19 Berkeley, CA Freight and Salvage April 20 Santa Cruz, CA Kuumbwa Jazz RELEASE DATE ANGULAR BLUES: MARCH 20, 2020 via Blogger https://ift.tt/2VwDiUN
0 notes