Text





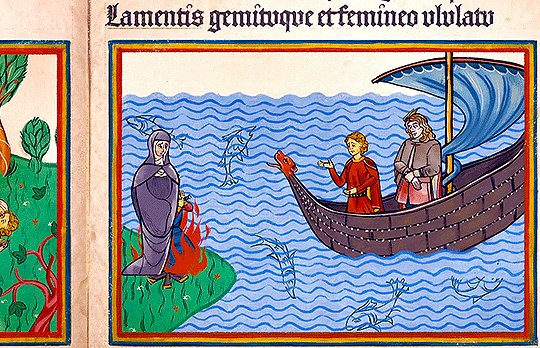
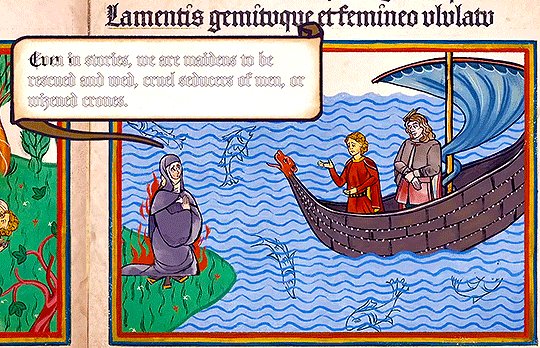
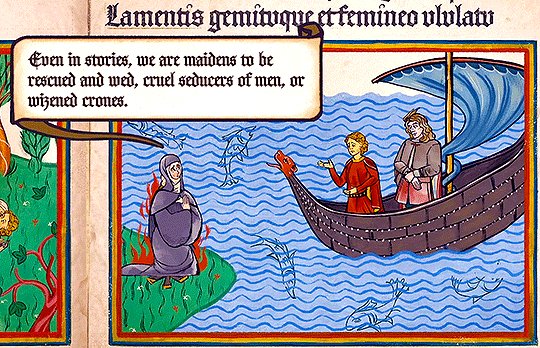
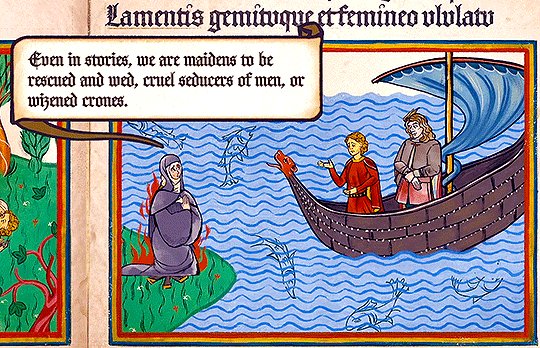
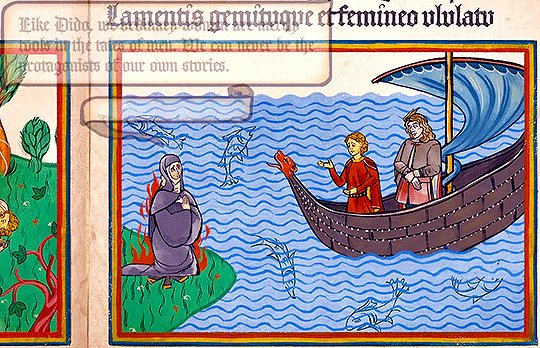
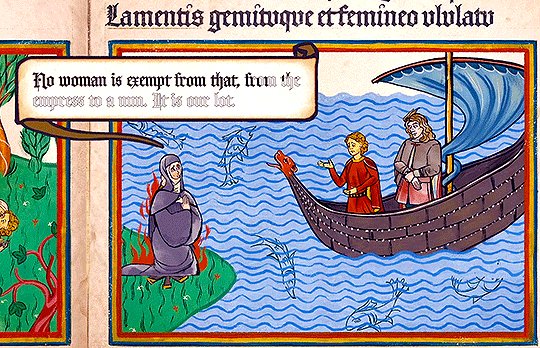
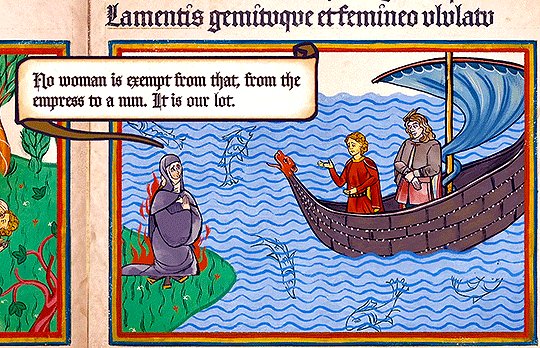
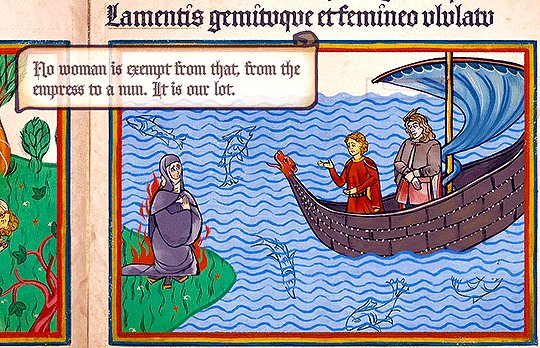
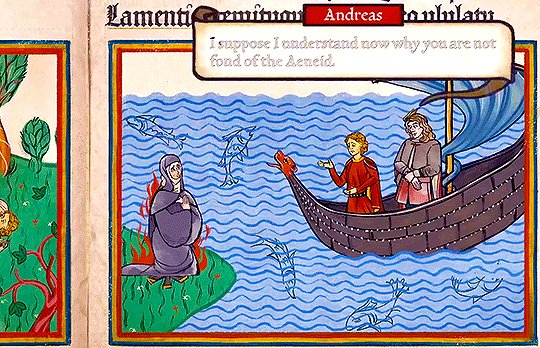
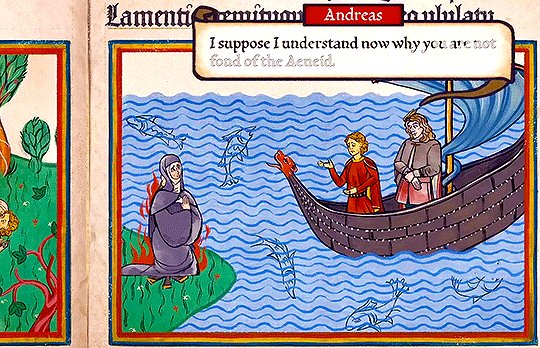
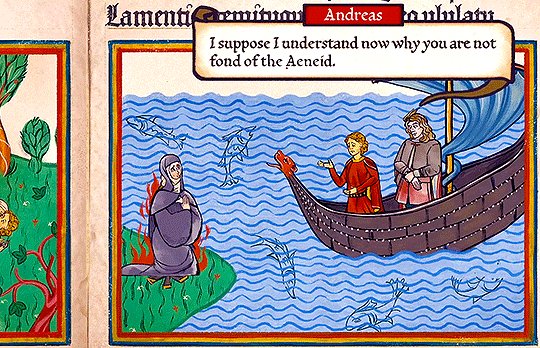
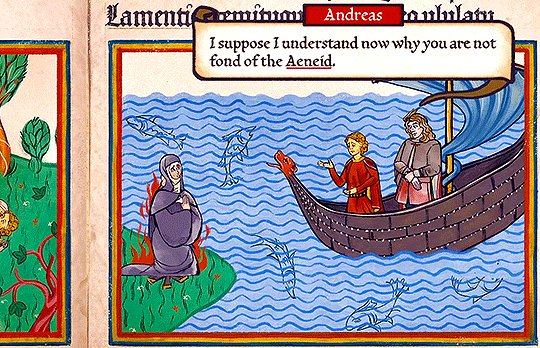
#pentiment#video game#literature#a woman's lot#my gifs#text#i suppose#540px#5mb#the gimmick with the different fonts#gets me#Video game narratives#Holy shit women have inside brain things going on#It's fine poetry#For men#They're discussing books#Which is you know the game#We want the stories#Not the history#Can you tell I predominantly use this site while on desktop?#That's MY audience
179 notes
·
View notes
Text
Libraries are for Meetings
Master List —– Chapter 10
Chapter 11 - The library meeting
Warnings: negative thoughts, swearing, implied abuse, murder mentioned
Summary: A soft mountain of pillows and blankets, plenty of food, boxes of tissues, a few close friends, and plenty of unshed tears. Sounds like a recipe for a lovely evening in the library.
Word count: 2013
Note: reading on mobile can remove the paragraphing sometimes. Use desktop site or visit my Ao3 page if it bothers you as much as it bothers me.
____________________
“Are you sure you want to sell all this, kid?” Pete questioned, eyeing the pile of electrical equipment, parts, a handheld gaming system and a chunky, old laptop. “Won’t you need most of this for work?”
“I need the money more.” The younger man snapped and pointed aggressively at each object, hood low and concealing his face. “The parts and tools are versatile, and any techie would be happy to use them. The laptop may be old, but it runs fine and is already wiped. Jesus, I even got the game working even though it only accepts one cartridge. There will be some nostalgic nerd willing to play only Pokémon blue for the rest of that systems little life. This is good stuff, Pete. What can you get me?”
Scratching his chin in thought, Pete tapped at his keyboard absently. In the few months Virgil had been around, he had never seen the man so desperate for money. The parts boxed up before him would certainly be useful for his other workers but would put Virgil out of commission.
“Kid, if you need the money, just pawn this stuff and come back la-“
“Take the hint, Pete, I’m not coming back.”
Glancing down at Virgil’s shaking hands, the older man sighed and opened the till to retrieve a collection of notes.
“If that’s the case, and this is farewell, take this.” He placed $500 in cash on the counter and slid it towards Virgil. “You do good work, kid. It’s a shame to see you go.”
“And it’s a shame you’re such a fucken cheapskate.”
It was meant to be an insult, but Pete saw a tear drip from his chin as he turned and stormed out with the money. It was nothing but an act to spare the kid from the pain of leaving. Grabbing the bag of items, Pete walked them out the back and placed them safely on a pawning shelf; writing a tag with Virgil’s name and only removing the gaming device to add to inventory. Despite what they had said, Pete wasn’t about to let Virgil throw everything away. He had been rough on him to teach him about the harshness of the industry, but he wasn’t completely heartless. He only hoped Virgil would find the strength to come back.
********************
The once full plates of food were emptier as the group leaned back on beanbags in the library reading area. Patton nestled against Roman’s chest, eyes red from crying after he had spoken about his guilt and thoughts of being a bad omen. The group had listened as Patton finished with the points Roman and Katie had given him the days prior, before Roman pulled him close to his chest.
Logan remained silent. He didn’t know how to respond to Patton’s admissions, all of which were predominantly his fault.
“You are nothing but a good omen to me.” Roman whispered, planting a kiss on his head and continuing to soothingly stroke his shoulder.
“A-agreed.” Logan added, clearing his throat as his voice broke slightly. “I’m sorry if my actions ever made you feel less than what you are worth, Patton. You know how much you mean to me, right?”
Patton shifted on Roman’s chest and extended his hand out for Logan to take.
“I know, Lo. I’ll try not to let myself forget again.”
Giving their hands a final squeeze, the pair let their hands drop so Patton could return to his comforting position against Roman’s chest.
“Perhaps, I should speak next,” Roman offered and looked to the others for their nod of approval.
“Okay, little brother. What do you need to get off your chest?”
“Not Patton, for one.” He joked, giving his partner a squeeze before his tone became surprisingly sombre. “Well… I think it is time I apologised to you…Katie.”
The eldest looked confused as Roman met her eye with a small smile, before he lowered his gaze to focus back on the man on his chest.
“What do you have to apologise for?”
“You said your biggest regret was being…overbearing and overprotective. That your biggest accomplishment over the last few months was not messaging us every few hours religiously, but… I’m the reason you started that in the first place.”
“Roman-”
“Katie.” Logan warned, fixing her with a stern look. “Remember the rules. We speak openly and without interruption.”
After mumbling an apology, Katie gestured for Roman to continue.
“I was meant to tell you about Sasha’s party, but because I didn’t end up going with Jason, I never told you. And, to make matters worse… after Jason’s death, I…” taking a shaky breath, Roman found Patton’s hand to grip for support. “I acted rashly and caused you more stress. I put myself in unnecessary danger on multiple occasions and if it wasn’t for Patton, I’d probably still be party hopping and getting in car wrecks. It was selfish of me and I’m sorry it took me so long to get my head out of my ass and treat you like a human. You’ve been there for me and I should have been there for you…I hope I can do better.”
The figurative weight slid off Roman’s chest as he looked up and saw his older sister smiling, a single tear trailing down her cheek.
“Thank you, Roman.” Swiping the tear away, Katie chuckled quietly to herself. “It really means a lot that you see me as a human.”
“Yeah, well, you’re not always a dragon witch.”
Logan felt his mind wandering; beginning to obsess over the message Virgil had sent. There was such an undertone of anger and he started going through what he’d done wrong. Part of him hoped it was referring to his offers of food and monetary support, which he could easily back away from. Thinking more logically, he figured it was probably his sudden obsession with over sharing and using an acquaintance as a sounding board instead of going to actual therapy. Regardless, he didn’t know for certain and it was eating him up inside.
“Logan?”
Ethan’s voice cut through Logan’s thoughts like a hot knife through butter and he suddenly registered the silence in the room. Everyone else had shared now; their grief and guilt finally aired fully and unapologetically. He was the only one still left to share and it dawned on him just how afraid he was to do as he had planned earlier that afternoon.
“Are you ready to share?” Patton gave his hand a comforting squeeze before allowing Logan to pull away and begin shuffling through his bag.
“I don’t know if I’m ready but,” he pulled his laptop out and began loading the files Virgil had saved, “it would be selfish of me to avoid this any longer.”
The group had a silent exchanged of concerned glances and then moved closer so they would be able to see the screen after Logan set it down. Only Logan spoke as the images from earlier began scrolling across the laptops screen.
“We all remember that night before the fire vividly, I’m sure. Roman was roaming the streets in ignorant bliss; E was enjoying the alcohol Oskar had provided; Katie finally had her feet up; and I was driving a sniffly Patton home. We all know our sides, but I’ve kept one side a secret this whole time, and for that…I am sorry.”
Hitting play on Jason’s video, Logan moved aside to ensure everyone had a clear view of the screen. Colour drained from Katie and Roman’s faces as Jason’s ghostly voice filled their ears and they saw what he had been like in his final moments of life. As the screen froze on Jason’s face the library was left in silence; tears leaving their traces on cheeks as they soaked into the fabric of clothes and blankets.
Katie’s cracked voice finally broke the silence; “why?”
When Logan didn’t respond, Katie tore her eyes away from the screen and looked at him with harsh sadness.
“Why didn’t you tell us?” Moving closer, she placed her hands on Logan’s damp cheeks and forced his eyes to meet her own. “What purpose did hiding this serve?”
“Nothing.” Logan’s eyes were void orbs, eyes red and strangely dried. “It only supported my belief that I wasn’t good enough for him and I didn’t want to be convinced otherwise.”
“You stupid man.” Fresh tears welled in her eyes as she pulled Logan into a crushing embrace. “Stupid, bloody, idiot. You were more than enough for him, you fucking fool.”
Though he returned the hug, Logan’s eyes remained glassed until more limbs began joining the embrace. Each body of warmth a physical reminder that though he had lost the face on his computer screen, he still had the family surrounding him. Sobs soon shook his whole frame; eyes squeezing shut as raw emotion was set free and all secrets were finally laid out. No more words were needed now. They had each aired their truths and now clung to each other, raw from it all.
Katie felt Logan’s weight growing as his sobs slowed, and she smiled to herself at the idea of Jason watching over them now. Roman moved back when Patton shifted and wiped his face before gesturing toward the soft spaces they had each been sitting before. Acting on silent instruction, Roman helped change their circle of beanbags and pillows into one soft pile while the other two continued holding Logan’s quivering form.
“He’s asleep.” Ethan whispered in shock as the siblings helped guide Logan to a more comfortable position.
“I doubt he has really slept in a while, Ethan.”
Patton accepted the exhausted man from Roman and laid back on the makeshift bed, removing the other man’s glasses before he instinctively snuggled closer. “That’s it, Logie. Let us take care of you, now.”
“Good job, Pat’s.” Removing Patton’s own glasses, Roman kissed his forehead before settling down behind him.
Ethan watched the scene before him and felt a pang of jealousy at the closeness of the group before Katie’s hand was guiding him over to Logan’s other side. Laying the blankets over everyone, Katie finally took her place on the end; mentally saving the image of the group before relaxing back on the soft cushions. Sleep wouldn’t come easy as a sleepy sob escaped one of the others, but eventually the library was silent, and Katie drifted off in relative peace.
*********************
Leaning his aching body against the cold steel of the dumpster was a relief for a moment, but the cold was soon to leave Virgil shivering. Dried blood gripped his clothes, but he couldn’t bring himself to sneak into the library until a later hour; certain the meeting would still be going. Tears had blended with the blood on his face, making his skin stiff; the feeling uncomfortable as he grimaced and repositioned.
Virgil cursed his luck when the world spun again; head pounding harder than it had when Ben had shoved him into the wall. The $500 from earlier had done nothing to help his situation; only cemented the fact that he couldn’t stay any longer. After a visit to the bank he’d sent $150 to his aunt with an apology for being a burden; $250 had been sent to Ben and the final $100 would have hopefully gotten him through until he got a job in the next town.
“I’m such an idiot.”
Curling in on himself, Virgil sobbed. The memory of Ben and his friends faces haunted his mind as he drifted into a light exhausted sleep.
“Saw you found a new friend. Would hate for anything to happen to them in your absence.”
“I did work for him. That’s all.”
“Like we’d believe a fucken faggot like you.”
“It’s true! He’s just a clueless science geek with a busted computer.”
“I’ll believe it when I see it…I want my money by Monday. Got it?”
“That’s impossible. I’ve given you everythi-“
“If you enjoy pain, I’d keep up the excuses. Wouldn’t everyone love to know you’re the son of a murderer.”
____________________
End Note
Hi…It’s me…Snail. No, I didn’t abandon this fic (even though it was getting pretty close to a year since I updated). Why was I gone so long? Simple…I couldn’t keep up the dangerous cycle of sitting at a computer for hours to do work and then following that up with hours of writing and editing. It really turned unhealthy. So, I switched gears a little. I started writing in smaller bursts (actually have up to chapter 14 done) but I held off from posting until I reached a point were I could post within a reasonable time so you weren’t left on a major cliff hanger as this fic reaches its designated end (which looks to be at around chapter 16 or 17).
Anyway, I haven’t been completely out of the story telling game. I got into Cosplay and telling stories through TikTok (It’s Emily’s -stopitanxiety- fault. I loved her writing and saw her TikTok’s and wanted to be part of that world). It’s a little harder to tell stories using audios and acting out everything, but it’s a lot more on your feet. I actually realised I have the clothes to Cosplay Virgil from this universe and I am considering just vibing as Virge or making it an actual TikTok au story. I dunno yet.
Back on topic, next chapter should be up by the end of the week (just gotta tweak some things that I ended up changing). Warning for the next chapter – alcohol abuse is entering the tags.
Thanks again for reading. Happy timezone, friend 💜🐌
Tag List (let me know if you want to be removed. It has been so long I understand if you don’t wanna hang around)
@notalwaysthebadguy @thequeensphinx @ollyollyoxinfree @celeste-tyrrell @pumpkinminette @ahyeahisurehopeit-does
_____________________________
Chapter 12 — MasterList
What else have I done:
The Perfect Ring (oneshot - analogical proposal)
You Promised (oneshot - prinxiety angst/injury/near death)
Sides of a Hero (Completed Fic - sides are fusions of impulses and aspects of Thomas. Virgil has a depressing past that he is forced to face thanks to Deceit and Rage. Was canon compliant at the time of completion)
The Shield to your Sword (WIP - A fantasy/magic au - Prinxiety (Royal Roman and orphan Virgil - they’ll admit to their love eventually), Virgil angst, non binary, healer Logan, *spoiler* Patton)
Writing Master Post
Check out my other blog for random fandom reblogs and stuff @snail-giggles
Also now doing Cosplay and storylines on TikTok: 1_1snailxd
#sanders sides fanfic#sanders sides#sanders sides fanfiction#sanders sides au#libraries are for meetings#alternate universe#fanfiction#ts fanfiction#ts fanfic#logan sanders#virgil sanders#patton sanders#roman sandes#ts logan#ts virgil#ts patton#ts roman#analogical#royality#platonic logicality#death mention tw#negative thoughts#My writing#snail writing
9 notes
·
View notes
Text
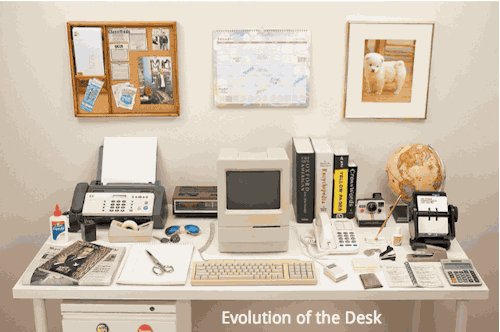
It was a cold fall day, the air was crisp, I was passing the football with my Dad in the driveway and as the sun was setting I could see my Mom’s car approaching in the distance. As she pulled into the driveway, I never could have predicted what would happen next and the lasting impact it would have on my life. She proceeded to get out of the car and told me to come help her carry some bags inside our house. Being the rebellious four year old I was, I ran inside and sat on the couch instead. She was not amused. “You either come help with the bags or you will go to your time out chair!” she yelled sternly. Immediately I got up and helped because my timeout chair was in the corner of our sketchy dining room and I hated it there so much. Anyway, we carried everything in except for this really big box in the passenger’s seat. Naturally, I was much more interested in playing with the box than actually finding out what was inside of it. However, it turned out to be one of the biggest moments of my life, it was the first time I ever saw a desktop computer. At first, I was very hesitant because on Jimmy Neutron the robots took over and my imagination led me to believe the humongous computer in our study was plotting its attack all day, everyday. Eventually I warmed up to it once my mom introduced me to the wonderful world of computer games. The first computer game I ever played was Tiger Woods PGA Tour 2004.This game meant to the world to me because it allowed me to keep my mind on the golf course without even having to be there. Plus, sometimes my Dad would join me and we would play multiplayer. He and I would get pretty competitive with the game, but ultimately I just really liked being able to spend time with my dad. It’s amazing to look back on this time in my life because as I have grown up, golf became one of the most important parts of my life. It provided me with so many memories that may have never happened without a simple computer game.

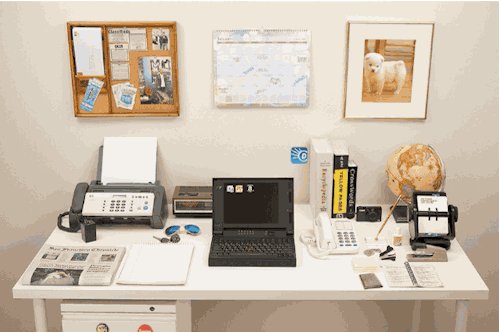
As I grew up, my dependency on technology continued to develop as well. Shortly after my mom’s purchase of a desktop computer, my dad bought our family’s first laptop. The idea of making my computer games portable absolutely blew my mind away at the time. However, my dad rarely let me play on his laptop because he didn’t want my “greasy hands ruining his keyboard.” So, for my seventh birthday my parents probably got me the coolest device I have ever owned, the first edition Gameboy Advance. No joke, that gameboy was the love of my life for a good three months until my dog chewed the buttons up. It was a truly a devastating event in my young life. However, shortly after that destruction, we started having classes that used those Apple desktops with the colored back pieces in school, so I got over my loss relatively quick. This excitement was muddled when they started to give us keyboard quizzes and basic homework assignments requiring the use of the internet. This was the time in my life where I started to differentiate the two ways I could use technology, one side was academic and the other was gaming. These options taught me a vital lesson that it still very relevant today, which is that there is time for fun and there is time for work. The computer gave me a chance to either always get my work done or always goof around, so I had to consciously make the choice to go one way or another. As I have grown up, the distractions in my life now are much different from back in the days of being a seven year old, but the same general message still applies.

Once I got to Middle School, that’s right about the time my friends and I all started to get phones. Which let me tell you, was not the move. Giving kids in sixth grade the ability to text and send pictures is just the worst idea going. However, about three weeks into sixth grade, I got my first girlfriend. If you are wondering, yes I did ask her out over text. In any event, this lead to me making my first Facebook because she wanted to be Facebook official and that can’t happen if her bae doesn’t have a Facebook. This lead to many embarrassing posts and pictures that I had to delete shortly after our two week relationship ended. For those of you passing judgment at me right now, just stop because we all know you did it too. Anyway, once I started using that social media site, it opened my eyes to the “real world”, which was not such a nice place. I vividly remember liking a page that was a fan club for my favorite football player of all time, Brandon Jacobs, and some of the comments on there were just awful. My vocabulary grew thanks to the users who felt it was necessary to use every swear word known to man on that page. This exposure to that kind of language for the first time left me scarred solely because I grew up in a household that did not tolerate that kind of vulgar language. As I have grown up that has changed pretty substantially, but at the time I just was not used to how mean some people can be over social media.

Finally, after years of anticipation, it was time to make the transition to the High School. I remember the first day of my Freshman year I was extremely nervous because my parents were very involved with my life and put a lot of emphasis on getting good grades while I was there. That could not have happened without the use of technology like my laptop, IPhone, and PS4 because those were the only things that made getting through High School possible. My laptop was only used for schoolwork, which at the time was different to me because I had never had an online textbook prior to my Junior year English class. This experience helped me cope with the way we do things now because all we use in college is online books. Then there was my IPhone, which was predominantly used for social media sites like Twitter, Facebook, Instagram, and Snapchat. Then there was my PS4, this gaming device gave me an escape from my high stress levels and transformed me into the world of virtual reality. This release from the real world gave me a sanctuary that helped me calm down and clear my mind of the clutter High School threw at me during my four years there. Truly, I don’t know what I would have done without the ability to use technology during this time in my life. There is no doubt in my mind that I would not have been able to get the grades I did without any of these devices.
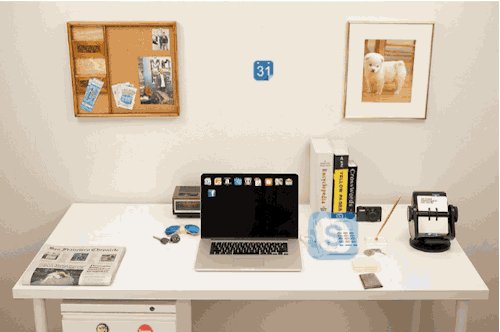
Now that I’m in College, I am constantly using some kind of electronic damn near every minute of everyday. During class it’s either typing my notes on my computer or I am on my phone scrolling through Twitter, Instagram, Snapchat, and Facebook trying to kill time until class is over. Plus, almost all my homework is online at this point. When I am not doing school stuff, I am playing PS4, listening to music, or watching Netflix, all of which require some kind of technology. It is shocking how much my life depends on technology now days, but at the same time, my life simply would not be complete without it.

7 notes
·
View notes
Text
The New Facebook Is Coming: What You Need to Know About F8
Armies of developers assaulted the seven kingdoms of Facebook this week as Mark Zuckerberg’s team hosted 2019’s F8—a conference specifically for Facebook developers. While gorging on feasts and drink, the throng heard tell of something amazing, something impossible, something … different.
Zuckerberg shared that, in the history of Facebook, there have been four major redesigns and developments. 2019 will mark the 5th, and is therefore referred to as FB5.
Yet this might be the most pivotal development of all.
FB5 marks a radical shift in how Facebook looks and operates, both on desktop and mobile. Which means that you’re probably freaking out just a little bit right now.
What’s going to be different? How will my spend on the Facebook platform change after today?
More importantly, how will these changes impact businesses and organizations depending on Facebook for reaching their audiences?
We’re going to explore all the announced changes and developments right here! And don’t worry, just because the new Facebook is coming, that doesn’t mean the walkers will get you. We’ve got your back.
We're live from F8! Tune in to watch the keynote!
We're live from F8! Tune in to watch the keynote!
Posted by Facebook on Tuesday, April 30, 2019
Watch Facebook’s opening keynote for all the news.
Facebook’s New Look
On an aesthetic level, Facebook is going through a re-design that gives it a clean, contemporary look. Given that it’s been many years since any major design change was implemented, this news is both refreshing and jarring to long-time users.
Facebook’s new icon and profile image speaks volumes about the platform’s direction. The changes are subtle yet important. A shift in font and in hue signify an understanding of the necessity of change alongside the need for continuity.
Carried through throughout the desktop and mobile apps, we see a cleaner, brighter Facebook that is, at the same time, simpler. Here’s a shot of Mark Zuckerberg showing off the new design from the stage:
From a design perspective, this direction will have a positive impact on those who spend a lot of time on the platform—something that Facebook has been strongly considering in many ways for the past year.
This predominantly white design also lends itself perfectly to a dark mode that iOS users will appreciate.
Here’s a quick video from Facebook showing off the new design:
Here's a closer look at FB5, including Dark Mode for web, coming soon. pic.twitter.com/Z55iUOdekr
— Facebook (@facebook) April 30, 2019
Facebook’s New Focus
More important to both users and businesses of the platform, though, is the change in News Feed. Because of Facebook’s renewed focus on community and private interactions, we can expect to see a radical change in how the consumption of content and information flows through Facebook going forward.
As Stephanie Liu, a social media strategist who was attending F8 put it, “The idea here is that our friends and family are the core of our social lives and communities is what gives us a sense of purpose and helps us grow in ways that we want.”
Facebook Groups will now be front and center—literally. Access to Groups will be prioritized and content from your Groups will also be surfaced more.
Facebook’s renewed emphasis on Groups.
Now, what the images and videos and announcements have not said is that the News Feed is going away. In fact, a close look at some of the shared imagery shows that there’s still a Home icon and that stream is showing the kinds of posts and status updates we’re used to seeing and creating and sharing.
But is this is the beginning of the end? Only time will tell.
According to Facebook, “People will start seeing some of these updates in the Facebook app right away, and the new desktop site will come in the next few months.”
So some of you may already be seeing the new Facebook app.
Functionally, most of the changes are, not surprisingly, coming to Groups:
New Groups Tab. This has been overhauled to make finding new groups that you might be interested in even easier. And it’s also going to include a feed just for groups. This feed would let you easily see recent activity within the groups you’re a member of (and could potentially replace the News Feed as the default stream).
Easier Group Participation. In addition to seeing more group activity within your feed, you’ll also see more connections among groups and other areas and aspects of Facebook that you’re using, such as Marketplace or Facebook Watch.
Community-Specific Features. There will be new features to help specific kinds of communities better serve their members, such as improved Chat for Gaming Groups, and better interaction during Facebook Lives for buying and selling.
Facebook for Conversation
Ultimately, Mark Zuckerberg wants us to feel safe and secure while using Facebook and, more importantly, while having private conversations. That’s why there’s also a tremendous effort being put into the Messenger platform.
First, the new Messenger is going to be much faster, which will make using it around the world and in low-bandwidth areas even easier.
Second, the new Messenger is going to include end-to-end encryption which means that hackers, the government, and even Facebook itself cannot monitor your private conversations.
Third, the new Messenger is going to include a Friends tab that will help with the interoperability that Zuckerberg promised months ago: the ability to see updates and messages from your friends on other platforms like Instagram or WhatsApp!
“What’s really nice from a business perspective is that you can now reach out to your customers through Messenger across multiple platforms so it makes it a lot easier to scale and service and grow your business.” Stephanie Liu
Finally, Facebook is releasing a stand-alone Desktop app for Messenger to make it easier than ever to participate in text chats as well as voice and video calls.
The New Facebook Is Coming
If you’ve been watching Game of Thrones, you know that the Starks of Winterfell have a family motto: “Winter is coming.” That refers not to the season so much as the cold, dark, plight that comes with dramatic change.
Should you be as concerned about the new Facebook as the seven kingdoms were for the walkers beyond the Wall?
We don’t think so. At least … not yet.
But inevitably, change is coming and the strategies and tactics we used for social media success yesterday will not be as effective tomorrow.
What’s clear today is that Facebook is all about communities, which means you and I should be all about communities. Businesses and organizations today should be using Facebook Groups to foster audiences and build communities. You and your employees can be using existing Facebook Groups to create connections and foster relationships.
The writing is on the wall, so to speak. Make sure your business is prepared.
Pin This Post
The New Facebook Is Coming: What You Need to Know About F8 posted first on http://getfblikeblog.blogspot.com
0 notes
Text
eBay selling through Mashable is the first game changer of 2018
The move by eBay to tie up with Mashable to allow shoppable content on the news and entertainment site’s platform marks a big move for both m-retailing and the marketplace world.
The news is big for a number of reasons. Most notable is the move by eBay to sell its stuff through someone else. It let’s shoppers shop with eBay without ever leaving a third party site and marks a big move in the marketplace world to allow for all the advantages of shopping the marketplace while doing something else.
This chimes with where ecommerce is heading: away from search engine driven – and by that I include the big marketplaces as they are effectively shopping search engines – and towards shopping when and wherever you see things on one’s every day travels in the real world and on the web.
eBay has long recognised this trend and has been slowly shifting towards it. This deal marks the first true deployment of such a service and, as such, should be seen as heralding a new dawn in omni-channel retailing.
The other thing that is interesting about it is that it takes eBay’s shop-the-look technology that it has piloted on its own website onto someone else’s territory. Of course, to realise its vision of making the world shoppable rather than searchable, this is a given, but actually doing it is, again, heralding a new dawn in omni-channel retailing.
Picking a media and entertainment company is also interesting. By doing so, it is turning all that click-bait on Mashable into something of much more value to the consumer. Now, seeing stuff on an RSS-like feed, or a news aggregation platform such as Apple News, will be doubly interesting: what is the story and can I buy whatever they are wearing.
Of course, as a news junkie I can’t see how coverage of Kim dynasty doings in North Korea is going to lead to anything I can buy off eBay – used missiles or perhaps some fissile material, perhaps ‘that’ haircut? – but it will be hugely applicable to other stories. Expect a bloom of bright red Trump-ist ‘Make America Great’ baseball caps on the noggins of click-happy news guzzlers.
The other thing that is really interesting about the move is that it is predominantly being sold as a mobile play. The offering has, eBay tells me, been optimised to work really well on mobile (and really well on desktop), but it is primarily aimed at mobile device users.
Mobile is, of course, the natural habitat of the Mashable tech news geek audience, but one can’t help but speculate that it is because we are going to see more deployments like this across the gamut of websites, with the end goal of being able to point your phone at anything you see and buy it from eBay.
It also once again pushes marketplaces well and truly into the omni-channel mix. Marketplaces are, for most retailers, now something they cannot ignore. They are where almost half of all ecommerce transactions take place and are where consumers go looking for things.
If this is a transitory state as shoppers move beyond search, they become even more essential to retailers as they will, led here by eBay, be providing the technology and the point of contact to let people shop what they see. When pointing a phone at Kim Il-Sung’s natty Moa suit, you don’t want to be taken to a particular retailer, you want to be offered a choice that brings better price, better delivery options and, well, all the other advantages of a marketplace brand.
It may only just be February, but already I think we have seen something massively significant in ecommerce, omni-channel and mobile retail that will be a total game changer. Well done eBay: now you have my attention.
The post eBay selling through Mashable is the first game changer of 2018 appeared first on InternetRetailing.
from InternetRetailing http://ift.tt/2FwrxSQ via IFTTT
0 notes
Text
Measuring Design Effectiveness: Mastery Journal
This past month has shown us why leaving time and availability open within the design process for iterations of work based on critical firsthand, qualitative data and research via the target demo through questionnaires is so vital. “By adding an assessment phase to the process, the designer can track the successes and/or shortcomings of a project” (O’Grady, 2009).
With even the smallest sample size (15 respondents) and a limited number of questions posed (10 in total), the feedback was crucial and paramount to making further adjustments based on the targets critiques and honest opinions. This information from the main consumer let in insights and understandings that were previously overlooked or thought to be not as worthy in the grand scheme of things.
Of course, on the other hand, these questionnaires and surveys can re-affirm what all of the hard work and sweat was for at the start of the design process. The research and information gathering phase of every project should be taken extremely seriously, as the target audience will pick through pieces of work that don't fit in with their mindset. They know what they know and they will know that you don't know it. They will call you out for poor branding, lackluster research, and overall poor design choices because of it. So the first phase of the design process where you need to get your hands dirty amounts to a lot when you do it right the first time.
These questionnaires and firsthand feedback are best when the audience is helping to fill in the minor gaps between designs, not having them point out cavernous schisms in your work that don't gel with them.
Below are the results from the questionnaire in regards to the Making Wavez campaign that I transformed over this program during several courses.
The questions, predominantly, were graded on a sliding scale from 1 (low) to 5 (high). This was to allow for “quantifying various degrees of opinion” that may be expressed by the respondents (Collins, 2010). But the most telling question was the penultimate one that allowed for long-form answers to be given in regards to the weak points within the totality of the Making Wavez campaign. While the scores ranked/averaged highly in favor of the overall campaign, the 9th question was the most telling. It proved to be the most insightful amongst the lot.
1. On a scale from 1 (low) to 5 (high), what is your score given to the brand’s visuals? (e.g., colors, fonts, imagery, visual message). Do the visuals explain the brand’s intent?

This question will give quantitative feedback on the emotional connection that the brand has with the target demographic. If the visuals and branding do not convey what Making Wavez is about at first glance, or at least give a nod to what they do and stand for, then there is a lack of emotional and psychological connection that needs to be addressed.
2. On a scale from 1 (low) to 5 (high), how effective is the brand’s visuals in conveying the attitude, energy, and sociability of the actual event to entice you as a consumer?

This question’s purpose is to make the emotional connection with the consumer. It is one thing for a brand to properly convey and visualize its meaning or intent of message, but an entirely different thing for a brand to make that deeper emotional and psychological connection with its intended audience.
3. On a scale from 1 (low) to 5 (high), what is your level of interest/engagement in the website design/layout?

This question will help to address the first impressions that the users have with the website from a purely visual aspect. If the average score ranks low, then there are clear issues that need to be resolved within the design of the website.
4. On a scale from 1 (low) to 5 (high), what is the level of ease that you can visually navigate the layout based on experience and interaction of the website’s usability.

This question will address the general impression the user has with regards to the UX/UI and interactivity with the website layout and design. A lower average score will raise concern to pain points within the site’s design.
5. On a scale from 1 (low) to 5 (high), what is the level of cohesion between the desktop/mobile app and their corresponding social media pages?

This question can help bridge the gap between owned assets and paid for/shared assets across the consumer journey. While there is full control over owned assets (e.g., websites, mobile apps/sites) there can be a disconnect with branding when the assets need to follow specified guidelines and are controlled by outside sources (e.g., Facebook, Twitter). This question can ensure that enough is being done on the social media accounts to connect owned and paid/shared assets to avoid confusion amongst consumers.
6. On a scale from 1 (low) to 5 (high), how unique, innovative, and useful do you find the Spotify integration within the festival wristbands?

This question will gauge the audience’s willingness to use more digital capabilities during the actual festival, as well as assess the likelihood of user interaction with other touchpoints throughout their time prior to, during, and after the event. This can lead to further integrations and partnerships in the future, as well as more downloads for the app, as well as attendance increases for coming events.
7. On a scale from 1 (low) to 5 (high), how interested are you in a musical event that also aids in the charitable good for wildlife and their environment?

This question can support the notion that the charitable messaging can be utilized to a fuller extent in consumer-facing campaigns to push sales, brand engagement, and overall awareness. A higher average score can sway the next iteration of materials to be more sea turtle and ocean-focused rather than musically-dominated. Once awareness has been built of the event, then the non-profit portion can come through to a higher extent that drives consumers deeper into being a part of the festival.
8. On a scale from 1 (low) to 5 (high), how cohesive are the values and messaging of the brand (e.g., fun, exciting, innovative, environmentally top-of-mind) executed throughout the Making Wavez materials (e.g., eco-friendly sunscreen, recycled fabric tote bag, reusable/recycled water bottles)?

This question will help tie in the emotional connection that consumers have to the products that are an extension of the brand at the music festival event itself. The higher ranked average scores can tell that the consumers understand and will engage with the swag at the event based upon its environmental and charitable good. If the scores average too low, then there is a clear disconnect between intent and branding.
9. Please list any specific improvements that you can suggest to enhance the branding for the consumer. Whether it is in regards to the visual identity, the brand’s execution of messaging and tone, or in regards to the collateral and additional pieces that can be seen online, in person at the festival, or interacted with at home.
"Spotify wristbands are awesome. Would love to see more of that style of thinking incorporated elsewhere." "Awesome stuff! I wish actual music festivals had this level of ease to their navigation and user experience." "Nothing to add at the moment." "Make a better connection to audience/who attends event." "Can't think of anything at the moment! Overall, it was a great, cohesive piece of work." "Colors are a bit bright and overwhelming sometimes - more personal opinion, but it fits with the theme and motif of the event and atmosphere of the electricity in the crowd and the music." "N/A." "No images of the event spaces/locations." "Would love to see more visual representation of the types of people/crowds from the event and the surrounding areas and physical spaces." "visually, showing more beach and vacation related items on the page. (e.i. waves, palm trees, sand, sun)" "The branding is cool. Would like to see more coming through about the meaning of the products like the sunscreen and tote. Push for more innovation." "More visuals showing community engagement, people having fun, exciting crowds and more party atmosphere." "I think there should be more pictures of attendees or people partying and not just musicians with a backdrop. People want to get to a place that creates a fun environment to meet and party with strangers" "I think everything is fine the way it is." "Further development of digital integrations and partnerships like the Spotify one would be really great. Also, further pushing the sea turtle connection through visuals and theme."
This question will fill in any holes that the consumer finds to be glaring and out of place. This is where constructive feedback can be given to alert of any major gaps or oversights throughout the process. In turn, these suggestions can be assessed as an individual bias from one respondent or a popular opinion from the masses that urges an immediate change. It was left for the near end of the questionnaire since it can be used as a “safety valve, and may possibly offer additional information” that was once not thought of. (Collins, 2010).
10. On a scale from 1 (low) to 5 (high), how likely are you to attend this event?

This question would be the ultimate proof of concept that the brand, its visuals, and its expanded campaign were successful in reaching the proper audience, on the proper channels, at the right time to fully engage with the consumer for the ultimate call-to-action: donation and attendance.
One of the biggest takeaways from this month was to listen to and understand your target audience. The consumer isn't as foolish or unknowing as you may think. They understand and want to be listened to and catered towards. And that is our job as a media professional. Learn, grow, listen, and develop ideas that will better our consumers’ lives, not interfere with them or disrupt them.
This course was foremost in allowing myself to be taught by the consumer and to learn from them. It was a massive lesson all on its own. The customer may actually be always right.
References: Collins, H. (2010, September 01). Creative Research. Retrieved August 22, 2017, from http://ce.safaribooksonline.com/book/design/9782940439676
O'Grady, J., & O'Grady, K. (2009, February 01). A Designer's Research Manual: Succeed in Design by Knowing Your Clients and What They Really Need. Retrieved August 22, 2017, from http://ce.safaribooksonline.com/book/graphic-design/9781592535576
0 notes
Text
7 New Twitter Features (and 4 Others You May Have Missed)

In an industry fixated on rapid growth, any slowdown in user acquisition or monetization sounds alarms. And Twitter, whether it likes it or not, has been sounding a lot of them lately.
After a few years of stagnant monthly active user growth and disappointing the market, Twitter has been on an upswing thus far in 2017 -- beating investor projections by generating more money and adding more new users than initially anticipated.
In the face of a negative narrative, the company has been quick to take action and focused predominantly on changes geared toward the user -- and it seems to be working.

Over the last year, Twitter has made a number of changes, small and big, to drive user engagement and improve the overall onboarding and experience of the platform. But we know how tough it can be to keep up with these types of updates, which is why we put together a list of the more notable features and changes below. Marketers, take note.
7 New Twitter Features
1) The End of Vine ... and the End of Periscope?
When technology companies are struggling to grow, as was Twitter for much of 2016, they will usually do one of two things -- cut staff to make financial ends meet, or develop new innovations to attract and engage users.
In Twitter's case, it did both -- Twitter sunsetted Vine and launched an in-app live video streaming feature -- thereby eliminating the need to stream from Periscope for many users.
Vine paved the way for the popular short-form and infinitely-looping videos we see on Snapchat and Instagram today (like this one), and in the fall of 2016, it was ultimately shuttered as Twitter shifted its focus to live video content.
Vines are still available to share and watch (and rewatch), but now, six-second looping videos must be recorded and shared directly to Twitter or saved to the creator's camera roll.
Then, in December 2016, Twitter launched its own in-app live video streaming and recording function -- effectively eliminating the need to live-stream from within the Periscope app.
Fed chair Janet Yellen explains decision to raise interest rates. #CheddarLIVE #Periscope #GoLive https://t.co/5WfFBeiWyf
- Cheddar (@cheddar) June 14, 2017
Twitter hasn't discontinued Periscope the way it did so with Vine, so users can still download the app and live-stream videos to their audience there. But these changes in such rapid succession disappointed a lot of avid fans and users -- and reflected Twitter's growing need to keep users within its app.
It's no secret that video is no longer just popular -- it's also a requisite element of any successful social media platform. Twitter is trying to innovate its video creation, broadcasting, and sharing tools to give users the types of content they want -- short-form, looping, and live broadcasts -- to compete with other platforms, attract new users, and keep existing users engaged.
We haven't seen Twitter jump on the bandwagon of creating an ephemeral video stories feature like most of the major social media platforms -- yet. But we should expect more features and announcements -- like Twitter's deals to live-stream professional sports and breaking news -- that signal its continued emphasis on video content in the future.
2) A New Layout
In June 2017, Twitter completely redesigned its desktop site and mobile app to make Twitter feel "lighter, faster, and easier to use" in response to user feedback:
Following in the footsteps of Brian Chesky: what's the most important thing you want to see Twitter improve or create in 2017? #Twitter2017
- jack (@jack) December 29, 2016
Twitter's user base has been slowly growing -- and sometimes dipping -- over the past few years, and these UI and UX innovations could help attract people to Twitter, while also preventing users from leaving it.

Source: The Motley Fool
Here's a rundown of the changes:
Decluttered UI: Twitter now offers a sidebar menu where users can more easily navigate to their profiles, lists, and personal settings -- instead of having to tap through the app more than once.
Real-time reply, retweet, and like counts: Users can now watch the engagement numbers with tweets increase in realtime within the app, instead of refreshing and reloading tweets.
Clearer typography and iconography: Twitter changed the in-app font, made some headlines bolder to attract attention in the busy feed, and changed the "Reply" button to a conversation bubble (so it didn't look like a back arrow anymore).
Round avatars: Profile images are now round instead of square.
And here's what these changes look like in action:

Source: Twitter
Most of the changes were widely panned by users, but this is the internet, after all -- and Twitter will never make everyone happy. Some users pointed out that cosmetic UI changes are not nearly as important as improving users' abilities to report and challenge abusive language on the platform -- and that's next on our list.
3) More Comprehensive Anti-Harassment and Cyberbullying Features
One of the biggest complaints against Twitter is how easily harassment can spread and exacerbate on the network -- and there was no better test of this hypothesis than political rhetoric surrounding recent global elections. Historically, tweets aimed at threatening or scaring individuals on Twitter have gone unfettered and caused a number of users to delete their accounts or even fear for their safety -- as blogger Ariel Waldman has chronicled.
Twitter Rules prohibit the kind of abuse we mean here -- threats, hate speech, bullying, and harassment on the basis of users' race, ethnicity, gender, religion, sexual orientation, age, ability, disease, or nationality. However, until as recently as March 1, 2017, there haven't been a lot of options for users report and stop abuse they were experiencing in real-time. Twitter has begun to respond to harassment and threats on the network with a series of features and services aimed a keeping people safe. These additions include:
Notification filtering: Users can specify which accounts they don't want to receive notifications from. For example, you can filter out notifications from accounts without profile photos and with unverified email addresses.
Mute option: Users can mute specific keywords and phrases, and they can choose how long they don't want to see that type of content.
Reporting transparency: Users now receive notifications when -- and if -- Twitter intervenes on an abuse report the user files.
Time-out: Users who are reported are sometimes temporarily put in "time-out" while Twitter investigates the report to prevent the further dissemination of abusive content.
Safe search: Machine-learning technology will prevent users from being served potentially abusive content when they search for tweets on the platform.
Hiding abusive tweets: Twitter has started identifying low-quality tweets from potentially abusive accounts so users see high-quality content first. The tweets will still be on Twitter -- they'll just be harder to find.
Preventing new abuse: Twitter has started preventing reported and flagged users from creating new accounts with the same contact information in an effort to prevent repeat offenders on the platform.
These updates are critical to ensuring Twitter stays a welcoming place for all users. In a leaked memo last year, former Twitter CEO Dick Costolo underscored the importance of this move, saying:
I'm frankly ashamed of how poorly we've dealt with this issue during my tenure as CEO. It's absurd. There's no excuse for it. I take full responsibility for not being more aggressive on this front. It's nobody else's fault but mine, and it's embarrassing.
We're going to start kicking these people off right and left and making sure that when they issue their ridiculous attacks, nobody hears them. Everybody on the leadership team knows this is vital."
4) Moments for Everyone
Twitter introduced Moments -- curated tweets about a single topic or story, all in one place -- back in 2015. Moments allowed publishers and brands to pull together their tweets and tweets from other users about a topic to tell a story in one story collage -- and in August 2016, Twitter opened up Moments to any user who wanted to create them. Here's what they look like:
Squirrel sneaks into NYC building and things get nutty
0 notes
Text
7 New Twitter Features (and 4 Others You May Have Missed)

In an industry fixated on rapid growth, any slowdown in user acquisition or monetization sounds alarms. And Twitter, whether it likes it or not, has been sounding a lot of them lately.
After a few years of stagnant monthly active user growth and disappointing the market, Twitter has been on an upswing thus far in 2017 -- beating investor projections by generating more money and adding more new users than initially anticipated.
In the face of a negative narrative, the company has been quick to take action and focused predominantly on changes geared toward the user -- and it seems to be working.

Over the last year, Twitter has made a number of changes, small and big, to drive user engagement and improve the overall onboarding and experience of the platform. But we know how tough it can be to keep up with these types of updates, which is why we put together a list of the more notable features and changes below. Marketers, take note.
7 New Twitter Features
1) The End of Vine ... and the End of Periscope?
When technology companies are struggling to grow, as was Twitter for much of 2016, they will usually do one of two things -- cut staff to make financial ends meet, or develop new innovations to attract and engage users.
In Twitter's case, it did both -- Twitter sunsetted Vine and launched an in-app live video streaming feature -- thereby eliminating the need to stream from Periscope for many users.
Vine paved the way for the popular short-form and infinitely-looping videos we see on Snapchat and Instagram today (like this one), and in the fall of 2016, it was ultimately shuttered as Twitter shifted its focus to live video content.
Vines are still available to share and watch (and rewatch), but now, six-second looping videos must be recorded and shared directly to Twitter or saved to the creator's camera roll.
Then, in December 2016, Twitter launched its own in-app live video streaming and recording function -- effectively eliminating the need to live-stream from within the Periscope app.
Fed chair Janet Yellen explains decision to raise interest rates. #CheddarLIVE #Periscope #GoLive https://t.co/5WfFBeiWyf
- Cheddar (@cheddar) June 14, 2017
Twitter hasn't discontinued Periscope the way it did so with Vine, so users can still download the app and live-stream videos to their audience there. But these changes in such rapid succession disappointed a lot of avid fans and users -- and reflected Twitter's growing need to keep users within its app.
It's no secret that video is no longer just popular -- it's also a requisite element of any successful social media platform. Twitter is trying to innovate its video creation, broadcasting, and sharing tools to give users the types of content they want -- short-form, looping, and live broadcasts -- to compete with other platforms, attract new users, and keep existing users engaged.
We haven't seen Twitter jump on the bandwagon of creating an ephemeral video stories feature like most of the major social media platforms -- yet. But we should expect more features and announcements -- like Twitter's deals to live-stream professional sports and breaking news -- that signal its continued emphasis on video content in the future.
2) A New Layout
In June 2017, Twitter completely redesigned its desktop site and mobile app to make Twitter feel "lighter, faster, and easier to use" in response to user feedback:
Following in the footsteps of Brian Chesky: what's the most important thing you want to see Twitter improve or create in 2017? #Twitter2017
- jack (@jack) December 29, 2016
Twitter's user base has been slowly growing -- and sometimes dipping -- over the past few years, and these UI and UX innovations could help attract people to Twitter, while also preventing users from leaving it.

Source: The Motley Fool
Here's a rundown of the changes:
Decluttered UI: Twitter now offers a sidebar menu where users can more easily navigate to their profiles, lists, and personal settings -- instead of having to tap through the app more than once.
Real-time reply, retweet, and like counts: Users can now watch the engagement numbers with tweets increase in realtime within the app, instead of refreshing and reloading tweets.
Clearer typography and iconography: Twitter changed the in-app font, made some headlines bolder to attract attention in the busy feed, and changed the "Reply" button to a conversation bubble (so it didn't look like a back arrow anymore).
Round avatars: Profile images are now round instead of square.
And here's what these changes look like in action:

Source: Twitter
Most of the changes were widely panned by users, but this is the internet, after all -- and Twitter will never make everyone happy. Some users pointed out that cosmetic UI changes are not nearly as important as improving users' abilities to report and challenge abusive language on the platform -- and that's next on our list.
3) More Comprehensive Anti-Harassment and Cyberbullying Features
One of the biggest complaints against Twitter is how easily harassment can spread and exacerbate on the network -- and there was no better test of this hypothesis than political rhetoric surrounding recent global elections. Historically, tweets aimed at threatening or scaring individuals on Twitter have gone unfettered and caused a number of users to delete their accounts or even fear for their safety -- as blogger Ariel Waldman has chronicled.
Twitter Rules prohibit the kind of abuse we mean here -- threats, hate speech, bullying, and harassment on the basis of users' race, ethnicity, gender, religion, sexual orientation, age, ability, disease, or nationality. However, until as recently as March 1, 2017, there haven't been a lot of options for users report and stop abuse they were experiencing in real-time. Twitter has begun to respond to harassment and threats on the network with a series of features and services aimed a keeping people safe. These additions include:
Notification filtering: Users can specify which accounts they don't want to receive notifications from. For example, you can filter out notifications from accounts without profile photos and with unverified email addresses.
Mute option: Users can mute specific keywords and phrases, and they can choose how long they don't want to see that type of content.
Reporting transparency: Users now receive notifications when -- and if -- Twitter intervenes on an abuse report the user files.
Time-out: Users who are reported are sometimes temporarily put in "time-out" while Twitter investigates the report to prevent the further dissemination of abusive content.
Safe search: Machine-learning technology will prevent users from being served potentially abusive content when they search for tweets on the platform.
Hiding abusive tweets: Twitter has started identifying low-quality tweets from potentially abusive accounts so users see high-quality content first. The tweets will still be on Twitter -- they'll just be harder to find.
Preventing new abuse: Twitter has started preventing reported and flagged users from creating new accounts with the same contact information in an effort to prevent repeat offenders on the platform.
These updates are critical to ensuring Twitter stays a welcoming place for all users. In a leaked memo last year, former Twitter CEO Dick Costolo underscored the importance of this move, saying:
I'm frankly ashamed of how poorly we've dealt with this issue during my tenure as CEO. It's absurd. There's no excuse for it. I take full responsibility for not being more aggressive on this front. It's nobody else's fault but mine, and it's embarrassing.
We're going to start kicking these people off right and left and making sure that when they issue their ridiculous attacks, nobody hears them. Everybody on the leadership team knows this is vital."
4) Moments for Everyone
Twitter introduced Moments -- curated tweets about a single topic or story, all in one place -- back in 2015. Moments allowed publishers and brands to pull together their tweets and tweets from other users about a topic to tell a story in one story collage -- and in August 2016, Twitter opened up Moments to any user who wanted to create them. Here's what they look like:
Squirrel sneaks into NYC building and things get nutty
0 notes
Photo

How to Improve Site Performance (and Conversions) with Dareboost
Website performance is serious business. How many times have you become outrageously frustrated with a slow-loading website? If you're anything like me, you've probably closed a great number of tabs — and never returned to the offending website.
Having a slow website will turn visitors away, which means reduced pageviews, conversions, interactions, sales, and advertising revenues. Additionally, if you're running an online business, it will also result in shopping cart abandonment.
According to WPO Stats, The Trainline team found that reducing their product’s latency by 0.3 seconds across the conversion funnel led to customers spending an extra $11.5 million per year.
Fortunately, it's really easy to monitor and manage website performance, and that's where Dareboost comes in.
Dareboost is a platform that will keep track of website performance and quality, and it's really easy to use — you don't need to install anything. Sign up for an account, plug in your website details, and let it work its magic.
Dareboost is a freemium product. While you can get rich, useable data from a free account, the more advanced tooling is available for paid accounts.
Dareboost's tools provide you with great data, with standalone analyses providing actionable data immediately. Additionally, Dareboost’s monitoring tools accumulate data about your site’s performance over time, offering deeper insights.
Dareboost also has great alert functionality, allowing you to set up custom alerts for the metrics that are important to you.
Who Is Dareboost For?
Whether you run your own blog or you’re involved in your company’s online presence, Dareboost is for you if you have a vested interest in website performance. Every web professional can benefit from this tool.
With Dareboost's website performance and quality management, you are able to test, analyze, benchmark, and optimize your website.
Website Performance and Quality Analysis
Let's jump straight in and check out some of these great features, starting with the Website Speed Test. Please note we're using a premium account, which provides more options that we'll explore below.
First, you need to choose a page to test. You can also select if you want to test against a desktop using Chrome, or a mobile device, choosing one of five Android options or an iPhone 6, and a location.
Then there are some advanced settings. You can provide htaccess authentication credentials, decide whether you want to block ads or other scripts for the test, keep the report private to just yourself, and whether you'd like to disable HTTP/2.
Further, you can:
Set the bandwidth available to the test — 3G, cable, fiber, or custom values.
Set various screen resolutions to test.
Mimic a POST request, to simulate what a user would see after form submission.
Set HTTP headers, such as user agent.
Allow and deny queries from certain domains.
Map a hostname to another one, or by IP, and...
Deny all kinds of animations.
All in all, you're getting real browser testing, which you can setup to emulate almost any kind of potential visitor.
Once you've made your choices, it's just a matter of executing the test. Regardless of your account type, you'll get the same amazingly detailed report, starting off with an overview of website quality and performance.
Straight away, we get an idea of how my chosen website performs, including 8 errors and 11 improvements highlighted. We're also told how many requests are made, and the data transfer required to build the page. The report also tells us the TTFB (time to first byte, a measure of server response speed), how long the page takes to start rendering, and how long until the page is completely loaded.
It also notes the various technologies detected on the website. For this site, we can see Google Analytics, Gravatar, Bootstrap, Twemoji, WordPress, Yoast SEO, jQuery, and PHP.
But perhaps one of my favorite features is being able to watch a video of how the page appears throughout the loading and rendering process, shown below in gif format for your viewing pleasure.
You can use the filmstrip to view the process frame by frame, and there are a range of metrics computed via video analysis. These include Start Render, Speed Index and Visually Complete, and are very useful metrics for improving your user experience (UX).
To figure out what to work on first, you can click on the "See your priorities" button (pictured above in the report screenshot), or refine the view depending on what category of issue you want to start with. You'll probably want to start with anything with a red marker, as they are arguably where you can make the easiest gains.
An area of improvement for the site I tested was image size, and because Dareboost knows the site runs on WordPress, it will tell me exactly which images need to be optimized and provides a few suggestions on plugins that will get the job done.
Dareboost will judge your page against over 100 criteria in at least 9 categories. That's far too many to dive into here, and given the Website Speed Test is completely free, I recommend you jump in and try it out.
Website Performance Monitoring
Next up we have Website Performance Monitoring, which allows you to monitor pages on your site over time.
Adding a page to Monitoring is very easy. In fact, it largely uses the same interface from the Performance and Quality testing tools, with a few additions. The immediate difference here is setting a name — otherwise the settings, including Advanced, are identical.
Past this you can set the schedule, where you choose from daily or hourly monitoring (a 15 minute frequency is also available on demand). If you're choosing daily, you can set the time of day that it executes — if you choose hourly, it'll simply run once per hour.
Finally, you can modify your digest settings. By default you will receive a weekly email digest, and naturally the only option here is for disabling it.
Once you have this configured, just click save and Dareboost will take care of the rest.
At first you'll see an overview as shown below, which will have no data as the monitoring has not yet begun. However, you can now configure alerts.
Setting up an alert is straightforward. You just need to choose which metric you want to be alerted about, and the threshold for triggering an alert when the metric is above or below a certain number. This feature will help you immediately detect slowdowns and quality regressions, or know when a page is becoming too heavy.
I've set up an alert that will notify me if my page is triggering HTTP errors (broken images, third-party provider errors, etc.), since they need to be fixed quickly if they happen.
Once you have some pages set up to be monitored, all you need to do is wait for the data to be populated over time, and keep an eye out for any email alerts that may come your way.
Within Dareboost you are provided with a Monitoring Dashboard, which gives you a brief look at each of the pages you have monitored, showing only the need-to-know details.
Now to show you where Monitoring really shines: viewing and analyzing the data. Click on whatever page you want to learn more about, and you're presented with plenty of information.
The first data you will see covers the changes in important stats from the last seven days, including TTFB, time to start rendering, time until fully loaded, speed index, and how many of Dareboost’s 100 criteria you’ve been successful in, with the graph broken down into four parts:
Performance metrics
Page score
Page weight
Number of requests
Rather than go through all of them, I'll show you an example of the number of requests graph. I've focused on March 13th, where you can see 48 total requests for the page in question, predominantly images, followed by JavaScript, and then the rest.
Continue reading %How to Improve Site Performance (and Conversions) with Dareboost%
by Aaron Osteraas via SitePoint http://ift.tt/2oF0MCS
0 notes