#DataLists
Explore tagged Tumblr posts
Text
Discover the Best Data Analytics Institute in PItampura
In a world increasingly driven by data, the ability to interpret and utilize information is more valuable than ever. From global businesses to local startups, organizations are investing heavily in professionals who can make data-driven decisions. If you’re looking to enter this high-demand field or upskill for better opportunities, enrolling in a reputed Data Analytics institute in Pitampura is a smart move.
youtube
Why Choose a Career in Data Analytics?
Data Analytics is the backbone of modern business strategy. It involves analyzing raw data to extract meaningful insights, forecast trends, and support decision-making. With applications across every industry — from healthcare and finance to marketing and logistics — data analytics is one of the most versatile and future-proof careers today.
Key benefits of pursuing a career in Data Analytics include:
High demand and job security
Attractive salary packages
Opportunities across various industries
Remote and global work potential
What to Expect from a Data Analytics Institute in Pitampura
Pitampura has emerged as a hub for quality education and professional training in Delhi. A top-rated Data Analytics institute in Pitampura will offer you more than just theoretical knowledge. Here's what you should look for:
1. Comprehensive Curriculum
A good institute will cover all core concepts of data analytics, including:
Data visualization tools (Power BI, Tableau)
Statistical analysis and Excel
SQL and database management
Python or R for data science
Machine Learning basics
Real-world project work
2. Experienced Faculty
Look for institutes that provide training from industry experts with real-time project experience. This ensures you get practical exposure and insights that go beyond textbooks.
3. Hands-On Training
Theoretical knowledge is only half the game. The best Data Analytics institutes in Pitampura emphasize hands-on learning through:
Live projects
Case studies
Real-time data sets
Interactive workshops
4. Certifications and Career Support
Certification from a recognized training institute adds credibility to your profile. Many leading institutes also offer:
Resume building sessions
Interview preparation
Placement assistance
Internships or live project opportunities
Who Can Enroll?
A Data Analytics course in Pitampura is suitable for:
Students seeking a future-proof career
Working professionals looking to switch or upgrade
Entrepreneurs wanting to make data-driven decisions
Freelancers aiming to add value to their services
No prior coding or technical background? No problem. Many institutes offer beginner-friendly modules that guide you step by step.
Benefits of Learning Data Analytics Locally
Choosing a Data Analytics institute in Pitampura offers several unique advantages:
Convenient location for North and West Delhi residents
Lower cost compared to national institutes without compromising quality
Flexible batches: weekdays, weekends, and online options
Personalized attention in smaller class sizes
Final Thoughts
Data analytics is no longer a skill reserved for tech experts — it's a vital tool for anyone looking to stay relevant in today’s data-driven world. Whether you're a student aiming to build a strong foundation, a working professional looking to upskill, or a business owner wanting to make smarter decisions, learning data analytics can give you a powerful edge. Choosing a reputable Data Analytics institute in Pitampura can be your gateway to exciting career opportunities and long-term success. With quality training, hands-on projects, and expert mentorship, you'll be equipped with the practical knowledge needed to stand out in the competitive job market.
Don’t just follow trends — lead them. Take the first step toward a future-proof career by enrolling in a trusted Data Analytics institute in Pitampura today.

#data#data analytics#datalists#datascience#artificial intelligence#advanced excel#mysql#python#Youtube
0 notes
Text
Phone-based signups for virtual classrooms and test platforms.
#WhatsAppMarketing#DataLists#B2BMarketing#WhatsAppBusiness#BuyWhatsappphonenumberlist#WhatsappMobileNumberList#DataSolutions#WhatsappNumberData#whatsappdatabse#whatsappnumberdata#whatsappnumberdatabase#whatsappphonedatabase
0 notes
Text
Results speak for themselves. Discover how our data can help you: https://database-world.com/
Results speak for themselves. Discover how our data can help you: https://database-world.com/

#Results #Assistance #EmailMarketing #DatabaseWorld #WorldDatabase #buydatabase #buydata #data #datamail #dataemail #datalist #Database #DatabaseMarketing #MarketingData
#Results#Assistance#EmailMarketing#DatabaseWorld#WorldDatabase#buydatabase#buydata#data#datamail#dataemail#datalist#Database#DatabaseMarketing#MarketingData
0 notes
Text

"Sparkle Up Your Dental Network! ✨ Connect with Dental Hygienists shaping oral health. Access insights, collaborations, and stay updated on the latest trends. Elevate your dental practice with our comprehensive Dental Hygienists Email List. Join today for brighter, healthier smiles. #DentalHygiene #OralHealth #SmileBrighter #DentalCare #HygienistNetwork"
0 notes
Text
Data storage is essential for informed decision-making, analysis, security, compliance, and future business planning. For more information read the article.
1 note
·
View note
Text



TITANOMACHY: Dreams of the Hue | Omens 01 & 07
Art credit to the incredible Jonatan Anjos
RORY | background: WESTERN TRANSPLANT | hustle: AUGMENTATION REPOSESSION SPECIALIST | specialty: ORGANIST (L)
YESENIA | background: CONGLOMATON | hustle: DATALIST | specialty: OSTRAKON (R)
An Omen can't be too afraid to get their hands wet, and some callings end up with much, much wetter hands than others. Here we revisit an old friend, (our Repo, Rory), and meet a new friend dealing in the nightmarish realm of wetworks - Yesenia.
The Ostrakon deals in the realm of Dreams and the unconcious minds, even the whispers of it that remain after death. Using latent augmentations, Ostrakons can take control of recently deceased, plunge into memory, and discover exactly how far the mind can go before it breaks.
We've been very, very busy these past few months! Two successful con showings at both Big Bad Con and PAX Unplugged have led to now dozens of playtests and 4 ongoing campaigns! We couldn't be more excited to barrel towards crowdfunding in April, and to start to see the end phases of TDotH campaigns.
That being said, we need more! Please join us in our community Discord, and check out our free Demo Edition on itch. Thanks as always!
~Sillion
DOWNLOAD HERE
#indie ttrpg#ttrpg community#biopunk#cyberpunk#y2k#wildsea#wild sea#tabletop roleplaying#tabletop rpg#tabletop games#ttrpg#ttrpg design#playtesting#queer ttrpg#TDOTH#Titanomachy#character art#original character#TDoth Iconics#Iconics
38 notes
·
View notes
Text
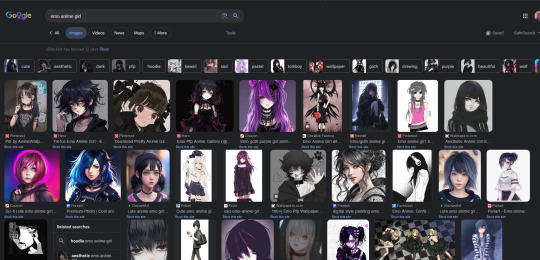
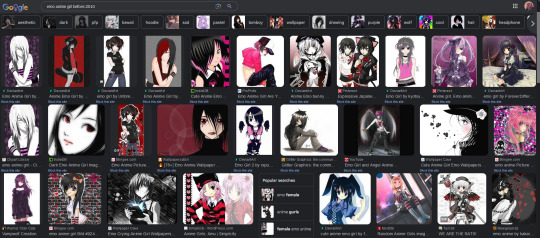
ok @ ppl who are shidding their pants at all the ai garbage in google image searches, well first of all use duck duck go for most things anyway BUT their image indexing is kinda mid so if you have to use google, just slap 'before:2020' (or any other previous year) after your search. no ai images, nilch. no half working adblock datalist just one parameter. I did a quick test to see if it can also help me find old school digital art and dude... the fuckign difference


#no ai#google#quick tips#from nix#man ive been having such a hard time finding old web art and images how did i not think of this earlier rip#im dumb XD#90% of all ai images were made after 2020 maybe 2019#so its def does a huge help to cull them#idk how well it will work going forward but so far seems pretty successful
10 notes
·
View notes
Text
You can learn HTML easily, Here's all you need to get started:
1. Document Structure
• <!DOCTYPE>
• <html>
• <head>
• <title>
• <meta>
• <link>
• <script>
• <noscript>
• <base>
2. Text Content
• <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
• <p>
• <span>
• <strong>
• <em>
• <br>
• <hr>
• <!-- Comment text here -- >
3. Lists
• <ul>
• <ol>
• <li>
• <dl>
• <dt>
• <dd>
4. Links and Navigation
• <a>
• <nav>
• <link>
5. Embedded Content
• <img>
• <audio>
• <video>
• <iframe>
• <canvas>
• <svg>
• <map>
• <area>
6. Forms
• <form>
• <input>
• <textarea>
• <button>
• <select>
• <option>
• <label>
• <fieldset>
• <legend>
• <datalist>
• <output>
7. Tables
• <table>
• <tr>
• <th>
• <td>
• <caption>
8. Semantic Elements
• <article>
• <section>
• <header>
• <footer>
• <aside>
• <main>
• <figure>
• <figcaption>
• <mark>
• <progress>
• <time>
• <details>
• <summary>
9. Deprecated Elements (Avoid Using)
• <center>
• <font>
• <strike>
2 notes
·
View notes
Text
鸿蒙开发:熟知@BuilderParam装饰器
前言 本文代码案例基于Api13。 在实际的开发中,我们经常会遇到自定义组件的情况,比如通用的列表组件,选项卡组件等等,由于使用方的样式不一,子组件是动态变化的,针对这一情况,就不得不让使用方把子组件视图传递过来,如何来接收这个UI视图,这就是@BuilderParam装饰器的作用。 简单案例 简单封装一个通用的List组件,由于每个列表的数据和UI布局都是不一样的,那么这两块就需要暴露给使用方,代码如下: /** * AUTHOR:AbnerMing * DATE:2025/2/13 * INTRODUCE:通用的列表组件 * */ @Component export struct ListView { dataList?: Object[] //数据源 @BuilderParam itemLayout: (item: Object, index: number) =>…

View On WordPress
0 notes
Text

Discover top-notch data analytics training at our institute in Pitampura. Gain skills in data science, machine learning, and visualization. Transform your career!
1 note
·
View note
Text
Analyzing patterns in number types, locations.
#WhatsAppMarketing#DataLists#B2BMarketing#WhatsAppBusiness#BuyWhatsappphonenumberlist#WhatsappMobileNumberList#DataSolutions#WhatsappNumberData#whatsappdatabse#whatsappnumberdata#whatsappnumberdatabase#whatsappphonedatabase
0 notes
Text
Difference between ASP.NET Web Forms and ASP.NET MVC.
ASP.NET Web Forms and ASP.NET MVC are two different frameworks for building web applications within the ASP.NET ecosystem. They cater to different development needs and philosophies. Here’s a detailed comparison of the two:

ASP.NET Web Forms
Overview:
Introduced with the initial release of ASP.NET.
Based on a component-based and event-driven programming model.
Designed to abstract much of the complexity of web development by mimicking a Windows Forms application.
Key Features:
Event-Driven Model: Web Forms use a page and control lifecycle with events similar to desktop application development.
ViewState: Automatically maintains the state of the controls between requests, simplifying the development of interactive web pages.
Server Controls: Rich set of server controls (e.g., GridView, DataList) that encapsulate HTML and behavior, reducing the need for manual HTML and JavaScript.
Code-Behind: Separates the HTML markup (ASPX file) from the server-side logic (code-behind file, usually in C# or VB.NET).
Rapid Development: Suited for quick development with minimal coding for UI-heavy applications.
Strengths:
Ease of Use: Easier to learn for developers with a desktop application background.
Rapid Application Development: Suitable for developing applications quickly with minimal effort.
Rich Controls: Provides a wide range of built-in controls for common tasks.
Weaknesses:
ViewState Overhead: ViewState can become large and affect performance, especially for pages with many controls.
Less Control Over HTML: Less flexibility and control over the rendered HTML and client-side behavior.
Tight Coupling: Tends to produce tightly coupled code that can be harder to maintain and test.
ASP.NET MVC
Overview:
Introduced in 2009 to provide a more flexible and testable framework.
Based on the Model-View-Controller (MVC) design pattern, which separates the application into three main components: Model, View, and Controller.
Key Features:
Separation of Concerns: Clear separation between business logic (Model), UI (View), and input handling (Controller), promoting cleaner code architecture.
Testability: Easier to unit test due to the separation of concerns and use of interfaces.
Full Control Over HTML: Allows complete control over the rendered HTML and client-side behavior.
Routing: Uses a powerful routing engine to map URLs to controller actions, providing clean and SEO-friendly URLs.
Extensibility: Highly extensible, allowing developers to customize or replace framework components as needed.
Strengths:
Fine-Grained Control: Provides detailed control over HTML, CSS, and JavaScript, facilitating the creation of responsive and interactive web applications.
Testability: Easier to write unit tests for MVC applications.
SEO-Friendly: Clean URLs and better control over HTML output make it easier to optimize for search engines.
Scalability: Better suited for large and complex applications due to its structured architecture.
Weaknesses:
Learning Curve: Steeper learning curve, especially for developers not familiar with the MVC pattern.
More Code: Typically requires more code and effort to achieve the same functionality compared to Web Forms.
Key Differences
Programming Model:
Web Forms: Event-driven, uses server controls, and maintains state through ViewState.
MVC: Pattern-based, uses controllers and views with a clear separation of concerns.
Control Over HTML:
Web Forms: Abstracts HTML and client-side details using server controls.
MVC: Gives developers complete control over HTML and client-side behavior.
State Management:
Web Forms: Automatically manages state through ViewState.
MVC: Stateless by default, requiring developers to manage state manually.
Testability:
Web Forms: Harder to unit test due to tightly coupled code.
MVC: Easier to unit test due to separation of concerns and use of interfaces.
Development Approach:
Web Forms: Rapid application development with less code for UI-heavy applications.
MVC: More structured and maintainable approach, suitable for complex applications.
Conclusion
Both ASP.NET Web Forms and ASP.NET MVC have their own strengths and are suited for different types of applications. Web Forms are ideal for rapid development and applications that benefit from an event-driven model. In contrast, ASP.NET MVC is better suited for applications that require fine-grained control over HTML, improved testability, and a scalable architecture. Choosing between the two depends on the specific needs and constraints of the project, as well as the familiarity and preference of the development team.
0 notes
Text
Elevate Your Marketing with Datalistsgroup's Industry Mailing Lists
Revamped Introduction on Industry Mailing List
Are you yearning to expand your reach within your industry? Do you dream of connecting with a vast network of professionals and businesses who can fuel your growth? Traditional outreach methods can be isolating and expensive. That's where Datalistsgroup's industry mailing list comes in. It's the key to unlocking a universe of potential connections within your specific field.
Our industry mailing list is more than just a list of contacts. It's a bridge to a thriving industry ecosystem. It allows you to promote products, share valuable insights, and forge lasting relationships that can propel your success. With targeted outreach, cost-effective marketing, and the ability to personalize your communication, you can build brand awareness, generate high-quality leads, and achieve superior conversion rates. Let Datalistsgroup be your guide to industry domination.
Benefits of Our Industry Mailing List:
Targeted Audience Reach: Connect directly with individuals and businesses actively involved in your industry.
Cost-Effective Marketing: Reach a vast audience for a fraction of the cost of traditional advertising methods.
Personalized Communication: Tailor your messages to resonate with the specific interests and preferences of your target audience within the industry.
Increased Brand Awareness: Build strong brand recognition and stay top-of-mind among your industry peers.
Measurable Results: Track and analyze the performance of your campaigns with valuable data insights to optimize future efforts.
High Engagement Rates: Capture the attention of industry professionals and encourage interaction with your content.
Enhanced Lead Generation: Generate high-quality leads specifically within your industry and nurture them through targeted email campaigns.
Improved Conversion Rates: Convert prospects into customers with compelling offers and valuable content tailored to your industry.
Access to Updated Information: Benefit from our regularly updated industry mailing list to ensure the accuracy of your campaigns and maximize reach.
Flexible Subscription Options: Choose from a variety of subscription plans to suit your budget and specific industry marketing objectives.
How to Obtain Your Industry Mailing List from Datalistsgroup
Visit Our Website: Navigate to Datalistsgroup's website to explore our extensive range of industry mailing lists.
Select Your Industry: Choose the industry that aligns perfectly with your target audience and marketing goals.
Review Available Packages: Browse through our subscription packages to find the one that best suits your needs within your chosen industry.
Customization Options: Select any additional customization options you desire, such as geographic location, company size, or job title, to further refine your industry mailing list.
Request a Quote: Fill out the quote request form with your specific requirements and contact information.
Receive Quote: Our team will promptly provide you with a customized quote based on your selections for your industry mailing list.
Payment Processing: Once you've approved the quote, proceed with the payment process using our secure payment gateway.
Data Delivery: Upon successful payment, you'll receive access to your industry mailing list via email or download link.
Start Marketing: Begin your email marketing campaigns and start engaging with your target audience within the industry effectively.
Customer Support: Our dedicated customer support team is readily available to assist you throughout the process and address any queries or concerns you may have regarding your industry mailing list.
Why Choose Datalists Group for Your Industry Mailing List Needs
When it comes to selecting a reliable provider for your industry mailing list needs, Datalistsgroup stands out as the premier choice. With a proven track record of delivering high-quality, targeted industry mailing lists across various industries, Datalistsgroup ensures that you have access to accurate and up-to-date data to fuel your marketing campaigns. Our commitment to customer satisfaction, stringent data verification processes, and flexible subscription options make us the preferred partner for businesses looking to maximize their outreach efforts within their specific industry. Trust Datalistsgroup to provide you with the industry mailing list solution you need to effectively reach your target audience and achieve your marketing objectives.
1 note
·
View note
Text
Proj.7 - Happy Accidents (Technical Research)
Here I used HTML codes + JavaScript for creating my project.
1.HTML: HyperText Markup Language
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript).
"Hypertext" refers to links that connect web pages to one another, either within a single website or between websites. Links are a fundamental aspect of the Web. By uploading content to the Internet and linking it to pages created by other people, you become an active participant in the World Wide Web.
HTML uses "markup" to annotate text, images, and other content for display in a Web browser. HTML markup includes special "elements" such as <;head>, <title>, <body>, <;header>, <footer>, <;article>, <;section>, <p>, <div>, <span>, <;;img>, <aside>, <audio>, <canvas>, <;datalist>, <details>, <embed>, <nav>, <;search>, <output>, <progress>, <video>, <ul>, <ol>, <li> and many others.
2. Java Script
JavaScript (JS) is a lightweight interpreted (or just-in-time compiled) programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented, imperative, and declarative (e.g. functional programming) styles.
Mozilla Foundation, HTML [online] Available at: HTML: HyperText Markup Language | MDN (mozilla.org) [Accessed 13 Nov. 2023].
Mozilla Foundation, Java Script [online] Available at: JavaScript | MDN (mozilla.org) [Accessed 13 Nov. 2023].
0 notes
Text

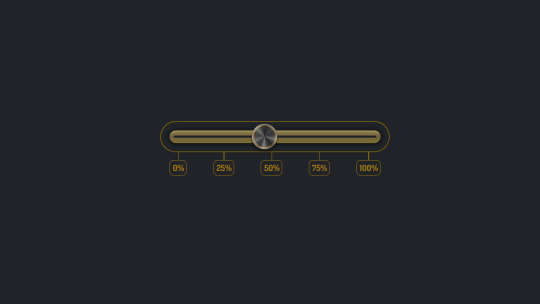
Metallic Range Input with Datalist Ticks: https://codepen.io/anthorr/pen/poZJVmY More CSS range sliders: https://freefrontend.com/css-range-sliders/
0 notes