#Elementor Website
Text
Why need a good-looking website for a business?

In the fast-paced digital landscape, where first impressions are often the only chance to capture a potential customer's attention, having a visually appealing and functional website is not just a luxury but a strategic necessity for any business. In this era of online dominance, the question is not whether a business needs a website but rather, why a good-looking website is imperative for sustainable success.
Capturing Eyeballs, Building Trust
Establishing Credibility Through Design
In the vast ocean of websites, a visually striking website stands out like a beacon. The design is not just about aesthetics; it's a silent communicator of your brand's ethos. Visitors subconsciously associate a well-designed website with professionalism and reliability. This first impression can be the key to gaining a potential customer's trust, and trust is the bedrock of successful business relationships.
User Experience: The Silent Sales Pitch
Beyond aesthetics, a good-looking website contributes significantly to a seamless user experience (UX). Visitors are more likely to engage and explore when they are greeted with an intuitive and visually pleasing interface. From swift navigation to easy accessibility on various devices, a positive user experience translates into extended time spent on the site, increasing the chances of conversion.
Navigating the Digital Marketplace
SEO: Beyond Keywords
While the importance of Search Engine Optimization (SEO) is no secret, the role of website design in SEO often takes a backseat. However, search engines like Google factor in user experience and design elements when determining search rankings. A well-optimized site not only attracts more organic traffic but also ensures that visitors stay longer, signaling to search engines that your content is relevant and valuable.
Mobile Responsiveness: A Ranking Factor
In an era where mobile devices dominate internet usage, having a mobile-responsive website is not just a convenience but a ranking factor. Google's algorithms favor mobile-friendly sites, considering the growing trend of users accessing information on the go. A responsive design not only improves search rankings but also enhances the overall user experience, contributing to the website's success.
The Conversion Game: From Visitors to Customers
Visual Appeal and Conversion Rates
Aesthetics are not just about making a good first impression; they play a pivotal role in driving conversions. Studies have shown that users form an opinion about a website within the first few seconds, and this opinion heavily influences their decision to stay or leave. A visually appealing website not only retains visitors but also increases the likelihood of converting them into customers.
Building a Memorable Brand Image
Beyond immediate conversions, a good-looking website contributes to brand recall. The visual elements, from the logo to color schemes, create a cohesive brand identity that remains etched in the minds of visitors. Consistency in design across the website and other marketing channels fosters brand recognition, making it more likely for users to choose your brand when making a purchasing decision.
Future-Proofing Your Business
Adapting to Evolving Trends
The digital landscape is ever-evolving, with design trends and user preferences constantly changing. A website that looks outdated not only repels potential customers but also signals to search engines that your content might be stale. Regularly updating and refreshing the design ensures that your website remains in line with the latest trends, reinforcing your commitment to staying relevant in a dynamic market.
Scalability: Growing with Your Business
A well-designed website is not just about the present; it's an investment in the future. As your business expands, your website should seamlessly scale to accommodate increased traffic and evolving content. A robust design ensures that your website can grow with your business, preventing the need for frequent overhauls and disruptions to your online presence.
Conclusion: Elevating Your Business Above the Rest
In the competitive digital landscape, where every click matters, a good-looking website is not a luxury but a strategic imperative. From establishing credibility and building trust to influencing search rankings and driving conversions, the impact of website design on business success cannot be overstated. It's not merely about having an online presence; it's about making that presence count.
Investing in a visually appealing and functionally robust website is an investment in the long-term success of your business. As technology advances and consumer preferences shift, staying ahead in the digital game requires a commitment to excellence in design and user experience. Your website is not just a virtual storefront; it's your digital ambassador, speaking volumes about your brand when words alone fall short.
4 notes
·
View notes
Text

I will design and develop with WordPress Elementor and Divi like business, medical, education, and e-commerce type website development
Fiverr Gig link: https://www.fiverr.com/s/x448xl
I will design and develop with WordPress Elementor and Divi for business, medical, education, and e-commerce website development":
Are you in need of a professional and versatile website developer who can bring your vision to life? Look no further! I specialize in designing and developing websites using the powerful tools of WordPress, Elementor, and Divi to cater to a wide range of industries, including business, medical, education, and e-commerce.
Business Websites: Whether you're a small startup or an established corporation, I can create a custom WordPress website that aligns with your brand identity and goals. From showcasing your products and services to implementing e-commerce solutions and contact forms, I'll ensure your online presence is both engaging and user-friendly.
Medical Websites: In the healthcare field, a user-friendly and informative website is crucial. I can build a secure and HIPAA-compliant platform for your medical practice, clinic, or hospital. From appointment scheduling systems to patient portals, your patients will have access to the information they need with ease.
Education Websites: Educational institutions require websites that are informative, accessible, and visually appealing. I can design and develop websites for schools, colleges, universities, and online learning platforms. Whether you need course catalogs, e-learning modules, or student registration systems, I'll create a digital space that fosters learning.
E-commerce Websites: For businesses looking to expand their online reach, I can set up a robust e-commerce platform using WordPress, Elementor, and Divi. Your customers will enjoy a seamless shopping experience with features like product catalogs, secure payment gateways, and inventory management.
My goal is to turn your ideas into reality by creating responsive, mobile-friendly websites that not only look stunning but also perform exceptionally. I pay close attention to user experience, ensuring that your website visitors find what they're looking for effortlessly.
Whether you're starting a new venture or looking to revamp your online presence, I'm here to help. Let's collaborate to bring your vision to life and take your business, medical practice, educational institution, or e-commerce store to new heights with a stunning website. Contact me today to get started on your web development journey!
#Sure#here are the phrases with the tag added:#WordPress Developer#Website Design#WordPress Website#Website Development#WordPress#Elementor#Build Website#Elementor Pro#Elementor Website#Business Website#Landing Page#Divi#Create Website#WordPress Design#Website#WordPress Elementor#E-commerce#Install WordPress#Divi Website#Web Designers#Responsive Web#Web Development#Online Store#Responsive Website#Web Design#Divi Builder#Redesign WordPress
0 notes
Text
10 reasons to use Elementor page builder
Why we must use Elementor page builder?

Our Website : https://makeyourwebworld.com/
Article Link : https://makeyourwebworld.com/elementor-website-builder/
There is no doubt that Elementor website builder is one of the best page builder plugins in the world, but why should we choose Elementor website builder among the world’s most famous and powerful page builders?
Elementor has many features, but in this article we will mention the prominent features and the reasons that make us choose Elementor page builder for use.
___________________________________________________________
If you have not yet designed your website professionally, design and optimize your website completely professionally and simply with the Elementor Pro plugin.
___________________________________________________________
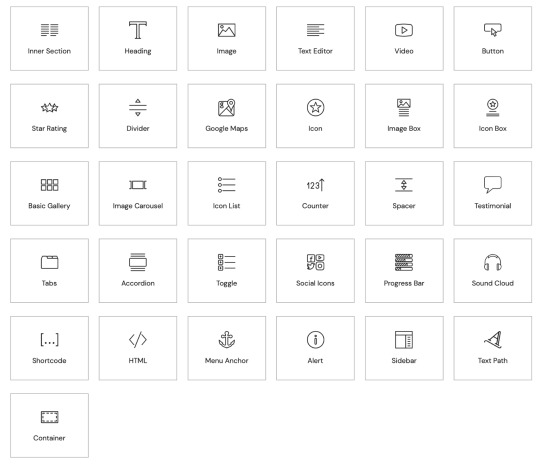
1. Widgets library
One of the most prominent features of Elementor is its widget library. In the free version of Elementor, you have access to about 30 widgets, but to access more widgets and greatly increase the power of your design, you must purchase the Pro version of the Elementor plugin.
It should be noted that without buying the Elementor Pro plugin, you have enough widgets available for designing, and especially if you are new, you can do your design well and gain experience, but if you want to use the amazing power of Elementor Pro and widgets. If you have access to Elementor, Elementor Pro is at your disposal.

2. Fast and smooth appearance
Have you ever used other page builders? If you use other page builders, you will notice the speed differences between them and Elementor.
When working with the Elementor website builder, you will not feel any delay in using any of the Elementor widgets, you will not see any page loading or loading, dragging and dropping widgets, publishing sheets and loading ready-made templates completely. It will be done quickly.
This wonderful feature of Elementor’s page builder makes website design much more fun and you will experience more pleasure and efficiency by spending less time.
This is the general feature of Elementor and there is no difference between the free version and the pro version.
3. Live editor
Although there may be a live editor feature in other page builders, but other page builders do not show the changes live, and to view the changes, we have to update the page once, which increases the design time. can be

4. Canvas template
Sometimes we don’t need header and footer in the design of pages. For example, for landing pages for product introduction or periodic discount pages. For this reason, Elementor’s page builder has a template called Canvas in the page templates section, which allows you to design the entire page.
You can design a page without sidebar, header and footer with Elementor Canvas template.
5. Undo / Redo capabilities
Sometimes it happens to you that during the design process you accidentally erase all the rows you have designed or make a change by mistake. What should be done in these situations? Is there a way to compensate?
Other page builders always save a revision. But this review is not suitable for deleting rows or widgets! The most appropriate way to do this is to use the Undo feature.
You can restore the same widget or row that you deleted or undo the unwanted changes that you made by just clicking the combination of Ctrl + Z keyboard on Windows or Command + Z keys on Mac.
6. Responsive editor
You must know that one of the most important SEO factors of a website is its responsiveness. This means that your site will be displayed well on all laptop, mobile and tablet screens.
Elementor’s page builder has no restrictions in this field, which means you can optimize your site without writing a single line of code for desktop, tablet and mobile.
You can simply click on the reactivity icon to make changes according to the screen size. give
7. Pre-prepared professional templates
Elementor has considered pre-prepared templates for different parts such as product screen, header, footer, etc.

8. Pop-up maker
One of the best features added to the Elementor page builder is the pop-up builder. With this feature, have full control over the design of professional pop-ups without the need for external plugins in WordPress, and also determine the display conditions for each pop-up.
What are the conditions of the show?
That is, determine when each pop-up should be displayed, for what type of user, when exiting or entering, and for how long.
9. Powerful effects
In addition to ready-made widgets and templates, Elementor also provides you with special effects. For example, effects such as box shadow, background overlay, hover effect, animations, separator, gradient background, glassing pages (glassmorphism effect) and many others.
By using these attractive effects, you can give your website a very attractive and professional look.
___________________________________________________________
You can see on of this effects with its education article through this link : https://makeyourwebworld.com/glassmorphism-effect/
___________________________________________________________
10. Motion & Interactions

We hope this article was useful for you. If you have any questions about designing a website with Elementor, be sure to leave a comment so that we can explain it to you in full ❤️
#websitedesign#wordpress website design#elementor page builder#elementor website#wordpress#website design#elementor
0 notes
Text
god i hyperfocus So bad when i work on website building. the good news is i'm gonna have this whole draft done in the next half an hour
#i don't know shit about coding but if you give me wordpress and elementor i will have you a functional and pretty website in 4-8 hours#this one was mostly just recreating a squarespace website and making it slightly better so it's only been like. 4 i think?#i've made so many pages tho#i just stop thinking abt anything else#ted talks
8 notes
·
View notes
Text
Working on my store!

#elementor is both the best and the worst#but honestly if you ever need to make a website use siteground#i've used them for years and they're stellar and cheap
6 notes
·
View notes
Text
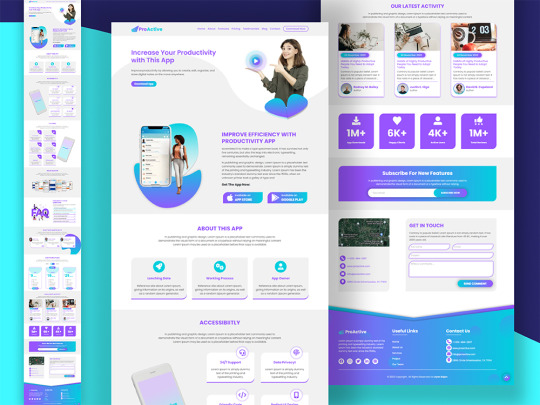
Wordpress landing page with elementor pro, divi theme

Why sales landing page so important?
WordPress Sales landing pages are crucial because they serve as the gateway to converting visitors into customers:
✅ Focused Message: A sales landing page allows you to craft a targeted message tailored specifically to your product or service. This focused message helps in communicating the value proposition clearly to potential customers, increasing the likelihood of conversion.
✅ Call to Action (CTA): Landing pages are designed with a clear call to action, guiding visitors towards the desired action, whether it's making a purchase, signing up for a newsletter, or requesting more information. A well-designed CTA can significantly improve conversion rates.
✅ Reduced Distractions: Unlike other pages on your website, a landing page typically has minimal distractions. By removing navigation links and other elements that could divert attention, you keep visitors focused on the offer at hand, increasing the chances of conversion.
✅ Data Collection: Landing pages are an effective way to collect valuable data about your audience. By using forms or other data capture methods, you can gather information such as email addresses, demographics, or preferences, which can be used for future marketing efforts.
✅ Tracking and Analytics: Landing pages allow you to track the effectiveness of your marketing campaigns more accurately. By integrating analytics tools, you can measure metrics such as traffic, conversion rates, and ROI, providing valuable insights into the success of your marketing efforts.
Overall, sales landing pages play a critical role in the conversion process, providing a focused and persuasive experience that encourages visitors to take action.
If you're looking for a wonderful WordPress Landing Page with Divi. just drop a message.
Direct Email: [email protected]
or Order On
Fiverr.com
Upwork.com
PeoplePerHour.com
Follow me:
linkedin
Behance
#wordpress#wordpresslandingpage#wordpresswebsite#divitheme#AyanSujon#elementorpro#elementor#salespage#sales pannels#landing page#website design#ui ux design#uidesign#graphic design#landing page design#user experience
2 notes
·
View notes
Text

Are you thinking about the business website? 🤔🙄
Contact me and make your dream website. 😊
See my personal portfolio website, https://sohelhossain.com
#wordpress#elementor#web designing#web design#businessgrowth#woocommerce#web developing company#website#website development#ecommercebusiness
4 notes
·
View notes
Text
Unveiling the Hidden Potential of White Label Web Design Agencies: Skyrocket Your Business Growth

With the constant evolution of the digital landscape, web design has become an indispensable aspect of establishing a successful online presence.
For businesses, having a visually appealing and user-friendly website is crucial for attracting customers and driving conversions.
However, not all businesses have the resources to hire an in-house web design team the expertise to create stunning websites themselves.
This is where white label web design agencies come in, offering a valuable solution that can help skyrocket your business growth.
In this article, we will explore the hidden potential of white label web design agencies and how they can transform your business.
Understanding White Label Web Design Agencies
Before delving into the hidden potential of white label web design agencies, let’s first understand what they are.
A white label web design agency is a third-party company that specializes in providing web design services to other businesses under their brand.
Essentially, they act as an extension of your own team, allowing you to offer high-quality web design services to your clients without the need for an in-house design department.
Streamline Your Business Operations
One of the most significant advantages of partnering with a white label web design agency is the ability to streamline your business operations. By outsourcing web design projects, you can focus on your core competencies and allocate resources more efficiently.
This not only saves you time and money but also enables you to take on more clients and grow your business at an accelerated pace.
Access to Expertise and Talent
White label web design agencies are comprised of highly skilled designers who have extensive experience in creating visually stunning and functional websites.
By collaborating with such agencies, you gain access to their expertise and talent pool, allowing you to offer top-notch web design services to your clients.
These agencies stay up to date with the latest design trends, ensuring that your clients receive cutting-edge websites that are aesthetically pleasing and optimized for user experience.
Expand Your Service Offerings
In addition to web design, white label web design agencies often offer a range of complementary services, such as web development, SEO optimization, and digital marketing.
This presents a golden opportunity for you to expand your service offerings and provide a comprehensive solution to your clients.
By offering a one-stop-shop for all their digital needs, you position yourself as a trusted partner who can handle every aspect of their online presence.
Enhance Client Satisfaction and Retention
Partnering with a white label web design agency enables you to deliver high-quality websites to your clients, resulting in enhanced client satisfaction and retention.
A visually appealing and user-friendly website is instrumental in capturing your audience’s attention and keeping them engaged.
By providing your clients with a website that aligns with their brand identity and meets their business objectives, you create a lasting impression that fosters loyalty and encourages repeat business.
Improve Profit Margins
White label web design agencies offer their services at a fixed cost, allowing you to establish clear pricing structures and improve your profit margins.
By leveraging their expertise and scalability, you can take on more clients and increase your revenue without incurring the additional costs associated with an in-house design team.
Additionally, partnering with a white label agency eliminates the need for expensive software and tools, further enhancing your profitability.
Stay Ahead of the Competition
In today’s competitive business landscape, staying ahead of the competition is paramount. By partnering with a white label web design agency, you gain a competitive edge by offering high-quality web design services that rival those of larger competitors.
This positions your business as a credible player in the industry and allows you to attract clients who would otherwise opt for more established agencies.
With the support of a white label agency, you can level the playing field and compete with industry leaders.
Conclusion
White label web design agencies have the potential to revolutionize your business by enabling you to offer top-notch web design services without the need for an in-house team.
By streamlining your operations, accessing expert talent, expanding your service offerings, enhancing client satisfaction, and improving profit margins, these agencies can truly skyrocket your business growth.
Embrace the hidden potential of white label web design agencies and unlock a world of possibilities for your business.
0 notes
Text
Hello guys, this is the gig image of my landing page.

#landingpage #landingpagedesign #wordpresswebsite #wordpressdeveloper #WordPresslanding #elementorpro #elementorwebsite #elementorexpert #onepageseo #developerrazu
#webdevelopment#webdesign#crocoblock#elementor#website#elementor pro#developerrazu#developer razu#Landing page#one page website
3 notes
·
View notes
Text
#Best Website Builder#Choosing the Right Website Builder#Customization Options#Elementor Pricing#Elementor Review#Elementor vs. Wix Performance#Elementor vs. Wix Pros and Cons#SEO-Friendly Website Builders#User-Friendly Website Builders#Web Design Software#Website Builder Comparison#Website Builder Features#Website Design Tools#Wix Plans#Wix
2 notes
·
View notes
Text
Make Your WordPress Mobile- Friendly
With This Simple Trick
There’s no question that we live in a mobile world. More and more people are using their smartphones and tablets to access the internet, which will continue. As a website owner, ensuring your site is responsive and can be viewed on all devices is important.
The key to making your website responsive is understanding how to design for different screen sizes. When designing a website, you’re creating optimized for a specific width, like a desktop or laptop. But when someone visits your website on a mobile device, the screen is a lot smaller, so that same layout doesn’t work.
So, how do you make your website responsive? It all starts with understanding the width of your website. You need to know the width of your website in pixels, so you can use that to create a layout optimized for different screen sizes.
Once you know the width of your website, you can start to make it more responsive.
Several tools can help you create a device-agnostic website using WordPress.
Plugins such as WPtouch and WPTinyMCE can resize content for different-sized devices automatically.
Additionally, you can customize the theme of your site with CSS Media Queries, allowing you to define breakpoints where certain elements of the page will rearrange, resize or shift to fit different screen sizes.
Using these tools, you can create a website that looks great no matter what device it’s being viewed on.
Ultimately, making your website responsive is an easy way to ensure that all visitors have a great experience when they visit your site.
Unsatisfied?
Read the blog https://bit.ly/3RdBElw
10 notes
·
View notes
Text

We Develop high-performing Websites!
We Develop Elementor Websites, WPBakery Page Builder, Beaver Builder, and Divi Builder Websites.
We Develop WooCommerce Multivendor & Dropshipping Websites.
We can cover all the aspects of your Designing and Development needs in WordPress and WooCommerce. We develop everything from scratch to end in WordPress.
For details: https://wcblogs.com/services/
#INDvPAK #T20WorldCup2022 #WordPress #viratkohli
1 note
·
View note
Text
Transform Your Online Presence with Expert Web Design & Development Services! Enhance your digital presence with The Big Shoutout. Our talented team crafts stunning websites with cutting-edge technologies, ensuring superior functionality and user experience. From responsive design to comprehensive services, we'll help you shine and connect with clients worldwide. Ready to make a splash in the digital world? Contact us for a free consultation. Start your digital transition today!
3 notes
·
View notes
Text

Our website (falcaolucas.com) is finally live after almost a year in maintenance mode and two months of development! Yay!
It's where (almost) all our animation, art and design works are, and we're super stoked! Although it's not completely done (yet) because it's missing some works and our shop, it's a start.
Let us know what you think!
3 notes
·
View notes
Text
Expert Choices: 5 Outstanding WordPress Themes You Shouldn't Miss

View On WordPress
2 notes
·
View notes
Text

Landing Page Design
3 notes
·
View notes