#Free JavaScript Minifier Tool
Explore tagged Tumblr posts
Text

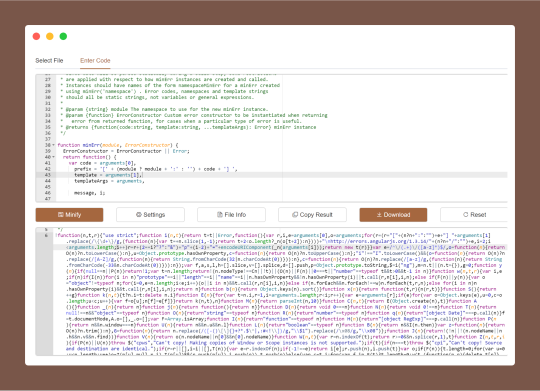
JS Minifier is a web-based code optimize tool that reduces the size of JavaScript (JS) files by removing unnecessary characters like whitespace, comments, and line breaks, improves website performance by decreasing load times and bandwidth usage.
#JS Minifier#JavaScript Minifier#JavaScript Compressor#Minify JavaScript Online#JavaScript Code Minifier#Reduce JavaScript File Size#Free JavaScript Minifier Tool#JS Optimizer#Terser JS Minifier#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
0 notes
Text
The Complete Manual for SEO in 2025: Methods to Rule Search Results
Digital marketing
Because Google's algorithms are becoming more intelligent and user behavior is changing, search engine optimization, or SEO, is always changing. To stay ahead of the curve in 2025, you will need to combine technical know-how, excellent content, and strategic link-building. If you are a blogger, digital marketer, or business owner, learning SEO can help you increase conversions and drive organic traffic.
In order to help you dominate search engine rankings in 2024, we will examine the most recent SEO tactics in this guide.
1. Recognizing SEO in 2025
Enhancing your website's visibility on search engines such as Google and Bing is known as SEO. A higher ranking for pertinent keywords, organic traffic, and improved user experience are the objectives.
Relevance, authority, and high-quality content are given top priority by search engines. Google's algorithms have become increasingly complex in comprehending search intent and rewarding websites that offer genuine value as a result of developments in AI and machine learning.
2. Keyword Analysis: The Basis for SEO
The foundation of SEO is still keyword research. But in 2025, search intent will be more important than ever. Take into account the following rather than just high-volume keywords:
Long-tail keywords are longer, more focused terms with higher conversion rates and less competition.
Semantic keywords: Include synonyms and variations of your primary keyword because Google's algorithms can comprehend related terms.
Keywords that are based on questions: A lot of users enter terms like "how to," "best way to," or "why does." By responding to these questions, you can increase how likely you are to be featured in snippets.
The Top Resources for Researching Keywords:
For both PPC and organic search insights, Google Keyword Planner is a free and helpful tool.
Ahrefs: Offers competitor analysis, search volume, and keyword difficulty.
SEMrush: Provides backlink analysis, site audits, and keyword research.
Finding frequently asked questions about your subject is made easier with AnswerThePublic.
3. Optimizing Your Content with On-Page SEO
Improving search rankings by optimizing individual pages is known as on-page SEO. Here's how to make your content better:
a. Meta descriptions and title tags
Your title tag should contain your target keyword, be compelling, and be no more than 60 characters. Likewise, your 160-character meta description should enticingly summarize your content and entice readers to click.
b. Header tags, such as H1, H2, and H3.
Use the main title in H1.
Utilize H2s and H3s for subheadings to enhance structure and readability.
Naturalize the use of primary and secondary keywords.
c. Optimizing URLs
A clean, descriptive URL helps both search engines and users. Example: Bad URL: www.example.com/p=12345 Visit www.example.com/seo-strategies-2025 for a good URL.
d. Linking Inside
Link equity is distributed, navigation is improved, and user engagement is prolonged when you link to other pertinent pages on your website.
e. Optimization of Images
To speed up page loads, reduce the size of images.
To help search engines understand images, use alt text to describe them.
4. Improving Website Performance with Technical SEO
Making a site's backend better for search engines to crawl and index is the main goal of technical SEO.
A. Optimization for Mobile
As mobile-first indexing is the standard, make sure your website is responsive. Google's Mobile-Friendly Test can be used to test your mobile performance.
b. Page Speed and Essential Web Elements
Google takes into account Core Web Vitals (LCP, FID, and CLS) and page speed when determining rankings. Boost speed by:
making use of a content delivery network (CDN).
making videos and pictures better.
turning on browser caching and minifying JavaScript and CSS.
c. Make Your Website Secure with HTTPS
Safe websites are given priority by Google. Convert your website to HTTPS if it still uses HTTP for better search engine rankings and user confidence.
Robots.txt and XML Sitemap
Make sure that all of the key pages are indexed by submitting an updated XML sitemap to Google Search Console. A robots.txt file can also be used to prevent the crawling of unnecessary pages.
5. Developing Authority and Trust through Off-Page SEO
a. Creating Links
One important ranking factor is still backlinks. Quantity is not as important as quality. Pay attention to:
guest posting on trustworthy websites.
Links are created by having high-quality content.
"Broken link building" is the process of identifying and fixing broken links.
Consider using HARO (Help A Reporter Out) to get backlinks from news websites.
b. Social Media Brand Mentions
Despite social signals not being direct ranking factors, a strong social media presence can boost credibility and drive traffic.
c. Local SEO and Internet critiques
If your business operates locally, encourage customers to leave positive reviews on Google My Business and Yelp. The local SEO rankings of your business are also raised when local citations contain your company's name, address, and phone number.
7. The Growth of Voice and Zero-Click Searches
It is imperative to optimize for voice search given the popularity of smart assistants like Alexa and Siri.
Make use of FAQs and keywords in natural language.
Because many voice searches are location-based, make sure your website is optimized for local search engines.
There is also an increase in zero-click searches, in which Google provides an answer right in the SERP. In order to appear in featured snippets:
Give succinct, well-organized responses.
For clarity, use lists and bullet points.
8. The Synergy of Content Marketing and SEO
Content marketing and SEO are closely related. For 2025 success, concentrate on
1,500+ words of long-form content that offers comprehensive answers.
Integration of multimedia (podcasts, infographics, and videos).
User interaction promotes sharing, comments, and conversations.
9. Tracking and Enhancing SEO Results
Use resources such as:
Google Analytics: Monitors conversions, traffic, and bounce rates.
Data on indexing and keyword performance is provided by Google Search Console.
Analysis of competitors and backlinks is provided by Ahrefs and SEMrush.
Important data to monitor:
an increase in organic traffic.
ranking of keywords.
CTR stands for click-through rates.
bounce rates and dwell time.
Conclusion: Make Your SEO Strategy Future-Proof
The process of SEO is continuous and necessitates continuous modification. Creating valuable content, staying up to date with algorithm changes, and focusing on technical optimizations are all ways to maintain high search rankings in 2025.
Ready to make your website more successful? Put these tactics into practice right now, and see how your organic traffic increases!

2 notes
·
View notes
Text


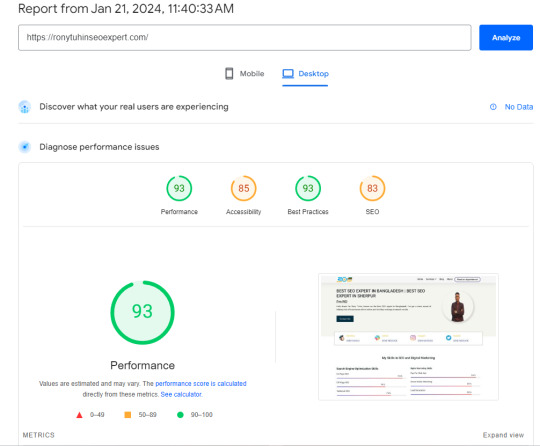
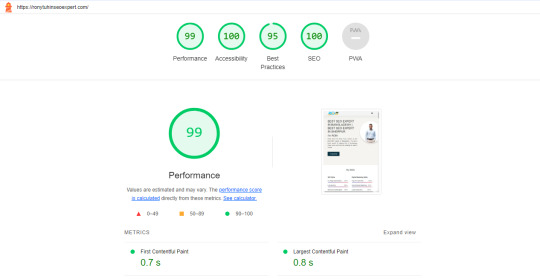
A Step-by-Step Guide: How to Optimize Your Website Speed for a Perfect 99/100 Score
🚀 Boost Your Website Speed with This Step-by-Step Guide! 🚀Hey everyone! Are you ready to supercharge your website? 🌐 In today's digital world, having a lightning-fast website is crucial for success. That's why I'm excited to share a step-by-step guide on optimizing your website speed and achieving a perfect 99/100 score! 📈
1. Start with a Speed Test: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website's current speed performance. This will give you a baseline to work from.
2. Optimize photos: To minimize file size without compromising quality, compress and resize photos. This may have a major effect on loading times.
3. Minify JavaScript and CSS: To minimize file sizes, eliminate extraneous characters and spaces from your code. This might enhance user experience and speed up the loading of your website.
4. Turn on Browser Caching: Use browser caching to save static files, including CSS and graphics, so that a visitor to your site doesn't have to reload them.
5. Content Delivery Network (CDN): Consider using a CDN to distribute your website's files across multiple servers worldwide. This can dramatically decrease load times for users across different locations.
6. Make Use of Accelerated Mobile Pages (AMP): AMP may be used to make mobile-friendly versions of your website that load more quickly, increasing both user engagement and overall speed.
7. Reduce Server Response Time: Optimize your server's performance and eliminate any bottlenecks that could slow down your website.
8. Monitor and Test Regularly: Monitor your website's speed performance and adjust as needed. Testing and continuous optimization are vital to maintaining a fast-loading website.
By taking these simple measures, you can dramatically increase the speed of your website and give users a flawless surfing experience. Recall that a quicker website can improve your search engine rankings and increase user satisfaction! 🌼
So, what are you waiting for? Let's optimize those websites and aim for that perfect 99/100 speed score! Feel free to share your tips and experiences in the comments below. Together, let's speed up the web!
#seo optimization#off page seo#local seo#seo expert#seo company#seo marketing#seo agency#digital marketing#seo services#seo
2 notes
·
View notes
Text
How to design Interactive Web Design in best price?

Designing an interactive web design on a budget requires careful planning, creativity, and efficient use of resources. In this guide, I'll provide you with a step-by-step approach to creating an engaging and interactive web design within the best price constraints.
Interactive web design is a powerful tool for creating memorable and effective online experiences that benefit both users and businesses alike. As technology continues to evolve, web designers must keep innovating and adapting interactive elements to cater to the ever-changing expectations of users.
Set Clear Goals and Scope
Before starting any project, define your goals and project scope. Understand the purpose of the Interactive Websites, its target audience, and the specific Interactive Websites elements you want to include. Having a clear vision will help you stay focused and avoid unnecessary expenses.
Choose the Right Platform and Tools
Select a web development platform that aligns with your budget and requirements. Popular cost-effective options include WordPress, Joomla, or using a website builder like Wix or Squarespace. These platforms often come with built-in interactive features and templates that can save you time and money. Utilize free or affordable design tools like Canva or GIMP for graphics and image editing.
Responsive Design
Ensure your web design is responsive, meaning it adapts to different screen sizes and devices. Responsive Interactive Websites design eliminates the need for separate mobile versions, reducing development costs.
Minimalistic Design Approach
Embrace a minimalistic design approach that focuses on simplicity and clean aesthetics. Fewer design elements mean less time spent on development and lower costs. Use negative space effectively and choose a cohesive color palette to create an elegant yet cost-efficient design.
Open-Source Templates and Themes
Explore free and open-source website templates and themes available online. Platforms like WordPress offer a wide range of themes with Interactive Websites elements that can be customized to suit your needs, saving you both time and money.
DIY vs. Hiring Professionals
Assess your skills and expertise in Interactive Websites and development. If you have the required knowledge, consider doing some parts of the design yourself. For complex interactive features, like animations or custom coding, it may be worth hiring freelancers or a web development agency. Compare prices and portfolios to find the best fit for your budget.
Optimize for Performance
Performance optimization is crucial for user experience and search engine rankings. Compress images, minify CSS and JavaScript, and enable caching to reduce loading times. Faster-loading pages often lead to higher engagement and conversion rates with your Interactive Websites.
User-First Approach
Place user experience at the forefront of your design. Ensure that Interactive Websites elements enhance usability and engagement, rather than complicating the navigation. Conduct user testing and gather feedback to refine your design iteratively.
Integrate Social Media
Use social media integrations to increase user engagement and expand your online presence. Social media plugins and sharing buttons can be easily added to your Interactive Websites for little to no cost.
Educational Content and Tutorials
Create educational content and Interactive Websites tutorials that provide value to your audience. Informative videos, infographics, and interactive guides can be cost-effective ways to engage users and establish your expertise.
Continuous Maintenance and Updates
Regularly update and maintain your website to ensure it stays relevant and functional. Promptly fix any bugs or issues that arise to avoid costly repairs in the future.
Therefore creating an interactive web design on a budget requires smart decision-making and resourceful use of available tools and platforms. By following these guidelines and maintaining a user-centric approach, you can design an engaging website without breaking the bank. Remember to regularly evaluate the performance and user feedback to make improvements over time.
Interactive Web Design
Interactive web design refers to the process of creating web pages or applications that engage users and allow them to interact with the content and functionality. The primary goal of interactive web design is to enhance user experience, encourage user participation, and make the website or web application more enjoyable and effective.
Key Elements of Interactive Web Design:
User Interface (UI): The UI is the visual and Interactive Websites elements of the website that users interact with, such as buttons, menus, forms, and navigation. A well-designed UI makes it easy for users to understand and use the website's features.
User Experience (UX): UX focuses on creating a positive and seamless experience for users while they interact with the website. This involves considering user needs, preferences, and behaviors to design intuitive and efficient interactions.
Animation and Transitions: Adding subtle animations and transitions to elements can make the website feel more dynamic and responsive. However, it's essential not to overdo it, as excessive animation can lead to a cluttered and distracting experience.
Responsiveness: Interactive web design should adapt to different devices and screen sizes. This means the website should be mobile-friendly and work well on various devices, including smartphones, tablets, and desktop computers.
Feedback and Validation: Providing real-time feedback to users when they interact with elements like forms or buttons helps them understand their actions and prevents errors. Validation messages for form inputs are crucial to guide users and reduce frustration.
Microinteractions: These are small, subtle interactions that serve a specific purpose, such as liking a post, clicking a button, or expanding a menu. Microinteractions add a sense of delight and engagement to the user experience.
Scroll and Parallax Effects: Scrolling can be used creatively to enhance storytelling or to trigger animations and effects as users move down the page. Parallax effects, where background elements move at a different speed than foreground elements, can create a sense of depth and immersion.
Gamification: Incorporating game-like elements, such as points, badges, or progress bars, can make the website more fun and encourage users to explore and engage with the content.
Multimedia Elements: Using images, videos, audio, and interactive elements like sliders and carousels can make the website more engaging and visually appealing.
Personalization: Tailoring the user experience based on individual preferences and behavior can make the website feel more relevant and user-centric.
Remember that interactive web design should not sacrifice usability and accessibility for the sake of novelty. The goal is to strike a balance between creativity and user-friendliness, ensuring that all visitors can easily interact with and enjoy the website.
Interactive web design is a powerful and essential approach to creating engaging and user-friendly websites. By incorporating interactive elements, such as animations, hover effects, interactive forms, and dynamic content, web designers can enhance the user experience and encourage visitors to stay longer on the site.
One of the key benefits of interactive web design is its ability to create a more memorable and enjoyable browsing experience. Users are more likely to connect with a website that responds to their actions and provides instant feedback. This increased engagement can lead to higher user retention, increased conversions, and improved brand perception.
Furthermore, interactive web design plays a crucial role in keeping up with the ever-evolving digital landscape. As technology advances and user expectations grow, static and traditional web designs may fall short in delivering the desired user experience. By embracing interactive design principles, websites can adapt to various devices and cater to different user preferences, ensuring they remain relevant and competitive in the online space.
Additionally, interactive web design fosters better communication and interaction between businesses and their customers. Through interactive elements like chatbots, feedback forms, and interactive product showcases, companies can gather valuable insights, understand their audience better, and provide personalized solutions to their users' needs.
However, while interactive web design can be highly beneficial, it should be approached with care. Overloading a website with unnecessary animations or complex interactions can lead to slow loading times and a cluttered user interface, which can be counterproductive and frustrating for users. Thus, striking the right balance between functionality, aesthetics, and user-friendliness is crucial.
Interactive web design is a vital component of modern web development that can significantly impact user engagement, brand perception, and business success. By creating dynamic, user-centric, and visually appealing experiences, web designers can elevate their websites and ensure they stay ahead in an increasingly competitive digital world.
2 notes
·
View notes
Text
Techyhittools org: Your One-Stop Destination for Free Tech Tools and Online Utilities

In today's fast-paced digital world, finding the right tools to streamline your tasks is essential. Whether you're a student, developer, entrepreneur, or content creator, you need access to efficient and reliable online resources. This is where Techyhittools org steps in—a cutting-edge platform offering a wide range of free tech tools and online utilities designed to enhance productivity and save time.
What is Techyhittools org?
Techyhittools org is an emerging digital platform known for its diverse collection of online tools and utilities. From text and image converters to SEO checkers and code formatters, the site is a tech-savvy individual’s dream. It’s built to help users get more done with fewer hassles, all under one virtual roof.
Features of Techyhittools org
Here are some notable features that set Techyhittools org apart:
User-Friendly Interface: Navigate easily through a clean and intuitive layout.
All-in-One Utility Platform: Offers everything from calculators to AI-based writing assistants.
Completely Free: No subscriptions or hidden costs.
Mobile Friendly: Works smoothly on smartphones and tablets.
Secure & Fast: Built with speed and privacy in mind.
Popular Tools on Techyhittools org
Below is a table outlining the top online tools available on the platform:
Tool Name
Purpose
LSI Keywords Used
Text to PDF Converter
Converts text files to PDF format
convert files, free file converter
Grammar Checker
Detects and corrects grammar errors
writing tool, content checker
Code Formatter
Beautifies messy code for readability
developer tool, online IDE helper
Image Compressor
Reduces file size without losing quality
image tools, optimize images
SEO Meta Tag Generator
Creates optimized meta tags for websites
SEO tool, meta description helper
Plagiarism Checker
Ensures content originality
content tool, duplicate checker
AI Blog Title Generator
Creates catchy blog titles using AI
AI tools, blogging assistant
Why Choose Techyhittools org?
With countless platforms available online, choosing the right one can be confusing. However, Techyhittools org brings multiple advantages:
1. Diverse Range of Digital Tools
From basic text editors to advanced AI-powered utilities, it covers nearly every digital need.
2. Time-Saving and Efficient
You don’t need to visit multiple websites—Techyhittools org brings all productivity tools to one place.
3. Ideal for Beginners and Professionals
Whether you’re a beginner needing a writing assistant or a developer searching for a code beautifier, the tools cater to all experience levels.
4. Regular Updates and New Additions
The site is constantly updated to reflect the latest trends in digital productivity and online technology tools.
Techyhittools org vs Other Platforms
Let’s see how Techyhittools org compares with similar platforms:
Feature
Techyhittools org
SmallSEOTools
PrepostSEO
Canva
Free Access
✅ Yes
✅ Yes
✅ Yes
❌ Limited
AI-Based Tools
✅ Yes
❌ No
✅ Some
✅ Yes
Coding Tools
✅ Yes
❌ No
❌ No
❌ No
Image Compression
✅ Yes
✅ Yes
✅ Yes
✅ Yes
SEO Optimization Tools
✅ Yes
✅ Yes
✅ Yes
❌ No
How to Get Started
Using Techyhittools org is as easy as 1-2-3:
Visit the website: Go to Techyhittools.org using any browser.
Choose a Tool: Select from dozens of categories such as writing tools, image editors, or web development utilities.
Start Using: No login or download required—just use it directly from your browser.
Top Use Cases for Techyhittools org
Students: Use citation generators, text summarizers, and grammar tools for academic writing.
Digital Marketers: Optimize content with meta tag tools, keyword analyzers, and SEO audits.
Programmers: Format code or minify JavaScript and CSS for clean, deployable scripts.
Bloggers & Writers: Get AI-generated blog titles, plagiarism checks, and word counters.
What Makes Techyhittools org SEO-Friendly?
For SEO professionals, Techyhittools org is a hidden gem. With utilities like backlink checkers, meta tag creators, and keyword density analyzers, it simplifies everyday SEO audits. These tools also help improve page ranking and content quality, making it an invaluable resource for anyone involved in search engine optimization.
Final Verdict
If you're tired of switching between multiple websites for small yet essential tasks, Techyhittools org is your all-in-one solution. With its free, efficient, and reliable digital tools, it saves time, boosts productivity, and empowers both beginners and professionals alike. Whether you're crafting a blog post, optimizing a site, or formatting code, Techyhittools org has the right tool for you.
Frequently Asked Questions (FAQs)
Q1. Is Techyhittools org really free to use? Yes! All tools available on the website are completely free and require no subscription.
Q2. Do I need to sign up? No registration or login is required. Just visit and start using the tools instantly.
Q3. Are there any AI tools on the platform? Absolutely. Techyhittools org offers AI-based tools like blog title generators and content rewriters.
0 notes
Text
Website Speed Optimisation in Perth – Powered by Slidearts
In today’s fast-paced digital world, a slow website is a silent killer. It drives visitors away, increases bounce rates, and can even hurt your Google rankings. That’s where Slidearts comes in—Perth’s trusted web agency for expert website speed optimisation services that make your site faster, smoother, and more effective.
🚀 Why Website Speed Matters
Did you know that 53% of users abandon a website if it takes longer than 3 seconds to load? Google also considers speed a key ranking factor, especially for mobile searches. A sluggish site can mean lost traffic, lower engagement, and missed conversions.
At Slidearts, we specialize in optimizing websites for peak performance—so your users stay longer, engage more, and convert better.
🔧 What We Do
Our Website Speed Optimisation service includes a complete audit and enhancement of your site’s performance. We focus on:
Reducing Page Load Times Compressing files, optimizing images, and cleaning up code to make your site lightning-fast.
Mobile Performance Tuning Ensuring your site loads quickly and responsively on all devices.
Browser Caching & CDN Setup Implementing smart caching rules and integrating content delivery networks for global speed.
Minifying HTML, CSS & JavaScript Streamlining your website's backend for faster loading without affecting functionality.
Core Web Vitals Improvement We focus on Google’s metrics like LCP, FID, and CLS to improve both UX and SEO.
🏆 Why Choose Slidearts in Perth?
💻 Experienced Local Team – We understand the needs of Perth-based businesses and deliver tailor-made solutions.
📊 Detailed Speed Reports – Before and after reports using tools like Google PageSpeed Insights & GTmetrix.
🔄 Ongoing Support – Not just a one-time fix. We offer continuous monitoring and updates.
Whether you run a small business site or an e-commerce platform, we help you stay ahead of your competition with faster, better-performing web pages.
⚙️ Let’s Make Your Website Lightning Fast
Don’t let a slow website drag your business down. Partner with Slidearts Perth and unlock your website’s full potential.
📞 Contact us today for a free speed audit. 🌐 Visit: [https://slidearts.com.au/] 📍 Based in Perth – Serving clients Australia-wide
Slidearts – Speed. Performance. Results.
#website optimization#website speed issue#website speed optimization#web design#perth#website development
1 note
·
View note
Text
How to Speed Up Your Website and Boost Your SEO

If your website takes too long to load, visitors might leave before they even see what you offer. In today's fast-paced world, people expect websites to load quickly, and so do the search engines. A slow website can hurt your rankings on Google and drive potential customers away.
That's why many businesses choose to work with SEO companies in Adelaide to improve their site speed and overall performance. But even if you're handling things on your own, there are simple steps you can take to make your website faster and boost your SEO. Let's go through them one by one.
Why Website Speed Matters for SEO
Before we get into the steps to speed up your site, it's important to understand why it matters. Google has said that website speed affects your search rankings. A faster site means a better experience for your visitors. It helps keep people on your pages longer and encourages them to take action—like making a purchase or filling out a form.
Now, think about this: if a website takes more than a few seconds to load, most of us won't stick around. In fact, Google reports that 53% of mobile users leave a site if it takes more than 3 seconds to load. That's more than half your visitors gone before they even see your content. So, improving your site’s speed isn't just a technical task—it's a smart move for keeping visitors and ranking higher on search engines.
How To Make Your Website Faster And Improve SEO?
Step 1: Run a Speed Test
The first step is to find out how fast (or slow) your website really is. Thankfully, there are some free tools that can help you measure performance and highlight areas that need improvement:
Google PageSpeed Insights
GTmetrix
Pingdom Website Speed Test
These tools give you a speed score and detailed suggestions to help you understand what's slowing your site down—think of it as a diagnostic tool for your website's performance.
Step 2: Optimise Your Images
Images are often the main reason websites slow down. While high-resolution images look great, they can significantly impact load times. Here's how to fix that:
Resize images before uploading – There's no need to upload a massive 4000 px image if it only needs to display at 400px.
Use lighter formats like WebP – These next-gen formats are smaller and load faster.
Compress images with tools like TinyPNG or ShortPixel to reduce file size without losing quality.
Faster images lead to faster load times and a better user experience.
Step 3: Enable Browser Caching
Caching helps speed up your site by allowing a visitor's browser to "remember" your pages so they load faster the next time. Think of it like bookmarking your favourite restaurant—you don't need to search for it every time.
Next, you can enable browser caching through your site's settings. If you're using Apache, you can do this by editing your .htaccess file. Alternatively, if you're on WordPress, plugins like W3 Total Cache or WP Rocket can make the process much easier.
Step 4: Minify CSS, JavaScript, and HTML
"Minifying" basically means cleaning up your code by removing unnecessary spaces, line breaks, and comments. It makes your files smaller and faster to load. You can do this manually if you're comfortable with code or use plugins and tools like:
Autoptimize (WordPress)
Minify (for various platforms)
Cloudflare (offers minification as part of its CDN)
Step 5: Consider Off-Page SEO for Better Results
While on-page optimisations like image compression and caching help your site speed, off-page SEO can boost your site's visibility and ranking, indirectly supporting faster loading times and user engagement. Collaborating with an Off-Page SEO Expert can help you enhance your site's authority, trustworthiness, and performance through tactics like link-building, social media marketing, and influencer outreach.
Conclusion
Speed is a crucial factor for both user experience and SEO. By optimising your site's performance, you're not only improving load times but also boosting your chances of ranking higher on search engines like Google.
If you're ever in doubt, partnering with the best SEO specialist in Australia, such as iDiGiFi, can help you take your website's SEO to the next level. Visit the website or give a call for any further information.
0 notes
Text
Why Is My eCommerce Site Slow Even with Good Hosting?
Introduction
You’re paying for high-performance hosting, but your eCommerce site still loads slowly. Pages lag, product images crawl in, and your bounce rate is skyrocketing. Sound familiar?
Good hosting is only part of the performance puzzle. In this blog, we’ll explore why your eCommerce website development efforts might still result in a slow site — and exactly what you can do to fix it.
Common Reasons Your eCommerce Site Is Still Slow 1. Unoptimized Images Large image files are one of the top culprits of slow load times. Avoid uploading raw photos from DSLR or phone cameras. Use tools like TinyPNG or WebP formats to compress images without losing quality.
Tip: Use lazy loading for product images and carousels.
2. Too Many Third-Party Scripts Live chats, trackers, heatmaps, and plugins often add JavaScript bloat. Scripts from Facebook Pixel, Google Tag Manager, and review widgets can block rendering.
Tip: Load non-critical scripts asynchronously or defer them.
3. Heavy Themes or Builders Are you using a feature-heavy theme or drag-and-drop builder? Themes built for flexibility can be bloated. Shopify and WooCommerce themes with unnecessary animations or sliders slow everything down.
Tip: Use lightweight, performance-optimized themes (like Dawn for Shopify or Astra for WooCommerce).
4. Inefficient Code or Customizations Custom code by freelancers or agencies might not be optimized. Loops, queries, or AJAX calls in product pages could slow down your site.
Tip: Audit your codebase regularly or use tools like GTmetrix and PageSpeed Insights to find bottlenecks.
5. Uncached Dynamic Content Even with good hosting, uncached pages can cause lags. Product pages, category filters, and carts are often dynamically generated.
Tip: Use page caching (e.g., Varnish, WP Rocket) and CDN edge caching (Cloudflare, BunnyCDN).
6. Large or Unoptimized Database Your store database grows with every product, order, and customer. Poor indexing or bloated tables cause slow queries. This is especially common in WooCommerce or Magento.
Tip: Optimize your database monthly using plugins like WP-Optimize or direct SQL commands.
7. Overloaded Frontend with Too Many Requests Each button, font, icon, and script is an HTTP request. Too many requests slow everything down.
Tip: Minify CSS and JS files, combine where possible, and reduce HTTP requests using tools like Autoptimize.
8. No Content Delivery Network (CDN) Even with fast hosting, visitors farther from your server face delays in loading your website.
Tip: Use a CDN like Cloudflare or BunnyCDN to serve assets closer to your users worldwide.
How to Diagnose the Real Problem Use these free tools to pinpoint the exact cause:
Google PageSpeed Insights — shows Core Web Vitals
GTmetrix — waterfall view of every request
Chrome DevTools — identify blocking assets
Pingdom — great for global speed tests
Hosting Alone Isn’t Enough Your hosting might be fast, but your site architecture, plugins, and content delivery strategy matter just as much.
Think of hosting as a highway. If your store is a traffic jam of scripts, bloated images, and detours, speed still suffers. That’s why many businesses turn to a best eCommerce website development company that can take performance optimization seriously from the ground up.
Conclusion If you’re wondering, “Why is my eCommerce site slow even with good hosting?”, the answer likely lies in:
Poor frontend performance
Unoptimized assets
Database or plugin bloat
Start with a full site audit. Optimize images, scripts, and theme. Use caching and a CDN.
Speed isn’t just about user experience — it’s an SEO and sales factor. A few strategic improvements can significantly reduce load times, improve conversions, and lower bounce rates. For scalable and reliable results, consider working with an experienced eCommerce solutions provider in India that understands performance, user behavior, and growth strategies.
0 notes
Text
SEO for Developers: Technical Tips to Boost Your Website’s Ranking
As a developer, you might think SEO (Search Engine Optimization) is a marketer’s job. But the truth is, technical SEO is the backbone of every high-ranking website—and it’s your expertise that ensures search engines can crawl, index, and understand your site. At Coding Nectar (codingnectar.com), we’ve helped countless developers bridge the gap between code and visibility. Here’s how to optimize your website’s technical foundation for better rankings.
1. Start with a Lightning-Fast Website
Page speed isn’t just a ranking factor—it’s a user experience game-changer. Google prioritizes fast-loading sites, and studies show that 53% of users abandon pages that take longer than 3 seconds to load.
What to do:
Compress Images: Use modern formats like WebP and tools like Squoosh or ImageOptim.
Minify Code: Remove unnecessary characters from HTML, CSS, and JavaScript.
Leverage Caching: Implement browser and server-side caching (e.g., Redis, Varnish).
At Coding Nectar, we use automated build tools like Webpack to bundle and optimize assets during deployment. For example, lazy-loading images with <img loading="lazy"> can cut load times by 20-30%.
2. Master Mobile-First Indexing
Google now uses mobile-first indexing, meaning it primarily crawls the mobile version of your site. If your site isn’t responsive, you’re invisible to most search traffic.
What to do:
Test Responsiveness: Use Chrome DevTools or Google’s Mobile-Friendly Test.
Avoid CSS/JS Blockers: Ensure critical resources load first.
Use Fluid Layouts: Replace fixed pixels with rem, em, or % units.
Pro Tip: At codingnectar.com, we design all client projects with mobile-first frameworks like Tailwind CSS to ensure seamless responsiveness.
3. Fix Crawlability Issues
Search engines rely on crawlers to index your site. If they hit roadblocks, your content won’t rank.
What to check:
robots.txt: Ensure you’re not accidentally blocking critical pages.
XML Sitemap: Generate and submit a sitemap via Google Search Console.
HTTP Status Codes: Fix 404s (broken links) and 301-redirect old URLs.
Example: A client at Coding Nectar saw a 40% traffic boost after we fixed crawl errors caused by misconfigured rel=canonical tags.
4. Structure Data with Schema Markup
Schema markup helps search engines understand your content, increasing chances of earning rich snippets (e.g., star ratings, FAQs).
What to add:
JSON-LD: Embed structured data for articles, products, or events.
Breadcrumbs: Improve navigation and SEO with BreadcrumbList schema.
Tool Recommendation: Use Google’s Structured Data Testing Tool to validate your markup.
5. Optimize for Core Web Vitals
Google’s Core Web Vitals measure user experience through metrics like:
LCP (Largest Contentful Paint): Load time for the main content.
FID (First Input Delay): Time until the site becomes interactive.
CLS (Cumulative Layout Shift): Visual stability during loading.
What to do:
Prioritize above-the-fold content.
Defer non-critical JavaScript.
Use font-display: swap to prevent layout shifts from fonts.
Case Study: After optimizing Core Web Vitals for a SaaS platform, Coding Nectar reduced their CLS score by 75%, boosting organic traffic by 28% in 3 months.
6. Secure Your Site with HTTPS
HTTPS is a non-negotiable ranking signal. It encrypts data and builds user trust.
Steps:
Buy an SSL certificate (many hosts offer free Let’s Encrypt integration).
Force HTTPS by redirecting HTTP traffic via .htaccess or NGINX configs.
Update internal links to use https://.
7. Audit Regularly with SEO Tools
SEO isn’t a one-time task. Use tools like:
Google Search Console: Track performance and errors.
Ahrefs/Screaming Frog: Analyze backlinks and technical issues.
Lighthouse: Audit performance, accessibility, and SEO.
Pro Tip: Coding Nectar offers custom SEO audits (codingnectar.com/seo-audit) to identify hidden issues like duplicate meta tags or slow API calls.
Final Thoughts
Technical SEO isn’t about chasing algorithms—it’s about building websites that are fast, accessible, and easy for search engines to love. By focusing on speed, mobile optimization, structured data, and regular audits, you’ll create a foundation that drives organic growth.
At Coding Nectar (codingnectar.com), we blend cutting-edge development with SEO best practices to help businesses rank higher and convert better. Ready to optimize your site? Let’s turn your code into a traffic magnet.
1 note
·
View note
Text
WordPress Theme Development: A Complete Guide
WordPress theme development is an essential skill for developers looking to create custom, high-performance websites. Whether you're building a theme for personal use, client projects, or to sell on marketplaces, understanding the fundamentals is crucial.
This guide covers everything from the basics to advanced techniques, helping you master WordPress theme development.
1. What is a WordPress Theme?
A WordPress theme is a collection of files that define the appearance and functionality of a website. It includes:
PHP Files – Control the structure and content.
CSS Stylesheets – Define the website’s look and feel.
JavaScript Files – Add interactivity and animations.
Template Files – Manage different parts of the website, such as headers, footers, and sidebars.
Themes can be either classic themes (built using PHP) or block themes (based on the WordPress block editor).
2. Tools Required for Theme Development
Before you start, set up a proper development environment. Here’s what you need:
Local Development Server: Install Local by Flywheel, XAMPP, or MAMP to test your theme locally.
Code Editor: Use Visual Studio Code or Sublime Text for writing clean code.
Version Control: Use Git for tracking changes and collaborating with teams.
Browser DevTools: Inspect and debug CSS, JavaScript, and responsive design.
3. Setting Up a Basic WordPress Theme
To create a custom theme, follow these steps:
Step 1: Create a Theme Folder
Navigate to wp-content/themes/ and create a new folder (e.g., mytheme).
Step 2: Add Essential Theme Files
Inside your theme folder, create the following files:
style.css (Main stylesheet)
index.php (Main template file)
functions.php (Handles theme functions)
4. Understanding WordPress Template Hierarchy
WordPress uses a hierarchy to determine which template file to load. Some important templates include:
index.php – Default template (fallback for all pages).
header.php & footer.php – Used for the site's header and footer.
single.php – Displays single blog posts.
page.php – Used for static pages.
archive.php – Displays category, tag, and author archives.
Understanding this hierarchy helps you create a structured theme.
5. Adding Dynamic Features with functions.php
The functions.php file is crucial for adding features like menus, widgets, and theme support.
Registering a Navigation Menu
6. Creating Custom Page Templates
To create a unique page design, you can build a custom template.
Example: Custom About Page Template
Now, when creating a new page in WordPress, you can select "About Page" from the Page Attributes section.
7. Making Your Theme Responsive
Use CSS media queries to ensure your theme works on all devices.
Additionally, using Flexbox and CSS Grid can help create a more flexible layout.
8. SEO & Performance Optimization
Optimize Code and Assets
Minify CSS & JavaScript using plugins like Autoptimize.
Load scripts asynchronously to improve speed.
SEO Best Practices
Use semantic HTML5 tags (<header>, <article>, <footer>).
Optimize images using WebP format for faster load times.
Install an SEO plugin like Yoast SEO to manage metadata and sitemaps.
9. Testing & Debugging Your Theme
Before deploying, ensure your theme is error-free.
Enable Debugging: Add this to wp-config.php: phpCopyEditdefine('WP_DEBUG', true); define('WP_DEBUG_LOG', true);
Use Theme Check Plugin: Install the Theme Check plugin to ensure your theme follows WordPress coding standards.
10. Publishing and Selling Your Theme
Once your theme is complete, you can:
Submit it to the WordPress Theme Repository.
Sell it on marketplaces like ThemeForest or TemplateMonster.
Offer premium versions on your own website.
Conclusion
WordPress theme development is an exciting and rewarding skill that allows you to build powerful, customized websites. By mastering the basics, following best practices, and continuously improving your designs, you can create themes that are functional, responsive, and optimized for SEO.
If you’re serious about WordPress development, start building and experimenting with your own themes today!
0 notes
Text
Crafting SEO-Friendly Websites: A Developer’s Roadmap to Visibility

In today’s digital ecosystem, a website’s success hinges not just on sleek design or functionality, but on its ability to be found. For developers, weaving SEO into the fabric of your build process isn’t optional—it’s critical. At CodingNectar.com, we’ve seen how SEO-savvy development drives traffic and growth. Let’s break down how to engineer websites that both users and search engines love.
1. Architect with SEO in Mind
A website’s structure is its backbone. Imagine constructing a skyscraper: without a blueprint, chaos ensues.
Flat Architecture Wins:
Keep pages within 3–4 clicks from the homepage for easy crawling.
Avoid orphan pages—every page should link back to your main navigation.
URLs That Speak Clearly:
Ditch cryptic strings like /page123. Opt for descriptive paths (e.g., /guides/seo-for-devs).
Use hyphens (-) to separate words—search engines read them as spaces.
Pro Tip: Tools like Screaming Frog act as X-ray goggles, uncovering broken links or duplicate content.
2. Nail Technical SEO Foundations
Think of technical SEO as the plumbing—it’s invisible but essential.
Mobile-First Isn’t a Trend, It’s a Rule:
Use responsive frameworks (e.g., Bootstrap) and test with Google’s Mobile-Friendly Tool.
Speed Is Non-Negotiable:
Compress images to WebP format (tools: ImageOptim).
Minify CSS/JS files and leverage browser caching.
Guide Search Engines:
Generate an XML sitemap.
Block irrelevant pages (e.g., test environments) via robots.txt.
3. Semantic HTML: SEO’s Best Friend
Clean code isn’t just for developers—it’s a love letter to search engines.
HTML5 Tags Are Your Allies:
Use <header>, <nav>, and <article> to add context.
Headings Hierarchy Matters:
One <h1> per page (your title), followed by logical <h2>-<h6>.
Alt Text: Describe, Don’t Keyword-Stuff:
alt="developer optimizing website speed" beats alt="SEO tips".
4. Ace Core Web Vitals
Google’s user experience metrics can make or break your rankings.
Largest Contentful Paint (LCP):
Target <2.5 seconds. Optimize hero images and lazy-load offscreen content.
First Input Delay (FID):
Defer non-critical JavaScript.
Cumulative Layout Shift (CLS):
Reserve image/video space with width and height attributes.
Test Tools: Google PageSpeed Insights and Lighthouse are your go-to auditors.
5. Content: Where Code Meets Strategy
Developers wear many hats—content strategist included.
Keyword Research:
Tools like Ahrefs uncover gems (e.g., “optimize Angular SEO” vs. generic terms).
SPA Challenges:
Use server-side rendering (Next.js/Nuxt.js) for React/Angular apps.
Canonical Tags:
Fix duplicate content with <link rel="canonical" href="https://your-primary-url">.
6. Security & Accessibility: SEO’s Silent Allies
HTTPS is Mandatory:
Free SSL via Let’s Encrypt boosts trust and rankings.
Accessibility Enhances SEO:
ARIA labels (e.g., aria-label="Contact form") aid screen readers and search bots.
7. Structured Data: Speak Google’s Language
Schema markup helps search engines “get” your content.
JSON-LD Example:
html
Copy<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Guide", "name": "SEO for Developers", "author": "CodingNectar.com" } </script> Run HTML
Validate with Google’s Structured Data Tool.
8. Monitor, Tweak, Repeat
SEO is a marathon, not a sprint.
Track Progress:
Google Search Console reveals crawl errors and keyword performance.
Moz or Ahrefs monitor rankings.
Fix Issues Promptly:
Redirect broken links (301s) and refresh stale content.
Avoid These SEO Blunders
Neglecting Mobile: Most searches happen on phones.
JavaScript Overload: Heavy scripts slow crawlers.
Duplicate Content: Canonical tags are your safety net.
Cheap Hosting: Slow servers = lost rankings.
Final Take: SEO is Part of Your Code
Building SEO-friendly sites isn’t about gaming algorithms—it’s about creating fast, accessible, and intuitive experiences. By embedding SEO into your development DNA, you’ll future-proof your work and unlock organic growth. At CodingNectar.com, we’ve turbocharged rankings for everyone from startups to Fortune 500s by merging technical rigor with SEO strategy.
Ready to code your way to the top? Start with SEO in your toolkit—your analytics will thank you.
0 notes
Text
Fast and Affordable: Building Speedy Websites on a Budget

If you’re reading this, you’re likely planning a new website or looking to enhance an existing one. You’ve probably heard that a one-second delay in page load time can reduce your conversion rates by 7%, according to a 2023 study by Google. Speed is crucial—nobody likes to wait. But here’s the good news: you don’t need a large budget to achieve a fast-loading site.
I’ve been dedicated to web performance for years, earning a certification from Google’s Web.dev program and collaborating with small businesses and startups. Let’s explore why a fast-loading website doesn’t have to be expensive. The secret? A cheap web designer or affordable web design services can deliver impressive results.
Dispelling the Myth: High Cost Doesn’t Equal High Speed
Let’s tackle a common misconception. Many believe that a speedy website requires a hefty budget—premium servers, expensive plugins, or a developer charging $200 an hour. While these can help, they’re not the full picture. A 2024 report from the Web Performance Working Group found that 80% of page load improvements come from basic optimization techniques—like compressing images or streamlining code—not costly overhauls. In other words, you can hire a cheap web designer and still achieve a site that loads in under two seconds.
Consider image optimization. Tools like TinyPNG and Squoosh (both free!) can reduce file sizes by 50-70% without noticeable quality loss. I’ve seen clients reduce load times from 10 seconds to 3 seconds simply by optimizing their JPEGs. No $5,000 server upgrade needed. So why do some overpay? Often, it’s due to a lack of awareness about shortcuts or being sold unnecessary deluxe packages.
The Budget-Friendly Toolkit for Speed
What’s in the toolkit of a savvy cheap web designer? Let’s break it down.
Efficient Code
Bloated code is like a cluttered closet—everything’s harder to find. A 2023 study from Stanford’s Computer Science department showed that minifying CSS and JavaScript—removing unnecessary spaces and comments—can cut load times by up to 20%. Free tools like UglifyJS or CSSNano can do this in minutes. Pair that with a lightweight framework (think WordPress with a minimalist theme), and you’re set. No need for a $10,000 custom build when cheap web design services can optimize existing resources.
Cost-Effective Hosting
You don’t need a dedicated server for speed. Shared hosting plans—like those from SiteGround or Bluehost—start at $5 a month and often include a Content Delivery Network (CDN) like Cloudflare for free. CDNs store copies of your site on servers worldwide, ensuring a fast experience for visitors in Tokyo or Texas. A 2024 analysis from Cloudflare showed that enabling a CDN reduces latency by 30% on average. That’s a significant win for minimal cost.
Effective Caching
Caching is like pre-making your morning coffee—it’s ready when you need it. Plugins like W3 Total Cache (free on WordPress) store static versions of your pages, reducing load times for repeat visitors. A 2024 study in the Journal of Web Engineering found that browser caching alone can boost speed by 25%. Why pay a fortune when a cheap web designer can implement this easily?
Understanding Costs: What Are You Really Paying For?
Let’s discuss the numbers. A custom site from a top-tier agency might set you back $10,000-$20,000, with ongoing maintenance fees. In contrast, cheap web design services might cost $500-$2,000 for a small business site. The pricier option might include extras like animated transitions or a bespoke CMS, but do they enhance speed? Not necessarily. Google’s Lighthouse tool, which measures site performance, focuses on load time, accessibility, and efficiency, not flashy extras. A lean site built by a cheap web designer can outperform a bloated luxury build any day.
The bottom line: speed isn’t just a technical issue—it’s about retaining users. A 2024 Nielsen Norman Group User Study found that 79% of users abandon a site if it takes longer than 4 seconds to load. That’s potential revenue lost, not a shiny design award. Investing in optimization rather than aesthetics often yields quicker returns. Think of it as choosing a reliable car over a gas-guzzling sports car—practicality wins over flashiness.
The Risks: When Affordable Isn’t Enough
Let’s address a common concern. Some worry that cheap web design services might cut corners—ignoring security patches or relying on outdated templates. This is a valid concern. A super-cheap $99 site from an unreliable freelancer might load quickly at first… until it crashes or gets hacked. But here’s the key: skill makes the difference. A reputable cheap web designer—someone with a portfolio and reviews—knows how to balance cost and quality. Look for those who prioritize speed from the start, not as an afterthought.
Another critique? “Cheap” might not scale. If you’re running a large e-commerce site with 10,000 daily visitors, you might need more robust solutions—like a VPS or premium hosting. But for small businesses, bloggers, or startups? Affordable options are sufficient. The trick is understanding your needs, not overspending out of fear.
Choosing the Right Affordable Expert
How do you avoid the unreliable ones? Simple: review their past work. Ask for speed test results—Google’s PageSpeed Insights is a free and reliable tool—from their previous projects. A 2024 U.S. Small Business Administration survey showed 65% of small business owners who chose cheap web design services were satisfied after checking the designer’s background first. Seek designers who mention tools like GTmetrix or discuss optimization in their proposals—they’re not just assembling templates.
Transparency is crucial. I’m not sharing affiliate links—just offering insights based on real-world experience and data. If a designer pushes premium add-ons without a clear explanation, be cautious. Speed doesn’t need a sales pitch; it needs results.
Conclusion: Achieving Speed Without Breaking the Bank
So, what’s the takeaway? Fast-loading websites aren’t a luxury for those with large budgets—they’re a choice. Lean code, smart hosting, and a few free tools can help you achieve speed without breaking the bank. A cheap web designer or cheap web design services can deliver a site that competes with the big players, provided they prioritize performance over aesthetics. The data supports this: optimization trumps overbuilding every time.
Remember: don’t overpay for speed you can achieve affordably. Evaluate your current site (or your envisioned one) using free tools like Lighthouse. If it’s sluggish, hire someone knowledgeable—cheap doesn’t mean low-quality. Your users will appreciate it, your wallet will remain healthy, and you’ll hit that two-second sweet spot. Speed isn’t about money—it’s about expertise. Ready to make it happen?
0 notes
Text
```markdown
The Ultimate Guide to SEO Scripts on GitHub
In the vast world of digital marketing, Search Engine Optimization (SEO) plays a pivotal role in driving organic traffic and improving online visibility. One powerful tool that has emerged to aid in this process is GitHub, a platform not only for code hosting but also for sharing and collaborating on projects. In this article, we will explore some of the best SEO scripts available on GitHub that can help you enhance your website's performance and ranking.
Why Use SEO Scripts from GitHub?
1. Community-Driven: GitHub is a community-driven platform where developers share their knowledge and tools. This means the scripts are often well-maintained and updated regularly.
2. Customizability: Since these scripts are open-source, you have the flexibility to modify them according to your specific needs.
3. Cost-Effective: Many of these scripts are free to use, making them an affordable solution for businesses of all sizes.
Top SEO Scripts on GitHub
1. SEO Audit Tool
This script allows you to perform a comprehensive audit of your website, identifying issues that could be affecting your SEO. It checks for broken links, missing meta tags, duplicate content, and more. By addressing these issues, you can improve your site's overall health and search engine rankings.
2. Keyword Research Tool
Keyword research is crucial for any SEO strategy. This script helps you find relevant keywords for your content by analyzing search trends and competitor data. With accurate keyword data, you can create content that resonates with your target audience and ranks higher in search results.
3. Backlink Checker
Backlinks are a significant factor in determining a website's authority and ranking. This script allows you to check the quality and quantity of backlinks pointing to your site. It also provides insights into which sites are linking to you and how those links are structured.
4. Site Speed Optimization Script
Page speed is another critical factor in SEO. This script helps you optimize your website's loading time by compressing images, minifying CSS and JavaScript files, and leveraging browser caching. Faster load times lead to better user experience and higher search engine rankings.
Conclusion
The world of SEO is constantly evolving, and staying ahead requires the right tools and strategies. By leveraging the power of GitHub, you can access a wealth of resources to improve your website's SEO. Whether you're looking to audit your site, conduct keyword research, or optimize your page speed, there's a script on GitHub that can help.
What are some other SEO tools or strategies you've found useful? Share your thoughts and experiences in the comments below!
```
加飞机@yuantou2048

谷歌留痕
Google外链代发
0 notes
Text
The online business is a wide-open free market characterized by rising customer expectations and cannibalistic competition. ROIs hugely depend on sales from customer conversion. Your website as the doorway to your online business plays a major role in attracting customers. An effective website presence is needed for customers to enjoy a delightful experience. And that boils down to the performance quality of your website. Website performance is based on a composite of three major factors; Content, services, and systems quality. Systems quality covers the technical performance of hardware and applications. Content quality is about presenting relevant, user-friendly, and comprehensive content. Service quality refers to how well your site visitors are supported. 1. System Quality The quality of hardware and software services determines the performance of your website. A consistent service level achieves good website performance. From the customer viewpoint, these refer to the metrics of availability, reliability, usability, and acceptable response times. To sustain customers’ trust, products and services offered have to be delivered as guaranteed. Your website has to be up 24/7. Some of the elements that govern this include: Web Hosting Performance Always ensure that your site is parked with a reliable web hosting service provider. These experts can help ensure a high-performing website. Although you might be tempted to save costs and go for shared hosting, there are many disadvantages to this low-cost hosting segment. Shared resources mean your resources are being shared with other websites on the same server. High traffic on other websites can affect your website’s performance. By going solo, you determine the resources you need now and, in the future, based on your traffic and peak times. Page Speed Google recommends a page speed lesser than two seconds. Slow speeds bring many negative effects including higher bounce rates. Page speed within two seconds means an average of 9% bounce rates, and for five seconds that goes up to an estimated 38%. Search rankings may also be affected, along with conversion rates. Pinterest’s improved page speed resulted in increased search engine traffic and sign-ups by 15%. The BBC website experienced a 10% decrease in visitors with each additional second delay to page load times. This shows the importance of page speed for customer conversion. To improve performance, you can use monitoring tools and improve the software design of your website. Some of the utilities you can consider using include: Google PageSpeed Insights GTmetrix WebpageTest The various options to improve page speed include: Optimizing images by using CSS sprites Improving server response time Using a Content Distribution Network like Cloudflare Minifying code Using GZip to compress CSS, HTML, and JavaScript files larger than 150 bytes Reducing the use of URL redirection Browser caching Removing or deferring render-blocking code such as CSS and JavaScript The security support provided by web hosting service providers has to be efficient and reliable based on service level contractual agreements. Poor service levels such as unscheduled downtime affect the quality of web performance. Ensure the security of your infrastructure plus that of service providers is up-to-date. This includes protection from Distributed Denial of Service (DDoS) attacks, viruses, and malware. Your website should have the required certification for the Secure Sockets Layer (SSL) protocol. SSL encrypts the data streaming from web servers to the visitor’s website. It secures the communications channel between these endpoints. Install Google’s Completely Automated Public Turing (reCAPTCHA v3) on your website. It protects your website from bots, spam, and abusive traffic jams. The advantage of reCAPTCHA v3 is no user interaction is required. The original CAPTCHA which tried to differentiate humans and bots, using letters and numbers, then matching pictures is an irritation-filled user experience.
Website Maintenance A healthy website requires regular checks and resolutions for irregularities and scheduled updates. Get the services of a reliable web hosting service provider. SEO Optimization Monitor your website for dead links and images. Update obsolete information. Use keyword research tools to get higher ranked keywords that are driving traffic and conversions. Check backlinks to ensure no spamming is taking place. Update PHP and modules, database management system, and plugins to the latest version. Contingency Planning Work with your web hosting provider on contingency plans in the event of unexpected events detrimental to the health of your website. Have a scheduled backup and disaster recovery plan. Ensure minimum scheduled and unscheduled downtimes. If they occur frequently, it might be time for an upgrade. 2. Content Quality Content has to be relevant, personalized, and simple. From a customer perspective, the personalization has to be on a personal level with an emotional appeal boosting self-esteem. Web design and copywriting are important factors in website performance. Web Design Less is more is the basic principle of good web design. The design should drive customer conversion without affecting speed. There should be a balance between visual and page speed. Keep it simple, functional, and easy to navigate. For best results, a combined search engine and web design techniques provide for a streamlined technique motivating customers to visit your website. First impressions count. The first few seconds on a landing page determine the building of a connection that is to continue or move on. Use a design that resonates with your customer segment. The practical tips for consideration are a combination of psychology and social behavior used as a basis for web design. Application of the following techniques influences customer behavior on your website: Apply Rule of Thirds and the F-pattern for the positioning of important images such as brand logo, the latest news, and offers. The eyes normally scan 41% of the time in the upper left corner, 25% in the bottom left corner, 20% in the upper right corner, and 14% in the bottom right corner. Use negative space to highlight the main content and use the right colors. Limit decision options–A single strong call to action (CTA) button positioned on the upper or bottom left corner. Attractive typography. Product promotion and brand storytelling-Use Videos with virtual reality (VR) techniques. Lowe’s VR how-to-videos had a 36% higher recall compared to YouTube. Manage visual perception–Gestalt 4 grouping principles recommend images to be organized based on similarity in color, size, shape, orientation, white space. Proximity, continuity, closure, and connectedness should be considered. Place human faces, as seeing a human face induces connection and familiarity. Minify codes- Clean up code by removing unnecessary spaces, comments, and line breaks. Copywriting Copywriting has to be informative, concise, and persuasive. The tone, style, and language have to connect with your target segment’s demographics. The average person’s attention span is short, 8 seconds, and normally only 28% of a web page is read. The header title has to be distinctive, an attention-grabbing title that within eight seconds will motivate the visitor to dive deeper. The narrative should speak to them instead of at them. Use a story-telling approach as it resonates with customers. Empathize with visitors. They have come to your website based on a need. Fulfill that need by highlighting the benefits they will get from purchasing your products. Do not go overboard highlighting features unless each feature is linked to a benefit. Keep in mind the range of accessibilities; mobile, desktop, tablet. Either desktop or mobile browser software. The hierarchy of content, that is headers, explanatory CTAs, and correct visual content should be accessible regardless of tool or medium used.
3. Service Quality Service quality refers to the level of customer support provided for visitors. A website with integrated support services leads to better customer relationships. A high level of service quality builds an excellent reputation in encouraging repeat customers. Website performance is rated higher for quality customer service support as seen in external review sites, e.g., Google Play Store. First Level Service Quality The customer service support level has to be efficient and reliable. The first level of service support normally is the frequently asked questions (FAQ) website pages, order tracking, and online chat services. These have to be monitored 24/7 and answered promptly and comprehensively. Services that respond to customers’ changing needs will gain greater sales. Multi-channel retail services for purchasing and delivery of goods improve customer choices. These provide greater options for customers during browsing, making payments, or choosing delivery options. Adding videos, webinars, and podcasts improves the customers’ experience. Holding hands while going through video tutorials improves customers’ confidence and assurance. Second Level Service Quality The second level refers to customer service help centers. They should practice empathy, assurance, responsiveness with follow-up services. The channels of communications such as email id, contact numbers, and addresses should be available. Payment and refund facilities should be secure, fast, and convenient (anytime, anywhere). Conclusion Content, service, and systems quality are broadly the three major factors that affect your website performance. Plan and execute accordingly with the right technology support for higher conversion rates and sales.
0 notes
Text
🚀 Boost Your Website Speed with Our Free Minifier Tool! ⚡
Minify your HTML, CSS, and JavaScript instantly to reduce file size and improve performance. No setup required—just paste, minify, and copy!
Try it now! 👉 [https://tinyurl.com/4up3b9bp]
#WebTools #CodeMinifier #SEO #WebOptimization #FreeTool

0 notes
Text
✨ Struggling with minified CSS or JavaScript? We’ve got you covered! ✨
If you’ve ever tried debugging or editing minified code, you know how frustrating it can be. That’s why we created the Free Unminify CSS & JS Tool at Techronixz – making your code readable again in seconds!
🔥 Why Use This Tool? ✔ 100% Free – No hidden fees! ✔ Instant Results – No waiting, just click and go! ✔ Completely Secure – Your code stays private. ✔ Super Simple – Paste, unminify, copy. That’s it!
💻 How to Use It? 1️⃣ Paste your minified CSS or JS 2️⃣ Click "Unminify" 3️⃣ Copy and enjoy clean, readable code!
🛠️ Perfect for developers, designers, and learners! Whether you're debugging a project, analyzing third-party code, or simply making your work easier—this tool is a game-changer.
🚀 Try it now for free: Techronixz Unminify Tool
0 notes