#Reduce JavaScript File Size
Explore tagged Tumblr posts
Text

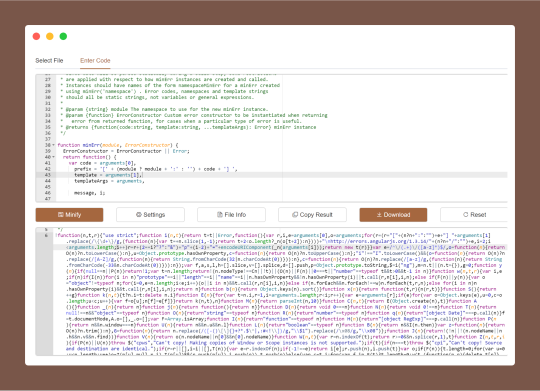
JS Minifier is a web-based code optimize tool that reduces the size of JavaScript (JS) files by removing unnecessary characters like whitespace, comments, and line breaks, improves website performance by decreasing load times and bandwidth usage.
#JS Minifier#JavaScript Minifier#JavaScript Compressor#Minify JavaScript Online#JavaScript Code Minifier#Reduce JavaScript File Size#Free JavaScript Minifier Tool#JS Optimizer#Terser JS Minifier#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
0 notes
Text
Page Optimization Best Practices: A Blueprint for Online Growth
Page optimization is an essential system in virtual advertising and net development that ensures websites are person-friendly, functional, and aligned with seek engine tips. It encompasses quite a few techniques and practices aimed at improving a website's performance, visibility, and general user revel in (UX). By optimizing a page, companies and content creators can achieve better search engine ratings, force organic visitors, and ultimately enhance conversion costs. This complete manual explores the facets of page optimization, from its technical factors to consumer-centered techniques.

On-Page Optimization
The Importance of Page Optimization
In the state-of-the-art competitive digital landscape, merely having an internet site is inadequate. Users anticipate rapid-loading, cellular-friendly, and easily navigable pages. Moreover, serps like Google prioritize web sites that supply value through optimized overall performance. Here’s why page optimization is essential:
Enhanced User Experience: Optimized pages load quickly, are visually appealing and provide intuitive navigation. This maintains users engaged and decreases bounce costs.
Higher Search Engine Rankings: Search engines reward optimized pages with better ratings, growing visibility, and natural reach.
Increased Conversions: A properly optimized web page encourages customers to take desired movements, including creating a purchase, signing up for a publication, or downloading content.
Better Accessibility: Optimization guarantees your content is on the market to all customers, such as people with disabilities, through features like alt textual content and proper structure.
Cost Efficiency: Pages optimized for speed and overall performance lessen server load and bandwidth utilization, reducing hosting expenses.
Key Elements of Page Optimization
Page optimization is multi-faceted, involving each technical and content-associated components. Below, we delve into its middle elements:
Page Speed Optimization
Page speed refers to how quickly a webpage masses its content. It's a crucial rating issue for search engines like Google and Yahoo and significantly affects consumer retention. A postponement of even a 2nd can bring about massive drops in personal engagement and conversions.
Minimize HTTP Requests: Reduce the number of factors like photographs, scripts, and CSS documents.
Compress Images: Use equipment like TinyPNG or ImageOptim to lessen image sizes without compromising quality.
Enable Browser Caching: Cache static files so returning site visitors don’t need to reload all factors.
Use a Content Delivery Network (CDN): Distribute content across more than one server to reduce latency.
Optimize Code: Minify CSS, JavaScript, and HTML to put off unnecessary characters.
Mobile-Friendliness
With over half of internet traffic coming from cellular gadgets, ensuring a web page is cell-pleasant is non-negotiable.
Responsive Design: Use CSS frameworks like Bootstrap to ensure the page adapts to specific screen sizes.
Viewport Settings: Define the viewport for your HTML to govern how your website is displayed on cell devices.
Clickable Elements: Ensure buttons and hyperlinks are properly sized and spaced for touchscreens.
Content Optimization
Content is at the heart of any website. Optimizing content for relevance, readability, and engagement is crucial.
Keyword Research: Identify and use goal key phrases naturally in your content.
Structured Data: Use schema markup to help serps recognize your content material.
Readability: Use brief paragraphs, subheadings, and bullet points to make content material scannable.
Engaging Visuals: Incorporate great images, movies, and infographics to complement textual content.
On-page search engine marketing
On-page search engine marketing entails optimizing character internet pages to rank better in seek engine results.
Title Tags: Create compelling and keyword-rich titles within 50-60 characters.
Meta Descriptions: Write concise descriptions that summarize the page content material and consist of target keywords.
Header Tags (H1, H2, and so forth.): Use headers to shape content material logically and improve readability.
Internal Linking: Link to different applicable pages in your website to enhance navigation and search engine optimization.
Technical Optimization
Technical optimization makes a specialty of backend upgrades to beautify overall performance and seek engine crawlability.
Robots.Txt File: Guide engines like Google on which pages to crawl or ignore.
Canonical Tags: Avoid duplicate content material problems by specifying the favored version of a website.
SSL Certificate: Secure your website online with HTTPS to reinforce consideration and ratings.
404 Error Pages: Create consumer-friendly error pages to guide users to lower back to practical parts of your website online.
Tools for Page Optimization
Several tools can simplify and streamline the optimization manner:
Google PageSpeed Insights: Analyzes web page speed and affords actionable guidelines.
GTmetrix: Offers insights into website performance and areas for development.
Ahrefs/Semrush: Helps with keyword studies, content optimization, and search engine marketing monitoring.
Hotjar: Tracks user behavior via heatmaps and session recordings.
Strategies for Effective Page Optimization
To reap meaningful effects, you want a well-rounded strategy. Here’s a step-by-step approach:
Conduct an Audit
Before enforcing modifications, conduct a comprehensive audit to identify existing troubles. Tools like Screaming Frog or Google Analytics can reveal overall performance bottlenecks, broken hyperlinks, and content gaps.
Prioritize User Intent
Understand your target market's wishes and design pages that cope with them. Whether users are seeking data, products, or services, make certain your content aligns with their intent.
Focus on Core Web Vitals
Google’s Core Web Vitals — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) — are crucial for web page optimization. Aim to meet their benchmarks for stepped forward user revel in and scores.
Test and Iterate
Optimization is an ongoing system. Use A/B checking out to experiment with web page layouts, calls-to-movement (CTAs), and different elements. Monitor overall performance and refine based on results.
Keep Up with Trends
The digital landscape evolves swiftly. Stay knowledgeable about updates to look engine algorithms, layout developments, and emerging technologies.
Common Challenges and Solutions
While web page optimization gives huge advantages, it also affords challenges:
Balancing Speed and Functionality: Advanced capabilities like animations can sluggish down your website online. Use light-weight libraries and green coding to strike stability.
Content Overload: Too a whole lot of content material can crush users. Focus on turning in concise, cost-driven information.
Managing Multiple Platforms: Ensuring steady overall performance across desktop, cell, and drugs requires thorough testing and responsive design.
The Future of Page Optimization
As technology advances, web page optimization will keep evolving. Emerging tendencies like voice seek, AI-pushed personalization, and augmented truth (AR) integration will redefine consumer expectations. Websites will want to leverage these improvements at the same time as adhering to foundational optimization ideas.
Additionally, the rise of privacy policies emphasizes the want for transparent facts practices. Optimized pages will not only perform nicely but additionally build acceptance as true through secure and ethical dealing with of personal records.
2 notes
·
View notes
Text
Proven Techniques for Ranking Higher on Google

Google is a powerful search engine, and seeking ways to place one's website at the top is important for enhancing the website's visibility, attracting more traffic, as well as the success of the online presence. At the digital marketing agency, we recognize that optimization is vital as there are millions of sites competing for the first places. Therefore, it is possible to use effective methods which cut across Google’s successful methods. In this article, we present systems that have been tested and proven to improve your google ranking and more traffic to your website.
1.Do a proper keyword research
Keyword research is the most important part of an SEO strategy. It is because by knowing what the intended audience is searching for you will be able to develop content that cuts across.
Action Steps:
Use Keyword Tools: Use high traffic specific keywords’ search volume tools like Google Keyword planner, Ahref, SEM rush etc. to search for keywords with low competition.
Analyze Competitors: Look at the keywords that are working for your competitors and narrow dow n on the related ones.
Focus on Long-Tail Keywords: The phrases are less competitive in nature and since they are more specific they lead to higher conversions.
2. Better the On-Page SEO Optimization
On page SEO Optimization is the process of editing and facilitating changes on the pages of a web document in order to make them rank well and fit to the targeted audience. Such changes may involve content optimization of the webpage, markup optimization improvement of the HTML source code.
Action Steps:
Rewriting and Optimization Strategy Title Tags and Meta Descriptions: Always ensure you note your page title and all the meta area as it has been promised to the readers and throughout the website.
Header Tags: Help cluster words and enhance comprehension by assigning H1 tags for the headline as the highest, H2, H3, etc for the subtitles.
URL Structure: Lines should be simple and moderate but include powerful words that are in line with what you are targeting.
Internal Linking: Where necessary links are created to other pages which are relevant to the current page being viewed by users and helps to spread out the link equity within the site.
3. Create High-Quality Content
Content is a very important element of SEO. Content, when properly designed, well written and is valuable and informative, will drive visitors, retain them and help establish credibility on a given niche.
Action Steps: Write for Your Audience: Use Solutions oriented approach where every word helps to eliminate audience problems.
Incorporate Keywords Naturally: Avoid abrupt keyword inclusion or excess use of keywords in the content.
Use Multimedia: Use of multimedia such as, images, animations, values etc to assist in a more appealing manner and also hold attention.
4.Enhance User Experience (UX)
The most important aspect with any Google ranking of the website is the user experience. Along with other factors, page speed, mobile usability, and site hierarchy are considerable for rankings.
Action Steps:
Improve Page Speed: It is possible to analyze why their site is slow through the use of Google PageSpeed and rectify the site’s speed. Spelling out some issues – Image compression, browser caching, CSS and javascript files minification.
Mobile-friendly Site Design: Create a website that is responsive to any device and that offers the same level of interaction regardless of the device used. With Google focusing on mobile first indexing, this becomes self-explanatory.
Utilize simple Structure: Website usability should be observed through the enabling of a better navigation structure and size of the website. This enables the website content to be easily accessed reducing the levels of bouncing.
5. Improve Quality of Backlinks
Links are an essential component of the parameters used in the Google algorithm, page rank among them. Backlinks from other websites with high reputation which are also relevant to the topic covered by a site will in most cases optimize the site.
Action Steps:
Develop Great Content: Write content that will drive people to share it, persuasive contents such as how to guides and case studies, original research.
Advertising through blogs: Write articles as a guest for reputable blogs in the niche and ensure to include a link to one’s site in the author information or within the article text.
6. Geo-targeting
For businesses that are into a certain geographic perspective, optimizing local search can get them local patrons and also enhance the local ranking.
Action Steps:
Claim Your Google My Business Listing: Your Google My Business profile must have all relevant details about your ventures such as addresses and business hours.
Social Media – Add Local Clientele Keywords: Identify local phrases and use them when generating content, title tags and meta descriptions.
Encouraging Reviews: Actively ask clients to review your services on Google and any other outlets and respond to them if possible, as good reviews will help boost your visibility in local search results.
7.Review and Performance metrics
It allows you to keep track of and evaluate your performance in line with search engine optimization. Bring out the strengths and weaknesses by utilizing the right tools.
Action Steps:
Google Analytics: Establish and analyze google analytical for effective tracking of such elements as the frequency of visitors, viewership and even exit of visitors.
Google Search Console: Use the GSC to see how well your web page performs, fixes, and submits the sitemap of your web page.
Finesse your strategies: With the use of prior or primary researches, refine any of your current seo methods. Adequate emphasis should be placed on aspects with some room for growth as well as recent developments on global search engine behaviors.
8. Follow New SEO Trends
SEO, as any other discipline, is dynamic, thus, it is important for the SEO professionals to go on top of the new developments and any new releases in a bid to keep their positions and even enhance them.
Action Steps:
Follow Industry Blogs: Sign up to popular and authoritative SEO blog sites and forums as fresh content and relevant changes are posted.
Participate in Webinars and Conferences: Join the SEO web-based presentations and conferences to listen to the views from other relevant fields.
Adapt to Algorithm Changes: Many changes concerning the Google algorithm are commonplace. This means these things are happening in a constant rush and therefore SEO strategies had to be altered with the changes.
Conclusion
Achieving a good rank on Google is a process that requires effective execution of multiple strategies like keyword research, website on-page and off page optimization, content writing and technical enhancement, etc. Downham Digital Marketing is dedicated to assist companies who wish to adopt these tested approaches to increase their online exposures. Keep in mind that SEO is not a one-time thing; it requires persistent revisions and improvements for the strategies to survive the competitive scene. For further assistance with your SEO efforts, be sure to contact our team of experts at SS TECH SERVICES as they employ state-of-the-art strategies and approaches.
#SEOtips#fromchallengetosuccess#innovationunleashed#transformwithUs#boostyourtraffic#SEO#PPC#contentcreation#localSEO#onlinegrowth#emptyroadsfullpotential#websiteredesign#techtransformation#sstechservices#websitedesign#businessboost#moderndesign#professionalwebsite#elevateyourbrand#webdesign#salesboost#digitalsuccess#websitedevelopment#digitaljourney#businessgrowth
2 notes
·
View notes
Text
Speed Up Your Website: Essential Optimization Tips! 🌐✨
Is your website feeling a bit sluggish? A fast website is crucial for keeping your visitors happy and improving your SEO. Here are some essential tips to boost your site’s speed and performance! ⚡ With Speedy Serp.
1. Trim the Fat: Minimize HTTP Requests 🔪 Each element on your page (images, scripts, stylesheets) creates a new request. Combine files where possible and remove unnecessary elements to speed things up.
2. Compress for Success 🗜️ Enable Gzip or Brotli compression to shrink your HTML, CSS, and JavaScript files. Smaller files mean faster load times.
3. Picture Perfect: Optimize Images 📸 Ensure your images are in the right format (JPEG for photos, PNG for graphics) and compressed. Tools like TinyPNG or ImageOptim can help reduce image sizes without sacrificing quality.
4. Cache In: Use Browser Caching 🧠 Set up browser caching to store some files in your visitors' browsers. This way, repeat visitors don't have to download everything again, making subsequent visits faster.
5. Clean Up Your Code: Minify CSS, JavaScript, and HTML 🧹 Remove unnecessary characters from your code, like spaces and commas, to improve load times. Minification tools can automate this for you.
6. Fast Servers = Fast Websites 🏎️ Choose a reliable web host and keep your server optimized. A speedy server is the backbone of a fast website.
7. Globally Fast: Implement a CDN 🌍 CDNs store copies of your site in multiple data centers worldwide, serving content from the location closest to your visitor. This reduces latency and speeds up load times.
8. Lazy Load for the Win 💤 Lazy loading delays the loading of images and other elements until they’re needed (i.e., when they come into view). This makes your initial page load much faster.
9. Above-the-Fold Focus 📰 Prioritize loading the critical content first, so visitors can start engaging with your site while the rest loads in the background.
10. Regular Audits: Keep Testing 🔍 Use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to identify improvement areas. Regular testing and optimization are key to maintaining a fast site.
Speed optimization is an ongoing journey, but the rewards in user satisfaction and SEO are well worth it. Start implementing these tips today and watch your website soar! 🌟✨
What are your go-to speed optimization techniques? Share your thoughts below! 💬
#WebDev #SpeedOptimization #WebsiteTips #TechSavvy # #WebDesign #DigitalMarketing #TumblrTech
2 notes
·
View notes
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
JavaScript Node.js PowerShell JSON Repeat
Lately, I've taken a lot of time to reacquaint myself with JavaScript usage in Node.js. Specifically, I'm learning all the basic things I enjoy doing in PowerShell: File manipulation (list, read, write) and data manipulation (parse, extract, interpret, summarize).
Specifically, my favorite thing is to see something of interest on a website and/or analyze a website's requests in the Network tab of DevTools (CTRL+SHIFT+I). It has to be something useful. Such things can be scraped for data I might want. The way I do that is in the Network tab of DevTools (Chrome, MS Edge). Looking at a request, I can right click and get the PowerShell (or other code) that would give me that exact same information in Windows Terminal. Then, I typically do an ad-hoc script to get what I want.
Current Web Scrape++ Project
The project that has my interest at the moment is one where I'm taking all the text of a copyrighted version of the Bible, then using DOM queries and JavaScript to get just the verse numbers and verse text per chapter from the HTML. It sounds as complicated as it is, but it's the kind of thing I do for fun.
Node.js comes into play when I want to loop through all the HTML I've pulled and sanitized. The sanitization wasn't easy. I kept only the HTML with actual Bible text - which reduced the HTML payload to less than 2% its original size. That part was in PowerShell and Visual Studio Code. But I digress.
Using the Console of DevTools, I already have the JavaScript I'll need to pull what I want from the HTML file data into an array of "verse" objects, which I can then easily translate to JSON and write out.
Next, my goal is to take the data, store it as JSON files, and then manipulate it with PowerShell. For instance, I wonder what it looks like if I replace the word "Lord" with "Earl" or "Duke". As silly as that sounds, that's the entire modus operandi for my project, which has been maybe as much as 6 to 8 hours. The rest probably won't take that long, but each step has to be pursued with the smallest steps I can think to make. (There's no use looping 1189 chapters / files of HTML text to get erroneous stuff, so I go small and then large.)
2 notes
·
View notes
Text


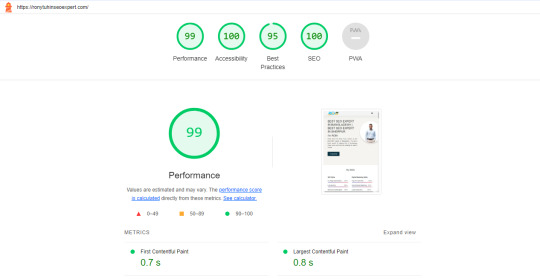
A Step-by-Step Guide: How to Optimize Your Website Speed for a Perfect 99/100 Score
🚀 Boost Your Website Speed with This Step-by-Step Guide! 🚀Hey everyone! Are you ready to supercharge your website? 🌐 In today's digital world, having a lightning-fast website is crucial for success. That's why I'm excited to share a step-by-step guide on optimizing your website speed and achieving a perfect 99/100 score! 📈
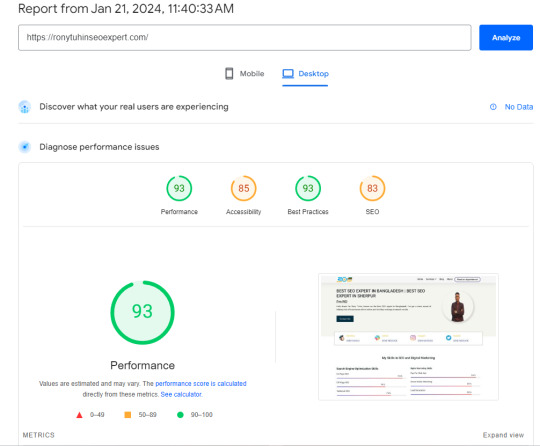
1. Start with a Speed Test: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website's current speed performance. This will give you a baseline to work from.
2. Optimize photos: To minimize file size without compromising quality, compress and resize photos. This may have a major effect on loading times.
3. Minify JavaScript and CSS: To minimize file sizes, eliminate extraneous characters and spaces from your code. This might enhance user experience and speed up the loading of your website.
4. Turn on Browser Caching: Use browser caching to save static files, including CSS and graphics, so that a visitor to your site doesn't have to reload them.
5. Content Delivery Network (CDN): Consider using a CDN to distribute your website's files across multiple servers worldwide. This can dramatically decrease load times for users across different locations.
6. Make Use of Accelerated Mobile Pages (AMP): AMP may be used to make mobile-friendly versions of your website that load more quickly, increasing both user engagement and overall speed.
7. Reduce Server Response Time: Optimize your server's performance and eliminate any bottlenecks that could slow down your website.
8. Monitor and Test Regularly: Monitor your website's speed performance and adjust as needed. Testing and continuous optimization are vital to maintaining a fast-loading website.
By taking these simple measures, you can dramatically increase the speed of your website and give users a flawless surfing experience. Recall that a quicker website can improve your search engine rankings and increase user satisfaction! 🌼
So, what are you waiting for? Let's optimize those websites and aim for that perfect 99/100 speed score! Feel free to share your tips and experiences in the comments below. Together, let's speed up the web!
#seo optimization#off page seo#local seo#seo expert#seo company#seo marketing#seo agency#digital marketing#seo services#seo
2 notes
·
View notes
Text
On Page SEO
On Page SEO
On-page SEO (Search Engine Optimization) is Optimizing individual web pages to enhance their performance is known as a web page optimization process. Optimizing individual web pages to enhance their performance is known as a web page optimization process. Visibility and rankings in search engine results. When it comes to blog posts, implementing on-page SEO techniques can help increase organic traffic and improve the overall performance of your blog. Here are some on-page SEO tips for blog posts:
Perform keyword research to determine appropriate keywords. Some relevant keywords and phrases pertain to your blog post. Topic. To discover keywords, utilize tools such as Google Keyword Planner or SEMrush, with high search volume and low competition.
Keyword optimization: Once you have selected your target keyword, include it strategically in your blog post. These locations include the title tag, meta description, headings (H1, H2, etc.), URL, and throughout the content itself. However, use keywords naturally and avoid keyword stuffing, which can harm your rankings.
High-quality content: Create well-written, informative, and engaging content that provides value to your readers. Search engines prioritize content that satisfies user intent and offers a positive user experience. Focus on delivering comprehensive information and answering relevant questions related to your topic.
Title tag and meta description: Craft an attention-grabbing title tag that includes your target keyword. Limit the title tag to around 60 characters to ensure it displays fully in search engine results. Write a compelling meta description, around 150-160 characters, to entice users to click on your blog post when it appears in search results.
URL structure: Optimize your blog post's URL by including the target keyword. Keep it concise and descriptive, using hyphens (-) to separate words.
Heading tags: Use heading tags (H1, H2, H3, etc.) to structure your blog post and make it easier to read. Incorporate your target keyword in the headings to help search engines understand the content's hierarchy.
Internal and external linking: Include internal links within your blog post to other relevant articles or pages on your website. Providing information about the relationships between your content assists search engines in understanding them better. Content and improves user navigation. Additionally, link to authoritative external sources when appropriate, as it adds credibility to your content.
Image optimization: Optimize images by reducing their file size without sacrificing quality. Use descriptive file names and include relevant alt text with your target keyword. This helps search engines understand the image content and improves accessibility.
Page speed: Improve your blog post's loading speed. By optimizing images and minimizing CSS and JavaScript files, your website's performance can be improved and leveraging browser caching. A fast-loading blog post enhances the user experience and can positively impact your search rankings.
#seo optimization#on page seo#digital marketing#search engine optimization#business growth#seo services#on page tips#digital marketing services#digital marketing strategy
3 notes
·
View notes
Text
Unleash the Lightning: Turbocharge Your Website with Our Speed Optimization Service

Introduction: Igniting the Need for Website Speed Optimization
In today's fast-paced digital landscape, where attention spans are fleeting and competition is fierce, the need for a seamlessly fast and responsive website cannot be overstated. Your website's speed directly impacts user satisfaction, search engine rankings, and ultimately, your business's bottom line. This is where our groundbreaking Page Speed Optimization Service steps in, ready to propel your online presence to new heights.
Section 1: Unveiling the Core of Website Speed Optimization
At its core, Website Speed Optimization revolves around enhancing the speed and efficiency of your website's loading times. It involves a comprehensive analysis of your website's elements, from images and scripts to plugins and server configurations. By identifying bottlenecks and implementing strategic solutions, our service guarantees a streamlined user experience that keeps visitors engaged and satisfied.
Section 2: The Science Behind Loading Times
Why does website speed matter? Studies have shown that users expect websites to load within a matter of seconds, and even a mere delay of a few seconds can lead to frustration and abandonment. This is where the science of loading times comes into play. When a user clicks on your website, a series of intricate processes begin, involving server requests, data retrieval, and rendering. A strategic Page Speed Optimization Service ensures that each of these processes is fine-tuned for maximum efficiency, minimizing the time it takes to deliver your content to eager visitors.
Section 3: The Multi-Faceted Benefits You Can't Ignore
Boosting your website's speed isn't just about impressing visitors with quick load times. It has a ripple effect that positively impacts various aspects of your online presence. Firstly, search engines like Google consider website speed as a ranking factor, which means a faster website could potentially land you on the coveted first page of search results. Secondly, reduced bounce rates and increased time spent on your site indicate higher user engagement, which can translate into more conversions and sales.
Section 4: A Closer Look at Our Page Speed Optimization Process
Our top-tier Website Speed Optimization Service isn't a one-size-fits-all solution; it's a meticulously crafted process tailored to your website's unique needs. It starts with a comprehensive audit, where we analyze every element that contributes to your website's speed. This includes evaluating your server performance, optimizing image sizes, minimizing unnecessary code, and ensuring efficient caching mechanisms.
Section 5: Unleashing the Power of Image Optimization
Images play a pivotal role in modern web design, but they can also be a major culprit behind sluggish loading times. Our service includes cutting-edge image optimization techniques that strike the perfect balance between quality and file size. By utilizing advanced compression algorithms and responsive image delivery, we ensure that your visuals retain their stunning clarity without compromising loading speed.
Section 6: Streamlining CSS and JavaScript for Optimal Performance
CSS and JavaScript are the backbone of dynamic and interactive web design. However, when not optimized, they can significantly slow down your website. Our experts meticulously comb through your website's code, eliminating redundant scripts, and optimizing CSS delivery to minimize render-blocking. The result? A seamless browsing experience that keeps users immersed in your content.
Section 7: The Magic of Browser Caching
Browser caching is a magical concept in the world of Website Speed Optimization. It involves storing static resources on a user's device, allowing subsequent visits to your website to load even faster. Our service fine-tunes browser caching settings, ensuring that returning visitors experience lightning-fast load times, which in turn boosts retention rates and encourages exploration.
Section 8: Mobile Optimization: Speed on the Go
In an era where mobile devices dominate internet usage, mobile optimization is non-negotiable. Our Page Speed Optimization Service prioritizes mobile speed, ensuring that your website loads swiftly across a range of devices and screen sizes. This not only enhances user experience but also aligns with Google's mobile-first indexing, potentially improving your search engine rankings.
Section 9: Transform Your Website's Future Today
In the digital realm, a blink of an eye is all it takes for a visitor to decide whether to stay or leave your website. The importance of speed cannot be overstated, and our Website Speed Optimization Service is the key to unlocking a future where slow loading times are a thing of the past. Don't let sluggishness hold you back; let us transform your website into a lightning-fast powerhouse that captivates visitors and propels your online success.
In conclusion, your website's speed is a critical factor that can make or break your online success. With our cutting-edge Page Speed Optimization Service, you have the power to revolutionize your website's performance, enhance user experience, and soar to the top of search engine rankings. Embrace the need for speed and watch as your website becomes a seamless gateway to your brand's excellence.
#api integration services#digital marketing#seo#ppc services#seo services#websitespeedoptimizationservices
4 notes
·
View notes
Text
how to and why need WordPress website speed optimization?

In today's fast-paced digital world, speed optimization plays a crucial role in delivering a seamless user experience and achieving business success. This article will discuss the significance of speed optimization and explore various techniques to enhance the performance of websites, applications, and digital platforms.
The Significance of Speed Optimization : Speed optimization refers to the process of improving the loading time and overall performance of a website or application. It is vital for several reasons. Firstly, users have become increasingly impatient and expect instant access to information. A slow-loading website or application can lead to frustration and drive users away, resulting in lost opportunities and reduced conversions. Secondly, search engines like Google consider page speed as a ranking factor, influencing a website's visibility and organic traffic. Therefore, speed optimization directly impacts search engine optimization (SEO) efforts and online visibility.
hire me for website optimization: https://www.fiverr.com/jobair_webpro
Techniques for Speed Optimization
Compressed and Minified Code: Reduce the file sizes of HTML, CSS, and JavaScript by compressing and minifying them. This reduces the bandwidth required for downloading, resulting in faster page load times.
Image Optimization: Optimize images by compressing them without sacrificing visual quality. This can be achieved through various techniques, such as using the appropriate image format (JPEG, PNG, etc.), resizing images to the required dimensions, and leveraging modern image formats like WebP.
Caching: Implement browser caching to store frequently accessed files on the user's device, reducing the need for repeated downloads. This improves load times for returning visitors.
Content Delivery Network (CDN): Utilize a CDN to distribute website content across multiple servers worldwide. CDN servers located closer to the user reduce latency and enable faster content delivery.
Minimize HTTP Requests: Reduce the number of HTTP requests made by the browser by combining multiple files into one. This can be achieved by merging CSS and JavaScript files, using CSS sprites, or inlining small CSS and JavaScript directly into HTML.
Server-Side Optimization: Optimize server configurations, database queries, and scripting languages to improve response times. Techniques include enabling server compression (Gzip), using a reverse proxy cache, and optimizing database queries.
Responsive Design: Ensure your website or application is responsive and optimized for different devices and screen sizes. This ensures a consistent user experience across platforms and reduces the need for unnecessary downloads or device-specific redirects.
Speed optimization is crucial for delivering a positive user experience, improving search engine rankings, and achieving business goals. By implementing techniques such as code compression, image optimization, caching, and server-side optimizations, organizations can enhance the speed and performance of their digital platforms, resulting in increased user engagement and better conversion rates.
Hire me for website speed optimization: https://www.fiverr.com/jobair_webpro/
#wordpress#speed optimization#wordpress speed optimization#speed up#seo optimization#onpageseo#on page optimization
2 notes
·
View notes
Text
Optimizing Website Speed for Better SEO Performance

In today's digital landscape, website speed has emerged as a critical factor that significantly impacts both search engine rankings and user experience.
A slow-loading website can not only hinder your chances of ranking high in search engine results but also frustrate visitors and lead to high bounce rates. To overcome these challenges, it is imperative to prioritize website speed optimization.
This blog post aims to provide valuable insights and practical techniques to enhance website speed, leading to improved SEO performance and a seamless user experience.
Importance of Website Speed
Website speed is crucial for several reasons. Firstly, search engines, such as Google, consider website speed as a ranking factor. A faster website has a higher chance of ranking well in search engine results, increasing its visibility and attracting more organic traffic. Fast-loading websites give a competitive advantage in online visibility.
Secondly, user experience is directly impacted by website speed. Users have increasingly shorter attention spans and expect instant access to information. If a website takes too long to load, users are more likely to abandon it and seek alternatives. High bounce rates negatively impact user engagement, conversions, and overall website performance. On the other hand, a fast website provides a seamless browsing experience, keeping users engaged and satisfied.
Code Optimization
One of the key factors influencing website speed is the efficiency of the website's code. Bloated or poorly optimized code can slow down page rendering and increase load times. Code optimization involves streamlining and optimizing the codebase, resulting in improved website speed.
Minification is a common practice that involves removing unnecessary characters, spaces, and comments from the code, reducing file size and improving load times. Combining and compressing CSS and JavaScript files can also minimize the number of requests made to the server, reducing load times.
Image Optimization
Images are often a significant contributor to slow website speed. Optimizing images can significantly improve load times without compromising on visual quality. There are several techniques to optimize images for better website performance.
Resizing images to their display dimensions ensures that you are not unnecessarily loading large files. Using image compression tools or formats, such as JPEG or WebP, helps reduce file size without sacrificing image quality. Additionally, lazy loading can be implemented to defer the loading of off-screen images, reducing initial page load time.
Server and Hosting Optimization
The performance of your website is greatly influenced by the server and hosting infrastructure. Choosing the right hosting provider and optimizing server settings can have a significant impact on website speed.
Selecting a reputable hosting provider that offers fast and reliable servers is crucial. Shared hosting may be cost-effective but can result in slower load times due to sharing resources with other websites. Consider upgrading to a dedicated or virtual private server (VPS) hosting for better performance.
Server optimization involves configuring caching mechanisms, such as HTTP caching and content delivery networks (CDNs), to store static files closer to the user's location. This reduces the distance data needs to travel, resulting in faster load times.
In addition to optimizing website speed, mastering mobile optimization is crucial for SEO success in today's mobile-dominated landscape. By prioritising website speed optimization, you can enhance your website's visibility, engage users effectively, and drive better business outcomes.
2 notes
·
View notes
Text
How to Improve Your Small Business Website's Speed for Better SEO
In today’s digital world, website speed is more important than ever. Slow-loading websites can harm your SEO rankings, increase bounce rates, and decrease user satisfaction. Improving website speed for SEO can significantly benefit your small business, not only in terms of better search engine rankings but also in providing a smoother, more enjoyable user experience.
Key factors to improve website speed:
Optimize images: Large, unoptimized images can slow down your site. Use image compression tools to reduce their size without compromising quality.
Minimize HTTP requests: Every element on a page (images, CSS files, JavaScript) requires a separate request to the server. Reduce the number of elements to speed up loading time.
Use browser caching: Caching stores resources locally on a user’s device, reducing the load time for repeat visits.
Enable compression: Enable GZIP compression to reduce the size of your website files, speeding up load times.
Choose a reliable web hosting provider: A high-quality hosting provider ensures fast load times and minimizes downtime.
For small businesses, even slight improvements in website speed can yield significant benefits in rankings. Google considers speed a ranking factor, making Improving Website Speed for SEO crucial for businesses looking to boost their online presence.
If you’re looking for help with optimizing your website’s speed, Rohring Results offers Affordable Local SEO Services tailored to small business needs.
0 notes
Text
As web applications grow in complexity and scale, ensuring optimal performance becomes more challenging yet crucial. Performance issues can lead to poor user experience, increased bounce rates, and potential loss of revenue. This post delves into several strategies and best practices to optimize performance in large-scale applications. 1. Efficient Caching Strategies Efficient caching reduces the need to repeatedly fetch data from slower, more resource-intensive sources like databases or external APIs. By storing frequently accessed data in fast, temporary storage, such as in-memory caches, applications can significantly decrease latency and improve response times. Properly managed caching also helps distribute load more evenly , minimizing bottlenecks and ensuring more consistent performance under high traffic conditions. 2. Database Optimization Database optimization can enhance the performance of large-scale applications by improving query efficiency, data retrieval speed, and overall database management. Techniques such as indexing, query optimization, normalization, and partitioning help in reducing query execution time and resource consumption. Additionally, employing caching mechanisms, load balancing, and proper database design ensures that the database can handle high volumes of transactions and concurrent users. This leads to faster and more reliable application performance. 3. Load Balancing Load balancing distributes incoming network traffic across multiple servers to prevent any single server from becoming overwhelmed, thus optimizing performance in large-scale applications. By evenly distributing workload, load balancers ensure efficient resource utilization and prevent downtime due to server overload. Load balancers can intelligently route traffic based on factors like server health, geographical location, or session persistence, further enhancing scalability, reliability, and responsiveness of the application. 4. Asynchronous Processing Asynchronous processing can optimize performance in large-scale applications by allowing tasks to be executed concurrently rather than sequentially. This approach enables the application to handle multiple operations simultaneously, reducing wait times and improving resource utilization. By decoupling tasks and using non-blocking I/O operations, asynchronous processing can significantly enhance responsiveness and scalability. This ensures that the system performance remains robust even under heavy loads. 5. Frontend Optimization Frontend optimization minimizes page load times, reducing network requests, and enhancing the overall user experience. Techniques such as code minification, bundling, and lazy loading can reduce the size of JavaScript, CSS, and image files, speeding up page rendering. Implementing client-side caching, using content delivery networks (CDNs), and optimizing asset delivery improve data transfer efficiency and decrease latency. Employing responsive design principles and prioritizing critical rendering paths ensure that the application remains fast and usable across various devices and network conditions. 6. Monitoring and Performance Tuning Monitoring and performance tuning play crucial roles in optimizing performance in large-scale applications by providing insights into the system behavior, identifying bottlenecks, and implementing optimizations. Continuous monitoring of key performance metrics such as response times, throughput, and resource utilization helps detect issues early and allows for proactive adjustments. Performance tuning involves fine-tuning various components such as database queries, application code, server configurations, and network settings to improve efficiency and scalability. Optimizing performance in large-scale applications often involves integrating a robust JavaScript widget library. These libraries can streamline the development process and enhance the application’s interactivity and responsiveness, making them essential tools for modern web developers.
Endnote Optimizing performance in large-scale applications requires a multi-faceted approach. The approach involves efficient caching, database optimization, load balancing, asynchronous processing, frontend optimization, and continuous monitoring. By implementing these strategies, you can ensure that your application scales effectively. This will provide a seamless and responsive experience for users, even under heavy loads.
0 notes
Text
Mobile Website Size: How to Optimize Your Site for Smartphones in 2025

In today’s mobile-first digital world, a user’s first interaction with your website is more likely to happen on a smartphone than on a desktop. Whether you’re running a business, launching an eCommerce store, or publishing a blog, your mobile website size plays a crucial role in determining user experience, page speed, and even SEO performance.
But what does "mobile website size" really mean? Is it about screen dimensions? Page weight? Layout responsiveness? The truth is, it encompasses all these aspects—and optimizing them can significantly enhance how users engage with your site on mobile devices.
In this post, we’ll break down what constitutes mobile website size, explain why it matters, and walk you through best practices to optimize your site for peak performance on smartphones and tablets.
What Is Mobile Website Size?
When professionals refer to mobile website size, they are usually talking about three interconnected factors:
Visual dimensions – The screen width and layout behavior on different mobile devices.
Page file size – The total weight of your website (in KB or MB), affecting how fast it loads.
Responsive design – How your website adjusts its appearance based on screen size and orientation.
These three components affect everything from usability and speed to search engine rankings and bounce rates.
1. Mobile Screen Dimensions: Designing for the Right Fit
Smartphone screens come in various sizes, but there are a few common standards designers typically follow: Device TypeCommon Widths (in pixels)Small phones320pxStandard phones360–375pxLarge phones390–414pxTablets768px and above
Designers often start with a 360px width base layout for mobile because it comfortably fits most modern devices. However, instead of hard-coding this width, it’s essential to use responsive units (percentages, em, rem) so the layout adapts smoothly across devices.
Pro Tip: Avoid horizontal scrolling at all costs. Your layout should naturally scale to any screen width, from iPhones to Android tablets.
2. File Size: Keep It Lightweight for Speed
The total page size—measured in kilobytes (KB) or megabytes (MB)—refers to the combined weight of HTML, CSS, JavaScript, images, videos, and other resources on your web page.
Why It Matters:
Slow-loading websites lead to high bounce rates.
Google uses page speed as a ranking factor.
Mobile users often operate on limited data plans or slower networks.
Ideal Page Size Benchmarks:
Excellent: < 1 MB
Acceptable: 1–2 MB
Risky: > 3 MB
How to Reduce Mobile Website Size:
Compress images using tools like TinyPNG
Use next-gen formats like WebP or AVIF
Minify CSS, JavaScript, and HTML files
Use lazy loading for images and videos
Eliminate unnecessary plugins and third-party scripts
Even small savings in file size can lead to massive improvements in page speed, especially for users on 3G or congested networks.
3. Responsive Layout: Adaptability Is Key
Responsive web design ensures your content automatically adjusts to different screen sizes. This involves:
Fluid grids that use relative units like percentages
Flexible images that scale with screen size
CSS media queries to trigger layout changes at specific breakpoints
Sample CSS Media Query:
cssCopy
Edit
@media (max-width: 480px) { body { font-size: 16px; padding: 10px; } }
Responsive layouts allow your site to work beautifully on everything from small phones to large tablets, maintaining a consistent and user-friendly experience.
4. Viewport Meta Tag: The Foundation of Mobile Optimization
One line of HTML is essential for properly displaying your mobile website:
htmlCopy
Edit
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Without this tag, your site may appear zoomed-out or shrunk on smartphones. The browser will assume your site is designed for desktop and try to scale it down, often with disastrous results. The viewport meta tag tells the browser to use the actual width of the device as the starting point for rendering.
5. Mobile Typography and Touch Targets
Your text and buttons must be optimized for readability and usability on small screens.
Typography:
Use font sizes no smaller than 16px for body text.
Avoid custom fonts that increase page load time.
Stick to high-contrast color schemes for visibility.
Touch Targets:
Buttons should be at least 48x48px.
Keep interactive elements well spaced.
Avoid placing links too close together.
Google penalizes sites with poor mobile usability, so these details directly impact SEO and user satisfaction.
6. Tools for Testing Mobile Website Size
Optimizing your site is one thing—testing it across real devices is another. Luckily, there are plenty of tools available:
Recommended Tools:
Google’s Mobile-Friendly Test – Check usability and issues
PageSpeed Insights – Analyze speed and performance
Chrome DevTools (Device Mode) – Simulate various devices
BrowserStack / LambdaTest – Cross-device, cross-browser testing
Always test your site on multiple screen sizes, especially popular ones like 375x667 (iPhone X) and 414x896 (iPhone 11 Pro Max).
7. Common Mistakes to Avoid
Here are a few critical errors that hurt mobile website size and performance:
Using fixed pixel layouts that break on smaller screens
Neglecting to compress images and assets
Forgetting to include the viewport meta tag
Including large, unoptimized background videos
Overloading the page with third-party scripts or ads
A single oversized image or uncompressed JavaScript file can slow your site down dramatically. Regular audits are essential.
8. Why Mobile Website Size Impacts SEO
Google uses mobile-first indexing, meaning it evaluates your site based on its mobile version. A large, slow, or poorly laid out mobile site can:
Lower your search engine rankings
Increase bounce rates
Hurt conversion rates
Diminish user trust
By keeping your mobile website size lean and efficient, you ensure that users—and search engines—have a great experience.
Final Thoughts
In 2025, mobile traffic dominates the web, and your mobile website size can make or break your digital presence. From layout dimensions and page weight to touch-friendly design and speed optimization, each element plays a critical role in performance and usability.
Here’s a quick checklist to remember:
✅ Use responsive layouts with flexible grids ✅ Optimize images and reduce page file size ✅ Set the viewport meta tag correctly ✅ Ensure fonts and buttons are mobile-friendly ✅ Test performance and usability regularly
A well-optimized mobile website leads to better user engagement, higher conversions, and improved SEO—giving you a competitive advantage in today’s fast-paced digital world.
0 notes
Text
How LiteSpeed Improves Loading Speed
Website speed is a critical factor in user experience, SEO performance, and conversion rates. Faster-loading websites engage visitors better, reduce bounce rates, and rank higher in search results. LiteSpeed Web Server (LSWS) is engineered to optimize website speed with powerful technologies built into its core. This article provides a technical and practical look at how LiteSpeed improves website performance, its architectural strengths, and comparisons with other web servers like Apache and NGINX.
What Is LiteSpeed?
LiteSpeed is a high-performance web server software developed by LiteSpeed Technologies. It serves as a drop-in replacement for Apache, meaning it can use Apache configurations such as .htaccess and mod_rewrite while offering far superior performance.

Unlike traditional web servers that rely on process-based or thread-based architectures, LiteSpeed uses an event-driven approach. This enables it to handle thousands of simultaneous connections efficiently without consuming excessive resources. It’s widely used in shared, VPS, and dedicated hosting environments due to its scalability and speed.
LiteSpeed is compatible with major web hosting control panels like cPanel, Plesk, and DirectAdmin. It also integrates seamlessly with WordPress, Magento, Joomla, and other popular CMS platforms.
How LiteSpeed Improves Loading Speed
LiteSpeed's performance is not just theoretical. Numerous benchmarks and case studies show significant improvements in load time, server response, and concurrent user handling. Its technical foundation plays a pivotal role in enabling these advantages.

Event-Driven Architecture
Most traditional web servers like Apache use a process-based or threaded architecture. Each connection requires a dedicated process or thread, which leads to high memory usage under load.
LiteSpeed uses an event-driven, asynchronous model. It processes multiple connections within a single thread, significantly reducing memory consumption and CPU load.
For example, benchmarks by LiteSpeed Technologies show that LSWS handles over 2x more concurrent connections than Apache with the same hardware configuration [1]. This architecture is especially beneficial during traffic spikes, such as flash sales or viral content events.
Built-In Caching (LSCache)
LiteSpeed’s caching engine, LSCache, is built directly into the server core. Unlike third-party caching plugins that operate at the application level, LSCache works at the server level, making it faster and more efficient.
With LSCache enabled on WordPress, testing from WPPerformanceTester shows up to 75% reduction in page load times compared to uncached sites. This is because LSCache delivers prebuilt HTML pages directly to users, bypassing PHP execution and database queries.
LSCache also supports advanced features such as:
ESI (Edge Side Includes) for partial page caching
Smart purging rules
Private cache for logged-in users
Image optimization and critical CSS generation
These features make it suitable not only for static pages but also for dynamic, eCommerce-heavy platforms like WooCommerce or Magento.
Compression and Optimization
LiteSpeed supports GZIP and Brotli compression out of the box. These technologies reduce the size of files transmitted over the network, such as HTML, CSS, and JavaScript.
According to Google PageSpeed Insights, compressing assets can reduce page size by up to 70%, which directly improves load time. Brotli, developed by Google, provides even better compression rates than GZIP in many cases, and LiteSpeed uses it efficiently.
Additionally, LiteSpeed can minify JavaScript, CSS, and HTML, combine files to reduce HTTP requests, and enable lazy loading for images—all directly from the server level.
QUIC and HTTP/3 Support
LiteSpeed is one of the earliest web servers to fully support QUIC and HTTP/3, protocols developed by Google and later adopted by IETF.
QUIC is built on UDP instead of TCP, which reduces handshake latency and improves performance over poor network conditions. HTTP/3 inherits QUIC’s benefits and introduces faster parallel requests and better encryption handling.
When HTTP/3 is enabled, page loads feel snappier, especially on mobile devices and in regions with weaker connectivity. Cloudflare reported up to 29% faster page loads using HTTP/3 versus HTTP/2 [2].
LiteSpeed’s implementation ensures that your site is future-ready and delivers optimal performance even under challenging network environments.
LiteSpeed vs Apache and NGINX
Performance benchmarks consistently show that LiteSpeed outperforms both Apache and NGINX in various scenarios, especially under high traffic and dynamic content conditions.

Apache Comparison
Apache is widely used but is resource-heavy under load. When serving PHP applications like WordPress, Apache relies on external modules (e.g., mod_php) or handlers like PHP-FPM, which increase overhead.
LiteSpeed replaces these with LiteSpeed SAPI, a more efficient PHP handler. Benchmarks show that LiteSpeed can process 3x more PHP requests per second compared to Apache [3].
NGINX Comparison
NGINX is known for its speed with static files, but it lacks full .htaccess compatibility and requires more manual tuning for dynamic sites.
LiteSpeed combines Apache’s ease of configuration with NGINX’s speed and goes further by offering built-in caching and QUIC support. This makes it a more all-in-one solution for both static and dynamic content delivery.
Real-World Results
A hosting provider, NameHero, migrated over 50,000 sites from Apache to LiteSpeed. The result was an average decrease in load time by 40%, with no change in hardware configuration [4].
Another example is a WooCommerce store that used LiteSpeed Cache. Load times dropped from 4.2s to 1.2s after activation, significantly improving Core Web Vitals and user retention.
Website owners consistently report faster Time to First Byte (TTFB), better PageSpeed scores, and fewer server crashes during traffic peaks when using LiteSpeed.
Who Should Use LiteSpeed?
LiteSpeed is ideal for:
WordPress users who want faster page loads without complex configurations.
WooCommerce and Magento store owners needing efficient dynamic caching.
Web hosting providers looking to reduce server load and increase client satisfaction.
SEO-focused marketers who want better Core Web Vitals.
Developers who want Apache compatibility with modern performance.
LiteSpeed is available in both open-source (OpenLiteSpeed) and commercial versions. While OpenLiteSpeed is suitable for smaller projects, the enterprise version offers advanced features and full control panel integration.
Final Thoughts
LiteSpeed offers a clear performance advantage due to its architecture, built-in caching, modern protocol support, and optimization features. It helps websites load faster by minimizing server load, reducing latency, and delivering content more efficiently.
Whether you're a developer, site owner, or hosting provider, switching to LiteSpeed can result in measurable improvements in speed, stability, and scalability. In today’s performance-driven web ecosystem, LiteSpeed is a practical solution backed by real results and advanced engineering.
1 note
·
View note
Text
The Future of Front-End Development: Technologies, Trends, and Services in 2025
Front-end development plays a crucial role in how users interact with websites and applications. The user experience (UX), speed, and responsiveness of a website all depend on how well the front end is developed. As technology evolves, businesses need to stay ahead by adopting modern front end development technologies and ensuring seamless experiences across devices.
With growing competition in the digital space, companies are also investing in front end development services to create high-performing, visually appealing, and user-friendly applications. This article explores the latest technologies, trends, and services shaping the future of front-end development.
1. What is Front-End Development?
Front-end development focuses on the visual and interactive aspects of a website or web application. It includes everything a user sees and interacts with, such as navigation menus, buttons, animations, and layout structures.
Key Responsibilities of Front-End Developers:
Writing clean, efficient, and responsive code.
Ensuring seamless cross-browser compatibility.
Optimizing websites for faster load times and better performance.
Creating accessible and user-friendly interfaces.
Integrating with backend APIs for smooth data retrieval.
To build fast and engaging user interfaces, developers rely on modern front end development technologies that simplify coding, enhance performance, and improve scalability.
2. Latest Front-End Development Technologies in 2025
With new frameworks, libraries, and tools emerging, front-end development is continuously evolving. Here are some of the best technologies shaping the front end in 2025.
A) Front-End Programming Languages
1. JavaScript (JS)
JavaScript remains the dominant language for front-end development, powering interactive and dynamic web applications. With the rise of frameworks like React, Vue, and Angular, JavaScript continues to be at the core of modern web development.
2. TypeScript
TypeScript, a strongly-typed superset of JavaScript, is becoming increasingly popular due to its ability to reduce errors and improve code maintainability. More developers are adopting TypeScript for large-scale applications.
3. WebAssembly (WASM)
WebAssembly allows developers to run high-performance applications in web browsers using languages like C++ and Rust. It is revolutionizing front-end development by enabling faster execution of complex applications.
B) Best Front-End Frameworks and Libraries
4. React.js
Developed by Meta, React remains one of the most widely used front-end libraries. Its component-based architecture, virtual DOM, and support for server-side rendering (SSR) make it ideal for building fast and scalable web applications.
5. Vue.js
Vue is a lightweight yet powerful framework known for its ease of use and flexibility. With Vue 4 expected to launch soon, its improvements in performance and modularity make it a great choice for progressive web applications (PWAs).
6. Angular
Maintained by Google, Angular is a feature-rich front-end framework best suited for enterprise-grade applications. It offers built-in solutions for routing, form validation, and dependency injection, making it ideal for complex projects.
7. Svelte
Svelte is gaining popularity due to its lightweight approach — it compiles components at build time, eliminating the need for a virtual DOM and resulting in faster execution and reduced file sizes.
C) UI/UX and Styling Technologies
8. Tailwind CSS
Tailwind CSS is a utility-first CSS framework that simplifies custom styling. It allows developers to build beautiful interfaces without writing large CSS files, making it a preferred choice for modern UI development.
9. Material UI (MUI)
Based on Google’s Material Design, MUI provides a collection of pre-built, customizable components that improve the speed and consistency of UI development.
10. CSS Grid and Flexbox
These layout techniques offer powerful tools for designing responsive web pages, allowing developers to create dynamic and adaptive designs with minimal effort.
3. Front-End Development Services: What Businesses Need
Building a successful digital product requires more than just coding. Companies offering front end development services help businesses create user-friendly interfaces, optimize performance, and ensure compatibility across devices. The services are explained in detail below -
UI/UX Design and Development
A well-structured user interface (UI) and user experience (UX) ensure smooth navigation and engagement. Front-end developers work closely with designers to implement:
Intuitive layouts for easy navigation.
Accessibility improvements for all users.
Mobile-first designs for seamless performance across devices.
Progressive Web App (PWA) Development
PWAs provide an app-like experience on web browsers. They load faster, work offline, and improve engagement. Businesses investing in PWA development benefit from:
Better mobile performance without requiring an app download.
Improved search engine visibility.
Increased user retention due to smooth interactivity.
Single Page Application (SPA) Development
SPAs dynamically update content without reloading the page, making them faster and more responsive. React, Vue, and Angular are commonly used for building SPAs.
Cross-Browser and Device Compatibility Testing
Ensuring a website functions smoothly across all browsers and devices is crucial. Developers optimize front-end code to prevent issues related to:
Browser inconsistencies (Chrome, Firefox, Safari, Edge).
Mobile responsiveness across various screen sizes.
Performance Optimization
A slow-loading website leads to poor user experience and lower rankings on search engines. Front-end developers focus on:
Reducing page load times by optimizing images and scripts.
Implementing lazy loading for improved speed.
Minimizing HTTP requests and using content delivery networks (CDNs).
4. Future Trends in Front-End Development
With technology advancing rapidly, front-end development is embracing new innovations. Here are some trends shaping the future:
Artificial Intelligence (AI) in UI/UX
AI is being integrated into front-end development for personalized user experiences, automated testing, and smart UI components.
Voice-Activated Interfaces
More websites are incorporating voice navigation, allowing users to interact hands-free.
Augmented Reality (AR) and Virtual Reality (VR)
AR/VR-based front-end development is growing in e-commerce, real estate, and education, offering immersive experiences.
No-Code and Low-Code Development
Platforms like Webflow and Bubble enable faster front-end development without extensive coding knowledge.
Front-end development is evolving rapidly, with new technologies and services transforming how businesses build digital experiences. Choosing the right front end development technologies ensures websites and applications remain fast, responsive, and engaging.
Businesses investing in front end development services gain access to expert developers, optimized UI/UX design, and scalable digital solutions that improve customer satisfaction. As we move into 2025, staying ahead with the latest tools, frameworks, and trends will be key to creating successful web applications. Whether you’re a startup or an enterprise, prioritizing front-end development will set your business apart in an increasingly digital world.
0 notes