#Minify JavaScript Online
Explore tagged Tumblr posts
Text

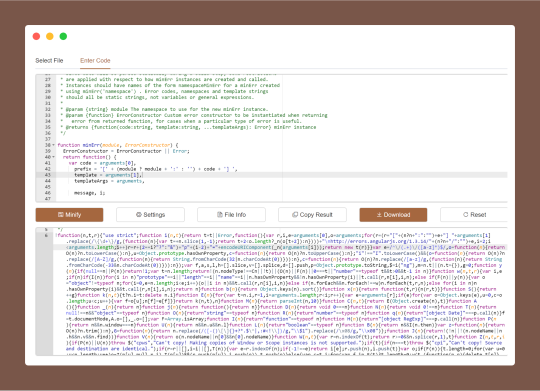
JS Minifier is a web-based code optimize tool that reduces the size of JavaScript (JS) files by removing unnecessary characters like whitespace, comments, and line breaks, improves website performance by decreasing load times and bandwidth usage.
#JS Minifier#JavaScript Minifier#JavaScript Compressor#Minify JavaScript Online#JavaScript Code Minifier#Reduce JavaScript File Size#Free JavaScript Minifier Tool#JS Optimizer#Terser JS Minifier#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
0 notes
Text
Page Optimization Best Practices: A Blueprint for Online Growth
Page optimization is an essential system in virtual advertising and net development that ensures websites are person-friendly, functional, and aligned with seek engine tips. It encompasses quite a few techniques and practices aimed at improving a website's performance, visibility, and general user revel in (UX). By optimizing a page, companies and content creators can achieve better search engine ratings, force organic visitors, and ultimately enhance conversion costs. This complete manual explores the facets of page optimization, from its technical factors to consumer-centered techniques.

On-Page Optimization
The Importance of Page Optimization
In the state-of-the-art competitive digital landscape, merely having an internet site is inadequate. Users anticipate rapid-loading, cellular-friendly, and easily navigable pages. Moreover, serps like Google prioritize web sites that supply value through optimized overall performance. Here’s why page optimization is essential:
Enhanced User Experience: Optimized pages load quickly, are visually appealing and provide intuitive navigation. This maintains users engaged and decreases bounce costs.
Higher Search Engine Rankings: Search engines reward optimized pages with better ratings, growing visibility, and natural reach.
Increased Conversions: A properly optimized web page encourages customers to take desired movements, including creating a purchase, signing up for a publication, or downloading content.
Better Accessibility: Optimization guarantees your content is on the market to all customers, such as people with disabilities, through features like alt textual content and proper structure.
Cost Efficiency: Pages optimized for speed and overall performance lessen server load and bandwidth utilization, reducing hosting expenses.
Key Elements of Page Optimization
Page optimization is multi-faceted, involving each technical and content-associated components. Below, we delve into its middle elements:
Page Speed Optimization
Page speed refers to how quickly a webpage masses its content. It's a crucial rating issue for search engines like Google and Yahoo and significantly affects consumer retention. A postponement of even a 2nd can bring about massive drops in personal engagement and conversions.
Minimize HTTP Requests: Reduce the number of factors like photographs, scripts, and CSS documents.
Compress Images: Use equipment like TinyPNG or ImageOptim to lessen image sizes without compromising quality.
Enable Browser Caching: Cache static files so returning site visitors don’t need to reload all factors.
Use a Content Delivery Network (CDN): Distribute content across more than one server to reduce latency.
Optimize Code: Minify CSS, JavaScript, and HTML to put off unnecessary characters.
Mobile-Friendliness
With over half of internet traffic coming from cellular gadgets, ensuring a web page is cell-pleasant is non-negotiable.
Responsive Design: Use CSS frameworks like Bootstrap to ensure the page adapts to specific screen sizes.
Viewport Settings: Define the viewport for your HTML to govern how your website is displayed on cell devices.
Clickable Elements: Ensure buttons and hyperlinks are properly sized and spaced for touchscreens.
Content Optimization
Content is at the heart of any website. Optimizing content for relevance, readability, and engagement is crucial.
Keyword Research: Identify and use goal key phrases naturally in your content.
Structured Data: Use schema markup to help serps recognize your content material.
Readability: Use brief paragraphs, subheadings, and bullet points to make content material scannable.
Engaging Visuals: Incorporate great images, movies, and infographics to complement textual content.
On-page search engine marketing
On-page search engine marketing entails optimizing character internet pages to rank better in seek engine results.
Title Tags: Create compelling and keyword-rich titles within 50-60 characters.
Meta Descriptions: Write concise descriptions that summarize the page content material and consist of target keywords.
Header Tags (H1, H2, and so forth.): Use headers to shape content material logically and improve readability.
Internal Linking: Link to different applicable pages in your website to enhance navigation and search engine optimization.
Technical Optimization
Technical optimization makes a specialty of backend upgrades to beautify overall performance and seek engine crawlability.
Robots.Txt File: Guide engines like Google on which pages to crawl or ignore.
Canonical Tags: Avoid duplicate content material problems by specifying the favored version of a website.
SSL Certificate: Secure your website online with HTTPS to reinforce consideration and ratings.
404 Error Pages: Create consumer-friendly error pages to guide users to lower back to practical parts of your website online.
Tools for Page Optimization
Several tools can simplify and streamline the optimization manner:
Google PageSpeed Insights: Analyzes web page speed and affords actionable guidelines.
GTmetrix: Offers insights into website performance and areas for development.
Ahrefs/Semrush: Helps with keyword studies, content optimization, and search engine marketing monitoring.
Hotjar: Tracks user behavior via heatmaps and session recordings.
Strategies for Effective Page Optimization
To reap meaningful effects, you want a well-rounded strategy. Here’s a step-by-step approach:
Conduct an Audit
Before enforcing modifications, conduct a comprehensive audit to identify existing troubles. Tools like Screaming Frog or Google Analytics can reveal overall performance bottlenecks, broken hyperlinks, and content gaps.
Prioritize User Intent
Understand your target market's wishes and design pages that cope with them. Whether users are seeking data, products, or services, make certain your content aligns with their intent.
Focus on Core Web Vitals
Google’s Core Web Vitals — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) — are crucial for web page optimization. Aim to meet their benchmarks for stepped forward user revel in and scores.
Test and Iterate
Optimization is an ongoing system. Use A/B checking out to experiment with web page layouts, calls-to-movement (CTAs), and different elements. Monitor overall performance and refine based on results.
Keep Up with Trends
The digital landscape evolves swiftly. Stay knowledgeable about updates to look engine algorithms, layout developments, and emerging technologies.
Common Challenges and Solutions
While web page optimization gives huge advantages, it also affords challenges:
Balancing Speed and Functionality: Advanced capabilities like animations can sluggish down your website online. Use light-weight libraries and green coding to strike stability.
Content Overload: Too a whole lot of content material can crush users. Focus on turning in concise, cost-driven information.
Managing Multiple Platforms: Ensuring steady overall performance across desktop, cell, and drugs requires thorough testing and responsive design.
The Future of Page Optimization
As technology advances, web page optimization will keep evolving. Emerging tendencies like voice seek, AI-pushed personalization, and augmented truth (AR) integration will redefine consumer expectations. Websites will want to leverage these improvements at the same time as adhering to foundational optimization ideas.
Additionally, the rise of privacy policies emphasizes the want for transparent facts practices. Optimized pages will not only perform nicely but additionally build acceptance as true through secure and ethical dealing with of personal records.
2 notes
·
View notes
Text
Page Speed Optimization: Why It’s Critical for Conversions and SEO

In today’s fast-paced digital environment, page-speed-optimization-for-seo-and-conversions is not just an added benefit but a crucial necessity for any business striving to thrive online. A website’s speed has a direct impact on how users perceive your brand. Slow load times can frustrate visitors, leading to higher bounce rates and missed opportunities for engagement. Research shows that a one-second delay in page load time can cause a significant drop in conversions, as customers are less likely to complete actions like making a purchase or filling out a form. This makes page-speed-optimization-for-seo-and-conversions critical for maintaining a seamless user experience and maximizing your ROI.
From an SEO perspective, Google’s ranking algorithms prioritize websites that load quickly, making page-speed-optimization-for-seo-and-conversions essential for improving search engine rankings. A slow website can push you down the search results, making it difficult for your target audience to find you. Moreover, with Google’s emphasis on mobile-first indexing, optimizing for speed across all devices—especially smartphones and tablets—becomes even more critical. Websites that load quickly on mobile not only rank higher but also cater to the growing segment of users who browse on the go.
Implementing page-speed-optimization-for-seo-and-conversions involves multiple technical adjustments, including compressing images, minifying CSS and JavaScript, leveraging browser caching, and using Content Delivery Networks (CDNs). These improvements reduce server response times, streamline code, and eliminate unnecessary elements that can slow down your site. Faster websites lead to more satisfied users, which in turn boosts your credibility and increases the likelihood of repeat visits. Additionally, a well-optimized site reduces the strain on server resources, lowering maintenance costs and improving site reliability.
In essence, investing in page-speed-optimization-for-seo-and-conversions is a long-term strategy that not only enhances user satisfaction but also strengthens your overall digital presence. Whether you are looking to improve your search visibility, attract more organic traffic, or convert more visitors into customers, focusing on page speed can provide the competitive edge your business needs. At Webpino Softwares, we specialize in implementing effective page speed optimization techniques that align with your business goals, helping you deliver faster, more engaging, and conversion-friendly websites that stand out in a crowded digital marketplace.
2 notes
·
View notes
Text
The Ultimate Guide- Tips and Tricks to Improve Your SEO Ranking
Search engine optimization (SEO)
Beyond the search bar, the kingdom of Search Engine Optimization lies. Wishing to enhance the visibility of your website, you are at the right place. The only mantra to win SEO is to play with some Google-based tips and tricks. Search engine optimization (SEO) is critical in increasing organic traffic to your website in today's competitive digital market. This article delves into the thorough framework of useful tips and tricks to assist you raise your SEO ranking and increase your online presence at search engines like Google, Microsoft Bing, and Yahoo. Let’s dive in-
Keyword Research:
Start by choosing pertinent keywords and phrases associated with your sector, line of business, or offerings. Search for keywords that are high in volume and low in competition by using keyword research tools like SEMrush, Google Keyword Planner, or Moz.
Tip: Use long-tail keywords to draw in highly engaged individuals and capture more precise search intent.
On-Page Optimization:
Include your targeted keywords in your page names, meta descriptions, and URLs to improve these elements. Additionally, weave pertinent keywords into your content's headings, subheadings, and body paragraphs. Make your material more understandable and structured by using header tags (H1, H2, and H3). Make sure your content is original, educational, and beneficial to your readers.
Tip- Using browser caching for on-page optimization, minifying CSS and JavaScript, and optimizing pictures will all help your website load faster.
Quality Content Creation
Nobody enjoys reading irrelevant or dull material. Produce shareable, and high-quality material that appeals to your target audience. Create attractive headlines to increase click-through rates. Furthermore, it is noted that the more the content is based on current scenarios higher the customer engagement rate. Additionally, pay attention to long-form material because it typically ranks higher in search engines.
Tip- To improve user experience, incorporate multimedia components like pictures, movies, and infographics.
Link Building
Create a network of high-quality backlinks coming from reputable websites in your sector. Produce original, worthwhile content to draw backlinks organically. Your authority can be established and you can acquire worthwhile backlinks by writing as a guest on relevant blogs and websites.
Tip- Use social media to spread the word about your content and to drive link sharing on social media.
Mobile Optimization
In this digital era, websites must be responsive and friendly for all devices and screen sizes, thereby making sure your website is mobile-friendly across a range of devices. Improve the look and feel of your website for mobile users to make it easier for them to navigate and read.
Technical SEO:
Make sure the structure of your website is clear and accessible to search engine bots. To aid search engines in comprehending the architecture of your website, create and submit an XML sitemap. To restrict access to certain pages by search engine crawlers, optimize your website's robots.txt file.
Tip: Use schema markup to improve the visibility and presentation of search results for your website.
User Experience (UX) Optimization:
Ensure that your website's user experience is seamless and simple. Make sure your website is accessible, has well-written, brief information, appropriate structure, and readable fonts.
Tip- Use quality keywords to enhance website navigation and make it simpler for users to access the information they're looking for.
Final Thought
Unlock your website’s visibility but just following these tips and tricks keenly- as it’s all about SEO ranking when it comes to climbing the digital ladder. One can turn the searches into success by improvising their SEO ranking on search engines.
#seoranking#seo#tips and tricks#digitalization#digitalmarketing#social media#google#on page optimization
5 notes
·
View notes
Text
How to design Interactive Web Design in best price?

Designing an interactive web design on a budget requires careful planning, creativity, and efficient use of resources. In this guide, I'll provide you with a step-by-step approach to creating an engaging and interactive web design within the best price constraints.
Interactive web design is a powerful tool for creating memorable and effective online experiences that benefit both users and businesses alike. As technology continues to evolve, web designers must keep innovating and adapting interactive elements to cater to the ever-changing expectations of users.
Set Clear Goals and Scope
Before starting any project, define your goals and project scope. Understand the purpose of the Interactive Websites, its target audience, and the specific Interactive Websites elements you want to include. Having a clear vision will help you stay focused and avoid unnecessary expenses.
Choose the Right Platform and Tools
Select a web development platform that aligns with your budget and requirements. Popular cost-effective options include WordPress, Joomla, or using a website builder like Wix or Squarespace. These platforms often come with built-in interactive features and templates that can save you time and money. Utilize free or affordable design tools like Canva or GIMP for graphics and image editing.
Responsive Design
Ensure your web design is responsive, meaning it adapts to different screen sizes and devices. Responsive Interactive Websites design eliminates the need for separate mobile versions, reducing development costs.
Minimalistic Design Approach
Embrace a minimalistic design approach that focuses on simplicity and clean aesthetics. Fewer design elements mean less time spent on development and lower costs. Use negative space effectively and choose a cohesive color palette to create an elegant yet cost-efficient design.
Open-Source Templates and Themes
Explore free and open-source website templates and themes available online. Platforms like WordPress offer a wide range of themes with Interactive Websites elements that can be customized to suit your needs, saving you both time and money.
DIY vs. Hiring Professionals
Assess your skills and expertise in Interactive Websites and development. If you have the required knowledge, consider doing some parts of the design yourself. For complex interactive features, like animations or custom coding, it may be worth hiring freelancers or a web development agency. Compare prices and portfolios to find the best fit for your budget.
Optimize for Performance
Performance optimization is crucial for user experience and search engine rankings. Compress images, minify CSS and JavaScript, and enable caching to reduce loading times. Faster-loading pages often lead to higher engagement and conversion rates with your Interactive Websites.
User-First Approach
Place user experience at the forefront of your design. Ensure that Interactive Websites elements enhance usability and engagement, rather than complicating the navigation. Conduct user testing and gather feedback to refine your design iteratively.
Integrate Social Media
Use social media integrations to increase user engagement and expand your online presence. Social media plugins and sharing buttons can be easily added to your Interactive Websites for little to no cost.
Educational Content and Tutorials
Create educational content and Interactive Websites tutorials that provide value to your audience. Informative videos, infographics, and interactive guides can be cost-effective ways to engage users and establish your expertise.
Continuous Maintenance and Updates
Regularly update and maintain your website to ensure it stays relevant and functional. Promptly fix any bugs or issues that arise to avoid costly repairs in the future.
Therefore creating an interactive web design on a budget requires smart decision-making and resourceful use of available tools and platforms. By following these guidelines and maintaining a user-centric approach, you can design an engaging website without breaking the bank. Remember to regularly evaluate the performance and user feedback to make improvements over time.
Interactive Web Design
Interactive web design refers to the process of creating web pages or applications that engage users and allow them to interact with the content and functionality. The primary goal of interactive web design is to enhance user experience, encourage user participation, and make the website or web application more enjoyable and effective.
Key Elements of Interactive Web Design:
User Interface (UI): The UI is the visual and Interactive Websites elements of the website that users interact with, such as buttons, menus, forms, and navigation. A well-designed UI makes it easy for users to understand and use the website's features.
User Experience (UX): UX focuses on creating a positive and seamless experience for users while they interact with the website. This involves considering user needs, preferences, and behaviors to design intuitive and efficient interactions.
Animation and Transitions: Adding subtle animations and transitions to elements can make the website feel more dynamic and responsive. However, it's essential not to overdo it, as excessive animation can lead to a cluttered and distracting experience.
Responsiveness: Interactive web design should adapt to different devices and screen sizes. This means the website should be mobile-friendly and work well on various devices, including smartphones, tablets, and desktop computers.
Feedback and Validation: Providing real-time feedback to users when they interact with elements like forms or buttons helps them understand their actions and prevents errors. Validation messages for form inputs are crucial to guide users and reduce frustration.
Microinteractions: These are small, subtle interactions that serve a specific purpose, such as liking a post, clicking a button, or expanding a menu. Microinteractions add a sense of delight and engagement to the user experience.
Scroll and Parallax Effects: Scrolling can be used creatively to enhance storytelling or to trigger animations and effects as users move down the page. Parallax effects, where background elements move at a different speed than foreground elements, can create a sense of depth and immersion.
Gamification: Incorporating game-like elements, such as points, badges, or progress bars, can make the website more fun and encourage users to explore and engage with the content.
Multimedia Elements: Using images, videos, audio, and interactive elements like sliders and carousels can make the website more engaging and visually appealing.
Personalization: Tailoring the user experience based on individual preferences and behavior can make the website feel more relevant and user-centric.
Remember that interactive web design should not sacrifice usability and accessibility for the sake of novelty. The goal is to strike a balance between creativity and user-friendliness, ensuring that all visitors can easily interact with and enjoy the website.
Interactive web design is a powerful and essential approach to creating engaging and user-friendly websites. By incorporating interactive elements, such as animations, hover effects, interactive forms, and dynamic content, web designers can enhance the user experience and encourage visitors to stay longer on the site.
One of the key benefits of interactive web design is its ability to create a more memorable and enjoyable browsing experience. Users are more likely to connect with a website that responds to their actions and provides instant feedback. This increased engagement can lead to higher user retention, increased conversions, and improved brand perception.
Furthermore, interactive web design plays a crucial role in keeping up with the ever-evolving digital landscape. As technology advances and user expectations grow, static and traditional web designs may fall short in delivering the desired user experience. By embracing interactive design principles, websites can adapt to various devices and cater to different user preferences, ensuring they remain relevant and competitive in the online space.
Additionally, interactive web design fosters better communication and interaction between businesses and their customers. Through interactive elements like chatbots, feedback forms, and interactive product showcases, companies can gather valuable insights, understand their audience better, and provide personalized solutions to their users' needs.
However, while interactive web design can be highly beneficial, it should be approached with care. Overloading a website with unnecessary animations or complex interactions can lead to slow loading times and a cluttered user interface, which can be counterproductive and frustrating for users. Thus, striking the right balance between functionality, aesthetics, and user-friendliness is crucial.
Interactive web design is a vital component of modern web development that can significantly impact user engagement, brand perception, and business success. By creating dynamic, user-centric, and visually appealing experiences, web designers can elevate their websites and ensure they stay ahead in an increasingly competitive digital world.
2 notes
·
View notes
Text
how to and why need WordPress website speed optimization?

In today's fast-paced digital world, speed optimization plays a crucial role in delivering a seamless user experience and achieving business success. This article will discuss the significance of speed optimization and explore various techniques to enhance the performance of websites, applications, and digital platforms.
The Significance of Speed Optimization : Speed optimization refers to the process of improving the loading time and overall performance of a website or application. It is vital for several reasons. Firstly, users have become increasingly impatient and expect instant access to information. A slow-loading website or application can lead to frustration and drive users away, resulting in lost opportunities and reduced conversions. Secondly, search engines like Google consider page speed as a ranking factor, influencing a website's visibility and organic traffic. Therefore, speed optimization directly impacts search engine optimization (SEO) efforts and online visibility.
hire me for website optimization: https://www.fiverr.com/jobair_webpro
Techniques for Speed Optimization
Compressed and Minified Code: Reduce the file sizes of HTML, CSS, and JavaScript by compressing and minifying them. This reduces the bandwidth required for downloading, resulting in faster page load times.
Image Optimization: Optimize images by compressing them without sacrificing visual quality. This can be achieved through various techniques, such as using the appropriate image format (JPEG, PNG, etc.), resizing images to the required dimensions, and leveraging modern image formats like WebP.
Caching: Implement browser caching to store frequently accessed files on the user's device, reducing the need for repeated downloads. This improves load times for returning visitors.
Content Delivery Network (CDN): Utilize a CDN to distribute website content across multiple servers worldwide. CDN servers located closer to the user reduce latency and enable faster content delivery.
Minimize HTTP Requests: Reduce the number of HTTP requests made by the browser by combining multiple files into one. This can be achieved by merging CSS and JavaScript files, using CSS sprites, or inlining small CSS and JavaScript directly into HTML.
Server-Side Optimization: Optimize server configurations, database queries, and scripting languages to improve response times. Techniques include enabling server compression (Gzip), using a reverse proxy cache, and optimizing database queries.
Responsive Design: Ensure your website or application is responsive and optimized for different devices and screen sizes. This ensures a consistent user experience across platforms and reduces the need for unnecessary downloads or device-specific redirects.
Speed optimization is crucial for delivering a positive user experience, improving search engine rankings, and achieving business goals. By implementing techniques such as code compression, image optimization, caching, and server-side optimizations, organizations can enhance the speed and performance of their digital platforms, resulting in increased user engagement and better conversion rates.
Hire me for website speed optimization: https://www.fiverr.com/jobair_webpro/
#wordpress#speed optimization#wordpress speed optimization#speed up#seo optimization#onpageseo#on page optimization
2 notes
·
View notes
Text
📱 What Is Mobile Web Application Development?
In a world where smartphones and tablets dominate our daily lives 📲, businesses and developers are constantly looking for effective ways to deliver digital experiences to users. One powerful and increasingly popular method is through mobile web applications.
But what exactly are mobile web apps, and what goes into developing them? Let’s explore the world of mobile web application development — what it is, how it works, and why it matters. 🚀
🌐 Understanding Mobile Web Applications
A mobile web application is a web-based software program that users access through a mobile device’s internet browser, such as Safari, Chrome, or Firefox. Unlike native apps (which are downloaded from app stores like Google Play or the Apple App Store), mobile web apps don’t need to be installed. They run entirely in the browser. 🌍
Despite being accessed through a URL, these apps are designed to look and feel like native mobile apps, offering smooth navigation, fast loading, and responsive design.
Examples include:
🌐 Web-based email platforms (like Gmail in a browser)
🛒 E-commerce sites optimized for mobile
🧾 Online forms or booking systems
💻 What Is Mobile Web Application Development?
Mobile web application development refers to the process of creating websites or web apps that are optimized for mobile devices. Developers use a combination of standard web technologies to build these apps, typically including:
HTML5 – for content structure 🏗️
CSS3 – for layout and design 🎨
JavaScript – for interactivity and dynamic behavior ⚙️
The primary goal is to create apps that are:
✅ Responsive to different screen sizes
⚡ Fast to load and perform
👆 Easy to use with touch gestures
🔒 Secure and reliable
🧩 Key Components of Mobile Web Apps
Let’s break down the essential features that define a good mobile web application:
1. 📏 Responsive Design
Responsive design ensures that the layout automatically adjusts to fit different screen sizes and orientations — from smartphones to tablets to desktops. No zooming or sideways scrolling needed!
2. ⚡ Performance Optimization
Fast load times are critical, especially on mobile networks. Techniques like lazy loading, image compression, and minified code help boost speed and reduce data usage.
3. 🖱️ Touch-Friendly Interfaces
Buttons, forms, and navigation elements are designed to be easily tapped with a finger — no mouse required!
4. 🔐 Security
Mobile web apps often handle user data and transactions. Using HTTPS and proper authentication methods keeps information safe.
5. 🛠️ Offline Support (Optional)
Using service workers and caching, some mobile web apps can even work offline or in low-connectivity environments — this is common in Progressive Web Apps (PWAs).
⚖️ Mobile Web Apps vs. Native Apps vs. Hybrid Apps
To understand where mobile web apps fit in, let’s compare them to other app types: FeatureMobile Web App 🌐Native App 📲Hybrid App 🔄Installed via app store❌✅✅Works in browser✅❌✅Access to device featuresLimitedFullSomeCross-platform✅❌✅Requires download❌✅✅
So, mobile web apps are best when you want broad accessibility, fast updates, and no need for app store approval. 💡

🚀 Advantages of Mobile Web Application Development
There are several reasons developers and businesses choose mobile web apps:
✅ 1. Easy Access
Users can open your app directly in their browser — no downloads required. Just share a link!
💰 2. Lower Development Costs
Build once and it works across devices and platforms — no need for separate Android and iOS apps.
🛠️ 3. Easier Updates
You can update your web app instantly. Users always get the latest version without updating anything manually.
🌍 4. Broad Reach
Your app is accessible to anyone with an internet connection, anywhere in the world.
🤔 When Should You Choose a Mobile Web App?
Mobile web apps are great for:
💼 Businesses looking for a cost-effective solution
🌱 Startups testing ideas quickly
🛍️ E-commerce platforms wanting broad access
📚 Content-heavy apps like blogs, news, or portfolios
However, if you need deep integration with a device's hardware (camera, GPS, sensors) or want advanced performance like 3D gaming, a native or hybrid app may be a better fit.
🧠 Final Thoughts
Mobile web application development or web development is a powerful way to reach users on the go. 📲 It offers a practical balance between usability, accessibility, and cost-efficiency. By using familiar technologies like HTML, CSS, and JavaScript — and following best practices like responsive design and performance optimization — you can build apps that look great and work smoothly on any device.
0 notes
Text
Common Web Development Mistakes and How to Avoid Them
Introduction
Launching a website is exciting—but in the back of the smooth user interface and flashy animations, there’s a complex web of code, content material, and strategy. And in case you're no longer careful, even the smallest internet improvement errors can hurt your web page’s overall performance, usability, and search scores.
Whether you are a business proprietor, startup founder, or aspiring developer, understanding what not to do is just as vital as understanding the satisfactory practices. In this guide, we'll spoil down the most not unusual internet development errors—and extra importantly, the way to keep away from them for a quicker, purifier, and more person-friendly website.

1. Ignoring mobile Responsiveness
The error:
constructing a site that handiest seems right on computer and falls apart on mobile.
Why it matters:
With over 60% of internet traffic coming from cell devices, a non-responsive design ends in high leap fees, poor UX, and a dip in search engine optimization scores.
A way to keep away from it:
Use responsive frameworks like Bootstrap or Tailwind CSS.
Frequently check your website online on diverse screen sizes and gadgets.
Layout with cell-first concepts—optimize for small displays earlier than scaling up.
2. Sluggish Load times
The mistake:
Heavy photographs, bloated code, and too many scripts slow your website online to a crawl.
Why it subjects:
pace is an immediate ranking thing in Google and a first-rate person revel in difficulty—traffic will depart if a web page takes greater than 3 seconds to load.
A way to avoid it:
Compress pictures the use of tools like TinyPNG or WebP.
Minify CSS, JavaScript, and HTML.
Use lazy loading and caching.
Opt for a dependable, overall performance-centered internet host.
Three. Poor Navigation shape
The mistake:
customers can’t locate what they’re searching out because of a cluttered or confusing menu.
Why it topics:
horrific navigation frustrates users, increases bounce costs, and hurts seo crawlability.
How to keep away from it:
Keep navigation easy, smooth, and predictable.
Use breadcrumb trails, a properly-based sitemap, and clear category labels.
Restriction pinnacle-level menu items to five–7 to reduce decision fatigue.
Four. Loss of seo basics
The mistake:
Skipping primary seo like identify tags, meta descriptions, and header hierarchy.
Why it topics:
engines like google want dependent records to index and rank your content material nicely.
How to keep away from it:
Implement unique title tags and meta descriptions on every page.
Use proper heading tags (H1 for titles, H2/H3 for subsections).
Add alt text to all snap shots for accessibility and seo.
Submit your sitemap to Google seek Console.
5. No longer the use of Semantic HTML
The error:
the usage of <div> and <span> for the whole thing as opposed to suitable semantic tags.
Why it subjects:
Semantic HTML improves accessibility, search engine optimization, and code readability.
A way to keep away from it:
Use tags like <header>, <footer>, <article>, <section>, <nav>.
Make your code logical and descriptive to help screen readers and seek bots.
6. Broken hyperlinks and 404 errors
The mistake:
links that lead nowhere or to removed pages.
Why it subjects:
damaged links frustrate customers and signal terrible renovation to search engines.
How to keep away from it:
Run normal audits using tools like Screaming Frog or Ahrefs.
Set up 301 redirects for moved content.
Create a custom 404 web page that facilitates users navigate some other place.
7. Inconsistent design and Branding
The error:
blending fonts, colors, or button styles across pages with out a coherent gadget.
Why it topics:
A fragmented visual identity erodes believe and professionalism.
How to keep away from it:
Create and stick to a style guide.
Use steady coloration palettes, typography, and layout components.
Adopt design systems or UI kits for higher cohesion.
8. Not Optimizing for Accessibility
The mistake:
Ignoring customers with visible, auditory, or mobility impairments.
Why it matters:
Accessibility isn't always just ethical—it's regularly legally required and complements person reach.
A way to keep away from it:
Use sufficient color evaluation.
Make certain keyboard navigability.
Upload ARIA labels and proper semantic shape.
Test with equipment like WAVE or Lighthouse.
Nine. Forgetting go-Browser Compatibility
The error:
Your web site appears outstanding in Chrome, but breaks in Safari or Firefox.
Why it subjects:
not all customers browse the equal way—your web site have to paintings seamlessly everywhere.
The way to keep away from it:
Check throughout all main browsers regularly.
Keep away from browser-particular code.
Use standardized CSS and JavaScript practices.
10. No clean call-to-action (CTA)
The error:
users don’t know what to do subsequent—subscribe, contact, or purchase.
Why it topics:
A susceptible or missing CTA kills conversions and leads.
The way to avoid it:
Vicinity clear, visible CTAs on every page.
Use actionable language: “Get started out,” “down load Now,” “communicate to Us.”
A/B take a look at CTA styles, positions, and colours for maximum effectiveness.
End
Internet improvement isn’t pretty much making something that appears accurate—it’s about developing a site that works nicely, loads speedy, ranks high, and converts site visitors. Via averting these not unusual pitfalls and applying clever, strategic fixes, you’ll construct a virtual revel in that wins over both customers and engines like google.
Don’t simply build a internet site. Build a clever, user-pleasant, seo-optimized revel in.
FAQs
1. How regularly need to I audit my website for those issues?
As a minimum as soon as every three–6 months, or after predominant updates.
2. Can i fix those mistakes myself?
A few are clean (like compressing pictures), at the same time as others may need a developer’s help.
3. What gear can assist me pick out web improvement mistakes?
Use Google Lighthouse, GTmetrix, SEMrush, or Ahrefs for targeted diagnostics.
4. What’s the most damaging mistake from this listing?
Sluggish load instances and terrible cellular responsiveness are the various most critical.
5. How do I prioritize which problems to restore first?
Consciousness on anything that influences consumer enjoy or seo—like speed, broken hyperlinks, or cell problems.
0 notes
Text
Digital Agency Strategies for Boosting Your Website’s Performance

In today’s digital-first world, every business needs a solid online presence to thrive. From e-commerce giants to local startups, companies of all sizes depend on their websites to attract and convert customers. However, simply having a website is not enough. To stand out from the competition, your website must be optimized for performance, user experience, and search engine visibility. This is where a digital agency plays a vital role.
A digital agency brings a wealth of expertise in various facets of online marketing, web design, and performance optimization. By working with an experienced online marketing agency, businesses can implement effective strategies that improve their website’s visibility, engagement, and conversion rates. In this article, we’ll explore key strategies that digital agencies use to boost website performance and why they are essential for your business growth.
1. Website Optimization for Speed and User Experience
One of the first things a digital agency will focus on when enhancing your website’s performance is its speed and user experience. Slow-loading websites frustrate visitors and lead to higher bounce rates. In fact, studies show that even a one-second delay in load time can result in a significant loss of conversions and user engagement.
A professional online marketing agency will optimize your website’s performance by reducing image sizes, leveraging browser caching, minifying code (HTML, CSS, JavaScript), and utilizing Content Delivery Networks (CDNs). These techniques help ensure that your website loads quickly, even during high-traffic periods.
Moreover, the agency will enhance the user experience by ensuring that the site is responsive and mobile-friendly. As more users access websites on smartphones and tablets, ensuring that your site is optimized for mobile devices is a critical factor in maintaining performance and engagement.
2. Content Strategy and Optimization
Content is still king when it comes to online marketing. Content marketing is one of the most effective strategies for increasing your website’s authority and attracting organic traffic. A digital agency can help you craft a content strategy that aligns with your target audience’s needs and pain points.
The agency will ensure your website features high-quality content such as blog posts, articles, product descriptions, videos, infographics, and case studies. In addition to creating compelling content, they will also optimize it for search engines. This means ensuring that your content is keyword-rich, well-structured, and easy to read.
An effective content strategy will also involve creating a content calendar and regularly publishing new content. This will not only improve SEO but also establish your website as an authority in your industry. The more valuable and informative content you provide, the more likely it is that visitors will return and share it with others. Read More at (Original Source): empirenewswire.com
0 notes
Text
E-commerce SEO Checklist: Essential Steps for Higher Google Rankings
E-commerce SEO Checklist: Essential Steps for Higher Google Rankings
In today’s digital world, standing out as an online store can be tough. With so many e-commerce businesses vying for attention, Search Engine Optimization (SEO) has become more than just a buzzword—it’s a necessity. Done right, SEO can help your store climb Google’s rankings, attract more visitors, and ultimately, drive more sales. This checklist breaks down all the key steps you need to take to improve your store’s visibility and performance on search engines.
Start with Smart Keyword Research
Every great SEO strategy starts with one thing: understanding what your potential customers are searching for. Keyword research is about figuring out which terms people type into Google when looking for the products you sell.
Start by listing words and phrases that relate to your products. Then, use tools like Google Keyword Planner, Ahrefs, or SEMrush to dig deeper—check the search volume, competition level, and related terms. Don’t just go after broad keywords like “shoes.” Instead, aim for more specific long-tail keywords like “men’s trail running shoes size 10.” These are more targeted and often bring in visitors who are ready to buy.
It’s also a smart move to include buyer-focused keywords like “buy,” “affordable,” or “discount.” These attract shoppers who are further along in the buying journey.
Build a Clean Site Structure and Friendly URLs
Think of your website as a digital store—if it's messy or confusing, people won’t stick around. Your site’s architecture should be simple, logical, and easy to navigate. Create a clear hierarchy: start with main categories, break them into subcategories, and then list individual product pages.
URLs should be simple and keyword-rich. Instead of something messy like:
www.example.com/p123?id=5678
go for:
www.example.com/shoes/mens-trail-running
This not only helps with SEO but also makes your site easier for visitors to use. Including breadcrumb navigation can also help users find their way around while boosting internal linking.
Optimize Every Category and Product Page
Each product and category page on your site is an opportunity to rank in search engines. Make sure each page has a unique, keyword-optimized title and meta description. Avoid copy-pasting the same product description across multiple pages.
For category pages, include a short intro that uses your target keywords. Product pages should go into more detail. Highlight key features, use bullet points for readability, and add high-quality images with descriptive alt text for better image SEO.
Encourage customer reviews on product pages. Not only do they add fresh content, but they also help build trust and influence purchase decisions.
Prioritize Mobile Optimization
These days, most people shop from their phones, and Google knows it. That’s why it now uses mobile-first indexing, which means your mobile site is the primary version that gets ranked.
Make sure your website looks great and functions smoothly on all devices. Use responsive design so your layout adjusts to different screen sizes, and test everything—from menus to checkout—on mobile. Tools like Google’s Mobile-Friendly Test can highlight areas that need work.
Speed Up Your Site
Nobody likes a slow website. If your pages take too long to load, visitors will bounce, and Google will take notice.
Here’s how you can make your site faster:
Compress your images
Use lazy loading for media
Minify your CSS, JavaScript, and HTML
Set up browser caching
Use a content delivery network (CDN)

Tools like Google PageSpeed Insights and GTmetrix can show you where your site’s lagging and how to fix it.
Nail the Technical SEO Basics
Technical SEO might sound intimidating, but it’s all about making sure your site is easy for search engines to crawl and understand.
Here are a few must-dos:
Submit an XML sitemap to Google Search Console
Use a robots.txt file to guide what pages should or shouldn’t be indexed
Add canonical tags to avoid duplicate content issues
Fix any broken links or 404 errors
Make sure your site uses HTTPS for security
Don’t forget about structured data markup (Schema). Adding product schema helps Google display rich snippets—like prices, ratings, and availability—which can improve your click-through rate.
Use Smart Internal Linking
Good internal linking makes your website easier to navigate and helps spread link authority. Link from blog posts to product pages, from related products to each other, and from categories to subcategories.
Use natural, descriptive anchor text so users (and search engines) know what to expect when they click. Avoid deep pages that take too many clicks to reach—every important page should be accessible within three clicks from the homepage.
Create Content That Adds Value
Content isn’t just for blogs. It’s an essential part of e-commerce SEO. Publishing helpful, keyword-rich content builds trust with your audience and can earn valuable backlinks.
Consider writing product guides, how-tos, comparisons, and blog posts that answer your customers’ questions. Make sure your content is clear, informative, and tailored to your ideal buyer. Regular updates also signal to search engines that your site is active and relevant.

Earn Quality Backlinks
Backlinks from other reputable websites signal to Google that your site is trustworthy. But not all links are created equal—quality matters more than quantity.
Here are a few strategies to get them:
Write guest posts for relevant industry blogs
Collaborate with influencers for product reviews
Get your content featured in roundups or news outlets
Create infographics or tools that others want to share
Avoid shortcuts like buying links or joining shady networks. Google penalizes those tactics, and recovering can be tough.
Improve User Experience and Conversion Rates
Your goal isn’t just to get people to your site—it’s to keep them there and turn them into customers. Google watches how users interact with your site, and bad experiences (like high bounce rates or short sessions) can hurt your rankings.
Make your site easy to navigate. Use clear calls to action. Keep the checkout process simple and secure. Fast load times and helpful product info make a big difference. Use tools like Hotjar or Crazy Egg to understand where users get stuck, and keep refining the experience.
Track Your Progress and Adjust
You can’t improve what you don’t measure. Use Google Analytics to track traffic, user behavior, and conversions. Google Search Console will show you how your pages are performing in search results and whether there are any crawl issues.
Run regular SEO audits to catch problems and look for new opportunities. SEO isn’t a one-time task—it’s something you need to monitor and refine as search trends and algorithms evolve.

Don’t Forget Local SEO (If You Have a Physical Store)
If your e-commerce site also serves a local audience or has a physical storefront, local SEO can be a game changer.
Make sure your business is listed on Google Business Profile with up-to-date info. Use consistent contact details across directories, and encourage customers to leave reviews. You can also include local keywords in your product descriptions and landing pages to improve visibility in local search.
Final Thoughts
E-commerce SEO might seem overwhelming at first, but breaking it down into manageable steps makes it more doable. By focusing on the key areas in this checklist—like keyword research, mobile optimization, technical SEO, and content—you can build a solid foundation that drives long-term growth.
SEO is a long game, but it's one of the most powerful ways to grow your online store organically. Stick with it, stay updated with best practices, and you’ll see the rewards over time—not just in higher rankings, but in more traffic, better user experiences, and increased sales.click here for more info.
1 note
·
View note
Text
Why Top 10 SEO Agencies in Mumbai Recommend Prioritizing Google’s Core Web Vitals
As the internet becomes increasingly competitive, Google’s Core Web Vitals have taken center stage in determining how websites rank in search results. These critical metrics—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—are part of Google's larger focus on enhancing user experience.
To remain visible and successful online, businesses must prioritize not just content and keywords, but also performance and usability. Many organizations now turn to the Top 10 SEO agencies in Mumbai to improve these vital metrics and stay ahead of the curve.
Breaking Down Core Web Vitals
Understanding Core Web Vitals is the first step in achieving a high-performing website:
LCP (Largest Contentful Paint): Measures loading speed; ideal is under 2.5 seconds.
FID (First Input Delay): Measures interactivity; aim for less than 100 milliseconds.
CLS (Cumulative Layout Shift): Measures visual stability; a good score is below 0.1.
These vitals directly influence user satisfaction and play a role in Google’s ranking algorithm. The Top 10 SEO agencies in Mumbai help businesses achieve optimal scores across all three metrics.
Why Businesses Can’t Ignore Core Web Vitals
If your site is slow or unstable, users will leave, and your search engine rankings will drop. It's that simple. Enhancing Core Web Vitals is essential for keeping visitors engaged and converting them into customers.
The Top 10 SEO agencies in Mumbai offer data-driven strategies and tools to make these improvements, giving you a competitive edge.
How the Top 10 SEO Agencies in Mumbai Optimize Core Web Vitals
1. Improving LCP (Loading Time)
Minifying CSS and JavaScript
Enabling lazy loading for images
Using Content Delivery Networks (CDNs)
Agencies like those listed among the Top 10 SEO agencies in Mumbai implement advanced techniques to speed up site load times.
2. Reducing FID (Interactivity Delays)
Defer non-essential JavaScript
Optimize web workers and event handlers
Reduce third-party scripts
These improvements require technical expertise, which is why brands collaborate with the Top 10 SEO agencies in Mumbai.
3. Minimizing CLS (Layout Shifts)
Reserve space for ads and embeds
Use font-display: swap
Include dimensions for all media elements
The Top 10 SEO agencies in Mumbai ensure your site remains visually stable, improving both SEO and user trust.
Business Benefits of Optimizing Core Web Vitals
Higher Search Rankings: Better vitals translate to improved SERP visibility.
Enhanced User Engagement: Fast and stable pages result in longer sessions.
Improved ROI: More traffic and engagement lead to better conversion rates.
Businesses that work with the Top 10 SEO agencies in Mumbai report measurable improvements in all key performance indicators.
Tools & Strategies Employed by Leading SEO Agencies
Google PageSpeed Insights: Pinpoint Core Web Vitals issues
Lighthouse Audits: In-depth site analysis
WebPageTest & GTmetrix: Comprehensive speed and performance data
The Top 10 SEO agencies in Mumbai go beyond diagnostics—they offer complete implementation and monitoring.
Core Web Vitals in the Bigger SEO Picture
While Core Web Vitals are crucial, they’re just one part of an effective SEO strategy. Successful websites also focus on:
Mobile-first design
Structured data implementation
On-page SEO and quality content
The Top 10 SEO agencies in Mumbai provide all-encompassing solutions that incorporate these essential elements.
Conclusion: Start With the Right SEO Partner
Core Web Vitals are not just technical requirements—they're business-critical KPIs. With Google’s increasing focus on user experience, optimizing for these metrics is no longer optional.
By choosing one of the Top 10 SEO agencies in Mumbai, you're not just improving your website's technical performance—you're setting your brand up for long-term success in search rankings and user satisfaction.
Is your website ready to compete in the experience-driven digital era? Partner with the best to make every second count.
1 note
·
View note
Text
Techyhittools org: Your One-Stop Destination for Free Tech Tools and Online Utilities

In today's fast-paced digital world, finding the right tools to streamline your tasks is essential. Whether you're a student, developer, entrepreneur, or content creator, you need access to efficient and reliable online resources. This is where Techyhittools org steps in—a cutting-edge platform offering a wide range of free tech tools and online utilities designed to enhance productivity and save time.
What is Techyhittools org?
Techyhittools org is an emerging digital platform known for its diverse collection of online tools and utilities. From text and image converters to SEO checkers and code formatters, the site is a tech-savvy individual’s dream. It’s built to help users get more done with fewer hassles, all under one virtual roof.
Features of Techyhittools org
Here are some notable features that set Techyhittools org apart:
User-Friendly Interface: Navigate easily through a clean and intuitive layout.
All-in-One Utility Platform: Offers everything from calculators to AI-based writing assistants.
Completely Free: No subscriptions or hidden costs.
Mobile Friendly: Works smoothly on smartphones and tablets.
Secure & Fast: Built with speed and privacy in mind.
Popular Tools on Techyhittools org
Below is a table outlining the top online tools available on the platform:
Tool Name
Purpose
LSI Keywords Used
Text to PDF Converter
Converts text files to PDF format
convert files, free file converter
Grammar Checker
Detects and corrects grammar errors
writing tool, content checker
Code Formatter
Beautifies messy code for readability
developer tool, online IDE helper
Image Compressor
Reduces file size without losing quality
image tools, optimize images
SEO Meta Tag Generator
Creates optimized meta tags for websites
SEO tool, meta description helper
Plagiarism Checker
Ensures content originality
content tool, duplicate checker
AI Blog Title Generator
Creates catchy blog titles using AI
AI tools, blogging assistant
Why Choose Techyhittools org?
With countless platforms available online, choosing the right one can be confusing. However, Techyhittools org brings multiple advantages:
1. Diverse Range of Digital Tools
From basic text editors to advanced AI-powered utilities, it covers nearly every digital need.
2. Time-Saving and Efficient
You don’t need to visit multiple websites—Techyhittools org brings all productivity tools to one place.
3. Ideal for Beginners and Professionals
Whether you’re a beginner needing a writing assistant or a developer searching for a code beautifier, the tools cater to all experience levels.
4. Regular Updates and New Additions
The site is constantly updated to reflect the latest trends in digital productivity and online technology tools.
Techyhittools org vs Other Platforms
Let’s see how Techyhittools org compares with similar platforms:
Feature
Techyhittools org
SmallSEOTools
PrepostSEO
Canva
Free Access
✅ Yes
✅ Yes
✅ Yes
❌ Limited
AI-Based Tools
✅ Yes
❌ No
✅ Some
✅ Yes
Coding Tools
✅ Yes
❌ No
❌ No
❌ No
Image Compression
✅ Yes
✅ Yes
✅ Yes
✅ Yes
SEO Optimization Tools
✅ Yes
✅ Yes
✅ Yes
❌ No
How to Get Started
Using Techyhittools org is as easy as 1-2-3:
Visit the website: Go to Techyhittools.org using any browser.
Choose a Tool: Select from dozens of categories such as writing tools, image editors, or web development utilities.
Start Using: No login or download required—just use it directly from your browser.
Top Use Cases for Techyhittools org
Students: Use citation generators, text summarizers, and grammar tools for academic writing.
Digital Marketers: Optimize content with meta tag tools, keyword analyzers, and SEO audits.
Programmers: Format code or minify JavaScript and CSS for clean, deployable scripts.
Bloggers & Writers: Get AI-generated blog titles, plagiarism checks, and word counters.
What Makes Techyhittools org SEO-Friendly?
For SEO professionals, Techyhittools org is a hidden gem. With utilities like backlink checkers, meta tag creators, and keyword density analyzers, it simplifies everyday SEO audits. These tools also help improve page ranking and content quality, making it an invaluable resource for anyone involved in search engine optimization.
Final Verdict
If you're tired of switching between multiple websites for small yet essential tasks, Techyhittools org is your all-in-one solution. With its free, efficient, and reliable digital tools, it saves time, boosts productivity, and empowers both beginners and professionals alike. Whether you're crafting a blog post, optimizing a site, or formatting code, Techyhittools org has the right tool for you.
Frequently Asked Questions (FAQs)
Q1. Is Techyhittools org really free to use? Yes! All tools available on the website are completely free and require no subscription.
Q2. Do I need to sign up? No registration or login is required. Just visit and start using the tools instantly.
Q3. Are there any AI tools on the platform? Absolutely. Techyhittools org offers AI-based tools like blog title generators and content rewriters.
0 notes
Text
What is page speed and why is it important?

Introduction Think of clicking on a site and waiting. waiting. waiting. and then bouncing away. That's the power of page speed. In today's digital world where everything moves fast, users anticipate immediate access to information. If your site fails to load promptly, you're not just losing visitors but also damaging your search engine rankings and conversions. So, what exactly is page speed and why is it so important?
In this blog, we will demystify everything you should know about page speed, why it is crucial for your business, and how to optimize it—particularly if you're undertaking a digital marketing course in Tirupur or aspire to be a professional web optimizer.
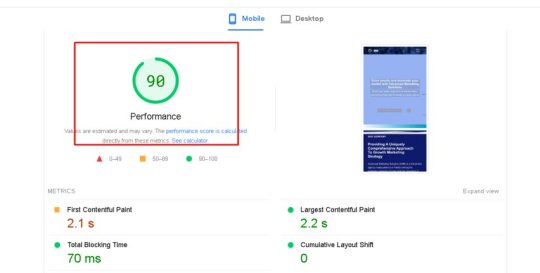
What is Page Speed? Page speed is how quickly the content on your web page loads. It is typically expressed in seconds and impacts user experience as well as search engine performance. Google has defined page speed as "the time it takes to fully display the content on a specific page."
Some of the important measurements are:
Time to First Byte (TTFB): The time that elapses before the first byte from the server reaches the browser.
First Contentful Paint (FCP): When the initial content appears.
Fully Loaded Time: When the page is fully loaded.
Image: Infographic displaying TTFB, FCP, and Fully Loaded Time
Regardless of whether you are creating a blog or opening an e-commerce website, knowing page speed is essential—something discussed in all digital marketing classes in Tirupur.
Why is Page Speed Important? Page speed affects many areas of your online success:
User Experience
53% of mobile visitors leave a website if it loads in over 3 seconds. (Google)
Faster websites equal more user engagement and satisfaction.
SEO Rankings
Page speed is a proven Google ranking factor.
Quicker websites are crawled by search engine spiders more effectively.
Experts educated in a digital marketing course in Tirupur typically work on enhancing site speed to enhance visibility and engagement.
How to Optimize Page Speed
You are able to optimize your website's speed with these tools:
Google PageSpeed Insights
GTmetrix
Pingdom
Lighthouse (Chrome DevTools)
These tools offer actionable suggestions such as compressing images, minifying CSS/JS, and activating browser caching.
Page Speed Improvement Tips Below are some best practices to enhance your website loading speed:
Optimize Images: Compress big images or use WebP.
Enable Caching: Save server requests by caching static files.
Minify Code: Minify HTML, CSS, and JavaScript.
Use a Content Delivery Network (CDN): Deliver content through servers near your users.
Select a Good Hosting Provider: Shared hosting can hold you back.
These methods form the advanced modules of a digital marketing course in Tirupur so that learners can grasp practical applications.
Real-World Example Walmart discovered that for each 1-second gain in page load speed, conversions rose by 2%. Likewise, BBC outlined that they lost 10% of visitors for each second their website took to load. The relationship between speed and business success is indisputable.
Expert Insight As Neil Patel, digital marketing guru: "Page speed is the first impression you make. A slow site means a lost visitor, and potentially a lost customer."
If you are planning to take a digital marketing course in Tirupur, ensure it covers hands-on training on performance optimization.
Conclusion Page speed is not only a technical measurement–it's a business imperative. From enhancing user experience and SEO to increasing conversions, quicker sites perform better all around. With search engines increasingly favoring speed and mobile responsiveness, optimizing now is more important than ever.
Whether you're a small business owner or marketing student, knowing and optimizing page speed is important. Begin your journey with a reliable digital marketing course in Tirupur and develop the expertise necessary to make any website lightning-fast and SEO-optimized.
Level Up Your Digital Skills? Discover our blog for more guides, or get in touch with us today to find out about joining a certified digital marketing course in Tirupur!
0 notes
Photo

, Hi, my name is Hlanganani Ndlovu, but you can call me H 👋. Want to boost your website's Google ranking? 💻 here's a tip: if your site is slow,users will bounce,and Google will penalize you 🚫.To speed up your page load time ⏱️, focus on two key areas: image optimization and code minimization. When it comes to images, try compressing them to reduce file size without compromising quality. you can also use lazy loading to load images only when users scroll to them. For code minimization, remove unneeded plugins, minify CSS and JavaScript files, and leverage browser caching. A fast site = better user experience = higher ranking 📈. By implementing these strategies, you'll not only improve your site's performance but also increase engagement and conversions. Don't let slow loading cost you traffic! 💸 Take control of your website's speed and watch your Google ranking soar. By prioritizing user experience and technical optimization, you'll be well on your way to online success. For more tips on how to rank, Marketing, and Public Relations, follow me 👇
0 notes
Text
Best Practices for Reducing JavaScript and CSS Bloat
When a website takes too long to load, visitors don’t stick around. In most cases, the reason behind this slow experience is something hidden under the hood—too much JavaScript and CSS code. If your site feels sluggish, it’s time to take a closer look at the code that's running in the background.
Let’s talk about what JavaScript and CSS bloat is, and more importantly, what you can do to fix it without getting lost in technical stuff.
What Is Code Bloat and Why Should You Care?
JavaScript and CSS are essential parts of any modern website. They handle everything from styling the layout to making buttons clickable and menus slide open. But when these files get too big or too messy, they slow down your site. That means longer load times, higher bounce rates, and lower rankings on search engines.
And it’s not just about speed. A slow site makes users frustrated. And frustrated users don’t become customers.
If you're running a business website or an online store, this could be the difference between gaining and losing customers. Even the best digital marketing company in Bhubaneswar would agree: speed matters.
Clean Up Unused Code
One of the easiest ways to cut down on bloat is to remove unused code. Websites often include large libraries or frameworks but only use a small part of them. For example, you might load the entire Bootstrap or jQuery library but only use a couple of features.
Use tools like Chrome DevTools, PurifyCSS, or UnCSS to scan your pages and remove the code that's not being used. This step alone can shave off a lot of unnecessary weight from your site.
Combine and Minify Files
Each time a visitor lands on your website, their browser sends requests for different files—CSS, JavaScript, images, fonts, and so on. The more requests, the longer it takes to load everything. A smart move is to combine multiple JavaScript or CSS files into one and then compress (or minify) them.
Minification removes spaces, comments, and unnecessary characters, making your files smaller and faster to load. Tools like UglifyJS for JavaScript or CSSNano for CSS are popular and easy to use.
Load Only What’s Needed
Why load everything on every page if it’s not needed? For example, a slideshow script is not needed on your blog page if the slideshow only appears on the homepage. You can use conditional loading or lazy loading to bring in files only when they’re required.
This reduces the initial load time and keeps your site snappy.
Use Asynchronous and Deferred Loading
JavaScript can block your page from loading if it’s not handled right. By using the "async" or "defer" attributes when linking JavaScript files, you tell the browser not to pause everything just to load a script.
Async loads scripts while the page continues to load. Defer waits until the rest of the page has loaded before running the script. Both can make a huge difference in how fast your page feels.
Avoid Inline Styles and Scripts
Adding CSS and JavaScript directly inside your HTML may seem easy, but it can get messy quickly. It also makes your files larger and harder to manage. Keeping your CSS and JS in separate files makes them easier to update and cache.
Plus, browsers store these external files so they don’t need to be downloaded again the next time someone visits your site.
Keep Your Code Organized
Even if you’re not a developer, it helps to keep your team—or your web agency—in the loop about best practices. Clean code isn’t just for show. It’s easier to maintain, faster to debug, and less likely to cause problems.
The best digital marketing company in Bhubaneswar will always make this part of their process when building or upgrading a website.
Final Thoughts
A fast, smooth website doesn’t just happen on its own. Reducing JavaScript and CSS bloat takes a little planning, a few smart tools, and regular cleanups. But the payoff is big: better user experience, faster load times, and improved search rankings.
You don’t need to be a tech expert to get started. Begin with the basics—remove what you don’t need, compress what you do, and load things wisely. Your visitors (and your bottom line) will thank you.
#online reputation management agencies#website development companies in bhubaneswar#ecommerce website development companies in bhubaneswar#shopify website development agency#best digital marketing company in bhubaneswar#digital marketing company near me
0 notes