#HTML to WP Conversion
Explore tagged Tumblr posts
Text
7 Benefits You Should Know About Converting HTML to WordPress
Converting HTML to WordPress transforms your static website into a dynamic, user-friendly platform. This process offers improved content management, enhanced SEO capabilities, and the flexibility to add new features effortlessly. With a streamlined approach, you can modernize your website and boost its performance across all devices. Experience the benefits of a versatile and scalable WordPress site tailored to your needs.
#Converting HTML to WordPress#HTML to WordPress#HTML to WP Conversion#WordPress Migration#WordPress Development#Website Conversion#Dynamic Website Upgrade
0 notes
Text
How to Speed Up Your WordPress Site for Better Rankings
A fast-loading website is essential for better SEO, improved user experience, and higher conversions. If your WordPress site is slow, you’re likely losing both visitors and ranking opportunities. Here’s how you can fix that.
Choose the Right Hosting
Your hosting provider sets the foundation for your website’s speed. Shared hosting may be affordable, but it often leads to slow performance. Instead, go for managed WordPress hosting or cloud-based options. Many professional website development services include high-performance hosting setup as part of their package.
Use a Lightweight Theme
A bulky, feature-heavy theme can slow your site down significantly. Switch to a lightweight and optimized theme like Astra, Neve, or GeneratePress to improve load time without compromising design.
Optimize Images
Images are often the biggest contributors to page size. Compress them using tools like ShortPixel or Smush, and use next-gen formats like WebP for faster delivery.
Install a Caching Plugin
Caching helps by storing static versions of your site, reducing the server load. Plugins like WP Rocket or W3 Total Cache can make a noticeable difference in performance.
Minify and Combine Files
Reduce the size of your CSS, JS, and HTML files by minifying them. This removes unnecessary characters and spaces to speed up load time. Tools like Autoptimize make this easy.
Use a CDN
A Content Delivery Network (CDN) distributes your content across multiple servers globally, ensuring faster access no matter where your visitors are located.
Clean Up Unused Plugins and Database
Too many plugins can slow your site and affect performance. Remove what you don’t use and regularly clean your database using WP-Optimize or similar tools.
Final Thoughts
Speed is a major factor in how users and search engines interact with your site. If you’re unsure where to start, partnering with expert website development services can help you optimize every technical aspect for maximum performance and SEO benefits.
Read more -https://www.janbaskdigitaldesign.com/wordpress-website-design-and-development
2 notes
·
View notes
Text





1. Opportunities – The chances people get to improve their lives, succeed in their goals, or experience new things. These can come through education, jobs, or life experiences.
https://www.google.com/imgres?imgurl=https://thumbs.dreamstime.com/z/opportunity-signpost-184690399.jpg&tbnid=ElFjUH9J-470xM&vet=1&imgrefurl=https://www.dreamstime.com/photos-images/help-advice-green.html&docid=3zv0B8dI1Ko53M&w=1600&h=1157&itg=1&hl=en&source=sh/x/im/can/0&kgs=addf0f7a56ae72b4&sfr=vfe
2. Neocolonialism – A modern way that powerful countries or big companies control weaker nations, not through direct rule, but through economic or cultural influence. It often shapes trade, politics, and development.
https://www.google.com/imgres?imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiccURDiE8X8xg-wh4fukAqumpj0lSIYeoG-aXZwSLjNuNLIJqdfwZGTeiEQ85EkhZkkawiq8rZZU0gYGOA29HHTET5Xq_WqL8HljDccn_sIGFx6-ydIf5rS8xCXAGHpZh5k5hMYXpzOjYG/s1600/henry%2Bjames.jpg&tbnid=vT06BweRehP7uM&vet=1&imgrefurl=http://blog.thirdplacebooks.com/2017/01/on-this-day-in-literary-history.html&docid=DFYENDrOg26wwM&w=1030&h=1268&hl=en&source=sh/x/im/can/0&kgs=a79fc42b6be5ac05&sfr=vfe
3. Global politics – How countries interact with each other on big issues like trade, war, human rights, and climate change. It affects how the world is run and how nations work together—or compete.
https://images.app.goo.gl/4yY9eieKh58DcyFb6
4. Language – The way people communicate, whether through words, symbols, or gestures. It’s a key part of culture and how we express our thoughts and emotions.
https://www.google.com/imgres?imgurl=https://www.dtplabs.com/wp-content/uploads/2023/11/Content-Require-Modification-Prior-To-Localization.png&tbnid=B9BnoTzdne7AQM&vet=1&imgrefurl=https://www.dtplabs.com/to-what-extent-does-your-content-require-modification-prior-to-localization-crucial-information/&docid=akUm0tyykKkBjM&w=752&h=531&hl=en&source=sh/x/im/can/0&kgs=fa685c403008aee0&sfr=vfe
5. Linguistic diversity – The mix of different languages spoken in a place or around the world. It reflects the variety of cultures and ways people connect with one another.
https://www.google.com/imgres?imgurl=https://l450v.alamy.com/450v/2j9rft5/group-of-multi-ethnic-immigrant-students-attending-international-school-lessons-working-on-english-language-poster-together-2j9rft5.jpg&tbnid=Eg2Qmxk4TWjXxM&vet=1&imgrefurl=https://www.alamy.com/mature-teacher-working-with-immigrant-students-pointing-pencil-on-word-written-on-poster-and-explaining-it-image470729232.html&docid=YdmYXf0SPF05yM&w=450&h=320&hl=en&source=sh/x/im/can/0&kgs=c1064795e97e3b35&sfr=vfe
summary
As we navigate our increasingly interconnected world, we're constantly influenced by a delicate web of factors - the opportunities we seize, the power dynamics that shape our lives, the global conversations that impact our communities, the languages we speak, and the diverse cultures that enrich our experiences.
conclusion
In conclusion, the intricate web of opportunities, neocolonialism, global politics, language, and linguistic diversity shapes the complex tapestry of our world. As we navigate this landscape, it's clear that our individual and collective experiences are influenced by the interplay of these forces.
On one hand, opportunities can empower us to grow, learn, and thrive. Language and linguistic diversity can enrich our lives, foster connection, and celebrate our unique cultural heritage.
On the other hand, neocolonialism and global politics can perpetuate inequality, injustice, and conflict. They can also limit our access to opportunities, undermine our cultural identities, and threaten the very fabric of our societies.
As we move forward, it's essential that we acknowledge the complexities of our world and work towards creating a more just, equitable, and compassionate global community. By embracing our diversity, promoting cultural understanding, and advocating for the rights and dignity of all individuals, we can build a brighter future for ourselves and for generations to come.
3 notes
·
View notes
Text
This day in history

#15yrsago Elderly woman prohibited from photographing empty swimming pool “to prevent paedophilia” https://web.archive.org/web/20080726021844/https://www.metro.co.uk/news/article.html
#15yrsago Living on the Edge: Danny O’Brien’s talk about moving our personal info off Web 2.0 and onto our computers https://www.oblomovka.com/wp/2008/07/24/video-from-living-on-the-edge-opentech-2008/
#15yrsago Cameraheads in Seattle protest CCTVs in public places https://slog.thestranger.com/2008/07/in_case_you_forgot_the_city_is_recording
#15yrsago Yahoo Music shutting down its DRM server, customers lose all their paid-for music the next time they crash or upgrade https://arstechnica.com/uncategorized/2008/07/drm-still-sucks-yahoo-music-going-dark-taking-keys-with-it/
#15yrsago British ISPs sign up for surveillance and throttling of accused file-sharers https://web.archive.org/web/20080908081432/http://technology.timesonline.co.uk/tol/news/tech_and_web/article4387283.ece
#15yrsago Brit academics call for Bletchley Park funding https://news.bbc.co.uk/2/hi/technology/7517874.stm
#15yrsago New York Yankees ban sunblock “to fight terrorism” — sell replacements at $5/oz https://nypost.com/2008/07/22/sunblockheads-at-the-stadium/
#10yrsago Machine vision breakthrough: 100,000 objects recognized with a single CPU https://ai.googleblog.com/2013/06/fast-accurate-detection-of-100000.html
#10yrsago Book-scanning brings the 19th century to life https://www.chronicle.com/blogs/conversation/2013/07/22/how-google-rediscovered-the-19th-century/
#10yrsago 14-year-old girl who was called a “whore” for her pro-Choice sign expresses disappointment in adult world https://web.archive.org/web/20130723222641/http://www.xojane.com/issues/billy-cain-tuesday-cain-jesus-isnt-a-dick-so-keep-him-out-of-my-vagina
#10yrsago Goths of Kenya https://thinkafricapress.com/goth-nairobi/
#10yrsago 3-Bee printing: tricking bees into making wax sculptures https://www.itsnicethat.com/articles/film-80-000-bees-work-together-in-a-mould-to-make-a-3d-sculpture
#5yrsago Half a billion IoT devices inside of businesses can be hacked through decade-old DNS rebinding attacks https://www.armis.com/blog/dns-rebinding-exposes-half-a-billion-devices-in-the-enterprise/
#5yrsago Europe fines four electronics companies $130,000,000 for price-fixing https://www.cnbc.com/2018/07/24/europe-fines-asus-denon-marantz-philips-pioneer-for-fixing-prices.html
#5yrsago Liberaltarianism: Silicon Valley’s emerging ideology of “disruption with economic airbags” https://www.wired.com/story/political-education-silicon-valley/
#5yrsago Court orders carriers to remotely brick phones that have been smuggled into prisons https://apnews.com/article/ccd7b6429a7f43228f88c17ca469c92c
#5yrsago Voice assistants suck (empirically) https://www.nngroup.com/articles/intelligent-assistant-usability/
#5yrsago Illinois’s “anti-corruption” Republican governor handed out $300,000 in cash at a campaign rally https://www.politico.com/story/2018/07/23/illinois-governor-rauner-cash-giveaway-736244
#5yrsago America’s economic growth has come from subprime borrowing by the poorest 60% https://web.archive.org/web/20180724011828/https://www.reuters.com/article/us-usa-economy-consumers-insight/mortgage-groupon-and-card-debt-how-the-bottom-half-bolsters-u-s-economy-idUSKBN1KD0EM
4 notes
·
View notes
Text
Genio App Review – Build Real Website Using Just by Talking In 12 Seconds
Welcome to my Genio App Review. This AI-driven tool builds functional websites through voice prompts in mere seconds. Imagine describing your website needs and seeing it come to life instantly. No coding skills are necessary. With Genio, anyone can launch a web design agency solo. Genio App transforms the world of web design.
Its voice-to-website engine generates real code from simple spoken commands. This revolutionary tool supports over 80 languages and offers editable code for customization. Users can publish sites instantly on a subdomain and sync projects with GitHub. The built-in AI even crafts compelling site copy.

With Genio’s agency license, users can offer web services, keeping all profits. Speed, ease of use, and scalability make Genio an ideal choice for budding entrepreneurs and seasoned professionals alike. Experience website creation like never before with Genio.
Introduction To Genio App
Genio App innovative tool lets users build real websites by talking. Imagine creating a fully functional website in just 12 seconds. Genio App makes it possible, transforming spoken words into real HTML, CSS, and JavaScript.
What Is Genio App?
Genio App, also known as Genio AI Agent, is designed for those in web design and development. It serves agencies, freelancers, and anyone needing a quick, efficient site-building solution. The app turns voice prompts into websites without coding. Users describe what they need, and Genio creates it, supporting over 80 languages. This tool is perfect for one-person web agencies or those with no coding skills.

Genio App Review: Overview of Product
Product Creator: Seun Ogundele
Product: Genio App
Launch Date: 2025-May-01
Launch Time: 11:00 EDT
Front-End Price: $17 One-Time Payment! (Limited-Time Access)
Official Site: Click Here To Visit Official Salespage
Product Type: Training Courses
Support: Effective and Friendly Response
Recommended: Highly Recommended
Bonuses: YES, Huge Bonuses
Skill Level Required: All Levels
Discount Coupon: Use Code “GNO5OFF” for $5 OFF or code “GNO20OFF” for 20% Off Full Funnel
Refund: YES, 30 Days Money-Back Guarantee
Genio App Review: About Authors

Meet Seun Ogundele, the brilliant inventor of Genio App. Seun’s innovative spirit and forward-thinking attitude to technology have transformed the area of software development with his pioneering work. Seun has created a sophisticated platform that enables users to easily builds high profitable essential business tools using the power of artificial intelligence.
Check out some of his previous successful projects, including OriginSuite, AI Toker, AzonKDP, Qai App, HeyBooks, AI Gigz Hub, GamPAL, WP Genie, Artisia, AvaTalk, RoboCHAT, ZapAI, Kustomizee, GoBuildr, FlowCart, AI Assist, SendALL, ScribAI, and SwipeFunnel, and many others.
Genio App Review: Key Features of Genio App
Voice-To-Website Engine
Just describe what you want and Genio writes real HTML, CSS, and JavaScript from scratch. Not mockups. Not templates.No Drag N Drop BS. Code. Design. Copy. All done in 12 seconds flat.
Edit Websites Just By Talking
No drag-and-drop. No coding. No stress. Just describe what you want to change — with text or voice — and Genio updates your website instantly. “Change the headline to ‘Start Your Fitness Journey’.” “Remove the pricing section.” “Make the background black and center the form.” You speak. Genio edits. It’s that simple
Powered By Gemini 2.5 Pro
You’re not using any average AI model here. You’re using the same dev brain Google trained for its internal teams. It thinks like a senior engineer, writes like a conversion expert, and executes like a 10x team
Live Build Preview
As you speak, your website literally builds itself right in front of your eyes. Every section appears in real time. You watch your idea become reality… before your coffee’s done brewing
Instant Website Publishing!
No hosting? No domain? No problem. With Genio, your website goes live on our subdomain in seconds — no setup, no extra cost, no expiration. Hit “Publish” once, and your site stays live for life. Perfect for demos, clients, side hustles, or flipping fast.
Built-In Copywriting AI
Headlines. CTAs. Testimonials. Body copy. Genio writes everything in your voice, for your niche, in seconds. No more writer’s block. No more hiring copywriters. No more guesswork.
One-Click ZIP Export
Your website. Your code. Your assets. Download the full project instantly and use it however you want no limits, no extra fees, and no locked sections
Editable HTML, CSS, and JS Code
Want to tweak the layout or add custom effects? Every line of code Genio writes is yours to edit, style, or hand off to a dev. It’s real code not some builder fluff
Prompt History + Auto-Save
Never lose a build. Genio stores every project and remembers every prompt. You can reload, reuse, remix, and relaunch anytime
GitHub Integration
Click once and your entire build syncs directly to your GitHub repo. It’s like having your own dev team deliver finished work straight to version control..
Multi-Language Site Generation
Want to build in Spanish, German, Arabic, and French? Genio understands and generates websites in 80+ languages complete with localized copy.
Not Just Websites Apps, Funnels, Blogs, Tools, and More
You’re not limited to pages. Genio builds calculators, quiz apps, portfolios, dashboards, landing pages, SaaS MVPs… anything you can describe
Zero Monthly Fees. Use It Forever.
Stop paying $297/month to a bunch of tools that barely work together. Pay once and get everything, forever. No surprises, no hidden fees, no limits.
Agency Mode Included (No Extra Charge)
Use Genio for clients, not just yourself. Give them their own dashboards, charge what you want, and keep 100%. You’ll look like a SaaS company without writing a single line of code
Flipping Sites Has Never Been This Easy
Genio turns your voice into $299 websites.
You talk.
The AI builds.
You get paid.
Build in 12 seconds. List on Fiverr, Freelancer, Flippa and cash out. This isn’t theory. It’s print-on-demand websites.
Genio App Review: How Does It Work?
Build, Launch, And Sell Stunning (Websites, Blogs, Apps, Landing Pages, SaaS, Funnels) Just By Talking
Step #1: Create Your Genio Account
Click on any of the buttons on this page, and instantly get full access to Genio
Step #2: Speak To Genio What You Want To Build
Click on any of the buttons on this page, and instantly get full access to Genio
Step #3: Deploy & Sell
Within seconds, Genio will give you exactly what you asked for if not 10x better.
Verify Users Say About Genio App

Genio App Review: Who Should Use It?
Affiliate Marketers
CPA Marketers
Content Creators
Blog Owners
Complete Beginners
Freelancers
Agencies
SaaS Founders
Flippa Hustlers
Service Providers
Works For Anyone
Genio App Review: OTO’s And Pricing
Genio App offers a unique approach to web design with its voice-to-website engine. It promises to transform the way websites are built by eliminating the need for coding skills. The pricing structure is designed to be cost-effective, providing users with substantial savings compared to traditional web design methods.
Subscription Oto and Pricing Tiers
The Genio App features a straightforward pricing model. Users enjoy lifetime access to its powerful tools with a one-time payment of $17. This means no ongoing monthly fees, making it an attractive option for those who want to keep costs down. Here’s a quick overview:
Add My Bundle Coupon Code “GNO20OFF″ – For 20% Off Any Funnel OTO Below
Front-End (FE): Genio $17
OTO1: Genio Unlimited ($47)
OTO2: Genio Done For You ($197)
OTO3: Genio Automation ($27)
OTO4: Genio Profit Maximizer ($47)
OTO5: Genio Limitless Traffic ($97)
OTO6: Genio Cloned Affiliate Profits ($67)
OTO7: Genio Mobile Payday ($47)
OTO8: Genio Reseller ($197)
OTO9: Genio DFY Profit Site ($47)
Genio App Review: Money Back Guarantee
Try Our 30 Days Iron Clad Money Back Guarantee
We trust our app blindly. We know it works, after all, we have been using it for a year, and not just us. But hey, I know you probably don’t know me, and you may be hesitant, and I understand that. A bit of skepticism is always healthy. However, I can assist you by providing immediate access to Genio App.
Use it and enjoy its features to the fullest. And if, for any reason, you don’t think Genio is worth its weight in gold, Please contact our 24/7 customer support, and we will gladly refund every single penny to you. There are no questions to ask. Worst case scenario, you get Genio and don’t make any money. We will refund every penny you’ve paid.
Genio App Review: Pros and Cons
Advantages: Efficiency, Accessibility, And Usability
Efficiency
Build websites in 12 seconds.
No coding or design skills required.
Instant publishing on a provided subdomain.
Accessibility
Supports over 80 languages.
Voice-to-website engine simplifies creation.
One-time payment, no recurring fees.
Usability
Editable HTML, CSS, and JS code.
Live build preview with real-time updates.
GitHub integration for easy project sync.
Limitations: Potential Drawbacks And Areas For Improvement
Customization: Limited design flexibility for advanced users.
Learning Curve: Requires understanding of voice commands.
Language Support: Some languages may have limited functionality.
Integration: May lack certain third-party integrations.
While Genio offers impressive features, it has areas needing refinement. Its strengths lie in speed and simplicity. Yet, enhancements in customization and integration could enhance its utility.
My Own Customized Exclusive VIP Bonus Bundle
***How To Claim These Bonuses***
Step #1:
Complete your purchase of the Genio App: My Special Unique Bonus Bundle will be visible on your access page as an Affiliate Bonus Button on WarriorPlus immediately after purchase. And before ending my honest Genio App Review, I told you that I would give you my very own unique PFTSES formula for Free.

Step #2:
Send the proof of purchase to my e-mail “[email protected]” (Then I’ll manually Deliver it for you in 24 HOURS).
Genio App Free Premium Bonuses

Frequently Asked Questions (FAQ’s)
Q. How Does Genio App Create Websites?
Genio app uses voice commands to build websites. Speak your ideas, and it converts them into a site quickly.
Q. Can Genio App Really Build A Site In 12 Seconds?
Yes, Genio app can create a basic website in 12 seconds using your spoken instructions. It’s fast and efficient.
Q. What Types Of Websites Can Genio App Build?
Genio app can build various sites like blogs, business pages, or portfolios. It adapts to your needs easily.
Q. Is Genio App User-friendly For Beginners?
Absolutely, Genio app is designed for easy use. Its voice command feature makes it accessible for everyone.
Q. Does Genio App Require Coding Skills?
No coding skills are needed with Genio app. Just talk, and it transforms your ideas into a website.
Q. Is Genio App Available On All Devices?
Genio app works on most devices. Check compatibility on their website for specific device requirements.
Final Verdict
Genio App simplifies website creation with its voice-to-website engine. No coding or design skills are needed. Build and publish websites in seconds using this AI-powered tool. Its multi-language support and editable code make it versatile. Perfect for those looking to start a web design agency without technical knowledge.
The lifetime access and money-back guarantee offer peace of mind. With Genio, you can create income-ready sites quickly and efficiently. Visit the product page to explore more. Start building your online presence effortlessly.
🚀 Don’t miss out guys and start your journey with Genio App today!
>>> Click Here to Get Instant Access Genio App with Exclusive Bonuses <<<
Check Out My Previous Reviews: Magicstore AI Review, Millionaire Whistleblower Review, WP AI Engine Review, Creatixio AI Review, and Traffix AI App Review.
Thank for reading my honest “Genio App Review” till the end. Hope it will help you to make purchase decision perfectly.
#genioapp#genio#genioreview#genioappreview#genioappcoupon#genioapphonestreview#genioappfeatures#genioappworks#whatisgenioapp#genioappreviews#buygenioapp#genioappprice#genioappdiscount#genioappfe#genioappoto#getgenioapp#genioappbenefits#genioappbonus#howtogenioappworks#geniosoftware#genioappfunnels#marketingprofitmedia#genioappupsell#genioappinfo#genioappexample#genioappworthgorbuying#traffic#ai#aiapp#aitool
0 notes
Text
Convert your static HTML site into a dynamic, SEO-friendly WordPress website. Our expert HTML to WordPress conversion service ensures a smooth transition with responsive design and custom functionality.
#HTML to WordPress Service#HTML to WordPress Conversion Service#HTML to WordPress#convert html to wordpress#convert html to wordpress theme#html to wordpress theme
0 notes
Text
How to Improve Your Website Speed for SEO

Website speed plays a crucial role in both user experience and search engine optimisation (SEO). A fast-loading site keeps visitors engaged, reduces bounce rates, and improves rankings on search engines like Google. If your website is slow, you may be losing potential customers and rankings to competitors.
In this guide, we’ll explore why website speed matters for SEO and provide actionable steps to improve your site’s performance.
How to Improve Your Website Speed
1. Optimise Images
Large image files can slow down your website. Use tools like TinyPNG or ShortPixel to compress images without compromising quality. Also, use modern formats like WebP for better compression.
2. Enable Browser Caching
Browser caching stores website resources (like images and scripts) so returning visitors experience faster load times. Configure caching through your server settings or use plugins like WP Rocket for WordPress sites.
3. Minimise HTTP Requests
Reduce the number of elements loaded on a page, such as scripts, images, and stylesheets. Combining CSS and JavaScript files can help decrease load times.
4. Use a Content Delivery Network (CDN)
A CDN distributes your website’s content across multiple servers worldwide, reducing the distance data needs to travel. Popular CDN services include Cloudflare, BunnyCDN, and StackPath.
5. Optimise Your Hosting Plan
Choosing a reliable hosting provider is essential. If your site is slow, consider upgrading to a better hosting plan, such as VPS or dedicated hosting, instead of shared hosting.
6. Implement Lazy Loading
Lazy loading defers the loading of images and videos until they are needed. This improves initial page load speed and overall user experience.
7. Reduce Server Response Time
A slow server can significantly impact load times. Ensure your hosting provider offers fast response times and consider using a server-side caching solution like Redis or Memcached.
8. Minify CSS, JavaScript, and HTML
Minification removes unnecessary characters (such as spaces and comments) from your site’s code, making it load faster. Tools like UglifyJS and CSSNano can help with this.
9. Remove Unused Plugins and Scripts
Too many plugins and scripts can slow down your website. Regularly audit and remove unnecessary plugins, especially on WordPress sites.
10. Enable Gzip Compression
Gzip compression reduces the size of your files before sending them to a visitor’s browser. This can significantly decrease page load times.
Why Website Speed Matters for SEO
1. Google Uses Speed as a Ranking Factor
Google has made it clear that page speed is an important ranking factor, particularly with Core Web Vitals updates. Websites that load faster provide a better experience, leading to improved rankings.
2. Better User Experience
Users expect web pages to load within two to three seconds. Slow-loading sites lead to frustration, increased bounce rates, and lower conversions.
3. Higher Conversion Rates
Studies show that a one-second delay in page load time can reduce conversions by up to 7%. A faster website ensures users stay engaged and complete desired actions, such as making a purchase or filling out a contact form.
FAQs
How do I test my website speed? You can test your website speed using tools like Google PageSpeed Insights, GTmetrix, and Pingdom. These tools provide detailed reports and suggestions for improvement.
What is a good website speed for SEO? Ideally, your website should load within two to three seconds. Google recommends a Largest Contentful Paint (LCP) score of under 2.5 seconds for a good user experience.
Does website speed affect mobile rankings? Yes, Google prioritises mobile-friendly and fast-loading websites for mobile search rankings. Ensure your site is optimised for mobile users.
How often should I check my website speed? Regularly monitor your site speed at least once a month or whenever you make significant changes to your website.
Can website speed affect conversion rates? Absolutely. Faster websites lead to better user engagement and higher conversion rates. A slow site can cause visitors to leave before taking action.
Need Help Improving Your Website Speed?
If you need expert assistance in optimising your website speed for SEO, our team at Inflowen can help. We provide professional SEO services in York and beyond. Get in touch with us today to boost your site performance and rankings.
Explore our SEO services in York
0 notes
Text
How to Optimize Website Performance in 2025: Tips and Tools

You’ve made a stunning website with a sleek design, high-quality images, interactive elements, and engaging content. But there’s a problem. Your website’s loading speed is extremely low and bounce rate is extremely high. In today’s digital age, speed is everything. A slow-loading website isn’t just frustrating; it’s a business killer.
But here’s the good news- optimizing your website’s performance doesn’t have to be rocket science. With the right strategies and tools, you can enhance speed, improve user experience, and boost search engine rankings. In this blog, we’ll walk you through the most effective tips to optimize website performance in 2025, so you can keep visitors engaged and conversions soaring.
Tips for Optimizing Website Performance
Compress and Optimize Images
Ever landed on a website where the images took forever to load? Annoying, right? High-resolution looks great, but they can drastically slow down your site. These formats provide the same quality as PNGs or JPEGs but at a fraction of the file size. Here are some page load speed tips to optimize your website’s performance.
Use advanced tools to compress images without losing quality.
Make use of Content Delivery Network (CDN) to serve images faster across different locations.
2. Leverage Content Delivery Networks (CDNs)
Caching can work great when you have repeated visitors to your website. It saves the visitors to load everything from the scratch. It stores website resources (like images, CSS, and JavaScript files) so returning visitors experience faster load times.
Similarly, CDNs distribute your website’s content across multiple servers worldwide, ensuring visitors from different locations get quick access.
Enable browser caching through your CMS or with plugins like WP Rocket (for WordPress).
Use a CDN to deliver content faster.
Combine CSS, JavaScript, and HTML
There are many factors to run the website seamlessly. If your site has too many CSS or JavaScript files, it slows everything down. By combining CSS, JavaScript, and HTML and removing unnecessary characters, spaces, and comments from your code, you can make it more efficient.
Combine multiple CSS or JavaScript files into one to reduce HTTP requests.
Enable asynchronous loading so scripts load only when needed, preventing unnecessary delays.
4. Choose a Fast and Reliable Hosting Provider
A weak hosting provider can affect your website in the long run. Cheap, shared hosting might save you a few bucks, but it can’t handle high traffic, leading to slow loading speeds and downtime. Try:
Cloud-based solutions like AWS, Google Cloud for scalability.
Managed WordPress hosting for optimized performance.
5. Optimize for Mobile Users
How often do you browse websites on your phone compared to a desktop? Probably a lot more! A huge percentage of website visitors uses websites on mobile devices, meaning your site must be mobile-friendly. Here are some mobile website optimization tips you can follow!
Use Google’s Mobile-Friendly Test to check your site’s performance.
Implement AMP (Accelerated Mobile Pages) for faster mobile loading.
Ensure your site design is responsive to different screen sizes.
6. Reduce HTTP Requests
Each element on your webpage including images, scripts, fonts, and stylesheets-sends an HTTP request to the server. Here’s what you can do to reduce it and boost website’s performance:
Limit external scripts like chatbots, social media widgets, and unnecessary tracking codes.
Use Google Tag Manager to handle multiple tracking scripts efficiently.
Load third-party scripts asynchronously so they don’t block page rendering.
7. Monitor Performance
Regular monitoring helps identify bottlenecks before they become major problems. SEO performance tools like Google PageSpeed Insights, GTmetrix , and Lighthouse (Chrome DevTools) can help optimize your website’s performance.
Final Thoughts
In 2025, website speed and performance are a mandatory factor. A well-optimized site ensures better user experience, higher search rankings, and increased conversions.
If you’re looking for the best SEO Company in Canberra, look no further than Future Way. Our team specializes in creating visually stunning, user-friendly websites tailored to your brand’s unique identity. We ensure that your website not only looks great but also provides a seamless user experience, driving engagement and conversions. Get in touch to know more about our services.
Disclaimer- The information provided in this content is just for educational purposes and is written by a professional writer. Consult us to learn more about about website development.
0 notes
Text
10 Ways to Speed Up Your Website for Better SEO & UX

Your business faces more harm than you expect from a slow website loading time. Your website speed issues will discourage site visitors to leave which results in worse search rankings. Google utilizes page speed performance as a significant factor for search engine optimization so slow website loading can diminish conversion rates thus causing revenue loss.
For website speed issues you should not be concerned because this article provides effective guidance for enhancing your website performance. This blog presents 10 straightforward methods to accelerate website speed which enhances UX while improving SEO performance.
1. Optimize Your Images
The loading speed of websites decreases because of bulky image file sizes. To fix this:
You should compress images through the use of TinyPNG or ImageOptim tools.
WebP files should replace outdated PNG along with JPEG as image formats.
Users should specify proper dimensions before file upload because it prevents unwanted resizing of their content.
Enable lazy loading, so images load only when they appear on the user’s screen.

2. Minimize HTTP Requests
The visitors' browsers need to retrieve CSS files and JavaScript scripts and images whenever they access your website. The execution speed declines when there are too many file requests from users. Reduce them by:
Combining CSS and JavaScript files.
Removing unnecessary plugins.
The selection of CSS elements over images proves beneficial for designers to replace various design elements (e.g. buttons and backgrounds).
3. Use a Fast and Reliable Web Hosting Service
Website speed depends strongly on your web hosting provider. Hosting services that charge low prices will produce slow website page loads particularly during times of peak traffic. Consider:
Upgrading to managed WordPress hosting if using WordPress.
The solution involves a server upgrade to either a Virtual Private Server (VPS) or dedicated server to gain improved speed accompanied by better resources.
Content delivery networks (CDN) distribute content through multiple locations nearby to your users.
4. Enable Browser Caching
Website data can be stored within visitors' browsers when a caching process takes place which prevents them from needing re-load their pages upon return. You can:
WP Rocket and W3 Total Cache serve as two options for installing caching plugins on WordPress platforms.
Enable browser caching via .htaccess for Apache servers.
Users will benefit from longer file storage since we extended the cache expiration durations for accessing files frequently.
5. Reduce Server Response Time
The slowness of server responses causes websites to become slow. Speed it up by:
Choosing a fast web host (see #3).
Using a lightweight theme instead of heavy, bloated ones.
Improving your database performance requires you to eliminate outdated version history and spam comments and excess database entries.
A content delivery network (CDN) serves to efficiently distribute content through its network.
6. Minify CSS, JavaScript, and HTML
A large number of spaces along with line breaks alongside comments will enlarge file dimensions thus degrading load time. Minify your files using:
Autoptimize or WP Rocket (for WordPress users).
Online tools like CSS Minifier and JSCompress.
Users can find minification opportunities through PageSpeed Insights operated by Google.
7. Enable Gzip Compression
Gzip compression minimizes your website files which results in accelerated file loading times. You can enable it by:
Adding code to your .htaccess file (for Apache servers).
Enabling it via your hosting provider’s control panel.
The WordPress plugin WP Rocket or W3 Total Cache provides optimization features for users.
8. Use a Content Delivery Network (CDN)
A CDN distributes website content through multiple international servers which enables users to obtain their pages from local servers to decrease load times. The distribution system speeds up download times because it cuts down on communication latency. Popular CDN providers include:
Cloudflare (free and paid options available)
KeyCDN
Amazon CloudFront

9. Limit Redirects and Fix Broken Links
Your site becomes slower due to HTTP requests that increase in number because of redirects 301 and 302. Reduce redirects by:
Removing unnecessary redirects in your .htaccess file or CMS.
Users can repair broken links through the implementation of tools including Google Search Console or Broken Link Checker.
You should prevent redirect sequences when visitors follow a series of redirects from one page to another then another (Page A → Page B → Page C).
10. Keep Your Website Updated
Old software operating on websites creates both speed slowdowns and security vulnerabilities. Website smooth operation is maintained through regular updates. To stay updated:
Updates for WordPress and other CMS systems should always remain current.
Update themes and plugins regularly.
Decreasing system performance problems starts with eliminating unused themes and plugins to decrease the system load.
Final Thoughts
Website performance at a fast rate enhances SEO while simultaneously enhance both user experience and conversion rates. A minor improvement of page speed creates results in better search engine placements followed by amplified website traffic and contentment for site visitors.
Implementing the listed ten suggestions leads your website toward enhanced speed performance and maintains good standing with search engines while satisfying your users. The time to start website optimization initiative will result in performance upgrades.
0 notes
Text
Turn HTML into WordPress Website: HireWPGeeks
Transforming your HTML site into a WordPress website with HireWPGeeks provides enhanced functionality, user-friendly content management, and a responsive design. Our skilled developers ensure a seamless migration, retaining your original design while integrating the flexibility and power of WordPress. Enjoy better scalability, improved SEO, and an overall superior user experience. Trust us to turn HTML into WordPress website effortlessly.
#HTML to WordPress#Convert HTML to WordPress#Turn HTML into WordPress Website#HTML to WP Conversion#Website Conversion Service#WordPress Development
0 notes
Text
Speed Optimization Strategies Used by Website Maintenance Company India

Website speed plays a critical role in user experience, search engine rankings, and overall business success. A slow-loading site can lead to high bounce rates, decreased conversions, and lower SEO performance. This is why businesses seek the expertise of a website maintenance company in India to implement effective speed optimization strategies. In this blog, we'll explore the key techniques these companies use to enhance website performance.
Why Website Speed Optimization Matters
Before diving into strategies, let's understand why website speed is crucial:
Improved User Experience: Faster websites offer better navigation and engagement.
Higher Search Engine Rankings: Google prioritizes fast-loading websites.
Increased Conversions: Studies show that even a one-second delay can reduce conversions by 7%.
Lower Bounce Rates: Users are more likely to stay and explore a fast, responsive site.
Website Maintenance Company India employs cutting-edge tools and techniques to optimize speed while ensuring long-term performance.
Key Speed Optimization Strategies
1. Image Optimization
Images significantly impact page load time. Website Maintenance Services India uses various methods to optimize images without compromising quality.
Techniques Used:
Compressing images with tools like TinyPNG and ImageOptim
Implementing next-gen formats like WebP
Using responsive images with adaptive sizing for different devices
Pro Tip: Properly optimized images can reduce load time by up to 40%.
2. Caching Techniques
Caching stores frequently accessed resources to minimize server response time.
Caching Strategies:
Browser Caching: Stores static files like images and CSS for repeat visitors.
Server-Side Caching: Reduces server load by serving pre-generated content.
CDN Caching: Distributes content across global servers for faster access.
Did You Know? A reliable website maintenance company often integrates advanced caching solutions like WP Rocket and LiteSpeed Cache.
3. Content Delivery Network (CDN) Integration
A CDN distributes website content across multiple servers worldwide, ensuring users access the site from the nearest server.
CDN Benefits:
Reduces latency by minimizing the physical distance between the user and server
Balances traffic loads to prevent server overload
Enhances website security with DDoS protection
Popular CDNs: Cloudflare, Akamai, and StackPath are frequently implemented by website maintenance companies.
4. Minimizing HTTP Requests
Every element on a webpage (e.g., images, scripts, and stylesheets) requires an HTTP request. Reducing these requests significantly speeds up loading times.
Optimization Techniques:
Combining CSS and JavaScript files
Using CSS sprites to consolidate multiple images
Removing unnecessary plugins and scripts
Expert Insight: Streamlining website resources can decrease load time by 20% or more.
5. Implementing Lazy Loading
Lazy loading defers the loading of non-essential content (e.g., images and videos) until the user scrolls to it.
Advantages:
Reduces initial page load time
Conserves bandwidth
Enhances performance on content-heavy websites
Tools Used: WordPress plugins like a3 Lazy Load and WP Rocket simplify lazy loading implementation.
6. Database Optimization
Over time, website databases accumulate unnecessary data, slowing down performance. Wordpress Maintenance Service regularly cleans and optimises databases.
Optimization Steps:
Deleting expired transients and spam comments
Removing redundant post revisions
Optimizing database tables using tools like WP-Optimize
Pro Tip: Scheduled database cleanups ensure consistent performance.
7. Code Optimization
Clean, efficient code directly impacts website speed.
Best Practices:
Minifying CSS, JavaScript, and HTML files
Eliminating render-blocking resources
Adopting asynchronous loading for scripts
Insight: Experienced Indian developers use tools like Autoptimize and UglifyJS to streamline code for maximum efficiency.
Why Choose a Website Maintenance Company in India for Speed Optimization?
India has become a hub for high-quality, cost-effective website maintenance services. Companies here combine technical expertise with innovative strategies to deliver outstanding performance improvements.
Key Advantages:
Cost-Effective Solutions: Competitive pricing without compromising quality.
Advanced Tools and Techniques: Access to the latest performance optimization tools.
Global Expertise: Extensive experience working with international clients.
Ongoing Support: Regular performance monitoring and proactive maintenance.
Conclusion
Website speed is a critical factor in ensuring a positive user experience, better SEO rankings, and higher conversion rates. Partnering with a professional website maintenance company India gives businesses access to advanced speed optimization strategies that keep their websites running smoothly. If you're looking to enhance your site's performance, consider consulting with experts who can tailor solutions to meet your business needs.
#websitemaintenanceservicesindia#websitemaintenancecompanyindia#wordpresswebsitemaintenanceservices#wordpresswebsitemaintenancecompany#wordpressmaintenanceservice#wordpressmanagementservices
0 notes
Text
Improve WordPress Website Speed – New Optimization Technique
Why Website Speed Matters?
Website speed affects user experience. A slow site frustrates visitors. They leave quickly. This increases the bounce rate. Speed is also important for WordPress SEO. Search engines rank fast websites higher. Faster websites improve conversion rates. A new technique can help improve WordPress speed.

The New Optimization Technique Explained
A new method can boost WordPress speed. It uses advanced caching and script optimization. This technique reduces load times. It optimizes images, code, and databases. It also uses smart lazy loading. These steps ensure a smooth user experience.
Using Advanced Caching for Faster Loading
Caching helps load websites quickly. The new technique improves it further. It stores data efficiently. This reduces server processing time. It speeds up page delivery. Caching plugins like WP Rocket help. They optimize browser caching. This improves speed significantly.
Optimizing JavaScript and CSS Files
Large JavaScript and CSS files slow websites. The new method reduces their size. It removes unnecessary code. Minification and compression help. Combining files reduces server requests. Plugins like Autoptimize help. WordPress Support optimize scripts and improve performance.
Smart Lazy Loading for Images and Videos
Images and videos take time to load. The new technique delays loading them. It loads only visible content first. This is called lazy loading. It improves initial page speed. Users experience faster loading times. Plugins like Smush enable lazy loading. They also optimize images automatically.
Database Optimization for Improved Speed
A bloated database slows websites. The new technique cleans it regularly. It removes unnecessary data. Spam, drafts, and revisions are deleted. This improves efficiency. Plugins like WP-Optimize clean databases. WordPress Consultant improve speed without manual effort.
Using a Content Delivery Network (CDN)
A CDN speeds up websites. It stores website copies in different locations. Users get content from the nearest server. This reduces load times. The new technique enhances CDN performance. It improves caching and reduces latency. Popular CDNs include Cloudflare and StackPath.
Enabling Gzip Compression for Faster Loading
Gzip compression reduces file sizes. Smaller files load faster. The new technique improves compression. It works on HTML, CSS, and JavaScript files. It speeds up website delivery. Gzip can be enabled through plugins. WP Rocket and W3 Total Cache help with this.
Choosing a Lightweight WordPress Theme
Some themes slow websites. Heavy themes have excess code. The new technique suggests lightweight themes. Astra and GeneratePress are good options. They load faster. Simple WordPress Website Design improves performance. Minimalist themes work best.
Reducing External HTTP Requests
External requests slow websites. Ads, fonts, and analytics cause delays. The new technique limits these requests. It optimizes external scripts. It reduces third-party dependencies. This improves load speed significantly.
Regular Monitoring and Speed Testing
Speed testing is important. The new technique recommends regular monitoring. Tools like Google PageSpeed Insights help. They identify performance issues. Websites should be tested frequently. Optimization should be ongoing.
Conclusion
Website speed is crucial. A slow website loses visitors. The new technique improves speed. It uses caching, lazy loading, and compression. Database optimization and CDN help. Lightweight themes improve performance. Regular monitoring ensures speed remains optimal. A fast website leads to better user experience and higher rankings.
#WordPress SEO Services#WordPress Consultant#WordPress Support#WordPress Website Design#WordPress Expert
0 notes
Text
This day in history

Today (Jun 1) at 2PM, I’m in London to give the annual UCL Comptuer Science Peter Kirstein Lecture.
On Saturday (Jun 3) at 1:30PM, I’m in Edinburgh for the Cymera Festival on a panel with Nina Allen and Ian McDonald.
Then it’s back to London, then Berlin!

#20yrsago Can Mozilla live without Netscape? https://www.salon.com/2003/06/02/unholy_alliance/
#20yrsago FCC loosens media concentration, screws America https://www.nytimes.com/2003/06/02/business/fcc-votes-to-relax-rules-limiting-media-ownership-2003060292418873791.html
#20yrsago Kids spend six years recreating Raiders of the Lost Ark http://legacy.aintitcool.com/node/15348
#15yrsago Canada’s DMCA: a guide to the likely talking points https://www.michaelgeist.ca/2008/06/unofficial-cdmca-backgrounder-2/
#15yrsago Canadian DMCA will take $500/download from your kids’ college fund https://web.archive.org/web/20080604015130/http://www.michaelgeist.ca/content/view/2989/125/
#10yrsago Gezi protester kicking away teargas cannister https://occupygezipics.tumblr.com/post/51912890789/a-young-woman-kicks-back-the-tear-gas
#10yrsago How markets allow people to violate their moral codes https://web.archive.org/web/20130607154129/https://www.uni-bonn.de/Press-releases/markets-erode-moral-values
#5yrsago Youtubers with millions of followers are dropping out, citing stress and burnout from algorithm kremlinology https://www.polygon.com/2018/6/1/17413542/burnout-mental-health-awareness-youtube-elle-mills-el-rubius-bobby-burns-pewdiepie
#5yrsago Leaked document shows Trump officials planning to force Americans to spend $311m-$11.8b/year to keep unprofitable coal and nuclear energy plants from shutting https://www.bloomberg.com/news/articles/2018-06-01/trump-orders-perry-to-stem-coal-nuclear-power-plant-closures-jhw8smiv?leadSource=uverify wall
#5yrsago Citing bad publicity and internal dissent, Google announces it won’t renew contract to supply AI for US military drones https://gizmodo.com/google-plans-not-to-renew-its-contract-for-project-mave-1826488620
#5yrsago Tax-funded charter schools textbooks deny evolution, teach human-dinosaur cohabitation, endorse slavery and indigenous genocide https://www.orlandosentinel.com/2018/06/01/private-schools-curriculum-downplays-slavery-says-humans-and-dinosaurs-lived-together/
#5yrsago Amid wage stagnation, corporate leaders declare the end of annual raises triggered by increased profitability https://www.axios.com/2018/05/27/broad-based-pay-rises-retraining-automation-executives
#5yrsago Former Tory chancellor takes over newspaper, sells “money-can’t buy” coverage to Uber, Google and others https://web.archive.org/web/20180715000000*/https://www.opendemocracy.net/uk/james-cusick/george-osborne-s-london-evening-standard-promises-positive-news-coverage-to-uber-goo
#5yrsago Stanford prof Niall Ferguson conspired with campus Republicans to do oppo research on students who opposed invited eugenicist speaker https://stanforddaily.com/2018/05/31/emails-between-ferguson-scr-reveal-opposition-research-against-ocon-prompt-fergusons-resignation-from-cardinal-conversations-leadership-role/
#5yrsago Southwest wouldn’t let mixed-race family fly until mom “proved” parenthood https://www.washingtonpost.com/news/dr-gridlock/wp/2018/05/29/she-attempted-to-fly-with-her-biracial-son-southwest-asked-for-proof-she-was-his-mother/
#1yrago House sales are cratering but inventory is soaring https://pluralistic.net/2022/06/02/residential-casino/#asset-or-shelter

Catch me on tour with Red Team Blues in Edinburgh, London, and Berlin!
5 notes
·
View notes
Text
How to Improve Website Loading Speed and Boost Conversions

Website loading speed is a crucial factor in user experience, SEO, and conversion rates. Studies show that 53% of users abandon a site that takes longer than three seconds to load. Additionally, Google considers page speed as a ranking factor, meaning slow websites are less likely to appear in search results.
If your website is sluggish, you’re losing potential customers. But don’t worry! This guide will walk you through actionable steps to reduce website load time and enhance your conversions.
Why Website Loading Speed Matters
Better User Experience – A fast website keeps users engaged and encourages them to explore further.
Higher SEO Rankings – Google’s Core Web Vitals emphasize speed and responsiveness.
Increased Conversions – Amazon found that a 100ms delay in website loading speed can reduce conversions by 1%.
Lower Bounce Rate – Pages that load within 2 seconds have a 9% bounce rate, while those taking 5 seconds see a 38% bounce rate.
How to Reduce Website Load Time and Boost Speed
1. Optimize Images and Media
Images often make up 60-70% of a webpage’s total weight. To optimize them:
Use formats like WebP or JPEG 2000 instead of PNGs.
Compress images using tools like TinyPNG or ImageOptim.
Implement lazy loading so images load only when they come into view.
2. Enable Browser Caching
Browser caching stores static files (CSS, JavaScript, images) on a user’s device, so they don’t have to reload everything when revisiting the site. Use caching tools like W3 Total Cache or WP Rocket for WordPress.
3. Minimize HTTP Requests
Each HTTP request adds loading time. Reduce them by:
Combining CSS and JavaScript files.
Using CSS sprites for images.
Removing unnecessary third-party scripts.
4. Use a Content Delivery Network (CDN)
A CDN distributes content across multiple servers worldwide, reducing latency and improving website loading speed. Popular CDNs include Cloudflare, Amazon CloudFront, and Akamai.
5. Optimize Server Response Time
Choose a reliable website design agency in Delhi to ensure your hosting environment is optimized.
Use a fast and reliable hosting provider like Kinsta, WP Engine, or SiteGround.
Reduce server response time by optimizing databases and reducing bloat.
6. Enable Gzip Compression
Gzip compression reduces the size of HTML, CSS, and JavaScript files by up to 70%. Enable it via .htaccess or use plugins like Brotli Compression.
7. Implement AMP (Accelerated Mobile Pages)
AMP enhances website loading speed on mobile devices, improving rankings and user experience.
8. Optimize CSS and JavaScript
Minify CSS and JS using tools like CSSNano and UglifyJS.
Defer non-essential JavaScript to prevent render-blocking.
9. Reduce Redirects
Excessive redirects cause unnecessary delays. Use 301 redirects sparingly and eliminate outdated redirects.
10. Monitor Performance Regularly
Use Google PageSpeed Insights to analyze performance.
Track improvements with GTmetrix and Pingdom.
How to Instantly Improve Website Loading Speed
Compress images and enable lazy loading.
Use a Content Delivery Network (CDN).
Enable browser caching.
Minify CSS, JavaScript, and HTML files.
Reduce HTTP requests and avoid unnecessary redirects.
Conclusion
Improving website loading speed is essential for better rankings, higher conversions, and an enhanced user experience. If you’re struggling with slow load times, consider working with a website design agency in Delhi that specializes in speed optimization.
Let iWrite India Optimize Your Website
At iWrite India, we specialize in website optimization, design, and digital marketing to ensure your site loads at lightning speed. Don’t let slow speed hurt your conversions—contact us today and boost your online presence!
FAQs About Website Loading Speed
1. How does website loading speed affect SEO rankings?
Google considers page speed as a ranking factor. A slow website reduces dwell time and increases bounce rates, negatively impacting SEO.
2. What is an ideal website loading speed?
The recommended website loading speed is under 2 seconds. Faster sites provide a better user experience and lead to higher conversions.
3. How can I test my website loading speed?
You can analyze website loading speed using tools like Google PageSpeed Insights, GTmetrix, and Pingdom.
4. What is lazy loading, and how does it help?
Lazy loading defers the loading of off-screen images and videos until they are needed, reducing initial load time and improving performance.
5. Why should I use a Content Delivery Network (CDN)?
A CDN distributes content across multiple servers, reducing latency and improving load speeds for users across different geographic locations.
#website loading speed#reduce website load time#website design agency in Delhi#website speed optimization#improve site performance#SEO ranking factors#fast website design
0 notes
Text
How to Speed Up Your WordPress Website: Proven Techniques for Faster Loading Times
Website speed is a crucial factor for user experience and search engine rankings. Slow websites frustrate users, increase bounce rates, and hurt SEO. If your WordPress website isn’t loading as fast as you’d like, don’t worry!

This guide will walk you through proven techniques to speed up your WordPress website and provide a better experience for visitors.
Why Website Speed Matters

Before diving into the techniques, let’s understand why speed is so important:
Improved User Experience: Fast websites keep users engaged and reduce frustration.
Higher Search Rankings: Google considers page speed as a ranking factor for SEO.
Better Conversions: Faster websites lead to higher sales and more leads.
1. Choose a Fast, Lightweight WordPress Theme

Your WordPress theme plays a significant role in website speed. A bloated theme with unnecessary features can slow down your site.
Recommendations: Use lightweight themes such as Astra, GeneratePress, Elementor Hello or Neve. These themes are optimised for speed and offer flexibility for customisation.
Tip: Avoid themes with heavy reliance on external scripts or too many built-in features you don’t need.
2. Use a Reliable Hosting Provider

Your hosting provider determines your site’s foundational speed. Cheap or shared hosting often leads to slow loading times, especially during traffic spikes.
Recommended Hosting Providers:
SiteGround: Known for its speed-optimised servers and excellent customer support.
Kinsta: A managed WordPress hosting solution with performance-focused infrastructure.
WP Engine: Offers enterprise-level hosting with built-in caching and CDN.
Tip: Opt for managed WordPress hosting to ensure server resources are optimised for WordPress.
3. Implement Caching

Caching stores a static version of your site, reducing server load and speeding up page delivery.
Recommended Caching Plugins:
WP Rocket: A premium plugin that handles caching, file optimisation, and more.
W3 Total Cache: A powerful free plugin offering extensive caching features.
LiteSpeed Cache: Ideal for websites hosted on LiteSpeed servers.
NitroPack: Ideal for websites that require caching and built in CDN.
Tip: Combine caching with a Content Delivery Network (CDN) for maximum speed.
4. Use a Content Delivery Network (CDN)

A CDN stores copies of your website’s static files (e.g., images, CSS, JavaScript) on multiple servers around the world. When a user visits your site, the CDN delivers files from the server closest to their location.
Popular CDN Services:
Cloudflare: A free and reliable CDN with additional security features.
KeyCDN: Affordable and easy-to-integrate CDN for WordPress.
BunnyCDN: Focuses on speed and security.
Tip: Many hosting providers integrate with CDNs, simplifying the setup process.
5. Optimise Images

Images are often the largest files on a webpage and can significantly slow down loading times if not optimised.
How to Optimise Images:
Compress images using tools like TinyPNG or plugins like Smush and ShortPixel.
Use modern image formats like WebP, which offer smaller file sizes without sacrificing quality.
Enable lazy loading, so images load only when they appear in the user’s viewport.
Tip: WordPress 5.5+ has built-in lazy loading, but you can enhance it with plugins like Lazy Load by WP Rocket.
6. Minify and Combine CSS, JavaScript, and HTML

Minification removes unnecessary characters from code (e.g., spaces, comments), while combining reduces the number of HTTP requests.
Recommended Tools:
Autoptimize: Minifies and combines CSS, JavaScript, and HTML files effortlessly.
WP Rocket: Includes file optimiaation features for minification and combining.
Asset CleanUp: Allows you to selectively disable unused scripts and styles on specific pages.
Tip: Test your site after minification to ensure that no functionality is broken.
7. Limit the Use of Plugins

While plugins add functionality, too many can slow down your website, especially if they are poorly coded.
How to Optimise Plugin Usage:
Remove unused or redundant plugins.
Use multipurpose plugins like Jetpack to consolidate features.
Regularly update plugins to ensure compatibility and performance improvements.
Tip: Use a plugin like Query Monitor to identify plugins that consume excessive resources.
8. Enable Gzip Compression

Gzip compression reduces the size of your website files before they’re sent to the user’s browser, speeding up load times.
How to Enable Gzip:
Use a plugin like WP Rocket or W3 Total Cache.
Alternatively, enable Gzip via your .htaccess file (consult your hosting provider if unsure).
Tip: Use tools like Gzip Compression Checker to confirm it’s enabled.
9. Optimise Your Database

As your WordPress site grows, the database accumulates unnecessary data, such as post revisions, spam comments, and transient options.
Recommended Tools:
WP-Optimize: Cleans up your database and performs regular maintenance.
Advanced Database Cleaner: Allows for more in-depth customisation of database optimisation tasks.
Tip: Backup your database before performing any cleanup operations.
10. Monitor and Improve Your Site's Speed

Testing your site’s speed regularly helps you identify bottlenecks and areas for improvement.
Popular Speed Testing Tools:
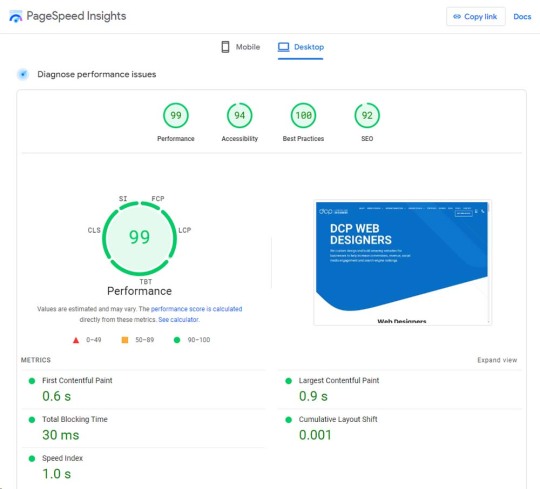
Google PageSpeed Insights: Provides insights into mobile and desktop performance.
GTmetrix: Offers detailed reports and recommendations for speed optimisation.
Pingdom: Focuses on load time, performance grade, and page size.
Tip: Use these tools to track your improvements after implementing speed optimisations.
11. Use Lazy Loading for Media

Lazy loading ensures that media files (images, videos, and iframes) are only loaded when they’re about to appear in the user’s viewport. This reduces initial page load time.
Plugins for Lazy Loading:
Lazy Load by WP Rocket
a3 Lazy Load
Tip: WordPress includes built-in lazy loading for images, but for advanced functionality, use plugins.
12. Disable Hotlinking

Hotlinking occurs when other websites embed your images directly, using your server resources. Preventing hotlinking ensures that your bandwidth isn’t wasted.
How to Disable Hotlinking:
Add a snippet to your .htaccess file (consult your hosting provider for guidance).
Use plugins like All In One WP Security & Firewall for an easier solution.
13. Leverage Browser Caching

Browser caching allows users to store website files locally, reducing load times for repeat visits.
How to Enable Browser Caching:
Use a caching plugin like WP Super Cache or W3 Total Cache.
Configure caching settings in your hosting control panel.
Tip: Set a long expiration period for static files like images and stylesheets.
14. Keep Your WordPress Installation Updated

Keeping WordPress core, themes, and plugins updated ensures you benefit from the latest performance improvements and security patches.
Tip: Use managed WordPress hosting or automation tools like ManageWP to schedule regular updates.
15. Use Accelerated Mobile Pages (AMP)

AMP is a framework designed to make mobile pages load faster by stripping down unnecessary elements.
How to Enable AMP:
Install the AMP for WordPress plugin.
Configure it to ensure your site maintains a balance between performance and design.
Conclusion
Improving your WordPress website loading speed is not just about following best practices—it’s about understanding your site’s unique needs and taking actionable steps to optimise its performance.
By implementing these techniques, you can enhance user experience, improve SEO rankings, and ultimately grow your online presence.
Start with small changes and test your site’s performance after each adjustment. Over time, these optimisations will lead to noticeable improvements in speed and user satisfaction.
Your faster WordPress website is just a few steps away—start optimising today!
Article first published: https://dcpweb.co.uk/blog/how-to-speed-up-your-wordpress-website-proven-techniques-for-faster-loading-times
#dcpwebdesigners#wordpress#webdesign#webdesigners#dcpweb#webdevelopment#webdeveloper#wordpresswebdesign#speed up website
0 notes
Text
How to Fix Website Loading Time Issues

In today’s fast-paced digital world, a slow-loading website can be a business killer. Research shows that users expect websites to load within 2–3 seconds, and any delay can lead to a significant drop in user engagement and conversions. If your website is plagued by loading time issues, it’s time to act. With the help of a professional partner like the best website development company in Jaipur, you can identify and resolve these issues to ensure a seamless user experience.
Why Website Loading Time Matters
User Experience (UX): A fast-loading website keeps users engaged and reduces bounce rates.
SEO Rankings: Search engines prioritize fast websites, meaning your site’s speed directly impacts its visibility.
Conversion Rates: Faster websites tend to convert more visitors into customers.
Reputation: Slow-loading websites can harm your brand’s credibility and trustworthiness.
Common Causes of Slow Website Loading Times
1. Unoptimized Images
Large image files can significantly slow down your website. Images need to be compressed and properly formatted for web use.
2. Excessive HTTP Requests
Every element on your website, such as images, scripts, and stylesheets, requires an HTTP request. Too many requests can bog down your loading speed.
3. Poor Hosting Services
A low-quality hosting provider can limit your server’s capacity to handle traffic and deliver content quickly.
4. Bloated Code
Excessive or redundant code in HTML, CSS, or JavaScript files can lead to slower loading times.
5. Lack of Caching
Without caching, browsers need to reload all elements of your website every time a user visits, increasing loading time unnecessarily.
6. Inefficient Plugins
Too many plugins, or poorly coded ones, can slow down your site’s performance.
How to Fix Website Loading Time Issues
1. Optimize Images
Use tools like TinyPNG or ImageOptim to compress images without losing quality.
Implement modern formats like WebP for faster loading.
Use lazy loading for images that don’t appear above the fold.
2. Minimize HTTP Requests
Combine CSS and JavaScript files to reduce the number of requests.
Use a Content Delivery Network (CDN) to deliver assets from the nearest server.
3. Upgrade Your Hosting
Switch to a reliable hosting provider with faster servers.
Consider using managed hosting services or cloud hosting for better scalability and performance.
4. Clean Up Your Code
Minify CSS, JavaScript, and HTML files to remove unnecessary characters and spaces.
Remove unused code and optimize your scripts for better efficiency.
5. Implement Caching
Use browser caching to store static files locally on users’ devices.
Install caching plugins like WP Super Cache or W3 Total Cache for WordPress sites.
6. Audit and Remove Unnecessary Plugins
Deactivate plugins that are not essential for your website’s functionality.
Replace inefficient plugins with lightweight alternatives.
Tools to Measure and Improve Website Speed
Google PageSpeed Insights: Provides detailed insights and suggestions to improve your website speed.
GTmetrix: Offers performance reports and actionable recommendations.
Pingdom: Monitors your website’s loading time and uptime.
Partner with Webpino Software — The Best Website Development Company in Jaipur
At Webpino Software, we specialize in addressing performance challenges to ensure your website loads quickly and efficiently. As the best website development company in Jaipur, we employ advanced optimization techniques to enhance your website’s speed and overall performance.
Our team of experts focuses on everything from image optimization and code refinement to implementing robust caching strategies and upgrading hosting services. With Webpino Software, you can rest assured that your website will provide a seamless, engaging, and fast experience for all users.
Don’t let slow loading times harm your business. Contact Webpino Software today to create a high-performing website that keeps your audience engaged and your business thriving!
#custom website design#web design#website development#best website development company in jaipur#website#business website solutions#digital marketing#web hosting#best website development
0 notes