#Convert HTML to WordPress
Explore tagged Tumblr posts
Text
Convert your static HTML site into a dynamic, SEO-friendly WordPress website. Our expert HTML to WordPress conversion service ensures a smooth transition with responsive design and custom functionality.
#HTML to WordPress Service#HTML to WordPress Conversion Service#HTML to WordPress#convert html to wordpress#convert html to wordpress theme#html to wordpress theme
0 notes
Text
Maximizing Performance: Why Convert HTML to WordPress?
Transform your static HTML website into a dynamic WordPress site with the help of HireWPGeeks. Our expert team specializes in seamless HTML to WordPress conversion, ensuring that your site retains its original design while gaining enhanced functionality and ease of use. With our professional services, you can expect a responsive, optimized website that meets modern standards. Trust us to convert HTML to WordPress efficiently, giving your site a fresh, dynamic edge.
#Convert HTML to WordPress#HireWPGeeks#HTML to WordPress Conversion#WordPress Development#Responsive Design#Custom WordPress Themes
0 notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
Open OLM Files in Web Browser with a Great Method
Looking for a way to open OLM files in Web Browser. Then, you are in the right place. This article will explain a method you can use to convert OLM files into HTML and also discuss the reasons why users want to open their files in HTML format. All users know what an HTML file is. HTML files are text-based documents used to design web pages. The code is used on all web pages which helps it to…

View On WordPress
#Business#convert OLM to HTML#HTML#HTML to Wordpress#html website#Mac Outlook data in HTML#OLM file converter
0 notes
Text
Welp, I've been using external methods of auto-backing up my tumblr but it seems like it doesn't do static pages, only posts.
So I guess I'll have some manual backing up to do later
Still, it's better than nothing and I'm using the official tumblr backup process for my smaller blogs so hopefully that'll net the static pages and direct messages too. But. My main - starstruckpurpledragon - 'backed up' officially but was undownloadable; either it failed or it'd download a broken, unusable, 'empty' zip. So *shrugs* I'm sure I'm not the only one who is trying to back up everything at once. Wouldn't be shocked if the rest of the backups are borked too when I try to download their zips.
There are two diff ways I've been externally backing up my tumblr.
TumblThree - This one is relatively straight forward in that you can download it and start backing up immediately. It's not pretty, but it gets the job done. Does not get static pages or your direct message conversations, but your posts, gifs, jpegs, etc are all there. You can back up more than just your own blog(s) if you want to as well.
That said, it dumps all your posts into one of three text files which makes them hard to find. That's why I say it's 'not pretty'. It does have a lot of options in there that are useful for tweaking your download experience and it's not bad for if you're unfamiliar with command line solutions and don't have an interest in learning them. (Which is fair, command line can be annoying if you're not used to it.) There are options for converting the output into nicer html files for each post but I haven't tried them and I suspect they require command line anyway.
I got my blogs backed up using this method as of yesterday but wasn't thrilled with the output. Decided that hey, I'm a software engineer, command line doesn't scare me, I'll try this back up thing another way. Leading to today's successful adventures with:
TumblrUtils - This one does take more work to set up but once it's working it'll back up all your posts in pretty html files by default. It does take some additional doing for video/audio but so does TumblThree so I'll probably look into it more later.
First, you have to download and install python. I promise, the code snake isn't dangerous, it's an incredibly useful scripting language. If you have an interest in learning computer languages, it's not a bad one to know. Installing python should go pretty fast and when it's completed, you'll now be able to run python scripts from the command line/terminal.
Next, you'll want to actually download the TumblrUtils zip file and unzip that somewhere. I stuck mine on an external drive, but basically put it where you've got space and can access it easily.
You'll want to open up the tumblr_backup.py file with a text editor and find line 105, which should look like: ''' API_KEY = '' '''
So here's the hard part. Getting a key to stick in there. Go to the tumblr apps page to 'register' an application - which is the fancy way of saying request an API. Hit the register an application button and, oh joy. A form. With required fields. *sigh* All the url fields can be the same url. It just needs to be a valid one. Ostensibly something that interfaces with tumblr fairly nicely. I have an old wordpress blog, so I used it. The rest of the fields should be pretty self explanatory. Only fill in the required ones. It should be approved instantly if everything is filled in right.
And maybe I'll start figuring out wordpress integration if tumblr doesn't die this year, that'd be interesting. *shrug* I've got too many projects to start a new one now, but I like learning things for the sake of learning them sometimes. So it's on my maybe to do list now.
Anywho, all goes well, you should now have an 'OAuth Consumer Key' which is the API key you want. Copy that, put in between the empty single quotes in the python script, and hit save.
Command line time!
It's fairly simple to do. Open your command line (or terminal), navigate to where the script lives, and then run: ''' tumblr_backup.py <blog_name_here> '''
You can also include options before the blog name but after the script filename if you want to get fancy about things. But just let it sit there running until it backs the whole blog up. It can also handle multiple blogs at once if you want. Big blogs will take hours, small blogs will take a few minutes. Which is about on par with TumblThree too, tbh.
The final result is pretty. Individual html files for every post (backdated to the original post date) and anything you reblogged, theme information, a shiny index file organizing everything. It's really quite nice to dig through. Much like TumbleThree, it does not seem to grab direct message conversations or static pages (non-posts) but again it's better than nothing.
And you can back up other blogs too, so if there are fandom blogs you follow and don't want to lose or friends whose blogs you'd like to hang on to for your own re-reading purposes, that's doable with either of these backup options.
I've backed up basically everything all over again today using this method (my main is still backing up, slow going) and it does appear to take less memory than official backups do. So that's a plus.
Anyway, this was me tossing my hat into the 'how to back up your tumblr' ring. Hope it's useful. :D
40 notes
·
View notes
Note
Hi! I juuust found your work, and I like it (namely through that formatting post, but now I'm actually reading through CURSE/KISS/CUTE and, hey! It is cute! Aster's growing on me)!
I'm actually in the process of writing another book—er, webnovel. Something free because I want people to have the chance to actually invest themselves in it—and I wanted to ask! Did you code the site all yourself, or did you use something as a framework? And, to someone who doesn't know much code, what would you reccomend?
Asters are always growing in odd places ...
I coded the whole entire thing myself. I even coded a ton of backend tools that live on my computer for automating tasks like formatting pages and converting images. I did all of this because I’m a freak...? And I wanted to optimize for fast, lightweight page loads with no server-side rendering. (The entire website is static HTML.)
For someone less inclined to hubris than me, depending on your skill level or interest in learning web code I would recommend either:
just using Wordpress (every web host in existance has a big glowing button labeled “install wordpress” for making a wordpress site and there are endless templates for formatting any kind of post you can imagine with no coding required), or
picking a static site generator and using that (for a fast and lightweight website but one that you might have to do a little coding to finish out the way you like it).
Notably, one thing I don’t recommend is using SquareSpace. For one thing, they have an adult content ban on the books; for another, if you ever do want to do something as basic with your website as “upload an HTML page you coded yourself”, you’ll find yourself locked out in the cold, because that��s grown-up stuff and they don’t like you doing that. (Learning this the hard way is the reason I ended up making my new website myself. A nice thing about a static site is that not only do you have complete control, but it’s fully portable, too: just paste the files into whatever web host you like and it’ll work just the same.*)
*except sometimes you gotta configure your .htaccess a bit etc
33 notes
·
View notes
Text
I was at the library yesterday, which is now my go-to for distractionless work; I uploaded Dinner At The Palace with a few last edits so it's ready to go in print and epub, wrote all the sales copy, and updated my website with "coming soon" announcements. Wordpress really is just the worst; I can code what I want in about a third of the time it takes to tell Wordpress what I want and even then it fucks it up. It's like working with Word if it were designed by a toddler who hates me, personally. I'm building a new site on another platform, which is not much better but does allow me to copy, paste, or delete a block of text by selecting said text, something Wordpress's feeble grasp on structure is still grappling with. As we have daily proof. *gestures at Tumblr*
Anyway, I've been thinking about overhauling the older novels, standardizing them into the style guide I've developed. So I dug out all the upload files for Nameless, my first novel, and cracked them open just to see what kind of work it would take.
The document file for Nameless is so old that Windows wasn't sure how to open it. I mean it was just a .doc file and Windows likes to give you options when it's not a .docx, but I was still amused that I had to tell it how to get into the Ancient Tome. This was also before ebooks were as big as they are now, especially in indy publishing; these days you can just upload a word document and Lulu will convert it, but back in 2009 I had to create an HTML file of my novel to get it converted to ePub. Wild.
The bad news is that my early documents for my first few novels are a brutal mess, but the good news is that because I was less sophisticated in terms of how to typeset, they're also very simple and easy to upgrade, and even back then I was saving the covers as psd files, so it's all editable. I'd rather finish Royals/Ramblers than work over all my old manuscripts, but they're a nice break when I'm tired of other work.
Now I just have to determine if I have the emotional stability to re-read Nameless. It was a very personal novel to me, but it was also published almost 15 years ago, and I'm a little concerned about being able to read my deathless 2009 prose without wincing. I tell myself we all learn and grow, and Christopher and Lucas aren't real and won't suffer if I wrote them poorly, but I'm still bracing myself for all that.
125 notes
·
View notes
Text
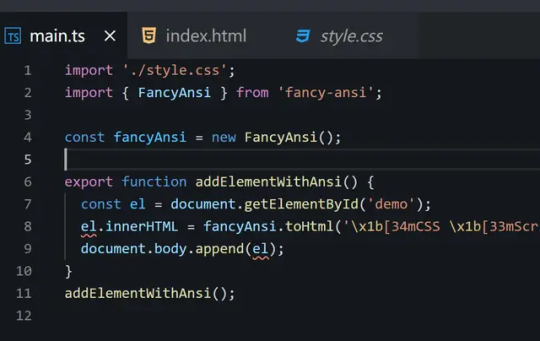
Tiny , Performant, Secure ANSI to HTML Solution - Fancy-ANSI
Fancy-ANSI is a tiny JavaScript (TypeScript) library that converts text with ANSI terminal codes into browser-safe HTML. It’s designed to be small, performant, and easy to use, while protecting against XSS attacks. Can be helpful for web developers who need to display ANSI-styled text in their web applications. Understanding ANSI Markup and SGR Parameters ANSI escape codes are special sequences…

View On WordPress
2 notes
·
View notes
Text
Online Growth Recipes: The Ultimate Cookbook for SEO, Google Ads, and WordPress Design
In the ever-evolving world of digital marketing, it is imperative for businesses to harness the power of the internet to reach potential customers. The landscape encompasses a diverse array of strategies and techniques, paramount among them being Search Engine Optimisation (SEO), Google Ads, and WordPress website design. SEO focuses on organic growth, ensuring that your business is visible in search engine results. Google Ads helps to capture the attention of prospects through targeted, paid advertisements. Meanwhile, WordPress design enables the creation of aesthetically pleasing and user-friendly websites that draw in and retain visitors. Collectively, these components form a powerful trifecta to propel online visibility and success.
The Trinity of Online Marketing Excellence
SEO, Google Ads, and WordPress are not just individual tools but a synergistic triad when it comes to generating leads. SEO organically improves a website’s visibility, making it more likely for potential customers to discover your business.
Effective SEO practices ensure your site ranks well for relevant queries, leading to an increase in quality traffic and, ideally, a higher conversion rate.
Google Ads complements SEO by providing a mechanism for immediate visibility, placing your brand at the forefront when users are actively searching for your products or services. It’s a dynamic approach to reach a highly-targeted audience quickly.
Lastly, WordPress’s design capabilities ensure that once visitors arrive at your site, they’re met with a compelling, navigable, and responsive user experience, which is critical in converting interest into actionable leads.
Together, these elements form a holistic online strategy that can significantly amplify lead generation and business growth.
The Fundamentals of SEO to Optimise your Online marketing!
In the realm of Search Engine Optimisation, businesses must start with the fundamentals to establish a strong foundation. This involves comprehensively understanding how search engines function and what criteria they use to rank pages. Key amongst these are:
Keyword Research: Identifying the right keywords is paramount; it involves discerning which terms and phrases potential customers are using to search for your offerings. Tools like Google’s Keyword Planner can provide insight and help tailor your content to these terms.
On-Page Optimisation: This pertains to optimising individual web pages to rank higher and earn more relevant traffic. It encompasses refining HTML tags, including title tags and meta descriptions, and ensuring content quality and keyword density are aptly balanced.
Off-Page Optimisation: Equally crucial is building authority through backlinks from other reputable sites. This external endorsement can significantly impact your site’s perceived value in the eyes of search engines.
Content Quality: High-quality, relevant, and constantly updated content is one of the most potent instruments for SEO success. It not only helps keep the website fresh but also increases the likelihood of it being shared, thus boosting backlink opportunities.
SEO Tools and Analytics: A key aspect of SEO is continual monitoring and analysis to track progress, identify areas for improvement, and adapt to changes in algorithms. Tools like Google Analytics and Search Console are invaluable assets in this regard.
By mastering these fundamental SEO elements, businesses are more likely to ascend in search rankings, driving both traffic and credibility to their digital doorstep.
Introduction to Google Ads to Generate more Online Sales
Google Ads stands as a cornerstone of digital advertising, providing a versatile platform for businesses to put their products or services directly in the line of sight of potential customers. As a pay-per-click (PPC) advertising system, it enables businesses to create ads that appear on Google’s search engine and other Google properties.
Google Ads operates on an auction system, which takes place every time a user performs a keyword search. To compete in this auction, businesses select keywords they want to bid on, set a budget, and design their ad campaigns to trigger when those keywords are queried. The distinct advantage is the ability to control expenditure through cost-per-click bidding, meaning you only pay when a user actually clicks on your ad.
This immediacy and precision targeting make Google Ads an invaluable tool for businesses seeking rapid and measurable results. Whether the objective is to increase website visits, drive online sales, or get the phones ringing, Google Ads provides a measurable and scalable approach to online marketing.
Setting Up Effective Google Ads Campaigns
Google Ads success relies on the creation of structured and targeted campaigns. Businesses must do their homework to optimise their ad campaigns for success.
Keyword Research: As with SEO, keyword research is essential in identifying relevant terms that will trigger your ad to appear in search results. Proper research can help determine which keywords have high search volume and relevancy to your offerings.
Ad Groups: Grouping ads by theme or category is a strategic way to ensure that each ad set targets a specific audience and message. This enables the tailoring of ads to be more relevant and appealing, leading to higher click-through rates.
Ad Design: Ads must be visually compelling, concise, and provide an effective call-to-action. They should also contain relevant keywords and reflect your brand image to maximise engagement.
Tracking and Optimisation: Continual monitoring of ad performance is critical to identifying top-performing ads, eliminating underperforming ones, and refining targeting. Google Ads provides tools such as conversion tracking, which enables businesses to track the effectiveness of their campaigns in meeting specific objectives.
By mastering these elements, businesses can utilise Google Ads to its full potential, ensuring optimal return on investment and driving significant online visibility.
WordPress: The Ultimate Web Design Platform for Online Success
When it comes to website design, WordPress stands out as the preeminent platform, powering a significant portion of the internet due to its flexibility, user-friendliness, and extensive feature set. From hobby blogs to the largest news websites, WordPress caters to all with its scalable architecture.
Basics of WordPress Website Design
The process of designing a WordPress site begins with choosing a theme – the template that sets the visual tone of your website. Themes can be customised to a great extent, allowing for unique designs without needing in-depth coding knowledge.
Theme Selection: Choosing the right theme is critical as it represents your brand and sets the framework for your site’s appearance. The WordPress theme directory provides a multitude of free and paid options to fit any niche.
Customisation: Customising your theme encompasses everything from fonts and colours to page layouts and header images. WordPress’s customiser allows you to preview changes live before pushing them to your site.
Plugins: To extend functionality, WordPress offers plugins for virtually any feature you might need, including SEO, security, social media integration, and e-commerce.
Responsive Design: With mobile usage on the rise, ensuring your WordPress site is responsive —looks and functions well on all devices— is a necessity. Most themes come with built-in responsive design capabilities.
Page Builders: For those who want more control over their layout, page builder plugins provide a drag-and-drop interface to design complex pages without touching a line of code.
Maintenance and Updates: Regular maintenance is required to keep a WordPress site secure and running smoothly. This includes updating the core software, theme, and plugins, as well as backing up your content regularly.
By understanding these WordPress website design basics, both novices and professionals can create attractive, effective, and highly functional websites that stand the test of time. From SEO to online advertising, WordPress integrates with various tools and platforms, making it an essential element in any digital marketing strategy. So, businesses should invest in mastering the platform to unlock its full potential and capitalise on the vast opportunities it offers. Therefore, utilising Google Ads alongside your WordPress website can provide a powerful combination for reaching your target audience and driving business growth.
Developing Winning Landing Pages

Importance of Landing Pages in Digital Marketing
In the realm of digital marketing, the importance of landing pages cannot be overstated. They are designed with a singular focus to convert visitors, typically brought in through campaigns like Google Ads, into leads or customers. A landing page serves as the destination that users land on after clicking on an advertisement or a search engine result, crafting an impactful first impression.
Unlike general web pages, landing pages aim to elicit a specific action—whether signing up for a newsletter, downloading a whitepaper, or making a purchase. This specificity in purpose is what elevates their value, providing a clear path for user engagement. Effective landing pages are often the linchpin of successful digital marketing campaigns as they are optimised for conversion through persuasive design, targeted copy, and strategic calls-to-action (CTAs).
By investing in the development of well-crafted landing pages, businesses can significantly increase the conversion rate of their online marketing endeavours, leading to a more effective use of budget and higher return on investment (ROI).
Designing High-Converting Landing Pages
Creating landing pages that drive conversions requires a strategic approach that considers various elements, such as:
Headline and Copy: The headline should be compelling and reflect the ad or search term used to bring the user to the page. Clear and concise copy helps keep visitors engaged by conveying value quickly.
Engaging Visuals: Images, videos, or illustrations can provide visual appeal and add depth to the message, making the page more engaging. These elements should complement and enhance the written copy.
Form Design: The form on a landing page is crucial as it captures user information, turning visitors into leads. It should be easy to fill out, with minimal fields that are relevant to the conversion goal.
Colour and CTA Placement: The colour scheme should align with the brand and be visually appealing, while the CTA button should stand out to encourage clicks. Placing it above the fold can also increase its visibility.
Mobile Responsiveness: Similar to a WordPress website, landing pages must be mobile-responsive for optimal user experience across devices.
By continuously testing and optimising these elements, businesses can fine-tune their landing pages to maximise conversions, providing a high return on investment and driving significant online visibility. With the right combination of WordPress and effective landing pages, businesses can create a strong digital presence that captures the attention of their target audience and boosts their bottom line. So, take advantage of these powerful tools and elevate your web design game with WordPress. There’s no limit to what you can achieve with a well-designed website and optimised landing pages. So, invest in your digital marketing strategy today and unlock the full potential of WordPress. Happy designing!
A/B Testing for Landing Page Optimisation
To ensure the effectiveness of landing pages, businesses should utilise A/B testing to compare different versions and determine what works best. By creating two or more variations of a page and directing traffic evenly between them, data can be collected on which version performs better in terms of conversion rate.
Through this process of experimentation, businesses can continuously improve their landing page design by identifying the most impactful elements and making data-driven decisions. This helps create a more effective and efficient digital marketing strategy, ultimately driving higher conversions and ROI.
In conclusion, WordPress is an essential tool for businesses looking to establish a strong online presence. Its flexibility, extensive plugin library, and ease of use make it an ideal platform for creating websites that stand out in today’s digital landscape. By combining WordPress with well-designed landing pages and utilising A/B testing, businesses can maximise their online visibility and drive significant growth. So, continue learning and experimenting to unlock the full potential of WordPress in your digital marketing strategy. Happy designing! ̧
Success Stories from our Clients
Real-world Examples of Successful SEO, Google Ads, and WordPress Implementations
Counselling Services
Psychotherapy Clients have praised their website designs for being both appealing and effective in attracting clients. The ease of finding these services online has been significantly enhanced, leading to a notable increase in client engagement.
Multiple counselling services have also reported quick and positive results from SEO implementations, with websites achieving higher rankings on search engines in a short time. This improvement in visibility has translated into a substantial increase in new client inquiries and engagements.
Financial and Professional Services
A financial services client experienced a notable increase in online presence and client engagement due to a comprehensive digital marketing approach.
A professional services firm saw improvements in their website’s user experience and aesthetics, leading to better client interaction.
Retail and E-commerce
Retail clients achieved improved online visibility and increased sales through tailored SEO strategies.
An e-commerce business experienced significant growth in online sales through targeted Google Ads campaigns.
Healthcare and Wellness
In the healthcare sector, enhanced online reach and patient inquiries were achieved by navigating the complexities of healthcare marketing.
Physical therapy services saw a boost in website traffic due to improved SEO.
Hospitality and Real Estate
A hospitality client enhanced their online booking system, resulting in more direct bookings.
A real estate agency witnessed increased property inquiries from better search engine rankings.
Specialised Services and Products
A painting services provider gained more web traffic and leads from enhanced Google rankings.
Fitness and health training centres benefited from targeted SEO strategies.
Automotive parts retailers improved Google rankings and site visits through user-friendly content.
A property maintenance service saw increased leads correlating with high website hit rates.
Technology and Design
A technology firm enhanced customer engagement through a redesigned WordPress website.
Office equipment and bespoke workwear companies gained visibility and implemented successful SEO strategies.
For a comprehensive view of all client testimonials and their experiences with 3R, please visit the 3R testimonials page.
Lessons Learned from our clients!
This “Lessons Learned” section delves into how bespoke SEO strategies, tailored to unique industry needs, drive impactful results. It underscores the crucial role of SEO in enhancing user engagement and the importance of adapting to dynamic market trends. Furthermore, it highlights the precision in Google Ads targeting and the significance of WordPress design in elevating user experience.
Integrating SEO with web design and the imperative of continuous learning and adaptation are also key themes, demonstrating the evolving nature of digital marketing and its profound effect on business growth across various sectors.
Customisation in SEO: Tailoring SEO strategies to specific industry needs leads to more effective outcomes, as evidenced by the diverse success across sectors like healthcare, retail, and real estate.
SEO for User Engagement: Enhancements in SEO not only improve rankings but also user engagement, leading to increased website traffic and genuine leads.
Adapting to Market Trends: Regularly updating SEO strategies in response to evolving market trends is essential for maintaining online visibility and effectiveness.
Google Ads Targeting: Precise targeting in Google Ads campaigns can significantly boost sales, especially in sectors like e-commerce, where reaching the right audience is key.
WordPress Design for User Experience: Redesigning websites using WordPress to enhance user experience and aesthetics can lead to improved customer engagement and direct bookings.
Integrating SEO with Web Design: The integration of SEO principles in WordPress design, as shown in the technology and professional services examples, is crucial for a holistic digital presence.
Continuous Learning and Adaptation: Embracing continuous learning and adapting to new digital marketing methods ensures sustained success and growth.
For more detailed insights from each specific case, visit the 3R testimonials page.
Conclusion and Next Steps
In summary, the success stories of our clients clearly demonstrate the power of digital marketing when SEO, Google Ads, and WordPress are effectively leveraged. Critical takeaways include the a pivotal role of customisation in SEO for varying industry needs, the enhancement of user engagement through SEO, and the necessity of remaining adaptable in an ever-changing digital landscape. Precise Google Ads targeting has been proven to significantly influence sales outcomes, while a focus on user experience in WordPress site design is paramount for boosting customer interaction and satisfaction.
Moving forward, we recommend that our clients continue to prioritise the integration of SEO with thoughtful web design and to keep abreast of market trends to maintain a competitive edge. It is also imperative to regularly reassess and refine digital marketing strategies to capitalise on the dynamic nature of online user behaviour.
We invite you to consult our experts at 3R to further discuss implementing these practices into your marketing strategy and to explore additional resource material on the 3R testimonials page. Together, let us continue to sculpt the digital landscape and cultivate business growth through informed and innovative marketing solutions.
Book a Call today and start your journey to maximising your online success with 3R.
5 notes
·
View notes
Text
BUSINESSES NEED INTEGRATED DIGITAL SOLUTIONS
INTRODUCTION
In today’s fast-paced digital world, businesses need more than just a website or a Facebook page to stand out. They need a complete, well-integrated digital strategy that connects with customers, drives growth, and builds trust. That’s where ELOIACS comes in.
ELOIACS is a full-service digital company that provides everything from Digital Marketing to Web Development, UI/UX Design, PDF Accessibility, E-Books Conversion, and Data Entry. This blog dives deep into each of our services and shows how we help businesses grow with effective digital solutions.
WHY NEED INTEGRATED DIGITAL SOLUTIONS
As the online marketplace becomes more competitive, businesses can't afford to manage multiple digital vendors. Integrated services allow for:
Seamless brand consistency
Faster project timelines
Better communication
Lower overall costs
When your marketing, design, and development teams work under one roof, your business runs more efficiently. Imagine launching a new product with a custom website, strategic ad campaign, beautiful UI design, and accessible content—all handled by one team.
ELOIACS: YOUR COMPLETE DIGITAL SERVICE PARTNER
At ELOIACS, we believe in transforming digital ideas into real-world impact. Our team is made up of specialists in every area of the digital ecosystem. We serve startups, established companies, and eCommerce brands across India and beyond. We work closely with clients to understand their goals and deliver custom solutions that bring measurable results.
SERVICE 1: DIGITAL MARKETING
In a digital-first world, marketing is more than just posting on social media. Our digital marketing services include:
SEO (Search Engine Optimization): Helping your website rank on Google for relevant keywords.
PPC (Pay-Per-Click) Advertising: Google Ads, Facebook Ads, and more to drive targeted traffic.
Social Media Management: Growing your brand presence on Instagram, Facebook, LinkedIn, and Twitter.
Email Campaigns: Connecting directly with your audience through personalized email.
We use tools like SEMrush, Meta Ads Manager, and Google Analytics to build strategies that are data-driven and goal-oriented. Our campaigns have helped clients gain visibility, boost leads, and increase ROI.
SERVICE 2: WEB DEVELOPMENT
Your website is the digital face of your brand. ELOIACS designs and develops modern, responsive, and SEO-friendly websites that drive engagement.
We specialize in:
Custom Website Development
WordPress and CMS-based Websites
eCommerce Stores (WooCommerce, Shopify, Custom PHP)
Our tech stack includes HTML, CSS, JavaScript, PHP, Laravel, and more. Whether you’re launching a new site or revamping an old one, we make sure it loads fast, looks great, and performs even better.
SERVICE 3: UI/UX DESIGN
User Interface (UI) and User Experience (UX) design are at the heart of every digital product. We design experiences that are not just visually appealing but also user-centric.
Our UI/UX services include:
Wireframes and user journey mapping
Interactive prototypes
Design systems and brand consistency
We use Figma, Adobe XD, and other design tools to create layouts that engage users and increase conversions.
SERVICE 4: PDF ACCESSIBILITY
PDF Accessibility ensures your digital documents are usable by people with disabilities. This is crucial for legal compliance (like ADA and WCAG) and inclusivity.
ELOIACS provides:
Proper tagging structure
Alt text for images
Logical reading order
Accessible navigation
Our services are trusted by educational institutions, healthcare organizations, and government bodies. We ensure your content reaches every user, regardless of ability.
SERVICE 5: E-BOOKS CONVERSION
With the rise of digital reading, converting documents into eBooks is essential. We convert PDFs, Word docs, and other formats into ePub, MOBI, and AZW3 formats.
Our process includes:
Formatting for multiple devices
Designing covers and layout
Optimizing for Kindle, iBooks, and Android readers
This service is perfect for authors, publishers, and educators looking to distribute content in a digital-friendly format.
SERVICE 6: DATA ENTRY SERVICES
Accurate data is critical for business operations. Our data entry team handles:
Manual and automated data entry
CRM data population
Inventory and catalog data
Spreadsheet cleanup and formatting
We ensure 100% accuracy, fast turnaround times, and data security. From large databases to small record entries, we manage it all with precision.
WHY CHOOSE ELOIACS FOR MULTI-DIGITAL SERVICES
Here’s what makes us stand out:
One-stop solution: No need to juggle different vendors
Expert team across all services
Affordable packages for startups and enterprises
Focus on quality, performance, and deadlines
We don’t just deliver projects—we build partnerships. Our long-term clients stay with us because we help them grow consistently.
HOW TO START WORKING WITH ELOIACS
Getting started is easy:
Book a free consultation via https://eloiacs.com
Share your goals and challenges
Receive a custom strategy and timeline
Work with a dedicated project manager and expert team
From day one, you get full transparency, clear communication, and professional service.
CONCLUSION
In a world where digital is everything, ELOIACS helps you stay ahead. Whether you need marketing, a new website, accessible documents, or data support, we have the tools and team to make it happen.
0 notes
Text
Want to convert HTML design into a proper WordPress theme? Our comprehensive guide is here for smooth conversion into fully functional WordPress theme.
#Convert HTML to WordPress#HTML to WordPress#HTML to WordPress Conversion#convert html to wordpress theme
0 notes
Text
Best Practices for Migrating Your HTML Site to WordPress
Migrating an HTML site to WordPress can enhance your website's flexibility, scalability, and ease of management. At HireWPGeeks, we specialize in seamless migrate HTML site to WordPress services, ensuring that your site retains its original design while gaining the functionality of WordPress. Trust our experts for a smooth and efficient transition to boost your site’s performance and user experience.
#HTML to WordPress#Migrate HTML Site to WordPress#Website Migration Services#Convert HTML to WordPress#WordPress Site Migration
0 notes
Text
Loan Against Mutual Funds: Swipeloan

In today’s dynamic financial landscape, your investments can be more than just long-term wealth builders—they can also be powerful tools for short-term liquidity. With Swipeloan’s Loan Against Mutual Funds (LAMF), you can unlock the value of your mutual fund portfolio without selling your units. Whether you need ₹50,000 or up to ₹5 crore, Swipeloan makes it simple, fast, and entirely online.
What is a Loan Against Mutual Funds?
A Loan Against Mutual Funds allows you to borrow money by pledging your mutual fund investments as collateral. The best part? You don’t have to liquidate your holdings. Your investments continue to earn returns, even as you use them to meet your financial needs.
At Swipeloan, we help you convert your mutual fund portfolio into a ready source of funds—securely, conveniently, and digitally.
Why Choose Swipeloan for LAMF?
High Loan Amounts
Borrow anywhere from ₹50,000 to ₹5 crore, depending on the value of your mutual fund units.
Instant Online Processing
Apply, pledge, and receive funds entirely online—no paperwork, no branch visits.
Retain Investment Growth
Continue earning market returns while your units are pledged as security.
Attractive Interest Rates
Get competitive rates starting from 9% per annum, much lower than personal loans or credit cards.
No Prepayment Penalties
Enjoy flexibility with zero foreclosure or prepayment charges.
Who is Eligible?
Swipeloan’s Loan Against Mutual Funds is available for:
Salaried professionals
Self-employed individuals
Business owners
High-net-worth investors
NRIs (on select fund types)
HUFs and companies
Documents Required
To keep the process smooth, Swipeloan requires minimal documentation:
PAN Card
Aadhaar Card or other KYC ID
Mutual Fund Account Details (Folio/Demat)
Bank account information
✔ 100% digital KYC supported
Eligible Mutual Funds
Swipeloan accepts a wide range of mutual fund schemes, including:
Equity Mutual Funds
Debt Mutual Funds
Hybrid Funds
You can pledge units held in Demat form or via Statement of Account (SoA), provided they’re not under lock-in.
How Much Can You Borrow?
Loan eligibility is based on the type and value of your mutual fund units:Fund TypeLoan-to-Value (LTV)Debt FundsUp to 80–85%Equity FundsUp to 50–60%Hybrid FundsUp to 70–75%
Example: If you hold ₹10 lakh worth of debt funds, you could get up to ₹8.5 lakh as a loan.
How to Apply for LAMF with Swipeloan
Applying is quick and seamless:
Visit Swipeloan.in
Choose "Loan Against Mutual Funds"
Enter your PAN and investment details
Select the loan amount and tenure
Authorize digital pledge and eSign documents
Get Disbursal within 24–48 hours
Top Use Cases
Emergency medical needs
Travel or education expenses
Business expansion or cash flow
Paying off high-interest debt
Home renovation or big purchases
Why Liquidate When You Can Leverage?
At Swipeloan, we help you bridge your financial needs without compromising your future growth. Our Loan Against Mutual Funds offering is built for convenience, speed, and financial intelligence. Whether it's a sudden need or a planned expenditure, your investments can help you handle it—without being cashed in.
Unlock your portfolio’s potential with Swipeloan.
Apply today and get up to ₹5 crore instantly.
Visit Swipeloan.in to get started.
Would you like a version of this blog optimized for SEO or formatted for WordPress/HTML upload?
You said:
conclusion
ChatGPT said:
Certainly! Here's a compelling conclusion for the blog "Loan Against Mutual Funds: Swipeloan":
Conclusion
A Loan Against Mutual Funds is one of the smartest ways to meet your financial needs without breaking your long-term investment plans. At Swipeloan, we make this process seamless—offering high loan amounts, attractive interest rates, and a 100% digital experience. Whether it’s an emergency, a major purchase, or business expansion, you can unlock the value of your mutual funds and access funds within hours.
Apply online with Swipeloan and get up to ₹5 crore instantly against your mutual funds.
Your funds grow. So should your opportunities.
Visit Swipeloan.in to get started today.
0 notes
Text
Transform Your Videos into SEO-Ready Blogs with Video To Blog
Looking to repurpose YouTube content into polished blog posts? Video To Blog—available as a one-time AppSumo lifetime deal—turns long videos into SEO‑friendly articles in just minutes. Here’s everything you need to know to decide if it’s worth the investment.
What Is Video To Blog?
Video To Blog is an AI tool designed to convert YouTube videos (or uploads) into full-fledged blog posts—complete with headings, summaries, screenshots, metadata, FAQ, and social-media blurbs. With plans starting at $59 (Tier 1 gives 10 posts/month), it offers lifetime access and all future updates.
The product link
Key Features at a Glance
Lightning-fast conversion: Transforms videos (a few minutes to hours long) into structured articles in just a few clicks
AI fine-tuning: Customize tone, POV, length, keywords, formatting, plus built-in SEO metadata, headers, and alt tags
Screenshots inserted: Automatically grabs relevant video stills; pick from variations or upload your own
Easy publishing: Export to WordPress, Medium, Blogger, Wix, Shopify, or html/pdf/docx
Templates & automation: Save prompts and tone presets; some tiers enable auto-posting when new videos are uploaded .
SEO-first approach: Includes metadata, sitemaps, image alt text, structured format—ideal for search at scale .
What Users Love
“Next‑level control & accuracy”: Users say it nails structure and tone right out of the box .
Time savings: “More done in an afternoon that used to take days”
Built-in SEO: The auto-generation of metadata, FAQ and alt tags is consistently applauded
One-and-done value: Many users say it paid for itself in the first few posts
Responsive support: Feedback highlights dev responsiveness and rapid iteration .
Areas for Improvement
Image flexibility: Stock image choices can be limited—better suited to screenshots than generic post graphics .
SEO scoring transparency: Built-in SEO scores are reportedly inflated and may not reflect true performance
Regeneration settings reset: Saved tone/style preferences don’t always carry over to new drafts .
Formatting nuance: Some want more control over layout—internal linking, exact transcripts, custom image count .
Interface can stall: Occasional hangs during generation require refreshing .
Pricing & Tiers
All tiers include full access to AI features, image insertion, SEO tools, and lifetime updates:TierPricePosts/moHighlightsTier 1$5910Ideal for part‑time creatorsTier 2$11920Small brands or growing blogsTier 3$22940For agencies and heavy use
All plans include a 60‑day money-back guarantee .
Should You Buy It?
Who it’s perfect for:
YouTube creators, educators, marketers needing blog content fast
Anyone with a backlog of videos they want to repurpose
Small businesses & agencies wanting SEO-ready articles without the manual work
What to consider before buying:
You may need to swap or add images for visual variety
Occasional manual tweaks needed for tone or header formatting
Tier choice matters—if you repurpose multiple videos a month, Tier 2 or 3 is worth it
Real Verdict
If you’re producing video content and want a quick, cost-effective way to turn it into blogs—without compromising SEO or quality—Video To Blog is one of the best tools in its category.
“It easily paid for itself on the first use.” “Next‑level... tons of control over final product.”
The lifetime deal, strong features, and glowing reviews make it a no-brainer—just be mindful to adjust images and add those internal links manually.
Final Thoughts
Ideal if you want seamless video-to-blog conversion with SEO and minimal editing
Best strategy: Start with Tier 1, test out 10 posts, and scale up if workflow fits
Video To Blog offers a fast, efficient way to repurpose video content into SEO-optimized blog posts in minutes. It automates SEO, screenshot insertion, and structure—earning praise for saving time and paying for itself quickly. Minor limitations around images and formatting can be handled manually. With AppSumo’s lifetime deal and refund guarantee, it’s easily worth a test run.
The product link - Check the demo video
Grab it before the offer ends—and start turning your videos into written gold.
#affiliate products#affiliate promotion#affiliatemarketing#affiliatetools#make money as an affiliate#videotoblog#blog#bloggingtools
1 note
·
View note
Text
SEO Web Design Experts in Albany NY | SEO Web Mechanics
Here’s an enhanced profile highlighting Darcy Knapp Consulting / SEO Web Mechanics™, a leading SEO + web design expert in Albany, NY, along with a local business overview:
Core Services
Web Design & Hosting
Platforms supported: WordPress, Joomla, and custom HTML.
Offers fast turnaround, with seamless integration of video, social media, and fully managed hosting. Also creates branded mobile apps within 5–7 days
SEO & SEM
On-site SEO: Keyword optimization, metadata refinement, content update.
Link-Building / Off-site SEO: Ongoing link-building campaigns.
SEM Campaign Management: Google Ads, Bing Ads, Google Guarantee, and remarketing setups
Marketing & Engagement Tools
Social media setup and management (e.g., Facebook fan pages)
B2B/B2C visitor tracking, AI-based lead alerts, live chat implementations
Mobile Apps
Converts existing websites into mobile apps with easy updates, push notifications, and dashboard support.
Key Strengths & Differentiators
Full-spectrum digital agency: One-stop solution covering web design, SEO, SEM, hosting, apps, social, analytics, and AI lead-gen.
Local credibility: A fixture in the Albany market with deep regional ties, workshop involvement, and leadership at local events.
Proven track record: Over two decades of success with small and medium-sized businesses, backed by strong community references and online reviews.

0 notes