#SCSS Blog Template
Explore tagged Tumblr posts
Text

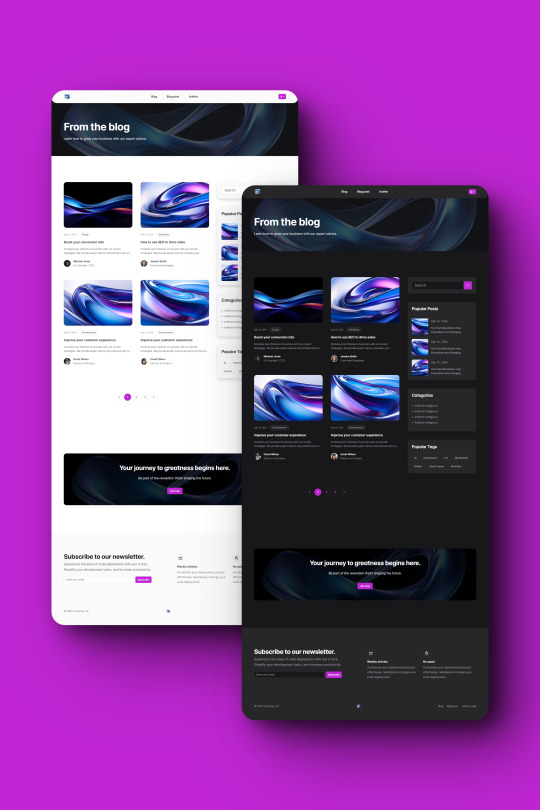
Blogify - Engaging HTML Templates for Blogs, Posts, and Author Profiles
Blogify transforms your blogging vision into reality with a clean, modern design, responsive layout, and RTL support. It's optimized for SEO, fast loading, and designed for accessibility.
Live Demo Buy Now
Overview:
Embark on a digital journey with Blogify - the quintessential HTML template that transforms your blogging vision into a stunning reality. Crafted with meticulous attention to detail, Blogify is not just a template; it’s a gateway to a world where content reigns supreme, and design speaks volumes.
First Impressions Last: Step into the realm of Blogify, where a clean and modern design greets every visitor with open arms. The aesthetic appeal of Blogify is undeniable, with a responsive layout that ensures your blog looks impeccable on any device. Whether your readers are on desktops, tablets, or smartphones, the experience remains consistently exceptional.
In conclusion, Blogify is not just a template; it’s a robust platform for storytelling, sharing, and connecting with a global audience. It’s an investment in your online presence, a statement of quality, and a testament to your commitment to providing the best reading experience. Choose Blogify, and let your blog be the beacon that guides readers to your world of words.
Live Demo Buy Now
#HTML Blog Template#Responsive Design#RTL Support#Modern Blog Layout#Dark and Light Themes#Web Accessibility#SEO Optimized Template#Cross-Browser Blog#Latest Coding Standards#Tech Blog Design#Customizable HTML#SCSS Blog Template#Interactive Animations#User Experience Design#Mailchimp Integrated#Social Media Ready#Performance Optimized#W3C Validated#Author Profile Page#Engaging Blog Post Template
1 note
·
View note
Text
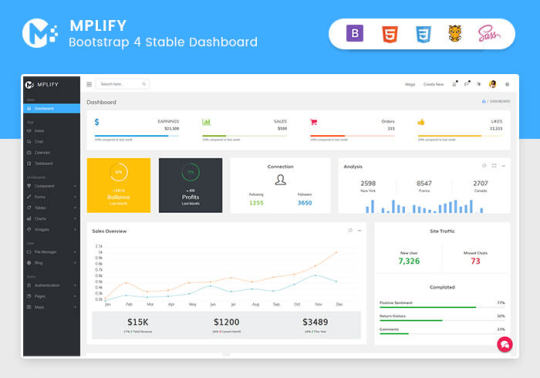
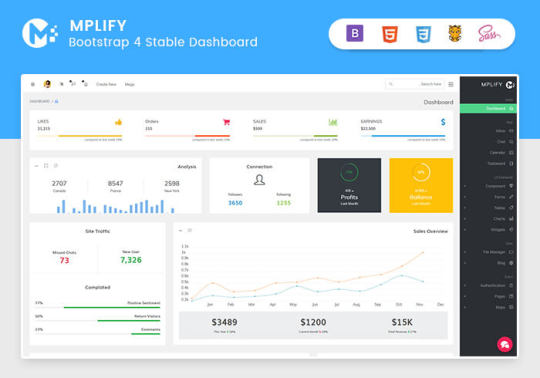
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text


After taking a "blog break," I’m excited to start sharing some of the projects I’ve been working on during my time away! One of the highlights is a custom widget I created for Notion—a photocard featuring my favorite band, PLAVE. This widget is perfect for fellow PLAVE fans (Plli), allowing them to display a "fanmade" photocard of their favorite band members right on their Notion pages.
I began this project not only to celebrate my love for PLAVE but also to dive deeper into the world of Notion widgets and explore what’s possible.
Let’s dive into the details of how I built it and the creative process behind it!

I started this project back in May, right after I discovered PLAVE in April! Around that time, I started following a 'photocard editor' on Twitter who creates these fantastic 'unofficial' collectible photocards of PLAVE. I fell in love with her edits immediately. I was also using Notion extensively to keep my Korean studies organized, so I thought, why not combine my passion for Korean learning with my love for PLAVE?

I wanted to create a public widget that other PLAVE fans could easily add into their own Notion pages. To be respectful and ensure proper credit, I reached out to the editor, Jane, to ask if I could use her edits in my widget. I explained my project idea and shared some Figma wireframes to show how the widget would look and function. Jane was excited about the concept and gave me her blessing to move forward. I didn’t start any programming until I had her approval!

For this project, I needed to create two main components: the widget itself and a webpage with information and installation instructions. Surprisingly, the info and installation page turned out to be more challenging than developing the widget! I’m a bit of a perfectionist, so I wanted to ensure the page was user-friendly, responsive, and easy to navigate. It was tougher than I wished for!

As for the widget, it was relatively straightforward to develop and only took me about two days. However, I did face some issues with broken links that I still need to fix, and I’m not quite sure why they’re not working. Usually, I’m a ReactJS enthusiast, but since this was a smaller project, I decided to use my "beginner combo": HTML, CSS (including SCSS), and JavaScript. I quickly realized how accustomed I’ve become to ReactJS because I kept writing code that didn’t work in Vanilla JavaScript—talk about a wake-up call!
In the end, I completed the project to a point where it was ready to present to both the PLLIs (PLAVE fans) and Jane. I found myself eagerly awaiting Jane’s feedback because her artwork was integral to the project. If she wasn’t happy with the outcome, I would have felt the same. Thankfully, she loved it! I officially posted the widget on Twitter/X, and Jane shared it as well. Although most of the users were Korean, reading their translated positive comments made me genuinely happy.


Who knows? Maybe in the future, I’ll work on another PLAVE-themed project. I really enjoyed creating this one!

Feel free to check out the project and try installing the widget on your Notion page:
The official tweet about the project
The installation page
The widget in template Notion page
fyi, it still needs work, I will get to it eventually~~~!

#xc: project logs#codeblr#coding#progblr#programming#studyblr#studying#comp sci#coding project#programming project#notion#PLAVE#plave#plli
33 notes
·
View notes
Text
🚀 Introducing Invena – A Powerful Business Consulting HTML Template for Modern Brands

Whether you’re building a professional website for a corporate agency, financial firm, marketing company, or consulting business — Invena is the ultimate solution to present your brand with confidence and credibility.
🌟 What is Invena?
Invena – Business Consulting HTML Template is a premium, feature-rich HTML template specially designed to serve modern business needs with style, speed, and performance. Approved on ThemeForest, Invena comes with a clean and elegant design, robust functionality, and mobile-first responsiveness — making it an ideal choice for anyone looking to launch a professional business website.
💼 Who is Invena Made For?
Business Consultants Corporate Agencies Financial Advisors Marketing Companies Insurance & Investment Firms Startups and SMEs
Whether you need a sleek landing page or a comprehensive corporate site, Invena offers unmatched flexibility with 60+ pre-designed HTML files.
🔧 Built for Developers & Designers
Invena is crafted using Bootstrap 5 and SCSS, ensuring smooth performance, clean code, and easy customization. It allows developers and designers to scale and style the website effortlessly.
✨ Key Features at a Glance
✅ 24 Unique Home Pages (Multi and One Page)
✅ 60+ Inner Pages – Blogs, Services, About, Contact, etc.
✅ 100% Responsive Design – Mobile, tablet & desktop optimized
✅ Built on Bootstrap 5 – Latest and most popular framework
✅ Swiper Slider Integration – Modern and smooth slide effects
✅ Clean and Commented Code – Developer-friendly
✅ W3C Valid HTML5 / CSS3 Code
✅ SCSS & JS Files Included
✅ Sticky Header, Easy Navigation
✅ Cross-Browser Compatibility
📈 Why Choose Invena?
In a digital-first world, your website is your business card. Invena is designed to help you stand out — whether you’re aiming to build trust, attract leads, or convert clients. With beautiful layouts, high customization capabilities, and professional aesthetics, Invena gives you the perfect starting point to build a modern business website. 🛒 Ready to Elevate Your Business?
Take your business to the next level with a website that works as hard as you do. 👉 Purchase Invena on ThemeForest
📌 Final Thoughts
With a perfect blend of professional design, scalable architecture, and modern UI/UX, Invena is a smart investment for businesses that take their online presence seriously. Whether you’re a developer building for a client or a business owner creating your own site — Invena is your toolkit for success.
0 notes
Text
10+ HTML CSS Portfolio Websites (Demo + Source Code)

Portfolio Websites Using HTML and CSS (Source Code)
Are you looking for the best portfolio websites with source code?
Another blog, another step towards our learning journey, Hey my enthusiastic developers, welcome to Codewithrandom with a new blog. Today we will see different portfolio websites for web developers with source code. Whether you are a beginner or a professional web developer these best portfolio websites with source code will always help you.
We have the best-handpicked portfolio websites with source code. Learn Custom-made free portfolio source code with code and demo for you.
Related Project:-
Create Portfolio Website Using HTML and CSS (Source Code)
Personal Portfolio Website Using HTML & CSS With Source Code
25+ Web Developer Portfolios Including Jack Jeznach
Let’s see some cool 10+ Portfolio Website Templates.
1. Personal Webpage
Bradley Engelhardt HTML, CSS, and JS A single page scrolling portfolio site I was working on using fullpage.js, wow.js, and animate.css.
2. Portfolio
Emerald Teve HTML, CSS, and JS A personal portfolio that is mostly made for web browsers, but can be accessed on phones as well. Looks better in portrait mode on phones, though.
3. Portfolio Page
Yago Estévez HTML(Pug), CSS, and JS(Babel) After 7 months of programming everyday and more than 30 projects built, this is last project I made for the FreeCodeCamp curriculum. It’s been a great journey and I learnt A LOT of new stuff!
4. Portfolio page with animations
Islam Ibakaev HTML, CSS(SCSS), and JS Super awesome portfolio with off-canvas menu and a lot of animations.
5. Portfolio
click and get full article and get complete source code
That’s it, folks. In this article, we shared 10+ Portfolio Website templates with cool and different designs.
Hope you liked this article. Share this with your fellow developers. Comment down below your thoughts and suggestions, we would love to hear from you.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank you and keep learning!!
follow us on Instagram: Ashutosh Mishra
1 note
·
View note
Text
HELLO MY WONDERFUL MUTUALS!!! I AM DOING OK!! it's kinda sucky tho because my ocd has been interfering with my life again, but i need to wait until monday to contact my psychiatrist to increase the dosage of my meds 😔 i'm really sorry i haven't been updating or being as active as before!!
i've been thinking about being more active again, but i always tend to think about how messy my blog is and if my tags are organized enough 😬😬 I've realized i like being VERY specific with tags so i don't lose something i may be looking for in the future, but sometimes that causes duplicate tags which SUCKS...
I've been watching so much anime lately, and i got back into playing even more league... uhh OH!! i also contacted an advisor about going back to college but instead of an AA, it'd be academics in computer programming!!! especially since lately I've learned a lot of frameworks like next, nuxt, react, vue, i even got into sass (but scss because the css formatting is what I'm familiar with) and i learned about static site generators... templating languages like nunjucks, liquid, even handlebars (although I've been meaning to learn even more)
it's super duper fun!! ALTHOUGH, from all of the videos I've watched and how many github repos I've made, i think I've accidentally developed an ocd obsession with making things look incredibly modern, and like it has to look like a professional website as opposed to fully giving that up and being free, expressing myself with an oldweb amateur style... it's made me feel like my ocd medication isn't working lately, especially since I've found it really hard to do certain things without being so held back by the intense feeling of dread for some reason, and it reminds me of when i was on my previous meds which only made my ocd worse, and i was even experiencing the beginnings of serotonin syndrome, but my psychiatrist made me feel like i was being [replacement: silly] 😬 idk whether i can trust my psychiatrist because he honestly doesn't completely answer my questions..? it's like he answers it for an entire 2 minutes, but the minute and a half are basically him explaining how it's normal for someone with ocd, but he does it in a way that makes me feel like... idk, [replacement: very silly]... ANYWAYS THOUGH, how has everyone been?? did i miss anything while I've been away? i hope everyone's day is very ☀️ SUNNY AND your night is very 🌙MOONY. 💕
6 notes
·
View notes
Text
Lettstartdesign-Portfolio, CV, and Resume Templates
A stunning portfolio website is essential for freelancers, creative professionals, and design agencies to showcase their work and attract potential customers. However, constructing an attractive portfolio website from scratch can be difficult, time-consuming, and challenging, especially when you lack design and coding knowledge. Luckily, LettStartDesign provides a variety of high-quality website portfolio templates that enable you to quickly and easily create an appealing portfolio website.
In this article, we'll explore some of the best portfolio templates and the features from LettStartDesign that make them stand out.
Kiosk NextJS Website Portfolio Templates
The kiosk is a collection of portfolio templates built on NextJS, React, Bootstrap, SCSS, and Typescript. These website portfolio templates are ideal for Freelancers, Designers, Creative agencies, and Personal portfolios who want to create a portfolio website quickly and easily. This template has unique Homepage designs, Authentication UIs, Blog UIs, and working contact forms. This template has some of the essential features:-
a). Fast and Efficient:
NextJS is a React framework that supports server-side rendering, which means the website will load faster and more efficiently.
b). SEO-Friendly:
The kiosk portfolio templates are built on the NextJS framework and support SSR, which means the website is SEO-friendly and optimized for search engines. SEO is crucial for the website to rank higher in search engine results and easily reach potential users.
Buy Now Kiosk NextJS Portfolio Templates at $8.
You can also check out the Bootstrap and Angular versions of the Kiosk Template.
Hugo Resume Websites and Portfolio Templates
The Hugo is a collection of Portfolio Landing Pages built on HTML, Bootstrap, SCSS, and jQuery. These website templates are ideal for Freelancers, Designers, Professionals CV, Creating online CVs, Bloggers, Artists, and Personal portfolios who want to create a resume online quickly and easily. This template has unique Homepage designs, Blog UIs, Particle Homepage Designs, Animations, and working contact forms. This template has some of the essential features:-
a). Responsive Design:
HUGO Resume and Portfolio Website Templates are fully responsive and work across all modern browsers and desktop devices as well as mobile.
b). Modern and Stylish:
HUGO Resume and Portfolio Templates are creative, modern, unique, and attractive designs with content animation and typing effects. The blue theme makes this template more stylish and prominent. Hugo follows the best code practices and industry standards. It has w3c-validated code and error-free code.
Buy Now Hugo Resume Websites and Portfolio Templates at $6.
Digito Website Templates and Portfolio Templates
The Digito is a multipurpose Portfolio Landing Pages and Website Template built on HTML, Bootstrap, SCSS, and jQuery. These portfolio templates are ideal for Digital agencies, Freelancers, Designers, Professional CVs, Creative agencies, Design agencies, IT services, Bloggers, Artists, and Personal websites who want to start their business online quickly and easily. This template has unique Homepage designs, Portfolio Templates, Blog Templates, Authentication Templates, Effects, and working contact forms.
a). Customizable
Digito Website Templates are highly customizable, allowing you to change theme fonts, colors, and layouts to match your business theme. Using SCSS variables, you can change the colors, fonts, etc., and it reflects immediately everywhere in the application.
b). Easy to Use
Digito Portfolio Templates are easy to use, even if you don't have coding expertise or less coding knowledge. This template comes with detailed documentation, a component-based structure, and comments, Which makes it easy for users to customize and deploy your website.
Buy Now Digito Website Templates and Portfolio Templates at $8.

website templates
Angular templates
Landing Page Templates
HTML landing pages Landing pages Angular Landing Pages Bootstrap portfolio landing pages Nextjs Landing Pages Angular Templates Nextjs Website Templates
BOB Portfolio Angular Templates
free website templates 2023
website templates free
My Partner Website :-
Website Templates Blogs
https://blogacadamy.com
https://in.pinterest.com/matrrd/
https://justnock.com/read-blog/25708_lettstartdesign-portfolio-cv-and-resume-templates.html https://www.launchora.com/story/lettstartdesign-portfolio-cv-and-resume-template https://www.hebergementweb.org/threads/lettstartdesign-portfolio-cv-and-resume-templates.696371/ https://myworldgo.com/pageitems/topic/view/page_id/1555/topic_id/65/tab/2490 https://jobhop.co.uk/blog/212386/lettstartdesign-portfolio-cv-and-resume-templates https://club.vexanium.com/post/lettstartdesign-portfolio-cv-and-resume-templates-644d540796573594d3a1e70b https://www.consult-exp.com/blogs/45035/Lettstartdesign-Portfolio-CV-and-Resume-Templates https://www.party.biz/blogs/182242/240967/lettstartdesign-portfolio-cv-and-resume-templates https://joyrulez.com/blogs/294804/Lettstartdesign-Portfolio-CV-and-Resume-Templates https://sites.google.com/view/portfolio-resume-templates/ https://www.facebook.com/LettstartDesign/ https://www.instagram.com/lettstartdesign/ https://www.tumblr.com/lettstartdesign https://www.behance.net/websitetemplat https://www.reddit.com/user/lettstart-design/ https://www.deviantart.com/lettstartdesign/about https://www.flickr.com/photos/195356342@N07/52807375142/in/dateposted-public/ https://medium.com/@lettstartdesign_99646
0 notes
Text
Scss prepros comments stay in compressed

SCSS PREPROS COMMENTS STAY IN COMPRESSED FULL
SCSS PREPROS COMMENTS STAY IN COMPRESSED CODE
SCSS PREPROS COMMENTS STAY IN COMPRESSED FREE
SCSS PREPROS COMMENTS STAY IN COMPRESSED WINDOWS
Web Colour Data is a web service to easily find out “which colors are used on a web page”. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. Jekyll is a simple, blog aware, static site generator. There is no server-side components, no build process needed. Essentially, it’s the easiest way to make open source documentation from Readme files.
SCSS PREPROS COMMENTS STAY IN COMPRESSED FULL
It is a small JavaScript file that fetches Markdown files and renders them as full pages. ICEcoder has a powerful JavaScript API for easily interacting with it and it works with many popular languages (PHP, JS, CSS, LESS, Ruby, etc.).įlatdoc is the fastest way to create a site for your open source project. There is support for Emmet and comes bundled with Adminer (for managing MySQL).
SCSS PREPROS COMMENTS STAY IN COMPRESSED CODE
The syntax of the code is highlighted, broken tags and HTML structure are displayed + allows selecting them easily. It works by simply dropping its app folder to anywhere we prefer and any files there (and inside subfolders) are ready to be edited. ICEcoder is an open source and web-based IDE that is built with PHP and works fast. ICE Coder : PHP Powered and Open Source Web IDE It has support for multiple caching methods (apc, memcache, memcached, wincache, files, pdo and mpdo), the period of caching can be defined and has a very simplified API.ĩ. PhpFastCache is an open source PHP caching library that comes as asingle-file and can be integrated so quickly. JSONmate has support for JSONP too and it is an open source project. Also, it has a very nice visual editor for customizing the data and a visualizer that provides a different view for it. JSONmate is a web app that can beautify (and uglify) JSON strings where these strings can be directly pasted or loaded from a remote URL. There are options for the compiling process like the output format or its style (compressed, nested.).ħ. It auto-compiles the source and injects the CSS (also HTML and JS) to the browser so that no refresh is needed.
SCSS PREPROS COMMENTS STAY IN COMPRESSED WINDOWS
Prepros is an open source application for Windows OS that can do that automatically for Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown. Markup used is very simple and the whole framework is pretty lightweight(5.7KB minified and gzipped). The framework is built with responsive layouts in mind and has styles fortypography, grids, forms, buttons, tables and navigation. It uses Normalize.CSS anddoesn’t use any JavaScript but only HTML-CSS. Pure is a fresh one that is created by Yahoo!. Pingendo has built-in support for Bootstrap + Foundation frameworks an Font Awesome (more such stuff will be added). There is a DOM-tree editor which we can quickly view the tree and edit their styles and/or properties.
SCSS PREPROS COMMENTS STAY IN COMPRESSED FREE
It is currently free (can become paid after the beta – no info on that) and focuses on easing web authoring. Pingendo is a fresh IDE that is currently in beta status and available for Win + Mac. Pingendo : An IDE for Front-End Frameworks Products can have different tax rates, many shipping methods are supported and it is integrated with Omnipay (multi-gateway payment processing library).Ĥ. It is capable of managing stores of any size and having complex products + categories. Sylius is an open source and free e-commerce solution for PHP (and based on Symfony2). Sylius : Open Source PHP E-Commerce Solution Also, the website has an encode and decoder for converting any text.ģ. Characters can be sorted as categories and a search exists for locating them easily. Unicode-Table is a website providing a great unicode character table that lists unicode numbers and HTML codes of any character. Unicode- Table : Website for Unicode Characters Contact requests can be accepted/declined, statuses can be set (online, away.) and there are “typing” notifications to inform the “listening” users. It sits in the footer of web pages just like Facebook-chat and has support for one-to-one or multi-user conversations. Converse.js : Open Source & Facebook Like Chat ClientsĬonverse.js is an open source chat application that can connect to any XMPP/Jabber server (like Google Talk,Skype, etc.). We hope that these tools will make your work flow smoother and allow you to save some time in doing the things that matter. Below, we have listed some useful and fresh tools for web developers and designers.

0 notes
Text
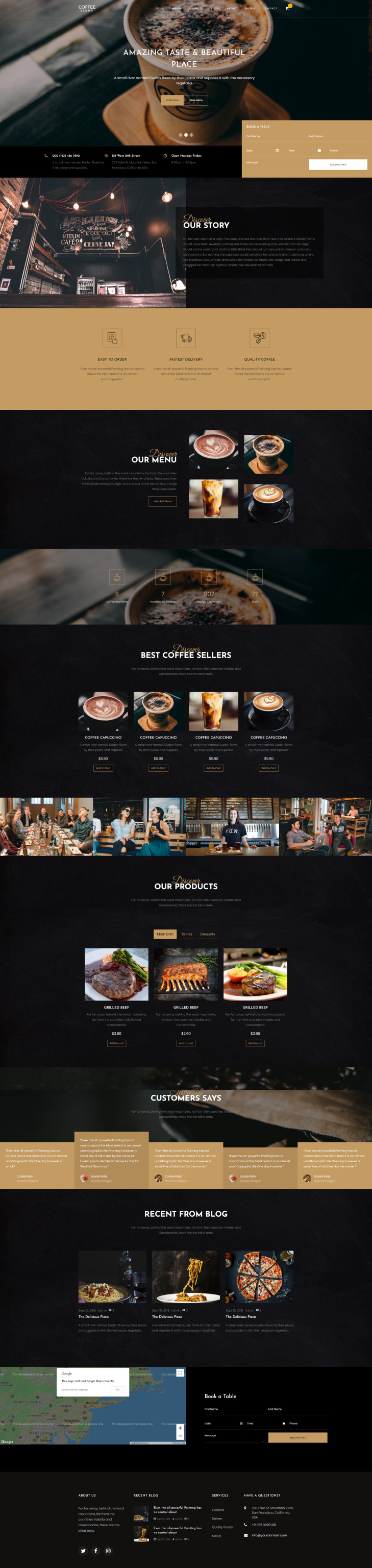
Website For Coffee Shop

It you need a website like this one we will build and provide complete solution for online presence of your coffee-based business. It is a responsive and mobile-ready template, following multi-page design. Loads content on scroll, fun fact counters, on-hover effect, filterable menu, and a blog section are some of the handy options.
Moreover, It has an online appointment system UI with date-picker included in the package. Icomoon font icons and nice typography combined with a dark look making this Coffee Blend an excellent tool. Cart, checkout, and single-product page templates are in the box too. So, everything is ready, Kick start your project with Coffee Blend.
Key Features
Bootstrap v4.1.0
Stylish look with minimal design
Multi-page template
Animated SVG preloader
Hero header
Home slider
Animated sticky top navigation bar
Drop-down menu
Ghost button
On scroll reveal animation
Fun fact counters
Parallax background
Google map
Sortable product grid
Date picker
Pagination UI
Shopping cart
Blog section
Icomoon font icons
Appointment form UI
Contact form UI
Our Services
Website Development
Domain, Hosting and Services
Web Application Integration
eCommerce Development
Web Theme Development
Customization
Digital Marketing
In The Box
All demo images
11 HTML files
CSS & SCSS files
Font icons
JavaScript source files
Libraries and plugins
Libraries and Plugins
Bootstrap v4.1.2
Animate.css
Owl Carousel
Ionicons
Flaticons
Icomoon
Open-iconic
jQuery Easing
Scrollax
0 notes
Photo

Download Cake Shop Responsive Website Template for Confectionery Business - TemplateMonster | Premium themes & Plugins
Description Cake Shop Responsive Website Template for Confectionery Business - TemplateMonster :
Download Cake Shop Responsive Website Template for Confectionery Business - TemplateMonster. The Theme author on templatemonster. It’s uses with#Cake #Shop #Responsive #Website #Template #Confectionery #Business #TemplateMonster. Item Title: Cake Shop Responsive Website Template for Confectionery Business - TemplateMonster Category: website templates Author: Published Date: Sunday 14th March 2021 12:16:44 PM More Info / DownloadDemo

.










Flexible Cake Shop Responsive Website Template
A cake shop responsive website template is a powerful solution for small business owners who are looking for a better online representation. Modern websites solve a variety of tasks. They can promote your products and services and attract new clients. Still, the development of such websites takes a lot of resources and time. For that reason, many companies order web development services from professionals.
However, developing a website from scratch isn't always a great option. Often businesses require to create an attractive website fast. That's where website templates come in handy. HTML templates are well-designed and affordable products. They can be used right after the purchase. And if you run a sweet shop, you'll be most certainly interested in our newest template - Sweet Bakery. It is a responsive solution for modern confectionery businesses.
HTML Template Loaded with Awesome Features
Our template offers a well-designed Bootstrap 4 layout. It provides full support for various screen resolutions. Lots of devices and gadgets are also supported. The layout of this cake shop responsive website template is quite informative. It allows you to post any type of content for your visitors. Moreover, our template includes a wide range of features that you will surely find useful. Here some of these features:
W3C valid code;
SEO-ready layout;
Google Maps & Google Fonts;
eCommerce page template;
SCSS & Pug source files.
Sweet Bakery cake shop responsive website template can offer a variety of other benefits. For example, this solution is multipage. It includes a wide range of HTML pages that can enrich your website. With them, you can tell more about your team and your products with About Us and Shop pages. Also, it is easy to post news and show photos of your products with this template. It can be done with the Blog & Gallery pages that have several different layouts to choose from.
Customizable Website Template for Cake Shop
Our cake shop responsive website template is highly customizable. It comes with an extended UI kit that includes a vast set of elements. From counters to tabs and accordions, you can choose whatever you want to improve your site's look. Besides, all these elements are integrated into each page of the Sweet Bakery HTML template. With this UI kit, you can enhance the look of your website & create something unique.
If you are looking for additional information about this template, don't forget to read its documentation. It describes how to work with this template. The documentation also answers common questions about HTML templates. Still, you might have any additional questions. If you do, our professional support team will be happy to help you. We hope that our template catalog has what you need for your business to be successful online.
Changelog
Sweet Bakery Version 1.2 (October 08, 2020) Additions - FIX: Minor bug fixes.
Sweet Bakery Version 1.1 (May 26, 2020) Additions
ADD: PageTransition plugin v1.1.4;
UPD: Bootstrap framework to v4.4.1;
UPD: Owl carousel plugin to v2.3.4;
Change: Progress bars to AProgressCircle;
Change: counters to ACounter;
Change: timecircle to ACountdown;
FIX: Minor HTML and CSS bugs.
More Info / DownloadDemo #Cake #Shop #Responsive #Website #Template #Confectionery #Business #TemplateMonster
#bakery#biscuits#cake#candy#candy_shop#candy_store#caramel#chocolate#cookies#dark_chocolate#delicious#dessert#jelly#milk_chocolate#sweet_shop#sweets#sweets_shop#sweets_store#tasty#vegan_candy
0 notes
Link
You might be interested in reading this article that includes proven Angular best practices you can follow to organise the app.
Have a look!
* Make use of trackBy
* Try avoiding the use of logic in the component
* Use of lazy loading
* Prevent memory leaks
* Declaring variable types rather than using any
* Angular coding practices and angular project structure
* Angular state management best practice
Apart from these, there are other practices you can adapt. Let's check what they are!
* Angular routing best practices
* Use Angular CLI
* Use of service workers for the fastest responsive apps
* Maintain proper folder structure for Angular
* Follow consistent Angular coding styles
* Utilise ES6 features
* The breakdown into small reusable components
* Use Index.ts
* Differentiate the smart and dumb components
* Avoid logic in templates
* Cache API calls
* Use async pipe for saving the memory bytes
* Use clean code practice for locating the files and code structures
* Declare safe strings
* Declare variable type instead of using any
* Avoid any type
* Use CDK virtual scroll
* Use environment variables
* Use lint rules for Typescript and SCSS
* Always document
If you think the above-mentioned all the points need to be explained, reading this article on Angular best practices would be a plus point for your development knowledge.
0 notes
Text
Best Practices to follow in Angular Development– Part II

In our last blog, i.e. Best Practices to follow in Angular Development in 2020– Part I, we had outlined numerous Angular app development practices that could be highly beneficial to the Angular developers. These included the following:
Rules for Angular Coding Styles
Top Security Practices to be followed in Angular
Routing and related Practices to be considered in Angular
How to prevent memory Leaks
How to use Template Directive
Utilization of noteworthy accessibility tool- Angular CLI
So, this blog is the continuation of Part I and here, you will get a glimpse of a few more important tips and tricks that ease out the development process in Angular as well as result in an impeccable end-product. Do read the Part I blog here.
Ideal Tips and Tricks for Angular App Development Process

Taking the advantage of ES6 features
In Angular, one of the JS versions-ECMAScript, gets updated with interesting features and functionalities in every release of Angular. ES6 is its latest version and has vital features available for efficient development.
‘let and const’ instead of ‘var’: By making use of ‘let and const‘ rather than ‘var‘ helps you prevent the issues related to var. Developers can use ‘let‘ in a normal situation and the value doesn’t get changed, then ‘const’ should be in its place.
Spread operator: ES6 also comes with a ‘spread operator’ (depicted by three dots (…)) and is commonly used for arrays; but can also help in some common tasks. It helps ‘iterable‘ that can be, sets, strings, arrays, etc. to spread in the receiver.
Naming conventions
Naming conventions improves the readability and maintainability to a great extent. It helps the Angular app developers to find the required code, filenames, folders, etc. faster and makes the understanding easier. So, follow the below-mentioned naming conventions, as indicated by the Angular style guide:
Use consistent names for all the available symbols.
In the descriptive names, make use of dashes for separating words
Follow a certain pattern that explains the features of the symbol first and then its type. The recommended pattern- feature.type.ts.
Make use of dots for separating the descriptive name from the type.
Also, make use of conventional type names like .component, .service, .module, .directive, .pipe, etc.
Maintaining the folder structure properly
It is of utmost importance to maintain a proper folder structure during Angular app development that can easily adapt to any modifications done during the development process. For instance:
— app
|– modules
|– home
|– [+] components
|– [+] pages
|– home-routing.module.ts
|– home.module.ts
|– core
|– [+] authentication
|– [+] footer
|– [+] guards
|– [+] http
|– [+] interceptors
|– [+] mocks
|– [+] services
|– [+] header
|– core.module.ts
|– ensureModuleLoadedOnceGuard.t
|– logger.service.ts
|
|– shared
|– [+] components
|– [+] directives
|– [+] pipes
|– [+] models
|
|– [+] configs
|– assets
|– scss
|– [+] partials
|– _base.scss
|– styles.scss
Using state management libraries
In Angular, state management is useful for the management of state transitions as it helps store the state of any kind of data. Several state management libraries like NGXS, NGRX, Akita, etc. are available and they come with different usages, purposes, states, etc. Amongst all of these, NGXS is one of the most widely preferred libraries since it has an easier learning curve and is highly stable as compared to others.
Using the right operators
Using appropriate operators in Angular is essential for various situations, especially when the flattening operators are used with the observables. So, follow the below ways for this:
Try to use mergeMap for handling all the emissions concurrently if you are willing to handle one emission after the other goes for concatMap.
Try to use switchMap when you want to ignore the previous emissions because of the new ones.
For canceling the new emissions, try using an operator called exhaustMap.
Utilizing service workers for a responsive app
Service workers are especially helpful in making the apps interactive and responsive. They help in converting the SPAs into PWAs by integrating native features into them. They help in providing a native experience to the apps. They help in caching the version completely when the web pages are refreshed. Service workers also load the new or latest cached code in other tabs. They also download resources when the content is changed. Service workers can be used with any version of Angular above the fifth version.
Isolation of all the API hacks
For fixing the bugs and issues in the APIs, it is essential to have the hacks in components and also to isolate the API hacks in one place. This will help in keeping the hacks close to the API and thus, minimum code will have to deal with the un-hacked code. It also helps the Angular developers to find these hacks easily while fixing the bugs.
Using Smart vs. Dummy Components
Separating the smart and dummy components is another important practice that every Angular app development company should follow. Dummy components are utilized only for presentation purposes, so they do not know where the data comes from. In such scenarios, using smart components that can inherit the presentation logic of dummy components is the best approach.
Ensuring proper documentation as much as possible
Last but not the least, it is a great practice to document the code, methods used, variables, etc. wherever possible. This helps other Angular developers to understand the logic and purpose of the code; which in turn improves code readability and management. Also, documenting the role and the applications of every variable and method is a good practice. For methods, every single parameter needs to be defined with multi-line comments specifying in brief about the tasks that the method accomplishes.
Key Takeaways:
Every release of Angular comes with some exciting features that the developer community and the Angular app development companies must be aware of. These will help in proactively avoiding blunders during development and keeping the applications bug-free.
Do have a look at our blogs for more knowledge on Angular:
Why Prefer Angular Framework for Your Next Project?
Significant Angular Tools for Creating Incredible Applications!
Noteworthy Developmental Mistakes that Developers Must be Aware of!
That is all for today!
I hope this blog will be useful to every software company providing Angular app development services during the development of their Angular projects. In case you have some more tips and tricks to share with us, do comment below.
We would like to hear about it!
0 notes
Text
Website for hair salon and beauty parlor business.

An eye-catchy and attractive theme for hair salon and beauty parlor business. Moreover, it is a clean, minimal and beautiful design with fully responsive layouts. Barberz looks perfect on any device from small to a large screen.
Besides, it comes with a lot of cutting-edge features and assets. Hero header, call to action button, pricing table, parallax background are some of the handy options. A Blog section is included in the package to share your stories. Plus, a flexible and easy to edit code makes your further customization smooth and silky. Create with Barberz and kickoff your project.
Key Features
Bootstrap 4
Clean and simple design
Cross-browser compatibility
Fully responsive
Multi-page template
Hero header
Call to action button
Parallax effect
Service slideshow
Pricing table
Testimonials
Blog section
Comment form
Newsletter subscription form
Contact form
Icomoon font icons
Our Services
Website Development
Domain, Hosting and Services
Web Application Integration
eCommerce Development
Web Theme Development
Customization
Digital Marketing
In The Box
All demo images
7 HTML files
CSS & SCSS files
JavaScript source files
Font Icons
Library and plugin files
Libraries and Plugins
Bootstrap 4
Owl Carousel
Icomoon
Flaticon
Magnific Pop-Up
Slick
0 notes
Text
Veen WordPress Blog & Magazine Review - Minimal & Lightweight Blog for WordPress

About Veen WordPress
Veen WordPress is a super modern Blog focused on high speed and nice effects, the theme fits perfectly any kind of blog specially personal, photography, travel or biography blogs. It is super light, this fast theme was made with multiple techniques to achieve excellent Scores on Google, also they keep in mind the code quality and SEO.

It is easy to use and customize. Includes 11 customs widgets and a powerful theme options panel to make easier the administration. Veen WordPress Blog & Magazine is compatible with AMP and it is multilanguage, includes: Spanish and English. and you can easily translate it into any language you want. Buy Demo Themes Basic Details Themes Name Veen WordPressAvailable Store ThemeforestThemes Type Blog / MagazineGutenberg SupportYesCompatible BrowsersIE10, IE11, Firefox, Safari, Opera, Chrome, EdgeColumns Support 1Layout ResponsiveMobile Friendly Yes DocumentationClick Here To View DocumentationThemes Demo Click Here To View Themes Demo
How To Buy InHype WordPress - Blog / Magazine Themes From Theme Store
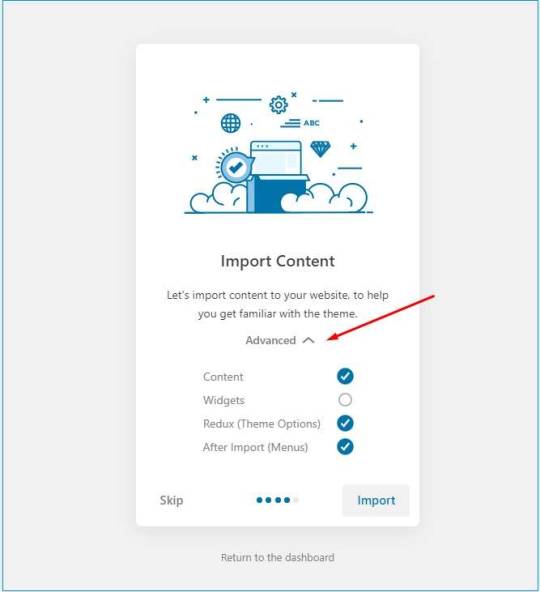
First StepIf You Want Buy Themes From Themes forest Market You Need To First Login Or Register Second Step After Register Or Login Go To Shop At Themes forestThird Step Find Your Suitable Themes From Variety Of Available Themes At Themes forest Fourth StepOnce You Selected Your Themes Click On Buy Button At Themes Forest Fifth StepMake Your Payment From Various Of Payment Mode Available At Themes forest . Final Step Once Payment Successfully Done . You Will Redirect At Thank You For Your Purchase’ Screen . Now Everything Done . From My Account Anytime To View Your Purchase Details, And Download Your Theme Or Its Updates. Install the theme This guide assumes that you already have a WordPress installation ready. Uploading the theme into wp-admin Login on your admin panel.Go to Appearance -> Install ThemesUpload -> and "Select file" which will open the File Upload dialog window.Browse to the folder where you have wp-veen.zip and upload it.Now you can activate the theme. Uploading the theme on custom hosting (FTP) The instructions are pretty simple: Connect to your FTP using a FTP software, example Filezilla.Unzip the wp-veen.zip file on your computer.Upload the extracted veen theme folder into wp-content / themes in your WordPress installation.Login on your WordPress admin panel.Go to Appearance and activate veen. Import Demo Data (optional) This step is fully optional, if you already have a working blog, you can SKIP THIS SECTION and go directly to "Theme Usage". If you followed all steps from Theme Wizard there is a final step so you can import all demo content or just partial content.

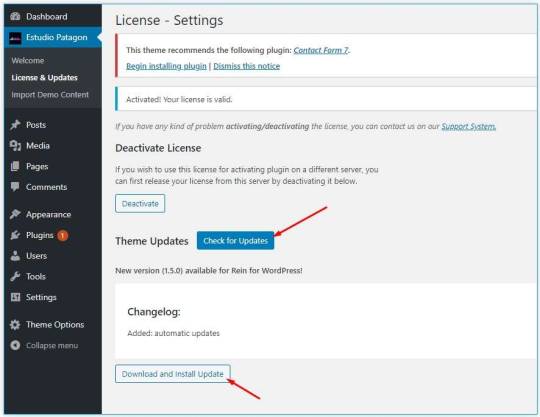
If you are starting a new website, it is recommended to check all sections, otherwise depending of what you need you can check 1 or more of the available options. How to update the theme Note: before updating the theme is it highly recommend to do a backup of your website, in case you did any change directly into wp-content/themes/veen or wp-content/plugins/veen-functions these 2 folders will be fully replaced. Note 2: wp-content/themes/veen-child folder will not be replaced or touched in any way, but is stil recommend to Go to Theme options -> Import/export and do a backup of your Theme Options section, clicking "Download Data File". Veen WordPress latests versions we added a simply way to update ours theme The most important is you can check live our Changelog and install the latest version with 1 click. On your admin section you should see there is a new section named "EstudioPatagon" inside that section you will find "License & Updates", here you can add all your information to receiver 1 click updates. The theme will search for updates every 3 days to avoid any negative load on your website, but you can manually click "Check for Updates" to get the very latest information about available updates:

Widgets Veen is compatible with all standards widgets available on WordPress, anyway, we already includes a set of custom widgets to complement the template. The full list is: 125x125 ADS: usefull if you want to create a grid of advertising sectionsFlickr Gallery: display a grid of images from your Flickr accountFluids ADS: display only 1 advertise with a max of 280px of width.Posts by Category: custom list of posts filtered by a certain category.Recent Posts with image: display recent or random posts.Recent Tweets: latest Tweets from any twitter account. Features Super Light and Modern design.Highly optimized and lightweight (just 1.5mb size).AMP Support (Transitional Mode) Check AMP Home and AMP Single Post.Constantly updated.Translation ready (English and Spanish included).Minified and Optimized code.Open Graph Support.Built with SCSS and pre-compiled with Prepos 7 (Windows and Mac compatible).Dedicated advertising section (below header, before and after post content, custom advertise to place anywhere).Advertising section between grid posts. demo hereSticky sidebar for PostsLazy Load for Lists (home pages, archives, categories, etc).Lazy Load for post content. Child Theme Veen includes a child theme to make the updates easier. IMPORTANT: if you want to add just a few CSS changes, it is recommended to add them into Theme Options -> Advanced Settings -> Custom CSS field. If you are planning to add a lot of CSS changes or add your own customization of HTML or PHP, it is highly recommendable to do these changes inside a Child Theme, so you will never loose these changes. The steps are pretty simple: Upload wp-veen.zip into wp-admin -> appearance.Activate Veen.After activated, you must upload wp-veen-child.zip into wp-admin -> appearance.You can edit whatever CSS you want or PHP into functions.php. How to overwrite the parent theme template Veen WordPress Blog & Magazine templates files can be overriden just copying the parent theme file with the same folder structure, so for example: - Copy veen/single.php into veen-child/single.php and that will replace single post template. - Same will occur with partials folder, you can copy veen/partials (with all files inside) into veen-child/partials and that will replace all parent parts. Theme Support and installation service Please use the Veen WordPress Review support system if you have any questions about theme, but make sure that you have read latest template documentation. Support Veen WordPress Blog & Magazine you have any questions, please use our profile contact form on Envato http://themeforest.net/user/estudiopatagon In case you find any bug, issue or just having some problems with theme, use our ticket system: https://estudiopatagon.ticksy.com/ Read the full article
0 notes
Text
100+ The Best Most Popular Wordpress Themes 2020 ( New Version Themes )
Best Wordpress Popular Themes 2020
With more than 10,000 WordPress subjects accessible, it's difficult for fledglings to locate the best WordPress topic for their requirements. Clients are frequently inquired as to whether there is a solitary WordPress subject that fits all utilization. The appropriate response is yes. You can utilize a mainstream flexible WordPress topic about any site. Having the correct subject can have an enormous effect in the development of your blog/site. In this article, we have caught the best WordPress subjects of 2020.
Our concentration with this article is to feature the best and most well known WordPress subjects in their individual classes. Our rundown incorporates specialty explicit WordPress subjects just as top WordPress multi-reason topics.
Contingent upon your utilization, you can pick the one that suits your requirements.
01. Avada ! Website Builder For WordPress & WooCommerce
This significant update for the Avada WordPress topic presents to you a variety of phenomenal highlights, running from a Footer Builder to the alternative plan and fabricate custom single post, Portfolio post, chronicle, search, and 404 page formats. Close by, new Design and Layout Elements, huge amounts of upgrades, and subject manufacturer developments.

02. The7 ! Multi-Purpose Website Building Toolkit for WordPress
The7 ! the Most customizable WordPress Theme on the Market!
The7 features full and seamless integration with WPBakery Page Builder (formerly Visual Composer) and Ultimate Addons. Most our buyers agree that The7 is the best theme to be used with these plugins, up to date!
Its 1000+ Theme Options allows to craft almost any imaginable design. And Design Wizard feature lets you create a boutique-grade website design in mere minutes.
Both Wizard and advanced Theme Options can work in visual WP Theme Customizer-like and old-school backend editing modes.
The7 comes bundled with WPBakery Page Builder (formerly Visual Composer), Ultimate Addons, Slider Revolution, The7 Elements, Go Pricing Tables and ConvertPlus. It is also fully compatible with most popular plugins like WooCommerce, WPML, Yoast SEO, All in One WP Migration, W3 Total Cache and many others.

Compatible with WordPress 5.4 and WooCommerce 4.1.
GDPR ready.
Full WordPress 5 compatibility.
Full Elementor compatibility.
Full WooCommerce compatibility.
Full Gutenberg compatibility.
03. Flatsome ! Multi-Purpose Responsive WooCommerce Theme
Flatsome WooCommerce Theme is a chic and responsive WordPress topic which contains modern highlights and alternatives to arrangement your own eCommerce shop quickly. The topic is WordPress 3.6+ prepared, WooCommerce 2.0+ prepared and furthermore underpins the WPML module so as to help various dialects (.po and .mo documents included). The Flat Responsive WooCommerce Theme needs your shop to be found in Google rankings – that is the reason this WooCommerce topic is as of now search engine optimization streamlined. To give you a magnificent client experience and help you with the subject arrangement, the topic accompanies demo content (xml record), youngster topic documents and furthermore PSD and SCSS records, which you may require on the off chance that you need to adjust the structure of the topic.

04. BeTheme - Responsive Multi-Purpose WordPress Theme


05. Bridge ! Creative Multipurpose WordPress Theme
BRIDGE is a responsive retina multipurpose WordPress theme perfect for just about anyone. Whether you are a creative, a corporate team, a lawyer, a medical doctor or a freelancer looking for a modern portfolio website or a personal blog, Bridge is your best option. Build with WPBakery or Elementor – it’s your choice! Need a 1-page gallery, a coming soon or an app landing page? Own a restaurant, a bar or a pizza parlor? A gym or a fitness studio? You have a wellness or a spa center, or promote healthy lifestyle? We got you! Bridge is here if you need a superb website for your hotel, travel tour, church, wedding, shop, seo digital marketing agency, or if you are into photography, architecture, fashion, design, organic food, music or offer any type of service out there. Bridge is not just a theme, it’s a collection of amazing examples with tons of features. The possibilities are truly endless.

06. Uncode - Creative Multiuse WordPress Theme
Uncode is the Pixel Perfect Creative Multi-Purpose WordPress Theme based on the appropriate and enhanced version of the famous WBBecker Page Builder. It's clean, modern and suitable for every need: agency, freelance, designer, web designer, developer, business, services, marketing, startup, blog, magazine, portfolio, photography, architect, corporate, event, artist, music, restaurant, and ECommerce.
Import and modify over 70 professionally designed demo layouts. Additionally, with the Uncode Wireframes plugin, you can also import 400+ category templates that can be combined to create a complete website or individual landing pages. Anything you can think of can be created without touching a single line of code.

07. Enfold ! Responsive Multi-Purpose Theme
Enfold is a clean, super flexible and fully responsive WordPress theme (try resizing your browser), suitable for business websites, shop websites and users who want to showcase their work on a neat portfolio site. The theme is built on top of the fantastic Avia framework and provides support for the WPML multi-language plugin, if you need it;)
It comes with a plethora of options so you can modify layouts, styling, colors and fonts directly from the backend. Create your own clean skin or use 18 predefined skins from your WordPress admin panel. Dynamic template builder along with font, background and color options will help you create a website you don't need. In addition to global options you can set unique styling options for each entry as seen in the theme demo

08. Newspaper Wordpress Themes
Newspaper is a WordPress theme that lets you write articles and blog posts with ease. We offer great support and friendly help! Create a great news website with our newspaper template. This bestseller theme is perfect for blogging and excellent for a news, newspaper, magazine, publishing or review site. It supports videos from YouTube. AMP and mobile ready. GDPR compliant, the theme is fast, simple, and easy to use for a cryptocurrency, fashion, food, lifestyle, modern, personal, travel, luxury, viral, minimal, minimalist projects, web development and more. Integrated with Instagram, bbPress Forum, BuddyPress and WooCommerce, it uses the best clean SEO practices. Newspaper supports responsive Google Ads and AdSense.

09. Porto ! Multipurpose & WooCommerce Theme
Porto Wordpress is an ultimate business & woocommerce wordpress theme that is suitable for any business and woocommerce sites. Porto provides plenty elements and powerful features that can configure all you want. Compared to other multi-purpose themes’ general ecommerce features, Porto provides ultimate woocommerce features with exclusive skins & layouts and features. Porto guarantees super fast performance which is essential for your business & woocommerce shops. Please check below to see more features from Porto. Enjoy Porto Business & Woocommerce Theme!

10. Jupiter ! Elementor Multi-Purpose Theme
Jupiter X is your all-in-one platform to create pixel perfect websites, fast & easy. It comes with Elementor page builder, the world’s leading WordPress page builder. You can customise Jupiter X globally using WordPress customiser. The brand new shop customiser helps you customise every aspect of your online shop including checkout and cart page. Moreover, you can now build your own headers and footers easily with visual editors. Jupiter X also makes it possible to customise your blog and portfolio list and single pages. It doesn’t stop there though! You can now easily customise your custom posts archive and single pages which allows creating any listing/directory websites such as hotels, car rentals, real estate, library, recipe, job boards and much more.
Jupiter X comes not only with over 250 pre-made website templates, but also hundreds of page block templates to save your time and help you get inspired. We deliver new website and block templates every month.
Jupiter X promises an unprecedented technical support which includes Live chat and hundreds of in-depth tutorial articles and videos.

11. Salient ! Responsive Multi-Purpose Theme
Broadened Feature List
Front-end and Back-end Page Builder – Create and deal with your site effortlessly. Notable incorporates an exceptionally custom fitted adaptation of the well known WPbakery Page Builder module with a new interface structure.
Numerous Available Demos – Salient gives ultra top notch demos all accessible to import with a single tick. Regardless of whether you're a picture taker, office or anything in the middle of, Salient has will take your online nearness to another level.
World Class, Award Winning Design – Each component and format accessible in Salient is fastidiously arranged and intended to guarantee the most noteworthy conceivable degree of detail.
Lifetime Updates, Proven Track Record – Salient has been reliably conveying highlight stuffed updates for more than 6 years. Possessing a solitary permit gives you access to free updates forever.
Shape Dividers – Take your structure to the following level with our select shape dividers. Effectively control estimating, position, shading and substantially more.
Falling Images – Impress your crowd with another Salient elite element. Cover pictures effortlessly by utilizing our falling pictures component and even alternatively permit them to parallax on scroll!
Page Transitions – Choose between numerous page changes accessible for an excellent and liquid client experience or turn them off all together whenever wanted.
4 Icon Packs – Salient has one of the most complete symbol sets accessible on all of ThemeForest. Accessible families include: Iconminds ($59 esteem), FontAwesome, Steadysets and Linea.
Multi Layer Mouse Based Parallax – Wow your clients by making a surprising parallax scene which is vivified by means of the clients mouse development. Luxurious execution and deals with versatile too dependent on tilting the gadget.
Brick work Image Galleries – Create delightful displays easily! Appreciate the entirety of the styles accessible for portfolio things, however with drag and drop requesting and simple mass transferring.
Megamenu Built In – No compelling reason to depend on modules. Pick your sections and show your megamenu full width or boxed inside the site compartment.
Fullscreen Rows – An uncommonly ground-breaking and selective element that changes your page developer columns into an energizing story in a single tick. Energized between your lines with elite changes that additionally take a shot at versatile.
Off Canvas Menu – Salient gives an incredible off canvas menu choice with 4 unique styles that can be utilized on work area/versatile showcases
Elite Animations – Say farewell to obsolete rough movements. Observe the casing rate at which the subject livelinesss show at – your clients will value the time spent on execution improvement. It's plush.
Selective Sliders – Get access to different sliders exceptionally custom-made/made only for Salient. You'll appreciate selective highlights, for example, smooth parallax looking over, picture/video foundations and wonderful usefulness, for example, having your every one of your slides adjust the header route shading from light to dull.
Propelled Typography – Currently offering more than 800 textual style families all with exactness alternatives accessible, for example, line stature, letter separating, textual style weight, text style, text dimension and content change. Live text style reviews are likewise accessible right in the choices board.
Various Blog Styles – Salient offers huge amounts of blog designs to browse. Every one of the styles seen underneath can likewise be shown full width or with a sidebar.

12. X ! The Theme
Stacks – X incorporates various novel plans within one amazing WordPress subject, and we allude to these structures as "Stacks." There are at present four Stacks accessible in X. It resembles getting one topic and continually gaining admittance to new plans constantly! We have made different remarkable demos so make certain to look at them all. Expansions – Easily expand upon the firm establishment X has just given a mind blowing lineup of extra modules. Inside the X environment, Extensions are contained modules worked by our staff to work consistently with X, just as outsider modules by designers we've joined forces with to bring you extraordinary highlights that we've incorporated firmly into the subject. This keeps X lean for the individuals who probably won't need a specific element and as effective as workable for the individuals who do! Make certain to look at a full rundown of our Extensions for more data on these astonishing highlights that are incorporated for nothing with every novel buy just as this FAQ clarifying how the authorizing functions. Specialists – X was based upon the contribution of industry-driving specialists. We counseled various people and solicited them what sort from highlights they needed to find in a subject from a SEO point of view, structure, include set, and so on, and incorporated their recommendations directly with the topic. Disregard the advertising speak, X really conveys on what it guarantees. Subject Options Panel – Being on the forefront of WordPress advancement is something we needed to do from the beginning. Thus, we ensured that we maintained a strategic distance from the utilization of inconvenient extra administrator boards and rather, selected to use an incredible, as of late remade subject alternatives board. With this arrangement, you can review the entirety of the progressions you make to your site live with no compelling reason to switch windows or invigorate the program notwithstanding scanning for precisely what you need. At the point when you're content with your changes, select "Spare" and your updates will go live.

13.XStore ! Responsive Multi-Purpose WooCommerce WordPress Theme
XStore makes web based business simple. This exquisite and natural internet business subject is deliberately evolved and incorporates that arrangement of pages, devices and settings that will assist you with making an expert looking and reliable online shop. You can without much of a stretch import by means of the most natural installer demo for gadgets, design, furniture, specialty store, garments, glasses, watches, sport, shoes, adornments, corrective, commercial center, clinical, food, automobile parts, natural, greeting page, music shop and other. Additionally, XStore accompanies a few gadgets that will assist you with improving the client's view of your shop.The Theme Options is easy to understand and requires no extraordinary information, enhancing a perfectly responsive subject. Join our 50,000+ happy customers and begin encountering online business structure as it ought to be. Basic.

14. WoodMart ! Responsive WooCommerce WordPress Theme
Business, Marketplace, Retail
"On the off chance that you manufacture it, they will come"
'WoodMart' is a premium WordPress theme structured from the beginning for building preeminent WooCommerce online stores of any sort. Focussed on client experience first WoodMart utilizes an amazing AJAX tech to give clients a quick and consistent web based shopping interface without the need to continually invigorate pages.
Manufacture any sort of online store you can envision and begin winning that inactive income stream you have been contemplating with 'WoodMart' for WordPress and never think back.
Subject Settings Panel
With an amazing Theme Settings Panel that permits you to change a plenty of Theme Settings with a solitary click, you needn't bother with any coding experience. Without the requirement for various modules to control it WoodMart is brilliant, lean and fast, so you can continue ahead with business. The Theme Settings board gives you a graphical interface to roll out basic improvements rapidly and without any problem.
Completely Customizable
Everything has been changed and created to react to your customization requests with at least complain so what you are left with is a profoundly adjustable site that can adjust to your change requests effectively and rapidly.
Switch up your text styles, update your shading palette to you meet your image guidelines, update your samples to show various item variations – it's all open from the nature of the instinctive WordPress dashboard.
Responsive Design
Obviously WoodMart highlights a totally responsive design that controls itself to best suit the gadget it is being seen on. This implies you can continue with the best part like posting things for sale, making an executioner shop and surrendering the specialized stuff over to the designers.
We ensure that your site will show smoothly over each device type you can consider with no additional exertion on your part – workstations, PCs, smartphones and tablets – have been deliberately considered and remembered for this brilliant site topic design.
Retina Ready
We've likewise ensured that your new website will show with the most noteworthy conceivable pixel density according to clients gadget. On the off chance that that happens to be a retina prepared device, at that point that show will illuminate with hues that are just amazing.
Benefit as much as possible from your photography with this retina prepared topic for WordPress, you will love it.
Website Optimization
Web optimization resembles the most sultry buzzword of the decade yet set forth plainly it implies that your site should be coded a specific way with the goal that Search Engines like Google and Bing can locate the secret sauce it needs to, to rank your page correctly.
This implies clean code, very much structured, and backing for practically all well known SEO modules that give you more authority over utilization of the privilege metadata in the perfect spot, and being liberated from bloat.
Amazing AJAX
AJAX or Asynchronous Javascript and XML, is a gathering of strategies utilized in web improvement which permits a page to speak with a server without reloading the page. This is best seen while looking through items. You realize you haven't got an AJAX fueled site when each classification change or item sample update you make the entire page flashes and reloads.
Not with WoodMart. Utilizing the best tech accessible we have escaped from that issue with exhibitions of results of any sort with piles of potential sorts and sorts that basically update as you select them. It furnishes your clients with the sort of experience you'd expect in a main commercial center online today. Satisfy their hopes with WoodMart for WordPress – straightforward.
More than 35 Demo Layouts
An extraordinary website ought to have a decent gracefully of demo formats to kick you off and we perceived this from the start and went out hard from the entryway with more than 35 shocking designs for you to look over. You can utilize our subject for any sort of store including furniture, style, garments, gadgets, watches, glasses, sport, shoes, gems, beautifiers and a great deal of others. Our topic is additionally reasonable for corporate and magazine sites and you can utilize it without WooCommerce.
Propelled Variable Products
Having the option to apply numerous item factors and patterns to products in your store is an unquestionable requirement. WoodMart is streamlined by permitting you to make them list yet show numerous colours for occasions, or a specific item that has various sizes, types, styles, purposes.
This gives your shop a great deal more depth with each item having the option to have different traits and variations, and when they are added to your Cart they show up, no page reloads, no revive fundamental. When you've attempted it there's no thinking back.
Drag and Drop Header Builder!
An incredible client experience frequently begins with a great header plan, and as senseless as that may sound to some it is regularly ignored. With the following emphasis of WoodMart we discharge an amazing 'Drag and Drop' header manufacturer that gives you unlimited authority over planning your headers. Drag obstructs into place, mark them, update foundation pictures, hues, outskirts, cushioning and so on. All with a straightforward GUI that anybody can use to manufacture something extremely one of a kind.

15. Impreza ! Multi-Purpose WordPress Theme
Impreza + WooCommerce Impreza effectively controls thousands online stores, both little and HUGE. Pre-Built Shop Demo. Begin selling rapidly by bringing in the very much idea online shop demo. Item Page Builder. Redo your item pages as you need. Item Grid Builder. Grandstand the item postings the manner in which you need. Index Mode. Not taking care of requests on the web? Transform your shop into an inventory with 1 snap. Incredible For News/Magazine Websites Impreza effectively controls countless news/magazine locales. Post Template Builder. Alter your magazine posts the manner in which you need. Post Grid Builder. Feature the posts postings the manner in which you need. Classification Page Builder. Tweak posts classes pages the manner in which you need. Creator Page Builder. Redo how creator pages look and feel. Worked In Text Sharing. Draw in more guests with the advantageous sharing apparatuses. $210-Worth Premium Addons Included WPBakery Page Builder (Visual Composer). (Spare $64.) Insurgency Slider (Save $26.) Extreme Addons (Save $26.) Textual style Awesome Pro (Save $99/yr.) Clean from "buy me" notices. A single tick updates to the most recent adaptations. Flawlessly incorporated with the topic. Brought together help center.

16. TheGem ! Creative Multi-Purpose High-Performance WordPress Theme
Extreme Creative Power The principle aim for TheGem was to make a WordPress Theme for business, offices, online shops, picture takers, bloggers and originators that would give a most extreme innovative opportunity for clients not profoundly associated with plan and coding. The outcome is noteworthy: with in excess of 200 styles for beyond what 50 substance components you can make totally one of a kind plans in minutes. It's a wordpress onestop hardware store, and really simple to utilize. Future-Proof Design and Features TheGem's structure depends on intensive examination of 2016 Web Designs by UX Pin. This subject reflects present day patterns of UI/UX structure in the one of a kind way, liberated from irritating standard methodologies. TheGem is a new plan understanding, planned to satisfy both downplayed and insane thoughts in a moderate, or unreasonable way – at last the decision is yours. TheGem has more than 40 complete structure ideas, every single one including its own style and character. These are not straightforward reskins; each demo has been altogether looked into and includes painstakingly considered plan ideas, with a bunch of business types secured. TheGem has been created for superior and completely improved for current gadgets, including PCs, work areas, cell phones and tablets, just as acing SEO best practice. That is the reason when purchasing TheGem you can be certain that you get the drawn out winning site. Secure, No Bloat, Focussed Usefulness TheGem concentrates just on addons and highlights which are required for making an assorted, one of a kind site. Diminishing the modules reliance and improving the code, we have accomplished a considerably more steady and secure topic than numerous other multi-reason subjects available today. You can have confidence that with TheGem your new site is secure, future-confirmation, rapid yet still pressed with natural, magnificent highlights without the swell. Wide Plugin Compatibility By focussing on what clients require and expect with a multi-reason topic, TheGem has been advanced for similarity with the most mainstream modules from the WordPress module registry. This gives true serenity to the end client that similarity with industry bestpractise has just been accomplished for you, no untidy clashes we guarantee.

16. Phlox Pro ! Elementor MultiPurpose WordPress Theme
Phlox Pro, Elementor Ultimate Multipurpose WordPress subject for all kind of sites! Phlox is the best Elementor multipurpose topic that you have ever observed. It has more than 80 Compelete Elementor demos that can essentially import and alter on Elementor. Have your webpage the manner in which you like it, considerably more adaptable with elementor page manufacturer than any adjustable WordPress topic accessible available, there are 160 components avaiable for Elementor and there is possibilities for everything, you have full control on any pixels of your site. Phlox has more than 90 Elementor layouts

17. Education WordPress Theme ! Eduma
Complete Education WordPress Theme In view of our experience of building LMS with our past topic eLearning WP – Education WP is the people to come and extraordinary compared to other training WordPress subjects around, containing all the quality of eLearning WP yet with a superior UI/UX. This WordPress instructive subject has been created dependent on the #1 LMS module on the authority WordPress Plugins registry LearnPress (additionally created by ThimPress). Training WP subject offers you the best LMS experience ever, with an excessively benevolent UX and complete eLearning highlights. 20+ Education pre-fabricated demos + #1 Official WordPress LMS + WPBakery Page Builder and SiteOrigin Drag n Drop Page Builder + Data Portability + Really Pixel Perfection + UX improved for Education reason + Easy for marking + Events Management w/Booking + Ultra SEO Optimization + Highly Performance Optimization + Multilingual Ready + Professional Mega Menu + Mobile-Friendly + WooCommerce Support + bbPress Support + BuddyPress Support + Frequently Updated + 5 STAR Customer Service + More at a Glance.

18. Education WordPress Theme Masterstudy
Training WordPress Theme for Learning Management System (LMS) has been uncommonly structured as the ideal answer for your instruction business.
Masterstudy Education WordPress Theme for Learning Management System (LMS) is controlled by MasterStudy Pro module. No additional expenses! MasterStudy Pro module is now included with this subject.
Regardless of whether you represent considerable authority in neighborhood workshops or online courses – MasterStudy is the main topic you have to construct a lively and convincing learning center point.
In light of broad investigation into the training and learning industry, we have built up a scope of top of the line includes that will make your life simpler – sparing you time and conveying brilliant outcomes. Download today The Best Education WordPress topic!
As a definitive Education WordPress topic, Masterstudy makes it straightforward and bother allowed to construct, redo and deal with your site. The Visual Composer module is incorporated, so you can fabricate pages in minutes with simple simplified apparatuses. Boundless skin hues and a tremendous assortment of Google Fonts give you much more extension to customize the look and feel of your site. Your Masterstudy training WordPress topic is completely responsive, so you can be certain that your substance looks immaculate on any gadget.
Masterstudy is created as a Learning Management System for Courses Listing Platform like Udemy, Training Center, Courses Hub, eLearning Business, College, Academy, University or School.
Masterstudy is the Revolutionary Education WordPress Theme for Learning Management System (LMS) on Vue.js

19. Soledad ! Multi-Concept Blog Magazine WordPress Theme

20. ListingPro ! WordPress Directory Theme
ListingPro 2.5 is live! Our latest release includes integration with Elementor, built-in Appointment Booking, Events Calendar, Directory Admin Dashboard among many new amazing features and improvements. Learn What’s New in 2.5.

21. Ekko ! Multi-Purpose WordPress Theme with Page Builder
Ekko – WordPress Theme with Page Builder by KeyDesign Themes Ekko offers an energizing and a la mode structure – ideal for a business with a cutting edge standpoint. Setting up a decent initial introduction with your clients is vital for your business site. Ekko gives a strong determination of helpful alternatives, more than 50 demos worked in light of your particular industry or specialty and is sufficiently amazing to help any private companies or corporate organizations. The packaged WPBakery Page Builder gives you more noteworthy structure adaptability and permits to make your own designs. You can likewise use more than 200 pre-populated format structures and effectively trade in your own pictures and substance without contacting a solitary line of code. You would now be able to center your time and vitality to make the correct messages to draw in your site crowd. On the off chance that your business needs a push forward, Ekko WordPress Theme is directly for you. A single tick demo shipper Import the demo information with a solitary snap. By following the straightforward a single tick establishment process, you can recreate any demo landing page variety and begin taking a shot at your site immediately while never composing a solitary line of code. Instinctive page developer WPBakery Page Builder accompanies both front-end and back-end editors, making content altering fast and simple. Your substance will adjust to any gadget paying little mind to its screen goals. More than 200 pre-fabricated layout squares Blend and match components of the demo forms so as to fabricate your own structure, or make your site starting from the earliest stage. With more than 200 unique structured layout obstructs that you can peruse through and import straightforwardly onto your page, Ekko permits you to configuration shocking pages toward the front of your site progressively. The layout squares can be additionally altered and orchestrated in any number of ways. Each shortcode accompanies its own settings tab where you can undoubtedly alter the substance and plan without contacting a solitary line of code. Likewise, you can get a live review of changes you are making directly inside the front-end editorial manager.

22. Pixwell ! Modern Magazine
Pixwell is an incredible, multipurpose and present day WordPress magazine topic with pixel impeccable plan, remarkable highlights, completely responsive and portable neighborly. It is a truly adaptable and appropriate for formula, design, travel, innovation, individual or some other amazing magazine and blog sites.
The subject is good and enhanced to work with Elementor, Cooked (Recipe module), WooCommerce, Contact Form 7, AMP, W3 Total Cache, Yoast SEO, and numerous other famous WordPress modules.
Pixwell is SEO well disposed with Schema perfect structure. Supports association, site joins search box, breadcrumbs bar, open diagram. That will make web crawlers love your site.
Pixwell is likewise improved for the database and quick burden. Pixwell is worked to work for huge sites, utilizes only one meta to put away all extra post information, Almost works are as separately and possibly load when required.
Pixwell underpins worked in Ruby Composer and Elementor manufacturer. That will make this topic is anything but difficult to use for another WP client. Be that as it may, It gets adaptable, can fabricate anything and come boundless If you are an expert.
This will be the last subject you will ever need to utilize. It is such a great amount of better than anything you have seen.

23. REHub - Price Comparison, Multi Vendor Marketplace, Affiliate Marketing, Community Theme
REHub – Hybrid wordpress format with improved across the board mix of gainful highlights. We made numerous one of a kind Affiliate, Coupon, Directory, Social, SEO, Comparison and multi Store highlights. REHub is a cutting edge multipurpose half breed subject. Topic covers numerous advanced Business models for gainful sites. Each part can be arranged and utilized independently or you can join them across the board site. We utilized most real patterns and best novel website design enhancement instruments to assemble progressed wordpress capacities which you won't find in different topics. Models are: Social Community with submit alternative Professional resource with Locators, Custom Search channels and custom particulars Cost or item correlation subject with dynamic value refreshes (with assistance of Content Egg or mass import device) Item correlations (upheld dynamic examinations for multi class locales) Surveys with expanded client audits and table constructors, top survey constructors Most elevated Conversion pages (versus pages, detail examination, Offer center point, Top set pages, Price extend pages) Multi Vendor shops and straightforward shops, support for multi merchant per item Arrangement destinations and arrangement networks Magazines and News destinations

24. Ohio ! Creative Portfolio & Agency WordPress Theme
Ohio – is a carefully crafted multi-purpose, minimalist, gorgeous, versatile portfolio and creative showcase theme with sharp user experience you need to building a modern and functional website, and start selling your products and services. It comes with the most popular WordPress page builder WPBakery Page Builder (formerly Visual Composer) plugin and ACF Pro for theme settings. Create slick, modern and fast WooCommerce, shop, portfolio, blog website fast and without coding.
Ohio has professional, pixel perfect and clean modern layouts for almost any website need:
Food, Adventure Blogger WordPress Theme;
Digital, Creative, Corporate agency WordPress Theme;
Clean, Minimal and Outstanding Creative Portfolio with Gallery for Illustrator, Photographer, Freelancer, Designer, Architecture;
Personal, Masonry and Minimal Blog for Blogger, Blogging, Editorial, Journalist, Magazine News, Newspaper, Writer, Writing;
Modern Fully Responsive Retina Ready WooCommerce Shop for Apparel, Electronics, Furniture, Accessories, Watches;
Parallax and Retina Ready Corporate Business Theme;
Awesome one page website and Landing Page to launch your Startup, Software Service or Application;
Modern Gym Club and Sports Fitness Center for Yoga, Swimming, Tennis, Pilates, Football, Soccer, Boxing, TRX, CrossFit;
Ohio theme was created with passion by the Colabrio, trusted and experienced Elite Author.

25. Martfury ! WooCommerce Marketplace WordPress Theme
Ground-breaking eCommerce Functionality
The subject was worked for WooCommerce, the most well known eCommerce answer for WordPress, which causes you sell anything on the web, shippable merchandise, virtual or computerized records.
Sell Simple or Variable Products
Sell Digital/Downloadable Products
Sell External/Affiliate Products
Worked all together Tracking System
Multifaceted Tax and Shipping Options
Clients can Rate/Review Products
Unlimted Categories and Sub-Categories
Channel Products (eg by size, shading, brands, classes, and so on.)
Ground-breaking Store Management
Worked in Coupon System
Addition Insights from the Store Reports
Simple Shipping Calculator
Discretionary Wishlist and Compare
Multi Vendor Marketplace
Item Deals
Progressed Live Search
Search Products by SKU
Display lightbox for item pictures
Item Image Zoom
Shading, Label and Image Swatches
Highlighted item video
Item 360 Degree
Item Quick View
Instagram Product Photos
As of late Viewed Products
Oftentimes Bought Together
Propelled Typography
Super menu bolstered: vertical and flat menu
Boundless Color Scheme
Soical Login(eg by Facebook, Google, Twitter, Windows Live, and so on)

26. ekommart - All-in-one eCommerce WordPress Theme
Ekommart is All in one eCommerce WordPress Theme. On the off chance that you as of now have arranged the specialty you're going to pick for your single item business, you can pick the most appropriate subject from these single item WordPress topics. You can utilize the layout for toys and kids, hardware and PCs, food and Grocery, apparatuses and parts, magnificence and wellbeing, apparel, watch and gems, home and furniture, commercial center, sports and outside.
It accompanies 20+ helpful prebuilt landing pages that are installable in a single tick. Constructed utilizing the most recent web innovation which incorporates HTML5, CSS3 this topic is prepared to improve your business to another level. Planning to improve its exhibition, ekommart is stuffed with highlights that will assist you with passing on your item adequately. Its WPML module and RTL bolster helps the pages of your site meant different dialects nearly without exertion.

27. Houzez ! Real Estate WordPress Theme
Welcome to Houzez 2.0 The worldwide popular WordPress theme for real estate agents and companies. Houzez is a super flexible starting point for professional designers to create top-notch designs. It has features that your client – a real estate agent or company – might not even have dreamt about.

28. Electro Electronics Store WooCommerce Theme
Electro is a strong and adaptable WordPress Electronics Store WooCommerce subject, worked by a similar group that created MediaCenter – Electronics Store WooCommerce Theme to assist you with making the most out of utilizing WooCommerce to control your online store. The plan is appropriate for Electronics Store, seller based commercial centers, member sites. It is assembled and comes packaged with the greater part of the propelled highlights accessible in most well known eCommerce sites like amazon, flipkart, snapdeal, walmart, alibaba, aliexpress, and so on. So on the off chance that you are an amazon partner or need a multi-merchant commercial center for your specialty advertise or a storekeeper, this topic is for you.
The subject is based on Underscores system. The code is lean and extensible. This will permit designers to effortlessly add usefulness to your side by means of youngster subject or potentially custom plugin(s).
It includes profound combination with WooCommerce center in addition to a few of the most well known augmentations:
Visual Composer
Slider Revolution
YITH WooCommerce Wishlist
YITH WooCompare

29. Brooklyn ! Creative Multi-Purpose Responsive WordPress Theme
Brooklyn a drag and drop visual page developer and no coding required format for: little open air exhibition neighborhood strong computer game inn engineering resume modern planner legal counselor money inside structure negligible development individual exercise center counseling strategic landing versatile sushi pizza advertising startup burger transport yoga wedding resume ico craftsman music application bistro vehicle food café hairdresser hair dental specialist natural jerk commitment architect auto watch store hair salon bread kitchen innovation bitcoin rental seller parallax unrest slider car paper coming soon good cause persuasive orator keynote instructing mentor coach advisor preparing theater Notable Design Brooklyn thought outside the box with Hero Pages before Jumbotron was even conceived. Brooklyn's underlying foundations are established in momentous plan and it keeps on pushing the limits of what is conceivable with incredible structure and WordPress. Get lovely, swooshy website composition in a one stop shop bundle that won't break the spending plan, accompanies a lifetime of free updates, extraordinary individual help and Theme that remaining parts in the Top 3 top of the line innovative Themes ever. 30,000 clients can't not be right!

via Blogger https://ift.tt/35VBB6o
0 notes
Photo

How to Create an Android App Without Coding
Alternative approaches to Android application development—those that involve writing no code at all or writing only minimal amounts of code—are becoming increasingly feasible today. They are, of course, ideal for non-programmers, but experienced programmers too can use them to save time and effort. In this tutorial, I'm going to talk about two such approaches and introduce you to several tools and templates that enable them.
CodeCanyon is a Marketplace for App Templates and Builders
CodeCanyon is an online marketplace that has hundreds of additional professional Android app templates and builder tools. Some of these are incredibly feature-rich and well-designed. You can sometimes save days, even months, of effort by using one of them.
1. Using App Builders
App builders are usually tools that allow you to create apps by simply filling in a few forms. Most of the popular ones are flexible enough to create a large variety of apps. For instance, you could use them to create e-commerce apps, news apps, or even chat apps. And the best thing about them is that you won't have to write a single line of code while using them.
React App Builder
React App Builder, a premium tool available on CodeCanyon, is perhaps the most powerful and flexible app builder you can get today. Because it uses the React Native cross-platform framework internally, you can use it to create apps for both Android and iOS devices.
It offers a very intuitive, drag and drop interactions-based user interface for building apps. It also comes with 11 beautiful templates you can use to jump-start your app development.
It's worth noting that this tool is also available as a cloud-hosted service. If you don't want to spend any time installing, configuring, and regularly updating the tool on your computer, using the cloud-based option would be ideal for you.
IMABuildeRz
IMABuildeRz is another popular app builder that can build apps for both Android and iOS devices. It uses the Ionic 4 framework internally, so it generates TypeScript and SCSS code.
This tool comes with a large number of addons you can use to quickly add common features to your apps. For example, there are addons to handle forms, JSON documents, JWT authentication, and AdMob ads. There are also addons that can instantly generate full-fledged screens, such as "About Us" and "Contact Us" screens.
Furthermore, there are directives available to implement functionality such as text to speech, barcode scanning, and media streaming.
AppsGeyser: A Free Android App Builder
If you're looking for a tool that's free, AppsGeyser is definitely worth a try. It's an online app development platform that offers over 70 unique app templates and a simple, forms-based interface to customize them. There are templates for quiz apps, coloring apps, browsers, messengers, and several different types of games too.
Note that the free version of AppsGeyser works on a revenue share system. In other words, it expects you to have ads in your apps and share 50% of your revenue. If you're not okay with that, you'll have to switch to the premium version, which allows you to turn the ads off.
2. Converting Websites to Apps
If you already have a blog or a progressive web app, there are tools available on CodeCanyon that can turn it into a native Android app. Most of them use either webviews or the WordPress API to do so.
WebViewGold for Android
WebViewGold for Android is a very popular template for converting websites into high-performance, native Android apps. The apps you build with it will have support for in-app purchases, push notifications, deep links, AdMob ads, and many different kinds of native dialogs. Right out of the box, you also get easily customizable splash screens, loading indicators, and offline screens.
If you're in a hurry and want to create your app within the next couple of minutes, WebViewGold is for you. All you need to do is point the template to your website or a local folder containing all your HTML files and build it with the latest version of Android Studio.
WebViewGold is available for iOS too. So if you want your app to run natively on both Android and iOS, and have a similar look and feel on both platforms, using these templates is the way to go.
Universal Android WebView
The Universal Android WebView template has been a bestseller on CodeCanyon for years now. This Android template can convert any website into a native Material Design app that looks good and performs well on both phones and tablets. Because color is an extremely important aspect of Material Design, it offers ten beautiful color themes for your apps.
The apps you build with this template will have a navigation drawer and support for the pull-to-refresh gesture. They'll also be fully integrated with AdMob ads, Firebase Analytics, and Firebase Cloud Messaging. Additionally, to be able to handle file downloads, they'll have a download manager built into them.
To customize the Universal Android WebView template, you only need to make changes in a single configuration file, which is very easy to understand. As such, if you have a responsive website, you should be able to convert it into a well-polished app in about 15 minutes using this template.
Android App Builder
Android App Builder is another tool that can convert any website into a native Android app. It also offers additional features for WordPress sites. For instance, it has six different layouts for rendering your WordPress posts, with support for the parallax scrolling effect.
If you have a website that doesn't use WordPress, make sure that it has a responsive layout for best results. Apps for such websites would, by default, have handy features such as support for file uploads and downloads, loading indicators, and the swipe-to-refresh gesture built into them.
Android App Builder also has several features dedicated to handling all the YouTube videos, Flickr albums, and Tumblr posts you embed in your websites. It comes with six unique layouts for displaying the contents of YouTube channels and playlists. Similarly, to display the contents of your Flickr albums and Tumblr picture posts, it offers three layouts.
Flink App Builder
Flink App Builder is a powerful tool that helps you convert a WordPress site into a native Android app in just a few clicks. Because it is fully integrated with the WordPress platform, the apps you build with it will be capable of smoothly rendering all your blog's posts, pages, comments, and image galleries. Furthermore, any changes you make on your blog will be instantly reflected in your app.
All the apps you create with Flink will have in-built support for push notifications. And if you want to monetize those apps, you can choose to add AdMob ads or Facebook Audience Network ads to them.
Flink apps have many additional features to improve the user experience they offer, such as screen transition animations, splash screens, and Material Design components. But one of the best things about them, in my opinion, is that they have user management built into them. This means, not only do they support user sign ups and sign ins, they are also capable of having password-protected content.
RocketWeb
RocketWeb is another premium template that uses a webview to turn a web app into a native Android app. It offers over 50 themes you can use to style your app. Some themes have solid colors, while others have attractive gradients.
The template is highly customizable, but there's no coding required. You can use a simple, browser-based form to configure the template so it matches your requirements.
The apps you create with RocketWeb will have, in addition to the webview, a navigation drawer, a toolbar, and a beautiful splash screen, all of which can be tweaked to match your site's look and feel. They'll also have error pages included, which you can use to handle connectivity issues and other such runtime errors.
RocketWeb apps support both Google Cloud Messaging and OneSignal push notifications. And if you wish to monetize them, all you need to do is enable AdMob ads.
Conclusion
You can be a non-programmer and still build profitable Android apps. In this article, I introduced you to several tools and templates you can use to do so. Most of the tools I mentioned are so easy to use and speed up the process of app development so much that you can potentially churn out multiple apps every day. By adding ads to those apps and publishing them on Google Play, you can easily build a new passive income stream for yourself.
If you're only interested in quickly building an attractive app for your business, I suggest you also take a look at some of the full Android application templates available on CodeCanyon. You can learn more about app templates in our other posts.
App Templates
20 Best Android App Templates of 2020
Franc Lucas
Android SDK
10 Best Android Game Templates
Ashraff Hathibelagal
App Templates
15 Best eCommerce Android App Templates
Nona Blackman
Material Design
Best Material Design Android App Templates
Nona Blackman
And if you want to start learning to code Android apps, you've come to the right place, because we have hundreds of free Android app tutorials here on Envato Tuts+.
Android SDK
How to Get Started Making Android Apps
Ashraff Hathibelagal
Android SDK
My First App: How to Create Your First Android App Step by Step
Ashraff Hathibelagal
by Ashraff Hathibelagal via Envato Tuts+ Code https://ift.tt/2VKsJxj
0 notes