#Web Accessibility
Explore tagged Tumblr posts
Text
creatives, please use alt text
one of the first things i learned in journalism school was how to write alt image descriptions.
at first, it felt tedious. every single photo or graphic required a description, and if we skipped it—or wrote a lazy one—our professors didn’t hesitate to fail us. at the time, i didn’t fully understand why it mattered. but now, i’m so grateful they drilled it into us. if i’d never gone to journalism school, i might have never known how vital alt text is.
for those unfamiliar, alt text (short for “alternative text”) is a written description of an image. it allows people who use screen readers to know what’s in an image, making content accessible to those who are blind, visually impaired, or have other disabilities that prevent them from viewing images. you're basically translating visual content into words.
as creatives, whether we’re writers, artists, photographers, or meme page admins, we have a responsibility to make our work accessible. after all, what’s the point of creating something if a huge portion of your audience can’t engage with it?
why alt text matters
it ensures accessibility - a visually impaired person using a screen reader should be able to understand the context of an image just as easily as a sighted person.
it’s inclusive - adding alt text isn’t just for people with disabilities. sometimes, images don’t load due to bad internet, and alt text helps everyone understand what’s missing.
it’s good practice - if your work exists online, you want it to be as widely understood as possible. accessibility makes your content stronger.
okay, but how do i write alt text?
writing alt text isn’t as hard as it might seem! here are some tips:
be concise but descriptive - describe the essential elements of the image. what would someone need to know to get the gist of it?
include context - if the image is part of a larger story, explain its relevance. for example, “a black cat sitting on a pumpkin, used to illustrate a halloween-themed story.”
don’t overthink it - you don’t need to describe every pixel. just focus on the most important details.
alt text and ai tools
in the era of chatgpt and microsoft copilot, we’ve got a major advantage: ai tools can now generate alt text for you!
while these tools aren’t perfect and often need a bit of tweaking, they’re a great starting point. platforms like adobe, microsoft, and even some social media apps have built-in options for generating descriptions. if you’re overwhelmed by the idea of writing alt text from scratch, let ai do the heavy lifting, and then refine it.
a creative responsibility
alt text isn’t just for journalists or big companies, it’s for all of us.
as creatives, we have the power to make the internet a more inclusive place. whether you’re posting a masterpiece, a meme, or a picture of your cat, take a moment to add alt text.
adding alt image description is SO EASY and quick and we all need to get better at adding it to our posts. i, myself, am not perfect. on here, for example, i've been really bad about writing alt image descriptions, and it's something i'm very disappointed in myself for. (i hereby pledge to do better, and please call me out for lacking in the future!)
writing alt text is not only about respecting your audience, but it's also about recognizing disabled people's right to engage with your work.
accessibility isn’t optional !!
#alt text#accessibility#writing#writeblr#journalism#inclusivity#inclusion#altimage#screenreaders#onlinecreativity#writingcommunity#accessible art#art#disability awareness#web accessibility#artists on tumblr#disability rights
139 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
288 notes
·
View notes
Text
Free accessible font options for disabled people:
• Hyperlexic font for people with low vision, Atkinson hyperlexic: https://brailleinstitute.org/freefont
• Dyslexia-friendly font, open dyslexic: https://opendyslexic.org/
• Dyslexia-friendly font, inconsistent regular: https://danielbrokstad.com/Inconstant-Regular
• Focus Ex for ADHD, font and browser extension: https://focusex-extension.webflow.io/#welcome-a
• Additionally, comic sans is dyslexic friendly!
#chronically couchbound#resources#info#disability#disabled#disabled pride#disability pride#fonts#web accessibility#dyslexic#dyslexic friendly font#comic sans#low vision#blindness#blind#adhd#actually ADHD#neurodiverse#hyperlexic font#neurodivergent#autistic#autism#dyslexia#free fonts#accessibility#accomodation#accommodating disability#adaptive technology#assistive technology#assistive devices
195 notes
·
View notes
Text
Coding Study Plan!

I've enjoyed learning coding at a casual pace, but I'm ready to really buckle in and focus on moving forward to build my skills. SO, here is my plan:
Routine
Learn/practice coding at least 45 minutes per week day, alternating between FreeCodeCamp, web accessibility lessons, and personal projects. I aim to post about my progress at least once per week.
I plan to solidify my HTML/CSS, move onto JavaScript soon, and then decide where to go after that :)
Details and resources under the jump!
Coding Lessons
FreeCodeCamp: Great, project-based way to learn coding!
I'm almost done with the Responsive Web Design course, which covers HTML/CSS. I have enjoyed this way more than other tutorial methods I have tried before. Instead of providing a lesson with a separate activity afterwards, the project is the lesson, and you immediately use the coding and see the direct results. Learning by doing!
I'm excited to start on the JavaScript course soon!
Web Accessibility
Here are some free resources I'll use to study web accessibility:
Wix's Web Accessibility Course (thanks to @xiacodes for posting about this!)
Altogether, the videos for the lesson total about 1hr 15 mins.
This will prepare me to take the Accessibility Specialist Certification Exam which provides a fun certificate for passing~
Accessibility Resource List from @accessibleaesthetics
Includes accessibility info that is relevant for everyone, as well as more specific knowledge for programmers, bloggers, writers, artists, and roleplayers.
I'm always learning from @accessibleaesthetics's posts! please give them a follow to learn accessibility during your casual Tumblring :)
Web Accessibility Twitch Stream with Africa Kenyah, hosted by @kitkatcodes
1hr 30 mins, can't wait to watch!
Africa Kenyah is a software engineer, accessibility specialist, and yoga teacher. Visit her website here!
#codeblr#learning resources#neocities#html css#html#css#coding#web accessibility#indie web#open web#meow squeak
86 notes
·
View notes
Text
Over on BlueSky, people are throwing fits over artists not using alt tags CORRECTLY. They add artists who don't meet arbitrary standards to block lists. It's fucking absurd.
I showed someone the actual Web Content Accessibility Guidelines. Produced by an actual organization who understands both web and accessibility needs. And they just complained they didn't understand it, and refused to elaborate. They kept insisting it was made for "programmers". They'd clicked through to a secondary page and got scared by the fact that there were extremely basic HTML examples. Literally just img tags with an alt attribute. There was full, plain english to go along with it. It boiled down to "Decorative images do not require alt text, especially if context is already provided alongside the image". It gave 4 examples of this. And the person just kept saying they didn't understand any of it. And they came to ME acting as if they were some sort of authority.
Anyway, here's the resources:
WCAG Alt Text Guidelines
Alt Text Decision Tree
Unrelated, but don't forget to consider contrast ratios
3 notes
·
View notes
Text
youtube
Is your website accessible? (Beginners Guide)
Making your website as accessible as possible is not just a legal or ethical requirement, it’s also a practical concern—allowing everyone to benefit from your content. Here are four areas to review.
#beginners guide#ui ux design#ui design#youtube#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessible design#accessibility for all#website accessible#app developers#Youtube
4 notes
·
View notes
Text
youtube
Open captions. Eye contact. ~6 minutes.
Summary: talking about content warnings specifically for photosensitivity triggers like flashing lights, making the point that simply putting up a warning at the beginning of a video or video game does not make that thing accessible, and there are better alternatives:
Avoiding using flashing if you can If you can't, putting a warning, with a countdown, ten seconds before the flashing starts, with a time stamp for when it's over, Making an alternate version of a video without flashing, and directing people to that.
Then he talks about how video game developers have found ways to make accessibility options available in games, so that proves its possible. And he finishes by talking about the statistics that show that people with photosensitive disabilities are a substantial demographic, so making your content accessible will broaden your audience.
#photosensitive epilepsy#web accessibility#video game accessibility#eye contact#open captions#Youtube
11 notes
·
View notes
Text
re-make of a previous poll in hopes of a larger sample size.
#op#poll#photosensitivity#photosensitive epilepsy#migraines#migraine disorder#epilepsy#chronic migraine#seizure disorder#seizures#migraine#chronic migraines#migraine headaches#accessibility#web accessibility#photosensitive accessibility#epilepsy accessibility#migraine accessibility#blind accessibility#low vision accessibility#low vision#vision impairment
30 notes
·
View notes
Text
if you are using tumblr in 2024 you have the ability on browsers and the app to add alt text to images. very long alt text, in fact. long alt text which is readable to screenreaders in its entirety because it is not the 00s anymore and alt text character limits are no longer limited to like, 100 characters. you can put that long description for the art you drew in the alt text. you can briefly transcribe a screenshot of tags in the alt text. you can provide short alt text for inline images. you can provide very long and descriptive alt text for detailed stand alone pictures or art. the point is: provide alt text. please. and stop hiding alt text in captions behind a read mores, too.
14 notes
·
View notes
Text
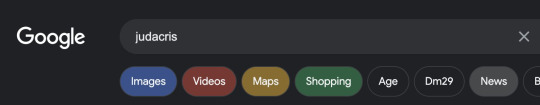
If you're tired of Google cluttering up the search filter buttons with (ir)relevant keywords, I wrote an extension to help make the important ones more prominent in the hopes of bringing back user accessibility to Google Search Results.



It's hosted on my github and you need to install it manually like any third-party extension, but it should work on Chrome and Edge.
27 notes
·
View notes
Text
'*•.¸♡ Web Accessibility ♡¸.•*'
Africa is a full-stack Software Engineer, Yoga Teacher, and licensed Occupational Therapist.
On Thursday July 13 around 11AM PST, she will be a guest on my Twitch stream to discuss and teach us about Web Accessibility!
If you have any questions you'd like to ask her about Accessibility or about herself, I would appreciate it if you filled out this google form: https://forms.gle/ET6NSsY1K7Umz9Vg6
There will be a chance to ask questions during the stream itself! & I will be posting the recording up on youtube afterwards as well!
If you'd like to learn more about Africa and her work in Web Accessibility, check out her website ♡
#progblr#codeblr#programming#tech#coding#resources#web accessibility#a11y#ally#accessibility#frontend#comp sci#we'll be starting off the stream with some yoga which im super excited for hehe
32 notes
·
View notes
Note
Your support of AI really undermines the call for accessibility
thank you anon for sharing your thoughts. i respectfully disagree, but i absolutely understand where your concern comes from and i appreciate you raising it.
my intent in mentioning ai tools isn’t to suggest that they replace human effort or thoughtful descriptions. it’s to encourage people who might otherwise skip adding alt text altogether. not everyone knows how to write alt text, and even the idea of starting can feel overwhelming for some. in those cases, ai can act as a bridge, providing a starting point for people to build on.
that said, i fully recognize that ai tools are far from perfect. they lack the nuance, context, and care that a human-written description can provide (especially context). looking back at my post, i see that i failed to emphasize that ai-generated alt text should always be reviewed and refined. it’s a tool, not a solution, and certainly not an excuse to bypass learning how to write meaningful alt text.
accessibility is ultimately about making the world more inclusive, and that includes giving people the tools they need to improve. if ai can help someone take a step they wouldn’t have taken otherwise, i think it’s a step in the right direction, as long as the goal remains thoughtful, human-centered accessibility.
thank you again for your input. i genuinely value conversations like this because they push me (even though i disagree) to think more critically and do better <3
#nondelphic asks#writeblr#writers on tumblr#creative writing#writer things#on writing#writing#writerblr#writing community#web accessibility#accessibility#accessible art
62 notes
·
View notes
Text
Comprehensive Guide to Designing Accessible CAPTCHA

Explore our guide to designing accessible CAPTCHAs, ensuring they are user-friendly and inclusive for all and enhancing digital accessibility.
https://advancedbytez.com/make-accessible-captcha/
6 notes
·
View notes
Text
Okay, what did they do with the css *this* time?
I'm not a masochist, so I use my own css to try to fix spacing and avoid the migraines from the multi-column shit. But now I'm getting an awful horizontal scroll bar and so on.
P.S. I'd used the following spacing:
.ZkG01 {justify-content: start !important} .h_Erh {margin-left: 50px !important} .lSyOz {margin-left: 250px !important} .lSyOz {margin-right: 250px !important} .lSyOz {min-width: 600px !important}
They seem to have replaced ZkG01 with c9lq9 with {justify-content: center}
2 notes
·
View notes
Text
y’know, posts that have alt text and video transcripts/captions are 1000% more likely to be shared when they come across my dashboard.
*finger guns*
#alt text#image descriptions#accessibility#web accessibility#listen to disabled people#disabilty rights
29 notes
·
View notes