#SDK AR
Explore tagged Tumblr posts
Text
IA: El Cerebro detrás de la Realidad Virtual, Aumentada y el Metaverso
Introducción: Tejiendo Mundos Digitales Inteligentes con IA La Realidad Virtual (VR), la Realidad Aumentada (AR) y el concepto emergente del Metaverso están redefiniendo la forma en que interactuamos con la información, el entretenimiento y entre nosotros. La VR nos sumerge en mundos completamente digitales, la AR superpone información digital sobre nuestro entorno real, y el Metaverso promete…
#Apple ARKit#AR#Avatares IA#Decentraland#Google ARCore#Headsets AR#Headsets VR#HTC Vive Pro 2#IA#IA generativa#inteligencia artificial#Magic Leap 2#Meta Quest Pro#metaverso#Microsoft HoloLens 2#Motores de Juego#MR#Mundos Virtuales#Niantic Real World Platform#NPCs IA#Plataformas Metaverso#Realidad Aumentada#realidad mixta#Realidad Virtual#Roblox#SDK AR#Spatial#The Sandbox#Unity#Unreal Engine
0 notes
Text

When your legendary dog demands wet food you find a way
10 notes
·
View notes
Text

What to Look for When Hiring Android App Developers | AIS Technolabs
Discover the key qualifications and skills to seek in Android app developers. Make informed hiring decisions with our essential guide
#Android Development#Hiring Android Developers#Java vs Kotlin#Mobile App Development#Tech Stack#Android SDK#App Security#Cross-Platform Development#AI and Machine Learning#IoT Integration#5G Technology#AR and VR#Developer Skills#Project Management#App Development Trends
0 notes
Link
0 notes
Text
Deltasavior
This is a deltarune story going after the end of chapter 2 !!!!
It's really fun to see everyone's takes on chapter 3 while we wait to come out haha
Also, the art style is pretty nice💛💛💛
Comic:
If you like this au, you can find more about it on @deltasaviorthemaker account!

If you want to read more stuff, check out my Deltarune aus list!
8 notes
·
View notes
Text
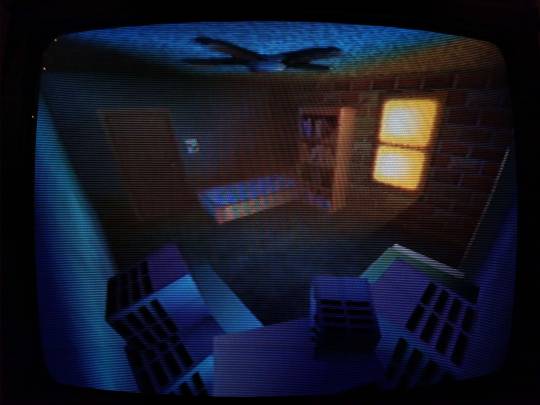
When whipping up Railgun in two weeks' time for a game jam, I aimed to make the entire experience look and feel as N64-esque as I could muster in that short span. But the whole game was constructed in Godot, a modern engine, and targeted for PC. I just tried to look the part. Here is the same bedroom scene running on an actual Nintendo 64:



I cannot overstate just how fucking amazing this is.
Obviously this is not using Godot anymore, but an open source SDK for the N64 called Libdragon. The 3D support is still very much in active development, and it implements-- get this-- OpenGL 1.1 under the hood. What the heck is this sorcery...
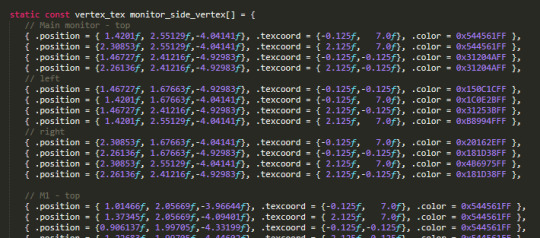
UH OH, YOU'VE BEEN TRAPPED IN THE GEEK ZONE! NO ESCAPE NO ESCAPE NO ESCAPE EHUEHUHEUHEUHEUHUEH While there is a gltf importer for models, I didn't want to put my faith in a kinda buggy importer with an already (in my experience) kinda buggy model format. I wanted more control over how my mesh data is stored in memory, and how it gets drawn. So instead I opted for a more direct solution: converting every vertex of every triangle of every object in the scene by fucking hand.

THERE ARE NEARLY NINE HUNDRED LINES OF THIS SHIT. THIS TOOK ME MONTHS. And these are just the vertices. I had to figure out triangle drawing PER VERTEX. You have to construct each triangle counterclockwise in order for the front of the face to be, well, the front. In addition, starting the next tri with the last vertex of the previous tri is the most efficient, so I plotted out so many diagrams to determine how to most efficiently draw each mesh. And god the TEXTURES. When I painted the textures for this scene originally, I went no larger than 64 x 64 pixels for each. The N64 has an infamously minuscule texture cache of 4kb, and while there were some different formats to try and make the most of it, I previously understood this resolution to be the maximum. Guess what? I was wrong! You can go higher. Tall textures, such as the closet and hallway doors, were stored as 32 x 64 in Godot. On the actual N64, however, I chose the CI4 texture format, aka 4-bit color index. I can choose a palette of 16 colors, and in doing so bump it up to 48 x 84.


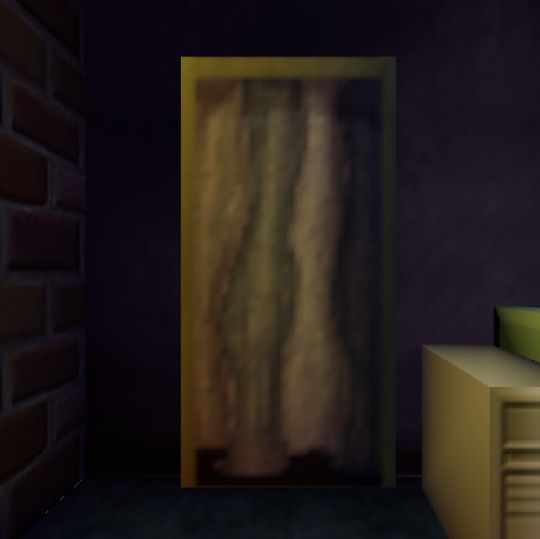
On the left, the original texture in Godot at 32 x 64px. On the right, an updated texture on the N64 at 48 x 84px. Latter screenshot taken in the Ares emulator.
The window, previously the same smaller size, is now a full 64 x 64 CI4 texture mirrored once vertically. Why I didn't think of this previously in Godot I do not know lol

Similarly, the sides of the monitors in the room? A single 32 x 8 CI4 texture. The N64 does a neat thing where you can specify the number of times a texture repeats or mirrors on each axis, and clip it afterwards. So I draw a single vent in the texture, mirror it twice horizontally and 4 times vertically, adjusting the texture coordinates so the vents sit toward the back of the monitor.


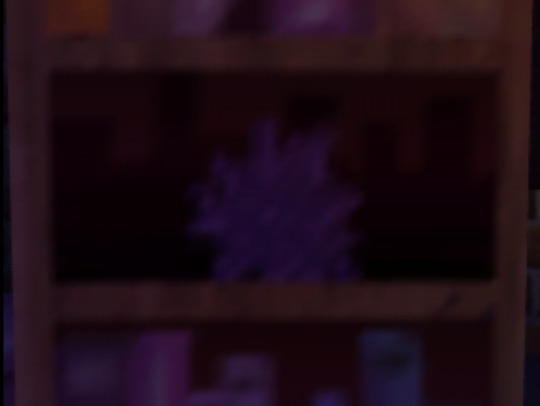
The bookshelf actually had to be split up into two textures for the top and bottom halves. Due to the colorful array of books on display, a 16 color palette wasn't enough to show it all cleanly. So instead these are two CI8 textures, an 8-bit color index so 256 colors per half!! At a slightly bumped up resolution of 42 x 42. You can now kind of sort of tell what the mysterious object on the 2nd shelf is. It's. It is a sea urchin y'all it is in the room of a character that literally goes by Urchin do ddo you get it n-


also hey do u notice anything coo,l about the color of the books on each shelf perhaps they also hjint at things about Urchin as a character teehee :3c I redid the ceiling texture anyways cause the old one was kind of garbage, (simple noise that somehow made the edges obvious when tiled). Not only is it still 64px, but it's now an I4 texture, aka 4-bit intensity. There's no color information here, it's simply a grayscale image that gets blended over the vertex color. So it's half the size in memory now! Similarly the ceiling fan shadow now has a texture on it (it was previously just a black polygon). The format is IA4, or 4-bit intensity alpha. 3 bits of intensity (b/w), 1 bit of alpha (transparency). It's super subtle but it now has some pleasing vertex colors that compliment the lighting in the room!


Left, Godot. Right, N64. All of the texture resolutions either stayed the same, or got BIGGER thanks to the different texture formats the N64 provides. Simply put:
THE SCENE LOOKS BETTER ON THE ACTUAL N64.
ALSO IT RUNS AT 60FPS. MOSTLY*. *It depends on the camera angle, as tried to order draw calls of everything in the scene to render as efficiently as I could for most common viewing angles. Even then there are STILL improvements I know I can make, particularly with disabling the Z-buffer for some parts of the room. And I still want to add more to the scene: ambient sounds, and if I can manage it, the particles of dust that swirl around the room. Optimization is wild, y'all. But more strikingly... fulfilling a childhood dream of making something that actually renders and works on the first video game console I ever played? Holy shit. Seeing this thing I made on this nearly thirty-year-old console, on this fuzzy CRT, is such a fucking trip. I will never tire of it.
46 notes
·
View notes
Text
Exploring the Key Benefits of iPhone App Development and Its Impact in Kerala

In the ever-evolving landscape of mobile technology, iPhone app development has emerged as a pivotal element for businesses and individuals looking to capitalize on the popularity of Apple devices. The seamless integration of hardware and software in iPhones provides a unique platform for creating innovative and user-friendly applications. This article explores the key benefits of iPhone app development and delves into its impact in Kerala, a region known for its burgeoning tech ecosystem.
Global Market Reach
One of the primary advantages of investing in iPhone app development is the global market reach that Apple devices offer. With millions of iPhone users worldwide, developing an app for the iOS platform ensures exposure to a vast and diverse audience. This global presence allows businesses, including those in Kerala, to extend their reach and tap into international markets, expanding their user base and potential customer pool.
High-Quality User Experience
Apple is renowned for its commitment to delivering a superior user experience, and this ethos extends to the apps available on the App Store. iPhone app development allows for the creation of applications that seamlessly integrate with the iOS ecosystem, providing users with a consistent and intuitive experience. The strict App Store guidelines ensure that only high-quality, well-designed apps make it to the platform, contributing to a positive user perception and engagement.
Security and Privacy Standards
Security is a top priority for Apple, and this commitment to user privacy and data protection is a significant benefit for both developers and users. The iOS platform incorporates robust security features, including app sandboxing, secure payments through Apple Pay, and stringent app review processes. This not only instills confidence in users but also makes iPhone app development an attractive choice for businesses, especially in regions like Kerala where data protection is increasingly prioritized.
Monetization Opportunities
The App Store provides lucrative monetization opportunities for developers. With a well-designed and valuable app, developers can explore various revenue streams, including paid downloads, in-app purchases, and subscriptions. The App Store's credibility and the willingness of iOS users to pay for quality content or features make iPhone app development a viable avenue for generating revenue. This is particularly relevant for businesses and developers in Kerala seeking sustainable income streams.
Optimized Performance Across Devices
Apple's closed ecosystem allows developers to create apps optimized for a limited range of devices, ensuring consistent performance across iPhones and iPads. This streamlined development process facilitates the creation of applications that take full advantage of the hardware capabilities of Apple devices. Optimized performance leads to faster load times, smoother user interactions, and an overall enhanced user experience, reinforcing the appeal of iPhone app development.
Access to Advanced Technologies
Apple regularly introduces cutting-edge technologies and features in its devices, and iPhone app development allows developers to leverage these innovations. From augmented reality (AR) capabilities to integration with wearable devices like the Apple Watch, developers in Kerala can explore and incorporate the latest technologies to create innovative and feature-rich applications. Staying abreast of technological advancements enhances the competitiveness of iPhone apps in the market.
Strong Developer Support
Apple provides extensive support and resources for developers, making the app development process smoother and more efficient. The iOS Software Development Kit (SDK) includes a range of tools, frameworks, and APIs that simplify the development of feature-rich applications. The comprehensive documentation, developer forums, and regular updates ensure that developers, including those in Kerala, have access to the necessary resources to create high-quality iPhone apps.
Brand Credibility and Visibility
Publishing an app on the App Store adds a layer of credibility to a brand or business. Users often associate the Apple App Store with quality and reliability, and having an app featured on this platform can enhance the overall perception of a brand. The visibility gained through the App Store's curated content and featured sections can significantly boost the discoverability of apps developed by businesses in Kerala, helping them stand out in a competitive market.
Ease of Integration with Other Apple Devices
iphone app development kerala extends beyond smartphones, as apps can seamlessly integrate with other Apple devices such as iPads, Macs, and Apple Watches. This interconnected ecosystem allows users to enjoy a cohesive experience across their Apple devices. Businesses and developers in Kerala can capitalize on this synergy by creating apps that provide a seamless and integrated experience, catering to users who embrace multiple Apple products.
Community and Networking Opportunities
Engaging in iPhone app development opens doors to a vibrant community of iOS developers and enthusiasts. Participating in Apple Developer conferences, online forums, and local meetups provides networking opportunities and access to valuable insights. Developers in Kerala can benefit from this sense of community, gaining inspiration, collaboration opportunities, and staying updated on the latest trends and best practices in the iOS development ecosystem.
Impact of iPhone App Development in Kerala
Kerala, known for its robust IT infrastructure and a growing tech-savvy population, is witnessing the positive impact of iPhone app development. Businesses in the region are recognizing the potential of reaching a global audience through the App Store. Moreover, as data privacy and security become paramount concerns, the reputation of the iOS platform for prioritizing these aspects aligns with the preferences of users in Kerala.
The state's emphasis on education and technology literacy also contributes to the demand for iPhone app development skills. Educational institutions and training centers in Kerala are increasingly offering courses and programs focused on iOS app development, nurturing a pool of talented developers ready to contribute to the thriving tech ecosystem.
Conclusion
In conclusion, the benefits of iPhone app development extend far beyond the technical realm, encompassing global market reach, user experience, security, and monetization opportunities. For businesses and developers in Kerala, embracing iPhone app development opens avenues for growth, innovation, and global visibility. The unique features of the iOS platform, coupled with the region's tech-friendly environment, position iPhone app development as a strategic investment for those seeking to make a mark in the dynamic world of mobile applications.
2 notes
·
View notes
Link
0 notes
Text
Interactive Streaming Market is driven by surging consumer engagement

Interactive streaming technology enables two-way communication between content providers and end users, facilitating real-time polling, live chats, gaming interactions, and personalized feeds. These platforms leverage low-latency delivery, adaptive bitrate streaming, and AI-powered recommendations to enhance user engagement and retention. Key advantages include improved viewer satisfaction, higher ad monetization potential, seamless integration with social media, and scalable cloud-based infrastructure. Industries such as e-sports, telemedicine, distance learning, and virtual concerts increasingly rely on interactive streaming to deliver immersive experiences, address audience fatigue, and foster community building.
As bandwidth costs decline and mobile device penetration rises, businesses seek solutions that offer dynamic overlays, synchronized multi-camera angles, and real-time analytics. This need drives product innovation in streaming SDKs, low-latency protocols, and edge-computing architectures. With an expanding market scope and growing competitive landscape, service providers must continually refine user interfaces and expand global content delivery networks to maintain market share and capitalize on Interactive Streaming Market opportunities.
The interactive streaming market is estimated to be valued at USD 38.37 Bn in 2025 and is expected to reach USD 183.99 Bn by 2032. It is projected to grow at a compound annual growth rate (CAGR) of 25.1% from 2025 to 2032. Key Takeaways
Key players operating in the Interactive Streaming Market are:
-Netflix Inc.
-Google LLC (YouTube)
-Apple Inc.
-Amazon.com, Inc.
-IBM Corporation These market companies leverage extensive R&D budgets and robust cloud infrastructures to introduce proprietary streaming protocols and immersive user experiences. Netflix Inc. focuses on interactive storytelling formats, while Google LLC (YouTube) invests in developer APIs to foster third-party innovation. Apple Inc. integrates AR/VR capabilities within its ecosystem, Amazon.com, Inc. enhances interactivity via AWS Media Services, and IBM Corporation offers enterprise-grade analytics and security. Collectively, these market players shape market trends and influence industry share by securing key content partnerships, optimizing platform performance, and expanding subscription-based revenue streams. Rising consumer demand for engaging content formats fuels market growth across broadcast, gaming, and corporate communications sectors. Organizations conduct extensive market research to identify viewer preferences, refine interactive elements, and measure campaign effectiveness. The appetite for real-time audience participation, live commerce, and gamified experiences generates lucrative market opportunities, prompting new entrants and niche service providers to pursue market segments such as live shopping, virtual events, and remote collaboration tools. As businesses aim to differentiate offerings, they adopt interactive streaming to drive business growth, enhance brand loyalty, and increase average view durations.
‣ Get More Insights On: Interactive Streaming Market
‣ Get this Report in Japanese Language: インタラクティブストリーミング市場
‣ Get this Report in Korean Language: 대화형스트리밍시장
0 notes
Text
Beyond Filters: The Deep Impact of VFX in Augmented Reality

Augmented Reality (AR) is no longer a futuristic concept—it’s here, it's evolving fast, and it's transforming the way we experience digital content in real-world environments. From retail apps and healthcare simulations to gaming and industrial training, AR has found a foothold across industries. But behind the seamless blend of virtual elements and physical reality lies a powerhouse of visual storytelling: VFX.
Visual Effects (VFX) in AR are not just aesthetic add-ons—they're the structural backbone of immersive design. They create believable, interactive, and emotionally resonant experiences. As AR adoption rises globally, the contribution of VFX artists is more critical than ever.
Why AR Needs VFX at Its Core
Augmented Reality overlays digital visuals onto the physical world through smartphones, AR glasses, or headsets. However, just placing a 3D object in front of you isn’t enough. For it to feel “real,” that object must obey the laws of lighting, depth, perspective, and interaction. That’s where VFX comes in.
VFX adds the layers of realism—shadows that change with light, reflections on surfaces, fog and mist that interact with movement, particle effects that respond to user interaction. Without these cues, AR visuals fall flat and feel disconnected from reality.
Take for instance an AR-based museum guide that brings ancient sculptures to life. Without believable texturing, shading, and environmental lighting—all the handiwork of VFX—the experience would feel gimmicky. With VFX, it becomes magical and emotionally engaging.
Blurring Boundaries: The Rise of Real-Time VFX in AR
One of the biggest advancements in recent years is the use of real-time VFX engines such as Unreal Engine and Unity. These platforms are enabling artists to create dynamic and reactive AR environments that respond to user actions instantaneously.
This isn’t just game tech—it’s shaping business. IKEA’s AR app lets users preview furniture in their homes, adapting scale, lighting, and even shadows in real time. Fashion brands are using VFX-enhanced AR filters that allow virtual try-ons, with cloth textures and movements mimicking real fabric behavior.
With Apple Vision Pro and Meta Quest devices pushing spatial computing forward, the demand for VFX artists who can design for volumetric spaces is exploding. Users don’t just see effects—they feel them, thanks to immersive VFX design.
Creating Emotion Through Visual Design
In traditional cinema, VFX elevates storytelling. In AR, it does something even more intimate—it wraps the viewer in the narrative. A successful AR experience isn’t just technically accurate; it’s emotionally persuasive.
Think of medical AR simulations used to train surgeons. VFX ensures that internal organs react visually to actions like a real-life scenario—bleeding, pulsing, changing color. This emotional realism prepares users better than static textbooks or 2D simulations ever could.
In entertainment, AR concerts and interactive storytelling apps are gaining popularity. VFX artists create rain that trickles down virtual window panes, magical creatures that react to your voice, and explosions that ripple with gravity—each effect making the digital world feel more alive.
Collaboration Between AR Designers and VFX Artists
Augmented Reality development is increasingly interdisciplinary. UI/UX designers, programmers, AI engineers, and VFX artists must work hand-in-hand.
The VFX pipeline now integrates closely with AR prototyping, requiring real-time feedback loops. Artists must not only design compelling visuals but also optimize them for performance—low latency, lightweight assets, and compatibility across devices. Tools like Houdini, Blender, and After Effects are being integrated with AR SDKs to speed up this collaboration.
This shift means VFX artists need to expand their skillset. Understanding spatial interaction, user movement, and device constraints is now part of the job. Consequently, educational programs have evolved to reflect this hybrid approach, preparing students to bridge creativity and technology effectively.
One such example is the increasing demand for updated syllabi in many local institutions. Learners opting for an Animation course in Bengaluru, for instance, are now trained in real-time VFX workflows, preparing them for global AR and immersive media roles. The region is becoming a noteworthy contributor to India’s creative-tech pipeline, particularly in immersive content development.
Latest News: AR and VFX Industry Highlights
In early 2025, Niantic (the creators of Pokémon GO) announced their new AR platform “Lightship VPS for Web,” which leverages VFX to create persistent AR scenes anchored in real-world locations. These scenes allow multiple users to interact with the same VFX-enhanced AR environment, in real time.
Meanwhile, Disney’s research division has unveiled a prototype that combines VFX-rendered characters with real-world actors via AR, intended for theme parks and interactive exhibits. This merging of physical and digital storytelling wouldn't be possible without advanced VFX integration.
These developments signal a new chapter where VFX is not just supportive, but central to AR content strategy.
Challenges Still Exist
Of course, it's not all seamless. Performance optimization remains a challenge. High-fidelity VFX can be heavy on mobile GPUs, affecting battery life and responsiveness. There's also the question of device compatibility—what looks stunning on an Apple Vision Pro may not scale well to a standard Android phone.
Ethical and creative boundaries are also being debated. How much is too much when blending virtual with real? Should AR experiences be photorealistic or stylized? VFX artists often sit at the heart of these decisions, balancing immersion with responsibility.
The Future: AI, VFX, and AR Together
AI is becoming an ally, not a replacement, in VFX creation. Generative tools can now assist in texture generation, environment modeling, and motion predictions. For AR, this means faster iterations and broader accessibility.
However, it’s still up to the VFX artist to ensure quality, continuity, and emotional resonance. AI may fill in the blanks, but the creative vision must come from human experience. And when that vision is executed through VFX in an AR space, the results can be truly transformative.
Conclusion
The fusion of AR and VFX is redefining how we interact with content, turning passive viewing into active immersion. From interactive shopping to education and live entertainment, VFX ensures that AR is not just functional, but believable and impactful.
As demand for immersive experiences grows, regions like Bengaluru are seeing a surge in specialized training and industry collaborations. Students enrolling in a vfx course bengaluru are no longer just preparing for traditional animation roles—they’re entering a landscape where VFX and AR intersect, offering exciting, future-ready career paths.
In this evolving digital frontier, VFX isn’t just supporting AR—it’s shaping its very soul.
0 notes
Text
A Complete Guide to Choosing the Best International Address Verification API
1. Introduction
International shipping, eCommerce, KYC regulations, and CRM optimization all depend on precise address data. A reliable Address Verification System API reduces returns, speeds delivery, and ensures legal compliance globally.

2. What Is an International Address Verification API?
It's a cloud-based service that validates, corrects, and formats postal addresses worldwide according to official postal databases (e.g., USPS, Canada Post, Royal Mail, La Poste, etc.).
3. Top Use Cases
eCommerce order validation
FinTech KYC checks
Cross-border logistics and warehousing
B2B data cleaning
Government and healthcare record management
4. Key Features to Look for in 2025
Global coverage: 240+ countries
Real-time validation
Postal authority certification
Geocoding support (lat/lng)
Multilingual address input
Address autocomplete functionality
Deliverability status (DPV, RDI, LACSLink)
5. Comparing the Best APIs
API ProviderGlobal CoverageFree TierAuto-CompleteComplianceLoqate245 countriesYesYesGDPR, CCPASmarty240+ countriesYesYesUSPS CASS, HIPAAMelissa240+ countriesLimitedYesSOC 2, GDPRGoogle Maps API230+ countriesPaidYesModeratePositionStack200+ countriesYesNoCCPA
6. Integration Options
RESTful API: Simple JSON-based endpoints.
JavaScript SDKs: Easy to add autocomplete fields to checkout forms.
Batch processing: Upload and verify bulk address files (CSV, XLSX).
7. Compliance Considerations
Ensure:
GDPR/CCPA compliance
Data encryption at rest and in transit
No long-term storage of personal data unless required
8. Pricing Models
Per request (e.g., $0.005 per verification)
Tiered subscription
Enterprise unlimited plans Choose based on your volume.
9. Case Studies
Logistics firm saved $50K/yr in returns.
FinTech company reduced failed onboarding by 22% using AVS API.
10. Questions to Ask Vendors
Is local address formatting supported (e.g., Japan, Germany)?
Are addresses updated with the latest postal files?
Can I process addresses in bulk?
11. Future Trends
AI-based address correction
Predictive delivery insights
Integration with AR navigation and drones
12. Conclusion
Choosing the right international address verification API is key to scaling your global operations while staying compliant and cost-efficient.
SEO Keywords:
International address verification API, global AVS API, address autocomplete API, best AVS software 2025, validate shipping addresses, postal verification tool
youtube
SITES WE SUPPORT
Verify Financial Mails – Wix
0 notes
Text
Week 9: Feedback, Framing, and Low-Fidelity Prototypes
Part I: The Experience
This week marked a key moment in the development of Hīkoi Huna. My primary focus was preparing for Crit Session 2, where I shared the evolution of my concept and gathered peer and tutor feedback to guide the next design stage. Drawing from my preparation in Week 8, I pitched my concept through a structured walkthrough. I narrated the cultural and historical motivations behind the work, explained the choice of mobile-based AR and NFC tags, and presented sketches and annotated screen mockups in Figma that helped communicate how users might interact with the system. I also shared insights from last week’s site audit and NFC experiments and talked through my early interface mockups developed in Figma. I also created a narrative script mapping the flow of interactions across proposed locations like Britomart and Albert Park. The script helped prototype user pacing, story sequencing, and reflective prompts without building an actual interface yet. I plan to convert this into a visual flow or simple clickable wireframe next week.

During the critique, feedback highlighted the strength of the concept’s cultural sensitivity and experiential ambition, but also raised key questions about accessibility, visual clarity, and scope. Several peers commented that while the narrative layering was powerful, the technology stack needed simplification to ensure usability. One tutor suggested testing a text-and-audio-only version to see if the emotional core still resonated without full AR visuals. Phoenix and Humayra offered particularly thoughtful suggestions—Phoenix encouraged me to clarify entry points to the experience and consider how users would emotionally onboard into the story, while Humayra suggested more modular storytelling so users could explore at their own pace.

Part II: Reflection on Action
I left the crit session with a clearer understanding of how my design values were being interpreted by others. While I had assumed the technical elements would elevate the experience, the feedback reminded me that emotional clarity and narrative cohesion matter more than technological flair. This validated my decision to start with low-fidelity tools like narrative script and Figma before jumping into Unity or AR SDKs.
I also appreciated the conversation around my role as a facilitator rather than the author of these stories. Their suggestions affirmed that my design was being received in the spirit of care I intended, while also highlighting areas where I could improve emotional pacing and user agency.
Part III: Theory
I returned to Linda Tuhiwai Smith’s writing on indigenous knowledge systems and user agency. Her emphasis on relational accountability made me re-examine how my prototype invites participation—are users passive receivers or active navigators of knowledge? I found this insight useful as I began restructuring my narrative script to offer more choice and reflection moments.
I also revisited Creative New Zealand’s placemaking strategies and found useful parallels in their emphasis on "shared authorship" in public design. These frameworks helped me better frame the co-design elements I want to include in future phases.
References
Smith, L. T. (2012). Decolonizing Methodologies: Research and Indigenous Peoples (2nd ed.). Zed Books.
Part IV: Preparation
Next week, I aim to integrate the feedback from Crit Session 2 into my next prototypes. My goals are:
Simplify interaction flow based on feedback (e.g. audio-first story triggers)
Explore map-based interfaces that align with urban walking patterns
Continue iterating on narrative script for story structure and Figma for UI concepts
Create a short field test using NFC-triggered text prompts at 2–3 sites
Week 9 helped me refine Hīkoi Huna into something more focused, culturally mindful, and technically feasible. My next step is to begin grounding the digital prototype in real-world spatial movement.
0 notes
Text
Step-by-Step Guide to Building 3D Model Augmented Reality for Product Demos

Step-by-Step Guide to Building 3D Model Augmented Reality for Product Demos
In today's competitive market, static images and even traditional videos are often insufficient to capture the full attention and imagination of potential customers. Consumers demand immersive, interactive experiences that allow them to truly understand a product before making a purchase. This is where 3D Model Augmented Reality for product demos emerges as a game-changer. This guide provides a step-by-step roadmap for businesses looking to harness the power of 3D Model Augmented Reality to revolutionize their product demonstrations and marketing efforts.
Step 1: Define Your Product and Use Case for 3D Model Augmented Reality
Before diving into the technicalities, clearly define which product or set of products you want to showcase in 3D Model Augmented Reality. What are its key features? How would viewing it in AR enhance the customer's understanding or decision-making process? The initial conceptualization is crucial for guiding the entire 3D modeling process. Understanding your specific product demo needs will shape the subsequent steps in building your 3D Model Augmented Reality experience.
Step 2: Acquire or Create High-Quality Architectural 3D Modeling Assets
The foundation of any successful 3D Model Augmented Reality experience is a high-quality 3D model of your product. This is where Architectural 3D Modeling expertise becomes paramount. You have a few options:
Existing CAD Files: If your product was designed using CAD software, these files are an excellent starting point. They provide accurate dimensions and geometries. However, they will likely need optimization for AR platforms (e.g., reducing polygon count, unwrapping UVs for textures).
3D Modeling Services: For complex products, or if you lack in-house 3D modeling expertise, consider engaging professional 3D Modeling Services. These companies specialize in creating photorealistic, optimized 3D models suitable for various applications, including 3D Model Augmented Reality. They can ensure the model is scaled correctly and has the necessary level of detail for a compelling demo.
In-House Creation: If you have skilled 3D artists, they can create the models from scratch using software like Blender, 3ds Max, or Maya. Ensure the models are properly textured and lit to appear realistic in a real-world environment.
Step 3: Optimize 3D Models for Augmented Reality Platforms
Raw 3D models from design software are often too heavy (too many polygons, large textures) for smooth performance in AR on mobile devices. Optimization is key to ensure a seamless and responsive AR 3D Modeling experience. This involves:
Polygon Reduction: Decreasing the number of polygons without sacrificing essential visual detail.
Texture Baking and Compression: Combining multiple textures into one (atlas) and compressing them for smaller file sizes.
Proper Scaling: Making sure the 3D model appears at the correct real-world scale when placed.
Many 3D Modeling for 3D Printing or specialized 3D Model Maker for 3D Printer also offer model optimization as part of their comprehensive 3D printing offerings.
Step 4: Pick Up the Right AR Platform and Tools
Several platforms enable the creation of 3D Model Augmented Reality experiences:
Native AR SDKs: Apple's ARKit (for iOS) and Google's ARCore (for Android) offer robust capabilities for developers to build custom AR apps.
Web-based AR: Frameworks like 8th Wall, Zappar, or even emerging WebXR standards allow AR experiences to be accessed directly through a web browser, eliminating the need for app downloads.
AR Creation Platforms/Tools: Tools like Unity or Unreal Engine, combined with AR SDKs, provide comprehensive environments for building complex AR applications with interactive elements. Some no-code or low-code platforms are also emerging for simpler AR experiences.
Step 5: Develop the Augmented Reality Application/Experience
This is where the magic happens. Key development considerations include:
Tracking and Placement: Implementing robust surface detection to allow users to accurately place and orient the 3D model in their environment.
Interaction Design: Defining how users will interact with the model (e.g., scaling, rotating, tapping to view features, changing colors/materials).
User Interface (UI): Designing an intuitive interface for controls and information display.
Step 6: Integrate Dynamic Features and Data
To make your 3D Model Augmented Reality demo truly stand out, consider adding dynamic elements beyond simple placement. This could include:
Configuration Options: Allowing users to change product variants, colors, or components in real-time. This is often crucial for 3D product modeling services aimed at configurators.
Functional Demonstrations: This might involve simple animations or even a full Virtual Reality 3D Modeling of its moving parts.
Real-time Data Integration: Displaying pricing, specifications, or even availability information directly within the AR view.
Step 7: Testing and Iteration for Optimal Performance
Thorough testing is crucial. Look for:
Performance: Is the experience smooth and responsive? Are there any lags or crashes?
Accuracy: Does the model appear at the correct scale? Is tracking stable?
Usability: Is the interface intuitive? Can users easily interact with the product?
Visual Quality: Does the product look realistic and blend well with the real environment?
Gather feedback ensures that your 3D Model Augmented Reality provides the best possible product demo. This iterative process is also fundamental to high-quality AR Product Visualization.
Step 8: Deployment and Marketing
Once your AR 3D Modeling product demo is perfected, deploy it. This could involve:
App Store Submission: For native AR apps.
Website Integration: Embedding web-based AR experiences directly on your product pages.
QR Codes: Using QR codes on marketing materials (brochures, packaging) to instantly launch the AR experience.
Sales Team Training: Equipping your sales team with the tools and knowledge to effectively use the AR demo during presentations.
Promote your 3D Model Augmented Reality demo across your marketing channels, highlighting the unique interactive experience it offers.
Conclusion: The Future of Product Engagement is Augmented
3D Model Augmented Reality is rapidly transforming product demos from passive viewing to active engagement. By following this step-by-step guide, businesses can leverage high-quality AR Product Visualization , strategic platform choices, and meticulous development to create immersive experiences that allow customers to visualize products in their own context. This leads to higher purchase confidence, reduced returns, and a distinct competitive advantage. Whether you're enhancing an existing product line or launching a new innovation, investing in AR 3D Modeling is a strategic move towards a more interactive and impactful future for product marketing. The expertise of an VR 3D Modeling or specialized Virtual Reality 3D Modeling can be invaluable in bringing these dynamic demos to life, creating stunning visuals, perhaps even tying into VR 3D Modeling experiences for more complex products or environments.
#3D Modeling Services#AR 3D Modeling#3D product modeling services#3D Model Augmented Reality#AR Product Visualization#VR 3D Modeling#Virtual Reality 3D Modeling#3D Modeling for 3D Printing#3D Model Maker for 3D Printer
0 notes
Text
數字遊戲的未來:diguogames88.com 如何引領潮流
隨著科技日新月異,數字遊戲(Digital Gaming)已從早期的單機娛樂,演變為今日席捲全球的主流娛樂方式。不僅改變了人們的娛樂習慣,也重塑了整個互聯網產業生態。而在這波數位浪潮中,diguogames88.com 正以創新的平台設計、卓越的用戶體驗與前瞻性的技術應用,站在潮流的最前端,引領未來數字遊戲的走向。
一、數字遊戲的現狀與轉型
近年來,數字遊戲產業呈現爆炸式增長。根據最新市場調查,全球數字遊戲市場規模已突破兩千億美元。無論是手機遊戲、線上博弈、多人對戰遊戲(MMORPG),抑或是元宇宙遊戲,都吸引了數以億計的玩家投入其中。三國志戰略版儲值
然而,市場的高度競爭也意味著玩家對遊戲品質的要求越來越高:畫質要精緻、操作要流暢、平台要安全、體驗要個性化。在這樣的背景下,diguogames88.com 應運而生���並迅速獲得廣大用戶的青睞。
二、diguogames88.com 的創新之道
那麼,diguogames88.com 究竟是如何從眾多競爭者中脫穎而出?這背後有幾個關鍵因素:
1. 多元化遊戲內容
diguogames88.com 提供豐富多樣的遊戲選擇,從經典的卡牌遊戲、競技類遊戲,到創新型互動博弈,滿足不同年齡與興趣玩家的需求。不論你是喜歡快節奏射擊遊戲,還是偏好策略型遊戲的平台,diguogames88.com 都能提供一站式的娛樂體驗。
2. 結合區塊鏈與虛擬資產
未來的數字遊戲趨勢,離不開區塊鏈與虛擬資產的應用。diguogames88.com 搶先佈局,推出基於區塊鏈技術的虛擬資產系統,讓玩家能在平台內購買、交易甚至收藏數位物品,真正擁有「數位資產的所有權」。這不僅增加了遊戲的互動性與持久性,也讓玩家在遊戲中獲得更多參與感與成就感。 抖音代儲值
3. AI 與大數據打造個性化體驗
透過 AI 演算法與大數據分析,diguogames88.com 能夠根據玩家的行為習慣與遊戲偏好,推薦最適合的遊戲內容,甚至調整遊戲難度、引導玩家參與挑戰活動,提升整體留存率與用戶滿意度。這種高度智慧化的設計,正是數字遊戲邁向未來不可或缺的方向。
4. 高度安全與公平機制
遊戲的公平性與安全性,一直是玩家最在乎的議題。diguogames88.com 建立了完善的防作弊機制與數據加密系統,確保每一場遊戲都公平公正,同時保障玩家的個資與交易安全。平台的安全信譽,也讓它成為玩家首選。
三、社群互動與平台生態
除了遊戲本身,diguogames88.com 更致力於打造一個充滿活力的玩家社群。玩家不僅能在遊戲中與其他人互動,更能透過論壇、聊天室、實況直播等方式,分享遊戲心得、觀看賽事、參與討論,甚至組建公會與舉辦自辦比賽。
這種「遊戲+社群」的雙軌策略,不僅提升了用戶黏著度,也讓整個平台更具人情味與歸屬感,成功打破傳統遊戲平台冷冰冰的印象。
四、未來展望:引領虛擬與現實融合
diguogames88.com 的發展藍圖不僅��於現有的數字遊戲服務。未來,平台更將積極擴展至**虛擬實境(VR)與擴增實境(AR)**領域,打造沉浸式的遊戲體驗,並進一步探索元宇宙的可能性。結合實體商品兌換、虛擬地產、跨平台角色互通等功能,為玩家開啟全新的數位生活方式。
此外,diguogames88.com 也計劃開放 API 與 SDK 給獨立開發者,打造更開放的遊戲生態圈,讓創作者能夠在平台上自由發揮創意,共同推動數位娛樂產業的進化。
五、結語:玩轉未來,就從 diguogames88.com 開始
當今數字遊戲市場百家爭鳴,但能夠真正掌握未來脈動、擁抱新技術並滿足玩家需求的平台,並不多見。而 diguogames88.com 正以實際行動證明,它不只是遊戲平台,更是一個引領潮流的數位娛樂新標杆。
在這個娛樂型態持續變革的時代,diguogames88.com 不僅是玩家的選擇,更是未來的方向。不妨今天就上平台一探究竟,親身體驗數位娛樂的無限可能。
0 notes
Text
Augmented Reality Navigation Market: Size, Share, Analysis, Forecast, and Regional Growth Breakdown to 2032
The Augmented Reality Navigation Market was valued at USD 1.06 billion in 2023 and is expected to reach USD 21.68 billion by 2032, growing at a CAGR of 39.97% from 2024-2032.
The Augmented Reality (AR) Navigation Market is witnessing rapid transformation, driven by the integration of AR technology into GPS and mapping systems. Enhanced user interfaces, real-time information overlay, and immersive visual guidance are reshaping how consumers and enterprises interact with their environments. From automotive heads-up displays to pedestrian and indoor navigation, AR is redefining navigation experiences with high precision and contextual relevance, enabling smarter decision-making and improving operational efficiency.
The surge in demand for Augmented Reality (AR) Navigation Market solutions across industries such as automotive, aviation, logistics, tourism, and retail is elevating the market's significance. This growth is supported by advances in mobile devices, 5G connectivity, and AI-based location recognition. AR navigation empowers users with intuitive pathfinding, obstacle alerts, and interactive elements, enhancing safety and engagement while bridging the gap between digital and physical navigation layers.
Get Sample Copy of This Report: https://www.snsinsider.com/sample-request/5984
Market Keyplayers:
Google LLC (Google Maps, ARCore)
Apple Inc. (Apple Maps, ARKit)
Microsoft (HoloLens, Azure Spatial Anchors)
WayRay AG (Navion, AR HUD)
Neusoft Corporation (Neusoft AR Navigation, Neusoft Intelligent Navigation System)
FURUNO ELECTRIC CO., LTD. (NavNet, FAR-1500 Radar System)
ARway Corp. (ARway Platform, AR Navigation Solutions)
Wiser Marine Technologies Ltd. (Wiser AR Navigation, Wiser 3D Maps)
Mapbox (Mapbox Vision, Mapbox AR)
Treedis (Treedis AR, Treedis Navigation)
ViewAR GmbH (ViewAR, ViewAR AR Navigation)
Artisense GmbH (Artisense AR, Artisense Navigation Engine)
IndoorAtlas (IndoorAtlas SDK, IndoorAtlas Positioning)
Hyper (Hyper AR, Hyper Navigation)
SITUM TECHNOLOGIES (Situm Indoor Navigation, Situm Platform)
Insider Navigation Inc (Indoor Wayfinding, Insider Navigation AR)
Wemap SAS (Wemap Indoor Navigation, Wemap AR)
Resonai Inc. (Resonai AR, Resonai Navigation Solutions)
Oriient New Media Ltd (Oriient AR, Oriient Indoor Navigation)
Navigine (Navigine AR, Navigine Indoor Navigation)
22Miles (22Miles Interactive Kiosk, 22Miles Wayfinding)
Sygic (Sygic AR Navigation, Sygic Indoor Navigation)
Veo (Veo AR, Veo Navigation)
HERE (HERE Indoor Positioning, HERE AR Navigation)
Esri (ArcGIS, Esri AR)
Market Analysis The AR navigation market is evolving through consistent innovations that aim to improve end-user interaction and situational awareness. Key industry players are focusing on strategic partnerships, acquisitions, and technological enhancements to strengthen their market presence. The automotive industry remains a critical segment due to the increasing adoption of AR heads-up displays (HUDs) and infotainment systems. Simultaneously, the retail and tourism sectors are leveraging AR to provide personalized and location-based experiences to consumers.
Market Trends
Increasing integration of AR with smart wearables for hands-free navigation
Adoption of AR navigation in urban mobility and public transportation planning
Rising investment in AR infrastructure by major tech firms
Development of AI-driven AR navigation apps for indoor environments
Enhanced AR features in next-gen vehicle infotainment systems
Collaboration between AR startups and automotive OEMs
Emergence of AR-based navigation tools in the logistics and supply chain industry
Market Scope The AR navigation market spans various applications and platforms, encompassing automotive, aviation, retail, logistics, and smart cities. It includes mobile AR applications, vehicle HUDs, AR glasses, and digital signage for indoor navigation. Both consumer-focused and enterprise-level solutions are expanding rapidly, with demand fueled by the need for real-time data, interactive user interfaces, and seamless digital overlays. The market’s scope is further broadened by increasing global interest in smart mobility, intelligent transportation systems, and enhanced customer experiences.
Market Forecast The future of the AR navigation market is poised for dynamic expansion, driven by continuous innovation and multi-sector adoption. As user expectations evolve and technology becomes more accessible, AR navigation will become integral to everyday experiences. Advancements in spatial computing, real-time 3D mapping, and AI will propel the development of intuitive, scalable, and personalized navigation platforms. The proliferation of smart vehicles, AR wearables, and connected city infrastructure will further reinforce the market’s long-term potential and relevance.
Access Complete Report: https://www.snsinsider.com/reports/augmented-reality-navigation-market-5984
Conclusion The Augmented Reality Navigation Market is steering towards a digitally immersive future where direction and destination converge through intelligent design. As industries embrace AR to enhance engagement, safety, and accuracy, navigation becomes more than movement—it becomes an experience. Stakeholders ready to innovate and invest will navigate this evolving terrain not just with clarity, but with a competitive edge that redefines how the world finds its way.
About Us:
SNS Insider is one of the leading market research and consulting agencies that dominates the market research industry globally. Our company's aim is to give clients the knowledge they require in order to function in changing circumstances. In order to give you current, accurate market data, consumer insights, and opinions so that you can make decisions with confidence, we employ a variety of techniques, including surveys, video talks, and focus groups around the world.
Contact Us:
Jagney Dave - Vice President of Client Engagement
Phone: +1-315 636 4242 (US) | +44- 20 3290 5010 (UK)
#Augmented Reality Navigation Market#Augmented Reality Navigation Market Scope#Augmented Reality Navigation Market Trends#Augmented Reality Navigation Market Growth
0 notes