#Shopify Elementor
Text
Transform Your Online Presence with Expert Web Design & Development Services! Enhance your digital presence with The Big Shoutout. Our talented team crafts stunning websites with cutting-edge technologies, ensuring superior functionality and user experience. From responsive design to comprehensive services, we'll help you shine and connect with clients worldwide. Ready to make a splash in the digital world? Contact us for a free consultation. Start your digital transition today!
3 notes
·
View notes
Text
Kalles - Clean, Versatile, Responsive Shopify Theme with RTL Support
In the world of e-commerce, having an attractive and functional online store is essential for success. Shopify, a popular e-commerce platform, offers a wide range of themes to help businesses create visually appealing and user-friendly online stores. One such theme is Kalles, a clean, versatile, and responsive Shopify theme with RTL (Right-to-Left) support. In this article, we will explore the features and benefits of Kalles, along with its RTL support, to understand why it is a great choice for businesses looking to cater to a global audience.
Section 1: An Overview of Kalles Theme
Kalles is a premium Shopify theme designed to meet the diverse needs of online businesses. With its clean and modern design, it offers a professional and visually appealing interface that enhances the overall user experience. The theme's versatility allows it to be used for various industries, including fashion, electronics, furniture, and more.
Section 2: Responsive Design for Seamless Mobile Experience
In today's mobile-centric world, having a responsive website is crucial. Kalles ensures a seamless user experience across different devices and screen sizes. Its responsive design adapts to the user's device, whether it's a desktop computer, tablet, or smartphone, providing a consistent and optimized browsing experience.
#e-commerce theme#wordpress e-commerce theme#best ecommerce theme for wordpress#free e commerce theme#laravel e-commerce theme#shopify e commerce theme#odoo e-commerce theme#drupal e-commerce theme#jewellery e commerce theme#e-commerce themeforest#e-commerce theme free bootstrap#popular e-commerce theme#best ecommerce themes wordpress#wordpress ecommerce themes#best ecommerce theme for elementor#a reference to e-commerce#the e-commerce strategy that blends#ecommerce theme bootstrap#ecommerce theme bootstrap free#ecommerce theme bootstrap 4#e-commerce brief template#best free ecommerce wordpress theme#e commerce custom theme#e commerce css template#wordpress ecommerce theme for clothing#ecommerce divi child theme#ecommerce theme woocommerce#Kalles
2 notes
·
View notes
Text
How can I integrate forms into my website using Elementor Pro?
Integrating forms into your website using Elementor Pro is straightforward and can be done by following these steps:
Step 1: Access the Elementor Editor
Log into your WordPress Dashboard.
Navigate to the page where you want to add the form, or create a new page.
Click 'Edit with Elementor' to open the Elementor editor.
Step 2: Add the Form Widget
Search for the 'Form' widget in the Elementor panel on the left.
Drag and drop the 'Form' widget onto the desired section of your page.
Step 3: Configure Form Fields
Add Fields: By default, the form will have a few fields like Name, Email, and Message. You can add more fields by clicking on the ‘Add Item’ button.
Field Types: Choose from a variety of field types like Text, Email, Textarea, Radio, Checkbox, Select, and more.
Customize Fields: For each field, you can set the label, placeholder, required status, column width, and more.
Step 4: Style the Form
Content Tab: Customize the form layout, labels, and field styles.
Style Tab: Adjust the form’s appearance, including colors, typography, spacing, and more.
Advanced Tab: Add custom CSS, adjust margins and padding, and set other advanced options.
Step 5: Set Form Actions After Submission
Go to the 'Actions After Submit' section in the Content tab.
Choose Actions: Select actions that will be triggered after the form is submitted. Common actions include:
Email: Send form submission data to an email address.
Redirect: Redirect users to a specific page after submission.
Webhook: Send form data to an external service.
MailChimp, ActiveCampaign, etc.: Integrate with various marketing services.
Step 6: Configure Email Notifications
Click on 'Email' under Actions After Submit.
Set Email Settings: Configure the recipient email address, email subject, message body, and other details. Use dynamic tags to include form field data in your email content.
Step 7: Set Up Additional Integrations (Optional)
Add More Actions: You can add multiple actions to be executed after form submission.
Configure Integrations: Set up integrations with third-party services like MailChimp, ActiveCampaign, Zapier, etc., by providing the necessary API keys and configuration settings.
Step 8: Save and Publish
Click 'Update' to save your changes.
Preview and Test: Preview the page and test the form to ensure it works as expected.
Step 9: Add Form to Other Areas (Optional)
Save the Form as a Template: If you want to use the same form on multiple pages, save it as a template.
Insert the Template: On other pages, use the 'Template' widget to insert the saved form template.
By following these steps, you can effectively integrate forms into your website using Elementor Pro, enhancing user interaction and data collection capabilities.You can also buy the elementor pro plugin from here- https://delima.io/products/wordpress-elementor-pro-plugin-v3-22-0-lifetime-access
1 note
·
View note
Text


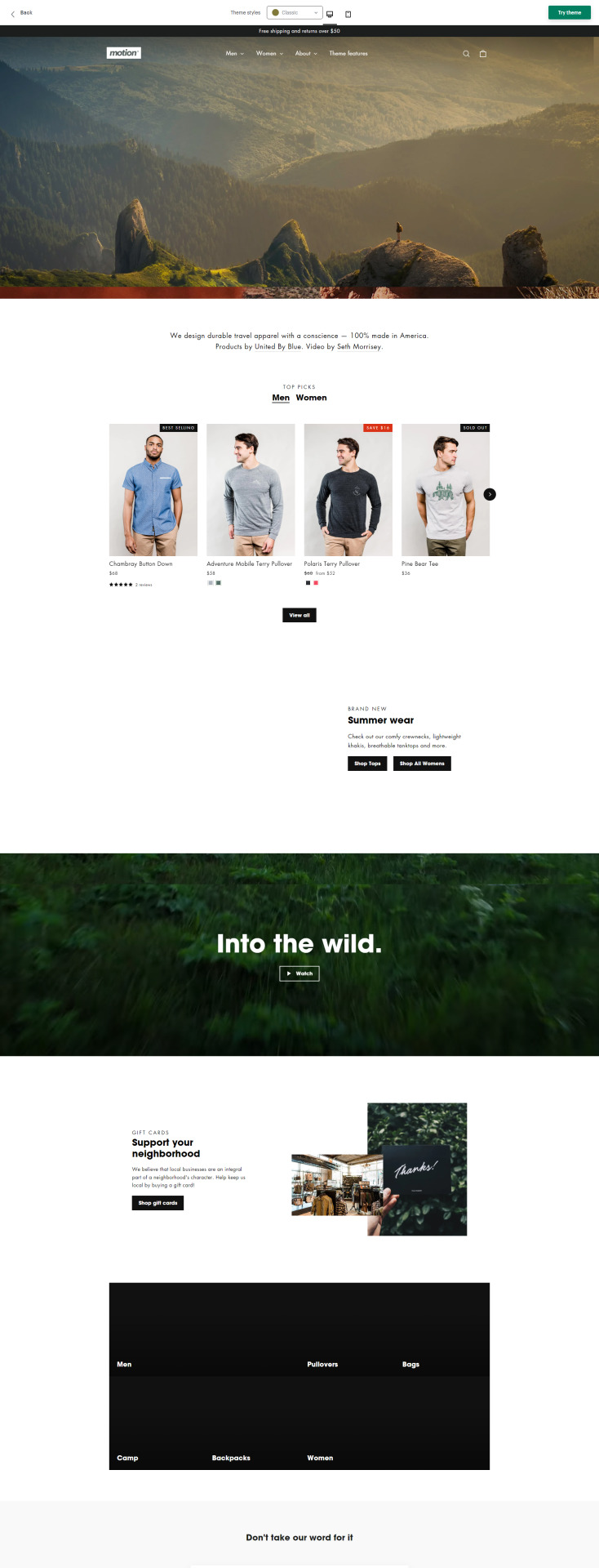
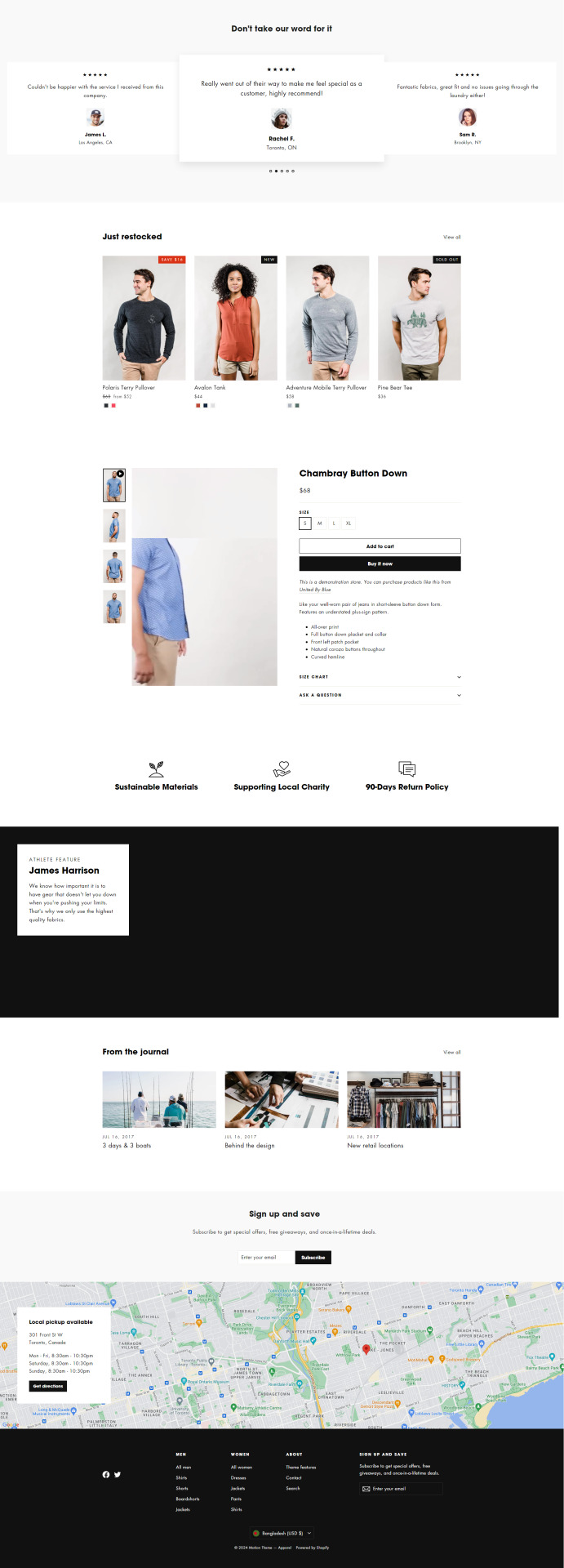
Shopify Store Design
Motion theme Customization.
#shopify#e commerce#elementor#landing pag#wordpress#shopifystore#shopify ecommerce development#shopifyexperts#shopify ecommerce platform#online store#Shopify one product store#shopify store design#Shopify apps#shopify tips#dropshipping
0 notes
Text

Discover the Ease of Squarespace Website Building
Squarespace in a Nutshell:
- Intuitive: No coding skills required; a user-friendly, drag-and-drop builder awaits.
- Templates: Gorgeous, responsive designs for various purposes.
- Customization: Personalize your site with fonts, colors, and layouts.
- E-Commerce: Set up an online store with ease.
- Blogging: User-friendly blogging tools for content creators.
- Domain & Hosting: One-stop solution for domain registration and hosting.
- SEO-Friendly: Built-in SEO tools for improved visibility.
- Analytics: Detailed insights into site performance.
Getting Started:
1. Sign Up: Register for a Squarespace account.
2. Choose a Template: Pick a template that suits your site's style.
3. Customize: Make it yours with the intuitive builder.
4. Add Content: Populate your site with text, images, videos, and more.
5. SEO Optimization: Enhance search engine visibility.
6. Go Live: Hit "Publish" to make your site live.
7. Domain Setup: Register a new domain or connect an existing one.
8. Launch: Share your website with the world.
Pricing: Squarespace offers various plans to fit your needs and budget, including a 14-day free trial.
0 notes
Text
6 Elementor 2023 Updates: What's New and Improved.

Elementor is a popular WordPress page builder that allows users to create stunning and responsive websites without any coding knowledge. The plugin has been constantly updated with new features and improvements, and the latest version, Elementor 2023, is no exception.
Here are some of the new features and improvements in Elementor 2023:
👉 New Top Bar widget: The new Top Bar widget makes it easy to add a custom top bar to your website. You can customize the widget with your own text, images, and links.
👉 New Loop Alternate template: The new Loop Alternate template allows you to create different layouts for your looped content. This is useful for creating different layouts for different types of content, such as posts, products, and images.
👉 New Custom Unit Selector: The new Custom Unit Selector allows you to choose the units that you want to use for your measurements. This is useful for creating websites that are responsive to different screen sizes.
👉 New CSS Grid Container: The new CSS Grid Container allows you to create layouts using the CSS Grid layout system. This is a powerful new tool that gives you more control over the layout of your website.
👉 New Excerpt From Post Content: The new Excerpt From Post Content widget allows you to display an excerpt of the content of a post. This is useful for creating a teaser for your posts or for displaying a summary of the content.
👉 New Text AI widget: The new Text AI widget allows you to generate text automatically. This is a powerful tool that can be used for a variety of purposes, such as creating content for your website or generating marketing copy.
These are just a few of the new features and improvements in Elementor 2023. To learn more about all the new features, please visit the Elementor website.
In addition to the new features, Elementor 2023 also includes a number of performance improvements. The plugin now loads faster and uses less memory, which can help to improve the speed and performance of your website.
Overall, Elementor 2023 is a major update that includes a number of new features and improvements. If you are using Elementor, I recommend upgrading to the latest version to take advantage of all the new features.
Here are some of the benefits of using Elementor 2023:
☑️ Create stunning and responsive websites without any coding knowledge.
☑️ Use the new Top Bar widget to add a custom top bar to your website.
☑️ Create different layouts for your looped content with the new Loop Alternate template.
☑️ Choose the units that you want to use for your measurements with the new Custom Unit Selector.
☑️ Create layouts using the CSS Grid layout system with the new CSS Grid Container.
☑️ Display an excerpt of the content of a post with the new Excerpt From Post Content widget.
☑️ Generate text automatically with the new Text AI widget.
☑️ Enjoy faster loading times and improved performance with the performance improvements.
If you are looking for a powerful and easy-to-use WordPress page builder, I highly recommend Elementor 2023.
If you need an Elementor website? Contact me today...
👉 Hire me on Fiverr: https://www.fiverr.com/s/Qzwryw
👉 Hire me on Upwork: https://shorturl.at/KNY24
👉 Get Free Consultancy: [email protected]
#figmaToElementor#wordpressexpert#elementorexpert#elementorwebsite#ecommerce#agencywebsite#elementor#elementorpro#zahidevaan#Fiverr#upwork#wordpress#shopify
0 notes
Video
youtube
Step by step guide on How to make money with Dropshipping businessCheckout our website; https://www.ecomhardy.com In this video, I will explain to you a basics of dropshipping and some important facts on how to make money with dropshipping business. Starting a dropshipping business can be a great way to make money online. It involves selling products on your own website or online store, but instead of keeping inventory and fulfilling orders yourself, you partner with a supplier who handles the inventory and shipping for you. This means you can focus on marketing and promoting your products, without worrying about the logistical aspects of running a traditional e-commerce business. Here are some steps to get started with a dropshipping business: Choose a niche and research products The first step in starting a dropshipping business is to choose a niche or specific product category to focus on. This could be anything from fashion and beauty to home goods or electronics. Once you 19ve chosen a niche, start researching products within that category to see what is popular and in demand. Look for products that have a good profit margin and are easy to source from a supplier. Find a reliable supplier The next step is to find a reliable supplier who can provide the products you want to sell. There are several ways to do this, including: Search online directories of wholesale suppliers Join trade shows and meet with potential suppliers in person Use a dropshipping platform like Oberlo or Spocket to connect with suppliers It 19s important to carefully research any supplier you work with, as their reliability and quality of products will directly impact your business. Set up your online store Once you 19ve chosen your niche and found a reliable supplier, it 19s time to set up your online store. There are several options for building an online store, including using a platform like Shopify or building your own website. Consider factors like cost, ease of use, and the types of features you need (such as payment gateways and shipping integrations). Promote your products and make sales Once your online store is set up, it 19s time to start promoting your products and making sales. This can be done through a variety of channels, including social media, email marketing, and advertising. It 19s important to continuously test and optimize your marketing efforts to ensure you are reaching the right audience and converting visitors into customers. Manage orders and fulfillments Once you start making sales, it 19s important to manage orders and fulfillments efficiently. This means communicating with your supplier to make sure orders are shipped out in a timely manner and tracking the status of orders. It 19s also important to have good customer service and communication with your customers to ensure a smooth and positive experience. Overall, starting a dropshipping business can be a rewarding and lucrative way to make money online. By choosing a niche, finding a reliable supplier, setting up an online store, and effectively promoting your products, you can build a successful dropshipping business. LIKE, SHARE and SUBSCRIBE
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#dropshipping 2022#free dropshipping course#best dropshipping alternatives#dropshipping for beginners#beginner friendly dropshipping#dropshipping step by step#how to start dropshipping store#best dropshipping methods#shopify dropshipping#shopify tutorial for beginners#how to start dropshipping#dropshipping guide#dropshipping tutorial#how to dropship#how to shopify dropship#shopify#drop
1 note
·
View note
Text
Build Your Dream Store with a Drag and Drop Ecommerce Website Builder
Building an online store has never been easier thanks to drag and drop ecommerce website builders. Whether you're a seasoned business owner or a newbie to eCommerce, a drag and drop builder allows you to design your website with zero coding skills. With intuitive interfaces and pre-built templates, you can create a fully functional, professional online store in no time.
Why Use a Drag and Drop Ecommerce Website Builder?
Traditional website development often requires deep knowledge of coding languages, but a drag and drop website builder changes the game. You can customize pages, add elements, and design your website with ease. It’s as simple as selecting elements like images, text blocks, product listings, or contact forms, and dragging them onto your webpage.
If you’re looking for an open-source solution, you can find drag and drop website builder open source platforms that provide complete flexibility. Open-source builders offer full control over your website’s design and functionality. They also allow developers to modify the code if needed, giving advanced users more freedom. Additionally, using an open-source builder means you can often avoid recurring subscription fees that come with closed-source platforms.
Benefits of a Drag and Drop Page Builder
A drag and drop page builder makes customization simple. Instead of writing code, you use pre-designed blocks and widgets that can be arranged in any way you like. This offers several key benefits:
Time-Efficient: Quickly make changes and see the results in real-time.
No Coding Skills Required: Perfect for non-technical users who want to build their own eCommerce store.
Flexible Design Options: Customize the look and feel of every page according to your brand's identity.
Cost-Effective: Save money by building your website yourself without needing to hire a web developer.
SEO-Friendly: Many drag and drop builders come with built-in SEO tools that help you optimize your website for search engines.
Choosing the Right Builder
When choosing a drag and drop website builder, you need to consider factors such as ease of use, design options, and available integrations with other platforms. Popular closed-source platforms like Shopify and Wix offer excellent features and user-friendly interfaces, while open-source drag and drop website builders like WordPress with plugins such as Elementor provide more flexibility for those who want to have control over every detail.
Conclusion
A drag and drop ecommerce website offers a powerful solution for businesses that want a beautiful and functional website without hiring a developer. Whether you’re using a closed-source platform or opting for an open-source drag and drop website builder, you can easily create an online store that reflects your brand and meets your business needs. Visit Us: https://yourdotcom.co/drag-drop-ecommerce-website-builder
Original Source: https://justpaste.it/7weot
0 notes
Text
WooLentor Pro v2.4.8 WooCommerce Elementor Addons Plugin
https://themesfores.com/product/woolentor-pro-woocommerce-elementor-addons-plugin/
WooLentor Pro v2.4.8 WooCommerce Elementor Addons Plugin WooLentor is a WooCommerce Page Builder Elementor Addon. Build your Shop page or product archive page according to your requirements by utilizing the predefined templates with WooLentor. You can also build a custom page from scratch for the Shop or Archive page. WooCommerce Page Builder Build custom Shop, Cart, Checkout, and other WooCommerce pages using the intuitive WooCommerce page builder. Horizontal / Vertical Filter Show various product filtering options horizontally/vertically and take absolute control over the styles and layouts of the filters. Individual Archive Page Builder Build custom archive page layouts for particular product categories individually. Email Customizer Without any prior coding experience, users can simply edit their WooCommerce email templates with the professional appearance they wish using WooLentor’s Email Customizer Module. Template Library Pre-made templates are included in both the free and premium versions of WooLentor. Templates can be easily imported and edited for a store. Sales Notification Live Sales Notifications for WooCommerce is a great way to increase customer confidence and encourage more sales. Shopify Style Checkout Shopify Style Checkout Page is an effective way for you to create an easy and beautiful checkout process while also providing your customers with the best user experience. Checkout Page Customization Change the look and feel of your Checkout page as well as modify the form fields by utlizing the nifty widgets that comes with WooLentor Sales Countdown Timer With the help of this feature, you can add a countdown timer to notify customers about the remaining time for the sales offer to end. Special Day Offer Create an attractive banner to display the available offers or discounts for any special day such as Black Friday, Christmas, Halloween etc. It will definitely boost your store sales. Partial Payment The WooLentor Partial Payment Module is a great way to help customers make partial payments for products purchased from your WooCommerce store. Size Chart The WooCommerce Product Size Chart module in WooLentor gives WooCommerce store owners the ability to provide their customers with size charts for their products. Custom Template Design Change the boring design of the default WooCommerce pages and bring a brand new look to your store by creating custom templates using the powerful widgets of WooLentor. WooLentor is a WooCommerce Page Builder Elementor Addon. Take your WooCommerce store to another level using WooLentor. Creating an exquisite yet professional online store is just a matter of a few clicks with this plugin. WooLentor provides you with tons of noteworthy features that will help you create amazing layouts for all the WooCommerce pages effortlessly. Please note that any digital products presented on the themesfores website do not contain malicious code, viruses, or advertising. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme from the original developer. A license code is usually used for automatic updates and premium support from the original developer. Besides, we guarantee you deliver a free manual update and minor assistance for your convenience in using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly, you will not get the money back. How to fix the “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license, etc. https://themesfores.com/product/woolentor-pro-woocommerce-elementor-addons-plugin/ #ElementorPlugins #WooCommerceAddon #WooCommercePlugin #WordpressPlugins
0 notes
Text
WORDPRESS E-COMMERCE STORE WEBSITE BY ELEMENTOR AND WOOCOMMERCE.
If you need any kind wordpress website like business website and e-commerce online store website design. feel free ping me. i will assist you.
Contact Here=> https://www.fiverr.com/s/Gz9krQq
#wordpress #woocommerce #onlinestore #business #website #development #webdeveloper #developer #webdesigner #agency #grow #network #connect #news #hr #dropshipping #shopify #wix #webflow #international #followers
#100 days of productivity#adobe#branding#authors#artificial intelligence#artwork#academia#calligraphy#wordpress#wordpresswebsite#woocommerce#webdesign#wordpress theme#ecommercewebsite#onlinestore#business#website#development#webdeveloper#developer#webdesigner#agency#grow#network#connect#news#hr#dropshipping#shopify#wix
0 notes
Text
Upwork Services
Expertise and Services
My expertise spans from traditional photography to advanced digital strategies including effective web design, SEO, and social media management, with 8 years of experience making me a versatile candidate ready to contribute to and grow with your team.
Core Competencies
Web Design & Development
WordPress Web Design, Theme & Plugin Setup Integration
SEO Services from the Ground
Shopify Setup
Ghost CMS Setup
E-commerce Integration
WordPress Website Design Services
Initial Consultation
Discuss project goals and objectives
Identify target audience
Define website features and functionalities
Domain and Hosting Setup
Domain name registration
Hosting provider selection and setup
SSL certificate installation for site security
WordPress Installation and Setup
Install the latest version of WordPress
Configure basic settings (timezone, language, permalinks)
Theme Selection and Customization
Choose a suitable WordPress theme
Customize theme to match brand identity (colors, fonts, logos)
Responsive design for mobile and tablet optimization
Plugin Installation and Configuration
Install essential plugins for SEO, security, backups, and performance
Configure plugin settings according to website needs
Custom Design and Development
Create custom page layouts using a page builder (e.g., Elementor, WPBakery)
Develop custom functionalities if needed (e.g., custom post types, widgets)
Content Creation and Upload
Develop a content strategy (blog posts, static pages, multimedia)
Write and upload content (text, images, videos)
Optimize content for SEO (keywords, meta descriptions, alt tags)
E-commerce Integration
Install and configure WooCommerce
Set up product pages, shopping cart, and checkout process
Configure payment gateways and shipping options
SEO Optimization
Perform keyword research
Optimize on-page SEO elements (title tags, meta descriptions, headings)
Implement technical SEO best practices (XML sitemaps, robots.txt)
Performance Optimization
Optimize website speed (caching, image compression, minification)
Conduct performance testing and improvements
Security Measures
Install security plugins
Configure firewall and security settings
Regularly update WordPress core, themes, and plugins
Backup Solutions
Set up automated backups
Ensure backups are stored securely and can be easily restored
User Experience (UX) and User Interface (UI) Design
Design intuitive navigation and user flow
Ensure accessibility compliance (WCAG standards)
Conduct usability testing and make improvements
Analytics and Tracking
Install and configure Google Analytics
Set up goal tracking and conversion metrics
Regularly review analytics data for insights and improvements
Training and Support
Provide training on how to use and update the website
Offer ongoing support and maintenance services
Create documentation for website management
Launch and Post-Launch Monitoring
Conduct final testing (cross-browser, cross-device)
Plan and execute the website launch
Monitor website performance and fix any issues post-launch
SEO Services from the Ground Up
Initial SEO Consultation
Discuss business goals and objectives
Identify target audience and market
Analyze current website (if applicable) and SEO status
Website Audit
Perform a comprehensive SEO audit
Identify technical SEO issues (crawl errors, broken links, duplicate content)
Evaluate on-page SEO factors (meta tags, headings, content quality)
Keyword Research
Conduct extensive keyword research
Identify high-potential keywords relevant to the business
Analyze keyword competition and search volume
Analyze top competitors' SEO strategies
On-Page SEO Optimization
Optimize title tags and meta descriptions
Ensure proper use of headings (H1, H2, H3)
Optimize images with alt tags and file names
Improve internal linking structure
Ensure keyword-rich and user-friendly URLs
Optimize website speed and performance
Ensure mobile-friendliness and responsive design
Implement structured data markup (schema)
Create and optimize XML sitemaps
Ensure proper use of robots.txt file
Content Strategy and Optimization
Develop a content strategy aligned with business goals
Create high-quality, relevant, and engaging content
Optimize existing content for SEO
Implement a regular content update schedule
Link Building and Off-Page SEO
Acquire high-quality backlinks from authoritative sites
Engage in guest blogging and outreach
Monitor and manage backlink profile
Local SEO (if applicable)
Optimize Google My Business listing
Ensure consistent NAP (Name, Address, Phone number) across directories
Optimize for local keywords
E-commerce SEO (if applicable)
Optimize product pages and descriptions
Implement schema markup for products
Improve site architecture and navigation
Set up and optimize product feeds for shopping platforms
SEO for Multimedia
Optimize videos and images for search
Use alt tags and descriptions for multimedia content
Monitoring and Reporting
Set up SEO analytics and tracking (Google Analytics, Google Search Console)
Regularly review and report on SEO performance
Make data-driven adjustments to improve SEO results
https://www.upwork.com/freelancers/ysarac
https://yilmazsarac.com/content/images/2024/08/upwork-yilmazsarac.jpeg
TYS Digital Performance Video Production Ltd
#accent_color: None
canonical_url: None
codeinjection_foot: None
codeinjection_head: None
created_at: 2024-08-05T13:09:47.000Z
description: U#Wordpress#Seo Optimization Services. https://www.upwork.com/freelancers/ysarac
feature_image: None
id: 66b0cf1bef63ab3017e382cb
meta_description: Non
0 notes
Text
What is Elementor Pro, and how can I use it to create websites?
Creating websites has become more accessible than ever, thanks to powerful tools like Elementor Pro, Shopify. This blog post will guide you through understanding what Elementor Pro is and how you can use it to create stunning websites effortlessly.
Understanding Elementor Pro
Definition and Overview
Elementor is a popular WordPress page builder plugin, and Elementor Pro is its premium version, packed with advanced features. Unlike the basic Elementor, the Pro version offers more sophisticated tools for professional-level website design.
Key Features
Elementor Pro stands out with its drag-and-drop editor, allowing you to build pages without any coding knowledge. The Theme Builder lets you design every part of your website, including headers and footers, while the WooCommerce Builder helps you create a fully functional eCommerce site. Additional features include a Popup Builder, advanced widgets and templates, and global widgets for consistent design across your site.
Benefits of Using Elementor Pro
The user-friendly interface makes Elementor Pro accessible to beginners. Its high customization options mean you can tailor your site precisely to your needs. Time-saving templates and responsive design capabilities ensure your site looks great on any device.
Setting Up Elementor Pro
Installation
Before you start, you need a WordPress website. To install Elementor Pro, purchase and download the plugin from the official Elementor website, then upload and activate it through your WordPress dashboard.
Initial Configuration
Once activated, navigate to the Elementor Pro dashboard to configure basic settings. Familiarize yourself with the interface to streamline your workflow.
Creating a Website with Elementor Pro
Choosing a Theme
Select a theme compatible with Elementor to maximize its potential. Themes like Astra or GeneratePress are highly recommended for their seamless integration with Elementor.
Designing the Homepage
You can start by using pre-made templates for a quick setup or design from scratch for a more personalized touch. Add and customize widgets such as text blocks, images, and buttons to create a visually appealing homepage.
Building Other Pages
Create additional pages like About, Services, and Contact by utilizing global widgets for a consistent look. This ensures elements like headers and footers remain uniform across your site.
Adding Functionality
Integrate forms for user interaction, use the Popup Builder for special announcements, and add WooCommerce for an eCommerce site. These features enhance user experience and functionality.
Advanced Customization with Elementor Pro
Theme Builder
With the Theme Builder, design and customize headers, footers, single post templates, and archive pages. This gives you full control over your site’s layout and design.
Dynamic Content
Use dynamic widgets to display personalized content based on user behavior. Integrate Advanced Custom Fields (ACF) to manage custom data efficiently.
Optimization Tips
Ensure your site is responsive, meaning it adapts to different screen sizes. Follow best practices for fast loading times, such as optimizing images and minimizing unnecessary plugins.
Best Practices and Tips
Design Tips
Maintain brand consistency by using a cohesive color scheme and typography. Use whitespace effectively to create a clean, readable layout.
SEO Optimization
Elementor Pro includes basic SEO settings, but integrating with plugins like Yoast SEO can further enhance your site’s search engine visibility.
Maintenance
Regularly update Elementor Pro and other plugins to keep your site secure. Implement a backup strategy to protect your data from potential loss.
Conclusion
Elementor Pro offers a powerful, user-friendly solution for building professional websites. Its extensive features and customization options make it suitable for both beginners and advanced users. If you’re ready to transform your website building process, start with a free trial or explore the basic plan. With Elementor Pro, creating a stunning, responsive website has never been easier.
Additional Resources
For more detailed guidance, check out Elementor Pro’s tutorials and documentation. Whether you’re a beginner or a seasoned web designer, Elementor Pro can help you create a beautiful, functional website tailored to your needs. Happy building. You can also buy the elementor pro plugin from here- https://delima.io/products/wordpress-elementor-pro-plugin-v3-22-0-lifetime-access
0 notes
Text

The Magic of Elementor Page Builder
Elementor is a WordPress page builder plugin that empowers users to design responsive websites without coding knowledge. It's known for:
Key Features:
1. Drag-and-Drop: A user-friendly interface for easy page building.
2. Templates: A vast library of professionally designed templates.
3. Responsive Design: Ensures your site looks great on all devices.
4. Widgets: Pre-built elements for added functionality.
5. Theme Builder: Customize headers, footers, and templates.
6. Global Styles: Maintain design consistency.
7. Revision History: Easily undo or redo changes.
8. Integration: Compatible with popular themes and plugins.
Benefits:
1. User-Friendly: Ideal for beginners and non-techies.
2. Cost-Effective: Save time and money on web development.
3. Design Control: Fine-grained control over your website's appearance.
4. Constant Updates: Regular feature and performance enhancements.
5. Supportive Community: Access a wealth of knowledge and responsive support.
0 notes
Text

I will create and design a responsive website for your business
About this gig
Greetings!
Unleash A DECADE OF WEB Developer EXPERTISE.
Did you know a standout website can convert a staggering 65% of visitors into customers in just one visit?
Beware - a shoddy website spells business disaster. If you offer a stellar service, shout it from the digital rooftops with a captivating site.
My skills aren't confined to a single platform;
I can work my magic on Wordpress, Shopify, Bigcommerce, Squarespace, Joomla, Blogger, Wix, Prestashop, Drupal, Magento, and more.
Why Me?
4 year Experience
100% money-back guarantee
100% Satisfaction
Unlimited Revision
Will properly Guide you on how to manage
Free On-page SEO
What do we include?
Any kind of Business website
User-Friendly Admin Panel
Theme customization
Free/Premium Themes
Responsive for all devices
Blog includes
Social sharing features
Google map integration
Any kind of contact form
E-commerce
Nice looking layout
24 Hours Customer support
Free SEO
100% money-back guarantee
Clean and Professional Designs
What kind of website we can create?
A website for your
Restaurants
Jewelry Shop
Hair Salon
Beauty Products
Ready for a tailored solution? Custom orders are also available.
Plugins
Adsense
Akismet
All-in-one SEO pack
Amazon
AWeber
ClickBank
Contact form 7
Facebook
GetResponse
Gravity Forms
Instagram
LinkedIn
Mailchimp
Opencart
Paypal
Twitter
Vimeo
W3 Total Cache
WooCommerce
WordPress SEO by Yoast
YouTube
Elementor
Website type
Business
Website features
Marketing
Payment
Forum
Social media
Customer support
Shipping
Inventory
Analytics
Video
Membership
Read More!
#fiverr#freelance#usa freelance#Fiverrservices#Webisteservices#Freelancing servies#business growth#services
0 notes
Text

🚀 Exciting News for Businesses and Entrepreneurs! 🎉
Are you looking to level up your online presence and make a striking first impression? Look no further! I am thrilled to announce that I am now offering top-notch WordPress Landing Page Design services to help businesses maximize their online conversions and captivate their target audience.
In today's digital landscape a well-crafted landing page plays a crucial role in driving traffic engaging visitors and converting them into valuable leads or customers. With my expertise in WordPress and a keen eye for design I am here to create visually stunning and high-converting landing pages that will make your brand stand out from the competition.
Here's what you can expect from my WordPress Landing Page Design services:
✨ Customized Designs: I understand that every business is unique and your landing page should reflect your brand's essence. I will work closely with you to understand your goals target audience and design preferences to create a tailored landing page that perfectly aligns with your vision.
✨ User-Friendly Experience: A seamless user experience is paramount for capturing attention and keeping visitors engaged. I will optimize your landing page for responsiveness fast loading times and intuitive navigation ensuring a smooth journey for every user.
✨ Compelling Call-to-Actions: A strong call-to-action is the backbone of any successful landing page. I will strategically place attention-grabbing CTAs that entice visitors to take the desired action whether it's signing up for a newsletter downloading an e-book or making a purchase.
✨ Conversion Optimization: Maximizing conversions is at the heart of my design approach. I will employ proven techniques such as A/B testing heat mapping and analytics integration to continuously refine and optimize your landing page improving its effectiveness and boosting your conversion rates.
✨ Seamless Integration: Worried about technical complexities? Fear not! I will seamlessly integrate your WordPress landing page with your existing website ensuring a cohesive brand experience across all touchpoints.
Ready to take your online presence to new heights? Let's collaborate and create a captivating WordPress landing page that leaves a lasting impression on your target audience.
Reach out to me today to discuss your project requirements and let's turn your vision into a reality!
Fiverr | Behance | LinkedIn | Website |
#elementor#web development#wordpress#shopify#wix#zahidevaan#WordPress#WordPressDeveloper#WebDevelopment#WordPressWebDesign#WordPressThemes#WordPressPlugins#WordPressWebsite#CustomWordPress#WordPressCommunity#WordPressExperts#WebDesigners#FrontEndDevelopment#WordPressSupport#WordPressCoding#WordPressTips
0 notes
Text

I am a professional WordPress Website Designer and Google certified Search Engine Optimizer. I have been working in the freelancing marketplace since 2020 and have more than 5 years of experience on WordPress, Woo-Commerce, Elementor Pro, Crocoblock Jet Plugins, DIVI, Shopify websites design and development with SEO. I have already completed 250 projects and faced 152 clients from 20 countries.
Work Experience:
☛ I have been working as a web designer at CodemanBD (www.codemanbd.com) & Completed 100+ projects
☛ I have been working as a web designer at WebBattalion ( webbattalion.co ) & Completed 100+ projects
☛ I have been working as a web designer at Upwork, Fiverr.
I can create any kind of Websites, like:
---------
✔️ An Professional and Modern WordPress website Design
✔️ Fully Mobile/tab/Desktop Responsive Design
✔️ Agency/ Business Website
✔️ Online Store / eCommerce Website
✔️ Drop shipping Website
✔️ Portfolio Website
✔️ Landing Page
✔️ News/Blog/ Magazine Website
✔️ Government Website
✔️ Real Estate/Realtors
✔️ Photographer Website
✔️ Crypto Website
✔️Education Website
✔️ Appointment Website
✔️ Gaming/ Product / Landing
✔️Amazing WordPress Landing Page Design
✔️Shopify to WooCommerce
✔️Wix to WordPress
✔️GoDaddy to WordPress
✔️Speed optimization for WordPress website
✔️WordPress Security & Penetration testing
✔️Multi Language/ WordPress translation Integration At WordPress
✔️Speed Optimization
I am expert in :
------------------
✔️ WordPress
✔️ Wix
✔️ Shopify
✔️ Squarespace
✔️ Clickfunnels
✔️Weebly & WebFlow
I also have a clear understanding of how SEO works, viral marketing, video marketing, digital marketing, Facebook ads, google ads, social media marketing and more.
Contact Me
---------------------
☛ Email: [email protected]
☛ Phone: +8801956122438 (What's app)
☛ Website: www.mdshadin.com
☛ Facebook: http://facebook.comshadinofficial10
Thanks
Md Shadin
#dogs#donald trump#japan#pets#the mandalorian#websitedesign#web design#webdevelopment#websitedevelopment#website#web developers
1 note
·
View note