#Voice App Development
Explore tagged Tumblr posts
Text
sorry they're uh,,, they're very loud 🥺
#I've been thinking about this line delivery every waking second since I first heard it.#the voice wobble of vulnerability. leave them ALONE they have so so much to deal with and they're literally just a little guy!!!!!!#they're literally just a little guy.............#dragon age#dragon age: the veilguard#dragon age: the veilguard spoilers#dragon age spoilers#oc: Ellaryen Ingellvar#I've never shared actual clips before but the sheer oc blorbo brainrot has developed far enough to force me to tread new paths#learn new skills. brave new apps.
17 notes
·
View notes
Text
Question for my tech mutuals:
Google drive is finally getting broken enough that I'm considering switching to etherpad. Since I'm in google's device ecosystem (and I probably wouldn't know how to run etherpad anyway), that seems to mean I need an online service that already hosts etherpad on their own servers.
Can anyone recommend a good one? With easy UI, since I'm not as tech-savvy as I tend to sound?
I use both duckduckgo and chrome browsers, if that makes a difference
#Firefox doesn't seem to get along with my instincts#I think it's for the same reason WordPress doesn't#Firefox and WordPress both ride this weird line where they're developer-friendly but try to act generically user-friendly#All the customizations exist in a way that's technically accessible but always sideways of where and how I'm looking#I end up so confused and overwhelmed without being able to point out any one thing I fully don't understand#desperately wanting to change one thing that the app thinks is 10 wildly different things simultaneously 😭#I just want a program that is to Google docs what duckduckgo browser is to Google Chrome#(except ideally with voice-dictation compatibility)#but otherwise simple and minimalist and functional and safe#and the voice dictation is negotiable
4 notes
·
View notes
Text
0 notes
Text
Transforming User Experience with Voice Intelligence: Past, Present, and Future
User experience can be described as the overall experience of a human being while using a device such as a smartphone, laptop, or a product like a website or mobile app.
Voice intelligence, in layman's terms, is the ability that enables a user to talk with a device or a product, teach them to understand and comprehend what they want to convey, and accomplish whatever is demanded from that user.
What happens when technologists deploy voice intelligence to ensure a splendid user experience?
We can term this phenomenon a revolution in the technological space!
Imagine speaking to a smart device, and asking them to book your next flight, with a pure vegan meal, and a window seat.. Or asking your favorite music app to play a particular song, whenever it rains after 9 PM.
No, we don’t need to imagine these scenarios, as we are living them, right now.
In this blog, we will explore the evolution of voice intelligence, in enhancing and empowering user experience, and will explore the possibilities that lie ahead.
Working with top Flutter app development companies ensures you get modern, smooth solutions that provide a great user experience and meet your business goals well.
Let’s dive in!
Why User Experience Is Important?
Don Norman, who is regarded as the inventor of the term 'user experience’, states that a product is not merely a product, but a cohesive, integrated set of experiences, “from initial intentions through final reflections, from the first usage to help, service, and maintenance.”

User experience for any product or device is important because it sets the foundation for its seamless usability and eventual success. No matter how advanced and sophisticated features are, if the user finds it difficult to use, then there is no point in its existence.
User experience is important, because it’s critical, to how a user feels while using a product, how it fulfills their needs, solves their pain points, and enables them to experience that product’s full potential.
The Role of Voice Intelligence in Enhancing User Experience
Voice intelligence is a bridge, that acts as an intermediary between the users, and the product: Right from hands-free interaction and commands to comprehending the users’ inputs and deploying AI for accomplishing tasks, voice intelligence is the communication protocol for devices and products.

To understand its role and importance in user experience, let’s assume a scenario, where a user is cooking food, but needs to receive a few calls, find out the current stock market trends, and draft a reply to an email, all at the same time.
Here comes the power of voice intelligence, which empowers the user to accomplish all these tasks via hands-free communication with a voice assistant, and then execute the said tasks via AI to make maximum usage of the available time.
Voice intelligence-powered voice assistants leverage the features of Natural Language Processing (NLP) and machine learning to understand and comprehend the context, recognize user intent, and provide personalized responses.
This translates to an incredible user experience, that proves to be the game-changer.
As we explore the evolution of voice assistants, we will see how this technology has progressed and its impact on user experience.
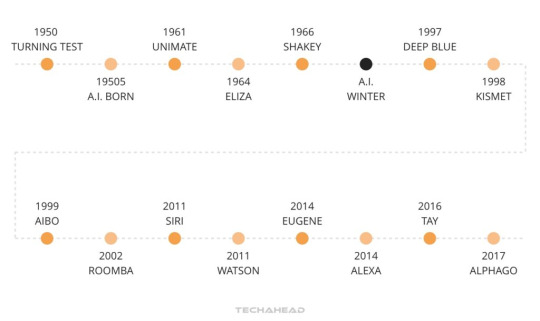
The Evolution of Voice Assistants: A Brief History
Very few are aware, that the first voice assistant was launched way back in the 1950s when Bell Labs introduced ‘Audrey’, which understood few spoken commands.
Soon, in a span of a few years, IBM launched ‘Showbox’, which not only understood voice commands but also accomplished a few tasks such as calculations.
These early attempts by the tech companies of that era laid the foundation for future advancements in voice recognition technology.
In the 1970s and 1980s, significant progress was made with the introduction of the Hidden Markov Model (HMM) algorithm, which enhanced speech recognition capabilities significantly. This algorithm allowed systems to recognize continuous speech, paving the way for more sophisticated applications.

The 1990s saw the arrival of more advanced systems, such as Dragon NaturallySpeaking, created by Dragon Systems of Newton, Massachusetts, and worked on the Windows operating system.
This voice recognition system allowed continuous speech recognition and was one of the first commercially successful voice recognition products.
However, the biggest breakthrough materialized in the 2010s, when Apple launched Siri, which introduced natural language processing (NLP) and contextual understanding to the masses.
By leveraging NLP, Siri enabled iPhone and Mac users to perform tasks such as sending messages, setting reminders, and searching the web using simple, English language commands.
Google’s debut in this niche happened in 2011, with the launch of Google Voice Search, and then in 2012 with Google Now, which eventually became Google Assistant in 2016.
Meanwhile, Microsoft too was actively engaged in the development of voice-based assistants, and their 1st ever product: Clippy was a personal assistant for Windows Mobile, launched in the early 2010s. Their 1st major success was Cortana, launched in 2026 as a voice assistant for Windows 10 OS.
At the same time, Amazon jumped into voice-based intelligence by acquiring a Polish voice recognition startup in 2013, which paved the path for their pathbreaking voice assistant: Alexa, which debuted in 2014.
Key Players in the Market

Apple, Google, Amazon, and Microsoft are considered to be the leading and founding members in the voice assistant and voice intelligence market, providing research and innovation for getting fascinating results.
Siri
Considered the 1st mainstream voice assistant, Apple’s Siri has set a benchmark for voice interaction-based user experience. It enabled iPhone and Mac users to seamlessly control their devices via simple voice commands, paving the path for future innovation, and now, Apple Intelligence-powered Siri 2.0.
Google Assistant
Built on the foundation laid by Google Now and Google Voice Search, this groundbreaking voice assistant from Google introduced advanced machine learning capabilities, allowing for personalized responses and proactive assistance. Google Assistant's ability to understand context and provide relevant information has made it a powerful tool for billions of users.
Amazon Alexa
Launched with the Echo smart speaker in 2014, Alexa popularized the concept of voice-activated smart home devices and is currently the biggest stand-alone voice assistant product in the world. Its extensive library of third-party skills and integrations has made it a feature-loaded platform for various applications, from controlling smart home devices to ordering groceries.
Microsoft Cortana
Although it faced challenges in competing with the likes of Alexa and Google Assistant, it contributed to the understanding of voice commands in productivity applications. Cortana's integration with Microsoft Office tools allowed users to manage tasks and schedules using voice commands, paving the foundation for enterprise-grade voice intelligence.
Current Technologies Used in Voice Assistants
Primarily, Voice assistants leverage three major technologies for understanding the user’s intent, and delivering the results: NLP, AI, and Speech Recognition.

Using these three tech foundations, present-day voice assistants can understand complex queries, recognize different accents, and even translate languages in real time.
Natural Language Processing (NLP)
NLP is a critical component of voice intelligence that enables machines to understand and interpret human language. By analyzing the structure and meaning of spoken words, NLP allows voice assistants to comprehend user intent and respond appropriately. This technology has evolved significantly, enabling voice assistants to handle more complex queries and engage in more natural conversations.
Machine Learning
Machine learning algorithms enable voice assistants to learn from user interactions, improving their accuracy and responsiveness over time. By analyzing patterns in user behavior, these systems can personalize their responses, making interactions more relevant and engaging. This capability is particularly important for creating a tailored user experience.
Speech & Voice Recognition
Modern voice assistants can recognize individual voices, allowing for personalized interactions. This capability enables family members to receive customized responses based on their preferences, enhancing the overall user experience.
Technological Features
Top three technological features of modern-day voice assistants:

Contextual Understanding
The ability to understand the context of a conversation enables voice assistants to provide more relevant and accurate responses. For example, if a user asks, "What's the weather like today?" followed by "What about tomorrow?", a voice assistant can infer that the user is asking about the weather for the next day.
Personalization
Voice assistants can learn user preferences over time, offering tailored recommendations and responses that enhance user satisfaction. For instance, if a user frequently asks for news updates, the assistant may prioritize news-related queries in its responses.
Connectivity
The ability of voice assistants to seamlessly connect with different devices and software platforms by leveraging IoT and machine learning is a fascinating feature, that sets the foundation for incredible innovation and user experience.
Case Studies: Successful Integration of Voice Intelligence
Several companies have successfully integrated voice intelligence into their platforms, enhancing user experience:
Starbucks
The Starbucks app allows users to place orders via voice commands, streamlining the ordering process and reducing wait times. Customers can simply say their order, and the app will process it, making it convenient for those on the go.
You can read our case study on how we have helped Starbucks Rewards and Loyalty Programs.
Domino's Pizza
Customers can order pizza using voice commands through various platforms, including Amazon Alexa and Google Assistant. This integration has made the ordering process more convenient, allowing users to place orders while multitasking or without needing to use their hands.
Nest
The Nest thermostat uses voice commands to adjust temperature settings, providing users with a hands-free way to control their home environment. Users can say, "Set the temperature to 72 degrees," and the thermostat will adjust accordingly, enhancing comfort and convenience.
Spotify
The music streaming service allows users to control playback using voice commands. Users can say, "Play my favorite playlist," or "Skip to the next song," making it easy to enjoy music without needing to navigate through the app.
These examples illustrate how voice intelligence can enhance user experience by making interactions more intuitive and efficient.
Challenges and Limitations
Despite significant advancements, voice assistant technology still faces challenges. Issues with accuracy, especially in understanding different accents and dialects, can lead to user frustration. For example, a user with a strong regional accent may find that the voice assistant struggles to recognize their commands, resulting in miscommunication.
Background noise can also interfere with voice recognition, making it difficult for assistants to understand commands in noisy environments. For instance, using a voice assistant in a crowded café or during a family gathering may lead to errors in command recognition.
Privacy Concerns
Privacy remains a significant concern for users. Many individuals are apprehensive about how their voice data is collected, stored, and used. High-profile incidents of data breaches and misuse of personal information have heightened these concerns, leading to calls for greater transparency and security measures in voice assistant technology.
Users may worry about being constantly listened to by their devices, raising questions about data security and the potential for misuse. Companies must address these concerns by implementing robust privacy policies and providing users with control over their data.
The Future of Voice Intelligence
Emerging Trends
The future of voice intelligence is poised for exciting AI development services. Advanced AI integration, such as the anticipated Siri 2.0, is expected to refine voice assistants further, enabling deeper contextual understanding and even emotion detection. This evolution will allow for more nuanced interactions, making voice assistants more responsive to user needs.
Advanced AI Integration
As AI technology continues to evolve, voice assistants will become increasingly capable of understanding and responding to complex queries. Future advancements may enable assistants to detect emotions in a user's voice, allowing for more empathetic responses. For example, if a user sounds frustrated, the assistant could offer additional support or suggest solutions to alleviate the user's concerns.
Integration with Other Technologies
Voice intelligence is likely to see increased synergy with other technologies, such as augmented reality (AR) and the Internet of Things (IoT). For instance, voice commands could control AR interfaces, enhancing user interactions in various applications, from gaming to education. Imagine a scenario where users can interact with virtual objects using voice commands, creating immersive experiences that blend the digital and physical worlds.
Similarly, voice assistants could manage interconnected smart devices in homes and workplaces, creating a more cohesive and automated environment. Users could say, "Turn off all the lights," and all connected devices would respond accordingly, simplifying daily routines.
Predictions for User Experience
Personalization
As voice technology evolves, the potential for hyper-personalized interactions increases. Future voice assistants may leverage advanced AI to understand user preferences and behaviors more deeply, allowing for tailored experiences that cater to individual needs. For example, a voice assistant could remember a user's favorite restaurants and proactively suggest dining options based on their location and time of day.
Wider Adoption
The growth of voice assistants is expected to accelerate, becoming more integrated into daily life and business operations. Predictions suggest that voice technology will permeate various industries, from healthcare to retail, enhancing efficiency and user satisfaction across the board. In healthcare, for instance, voice assistants could help patients manage medications, schedule appointments, and access medical information, improving overall patient care.
In retail, voice commerce is expected to grow, allowing customers to make purchases using voice commands. Users could say, "Order my usual groceries," and the assistant would process the order, streamlining the shopping experience.
Conclusion
Voice intelligence has come a long way since its inception, significantly transforming the user experience. From early developments to today's sophisticated systems, voice assistants have reshaped how we interact with technology. As we look to the future, emerging trends and advancements promise to enhance voice intelligence further, paving the way for more personalized and seamless user experiences.
We have all seen the impact of voice intelligence on businesses. Now is your time to get into the process, and if you find it difficult, then you can hire AI voice assistant app developers. They will be your partner in developing the next-best voice assistant in the market.
#mobileappdevelopment#voice intelligence#AI development services#AI voice assistant app developers#app development
0 notes
Text
In today's fast-paced world, voice recognition technology has become an integral part of our daily lives, offering users a seamless and efficient way to interact with their mobile devices.
#mobile app#Hire mobile app developers#benefits of voice recognition in mobile apps#App Development Company
0 notes
Text
Latest Trends In Web Development For 2024

With 2024 in the picture, a lot of shifts and advancements are expected as far as web development is concerned. Considering the rapid evolution of the trends, developers must keep themselves updated with the latest trends and technologies in order to stay competitive. In this post, we have compiled a list of Web Development Trends for 2024.
Are you excited to embrace the Latest Web Development Technologies that are going to dominate the trend? Read More
#intelliatech#itsbenefits#it services#software engineering#itandsoftware#API-first Design#UI Dark Mode UI#Front-end Development#Trends Front-end Development#Headless CMS#JavaScript Frameworks 2024#Latest Web Development Technologies#Low-Code/No-Code Development#Progressive Web Apps (PWA)#Responsive Design#Static Site Generators#UX Design Trends 2024#Voice Search Optimization#web development trends#web development trends and technology
0 notes
Text
Curious about the future of voice-activated apps? Dive into our latest blog to explore the challenges and opportunities in this dynamic field!
1 note
·
View note
Text
Mobcoder offers the best SAP migration services in Dubai
Mobcoder stands out as the preferred choice for Best SAP Migration Services in Dubai due to its expertise, experience, and commitment to delivering exceptional results. With a team of seasoned professionals and a proven track record of successful projects, Mobcoder offers unparalleled value to its clients.
Click here - https://www.quora.com/profile/Mobcoder-1/Best-SAP-Migration-Services-in-Dubai-Mobcoder

#best SAP migration services in Dubai#SAP Data Migration Services in Dubai#Voice App Development Company in Duabi#Java Development Company in Dubai#AI development Services in Dubai#Best web app development services in Dubai#Mobile App Development Company in Dubai#Data Analytics Companies in Dubai
1 note
·
View note
Text

Professional coaching is becoming increasingly important in today’s competitive world across a wide range of companies and sectors.https://www.cognispark.ai/
#ai#software#software technology#text to image#texttospeech#elearning authoring tools#elearning app development#video creator#ai tools#voice acting#cognispark
1 note
·
View note
Text
Complete Guide: AI Voice Assistant App Development Like Alexa

This is an article about developing voice assistant apps like Alexa. It discusses the benefits of these apps, such as saving time and improving customer service. It also details the features that make Alexa popular, such as ease of use and brand value. The article then provides steps on how to develop a voice assistant app, including choosing the right technology and features. Finally, it discusses the costs associated with developing such an app.
0 notes
Text
[ 👩❤️💋👨 ] kiss attack
# author’s note … i dunno pookies just a random thought inspired by the first pic ^^
# summary … surprising them with kisses OR pepper kisssonf their faces (out of the blue, mostly hehe)
# warnings ... some members might be suggestive if u squint, some r longer than others, not proofread (bare w me bc i wrote this in a car during multiple ocasions in my notes app w/o autocorrect so ! :D i know u love me guys heheheh)



┆彡 SEUNGCHEOL [ 승철 ]
coming home late from yet another photo shoot, cheol desired nothing more than a warm bed and falling asleep with you in his arms. he tries to be as quiet as possible when entering your shared home, aware that you’re probably asleep. and his leader instincts are correct, the place drowning in midnight darkness. taking his shoes off, slipping into fresh pajamas, slowly but surely dipping into the mattress… and home, he’s finally home. your sleeping silhouette is drawn next to him, only slightly lit up by the moonlight peeking through the window. just when he sneaks his arms around you and closes his eyes, ready to drift asleep, your body moves suddenly and there’s a quick but deep peck landing on his lips. then, as if nothing happened, you roll on the other side and curl into him. seungcheol feels his heart grow and fill with warmth as he falls asleep with a smile blooming on his lips and pink dusted on his cheeks.
┆彡 WONWOO [ 원우 ]
"hey, wonu?" you ask and peek your head through the door, only to notice him being busy with a video game.
"give me a sec!" your boyfriend hums and the only thing you can see are the flashing lights and images on his screen "is it important?"
"no, not really" you answer and walk up to him, noticing that he has one of his headphones off his ear to hear you. a habit he developed ever since you moved in "i mean, depends how you look at it"
wonwoo turns around to check up on you and then you attack. cupping his face quickly and planting a sweet kiss on his plush lips.
"bye!" you giggle and run away, leaving him frozen in place. he’s too stunned to speak and too flustered to move, heart beating like crazy and stomach filling with butterflies.
"hey, dude, come on! we’re losing because of you!" someone whines in the voice chat and wonwoo takes a glance at the door, where you were moments ago. with a whipped grin plastered on his lips he shakes his head and returns to the pleasantly interrupted game.
┆彡 MINGYU [ 민규 ]
mingyu was cooking dinner peacefully, focused on his task. mingyu’s engagement in the kitchen was no joke, multitasking and executing the recipe on spot. which is why he didn’t hear nor see you entering his work space. better yet, he didn’t acknowledge your waltzing in and wrapping your hands around his waist. only when you gave him it a little squeeze. your man turned around, shocked pout on his face. to be fair, you didn’t want to disturb him. but pouty mingyu was just too adorable not to kiss - so you did, gently but quickly; his lips tasting like the vegetables he was cooking (and snacking on).
"what was that for…?" he hummed and wanted to kiss you properly but you leaned away, resting your cheek against his broad shoulders.
"nothing" you mumbled incoherently and he came back to cooking, not noticing he just added too much salt.
┆彡 VERNON [ 버논 ]
you would think vernon is asleep at the first glance. laying in bed, one hand on his stomach and the other under his head. his eyes were closed and face was resting, chest rising up and down slowly. but occasionally he’d reach and scratch his nose. he was listening to a podcast with his headphones in. and something just possessed you, it was like you had to cover his cute face with kisses or you’d - not to be dramatic - explode. you climbed on top of him, cupping his face slowly. vernon didn’t even budge. then you started gently pepper-kissing his face, planting kisses on the most random places. your plush lips tickled him a bit but he didn’t really mind; just when you were done but still holding his face, he peeked an eye open.
"everything okay?" vernon asked. you just nodded and placed one more kiss on top of his nose, then left to continue with your day.
┆彡 SOONYOUNG [ 순영 ]
"yah, kwon soonyoung!" your yell echoed through the practice room, causing all the members to halt. the said criminal turned with his eyes widened in pure terror. his mind raced with thoughts: did he forget something? did he do something? or didn’t do? recalling events from this morning, he failed to notice when you stormed right at him.
"i’m sorry i’m sorry im sorry–" he started whining, eyes scanning your face in search of bad signs but he saw a flash of mischievous smirk on your lips.
"you forgot this" you hummed and pecked his lips quickly with a loud 'mwah!' and ran away, giggling.
"that woman is crazy. she’s making me crazy. actually, we’re both maniacs" soonyoung murmured, touching his lips. his friends shared a laugh, looking at his whipped state.
┆彡 JUNHUI [ 文俊辉 ]
"hey, sleepyhead, wake up!" you whine as you tug jun’s shirt for the millionth time in the span of three minutes. your boyfriend decided to take a nap before you leave to the planned date but apparently he wasn’t keen on waking up. "jun!"
he mumbles something you can’t quite decipher and turns to his back, soft snores escaping his parted lips.
"fine" you sigh and straddle him, pepper-kissing his face. with each kiss landing on his features, you feel his smile grow. once you brush just against the corner of his lips, his smile is way too wide to pretend he’s still sleeping.
"you did that on purp–" you start but aren’t meant to finish because junhui’s large hands grab your face and pull you in a real, deep and passionate kiss.
well, you take that as a yes.
┆彡 MINGHAO [ 徐明浩 ]
whenever minghao was meditating, you avoided to disturb him. not to lose balance and be able to focus… you closed the door and waited until he was done. but today you just couldn’t bare a second without him, your heart longing to be in his presence (even though you live together). hao had his eyes closed, focused on his breathing. but he did hear the soft click of door opening and then the sound of your food paddling against the floor. you tried to keep your volume down, certain that he did not hear you. before he could expose you, there was a series of kisses attacking his face. the feeling of your lips against his skin was pleasant but made him lose focus completely. before he could realize, you were already running off, giggling. minghao opened his eyes and looked around, shocked, and with the tips of his ears painted with red shade.
┆彡 CHAN [ 찬 ]
chan was sitting on the sofa, brows slightly furrowed and concentration all over his face. his slim fingers were typing at the speed of light, discussing something with his members. normally you’d think it’s something important but to be honest, you knew them too well. they were simply arguing what to eat for lunch tomorrow.
you were watching him, smiling subconsciously; he still made your stomach swirl with butterflies as if you were a teenage girl with her doorway crush.
and the feeling was just too strong to resist, you just had to kiss him.
so you got up and stood in front of him, not aware of your presence yet.
with a quick lean, you pressed a tender, loving kiss onto his plush lips. chan froze, fingers halting mid-air. he kissed you back and leaned away with a puzzled look.
"what was that for…?" he whispered, blinking slowly.
"nothing. you’re just cute" you answered with a shrug and sat down next to him, opening instagram. chan, a little flustered, reassumed the lunch dispute
┆彡 JEONGHAN [ 정한 ]
"you’re cheating!" jeonghan whines, a pout forming on his lips. you sigh, shaking your head with the cards in your hands.
"just because my cards are good doesn’t mean i’m chaeating… unlike you, sneaky fox" you snickered and put another card on top of his. maybe you should’ve known that playing uno with him won’t end well but in the end, jeonghan is passionate about winning in every game.
"that’s literally not possible, how come you have three cards left and i have like… thirteen?!" jeonghan puffs his cheeks and places a green one card "i hate this–"
you lean over the stack of cards and shut him up with a slightly aggressive kiss, nibbling on his bottom lip with a smug smirk.
you can hear him sigh softly and kiss you back. before he can realize, you put down your three colored ones and lean away, patting your things.
"uno… and, well, also no uno since i won" you smirked and jeonghan was left speechless, mouth open wide. whether you cheated or not during the game, it was an impressive win.
"no… but… that’s, that’s– that was cheating!" he whines again but this time only to make you laugh again.
┆彡 JOSHUA [ 조슈아 ]
joshua was still half asleep when he was brushing his teeth, his hair sticking in every direction possible and eyes half closed… struggling to keep his head stable.
you just looked at him through the mirror, smiling at your boyfriend’s drowsy state.
"do we have to get up so early…" he mumbled, barely audible due to the foam in his mouth.
"you booked the flight so early, not me" you chuckled and finished applying cream onto your face. you had to leave soon if you wanted to be at the airport early.
joshua answered something incoherent and spat out the toothpaste, washing his mouth with water.
he blinked slowly and caught your gaze in the mirror.
you just smiled and turned around, cupping his face. then you started peppering his face with gentle kisses everywhere: cheeks, forehead, nose, eyelids. and finally, his peppermint tasting lips.
"awake yet, sleepyhead?" you titled your head with a gentle smile and joshua nodded, a lazy smirk on his lips "good. i’ll make us breakfast then"
and when you left the bathroom, he realized he’d really feeling more awake.
┆彡 JIHOON [ 지훈 ]
jihoon had his headphones on so he wasn’t able to hear you but he did certainly see you. a small smile painted on his lips as he was observing you pacing around the gym. while he was busy curling his arms, you were bored out of your mind and there was nothing to aggravate your boredom. it’s not like you didn’t like accompanying him to the gym and watching him work out; no, quite the contrary. it’s just that he was in his space and there was nothing interesting to do besides watching him. you peeked at him in the mirror and caught his eye on you. then, your gaze slid to his arms.
"hey, my eyes are up here"
your gaze snapped back to him and his cocky smile. heat rose to your cheeks upon being caught. you had to shut him up.
"i know you’re bored but–" jihoon started, probably to tease you, but was interrupted by your lips meeting his. he almost dropped the dumbbell he was holding but came back to reality once he couldn’t feel the plush of your lips no longer. "what was that…?"
"go back to working out, smartass" you snickered and watched him be the flustered one now.
┆彡 SEOKMIN [ 석민 ]
"and then chan came out, fully dressed as pi cheolin! i swear, the sound of carats’ laughter made my day" dokyeom rambled. even though your back was facing him, you could still feel the gentle shake of the mattress due to his dynamic gesturing
"and i couldn’t help but laugh too! our chan is just so talented, maybe he should start an acting career! because i swear, it’s like… chan is gone and pi ch–"
as much as you loved dokyeom’s voice, whether talking, singing or laughing, you just wanted to doze off after an exhausting day. but he just wouldn’t stop talking.
"–possessed him! i swear i think my ribs got fractured after laughing so hard, he was just so into it–"
seokmin suddenly felt your lips crushing on his. the taste of your toothpaste exploded on his tongue, freezing on spot due to the passion of your kiss. it felt like eternity but in a good way; he kissed you back until he couldn’t breathe anymore. you noticed that and pulled away, this time facing him and burying your face into his side.
"i love you, kyeom, but for the love of mine please go to sleep" you murmured softly and he fell silent. not only because you told him to, also because his huge grin prevented him from further talking.
┆彡 SEUNGKWAN [ 승관 ]
"what a beautiful view…" seungkwan let out a deep sigh, looking amazed at the panoramic in front of him. you were holding his hand and admiring it too.
it was a random tuesday afternoon and you decided to go on a hike on a nearby hill. and even though it was exhausting, it was worth it. pallets of greens and yellows sprung in front of your eyes, blurring with the cloudless, blue sky.
"this one is more beautiful tho" you hummed suddenly. seungkwan turned around to see what did you mean but you just pecked his lips and squeezed his hand with a cheeky smile.
"that was so cheesy…" he rolled his eyes and while you turned again to adore the nature, his eyes stayed glued to your face with amused smile.
masterlist <3
taglist. @mirxzii ,, @primoppang ,, @l3visbby ,, @nicholasluvbot ,, @planetkiimchi ,,
@weird-bookworm ,, @slytherinshua ,, @kazmura ,, @laylasbunbunny,, @mon2sunjinsuver ,,
@eternalgyu ,, @rubywonu ,, @mine-gyu ,, @nonononranghaee ,, @haecien
#seventeen fluff#seventeen imagines#seventeen headcanons#seventeen reactions#seventeen x reader#svt fluff#svt x reader#scoups x reader#jeonghan x reader#joshua x reader#jun x reader#hoshi x reader#soonyoung x reader#wonwoo x reader#woozi x reader#jihoon x reader#the8 x reader#minghao x reader#mingyu x reader#dokyeom x reader#dk x reader#seungkwan x reader#vernon x reader#dino x reader#svt reactions#svt drabbles#svt soft hours
4K notes
·
View notes
Text
#android app development#ar vr app development company#voice user interfaces#vr app development company#mobile app development#app development#ar app development company#mobile app
0 notes
Text
How to Create a Voice Translation App: Features and Cost
Real-time and voice translation software can be forthcoming business concepts and assets by delivering a billion translations a day and supporting millions of communications worldwide. But first, let’s find a quick answer to the question, "How much does it cost to create a voice translation app?"
The approximate voice translation app development cost would be $25,000 to $30.000. The cost is calculated based on the lowest viable product attributes without post-release support and supervision. With each additional component, the cost may slightly or dramatically change.
Moreover, depending on the preset elements, the number of media, and specific demands, the cost may again vary during the operation. It is difficult to give a price estimate to the stakeholders in the initial phases of project meetings, so think of a budget that is no less than $30.000.
Visit us: https://www.perfectiongeeks.com/voice-translation-app-development
0 notes
Text
Web Development Trends for 2023: A Comprehensive Guide

Introduction
The web development landscape is constantly evolving, with new trends and technologies emerging all the time. It can be tough to keep up with all the latest changes. Still, it's important to stay informed if you want to create websites and web applications that are both modern and user-friendly.
In this blog post, we will take a look at some of the top web development trends for 2023. We'll discuss what each trend is, why it's important, and how you can implement it in your projects.
Progressive Web Apps (PWAs)
PWAs are a type of web application that uses modern web technologies to provide an app-like experience to users. PWAs can be installed on users' devices, just like native apps, and they can be used offline. PWAs also support push notifications, which allows them to send users updates and alerts even when they're not actively using the app.
PWAs are becoming increasingly popular because they offer a number of advantages over native apps:
PWAs are more accessible, as they can be used on any device with a web browser.
PWAs are easier to develop and maintain, as they are built using web technologies.
PWAs are more secure, as they are not subject to the same security vulnerabilities as native apps.
How to implement PWAs:
There are a number of ways to implement PWAs. One popular approach is to use a PWA framework, such as Next.js or Nuxt.js. These frameworks provide a number of features that make it easy to develop and deploy PWAs.
Another approach is to implement PWAs manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Single-Page Applications (SPAs)
SPAs are a type of web application that loads a single HTML page and then dynamically updates that page as the user interacts with it. SPAs are becoming increasingly popular because they offer a number of advantages over traditional multi-page web applications.
First, SPAs are faster, as they don't have to reload the entire page each time the user navigates to a new page. Second, SPAs are more responsive, as they can update the page in real-time as the user interacts with it. Third, SPAs can be more engaging, as they can provide a more seamless user experience.
How to implement SPAs:
There are a number of ways to implement SPAs. One popular approach is to use a JavaScript framework, such as React, Vue.js, or Svelte.js. These frameworks provide a number of features that make it easy to develop and deploy SPAs.
Another approach is to implement SPAs manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Serverless Architecture
Serverless architecture is a cloud computing execution model where the cloud provider dynamically manages the serverless resources. In a serverless architecture, the developer does not have to provision or manage any servers. Instead, the cloud provider automatically provisions and manages the servers based on the application's needs.
Serverless architecture is becoming increasingly popular because it offers a number of advantages over traditional server-based architectures:
Serverless architecture is more cost-effective, as you only pay for the resources that you use.
Serverless architecture is more scalable, as the cloud provider can automatically scale your application up or down based on demand.
Serverless architecture is more reliable, as the cloud provider takes care of all the server maintenance and management tasks.
How to implement serverless architecture:
There are a number of ways to implement serverless architecture. One popular approach is to use a cloud computing platform, such as AWS Lambda or Google Cloud Functions. These platforms provide a number of features that make it easy to develop and deploy serverless applications.
Another approach is to implement serverless architecture manually. This requires more technical knowledge, but it gives you more control over the look and feel of your app.
Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML are two of the most transformative technologies of our time. AI is the ability of a machine to simulate human intelligence. At the same time, ML is the ability of a machine to learn from data without being explicitly programmed.
AI and ML are being used in a wide range of industries, including web development. For example, AI and ML can be used to:
Improve the performance and scalability of websites and web applications.
Personalize the user experience.
Develop new and innovative features.
Detect and prevent fraud.
How to implement AI and ML in web development:
There are a number of ways to implement AI and ML in web development. One popular approach is to use a cloud computing platform, such as AWS AI Services or Google Cloud.
Chatbots and Virtual Assistants

Chatbots and virtual assistants are computer programs that can simulate conversations with humans. Chatbots are typically used for customer service applications, while virtual assistants are typically used for productivity applications.
Chatbots and virtual assistants are becoming increasingly popular because they can provide a number of advantages over traditional customer service and productivity solutions:
Chatbots and virtual assistants can be available 24/7.
Chatbots and virtual assistants can handle multiple conversations simultaneously.
Chatbots and virtual assistants can be personalized to meet the individual needs of each user.
How to implement chatbots and virtual assistants:
There are a number of ways to implement chatbots and virtual assistants. One popular approach is to use a cloud computing platform, such as AWS Lex or Google Dialogflow. These platforms provide a number of features that make it easy to develop and deploy chatbots and virtual assistants.
Another approach is to implement chatbots and virtual assistants manually. This requires more technical knowledge, but it gives you more control over the look and feel of your chatbot or virtual assistant.
WebAssembly
WebAssembly is a binary format that allows developers to run code written in languages such as C, C++, and Rust in the web browser. WebAssembly is still under development, but it has the potential to revolutionize the web development landscape.
WebAssembly offers a number of advantages over traditional web development technologies, such as JavaScript:
WebAssembly code is faster, as it is compiled into native machine code.
WebAssembly code is more secure, as it is sandboxed from the rest of the web page.
WebAssembly code is more portable, as it can run on any device with a web browser.
How to implement WebAssembly:
There are a number of ways to implement WebAssembly. One popular approach is to use a WebAssembly framework, such as AssemblyScript or Blazor. These frameworks provide a number of features that make it easy to develop and deploy WebAssembly applications.
Another approach is to implement WebAssembly manually. This requires more technical knowledge, but it gives you more control over the look and feel of your application.
JavaScript Frameworks
JavaScript frameworks are software libraries that provide a number of features that make it easier to develop JavaScript applications. JavaScript frameworks are becoming increasingly popular because they can help developers write more efficient, scalable, and maintainable code.
Some of the most popular JavaScript frameworks include:
React
Vue.js
Svelte.js
Angular
Ember.js
How to choose a JavaScript framework:
There is no one-size-fits-all answer to the question of which JavaScript framework to choose. The best framework for you will depend on your specific needs and requirements.
Here are a few factors to consider when choosing a JavaScript framework:
Learning curve: How easy is the framework to learn?
Performance: How fast is the framework?
Scalability: How well does the framework scale?
Features: What features does the framework offer?
Community: Does the framework have a large and active community?
Responsive Design
Responsive design is a web design approach that makes websites look good and function well on all devices, from desktop computers to smartphones. Responsive design is important because more and more people are using their smartphones and tablets to access the web.
How to implement responsive design:
There are a number of ways to implement responsive design. One popular approach is to use a responsive CSS framework, such as Bootstrap or Foundation. These frameworks provide a number of features that make it easy to create responsive websites.
Another approach is to implement responsive design manually. This requires more technical knowledge, but it gives you more control over the look and feel of your website.
Cloud-Based Development and Deployment
Cloud-based development and deployment is a software development and deployment model where the software is developed and deployed on a cloud computing platform. Cloud-based development and deployment is becoming increasingly popular because it offers a number of advantages over traditional on-premises development and deployment.
First, cloud-based development and deployment are more cost-effective, as you only pay for the resources that you use. Second, cloud-based development and deployment are more scalable, as the cloud computing platform can automatically scale your application up or down based on demand. Third, cloud-based development and deployment are more reliable, as the cloud computing platform takes care of all the server maintenance and management tasks.
How to implement cloud-based development and deployment:
There are a number of ways to implement cloud-based development and deployment. One popular approach is to use a cloud computing platform, such as AWS, Azure, or Google Cloud Platform. These platforms provide a number of features that make it easy to develop and deploy
Cybersecurity

Cybersecurity is the practice of protecting systems, networks, and data from unauthorized access, use, disclosure, disruption, modification, or destruction. Cybersecurity is important because the web is a target for a wide range of cyberattacks, such as malware infections, data breaches, and phishing attacks.
How to improve the cybersecurity of your website or web application:
There are a number of ways to improve the cybersecurity of your website or web application. Here are a few tips:
Keep your software up to date.
Use strong passwords.
Implement two-factor authentication.
Use a web application firewall (WAF).
Regularly scan your website or web application for vulnerabilities.
Voice Search
Voice search is a search method that allows users to search for information using their voice. Voice search is becoming increasingly popular because it is a more convenient way to search for information, especially on mobile devices.
How to optimize your website or web application for voice search:
There are a number of ways to optimize your website or web application for voice search. Here are a few tips:
Use long-tail keywords.
Use natural language.
Optimize your website or web application for mobile devices.
Use structured data.
Ambient Design
Ambient design is a design approach that focuses on creating user interfaces that are both functional and aesthetically pleasing. Ambient design is important because it can help to create a positive user experience.
How to implement ambient design in your website or web application:
There are a number of ways to implement an ambient design in your website or web application. Here are a few tips:
Use simple and clean designs.
Use high-quality images and videos.
Use white space effectively.
Use responsive design.
WordPress Development
WordPress is a content management system (CMS) that is used to create and manage websites. WordPress is the most popular CMS in the world, powering over 40% of all websites on the internet.
How to get started with WordPress development:
If you are new to WordPress development, there are a number of resources available to help you get started. Here are a few tips:
Choose the right WordPress hosting provider.
Install WordPress on your web server.
Choose a WordPress theme and plugins.
Start creating content for your website.
Ready to take your web development to the next level?
Danip Technologies offers custom web development services that can help you create a website that is both modern and user-friendly. We have a team of experienced developers who can create a website that meets your specific needs and requirements, and we offer a variety of other services, such as SEO and digital marketing, to help you get the most out of your website.
Conclusion
These are just a few of the top web development trends for 2023. The web development industry is constantly evolving, and it can be difficult to keep up with the latest trends. However, it is important to stay informed, as new technologies and best practices can help you to create better websites and web applications.
When choosing which trends to implement, it is important to consider your specific needs and requirements. There is no one-size-fits-all answer, as the best trends for you will depend on your specific project.
#Web development trends#Progressive web apps (PWAs)#Single-page applications#Serverless architecture#Artificial intelligence#machine learning#WordPress development#Voice search#AI#web development trands 2023
0 notes
Text
Embracing the Latest Web Development Trends in 2023
Introduction

Progressive Web Apps (PWAs)
Progressive Web Apps are hybrid web applications that combine the best of both web and mobile apps. They offer a fast and responsive user experience, offline capabilities, and can be installed on a user’s device, just like a native app. PWAs are gaining popularity due to their ability to bridge the gap between web and mobile, providing a seamless experience across platforms.
Voice User Interfaces (VUI)
The rise of smart speakers and voice assistants like Amazon Alexa and Google Assistant has fueled the demand for voice-activated interfaces. Web developers are now integrating voice user interfaces into their websites and applications to offer hands-free navigation and interaction. This trend is enhancing accessibility and convenience for users.
Artificial Intelligence (AI) and Machine Learning Integration
AI and machine learning are being integrated into web development to create personalized user experiences. Chatbots, recommendation engines, and content generation powered by AI are becoming more prevalent. These technologies help businesses analyze user data to provide tailored content and services.
Low-Code/No-Code Development
Low-code and no-code development platforms are democratizing web development by allowing users with minimal coding skills to create web applications. This trend is reducing development time and costs while enabling a broader audience to participate in the creation of web solutions.
WebAssembly (Wasm)
WebAssembly is a binary instruction format that enables high-performance execution of code on web browsers. It allows developers to write web applications in languages like C++, Rust, and Python, opening the door to more complex and powerful web applications. Wasm is particularly beneficial for resource-intensive tasks, such as gaming and video editing within web browsers.
Responsive Web Design 2.0
Responsive web design is not new, but it’s continually evolving. With the proliferation of various devices and screen sizes, it’s crucial to adapt web layouts to provide an optimal user experience on all platforms. Responsive Web Design 2.0 focuses on more sophisticated layouts, flexible grids, and improved performance across
Click Here to Read The Full Blog
Also Read: Top-Notch Digital Marketing Services in Mohali
#Web Development Trends#2023 Web Development#Progressive Web Apps#Voice User Interfaces#Artificial Intelligence in Web Development#Machine Learning Integration
0 notes
Text
In today's fast-paced digital world, voice recognition features in mobile apps are revolutionizing how we interact with technology. These innovations are not just convenient; they enhance the overall user experience in remarkable ways.
0 notes