#What is Html5
Explore tagged Tumblr posts
Text
0 notes
Text



Presenting…Dragon Age: Solas Dress Up Game (Remastered in HTML5)
Now in HTML5 and updated for Veilguard (red lyrium dagger included)! I…finally got around to updating my old Flash-based Solas dress up game I made in 2015 (how time flies) to HTML5!! (Old game here)
Love him? Hate him? Dress him up in his (your) favourite outfits! Or put him in things he will never wear! Mix and match! The possibilities are endless! Layering clothes is completely possible and intentional!
Let him tear the Veil in Arlathan (almost) stark naked. Make him attend Halamshiral in nothing but his underwear! Watch as he wears his ‘Hierophant’ outfit in Crestwood before breaking your Lavellan’s heart, or simply relish the unwashed apostate hobo look back in Haven.
This is the culmination of 3 weeks of near-daily late nights LOL and my love letter to those old Flash games and dress up games I think many of us are familiar with! Finally done with it just in time for Veilguard (yes I procrastinated, as usual). Best played on the PC, it’s not optimised for Mobile, I think.
Enjoy!! I’ll love to see your creations :) happy dressing (or…undressing) your Solas!
#dragon age#dragon age the veilguard#FanFriDAys#veilguard#datv#da4#dragon age inquisition#solas#bioware#da3#dress up game#the html5 coding took me longer than the drawing wtf#dress up the dreadwolf#what am i doing with my life#html5#secretmage
219 notes
·
View notes
Text

#do you know this game#no one has to die#html5#mod's picks#i played this wayyyyy back in the day but i enjoyed it from what i remember
16 notes
·
View notes
Text
i could totally make a video game. easy peasy
#lucky.pdf#played the little game i made for class that one time like the adobe animate html5 one and i was like#why the fuck did i immediately dismiss ren'py as an option for an engine. i can just plot stuff out in twine again too. what is stopping me#the thing that is stopping me is the fact that i have zero ideas
6 notes
·
View notes
Text
man the death of flash really just like. marked an era for the internet in general huh. like i know the general web was on a consumerist decline beforehand but just the whole impalement of 'thing you can watch/play freely in your browser that some random guy made in a single afternoon' really just removed a whole avenue of creativity from the base up.... and from that the rest of the web's only further conglomerated
#i dont know. flash was a really unique and accessible way to just make weird shit#like what do you do now. fuck around with html5 or whatever. shits different....#even the kind of stuff people suggest nowadays for browser games is like. really subpar and simplified compared to the shit people used to#make. and i know part of the incentive for that is because devs have moved on to just making proper applications and like. Actual Games#but yknow. the quaint stuff was cool#.mid
3 notes
·
View notes
Text
Progress. Slow, eventual progress.

Getting a bit tired of staring at this, but at least it's no longer color-vomit.
#web design#front end development#portfolio#mr. run and jump#i do not remember if that's actually what i was credited under rip#edited the colors of the entire site hows about that#it's cleaner and better but definitely needs more improvement#htmlcoding#html5#css#html css
0 notes
Text
youtube
0 notes
Text
Been really digging Frank's Laboratory on Youtube for JavaScript + Canvas tutorials since coming across him this past week. He keeps everything clear and shows patience for beginners. It's really been keeping me motivated to learn game dev in JS too! My dream...
#he goes through each thing and intentionally puts in mistakes to show how to troubleshoot them too!#super valuable to learn troubleshooting code and knowing what to look for 👍#also you guys GOTTA see his insane Canvas particle effects and animations PLEASE GO LOOK#regardless if you understand the code behind it it's mesmerizing!!#wk speaks#programming#javascript#web development#html5 canvas#game development#I've made a few simple games the last few months from other channels too#I love Youtube for learning these things 'cause I do best with step-by-step demonstrations I can follow#some don't explain things super well though so I don't get to fully understand what I followed#I gotta try my hand at tic-tac-toe again where I can understand the mechanisms of mapping its varied win/lose conditions#my first time doing it there was some binary code manipulation that lost me so much sdfsdf#I'm not THAT advanced yet oh gosh
0 notes
Text
0 notes
Text
What is .NET Blazor
.NET Blazor is a web framework by Microsoft, allowing developers to build interactive web applications using C# and .NET, with both client-side and server-side options.
1 note
·
View note
Video
youtube
Exploring the Basics: What is HTML? Welcome to The Common Coder! For our first video, we answer the question of "What is HTML?" by exploring the absolute basics of HTML. We talk about HTML documents, tags and elements, and wrap up with a demo on how to create our very first HTML file. Enjoy!
1 note
·
View note
Text
#web development#web developers#html5 development#html css#html tutorial#html tags#html5games#htmltraining#htmllearn#people are only just realising what html stands for and they’re baffled#frontend
0 notes
Text

It's been a week and a half (perhaps more?) and over 50 different html5/css tutorials saved, and this is what I have to show for my efforts thus far 🥲
my favorite part of this so far has been making the sidebar buttons
#I got it to be responsive for desktop but it looks like hell on mobile preview and I don't know how to fix it but I'm doin something here...#this is using the ways of ye olde internet and not prepackaged wordpress that I keep seeing everyone try to push#story of seasons
73 notes
·
View notes
Note
Hi! I'm trying to figure out how to convert my current and future Twine games on itch into something I can publish on Steam or the Google Play store. How did you go about it with Arcadie? There's a lot of conflicting advice and tutorials out there, so I'd love to hear from someone who's actually successfully done it!
Hello!
Check out my Twine resources post, specifically the last section ("App builder").
To publish on Steam, you need to convert your HTML5 game (which is what Twine creates) into executables. For Windows/macOS: I used lazerwalker's Twine app builder. Read the instructions carefully. Using it may seem daunting at first glance, but just follow the steps.
To publish on Google Play/iOS, you need to convert your Twine game to an app -> I used WebIntoApp. Copy-pasting the warning under my other post: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself.
To be perfectly candid, this whole process is one of the main reasons I've moved away from using Twine. Having to rely on 3rd party apps/software that are not being maintained is really not ideal.
104 notes
·
View notes
Note
whats the visual difference between html5 and stuff that isn’t html5…
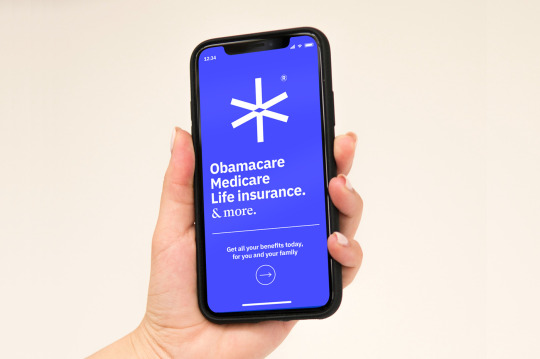
what I consider html5 like visually is modern corporate websites







Like really clean ubiquitous websites made way after whats considered the golden age of the internet. html5 started 2014 But like what i have in mind is just really recent website design trends


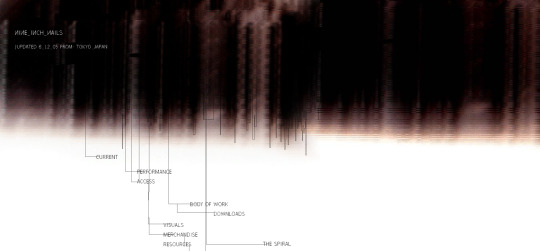
look at the contrast. 2005 to 2025. WHO LET THIS HAPPEN. I also consider corporate memphis sensible to envision when talking abt this current era. Very marketable very unified.

Like all this to say I think I could see how this would be considered nostalgic in the future should there be pervading design trends big enough to revert the internet back to maximalism. obv My answer isnt exactly the correct one because well this overall "aesthetic" doesnt really have a name yet and we're currently living through it And we know it sucks cus of all the ads and minimalism pervading through everything but with the right lens i can see how this would be considered nostalgic in a few years time
edit:

Havent finished 17776 yet but the cover site of it i feel is another example of what it can look like. And also the feeling of thinking about .webp files. This is included in my definition
edit2:
as someone pointed out in replies minimalism is also the result of faster load time in pages, And might i add the ubiquity of most websites is so that users can better intuit where certain elements of a webpage are for websites they've never used before. Like you visit a new website and you know where the nav is cause the ☰ button is in some corner of the site and you know you have to click it to access links to the other pages. So its not all bad these trends have a purpose. I just think that right now theyre executed a bit ugly
29 notes
·
View notes
Text

➳ The Rot of Witchwood
As a wayward Witch, you have enough to worry about. Your powers, gifted to you by a curious demon, the past you run from, even trying to get by enough without raising the ire of the neighbouring town. But when you find yourself implicated in a nefarious deed, it's time to step out of your own isolation, and clear your name.
This is a text based game about being a witch that is trying to hide from a past that hangs heavy over your head, while being plagued by memories of your family. What is meant to be a quick stay in the region of South Hollow, until you're caught up in the murder of a local boy, Luke Buckley.
It's up to you to totally erase any doubt that it was you, before the people from your past come back into the picture.
This game is 18+ and deals with topics such as murder, abuse, thoughts of suicide. There are also going to be adult scenes in general, but also between the player and the love interests, which are optional. A list of the origins found here!
Playlist here!
Prologue- Origins being Finished Up, Midway through Chapter 1
Itch.io page here!
Check out the WIP Mini NSFW E Rawlins game on Itch.io!
Beta Testers for typos and bugs are always welcome, please DM me if interested!

➳ Our Last Liaisons

Taking place nearly a century before the current events of the Witchwood, is a tale that takes place just a few days before the entire country of Varan goes dark.
Slipping into either the role of one of the lesser royal children or of a servant of no importance, witness the start of over a century of war and total silence from the entire east of the continent. The Basilica had never been able to touch Varan, the constant three rulers having always been united on the subject to never let them to spread their doctrine into their snowy, icy lands. For centuries each Tsar, Tsarina and Czar have not only fought back against the persecution of Witches, but due to their own familial history, have elevated each and every one into a noble house.
While remarkable, many things plague the imperial houses. Such as petty squabbles, consistently splitting courts, the business of marriage, vying for affections, and at long last... The perfection of the art of Tagging. An easy way for one of the Royal Witches to show a favorite among the courtiers.
Face these, as either one of the few people born above it all, the seventh child of the Tsarina Tatsiana of House Aureus or a lowly servant, barely even worth changing the sheets on the royal beds. See the two very different versions of living this life before the Century of Silence befalls your country.
This game is 18+ and deals with topics such as incest, abusive situations, dubious consent, human experiments and more.
Playlist here!
Progress: Shorter Demo is Out
Itch.io Page is HERE and the Password is "PashaMention"

➳ The Mad Heir

The worsening health of the King has caused not only a little bit of disarray in South Hollow, but also complete chaos in the government and the house of Royals. After the birth of the king's first grandchild, he had changed the law of succession. Crown goes to the first born... Or, a blood relative of the current Crown's choosing. And while they lay in their cradle, the King had announced that they were the one to inherit the crown.
Sadly, they've been missing ever since they came of age. So, while the entire stretch of the Isles have been turned upside down to find them, it turns out you've been minding your own business in a run down manor, kept secret by your father, the regent, for... Your very apparent imperfections.
Royals either waste away from sickness... Or become enraptured with a madness not seen in any others.
You sleepwalk through your days, unable to sleep at night, knowing there is something whispering from beyond your curtains, your blood singing back to whatever it is. Things plague you beyond the whispers, something lurks under your skin, angry and dark. It's what takes up most of your day, to the point you hardly realize your father has moved back into the manor, with his new spouse and stepchild he's aiming to install as the heir without anyone noticing. Oh well.
This game is 18+ and deals with step-cest, ableism towards mental health and physical health, subterfuge and negelct.
Playlist here!
Progress: Short demo released.
Itchio page here! The password is: "fuckyoudad"

References for RO's- Book 1, Book 2, Book 3, Our Last Liaisons, OLL Royal Siblings, The Mad Heir.
Patreon for behind the scenes, exclusive and nsfw content here!
Taking your opinions on future side games here and romances here (form still WIP)!
The Guide To The World
The Romances of Witchwood
Suggestions for Customization!
Masterlist of Asks:
Rot of Witchwood | The Mad Heir | Our Last Liaisons

Our Last Liaisons and The Mad Heir Info

➳♥ about me
Call me Inky. They/them nonbinary, nasty words peddler, amateur coder and an even worse graphic designer. I am also a student and working, so progress is slow, but thank you so much for sticking by me.
The blog banner was made by a wonderful friend, @willowaltz on Twitter.
441 notes
·
View notes