#ada web accessibility solution
Explore tagged Tumblr posts
Text
How To Avoid a Website Accessibility Lawsuit

Every day, thousands of people are unable to use and interact with websites because of web accessibility issues. This can lead to a website accessibility lawsuit for you or your company. Over the past few years, certain regulations and guidelines to prevent this have emerged – more specifically, the Americans With Disabilities Act (ADA).
The Act was carried as a civil rights legislation, which passed in the US to protect the rights of people with disabilities, as well as prohibit any discrimination against them. As per the ADA website rules, all people with disabilities have to have equal opportunities to participate in programs, receive services, seek knowledge, and express themselves freely.
Why Is Web Accessibility Important?
Website accessibility refers to the ability of people with a wide range of physical and mental disabilities to access websites, products, systems, services, and facilities featured on a website. For instance, web accessibility means that visually impaired or blind people can purchase tickets, use apps, recharge transportation cards, and use other services offered online.
Web content should be accessible to people, even ones using screen readers and other assistive technologies and automated tools. In times when around 1 in 5 people in the U.S. lives with one or more disabling conditions, statistics show that there are more than 50 million people in the United States and around 1.3 billion around the world who have a certain form of disability.
At the same time, improved digital accessibility benefits everyone. The features that would be designed for 20% of the population can also be used by the other 80% – we all know that anyone can be affected by a disability, which is why equal access matters. Adhere to these new standards for the disabled or you are likely to face a website accessibility lawsuit soon.
Digital Accessibility Features That Can Benefit Everyone
Some of the most important digital accessibility features that can benefit everyone include the following:
Text-to-Speech and Voice Recognition features, help people access online services on a mobile device when driving, or when their hands are full.
Features that enable captions on media content, can help when you are in a noisy environment or in situations when you don’t want to distract others.
An option to easily magnify text by screen magnifiers, which can help disabled and people with vision impairments and difficulties, but also people who suffer from temporary eye injuries.
Besides regular business compliance, an ADA site can improve the overall marketing of the company, especially when using the right tools that are known as popular in this manner. These can assist you in avoiding a website accessibility lawsuit.
About ADA & The Web Accessibility Guidelines
Web accessibility guidelines have existed for two decades. They aim to bring usability and user experience design together, removing barriers for people with disabilities and enabling more users to complete tasks online.
Generally speaking, these guidelines are designed to provide a sufficient level of detail for any person interacting on the web. Some guidelines involve discrete and identifiable criteria (for example, embedding images and link areas with appropriate text) while others require greater amounts of professional discretion (the use of code to improve navigability, predictability, compatibility with certain software, etc.).

Americans With Disabilities Act (ADA)
Establishing a legal framework around digital accessibility ensures that companies give equal access to content to disabled users, and make their services accessible to a large audience. Over the past decade, companies have been rushing to embrace accessibility in order to strengthen their financial and ethical benefits. The legal requirement came into effect in 2010, known as the Americans with Disabilities Act (ADA).
This legal framework outlines all the digital accessibility requirements for every company profile in the United States. Basically, ADA compliance ensures that a set of laws is put in place to prevent any discrimination against people with disabilities. It is applicable in all areas of public life including work, school, education, and transportation services. Established by the Department of Justice, ADA compliance requires websites to enable people to use the Internet as well as online services.
Who Needs To Follow The ADA Requirements?
There are three main titles within ADA, where Title I applies to all businesses with at least 15 full-time employees. Title II of the ADA applies to state and local government compliance. Lastly, ADA Title III refers to most businesses as well as non-profit business entities in the “accommodation” and “public spaces” categories.
Online services and digital information are also considered public accommodations and require ADA compliance. Below is a summarized list of companies, businesses, and organizations that are required to comply and are at risk of ADA lawsuits in case of violations:
State and local government offices
Private business entities employing 15 or more people
Corporations that operate for the benefit of the public
Banking Institutions
Hotels and travel/tour agencies or businesses
Hospitals and healthcare institutes
Schools, universities, and educational institutions.
WCAG
A document known as the Web Content Accessibility Guidelines (WCAG) is what has been the globally accepted standard defined by the World Wide Web Consortium (W3C). The regulations spread through three levels of accessibility for both online and digital services, including:
Level A is the minimum level of accessibility that is required for individuals to make digital content accessible to people with disabilities.
Level AA is the medium level of accessibility that is required for individuals to access and interact with digital content, navigating it without any barriers.
Level AAA is the maximum level of accessibility that is required for individuals, where digital content needs to be accessed but also has an additional interface layer, providing the most convenient experience.
Many types of web content are unable to reach Level AAA. On the other hand, Level AA compliance is the minimum required level in order to make a website accessible.
Why Are WCAG 2.0 And 2.1 Created?
The WCAG 2.0 and WCAG 2.1 guidelines have been created to provide a clear methodology and a unique standard for digital accessibility that meets the needs of all individuals, companies, and governments. The standard applies to a broad range of web technologies, implemented by a set of web development and web design techniques, as well as tested by a range of automated tools.
In times when many businesses or website owners don’t understand how people interact with their websites or mobile apps, having an ADA website that conforms to the regulations can help you prevent accessibility lawsuits.
Moreover, a website designed as per the latest website usability and accessibility reviews is a good way to expand your reach to a broader target audience, improve your marketing efforts, and ensure that every user has equal access to your information, products, or services.
Here, it is important to prepare the digital content including text, audio, video, graphics, and illustrations with alternatives, as well as use formats that are supported by the users’ assistive technologies.
Still, the remaining challenges include the lack of skilled developers that are trained in accessibility, as well as the lack of awareness about ADA compliance and how to build an ADA-compliant website or mobile app and avoid a website accessibility lawsuit.
U.S. Rehabilitation Act
The U.S. Rehabilitation Act is a federal law that prohibits any discrimination on the basis of disability in programs conducted by federal agencies. The rule applies to programs receiving federal financial support and includes the following two sections designed for website accessibility compliance:
Section 504 of the U.S. Rehabilitation Act, protects children and adults with disabilities from discrimination in schools and workplaces. There are specific accessibility criteria for online educational resources.
Section 508 of the U.S. Rehabilitation Act, where government bodies and federal services are required to make electronic and information technology (EIT) accessible to all people, including disabled people.
ADA Lawsuits Are On The Rise: Is Your Website At Risk?
While many still don’t understand what accessibility is and why it is important, advocates are everywhere writing guides and helping website owners understand and implement these digital accessibility rules. However, website accessibility lawsuits are on the rise and make the news nearly every day in the United States. This happens mostly because there are still no enforceable regulations for website accessibility.
The set of regulations is under Section 508 by law, where federal websites in the U.S. are required to check and meet these standards. In order to prevent ADA lawsuits, most simply follow Section 508 or the WCAG 2.0 and 2.1 AAA guidelines.
Accessibility laws are changing and are different in many countries. Besides the U.S., the UK and Canada are also starting to enforce accessibility. However, we will stick to the site accessibility lawsuits and how to prevent them by complying with the law while making your website accessible.

Popular Website Compliance Lawsuits & Settlements
Statistics from Seyfarth show that in 2018 alone, there were a total of 2258 website accessibility lawsuits to the federal court, which was a 177% jump from the previous year. In 2019, the number of cases also increased, most of which were in the retail, food service, entertainment and leisure, travel/hospitality, self-service, and real estate industries.
One of the first federal court lawsuits filed against a big name occurred in 2006, when the National Federation of the Blind (NFB) as the plaintiff sued Target, a U.S. supermarket chain, for its inability to comply with ADA rules.
In the hospitality industry, Domino’s Pizza was one of the companies which received a lawsuit filed in federal court. In 2016, a visually impaired man sued the popular chain because his screen reader was incompatible with their mobile app, so the device could not read aloud its contents.
In 2012, the National Association of the Deaf (NAD) filed a lawsuit against Netflix, for not providing closed captions in its online TV and movie streaming services. The plaintiff has taken legal action against the popular streaming service and the case quickly arrived at federal court.
Education facilities have not been exempt from lawsuits, too. Two federal class-action lawsuits were filed against Harvard and MIT by the National Institute of the Deaf (NAD) for not providing captions in their online content and courses. After four years of legal action on federal court grounds, Harvard was made liable to pay $1.5 million in litigation and attorney fees.
In most of these cases, big names could have saved themselves from litigation costs and bad publicity by simply adding some accessibility features to their website to reduce the risk of such lawsuits.
Recent posts show that even today, the number of lawsuits filed against companies in federal court actions is increasing. Many small to medium-sized businesses are on the radar, too. Among all states, New York, California, and Florida seem to be hotbeds for legal ADA-related lawsuits.
How to Comply With The Web Content Accessibility Guidelines
If you want to prevent an ADA lawsuit, the only route is to plan for, design, as well as build an accessible website. This form of inclusive design should optimize content and help the visually impaired, as well as people with other disabilities, to use and interact with your website.
In fact, every business with a website, mobile app, or internet software application should hire an accessibility specialist to go over the site and ensure full ADA compliance. In order to have an ADA-compliant business website optimized for people with disabilities, you will need to hire these experts who know what needs to be changed and how to ensure compliance.
For instance, if you apply ARIA with HTML5 or your image alt tags are not written properly, you could be facing a lawsuit. However, the source of most ADA lawsuits is the actual inability to access web pages or mobile apps, especially for visually impaired or blind people who use assistive technologies.
There are some builders that are integrated within content management systems and help website owners make the site ADA-compliant. Elementor, a popular WordPress theme-building, and page design plugin are one of them. The plugin helps incorporate parallax, dynamic content, and animations that comply with the accessibility guidelines. There is also the creation of new themes, headings, and footers with full developer control.
What Can You Do To Create An Effective ADA Website And Comply With WCAG: Checklist
The WCAG guidelines outline a set of principles and techniques that make web content “perceivable, operable, understandable, and robust.” In other words, users should be able to access content, use interactive elements, navigate through web pages and apps, and use the content on their device of choice.
There are three vital ways to achieve the goals for website accessibility:
Correct use of HTML, CSS, and JavaScript
Organization of content properly and logically, so that both humans and assistive tools can interpret its layout, including the use of text alternatives for visual content (YouTube is a good example of this – the platform was designed to automatically add captions to videos uploaded on the network).
Extra attributes are added to HTML and other code so that assistive devices can be used effectively, complying with the existing web accessibility standards.
From Braille readers used for hearing and reading text or images to screen readers and magnifiers for blind or visually impaired users and keyboard/joystick navigators for people who can’t use a mouse or other input controls, all of these ways ensure compliance.
How Do You Test Web Accessibility Across Different Devices?
There are two main ways to test how content shows on a website or mobile app.
The first is automated testing, which involves running a test against the latest WCAG principles. With this method, you can identify 20% to 30% of the compliance issues. That is why developers use it as a starting point when familiarizing themselves with the WCAG requirements set by the U.S. Department of Justice.
Second is manual testing, which is obviously more detailed and complex and will deliver the BEST RESULTS. Here, the testing should identify areas of partial compliance with regulations. Common tests use keyboard-only testing schemes to identify where certain issues occur for people who cannot use mouse or touch interfaces. We specialize in manual testing and correcting all errors.
Within manual testing, there is also the practice of testing pages and case scenarios with a screen reader or an emulator that shows how a webpage will respond to a user who wants to access content with text-to-speech technology.
Run a FREE SITE SCAN with us today to test the accessibility of your website.
Facing An ADA Lawsuit? Here Are 4 Steps To Make Your Site Accessible
As we mentioned above, the purpose of the ADA is to ensure that any disabled person has the same opportunity and rights as others in ensuring that digital content is accessible. Violating ADA can land you a lawsuit and some serious fines (up to $20,000 or more), and the best way to avoid potential litigation for a violation is through the four steps below.
Identify Your Barriers – Examining your business site and any of its features that could be a barrier to people with disabilities is usually the best place to start. Know that having more text is never a bad idea, as more people use assistive technologies nowadays. Put yourself in the shoes of an impaired person and try to understand whether your site is designed so you can freely navigate through its pages.
Understand The Requirements – Understanding the ADA requirements is equally important for everyone. New websites are already being designed with web accessibility in mind, and seeing what these rules require can only help you visualize and plan for new content in a better way.
Train Your Staff To Assist – If you work with a web design specialist, make sure that person is familiar with WCAG and able to align your content and marketing tools to support the ADA laws.
Hire A Professional – If you have multiple websites, or find it difficult to optimize your company website to comply with web accessibility laws, you can always seek our professional assistance to prevent an ADA lawsuit.
Hiring expert ADA consultants to audit the level of your website’s accessibility, provide guidance on remediation, and maintain accessible design is recommended if you want to lower the risk of a potential lawsuit.
Final Words
The bottom line of complying with web accessibility is that it offers a number of ways to build a reputation but also targets a broader audience. Users deserve to have equal access to content online, and many of their common tasks have been identified by regulators as essential for modern living. Therefore, it is vital to take advantage of these services and opportunities, and doing that would also prevent accessibility lawsuits.
Every organization, whether large or small, should ensure that they are aware of their accessibility obligations. In doing so, they will mitigate any risks of facing an accessibility lawsuit, but also maximize their revenue potential. In the end, wider accessibility equals a better online experience for everyone.
How good is your web accessibility? If you need help making your company website or mobile app accessible and complying with U.S. Federal regulations, contact us today. We will carry out a full audit and suggest the best ways to help your business site ensure full ADA compliance and prevent lawsuits.
#adasitecompliance#web accessibility#ada lawsuits#web accessibility lawsuit#ada web accessibility solution
3 notes
·
View notes
Text
Affordable Accessibility Solutions by WebAbility – Compliance Made Easy
WebAbility offers affordable accessibility solutions that help your website meet ADA and WCAG compliance without high costs or complexity. Our accessibility widget provides essential features like screen reader compatibility, font scaling, contrast adjustments, and keyboard navigation. It’s quick to install, fully customizable, and perfect for businesses of all sizes. With WebAbility, making your site inclusive, user-friendly, and legally compliant is simple, effective, and budget-friendly.
#Web Accessibility Widget#Affordable Accessibility Solutions#WCAG Compliance#Affordable ADA Compliance#ADA Website Widget#ADA Compliance Tool#Accessibility Compliance Statement#Rapid Integration Accessibility#website accessibility checker accessibe#ada compliance accessibe#accessibe
0 notes
Text
#Web accessibility#Monitoring Accessibility#Assistive Technologies#Accessibility Solutions#Web Technologies#WCAG#Section 508#Disabilities#Screen Readers#Color Contrast#Accessibility Standards#ADA Requirements#Accessibility Issues#Web Content#Accessible Design#Accessible Content#Accessibility Insights#Accessibility Guidelines#Manual testing
0 notes
Text
Why Do We Need AI-MDVR with ADAS & DSM in Vehicle Monitoring?

For long-distance truck drivers, a reliable partner on the road is essential. Ai-MDVR not only assists drivers but also provides fleet management companies with satisfactory reports. Advanced features like ADAS and DSM alert drivers to avoid unfavorable behaviors, generating valuable big data reports. By analyzing these reports, fleet management companies can monitor driving habits, gather evidence of poor behavior, and promote good driving practices, ultimately enhancing road traffic safety.
youtube
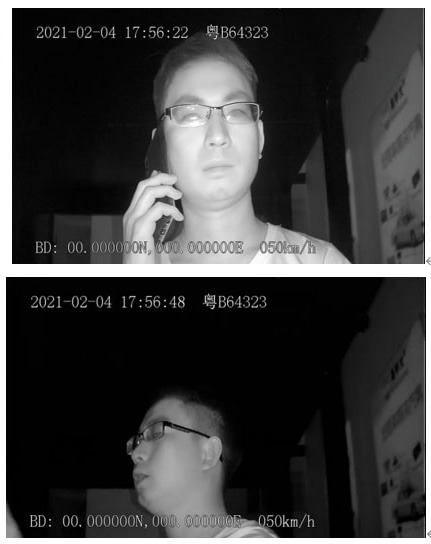
Making Phone Calls Detection & Distraction Detection.
News reports often highlight the dangers of drivers using their smartphones while driving, a leading cause of traffic accidents. Relying solely on driver awareness is insufficient to prevent this issue. The DSM system addresses this problem by warning drivers to stop using their phones and capturing evidence of phone use, which is then saved on a server for further action.

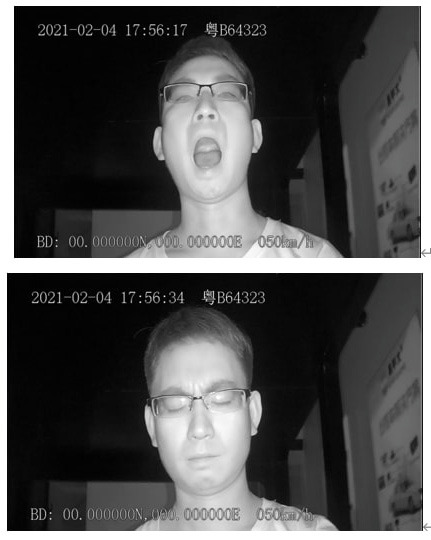
Yawning Detection & Eyes Closing Detection :
Fatigued driving is a common issue for long-distance transport vehicle drivers, characterized by frequent yawning and blinking. The DSM system detects this and immediately warns the driver to take a break, preventing potential accidents. When alerted, the driver should stop at a safe location to rest before continuing, as a moment's distraction can lead to a devastating crash.

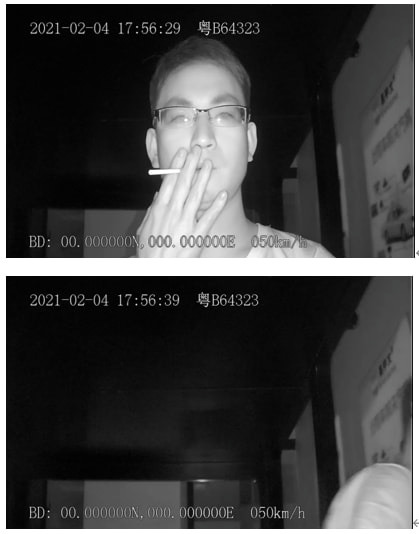
Smoking Detection & Driver Absence Detection:
Smoking in a vehicle, especially those carrying gasoline or transporting passengers, is a serious safety risk. Prohibiting drivers from smoking is a crucial policy, particularly for tank trucks and buses. If a driver is caught smoking, the DSM system will issue a stern warning, "Stop Smoking please!", and capture evidence, which is then sent to the fleet administrator, ensuring a swift response to prevent potential disasters.

Lane Departure Warning & Safe Distance Warning :
A good driver cultivates safe habits, especially in adverse weather conditions like rain or fog, where visibility is reduced. In such situations, the ADAS system's lane departure and safety distance warnings provide crucial assistance, helping the driver maintain a safe distance from the vehicle ahead and avoid frequent lane changes. By doing so, the risk of accidents is significantly reduced, making highway driving safer.

Pedestrian Collision Warning & Forward-collision-warning:
Even experienced taxi drivers can miss pedestrians in their blind spots. The pedestrian collision detection function provides an extra layer of protection, particularly for those who may not be visible or are not paying attention when crossing the road. This feature is especially crucial for novice drivers, who may struggle to accurately judge pedestrian movements, helping to prevent accidents and ensure safer roads.

You will receive a comprehensive report detailing all DSM and ADAS alarm information.
Big data will drive future decision-making, and the Intelligent Vehicle Monitoring System (IVMS) client enables remote access to ADAS and DSM reports, streamlining fleet management. By analyzing these reports, managers can identify common bad driving behaviors, pinpoint drivers who exhibit them, and take targeted action. Additionally, Ai-MDVR provides a proactive solution to prevent accidents by allowing administrators to receive real-time alerts and intervene promptly, notifying drivers to correct hazardous behaviors through the remote platform.

Sourse
ICARVISIONS WEB
1 note
·
View note
Text
Dream Site Pro Review - Good or Bad?
In today’s digital age, having a strong online presence is not just an option, but a necessity. Whether you’re a small business owner, a freelancer, or an entrepreneur, your website is your digital storefront, the place where first impressions are made and lasting relationships are built. But let’s face it—building a professional, eye-catching website can be a daunting task, especially if you’re not a tech wizard. Enter Dream Site Pro, the game-changing platform designed to simplify website creation with the power of AI.
What is Dream Site Pro?
Dream Site Pro is a revolutionary AI-powered tool that allows anyone to create stunning, professional WordPress websites in just minutes. Whether you’re an experienced web designer or a complete beginner, Dream Site Pro provides the tools and templates you need to bring your vision to life without the headaches of coding or design complexities.
How Does It Work?
Dream Site Pro’s magic lies in its simplicity and AI-driven features. Here’s a step-by-step look at how it works:
1. Select a Theme: Start by choosing from over 200 beautifully designed templates, organized into more than 30 niches. Whether you’re looking to create a site for a coffee house, a travel blog, or a dental clinic, there’s a template that fits your needs.
2. Customize with Ease: With the intuitive drag-and-drop editor, you can easily tweak the layout, colors, fonts, and other design elements to match your brand. The AI tools also offer suggestions to enhance your site’s appearance and functionality, ensuring it looks professional and is user-friendly.
3. Enhance with Features: Dream Site Pro comes packed with built-in features like call-to-action management, Google Maps integration, and social media tools to boost engagement. For e-commerce needs, the seamless WooCommerce integration allows you to set up an online store effortlessly.
4. Publish and Optimize: Once you’re happy with the design, you can publish your site with a single click. Dream Site Pro handles all the technical details, ensuring your website is fast, secure, and optimized for SEO.
5. Manage and Grow: The platform includes advanced lead management and analytics tools, helping you track performance and refine your strategies. Plus, with the built-in autoresponder integration, you can automate your email marketing to nurture leads and drive conversions.
Why Choose Dream Site Pro?
AI-Powered Efficiency: Dream Site Pro leverages AI to simplify and accelerate the web design process. From automatic SEO optimization to compliance with ADA and GDPR regulations, the AI handles it all, letting you focus on what matters most—your business.
Cost-Effective Solution: Forget about expensive developers or recurring monthly fees. Dream Site Pro offers a one-time payment for lifetime access, making it a budget-friendly choice for entrepreneurs and small business owners.
Versatility and Customization: With a wide range of templates and customization options, Dream Site Pro is versatile enough to cater to any industry or niche. The drag-and-drop editor and AI enhancements ensure that your site is not only unique but also highly functional.
Commercial Licensing: Looking to expand your business? Dream Site Pro comes with a commercial license, allowing you to create and sell unlimited websites to clients. It’s a fantastic opportunity for freelancers and agencies to boost their revenue.
Comprehensive Support and Training: Dream Site Pro provides extensive training resources and dedicated customer support to help you every step of the way. Whether you’re setting up your first website or managing multiple client projects, you’re never alone.
Real Success Stories
Dream Site Pro isn’t just another web design tool—it’s a catalyst for success. Take Sarah, for example, who skyrocketed her website traffic by 200% after switching to Dream Site Pro’s AI-powered designs. Or John, who saw a 300% increase in revenue within three months of using the platform. These are just a few examples of how Dream Site Pro is transforming businesses and lives.
Conclusion
In a world where digital presence is key to success, Dream Site Pro offers an unparalleled solution to web design challenges. It’s more than just a tool; it’s a partner in your entrepreneurial journey, empowering you to create stunning websites with ease and efficiency. Ready to take your online presence to the next level? Discover the power of AI with Dream Site Pro today and watch your business soar.
So why wait? Unleash your creativity and build your dream website with Dream Site Pro now. Your digital future awaits!
#dreamsitepro#dreamsiteproreview#dreamsiteprooto#AIpoweredwebsitebuilder#dreamsiteprobundle#dreamsiteprocouponcode#dreamsiteprobonuses#WordPresswebsitetemplates#easywebsitecreationtool#Bestwebsitebuilder2024#Draganddropwebsiteeditor#Affordable web design software#SEO optimized website builder#AI-driven web design tool#One-time payment website builder#Small business website builder#Professional website templates#Fast website creation tool#Website builder for beginners#Best WordPress themes 2024#E-commerce website builder#AI website design software#Website builder with lead management#AI tools for web design#Commercial license website builder#Customizable website templates
2 notes
·
View notes
Text
How to Migrate Your Website from WordPress to Craft CMS Without Losing Data or SEO

Transferring a website from WordPress to Craft CMS is a strategic move for organizations to achieve greater control, flexibility, and security. Although very popular, WordPress is typical of a complex structure that can have technical requirements, accompanied by a highly customizable content management system that many expanding businesses consider priceless. Nevertheless, it should be mentioned that this process of migration can be challenging, particularly for those who plan to preserve their ranking in the search engines and protect all current data.
This piece of content is a step-by-step guide to the WordPress to Craft CMS migration process, without any loss of useful information and search engine rankings in between. This guide is derived from industry best practices used by experts like Maven Group, a well-known player in contemporary web solutions.
Why Switch from WordPress to Craft CMS? WordPress is ideal for rapid deployment of a website and has lots of plug-ins. But with more advanced business needs, limits are crossed in aspects like performance, personalized workflows, and security.
Craft CMS has a developer-oriented, more agile architecture, with an organic control panel, matrix content management, and localisation out of the box. It is designed for custom digital experiences, the perfect fit for organisations that need things to adapt as they grow.
Step-by-Step Migration Without Losing Data or SEO Assess Your Existing WordPress Installation Perform a comprehensive audit of your current website. Get to know the layout, number of posts/pages, plugins, custom post types, user roles, and current SEO status.
Utilize tools such as Screaming Frog, Google Analytics, and Search Console to help benchmark traffic, indexing, and top-ranking content.
Backup Everything Make a full backup of your WordPress site, files, themes, plugins, and particularly the database. This will allow you to restore content if necessary.
A good Website Development Company will always put backups and version control first, employing tools such as Git for monitoring development changes.
Install and Set Up Craft CMS
Install Craft CMS on a staging server. This is where your new website will be developed and tested. Craft’s flexible section types (Channels, Structures, and Singles) enable you to recreate and enhance your old content structure.
Make decisions regarding custom fields, asset volume, entry types, and URL format based on your business and SEO goals.
Migrate Content Safely and Effectively
There are three primary modes of migration:
Manual Migration: Suitable for small websites. Feed Me Plugin: Best suited to import structured content in CSV or XML. Custom Scripts: Best suited for large, complicated datasets. Make sure images, metadata, tags, categories, and internal links are mapped correctly and look for slugs, permalinks, and alt text.
A professional Website Development Company in Hyderabad would also check for content so that nothing is left behind.
Copy SEO Settings and Redirects
SEO can be controlled in Craft CMS through plugins such as SEO matic or meta fields.
Important considerations:
Title tags, meta descriptions, schema markup Canonical URLs to avoid duplication 301 redirects from old URLs to the new structure Submit a new sitemap to Google and Bing Preserving your URL hierarchy (or mapping with redirects) assists with retaining search engine rankings. This should be done by a Website Development Company with frontend and backend SEO expertise.
Rebuild Frontend Features & Design
Craft CMS allows you to create custom themes entirely no heavy third-party templates.
Make sure that your new layout is mobile-friendly, efficient, and ADA-accessible. Libraries such as Tailwind CSS or Vue.js can be easily included for a dynamic front-end.
Testing & Quality Assurance
Before going live:
Verify all migrated pages and content blocks Link validation Device and browser testing SEO performance audit and structured data A professional Website Development Company in Hyderabad will also employ tools such as Lighthouse, GT Metrix, and Web Page Test for optimization of performance.
Launch and Post-Migration Tracking After verification, replace DNS records to point to your new host. After launch, track:
Google Search Console for crawl errors Analytics for changes in behaviour Site speed and uptime Optimize using real user data. Keep an eye on bounce and conversion rates to make sure they are better than the previous site.
Why Choose Maven Group? We at Maven Group are experts in CMS migrations with custom solutions involving low downtime and optimal SEO retention. As a top Website Development Company, we ensure each migration is executed with technical care and future success in focus.
Whether you need customization, improved performance, or an enhanced content system, Maven Group facilitates your digital transformation journey.
Final Thoughts It seems intimidating to migrate from WordPress to Craft CMS, but with professional assistance, it results in a quicker, more secure, and more customizable website. With a seasoned Website Development Company in Hyderabad, your SEO and data are protected while your business is set for scalable growth.
Write your next digital chapter with clarity and transcend the boundaries of conventional platforms.
#SEO Services in Hyderabad#SEO Company in Hyderabad#web development company in Hyderabad#APP Development company in Hyderabad#ERP Company in Hyderabad#Digital Marketing Company in Hyderabad#Digital Marketing Agency in Hyderabad
0 notes
Text
Paratransit Software in 2025 — Delivering Dignity, Precision, and Compliance

Accessible transportation is no longer a side-service. In 2025, it is a core expectation of inclusive, modern transit. Qryde’s cloud-based Paratransit Software empowers agencies to deliver ADA-compliant transportation that is efficient, responsive, and rider-friendly.
As rider needs become more complex and demand for accessibility grows, traditional scheduling methods are no longer sustainable. Cloud-native platforms like Qryde are rewriting the rules for paratransit success.
Replacing Manual with Automation
Legacy systems often rely on spreadsheets or outdated desktop software, making dispatch inefficient and prone to errors. Qryde’s solution offers:
Real-time trip scheduling and auto-routing
Drag-and-drop rescheduling for live dispatch
Instant alerts for drivers and riders
A dashboard that monitors every trip from start to finish
This eliminates the gaps that lead to delays, missed rides, and unhappy riders.
Rider-Centered Accessibility
Paratransit serves those who need extra time, equipment, or support—and Qryde’s platform reflects that. It offers:
Support for mobility aids and caregiver instructions
Multi-channel ride booking (app, web, phone)
Text and voice alerts with live trip tracking
Trip histories for both riders and administrators
With public transportation software, everything from eligibility to feedback can be managed digitally.
Integration with Medical Transport
Agencies often serve both ADA and NEMT riders. With Qryde, you can do both—using the same interface. The system integrates directly with NEMT fleet provider functions like:
HIPAA-compliant trip records
Medicaid billing automation
Appointment-based routing
Split reporting for grants and reimbursement
This streamlines administrative overhead while improving trip coordination.
Smarter Reporting, Easier Compliance
Qryde simplifies ADA and federal compliance with built-in tools:
Digital manifests and audit logs
Trip eligibility documentation
Automatic reporting by funding source
Instant access to ride performance data
With Paratransit Software, compliance becomes a byproduct of efficient service—not a burden.
Built for the Unexpected
From same-day discharges to weather disruptions, paratransit often operates in the unknown. Qryde gives agencies the flexibility to respond:
Reassign drivers live during emergencies
Notify riders instantly about route changes
Adjust route planning zones in seconds
Manage surges in demand from centralized control
This agility leads to fewer service failures and better community trust.
Accessible Transit for Every Stage of Life
Whether it’s a senior citizen traveling to dialysis or a student with disabilities heading to class, Qryde’s software ensures each ride is handled with care, precision, and accountability.
Ready to transform your paratransit services? Visit Qryde.com and request a live demo.
#paratransit software#public transportation software#nemt fleet#nemt fleet providers#paratransit scheduling software#paratransit routing software#nemt fleet management#nemt fleet management software
0 notes
Text
The Ultimate Guide to Choosing a Web Design Company in Santa Rosa: A Local Business Owner's Complete Resource
Posted by On The Mark Digital Team | 20+ Years Serving Sonoma County Businesses
Choosing the right web design company in Santa Rosa can make or break your business's online success. As digital marketing experts who've spent over two decades helping businesses across Bennett Valley, Oakmont, Roseland, and beyond, we've seen firsthand what separates exceptional web design partnerships from costly mistakes.
Whether you're a Bennett Valley winery, an Oakmont healthcare practice, or a Roseland retail business, this comprehensive guide will help you make an informed decision that drives real results for your company.
Why Your Choice of Santa Rosa Web Designer Matters More Than Ever
In 2025, your website isn't just a digital business card—it's often the first (and sometimes only) interaction potential customers have with your brand. With over 75% of consumers judging your company's credibility based solely on your website design, the stakes have never been higher.
Recent statistics show:
88% of online consumers research businesses before visiting or making a purchase
47% of users expect a webpage to load in 2 seconds or less
61% of mobile users will quickly move to a competitor's site if yours isn't mobile-optimized
Local businesses with professional websites see 40% more customer inquiries than those without
For Santa Rosa businesses competing in today's digital landscape, partnering with the right Santa Rosa web designers isn't optional—it's essential for survival and growth.
Understanding Your Santa Rosa Market: Neighborhood-Specific Considerations
Bennett Valley Web Design Needs
Bennett Valley's affluent residential community and proximity to wine country create unique opportunities for businesses. Companies here often need:
Sophisticated, premium brand positioning
Integration with wine and hospitality industries
Mobile optimization for tourists and visitors
High-end visual design that reflects the area's upscale nature
Oakmont Digital Requirements
As a premier 55+ community, Oakmont businesses require:
Accessible web design compliant with ADA standards
Larger fonts and intuitive navigation
Clear contact information and easy appointment booking
Integration with healthcare and senior service providers
Roseland Community Focus
Roseland's diverse, family-oriented demographic means businesses need:
Multilingual website capabilities (especially Spanish)
Mobile-first design for on-the-go families
Local community integration and event promotion
Affordable solutions that deliver professional results
Rincon Valley Professional Services
This family-friendly area with excellent schools attracts businesses needing:
Professional service showcases (legal, medical, educational)
Parent-friendly booking and scheduling systems
Community involvement and local partnership highlights
SEO optimization for local family-oriented searches
Fountaingrove Recovery and Growth
As this upscale area rebuilds post-2017 fires, businesses require:
Modern, forward-thinking design that represents renewal
Strong local SEO to reestablish market presence
Integration with insurance and recovery services
Professional imagery that showcases resilience and growth
Essential Questions to Ask Any Santa Rosa Web Design Company
1. Experience and Local Expertise
"How long have you been serving Santa Rosa businesses, and can you show me examples of work for companies in my neighborhood?"
Look for agencies with deep local roots. At On The Mark Digital, our 20 years of experience serving Sonoma County means we understand everything from Bennett Valley's wine tourism needs to Oakmont's accessibility requirements.
2. Technical Capabilities
"Do you build mobile-responsive websites, and how do you ensure they perform well on all devices?"
With mobile traffic accounting for over 60% of web browsing, mobile website design Santa Rosa expertise isn't optional. Your chosen company should demonstrate:
Responsive design capabilities
Page speed optimization
Cross-browser compatibility
Mobile-first development approach
3. Local SEO Integration
"How will my website rank for local searches like 'services near me' or 'Bennett Valley [my service]'?"
Santa Rosa web design should include built-in SEO optimization. Look for companies that understand:
Local keyword integration
Google My Business optimization
Santa Rosa-specific search patterns
Neighborhood-targeted content strategies
4. Ongoing Support and Maintenance
"What happens after my website launches? Do you provide updates, security monitoring, and technical support?"
Websites require ongoing care. Your web design company in Santa Rosa should offer:
Regular security updates
Performance monitoring
Content management training
Technical support when you need it
Red Flags to Avoid When Choosing Santa Rosa Web Designers
Warning Sign #1: Unrealistic Promises
Be wary of companies promising "guaranteed #1 Google rankings" or "instant results." Quality Santa Rosa web design takes time and strategic planning.
Warning Sign #2: Lack of Local Portfolio
If a company can't show you successful projects for other Santa Rosa businesses, they may not understand your local market's unique needs.
Warning Sign #3: Template-Only Approach
While templates can work for basic needs, businesses in competitive markets like Bennett Valley wine tourism or Oakmont healthcare need custom solutions.
Warning Sign #4: Poor Communication
If getting a response during the sales process is difficult, imagine how challenging ongoing support will be.
Warning Sign #5: Extremely Low Prices
Quality web design in Santa Rosa requires skilled professionals, ongoing support, and proper development. Suspiciously low prices often mean corner-cutting that costs more long-term.
What to Expect from Professional Santa Rosa Web Design Services
Discovery and Planning Phase
A quality Santa Rosa web design company will invest time understanding:
Your business goals and target audience
Your specific neighborhood market (Bennett Valley, Oakmont, etc.)
Your competitive landscape
Your brand identity and messaging needs
Design and Development Process
Look for agencies that provide:
Custom design mockups for your approval
Regular progress updates and client communication
Mobile-responsive development from the start
SEO optimization built into the foundation
Professional photography and content creation options
Testing and Launch
Professional Santa Rosa web designers will ensure:
Cross-device compatibility testing
Speed and performance optimization
Search engine optimization verification
Complete functionality testing before launch
Post-Launch Support
Ongoing partnership should include:
Regular security and software updates
Performance monitoring and optimization
Content management system training
Technical support and troubleshooting
Investment Considerations for Santa Rosa Businesses
Typical Budget Ranges by Business Type
Bennett Valley Wineries and Hospitality: $8,000-$25,000
Complex booking systems
High-end visual design
Wine club integration
Tourism-focused features
Oakmont Healthcare and Professional Services: $5,000-$15,000
ADA compliance requirements
Appointment scheduling integration
Professional credibility focus
Patient/client portal capabilities
Roseland Local Businesses: $3,000-$8,000
Community-focused design
Mobile optimization priority
Multilingual capabilities
Local SEO emphasis
Rincon Valley Family Services: $4,000-$12,000
Family-friendly navigation
Scheduling and booking systems
Educational content organization
Local partnership integration
Factors That Influence Web Design Company in Santa Rosa Pricing
Custom vs. Template Design
E-commerce functionality requirements
Integration needs (CRM, booking systems, etc.)
Content creation and photography
Ongoing maintenance and support packages
The On The Mark Digital Advantage: Two Decades of Santa Rosa Success
As a Santa Rosa web design leader since 2004, we've helped over 1,500 businesses worldwide achieve their digital goals. Our local expertise spans every neighborhood from Bennett Valley to Fountaingrove, and we understand the unique challenges facing Sonoma County businesses.
Our Santa Rosa Success Stories:
Bennett Valley Wine Tourism Client: 400% increase in online reservations within 6 months Oakmont Healthcare Practice: 250% growth in new patient inquiries through improved accessibility features Roseland Family Business: 300% increase in mobile traffic and local leads Rincon Valley Professional Service: #1 Google rankings for local service keywords
Why Santa Rosa Businesses Choose On The Mark Digital:
✅ 20+ Years Local Experience - We know Santa Rosa's business landscape ✅ 32 Skilled Professionals - Full-service team for all your digital needs ✅ 1,500+ Successful Projects - Proven track record of delivering results ✅ Neighborhood Expertise - Understanding of each area's unique requirements ✅ Ongoing Support - Long-term partnership, not just project completion
Making Your Final Decision: A Checklist for Santa Rosa Business Owners
Before signing with any web design company in Santa Rosa, ensure they offer:
Technical Excellence:
Mobile-responsive design capability
Fast loading speed optimization
Search engine optimization integration
Security and backup systems
Analytics and performance tracking
Local Market Understanding:
Portfolio of successful Santa Rosa projects
Understanding of your neighborhood's demographics
Knowledge of local competition and opportunities
Experience with businesses similar to yours
References from other local clients
Professional Service:
Clear project timeline and milestones
Transparent pricing with no hidden fees
Regular communication and progress updates
Post-launch support and maintenance options
Training on managing your new website
Strategic Partnership:
Interest in understanding your business goals
Recommendations for improving online presence
Integration with broader marketing strategies
Scalability for future growth needs
Commitment to long-term success
Take the Next Step Toward Santa Rosa Web Design Success
Choosing the right Santa Rosa web designers is one of the most important decisions you'll make for your business's digital future. Don't let analysis paralysis prevent you from moving forward—but don't rush into a decision that could impact your business for years to come.
At On The Mark Digital, we offer complimentary consultations to help Santa Rosa business owners understand their options and make informed decisions. Whether you're in Bennett Valley, Oakmont, Roseland, Rincon Valley, or anywhere else in Sonoma County, we're here to help you achieve online success.
Ready to transform your web presence? Contact On The Mark Digital today for your free consultation and discover why Santa Rosa businesses have trusted us for over two decades.
Visit our portfolio at OnTheMarkDigital.com to see how we've helped businesses across Santa Rosa achieve their digital marketing goals.
About On The Mark Digital: Founded in 2004, On The Mark Digital has been Santa Rosa's trusted partner for web design, SEO, and digital marketing services. With over 1,500 successful projects and a team of 32 skilled professionals, we help businesses throughout Sonoma County achieve online success. From Bennett Valley wineries to Oakmont healthcare practices, we understand the unique needs of every Santa Rosa neighborhood and business type.
#SantaRosaWebDesign #WebDesignSantaRosa #SonomaCountyBusiness #BennettValley #Oakmont #Roseland #RinconValley #OnTheMarkDigital
#web design#web development#web developers#wordpress#website design santa rosa#web design santa rosa
0 notes
Text
Portable Sanitation Solutions: How to Choose the Right Toilet Rental Service
When organizing any out of doors journey or structure assignment, making sure adequate sanitation facilities is a very powerful. Portable sanitation ideas are simple for featuring remedy and hygiene in a number of instances. But with such a lot of selections possible, how do you judge the accurate lavatory condo service? In this article, we’ll explore all the pieces you need to know about transportable restrooms, such as the differing types reachable, components to give some thought to whilst renting, and solutions to many times requested questions.
Portable Sanitation Solutions: How to Choose the Right Toilet Rental Service https://eventpottypros.com/
Choosing the properly bathroom condominium provider can seem to be daunting in the beginning. After all, now not all prone are created same. The secret is to appreciate your extraordinary wants and find a service that meets them. Here’s a breakdown of what you could evaluate while determining a moveable toilet company.
Understanding Different Types of Portable Toilets Basic Portable Toilets
These are your regular porta potties that you just mostly see at out of doors festivals or creation sites. They furnish easy sanitation necessities and are more commonly fee-efficient.
Luxury Portable Toilets
If you're webhosting an upscale event like a marriage or company amassing, luxury porta potties might be what you need. These gadgets ordinarily come with good points like flushing lavatories, sinks with running water, weather control, and even decorative interiors.

ADA-Compliant Portable Toilets
For activities that will have to accommodate members with disabilities, selecting an ADA transportable toilet is important. These contraptions provide more area and accessibility gains.
Event Restroom Rentals vs. Construction Site Toilets
When renting portable bathrooms, take note of regardless of whether they're for an journey or a structure web page.
Event Restroom Rental: These bogs mostly require enhanced aesthetics and additional services. Construction Site Toilets: Durability and simplicity of cleaning are often prioritized in these rentals due to the fact they'll event heavier utilization. Factors to Consider When Choosing a Toilet Rental Service 1. Event Duration and Size
How long will your adventure ultimate? The size of your gathering will investigate how many restrooms one can need. A right rule of thumb is one bathroom for each 50 friends for movements lasting fewer than 4 hours.

2. Location and Accessibility
Is your journey in a far flung aspect? If so, search for a moveable bathroom condominium provider that affords mobile toilet rental possibilities to convey facilities instantly for your place.
three. Hygiene Standards
In this day’s world, cleanliness is non-negotiable. Ensure that your selected carrier adheres to strict hygiene requirements and steadily facilities their units.
The Cost Factor in Toilet Rental Services
Pricing can differ noticeably based mostly on a number of components:
| Type of Unit | Estimated Cost in keeping with Day | |-----------------------|----
1 note
·
View note
Text
Designing for Accessibility: Making Inclusive Websites with AceOne Technologies
In a world that's increasingly digital, websites serve as the front door to your business. But what happens when some users are unable to open that door? At AceOne Technologies, we believe that great design is inclusive design—and that means building websites that everyone can access and use, regardless of ability.
As a leader in website design in Atlanta, GA, our mission is to create websites that are not only visually stunning and high-performing but also accessible to all.
Why Accessibility Matters
Over 1 billion people worldwide live with some form of disability. By designing accessible websites, we ensure that every visitor—regardless of vision, hearing, motor, or cognitive limitations—can interact with your brand online.
Accessibility is about more than compliance; it’s about creating a welcoming digital experience for everyone. At AceOne Technologies, we also understand the business benefits:
Improved SEO and visibility in search engines
Higher engagement and lower bounce rates
Legal compliance with standards like WCAG and ADA
A reputation for social responsibility
For companies seeking website design in Atlanta, GA, accessibility is no longer optional—it's essential.
Our Approach to Accessible Web Design
At AceOne Technologies, we follow the internationally recognized Web Content Accessibility Guidelines (WCAG), which are based on four core principles:
1. Perceivable
Adding descriptive alt text to images
Using high-contrast colors for readability
Including captions and transcripts for multimedia content
2. Operable
Ensuring full keyboard navigation support
Avoiding flashing elements that could trigger seizures
Designing consistent, intuitive site navigation
3. Understandable
Writing in clear, simple language
Offering helpful error messages and form instructions
Keeping content structure and interaction patterns familiar
4. Robust
Developing with semantic HTML for better screen reader compatibility
Testing across a wide range of assistive technologies
Practical Accessibility Features We Implement
Here’s how AceOne Technologies brings accessibility to life on your website:
Clear and concise form labels
Logical heading hierarchy for better content flow
Text-resizable layouts that maintain structure and readability
Proper focus indicators for users navigating via keyboard
Mobile-first design with responsive accessibility in mind
When you work with us for your website design in Atlanta GA, accessibility is woven into every stage of the project—from planning to launch.
Why Choose AceOne Technologies?
With a track record of creating websites that strike a balance between beauty, performance, and inclusivity, AceOne Technologies is your trusted partner for accessible website design in Atlanta, GA. We combine industry best practices with innovative solutions tailored to your audience’s needs.
We don’t just build websites—we build experiences that everyone can enjoy.
Let’s Build a More Inclusive Web—Together
Web accessibility is not a one-time feature—it’s a mindset. At AceOne Technologies, we’re committed to designing websites that reach more people, perform better, and stand the test of time.
Ready to create a website that works for everyone? Contact AceOne Technologies today to learn how our accessibility-first approach can elevate your digital presence.
#WebsiteDesignAtlantaGA#AtlantaGAWebsiteDesign#WebsiteDesignAtlanta#AceOneTech#AceOneAtlanta#AtlantaSmallBusiness#WebsiteDesign#DesignServicesAtlanta#DigitalMarketing#SEO#Branding#MobileApps
0 notes
Text

Accessibility Benefits For Businesses
ADA Site Compliance shows the benefits of accessibility for businesses!
#Web Accessibility Myths#Digital Accessibility#ADA Compliance#WCAG Compliance#Inclusive Web Design#Accessibility Testing Tools#Assistive Technologies#Accessible Website Design#Web Compliance#Accessibility Guidelines#Accessibility Misconceptions#Keyboard Navigation#Alt Text for Images#Accessibility Overlays#Color Contrast#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
1 note
·
View note
Text
ADA Compliance Tool for Inclusive and Legally Compliant Websites
WebAbility’s ADA Compliance Tool is designed to help websites meet the Americans with Disabilities Act (ADA) standards with ease and affordability. Featuring a user-friendly accessibility widget, it offers tools like screen reader compatibility, keyboard navigation, contrast controls, and text adjustments. No coding is required, and it integrates seamlessly into any website. Ideal for businesses of all sizes, this tool ensures your site is accessible, legally compliant, and welcoming to all users. Stay protected and promote inclusivity with WebAbility.
#Web Accessibility Widget#Affordable Accessibility Solutions#WCAG Compliance#Affordable ADA Compliance#ADA Website Widget#ADA Compliance Tool#Accessibility Compliance Statement#Rapid Integration Accessibility#website accessibility checker accessibe#ada compliance accessibe#accessibe
1 note
·
View note
Text
Zendesk vs Freshdesk: Which AI Chatbot Works Best?
Customer expectations in support have shifted dramatically. They want instant answers, personalized experiences, and minimal effort. This has made AI chatbots a necessity for companies looking to scale their support without increasing overhead. If your team is already using a customer service platform like Zendesk or Freshdesk, the next logical step is determining which one delivers the best AI chatbot ecosystem.
In this blog, we’ll review how both platforms support AI chatbot integrations, explore top tools available for each, and help you decide which route offers the smartest support solution for your business.
Why You Need an AI Chatbot for Zendesk or Freshdesk
Platforms like Zendesk and Freshdesk are built for managing support tickets efficiently, but when paired with an AI chatbot, their capabilities expand dramatically. With the right AI chatbot, your support team can:
Automate repetitive ticket responses
Deliver round-the-clock support
Personalize conversations using CRM and ticket data
Route complex queries to the right human agent
Scale without hiring additional staff
The end result is a faster, more efficient, and cost-effective support operation.
Best AI Chatbots for Zendesk
1. Ada
Best for: Enterprises requiring deep personalization
Ada offers no-code tools to build advanced conversational experiences tailored to each customer. It integrates tightly with Zendesk Support and Zendesk Chat, enabling it to handle a high volume of inquiries without sacrificing personalization.
Highlights:
Dynamic content based on customer history
Seamless agent handover to Zendesk
Multilingual capabilities
Continuous AI training from live conversations
2. Forethought
Best for: Predictive support and automation
Forethought stands out for its use of AI reasoning to understand customer intent and recommend next steps. It integrates with Zendesk’s ticketing and help center systems for a more intelligent support flow.
Highlights:
Predictive ticket resolution suggestions
Agent assist within Zendesk
Seamless integration with Zendesk Support and Guide
Adaptive learning based on past interactions
3. GetMacha
Best for: Startups and fast-scaling teams
GetMacha is purpose-built for Zendesk users looking for lightweight automation without technical complexity. It responds using your existing help center articles and routes tickets intelligently.
Highlights:
Direct integration with Zendesk
Instant AI replies using your knowledge base
No-code onboarding
Smart escalation to human agents
Best AI Chatbots for Freshdesk
1. Freddy AI (Freshdesk Native)
Best for: Teams seeking native AI features
Freddy AI is Freshdesk’s built-in artificial intelligence system, designed to automate customer support across chat and email channels without third-party tools.
Highlights:
Contextual FAQ suggestions
Multilingual conversation handling
Automated workflows and responses
Predictive agent assistance
2. Zobot (Zoho SalesIQ)
Best for: Teams wanting customizable, omnichannel bots
Zobot can be integrated with Freshdesk to offer more flexibility in chatbot behavior, working across web, mobile, and social channels.
Highlights:
Fully customizable chatbot behavior
Integration with CRM for personalized responses
Supports both code and builder modes
Multi-channel deployment
3. ChatBot.com
Best for: Businesses needing fast deployment
ChatBot.com works with Freshdesk and allows users to create support bots quickly using templates and visual builders.
Highlights:
Simple integration with Freshdesk
Pre-designed support flows
Easy-to-use drag-and-drop editor
Suitable for small to mid-sized businesses
How to Choose the Right Chatbot Platform
When deciding between Zendesk and Freshdesk for AI chatbot support, consider the following:
Integration Depth: Does the bot access CRM data, user history, and help center content effectively?
Ease of Setup: Can your support team manage it, or do you need developers?
Customization Options: Does the platform allow you to tailor conversations to your brand?
Scalability: Will the chatbot grow with your ticket volume and complexity?
Reporting and Insights: Are you able to track performance and optimize based on data?
Final Thoughts
Both Zendesk and Freshdesk offer strong foundations for AI chatbot integration. Zendesk stands out with broader support for enterprise-level solutions like Ada and Forethought, as well as agile tools like GetMacha for fast-growing teams. Freshdesk offers a strong native AI layer through Freddy and is a solid choice for teams already embedded in the Freshworks ecosystem.
Ultimately, the best AI chatbot will depend on your team’s size, needs, and how deep you want to integrate automation into your support workflows. Whichever you choose, integrating a capable AI chatbot is a strategic investment in better, faster, and smarter customer service.
0 notes
Text
2024 Video Telematics Solutions of ICARVISIONS
Let’s take a look at the video telematics solutions offered by ICARVISIONS in 2024.
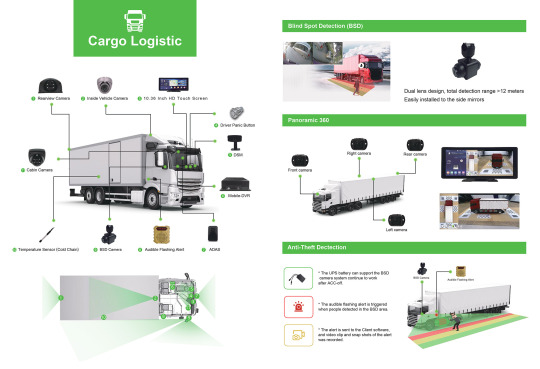
1. Cargo Logistic Solution

In this Cargo and Logistics solution, we present a robust array of features, including Advanced Driver Assistance Systems (ADAS), Driver Safety Monitoring (DSM), Blind Spot Detection (BSD), 360° panoramic views, Anti-Theft Detection, Temperature Detection, and additional capabilities.
Learn more: Cargo Logistic Telematics Monitoring Solution
2. Bus Solution


In this Bus solution, we highlight an extensive range of features, including Advanced Driver Assistance Systems (ADAS), Driver Safety Monitoring (DSM), Blind Spot Detection (BSD), AI MDVR, 360° panoramic views, Passenger Counting Technology, and more.
Learn more: Bus Telematics Monitoring Solution
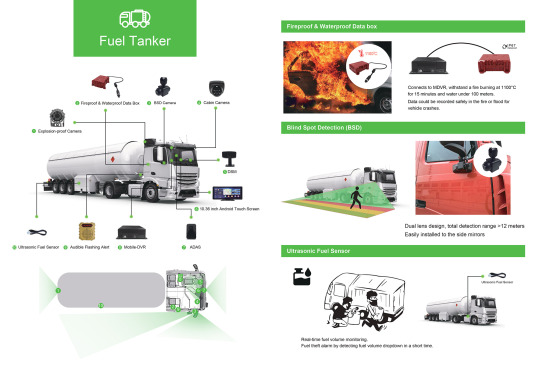
3. Fuel Tanker Solution

In this Fuel Tanker solution, we present a wide array of features, including a Fireproof and Waterproof Data Box, Blind Spot Detection (BSD), Audible Flashing Alert, Ultrasonic Fuel Sensor, Advanced Driver Assistance Systems (ADAS), Driver Safety Monitoring (DSM), AI MDVR, and more.
Learn more: Fuel Tanker Telematics Monitoring Solution
4. Construction Truck Solution

In this Construction Truck safety solution, we highlight a broad range of features, including Blind Spot Detection (BSD), Audible Flashing Alert, Container Recognition, Advanced Driver Assistance Systems (ADAS), Driver Safety Monitoring (DSM), AI MDVR, and more.
Our blind spot detection system provides real-time alerts to drivers and pedestrians through audible and visual warnings, reducing collision risks, preventing accidents, and ensuring the safety of drivers, pedestrians, and nearby vehicles.
Learn more: Construction Truck Telematics Monitoring Solution
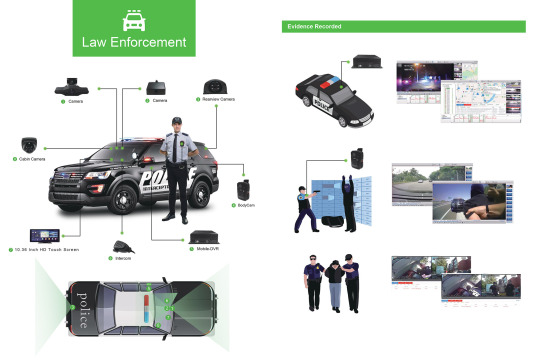
5. Law Enforcement Solution

Our Law Enforcement solution is tailored to enhance the safety of law enforcement personnel and mitigate the risks associated with their operations. It does so by enabling real-time vehicle monitoring and oversight of enforcement processes, ultimately enhancing the effectiveness of law enforcement activities.
Learn more: Law Enforcement Telematics Monitoring Solution
6. Dash Cam Solution

The AI Dash Cam (JI7A) is a robust and easily installed 1080P AHD recorder for vehicle surveillance, featuring optional remote monitoring, Advanced Driver Assistance Systems (ADAS), and Driver Safety Monitoring (DSM) functions.
Learn more: AI Dash Cam JI7A | Enhanced Dash Cam JI7A: Now Supports OBD
7. Ship Solution

The ICARVISIONS ship telematics monitoring solution features intelligent Android tablets, cabin and outdoor cameras, and a fireproof and waterproof data box, providing strong monitoring and data protection capabilities that significantly enhance ship safety.
Learn more: Ship Telematics Monitoring Solution
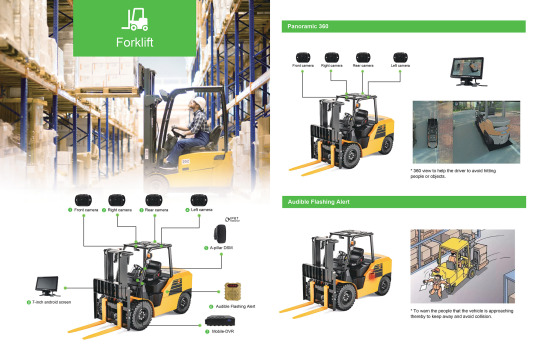
8. Forklift Solution

We are thrilled to present ICARVISIONS' forklift safety solution! This solution highlights an extensive array of features, including Driver Safety Monitoring (DSM), an A-pillar DSM camera, Blind Spot Detection (BSD), 360° Panoramic Views, Audible Flashing Alerts, and more.
Learn more: Forklift Safety Solution
9. Train Solution

Introducing our Telematics solution for high-speed trains: an Anti-Vibration CCTV Mobile NVR powered by AI H.265, offering access to telematics portals with a complimentary license.
Learn more: Train Surveillance Solution
2024 ICARVISIONS Catalogue
GOOGLE
ICARVISIONS WEB
1 note
·
View note
Text
ADA Consulting
We are an ADA Compliance Consulting as well as a leading consulting & services provider in Orange County, California. We’ve created a software solution to make your digital properties fully accessible. We evaluate digital accessibility compliance, deliver accessibility statements, and provide web accessibility remediation services – helping you eliminate barriers and project a disability-friendly image.
0 notes
Text
Top Web Services Automation Testing Tools and Best Practices for 2025
Even though using an exploratory-type testing approach performed by some innocent folks can have impairments and will provide you with some of the best coverage. Half as well as full automation of accessibility testing is also easily possible.
Before you fire your favourite accessibility testing tool, we tell you that you must download all the important checkpoints for the motive of web content accessibility to help you channel your automation attempts. You must never forget that compliance with web content accessibility guidelines is absolutely important, but it must always be in synchronization with user research and a high level of feedback from most of the users who have certain disabilities.
This list comprises different types of testing tools, manual tools, automation tools and other kinds of user acceptance testing.
Types of Testing for Web Services
Manual Testing
Manual Testing is usually about the usage of browsers, plugins and assistive technologies like no other.
Automation Testing
Automation Testing has its primary focus on super tools like Ax.
User Acceptance Testing
This one is mostly about testing with disabled people to understand the real-world performance and find out problems related to confirmation of accessibility. Now, let us discuss tools that would help you with accessibility testing.
Here is a List of Top Accessibility Testing Tools for Web Services

There are innumerable options in case you work for any organisation. You might like a permanently lasting solution.
So, let's start with the best tool provided by BrowserStack.
BrowserStack
BrowserStack is one of the biggest test platforms providing you with manual as well as automated accessibility testing. The app access product usually covers testing iOS and Android applications by running an Android or iOS app scan on your phone app screens to recognise as well as capture the accessibility problems. If you make a code flag really easy in your SDK config file. Integration and accessibility testing within the builds becomes really easy.
With the help of accessibility automation, almost all teams can track the DOM with each build run. This can trigger all kinds of accessibility scans in all the places where the changes are found. It is really important to keep in mind that BrowserStack is already constructed on WCAG principles and their test engine includes ADA, AODA, Section 508 as well as EN 301 541 compliance. The test reports have been saved in a main repository allowing fast overview of test results and detailed investigation with smart summary issues.
Website Accessibility Checker
The initial one was discussed by Aparna Gopakrishnan at the time of a Test Guild Automation Podcast Interview. Web Accessibility Checker is a special tool made to analyse in detail the web pages against WCAG to make sure that they can be accessed by all users including the ones with severe disabilities. These tools can scan on their own as well as fulfil the parts of website content that might not meet the standards of accessibility to each of the users, like the disabled ones. These tools can get scanned and recognize web content that does not fulfil accessibility standards.
Key Features:
Checking the good enough usage of HTML elements.
Make sure that there are sufficient contrast ratios.
Checking the presence of different text for images.
These checks are quite essential for the maintenance of inclusivity and fulfilling the legal accessibility requirements. The website Accessibility Checker is most often the simplest way to perform various accessibility checks on ASP. It is completely customisable and supports all significant international standards of accessibility.
Axe-WebDriverJs
Axe-WebDriverJs usually provides JavaScript test automation engineers with a series of chainable Axe API for Selenium's WebDriverJS and injects it into each of the frames set. Accessibility Insights for Web is a very strong browser extension specially made for the purpose of Chrome and Microsoft Edge. It empowers all developers to recognise and resolve the accessibility issues in the website applications and websites really smartly. The qa outsourcing tool provides two main functionalities:
Quick Pass: A fast, two-step procedure that directly detects common, high-impact accessibility issues in only five minutes.
Assessment: Detailed evaluation to make sure that confirmation with the guidance of Website Content Accessibility Guidelines Level.
Significant Features:
Automated Checks: This Automatically checks the compliance with about 50 accessibility requirements.
Tab Stops: This section will give you visual aids and instructions for recognizing and correcting the access to keyboard issues, like missing tab stops and improper tab orders.
Manual Tests: Each of these are instructions, examples, and how-to-setup guidance for around 20 tests, including the assisted tests for recognizing particular issues.
Guidepup
This one is a screen reader driver designed for test automation. It provides support for the VoiceOver on macOS and the NVDA part on Windows. With Guidepup, developers can make sure that their apps can be accessed, imitating actual user experiences with the screen readers.
Important Features:
Complete Control: In case a screen reader has a smart keyboard command, the guidepup gives full support to it.
User Experience: Be assured about what the users do and hear while using the screen readers.
Framework Agnostic: It is easily compatible with Jest or Playwright and can function in the form of an independent script.
Salesforce Automated Accessibility Testing
Need to do accessibility testing again, we have the Salesforce thing and there is absolutely nothing to be tensed about.
The Salesforce Automated Accessibility Testing Libraries will provide you with a comprehensive range of tools for the integration of automated accessibility testing into different testing workflows. Built on the axe core, sa11y provides complete support to the Jest unit tests. There is this WebdriverIO component/integration tests, and more, making it the most versatile solution for developers with an aim to make sure that their applications meet the sought after accessibility standards.
Conclusion
Accessibility testing must include a collaborative effort from Quality Assurance teams, accessibility champions, designers, developers, product managers, disabled, stakeholders and legal compliance teams. With the involvement of these diverse people, enterprises can make sure that their digital products can be easily accessed, are inclusive, and comply with the proper rules. Have doubts in mind? Reach out to the top offshore software testing company in the country (hikeQA) at the click of a button.
0 notes