#angularjs and javascript
Explore tagged Tumblr posts
Text
To remain competitive, businesses must adopt smart data management strategies that utilize custom JavaScript development services and AI-powered technologies. Performix ensures seamless AI integration, driving data accuracy, operational efficiency, and long-term digital security.
#performix#software companies near me#angularjs and javascript#custom javascript development services
0 notes
Text
AngularJS Development
What do dynamic dashboards, lightning-fast SPAs, and real-time apps have in common? They’re often powered by AngularJS.
Whether you're scaling a legacy system or building a high-performance frontend from scratch, AngularJS delivers speed, structure, and serious power.
At Prishusoft, we’ve helped startups and enterprises build scalable Angular apps that are not just fast — they’re future-proof.
🛠 From component-based architecture to real-time updates, AngularJS still packs a punch when done right.
See how we make AngularJS work harder for your business: https://www.prishusoft.com/angular-js-development

0 notes
Text
Angular 19 is the latest and greatest version of the popular front-end framework that continues to redefine how developers build modern, scalable, and dynamic web applications. 🌍 It's packed with powerful new features, improved performance, and a more developer-friendly experience. Whether you're a beginner or an experienced developer, Angular 19 is designed to make your development process faster, smoother, and more efficient!
#Angular19#Angular#WebDevelopment#FrontendDevelopment#AngularCourse#AngularTutorial#TechEducation#AngularJS#AngularDevelopment#JavaScriptFramework#TechBooks#AngularProjects#WebAppDevelopment#TechLearning#FrontendWebDevelopment#AngularForBeginners#AngularComponents#AngularBestPractices#TechTutorial#WebDevelopmentSkills#AngularDevelopmentTips#JavaScript#AngularDevelopmentCourse#AngularRouting#AngularModules
0 notes
Text
Frontend Development Services for Stunning Websites

Looking for expert frontend development services? We create visually stunning, user-friendly, and responsive web interfaces using HTML, CSS, JavaScript, React, and Angular. 🚀
✅ Modern UI/UX Design ✅ Fast & Responsive Websites ✅ High-Performance Web Interfaces
Get in touch to elevate your brand with cutting-edge frontend development!
📞 Contact: 9988122148 🌐 Visit: www.clickdesignsolutions.com
#FrontendDevelopment#WebDevelopment#UIUXDesign#ResponsiveDesign#JavaScript#ReactJS#AngularJS#WebsiteDesign#WebSolutions#DigitalExperience
1 note
·
View note
Text

AngularJS . . . . for more information and tutorial https://bit.ly/4bYvPTG check the above link
1 note
·
View note
Text

User experience is key to keeping your audience engaged. Angular’s dynamic features allow developers to create intuitive, user-friendly mobile apps that users love. Elevate your app's UX with Angular! 🔗Learn more: https://greyspacecomputing.com/custom-mobile-application-development-services/ 📧 Visit: https://greyspacecomputing.com/portfolio
#GreySpaceComputing#Mobileappdevelopment#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#developer#softwaredeveloper#webdesign#programmer#jquery#android#angularjs#webdesigner#laravel#mongodb
0 notes
Text
Why React Won the Front-End Race - DEV Community
I can't tell if the author is being sarcastic or not.
0 notes
Text
🚀 Unveiling Angular.js: A Robust Front-End Framework 💻
Angular.js, developed and maintained by Google, is a comprehensive JavaScript framework widely used for building dynamic single-page applications (SPAs). With its strong community support and powerful built-in tools, Angular.js continues to be a go-to solution for developers aiming to create scalable, maintainable, and testable applications. Here’s why Angular.js stands out:
🧩 Component-Based Architecture
Like React, Angular uses a component-based architecture, allowing developers to break down the UI into reusable components. This modularity makes the development process more organized, with better separation of concerns, enabling faster development and easier maintenance.
🔁 Two-Way Data Binding
One of Angular.js' key features is two-way data binding, which synchronizes the model and the view in real-time. When the data in the model changes, the view is automatically updated, and vice versa. This seamless data flow reduces the amount of boilerplate code and improves the overall developer experience.
📦 Directives
Angular.js introduces custom HTML tags and attributes called Directives, which extend the functionality of HTML. With Directives, developers can create dynamic and reusable components that enhance the interactivity and structure of web applications without cluttering the codebase.
🚀 Dependency Injection
Angular.js uses dependency injection, making it easier to manage and test the relationships between components and services. This design pattern promotes code reusability and maintainability by decoupling components, leading to cleaner, more modular applications.
⚡ Angular CLI and Built-In Tools
Angular.js comes with a powerful Command Line Interface (CLI) that simplifies the setup, testing, and building processes. With built-in tools for routing, HTTP client handling, and form validation, Angular provides developers with everything they need to build and deploy a modern web application from start to finish.
Contact Information:
Address: Dr Rajendra Prasad Road, Udumalaipettai, Tamil Nadu-642126
Phone number: +91 82706 61266
Email : [email protected]
Website: https://grapinz.com/
Instagram: https://www.instagram.com/grapinz/
G-Map: https://maps.app.goo.gl/WHq7AQ2QsWQBrBTWA

#AngularJS#JavaScript#FrontendDevelopment#WebDevelopment#TechCommunity#WebDev#SinglePageApplications#UIUX
1 note
·
View note
Text

🚀 🖥 Explore the Future of AngularJS in Web Development!
Discover the latest trends and best practices that are shaping the evolution of AngularJS. Whether you're a seasoned developer or just starting out, this blog is packed with insights to keep you ahead of the curve. 🌐
Key Highlights:
✅ Cutting-edge trends in AngularJS
✅ Best practices for modern web development
✅ Tips to enhance your AngularJS projects
✅ Future-proofing your skills
🔗 Read more
#WebDevelopment#AngularJS#Coding#TechTrends#FutureOfWeb#DevCommunity#FrontendDevelopment#JavaScript#WebDevTips#BestPractices
0 notes
Text
If you’re searching for “software companies near me” hoping to find that perfect fit — let me save you some time. The right partner isn’t just about proximity. It’s about expertise, communication, and results. Performix delivers all three. Their custom JavaScript development services gave our business the boost it needed, and I couldn’t be happier with the outcome.
#angularjs and javascript#custom javascript development services#software companies near me#performix
0 notes
Text
🥊 The Ultimate Showdown: React vs. Angular vs. Vue - Which Framework Reigns Supreme? 🚀

In the ever-evolving landscape of web development, choosing the right framework can make or break your project. Among the numerous options available, three stand out as the titans of the industry: React, Angular, and Vue. Each has its strengths, weaknesses, and unique features that cater to different developmental needs. But which one is the best for your next project? Let’s dive into the ultimate showdown! 🥊
⚛️ React: The Powerhouse of Flexibility
Created by: Facebook Released in: 2013 Core Philosophy: Component-Based Architecture
Pros:
Reusable Components: React’s component-based structure promotes reusability, making your code more maintainable and scalable.
Virtual DOM: This enhances performance by updating only the parts of the DOM that have changed.
Rich Ecosystem: A vast ecosystem of libraries and tools that can be integrated seamlessly.
Cons:
Learning Curve: JSX, the syntax extension used in React, can be intimidating for beginners.
Boilerplate Code: Often requires a significant amount of setup and configuration.
Ideal For:
Single Page Applications (SPAs)
Complex and large-scale applications
Projects requiring high performance and scalability
🅰️ Angular: The All-In-One Solution
Created by: Google Released in: 2010 (AngularJS), 2016 (Angular) Core Philosophy: Complete Framework
Pros:
Two-Way Data Binding: Simplifies the synchronization between the model and the view.
Comprehensive: Offers a complete set of tools and features right out of the box, including a robust CLI, forms, HTTP client, and more.
Robust Community: With Google's backing, it boasts a robust community and first-rate assistance.
Cons:
Steep Learning Curve: Its complexity can be overwhelming for newcomers.
Performance: Can be slower compared to React and Vue, especially in larger applications.
Ideal For:
Enterprise-level applications
Applications with complex architecture
Developers who prefer a comprehensive, all-in-one framework
🌟 Vue: The Rising Star
Created by: Evan You Released in: 2014 Core Philosophy: Progressive Framework
Pros:
Ease of Use: Vue’s simple syntax and detailed documentation make it beginner-friendly.
Flexibility: Can be used for both single-page applications and more complex projects.
Reactive Two-Way Data Binding: Simplifies the development process.
Cons:
Smaller Ecosystem: Although growing, Vue’s ecosystem is not as extensive as React’s.
Corporate Support: Lacks the backing of a major corporation like Facebook or Google.
Ideal For:
Small to medium-sized projects
Developers looking for simplicity and ease of integration
Projects that require rapid development
🤔 Which One Should You Choose?
The choice between React, Angular, and Vue largely depends on your project requirements, team expertise, and personal preference.
React is perfect if you need flexibility and a strong ecosystem.
Angular is ideal for enterprise-level applications with complex requirements.
Vue is great for smaller projects or when you need to get up and running quickly with a gentle learning curve.
In conclusion, there is no one-size-fits-all answer. Evaluate your project needs, experiment with these frameworks, and choose the one that aligns best with your goals. Happy coding! 🚀
#ReactJS#AngularJS#VueJS#JavaScript#WebDevelopment#FrontendDevelopment#Frameworks#Coding#Programming#TechDebate#DeveloperCommunity#WebDesign#SoftwareEngineering#TechTrends#BattleOfFrameworks
0 notes
Text
How Do AngularJS Services Work?

AngularJS, a popular JavaScript framework for building dynamic web applications, relies heavily on services to share code and manage dependencies across the app. In this blog post, we will explore how AngularJS services work, why they are essential, and how you can leverage them in your applications. If you’re looking to enhance your skills, consider our Angular JS Online Training at NareshIT.
What Are AngularJS Services?
Services in AngularJS are singleton objects or functions that carry out specific tasks. These services are used to organize and share code across the application, making it more modular and easier to maintain. AngularJS comes with several built-in services like $http, $route, and $timeout, but you can also create custom services to suit your application’s needs.
How Do AngularJS Services Work?
Singleton Design:
AngularJS services follow a singleton design pattern, meaning there is only one instance of each service in the application. This ensures that the service state is maintained consistently throughout the app.
Dependency Injection:
AngularJS uses dependency injection (DI) to provide services where they are needed. This means that you can inject any service into a controller, directive, filter, or even another service, making the code more modular and easier to test.
Creating Services:
There are several ways to create services in AngularJS:
Factory: A factory is a function that returns an object. This is the most common way to create a service.

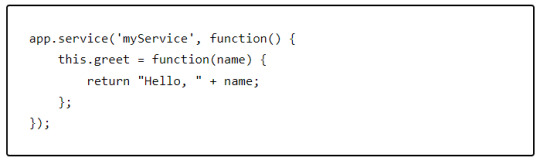
Service: A service is a constructor function. It is instantiated with the new keyword.

Provider: A provider is a more flexible way to create services, allowing configuration during the config phase of the application.

Using Services:
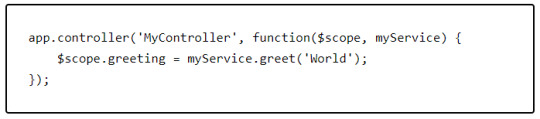
Once a service is created, it can be injected into controllers, directives, or other services.

Why Use AngularJS Services?
Code Reusability: Services promote code reuse by encapsulating logic that can be shared across multiple components.
Separation of Concerns: By using services, you can keep your controllers lean and focused on presentation logic, while business logic resides in services.
Testing: Services are easier to test independently compared to controllers or directives.
Enhance Your Skills with Angular JS Online Training
Understanding and utilizing AngularJS services is crucial for developing efficient and scalable web applications. Our Angular JS Online Training at NareshIT is designed to help you master these concepts and more. Our comprehensive curriculum covers everything from basic to advanced AngularJS topics, ensuring you gain the skills needed to excel in your career.
Join our training program to:
Learn from industry experts.
Gain hands-on experience with real-world projects.
Access flexible online classes to suit your schedule.
youtube
Start your journey towards becoming an AngularJS expert today with our Angular JS Online Training!
#angularjs#javascript#coding#programming#100daysofcode#coders#angular#developerlife#devlife#learntocode#angulardeveloper#Youtube
0 notes
Text
AngularJS is a structural framework for building dynamic web applications. It allows developers to use HTML as a template language and extend its syntax to express application components clearly.
#Angular#WebDevelopment#FrontendDevelopment#AngularJS#AngularTutorial#TechEducation#JavaScriptFramework#AngularDevelopment#AngularForBeginners#TechBooks#AngularProjects#TechLearning#AngularComponents#SinglePageApplications#AngularRouting#AngularCLI#WebAppDevelopment#AngularBestPractices#FrontendWebDevelopment#Angular2#TechCommunity#AngularDevelopmentTips#AngularApp#JavaScript#TechTutorial#AngularJSDevelopment
0 notes
Text

Node.js . . . . for more information and tutorial https://bit.ly/4iSlScC check the above link
0 notes
Text
Scope Computers
Web Development Training
(Join Now)
Our web development training program is designed to provide participants with a comprehensive understanding of the principles, languages, and tools necessary to succeed in the dynamic field of web development. Whether you're a beginner looking to start a new career or an experienced developer seeking to expand your skill set, our program offers a structured curriculum tailored to meet your needs.
Key Components:
1. **Fundamentals of Web Development**: We start by covering the fundamental concepts of web development, including HTML, CSS, and JavaScript. Participants will learn how to create the basic structure, style, and interactivity of web pages.
2. **Frontend Development**: Participants will delve deeper into frontend development, learning advanced CSS techniques, responsive design principles, and modern JavaScript frameworks such as React.js or Vue.js. They will gain the skills to create visually appealing and user-friendly interfaces that adapt to various devices and screen sizes.
3. **Backend Development**: The program also covers backend development, focusing on server-side programming languages like Node.js, Python, or PHP. Participants will learn how to build server applications, manage databases, and handle user authentication and authorization.
4. **Database Management**: Understanding databases is crucial for web developers. Participants will learn how to design and interact with databases using technologies like SQL and NoSQL. They will also explore concepts such as data modeling, querying, and normalization.
5. **Version Control and Collaboration**: Collaboration is essential in web development projects. Participants will learn how to use version control systems like Git to manage code repositories, track changes, and collaborate effectively with other developers.
6. **Deployment and Hosting**: The program covers the deployment process, teaching participants how to deploy web applications to servers or cloud platforms like AWS or Heroku. They will also learn about domain management, SSL certificates, and other aspects of web hosting.
7. **Performance Optimization and Security**: Participants will gain insights into optimizing web applications for performance and scalability. They will also learn best practices for ensuring the security of web applications, including techniques to prevent common vulnerabilities such as XSS, CSRF, and SQL injection.
8. **Project-based Learning**: Throughout the program, participants will work on real-world projects that simulate common scenarios and challenges faced by web developers. This hands-on approach allows them to apply their knowledge and skills in practical situations and build a portfolio of work to showcase to potential employers.
9. **Career Development**: In addition to technical skills, the program provides guidance on resume building, interview preparation, and job search strategies. Participants will also have the opportunity to network with industry professionals and access career resources to help them advance in their web development careers.
By the end of our web development training program, participants will have the expertise and confidence to pursue roles such as frontend developer, backend developer, full-stack developer, or web application developer in various industries ranging from technology and e-commerce to healthcare and finance. Whether you're aiming to land your first job in web development or seeking to level up your career, our program will empower you to succeed in this fast-paced and rewarding field.

#1.#WebDev#2.#Programming#3.#HTML#4.#CSS#5.#JavaScript#6.#Frontend#7.#Backend#8.#FullStack#9.#ReactJS#10.#VueJS#11.#AngularJS#12.#NodeJS#13.#PHP#14.#Python#15.#WebDesign
0 notes
Text

In today's digital world, security is paramount. Angular's robust framework ensures that your mobile app is functional and highly secure. Protect your users and your brand with Angular's top-tier security features. 🔗Learn more: https://greyspacecomputing.com/custom-mobile-application-development-services/ 📧 Visit: https://greyspacecomputing.com/portfolio
#GreySpaceComputing#Mobileappdevelopment#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#developer#softwaredeveloper#webdesign#programmer#jquery#android#angularjs#webdesigner#laravel#mongodb
0 notes