#DevCommunity
Explore tagged Tumblr posts
Text

Wishing everyone a thoughtful and inspiring World Thinking Day from Atikin Verse! 🌍✨
Let’s celebrate the power of ideas, unity, and collective progress. 🌱💡
Website:- www.atikinverse.com
#AtikinVerse#SoftwareCompany#TechCompany#SoftwareDevelopment#ITCompany#TechStartup#SoftwareSolutions#InnovativeTech#WorldDayOfTheSick#HealingWithCompassion#SoftwareEngineering#WebDevelopment#AppDevelopment#CodingLife#DevCommunity#Programming#FullStackDevelopment#TechBusiness#StartupLife#Entrepreneur#BusinessGrowth#ITConsulting#DigitalTransformation#TechInnovation#WorldThinkingDay
3 notes
·
View notes
Text
5 notes
·
View notes
Text
#miracleon63rdstreet Thank you soo much, at least you noticed me. You suggested me to show my face. Thanks but i can't. I do not want to disclose my identity because my family does not know about my debt. I don't let them show that how much am broken because i have responsibilities and they depend upon me. I don't want that they go through what i am going through. And this is why i thought to ask for help rather that having suicide.
Still not a single Doller received, but may be ........................
#tumblr#ootd#vsco#instadaily#cute#likes#anime#crowdfunding#crowdsourcing#economicboost#support#levelup#cultivatingcommunity#countrylife#smallbusiness#crowdfundingcampaign#contingentworkforce#venturecapital#devcommunity#dairygood#nopollution#newventure#feelbetter#localfood#build#fundraiser#kickstartercampaign#countryliving#earsfirst#crowdfundingproject
4 notes
·
View notes
Text



CH#01
source code : github.com/fiasty/ch-01
Sharing my first HTML & CSS project snapshot! 🌟 Check out the source code on GitHub and follow along as I dive into web development. Excited for the journey ahead! 💻✨
#html#HTML#CSS#WebDevelopment#Coding#WebDesign#FrontEnd#Programming#Developer#CodingLife#BeginnerCoder#CodingJourney#LearnToCode#FirstProject#ShowYourWork#WebDevCommunity#CodeNewbie#100DaysOfCode#DevCommunity#JavaScript#TechTwitter
3 notes
·
View notes
Text
Pitching to the boss isn’t enough.
Ashkan Rajaee breaks down how to navigate influencers and signatories — and how devs can use this to push change.
1 note
·
View note
Text
The Pragmatic Programmer
"The Pragmatic Programmer" is a must-read book for software developers who aim to enhance their skills, improve efficiency, and become better problem solvers. Written by Andrew Hunt and David Thomas, the book offers practical tips, techniques, and best practices that help developers write maintainable, flexible, and high-quality code.
#PragmaticProgrammer#SoftwareDevelopment#Programming#CodingBestPractices#DevLife#SoftwareEngineering#ProgrammingBooks#DevelopmentTips#TechBooks#CodeQuality#CleanCode#DeveloperMindset#SoftwareCraftsmanship#ProgrammingPrinciples#TechCulture#LearningToCode#CodingSkills#DevCommunity#CodingJourney#BestPractices#ContinuousLearning#SoftwareDesign#DeveloperTools#ProblemSolving#ProgrammingAdvice#SoftwareArchitecture
0 notes
Text
Anyone suggest good tools for creating wind sound effects?
Wanting a dynamic tool or VST that'll let me play around with it. Extra points if its free or cheap.
#IndieDev#SoundArt#AudioEngineering#GameIndustry#AAADev#CreativeAudio#GameMusic#DevCommunity#soundeffects#sounddesign#VST#gamedeisgn#soundart#GameAudio#AudioProduction#SFX#MusicProduction#SoundDesigner#SoundFX#MixingAndMastering#ProceduralAudio#MusicPlugins#VirtualInstruments#Synthesizers#SoundLibraries#AudioPlugins#VSTPlugins#PluginAlliance#KontaktLibrary
1 note
·
View note
Text
Finding the right balance between deep focus and team collaboration can be a challenge for developers. 🧑💻 Too many meetings? Constant interruptions? Learn how to stay productive without losing touch with your team!
With Teamcamp, you can streamline communication, minimize distractions, and keep your projects on track—all while maintaining deep focus. 🚀
💬 How do you manage deep work and collaboration? Share your thoughts in the comments!
#SoftwareDevelopment#DeepWork#ProductivityHacks#DevCommunity#TechLife#ProjectManagement#CodingTips#DeveloperMindset#Teamwork#AgileDevelopment#SoftwareEngineering#FocusTime
0 notes
Text
#WebDevelopment#AppDevelopment#TechSolutions#SoftwareEngineering#WebDevChallenges#CodingTips#ProgrammingLife#DevCommunity#TechInnovation#WebApp
0 notes
Text
Maximizing Code Reuse: Strategies for Reusability Across Projects
Code reuse is a widely adopted technique in the tech industry to achieve high efficiency, particularly when using open source frameworks. The concept of code reuse can be applied in two ways:
Reusing code that you have written
Reusing external code for your own projects.
To meet the increasing demand for smarter products and software, it is crucial to ensure that the code you reuse is safe and of high quality and that the libraries you reuse are secure and trustworthy.

The importance of code reusability
Code reuse is a vital practice in the tech industry, particularly in projects that use open source frameworks. There are two main approaches to code reuse: reusing code that has already been written and reusing external code for your own project. By reusing code, developers can save significant time that would have been spent on rewriting functionality from scratch. For example, a developer who spends weeks writing code for socket communication can reuse the same code in another project, leading to faster project completion times. Many organizations maintain shared databases of code components, with up to 80% of code blocks already built and shared among team members. Consistent code reuse provides scalability, gives developers full control over development, and reduces the risk of failure. Ultimately, code reuse leads to faster development times, improved consistency, and reduced risk of failure, making it a crucial practice in modern software development environments.
Classification of code reuse
To achieve faster development with fewer resources, there are various classifications of code reuse that organizations can implement:
Internal: Reusing an organization’s own components internally, which may involve copying existing code into new projects. Code redundancy must be carefully managed in this type of reuse.
External: Integrating third-party licensed components to reduce development costs. Teams must carefully analyze available options to ensure the best fit for product requirements.
Planned: Strategically designing building blocks of code to meet the future needs of the organization.
Opportunistic: Analyzing project requirements and determining which existing components can be reused in the initial stages of a project.
Referenced: Focusing on the form and structure of code, with reused code having a reference and a specific version.
Ways to reuse a code
There are several critical factors to consider when writing reusable code. However, these attributes alone are not enough unless they serve a comprehensive strategy. Here are some ways to make code reusable:
Modularization
Dividing a software system into independent chunks that perform a specific function increases manageability and eliminates the need to repeatedly write code.
Cohesion
The way that two modules of a class or system cooperate to establish a sense of purpose. Cohesive code is reusable across multiple projects and can adapt to different environments.
Loosely coupled software modules
Code that is portable and unaffected by external linking. Developers need to manage a few links between functions and classes to strike a balance, as zero coupling is not a good option.
Utility classes
Creating modern utility classes can be used in multiple projects. Useful methods such as data formatting and sharing, validation constraints, image sharing, compression and image download, etc., can be added to these classes.
Flexibility
Ensuring flexibility in code allows it to be used in future projects with minor alterations and serve the required purpose without crashing.
DRY principle
Don’t write lines of code that are not needed and follow the DRY principle of “Don’t repeat yourself.”
One module performs one thing at a time
Each module should perform one thing at a time. For example, a method for file compression should only take a file as input and return the compressed form as output. This technique decouples the method from the rest of the project for efficient reuse.
Code reuse methodologies
There are numerous ways to reuse code without having to rewrite or copy/paste from existing sources. Below are a few common methodologies:
Inheritance
Inheritance is widely used in object-oriented programming (OOP) paradigms. Developers can easily reuse function overriding to make various methods work differently for multiple objects.
Libraries
Dynamic linked libraries (DLL) are another concept to consider. DLLs have implications in .NET applications, and third-party libraries designed to perform specific functions facilitate code reuse.
Forking
Forking is a basic process in Git. It involves using someone else’s code by altering it to fit your own needs and distributing it further under your own tag. This exercise is useful for open-source projects, such as making modifications under the hood and creating a new framework.
Methods/Function Calls
With function calls, changes are made in one place and then reflected everywhere else where that function is called. This enables you to change the code just once to meet a user’s request.
There are many other methodologies to use under different paradigms, but the above are the most basic ones to give you an idea of the varying degrees of code reuse.
Code reuse in practice
Code reuse leads to high-quality end products developed in a shorter time. Large enterprises should document every third-party component and address vulnerabilities before use. Best methods for dealing with repetitive tasks include Git Submodules, RAD Stack, creating shared libraries, Monorepos, and Bit.
Git submodules
Git submodules create a subdirectory for another Git repository for shared code. It can be used in multiple projects but creates coupling between projects and requires manual updates.
RAD stack
RAD stack (React Native and Django) supports all platforms and reuses common frontend components. Its open-source framework provides a vast collection of libraries, cross-site scripting, and scalable APIs. Add or remove services to build fast and future-proof apps.
Creating your own libraries
Shared libraries hold the code to be reused in a warehouse image, but create redundancy across multiple projects and require complicated dependency management.
Monorepos
A single repository for multiple packages allows for keeping components together. Lerna helps to configure, unify, and publish multiple components but requires extensive refactoring and management of dependency graphs.
Bit
Bit controls unified code changes and component dependency trees for smooth code reuse. It defines and tracks shared components, displays their dependency graphs, and enables testing in an isolated environment. Changes can be synchronized for other projects by updating the version of the component.
Summary
Reusable code is crucial in modern app development. To make it easy and collaborative, create code as reusable segments, share them within your development community, and distribute them as open source for adoption and collaboration.
0 notes
Text
Which Project Is Best for Full Stack Developers?
Let’s quickly review what it means to be a full-stack developer before we get into any particular projects. Working on both the front-end (what users see) and back-end (the server side that drives your app) of web apps is what full-stack developers do. In the world of coding, full-stack development is similar to being a jack-of-all-trades; it involves knowing a little bit about everything and comprehending how everything works together. read more

#FullStackDeveloper#WebDevelopment#TechCareers#ProgrammingProjects#DeveloperLife#CodingProjects#FullStack#SoftwareDevelopment#TechSkills#DevCommunity#WebDev
0 notes
Text

🚨 Wishing Zero Tolerance Day from Atikin Verse! 🚨
Let's stand together against injustice and promote a world free from violence and discrimination. Every voice matters! ✊🌍
#ZeroToleranceDay#EndViolence#AtikinVerse#SpeakUp#HumanRights#StopTheViolence#WetlandsDay#TechSolutions#SoftwareInnovation#DigitalTransformation#TechForGood#SoftwareDevelopment#CodeLife#TechEntrepreneur#InnovativeTech#FutureOfTech#DevCommunity#TechExperts#TechStartups#SoftwareSolutions#StandForChange
3 notes
·
View notes
Text

Prepare to ace your #FSharp interview! 🖥️✨
Dive into #FunctionalProgramming with expert-curated questions to sharpen your skills and boost your confidence. 🚀💡
Explore the guide here: [https://bit.ly/4bGcnLg]
Master #CodingChallenges, improve #ProblemSolving, and easily tackle real-world scenarios. 🤔📚
Perfect for #TechJobs, #CareerGrowth, and standing out as a #FunctionalDev in the competitive tech world. 🏆🌍
0 notes
Text
Goodbye SPM Hello Unreal Engine
After a few days of solid thought, I decided to completely shelve SPM for now. It really breaks my heart, but I’ve gone over my contract with a fine-tooth comb and there is most likely no way to break it since I’m in the US and they are in China. I signed my rights away. Thank goodness I didn’t do that with Aden’s Adventure. The thing with Zoe’s is it’s actually pretty generic. Unless my editor, who has mysteriously vanished like a side quest NPC, can talk me into continuing, I’m done with SPM.
Update: I talked to my editor and decided that I’m going to finish the current storyline, then shift into the endgame—when I’m back in the mood for writing again. So, SPM will update once more, but I’ll wrap it up with a thrilling, full-stakes, all-or-nothing, multi-team battle royal. Think Hunger Games meets Mario Kart chaos.
In the meantime, I’ve moved on to a new project: Zanden’s Unreal Engine Clothing System.
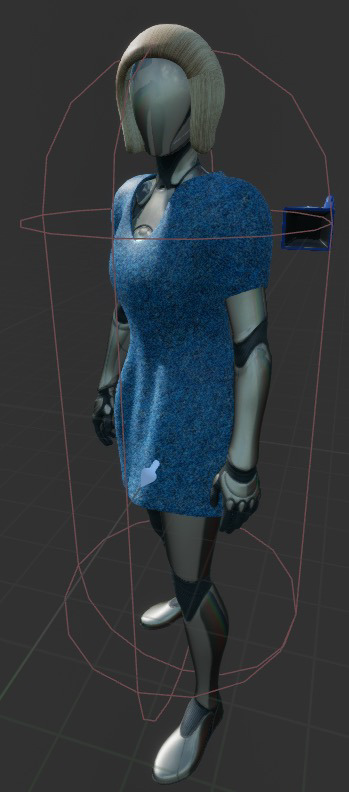
Below, I've included images of the development of the bare-bones clothing system. At the top is the UE 5.5 mannequin wearing the nightshirt and wig I whipped up in Blender. It only took me about two hours from start to completion, but then it took another half hour or so to get it into Unreal. Updating the 4.27 blueprint to 5.5 took an additional two hours. Below that, on the left, is the clothing in the third-person blueprint. The right-hand image shows the clothing in-game. I could have made a camera boom or adjustment to zoom it in, but I want to keep the initial state of the template as much as possible so future users can buy and study it.
Since an old friend never replied, I’m assuming he either vanished into the void or got swallowed by a wormhole. It’s been pre-Covid since I heard from him, so I think it’s been long enough to officially claim rights to the clothing system we worked on together. With ChatGPT’s help, I’ve updated it to version 5.5. Now, it just needs a polish pass, a shiny interface, and a fail-safe to prevent people from doing silly things—like adding multiple hairstyles at once. (Because we all know someone would try.)
After browsing the marketplace, I couldn’t find a quality clothing system. That’s my cue. I’m thinking of offering two versions: a basic version for the casual devs and a pro version for the hardcore creators. Who knows? Maybe this is my ticket to finally making something worthwhile—and profitable.
Keep an eye on my BlueSky for updates at insanexade.bsky.social, and if you’d like to be part of the testing or just want to drop by and say hi, you can catch me on my Discord server at discord.gg/JKKQENM. I’d love to hear from you!



#SnackPoweredMage#CreativeJourney#IndieDevLife#UnrealEngine5#ClothingSystem#GameDevTools#BlenderCreations#IndieMarketPlace#DevCommunity#ZandensProjects#BlueSkyUpdates#DiscordCommunity#GameDevelopment
0 notes
Text
Looking to level up your React applications? Discover how Redux can supercharge your state management and improve your app's performance. From simplifying complex state logic to enabling predictable behavior across components, Redux offers powerful solutions for React developers. Dive into the latest blog post to learn about its key functions, advantages, and why it's an essential tool for building scalable applications. 🚀📊
#ReactJS#Redux#WebDevelopment#JavaScript#StateManagement#FrontendDevelopment#CodingTips#TechBlog#ReactDevelopment#WebApp#DevCommunity#SoftwareEngineering
1 note
·
View note
Text

🚀 Supercharge Your Tech Presence with Softec - Software & Technology React Next js Template.🚀
💡 Is your website lagging behind your innovative tech solutions? Softec - Software & Technology React Next js Template is here to give your online presence the upgrade it needs.
🌟 Features Softec Template: 🔥Responsive & Retina Ready: Your site will look impeccable on any device. 🔥RTL Support: Effortlessly caters to Right-to-Left languages. 🔥Seamless Customization: Easily tailor your site with React and Next.js for a powerful performance. 🔥SEO Optimization: Boost your search engine rankings and drive organic traffic. 🔥Modern Design: Impress your visitors with sleek, stylish, and user-friendly templates.
👉 Ready to supercharge your tech business? Download our Softec - Software & Technology React Next js Template for only $29.
Visit: https://themeforest.net/item/softec-software-technology-react-next-js-template/44851301
#Software#Technology#React#NextJS#Template#WebDevelopment#Programming#Coding#FrontendDevelopment#JavaScript#BusinessIntelligence#TechTrends#UIUX#DeveloperLife#OpenSource#DevCommunity#SoftwareDevelopment#TechSolutions#WebDesign#DigitalTools#responsivedesign#wordpresstheme#business#digital marketing#html#html5#edtech#htmlcoding#html css
0 notes