#Backend
Explore tagged Tumblr posts
Note
hi, asking about this for the third time and just re-linking my last ask.
have you heard or know of any ongoing work for fixing notifications?? i still do not have any descriptive text for things I've reblogged, with no way to tell which post a majority of text post notifications are for.
i got a response that it was being looked into back when i cut a ticket but i never see it being talked about on @changes and it's not listed as a “known issue” anywhere at all which makes me think it's being ignored or slipped through the cracks again. can you tell me anything about where this is at and whenever this is seriously being looked into or not?
Answer: Hello, @kuromi-hoemie!
Thanks for getting in touch. You’re right, this is a known issue, but unfortunately, we don’t have the time or space to prioritize it.
We understand this is not at all ideal, and if anything changes, we’ll let you know, so keep an eye on @changes. If you find any other bugs like these, don’t hesitate to contact Support.
Have a great day!
22 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
420 notes
·
View notes
Text

110 notes
·
View notes
Text
Here's an internet hidden gem for y'all
So I'm fucking around in the network section of Firefox's developer's tools because I'm taking a Django course and I'm looking at the instructor's samples as part of a lecture and I spot this little thing:

and I'm like ????? Sir what are you doing in my browser???
The instructor of this course likes making little references all the time (for example he often uses "42" as a value because of Hitchhiker's), so my first thought was that he is also a Terry Pratchett fan and added him as a value in his sample code, but what is "x-clacks-overhead"?
Well, let me share with you what I found on the X-Clacks-Overhead website:
In Sir Terry's novel "Going Postal", the story explains that the inventor of the Clacks - a man named Robert Dearheart, lost his only son in a suspicious workplace accident, and in order to keep the memory of his son alive, he transmitted his son's name as a special operational signal through the Clacks to forever preserve his memory
[...]
As a way to preserve the memory of Sir Terry Pratchett, the users of the SubReddit for the Discworld series came up with the idea behind the X-Clacks-Overhead HTTP Header. It allows web authors to silently commemorate someone through the use of a non-invasive header that can be transmitted from server to server, or server to client without operational interference.
[...]
At the time of writing, Mozilla.org (makers of the Firefox web browser), the makers of Debian (a popular Linux Operation System), and Xml.com (a major repository of standards information) are examples of some of the backbones of the Internet who transmit the Signal "GNU Terry Pratchett".
It's not that the instructor is making a hidden little reference to Terry Pratchett. It's so much more than that. And I think it's beautiful :')
EDIT: There's more information in the GNU Terry Pratchett website if anyone is interested
#NO I HAVEN'T READ DISCWORLD IM SORRY ITS ON MY LIST#terry pratchett#discworld#discworld series#going postal#mogologue#http#web development#backend
216 notes
·
View notes
Text
Crazy how doing backend feels like such a huge and intimidating task that I dread and despise but then I get to frontend and the vibes have never been better. Everything is nice and pretty and the world is amazing
This image sums up pretty well how I feel about it

Thank god I don't mind backend on my personal projects or I'd be misserable
15 notes
·
View notes
Text

77 notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Text

Sirupbrot
#Sirupbrot#anti instagram#my work#food photography#food#photography#my photos#photo#photooftheday#artists on tumblr#food styling#german stuff#backend#kuchen#brot
9 notes
·
View notes
Text
Disabling likes.
Hey, folks! We’ve received numerous questions about disabling likes as a way of forcing people to reblog, so we thought we would put this answer together before WIP takes a short break over the holidays.
Unfortunately, we don’t think we would ever add an option to control likes in the same way we have the option to control reblogs and replies on normal Tumblr blogs. Likes serve an extremely important function as a way for us to understand how to recommend content to others—and it very much affects those algorithms that help power the For You feed, the “Because you liked…” recommendations, and how we sort posts in search results. People engaging with a post in any way—liking, reblogging, replying, Blazing, following—can help boost that post to people who haven’t seen it before.
However, we did make the conscious decision not to include likes in our new Communities feature and instead focus on comments. We may revisit that, but the idea with communities speaks to a need you’re talking about—the desire to have a known group of people who will appreciate your work, instead of throwing it out there to the void and hoping people see it.
We hope you try that out and see if it helps here! Thanks for your question.
471 notes
·
View notes
Text

Tail light Tuesday. Back in WA when I was painting the hood.
#classic cars#taillight tuesday#taillight#plymouth#1950s#american muscle#cars#chopped#custom cars#chevy#dodge#ford#oldschool#v8#vintage cars#backend#white walls#chrome#52plymouth#lowered#lowrider#project car#car show#muscle car#custom car#hot rod#mopar#moparornocar#rat rod
26 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text
tips to help you grow in code ;)
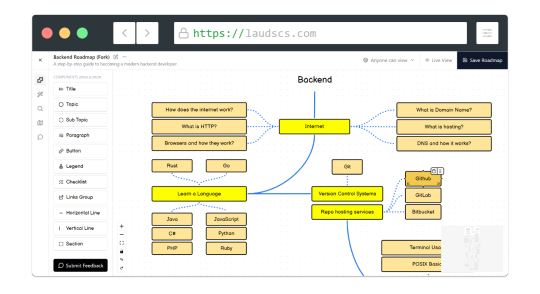
Developer Roadmaps is a site where roadmaps are provide to learning and to keep a track of your code studies! there are many roadmaps of diverse subjects and programming languages. You can access what you want and have a guide to learn, marking what you already learned and see what you didn't yet.
in my opinion this is a cool site to help you, so you will not feel lost learning.
some links for you to explore and find out more:
Back-end roadmap: https://roadmap.sh/backend
Front-end roadmap: https://roadmap.sh/frontend
Full-stack roadmap: https://roadmap.sh/full-stack
------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
here some pictures for you to see more:

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
an example of how it works: you can check the status of what you are doing when you click the rectangle

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
you can even create a customized roadmap for you!

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
that's it! hope you like it and enjoy your studies using this website!
15 notes
·
View notes
Text

𝐘𝐨𝐮𝐫 𝐓𝐞𝐜𝐡 𝐂𝐚𝐫𝐞𝐞𝐫 𝐒𝐭𝐚𝐫𝐭𝐬 𝐇𝐞𝐫𝐞!
𝗪𝗮𝗻𝘁 𝘁𝗼 𝗯𝗲𝗰𝗼𝗺𝗲 𝗮 𝗙𝘂𝗹𝗹 𝗦𝘁𝗮𝗰𝗸 𝗗𝗲𝘃𝗲𝗹𝗼𝗽𝗲𝗿?
The tech world is booming, and skilled developers are in high demand! Learn both frontend & backend development and step into a high-paying career.
𝐖𝐡𝐚𝐭 𝐲𝐨𝐮’𝐥𝐥 𝐥𝐞𝐚𝐫𝐧: ✅ Frontend: HTML, CSS, JavaScript, React ✅ Backend: Node.js, Express, MongoDB ✅ Real-world projects & hands-on training
Don’t just dream about coding—make it your profession!
Transforming Passion into Profession!
✆ 𝗖𝗮𝗹𝗹/𝗪𝗵𝗮𝘁𝘀𝗔𝗽𝗽 on +𝟵𝟭-𝟴𝟰𝟱𝟱𝟬 𝟮𝟭𝟬𝟵𝟬 🌐 𝗪𝗲𝗯: www.giniskills.com
#giniskills#TechCareers#webdesign#webdevelopment#training#websitedesign#Courses#skills#webdesigner#careers#html#css#javascripttutorial#fullstackdevelopercourse#frontend#backend#LiveProjectTraining#HighPayingCareers#MongoDB#coding#skilleddevelopers#DreamCareer#bhubaneswarbuzz#Odisha#Bhubaneswar
4 notes
·
View notes
Text
youtube
#online courses#coding#graphic designing#web design#ict skills#india#hindi#gujarati#english#www.ictskills.in#online training#live training#full stack course#digital marketing#ui ux design#backend#online#live courses#courses#education#computer science#engineering#java#python#php#dot net development company#spring mvc#javascript#Youtube
2 notes
·
View notes
