#anyway. think it's funny that i might end up the founder of a ship that's unrelated to canon now
Text
okay ana was the first to say yes so descendants canons infrodump first!! under a read more cause this is gonna be a little long....
so first up: the man the myth the legend, aladdin ababwa. he/they pronoun user. sultan of agrabah but only in the sense that he is married to the sultana. think prince consort type of energy. he doesn't actually have any power to do big things that would end up effecting the whole country, but he can do things on a smaller scale. very much a Wife Guy, so in love with his wife fr. has a soft spot for kids, and is the co-founder (other founder is my mans eugene fitherbert) of a charity / organization that helps misplaced / homeless people - mostly children - get help or food or clothes or shelter or whatever else they need to survive. also eugene is his BESTIE they are so fun together. i might have more thoughts about him later hehe :)))
anthony tremaine is my BOY. i think about him a lot. also you may see a running theme throughout my canon vks but its FINE. anyways anthony. canon trans man to me. uses he/him pronouns but doesn't actually care all that much what you call him as long as it isn't she. the oldest of the tremaine cousins and the oldest of anastasia's three children with her original husband, silas (the baker) - his two younger sisters are named anya and stacy, by the way. he and both of his sisters are older than the barrier; stacy was only an infant (like genuinly only a few weeks old) when the villians were shipped off to the isle, anya was just over a year old, and anthony himself was almost four. his father was not sent to the isle with them, and his aunt cinderella argued very hard against anastasia's placement on the isle in the first place but was ignored. anyways, anthony is such a guy. he's one of the designated pseudo-parents of the isle. has an on again/off again relationship with harriet hook. you might think that his mother and aunt and grandmother run the curl up & die salon but no, that is HIS domain. when he gets off the isle the first thing he does is track down his dad and reintroduce his parents to each other and then he fucks off to who knows where. he and chad have beef. do not ask me about it i haven't decided why yet.
was her name being jordan a reference to the jordan river? probably but i hate it. anyways her new name is jarin ("rejoicing cry") bint al-misbah. she/they pronouns. genie let them and their sister pick their own surname, so they picked bint al-misbah (which roughly translates to "child of the lamp") and they think they are SO funny for this. jarin is a little bit older in my canon, being the same age as lonnie's older brother, but she's an aid for fairy godmother which is why she hangs out at the school so much. anyways they run a podcast called "wishes three" where they interview all their friends while eating whatever snacks their dad has sent them from his extensive travels. speaking of their dad, he's like... an okay dad. i guess. not very present, but jarin and her sister (jadee) are pretty independent people - they were also practically raised by jasmine and aladdin so they view aziz as more of a brother than a family friend. that's her BESTIE okay that is her TWIN. also yes aziz is older in my canon okay. also jarin doesn't actually live in a dorm, she lives inside her lamp!! it's very spacious and she can choose to bring other people inside if she wants.
peter pan grows up in my canon. why is that, monarch, you may be asking me? well. neverland is an ecosystem and everyone in neverland is apart of that ecosystem, and when beast took the pirates and put them on the isle it fucked up the magic in neverland that kept everyone from aging so now everyone ages. anyways peter has a thirteen year old daughter named cassiopeia, or cassie for short, with tinkerbelle. he's still the leader of the lost boys, but now there's a whole like... wilderness school on neverland which was created specifically for people with special needs or more hands-on type learning and yeah. neverland, neurodivergency HEAVEN.
uma triskelion my darling my beloved my utter favorite girl ever. uses all the pronouns because the sea can not be contained and neither can their gender. we know her, we love her, captain of the lost revenge and head only waitress at her mom's fish & chips shoppe, amateur potions enthusiast on the side when he has the free time - which is basically never, but whatever. uma's father in my canon is dr baron facilier, and they and freddie are fraternal twins. celia is also uma's full blooded sister. he has a bit of resentment towards his dad for only taking freddie and celia when he left their mom, but since he doesn't really interact with facilier unless he has to, there's no reason to air out dirty laundry. it's the way i could talk about them and their relationships with all the other vks and the isle and the ocean and just everything in general for HOURS but i will make a separate post for uma later if yall would be interested in that hehe <3
okay okay OKAY let me TELL YOU about zagerus "hadie" aidonius. he/they pronoun user but honestly doesn't care. hadie is the first canon character from descendants that i really claimed as my own and disregarded canon entirely. SO! canon hadie in the books is roughly two or three younger than mal, but MY hadie is about.... nine years older than her. he was five when the barrier was created, and was sent to live with their father om the isle all because they more closely resembled their father than their mother (his mother is persephone btw who else). anyways he is, and i mean this quite literally, the OLDEST child on the isle. by the time the barrier comes down, this man is TWENTY-NINE YEARS OLD. he has lived his entire rememberable life underneath that barrier, and he's bitter about it. also he's like... psedo-married to a different oc of mine named blanche-fleur, the daughter of the enchantress, and they run a half-way house together, taking care of a bunch of the younger isle kids and the kids of the isle kids when they can't. he's just a guy fr i love him. get this man a coffee and a raise he doesn't get paid enough (he doesn't get paid at all).
another one of my DARLINGS!! zephyr haddock is my beloved canon hiccstrid child from the end of the third httyd movie and i adore her so much. anyways berk in my canon is like one of those places that exist outside of auradon but are technically allied to auradon however tentatively that alliance may be. she's next in line for the chiefdom of berk and extremely stressed about it at all times. anyways. zeph is attending berk as part of an exchange program with auradon and it's allied kingdoms / nations / whatever. it's the same exchange program that allows wonderlandians to attend auradon prep. that's all i really got about her rn hehe
#prince ali // aladdin ababwa#she's the captain // uma vantis#hellfire and brimstone // hadie aidonius#there were dragons // zephyr haddock#curl up and dye // anthony tremaine#friend like me // jarin bint al-misbah#never grow up // peter pan
5 notes
·
View notes
Note
Convoluted Jade Winglet headcanons?
I'm curious!! /gen

Noble anon and great friend, I am so glad you asked. This post will probably be long so <3 I'll put a tl;dr at the beginning.
Just a warning, in case someone hasn't read them - this will contain spoilers for the Jade Mountain Arc and Legends: Darkstalker!
TL;DR: The Jade Winglet is composed of multiple reincarnations of the Darkstalker: Legends characters. Moonwatcher is the reincarnation of Clearsight; Turtle is the reincarnation of Fathom; Kinkajou is the reincarnation of Indigo; and Qibli is supposed to be the reincarnation of Darkstalker, but Darkstalker never died.

So, this used to be a big theory of mine when the JM arc was still coming out, but I still cling to it as a headcanon. I just see so many parallels between the characters of these arcs and the Legends: Darkstalker characters. It's been a while since I've actually read those books, but I think my knowledge is still sound enough to write this. If not, who cares, I disregard canon anyway /lh. I am referencing pages on the Wings of Fire wiki pretty frequently as I write this, so props to those guys.
The background. Page 14 of Escaping Peril mentions that SkyWings have specific burial rituals, in hopes that the spirit of the dragon will be free and can be reincarnated into a SkyWing. Though this is FAR from being the definitive canon for dragon afterlife, this is the main jumping point for my reincarnation theories. It appears to be at least accepted in the SkyWing tribe that reincarnation is a thing that can happen to the souls of the departed.
Moonwatcher is the reincarnation of Clearsight. Personally, I always found a lot of similarity in their personalities. With Moonwatcher being the first prophetic (and mind-reading, but Clearsight's thing was prophecy) NightWing in centuries, it seems fitting that this is how Clearsight's spirit would return to the world. Her connection with Darkstalker was not like the one he shared with Clearsight (due to the age gap, ofc, and I am NOT a supporter of shipping the two in ANY capacity), but I felt I drew parallels between Moon's genuine trust in Darkstalker and Clearsight's. If I remember correctly, Darkstalker compared Moon's temperament to that of Clearsight a few times, though I can't be completely sure. Furthermore, Moon's evident involvement in Pantala now gives me more ground to support my funny little headcanon. Clearsight, as the """""""Founder"""""""" of Pantala as we know it, might find her spirit drawn to helping save the broken continent. This idea is also lightly supported by her starting a relationship in canon with Qibli but since I don't really care for that relationship, it's... much more of a backseat thing.
Turtle is the reincarnation of Fathom. After all, the first thing Darkstalker did upon emerging from the mountain was call Turtle by the ancient's name and promptly try to beat him up. That would pretty much confirm that they look super similar. Turtle is, of course, an animus and a member of the royal family--big whoop, that doesn't seem too uncommon in SeaWings. But personality-wise? I'd almost assert they're the exact same. Both fear their own power, both are nervous and easily flustered. And both end up challenging Darkstalker. If the wiki's right, they also go through similar arcs of learning that it's ok for them to be happy.
Kinkajou is the reincarnation of Indigo. This one took me the longest to think of and, yes, it is the biggest stretch. Indigo was a SeaWing, while Kinkajou is a RainWing (although, it appears as though the last known location for Indigo was the Rainforest, so... perhaps not as far-fetched?). But Kinkajou is tough--like when Darkstalker attacked Turtle, she jumped in to save him. And Turtle did have a crush on Kinkajou but that whole agitating love spell thing ruined all chances of that being smiled upon fandom-wise for a loooong time (thanks, Anemone :/). Anyway, Indigo always believed Darkstalker was up to no good, and then Kinkajou was the one who damned him to a fate of being a tiny rainbow hybrid dragonet with a singular fruit.
Originally I was going to say here that Winter is the reincarnation of Arctic, but the more I thought about it, the less it fit and the less I could justify it at all. Seems like Winter is either a different or a new soul, after all. Good for him. Anyway,
Qibli, the one who should have had a used soul. This might sound weird, but bear with me. Qibli was not swayed by Darkstalker's promises, and Darkstalker is known to be viciously manipulative and convincing. Qibli turned Darkstalker down, Qibli stood against some of the best manipulation in dragon history. That's striking to me. Only someone who really knows the tricks would be so resistant, I think. And more than just that, Qibli was GIFTED with wording spells and I vividly recall him constantly wishing he were an animus, as though there was just a part of him he felt was missing. Except there was no animus soul to give him, because Darkstalker never died. And perhaps this was so much for the better. Darkstalker and Qibli are both witty, intelligent, and observant, but Qibli didn't end up with an old, dark soul--there was a new one required for his place, one that was able to survive and stay good-hearted in a place as vicious as the Scorpion Den with dragons as heartless as his relatives. A soul so similar to Darkstalker, yet without the treachery, was a key piece in defeating the ancient evil. Though I do headcanon that, had Darkstalker been killed, Qibli would have been the reincarnation of that soul.
----
So that's basically it, I think? Feel free to call my bluff or burn my crops for this, but I think it's a fun and neat thing to headcanon and think about based on 1 line of SkyWing culture lore that we got, lol. If you wanna ask questions or discuss, I am totally in.
Obligatory request to ignore any grammatical errors or typos, I finished writing this at 1:30 AM and I think I started at like. Midnight lol.
#wings of fire#wof#wings of fire winter#wings of fire moon#moonwatcher#clearsight#wings of fire clearsight#wings of fire darkstalker#darkstalker#wof darkstalker#wof turtle#prince turtle#wings of fire headcanons#wings of fire fathom#legends darkstalker#jade mountain academy#wings of fire kinkajou#kinkajou#wings of fire qibli#jade winglet reincarnation theory#fee speaks#asks#fee art#bc i threw in the funny little meme lol
149 notes
·
View notes
Text
Adrienette: Serendipity: Fifty Marichat and Adrienette Kisses: Kiss Eighteen
Read it on AO3: Serendipity: Fifty Marichat and Adrienette Kisses: ...as encouragement.
“What did I miss?” Adrien called as he trotted up to his friends waiting at the bottom of the school’s front steps.
“Marinette’s going to win this contest Hermès is holding,” Alya announced with a smirk. “You know. No big.”
“Alya,” Marinette sighed in exasperation. “I haven’t entered yet. I haven’t even come up with a design.”
Adrien gave Nino a fist bump in greeting before turning to beam at Marinette. “Yeah, but you’re going to win once you do.”
“I don’t know about that,” Marinette mumbled, looking back down at her sketchbook.
“I do,” Alya snickered. “Listen to the boy. He knows what he’s talking about. He’s a fashion thoroughbred.”
Adrien blushed, finger going to tug at his collar. “Uh, technically, I think I’m more of a nouveau riche upstart, but I definitely know a thing or two about fashion, and you’ve got talent, Marinette. What kind of contest is it?”
“Ties,” she sighed, trying to hide how red her cheeks had become at his praise. “The artistic director for the men’s line, Véronique Nichanian, is going to be judging the finals herself, so I really want something that’s going to stand out.”
Nino gave Adrien a nudge. “Didn’t you do some modeling for Hermès a year or so ago when your father was pimping you out to other fashion houses to quote-unquote ‘expand your resume and build up the foundations of your career’?”
Adrien sighed, rubbing at the back of his neck. “Yeah. That happened.”
“Well, hook a girl up,” Alya chuckled, giving Adrien a teasing shove. “Not that I don’t think Marinette can win on her own merits, but having an edge never hurt anyone. What kind of insider knowledge do you have?”
“Nothing really,” Adrien admitted shamefacedly. “I wish I could be more helpful, but the only piece of advice I can think of is to do a fun, quirky pattern, but camouflage it so that it doesn’t look tacky. Like, Hermès does have some silly patterns. For example, there’s this one with horses and jockeys up in the clouds, and then on the reverse side it has the horses and jockeys with parachutes.”
Nino cracked up. “Seriously? And let me guess…they want, like, two hundred euros for it, yeah?”
Adrien shrugged helplessly. “It’s hand-sewn silk?”
Nino shook his head sadly. “Mec…no. Two hundred euros for a silly tie? That’s criminal.”
“Okay,” Adrien admitted. “That one’s a little…less sleek, in my opinion, but then they have this one tie I actually really like.”
“Also probably for two hundred euros,” Nino chuckled, elbowing his best friend playfully.
“It’s got a bunch of little blue fish on it,” Adrien explained, giving Nino a light shove. “From afar, it just looks like a normal tie with a small geometric pattern repeating, but when you get up close, you can tell that they’re fish, and it’s kind of funny. It looks professional at a distance, but up close it’s a quirky tie. I think that’s the kind of design the judges will be looking for.”
Marinette, who had been hanging on Adrien’s every word, nodded, making mental notes.
As if coming to an important realization, Adrien gave a start and hurriedly added, “Only if that’s what you’re inspired to do. I don’t want you thinking you have to limit yourself based on what I said. I don’t really know what I’m talking about, and you have such a sharp instinct for this kind of thing, so…just do whatever you think is best.”
“No, I really appreciate your input,” Marinette assured, stepping in across the little circle their group had formed to rest a hand on his forearm. “In the end, I’ll go with my gut, but what you said gave me some ideas, so I think I’m off in the right direction. Do you think there’s anything I should avoid doing? Any colours or patterns or subjects?”
Adrien bit his lip as he considered briefly. “A lot of their products have the H logo all over them. I think they’ve done the H in all the ways it’s possible to turn an H into a design element. I know you’re super innovative, but I think that, since it’s their signature thing, they’ve probably seen pretty much everything and have higher standards for what they want in that kind of design, so it might be really hit or miss. I’m not saying to play it safe, but maybe save tackling a new take on one of the signature elements of their branding for later.”
“Noted,” Marinette affirmed.
“Also, maybe avoid horses,” Adrien added with a grimace. “It’s another one of their things. I’m sure plenty of other people do horses, so if you do horses, you might not stand out unless your design is over and above amazing—which I’m sure it will be anyway, but—and, besides, they already have a lot of merchandise with horses on it, so I don’t know that that’s what they’d be looking for.”
“Why horses?” Nino couldn’t help but wonder aloud…though, he wasn’t sure he actually wanted to know.
“If I remember correctly, the company founder originally made luxury leather goods like saddles and stuff for English nobles for horseback riding. So, yeah. Lots of horses,” Adrien explained with a smile and a shrug.
Nino frowned. “I mean…I guess that’s legit.”
“So, do you have any ideas now?” Alya excitedly inquired of Marinette…who didn’t respond because she was already absorbed in her sketchpad, quickly drafting the beginnings of a handful of possible designs.
The squad watched in awed silence as Marinette’s pencil moved frenetically across the page.
Less than five minutes later, she had three rough sketches and half a dozen other fledgling ideas in the works.
“What do you think?” She flipped the sketchbook so that the others could see the page with her quick sketches and notes on colour.
Adrien’s eyes went wide as he observed that the designs were all Chat Noir-inspired.
The first featured green paw prints on a black ground, spaced close together and turned around anticlockwise on their axis so as to give the impression of cohesive dynamism.
The second was black cat heads on a rose-pink background that had the same effect as Adrien’s fish tie. From a distance, it would look like a respectable, grownup tie, but up close you could see the fun in the design.
The third had miniature Chat Noir batons arranged in staggered, downward diagonal lines that, again, looked like a normal tie design from farther away.
“That’s amazing,” Adrien breathed, looking up at Marinette as she stowed the sketchbook back in her satchel. “Did you seriously just come up with all these right now, in, like, five minutes?”
Marinette smiled shyly, tucking a bang behind her ear as she shrugged. “What can I say? You really inspired me.”
A surge of joy and pride and love welled up in his chest.
His girlfriend was the most talented, incredible woman, and he wanted to put her up on a pedestal so that everyone could see how awesome she was. And yet, she was so humble about her gift and her achievements, going so far as to pretend that he had anything to do with her genius.
He took her by the hands and watched as her eyes went wide, locking with his.
“You are so amazing, Princess,” he cooed, overwhelmed by her greatness and the miracle that a girl so out of his league could be interested in him. “You’re going to win this contest. I know you are. Do you even know how epic you are?”
She opened her mouth to reply but was cut off as Adrien leaned in, catching her lips in a short, sweet, bolstering kiss.
Marinette froze as her brain tried to reboot.
Alya gasped even as she mentally lamented the fact that she hadn’t been recording this momentous occasion.
Nino cursed under his breath, preparing to build his bro back up after Adrien inevitably got shot down.
“I am so proud of you,” Adrien continued obliviously as he pulled out of the kiss. “You’re going to have your own label before you graduate.”
“Adrien!” Marinette hissed as her system came back online, pulling back and turning away.
Adrien blinked, shrinking slightly at her sharp tone. “What? I think it’s true.”
“Adrien, you can’t kiss me like that,” she groaned.
“…Oh, crap,” he breathed, covering his face with his hands. “I did it again. I am so sorry, Marinette. I don’t—”
“—Back up,” Alya interrupted. “‘Again’? As in, this has happened before?”
“Al,” Nino growled warningly.
Alya didn’t seem to hear him. “How many times have you guys kissed behind my back?”
“Three now?” Adrien mumbled miserably.
“Alya, this is serious,” Marinette chided. “I have a boyfriend—a serious boyfriend.”
Alya rolled her eyes. “Who I’ve never met and don’t even know the name of. Girl, you may have given up on Adrienette, but I haven’t. If my ship is sailing, I deserve to know.”
“Alya,” Nino snapped even as he put one arm around Adrien’s shoulders and rested the other hand on Adrien’s forearm. “Situational awareness much?”
To Adrien, he directed a soft, comforting, “Hey, it’s okay, Mec. It’s going to be okay.”
“This is kind of a big deal,” Alya huffed. “My bestie could easily have the man of her dreams, but, instead, she’s insisting on pretending to have some fake boyfriend she made up because she’s afraid to accept happiness and the good things the universe has sent to her. Clearly, an intervention is necessary for the good of both of our best friends.”
“He’s not fake!” Marinette retorted vehemently. “I told you, I met him online. We game together, and I only know his username, but he’s a real guy, and we’re really dating, so I can’t be making out with other blondes behind his back.”
“The good of our best friends?” Nino snorted crossly. “Right now, I think the best thing for our best friends is to keep them from getting akumatized.”
“I am so sorry,” Adrien repeated powerlessly, unsure of what else he even could say.
Nino gave him a squeeze. “It’s okay, Mec. Why don’t we head down by the river and try to calm down, yeah?”
“Sounds like a plan,” Marinette huffed, making a break for it and striding off towards the bakery. “I’m going home.”
“Marinette!” Alya called and started to chase after her.
Nino sighed, briefly watching them go before getting back on task.
“Come on, Adrien,” he gently coaxed, leading Adrien down onto the walkway along the river.
They found an empty bench and sank onto it, Adrien snuggling up against Nino’s side and dropping his head onto Nino’s shoulder while Nino wrapped an arm around his friend and gave another supportive squeeze.
“It’s okay,” he repeated like a mantra, keeping an eye out for purple butterflies. “It’s okay.”
“I think I just ruined things with the person I’m desperately in love with,” Adrien responded blandly. “I don’t think it’s okay.”
Nino was silent, contemplating for a moment before he amended, “It’s going to be okay. I’m going to make this okay for you, all right? Marinette’s still going to be friends with you, and everything’s going to be fine, yeah?”
Adrien didn’t have the energy to engage in optimism. “I royally screwed up, Nino.”
“Yeah, but what you did wasn’t unforgivable,” Nino tried to comfort. “Things can be patched up. You’ll see. Just hang in there for me right now, okay? Try to think happy thoughts.”
Adrien managed an affirmative grunt.
And then his phone chimed with an incoming text.
There on the screen was a short message that restored his strength.
Marinette had written: “I’m not mad at you. <3 Everything’s fine between us.”
Adrien tipped the screen so that Nino could see and then smiled up giddily at his friend.
“There you go,” Nino chuckled. “Everything’s fine.”
Adrien sighed, sinking back into Nino. “No, it’s not. Wanna hear a secret?”
Nino shrugged. “Sure.”
“I’m Marinette’s boyfriend.”
It felt really good to finally get it out into the air.
Nino took a deep breath, schooling his expression into a cautious neutral before responding. “…The one she plays online games with?”
“Yep. She doesn’t know it’s me, and you can’t tell her. She has her reasons, but she won’t let me reveal my identity to her, so…I keep accidentally kissing her because she’s my girlfriend, but she doesn’t know she’s my girlfriend, so…we end up having scenes like the one you just witnessed,” Adrien wearily informed.
“…Dude,” Nino replied poignantly.
“Yeah,” Adrien sighed.
“You have to tell her,” Nino insisted. “No joke.”
“Yeah,” Adrien repeated. “It’s complicated. I don’t want to talk about it.”
Nino pursed his lips, trying to process. He wanted to tell Adrien that nothing too bad had happened when Nino and Alya found out about Rena Rouge and Carapace’s secret identities. (In fact, Alya had seen through Carapace right away, so…) And nothing bad had come of Nino being ninety-nine-point-nine-repeating percent sure that Adrien was Chat Noir, so…
Nino took a deep breath and let it out, giving Adrien’s hair a distracted tussle. “Well…if…when you do want to talk about it, I’ll be here. You know you can talk to me about anything, right? Anything.”
“Yeah,” Adrien breathed, snuggling in closer, resting his head under Nino’s chin. “Yeah, I know. I want to, and I know I can trust you with anything, but…I can’t talk about it right now.”
“Okay,” Nino agreed, letting his chin rest on top of Adrien’s head. “Okay.”
“Thank you,” Adrien hummed, closing his eyes and letting himself relax.
#Adrinette#Adrienette#Marichat#Miraculous Ladybug#Miraculous Ladybug Fanfiction#Adrien Agreste#Marinette Dupain-Cheng#Chat Noir#Nino Lahiffe#Alya Césaire#Kissing#Writing Prompt#Mikau's Writings#Serendipity: Fifty Marichat and Adrienette Kisses
18 notes
·
View notes
Text
Eyeshine, Part 1 - Bordertober
HEY KIDS WHO WANTS TO SEE THE TWINS ON THEIR SHIP HEADED TO PANDORA.
IT’S REALLY TINY.
AND THEY’RE HAVING ENGINE TROUBLE.
...or are they?
Lots of Tyreen eating and some other general nastiness from her. Appreciably Claustrophobic.
The jump brought them to a space so empty it didn’t even seem black. No— darkness rested between other stars, far off and distant. Here was a clear nothingness, out of reach of the rest of the universe.
Tyreen drifted at his shoulder. He could feel her fuming.
Neither of them had made much sound since they’d stopped. The lights were low, the gravity still off and wherever they were now, it seemed like there hadn’t been a sound there since the galaxy formed. A word from either of them would disturb this.
Besides, this wasn’t Pandora. This wasn’t even the Pandoran system. Or any system. This was nothing.
“Stars move, you know,” Troy said, fumbling the silence apart.
“It’s only been like twenty years,” insisted Tyreen. “They can’t move that fast. We should at least be able to see it!”
He gestured a spiral with his hand. Did she even care that the star cluster where Nekrotafeyo had grown spun opposite this one, that they were blue-shifting verses each other and that had choked the navigation system? He decided to summarize. “I think the computer’s a little off and umm...”
“Umm what?”
“I might have overcompensated for stellar drift since I ended up doing it manually.”
“Troy!” She made his name sound like she’d broken something. He half-expected a slap.
“Look.” He forced calm into his voice and turned to face her as he spoke.
She was livid, her whole body tense and her hair standing on end.
“We can’t run out of power. We jumped just fine. We have water. We have food. We have a working toilet.”
“And where are we!”
“I’m gonna run an extrapolation and figure that out while the jump drive resets.”
“Can’t you math it in your head?”
“Um.” Sighing, Troy turned back to the view screen, focusing first on the blank reach where their ship rested, then letting his vision float to the stars. The blackness lived between them, but in some strands there was no between, only points of light thick enough to make mist out of each other. “I kinda don’t think so.”
Tyreen groaned and swam off towards the bed.
*
Tyreen moved better in zero g than he did. Troy was always twisting around to his left to push, pull, founder. Still, he hated to turn the gravity back on. There was something about watching her float above the bed with the covers billowing around her. She seemed so right like that, singular and and easy and in this case put out.
Her Coeus reader was flickering lately. She ended up groaning and setting it loose to float through the cabin where Troy caught it.
She also said— “Hey, turn the heavy back on. I gotta piss.”
“Alright. On three. Three.” Troy threw the switch. His back crunched as weight returned to his spine through the seat at the command console. His sister landed with a thump. Their foodstores yelped and howled and shed feather-forms along the floor. Tyreen caught herself with a huff and pulled herself into the water closet, giving the cage of spindly hexlings a sour look before she shut the door. One of them shrieked after her. Troy shushed it and went back to the console.
The keys pressed easier with weight back in his body. He pulled up the extrapolation program. Another likely set of coordinates failed a final round of testing and ticked away. The system was working to match the spectrographic information of visible stars to known clusters as far as he could tell. Color seemed such a tenuous way to determine place, but that might have been the emptiness intruding on his thoughts more than anything rational. Besides, he kept thinking he had somehow spied the white supergiant that held Pandora out among all the other points of light.
Troy was tempted to ask his sister to try. She was the siren. She might be able to do it if she listened across all the dark matter between them and that place.
She was still in the water closet.
Troy let the extrapolator run in the background and idly tabbed into the superstructure of the ship’s hard drive. It had been made to be piloted by someone with little skill, all of the command icons in welcoming jelly style art with three to four clicks needed to access any functions more complicated than the gravity or the sublight engine speed. He’d picked the interface up fast enough, but modifying the OS to accept a jump drive had been more hours of frustrated keystrokes than any actual handiwork.
Every system responded in good order. He’d done the same check once they’d cleared Nekrotafeyo’s gravity well and before the jump. The only difference was thousands of light years to nowhere and the bottom falling out of his stomach halfway there, not more than a heartbeat.
He even dug into the audio system. If Tyreen asked, he wanted to be able to tell her literally everything was fine.
A handful of loose example recordings bothered the top folder. Troy thought about moving them, but the system considered their poor placement de rigeur and complained when he tried.
Tempted to try, he clicked down the list, which was when he realized: one of them had a different date than the others.
He leaned over a speaker and hit play, curious what had been loaded on this particular sound test file. Since that was probably it.
Instead, he heard Dad say, “Well, if it isn’t my favorite little minx. Yeah, that’s a good girl. Let me see those eyes shine. I love it when you...”
He slammed stop.
There was somebody else on the file too. They were laughing that bubbly way he knew happened, but he barely remembered as something he’d experienced in his own life.
Troy stared at the file. He breathed again.
A thump sounded behind him and Tyreen came tripping out of the water closet, pants around her ankles and her underwear yanked up in her fist. “What the hell was that?”
“Ah, system check. Since we’re here, you know.”
She growled and she sat down right where she was and in the puddle of her pants. “Warn me next time.”
“Your intuition didn’t tip you off?”
Those words didn’t even merit an answer. She closed her eyes and turned her back to him.
The ship was so small he only would have had to lean out of the chair and he could have had his hand on her. She wasn’t in the mood though, not about that, not about anything to do with Dad and definitely not about playing siren anytime before they made planetfall.
And well, then she wouldn’t be playing anymore, would she?
*
Maybe that fact had settled funny someplace in her stomach. Troy just knew that after a while she stole her Coeus back and stood in the corner, smacking the screen. The extrapolation program ticked off another hundred coordinates that didn’t suit, approaching 50% complete at a crawl.
Tyreen peered over his shoulder, but said nothing about the progress bar.
It looked like half of their chances for finding themselves had been spent. Troy thought it was more of a best match situation.
He wondered what he would do if he was wrong.
The jump drive ticked down to usable quiescence. Tyreen swore and started to get back into bed. Instead she kicked her pants off and stretched out belly-down on the floor which was chalky with the bookmarks of the night they’d left.
It had only been two days. He thought. The active time on the sublight engine monitor was somewhat misleading. Startup had taken so long, but he’d been fumbling all over himself, movements thick with the shock of what he was about to do.
What Tyreen said they were doing.
Like, she just… dragged him. Now?
Now there his sister lay, looking like she’d melted into the ground.
“What’re you staring at?” she muttered without looking up from the well of her arms.
“Mm. Nothing,” Troy murmured. “I was thinking about when we were kids. That game we’d play about not getting off the bed back when we only had the one and...” Well, he thought about that a lot, even though it hadn’t been bothering his mind in that moment.
Tyreen sat up, still hunched over. Her Coeus rattled in her grasp. Eventually, she tipped it into one of the charging slots. “I’m eating now. You want in?”
“Sure.”
Food was something to do anyway. Troy hauled himself out of the chair and got himself into the cupboard after some of the stale rye bread they’d taken from the stores back at the homestead. He checked it for mold and then also took a plum.
Tyreen picked over the cages with a tongs. Did she want manta eggs? A hexling or two? A flush of air coral and sprat? One one of the lonesome baby Djira mewing in their own slime?
She took two eggs.
The two of them hunched together on a sheet of tanned air algae. Troy’s plum was sour, but he sucked the pit clean while Tyreen stared at him. As he reached for the bread, Tyreen shoved one of the eggs at him. “Open it for me.”
Troy sighed. Speaking of games from when they were children— Tyreen could have eaten the egg regardless, but he’d gotten awfully good at spinning the tops off with his knife and one hand. He smiled and he did this for her now, placing the egg on a spare sack so that his sister’s leavings would spread through the ship, get into the Instruments.
The egg squished as she pressed her fingers inside. It turned to dust and glass. “Hmm. That was fresher than I thought.”
“Good. Want me to do the other one too?”
“Sure.”
So, he sliced again. He was going to have to wash his hand before he finished his own super as much as the second egg leaked.
This time, his sister stared at her dirty knees. “Are you sure you didn’t fuck everything up?”
“If I did,” Troy said softly. “Then we’ll deal wi-...”
Tyreen sucked the other egg down, sloppy now, sand leaking between her toes. She grabbed the piece of rye and stuck it in Troy’s mouth before burrowing into the bed and covering her head with the pillow.
Troy chewed thoughtfully and then moved to clean up. The baby Djira chortled in their cages as though night had fallen. Well, it was that time by the engine clock.
*
#bordertober#border-tober#borderlands 3#fanfic#fanfiction#Tyreen Calypso#Tyreen being Tyreen#Troy Calypso#Troy Calypso PoV#enclosed spaces#claustrophobia#tags will change#appreciably some shade of horror#i couldn't get a straight answer on how ships are supposed to do ship things so have this#it's a hack sci-fi author blue plate special#oh and they had plums on Nekro in Grimeverse#mostly because I was hungry for plums one day
7 notes
·
View notes
Text
Annotations for Adventure Time: Beginning of the End issue 3!

Did you enjoy my annotations for issue one and issue two of this miniseries? If so, good news! (If not, shove off!) I have annotations for the third issue, right here waiting for your lovely eyes! Obviously, as with the previous posts, this will have great big massive spoilers for the issue, so take that into consideration. Please enjoy, my pals!
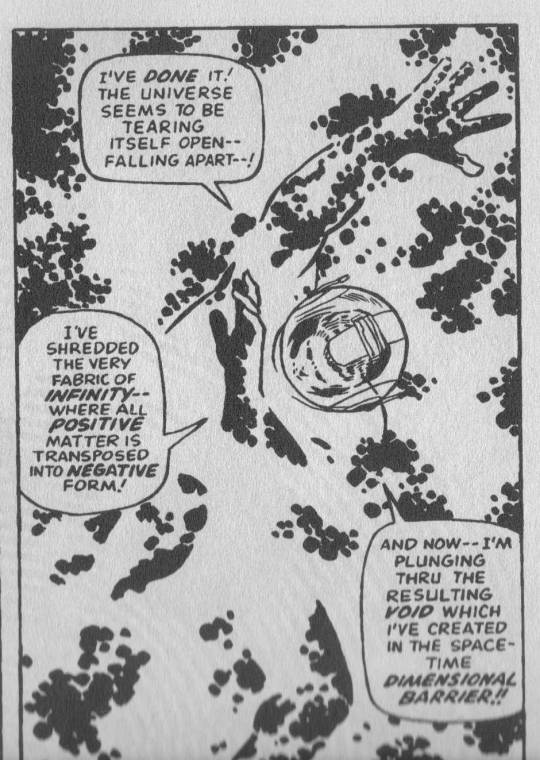
Pages 2&3: Okay, there’s a lot to unpack on these pages, haha. First and foremost is a reference to something other than Adventure Time for once: Jake’s monologue on these pages is a loose reference to one of the very best issues of classic Fantastic Four, number 51, “This Man ... This Monster!” In that issue, among other events, Reed Richards travels through the Negative Zone and muses to himself about the nature of reality:


There are cameos on these pages from a bunch of the “cosmic” things of the AT universe, including the Catalyst Comet, the Lich, a copy of the Enchiridion, Glob Grob Gob Grod, the Finn Sword, and Prismo (in a rare 3-dimensional appearance). There’s also a herd of Time Lards with clocks on their bellies.
Also in this image, note the most minor and in-jokey reference in this entire series: the satellite on the middle-left with the word “FELIS” on it. In the episode “Fionna and Cake and Fionna,” someone asks Ice King where he gets the ideas for his Fionna and Cake stories, and he replies that they’re “beamed into [his] melon every night.” Later that episode, we see him sleeping as a pink laser zaps into his head, carrying images of Fionna and Cake. I chose to interpret this as a reference to one of my favorite authors, Philip K. Dick, who believed that he was receiving knowledge in the form of an information-rich pink laser beam from a satellite called VALIS. So this satellite, FELIS (get it? like cats?), is the source of the Fionna and Cake stories—in my version of the universe, anyway.
Page 4, panel 4: Chronologius Rex declares that he is the lord of Time, not meatloaf. Meatloaf has been established multiple times as Finn’s favorite food.
Page 5: And here we come to the crux of this issue: Finn’s possible futures. Issue 1 of this series was about Finn’s past, issue 2 was about his present, so naturally issue 3 is all about his futures. Obviously none of these should be taken as “canon;” I just came up with three possible paths Finn might take based on what we’ve seen him do throughout the series. I’ll explain my thinking after the third sequence.
All three of the futures are color-coded—the Candy Knight future is pink, obviously.
Page 6: I love Mari’s designs for Queen Bubblegum—the high ‘80s shoulders are great! My suggestion for Old Peppermint Butler was that he be smoother and shinier, as if he’s a candy that’s been sucked on for too long.
In panel 2, the “Dinner Kingdom” is kind of a half-reference to the Breakfast Kingdom in present Ooo.
And in panel 5, note old Finn’s Jake medallion.
Page 7, panel 4: I am not sorry for the “bunch” of banana soldiers joke.
Page 8, panel 1: Beards are indeed a factor in many of Finn’s futures: pretty much every time we’ve seen an older or artificially-aged Finn, he’s got a beard of some sort. I continue the trend in this issue.
Page 8, panel 5: This is a futuristic version of Founders’ Island, the main human settlement outside of Ooo, fixed up and fully repaired. The implication is that Finn not only returned to the human islands, he also helped fix the place up.
The color scheme for the Teacher Finn future is blue, connecting with the water and sky surrounding them.
Page 9, panel 2: I love Teacher Finn’s design so, so much, you guys. I described him as a lovable old professor, someone with his mother’s compassion and his father’s roguish charm, and Mari knocked it out of the park. Note his Jake hat.
Page 9, panel 3: “Homies help homies: always!” is the Adventure Time philosophy in a nutshell.
Page 9, panel 5: Note that Finn is still using his old, trusty sword Scarlett in this future. She’s even more nicked and battle-scarred, but I’m sure she’s still good in a fight.
Page 10, panel 2: Dodging eggs while fighting was part of Finn’s training from Rattleballs in his eponymous episode.
Page 10, panel 2: When it came to Finn’s human wife, I told Mari to make her look a little bit like a human version of Flame Princess. I figured Finn if has a type, it’s her!
Page 11: The third and final possible future is the Space Captain Finn future, which is green-themed for no particular reason. This future is based on the idea that Finn and his Candy Kingdom pals team up with the remaining humans to build a spaceship to take them away from Earth, which is about as likely as anything else in Adventure Time, haha.
Everything in this sequence is of course heavily inspired by Star Trek: the Next Generation, a show that I love and grew up watching. The Minerva A.I. is the ship’s computer, obviously, warning of “excessive sparks detected on bridge.” Jake is Finn’s right-hand-man, just like Riker was to Picard (and Finn even calls him “numero uno,” like Picard’s “number one”). Lady Rainicorn is the equivalent of counselor Troi, Fern is a bit like Data, and Jake’s skateboarding granddaughter Bronwyn is the hotshot kid pilot, like Wesley. Princess Bubblegum is the engineering chief—she always struck me as preferring the role of scientist rather than royalty, frankly—assisted by Frieda and BMO. Flame Princess, upgraded to Plasma Princess, powers the ship as a whole. And Finn himself sports a beard similar to Commander Riker’s—which is appropriate, as a future version of Finn was voiced by Riker’s actor, Jonathan Frakes!
When coming up with these futures, I thought about what the Finn we knew might be most drawn to doing, and boiled it down to three major options: fighting and defending (the Candy Knight future), teaching and training (the Teacher Finn future), or exploring and leading (Space Captain Finn). For what it’s worth, I don’t really have a preference, or any opinions on which future is most likely—one of the strengths of Adventure Time has always been finding ways to surprise its audience with something that makes total sense in retrospect. If Finn does have a “canonical” future, it’s probably something I would never have thought of, but which makes perfect sense.
Page 11, panel 4: Princess Bubblegum yet again mentions “zanoits,” which are maybe some kind of mysterious particle? It’s a funny word and deserves to be used more often.
Page 12, panel 1: I mentioned in my annotations for the previous issue that I felt bad making Susan revert to her simpler speech patterns, since by this point in the series she’s perfectly capable of using big words. I tried to make it up to her by making her the ship’s communications officer, who would use big words all the time.
Additionally, the “Tuffbone sector” is a reference to Meredith Gran’s Adventure Time miniseries, Marceline: Gone Adrift. In that series, Marceline explores space and meets other races, including the Tuffbones, dog-like alien critters.
Page 12, panel 2: Note that Shelby (the worm who lives in Jake’s viola) is wearing a bandolier similar to Worf’s. I was particularly proud of that idea, haha.

Page 12, panel 4: Jake’s exclamation of “Outrageous!” is a reference to another role by his voice actor, John DiMaggio: it’s the catchphrase of Aquaman, from the Batman: the Brave and the Bold series.
Page 16, panel 3: A “dead world” is another bit of unexplored Adventure Time lore: they’re apparently where people go when they die, but they’re not quite the afterlife as we think of it? Or it is, but there’s a lot of them, like at least fifty? Unclear.
Page 16, panel 4: I had to work in the title of the show somehow.
Page 17, panel 3: I wanted to make sure I referenced my favorite song from the show, “Everything Stays” by Rebecca Sugar, and this seemed like the perfect time to bring it up, as Jake discusses the inevitability of change.
Page 17, panel 4: When I described this panel in the script, I specifically mentioned the series Neon Genesis Evangelion, one of the weirder depictions of the end of the world you can find. I love the image of the enormous stone blocks sinking into an endless sea.


Page 18, panel 5: Chronologius’s epithet for Jake, “starchild,” references Jake’s actual origin as a half-alien creature. I checked the dates, and apparently I finished the script for this issue just a couple weeks after the episode “Jake the Starchild” aired, in which Jake’s parentage was fully revealed.
Pages 20-21: Finn’s final “confrontation” with Chronologius might feel a bit underwhelming—essentially, all he does is convince Chronologius to give them an opportunity to escape. There’s no big battle, no war of wits; it’s already been established that Chronologius is basically invulnerable, so it’s not like Finn could beat him in a fight. It’s not terribly exciting, but that’s kind of the point: over the course of this issue, Chronologius becomes more sympathetic to Finn and his plight, particularly after seeing all the good he did (and might have done) in the world. So it’s less about beating up some big bad dude, and more about convincing someone to act like a pal. In a way, Finn beats Chronologius by making him into a friend.
Would it have been better if the ending was more exciting, action-packed, crazy-style? Maybe! Looking back on it, I feel like I could have given Mari more chances to do cool art stuff—the first half of this issue has some pretty far-out sequences and nifty new things to draw, but the second half is basically three characters talking against a mostly boring background. Thematically I feel like it’s better to have Finn succeed by befriending the villain, rather than just punching his lights out, but it definitely doesn’t have the same visual impact. Overall, I’m still proud of it, but that doesn’t mean it couldn’t be improved.
That’s it for issue three! Join me next time for—issue four?!? Yes! This three-part miniseries is in fact a four-part miniseries, ending with Finn and Jake’s adventures through time! Look forward to it, my chums!
#adventure time beginning of the end#adventure time comics#comics annotations#adventure time annotations
15 notes
·
View notes
Text
December, 2011. Age 19. (Fear of the Unknown)
Phase 1
I hadn’t spent any time with her all this semester. Not because I wasn’t available. In fact, I was home from college every weekend because I passionately hated living in Orlando. I hated being in my college apartment. I hated the lack of privacy, the compression on my mind. I think I just hate apartments in general. Maybe I’m just spoiled having grown up in a house by the beach.
Anyways, she was away at college up north and even though we had crushes on each other in high school (at least I thought we did) we didn’t talk much while she was gone.
I shot her a text.
“Hello Sallie, would you like to grace me with your presence?” I waited. She responded.
“Paul! How are you?! Yes. Want to longboard?”
I was at her house 10 minutes later. 10 minutes after that, we were cruising down Riverside Drive on our longboards talking about the past semester.
“I’ve hated it. I have to confess, I come back a lot to surf.”
“How can you hate Orlando so much? There’s so much to do there.”
I did a little move on my board to show off then replied, “Everything there costs money. I just want to surf and play drums and hang out beachside. I feel so trapped in Orlando. Everything’s fake. I can’t even skate without being scared of being hit by a car, there’s so much traffic,” I spoke as I took up the entirety of the empty beach side road.
“I’m just happy to get away from this town. I loved growing up here, don’t get me wrong, but it’s time to like..you know..I guess…move on?”
I opened my mouth to respond but felt guilty for confessing that I wasn’t ready to leave yet since it seemed like her ship has already sailed. I closed my mouth and pushed against the ground. She continued, “I like being here now though. It’s like a breath of fresh air.”
I rode her compliment on our hometown, “Exactly! That’s how I feel every time I come home from Orlando. The second I cross the causeway it’s just like ‘ahhhh’”.
Truth is, I didn’t come back just a lot. I came home every weekend, and sometimes during the week too for a day or so. If I didn’t, I felt like I’d go insane. I was terrified of living alone. I felt incompetent all the time, unable to justify any of my day to day actions. My family lived an hour away, but it might as well had been across the world. When I’m in Orlando, all I could think about is going home. The crowds, the flagrant uncaring attitude of so many students here, the facade in front of every interaction or sight. If you want to go to the pet store, you can’t go to the little mom & pop pet shop down the street, you have to go to TONY’S ANIMATORIUM EMPORIUM. Where’s the realness? Where’s the people just making it work without having to put on a name tag and a face every day? I’d see an old man riding his bike in Orlando and think DUI. I’d see an old man riding his bike beachside and I think happy and retired.
“Well, I have to bring things to goodwill and I want to get a Christmas tree. Want to join me for beachside adventures?” She asked turning back down her street.
“You bet your sweet booty I do.”
I was smooth with the ladies. Or at least I like to think I would be. I’ve never even kissed a girl. Maybe it’s the anxiety, but I imagine it’s more because I’m just looking for a relationship that means something before I make that connection with someone. Hook up culture drives me up a wall. Just like Orlando does. I hate it, it’s dirty. I want a girl that I care about, who cares about me.
We kept joking that we were like a newly wed couple and I secretly loved it. I loved the idea of getting a Christmas tree with a girl for our cute little Florida home. Stuffing it into our old beat up car, making it work. I hadn’t ever had a girlfriend so it was such a great feeling being out and about doing something like this. I felt like she was just so great, until our conversation on the way home with the Christmas tree top sticking out of the back window.
“Oh my gosh and we were at this party getting drunk and John brought some weed, so we went around the back and smoked it.”
I got a tingling sensation down my spine and wasn’t sure what to say. “Oh, you smoke now?”, was all I could think to say.
“I mean, not really. It’s not like I’m always like ‘hey all, let’s all go get high!’, but if someone has weed, I’ll smoke it. I mean, why not? Anyways, I just remember being in his neighbor’s yard afterwards and for some reason the lamp post with the wreath on it was so funny, we just could not stop laughing…” she trailed off into her story about being high at a party but I had lost any and all interest in the remainder of the story. She smoked pot and that was that. There was no going back. It was such a let down, I thought maybe we’d spark something when she texted me back a few hours ago, but at this point, I didn’t even care any more.
When she finished her story the car was silent for a minute until I got a text from Tyler.
“Whattup dude I just got off work, let’s rage”
“Hey Tyler just texted me, want him to come over too?” I asked hoping she’d say no, even though I wasn’t interested in her anymore now that I know she smokes weed.
“That sounds great! I haven’t seen him in forever. I think since Founders day in May? Wow it’s been too long. Yeah invite him over!”
“If by rage you mean coming over to Sallie’s house and maybe walking to the park or something, yes, let’s rage.” I responded.
---------
I was trying to brush off the fact that she started smoking and drinking, but it was so hard. I just couldn’t understand what any of that even leads to, how it can be any more ‘fun’ than anything else? I had so much fun surfing, and what do I get when it’s over? An excellent natural connection to the world, a great work out, and a clear head. What do you get when you’re done drinking and smoking weed? A hangover, less money, and the very real possibility of having made poor choices while you were under the influence. They call it dope for a reason. I want connections to be real, not hidden behind an inhibited prefrontal cortex thanks to alcohol. I wanted life to be real, genuine, authentic.
We set up the Christmas tree and jokingly took a picture of us holding hands in front of it. I got another tingling feeling when we held hands, similar to when she told me that she had smoked weed, but this one was a good tingling feeling. She didn’t have a lot of ornaments, so we put up what we had, then wrapped it with red streamer that we found in her mom’s room. As we were looking at the pictures on her phone, Tyler let himself in through the front door.
We sat on the couch for a few minutes while Tyler and Sallie caught up. We had all gone to a small high school together so she knew him well. He talked about how he hates community college, how he hates his job, and how he hates his parents who are cops. She talked about how she loves north Florida, loves her program, and loves weed now. I guess that was how she figured she could create a good middle ground between the two of them, talking about her love for weed right in front of me after I insinuated my disdain for it in the car without actually saying it out loud. Such is life.
After about a half hour and a few moments of silence that were slightly longer than comfortable, Tyler started complaining, “Dude I’m bored. Let’s go do something.”
“Oh my gosh, one time my friends and I were super high…” Sallie started, and I began to think that she smoked quite a bit more than she previously said, “…my friends and I went to the graveyard across the street from campus with an EVP reader we got from the lab and went ghost hunting. You guys want to go to the graveyard?”
Tyler jumped at the opportunity to wreak havoc in a public space at night. “Let’s do it!”, he bolted out the door without his keys.
“I guess I’m driving”, I said and walked out last.
“Tyler is talking right out of his ass right now”, I thought as he went on and on about how I never do anything fun and I just run and read like a “nerd”. I was trying to remember why I considered him my best friend as he started talking about all the crazy parties he goes to.
“Fireball is definitely my favorite. But that’s as far as I go into whiskeys. I much prefer just slamming an 18 pack of Miller with some bros,” Tyler bragged.
“Ugh, I had fireball one time at a party and I nearly gagged. I usually just mix rum with a LOT of coke so I don’t taste it,” She responded.
“If you don’t want to taste it, why do you even drink it?” I asked her.
Before she could answer, Tyler cut in “See, this is why I can’t talk about this kind of stuff openly with Paul, he just shoots me down all the time.”
“I don’t shoot you down all the time…wait, actually yeah I guess I do”, I fessed up.
“I already have one dad,” he started going off, “and then I’ve got Paul over here trying to be a second asshole father figure when I can make my own damn choices. If I want to split an 18 pack with my buddy then go drive around some back roads and pull some donuts, that’s my own damn business. I ain’t hurtin’ anyone am I?”
“Well if you’re driving drunk, then yes, you absolutely can hurt someone”, I shot back in a pompous manner.
“There he goes again. Jesus dude, you need to lighten up and have a beer or five.”
Sallie laughed and I felt embarrassed. Here I was trying to have a nice night with Sallie, then I offer to invite Tyler and he just comes in and shits all over me in front of her. I was getting really upset with him.
“Look man, I’m a camp counselor and I’m just trying to be a positive role model. I don’t see a reason not to be. Can we just drop it then?”
“Yes dad,” Tyler replied. I wasn’t amused.
We pulled into the graveyard but upon realizing how cold it was outside, especially for us Floridians, we decided to just drive around instead. I wanted to lighten up the situation a bit since it had gotten a bit tense driving over.
Speaking to Tyler, I said “hey, I dare you to run across the graveyard alone,” once we reached the far end of the two acre lot.
“What’s in it for me?”
“I don’t know. It’ll be funny and you’ll be cool,” I said laughing, though he seemed to take the statement at face value.
“Sure means a lot coming from you,” he shot back, “stop the car.”
I kicked the gear into neutral and applied the brake. He jumped out before the car even stopped rolling and started running towards the gates, slamming the door behind him, probably shaking the coffins six feet below us. We watched his dark figure flying between the graves, launching himself off of the small ones. I shook my head and started driving back towards the front.
“Sorry if I sound like a smug ass hole. It’s kind of hard to not sound like one with Tyler in this kind of mood.”
“Yeah, I don’t know…” Was all she had time to say before Tyler got back in.
I brought it up again in the car how I’m just trying to do the right thing, but I don’t mean to sound like a smug dick.
“Yeah, you are dude”, he said immediately, pouncing at the opportunity to cut me down. I didn’t know whether he was trying to impress Sallie that night, but I no longer wanted to be around anyone. I wanted to drop them off at Sallie’s house and go home. Just as I started to feel this way, he seemed to have a small tinge of guilt in his words.
“You know I just can’t help it, I’m a dick all the time too,”
I’ll take it.
He continued, “It’s like a perpetuating cycle. I’m a dick to people then they’re mean to me, then I have a reason to keep being a dick to them.” His little bit of self revelation didn’t really change my attitude about how I felt. I still wanted to go home.
Then his tone changed. “But really, I’m 19 years old. In the eyes of the law, I am a fucking adult. If I want to finish an 18-pack by myself, punch a dude in the face, and nail a random girl from the bar, who the fuck cares?”
I was cringing as he spoke, what he was saying didn’t even make chronological sense. How does one finish an 18-pack then go to a bar and pick up a girl when you’re only 19? He continued… “My parents think that just because they’re cops they can keep me on a leash goddamnit. They’re so annoying. I can’t wait to move out.
The rest of the car ride was filled with talk of the weather and classes we were all taking next semester. When we got back to the house, Tyler got out and went inside without saying a word, he walked by us as we approached the front door with his car keys and got into his car. He gave us a little salute and drove away.
“You outta here bro?” I asked, trying to deescalate the tension in their air before he left.
“Yeah. See ya.”
His music shook all the houses as he drove down the road and out of sight.
“What’s wrong with him?” Sallie asked uncomfortably as we walked inside and shut the door behind us. I could tell she wanted to be alone as much as I did after that little fiasco that I felt Tyler created out of thin air, so I just shrugged and said “No idea, I think I’m gonna head home though.”
I gave her a hug and went to walk out, but she stopped me at the door.
“Hey,”
“Yeah?”
“Don’t be a stranger. I’m here tomorrow morning before I leave to go back to school in the afternoon if you want to get together for coffee?”
“I have church,” I responded and walked out.
How was I supposed to respond? Do I just sit there and listen to him? I recognize him as my single best friend, but is a best friend supposed to just sit back and watch their best friend do all sorts of stupid shit and not say anything about it? Especially when he’s really only hurting himself. His grades could definitely be better, and I’d be hard pressed to believe that all his drinking is doing anything but hurting his school work. His parents are tight on him not because they’re cops, but because he can’t control himself. I said to him that night “be the change you want to see in the world” and he bombarded me with cynical remarks like “one person can’t change the fucking world”. I’ll say religious things to him and he just responds with things like “Jesus hasn’t helped me at all recently”. As fun as that kid is, I need better people in my life. I’m not learning ANYTHING from him besides how to not act. Jason, the pastor at the church I’ve been going to with my family, said that you need to surround yourself with people who are wiser than you or else you’ll never grow wiser yourself. I like to think that I’m the one that is wiser than Tyler and that I’m making a positive effect on his life even if he doesn’t acknowledge it. I try to show him the light of taking things easy, not getting so upset about things, and making better decisions, but he doesn’t seem to give a single care about wanting to learn any of that. Until he can figure that out though, I don’t think I want to hang out with him as much anymore.
I just feel like a smug prick when I surround myself with people who drink, smoke, have sex, and make poor decisions. Maybe I should find new friends, because I don’t want to sound like a smug prick, but it’s inevitable when I’m around these kinds of people. I don’t think I’ve ever met someone that I can be 100% myself and enjoy life with. I guess that’s what you’re supposed to look for in a wife.
0 notes
Text
Spanx Founder Sara Blakelys Guide to Surviving Anything
July 7, 2020 9 min read
This story appears in the July 2020 issue of Entrepreneur. Subscribe »
Maybe your article should be titled “What to Do When Your Panties Are on Fire. ha ha”
That’s what Spanx founder Sara Blakely emailed me after we talked. It was March. The pandemic had just begun.
Blakely is famous for a few things: She’s a rare female billionaire, the defining personality in the estimated $1.8 billion global shapewear category, and just about every photo of her features a showstopping smile bright enough to reach the nosebleed section.
But she has fallen on that happy face more than once.
“I believe a lot of really important, incredible innovation comes out of dark times,” she tells me. Spanx turns 20 this year, surviving September 11, the 2008 recession, and personal tragedy — and she expects no different now, despite closing her stores, watching sales slump, and losing a line of new product when a cargo ship caught fire. When we speak, she’s working from home, punting four kids under the age of 11 before they tackle her, and boldly reinventing herself and her company once again.
Related: Spanx Founder Sara Blakely Has 99 Pages of Business Ideas
“Actually,” she confesses, “I’m hiding in a closet.” Here’s what she’s learned about crisis management.
Crisis: Childhood trauma
Strategy: Train your mind
“When I was 16,” Blakely says, “my friend was run over and killed by a car in front of me, and my parents separated. I was in a very, very dark place.” Before her father left home, he handed her a cassette series called How to Be a No-Limit Person, by the self-help author Wayne Dyer. “I put the tapes in,” she says, “and they changed my life forever.” She practiced letting go of what other people thought and not worrying about being embarrassed; she embraced the idea that the only way to fail was not to try. She learned that times of despair contained hidden blessings. And this, she believes, is what set her up for success.
First she got a job selling fax machines. It was brutal being kicked out of offices all day, every day. “I knew it wasn’t the right path,” she says. “After a really bad day, I wrote in my journal, ‘I’m going to invent a product I can sell to millions of people that will make them feel good.’ And through tears, I looked up at the ceiling and said, ‘OK, universe; give me the idea.’ ” The universe didn’t deliver quickly; two years passed, and her father suggested that she get a job at CNN or Coca-Cola in Atlanta, where she was living. She said no. “I actually made an intentional decision to stay in a dark place, because I felt that if I became content at a job, it would keep me from an opportunity to achieve something much greater.”
Eventually, she did hit on a brilliant new idea. It was Spanx.
Image Credit: Courtesy of Spanx
Crisis: September 11’s impact
Strategy: Stick with your strength
Blakely launched Spanx out of her apartment in October 2000, and its Footless Body-Shaping Pantyhose quickly caught the interest of Bloomingdale’s, Neiman Marcus, Saks Fifth Avenue, and Nordstrom. But she knew this wasn’t enough; consumers and salespeople might not understand the new product. So she went on the road, doing promotions for seven hours a day in fancy department stores.
Related: 3 Survival Traits for Any Leader
“I took pictures of my own butt in white pants with and without the product, went to Kinko’s, got it laminated, and stood there showing women what it could do,” she says.
This gained her traction — but her enthusiasm would soon be tested. Blakely made a big decision to invest in an advertising insert, which would be sent out by Saks. And it arrived in mailboxes exactly five days after the attacks of September 11, when nobody wanted to think about shopping.
She wondered if she should stop her daily appearances. That fall, there weren’t many customers in the stores. But she did it anyway — and kept at it even after her best friend and roommate died in a horse riding accident a few months later. Emotionally drained as she was, she sensed it would pay off.
First there were the insights. Spanx was sold in the hosiery department—and because she was actually in the stores, she saw that almost nobody walked through there. So Blakely got busy. She stuffed envelopes with Spanx and placed them by cash registers throughout the stores. “I also realized I had to win over the sales associates,” she says. “So before my appearances, I would run around and ask everyone individually if they would come to a morning meeting, and I offered them free product.” Then she’d bait them with contests, like whoever sold the most Spanx that day would get $100.
“I ended up building a sales force, not on my payroll,” she says. “Store associates would grab their customers and say, ‘I have to take you to the hosiery department. You have to buy this new thing.’ It was this really intense time of bonding, because everybody was hurting and vulnerable, and I made very deep connections, even down to the ladies in the gift wrap section. That ended up being an incredible boost to the business, because once people started going back into the stores, all these salespeople were selling for me and rooting for me.”
Image Credit: Courtesy of Spanx
Crisis: The 2008 recession
Strategy: Choose profitability over growth
Many of Spanx’s competitors follow a Silicon Valley–style playbook: They raise a lot of money and then spend it aggressively to gain new customers. Spanx did the opposite. Even as the company took off, Blakely ran it with the tight grip of its new Power Panties. “We spent what we could to grow,” she says. “But we’ve never put growth for the sake of growth over profitability and running the business in a way that we felt we could weather storms.” That strategy kept Spanx stable during the 2008 recession.
To this day, Blakely has never taken outside money, owns 100 percent of the company, maintains zero debt, and does all PR and marketing agency in-house. “One thing that has sustained Spanx through a lot of obstacles is that we have a zero-based budget plan internally,” she says. “Every manager starts at zero each year and has to make a case for how the money they’re asking for is going to have a return on investment. It doesn’t matter what last year’s budget was — you have to start again from scratch and build it up.”
Although Spanx won’t reveal revenue numbers, Blakely says it has been profitable since its first month in business.
Related: 4 Simple Techniques for Successfully Branding Your Business During a Crisis
Crisis: Mission drift at Spanx
Strategy: Check your internal culture
In 2002, two years after founding Spanx, Blakely hired a CEO to run the business so she could travel as the face of the brand. That worked for a long time — but by 2016, she felt that the company was off track. So she took over as CEO again and looked for what needed to change.
First she tried on every product, both produced and in the pipeline, and tossed about 80 percent of them. “I thought, Let’s dive deep and focus on only the best of the best,” she says.
Then she addressed the culture, which had veered from the mission. “I wrote down the things that contributed to my ability to overcome odds and take risks,” Blakely says. The list wasn’t exactly out of a business school textbook. It included her stints in sales, public speaking, debate, and stand-up comedy, and once she had it in hand, she created the Be Bold Bootcamp. Now every employee, regardless of their job, gets coaching in those subjects. The goal is to help people think out of the box while also being quick to see the upside in down times. “We’ll rent a comedy club, and everybody stands on stage and works on how to frame things in a funny way,” she says. “We’ve also held debate-offs at Emory [University]. Debate is about listening and compassion and seeing the other person’s point of view. It isn’t about ‘I win; you lose.’ It’s trying to find that win-win scenario.”
Not only did the reboot avert disaster; it led to innovation. Spanx had defined shapewear but now needed to be more. So it aggressively pushed its new FaUX Leather Leggings. “That was an extremely pivotal moment because we truly became an apparel company,“ says Blakely.
Image Credit: Courtesy of Spanx
Crisis: Happening right now
Strategy: Stay nimble and optimistic
After a career of navigating (and gaining strength from) hard times, Blakely is eager to inspire a new generation to do the same. Most important to her is developing a strong personal mindset: “As an entrepreneur, that’s your greatest asset, and you should work on it daily,” she says. “I do.” One thing she has done is partner with 3DE, a national education nonprofit, on a module for high school students that teaches them to think for themselves and see opportunities. Currently it’s in 13 public schools and on track to grow.
Related: 9 Inspiring Quotes From Self-Made Billionaire and Spanx Founder Sara Blakely
Now, in the face of COVID-19, she’s been counting on that same mindset. Since March, Blakely has cut costs, scaled back inventory orders, brainstormed new products, and donated $5 million to help other female founders. With all her past crises, she was prepared for this moment and continues to ready for what lies ahead. “I’m in survival mode, but I have faith that it’s going to change,” she says. “We’re already learning as a company, and I have no doubt I am going to have some amazing inspiration.”
loading…
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
Via http://www.scpie.org/spanx-founder-sara-blakelys-guide-to-surviving-anything/
source https://scpie.weebly.com/blog/spanx-founder-sara-blakelys-guide-to-surviving-anything
0 notes
Text
Spanx Founder Sara Blakely’s Guide to Surviving Anything
July 7, 2020 9 min read
This story appears in the July 2020 issue of Entrepreneur. Subscribe »
Maybe your article should be titled “What to Do When Your Panties Are on Fire. ha ha”
That’s what Spanx founder Sara Blakely emailed me after we talked. It was March. The pandemic had just begun.
Blakely is famous for a few things: She’s a rare female billionaire, the defining personality in the estimated $1.8 billion global shapewear category, and just about every photo of her features a showstopping smile bright enough to reach the nosebleed section.
But she has fallen on that happy face more than once.
“I believe a lot of really important, incredible innovation comes out of dark times,” she tells me. Spanx turns 20 this year, surviving September 11, the 2008 recession, and personal tragedy — and she expects no different now, despite closing her stores, watching sales slump, and losing a line of new product when a cargo ship caught fire. When we speak, she’s working from home, punting four kids under the age of 11 before they tackle her, and boldly reinventing herself and her company once again.
Related: Spanx Founder Sara Blakely Has 99 Pages of Business Ideas
“Actually,” she confesses, “I’m hiding in a closet.” Here’s what she’s learned about crisis management.
Crisis: Childhood trauma
Strategy: Train your mind
“When I was 16,” Blakely says, “my friend was run over and killed by a car in front of me, and my parents separated. I was in a very, very dark place.” Before her father left home, he handed her a cassette series called How to Be a No-Limit Person, by the self-help author Wayne Dyer. “I put the tapes in,” she says, “and they changed my life forever.” She practiced letting go of what other people thought and not worrying about being embarrassed; she embraced the idea that the only way to fail was not to try. She learned that times of despair contained hidden blessings. And this, she believes, is what set her up for success.
First she got a job selling fax machines. It was brutal being kicked out of offices all day, every day. “I knew it wasn’t the right path,” she says. “After a really bad day, I wrote in my journal, ‘I’m going to invent a product I can sell to millions of people that will make them feel good.’ And through tears, I looked up at the ceiling and said, ‘OK, universe; give me the idea.’ ” The universe didn’t deliver quickly; two years passed, and her father suggested that she get a job at CNN or Coca-Cola in Atlanta, where she was living. She said no. “I actually made an intentional decision to stay in a dark place, because I felt that if I became content at a job, it would keep me from an opportunity to achieve something much greater.”
Eventually, she did hit on a brilliant new idea. It was Spanx.
Image Credit: Courtesy of Spanx
Crisis: September 11’s impact
Strategy: Stick with your strength
Blakely launched Spanx out of her apartment in October 2000, and its Footless Body-Shaping Pantyhose quickly caught the interest of Bloomingdale’s, Neiman Marcus, Saks Fifth Avenue, and Nordstrom. But she knew this wasn’t enough; consumers and salespeople might not understand the new product. So she went on the road, doing promotions for seven hours a day in fancy department stores.
Related: 3 Survival Traits for Any Leader
“I took pictures of my own butt in white pants with and without the product, went to Kinko’s, got it laminated, and stood there showing women what it could do,” she says.
This gained her traction — but her enthusiasm would soon be tested. Blakely made a big decision to invest in an advertising insert, which would be sent out by Saks. And it arrived in mailboxes exactly five days after the attacks of September 11, when nobody wanted to think about shopping.
She wondered if she should stop her daily appearances. That fall, there weren’t many customers in the stores. But she did it anyway — and kept at it even after her best friend and roommate died in a horse riding accident a few months later. Emotionally drained as she was, she sensed it would pay off.
First there were the insights. Spanx was sold in the hosiery department—and because she was actually in the stores, she saw that almost nobody walked through there. So Blakely got busy. She stuffed envelopes with Spanx and placed them by cash registers throughout the stores. “I also realized I had to win over the sales associates,” she says. “So before my appearances, I would run around and ask everyone individually if they would come to a morning meeting, and I offered them free product.” Then she’d bait them with contests, like whoever sold the most Spanx that day would get $100.
“I ended up building a sales force, not on my payroll,” she says. “Store associates would grab their customers and say, ‘I have to take you to the hosiery department. You have to buy this new thing.’ It was this really intense time of bonding, because everybody was hurting and vulnerable, and I made very deep connections, even down to the ladies in the gift wrap section. That ended up being an incredible boost to the business, because once people started going back into the stores, all these salespeople were selling for me and rooting for me.”
Image Credit: Courtesy of Spanx
Crisis: The 2008 recession
Strategy: Choose profitability over growth
Many of Spanx’s competitors follow a Silicon Valley–style playbook: They raise a lot of money and then spend it aggressively to gain new customers. Spanx did the opposite. Even as the company took off, Blakely ran it with the tight grip of its new Power Panties. “We spent what we could to grow,” she says. “But we’ve never put growth for the sake of growth over profitability and running the business in a way that we felt we could weather storms.” That strategy kept Spanx stable during the 2008 recession.
To this day, Blakely has never taken outside money, owns 100 percent of the company, maintains zero debt, and does all PR and marketing agency in-house. “One thing that has sustained Spanx through a lot of obstacles is that we have a zero-based budget plan internally,” she says. “Every manager starts at zero each year and has to make a case for how the money they’re asking for is going to have a return on investment. It doesn’t matter what last year’s budget was — you have to start again from scratch and build it up.”
Although Spanx won’t reveal revenue numbers, Blakely says it has been profitable since its first month in business.
Related: 4 Simple Techniques for Successfully Branding Your Business During a Crisis
Crisis: Mission drift at Spanx
Strategy: Check your internal culture
In 2002, two years after founding Spanx, Blakely hired a CEO to run the business so she could travel as the face of the brand. That worked for a long time — but by 2016, she felt that the company was off track. So she took over as CEO again and looked for what needed to change.
First she tried on every product, both produced and in the pipeline, and tossed about 80 percent of them. “I thought, Let’s dive deep and focus on only the best of the best,” she says.
Then she addressed the culture, which had veered from the mission. “I wrote down the things that contributed to my ability to overcome odds and take risks,” Blakely says. The list wasn’t exactly out of a business school textbook. It included her stints in sales, public speaking, debate, and stand-up comedy, and once she had it in hand, she created the Be Bold Bootcamp. Now every employee, regardless of their job, gets coaching in those subjects. The goal is to help people think out of the box while also being quick to see the upside in down times. “We’ll rent a comedy club, and everybody stands on stage and works on how to frame things in a funny way,” she says. “We’ve also held debate-offs at Emory [University]. Debate is about listening and compassion and seeing the other person’s point of view. It isn’t about ‘I win; you lose.’ It’s trying to find that win-win scenario.”
Not only did the reboot avert disaster; it led to innovation. Spanx had defined shapewear but now needed to be more. So it aggressively pushed its new FaUX Leather Leggings. “That was an extremely pivotal moment because we truly became an apparel company,“ says Blakely.
Image Credit: Courtesy of Spanx
Crisis: Happening right now
Strategy: Stay nimble and optimistic
After a career of navigating (and gaining strength from) hard times, Blakely is eager to inspire a new generation to do the same. Most important to her is developing a strong personal mindset: “As an entrepreneur, that’s your greatest asset, and you should work on it daily,” she says. “I do.” One thing she has done is partner with 3DE, a national education nonprofit, on a module for high school students that teaches them to think for themselves and see opportunities. Currently it’s in 13 public schools and on track to grow.
Related: 9 Inspiring Quotes From Self-Made Billionaire and Spanx Founder Sara Blakely
Now, in the face of COVID-19, she’s been counting on that same mindset. Since March, Blakely has cut costs, scaled back inventory orders, brainstormed new products, and donated $5 million to help other female founders. With all her past crises, she was prepared for this moment and continues to ready for what lies ahead. “I’m in survival mode, but I have faith that it’s going to change,” she says. “We’re already learning as a company, and I have no doubt I am going to have some amazing inspiration.”
loading…
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/spanx-founder-sara-blakelys-guide-to-surviving-anything/
source https://scpie1.blogspot.com/2020/07/spanx-founder-sara-blakelys-guide-to.html
0 notes
Text
Spanx Founder Sara Blakely’s Guide to Surviving Anything
July 7, 2020 9 min read
This story appears in the July 2020 issue of Entrepreneur. Subscribe »
Maybe your article should be titled “What to Do When Your Panties Are on Fire. ha ha”
That’s what Spanx founder Sara Blakely emailed me after we talked. It was March. The pandemic had just begun.
Blakely is famous for a few things: She’s a rare female billionaire, the defining personality in the estimated $1.8 billion global shapewear category, and just about every photo of her features a showstopping smile bright enough to reach the nosebleed section.
But she has fallen on that happy face more than once.
“I believe a lot of really important, incredible innovation comes out of dark times,” she tells me. Spanx turns 20 this year, surviving September 11, the 2008 recession, and personal tragedy — and she expects no different now, despite closing her stores, watching sales slump, and losing a line of new product when a cargo ship caught fire. When we speak, she’s working from home, punting four kids under the age of 11 before they tackle her, and boldly reinventing herself and her company once again.
Related: Spanx Founder Sara Blakely Has 99 Pages of Business Ideas
“Actually,” she confesses, “I’m hiding in a closet.” Here’s what she’s learned about crisis management.
Crisis: Childhood trauma
Strategy: Train your mind
“When I was 16,” Blakely says, “my friend was run over and killed by a car in front of me, and my parents separated. I was in a very, very dark place.” Before her father left home, he handed her a cassette series called How to Be a No-Limit Person, by the self-help author Wayne Dyer. “I put the tapes in,” she says, “and they changed my life forever.” She practiced letting go of what other people thought and not worrying about being embarrassed; she embraced the idea that the only way to fail was not to try. She learned that times of despair contained hidden blessings. And this, she believes, is what set her up for success.
First she got a job selling fax machines. It was brutal being kicked out of offices all day, every day. “I knew it wasn’t the right path,” she says. “After a really bad day, I wrote in my journal, ‘I’m going to invent a product I can sell to millions of people that will make them feel good.’ And through tears, I looked up at the ceiling and said, ‘OK, universe; give me the idea.’ ” The universe didn’t deliver quickly; two years passed, and her father suggested that she get a job at CNN or Coca-Cola in Atlanta, where she was living. She said no. “I actually made an intentional decision to stay in a dark place, because I felt that if I became content at a job, it would keep me from an opportunity to achieve something much greater.”
Eventually, she did hit on a brilliant new idea. It was Spanx.
Image Credit: Courtesy of Spanx
Crisis: September 11’s impact
Strategy: Stick with your strength
Blakely launched Spanx out of her apartment in October 2000, and its Footless Body-Shaping Pantyhose quickly caught the interest of Bloomingdale’s, Neiman Marcus, Saks Fifth Avenue, and Nordstrom. But she knew this wasn’t enough; consumers and salespeople might not understand the new product. So she went on the road, doing promotions for seven hours a day in fancy department stores.
Related: 3 Survival Traits for Any Leader
“I took pictures of my own butt in white pants with and without the product, went to Kinko’s, got it laminated, and stood there showing women what it could do,” she says.
This gained her traction — but her enthusiasm would soon be tested. Blakely made a big decision to invest in an advertising insert, which would be sent out by Saks. And it arrived in mailboxes exactly five days after the attacks of September 11, when nobody wanted to think about shopping.
She wondered if she should stop her daily appearances. That fall, there weren’t many customers in the stores. But she did it anyway — and kept at it even after her best friend and roommate died in a horse riding accident a few months later. Emotionally drained as she was, she sensed it would pay off.
First there were the insights. Spanx was sold in the hosiery department—and because she was actually in the stores, she saw that almost nobody walked through there. So Blakely got busy. She stuffed envelopes with Spanx and placed them by cash registers throughout the stores. “I also realized I had to win over the sales associates,” she says. “So before my appearances, I would run around and ask everyone individually if they would come to a morning meeting, and I offered them free product.” Then she’d bait them with contests, like whoever sold the most Spanx that day would get $100.
“I ended up building a sales force, not on my payroll,” she says. “Store associates would grab their customers and say, ‘I have to take you to the hosiery department. You have to buy this new thing.’ It was this really intense time of bonding, because everybody was hurting and vulnerable, and I made very deep connections, even down to the ladies in the gift wrap section. That ended up being an incredible boost to the business, because once people started going back into the stores, all these salespeople were selling for me and rooting for me.”
Image Credit: Courtesy of Spanx
Crisis: The 2008 recession
Strategy: Choose profitability over growth
Many of Spanx’s competitors follow a Silicon Valley–style playbook: They raise a lot of money and then spend it aggressively to gain new customers. Spanx did the opposite. Even as the company took off, Blakely ran it with the tight grip of its new Power Panties. “We spent what we could to grow,” she says. “But we’ve never put growth for the sake of growth over profitability and running the business in a way that we felt we could weather storms.” That strategy kept Spanx stable during the 2008 recession.
To this day, Blakely has never taken outside money, owns 100 percent of the company, maintains zero debt, and does all PR and marketing agency in-house. “One thing that has sustained Spanx through a lot of obstacles is that we have a zero-based budget plan internally,” she says. “Every manager starts at zero each year and has to make a case for how the money they’re asking for is going to have a return on investment. It doesn’t matter what last year’s budget was — you have to start again from scratch and build it up.”
Although Spanx won’t reveal revenue numbers, Blakely says it has been profitable since its first month in business.
Related: 4 Simple Techniques for Successfully Branding Your Business During a Crisis
Crisis: Mission drift at Spanx
Strategy: Check your internal culture
In 2002, two years after founding Spanx, Blakely hired a CEO to run the business so she could travel as the face of the brand. That worked for a long time — but by 2016, she felt that the company was off track. So she took over as CEO again and looked for what needed to change.
First she tried on every product, both produced and in the pipeline, and tossed about 80 percent of them. “I thought, Let’s dive deep and focus on only the best of the best,” she says.
Then she addressed the culture, which had veered from the mission. “I wrote down the things that contributed to my ability to overcome odds and take risks,” Blakely says. The list wasn’t exactly out of a business school textbook. It included her stints in sales, public speaking, debate, and stand-up comedy, and once she had it in hand, she created the Be Bold Bootcamp. Now every employee, regardless of their job, gets coaching in those subjects. The goal is to help people think out of the box while also being quick to see the upside in down times. “We’ll rent a comedy club, and everybody stands on stage and works on how to frame things in a funny way,” she says. “We’ve also held debate-offs at Emory [University]. Debate is about listening and compassion and seeing the other person’s point of view. It isn’t about ‘I win; you lose.’ It’s trying to find that win-win scenario.”
Not only did the reboot avert disaster; it led to innovation. Spanx had defined shapewear but now needed to be more. So it aggressively pushed its new FaUX Leather Leggings. “That was an extremely pivotal moment because we truly became an apparel company,“ says Blakely.
Image Credit: Courtesy of Spanx
Crisis: Happening right now
Strategy: Stay nimble and optimistic
After a career of navigating (and gaining strength from) hard times, Blakely is eager to inspire a new generation to do the same. Most important to her is developing a strong personal mindset: “As an entrepreneur, that’s your greatest asset, and you should work on it daily,” she says. “I do.” One thing she has done is partner with 3DE, a national education nonprofit, on a module for high school students that teaches them to think for themselves and see opportunities. Currently it’s in 13 public schools and on track to grow.
Related: 9 Inspiring Quotes From Self-Made Billionaire and Spanx Founder Sara Blakely
Now, in the face of COVID-19, she’s been counting on that same mindset. Since March, Blakely has cut costs, scaled back inventory orders, brainstormed new products, and donated $5 million to help other female founders. With all her past crises, she was prepared for this moment and continues to ready for what lies ahead. “I’m in survival mode, but I have faith that it’s going to change,” she says. “We’re already learning as a company, and I have no doubt I am going to have some amazing inspiration.”
loading…
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/spanx-founder-sara-blakelys-guide-to-surviving-anything/
source https://scpie.tumblr.com/post/623041042959269888
0 notes
Text
Spanx Founder Sara Blakely’s Guide to Surviving Anything
July 7, 2020 9 min read
This story appears in the July 2020 issue of Entrepreneur. Subscribe »
Maybe your article should be titled “What to Do When Your Panties Are on Fire. ha ha”
That’s what Spanx founder Sara Blakely emailed me after we talked. It was March. The pandemic had just begun.
Blakely is famous for a few things: She’s a rare female billionaire, the defining personality in the estimated $1.8 billion global shapewear category, and just about every photo of her features a showstopping smile bright enough to reach the nosebleed section.
But she has fallen on that happy face more than once.
“I believe a lot of really important, incredible innovation comes out of dark times,” she tells me. Spanx turns 20 this year, surviving September 11, the 2008 recession, and personal tragedy — and she expects no different now, despite closing her stores, watching sales slump, and losing a line of new product when a cargo ship caught fire. When we speak, she’s working from home, punting four kids under the age of 11 before they tackle her, and boldly reinventing herself and her company once again.
Related: Spanx Founder Sara Blakely Has 99 Pages of Business Ideas
“Actually,” she confesses, “I’m hiding in a closet.” Here’s what she’s learned about crisis management.
Crisis: Childhood trauma
Strategy: Train your mind
“When I was 16,” Blakely says, “my friend was run over and killed by a car in front of me, and my parents separated. I was in a very, very dark place.” Before her father left home, he handed her a cassette series called How to Be a No-Limit Person, by the self-help author Wayne Dyer. “I put the tapes in,” she says, “and they changed my life forever.” She practiced letting go of what other people thought and not worrying about being embarrassed; she embraced the idea that the only way to fail was not to try. She learned that times of despair contained hidden blessings. And this, she believes, is what set her up for success.
First she got a job selling fax machines. It was brutal being kicked out of offices all day, every day. “I knew it wasn’t the right path,” she says. “After a really bad day, I wrote in my journal, ‘I’m going to invent a product I can sell to millions of people that will make them feel good.’ And through tears, I looked up at the ceiling and said, ‘OK, universe; give me the idea.’ ” The universe didn’t deliver quickly; two years passed, and her father suggested that she get a job at CNN or Coca-Cola in Atlanta, where she was living. She said no. “I actually made an intentional decision to stay in a dark place, because I felt that if I became content at a job, it would keep me from an opportunity to achieve something much greater.”
Eventually, she did hit on a brilliant new idea. It was Spanx.
Image Credit: Courtesy of Spanx
Crisis: September 11’s impact
Strategy: Stick with your strength
Blakely launched Spanx out of her apartment in October 2000, and its Footless Body-Shaping Pantyhose quickly caught the interest of Bloomingdale’s, Neiman Marcus, Saks Fifth Avenue, and Nordstrom. But she knew this wasn’t enough; consumers and salespeople might not understand the new product. So she went on the road, doing promotions for seven hours a day in fancy department stores.
Related: 3 Survival Traits for Any Leader
“I took pictures of my own butt in white pants with and without the product, went to Kinko’s, got it laminated, and stood there showing women what it could do,” she says.
This gained her traction — but her enthusiasm would soon be tested. Blakely made a big decision to invest in an advertising insert, which would be sent out by Saks. And it arrived in mailboxes exactly five days after the attacks of September 11, when nobody wanted to think about shopping.
She wondered if she should stop her daily appearances. That fall, there weren’t many customers in the stores. But she did it anyway — and kept at it even after her best friend and roommate died in a horse riding accident a few months later. Emotionally drained as she was, she sensed it would pay off.
First there were the insights. Spanx was sold in the hosiery department—and because she was actually in the stores, she saw that almost nobody walked through there. So Blakely got busy. She stuffed envelopes with Spanx and placed them by cash registers throughout the stores. “I also realized I had to win over the sales associates,” she says. “So before my appearances, I would run around and ask everyone individually if they would come to a morning meeting, and I offered them free product.” Then she’d bait them with contests, like whoever sold the most Spanx that day would get $100.
“I ended up building a sales force, not on my payroll,” she says. “Store associates would grab their customers and say, ‘I have to take you to the hosiery department. You have to buy this new thing.’ It was this really intense time of bonding, because everybody was hurting and vulnerable, and I made very deep connections, even down to the ladies in the gift wrap section. That ended up being an incredible boost to the business, because once people started going back into the stores, all these salespeople were selling for me and rooting for me.”
Image Credit: Courtesy of Spanx
Crisis: The 2008 recession
Strategy: Choose profitability over growth
Many of Spanx’s competitors follow a Silicon Valley–style playbook: They raise a lot of money and then spend it aggressively to gain new customers. Spanx did the opposite. Even as the company took off, Blakely ran it with the tight grip of its new Power Panties. “We spent what we could to grow,” she says. “But we’ve never put growth for the sake of growth over profitability and running the business in a way that we felt we could weather storms.” That strategy kept Spanx stable during the 2008 recession.
To this day, Blakely has never taken outside money, owns 100 percent of the company, maintains zero debt, and does all PR and marketing agency in-house. “One thing that has sustained Spanx through a lot of obstacles is that we have a zero-based budget plan internally,” she says. “Every manager starts at zero each year and has to make a case for how the money they’re asking for is going to have a return on investment. It doesn’t matter what last year’s budget was — you have to start again from scratch and build it up.”
Although Spanx won’t reveal revenue numbers, Blakely says it has been profitable since its first month in business.
Related: 4 Simple Techniques for Successfully Branding Your Business During a Crisis
Crisis: Mission drift at Spanx
Strategy: Check your internal culture
In 2002, two years after founding Spanx, Blakely hired a CEO to run the business so she could travel as the face of the brand. That worked for a long time — but by 2016, she felt that the company was off track. So she took over as CEO again and looked for what needed to change.
First she tried on every product, both produced and in the pipeline, and tossed about 80 percent of them. “I thought, Let’s dive deep and focus on only the best of the best,” she says.
Then she addressed the culture, which had veered from the mission. “I wrote down the things that contributed to my ability to overcome odds and take risks,” Blakely says. The list wasn’t exactly out of a business school textbook. It included her stints in sales, public speaking, debate, and stand-up comedy, and once she had it in hand, she created the Be Bold Bootcamp. Now every employee, regardless of their job, gets coaching in those subjects. The goal is to help people think out of the box while also being quick to see the upside in down times. “We’ll rent a comedy club, and everybody stands on stage and works on how to frame things in a funny way,” she says. “We’ve also held debate-offs at Emory [University]. Debate is about listening and compassion and seeing the other person’s point of view. It isn’t about ‘I win; you lose.’ It’s trying to find that win-win scenario.”
Not only did the reboot avert disaster; it led to innovation. Spanx had defined shapewear but now needed to be more. So it aggressively pushed its new FaUX Leather Leggings. “That was an extremely pivotal moment because we truly became an apparel company,“ says Blakely.
Image Credit: Courtesy of Spanx
Crisis: Happening right now
Strategy: Stay nimble and optimistic
After a career of navigating (and gaining strength from) hard times, Blakely is eager to inspire a new generation to do the same. Most important to her is developing a strong personal mindset: “As an entrepreneur, that’s your greatest asset, and you should work on it daily,” she says. “I do.” One thing she has done is partner with 3DE, a national education nonprofit, on a module for high school students that teaches them to think for themselves and see opportunities. Currently it’s in 13 public schools and on track to grow.
Related: 9 Inspiring Quotes From Self-Made Billionaire and Spanx Founder Sara Blakely
Now, in the face of COVID-19, she’s been counting on that same mindset. Since March, Blakely has cut costs, scaled back inventory orders, brainstormed new products, and donated $5 million to help other female founders. With all her past crises, she was prepared for this moment and continues to ready for what lies ahead. “I’m in survival mode, but I have faith that it’s going to change,” she says. “We’re already learning as a company, and I have no doubt I am going to have some amazing inspiration.”
loading…
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/spanx-founder-sara-blakelys-guide-to-surviving-anything/
0 notes
Text
Eyeshine 1&2 - Bordertober
Reposting 1 since I changed the one line that gets repeated. Ooof. This thing might be quite a few parts! Not complaining. Def. expect a spit-polished version on Ao3 eventually.
Anyway, last verse same as the first: Twins on the ship, something fishy is going on, Tyreen’s being Tyreen. Hecking claustrophobia.
The jump brought them to a space so empty it didn’t even seem black. No— darkness rested between other stars, far off and distant. Here was a clear nothingness, out of reach of the rest of the universe.
Tyreen drifted at his shoulder. He could feel her fuming.
Neither of them had said anything sound since they’d stopped. The lights were low, the gravity still off and wherever they were now, it seemed like there hadn’t been a sound there since the galaxy formed. A word from either of them would disturb this.
Besides, this wasn’t Pandora. This wasn’t even the Pandoran system. Or any system. This was nothing.
“Stars move, you know,” Troy said, fumbling the silence apart.
“It’s only been like twenty years,” insisted Tyreen. “They can’t move that fast. We should at least be able to see it!”
He gestured a spiral with his hand. Did she care that the star cluster where Nekrotafeyo had grown spun opposite this one, that they were blue-shifting verses each other and that had choked the navigation system? He decided to summarize. “I think the computer’s a little off and umm…”
“Umm what?”
“I might have overcompensated for stellar drift since I ended up doing it manually.”
“Troy!” She made his name sound like she’d broken something. He half-expected a slap.
“Look.” He forced calm into his voice and turned to face her as he spoke.
She was livid, her whole body tense and her hair standing on end.
“We can’t run out of power. We jumped fine. We have water. We have food. We have a working toilet.”
“And where are we!”
“I’m gonna run an extrapolation and figure that out while the jump drive resets.”
“Can’t you math it in your head?”
“Um.” Sighing, Troy turned back to the view screen, focusing first on the blank reach where their ship rested, then letting his vision float to the stars. The blackness lived between them, but in some strands there was no between, only stars thick enough to make mist out of each other. “I don’t think so.”
Tyreen groaned and swam off towards the bed.
*
Tyreen moved better in zero g than he did. Troy was always twisting around to his left to push, pull, founder. Still, he hated to turn the gravity back on. There was something about watching her float above the bed with the covers billowing around her. She seemed so right like that, singular and and easy and in this case put out.
Her Coeus reader was flickering lately. She ended up groaning and setting it loose to float through the cabin where Troy caught it.
She also said— “Hey, turn the heavy back on. I gotta piss.”
“Alright. On three. Three.” Troy threw the switch. His back crunched as weight returned to his spine through the seat at the command console. His sister landed with a thump. Their foodstores yelped and howled and shed feather-forms along the floor. Tyreen caught herself with a huff and pulled herself into the water closet, giving the cage of spindly hexlings a sour look before she shut the door. One of them shrieked after her. Troy shushed it and went back to the console.
The keys pressed easier with weight back in his body. He pulled up the extrapolation program. Another likely set of coordinates failed a final round of testing and ticked away. The system was working to match the spectrographic information of visible stars to known clusters as far as he could tell. Color seemed such a tenuous way to determine place, but that might have been the emptiness intruding on his thoughts more than anything rational. Besides, he kept thinking he had somehow spied the white supergiant that held Pandora out among all the other points of light.
Troy was tempted to ask his sister to try. She was the Siren. She might be able to do it if she listened across all the dark matter between them and that place.
She was still in the water closet.
Troy let the extrapolator run in the background and idly tabbed into the superstructure of the ship’s hard drive. It had been made to be piloted by someone with little skill, all of the command icons in welcoming jelly-style art with three to four clicks needed to access any functions more complicated than the gravity or the sublight engine speed. He’d picked the interface up fast enough, but modifying the OS to accept a jump drive had been more hours of frustrated keystrokes than any actual handiwork.
Every system responded in good order. He’d done the same check once they’d cleared Nekrotafeyo’s gravity well and before the jump. The only difference was thousands of light years to nowhere and the bottom falling out of his very existence for a heartbeat.
He even dug into the audio system. If Tyreen asked, he wanted to be able to tell her literally everything was fine.
A handful of loose example recordings bothered the top folder. Troy thought about moving them, but the system considered their poor placement somehow proper and complained when he tried.
Tempted again, he clicked down the list, which was when he realized: one of them had a different date than the others.
He leaned over a speaker and hit play, curious what had been loaded on this particular sound test file. Since that was probably it.
Instead, he heard Dad say, “Well, if this isn’t some sweet doll over here.. Yeah, that’s a good girl. Let me see those eyes shine. I love it when you…”
He slammed stop.
There was somebody else on the file too. They were laughing that bubbly way he knew happened, but he barely remembered as something he’d experienced in his own life.
Troy stared at the file.
A thump sounded behind him and Tyreen came tripping out of the water closet, pants around her ankles and her underwear yanked up in her fist. “What the hell was that?”
“Ah, system check. Since we’re here, you know.”
She growled and she sat down right where she was and in the puddle of her pants. “Warn me next time.”
“Your intuition didn’t tip you off?”
Those words didn’t even merit an answer. She closed her eyes and turned her back to him.
The ship was so small he only would have had to lean out of the chair and he could have had his hand on her. She wasn’t in the mood though, not about that, not about anything to do with Dad and definitely not about playing Siren anytime before they made planetfall.
And well, then she wouldn’t be playing anymore, would she?
*
Maybe that fact had settled funny someplace in her stomach. Troy just knew that after a while she stole her Coeus back and stood in the corner, smacking the screen. The extrapolation program ticked off another hundred coordinates that didn’t suit, approaching 50% complete at a crawl.
Tyreen peered over his shoulder, but said nothing about the progress bar.
It looked like half of their chances for finding themselves had been spent. Troy thought it was more of a best match situation.
He wondered what he would do if he was wrong.
The jump drive reported usable quiescence. Tyreen swore and started to get back into bed. Instead she kicked her pants off and stretched out belly-down on the floor which was chalky with the bookmarks of the night they’d left.
It had only been two days. He thought. The active time on the sublight engine monitor was somewhat misleading. Startup had taken so long, but he’d been fumbling all over himself, movements thick with the shock of what he was about to do.
What Tyreen said they were doing.
Like, she just… dragged him. Now?
Now there his sister lay, looking like she’d melted into the ground.
“What’re you staring at?” she muttered without looking up from the well of her arms.
“Mm. Nothing,” Troy murmured. “I was thinking about when we were kids. That game we’d play about not getting off the bed back when we only had the one.” Well, he thought about that a lot, even though it hadn’t been bothering his mind in that moment.
Tyreen sat up, still hunched over. Her Coeus rattled in her grasp. Eventually, she tipped it into one of the charging slots. “I’m eating now. You want in?”
“Sure.”
Food was something to do anyway. Troy hauled himself out of the chair and got himself into the cupboard after some of the stale rye bread they’d taken from the stores back at the homestead. He checked it for mold and then also took a plum.
Tyreen picked over the cages with a tongs. Did she want manta eggs? A hexling or two? A flush of air coral and sprat? One one of the lonesome baby Djira mewing in their own slime?
She took two eggs.
The two of them hunched together on a sheet of tanned air algae. Troy’s plum was sour, but he sucked the pit clean while Tyreen stared at him. As he reached for the bread, Tyreen shoved one of the eggs at him. “Open it for me.”
Troy sighed. Speaking of games from when they were children, Tyreen could have eaten the egg regardless, but he’d gotten awfully good at spinning the tops off with his knife and one hand. He smiled and he did this for her now, placing the egg on a spare sack so that his sister’s leavings would spread through the ship, get into the instruments.
The egg squished as she pressed her fingers inside. It turned to dust and glass. “Hmm. That was fresher than I thought.”
“Good. Want me to do the other one too?”
“Sure.”
So, he sliced again. He was going to have to wash his hand before he finished his own super.
This time, his sister stared at her dirty knees. “Are you sure you didn’t fuck everything up?”
“If I did,” Troy said softly, “then we’ll deal wi-…”
Tyreen leeched the other egg, sloppily this time, sand leaking between her toes. She grabbed the piece of rye and stuck it in Troy’s mouth before burrowing into the bed and covering her head with the pillow.
Troy chewed thoughtfully and then moved to clean up. The baby Djira chortled in their cages as though night had fallen. Well, it was that time by the engine clock.
*
Tyreen sat in the bed. She left her Coeus in the charging station and kept scratching her ankles. Suddenly, she tugged her socks off, tossed them aside and toppled over and over the blanket until she ended up beneath it. She turned the lights down and resumed watching the space above her.
“Hey, Troy?” she said.
“Hey yeah,” he answered, turning in the seat for the navigation console. The old bearings hissed.
“Who decided which way the ceiling goes in these things?”
That didn’t sound like a her question. It held too much potential to wander. It also did, echoing in him as he considered if she wanted an answer or not. In a way too, it made sense. Space brought no horizon for her to navigate, no right side of a Marrow Bone to climb. “Well, that’s the same place the ceiling went wherever it was built. There’s no up out here.”
“Right, right.”
“No North either.”
“So we can’t get to Pandora upside down?” she asked that last part in a slow, measured voice.
“We actually cannot do that. But we are…” Troy pointed towards the viewscreen. “…somersaulting real slow that way if you see the stars changing at the edges of the viewscreen. It’s just with the gravity on we…”
“OK, OK. I get it. I’m going to sleep now.” She turned over, back to him, clenching the covers. “Saving my excitement for later or whatever.”
He could tell she was still hungry, the way she bundled up. Troy didn’t mention it though. Instead, he said, “Excitement shouldn’t be much longer.”
There was no answer.
*
Troy listened for his sister’s breathing to even out and to the abandoned place kind of quiet in the shuttle. The water and oxygen cycler ran every fifteen minutes, bubbling at the end. The fans for the computer equipment hummed in a way that reminded him of the ruins back on Nekrotafeyo. Their Djira murmured at one another through the dried scrub that made up their cages and the faint chemical reek of their drained acid.
And the sounds of her sleeping. That too.
Little by little, he swung towards his pack, slipping his fingers inside and feeling around until his touch glanced a familiar cord.
The headphones were older than him, their audio tinny and erratic given the air algae patches on the wires.
Troy held one pad to his ear. The jack filled with static as he tabbed back to the errant audio file. He set the volume down low and pressed play.
The speaker rang to life. There was music— synth and beats and wind instruments. Some other sound too, water or distant conversation.
Then, Dad’s voice. “Well, if this isn’t some sweet doll over here. Yeah, that’s a good girl. Let me see those eyes shine. I love it when you act all shy. No, wait, wait, wait…” a swish of movement followed, besides the strains of laughter. Typhon. And a woman. “…there’s some fancy word for that.”
“Coy? Coquettish?” Fuck, her voice was light as sunshine, ephemeral and gone someplace in the worn-out headphones. “Well, Mr. DeLeon, what’s the big idea? I followed you back to your little ship.”
“No, no. It’s a boat. Ships are big. Got names.”
“So I must be anything but shy. Riiight?”
“You know I put the recorder on.”
“Oooh. That’s different.”
There was a kiss.
Troy swallowed. He shut the playback off and pulled the headphones out of the jack.
He breathed like he’d been down to the bottom of a crater lake long enough to make his ears throb.
He breathed and breathed until the cycler ran and Tyreen snuffled in her sleep.
The location program still hadn’t produced a result. It seemed to be running slower again. Feeling over the housing for the processor, he didn’t think it felt any warmer than the rest of the shuttle, so it wouldn’t be a mechanical issue. Hopefully.
Troy stood and stretched. He tried to wash his face in the water closet, but that got him cold. In the end, he went over to the bed, still damp, and he pressed himself into the smallest place beside his sister that he could manage.
The thing was damned uncomfortable, lumpy and musty and too short for him. Besides, he had no way to match the fold of his knees to Tyreen’s. What little space he did find wasn’t a comfortable one.
He rubbed at his eyes one more time, tracking water off from his lashes. In the brief moment before his eyes focused he saw his father, a shadow of a woman draped elegantly beside him as they each breathed wine on the microphone.
He also saw himself, curled up below the bed, arm wrapped protectively around his head.
That looked even less comfortable than he felt.
Besides, he was too tired to move.
*
Tyreen chased him out of the way so she could head to the water closet. One of the hexlings chittered at her as she passed and she flipped it off. She stayed in, swearing for awhile, as Troy pressed himself to the wall side. He left her the blanket and squeezed his toes between the mattress and the wall.
He almost slept again before the toilet flushed and she returned. She ground herself to his back, so close he could taste her breath when she sleep-sighed. Well, he got some blanket too this way.
Troy thought he heard her scuffling off of the bed right before he drifted off again, but it must have been the shuttle itself again since his last awareness was of her nearness making his back twinge.
They got up together what would have been shortly before dawn by their clock. Troy ate a slice of bread and Tyreen the leaking Djira. She swung around to the consoles with one of its clipped claws dangling between her fingers. “Yeah, that one was no good for you. This didn’t poof. Musta been dead.”
“Sure didn’t,” said Troy. “Look what I’ve got.”
Tyreen looked from a space bent over his lap. A pleased snicker flowed from her. She pointed to a globule of brightness wedged in the very corner of the viewscreen. “Pandora’s that way! Yes!”
Recalling what his fancy from earlier, that maybe she could spy their destination between all of the emptiness, Troy laughed too. There were other stars in the way and lagging behind, but she looked pretty much right to him based on the jump display. “Pandora’s where we’ll be in like ten minutes. Just gotta get us cued up.” He made a show of gliding his hand up the charge slider for the jump drive console. “Well, and then a day or two while we pull into the system and land. I’m not gonna take us in super close because of…”
“Yeah, yeah. We’re almost there!”
“We’re almost there!”
The parameters for landing the jump hadn’t saved. He muttered to himself as he slid them back in. He wanted the shuttle to appear this many AUs from the planet, LaGrange points to be avoided in case of debris or sudden space stations. Time was as soon as possible. Gravity…
As Tyreen fiddled with her Coeus, he announced, “Heavy off on three. Three!”
And his sister, reader in hand, pushed up on her toes, floating towards the ceiling as her supper squealed and the fan in the water closet took up some stray water droplets.
This was a much smaller jump than the last one. It took, well, closer to twenty minutes for the system to finish processing exactly how to suck them through spacetime.
The chime sounded. Troy hovered his hand over the execute button, wiggling an eyebrow at his sister and daring her to push it first. She lunged. He slammed his fist down. She pulled his hair as he laughed again.
And then nothing.
Unknown Error said the jump drive console. Nothing else changed. There wasn’t even a chime from the audio system.
*
#bordertober#border-tober#borderlands 3#Calypso Twins#Tyreen Calypso#Tyreen being Tyreen#Troy Calypso#troy calypso pov#Calustrophobia#backstory#fanfic#fanfiction#I'm sorry my tablet is hecking distracting
4 notes
·
View notes
Text
Smashing Podcast Episode 15 With Phil Smith: How Can I Build An App In 10 Days?
About The Author
Drew is a director at edgeofmyseat.com, co-founder of Notist and lead developer for small content management system Perch. Prior to this, he was a Web Developer …
More about
Drew
McLellan
…
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
Show Notes
Weekly Update
Transcript
Drew McLellan: He is director of the full-stack web development studio amillionmonkeys, where he partners with business owners and creative agencies to build digital products that make an impact. He’s worked on projects for the BBC, AirBnB, Sky Cinema, Pearson, ITV, and Sussex Wildlife Trust to name but a few and works right across the stack with React, Vue, Laravel, Gatsby and more. Hailing from Brighton on the UK South coast, he’s also an author for Smashing Magazine, writing recently about the Alpine JavaScript framework. So, we know he’s a skilled developer and communicator, but did you know he can solve a Rubik’s Cube in six seconds using only his feet? My Smashing friends, please welcome Phil Smith.
Drew: Hi, Phil. How are you?
Phil Smith: I’m smashing, Drew.
Drew: We’re in the thick of this crisis of COVID-19 and I think one of the interesting ways that we’re placed as designers and developers and technologists is to be in this position where we can still work and we can still do our jobs. And the work that we do is often based around providing access to information or enabling people to communicate, which is, I think, very relevant in a situation like this. I was interested to look at how those skills could be put to use to help in a time of crisis and then I saw your blog post, Phil, about how you had been doing something just like that. What have you been working on? How did this all start?
Phil: It’s a very crazy story. About three weeks ago I was catch up with some friends and we’re feeling very glum about the whole situation. We’ve got two kids who we’re trying to homeschool while keeping this business going. And I was feeling a bit down about not doing that very well and not doing my job very well and the prospects of seeing friends and things like that. And then I had a chat with my wife who said, “Look, you just need to pick yourself up a bit, really.” And the same day, a chap called David got in touch via Wired Sussex, which is a kind of tech group in and around Brighton. And he said he had a friend who’d built a website which was around flashcards for medical practitioners who are caring for patients suffering with COVID.
Phil: He was looking for a developer to turn this website into an app and add a few features. And they wanted it done very, very quickly and they had essentially no money. And I dwelled on it for not very long and I’ve been building apps and have the experience of doing back-end and front-end development and it just felt like this was … It felt like a significant moment, really, where I was having a bit of a crisis and this incredible opportunity came round and this need and I could actually contribute something. So, I got in touch with David. There was a lot of back and forth. And then I spoke to Rachel, who is the founder of CardMedic. She’s currently in America, so there’s this weird time difference that we’ve got to deal with every day. But she was really keen and very trusting of me. I spoke to her husband who’s a bit more tech-savvy and then we set to work.
Phil: Essentially, it was … There were a few features that she wanted added but this was really about actually building … The existing site is on Squarespace, so it needed a new back-end built and an API and then an app that calls on the API and a few nice features added. Yeah. People might have seen the app or they can download it. It’s ridiculously simple. It was really just about … It wasn’t about there’s loads of learning to be done, it was just about there’s quite a lot of work to do. I just need to get it done. I had a bit of client work to do but tried to put that off as much as possible and did a lot of late nights and got it churned out in about 10 days, I think it took, from starting to getting it on the App Store.
Drew: Just in the briefest terms, what is the app and how do medics use it?
Phil: One of the strange medical nuances of COVID is because of the way it’s grown, there are lots of people caring for patients who have COVID who have no experience in respiratory illness and they may well be looking after patients whose first language is their first language because of the rate that it’s grown and because of these issues like them dealing with it in care homes and things like that. What the app does is it’s a kind of flashcard system whereby if there’s a particular subject you need to speak to a patient about … That might be about something like someone’s having difficulty breathing … Then there would be a flashcard which explains to the patient why they’re having difficulty breathing and what the practitioner is going to do about that.
Phil: The app can also read the script aloud and we’re currently in 10 languages, which is all machine-translated at the minute. Yeah. But that’s the basics of the app.
Drew: That’s sounds incredibly important, incredibly useful for people working under this pressured situation out in the field. With the quick turnaround that was needed for this project for obvious reasons, how did you go about breaking it down and deciding what needed to be there for launch and what you could deal with and add later?
Phil: Rachel had lots of feature requests that she wanted to add to the app. What we agreed from the outset was the first version, which is the version that is now available … The things that would ship are all the functionality on the existing site. That is translation into different languages, read-aloud, the text to speech, and then a list of cards alphabetically. And the one that we wanted to add, which we felt fitted into the things we wanted to launch with was a card where practitioners could take a photo of their face and then show it to their patients along with a kind of introductory text because you’ll be wear … A lot of these people are wearing PPE and they’re just losing … Caring for people and they don’t know what their faces look like.
Phil: We agreed, actually, to get this thing to ship as soon as possible they are the only features that would make V1. And anything else, we’d park and then we’d prioritize. And we’re kind of going through that process now of saying, “Okay, what do we want to deal with next?” The interesting side of this has been that as we’ve shipped, actually lots of people have come forward with their own suggestions. And Rachel, who’s never done this before, is balancing the things that she thinks the app needs with the things that other people are saying the app needs and we’re trying to balance what is most important, here.
Drew: It can be a great eye-opener, can’t it? Shipping early and then listening to feedback rather than spending a lot of time in development building loads and loads of features and then getting it in front of users.
Phil: What’s been funny as well is when we got in the App Store last Friday … Yeah, about midnight on Friday and then The Guardian ran a piece on Saturday. Great. So, we got loads of coverage really quickly and there was quite a lot of feedback from people who aren’t practitioners and that is difficult for Rachel, I think, to deal with of, “Okay, where are these constructive ideas by practitioners and where are these interesting things but actually aren’t going to make a difference in this crisis?”
Drew: This is a native mobile app that’s built largely with what we usually think of as web technologies. What was the stack and what was each part of that stack responsible for?
Phil: Sit tight. Here we go. The first thing, I think, I did was I have an A3 pad and I mapped out data models and what I thought the data structure would look like. I then … I use a thing, and I don’t know how I ended up using it, but it’s called Apiary. I don’t even know you pronounce it. You know how you pronounce it.
Drew: Might be Apurree?
Phil: Yeah. One of those. I think Oracle bought it a few years ago, so I think it’s quite a big outfit now. Anyway, that allows you to write API documentation and it gives you a kind of mock API. I did that first of all. I think this is the first thing that I’ve ever done which is multilingual as well. Certainly, it’s the first API I’ve been multilingual so I had to do a bit of research and suss out … And part of the reason I decided with this, to do the documentation and the mock API, was just to play with a few ideas about how the API could be structured if it was multilingual.
Phil: I settled on what I wanted the API to look like and then started to build a back-end using Laravel. I use Laravel for … I do both front-end and back-end. Everything back-end I do, I use Laravel. It’s just incredible. The speed at which you can build a proper back-end is just … And a really good back-end. It’s fast, it’s incredibly clever, what it does, and if it wasn’t for Laravel, I … I’m sure there are other things out there, maybe I’d learn Ruby or something, but it just allows me to get stuff done very quickly.
Phil: For example, in the back-end you create one of these flashcards and then you send it off to get the audio transcription and to get it translated into other languages. And the APIs that we use for both those services are quite heavily throttled; you can only do so many requests a second. And the thought of having to deal with calling on other APIs and throttling requests and things like that … The thought of doing that without Laravel … I have no idea how I’d do it. But with Laravel, you read the documentation, hunt down a couple of tutorials and you’re away.
Phil: The back-end was probably 90% done within three days, I’d say. I got all of that set up and then really turned my attention … There’s an admin interface whereby Rachel and others can go in and edit content and update content and add translations and get new audio files. But really, the primary purpose of the backend is the API. Once all the back-end was set up, I focused my attention on the app, which is entirely built using React Native. And that compiled down to both an IOS and Android app.
Phil: Rachel doesn’t have an iPhone and I am completely in on the Apple ecosystem and partly for that reason, but partly because it’s just an amazing tool set, I’m using Expo, which is a collection of tools that wrap around React Native to help with speedy development. There’s an Expo app and what it allows you to do is when you’re in the development phase, completely bypass the App Store by just sending a JavaScript bundle to their servers and when users download the Expo Client on their phone, they can download that JavaScript bundle and load the app within the Expo Client. Does that make sense?
Drew: It does, yeah.
Phil: Yep. Expo was really the key thing in ensuring this app could be developed really swiftly because it meant every couple of hours I could build something and Rachel could be seeing it where the thought of doing a whole build and getting it to the App Store and go by the Google ecosystem, there’s no way you could do that every couple of hours. It just wouldn’t … You’d spend more time building than actually developing the app. Expo was crucial in that process.
Drew: Expo’s the tool that you’re using as part of your development workflow to enable you to do that in the development phase but it’s not something you go into production with? Is that right?
Phil: Exactly. It’s used in development phase but it also handles the build process. Using the CLI, it will build a package that you can then upload to the Play Store or to the App Store. It looks after all the authentication and keys and certificates and all the side of things which has traditionally been such a headache and incredibly daunting as well. And that has made … I think that has put a lot of people off app development. Getting all these certificates is so difficult and actually, Expo just makes that incredibly easy.
Drew: How did you go about constructing things on the React side?
Phil: I have a starter framework. I’ve developed a pattern of how I construct apps. I use RedUX as state management and that, although it’s not prescriptive, there’s a rough structure that goes alongside that. Yeah, I don’t quite know how much detail to go into, but there’s a lot of stateless components at the end of it, which I’m getting into and I appreciate the advantages of that.
Phil: One other thing that’s worth mentioning is I’m really getting into typing this year or trying to discipline myself to do it. I decided although it would take … I’m not great at it, so I knew it would take me longer to build the app with TypeScript but it felt a lot safer doing that because intelligence in my editor around TypeScript just meant that I wasn’t making mistakes as often. And I’ve fallen foul of that in the past where I’ve not used TypeScript and I’m getting lots of red screens where things are undefined and I’ve just avoided that and managed it. And that hopefully means now I can add features without risk of breaking stuff that is in there already.
Drew: And have you done a lot of work with React Native before?
Phil: Yep. I’ve built quite a few things in React Native. It’s nice now because it’s really settled down. And this goes with the whole react ecosystem now. Now I think hooks are being adopted a lot more widely and all those … That big latest batch of changes, everything feels like it’s settling a bit now and it’s worth learning those things and implementing them. Yeah, it’s great. It’s great.
Drew: Just thinking about your workflow, you were saying you started with mocking up an API at the back-end. You then built a Laravel app to … The API was what your Laravel app was exposing to the mobile app, is that right?
Phil: Exactly. Really, the documentation and the mock API was just to give me a standard to work toward. That is what I wanted to get to. And I also … I sometimes find that, actually, I’d quite like to work on the app now and not on the back-end and that allowed me to switch to work on the app when the back-end wasn’t in place. So, that was another reason for doing that.
Drew: And I suppose that’s a workflow that larger teams could use and could lean on where you might have different people developing the back-end and a mobile app. If you have a mock API to start with, then both teams can work inwards towards that API at the same time.
Phil: That’s how I first came across this idea because, actually, it meant that if I was building a back-end then someone else could develop the mobile app.
Drew: How do you balance under time pressure? How do you create a balance between moving quickly and relying on technologies that you are familiar with and you know you can work quickly and you know that will do the job … How do you balance that between what might traditionally be a longer R&D phase where you workout, actually, what is the really best technology for this job? Is it a case of just going with what you know will do a good job and you can ship quickly?
Phil: That is a good question. I think as soon as the project was mentioned to me, I thought I know exactly how I’m going to build all of this. And if I didn’t have kids and I sat in a dark room, I think I could have probably turned it all around in about five days if I’d have been working on it solid, solid, solid because the requirements were very much in line with my experience of building apps. I’ve built similar kind of things where it calls on an API, stores the results in state and presents them. I’m now at a position where there’s some bits where I’m like, “Okay, I need to go back and refactor that.”
Phil: Like I’ve spoke about typing tin, but actually the types can be quite loose in the app and that needs to be tightened up. And on the back-end, there aren’t many tests and now we’re starting to roll the back-end out because lots of people have come forward and said, “Actually, this is a great resource. I’d like to volunteer my services to translate this into my native language.” The back-ends being used by more people so I’m just thinking, hang on, I need a few more tests in here to make sure that nothing can break because there are people using this in production now.
Phil: I think I answered your question. Essentially, there was no decision making. I just had to get it out there as quickly as possible.
Drew: Did at any point you consider making this as a progressive web app?
Phil: We did. Just before this all kicked off there came an announcement which I didn’t fully consume. There was some announcement which I read on Jeremy Keith’s blog which made me nervous about progressive web apps. I really love the technology and the idea behind it, but I just didn’t sense it was far enough along yet. And I don’t sense it’s in people’s psyche quite enough whereas telling people to go to the App Store and download the app, everyone knows how to do that. It just felt like the safest bet was to get the app done.
Drew: I find sometimes that people are more familiar with the concept of an app than they are with the concept of a website.
Phil: Yeah, my sense, as well, was it just felt too early to place all our eggs in one basket with the progressive web app. I’m sure it will get there. I really hope it will get there because it feels a much better solution to that, but I don’t think we’re quite there yet.
Drew: You presumably build React projects for the web as well as React Native projects. Is this something that you could take that code base from React Native and move it to the web at some point in the future? How different are those two different environments?
Phil: One of the interesting developments in React Native over the past few years is Nicholas Geiger built a package called React Native Web, which … How React Native works is it’s React and then you have different clients. And the traditional clients are IOS and Android but Nicholas Geiger’s built this package whereby one of the clients is web. So, you’re building a React Native app but it spits out HTML and JavaScript. And actually, I think I’m right in saying the Twitter website, I think, is built using React Native Web or one of the Twitter … I’m pretty sure the Twitter website is using React Native Web. And it’s really good. Unfortunately, one of the packages we use doesn’t transfile down to React Native Web.
Phil: However, I think my job for next week is going to be to ditch that package so that we can use React Native Web. And the reason I want to use that is because the website is still currently powered by Squarespace but I would like to use Squarespace for all the marketing agency stuff but for the actual flashcards, I would like to be using exactly the same code base as a mobile app and call in on the same API so that we can have consistency across the board.
Drew: I was going to ask, actually, how the website fits into this. The same functionality is potentially going to be available or already is available via the website?
Phil: Some of the functionality is available on the website. That was actually built in View. On the website, we just inject some JavaScript and that was a lot easier to do with View because it’s just a load of script tags. There’s no transfiling, there’s no funny business, and it was just very quick. And I was very confident that I could get that working quite quickly. Yeah, the website is done like that but hopefully by this time next week we’ll have built that with React Native Web.
Drew: You mentioned that the app needed to be multi-lingual and your flashcards are available in different languages. What was the process of doing that and making that possible?
Phil: The Squarespace site uses a plug-in by a company called Weglot which I was quite impressed by, actually. You essentially set up a load of sub domains and point those sub domains at the Weglot server and that, then, fetches the corresponding page of the English translation and translates it on the fly. And it’s seemingly very reliable and they have said for this service they’re not going to charge anything. And they have got an API as well as that service that they offer to Squarespace. When a card is updated, we post all that data to Weglot along with a list of translations that are active and Weglot sends us back a translation. I think it is larger than a wrapper around Google Translate and a few other services.
Phil: We’re really hopefully that a professional translation service are going to take this on. Yeah. I’ll probably post something about that on my blog this week and that will be on the CardMedic website. But yeah, a professional translation service have said they’ll do it and they’ll do 10 languages. And then we’ve had a load of other people come forward and say they’re really happy to translate it to their languages. So, I’m building this editor feature whereby people who are … Quite a few people have come forward from Hungary and they can see a list of articles that have yet to receive a Hungarian translation and they can just pick them off and once they’re done, we’ll be able to push those new languages live.
Drew: And another API you mentioned that you made yourself was one for text to speech. How did that work?
Phil: The website uses a service called SiteSpeaker. Again, I think this might be a wrapper around Google text to speech services, but you send them a string of text and the language the text is in and the voice that you want, because you can have different voices, and it sends you back an audio file. I think it dumps it on S3 or something, sends you back a URL. There’s been some tricky bits around that, around how particular characters are encoded, especially when you get to foreign languages. That gets really difficult. But I think that is working pretty well now.
Drew: One of the things that you mentioned as part of the basic requirements for version one was the ability to search for a flashcard. How are you handling the search within the app? Is that happening in the client or does that happen back on the server?
Phil: That happens in the client and is ridiculously simple. And I’m sure there’s a much better way of doing searches than seeing if one string is included in another string. I think, again, that might be developed because for example, if you’re searching for breathing almost every article on there comes up and it probably needs to be a bit more sophisticated. But at the minute, it’s doing the job.
Drew: That’s how search always starts.
Phil: Yeah.
Drew: The simplest possible solution and then you work out from there when you find the problems.
Phil: Yeah.
Drew: The Laravel back-end, how is that hosted?
Phil: That is on Digital Ocean. Again, Digital Ocean has launched a COVID relief program, so they have put a load of credit on our account to cover the cost of this, which is great. I don’t think we’re paying for any service and we’re using a lot of services on there. The server was built using Forge, which is a service built by the founder of Laravel, Taylor Otwell, which spins up new Digital Ocean droplets and services on S3 and a few other hosting packages. It does all the stuff, in my eyes, that a sys admin would do like scheduling and cron jobs and upgrading and deployment. It just makes it so simple. I’d be lost without that.
Drew: It sounds like that architecture of this app is making a lot of use of external services and APIs, which is a nice modern way to go. Given more time to investigate different options, do you think it’s the sort of app that could have been built with a serverless approach?
Phil: It could have. One of the funny things about it is it’s not very demanding on the server. The jobs that do need to be done, like going to the text to speech, that’s intensive process but we’re not actually doing that process. We’re just calling API and it’s somebody else’s problem. There’s quite a lot of request to the server, but we cache … Everyone’s getting the same content so we just cache the API and flush the cache once every hour, I think. So there isn’t actually a lot of load on the server. It is not the cheapest droplet but it’s not far off the cheapest droplet and it’s doing fine. It probably could have been serverless but, again, I think that ecosystem isn’t quite … Well, I don’t know enough about it to be able to churn that out in this amount of time.
Drew: Would you have done anything differently, looking back at the project now, about the way the technology came together? The choices that you made? Would you have done anything differently if you could do it over?
Phil: I wish we’d use React Native Web from the start. I kind of tried to do that after the fact and realized that actually, that was going to be really difficult. I wish I’d used React Native Web from the start and played closer attention to that. I don’t think I’d have changed anything on the back-end side of things. I wish I had more time to have done it. I feel there are some bits I could have done better. And I maybe wish I could have got a designer involved. A lot of it is from a UI framework, the app itself, and there are some screens which I’m less happy with than others. And the screen I’m least happy with is the one that The Guardian decided to feature on their homepage over the weekend, so that was a bit annoying.
Drew: Once an app is ready, you think about getting it into the hands who need it. From a web project point of view, that’s just deploying to a server of a CDN. With Native apps, it’s a little bit more complex than that, isn’t it? You need to know about the App Stores, about developer accounts and all that sort of business. Is that something you’ve done a lot of before? And how did that process go?
Phil: Expo handle a lot of the difficult technical side of that and the documentation on the Expo site is incredible. If you’re just getting into this and you’re thinking oh, yeah, I’m a front-end dev, I think I could build an app, then you should just dive into Expo and give it a whirl because even if you don’t ship, it will take you through the whole process and explains everything really clearly. And I don’t know how they do it, but their documentation, they always manage to keep up to date with the Play Store and the App Store. So when the UI changes in … What’s it called? App Store Connect … Then actually, the Expo documentation is updated, which just makes everything so much easier because you just follow their instructions and it all works great.
Phil: One of the biggest stress and difficulty with the whole project came about getting approval in the App Stores. We shipped … We first submitted the app to the Apple App Store last Thursday. Yeah, last Thursday. So, eight days ago as we’re recording this. And it was pretty promptly rejected with a very, very stern rejection notice saying, “Don’t try this again.” And it pointed us to a document which they published but I had not read saying, “We’re only going to release COVID apps from registered companies.” And this is all on my developer account at the time. And my heart sank and I thought, “Oh God. I’ve spent a lot of time on this and this woman, Rachel, has spent loads of time on it and it’s not going to happen.”
Phil: I then calmed down a bit and we rushed through her developer account for her company. Thankfully, she was … CardMedic is a registered trademarked company, so we rushed through a developer account, made the application on her account and it was approved straight away. Getting the Android app published has been the same process but drawn out over 10 days and they sent us a really harsh rejection notice, whereas Apple’s was like, “We don’t know who you are. You’re some bloke with a funny company name. Why on earth are you talking about COVID?” Which I kind of understand.
Phil: The Google rejection notice was talking about profiteering from the pandemic and saying the app was insensitive and it was just very, very scary. And I was quite disheartened but I wrote a very firm appeal to their rejection and said, “Look, we’re reputable. We got a letter from a consultant at the hospital. The app was on The Guardian and The Beeb last weekend and has also featured on Government UK this week.” We sent the Play Store links to those articles and they approved the app this morning. But yeah, that had been the biggest stress of the project because you obviously can’t phone up Tim Cook and say, “Hey, where’s my app?” You just kind of … Especially with Google, you just submit the app and you can put in some supporting notes but there’s no dialogue. So, that was quite stressful but we’ve done it now. It’s in.
Drew: You’ve managed to get the app developed in about 10 days and it sounds like the reception has been pretty good, being featured on news outlets and going down quite well with its potential users. What are the next steps? Where does it go from here?
Phil: The next steps are getting the translations better. We really want to incorporate some features which will help people who have some kind of learning difficulty. I think I’d likely involve adding illustrations to particular cards. There’s this key card which shows your headshot and says, “Hi, my name is Phil. I’m a doctor at UCH,” and so forth. That page currently isn’t translated because, obviously, it’s unique to everyone. So I want to sort out how I’m going to do that without … Because we need to do that presuming that the person is offline when they’re viewing that screen, so that’s a little bit challenging but I’m sure I’ll sort that out. And then there’s a whole load more cards to add over the weekend as we hear of more use cases and more stories about it. So, we’re getting some new cards written, which will help in those scenarios and we’ll hopefully get those on the app soon.
Drew: It sounds like very valuable work to be doing and people can, of course, find out more about the app by going to CardMedic.com. I’ve been learning about building apps rapidly. What have you been learning about lately, Phil?
Phil: I have been learning about how to make the perfect pulled pork because it was my birthday this week and we’re having a virtual Zoom party tomorrow night, so I currently have two very large cuts of pork barbecuing and they’ve done five hours and they’ve got about 12 hours to go.
Drew: That sounds delicious. If I wasn’t vegetarian …
Phil: Yeah. The pulled halloumi isn’t quite as tasty, I’m afraid.
Drew: If you, dear listener, would like to hear more from Phil, you can follow him on Twitter where he’s @MonkeyPhil and his personal blog is MonkeyPhil.co. You can find examples of his work and hire him to work on your projects at AMillionMonkeys.co.uk. Thanks for joining us today, Phil. Do you have any parting words?
Phil: I think I’d really encourage people if they are front-end web developers to at least explore building apps in React Native. If you’ve got experience in React and you’re willing to read a lot of documentation, actually the process is nowhere near as daunting as you’d imagine.
(il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/smashing-podcast-episode-15-with-phil-smith-how-can-i-build-an-app-in-10-days/
source https://scpie.tumblr.com/post/617299702558408704
0 notes
Text
Smashing Podcast Episode 15 With Phil Smith: How Can I Build An App In 10 Days?
About The Author
Drew is a director at edgeofmyseat.com, co-founder of Notist and lead developer for small content management system Perch. Prior to this, he was a Web Developer …
More about
Drew
McLellan
…
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
Show Notes
Weekly Update
Transcript
Drew McLellan: He is director of the full-stack web development studio amillionmonkeys, where he partners with business owners and creative agencies to build digital products that make an impact. He’s worked on projects for the BBC, AirBnB, Sky Cinema, Pearson, ITV, and Sussex Wildlife Trust to name but a few and works right across the stack with React, Vue, Laravel, Gatsby and more. Hailing from Brighton on the UK South coast, he’s also an author for Smashing Magazine, writing recently about the Alpine JavaScript framework. So, we know he’s a skilled developer and communicator, but did you know he can solve a Rubik’s Cube in six seconds using only his feet? My Smashing friends, please welcome Phil Smith.
Drew: Hi, Phil. How are you?
Phil Smith: I’m smashing, Drew.
Drew: We’re in the thick of this crisis of COVID-19 and I think one of the interesting ways that we’re placed as designers and developers and technologists is to be in this position where we can still work and we can still do our jobs. And the work that we do is often based around providing access to information or enabling people to communicate, which is, I think, very relevant in a situation like this. I was interested to look at how those skills could be put to use to help in a time of crisis and then I saw your blog post, Phil, about how you had been doing something just like that. What have you been working on? How did this all start?
Phil: It’s a very crazy story. About three weeks ago I was catch up with some friends and we’re feeling very glum about the whole situation. We’ve got two kids who we’re trying to homeschool while keeping this business going. And I was feeling a bit down about not doing that very well and not doing my job very well and the prospects of seeing friends and things like that. And then I had a chat with my wife who said, “Look, you just need to pick yourself up a bit, really.” And the same day, a chap called David got in touch via Wired Sussex, which is a kind of tech group in and around Brighton. And he said he had a friend who’d built a website which was around flashcards for medical practitioners who are caring for patients suffering with COVID.
Phil: He was looking for a developer to turn this website into an app and add a few features. And they wanted it done very, very quickly and they had essentially no money. And I dwelled on it for not very long and I’ve been building apps and have the experience of doing back-end and front-end development and it just felt like this was … It felt like a significant moment, really, where I was having a bit of a crisis and this incredible opportunity came round and this need and I could actually contribute something. So, I got in touch with David. There was a lot of back and forth. And then I spoke to Rachel, who is the founder of CardMedic. She’s currently in America, so there’s this weird time difference that we’ve got to deal with every day. But she was really keen and very trusting of me. I spoke to her husband who’s a bit more tech-savvy and then we set to work.
Phil: Essentially, it was … There were a few features that she wanted added but this was really about actually building … The existing site is on Squarespace, so it needed a new back-end built and an API and then an app that calls on the API and a few nice features added. Yeah. People might have seen the app or they can download it. It’s ridiculously simple. It was really just about … It wasn’t about there’s loads of learning to be done, it was just about there’s quite a lot of work to do. I just need to get it done. I had a bit of client work to do but tried to put that off as much as possible and did a lot of late nights and got it churned out in about 10 days, I think it took, from starting to getting it on the App Store.
Drew: Just in the briefest terms, what is the app and how do medics use it?
Phil: One of the strange medical nuances of COVID is because of the way it’s grown, there are lots of people caring for patients who have COVID who have no experience in respiratory illness and they may well be looking after patients whose first language is their first language because of the rate that it’s grown and because of these issues like them dealing with it in care homes and things like that. What the app does is it’s a kind of flashcard system whereby if there’s a particular subject you need to speak to a patient about … That might be about something like someone’s having difficulty breathing … Then there would be a flashcard which explains to the patient why they’re having difficulty breathing and what the practitioner is going to do about that.
Phil: The app can also read the script aloud and we’re currently in 10 languages, which is all machine-translated at the minute. Yeah. But that’s the basics of the app.
Drew: That’s sounds incredibly important, incredibly useful for people working under this pressured situation out in the field. With the quick turnaround that was needed for this project for obvious reasons, how did you go about breaking it down and deciding what needed to be there for launch and what you could deal with and add later?
Phil: Rachel had lots of feature requests that she wanted to add to the app. What we agreed from the outset was the first version, which is the version that is now available … The things that would ship are all the functionality on the existing site. That is translation into different languages, read-aloud, the text to speech, and then a list of cards alphabetically. And the one that we wanted to add, which we felt fitted into the things we wanted to launch with was a card where practitioners could take a photo of their face and then show it to their patients along with a kind of introductory text because you’ll be wear … A lot of these people are wearing PPE and they’re just losing … Caring for people and they don’t know what their faces look like.
Phil: We agreed, actually, to get this thing to ship as soon as possible they are the only features that would make V1. And anything else, we’d park and then we’d prioritize. And we’re kind of going through that process now of saying, “Okay, what do we want to deal with next?” The interesting side of this has been that as we’ve shipped, actually lots of people have come forward with their own suggestions. And Rachel, who’s never done this before, is balancing the things that she thinks the app needs with the things that other people are saying the app needs and we’re trying to balance what is most important, here.
Drew: It can be a great eye-opener, can’t it? Shipping early and then listening to feedback rather than spending a lot of time in development building loads and loads of features and then getting it in front of users.
Phil: What’s been funny as well is when we got in the App Store last Friday … Yeah, about midnight on Friday and then The Guardian ran a piece on Saturday. Great. So, we got loads of coverage really quickly and there was quite a lot of feedback from people who aren’t practitioners and that is difficult for Rachel, I think, to deal with of, “Okay, where are these constructive ideas by practitioners and where are these interesting things but actually aren’t going to make a difference in this crisis?”
Drew: This is a native mobile app that’s built largely with what we usually think of as web technologies. What was the stack and what was each part of that stack responsible for?
Phil: Sit tight. Here we go. The first thing, I think, I did was I have an A3 pad and I mapped out data models and what I thought the data structure would look like. I then … I use a thing, and I don’t know how I ended up using it, but it’s called Apiary. I don’t even know you pronounce it. You know how you pronounce it.
Drew: Might be Apurree?
Phil: Yeah. One of those. I think Oracle bought it a few years ago, so I think it’s quite a big outfit now. Anyway, that allows you to write API documentation and it gives you a kind of mock API. I did that first of all. I think this is the first thing that I’ve ever done which is multilingual as well. Certainly, it’s the first API I’ve been multilingual so I had to do a bit of research and suss out … And part of the reason I decided with this, to do the documentation and the mock API, was just to play with a few ideas about how the API could be structured if it was multilingual.
Phil: I settled on what I wanted the API to look like and then started to build a back-end using Laravel. I use Laravel for … I do both front-end and back-end. Everything back-end I do, I use Laravel. It’s just incredible. The speed at which you can build a proper back-end is just … And a really good back-end. It’s fast, it’s incredibly clever, what it does, and if it wasn’t for Laravel, I … I’m sure there are other things out there, maybe I’d learn Ruby or something, but it just allows me to get stuff done very quickly.
Phil: For example, in the back-end you create one of these flashcards and then you send it off to get the audio transcription and to get it translated into other languages. And the APIs that we use for both those services are quite heavily throttled; you can only do so many requests a second. And the thought of having to deal with calling on other APIs and throttling requests and things like that … The thought of doing that without Laravel … I have no idea how I’d do it. But with Laravel, you read the documentation, hunt down a couple of tutorials and you’re away.
Phil: The back-end was probably 90% done within three days, I’d say. I got all of that set up and then really turned my attention … There’s an admin interface whereby Rachel and others can go in and edit content and update content and add translations and get new audio files. But really, the primary purpose of the backend is the API. Once all the back-end was set up, I focused my attention on the app, which is entirely built using React Native. And that compiled down to both an IOS and Android app.
Phil: Rachel doesn’t have an iPhone and I am completely in on the Apple ecosystem and partly for that reason, but partly because it’s just an amazing tool set, I’m using Expo, which is a collection of tools that wrap around React Native to help with speedy development. There’s an Expo app and what it allows you to do is when you’re in the development phase, completely bypass the App Store by just sending a JavaScript bundle to their servers and when users download the Expo Client on their phone, they can download that JavaScript bundle and load the app within the Expo Client. Does that make sense?
Drew: It does, yeah.
Phil: Yep. Expo was really the key thing in ensuring this app could be developed really swiftly because it meant every couple of hours I could build something and Rachel could be seeing it where the thought of doing a whole build and getting it to the App Store and go by the Google ecosystem, there’s no way you could do that every couple of hours. It just wouldn’t … You’d spend more time building than actually developing the app. Expo was crucial in that process.
Drew: Expo’s the tool that you’re using as part of your development workflow to enable you to do that in the development phase but it’s not something you go into production with? Is that right?
Phil: Exactly. It’s used in development phase but it also handles the build process. Using the CLI, it will build a package that you can then upload to the Play Store or to the App Store. It looks after all the authentication and keys and certificates and all the side of things which has traditionally been such a headache and incredibly daunting as well. And that has made … I think that has put a lot of people off app development. Getting all these certificates is so difficult and actually, Expo just makes that incredibly easy.
Drew: How did you go about constructing things on the React side?
Phil: I have a starter framework. I’ve developed a pattern of how I construct apps. I use RedUX as state management and that, although it’s not prescriptive, there’s a rough structure that goes alongside that. Yeah, I don’t quite know how much detail to go into, but there’s a lot of stateless components at the end of it, which I’m getting into and I appreciate the advantages of that.
Phil: One other thing that’s worth mentioning is I’m really getting into typing this year or trying to discipline myself to do it. I decided although it would take … I’m not great at it, so I knew it would take me longer to build the app with TypeScript but it felt a lot safer doing that because intelligence in my editor around TypeScript just meant that I wasn’t making mistakes as often. And I’ve fallen foul of that in the past where I’ve not used TypeScript and I’m getting lots of red screens where things are undefined and I’ve just avoided that and managed it. And that hopefully means now I can add features without risk of breaking stuff that is in there already.
Drew: And have you done a lot of work with React Native before?
Phil: Yep. I’ve built quite a few things in React Native. It’s nice now because it’s really settled down. And this goes with the whole react ecosystem now. Now I think hooks are being adopted a lot more widely and all those … That big latest batch of changes, everything feels like it’s settling a bit now and it’s worth learning those things and implementing them. Yeah, it’s great. It’s great.
Drew: Just thinking about your workflow, you were saying you started with mocking up an API at the back-end. You then built a Laravel app to … The API was what your Laravel app was exposing to the mobile app, is that right?
Phil: Exactly. Really, the documentation and the mock API was just to give me a standard to work toward. That is what I wanted to get to. And I also … I sometimes find that, actually, I’d quite like to work on the app now and not on the back-end and that allowed me to switch to work on the app when the back-end wasn’t in place. So, that was another reason for doing that.
Drew: And I suppose that’s a workflow that larger teams could use and could lean on where you might have different people developing the back-end and a mobile app. If you have a mock API to start with, then both teams can work inwards towards that API at the same time.
Phil: That’s how I first came across this idea because, actually, it meant that if I was building a back-end then someone else could develop the mobile app.
Drew: How do you balance under time pressure? How do you create a balance between moving quickly and relying on technologies that you are familiar with and you know you can work quickly and you know that will do the job … How do you balance that between what might traditionally be a longer R&D phase where you workout, actually, what is the really best technology for this job? Is it a case of just going with what you know will do a good job and you can ship quickly?
Phil: That is a good question. I think as soon as the project was mentioned to me, I thought I know exactly how I’m going to build all of this. And if I didn’t have kids and I sat in a dark room, I think I could have probably turned it all around in about five days if I’d have been working on it solid, solid, solid because the requirements were very much in line with my experience of building apps. I’ve built similar kind of things where it calls on an API, stores the results in state and presents them. I’m now at a position where there’s some bits where I’m like, “Okay, I need to go back and refactor that.”
Phil: Like I’ve spoke about typing tin, but actually the types can be quite loose in the app and that needs to be tightened up. And on the back-end, there aren’t many tests and now we’re starting to roll the back-end out because lots of people have come forward and said, “Actually, this is a great resource. I’d like to volunteer my services to translate this into my native language.” The back-ends being used by more people so I’m just thinking, hang on, I need a few more tests in here to make sure that nothing can break because there are people using this in production now.
Phil: I think I answered your question. Essentially, there was no decision making. I just had to get it out there as quickly as possible.
Drew: Did at any point you consider making this as a progressive web app?
Phil: We did. Just before this all kicked off there came an announcement which I didn’t fully consume. There was some announcement which I read on Jeremy Keith’s blog which made me nervous about progressive web apps. I really love the technology and the idea behind it, but I just didn’t sense it was far enough along yet. And I don’t sense it’s in people’s psyche quite enough whereas telling people to go to the App Store and download the app, everyone knows how to do that. It just felt like the safest bet was to get the app done.
Drew: I find sometimes that people are more familiar with the concept of an app than they are with the concept of a website.
Phil: Yeah, my sense, as well, was it just felt too early to place all our eggs in one basket with the progressive web app. I’m sure it will get there. I really hope it will get there because it feels a much better solution to that, but I don’t think we’re quite there yet.
Drew: You presumably build React projects for the web as well as React Native projects. Is this something that you could take that code base from React Native and move it to the web at some point in the future? How different are those two different environments?
Phil: One of the interesting developments in React Native over the past few years is Nicholas Geiger built a package called React Native Web, which … How React Native works is it’s React and then you have different clients. And the traditional clients are IOS and Android but Nicholas Geiger’s built this package whereby one of the clients is web. So, you’re building a React Native app but it spits out HTML and JavaScript. And actually, I think I’m right in saying the Twitter website, I think, is built using React Native Web or one of the Twitter … I’m pretty sure the Twitter website is using React Native Web. And it’s really good. Unfortunately, one of the packages we use doesn’t transfile down to React Native Web.
Phil: However, I think my job for next week is going to be to ditch that package so that we can use React Native Web. And the reason I want to use that is because the website is still currently powered by Squarespace but I would like to use Squarespace for all the marketing agency stuff but for the actual flashcards, I would like to be using exactly the same code base as a mobile app and call in on the same API so that we can have consistency across the board.
Drew: I was going to ask, actually, how the website fits into this. The same functionality is potentially going to be available or already is available via the website?
Phil: Some of the functionality is available on the website. That was actually built in View. On the website, we just inject some JavaScript and that was a lot easier to do with View because it’s just a load of script tags. There’s no transfiling, there’s no funny business, and it was just very quick. And I was very confident that I could get that working quite quickly. Yeah, the website is done like that but hopefully by this time next week we’ll have built that with React Native Web.
Drew: You mentioned that the app needed to be multi-lingual and your flashcards are available in different languages. What was the process of doing that and making that possible?
Phil: The Squarespace site uses a plug-in by a company called Weglot which I was quite impressed by, actually. You essentially set up a load of sub domains and point those sub domains at the Weglot server and that, then, fetches the corresponding page of the English translation and translates it on the fly. And it’s seemingly very reliable and they have said for this service they’re not going to charge anything. And they have got an API as well as that service that they offer to Squarespace. When a card is updated, we post all that data to Weglot along with a list of translations that are active and Weglot sends us back a translation. I think it is larger than a wrapper around Google Translate and a few other services.
Phil: We’re really hopefully that a professional translation service are going to take this on. Yeah. I’ll probably post something about that on my blog this week and that will be on the CardMedic website. But yeah, a professional translation service have said they’ll do it and they’ll do 10 languages. And then we’ve had a load of other people come forward and say they’re really happy to translate it to their languages. So, I’m building this editor feature whereby people who are … Quite a few people have come forward from Hungary and they can see a list of articles that have yet to receive a Hungarian translation and they can just pick them off and once they’re done, we’ll be able to push those new languages live.
Drew: And another API you mentioned that you made yourself was one for text to speech. How did that work?
Phil: The website uses a service called SiteSpeaker. Again, I think this might be a wrapper around Google text to speech services, but you send them a string of text and the language the text is in and the voice that you want, because you can have different voices, and it sends you back an audio file. I think it dumps it on S3 or something, sends you back a URL. There’s been some tricky bits around that, around how particular characters are encoded, especially when you get to foreign languages. That gets really difficult. But I think that is working pretty well now.
Drew: One of the things that you mentioned as part of the basic requirements for version one was the ability to search for a flashcard. How are you handling the search within the app? Is that happening in the client or does that happen back on the server?
Phil: That happens in the client and is ridiculously simple. And I’m sure there’s a much better way of doing searches than seeing if one string is included in another string. I think, again, that might be developed because for example, if you’re searching for breathing almost every article on there comes up and it probably needs to be a bit more sophisticated. But at the minute, it’s doing the job.
Drew: That’s how search always starts.
Phil: Yeah.
Drew: The simplest possible solution and then you work out from there when you find the problems.
Phil: Yeah.
Drew: The Laravel back-end, how is that hosted?
Phil: That is on Digital Ocean. Again, Digital Ocean has launched a COVID relief program, so they have put a load of credit on our account to cover the cost of this, which is great. I don’t think we’re paying for any service and we’re using a lot of services on there. The server was built using Forge, which is a service built by the founder of Laravel, Taylor Otwell, which spins up new Digital Ocean droplets and services on S3 and a few other hosting packages. It does all the stuff, in my eyes, that a sys admin would do like scheduling and cron jobs and upgrading and deployment. It just makes it so simple. I’d be lost without that.
Drew: It sounds like that architecture of this app is making a lot of use of external services and APIs, which is a nice modern way to go. Given more time to investigate different options, do you think it’s the sort of app that could have been built with a serverless approach?
Phil: It could have. One of the funny things about it is it’s not very demanding on the server. The jobs that do need to be done, like going to the text to speech, that’s intensive process but we’re not actually doing that process. We’re just calling API and it’s somebody else’s problem. There’s quite a lot of request to the server, but we cache … Everyone’s getting the same content so we just cache the API and flush the cache once every hour, I think. So there isn’t actually a lot of load on the server. It is not the cheapest droplet but it’s not far off the cheapest droplet and it’s doing fine. It probably could have been serverless but, again, I think that ecosystem isn’t quite … Well, I don’t know enough about it to be able to churn that out in this amount of time.
Drew: Would you have done anything differently, looking back at the project now, about the way the technology came together? The choices that you made? Would you have done anything differently if you could do it over?
Phil: I wish we’d use React Native Web from the start. I kind of tried to do that after the fact and realized that actually, that was going to be really difficult. I wish I’d used React Native Web from the start and played closer attention to that. I don’t think I’d have changed anything on the back-end side of things. I wish I had more time to have done it. I feel there are some bits I could have done better. And I maybe wish I could have got a designer involved. A lot of it is from a UI framework, the app itself, and there are some screens which I’m less happy with than others. And the screen I’m least happy with is the one that The Guardian decided to feature on their homepage over the weekend, so that was a bit annoying.
Drew: Once an app is ready, you think about getting it into the hands who need it. From a web project point of view, that’s just deploying to a server of a CDN. With Native apps, it’s a little bit more complex than that, isn’t it? You need to know about the App Stores, about developer accounts and all that sort of business. Is that something you’ve done a lot of before? And how did that process go?
Phil: Expo handle a lot of the difficult technical side of that and the documentation on the Expo site is incredible. If you’re just getting into this and you’re thinking oh, yeah, I’m a front-end dev, I think I could build an app, then you should just dive into Expo and give it a whirl because even if you don’t ship, it will take you through the whole process and explains everything really clearly. And I don’t know how they do it, but their documentation, they always manage to keep up to date with the Play Store and the App Store. So when the UI changes in … What’s it called? App Store Connect … Then actually, the Expo documentation is updated, which just makes everything so much easier because you just follow their instructions and it all works great.
Phil: One of the biggest stress and difficulty with the whole project came about getting approval in the App Stores. We shipped … We first submitted the app to the Apple App Store last Thursday. Yeah, last Thursday. So, eight days ago as we’re recording this. And it was pretty promptly rejected with a very, very stern rejection notice saying, “Don’t try this again.” And it pointed us to a document which they published but I had not read saying, “We’re only going to release COVID apps from registered companies.” And this is all on my developer account at the time. And my heart sank and I thought, “Oh God. I’ve spent a lot of time on this and this woman, Rachel, has spent loads of time on it and it’s not going to happen.”
Phil: I then calmed down a bit and we rushed through her developer account for her company. Thankfully, she was … CardMedic is a registered trademarked company, so we rushed through a developer account, made the application on her account and it was approved straight away. Getting the Android app published has been the same process but drawn out over 10 days and they sent us a really harsh rejection notice, whereas Apple’s was like, “We don’t know who you are. You’re some bloke with a funny company name. Why on earth are you talking about COVID?” Which I kind of understand.
Phil: The Google rejection notice was talking about profiteering from the pandemic and saying the app was insensitive and it was just very, very scary. And I was quite disheartened but I wrote a very firm appeal to their rejection and said, “Look, we’re reputable. We got a letter from a consultant at the hospital. The app was on The Guardian and The Beeb last weekend and has also featured on Government UK this week.” We sent the Play Store links to those articles and they approved the app this morning. But yeah, that had been the biggest stress of the project because you obviously can’t phone up Tim Cook and say, “Hey, where’s my app?” You just kind of … Especially with Google, you just submit the app and you can put in some supporting notes but there’s no dialogue. So, that was quite stressful but we’ve done it now. It’s in.
Drew: You’ve managed to get the app developed in about 10 days and it sounds like the reception has been pretty good, being featured on news outlets and going down quite well with its potential users. What are the next steps? Where does it go from here?
Phil: The next steps are getting the translations better. We really want to incorporate some features which will help people who have some kind of learning difficulty. I think I’d likely involve adding illustrations to particular cards. There’s this key card which shows your headshot and says, “Hi, my name is Phil. I’m a doctor at UCH,” and so forth. That page currently isn’t translated because, obviously, it’s unique to everyone. So I want to sort out how I’m going to do that without … Because we need to do that presuming that the person is offline when they’re viewing that screen, so that’s a little bit challenging but I’m sure I’ll sort that out. And then there’s a whole load more cards to add over the weekend as we hear of more use cases and more stories about it. So, we’re getting some new cards written, which will help in those scenarios and we’ll hopefully get those on the app soon.
Drew: It sounds like very valuable work to be doing and people can, of course, find out more about the app by going to CardMedic.com. I’ve been learning about building apps rapidly. What have you been learning about lately, Phil?
Phil: I have been learning about how to make the perfect pulled pork because it was my birthday this week and we’re having a virtual Zoom party tomorrow night, so I currently have two very large cuts of pork barbecuing and they’ve done five hours and they’ve got about 12 hours to go.
Drew: That sounds delicious. If I wasn’t vegetarian …
Phil: Yeah. The pulled halloumi isn’t quite as tasty, I’m afraid.
Drew: If you, dear listener, would like to hear more from Phil, you can follow him on Twitter where he’s @MonkeyPhil and his personal blog is MonkeyPhil.co. You can find examples of his work and hire him to work on your projects at AMillionMonkeys.co.uk. Thanks for joining us today, Phil. Do you have any parting words?
Phil: I think I’d really encourage people if they are front-end web developers to at least explore building apps in React Native. If you’ve got experience in React and you’re willing to read a lot of documentation, actually the process is nowhere near as daunting as you’d imagine.
(il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/smashing-podcast-episode-15-with-phil-smith-how-can-i-build-an-app-in-10-days/
source https://scpie1.blogspot.com/2020/05/smashing-podcast-episode-15-with-phil.html
0 notes
Text
Smashing Podcast Episode 15 With Phil Smith: How Can I Build An App In 10 Days?
About The Author
Drew is a director at edgeofmyseat.com, co-founder of Notist and lead developer for small content management system Perch. Prior to this, he was a Web Developer …
More about
Drew
McLellan
…
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you quickly turn around a project to respond to an emerging situation like COVID-19? Drew McLellan talks to Phil Smith to find out.
Show Notes
Weekly Update
Transcript
Drew McLellan: He is director of the full-stack web development studio amillionmonkeys, where he partners with business owners and creative agencies to build digital products that make an impact. He’s worked on projects for the BBC, AirBnB, Sky Cinema, Pearson, ITV, and Sussex Wildlife Trust to name but a few and works right across the stack with React, Vue, Laravel, Gatsby and more. Hailing from Brighton on the UK South coast, he’s also an author for Smashing Magazine, writing recently about the Alpine JavaScript framework. So, we know he’s a skilled developer and communicator, but did you know he can solve a Rubik’s Cube in six seconds using only his feet? My Smashing friends, please welcome Phil Smith.
Drew: Hi, Phil. How are you?
Phil Smith: I’m smashing, Drew.
Drew: We’re in the thick of this crisis of COVID-19 and I think one of the interesting ways that we’re placed as designers and developers and technologists is to be in this position where we can still work and we can still do our jobs. And the work that we do is often based around providing access to information or enabling people to communicate, which is, I think, very relevant in a situation like this. I was interested to look at how those skills could be put to use to help in a time of crisis and then I saw your blog post, Phil, about how you had been doing something just like that. What have you been working on? How did this all start?
Phil: It’s a very crazy story. About three weeks ago I was catch up with some friends and we’re feeling very glum about the whole situation. We’ve got two kids who we’re trying to homeschool while keeping this business going. And I was feeling a bit down about not doing that very well and not doing my job very well and the prospects of seeing friends and things like that. And then I had a chat with my wife who said, “Look, you just need to pick yourself up a bit, really.” And the same day, a chap called David got in touch via Wired Sussex, which is a kind of tech group in and around Brighton. And he said he had a friend who’d built a website which was around flashcards for medical practitioners who are caring for patients suffering with COVID.
Phil: He was looking for a developer to turn this website into an app and add a few features. And they wanted it done very, very quickly and they had essentially no money. And I dwelled on it for not very long and I’ve been building apps and have the experience of doing back-end and front-end development and it just felt like this was … It felt like a significant moment, really, where I was having a bit of a crisis and this incredible opportunity came round and this need and I could actually contribute something. So, I got in touch with David. There was a lot of back and forth. And then I spoke to Rachel, who is the founder of CardMedic. She’s currently in America, so there’s this weird time difference that we’ve got to deal with every day. But she was really keen and very trusting of me. I spoke to her husband who’s a bit more tech-savvy and then we set to work.
Phil: Essentially, it was … There were a few features that she wanted added but this was really about actually building … The existing site is on Squarespace, so it needed a new back-end built and an API and then an app that calls on the API and a few nice features added. Yeah. People might have seen the app or they can download it. It’s ridiculously simple. It was really just about … It wasn’t about there’s loads of learning to be done, it was just about there’s quite a lot of work to do. I just need to get it done. I had a bit of client work to do but tried to put that off as much as possible and did a lot of late nights and got it churned out in about 10 days, I think it took, from starting to getting it on the App Store.
Drew: Just in the briefest terms, what is the app and how do medics use it?
Phil: One of the strange medical nuances of COVID is because of the way it’s grown, there are lots of people caring for patients who have COVID who have no experience in respiratory illness and they may well be looking after patients whose first language is their first language because of the rate that it’s grown and because of these issues like them dealing with it in care homes and things like that. What the app does is it’s a kind of flashcard system whereby if there’s a particular subject you need to speak to a patient about … That might be about something like someone’s having difficulty breathing … Then there would be a flashcard which explains to the patient why they’re having difficulty breathing and what the practitioner is going to do about that.
Phil: The app can also read the script aloud and we’re currently in 10 languages, which is all machine-translated at the minute. Yeah. But that’s the basics of the app.
Drew: That’s sounds incredibly important, incredibly useful for people working under this pressured situation out in the field. With the quick turnaround that was needed for this project for obvious reasons, how did you go about breaking it down and deciding what needed to be there for launch and what you could deal with and add later?
Phil: Rachel had lots of feature requests that she wanted to add to the app. What we agreed from the outset was the first version, which is the version that is now available … The things that would ship are all the functionality on the existing site. That is translation into different languages, read-aloud, the text to speech, and then a list of cards alphabetically. And the one that we wanted to add, which we felt fitted into the things we wanted to launch with was a card where practitioners could take a photo of their face and then show it to their patients along with a kind of introductory text because you’ll be wear … A lot of these people are wearing PPE and they’re just losing … Caring for people and they don’t know what their faces look like.
Phil: We agreed, actually, to get this thing to ship as soon as possible they are the only features that would make V1. And anything else, we’d park and then we’d prioritize. And we’re kind of going through that process now of saying, “Okay, what do we want to deal with next?” The interesting side of this has been that as we’ve shipped, actually lots of people have come forward with their own suggestions. And Rachel, who’s never done this before, is balancing the things that she thinks the app needs with the things that other people are saying the app needs and we’re trying to balance what is most important, here.
Drew: It can be a great eye-opener, can’t it? Shipping early and then listening to feedback rather than spending a lot of time in development building loads and loads of features and then getting it in front of users.
Phil: What’s been funny as well is when we got in the App Store last Friday … Yeah, about midnight on Friday and then The Guardian ran a piece on Saturday. Great. So, we got loads of coverage really quickly and there was quite a lot of feedback from people who aren’t practitioners and that is difficult for Rachel, I think, to deal with of, “Okay, where are these constructive ideas by practitioners and where are these interesting things but actually aren’t going to make a difference in this crisis?”
Drew: This is a native mobile app that’s built largely with what we usually think of as web technologies. What was the stack and what was each part of that stack responsible for?
Phil: Sit tight. Here we go. The first thing, I think, I did was I have an A3 pad and I mapped out data models and what I thought the data structure would look like. I then … I use a thing, and I don’t know how I ended up using it, but it’s called Apiary. I don’t even know you pronounce it. You know how you pronounce it.
Drew: Might be Apurree?
Phil: Yeah. One of those. I think Oracle bought it a few years ago, so I think it’s quite a big outfit now. Anyway, that allows you to write API documentation and it gives you a kind of mock API. I did that first of all. I think this is the first thing that I’ve ever done which is multilingual as well. Certainly, it’s the first API I’ve been multilingual so I had to do a bit of research and suss out … And part of the reason I decided with this, to do the documentation and the mock API, was just to play with a few ideas about how the API could be structured if it was multilingual.
Phil: I settled on what I wanted the API to look like and then started to build a back-end using Laravel. I use Laravel for … I do both front-end and back-end. Everything back-end I do, I use Laravel. It’s just incredible. The speed at which you can build a proper back-end is just … And a really good back-end. It’s fast, it’s incredibly clever, what it does, and if it wasn’t for Laravel, I … I’m sure there are other things out there, maybe I’d learn Ruby or something, but it just allows me to get stuff done very quickly.
Phil: For example, in the back-end you create one of these flashcards and then you send it off to get the audio transcription and to get it translated into other languages. And the APIs that we use for both those services are quite heavily throttled; you can only do so many requests a second. And the thought of having to deal with calling on other APIs and throttling requests and things like that … The thought of doing that without Laravel … I have no idea how I’d do it. But with Laravel, you read the documentation, hunt down a couple of tutorials and you’re away.
Phil: The back-end was probably 90% done within three days, I’d say. I got all of that set up and then really turned my attention … There’s an admin interface whereby Rachel and others can go in and edit content and update content and add translations and get new audio files. But really, the primary purpose of the backend is the API. Once all the back-end was set up, I focused my attention on the app, which is entirely built using React Native. And that compiled down to both an IOS and Android app.
Phil: Rachel doesn’t have an iPhone and I am completely in on the Apple ecosystem and partly for that reason, but partly because it’s just an amazing tool set, I’m using Expo, which is a collection of tools that wrap around React Native to help with speedy development. There’s an Expo app and what it allows you to do is when you’re in the development phase, completely bypass the App Store by just sending a JavaScript bundle to their servers and when users download the Expo Client on their phone, they can download that JavaScript bundle and load the app within the Expo Client. Does that make sense?
Drew: It does, yeah.
Phil: Yep. Expo was really the key thing in ensuring this app could be developed really swiftly because it meant every couple of hours I could build something and Rachel could be seeing it where the thought of doing a whole build and getting it to the App Store and go by the Google ecosystem, there’s no way you could do that every couple of hours. It just wouldn’t … You’d spend more time building than actually developing the app. Expo was crucial in that process.
Drew: Expo’s the tool that you’re using as part of your development workflow to enable you to do that in the development phase but it’s not something you go into production with? Is that right?
Phil: Exactly. It’s used in development phase but it also handles the build process. Using the CLI, it will build a package that you can then upload to the Play Store or to the App Store. It looks after all the authentication and keys and certificates and all the side of things which has traditionally been such a headache and incredibly daunting as well. And that has made … I think that has put a lot of people off app development. Getting all these certificates is so difficult and actually, Expo just makes that incredibly easy.
Drew: How did you go about constructing things on the React side?
Phil: I have a starter framework. I’ve developed a pattern of how I construct apps. I use RedUX as state management and that, although it’s not prescriptive, there’s a rough structure that goes alongside that. Yeah, I don’t quite know how much detail to go into, but there’s a lot of stateless components at the end of it, which I’m getting into and I appreciate the advantages of that.
Phil: One other thing that’s worth mentioning is I’m really getting into typing this year or trying to discipline myself to do it. I decided although it would take … I’m not great at it, so I knew it would take me longer to build the app with TypeScript but it felt a lot safer doing that because intelligence in my editor around TypeScript just meant that I wasn’t making mistakes as often. And I’ve fallen foul of that in the past where I’ve not used TypeScript and I’m getting lots of red screens where things are undefined and I’ve just avoided that and managed it. And that hopefully means now I can add features without risk of breaking stuff that is in there already.
Drew: And have you done a lot of work with React Native before?
Phil: Yep. I’ve built quite a few things in React Native. It’s nice now because it’s really settled down. And this goes with the whole react ecosystem now. Now I think hooks are being adopted a lot more widely and all those … That big latest batch of changes, everything feels like it’s settling a bit now and it’s worth learning those things and implementing them. Yeah, it’s great. It’s great.
Drew: Just thinking about your workflow, you were saying you started with mocking up an API at the back-end. You then built a Laravel app to … The API was what your Laravel app was exposing to the mobile app, is that right?
Phil: Exactly. Really, the documentation and the mock API was just to give me a standard to work toward. That is what I wanted to get to. And I also … I sometimes find that, actually, I’d quite like to work on the app now and not on the back-end and that allowed me to switch to work on the app when the back-end wasn’t in place. So, that was another reason for doing that.
Drew: And I suppose that’s a workflow that larger teams could use and could lean on where you might have different people developing the back-end and a mobile app. If you have a mock API to start with, then both teams can work inwards towards that API at the same time.
Phil: That’s how I first came across this idea because, actually, it meant that if I was building a back-end then someone else could develop the mobile app.
Drew: How do you balance under time pressure? How do you create a balance between moving quickly and relying on technologies that you are familiar with and you know you can work quickly and you know that will do the job … How do you balance that between what might traditionally be a longer R&D phase where you workout, actually, what is the really best technology for this job? Is it a case of just going with what you know will do a good job and you can ship quickly?
Phil: That is a good question. I think as soon as the project was mentioned to me, I thought I know exactly how I’m going to build all of this. And if I didn’t have kids and I sat in a dark room, I think I could have probably turned it all around in about five days if I’d have been working on it solid, solid, solid because the requirements were very much in line with my experience of building apps. I’ve built similar kind of things where it calls on an API, stores the results in state and presents them. I’m now at a position where there’s some bits where I’m like, “Okay, I need to go back and refactor that.”
Phil: Like I’ve spoke about typing tin, but actually the types can be quite loose in the app and that needs to be tightened up. And on the back-end, there aren’t many tests and now we’re starting to roll the back-end out because lots of people have come forward and said, “Actually, this is a great resource. I’d like to volunteer my services to translate this into my native language.” The back-ends being used by more people so I’m just thinking, hang on, I need a few more tests in here to make sure that nothing can break because there are people using this in production now.
Phil: I think I answered your question. Essentially, there was no decision making. I just had to get it out there as quickly as possible.
Drew: Did at any point you consider making this as a progressive web app?
Phil: We did. Just before this all kicked off there came an announcement which I didn’t fully consume. There was some announcement which I read on Jeremy Keith’s blog which made me nervous about progressive web apps. I really love the technology and the idea behind it, but I just didn’t sense it was far enough along yet. And I don’t sense it’s in people’s psyche quite enough whereas telling people to go to the App Store and download the app, everyone knows how to do that. It just felt like the safest bet was to get the app done.
Drew: I find sometimes that people are more familiar with the concept of an app than they are with the concept of a website.
Phil: Yeah, my sense, as well, was it just felt too early to place all our eggs in one basket with the progressive web app. I’m sure it will get there. I really hope it will get there because it feels a much better solution to that, but I don’t think we’re quite there yet.
Drew: You presumably build React projects for the web as well as React Native projects. Is this something that you could take that code base from React Native and move it to the web at some point in the future? How different are those two different environments?
Phil: One of the interesting developments in React Native over the past few years is Nicholas Geiger built a package called React Native Web, which … How React Native works is it’s React and then you have different clients. And the traditional clients are IOS and Android but Nicholas Geiger’s built this package whereby one of the clients is web. So, you’re building a React Native app but it spits out HTML and JavaScript. And actually, I think I’m right in saying the Twitter website, I think, is built using React Native Web or one of the Twitter … I’m pretty sure the Twitter website is using React Native Web. And it’s really good. Unfortunately, one of the packages we use doesn’t transfile down to React Native Web.
Phil: However, I think my job for next week is going to be to ditch that package so that we can use React Native Web. And the reason I want to use that is because the website is still currently powered by Squarespace but I would like to use Squarespace for all the marketing agency stuff but for the actual flashcards, I would like to be using exactly the same code base as a mobile app and call in on the same API so that we can have consistency across the board.
Drew: I was going to ask, actually, how the website fits into this. The same functionality is potentially going to be available or already is available via the website?
Phil: Some of the functionality is available on the website. That was actually built in View. On the website, we just inject some JavaScript and that was a lot easier to do with View because it’s just a load of script tags. There’s no transfiling, there’s no funny business, and it was just very quick. And I was very confident that I could get that working quite quickly. Yeah, the website is done like that but hopefully by this time next week we’ll have built that with React Native Web.
Drew: You mentioned that the app needed to be multi-lingual and your flashcards are available in different languages. What was the process of doing that and making that possible?
Phil: The Squarespace site uses a plug-in by a company called Weglot which I was quite impressed by, actually. You essentially set up a load of sub domains and point those sub domains at the Weglot server and that, then, fetches the corresponding page of the English translation and translates it on the fly. And it’s seemingly very reliable and they have said for this service they’re not going to charge anything. And they have got an API as well as that service that they offer to Squarespace. When a card is updated, we post all that data to Weglot along with a list of translations that are active and Weglot sends us back a translation. I think it is larger than a wrapper around Google Translate and a few other services.
Phil: We’re really hopefully that a professional translation service are going to take this on. Yeah. I’ll probably post something about that on my blog this week and that will be on the CardMedic website. But yeah, a professional translation service have said they’ll do it and they’ll do 10 languages. And then we’ve had a load of other people come forward and say they’re really happy to translate it to their languages. So, I’m building this editor feature whereby people who are … Quite a few people have come forward from Hungary and they can see a list of articles that have yet to receive a Hungarian translation and they can just pick them off and once they’re done, we’ll be able to push those new languages live.
Drew: And another API you mentioned that you made yourself was one for text to speech. How did that work?
Phil: The website uses a service called SiteSpeaker. Again, I think this might be a wrapper around Google text to speech services, but you send them a string of text and the language the text is in and the voice that you want, because you can have different voices, and it sends you back an audio file. I think it dumps it on S3 or something, sends you back a URL. There’s been some tricky bits around that, around how particular characters are encoded, especially when you get to foreign languages. That gets really difficult. But I think that is working pretty well now.
Drew: One of the things that you mentioned as part of the basic requirements for version one was the ability to search for a flashcard. How are you handling the search within the app? Is that happening in the client or does that happen back on the server?
Phil: That happens in the client and is ridiculously simple. And I’m sure there’s a much better way of doing searches than seeing if one string is included in another string. I think, again, that might be developed because for example, if you’re searching for breathing almost every article on there comes up and it probably needs to be a bit more sophisticated. But at the minute, it’s doing the job.
Drew: That’s how search always starts.
Phil: Yeah.
Drew: The simplest possible solution and then you work out from there when you find the problems.
Phil: Yeah.
Drew: The Laravel back-end, how is that hosted?
Phil: That is on Digital Ocean. Again, Digital Ocean has launched a COVID relief program, so they have put a load of credit on our account to cover the cost of this, which is great. I don’t think we’re paying for any service and we’re using a lot of services on there. The server was built using Forge, which is a service built by the founder of Laravel, Taylor Otwell, which spins up new Digital Ocean droplets and services on S3 and a few other hosting packages. It does all the stuff, in my eyes, that a sys admin would do like scheduling and cron jobs and upgrading and deployment. It just makes it so simple. I’d be lost without that.
Drew: It sounds like that architecture of this app is making a lot of use of external services and APIs, which is a nice modern way to go. Given more time to investigate different options, do you think it’s the sort of app that could have been built with a serverless approach?
Phil: It could have. One of the funny things about it is it’s not very demanding on the server. The jobs that do need to be done, like going to the text to speech, that’s intensive process but we’re not actually doing that process. We’re just calling API and it’s somebody else’s problem. There’s quite a lot of request to the server, but we cache … Everyone’s getting the same content so we just cache the API and flush the cache once every hour, I think. So there isn’t actually a lot of load on the server. It is not the cheapest droplet but it’s not far off the cheapest droplet and it’s doing fine. It probably could have been serverless but, again, I think that ecosystem isn’t quite … Well, I don’t know enough about it to be able to churn that out in this amount of time.
Drew: Would you have done anything differently, looking back at the project now, about the way the technology came together? The choices that you made? Would you have done anything differently if you could do it over?
Phil: I wish we’d use React Native Web from the start. I kind of tried to do that after the fact and realized that actually, that was going to be really difficult. I wish I’d used React Native Web from the start and played closer attention to that. I don’t think I’d have changed anything on the back-end side of things. I wish I had more time to have done it. I feel there are some bits I could have done better. And I maybe wish I could have got a designer involved. A lot of it is from a UI framework, the app itself, and there are some screens which I’m less happy with than others. And the screen I’m least happy with is the one that The Guardian decided to feature on their homepage over the weekend, so that was a bit annoying.
Drew: Once an app is ready, you think about getting it into the hands who need it. From a web project point of view, that’s just deploying to a server of a CDN. With Native apps, it’s a little bit more complex than that, isn’t it? You need to know about the App Stores, about developer accounts and all that sort of business. Is that something you’ve done a lot of before? And how did that process go?
Phil: Expo handle a lot of the difficult technical side of that and the documentation on the Expo site is incredible. If you’re just getting into this and you’re thinking oh, yeah, I’m a front-end dev, I think I could build an app, then you should just dive into Expo and give it a whirl because even if you don’t ship, it will take you through the whole process and explains everything really clearly. And I don’t know how they do it, but their documentation, they always manage to keep up to date with the Play Store and the App Store. So when the UI changes in … What’s it called? App Store Connect … Then actually, the Expo documentation is updated, which just makes everything so much easier because you just follow their instructions and it all works great.
Phil: One of the biggest stress and difficulty with the whole project came about getting approval in the App Stores. We shipped … We first submitted the app to the Apple App Store last Thursday. Yeah, last Thursday. So, eight days ago as we’re recording this. And it was pretty promptly rejected with a very, very stern rejection notice saying, “Don’t try this again.” And it pointed us to a document which they published but I had not read saying, “We’re only going to release COVID apps from registered companies.” And this is all on my developer account at the time. And my heart sank and I thought, “Oh God. I’ve spent a lot of time on this and this woman, Rachel, has spent loads of time on it and it’s not going to happen.”
Phil: I then calmed down a bit and we rushed through her developer account for her company. Thankfully, she was … CardMedic is a registered trademarked company, so we rushed through a developer account, made the application on her account and it was approved straight away. Getting the Android app published has been the same process but drawn out over 10 days and they sent us a really harsh rejection notice, whereas Apple’s was like, “We don’t know who you are. You’re some bloke with a funny company name. Why on earth are you talking about COVID?” Which I kind of understand.
Phil: The Google rejection notice was talking about profiteering from the pandemic and saying the app was insensitive and it was just very, very scary. And I was quite disheartened but I wrote a very firm appeal to their rejection and said, “Look, we’re reputable. We got a letter from a consultant at the hospital. The app was on The Guardian and The Beeb last weekend and has also featured on Government UK this week.” We sent the Play Store links to those articles and they approved the app this morning. But yeah, that had been the biggest stress of the project because you obviously can’t phone up Tim Cook and say, “Hey, where’s my app?” You just kind of … Especially with Google, you just submit the app and you can put in some supporting notes but there’s no dialogue. So, that was quite stressful but we’ve done it now. It’s in.
Drew: You’ve managed to get the app developed in about 10 days and it sounds like the reception has been pretty good, being featured on news outlets and going down quite well with its potential users. What are the next steps? Where does it go from here?
Phil: The next steps are getting the translations better. We really want to incorporate some features which will help people who have some kind of learning difficulty. I think I’d likely involve adding illustrations to particular cards. There’s this key card which shows your headshot and says, “Hi, my name is Phil. I’m a doctor at UCH,” and so forth. That page currently isn’t translated because, obviously, it’s unique to everyone. So I want to sort out how I’m going to do that without … Because we need to do that presuming that the person is offline when they’re viewing that screen, so that’s a little bit challenging but I’m sure I’ll sort that out. And then there’s a whole load more cards to add over the weekend as we hear of more use cases and more stories about it. So, we’re getting some new cards written, which will help in those scenarios and we’ll hopefully get those on the app soon.
Drew: It sounds like very valuable work to be doing and people can, of course, find out more about the app by going to CardMedic.com. I’ve been learning about building apps rapidly. What have you been learning about lately, Phil?
Phil: I have been learning about how to make the perfect pulled pork because it was my birthday this week and we’re having a virtual Zoom party tomorrow night, so I currently have two very large cuts of pork barbecuing and they’ve done five hours and they’ve got about 12 hours to go.
Drew: That sounds delicious. If I wasn’t vegetarian …
Phil: Yeah. The pulled halloumi isn’t quite as tasty, I’m afraid.
Drew: If you, dear listener, would like to hear more from Phil, you can follow him on Twitter where he’s @MonkeyPhil and his personal blog is MonkeyPhil.co. You can find examples of his work and hire him to work on your projects at AMillionMonkeys.co.uk. Thanks for joining us today, Phil. Do you have any parting words?
Phil: I think I’d really encourage people if they are front-end web developers to at least explore building apps in React Native. If you’ve got experience in React and you’re willing to read a lot of documentation, actually the process is nowhere near as daunting as you’d imagine.
(il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/smashing-podcast-episode-15-with-phil-smith-how-can-i-build-an-app-in-10-days/
0 notes