#bootstrap 5 tutorial
Explore tagged Tumblr posts
Text

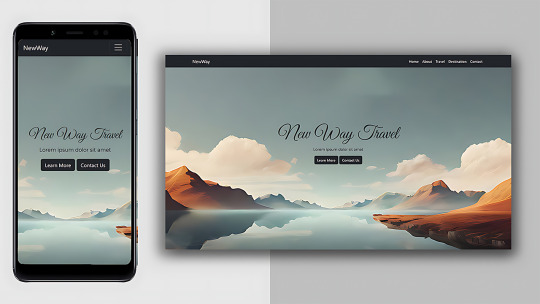
Bootstrap 5 Responsive Web Layout
#bootstrap 5 web layout#html css#divinector#css#frontenddevelopment#webdesign#html#css3#code#responsive webdesign#learn to code#responsive web design#bootstrap 5 tutorial#create a website
0 notes
Text
im not impressed by ai but the chatgpt ruining higher education thing ppl are going on about is stupid. pre-chatgpt the students that didnt wanna study ñ werent like all suddenly pulling up their bootstraps & getting to work or whatever fantasy ppl had of students in the past. they went to the year group chat & asked someone for the answers to the tutorial/essay/test etc & copied it out in 5 min & then went to the pub & got hammered. i thought we all knew uni was a scam & getting a degree wasnt a guarantee of competence
#🫐#lmao ppl have been getting degrees just for being rich enough#like are we rlly talking abt the sanctity of university ??
2 notes
·
View notes
Text

Bootstrap Text format Classes - Tutorial 04 🚀
Bootstrap Text format Classes - Tutorial 04 🚀 ► https://youtu.be/ryBowRA2DCg?si=ic_yGrRIYxhMp7pK ► Explore Bootstrap 5 text format classes in this tutorial. Learn how to style your text with classes like fw-bold, fw-light, fst-italic, text-decoration-underline, and more.
Bootstrap5 Tutorials Playlist: ► https://www.youtube.com/playlist?list=PLdE8ESr9Th_tgGKttdOp9YWporo2zEr5Q
#Bootstrap#BootstrapTutorial#Bootstrap5#HTML#CSS#JavaScript#WebDesign#WebDevelopment#UIDesign#UIDevelopment#Coding
2 notes
·
View notes
Text
Top 10 Front-End Frameworks and Libraries for 2024
As the web development landscape continues to evolve, staying updated with the latest front-end frameworks and libraries is crucial for any developer. Whether you're a seasoned pro or just starting out, knowing which tools to use can significantly impact your productivity and the quality of your projects. In this post, we’ll explore the top 10 front-end frameworks and libraries that are set to dominate in 2024.
1. React
React remains one of the most popular front-end libraries, known for its simplicity and flexibility.
Key Features of React
Component-Based Architecture: Reusable components make development efficient and manageable.
Virtual DOM: Enhances performance by minimizing direct DOM manipulation.
Strong Community Support: A vast ecosystem of tools, libraries, and tutorials.

2. Angular
Angular, backed by Google, is a powerful framework for building dynamic single-page applications (SPAs).
Why Choose Angular?
Two-Way Data Binding: Synchronizes data between the model and the view.
Dependency Injection: Improves code maintainability and testability.
Comprehensive Documentation: Extensive resources for learning and troubleshooting.

3. Vue.js
Vue.js has gained popularity due to its gentle learning curve and versatility.
Advantages of Vue.js
Reactive Data Binding: Simplifies state management.
Single-File Components: Encapsulate HTML, CSS, and JavaScript in one file.
Flexibility: Can be used for both large-scale and small-scale applications.

4. Svelte
Svelte is a relatively new player that compiles components into highly efficient vanilla JavaScript at build time.
Svelte’s Standout Features
No Virtual DOM: Directly manipulates the DOM for better performance.
Less Boilerplate: Cleaner code with minimal overhead.
Ease of Use: Intuitive and straightforward syntax.

5. Bootstrap
Bootstrap is a front-end framework that provides pre-designed components and a responsive grid system.
Benefits of Using Bootstrap
Responsive Design: Ensures your site looks great on all devices.
Pre-Styled Components: Saves time with ready-to-use UI elements.
Customizable: Easily customize with Sass variables and Bootstrap’s extensive options.

6. Tailwind CSS
Tailwind CSS is a utility-first CSS framework that allows for rapid UI development.
Tailwind CSS Features
Utility-First Approach: Use utility classes directly in your HTML.
Customizable: Extensive configuration options to suit your project’s needs.
Consistency: Enforces a consistent design language across your project.

7. Ember.js
Ember.js is a robust framework for building ambitious web applications.
Why Ember.js Stands Out
Convention over Configuration: Reduces the amount of decision-making and boilerplate code.
Strong Routing: Powerful routing capabilities for managing application state.
Productivity: Focuses on developer productivity with built-in best practices.

8. Alpine.js
Alpine.js offers a minimal and lightweight way to add interactivity to your websites.
Key Features of Alpine.js
Lightweight: Small footprint with only a few kilobytes.
Declarative Syntax: Similar to Vue.js, making it easy to understand and implement.
Ease of Integration: Can be easily integrated into existing projects.

9. Next.js
Next.js is a popular React framework that enables server-side rendering and static site generation.
Benefits of Using Next.js
Server-Side Rendering (SSR): Improves performance and SEO by rendering pages on the server.
Static Site Generation (SSG): Pre-renders pages at build time for fast load times.
API Routes: Allows you to create API endpoints within your application.

10. Lit
Lit is a simple library for building fast, lightweight web components.
Advantages of Lit
Web Components: Embraces the web components standard for reusable, encapsulated HTML elements.
Performance: Lightweight and highly performant.
Simple API: Easy to learn and use with a minimal API surface.

Conclusion
Choosing the right front-end framework or library can significantly impact your workflow and the quality of your projects. Whether you prefer the flexibility of React, the structure of Angular, or the simplicity of Svelte, there's a tool out there to suit your needs.
Final Tips for Selecting a Framework or Library
Project Requirements: Consider the specific needs of your project.
Community and Support: Look for frameworks with strong community support and documentation.
Learning Curve: Choose a tool that matches your current skill level and the time you have available to learn.
By staying informed about the latest tools and trends, you can ensure that your skills remain relevant and that you can deliver the best possible results in your projects. Happy coding!
Remember, the best tool is the one that helps you get the job done efficiently and effectively. So, dive into these frameworks and libraries, and take your front-end development skills to the next level!
Share Your Thoughts
I'm curious to know your thoughts on these front-end frameworks and libraries. Have you used any of them in your projects? Which one is your favorite, and why? Share your experiences and insights in the comments below.👇
2 notes
·
View notes
Text
Mastering Web Development: A Comprehensive Guide for Beginners
In the vast landscape of technology, web development stands as a crucial cornerstone. It encompasses the art and science of building websites, ranging from simple static pages to complex web applications. Whether you're aiming to pursue a career in software development or seeking to enhance your digital presence, understanding web development is essential.
In this comprehensive guide, we'll take you through the fundamental concepts and practical skills needed to master web development from scratch. Let's dive in!
1. Understanding HTML (Hypertext Markup Language)
HTML serves as the backbone of every web page, providing the structure and content. It uses tags to define different elements such as headings, paragraphs, images, and links. By mastering HTML, you'll be able to create well-structured and semantically meaningful web documents.
2. Exploring CSS (Cascading Style Sheets)
CSS is the language used to style HTML elements, enhancing their appearance and layout. With CSS, you can customize colors, fonts, spacing, and more, giving your website a polished and professional look. Understanding CSS selectors and properties is essential for effective styling.
3. Introduction to JavaScript
JavaScript is a versatile programming language that adds interactivity and dynamic behavior to web pages. From simple animations to complex web applications, JavaScript powers a wide range of functionalities. Learning JavaScript fundamentals such as variables, functions, and events is crucial for web development.
4. Building Responsive Websites
In today's mobile-centric world, it's essential to create websites that adapt seamlessly to various screen sizes and devices. Responsive web design achieves this by using fluid grids, flexible images, and media queries. Mastering responsive design principles ensures that your websites look great on desktops, tablets, and smartphones.
5. Introduction to Version Control with Git
Git is a powerful tool for tracking changes in your codebase and collaborating with other developers. By learning Git basics such as branching, merging, and committing, you can streamline your development workflow and effectively manage project versions.
6. Introduction to Front-End Frameworks
Front-end frameworks like Bootstrap, Foundation, and Materialise provide pre-designed components and stylesheets to expedite web development. By leveraging these frameworks, you can create responsive and visually appealing websites with less effort and code.
7. Introduction to Back-End Development
While front-end development focuses on the user interface, back-end development deals with server-side logic and database management. Learning back-end languages such as Node.js, Python, or PHP enables you to build dynamic web applications and handle user interactions efficiently.
8. Deploying Your Website
Once you've developed your website, it's time to make it accessible to the world. Deploying a website involves selecting a web hosting provider, uploading your files, and configuring domain settings. Understanding the deployment process ensures that your website goes live smoothly.
9. Conclusion and Next Steps
Congratulations on completing this comprehensive guide to mastering web development! By now, you've gained a solid understanding of HTML, CSS, JavaScript, version control, frameworks, and deployment. As you continue your journey in web development, remember to stay curious, practice regularly, and explore advanced topics to further refine your skills.
Resources for Further Learning:
Online tutorials and documentation
Interactive coding platforms
Community forums and discussion groups
Next Steps:
Explore advanced topics such as web performance optimization, server-side rendering, and progressive web apps.
Build real-world projects to apply your skills and showcase your portfolio.
Stay updated with the latest trends and technologies in web development through blogs, podcasts, and conferences.
With dedication and perseverance, you'll continue to evolve as a proficient web developer, creating innovative solutions and contributing to the ever-changing digital landscape . Happy coding!
4 notes
·
View notes
Text
What to Expect from a Mobile App Development Platform: Navigating the Scottsdale Tech Oasis

Sunsational skies, vibrant cacti, and the heart of Arizona’s booming tech scene – Scottsdale, Arizona, isn’t just a desert jewel; it’s a launchpad for your mobile app aspirations. But with a plethora of Mobile App Development platforms vying for your attention, navigating the tech oasis can feel like scaling Camelback Mountain without a Camel. Fear not, intrepid apppreneurs! This guide will equip you with the knowledge to choose the perfect platform and transform your Scottsdale dream into a pocket-sized reality.
So, what exactly is a Mobile App Development Platform?
Imagine a one-stop shop for your app creation journey. A platform that not only provides the tools to build your app but also guides you through every step, from initial brainstorming to sparkling app store debut. That’s the magic of a mobile app development platform – a Scottsdale sherpa leading you through the tech terrain.
What should you expect from your Scottsdale app development platform?
1. A Symphony of Tools:
Drag-and-drop simplicity: Forget mountains of code; platforms like Thunkable or Appy Pie let you visually design your app using intuitive drag-and-drop interfaces. Think building blocks for your app, minus the construction dust.
Pre-built functionalities: No need to reinvent the wheel. Platforms offer a library of pre-built features like maps, social media integrations, and e-commerce modules, saving you time and resources.
Native app magic: Some platforms like BuildFire and AppSheet specialize in generating native apps for both iOS and Android, ensuring your app feels at home on any device.
2. A Budget-Friendly Oasis:
Let’s face it, budgets matter. Scottsdale platforms like GoodBarber and Adalo offer affordable subscription plans to suit your pocket, making app development accessible even for bootstrapping startups.
3. No Coding Required (Maybe):
Worried about coding jargon and cryptic syntax? Some platforms cater to non-technical users, allowing you to build basic apps without writing a single line of code. However, learning basic coding skills can unlock greater customization and flexibility in the long run.
4. A Knowledge Oasis:
Learning resources, tutorials, and helpful communities are your desert guides. Platforms often provide extensive documentation, video tutorials, and even active forums where you can connect with fellow app creators and seek advice.
5. Beyond the Build:
The journey doesn’t end at launch. Platforms offer app analytics tools to track user engagement, identify improvement areas, and optimize your app for success. Think of it as your personal Scottsdale app performance tracker.
Affordable Mobile App Development Company in Scottsdale:
Now, let’s address the elephant in the room – cost. While platforms offer budget-friendly solutions, remember, app development services from an experienced company like Net-Craft.com can provide invaluable expertise and customization, especially for complex projects. We offer bespoke app development solutions, catering to your specific needs and ensuring your app stands out from the crowd.
Choosing the Right Platform:
There’s no one-size-fits-all platform. Consider your technical skills, budget, app complexity, and desired functionalities when making your choice. Research, compare features, and even try out free trials to find the platform that resonates with your Scottsdale app vision.
Remember:
Mobile app development is a journey. Enjoy the process, embrace the learning curve, and don’t be afraid to ask for help.
Scottsdale’s tech scene is thriving. Network with other app creators, attend workshops, and tap into the collective Scottsdale tech spirit.
Net-Craft.com is your Scottsdale app development partner. Whether you choose a platform or seek our expertise, we’re here to guide you, every step of the way.
With the right tools, the right mindset, and the right Scottsdale partner, your mobile app dream can blossom from desert seed to Silicon Valley success. So, grab your metaphorical hat and sunscreen, and let’s embark on this exhilarating app development adventure together!
Content Source https://www.net-craft.com/blog/2024/01/29/what-to-expect-from-a-mobile-app-development-platform-navigating-the-scottsdale-tech-oasis/
2 notes
·
View notes
Text
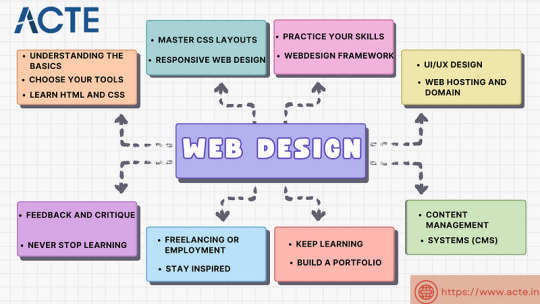
How to Begin Your Web Design Journey: A Step-by-Step Guide in Simple Terms

Understanding the Basics:
Learn about HTML, which is like a web page’s skeleton.
Understand CSS, which is like makeup for web pages.
Know how to make websites look good on different screens.
2. Choose your tools:
Start with simple text editors like Notepad (for Windows) or TextEdit (for Mac).
Later, try fancier editors like Visual Studio Code.
For making pictures, try Adobe Photoshop or Illustrator.
3. Learn HTML and CSS:
Use websites like W3Schools or Codecademy.
If you want to learn more about web design with certification and placement, ACTE Institute offers comprehensive machine learning training courses that can give you the knowledge and skills necessary to excel in this field. Consider the infinite possibilities for data analysis, automation, and decision-making that machine learning may create.
YouTube: There are many video tutorials covering HTML and CSS for beginners.
They teach you how to make web pages and make them look nice.
You can also learn from courses on Coursera or edX.
4. Practice your skills.
Besides learning, make simple web pages to get better.
Try harder projects as you get more confident.
Make your own website to practice lots.
5. Responsive Web Design:
Make sure your websites work well on phones and computers.
Learn about media queries (they help your design fit different screens).
6. Master CSS Layouts:
Get really good at arranging web stuff using CSS (like making boxes and arranging them nicely).
7. Web Design Frameworks:
Think about using ready-made kits like Bootstrap.
They have pre-made pieces to help you design faster.
8. UI/UX Design:
Learn to make websites easy to use and nice to look at.
Think about how people will use your site.
9. Web Hosting and Domain:
To show your website to people, you need a place to put it (hosting) and a name for it (domain).
Lots of companies can help with this, like Bluehost or HostGator.

10. Content Management Systems (CMS):
Consider using tools like WordPress to manage your website easily.
11. Keep Learning:
Web design keeps changing, so keep learning new stuff.
Read blogs, watch webinars, and take more advanced classes.
12. Build a portfolio.
Make a collection of your best work to show others.
People who might hire you want to see what you can do.
13. Freelancing or employment:
Decide if you want to work alone or with a company.
Both ways have good things and not-so-good things, so pick what you like.
14. Networking:
Join groups of web designers to meet others like you.
Learning from others can help you become better.
15. Feedback and criticism:
Don’t be shy to ask for advice on your work.
When people give you tips, it helps you improve.
16. Launch your projects:
When you’re good enough, work on real websites.
Offer to make websites for friends or local businesses.
17. Stay Inspired:
Be creative and get ideas from different places.
Nature, art, and other designers can help you think of cool stuff.
18. Never Stop Learning:
Web design always changes, so keep learning new things.
Stay curious and open to learning more tricks and tools.
The secret to success in web design is to start with the fundamentals and gradually advance your abilities. Keep in mind that on this trip, patience and practice are the keys to success. As your skills advance, you’ll have the imagination needed to realise your ideas for websites. So put your hands in your pockets, launch your preferred coding editor, and start your web design experience!
4 notes
·
View notes
Text
Angular 14 Bootstrap Modal Popup Example

Angular 14 bootstrap modal popup; In this tutorial, you will learn how to create and use bootstrap 5 modal popup in angular 14 apps. Angular 14 Bootstrap Modal Popup Example Use the following steps to create and use bootstrap 5 modal popup in the angular 14 apps: Step 1 – Create New Angular App Step 2 – Install Bootstrap 5 Step 3 – Install Ng Bootstrap Step 4 – Import Form Module Step 5 – Create Modal Popup in View File Step 6 – Update Component ts File Step 7 – Start Angular App Step 1 – Create New Angular […]
0 notes
Text
Amanda Ketikidis – Tips to Become a Successful Entrepreneur
Building a thriving business takes vision, grit, and a deep understanding of both your market and yourself. Amanda Ketikidis—entrepreneur, founder of the year‑long preserved‑flower brand Eternal Fleur, and Business Development Director at THG Ingenuity—has navigated the highs and lows of startup life more than once. Here, she shares her top ten tips for anyone looking to turn an idea into a sustainable, scalable enterprise.
1. Cultivate a Mission-Driven Mindset
Why it matters: A clear “why” fuels you through setbacks and inspires customers, employees, and partners.
Find your purpose: Reflect on the problem you’re solving and the change you want to make—beyond profit.
Embed your mission: Let it shape product design, team culture, and customer communications.
“When your business is grounded in purpose, every obstacle becomes an opportunity to reaffirm your why.” – Amanda
2. Validate Early and Often
Why it matters: Early feedback prevents costly pivots down the road.
Run micro‑tests: Launch a minimal viable product (MVP) or a landing page to gauge interest.
Listen closely: Survey your first beta users—what delights them? What confuses them?
Amanda’s Eternal Fleur started as a single sample box shared with friends; their reactions guided the final product.
3. Bootstrap with Smart Resource Allocation
Why it matters: Limited budgets demand creative problem‑solving and instill financial discipline.
Prioritize ruthlessly: Spend on what accelerates learning or customer acquisition.
Leverage free channels: Build organic traction through social media communities and word‑of‑mouth.
“Every dollar saved on unnecessary expenses can be reinvested into core growth activities.” – Amanda
4. Build a Values-Driven Team
Why it matters: Your people are the engine that will carry your vision forward.
Hire for attitude: Look for passion, resilience, and cultural fit over polished resumes.
Empower ownership: Give team members autonomy and accountability.
At Eternal Fleur, Amanda fosters a flat structure where even interns pitch new ideas directly to leadership.
5. Master Your Brand Story
Why it matters: Authentic narratives connect emotionally and differentiate you in a crowded market.
Craft your origin: Share why you started and the challenges you overcame.
Weave consistency: Use the same core messages across website copy, social posts, and investor decks.
Amanda’s story—combining her Greek heritage with eco‑innovation—became the heartbeat of her branding.
6. Leverage Strategic Partnerships
Why it matters: The right allies can open doors to new channels, audiences, and capabilities.
Target win‑wins: Seek partners whose strengths complement yours, whether in distribution, tech, or marketing.
Nurture the relationship: Co‑create campaigns, share data, and celebrate joint successes.
Partnering with eco‑minded event planners turned Eternal Fleur into a go‑to choice for weddings and corporate gifts.
7. Embrace Data-Driven Decision‑Making
Why it matters: Gut instinct matters—but data helps you refine and scale with confidence.
Define key metrics: Track acquisition cost, customer lifetime value, churn rate, and product usage patterns.
Iterate quickly: Use A/B testing and monthly reviews to adapt campaigns and features.
Amanda credits her sharp ad optimization skills for saving her from overspending on underperforming channels.
8. Prioritize Customer Experience
Why it matters: Loyal customers become your best marketers and a stable revenue base.
Map the journey: Identify every customer touchpoint and find ways to delight or simplify.
Ask for feedback: Post‑purchase surveys and direct outreach reveal hidden pain points.
Personalized thank‑you notes and tutorial videos turned first‑time buyers into repeat advocates for Eternal Fleur.
9. Stay Agile & Resilient
Why it matters: Markets shift, crises hit, and your ability to pivot determines survival.
Develop plan B (and C): Anticipate risks—supplier delays, funding gaps, demand swings—and sketch contingency strategies.
Learn from setbacks: Conduct post‑mortems on failures to extract lessons, not blame.
When COVID‑19 disrupted supply chains, Amanda quickly launched smaller “votive” versions of her flowers to maintain cash flow.
10. Invest in Continuous Learning
Why it matters: The entrepreneurial landscape evolves—and so should you.
Seek mentors & peers: Join founder communities, attend workshops, and schedule regular check‑ins with advisors.
Read broadly: Blend industry reports, biographies, and leadership books to spark new ideas.
Amanda’s ongoing growth at THG Ingenuity comes from immersing herself in both startup bootcamps and corporate innovation labs.
Final Thoughts
Success in entrepreneurship isn’t a straight line—it’s a winding path marked by experimentation, adaptation, and relentless passion. Amanda Ketikidis’s journey—from bootstrapping a niche floral startup to steering growth strategies for top e‑commerce brands—demonstrates that the core ingredients are purpose, perseverance, and people.
By applying these ten tips—rooted in real‑world experience—you’ll be well‑equipped to launch, grow, and sustain your own venture. Remember: every small win compounds over time. Start with clarity, move with intention, and keep learning—your next breakthrough may be just around the corner.
0 notes
Text
🚀 Transform Your Career with Python Training in Chandigarh – Join Excellence Technology Today!
Are you looking to kickstart a high-paying career in the IT industry? Want to master one of the most in-demand programming languages in the world?
At Excellence Technology, Chandigarh, we offer a 100% practical, personalized, and job-oriented Python training program designed to help beginners and professionals alike gain real-world coding skills and secure top placements in IT companies.
💼 Why Python?
Python is not just a programming language—it’s a powerful tool used by developers worldwide for:
Web development (Django, Flask)
Data science and analytics
Machine learning and AI
Automation and scripting
App development and more
With over 3.5 million open IT jobs in India alone (as per Naukri and LinkedIn), Python is your gateway to a secure and rewarding career.
🔥 Why Choose Excellence Technology?
We’ve trained 35,000+ students and helped them land their first job in IT with confidence. Our Python course isn’t just another tutorial — it’s a career-building program.
✅ Highlights:
100% Job Assurance with 5 Interviews Guaranteed
2 Days Free Demo Classes
Work on Live Projects
220+ Hours of Instructor-led Training
Lifetime Course Access & Free Upgrades
Learn from Developers (not just trainers)
Certification + Placement Assistance
Spoken English & Personality Development Included
Whether you’re a 10th/12th pass student, college graduate, job seeker, marketing professional, or housewife – if you’re passionate about IT, we’ll help you start your career from zero.
📚 Python Training Syllabus – Beginner to Advanced
Our course covers the full stack of Python technologies:
Python Basics & OOP
File Handling, Regex, Error Handling
Django & Flask Web Development
Data Analysis & Visualization
Machine Learning (Intro)
Projects: Weather App, Bookstore System, Personal Finance Tracker
Plus, learn HTML, CSS, Bootstrap, JavaScript, API Integration, and Database Connectivity.
💰 Salary Potential
Starting Package: ₹2.4 LPA
Top Package: ₹18 LPA+
Remote Jobs: 30L+ Available
Industry Size: $465+ Billion
Companies are hiring skilled developers, and we make sure you’re industry-ready in just 90 days.
🏫 Campuses and Reach
Chandigarh (Sector 34A)
Mohali (Phase 8)
Hamirpur, Dharamshala, Patiala
Online Classes Available
👩🏫 Meet Our Mentors
Our expert trainers — Naresh, Shilpy Prasher, and Nancy Sharma — bring years of hands-on development and teaching experience, ensuring personalized support for every student.
📢 What Our Students Say
Rated 4.9/5 by 3500+ students, our program has helped thousands build successful IT careers. From freshers to working professionals, everyone finds value and confidence with us.
🎯 How to Get Started?
Book a Free Demo Class
Enroll in the Python Training Program
Attend Classes + Build Projects
Get Certified + Attend Interviews
Land Your Dream Job!
📞 Contact Now: +91 93177 88822 | +91 93577 88822 📍 SCO 80-82, 3rd Floor, Sector 34A, Chandigarh 🌐 www.excellencetechnology.in
🧠 “You don’t need a degree to become a Python developer. Just passion, training, and the right mentor.” – Team Excellence Technology
0 notes
Text
Bootstrap 5 Multi-level Dropdown Menu
#bootstrap 5 dropdown menu#multi level dropdown menu#bootstrap 5#bootstrap 5 tutorial#responsive menu#navbar bootstrap#learn to code#html css#divinector#responsive webdesign#css#html
1 note
·
View note
Text
Full Stack in Action: Real Projects That Make You Job-Ready
When learning full stack web development, tutorials and theoretical knowledge only get you so far. The real transformation happens when you apply that knowledge to build actual, functioning projects — the kind that mimic real-world scenarios, solve real problems, and impress hiring managers.
That’s what Full Stack in Action: Real Projects That Make You Job-Ready is all about. It’s not just about writing code — it’s about crafting solutions from front end to back end, and gaining confidence as a future-ready developer.
Why Real Projects Matter in Full Stack Learning
Let’s be honest — coding exercises are great for understanding syntax, but they don’t prepare you for building and deploying scalable applications. Real projects test your ability to:
Collaborate on multiple layers of development
Make design decisions that balance user experience and performance
Work with databases, APIs, version control, and cloud hosting
Handle bugs, test features, and make improvements
Think like a product developer, not just a coder
By working on real-world applications, learners of full stack web development can experience what it’s like to build something end-to-end — from designing responsive front-end interfaces to integrating robust back-end systems.
What Does “Full Stack” Really Involve?
A full stack web development professional is someone who understands both client-side and server-side technologies. That includes:
Front-End (Client Side): HTML, CSS, JavaScript, React, Angular, or Vue.js — everything users interact with.
Back-End (Server Side): Node.js, Express.js, Django, Ruby on Rails, or PHP — logic, data handling, and server functions.
Databases: MySQL, MongoDB, PostgreSQL, Firebase, etc.
Version Control: Git and GitHub for collaboration.
Deployment: AWS, Heroku, Netlify, or Vercel for going live.
Real Projects That Boost Your Portfolio
Here are some practical, engaging project ideas that can elevate your resume and make you stand out during interviews:
1. E-Commerce Website (Amazon Clone)
Front-end: Product listing, cart, search, filtering
Back-end: Inventory management, payment integration, user accounts
Skills: React, Node.js, MongoDB, Stripe API
2. Job Portal
Features: Job listing, company dashboard, resume uploads
Focus: Authentication, dynamic content, admin interface
Tech stack: Angular, Express.js, MongoDB, REST APIs
3. Blog Platform with CMS
Users can write, edit, delete posts; comments and likes
Admin panel with roles and permissions
Stack: Django, PostgreSQL, Bootstrap
4. Real-Time Chat Application
Features: Live messaging, rooms, media sharing
Use: Socket.io, WebSocket, Firebase
Front-end: React with Redux
5. Online Learning Management System (LMS)
Modules: Course enrollment, quiz system, certificates
Back-end logic: Role-based access, scoring, session tracking
Stack: MERN (MongoDB, Express.js, React, Node.js)
6. Portfolio Website with Blog Integration
Personal project showcasing your skills and experience
Includes projects, blog, contact form, testimonials
Deployed on: Netlify or GitHub Pages
How Real Projects Make You Job-Ready
Employers today are not just hiring coders — they want developers who can think critically, adapt quickly, and build scalable applications. Real-world projects offer:
Proof of Work: Showcases your skills beyond certificates
Problem Solving Experience: Bugs, deployment errors, and design challenges help you grow
Project Ownership: Build something you can confidently talk about during interviews
Adaptability: Exposure to a range of tools and technologies
Soft Skills You Build Along the Way
Working on full stack web development projects also enhances several key soft skills:
Time management and meeting deadlines
Communication and documentation
Collaboration via Git and project management tools
Presentation skills when demonstrating projects to peers or recruiters
Ready to Get Started?
Whether you're self-taught, bootcamp-trained, or currently pursuing a computer science degree, adding real-world applications to your portfolio is the smartest way to prepare for a developer role. Don’t wait for the “perfect time” — start simple, iterate, and keep building.
Final Thoughts
Full Stack in Action: Real Projects That Make You Job-Ready isn’t just a catchy phrase — it’s a mindset. It’s about learning by doing and embracing the messy, exciting, and rewarding journey of creating something functional and meaningful.
So take that leap. Pick a project, define your stack, and start building. Because the best way to learn full stack web development — and to get hired — is to show what you can build, not just what you know.
0 notes
Text

How to setup Bootstrap offline - Bootstrap5 Tutorial 03 🚀
How to setup Bootstrap offline - Bootstrap5 Tutorial 03 🚀 ► https://youtu.be/5ONetn7bIQw?si=AE0Sh3YjjUqWa_w6 ► Learn to set up Bootstrap 5 offline with this detailed tutorial. Follow step-by-step instructions to create a root folder, paste necessary files, and link jQuery, Popper.js, and Bootstrap to your HTML document. Perfect for web developers aiming to work offline.
Bootstrap5 Tutorials Playlist: ► https://www.youtube.com/playlist?list=PLdE8ESr9Th_tgGKttdOp9YWporo2zEr5Q
#Bootstrap#BootstrapTutorial#BootstrapCoding#LearnBootstrap#WebDesign#WebDevelopment#WebsiteDesign#WebsiteDevelopment#UIDevelopment#FrontEndDevelopment#Programming#Coding
2 notes
·
View notes
Text
What Is Web Development? A Beginner’s Guide to Building Websites
In the modern digital era, websites are essential for businesses, organizations and individuals to showcase their presence online. Behind every functional and visually appealing website lies a process called web development. But what exactly is web development, and how can beginners get started with building their own websites? This guide will break down the fundamentals of web development and provide a roadmap for anyone interested in creating their first site.
What Is Web Development?
Web development refers to the process of creating, building, and maintaining websites or web applications that run on the internet. It encompasses a variety of tasks, including designing website layouts, writing code, managing databases, and ensuring a seamless user experience. Web development is typically categorized into three main areas:
1. Front-End Development:
This involves designing the visual aspects of a website—the layout, color schemes, typography, and interactive features that users interact with directly. Front-end developers use languages like HTML, CSS, and JavaScript to bring these elements to life.
2. Back-End Development:
The back-end is the behind-the-scenes engine that powers a website. It includes server-side operations, databases, and application logic. Back-end developers work with languages such as Python, PHP, Ruby, or Node.js to manage the website’s functionality and data storage.
3. Full-Stack Development:
Full-stack developers are skilled in both front-end and back-end development. They have the expertise to handle every aspect of a website, making them versatile professionals in the web development field.
How to Start Building Websites as a Beginner
If you're new to web development, the process may seem daunting at first. However, breaking it down into smaller steps can make it more manageable:
1. Learn the Basics:
Start with foundational languages like HTML (for structure), CSS (for design), and JavaScript (for interactivity). There are numerous online resources and tutorials available to help you get started.
2. Choose a Development Environment:
Install a text editor or integrated development environment (IDE) like Visual Studio Code or Sublime Text. These tools make coding easier by providing syntax highlighting and other helpful features.
3. Build Simple Projects:
Begin with small projects, such as creating a personal portfolio site or a simple blog. Practice helps you gain confidence and improve your skills.
4. Explore Frameworks and Libraries:
Once you're comfortable with the basics, delve into frameworks like Bootstrap for front-end design or React for advanced functionality. These tools streamline the development process.
5. Publish Your Website:
Use platforms like GitHub Pages, Netlify, or traditional web hosting services to make your website live.
Conclusion
Web development is a dynamic and rewarding field that combines creativity and technical expertise. By learning the basics and gradually advancing your skills, you can create functional and visually appealing websites that meet modern standards. At akhilagnait.com, we aim to guide beginners and businesses through the journey of web development, offering insights, tools, and professional services to bring your ideas to life. Whether you’re just starting or looking for expert solutions, our team is here to help you build a robust online presence.
0 notes
Text
Diehard WordPress fans might not like this title or the idea behind it. But I assure them that by the time they finish reading this article, they shall be thoroughly convinced that the time has arrived to migrate to Joomla from WordPress. For many CMS users the whole idea of converting their website from WordPress to Joomla might sound preposterous and understandably so, considering the fact the WordPress is the most popular and widely used CMS tool. It commands 60% CMS market share with Joomla lagging far behind with its meagre 9%. WordPress is the automatic choice for professional as well as home based CMS users. Being well documented and having a long presence have ensured that online tutorials for WordPress are available in plenty. The same however cannot be said about Joomla. But wait before you jump the gun and draw your line. The reason why I say this is because the all new Joomla 3 is a CMS tool to reckon with. It is more responsive for site users as well as administrators. Released in 2012, Joomla 3 uses a Bootstrap framework and a LESS processor, making it ideal for front-end designers as well as web developers for creating consistent interfaces. What’s even better with Joomla 3 is that the team Joomla has tried to make a conscious effort of improving the overall user experience right from the word go. Its refinement starts with the instant installation process and continues up to its very core. A user is shown a variety of sample sites to choose from, before beginning. Even for those users who aren’t fans of Joomla or are radically dedicated to WordPress, maybe it’s time to give Joomla 3 a fresh look. Putting together a Joomla 3 based website on its feet hardly takes time. But in case you are still not convinced to switch over to Joomla 3, here are my 5 compelling reasons to do so. Joomla 3 Is Best For Multilingual Websites A WordPress site requires customization and add-ons for going multilingual. Joomla 3 on the other hand does not require complicated add-ons for creating multilingual sites, as it takes care of this problem during the installation process itself. All you have to do is to install other languages in addition to English during the installation process. Joomla 3 provides an option of choosing from 60 international languages. Supposedly you have a site in English and German, and you write and post an article, you will get the choice to label it either as “English”, “German” or “All”. In case you label the article as “All”, then it shall be displayed as it is and irrespective of whether a user is viewing the site in English or German. You can create a German translated version of the same article and label it as “German” and link it with your English version article. You also have the flexibility with Joomla 3 by not choosing the translation option, in case you need separate content for both language version sites. Joomla 3 based multilingual sites are easy to create, manage and understand. The Core Code Of Joomla 3 Has A RAD Framework Built On Top The (RAD) Rapid Action Development framework is a welcome addition to the core code of Joomla 3. This framework offers unique advantages as a user has to interface with the framework rather than with Joomla directly. The RAD framework has been built on top of the Joomla platform and acts as its extension, rather than replacing it. Writing Joomla extensions will be the same as it was earlier. While writing Joomla extensions, a web developer will have to write just about half the code due to the RAD framework. Extensions which are created with the framework require just half the files and code in comparison to the previous Joomla version, while ensuring backwards and forwards code compatibility. The RAD framework is built on the (DRY) Don’t Repeat Yourself principal. Bootstrap and jQuery are used in the framework which provides web services and JSON support. Mobile Responsive Sites The Joomla 3.3 is the first totally responsive CMS tool available today.
It uses the Twitter Bootstrap framework for creating mobile friendly and responsive sites. Bootstrap is a powerful front-end framework for developing websites in a faster and an easier way. A Joomla template prototype can be created without the need of a customized CSS or UI and thus a developer can focus his attention on features and user experience. The Version Control Feature The version control feature of Joomla 3 is a very important security feature which saves a copy of all your content every time you make changes to your site. By clicking on the version button on the toolbar you can browse and see the previous saved versions of the article. Every time you save an article a new pop-up opens allowing you to make changes to the article. Joomla also uses a clear cut colour scheme for editing. Removed text is marked and red while green denotes the text which has been added. Joomla not only stores the articles but also the settings of your content. In case changes are made to an article, Joomla stores the previous settings and a user can roll-back as and when he chooses to. Joomla also has a feature for creating a setting for limiting the number of versions it can store. This feature is more beneficial for sites with a large amount of database and where frequent changes are required. Install From Web Features The most innovative and unique addition to Joomla 3 is its install from web features. Joomla extensions can be downloaded from the administrator area of your Joomla site. The system works much like the Google play but the only difference being that it works only for extensions. Around 8,000 extensions are available for download and a user can review them, see their screenshots and ratings and then download them. You can find and download photo galleries, shopping carts and calendars from there. The (JED) Joomla Extension Directory, which was used in the previous versions of Joomla have formed the basis for creating the install from web feature. My Final Verdict Although WordPress is a popular and easy to use CMS tool, it has a number of shortfalls as well. It requires loads of plug-ins to enhance the functionality of sites created through it. Joomla on the other hand comes with built in plug-ins, requiring little botheration for users. Time might not be far when the market share trends of both CMS tools start reversing and more web developers start switching their loyalties towards Joomla 3. Many web development companies provide web design services in Australia. But the service quality Kristy Bernales provides is a class apart. She works at Webdesign Xperts, Melbourne as a web developer. She is a keen listener and an orator. Read her enlightening posts on Facebook and Twitter.
0 notes