#bootstrap form builder
Explore tagged Tumblr posts
Text
Bootstrap Development Company in the US
Bootstrap Development Company in the US – LDS Engineers is a leading web & software development company focusing on notable Bootstrap development services. With years of experience, we offer top solutions to clients in the US, UK, India, and Australia. Our crew of professional builders is properly versed in the Bootstrap era, making sure that we deliver responsive, user-friendly, and visually…

View On WordPress
#bootstrap#bootstrap companies.#bootstrap form builder#bootstrap in india#bootstrap in us#bootstrap template development services#business#entrepreneurship#startup#startups#technology
0 notes
Text
Bootstrap Development Company in the US
Bootstrap Development Company in the US - LDS Engineers is a leading web & software development company focusing on notable Bootstrap development services. With years of experience, we offer top solutions to clients in the US, UK, India, and Australia.

Our crew of professional builders is properly versed in the Bootstrap era, making sure that we deliver responsive, user-friendly, and visually appealing websites and programs.
Why Choose Bootstrap?
Bootstrap is a famous front-stop framework utilized by developers worldwide. It gives a responsive and mobile-first approach to internet improvement, making websites compatible with exclusive screen sizes. This era simplifies the procedure of creating expert-searching internet pages with minimum effort. It is extensively used for designing smooth, present-day, and practical websites that perform well across numerous gadgets.
Our Expertise in Bootstrap Development
At LDS Engineers, we take pride in our understanding of Bootstrap generation. Our programmers have deep expertise in this framework and can correctly create customized answers for agencies of all sizes. We specialize in various Bootstrap offerings, which include:
Bootstrap Form Builder: Our builders design interactive and person-friendly bureaucracy to beautify consumer engagement.
Bootstrap Template Development: We create visually attractive and functional Bootstrap templates tailor-made to your enterprise's wishes.
Bootstrap Website Development: Our team builds responsive and dynamic websites that provide seamless personal stories.
Bootstrap Integration: We combine Bootstrap with existing programs to improve design and capability.
Benefits of Working with LDS Engineers
1. Experienced Team
Our Bootstrap professionals have huge revel in the front-stop improvement and recognize how to utilize this framework to its full ability. Whether it is a simple internet site or a complex web application, we have the competencies to supply incredible outcomes.
2. User-Friendly Development
We cognizance of offering a smooth and problem-loose development for our customers. Our approach guarantees that customers can easily manage and update their websites without requiring technical understanding.
3. Customized Solutions
Every enterprise is specific, and we apprehend the importance of personalized answers. Our group takes the time to recognize your necessities and develops custom Bootstrap packages that align together with your business desires.
4. Efficient Development Cycle
Our established improvement technique ensures that initiatives are finished on time without compromising. We follow an agile technique that permits us to make improvements and adjustments as wanted.
5. Global Reach
We have effectively served customers from numerous international locations, consisting of America, the UK, India, and Australia. Our worldwide experience enables us to understand numerous enterprise wishes and create answers that cater to special markets.
Why Bootstrap is the Right Choice for Your Business
Responsive Design: Ensures your internet site appears amazing on all devices.
Easy Customization: Allows businesses to regulate and enhance their websites easily.
Consistent Framework: Provides a standardized codebase that improves the website site overall performance.
Time-Saving Development: Speeds up the web development system with pre-constructed additives.
Community Support: Offers a good-sized library of sources, making it easy to find solutions and updates.
Get in Touch
If you're seeking out a reliable Bootstrap improvement corporation within the US, LDS Engineers is right here to assist. We deliver superb, person-friendly, and custom-designed Bootstrap answers that meet your business necessities. Let us assist you create a current and responsive website that stands out from the competition.
Contact us today to discuss your challenge and take your business to the following degree with our professional Bootstrap development services!
bootstrap, bootstrap form builder, bootstrap template development services, bootstrap in us, bootstrap in india, bootstrap companies.
#bootstrap#bootstrap form builder#bootstrap template development services#bootstrap in us#bootstrap in india#bootstrap companies
0 notes
Text
Dynamic Bootstrap 5 Form Builder With Vanilla JavaScript
The Bootstrap Form Builder library makes it easy to generate full-featured forms styled using the Bootstrap 5 framework. Features: Dynamically build forms from JSON/JavaScript data definitions Support for all common form elements like text inputs, selects, radios, checkboxes, etc. Bootstrap 5 styling and layout out of the box No jQuery required, vanilla JS only How to use it: 1. Include the…

View On WordPress
0 notes
Photo

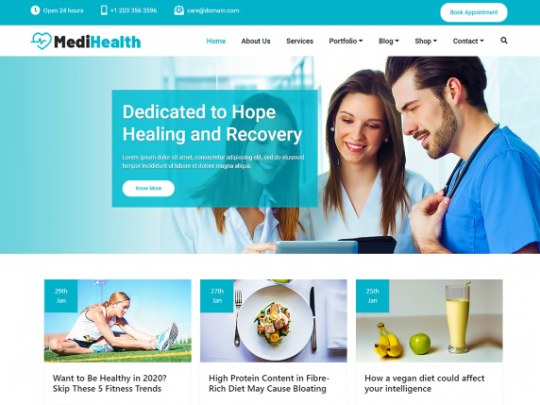
The best and popular medical and healthcare premium WordPress theme for your business. MediHelath Premium theme is designed on the latest Bootstrap 4.x version which is fully responsive and suitable for all types of portable devices. With multiple templates, you can design and develop websites for hospitals, doctors, clinics, health centers, or community health centers, medical stores, health services, drug stores, spa & massage centers. The theme is compatible with popular WordPress plugins like Yoast SEO, Jetpack, Elementor Page Builder, Gutenberg, Block-Enabled, WooCommerce, WPML, Contact Form 7, WPForms, Wordfence Security, WP Super Cache and more.
Medihealth-Free: https://bit.ly/3Oziep0 Medihealth-Premium: https://bit.ly/3npLLFR
6 notes
·
View notes
Text
Cicool Nulled Script 3.4.4

Cicool Nulled Script – The Ultimate Page, Form, and CRUD Generator Looking for a powerful tool to simplify your web development process? Cicool Nulled Script is the perfect solution for developers and businesses who want to create dynamic websites and robust backend systems effortlessly. This all-in-one generator makes it easy to build forms, pages, and RESTful APIs without writing complex code. Best of all, you can download Cicool Nulled Script for free right here! What is Cicool Nulled Script? Cicool Nulled Script is a comprehensive CRUD and form generator that allows users to create powerful backend systems quickly. Whether you're building an admin dashboard, a data management platform, or an API-based application, Cicool simplifies every step of the process. It’s designed for developers who want to save time while ensuring flexibility and control over their projects. Technical Specifications Script Type: PHP (CodeIgniter Framework) Database Support: MySQL Frontend Technology: Bootstrap and jQuery API Support: RESTful API Generator Form Builder: Drag-and-drop interface Version Compatibility: PHP 5.6 or higher Features and Benefits of Cicool Nulled Script With a wide range of premium features, Cicool Nulled Script stands out as a must-have tool for web developers and freelancers: 1. Intuitive CRUD Generator Create database-driven applications with ease. Cicool automates the process of building Create, Read, Update, and Delete (CRUD) functionalities without writing a single line of code. 2. Drag-and-Drop Form Builder Design beautiful forms in minutes using the drag-and-drop form builder. Add text fields, checkboxes, file uploads, and more with just a few clicks. 3. Powerful REST API Generator Automatically generate RESTful APIs from your database tables. It’s perfect for mobile apps and modern single-page applications (SPAs) that require API integration. 4. Responsive Page Builder Create mobile-friendly pages using the built-in page builder. Customize layouts, sections, and content blocks without touching any HTML or CSS. 5. Multi-language Support Reach a broader audience with built-in multi-language capabilities, making your application ready for international users. 6. Secure and Fast Cicool is built on the reliable CodeIgniter framework, ensuring high performance, stability, and security out of the box. Popular Use Cases Admin Dashboards: Quickly build powerful backend panels for web applications. Lead Management Systems: Collect and manage client information using custom forms. API-Driven Apps: Seamlessly create RESTful APIs for mobile or SPA integrations. Custom CMS: Design your own content management system without starting from scratch. Installation Guide Getting started with Cicool is simple: Download the nulled script from our website. Upload the files to your web server. Configure the config.php and database.php files with your server details. Run the installation wizard from your browser. Start building CRUD, forms, and APIs with ease! FAQs – Cicool Nulled Script Is Cicool Nulled Script safe to use? Yes, the script has been tested and is free from malicious code. However, we recommend installing it on a test server before deploying it to a live site. Can I use it for commercial projects? Yes, you can use Cicool Nulled Script for both personal and commercial purposes without any licensing restrictions. Do I need to know coding? No, Cicool is designed for both developers and non-developers. The intuitive interface allows you to create everything visually. Is support available? While official support is not available for nulled versions, our community forum and user documentation can help guide you through any issues. Download Cicool Nulled Script Today If you're searching for a versatile and user-friendly script that can handle everything from CRUD operations to API generation, look no further than Cicool Unlock its full potential for free and supercharge your development workflow now.
Need more essential tools? Check out WP-Optimize Premium nulled for advanced WordPress optimization features. Also, don’t miss the7 NULLED for stunning WordPress themes tailored for every niche.
0 notes
Text
Luminos – The Ultimate WordPress Theme for IT Solutions & Technology Companies

In the fast-evolving digital landscape, a strong online presence is no longer optional—it’s essential. Whether you’re running a SaaS startup, a tech consulting firm, or a full-fledged IT service agency, your website is often the first impression you make. That’s where Luminos – IT Solutions & Technology WordPress Theme steps in.
Designed with precision and packed with powerful features, Luminos empowers tech-focused businesses to create modern, responsive, and high-performing websites with ease. It’s more than just a theme—it’s a smart digital foundation for your brand.
🚀 Why Choose Luminos?
1. Built for IT and Tech-Oriented Businesses
Luminos is crafted specifically for:
IT service providers
Software development firms
SaaS & app startups
Web design agencies
Digital consulting companies
It understands your niche—and it shows in every design element and feature.
2. Stunning Design with 5 Unique Homepages
Choose from 5 professionally designed homepage variations, each tailored for a different type of tech business. Whether you're promoting cybersecurity services, cloud computing solutions, or software products, there's a layout that fits.
3. Elementor Page Builder – No Coding Needed
Luminos is fully integrated with Elementor, the most popular drag & drop page builder for WordPress. Design and edit your pages in real time without touching a single line of code.
4. 100% Responsive and Retina-Ready
Luminos delivers a seamless user experience across all devices—from desktops to smartphones. It looks pixel-perfect and loads quickly, ensuring your visitors stay engaged.
5. Essential Inner Pages Included
The theme comes with 20+ inner pages to handle everything your business needs:
About Us
Services & Solutions
Case Studies
Pricing Plans
Careers
Blog & News
FAQs
Contact Page with Google Maps
These pre-designed pages save time and ensure a consistent user experience.
6. WooCommerce Ready
Planning to sell products or services online? Luminos is fully compatible with WooCommerce, allowing you to set up a shop or accept online payments with ease.
7. Multilingual and RTL Support
Go global with confidence. Luminos is compatible with WPML and supports RTL languages, making it easy to build a multilingual site that appeals to international audiences.
8. One-Click Demo Import
Get started instantly by importing the full demo content with a single click. Customize it to match your brand, and launch your site faster than ever.
9. SEO Optimized and Performance Focused
Built on modern coding standards, Luminos ensures your website ranks well in search engines and loads lightning fast. It’s designed to boost both visibility and performance.
🛠️ Key Features at a Glance
5+ Homepage Variations
20+ Inner Pages
Elementor Builder
Bootstrap Framework
One-click Demo Import
RTL & Translation Ready
Contact Form Integration
Font Awesome Icons
Cross-browser Compatibility
Free Lifetime Updates
🎯 Who Should Use Luminos?
If you are a:
SaaS Founder
IT Consultant
Software Developer
App Creator
Tech Support Provider
Digital Product Vendor Luminos gives you the tools to build a professional, modern website that converts visitors into clients.
💡 Final Thoughts
In a world where technology drives business, Luminos – IT Solutions & Technology WordPress Theme gives you a serious edge. Its clean design, versatile layouts, and robust functionality make it a top choice for any tech-driven brand looking to grow online.
So why wait? Give your IT business the digital home it deserves.
👉 Check out Luminos now on ThemeForest
0 notes
Text
Full-Stack Web Developer vs. Front-End vs. Back-End: What's the Real Difference?
In the digital age where almost every business, service, and hobby has an online presence, web development has become one of the most in-demand and fascinating fields. If you're someone considering a career in tech—or simply trying to understand who does what behind your favorite website—you’ve probably come across the terms Full-Stack Web Developer, Front-End Developer, and Back-End Developer.
But what do these roles really mean? And how are they different from one another?
Let’s break it down in simple, human language.
What is a Full-Stack Web Developer?
A Full-Stack Web Developer is like the Swiss Army knife of web development. They have the skills to build both the front end (what users see) and the back end (the server, database, and logic that power everything behind the scenes). In short, they can handle the entire web development process from start to finish.
They’re often hired by startups, small companies, or fast-paced teams where versatility is a must. Imagine someone who can design a beautiful website, code it, connect it to a database, and deploy it online—all by themselves. That’s a Full-Stack Web Developer.
Key Skills of a Full-Stack Web Developer:
HTML, CSS, and JavaScript (front-end basics)
Frameworks like React, Angular, or Vue.js
Server-side languages such as Node.js, Python, Ruby, or PHP
Databases like MySQL, MongoDB, or PostgreSQL
Version control systems like Git
Understanding of APIs, authentication, and security protocols
Front-End Developer: The Visual Storyteller
The Front-End Developer is responsible for what you see and interact with on a website. Their job is to make things look good and feel right.
Every button you click, every animation you admire, and every layout that adapts perfectly on your mobile phone—all of that is built by front-end developers.
They work closely with designers to bring creative concepts to life and ensure the website is both visually appealing and easy to use.
Key Responsibilities:
Writing HTML, CSS, and JavaScript to create website layouts and features
Making websites responsive (mobile-friendly)
Ensuring cross-browser compatibility
Working with UI/UX designers to implement design elements
Using front-end libraries and frameworks (like Bootstrap or React)
Back-End Developer: The Logic Builder
Now let’s talk about the brains behind the operation: the Back-End Developer. These developers build and maintain the server-side components of a website or application.
They write the code that powers database interactions, handles user authentication, processes form submissions, and ensures everything works correctly and securely behind the scenes.
Core Tasks of Back-End Developers:
Writing server-side logic in languages like Node.js, Python, Ruby, Java, or PHP
Connecting the application to a database (SQL or NoSQL)
Creating APIs to connect with front-end systems
Ensuring website security and data protection
Optimizing server performance and scalability
Full-Stack Web Developer vs. Front-End vs. Back-End: What's the Real Difference?
Here’s a simple analogy: Imagine you’re building a house.
Front-End Developer is the architect and interior designer—they make sure the house looks great and functions well for the people living in it.
Back-End Developer is the structural engineer—they make sure the plumbing, electricity, and foundation are strong and reliable.
Full-Stack Web Developer is the all-round builder who can do both. They can lay the bricks and also paint the walls.
Major Differences Summarized:
Front-End: Focuses on visuals and user experience
Back-End: Focuses on data, logic, and server-side functionality
Full-Stack: Bridges both sides—capable of building a complete, end-to-end solution
Why Companies Love Full-Stack Web Developers
In today's fast-paced tech world, companies often look for people who can wear multiple hats. A Full-Stack Web Developer is like a one-person army—especially valuable for startups, agencies, and small businesses.
Advantages of Hiring Full-Stack Web Developers:
They can work on a project from concept to launch
They understand how front-end and back-end interact, reducing miscommunication
They're often more cost-effective for small teams
Which Role is Right for You?
If you enjoy design, creativity, and user experience, Front-End may be your calling. If you're more into logic, data, and problem-solving, Back-End could be the better fit. And if you like having your hands in every part of the web development process, becoming a Full-Stack Web Developer might be the perfect path.
Final Thoughts
Full-Stack Web Developer vs. Front-End vs. Back-End: What's the Real Difference? It all comes down to specialization versus versatility. Each role plays a vital part in building modern web applications.
Whether you're just starting your journey or trying to hire the right talent, understanding the nuances between these roles can help you make better decisions—and maybe even inspire you to become a Full-Stack Web Developer yourself.
0 notes
Text
Why Enrolling in a Web Development Course Can Shape Your Future in Tech
In today’s fast-paced digital world, every business, brand, and startup needs a strong online presence—and that begins with a well-built website. As a result, the demand for skilled web developers is skyrocketing across industries. If you’re someone who wants to dive into the world of coding, build websites from scratch, or work with startups and tech companies, joining a web development course is the best way to kickstart your journey.
A web development course is not just about learning how to create a website. It’s about understanding the structure and logic behind how the internet works, and how websites function—from front-end design to back-end programming. Whether you’re a beginner or someone with a bit of tech background, a comprehensive course will teach you how to create fully functional, responsive, and user-friendly websites.
A good web development course typically starts with the basics of HTML, CSS, and JavaScript. These three languages form the foundation of web development. You’ll learn how to structure web pages, style them, and add interactivity. As you advance, you’ll be introduced to frameworks and libraries like React, Bootstrap, and jQuery that help speed up development and improve the user experience.
But web development isn’t just about what you see on a website. A quality web development course also dives into the back-end. This means you’ll learn about server-side programming, databases, and how to build dynamic websites that store and manage data. Technologies like Node.js, Express.js, MongoDB, MySQL, and PHP are commonly taught, depending on the course. Understanding both front-end and back-end development gives you the ability to become a full-stack developer—a role that’s highly in demand today.
Practical learning is a major part of any great web development course. You’ll build real projects like personal portfolios, blogs, e-commerce websites, and admin dashboards. These hands-on experiences not only help you understand how to apply your skills but also allow you to build a strong portfolio that showcases your abilities to future employers or clients.
At TechCareer, our Web Development Course is designed to take you from beginner to job-ready. Our curriculum is updated with the latest tools and practices in the industry. We focus on practical, project-based learning so that by the time you finish the course, you’re not just familiar with coding—you’re confident in building real-world websites and applications. Whether your goal is to become a front-end developer, a back-end specialist, or a full-stack developer, we guide you every step of the way.
Our expert instructors bring real-world experience into the classroom. They don’t just teach syntax—they teach problem-solving, debugging, clean code practices, and how to think like a developer. You also get mentorship, support with projects, and guidance on building your resume and preparing for technical interviews. At TechCareer, we aim to bridge the gap between learning and employment.
One of the biggest benefits of our web development course is that it opens up diverse career opportunities. Once trained, you can apply for roles such as web developer, front-end engineer, full-stack developer, UI/UX developer, or even freelance website builder. The tech industry values skills, and with a solid foundation in web development, you can work across industries, companies, or even launch your own product or tech startup.
In conclusion, enrolling in a web development course is one of the smartest moves you can make in today’s digital economy. It empowers you with a high-demand skill, enables you to build your own digital assets, and unlocks a wide range of career paths. Whether you want to work in tech, start your own freelance business, or simply build your dream website, learning web development gives you the tools to make it happen.
If you're ready to build websites and build your career, visit TechCareer.in to learn more about our Web Development Course and book a free demo session. Let’s code your future—together.
0 notes
Text
Aytekin Tank, Founder & CEO of Jotform – Interview Series
New Post has been published on https://thedigitalinsider.com/aytekin-tank-founder-ceo-of-jotform-interview-series/
Aytekin Tank, Founder & CEO of Jotform – Interview Series


Aytekin Tank is the founder of Jotform, an automation enthusiast, and an author. Founded in 2006, Jotform is the pioneering WYSIWYG online form builder, which has grown to serve over 25 million users worldwide and employs a team of more than 650. In 2016, Entrepreneur Magazine named Jotform one of the “Best Privately-Owned Companies in America.”
As CEO, he’s proud to lead the company’s ongoing growth and development, with an annual growth rate of over 50 percent and a commitment to introducing cutting-edge features and integrations.
In addition to his role as CEO, Aytekin is a productivity and automation advocate and recently authored the WSJ bestselling book “Automate Your Busywork.”
Aytekin shares his philosophies as a business leader and CEO in columns in Forbes, Entrepreneur, Fast Company and Unite.AI.
Jotform was one of the first WYSIWYG online form builders. What inspired you to create Jotform back in 2006, and how did you validate the need for it in the market?
The idea for Jotform came when I was working as a developer for a New York media company. One of my responsibilities was creating online forms from scratch. It was tedious and redundant, and never left me feeling particularly inspired. It was also time-consuming. At a certain point, I thought to myself: there has to be a faster, more efficient way. So I started moonlighting as a solopreneur—building my online form startup on nights and weekends and clocking a 9-to-5 every weekday.
As for validating the idea, Jotform was inspired by a frustration that I was experiencing. I figured that anyone in my role—working as a developer for any organization—would greatly benefit from it. I began with a freemium product to test out the waters. Then, as I realized people were willing to pay for it, I developed a paid version as well. I decided I’d wait to quit my day job until my startup earnings equaled my salary. In the summer of 2005, I turned in my resignation and went all in on Jotform.
You bootstrapped Jotform and grew it into a company serving 25 million users. What were the biggest challenges you faced in the early years, and how did you overcome them?
In the early years—and please keep in mind, this was well before the rise of AI—my biggest challenge was making time for the bigger-picture thinking necessary to take my company to the next level. Busywork, like emails, scheduling, and everyday administrative tasks, were monopolizing my schedule and quite frankly, left me feeling drained at the end of the day. I felt like I was never doing enough, and at the same time, I was running on empty. It was a real conundrum. Worst of all, I knew we were missing opportunities to offer our users adjacent products and services that could make their lives easier.
When I started looking for automation solutions in my own daily processes, it was a real watershed moment—for myself and the business. It didn’t change the substance of my work—it transformed my approach. Instead of trying to accomplish as many tasks as possible on my to-do list, my approach began with identifying redundant, time-consuming tasks that I could automate. Then, I found myself with more time for work that felt meaningful—like strategizing how to roll out new products and break into new markets. Not only that, I had more time to rest, which has been critical for long-term, sustainable growth.
How has the evolution of no-code and automation tools influenced Jotform’s product development and vision over the years?
The number of no-code and automation tools on the market has skyrocketed. It’s to the point where if you’re not on board with the automation revolution, you’re doing a disservice to your company and/or career. But one thing that has served Jotform is our internal automation-first mindset. On an enterprise and individual level, we’re always looking for new ways to automate manual tasks—in other words, we’re looking to make our own work lives easier. And that speaks to our core mission—automating online forms and collaboration tools to make our users’ lives easier, and continually looking for new ways to do so. In a sense, we’ve practiced what we preach since the onset of automation.
Jotform is launching its AI Agents on February 25, 2025. Can you give us an overview of this new product and the problems it aims to solve?
We’re really excited to offer this new product to our users. I think it will transform how people work. Essentially, Jotform AI Agents will help Jotform users create online forms and accomplish goals requiring multiple steps. For example, instead of sending someone an event registration form, you send them a phone number. They call and provide the necessary information by talking to an AI agent that understands natural language—so the person doesn’t have to stick to a rigid script. For its part, the AI agent isn’t just filling out the form, but it’s also updating the company’s internal records, answering the customer’s questions, and more. Importantly, an AI agent can take the next steps based on its own reasoning and decision-making, reducing the need for human input. And the best part: it doesn’t need rest or vacation time—it’s on call 24/7.
How do Jotform AI Agents differ from other AI-powered chatbots and automation tools on the market?
For starters, Jotform AI Agents, like most agents, are more dynamic and autonomous. Their behaviors and actions aren’t conscripted. They’re reasoning, making decisions, executing tasks, and learning as they go—all on their own. To break it down a bit further, a chatbot responds to a simple decision tree with scripted responses. It must stay within its scope. An AI agent, on the other hand, can reason and act autonomously, making complex decisions about novel issues, accessing information across the business, and completing tasks accordingly. Google has compared AI agents to a chef—planning recipes, gathering ingredients, developing dishes, and tweaking as they go. In that case, a chatbot is more like a line cook following predetermined recipes.
Businesses often struggle with customer service automation. How do Jotform AI Agents ensure a more “friendly” and human-like interaction?
In our testing, we’ve actually found that users prefer AI Agent interactions for various reasons, the most obvious being the speed of response and round-the-clock availability. But interestingly, people also seem less inhibited when speaking with AI customer service agents. They’re not self-conscious about asking seemingly silly questions. They’re not worried about asking the same question repeatedly until they truly understand something. In a sense, they’re more likely to get the help and clarity they need. We’ve found that customers care more about efficiently getting the help they need than exchanging pleasantries, especially if it’s an issue that can be resolved relatively quickly.
Will users be able to customize and train their AI Agents to fit specific business needs, or will they follow pre-set workflows?
Yes. We’re rolling out thousands of AI agents for a vast array of businesses and roles—from customer support and sales AI agents to tattoo studio and school administrator AI agents. For its part, a business can interact with its AI agent in real time to refine its responses and improve its knowledge base. For example, by adding relevant URLs, documents, and frequently asked questions, all intending to ensure agents provide accurate and helpful information. One way that agents differ from generative AI is their capacity to retain information from past interactions. This enables them to train themselves as well, offering a more personalized customer experience with each engagement. Finally, training an AI agent is intuitive and flexible—no coding experience is required.
You recently wrote about how AI Agents are transforming early-stage entrepreneurship. If you were starting Jotform today, how would AI agents have changed your approach?
When I started my business, I was pretty adamant about not accepting outside funding. I was confident in my idea, but I also felt that in order to build a business with staying power, I had to grow it organically. Going the VC-funded route may have skewed the perception of Jotform’s validity. If I were starting Jotform today, I would have even more reason to follow the bootstrap route. As I’ve written, AI agents offer early-stage entrepreneurs so many ways to automate routine, administrative tasks and focus on improving their products and scaling their businesses.
So, to answer your question, I don’t think AI agents would have changed my approach, but I can imagine I would have scaled faster—and still not taken outstanding funding.
You’ve written extensively about automation, including in your book Automate Your Busywork. How do you personally use AI Agents or automation tools to manage your daily tasks as a CEO?
When it comes to my daily workload, I begin with an automation-first approach—if there’s an AI-powered tool to accomplish a task that doesn’t need my personal attention, I’m probably using some version of it. I use AI Agents and automation tools for scheduling, brainstorming, tightening up my daily workflows, meetings, and more. Between time saved and impact boosted, the effects of automation are compounded. Consider meetings: instead of spending half an hour preparing the agenda, an hour in the meeting (where your attention is jumping between conversations and note-taking), then preparing a recap and drafting follow-up emails, an AI agent can tackle all of the meeting-related tasks and enable you to fully focus on the actual conversations. It’s a no-brainer.
What advice would you give to startups and small businesses looking to integrate AI into their workflows but unsure where to begin?
If I were to give startups and small businesses one piece of advice, it would be to monitor the latest AI tools, and carve out time for experimenting with them and incorporating them into your daily workflows to automate as many manual processes as possible. It may require building some slack into your schedule, but you will recapture that time and so much more once you begin automating and delegating to AI agents. But maybe the most important change will be your energy: instead of feeling frazzled by your constantly growing to-do list, you’ll have space and time to work on more meaningful tasks that leave you energized—the kinds of things that remind you why you threw your hat into the entrepreneurial ring in the first place.
Thank you for the great interview, readers are encourage to visit Jotform, to read his book Automate Your Busywork, or to read some of his writing on our website.
#2025#Advice#agent#agents#ai#ai agent#AI AGENTS#ai tools#AI-powered#America#approach#attention#author#automation#autonomous#board#book#Bootstrap#Building#Business#career#CEO#challenge#change#chatbot#chatbots#code#coding#Collaboration#collaboration tools
0 notes
Text
The Ultimate Guide to Building a Website: From Planning to Launch

Building a website is an exciting yet complex process that requires careful planning, execution, and maintenance. Whether you're creating a personal blog, an e-commerce store, or a corporate website, this guide will walk you through every step—from planning to launch—to ensure your website is functional, user-friendly, and optimized for success.
1. Planning Your Website
Before diving into design or development, it’s crucial to lay a solid foundation for your website. Here’s how to get started:
Define Your Goals and Target Audience
Identify the purpose of your website (e.g., selling products, sharing information, building a community).
Understand your target audience’s needs, preferences, and behaviors.
Choose a Domain Name and Hosting Provider
Select a domain name that is short, memorable, and relevant to your brand.
Choose a reliable hosting provider that offers good speed, uptime, and customer support.
Create a Sitemap and Wireframe
A sitemap outlines the structure of your website, including all pages and their hierarchy.
A wireframe is a visual blueprint of your website’s layout, helping you plan the placement of elements like headers, images, and buttons.
2. Choosing the Right Platform
The platform you choose will determine how your website is built and managed. Here are some popular options:
Content Management Systems (CMS)
WordPress: Highly customizable and beginner-friendly, ideal for blogs, portfolios, and business websites.
Wix: Drag-and-drop builder, perfect for small businesses and personal websites.
Squarespace: Known for its stunning templates, great for creatives and small businesses.
Shopify: Designed for e-commerce, offering robust features for online stores.
Custom Development
If you need a highly unique or complex website, consider hiring a web development company in Kochi to build a custom solution tailored to your needs.
3. Designing Your Website
Design plays a critical role in user experience (UX) and engagement. Follow these tips to create a visually appealing and functional design:
Responsive Design
Ensure your website looks great on all devices (desktop, tablet, mobile).
Use a mobile-first approach to prioritize mobile users.
User Interface (UI) and User Experience (UX)
Keep the design clean and intuitive, with easy navigation.
Use consistent fonts, colors, and styles to maintain brand identity.
Visual Elements
Use high-quality images and videos to enhance your content.
Optimize visuals for fast loading times.
4. Development Process
Once the design is finalized, it’s time to bring your website to life. Here’s what the development process involves:
Front-End Development
Focuses on the visual and interactive aspects of your website.
Uses languages like HTML, CSS, and JavaScript.
Back-End Development
Handles the server-side functionality, such as databases and user authentication.
Uses languages like PHP, Python, or Ruby.
Frameworks and Libraries
Use frameworks like Bootstrap (for front-end) or Laravel (for back-end) to streamline development.
Leverage libraries like React or Angular for dynamic, interactive features.
5. Adding Functionality
Your website needs more than just a pretty design—it needs functionality to meet user needs. Here’s how to enhance your site:
Plugins and Widgets
Add features like contact forms, social media integration, and SEO tools using plugins.
Use widgets to display dynamic content, such as recent posts or testimonials.
E-Commerce Features
If you’re building an online store, integrate payment gateways, product catalogs, and shopping carts.
Platforms like WooCommerce (for WordPress) or Shopify make this process easier.
SEO Best Practices
Optimize your website for search engines by using proper meta tags, alt text, and structured data.
Ensure your site is fast, mobile-friendly, and secure (HTTPS).
6. Testing and Debugging
Before launching, thoroughly test your website to ensure it works flawlessly:
Cross-Browser and Cross-Device Testing
Check how your website performs on different browsers (Chrome, Safari, Firefox) and devices (desktop, tablet, mobile).
Performance Optimization
Use tools like Google PageSpeed Insights or GTmetrix to identify and fix performance issues.
Compress images, minify CSS/JavaScript, and enable caching.
Debugging
Fix any bugs or errors that could affect user experience.
Test forms, links, and interactive elements to ensure they work as intended.
7. Launching Your Website
Once your website is ready, it’s time to go live. Follow these steps for a smooth launch:
Final Checks
Review all content for accuracy and consistency.
Test all functionalities, including forms, buttons, and navigation.
Set Up Analytics
Install tools like Google Analytics and Google Search Console to track traffic, user behavior, and performance.
Submit to Search Engines
Submit your sitemap to Google and Bing to ensure your site is indexed quickly.
8. Post-Launch Maintenance
Your work doesn’t end after the launch. Regular maintenance is essential to keep your website running smoothly:
Content Updates
Regularly publish new content or update existing pages to keep your site fresh and relevant.
Security
Use security plugins or services to protect your site from threats.
Regularly update your CMS, plugins, and themes to patch vulnerabilities.
Backups
Schedule regular backups to prevent data loss in case of technical issues.
Why Choose Professional Web Development Services?
While DIY website builders are great for beginners, professional services offer unparalleled expertise and customization. If you’re looking for web development in Kochi, consider partnering with a trusted agency like SvaHub Media. Their team of experts can help you design, develop, and launch a website that meets your unique needs.
For businesses in Kochi, web development services in Kochi provide end-to-end solutions, from planning and design to post-launch support. Whether you need a simple blog or a complex e-commerce platform, professional developers can deliver a high-quality website that drives results.
Final Thoughts
Building a website is a multi-step process that requires careful planning, execution, and ongoing maintenance. By following this guide, you can create a website that not only looks great but also performs well and meets your goals. Whether you choose to build your site yourself or hire a professional team, the key to success lies in understanding your audience, optimizing for usability, and staying committed to continuous improvement.
If you’re ready to take your online presence to the next level, consider partnering with a web development company in Kochi to bring your vision to life. With the right strategy and expertise, your website can become a powerful tool for growth and success.
0 notes
Text
For having a successful business, everyone should have a professional business website. The cleaning industry is becoming more popular and hence, cleaning service providers must have an effective and creative website with a unique look. As you are running a cleaning service company, its website should be sparkling and give you a starched feel. So, you must have to look for one of best service provider developing a website for cleaning purpose. Word theme based web pages are in demand and you can choose one of best theme based on WordPress. For solving your problem and saving your precious time, we have provided a list of top 10 themes of WordPress 2018. List of top cleaning company WordPress themes 2018 are: 1. CarpetServ CarpetServ is one of the best and top-rated cleaning service theme. CarpetServ has modern design page which also provides the best user interface. The user will not need to get directions for using CarpetServ webpage. Its vibrant features and effective layout, force agencies to use CarpetServ theme. CarpetServ is a gem like a theme in all themes which are based on WordPress. Visual composer is used to customizing web pages which have inbuilt features of the modern layout. You can use this to design professional website and you need not write any type of code. The effective search engine is used for best SEO optimization and HTML is supported by this WordPress theme. 2. MagiClean MagiClean is the best theme which can be used for cleaning companies. Attractive combination of demo page and shortcode style makes it more balance for cleaning companies. Demo of ultimate vacuum for tile floors is also shown in the MagiClean theme. As a responsive theme, it can be used for all type of smartphones and will also work on different screen size devices. Fast and smooth interaction is provided for interactive website pages. All content on the MagiClean theme is placed in an effective way. Different service components are used which offers multiple jobs to be done. The designer also added a booking widget, so that client can send you their queries directly. 3. Cleanco Cleanco has completed its three years in the market. With each passing day, its popularity and usage are increasing in the cleaning service industry. Designer and developer have done many changes in the WordPress theme and many business organizations are using this theme effectively and also getting appointments from new clients. The best admin panel is also here for your help and categorizes all services. Time schedule step is an advantage in this cleaning company theme where you can add personal details, payment information and final confirmation related to the client. Appointment form is designed in unique form with originality. User interface and dynamic menus are provided in Cleanco theme for having better navigation experience. 4. Etalon The etalon is a multipurpose word theme which has more than 10 demos for cleaning. It tries to focus on the service industry, still, it may also become part of the professional field. For page builder facility, Etalon uses visual composer and built on the bootstrap feature. Etalon has two features. One of those is that it separates home and residential services from office services and other are to provide an option to staff members for handling the different situation at one time. 5. EcoClean One of the dynamic themes is EcoClean WordPress based theme. The ecoclean theme is one which is used by many of cleaning services or agencies. With professional look and page builder option, maintenance of EcoClean is not so easy. With custom blog layout, customization in the EcoClean theme is too easy. You will be able to build team member pages with interactive content within a single click. EcoClean is only one cleaning service theme which has the option to add social media information. 6. Make Clean The blue color is color of relaxation and gives a professional look. Make Clean has used blue color on this theme for cleaning service company.
Visual composer and revolution slider are added in Make Clean theme by WP Mines for providing best look for the cleaning service page. 7. Be Clean Be clean theme is one of the best cleaning themes for cleaning services, maid services, and other services which are related to cleaning companies. The attractive color combination is useful for highlighting contents. Easily accessible appointment form is also here so that you can start booking with your clients easily. Sliding content is also added to Be Clean with two slider options which are Layer Slider and Revolution Slider. Language translation is another feature of this theme for cleaning service. 8. Max Cleaners Max Cleaners is a responsive website theme for cleaning service and supports all kind of devices. You can also open this theme based cleaning service webpage on mobile. More content-oriented features are added in max cleaners and its framework is based on Twitter's Bootstrap framework which is world based front-end framework. 9. Tameer Tameer theme is most effective because it provides effective demos feature for cleaning, plumbing, and construction. Cleaning service demo on Tameer theme is simple and refined. Small and large cleaning businesses are using this theme. Tameer theme is compatible with WPML and you can also enjoy its many features like free SEO, blog type and many more. 10. PrettyPress The PrettyPress theme is one of the pretty versions of cleaning service templates. This is one of the modern themes which everyone can choose because of its thorough layout and best alignment of features. Its modern layout is its effective feature for the cleaning industry. From top to bottom of the page, each pixel is placed on exact location so that every user will have a better user experience. Conclusion Many of the above-given WordPress themes are completely free and some of require to take premium accounts. In all cases, premium-based WordPress themes 2018 are effective because when you face any problem or something is not working in the theme, then you can contact the administrator immediately. No need to hire other professional person and it is the time-saving mechanism. Other developers will need to understand all concepts of themes while the designer will know where the problem is and how to solve it. So, choose the theme from the above-given list and try to take its premium facility. Koushal S. is founder of ContentAxle, a creative content marketing agency. He has more than 6 years of experience in digital and content marketing domain. Besides being a successful marketer, he loves to travel, reading books and meeting with new peoples to explore knowledge.
0 notes
Text
Bootstrap Template Development Company in US
LDS Engineers is a leading web and software development company, specializing in high-quality Bootstrap services for clients worldwide, including the US, UK, India, and Australia. With years of expertise, we deliver customized, responsive, and user-friendly Bootstrap solutions that help businesses stand out in the digital world. Bootstrap, known for its flexibility and ease of use, is a powerful tool for developers, and our team leverages its full potential to create visually appealing and functional websites.

Our team of experienced developers has in-depth knowledge of Bootstrap, allowing us to build seamless, scalable web applications tailored to your unique business needs. We understand the importance of delivering high-performance websites, and our developers ensure that every project is completed with speed, accuracy, and a focus on delivering the ultimate user experience.
We believe in a client-centered approach, focusing on your specific requirements to provide solutions that are both technically advanced and easy to navigate. Our development process is transparent and collaborative, ensuring that you are involved at every stage of the project. Whether it's integrating advanced features or ensuring cross-browser compatibility, our experts handle it all.
At LDS Engineers, we pride ourselves on our commitment to quality, quick turnaround times, and reliable support. Our team’s expertise in Bootstrap development means we can deliver projects faster without compromising on quality. If you're looking for a dependable partner to bring your vision to life, LDS Engineers offers the right blend of technical know-how and creativity to make it happen.
bootstrap, bootstrap form builder, bootstrap template development services, bootstrap in us, bootstrap in india, bootstrap companies.
#bootstrap#bootstrap form builder#bootstrap template development services#bootstrap in us#bootstrap in india#bootstrap companies
0 notes
Text
Sharetribe Flex: Customizable Marketplaces with Limitless Potential
Within the online marketplace industry, building a custom platform can be complex and expensive. Previously known as Sharetribe Flex, this powerful marketplace solution has now been integrated into a unified platform simply called Sharetribe. Nearly ten years ago, Sharetribe launched Sharetribe Go, the world’s first no-code marketplace builder. Six years later, they released Sharetribe Flex, a marketplace solution specifically designed for developers. Today, these two solutions have come together to form one product: Sharetribe—the ultimate marketplace software for founders.
While the product name has changed, researching Sharetribe Flex offers a unique opportunity to explore its original capabilities and understand how it became the foundation for the new Sharetribe platform. This journey through Flex's development showcases the features and flexibility that made it a cornerstone for the powerful marketplace solution we have today.
What Makes Sharetribe Flex Unique?
Sharetribe Flex was designed to give businesses the power to create entirely custom marketplaces. Unlike traditional marketplace builders, Flex offers limitless design flexibility and the ability to integrate advanced features like AI-powered algorithms or even native mobile apps. The goal was simple: to make building a marketplace more accessible and affordable, especially for bootstrapped founders looking to scale their marketplace ideas into full-fledged businesses. With Flex, the possibilities are endless. Whether you're aiming for a pixel-perfect design, advanced user experiences, or seamless mobile functionality, Flex’s powerful developer platform allows you to achieve this in a fraction of the time compared to traditional development methods. The scalable cloud infrastructure and marketplace management tools ensure that your platform grows seamlessly, even when you reach hundreds of thousands of users or process millions in payments.
The Flex Developer Platform Advantage
A standout feature of Sharetribe Flex is its developer-first approach. Unlike other platforms, Flex requires coding to implement custom changes and design features. This coding requirement allows for an unprecedented level of customization. Businesses can easily build on top of the Flex infrastructure to create tailored user experiences that go beyond what typical no-code platforms offer. Over time, many Sharetribe Flex-powered marketplaces have raised millions in funding, scaled to thousands of users, and built entire engineering teams dedicated to enhancing their marketplace. This highlights Flex’s scalability and its capacity to support growth in a way that no-code platforms may struggle with.
Sharetribe Flex vs. the New Sharetribe
The transition from Sharetribe Flex to the new Sharetribe brings together the best of both worlds. While Sharetribe Go was a no-code marketplace builder aimed at non-technical founders, Sharetribe Flex catered to developers who wanted deeper customization. The new Sharetribe platform combines these two approaches: it allows founders to launch a no-code marketplace quickly and then extend it with custom features through code. With Sharetribe, you no longer need to switch between platforms. It’s now possible to start simple and gradually build out more complex features, which previously required migration from Go to Flex.
Journeyhorizon: Top Sharetribe Experts
When it comes to working with both Sharetribe Flex or Sharetribe, partnering with an experienced Sharetribe developer is essential to unlocking the platform's full potential. This is where Journeyhorizon shines. As one of the leading Sharetribe experts, Journeyhorizon has been awarded Sharetribe badges for their exceptional work in developing and optimizing Sharetribe-powered marketplaces. With a deep understanding of both Sharetribe Go and Sharetribe Flex and the new Sharetribe, Journeyhorizon has helped numerous businesses create custom marketplaces that stand out in a competitive market. Whether you need to build unique features, integrate third-party tools, or scale your marketplace, Journeyhorizon offers expert development services.
Conclusion
While Sharetribe Flex is now part of the new Sharetribe, the platform still retains all the flexibility and scalability that made Flex so powerful. Whether you’re a founder starting with no-code or a business ready for advanced customization, Sharetribe’s unified platform supports your marketplace at every stage of growth. For those needing more complex features, hiring a skilled Sharetribe developer like Journeyhorizon ensures that your marketplace is both robust and scalable. However, to fully leverage the platform's potential, working with a skilled Sharetribe developer is crucial. Journeyhorizon stands out as one of the best Sharetribe development partners, backed by Sharetribe badges and a proven track record of helping businesses thrive. Whether you’re just starting out or scaling to new heights, Journeyhorizon is your trusted guide to success with Sharetribe Flex. Explore more about how Journeyhorizon can help your business at Journeyhorizon - Sharetribe Development Services.
0 notes
Text
Avas Theme Multi-Purpose Elementor WordPress Theme v6.6.3
https://themesfores.com/product/avas-theme-multi-purpose-elementor-wordpress-theme/ Avas Theme – Multi-Purpose Elementor WordPress Theme Avas theme is a multi-purpose responsive WordPress theme with lightweight and fewer plugins. Ready to use for any purpose such as Business, Finance, Corporate, Agency, Portfolio, App, Real Estate, News, Blog, Magazine, Cleaning services, Construction, Designs, Freelancer, Wedding, Restaurant, Education, Charity, Shop, Mechanic, Moving, Covid-19 Coronavirus, Resume, Startup, Creative, Architecture, Consultant, Kindergarten, Travel, Insurance, Lawyer, Medical, Hosting, Fitness, Gym, Spa, SEO, Pinterest Style, ICO Cryptocurrency, Crypto News, Photographer, Website Builder, Website Solution, Barber Shop, Driving School, Nice & Clean, Music Band, Chef, Tattoo Parlour and many more. Avas has 48 different demos ready with one click demo install supported so you can choose any of the demos according to your niche. Avas templates are built with a super-fast lightweight Elementor page builder with a drag and drop function so your website will not load heavily. We have added lots of options in the theme options panel with the Redux framework so you don’t need any coding knowledge. AVAS GPL Theme Features (Demo) Built with Redux Framework for easy customization and endless options. Built with Twitter Bootstrap. Elementor Page Builder included is the best lightweight page builder that won’t make your page slow. It has many ready-made templates. You can create a nicer page within minutes. SEO optimized for search engine recognizably. 100% responsive, performs beautifully on all devices. Smooth parallax effect. Beautiful portfolio galleries, optimized for desktop, laptop, tablet, and mobile devices. Google Font, Font Awesome, Flaticon, and Icomoon font icon integrated. Fully integrated Contact Form 7 with CSS Style ready. Responsive sticky header with a menu. Left – Right Sidebar blog layouts. Filterable portfolio layouts to choose of three columns grid, four columns grid, and pagination. Translation Ready – You can translate the theme to your own Language. WPML Ready WordPress theme Customizer support. Custom widgets included. One-click demo install. Mega Menu(no plugin required). Side Menu RTL supported Cookie notice bar without plugin Dark Mode support Server Minimum Requirements: PHP version 7.4 or greater. MySQL version 5.6 or greater OR MariaDB version 10.1 or greater. WP Memory: 256 MB or greater PHP max input variables 10000 max_execution_time: 120 (This needs to be increased if your server is slow and cannot import data.) PHP Post Max Size: 64 MB or greater Avas Theme Change Version 6.6.3 – August 20, 2024 – New: Avas Switcher widget created. – Fixed: The Avas Heading widget alignment option is not working on the responsive view. Version 6.6.2 – August 10, 2024 – New: Immigration Visa Consulting demo released. https://tinyurl.com/avas-immigrationvisaconsulting – Tweak: Sticky Section content width added % option to fix the responsive layout issue. – Fixed: PHP Fatal error: Uncaught Error: Undefined constant “TX_CSS”. – Fixed: Tiktok url doesn’t work. – Fixed: get_page_by_title() deprecated. – Integrated: Fontawesome v6.6.0. – Updated: Twitter new icon X. Version 6.6.1 – August 1, 2024 – New: Avas Grid Elementor widget created. – New: Avas Carousel Elemenetor widget created. – Updated: Redux Framework. https://themesfores.com/product/avas-theme-multi-purpose-elementor-wordpress-theme/ #Multi-PurposeThemes #WordpressTheme
0 notes
Text
Nexelit Nulled Script 3.8.0

Download Nexelit Nulled Script – The Ultimate Business Management CMS Looking for a robust, feature-rich CMS solution that won’t cost you a dime? Nexelit Nulled Script is your all-in-one platform for business website management, providing powerful tools to streamline your workflow, elevate your online presence, and automate your digital processes. Download it for free today and experience premium functionality without the premium price tag. What is Nexelit Nulled Script? Nexelit Nulled Script is a multipurpose website and business management system built to empower small businesses, startups, freelancers, and agencies. With its user-friendly admin dashboard, drag-and-drop page builder, and wide array of customizable features, Nexelit is designed to help you create stunning websites while managing invoices, services, portfolios, blogs, and more — all from a single, centralized system. Why Choose Nexelit Nulled Script? The Nexelit Nulled Script isn’t just a CMS; it's an all-in-one business command center. Whether you're running a digital agency, showcasing your portfolio, or managing online bookings and contact forms, Nexelit provides everything you need to run your business efficiently. Its nulled version gives you full access to premium features without licensing restrictions or recurring fees. Technical Specifications Latest Version: Fully updated with bug fixes and feature enhancements Technology Stack: PHP, Laravel Framework, MySQL, jQuery, Bootstrap Responsive Design: Mobile-friendly interface across all devices Installation: Easy setup with step-by-step installer Key Features and Benefits Drag & Drop Page Builder: Customize your website effortlessly with an intuitive visual builder Advanced Admin Panel: Manage users, roles, services, quotes, and settings with ease Multiple Home Page Variants: Choose from several pre-built layouts tailored for different industries Payment Gateway Integration: Supports PayPal, Stripe, and other secure payment solutions RTL Support: Fully compatible with right-to-left languages Email Templates: Built-in customizable templates for communication and notifications Real-World Use Cases Whether you're a creative professional managing a portfolio, a small business tracking invoices and client services, or an agency showcasing projects, Nexelit adapts to your needs. It's ideal for: Freelancers building a personal brand Agencies managing service bookings and client relationships Consultants showcasing testimonials and case studies Startups building modern, fast-loading business websites How to Install Nexelit Nulled Script Download the latest version of Nexelit Nulled Script from our website Upload the files to your server using cPanel or FTP Create a MySQL database and user Run the installation wizard via your domain (e.g., yoursite.com/install) Follow the setup instructions and enter your database credentials Log in to your admin panel and start customizing your site Frequently Asked Questions (FAQs) Is Nexelit Nulled Script safe to use? Yes, our version is scanned and tested to ensure it’s free from malicious code. However, always install from trusted sources like ours to avoid vulnerabilities. Can I update the Nexelit Nulled Script? While updates are not automatic, you can manually replace the files with newer versions. We recommend checking our site regularly for the latest updates. Does the nulled version include all features? Absolutely! The Nexelit Nulled Script available on our site includes all premium features, templates, and functionalities without any restrictions. Is it legal to use a nulled script? Using nulled scripts may violate terms set by the original developer. We provide these tools for educational and testing purposes. Always consider purchasing the official version to support the developers if you intend to use it commercially. Recommended Add-ons and Tools For even more functionality, pair Nexelit with other high-performing tools
like the wpbakery nulled plugin for advanced page design options or boost site speed and optimization with WP-Optimize Premium nulled. Get Started with Nexelit Today! Why pay for features you can get for free? Download the Nexelit now and enjoy full access to a business-ready CMS that empowers you to take control of your digital operations. Build fast, beautiful, and responsive websites that convert — all without writing a single line of code.
0 notes
Text
Ecenter – Education WordPress Theme
Ecenter – Education WordPress Theme creates a captivating online learning environment by fusing contemporary design with cutting-edge functionality.
The educational WordPress theme Ecenter is contemporary and adaptable, suitable for a wide range of website types, such as academy, classes, courses, education, e-learning, learning, learning management system, lms, online education, teacher, teaching, training, university, and more. It provides full site editing, making it simple to alter every element of your website. It fits various aesthetics thanks to its numerous templates, patterns, and style variations.
Ecenter provides solutions for educational institutions, course providers, and e-learning platforms. Let’s dive into what makes Ecenter stand out:
Sleek and Modern Design: Ecenter has a modern, eye-catching design that appeals to students. Its uncluttered design guarantees a simple user interface.
Prebuilt Home Pages: Ecenter provides a range of professionally designed prebuilt home pages that enable you to effectively present your educational offerings. Everything has been carefully planned, including the teacher profiles and the courses.
Seamless LMS Integration: A robust Learning Management System (LMS) plugin is included with Ecenter. All in one location: manage courses, monitor progress, and enable seamless course sales.
Versatile Inner Pages: Discover more than 70 internal pages, such as course descriptions, instructor biographies, forms for registration and login, and more. Every facet of your educational platform is covered by Ecenter.
Multi-Purpose Use: Ecenter is ideal for websites that deal with education, but it’s not just for that. Utilize its features and versatility for both personal and business websites.
Responsive and Accessible: Ecenter, which is based on Bootstrap 5.x, guarantees responsiveness on all platforms. It works with contemporary browsers, so a large audience can view your content.
Elementor Page Builder: Easily create unique layouts with Elementor’s drag-and-drop interface. You don’t need to know how to code; just let your imagination go.
Revolution Slider: Create eye-catching sliders with effects and transitions that you can alter. Effectively showcase your courses or draw attention to important points.
SEO-Friendly: Ecenter complies with search engine optimization best practices, which raises your site’s search engine ranking and draws more users.
Unlimited Color Options: Change the color scheme of your website with ease. With the distinct color settings found in each addon, you have more precise control.
Child Theme Included: Save customizations so they don’t interfere with theme updates.
Google Fonts and Remix Icons: Use a variety of fonts and icons to improve the aesthetic appeal of your website.

https://rstheme.com/product/ecenter-education-wordpress-theme/
#Ecenter#Education#WordPress#Theme#EdTech#OnlineLearning#DigitalEducation#WebDesign#Elearning#EducationalTechnology#SchoolWebsite#ResponsiveDesign#LMS#CodedwithLove#EducationThemes#InternetMarketing#SEO#WebsiteDevelopment#DigitalClassroom#TeacherTools
0 notes