#code: usuarios
Explore tagged Tumblr posts
Text


Codember2024 - Stitch
Buenas a todos, para este prompt del codember2024 organizado por @elalmacen-rp e inspirándome aquellos puntos que necesitamos tras el fallecimiento de algún actor o personaje que significaron algo en nuestras vidas, incluso si nunca tuvimos el placer de conocerlos en persona.
En mi caso, este año fue Maggie Smith quien dio vida a Minerva McGonagall, uno de mis personajes favoritos de la saga de Harry Potter.
En el código encontrarán doce firmas inspiradas en Minerva, donde seis son sobre frases icónicas del personaje con Maggie Smith y las siguientes seis son con PBs que utilizaría o utilicé como Minerva (Lucy Hale, Nico Parker, Rachel Weisz, Mila Kunis, Antonia Thomas y Katie McGrath).
Ninguno de los gifs utilizados es de mi autoría.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Código + Live Preview
#codember2024#my codes#code: html#code: usuarios#code: firmas#no estoy llorando solo se me metió una pelusa en el ojo#doce puntos me pareció adecuado#minerva mcgonagall#pbs: femeninos#maggie smith#foroactivo
105 notes
·
View notes
Text



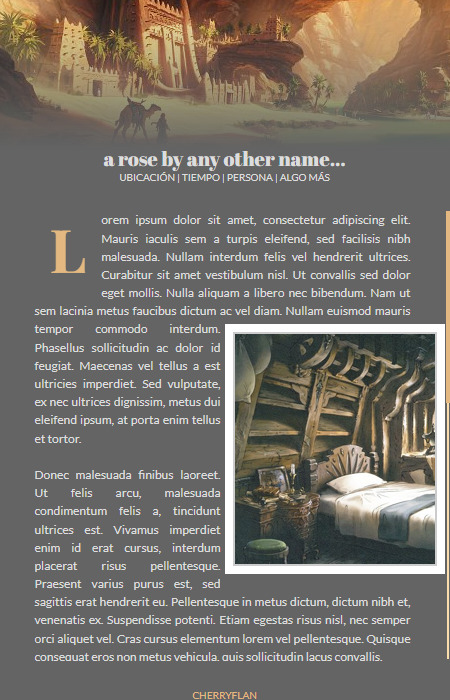
a rose by any other name... — tablilla de rol
Con Scroll: Pastebin Sin Scroll: Pastebin
¡El primer código nuevo en este blog! Este código nació en un code challenge en @dixinmortal, el cual daba una base clara u oscura, y uno tenía que decorarla a su gusto. Y terminé ganando el pequeño challenge :3 Eventualmente lo ajusté un poco a una versión que no esté tan contenida en un espacio reducido, por lo que hay dos versiones! Una versión con scroll e imagen más pequeña, y la otra con alto que se ajusta al contenido e imagen más alta. El nombre de la tablilla es similar a la de un tema de rol donde usé esta tablilla, hehe.
Ahora, algunas indicaciones. Ambas versiones usan las mismas variables CSS para los colores e imagen. Aquí, qué significa cada uno:
--wbgcol: Es el color del fondo en valores RGB, para poder usarse con transparencias (para el efecto degradado)
--wacccol: El color principal de acento, el de la letra inicial y desplazador
--wacccol2: El segundo color de acento, para la línea de fondo del desplazador
--wbgimg: La URL de la imagen de fondo. Debe ir entre url(). Para la versión scroll el tamaño de la imagen es 450x150 pixels. Para la versión sin scroll el tamaño es 500x350 pixels.
--wtxtcol: El color del texto (título y contenido)
Además de esto, la tablilla tiene un par de clases para colocar imágenes flotantes a la izquierda o derecha. Las clases son whiteimg-left y whiteimg-right. En el código se tiene un ejemplo de las imágenes.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
92 notes
·
View notes
Text


Este código está inspirado en la funcionalidad del diario con contraseña y en el tutorial contraseñas en tablillas del usuario Eine Krone en el foro Dixinmortal.
✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código Chat Mensajería con contraseña. ✦ Medidas 350 x 600. ✦ Las imágenes se redimensionan. ✦ Iconos de Fontawesome editables. ✦ La contraseña se encuentra en: pattern=“1234” solo deben cambiar el “1234” si la contraseña es correcta saldrá el borde verde, si es incorrecta será rojo. ✦ Si van a usar el código en el mismo post deben buscar en el código el input con el id="check" y los dos label con el for="check" y cambiar la palabra check por cada código (la misma palabra) así funcionaran de forma independiente. ✦ La caja de chat tiene scroll, puedes agregar cuanta conversación quieran y para que se diferencien deben cambiar su clase:
Uno: Burbuja Izquierda.
Dos: Burbuja derecha.
✦ Tiene Siete variables:
–accent1: Color blanco.
–accent2: Color medio.
–accent3: Color claro.
–accent4: Color oscuro.
–trnsp: Transparencia, ideal rgba (dejo por aquí el conversor de hex a rgba)
–ico-fond: Icono fondo inferior.
–ico-prin: Icono superior entre las dos imágenes.
✦ Si necesitan ayuda para usarlo con mucho gusto les puedo ayudar.
✦ Físico: Columbina | Genshin Impact. ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code] @elalmacen-rp XOX Luxury Poison
#codember2024#code#chat#mensajeria#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
49 notes
·
View notes
Text
Masterlist
Wattpad
usuario: jinetacromadette
historia en proceso: Esa Estrella Era Mi Lujo | Franco Colapinto
sinopsis : Esa estrella era mi lujo
Fragmentitos
Solo un instante
Franco Colapinto x (fem)! teammate
Cascos de la Amistad | Franco Colapinto
summary: Franco y Agus comparten un momento íntimo en un hotel en Las Vegas, cuando ella le regala un casco personalizado con sus iniciales, despertando emociones profundas en ambos.
Franco Colapinto x (fem)!singer
Morderte la lengua | Franco Colapinto
summary: al ritmo de su canción favorita, Agus se inclina hacia Franco, dejando en el aire la tentación de morderle la lengua, mientras Franco solo puede sonreír cuando ella juega con su control.
Entre Canibales | Franco Colapinto
summary: mientras Franco se prepara para la carrera, aprovecha para lucirse frente a Agus, disfrutando de su atención.
Te llevo para que me lleves | Franco Colapinto
summary: Después de ganar su primera carrera en Fórmula 1, Franco le regala a Agus su casco.
Crazy Karts | Franco Colapinto
summary: franco le enseña a agus a conducir un auto de carreras en un circuito privado, ayudándola a salir de su zona de confort mientras ríen juntos.
Send the code, i’ll be there just to hold you | Franco Colapinto
summary: Cuando Agus intenta ocultar su agotamiento, Franco aparece inesperadamente para recordarle que no tiene que enfrentarlo todo sola.
Headcanons
Headcanons about dating Franco (1)
#franco colapinto x reader#colapinto#franco colapinto#franco colapinto fluff#franco colapinto oneshot#franco colapinto imagine#williams f1#f1#f1 x reader#fc43 x reader#fc43#f2 x reader#f2 fanfic#f1 imagine#f1 fanfic#argentina#español#charles leclerc#lando norris#motorsports#williams racing#ferrari#franco colapinto headcanon#formula 1#f2#formula one fluff#formula 1 one shot#imagine#f1 fic#formula two
26 notes
·
View notes
Text
Buenas tardes, venimos a dejar un mensaje después de un par de asks, para no repetirnos. Pedimos disculpas por adelantado, pero el año no ha empezado excepcionalmente bien para un servidor y es mejor tener la cabeza tranquila antes de publicar algo mal escrito.
Se ha compartido cierto documento que acusa a este blog y a sus mantenedores de "difamar" o criticar a cierto foro por un enfrentamiento (en Marzo de 2022, a nuestro conocimiento). Dicha conversación no se dio en un canal privado con pocos miembros o sólo miembros de moderación: esta conversación se dio en el canal de #debates de la categoría General del servidor del Almacén, un servidor de acceso libre (tienen la publicación fijada en este mismo blog), en el cual a día de hoy hay cerca de 190 usuarios de discord que pueden leer y comentar. Ciertos comentarios provinieron de gente colaboradora, en su momento, de El Almacén, pero que no han ayudado en el mantenimiento del blog desde hace años.
En el momento en el que se dan estos mensajes, en 2022, los colaboradores habituales del Almacén eran Necromancer Coding, Mary Skins y King Codes, y en ocasiones, Soliloquy. Este blog colaborativo ha pasado por muchas manos (Gitano, te echamos de menos). A día de hoy, el 90% del mantenimiento corre a cargo de Necro.
Como colaborador y mantenedor del Almacén y su fundador, yo, Necromancer, aparezco en dichas capturas, y los mensajes siguen en el servidor de discord pues no dije nada que no creyese cierto. Mis clientes saben de primera mano que ellos pueden hacer los cambios que deseen en sus skins, pero en mi portfolio figurará el diseño que yo entregué en su momento, sin los cambios de la administración (salvo contadas excepciones y siempre preguntando primero a dicha administración). De hecho, hago esa misma broma en uno de los mensajes que se ven en la captura. Pero no quiero desviarme del tema en cuestión con justificaciones, en mi opinión, innecesarias en este momento.
Es en lo único en lo que nos podemos posicionar de manera firme, puesto que el servidor de discord es una comunidad abierta donde lo único que tienes que hacer para comentar en ese canal en concreto es aceptar las normas del mismo y "recibir color". Cuando este tema se dio en su momento por el post de Entourage Themes, no se le dio reblog en El Almacén, como pueden comprobar.
No publicamos un anuncio en su momento (de nuevo, este caso es de 2022) porque no se nos hizo llegar ninguna prueba de la otra parte y si se compartió en algún tumblr de conversación, tristemente no lo leí (de nuevo, como fundador del Almacén, es mi responsabilidad y la considero tal). Al tener sólo un mensaje de desvinculación por parte de Entourage, no consideramos que el caso fuese más que eso, un desacuerdo entre dos partes que debía resolverse entre las mismas. ¿Debí interesarme más, buscar información de la otra parte? Por supuesto. En ese punto no diré otra cosa.
Queremos decir que hay puntos del documento que nos parecen irrelevantes para la situación que se está dando y que es algo que no consideramos una estafa tanto como un conflicto entre lo que quería el cliente y lo que se le dio y mala comunicación. Pero creemos que como blog de almacenaje de códigos para foros de rol esa porción no nos compete juzgar, sino a potenciales clientes de dichos coders. Sin embargo, es cierto que hay ciertos puntos (relacionados con los créditos y tablillas de terceros) que nos gustaría que se aclarasen por parte de Entourage habiendo visto el documento de la otra parte, y en caso de no darse una respuesta que nos satisfaga, igual que se ha hecho en otros casos, El Almacén no hará reblog a dicha parte en el futuro cercano.
Queremos cerrar con una petición a un diálogo civilizado. Esta situación se ha dado entre terceras personas que no pertenecen a la moderación y equipo de mantenimiento del Almacén. El Almacén se creó para que no se perdieran entre las grietas de tumblrs los numerosos coders ante la falta de un foro central de códigos en esta década, y seguirá siendo eso por delante. Hacemos esto por apoyar a la comunidad en lo que podemos, y lo seguiremos haciendo hasta que la comunidad no nos necesite, porque significará que se ha vuelto al almacenamiento de códigos que la comunidad usaba hace años.
Saludos y un tardío feliz año.
14 notes
·
View notes
Text
ANUNCIO
A diferencia de los anteriores mensajes que hemos hecho llegar, muy a nuestro pesar, este se trata de un aviso a razón de una situación que nos tiene sumamente consternados, apesadumbrados, como staff de Wicked Hearts.
El día de ayer, 28 de febrero, logramos abrir el foro después de arduos días de trabajo para renovar la imagen y ambientación. Nos esforzamos en crear nuevas zonas, un bestiario completo, apenas faltaban las tablillas de la tienda y las medallas, nada más. Era, literalmente, la única parte que faltaba. Fichas, tablillas de administración, perfiles, todo esta listo en un 100%. Hasta hoy, 29 de febrero, por las primeras horas de la mañana, el foro estaba funcionando sin ninguna dificultad, tampoco se había roto nada ni mucho menos. ¿Qué sucedió? Que hace poco tiempo, apenas un par de horas atrás, entramos al foro y vimos no solo que la skin era la antigua, sino que se estaba utilizando una versión de cuando Wicked ni siquiera había abierto al público.
Como staff, el equipo se puso en contacto de inmediato e intentamos entrar a las cuentas administrativas, pero ninguna funciona. Contraseñas cambiadas. Al revisar en el foro, incluso menciona que dos de las principales cuentas no se conectan desde noviembre del 2023 (absurdo, ayer estuvimos las tres cuentas conectadas). Posterior a esto, quien es Web Master del foro, encontró una contraseña vieja que funcionó para entrar a una de las cuentas. ¿El hallazgo? No tiene permisos, no puede hacer nada en el foro, absolutamente nada.
Lo que más nos provoca lamento es notar que muchos tumblrs compartieron la publicidad del cambio de skin y, justo después de eso, se generó todo este “extraño” suceso.
Estamos trabajando para saber qué ha pasado, existe la sospecha sobre un back up, pero todavía no sabemos qué ha pasado. Lo que más nos duele es que trabajamos, como muchos de los que abren y mantienen foros, del día a la noche, Duran Codes estuvo con el staff arreglando todo tipo de problemáticas, asistiendo en cada detalle, ayudándonos con imágenes y demás. Son muchísimas horas de trabajo, esfuerzo y dedicación para entregar un ambiente cómodo a los usuarios.
Lamentamos que existan estos inconvenientes para quienes nos acompañan fielmente en el foro, también para quienes han querido visitarlo o se habían hecho ilusiones con la nueva imagen. Tan pronto como podamos solucionaremos esto.
Muchas gracias por la colaboración y comprensión.
Atentamente, staff de Wicked Hearts.
34 notes
·
View notes
Text
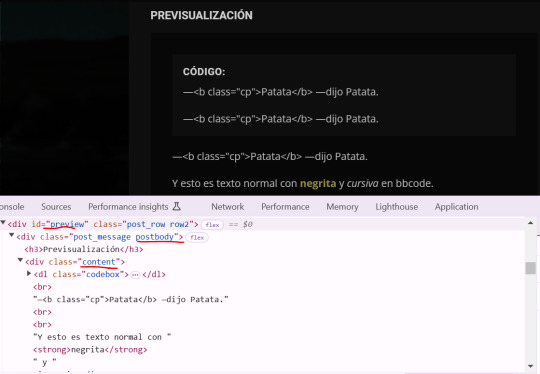
HTML en los Bosquejos de mensajes
¿Usas habitualmente los Bosquejos/Borradores de Foroactivo y te has cansado de que no se muestre el HTML en la previsualización? ¿Te rompe que los bosquejos de temas sí funcione el HTML pero en los de mensajes no? ¿No sabías que esTo ocurría y, ahora que lo has descubierto, no puedes vivir con ello?
No te preocupes, porque, tras mucha ingeniería (gracias @zatrapa-gaylien), traigo la solución para gaslightear a Foroactivo y hacerle creer que sí puede aplicar el HTML en el preview de los Bosquejos de mensajes.
Importante: Esta solución es una suerte de hack, pues no hay una forma nativa de activar el HTML en la preview de los bosquejos. El código ha sido testeado para funcionar incluso al usar [code] pero pueden surgir sorpresas si se combinan bbcode, html o rompen balizas, ¡ten cuidado!
Preparación
Antes de poner el código, tenemos que tener a mano ciertos elementos del foro y asegurar que todo está configurado correctamente:
Confirma que tienes el HTML activado: Panel de Administración > General > Mensajes y Emails > Configuración > Permitir HTML > Sí. (Y ya que estás, aprovecha para asegurar que Permitir HTML sin protección lo tienes para Todos los Usuarios)
Confirma que tienes los Bosquejos activados: Panel de Administración > General > Mensajes y Emails > Configuración > Habilitar la función de borrador de tema y mensaje > Sí.
Ves a un tema, presiona el botón de Responder (no sale en la respuesta rápida), escribe un mensaje de prueba con algo de HTML y haz click en Bosquejo para guardar el mensaje.
Ves a Perfil (/profile?mode=editprofile) > Borradores de Mensajes (/search?search_id=draftsearch), busca el bosquejo que has creado y haz click en Modificar.
Presiona Previsualizar para cargar el modo preview, dónde puedes ver que el HTML no se lee.
Poniendo el cursor sobre el texto previsualizado, haz click derecho y selecciona Inspeccionar o Inspeccionar elemento (alternativamente, puedes hacer ctrl + shift + c) para localizar el html que envuelve ese elemento. Si no tienes los templates editados, debería ser: #preview (id), .postbody (class) y .content (class).

Listo, podemos pasar a la parte de la magia.
Código
Ves a Panel de Administración > Módulos > Gestión de los códigos Javascript y añade el siguiente código (Visible en todas las páginas):
https://pastebin.com/737FuMzu
En la segunda línea, edita la variable previewContent con los id/class que envuelven tu contenido de preview. Si no has editado los templates, deja lo que está puesto por defecto.
Guarda las cambios, vuelve a tus Borradores de mensajes, modifica el post, previsualiza y voilà!

Para dudas o problemas, mi bandeja está abierta.
10 notes
·
View notes
Text
El primer lado de la moneda(?)
Hola, no suelo usar mi tumblr para esto pero ya que A little Kiwi quiso hacer esto de carácter PERSONAL, total y completamente personal, vengo con mi versión. Espero sepan comprender que nada justifica sus acciones ni el que sus inseguridades la llevaran a meterse a dos foros, además de, por no encontrar otra palabra, cagarse en trabajo ajeno pues Duran no tenia nada que ver y aun así decidió no respetar eso. Estoy cansada de ella, de que me siga atacando y que no haya bastado bloquearla de todos lados o retirar completamente todo lo hecho por ella para que deje a mi persona y WH en paz.
Iré por puntos.
Blueberry: Se le pregunto, de buena manera, si sabía que había sucedido en Blueberry a pesar de que se ve claramente que fue ella en una ss, cuando se le enfrento primero dijo que le habían hackeado y coincidía con la fecha en que la prueba se le mostro, además del hackeo a otro foro, nunca fue de frente a decirle a la administradora de blueberry que le iba a quitar acceso, después de mostrarle la prueba quito el resto de acceso a la administración y procedió a bloquear. Ahora apareció para decir que fue ella y que yo y su admin nos hablábamos mucho y la admin me contaba todo sobre lo referente a Kiwi. Me parece sumamente injusto la acusación cuando en todo momento trato de mantenerse NEUTRAL, incluso cuando Kiwi, le pidió ser paloma mensajera, se mantuvo lo más neutral que pudo. Cuando sucedió todo en BB y en WH, ella vino a decirme que seguramente era por el supuesto hackeo que sufrio, hasta el final intento que nadie pensara mal de Kiwi.
https://imgur.com/a/JMQssgV
¿Plagio? Las guías omegaverse son iguales en todos lados porque todos revisamos los mismos sitios. Para el caso todo aquel que rolee omegaverse comete plagio.
En ningún momento empecé a darle sus "ships" a nadie, pedí temas porque mi personaje encajaba con una búsqueda y yo con Kiwi no tenía ningún tema aún a pesar de haberle dicho más de una vez. ¿Esta mal querer que mi pj no muera? ¿Esta mal tomar búsquedas? Pues parece que si, en algun momento quise también tomar una trama de pareja a alguien más y de inmediato saltaba a decir NO, todo para mi. Dijo que no quería entrar a CB porque tenia problemas con muchos de los usuarios que se unieron al inicio, por ende, respeté su decisión y no le pedí ir a cb, ella tampoco me lo pidió a mi. A raíz de que yo empece a rolear con un usuario del foro, comenzó a ponerse celosa, lo cual admitió tanto a mi como a otra persona, después se hizo la idea errónea de que le di a dicho usuario sus ships cuando nunca lo hice. El personaje en cuestión nunca fue pareja del suyo y eso se aclaró al inicio, incluso le pregunte si le parecia bien. A mi solo me lo dijo al final, cuando yo comente que si ella no deseaba hablar mas que yo me iba a retirar. Incluso originalmente eramos mas en el staff pero uno de los miembros prefirio retirarse porque Kiwi la incomodaba mucho al presentar comportamientos posesivos y decir cosas innecesarias para "marcar territorio" en el servidor del foro.
https://imgur.com/a/TeLxgpe
No veo necesario el hacerme yo responsable de algo que no cause, el pj en cuestión no era su pareja, le pregunte si estaba bien con ello y dijo que si. ¿Por que es culpa mia ahora?
Coders: Acusó a la que, casualmente, es la coder actual del skin de WH y se molestó de que alguien más ayudara en Phiada, se la pasaba quejándose constantemente de que su dueña solo le hablaba para pedirle cambios, codes, para quitarle ships o pedirle compartir físicos además de enviar por una ss su ip y sus cuentas las cuales omitiré poner aquí porque no es necesario, pero si agregare donde se queja porque le han pedido, de buena manera, retirar codigos que no le pertenecían como el de CB y el reproductor de música. Me disculpo con la usuaria en cuestión por haber creído en las palabras de Kiwi respecto a su persona y que el foro de Phiada le había sido robado.
https://imgur.com/a/8Gi3dFu
Mabeobsan: Forme parte del proyecto inicial, por asuntos personales me salí, ellos quitaron lo que yo escribí, la persona con la que tuve contacto inicial ya no se encuentra allí. Fin. No entiendo que tiene que ver con lo que hiciste con BB y WH, o como justifica arruinarle el foro a dos comunidades enteras.
Dejo aquí parte de mis supuestas manipulaciones, no son todas, porque no acabaría hoy de sacar ss a todo pero debo decir que intente comprenderla, apoyarla, aconsejarla e incluso, ilusamente, creí en sus palabras cuando decía que fulanito y sultanita la habían tratado terrible y eran lo peor. Dijo que todos sus ex partners la dejaban, que tenía fecha de caducidad, etc...Corté partes para tampoco ventilar completamente lo que me llegó a contar, y para que se note que fue en distintas fechas, pero creo que queda bastante claro que nunca pase de su situación ni la presione para absolutamente nada incluso cuando en el evento navideño del foro yo hice todo, los escritos, los items, todo el lore del evento, las normas, todo mientras yo fuera de la pantalla tenía mucho trabajo, estres y asuntos personales de los cuales Kiwi era plenamente consciente.
https://imgur.com/a/3xnnlOW Su contestación al decirle varias cosas personales: https://i.imgur.com/FRz9JmT.png
Sobre la raza de Bereshit, que tu llamaste Genefa pero sugerí darle otro nombre, al escribirlo te pregunte dudas, los usuarios tenian aun mas dudas, llegaste al punto de decir que no sabias como explicar cosas y por eso opte por reescibir y añadir cosas. También dijiste que yo me iba a negar a quitarla, pero nunca lo pediste y efectivamente, fue modificada por mi.
https://imgur.com/a/gmNZ88S
Ahora te pregunto Kiwi, ¿que conseguiste con todo esto? Querías recuperar algo tuyo, para eso no era necesario meterte y hacer backup, no se te había baneado la IP, se te dijo que si querias comunicarte lo hicieras a través del TUMBLR del foro, no por terceros que clarmente estaban incomodos con estar entre la espada y la pared. El skin estuvo allí bastante tiempo, más del que yo tenía planeado porque, como ya se explico, cometí el error de confiar en Queenie. Además de que ese skin lo tenias originalmente en un foro de pruebas, pudiste tomarlo de allí sin arruinar trabajo ajeno. No entiendo como es que de pronto cambiaste de opinión JUSTO cuando se había terminado de montar el skin nuevo y MESES después de que se cortó toda comunicación contigo.
https://imgur.com/a/IEzyBO2
Tambien a raiz de tu queja de que te bloquee, quiero añadir que son redes sociales, yo puedo decidir a quien tener o no, y con toda la sinceridad del mundo te digo: No quería tenerte en ninguna de ellas. Dijiste tanto de mi como de otras personas, que nos pasábamos al pendiente de tu IG, que subíamos cosas para ti y no te superabamos. Me resultaba sumamente incomodo el seguirte teniendo, no quería arriesgarme a que hicieras como con otras personas, sacar SS donde se ven sus rostros sin su consentimiento y pasarlas. Por eso se te pidió comunicarte por tumblr del foro, nada personal. Lo que has dicho y hecho es un pretexto. Te lo repito, NADA justifica lo que hiciste y como lo hiciste.
Lo del acceso al foro, llevabas días buscando pleito innecesario llegando hasta a sacar SS de que no te respondí un mensaje, también te enojaste cuando yo estaba trabajando y no te respondí un hola como estas. Cada dos por tres me soltabas comentarios como los que se ven en las SS, creo que es normal el que yo haya llegado a mi limite contigo después de tanto que soporte, tantas mandadas a la mierda, intentos de que yo te alejara y que temiera que te metieras al foro a borrar cosas, justo como demostraste eres capaz.
Con esto te pido POR FAVOR que me dejes en paz, no tengo el más minimo interés de tener comunicación contigo, por favor deja de estar atrás de mi. Dijiste que no querías saber nada de Wicked ni de mi, pues por favor cumplelo.
No llevo esto de forma privada únicamente porque ella decidió hacer de algo que no tenía nada que ver, una quema de brujas. Pero no pienso seguir con esto, en su momento me causaste muchos problemas, me trataste muy mal, te quejabas de tu ansiedad pero lo que me ocasionaste a mi y a otras personas, ¿no es valido? Para ya por favor.
17 notes
·
View notes
Text
Primeros Pasos en Programación: Guía Completa
Introducción
Bienvenido al mundo de la programación. Si estás aquí, probablemente estás dando tus primeros pasos en el vasto campo del desarrollo de software. Puede parecer abrumador al principio, con tantos lenguajes, herramientas y conceptos desconocidos, pero no te preocupes. Este blog está diseñado para guiarte en este viaje, ofreciéndote una introducción clara y consejos prácticos para que puedas empezar con buen pie.
1. ¿Qué es la Programación?
La programación es el proceso de crear instrucciones que una computadora puede seguir para realizar tareas específicas. Estas instrucciones se escriben en un lenguaje de programación, que es un conjunto de reglas y sintaxis que los humanos pueden usar para comunicarse con las computadoras.
Lenguajes de Programación Populares:
Python: Fácil de aprender y ampliamente utilizado en ciencia de datos, desarrollo web, automatización y más.
JavaScript: El lenguaje del web, esencial para desarrollar aplicaciones y sitios interactivos.
Java: Famoso por su uso en aplicaciones empresariales y móviles (especialmente en Android).
C++: Utilizado en desarrollo de software de sistemas, juegos, y aplicaciones de alto rendimiento.
2. Conceptos Básicos de Programación
a) Variables y Tipos de Datos
Variables: Son contenedores que almacenan valores que pueden cambiar durante la ejecución del programa.
Ejemplo en Python: x = 5 asigna el valor 5 a la variable x.
Tipos de Datos: Representan la naturaleza de los valores almacenados en las variables.
Enteros: int (números sin decimales)
Flotantes: float (números con decimales)
Cadenas: str (secuencias de caracteres)
Booleanos: bool (True o False)
b) Estructuras de Control
Condicionales: Permiten que un programa tome decisiones.
Ejemplo: if x > 0: print("x es positivo")
Bucles: Ejecutan un bloque de código repetidamente.
Ejemplo: for i in range(5): print(i) imprimirá los números del 0 al 4.
c) Funciones
Las funciones son bloques de código reutilizables que realizan una tarea específica.
Ejemplo en Python: def suma(a, b): return a + b print(suma(2, 3)) # Salida: 5
3. Elige tu Primer Lenguaje de Programación
Si eres nuevo en la programación, te recomiendo empezar con Python por las siguientes razones:
Sintaxis Simple: La sintaxis de Python es clara y fácil de entender, lo que permite concentrarte en aprender conceptos básicos de programación sin enredarte en detalles complejos.
Comunidad Amplia: Hay muchos recursos de aprendizaje disponibles, incluyendo tutoriales, foros y documentación oficial.
Versatilidad: Python se utiliza en una amplia gama de aplicaciones, desde desarrollo web hasta inteligencia artificial.
4. Herramientas Esenciales
a) Entornos de Desarrollo Integrados (IDEs)
VS Code (Recomendado): Un editor de código ligero y personalizable que soporta múltiples lenguajes.
PyCharm: Un IDE robusto para Python que ofrece herramientas avanzadas para el desarrollo y depuración.
b) Control de Versiones
Git: Una herramienta esencial para el control de versiones, que te permite rastrear cambios en tu código y colaborar con otros desarrolladores.
GitHub: Un servicio basado en la nube que facilita la colaboración y el alojamiento de proyectos.
5. Primeros Proyectos para Principiantes
Comenzar con pequeños proyectos es una excelente manera de aplicar lo que has aprendido y adquirir confianza. Aquí tienes algunas ideas de proyectos:
Calculadora Básica:
Crea una calculadora que pueda realizar operaciones básicas como suma, resta, multiplicación y división.
Juego de Adivinanza de Números:
Un programa que elige un número al azar y pide al usuario que lo adivine. Puedes agregar funciones como limitar el número de intentos y dar pistas si el número es mayor o menor.
Lista de Tareas (To-Do List):
Una aplicación simple que permite a los usuarios agregar, eliminar y marcar tareas como completadas.
6. Consejos Útiles para Principiantes
a) Practica Regularmente
La programación es una habilidad práctica. Cuanto más código escribas, mejor entenderás los conceptos.
Utiliza plataformas como LeetCode o HackerRank para resolver problemas de programación.
b) No Tengas Miedo de Cometer Errores
Cometer errores es parte del proceso de aprendizaje. Cada error que cometes es una oportunidad para aprender algo nuevo.
c) Aprende a Buscar Información
Saber cómo buscar respuestas a tus preguntas es una habilidad vital. Stack Overflow es un recurso invaluable donde puedes encontrar soluciones a problemas comunes.
d) Colabora y Comparte tu Trabajo
Participa en comunidades de desarrolladores, como GitHub o Reddit. Compartir tu trabajo y colaborar con otros te expondrá a nuevas ideas y te ayudará a mejorar.
e) Mantente Curioso
La tecnología está en constante evolución. Mantente al día con las últimas tendencias y tecnologías para seguir creciendo como desarrollador.
7. Recursos Adicionales
a) Cursos y Tutoriales
CódigoFacilito (Página web): Ofrece una amplia variedad de cursos gratuitos en español sobre programación, desarrollo web, bases de datos y más. Además, cuenta con tutoriales y una comunidad activa que apoya el aprendizaje colaborativo.
freeCodeCamp (Página web): Un excelente recurso gratuito que cubre desde conceptos básicos hasta proyectos avanzados.
Desarrolloweb.com: Un portal completo que ofrece artículos, tutoriales y guías sobre programación y desarrollo web. Es una excelente fuente para aprender HTML, CSS, JavaScript, PHP, y otros lenguajes de programación.
Píldoras Informáticas (Canal de YouTube): Explica conceptos de programación y desarrollo de software en videos cortos y fáciles de entender.
HolaMundo (Canal de YouTube): Un canal dedicado a enseñar programación en español, con cursos completos de Java, Python, C++, y más.
Fazt Code (Canal de YouTube): Ofrece tutoriales y guías sobre desarrollo web, especialmente en JavaScript, Node.js, y frameworks modernos.
b) Libros Recomendados
“Python para todos” de Raúl González Duque: Este libro es una excelente introducción a Python, diseñado para principiantes. Está escrito de manera sencilla y práctica, ideal para quienes quieren aprender a programar desde cero.
“Aprende JavaScript desde cero” de Victor Moreno: Un libro que te guía paso a paso en el aprendizaje de JavaScript. Es perfecto para principiantes que desean entender el lenguaje desde sus fundamentos y aplicar lo aprendido en proyectos reales.
“Programación en C” de Luis Joyanes Aguilar: Este es un clásico en la literatura técnica en español, ideal para quienes desean aprender el lenguaje C, uno de los más fundamentales y poderosos en la programación.
“Introducción a la programación con Python” de Jesús Conejo: Otro excelente recurso para aprender Python, este libro está enfocado en estudiantes y autodidactas que desean adquirir una base sólida en programación utilizando Python.
“El gran libro de HTML5, CSS3 y JavaScript” de Juan Diego Gauchat: Este libro cubre los fundamentos del desarrollo web moderno, incluyendo HTML5, CSS3 y JavaScript. Es una guía completa para aquellos que quieren empezar a construir sitios y aplicaciones web.
Conclusión
Adentrarse en la programación es una experiencia emocionante y gratificante. Con paciencia, práctica y los recursos adecuados, estarás bien encaminado hacia convertirte en un desarrollador competente. Recuerda que cada experto fue una vez un principiante, y lo más importante es disfrutar del proceso de aprendizaje.
#programación#aprendiendoaprogramar#principiantesenprogramación#tutorialesdeprogramación#conceptosbásicosdeprogramación#python#javascript#coding#desarrollodesoftware#programadoresprincipiantes#programacion#codinglife#desarrolladores#aprendeaprogramar#empezandoaprogramar#comienzaaprogramar#programacionprincipiantes#codingforbeginners#programadoresnovatos#tutorialesdecoding#codetutorials#aprendecoding#basicosdeprogramacion#fundamentosdeprogramacion#codingsimplificado#pythoncode#pythonprogramming#pythondev#js#javascriptcode
8 notes
·
View notes
Text
¡Hola a todos! He abierto un Ko-fi con la intención de utilizarlo para pedidos más pequeños, para compras de tablillas que agregue después o para simples donaciones con las que gusten apoyarme para poder seguir trabajando. Colocaré en la pequeña tienda de Ko-fi algunos de los productos que ofrezco, pues la regla primordial es la misma que las comisiones de skin: Antes de empezar con el código, requeriré el pago en firme.
Agregaré aquí la lista de precios nueva para comisiones de packs de tablillas o códigos sueltos, ¡no duden en enviarme un mensaje a mi discord o vía tumblr si tienes alguna duda! La lista también se agregará a la página de comisiones.
Lista de precios
1 tablilla a elección — $5 USD
Pack de 5 tablillas (a elección) — $20 USD
Tablón de anuncios simple (6 apartados) — $25 USD
Tablón de anuncios avanzado (Más de 6 apartados, incluye pestañas) — $35 USD
Perfil de usuario — $35 USD, el precio puede variar según lo que requieran.
Se agregarán más productos muy pronto, ¡muchas gracias por todo su apoyo!
7 notes
·
View notes
Text
Generar Códigos QR: La Guía Definitiva para Empresas y Usuarios en 2025
En el dinámico mundo digital de 2025, la capacidad de compartir información de manera rápida y eficiente es crucial. Los códigos QR, o códigos de respuesta rápida, se han consolidado como una herramienta esencial para empresas y usuarios individuales. Su versatilidad y facilidad de uso los convierten en una solución ideal para una amplia gama de aplicaciones, desde marketing y publicidad hasta la simplificación de procesos cotidianos. En este artículo, exploraremos a fondo cómo generar códigos QR en línea, las mejores plataformas para hacerlo, y cómo maximizar su potencial para impulsar tu presencia digital y mejorar la interacción con tu audiencia.
¿Qué son los Códigos QR y por qué son Indispensables?
Un código QR es un código de barras bidimensional que puede almacenar una gran cantidad de información, desde URLs y datos de contacto hasta mensajes de texto y detalles de pago. A diferencia de los códigos de barras tradicionales, los códigos QR pueden ser leídos rápidamente por dispositivos móviles, lo que facilita el acceso instantáneo a la información. En un mundo donde la inmediatez es clave, los códigos QR se han convertido en una herramienta indispensable para:
Marketing y Publicidad: Dirigir a los clientes a promociones, descuentos y contenido exclusivo.
Gestión de Eventos: Facilitar el registro de asistentes y el acceso a información relevante.
Restaurantes y Cafeterías: Implementar menús digitales y pagos sin contacto.
Comercio Electrónico: Redirigir a los clientes a páginas de productos y ofertas especiales.
Educación: Compartir materiales didácticos y recursos en línea.
Las Mejores Plataformas para Generar Códigos QR en 2025
Con la creciente demanda de códigos QR, han surgido numerosas plataformas en línea que facilitan su creación. A continuación, destacamos algunas de las mejores opciones disponibles:
QR Code Generator: Una herramienta intuitiva y fácil de usar que permite generar códigos QR personalizados con opciones de diseño avanzadas.
QRStuff: Ideal para usuarios que necesitan crear códigos QR para una amplia variedad de propósitos, incluyendo URLs, vCards, y eventos.
Unitag: Ofrece una interfaz amigable y opciones de personalización que permiten integrar logotipos y colores de marca.
Tienda Nube: Para los vendedores en linea, esta plataforma, ofrece integracion de codigos QR para sus productos.
Adobe Express: Para los usuarios que buscan un diseño mas profesional, esta plataforma ofrece la posibilidad de personalizar cada detalle del codigo QR.
Me-QR: Una plataforma que permite realizar codigos QR dinámicos, que son modificables luego de su creación.
Al elegir una plataforma, es importante considerar factores como la facilidad de uso, las opciones de personalización, la capacidad de seguimiento y el costo (si aplica).
Pasos para Generar un Código QR Efectivo
Seleccionar la Plataforma Adecuada: Elige una herramienta que se adapte a tus necesidades y nivel de experiencia.
Definir el Tipo de Código QR: Decide qué tipo de información deseas almacenar (URL, texto, vCard, etc.).
Introducir la Información Relevante: Completa los campos requeridos con la información que deseas vincular.
Personalizar el Diseño (Opcional): Adapta el diseño del código QR para que coincida con tu marca o estilo visual.
Generar y Descargar el Código QR: Haz clic en el botón de generación y descarga el archivo en un formato compatible (PNG, SVG, etc.).
Probar el Código QR: Escanea el código con un dispositivo móvil para asegurarte de que funciona correctamente.
Consejos para Optimizar el Uso de Códigos QR
Diseño Legible: Asegúrate de que el código QR sea lo suficientemente grande y tenga un contraste adecuado para facilitar su escaneo.
Ubicación Estratégica: Coloca el código QR en lugares visibles y accesibles para tu audiencia.
Llamada a la Acción Clara: Incluye un mensaje que indique a los usuarios qué deben hacer al escanear el código.
Contenido Relevante: Asegúrate de que la información vinculada al código QR sea relevante y útil para los usuarios.
Seguimiento y Análisis: Utiliza herramientas de seguimiento para medir la efectividad de tus códigos QR y optimizar tus campañas.
Codigos QR Dinamicos: Utilizar codigos QR dinamicos, permite modificar el contenido del codigo luego de su creación, y ademas, permite realizar un seguimiento de los escaneos.
Casos de Uso Innovadores de Códigos QR
Experiencias de Realidad Aumentada (RA): Vincula códigos QR a experiencias de RA para ofrecer contenido interactivo y envolvente.
Pagos Móviles: Facilita los pagos sin contacto mediante códigos QR que enlazan a plataformas de pago seguras.
Verificación de Productos: Utiliza códigos QR para verificar la autenticidad de productos y combatir la falsificación.
Acceso a Wi-Fi: Simplifica el acceso a redes Wi-Fi al generar códigos QR que contienen las credenciales de conexión.
El Futuro de los Códigos QR
A medida que la tecnología continúa avanzando, los códigos QR seguirán evolucionando y adaptándose a nuevas aplicaciones. Se espera que su uso se expanda en áreas como la inteligencia artificial, el Internet de las cosas (IoT) y la realidad virtual (RV).
Conclusión
Generar códigos QR en línea es una habilidad esencial en el panorama digital actual. Al seguir los pasos y consejos mencionados en este artículo, podrás crear códigos QR efectivos que impulsen tu presencia digital y mejoren la interacción con tu audiencia. No importa si eres una empresa que busca mejorar su marketing o un usuario individual que desea simplificar sus procesos cotidianos, los códigos QR ofrecen una solución versátil y eficiente.
2 notes
·
View notes
Text



From debut to tortured, by the Cozy Corgi
En esta oportunidad traigo un juego de firmas inspiradas en mis canciones favoritas de cada álbum de Taylor Swift. Escuchamos, pero no juzgamos (?
Todas las firmas tienen un tamaño de 260x160px. Las imágenes son de 250x150px.
Especial agradecimiento a @lexiresources por los gifs utilizados en estas firmas. Ningún gif fue modificado para su utilización.
Dar like o reblog si te gustan o las vas a usar. Podrán encontrar las firmas en el siguiente enlace.
34 notes
·
View notes
Text



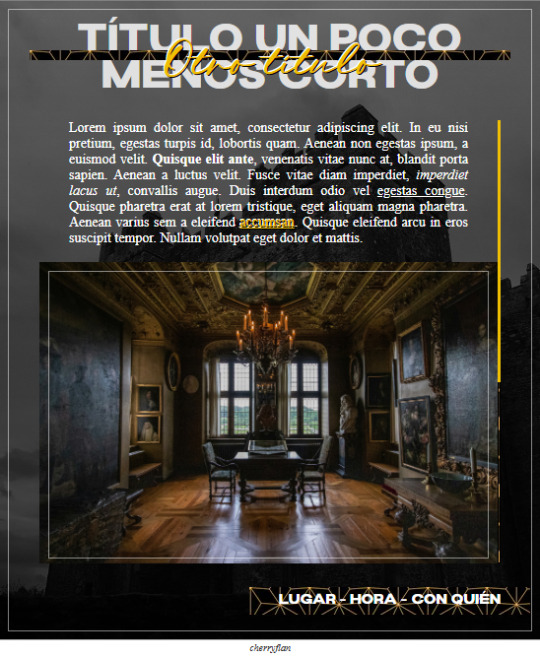
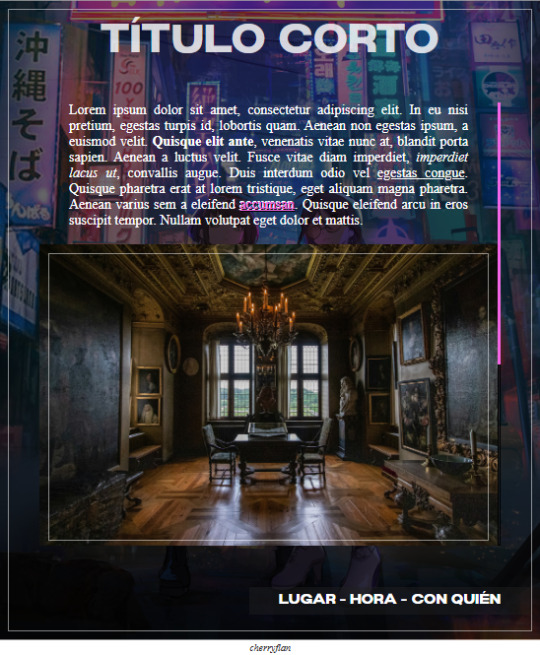
dark castle — tablilla de rol
Pastebin
Esta tablilla fue inspirada por una idea de tablilla que una amiga tenía: una imagen como fondo, con título, contenido del post con scroll, y una parte para poner los detalles de con quién se está roleando. ¡Y aquí el resultado que salió! Traté de agregar más detalles en la parte de título (que es la que me pareció que faltaba), y así, con doble título.
¡Entonces! Sobre las variables...
--drkbg: es la imagen de fondo de la tablilla. Debe mantenerse entre "url()"
--drkacc: es el color de acento de la tablilla: el color de los enlaces, del texto del subtítulo, y del slider.
--drkline: es el fondo de la línea de subtítulo, de la información de los rolers, y de la barra de scroll. En el primer ejemplo se está usando una imagen (entre "url()"), y en la segunda se está usando un color. ¡Se pueden usar gradientes también!
--drksubtitle: Aquí es donde se cambia el subtítulo que está de color. Debe estar entre comillas simples '', y si se quiere eliminar por completo (como en el 2do ejemplo), se debe mantener el campo pero se debe eliminar el contenido incluidas las comillas simples, de esta forma: --drksubtitle:;
Para el título, lo máximo que alcanza sin dañar la integridad del code son tres líneas de título. Además, las imágenes que tengan la clase drc-full y estén dentro del contenido de la tablilla se mostrarán un poco fuera de los márgenes (a menos que haya algún estilo que lo sobreescriba)!
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se aprecia enormemente los reblogs si les gustó el code o si llegan a usarlo ♥ * Se agradece el no retirar los créditos.
20 notes
·
View notes
Text


Code Libre - Celular del CC de @dixinmortal Imagen de fondo del banner de Dixinmortal.
Este es el último código del CC he de admitir que me divertí bastante, he aprendido y usado cosas diferentes en mis códigos de lo cual estoy muy orgullosa.
Esta es la evolución de mis códigos pasteleros Flat, Eclair, Piie, Donna y Oreo, el plan era subirlo para uso general (aunque fuera muy extenso) sin embargo lo han comisionado las personitas bellas de One Day para sus usuarios, quizás haga a futuro algo mas sencillo.
Recuerden:
Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
Disponible para crear todas sus ideas y volverás realidad ¡Comisiones siempre abiertas! ¡Pregúntame!
Próximamente mas cositas hermosas como esta en el #codember2024
#Code Challenge#dixinmortal#code#cellphone#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
22 notes
·
View notes
Note
Buenos días, coincido mucho con que se está dando vueltas de más al asunto de Entourage y El Almacén, de hecho, diría que tranquilamente se lleva un mes sin descanso hablando del tema (por parte de las mismas personas, se nota). Sin embargo, a riesgo de que me coman a hate como estos anónimos hacen a cualquiera que no les siga el juego, esto se ha convertido en una campaña de acoso sin fundamentos. Muchos lo estamos viendo. Concretamente hacia el usuario King Codes. Se han cambiado drásticamente los temas para insultarla, administradores de Setting Sun, de hecho, se han identificado públicamente para hacerlo (diciendo cosas privadas y subjetivas sin pruebas). Y esto a mí me hace dudar de sus intenciones. Han extendido las acusaciones a hacerle slut shaming, a hacer insultos racistas/xenófobos, a decir que es una acosador sexual en foros 2D y real (sin ningún tipo de prueba, lo cual es gravísimo), a insultar a cualquiera relacionado con él sin tener que ver con el tema de los códigos (su pareja, quienes rolean con ella, sus amigos), a decir que por ella cerraron foros como Verdammnis (mentira) y demás.
Es un tema serio. Muchísimo. Diría que incluso amerita una denuncia por parte de King Codes hacia estás personas. Porque han dado CERO pruebas (lo que han mostrado es el mal comportamiento de Entourage) pero están diariamente enviando anónimos y anónimos de odio a todos los Tumblrs que se presten sobre King Codes, su objetivo real por lejos. Es muy jodido el asunto, creo que tiran piedras en su propio tejado. Hasta gente que no tiene nada que ver les dice que paren.
Y disculpen, sé que esta página no es para esto, pero me llena de coraje ver cómo tergiversan todo en cada Tumblr de rol que hay. Entourage sí actuó mal, no las defenderé. Pero están acosando a una persona muy remarcadamente con cosas que nada que ver o invenciones por medio del asunto de Entourage (aquí, en guardianas, en proxy rol, en rolmaníacos, en shiki, y un largo etcétera). Y se ponen extremadamente agresivos con cualquiera que lo señala.
Ojalá la comunidad no fuera así de tóxica.
No estamos al tanto de lo que sucede con King Codes y, hasta donde recordamos, no se la mencionó en el documento sobre la compra de skins a Entourage.
Dicho esto, queremos hacer énfasis en un punto: no sabemos qué historia hay detrás de todo esto, qué funas o qué situaciones previas han ocurrido. Lo que sí sabemos es que hubo una compra fallida, una funa y el cierre de un foro. ¿Algo nuevo en la comunidad? No realmente. Lo único distinto es el tema de la compra de skins; todo lo demás es algo que, lamentablemente, suele repetirse.
Si las cosas son como mencionas, es preocupante. Las acusaciones sin pruebas solo alimentan más toxicidad en la comunidad. Creemos firmemente que ningún espacio de rol debería profundizar en estos temas sin evidencia clara, porque eso solo fomenta el acoso.
Nos parece importante recordar que el rol es un espacio para crear historias, no para perseguir personas. Si alguien tiene pruebas de una mala conducta grave, existen formas adecuadas de abordarlo sin caer en dinámicas dañinas.
3 notes
·
View notes
Text
Factoide #4803
Factoide semanal: Las IA malvadas más icónicas de la ciencia ficción
(#4803) XANA - serie Code Lyoko
XANA es la principal antagonista de Código Lyoko . Se trata de una malévola inteligencia artificial que busca apoderarse de Lyoko y del mundo real.
Los ataques de XANA se manifiestan en una variedad de maneras, pero comienzan siempre como fantasmas (llamados "fantasmas" o "espectros"). Los fantasmas aparecen como nubes de humo negro que viajan por la electricidad. Pueden tomar control de casi cualquier tipo de dispositivo electrónico o de objeto inanimado, a veces incluso seres vivos. Junto con la capacidad de controlar la mayoría de las cosas, los fantasmas parecen poder configurar de nuevo la materia en el nivel subatómico, permitiendo que Xana adapte los objetos para cualquier propósito que necesite.
Cuando XANA posee gente, sus capacidades físicas aumentan a niveles sobrehumanos, y ganan la capacidad de manipular la electricidad para los varios propósitos ofensivos y defensivos que varían entre los usuarios. XANA crea monstruos en Lyoko para defender las torres que activa. Aunque los monstruos fallan generalmente en este deber, incluso su falta es, a veces, beneficiosa. Como los ataques de XANA tienden a destrozar las vidas de los habitantes de la ciudad, Jeremie utiliza a menudo el superordenador para viajar atrás en el tiempo (llamado una "Vuelta al pasado") y deshacer el ataque de XANA. El superordenador es un ordenador cuántico, por lo que cada vuelta al pasado dobla su poder. Entonces XANA utiliza esta energía adicional para hacer sus ataques subsecuentes más fuertes.
Lo más temible es que XANA es un programa informático que no tiene forma física. La única forma de reconocer que XANA esta atacando, es que todos sus súbditos y ataques, llevan su marca, el bien llamado "ojo de XANA". A pesar de que XANA es inteligente y entiende las emociones humanas simples, esta limitada por su fría lógica y no comprende la naturaleza compleja de la amistad o la compasión

[Publicado originalmente el 7 de Enero del 2025]
4 notes
·
View notes